как сделать привлекательный дизайн сообщества Вконтакте
Создание сообщества «Вконтакте» является неотъемлемой частью продвижения бренда в социальных сетях, поскольку дизайн сообщества и постов — первое, на что обращают внимание пользователи, перейдя на страницу бренда. Поэтому при оформлении важно не просто соблюсти размеры и форматы изображений, но и отразить философию и ценности бренда, а также донести полезную для клиента информацию.
Оформление шапки профиля
Обложка группы — горизонтальное фото, изображение или заставка, расположенная в шапке профиля. Заставки разделяются на подвижные и статичные. Размер обложки для десктопов и мобильных приложений отличается по размеру.
Следует придерживаться мобильной версии, поскольку большинство пользователей просматривают сообщества с телефона.
Динамическая обложка ВКонтакте представляет изображение с набором виджетов, которые отображают информацию в режиме реального времени. Например, можно настроить отображения погоды, курс валют, вывести статистику по самому активному участнику группы или имениннику.
В отличии от динамической обложки, живая обложка не несет в себе практическую роль и создается в качестве «украшения» сообщества и доступна только на мобильных устройствах. Живая обложка — набор изображений или видео до пяти штук, которые сменяют друг друга в заданном порядке.
Статичная обложка несет информационную функцию. Цель — донести информацию, которая зацепит внимание человека, посетившего страницу. На обложке можно разместить: название, номер телефона, часы работы и другие сведения. Некоторые компании специально не оставляют в шапке закрепленных постов, а сразу формируют описание сообщества с ссылкой на сайт. Существует практика описания страницы хештегами, чтобы сделать её более релевантной и поднять выше в поисковой выдаче, но практическая польза такого описания не доказана.
Гифка и аватар одним изображением — автоматически проигрывающаяся гифка составляет единую композицию с изображением на аватаре сообщества. Такой вариант выигрышно смотрится на десктопных версиях. Здесь не обязательно нужна информационная составляющая. Данный способ оформления выбирают скорее для придания странице «изюминки».
Здесь не обязательно нужна информационная составляющая. Данный способ оформления выбирают скорее для придания странице «изюминки».
Навигационное меню
Независимо от направления сообщества, будь то паблик или продающая страница, встает проблема удобного поиска важной информации. Решит задачу навигации по странице — меню группы. Чтобы создать навигационное меню, необходимо:
- Зайти в сообщество.
- На основной странице выбрать «Меню» и нажать кнопку «Настроить».
- Создать кнопку, нажав «Новая ссылка».
- Загрузить обложку, картинку, которая будет отображаться в графе меню.
- Дать название кнопке.
- Установите ссылку.
- Сохранить внесенные изменения.
- Повторить приведенный алгоритм действий для каждой кнопки навигации.
Такое меню называют открытым. Оно достаточно простым и рассчитано небольшое количество пунктов меню.
Если пунктов больше пяти, то лучше воспользоваться закрытым меню сообщества. Оно также базируется на основе вики-поста. Нажатие кнопки раздела раскрывает подпункты. Важно сделать меню интуитивно понятным, чтобы пользователь догадался, где искать необходимую информацию.
Оно также базируется на основе вики-поста. Нажатие кнопки раздела раскрывает подпункты. Важно сделать меню интуитивно понятным, чтобы пользователь догадался, где искать необходимую информацию.
Аватар
Аватар — прямоугольное или квадратное изображение, играющее роль обложки на главной странице. Лучше загружать изображение в высоком разрешении, чтобы сохранить качество. Группа выглядит более эстетично, когда аватар сочетался с основной шапкой сообщества, имеет одинаковую цветовую гамму и шрифт. Аватар на странице и его изображение в миниатюре могут различаться, но должны сохранять направленность. На аватаре дополнительно можно разместить контактную информацию: ссылку на сайт, адрес, телефон, но стоит помнить, что слишком перегружать изображение не стоит. Лучшее решение — оставить больше визуальной составляющей.
Также не стоит забывать о миниатюре аватара и при его создании придерживаться нескольких правил:
- Шрифт должен быть достаточно крупным и читабельным и не выходить за пределы миниатюры.

