Использование сеток и направляющих в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
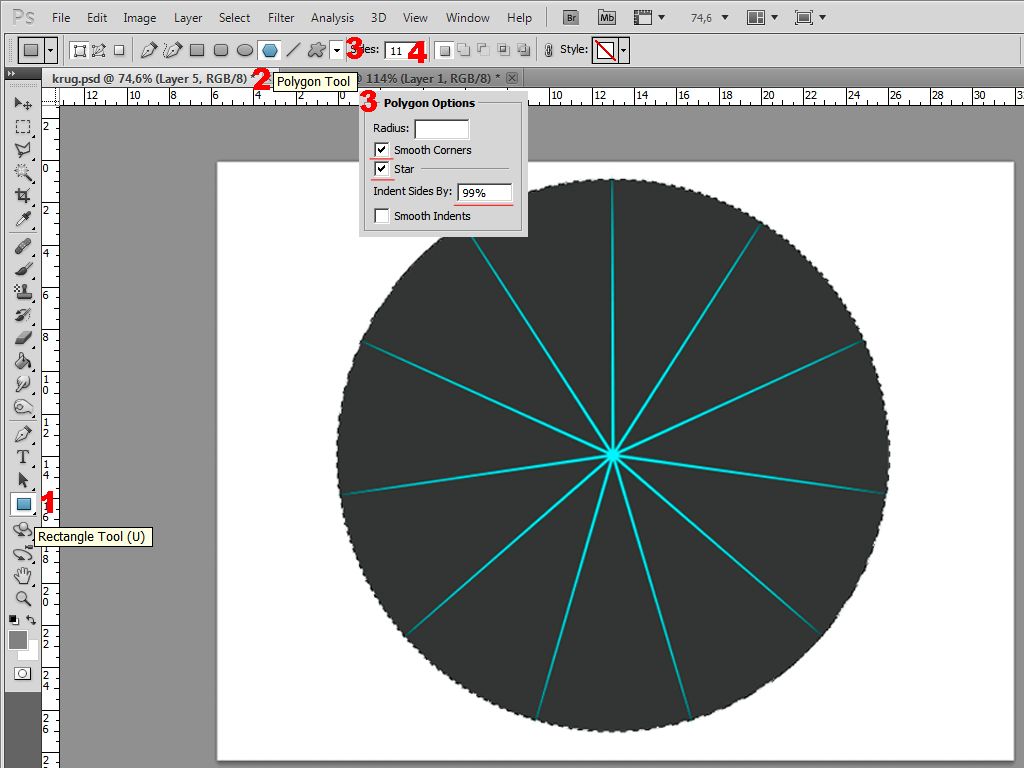
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Направляющие и сетка помогают точно расположить изображения или элементы.
Направляющие представляют собой непечатаемые линии, покрывающие изображение, которые могут быть перемещены или удалены. Помимо этого, их можно закрепить, чтобы предотвратить их случайное перемещение.
Быстрые направляющие помогают выравнивать фигуры, фрагменты и выделенные области. Они отображаются автоматически при рисовании фигуры, выделении или создании фрагмента. При необходимости быстрые направляющие можно скрыть.
Сетка полезна для симметричного расположения элементов. Сетка по умолчанию представляет собой непечатаемые линии, но может также отображаться в виде точек.
Направляющие и сетки действуют сходным образом.
Выделенные области, границы выделенных областей и инструменты привязываются к направляющим и сетке при перетаскивании на расстояние в пределах 8 экранных пикселов (не пикселов изображения) от них. Направляющие также привязаны к сетке при перемещении. Эту возможность можно включать и выключать.
Расстояние между направляющими, так же как и видимость направляющих и сетки и привязка, может быть разным для разных изображений.

Размер ячеек сетки, так же как и стиль направляющих, одинаковы для всех изображений. Цвет направляющих теперь зависит от конкретного изображения.