- Изображение должно быть различимо и узнаваемо.
- Желательно, не использовать стоковые изображения, поскольку они могут встречаться в других группах и тем самым уменьшают доверие.
- Лучше избегать монохромных аватаров, так как они могут теряться на фоне более ярких конкурентов.
- Самый популярный стиль для аватара на данный момент — минималистичный, простой и понятный.
Для привлечения большего внимания на миниатюре аватара можно разместить анонсы мероприятий или преимущества компании.
Чтобы страница стала эффектной и функциональной можно создать слитный аватар и меню. Для этого потребуются минимальные познания Adobe Photoshop или других типовых фоторедакторов. Необходимо:
- Открыть изображение, которое хотим использовать в меню, в фоторедакторе.
- Скопировать изображение и вставить так, как бы хотели его разрезать.
- Добавить графические элементы, текст.
- Выбирать инструмент «Раскройка» и нажать на кнопку «Фрагменты по направляющим».

- Удалить лишние фрагменты и подредактировать уже имеющиеся
- Сохранить получившиеся изображения и загрузить на страницу группы.
Закрепленный пост
Закрепленный пост — первая запись на стене сообщества, которую видит посетитель страницы. В нем может содержаться описание группы, конкурсная активность, информация об акции. Другими словами — любая важная информация, которую наверняка должен увидеть посетитель страницы.
Закрепленный пост может выполнять несколько функций: привлечение аудитории, прирост продаж и лояльность аудитории.
Виджеты
Виджеты помогают создать интерактивность в сообществе и выполнить необходимое действие всего в один клик. С помощью виджетов можно: оставить отзыв, принять участие в конкурсе, получить купон на скидку и многое другое.
Оформление постов
Оформление постов Вконтакте, на первый взгляд, не является большой проблемой, но имеет множество нюансов. Для начала, важно продумать стиль группы. Если шапка профиля выдержана в определенной цветовой гамме, то и в постах следует её придерживаться. Можно разработать шаблоны визуальных элементов сообщества. Многие компании также предпочитают брендировать изображения.
Если шапка профиля выдержана в определенной цветовой гамме, то и в постах следует её придерживаться. Можно разработать шаблоны визуальных элементов сообщества. Многие компании также предпочитают брендировать изображения.
Чтобы избежать огромных раскрывающихся лонгридов в сообществе, Вконтакте используется особый формат постов — статьи. Для его размещения нужно воспользоваться вшитым редактором.
Описание сообщества
Описание сообщества даёт краткую информацию о деятельности и направленности группы. Важно помнить, что ни одно сообщество не может охватить всех пользователей, поэтому описание следует составлять исходя от запросов целевой аудитории и ориентироваться на нее в первую очередь. Описание должно быть лаконичным, но при этом информативным. Если краткое описание дать не получается, то самым правильным решением будет включить основную информацию до строчки «показать полностью». Не стоит делать текст слишком сухим и официальным, лучше разбавить его разговорным стилем.
Обсуждения
Для повышения вовлеченности аудитории используется обсуждение в группе. Обсуждения бывают как открытыми, которые могут инициировать любые участники группы, так и закрытые, которые могут создавать только администраторы. В обсуждении можно создать конкурсы, игры и другую активность для увеличения вовлеченности пользователей.