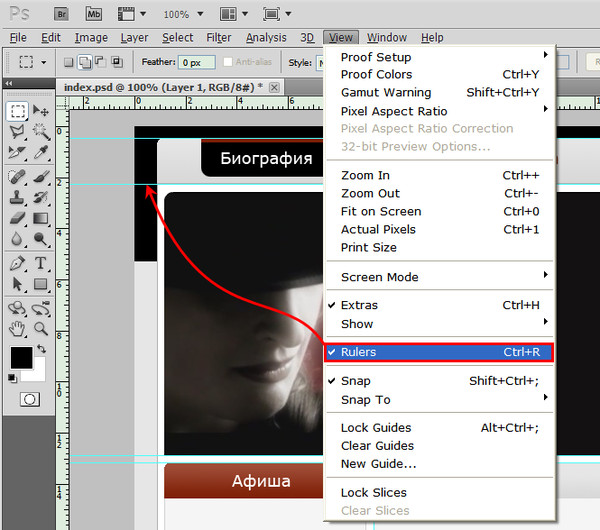
Отображение или скрытие сетки, направляющих или быстрых направляющих
Выполните одно из следующих действий.
Выберите команду меню Просмотр > Показать > Сетка.
Выберите команду меню Просмотр > Показать > Направляющие.
Выберите Просмотр > Показать > Быстрые направляющие.
Выберите Просмотр > Вспомогательные элементы. С помощью этой команды также можно показать или скрыть края слоя, края выделенных областей, целевые контуры и фрагменты.
Показать направляющую
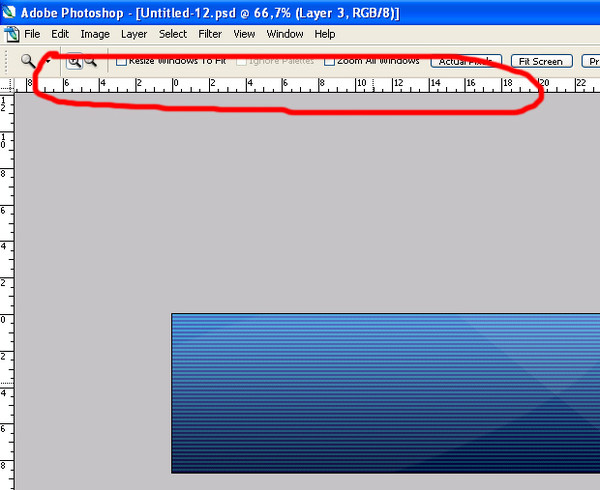
Если линейки не отображаются, выберите команду «Просмотр» > «Линейки».
Для наибольшей точности просматривайте изображение в масштабе 100 % или используйте панель «Инфо».

Чтобы создать направляющую, выполните одно из следующих действий.
В подменю «Просмотр» > «Направляющие» > «Новая направляющая» в диалоговом окне выберите ориентацию («Горизонтальная» или «Вертикальная»), введите положение и цвет и щелкните «OK».
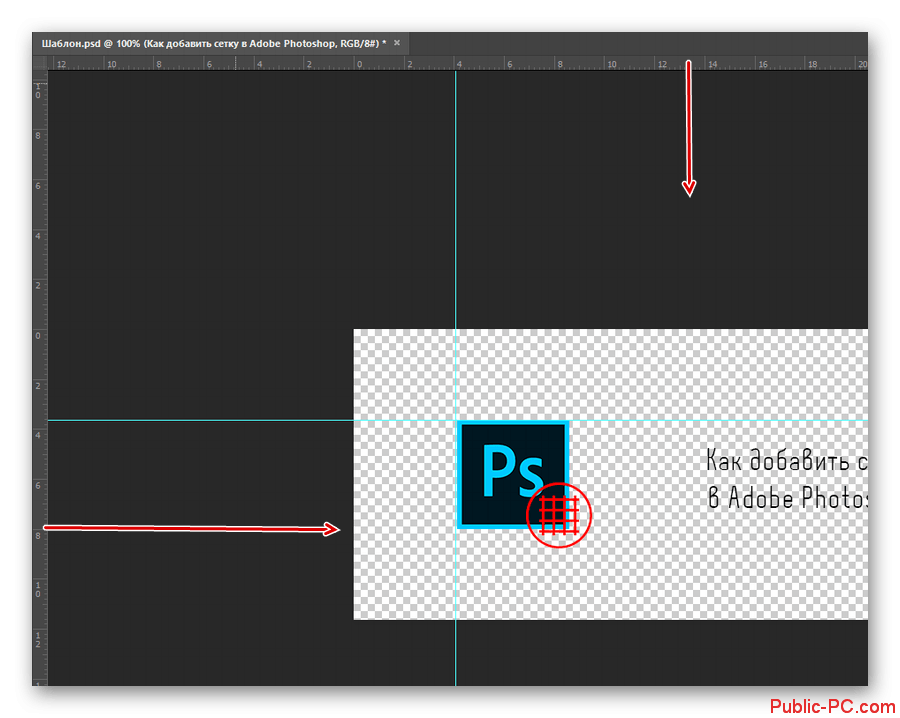
Перетащите курсор от горизонтальной линейки, чтобы создать горизонтальную направляющую.