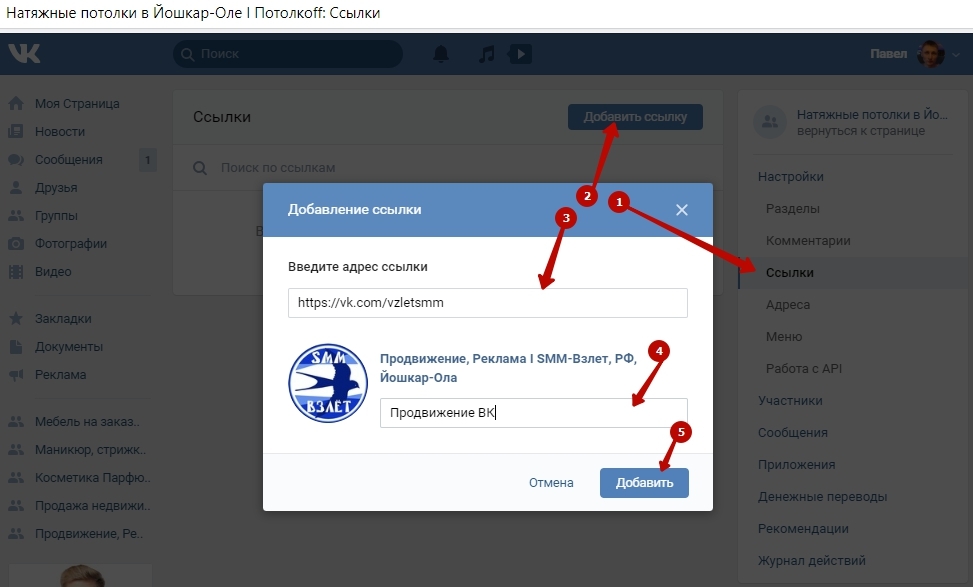
Ссылки
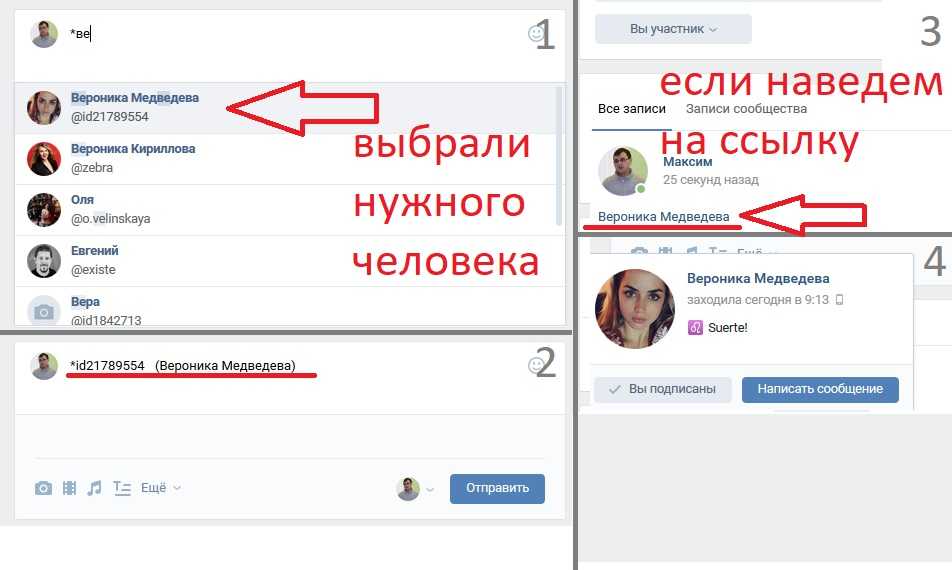
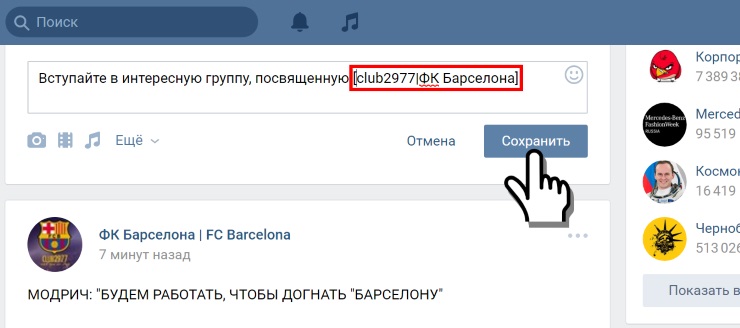
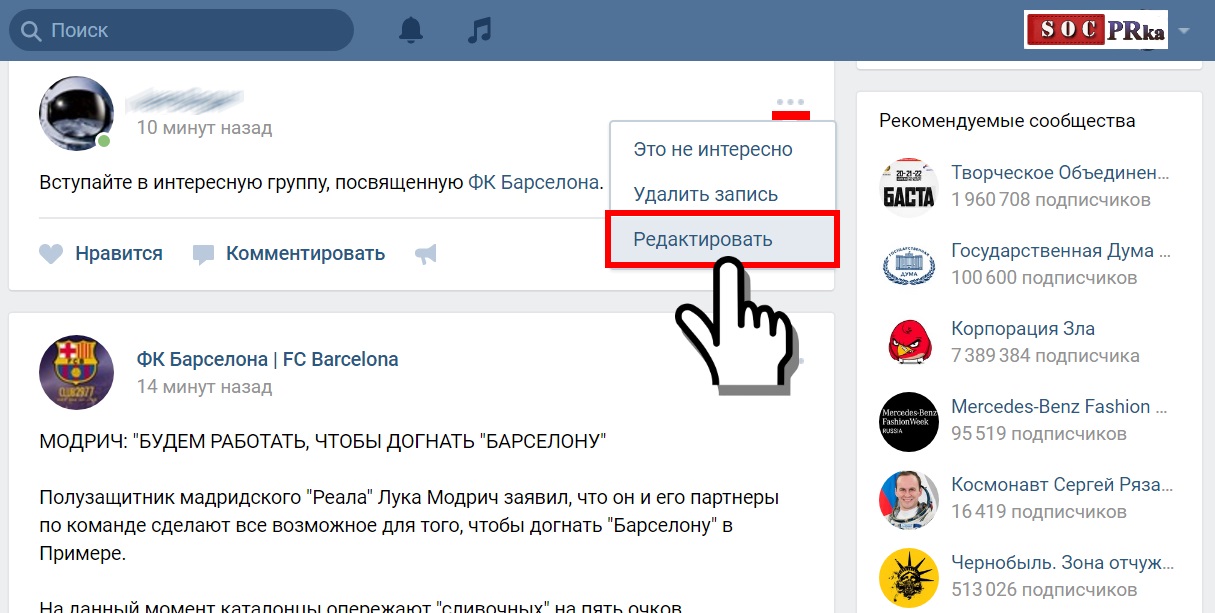
Вконтакте позволяет красиво и целостно оформить текст. Чтобы избежать огромных полотен буквенных ссылок, при оформлении текста принято прятать их в текст. Делается это с использованием знаков, таких как «@» и «*» или при помощи «горячих» клавиш Ctrl+k.
Товары
Оформление раздела «товары» на странице сообщества позволяет потенциальному покупателю ознакомиться с нужными позициями, не выходя из группы. Не нужно включать в него все товары, которые можете предложить. Оптимально будет ограничиться только самыми популярными в средней ценовой категории, чтобы не отпугнуть потенциального покупателя. Раздел «товары» включаются в настройках во вкладке «управление сообществом». Далее во всплывающей форме нужно заполнить все необходимые данные и запустить виджет.
Раздел «товары» включаются в настройках во вкладке «управление сообществом». Далее во всплывающей форме нужно заполнить все необходимые данные и запустить виджет.
При оформлении страницы важно помнить все актуальные размеры изображений «Вконтакте», ниже приведен перечень размеров, которых нужно придерживаться:
Секреты оформления
В завершение статьи поделимся секретами оформления продающих сообществ в ВК. Первое, о чем хотелось бы упомянуть — кнопка «действие». Обязательно используйте ее, поскольку она располагается на видном месте, рядом с кнопкой «подписаться», и дает ряд возможностей для интерактивности и повышения показателя конверсий группы. Подключить кнопку «Действия» можно в разделе «Управление» в сообществе.
Далее хотим поделиться удачными примерами красивого оформления группы VK:
Вконтакте дает много возможностей для оформления страницы бренда и управления сообществом. Важно понимать, цели создания и ведения группы компании.
«Ссылка на подозрительный сайт» вконтакте как удалить — компьютеры
видео: вы бы хотели, чтобы вы посмотрели это, прежде чем начать пользоваться социальными сетями | The Twisted TruthContent
- Способ 1: скопировать и вставить адрес
- Способ 2: Расширение браузера
- Вариант 1: Исправить перенаправление URL-ссылок
- Вариант 2: VkOpt
- Способ 3: сократить URL
- Вариант 1 : ВКонтакте
- Вариант 2: Goo-gl
- Вариант 3: У.