Удерживайте нажатой клавишу «Alt» (в Windows) или «Option» (в Mac OS) и перетащите курсор от вертикальной линейки, чтобы создать горизонтальную направляющую.
Перетащите курсор от вертикальной линейки, чтобы создать вертикальную направляющую.
Удерживайте нажатой клавишу «Alt» (в Windows) или «Option» (в Mac OS) и перетащите курсор от горизонтальной линейки, чтобы создать вертикальную направляющую.
Удерживайте нажатой клавишу «Shift» и перетащите курсор от горизонтальной или вертикальной линейки, чтобы создать направляющую, привязанную к меткам линейки.
 При перетаскивании направляющей курсор превращается в двойную стрелку.
При перетаскивании направляющей курсор превращается в двойную стрелку.
Если нужно закрепить все направляющие, выберите в подменю«Просмотр» > «Направляющие» команду «Закрепить направляющие» (необязательно).
Перемещение направляющей
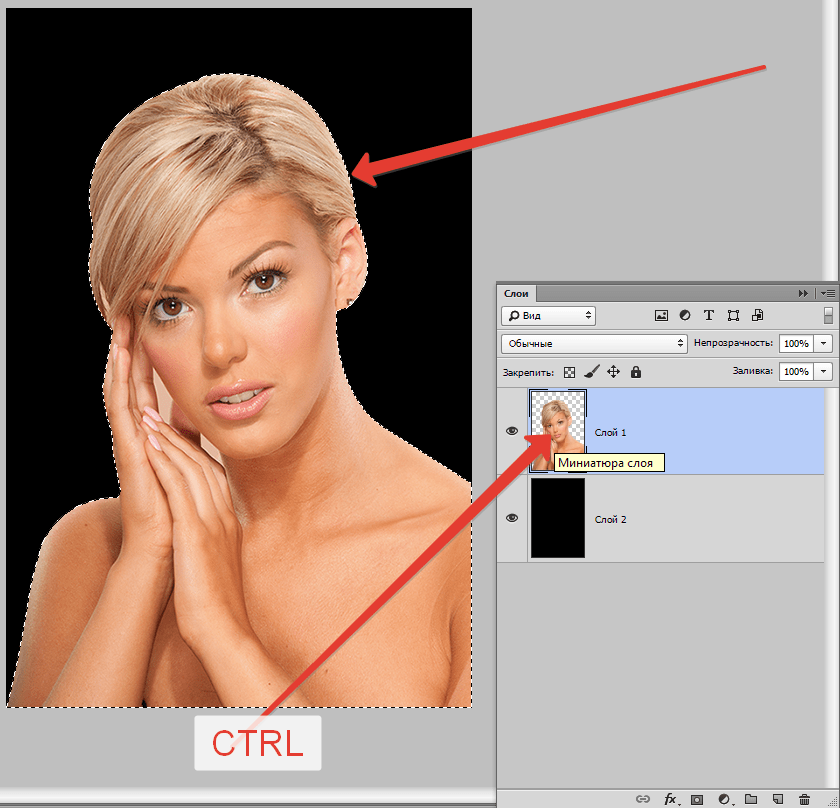
Выберите инструмент «Перемещение» или удерживайте нажатой клавишу Ctrl (Windows) или Command (macOS), чтобы активировать инструмент «Перемещение» и выбрать или переместить несколько направляющих.
Наведите курсор на направляющую (курсор превратится в двойную стрелку).
Переместите направляющую одним из следующих способов.
Перетащите направляющую, чтобы переместить ее.
Превратите горизонтальную направляющую в вертикальную или наоборот, удерживая клавишу «Alt» (в Windows) или «Option» (в Mac OS), нажимая левую кнопку мыши и перетаскивая направляющую.
Выровняйте направляющую по меткам линейки, удерживая клавишу «Shift» при перетаскивании.
 Направляющая привязывается к сетке, если сетка видна и выбрана команда Просмотр > Привязать к > Линиям сетки.
Направляющая привязывается к сетке, если сетка видна и выбрана команда Просмотр > Привязать к > Линиям сетки.
Теперь вы можете выбрать направляющие (одну или несколько) для изменения. Для выбора нажмите на направляющую, и появится двойная стрелка.
- Чтобы выбрать одну направляющую, нажимайте на нее, пока не появится двойная стрелка. Для редактирования направляющей перейдите в подменю «Просмотр» > «Направляющие» > «Изменить выбранные направляющие». Также можно нажать правой кнопкой мыши по выбранной направляющей, чтобы просмотреть контекстное меню.
- Чтобы выбрать несколько направляющих, нажмите на одну направляющую и используйте сочетание клавиш Shift + Alt (в Windows) или Shift + Option (в Mac), чтобы выбрать другие направляющие. После выбора нескольких направляющих можно выполнять и другие действия, включая перемещение, щелчок правой кнопкой мыши, двойной щелчок и просмотр. Сочетание клавиш для быстрого выбора нескольких направляющих — щелчок с удержанием клавиш Shift + Alt.

- Чтобы переместить одну направляющую, выберите ее и перетащите по холсту в нужное место.
- Чтобы переместить несколько направляющих, выберите направляющие, которые необходимо переместить, и удерживайте клавиши Shift + Alt (в Windows) или Shift+ Option (в Mac), пока не появится двойная стрелка. Теперь нажмите на направляющие и перетащите их по холсту в нужно место.
- Отпустите клавиши и продолжайте перетаскивать направляющие по холсту.
- Удерживайте клавишу Shift и переместите направляющую, чтобы привязать ее к меткам линейки. С помощью фигур или выделенной области выберите несколько направляющих (вертикальных и горизонтальных) и привяжите их к краю фигуры. Чтобы узнать больше о привязке, ознакомьтесь с информацией о линейках в Photoshop.
- Чтобы выбрать одну направляющую, нажимайте на нее, пока не появится двойная стрелка. Для редактирования направляющей перейдите в подменю «Просмотр» > «Направляющие» > «Изменить выбранные направляющие». Также можно нажать правой кнопкой мыши по выбранной направляющей, чтобы просмотреть контекстное меню.
Размещение направляющих
Вы также можете ввести определенное местоположение для размещения вашей направляющей. После размещения на холсте ее можно перемещать или изменять ее цвет и ориентацию.
Удаление направляющих из изображения
Выполните одно из следующих действий.
- Чтобы удалить одну направляющую, перетащите ее за пределы окна изображения.
- Чтобы удалить все направляющие, выберите команду «Просмотр» > «Направляющие» > «Удалить направляющие».
- Чтобы удалить выбранные направляющие, выберите команду «Просмотр» > «Направляющие» > «Удалить выбранные направляющие».
Настройка установок направляющих и сетки
Выполните одно из следующих действий.
Выберите команду Редактирование > Установки > Направляющие, сетка и фрагменты (в Windows).