 ТО
ТО - Вариант 4: Blogger
Социальная сеть ВКонтакте достаточно безопасный ресурс, который защищает пользователей не только от нежелательного контента на сайте, но и блокирует некоторые адреса с помощью уведомления «Ссылка на подозрительный сайт» … К сожалению, данная защита работает не совсем корректно, часто ограничивая переход на доверенные внешние сайты. В рамках нашей сегодняшней инструкции мы расскажем, как избавиться от этого сообщения.
Способ 1: скопируйте и вставьте адрес
Вполне возможно обойти рассматриваемую проблему без использования дополнительных инструментов, ограничившись стандартными функциями любого веб-браузера.
- Находясь на сайте социальной сети, найдите и выделите нужный URL-адрес. После этого для копирования используйте сочетание клавиш «CTRL+C» на клавиатуре или контекстное меню браузера.
Откройте новую вкладку, щелкните левой кнопкой мыши по адресной строке и нажмите «CTRL+V» .
 .. После подтверждения перехода клавишей «ВВОД» вы окажетесь на нужном сайте, игнорируя уведомление безопасности.
.. После подтверждения перехода клавишей «ВВОД» вы окажетесь на нужном сайте, игнорируя уведомление безопасности. - Если вы не можете перейти по внешней ссылке, встроенной в текст, вам придется дополнительно использовать консоль браузера. Чтобы открыть соответствующее окно, наведите курсор мыши на нужную строку, щелкните правой кнопкой мыши и выберите «Просмотр кода» .
Во вкладке «Элементы» найдите по умолчанию выделенный блок с вашим адресом и дважды кликните по строке «Data-external-url» … В результате вы сможете выделить и скопировать URL-адрес, заключенный в кавычки.
- Кроме того, вы можете получить ссылку прямо со страницы с рассматриваемым сообщением, используя адресную строку браузера. Для этого нужно просто найти и скопировать доменное имя, игнорируя префикс «Http» или «Https» .
Если URL содержит более одной части, замените все следующие «% 2F» за символ «/» .
 Это позволит получить на выходе обычный адрес с возможностью перехода на нужный сайт.
Это позволит получить на выходе обычный адрес с возможностью перехода на нужный сайт.
Из-за большого количества лишних действий этот способ будет удобен только в том случае, если вы редко сталкиваетесь с ошибкой «Ссылка на подозрительный сайт» . В противном случае лучше воспользоваться альтернативными вариантами.
Способ 2: Расширение для браузера
Если вы часто заходите на внешние ресурсы, которые активно блокируются системой защиты социальных сетей, вы можете использовать специальные расширения для браузера. Такой подход является универсальным, позволяя устранить сообщение вне зависимости от используемого адреса.
Вариант 1: Исправить перенаправление URL-ссылок
Лучшее решение рассматриваемой проблемы — использовать расширение Fix Url Links Redirect для веб-браузера Google Chrome.
Перейти к расширению Fix Url Links Redirect Extension в магазине Chrome
- Нажмите на ссылку выше, чтобы перейти на официальную страницу расширения в магазине Chrome, и нажмите «Установить» в правом верхнем углу.

Установку необходимо подтвердить во всплывающем окне, нажав «Установить расширение» … В результате на верхней панели браузера появится новая иконка.
- Щелкните правой кнопкой мыши по значку, отмеченному на скриншоте, открыв при необходимости главное меню программы «…» … Через представленный здесь список необходимо открыть страницу «Параметры» .
- Зайдя в основные настройки Fix Url Links Redirect, в блоке «Режим использования» поставить маркер рядом с пунктом «Работать над всеми ссылками перенаправления» . Это позволит игнорировать экран переадресации на любых сайтах, в том числе ВКонтакте.
- Если нужно отключить только верификацию в социальной сети, можно выбрать последний вариант «Работать только на определенных ссылках/сайтах» , вставить в текстовое поле «Добавить сайт в список включения» vk.com адрес и нажать кнопку «Включить Fix-URL on» .