(macOS) Выберите команду Photoshop > Установки > Направляющие, сетка и фрагменты.

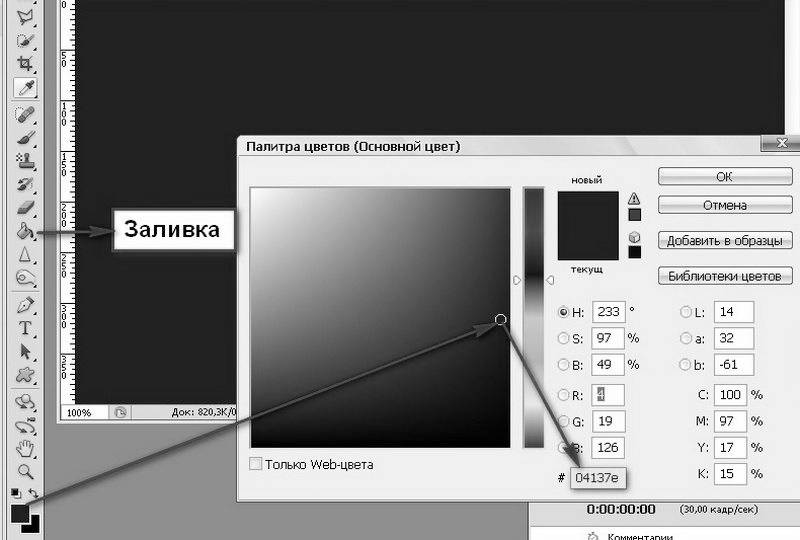
В полях Цвет выберите цвет направляющих и сетки. Если выбран цвет Заказное, щелкните цветовое поле, выберите цвет и нажмите кнопку ОК.
В полях Стиль выберите цвет направляющих и сетки.
В поле Линия через каждые введите значение расстояния между направляющими. В поле Внутреннее деление на введите размер каждого деления в сетке.
При необходимости измените единицы измерения для этого параметра. Если выбрать параметр %, будет создана сетка, разделяющая изображение на равные участки. Например, при выборе параметра 25 % будет создана равномерная сетка 4 х 4.
Нажмите кнопку ОК.
Обновления в выпуске Photoshop 23.4 (июнь 2022 г.)
Последние усовершенствования функции «Направляющие» позволяют настраивать функциональные возможности направляющих на уровне документа для оптимизации творческой работы.
Это предусматривает возможность окрашивания и изменения направляющих с помощью новых сочетаний клавиш и новое контекстное меню.
Вы также можете удалять направляющие с помощью клавиши Удалить и выбрать несколько направляющих для их изменения и перемещения.
Загрузите последнюю версию Photoshop, чтобы опробовать это интересное улучшение!
Обновите Photoshop
Окрашивание направляющих
Новые диалоговые окна (как показано далее) позволяют раскрасить одну или нескольких выбранных направляющих, что значительно упрощает идентификацию и визуальное восприятие направляющих.
Чтобы выбрать варианты цвета для направляющих, выберите «Просмотр» > «Направляющие» > «Макет новой направляющей».
Выберите один из вариантов цвета по умолчанию или создайте собственные цвета. Вы всегда можете вернуться назад и изменить цвета после создания макета направляющей.
Выберите цвет по умолчанию в диалоговом окне «Макет новой направляющей»Создайте собственные цвета с помощью Палитры цветов (цвет направляющих)Кроме того, можно создавать различные цвета макетов направляющих для каждой монтажной области.

Измените направляющие
Чтобы изменить направляющие, выберите несколько направляющих, щелкнув «Option» + Shift (Mac) или Alt + Shift (Win). Щелкните правой кнопкой мыши и выберите в контекстном меню команду «Изменить выбранные направляющие».
Контекстное меню «Изменить выбранные направляющие» в PhotoshopИзмените параметры «Ориентация» и «Цвет» и нажмите кнопку «OK».