 .. В результате будет достигнут тот же эффект, что и в предыдущем случае, но распространяющийся только на ВК.
.. В результате будет достигнут тот же эффект, что и в предыдущем случае, но распространяющийся только на ВК.Вы можете убедиться, что метод работает, просто попробовав перейти по ранее заблокированной ссылке.
Это расширение доступно только в Google Chrome, но у него есть альтернативы для других браузеров. Такие варианты мы рассматривать не будем, вместо этого обратим внимание на другое уже более глобальное решение.
Вариант 2: ВкОпт
Всем известное расширение ВкОпт, предоставляющее множество дополнительных функций, ранее отсутствовавших в ВКонтакте, таким же образом позволяет отключить страницу уведомлений «Ссылка на подозрительный сайт» … Эта программа работает немного иначе, чем предыдущая версия, и применима только к сайту социальной сети.
Перейти на официальный сайт VkOpt
Шаг 1: Установка расширения
- По ссылке выше перейти на страницу загрузки расширения, а в блоке «Скачать» выбрать используемый вами браузер .
 Нажмите для продолжения «Установить» в соответствующем разделе.
Нажмите для продолжения «Установить» в соответствующем разделе. - Выполнить процедуру установки можно в браузере Google Chrome, используя страницу расширения в официальном магазине. Достаточно будет нажать здесь «Установить» и подтвердить действие через всплывающее окно.
- Для последней версии Opera на сайте также есть кнопка установки, но на момент написания статьи установка невозможна. Поэтому единственным обходным решением является установка надстройки «Установить расширения Chrome», которая позволяет добавлять расширения из магазина Chrome в ваш браузер.
Перейти на страницу Установить расширения Chrome
- Для других программ действия мало чем отличаются от Chrome и сводятся к нажатию кнопки «Установить» с последующим подтверждением.
В результате, так или иначе, на верхней панели должна появиться иконка ВкОпт.
Шаг 2: Отключить верификацию
- По завершении установки расширения заходим ВКонтакте, на верхней панели нажимаем на фото профиля, чтобы открыть главное меню сайта, и выбираем «ВкОпт» .

- В окне «Оптимизатор Вконтакте» находим блок «Остальное» и ставим галочку «Включить обход прочь.php» … Для сохранения достаточно будет закрыть параметры и обновить вкладка.
Если все сделано правильно, ранее недоступные внешние сайты можно посещать, не беспокоясь о сообщении «Ссылка на подозрительный сайт» .
Основным преимуществом метода с помощью ВкОпт является его универсальность, так как расширение можно установить практически в любой интернет-браузер, а кроме того, можно использовать множество других функций, например, блокировку рекламы.
Способ 3: сократить URL
Избежать сообщений «Ссылка на подозрительный сайт» можно прямо на этапе публикации адреса в ВКонтакте, тем самым позволяя другим пользователям переходить на нужный ресурс без дополнительных действий. Для этого потребуется выполнить сокращение URL с помощью одного из специальных сервисов.
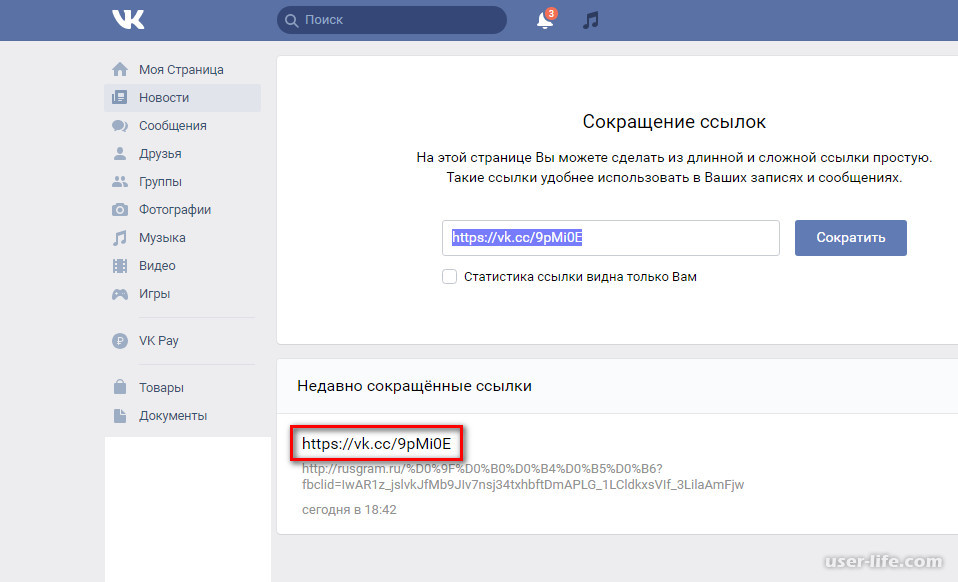
Вариант 1: ВКонтакте
Сама социальная сеть ВК предоставляет услугу, позволяющую преобразовать практически любой URL в короткий и, что немаловажно, внутренний адрес. Используя конечные варианты ссылок, можно полностью избавиться от рассматриваемой проблемы. Достаточно подробно процедура была описана в другой инструкции.