Диалоговое окно «Изменить выбранные направляющие» в PhotoshopМожно также перейти в подменю «Просмотр» > «Направляющие» для вывода диалогового окна «Изменить выбранные направляющие».
Выберите инструмент «Перемещение» и используйте указатель мыши, чтобы обозначить нужную направляющую. Затем используйте комбинации клавиш option + shift (двойной щелчок) на компьютере Mac или Alt + Shift (двойной щелчок) на ПК с системой Windows, чтобы открыть диалоговое окно «Изменить выбранные направляющие».
Удаление направляющих
Выберите направляющие (одну или несколько), как указано в разделе «Переместить направляющую».

Чтобы удалить направляющие, перейдите в подменю «Просмотр > «Направляющие» и выберите «Очистить выбранные направляющие». Вы также можете выбрать направляющие и удалить их из контекстного меню, выпадающего по щелчку правой кнопкой мыши.
Кроме того, вы можете выбрать несколько направляющих, нажав option + shift (в Mac) или Alt + Shift (в Win) и клавишу Delete.
Быстрые направляющие удобны в ряде сценариев, к примеру:
Больше по теме
- Как выравнивать и распределять объекты между собой по мере рисования в Photoshop
- Позиционирование элементов с привязкой
- Выделение фрагментов веб-страницы
- Линейки
- Указание колонок для изображения
- Позиционирование с помощью инструмента «Линейка»
- Отображение или скрытие непечатных вспомогательных элементов
- Выравнивание объектов с помощью направляющих
Вход в учетную запись
Войти
Управление учетной записью
Линейки, сетка и направляющие — инструменты позиционирования в фотошопе
Добавление
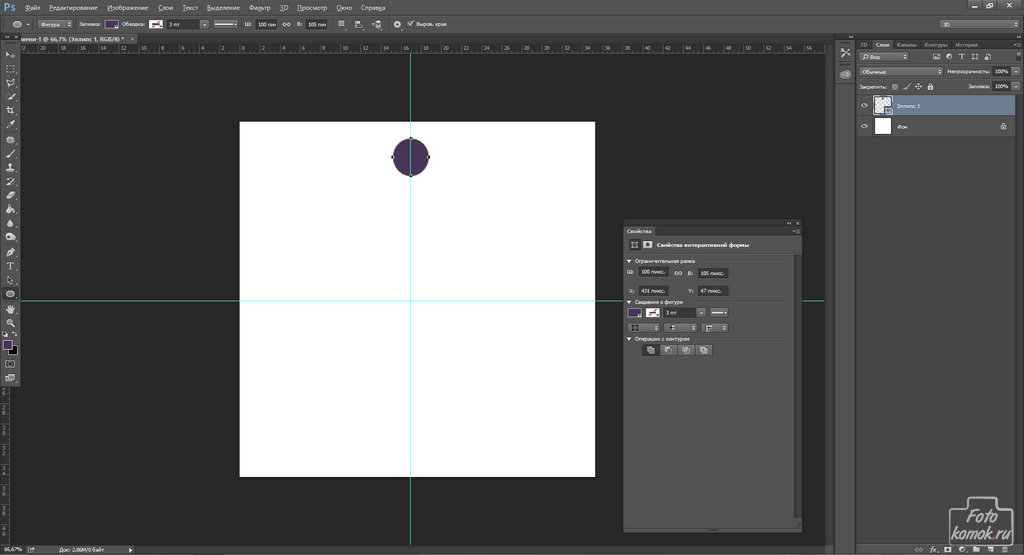
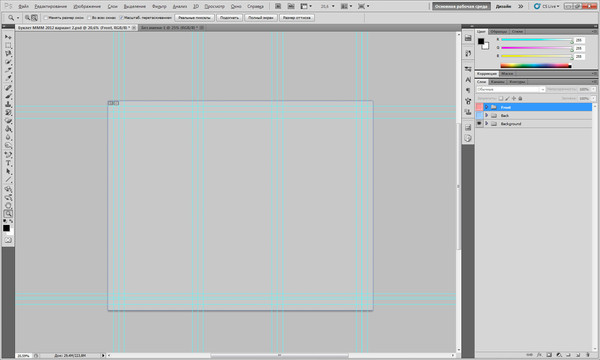
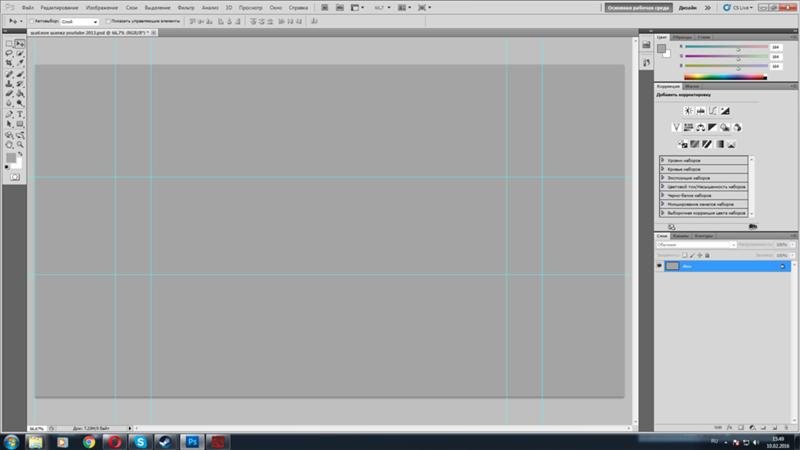
Понять, есть ли активные направляющие или нет довольно просто – они представлены в виде голубых линий. Чтобы добавить инструмент на холст, переходим в меню “Просмотр”, в котором выбираем пункт “Новая направляющая”.
Чтобы добавить инструмент на холст, переходим в меню “Просмотр”, в котором выбираем пункт “Новая направляющая”.