Используя конечные варианты ссылок, можно полностью избавиться от рассматриваемой проблемы. Достаточно подробно процедура была описана в другой инструкции.
Подробнее: Как сократить адреса ВКонтакте
Вариант 2: Goo-gl
Еще один онлайн-сервис, позволяющий конвертировать ссылки, — Goo-gl, который также предоставляет безопасный адрес на выходе, который можно использовать во ВКонтакте.
Перейти на домашнюю страницу Goo-gl
- Откройте стартовую страницу сервиса и в текстовое поле «Вставьте ссылку сюда» добавьте полный URL-адрес.
- В правой части окна нажмите «Уменьшить» и дождитесь завершения процедуры.
- Вы можете забрать окончательный вариант из того же текстового поля, выделив и нажав «CTRL+C» , или воспользовавшись кнопкой «Копировать» .
К сожалению, этот онлайн-сервис не всегда гарантирует устранение проблемы.
Вариант 3: У.ТО
Пожалуй, самым надежным онлайн-сервисом для создания ссылок для обхода проверки ВКонтакте является У. ТО, полностью лишенный недостатков предыдущих вариантов и стабильно работающий с любыми адресами. С точки зрения функционирования этот сайт мало чем отличается от аналогичных решений.
ТО, полностью лишенный недостатков предыдущих вариантов и стабильно работающий с любыми адресами. С точки зрения функционирования этот сайт мало чем отличается от аналогичных решений.
Перейти на домашнюю страницу У.ТО
- На главной странице онлайн-сервиса найти текстовое поле и вставить исходную ссылку, скопированную в буфер обмена. Для конвертации нужно нажать «Уменьшить» .
- В случае успешного завершения процедуры на экране появится еще одно поле с уже готовым вариантом адреса. Скопируйте этот URL и попробуйте использовать его в ВК.
- Если в процессе конвертации возникают ошибки, обязательно используйте полную ссылку, включая префикс «Http» или «Https» … Также может помочь обновление страницы.
Как видите, сервис довольно прост в использовании и вряд ли вызовет вопросы.
Вариант 4: Blogger
Последний и самый необычный способ сократить полную ссылку для использования в ВКонтакте сводится к использованию сайта Blogger. Этот вариант сильно отличается от предыдущих, но в то же время обеспечивает большую универсальность за счет возможности изменить конечный адрес в любой момент.
Этот вариант сильно отличается от предыдущих, но в то же время обеспечивает большую универсальность за счет возможности изменить конечный адрес в любой момент.
Перейти на домашнюю страницу Blogger
Шаг 1. Зарегистрируйтесь
- Откройте стартовую страницу Blogger и в правом верхнем углу нажмите «Войти» .
- После перехода в окно авторизации через Google войдите в систему, используя данные своей учетной записи, или выберите учетную запись, которой вы уже пользуетесь.
- Для завершения потребуется заполнить поле «Отображаемое имя» на свое усмотрение и нажать «Перейти в Blogger» .
Шаг 2: создание блога
- После завершения подготовки вам необходимо создать блог, который будет служить инструментом сокращения ссылок. Для этого в личном кабинете нажмите на значок стрелки и выберите «Новый блог» .
- Заполните на свое усмотрение поля «Название» и «Адрес» в соответствии с правилами ресурса.
 Для продолжения в блоке «Тема» выберите «Динамический просмотр» и нажмите кнопку «Создать блог» .
Для продолжения в блоке «Тема» выберите «Динамический просмотр» и нажмите кнопку «Создать блог» . - После успешного создания вы сразу попадете в редактор блога. Здесь нужно перейти на страницу «Тема» в левой колонке.
- Щелкните левой кнопкой мыши значок шестеренки под блоком «На мобильном телефоне» и поставьте маркер рядом с опцией «Нет, использовать обычную версию» .
- После сохранения с помощью соответствующей кнопки, на странице «Тема» найдите раздел «Сейчас в блоге» и нажмите «Изменить HTML» .
- Прокрутите кодовую страницу до конца и удалите текст внутри тега «Script» .
- Вместо удалённого кода нужно вставить следующий, чтобы результат чётко соответствовал скриншоту:
window.onload = function() {
document.location.href = ‘Внешняя_ссылка’;
}; - Наконец, измените значение «Внешняя ссылка» на исходный URL-адрес, который вы хотите, и нажмите «Сохранить тему» на верхней панели.

- Окончательный вариант URL можно получить, скопировав ранее заданный адрес блога или щелкнув правой кнопкой мыши строку «Просмотр блога» и выбрав пункт «Копировать адрес ссылки» … Обратите внимание , если Вас что-то не устраивает, URL можно изменить в «Настройки» .
Благодаря такому подходу можно легко делать редирект на внешние сайты, игнорируя проверку ВК. При этом метод будет актуален лишь в редких случаях, например, если вам необходимо поддерживать в рабочем состоянии одну и ту же ссылку на постоянной основе.
Методы, представленные по пути, позволят вам избавиться от сообщения. «Ссылка на подозрительный сайт» на случай перехода на уже опубликованные URL и для предотвращения возникновения ошибки в будущем еще на этапе создания URL. Каждое решение достаточно безопасно, а потому выбирайте его в первую очередь исходя из ситуации.
Как исправить отсутствующую страницу Facebook в Supermetrics
Группа поддержки сайта Supermetrics Дата изменения: Пн, 12 июня 2023 г. , 11:23
, 11:23
Если у вас есть доступ к странице Facebook, но она не отображается в раскрывающемся списке учетной записи в Supermetrics, выполните следующие действия, чтобы решить проблему.
Прежде чем начать
Проверьте разрешения своей учетной записи
Убедитесь, что уровень вашей роли пользователя соответствует требованиям доступа к источнику данных. Узнайте о требованиях к доступу.
Инструкции
Повторное подключение и обновление учетных записей
В качестве первого шага повторите аутентификацию соединения между Supermetrics и Facebook.
Если Страницы не отображаются в Supermetrics после повторного подключения, обновите свои учетные записи в Supermetrics Hub.
Сбросьте настройки бизнес-интеграции
Если ваша учетная запись или Страница по-прежнему не отображаются после проверки разрешений и обновления, выполните следующие действия:
- Войдите в Facebook с учетной записью, из которой вы хотите получить данные .
- В разделе «Активные» найдите бизнес-интеграции для соединителя, с которым у вас возникла проблема. Он будет называться «Supermetrics» для Facebook Ads и Facebook Insights или «Supermetrics Business Manager» для Facebook Business Manager.
- Установите флажок справа от его имени.

- Выйдите из Facebook.
- Повторно аутентифицируйте соединение.
Очистите кеш браузера и файлы cookie
Очистка кеша браузера и файлов cookie поможет удалить учетные данные и учетные данные, которые могут вызвать ошибки. Здесь мы разместили несколько ссылок на распространенные руководства по браузерам:
- Google Chrome
- Mozilla Firefox
- Microsoft Internet Explorer
- Microsoft Edge
В Looker Studio (ранее Data Studio) вы может очистить кэш из сведений о соединении.