Откроется небольшое окошко, в котором выбираем, какой вид направляющей следует добавить (горизонтальную или вертикальную) и определяем ее расположение. При выборе значения “0”, направляющая будет установлена, либо в самой левой точке изображения (вертикальная), либо в самой верхней (горизонтальная). В качестве примера остановимся на первом варианте и жмем кнопку OK.
Направляющая успешно добавлена.
Примечание: положение направляющей указывается в единицах измерения, которая выбрана для основных шкал. В нашем случае – это “см”.
Изменить единицу измерения можно, щелкнув правой кнопкой мыши по линейке (неважно, по горизонтальной или вертикальной) и выбрав нужный вариант из предложенного списка.
Это действие можно сделать как до добавления направляющей, так и после.
Альтернативный способ добавления направляющей:
Щелкаем левой кнопкой мыши по нужной линейке, и не отпуская ее, перетягиваем появившуюся линию в нужное место на холсте. Ниже приведен пример для горизонтальной направляющей.
Ниже приведен пример для горизонтальной направляющей.
Направляющие в фотошопе
Теперь, когда появились линейки, можно создать направляющие.
Направляющие — это голубые вертикальные и горизонтальные линии, помогающие создать разметку в документе фотошопа.
Направляющие относятся к вспомогательным элементам, поэтому их будет не видно, когда вы сохраните изображение. Но зато они остаются в PSD-формате.
Направляющие обладают эффектом прилипания, то есть, когда вы перемещаете какой-либо элемент изображения ближе к направляющей, вы почувствуете как этот элемент вдруг прилип к линии. Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Примечание
Эффект прилипания в фотошопе называется Привязкой. Она включается и отключается в меню Просмотр — Привязка. Проследите, чтобы галочка стояла.
Отсюда вытекает и вся тактика использования: сначала нужно точно установить направляющую на своем месте. Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Как создать направляющие в фотошопе
Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню Просмотр — Вспомогательные элементы стояла галочка. А также должны быть активированы линейки.
Теперь нужно их создать. Есть два способа для разных случаев жизни:
Способ 1 Произвольные направляющие
Этот способ подходит, когда нужно быстро создать линию и установить ее в произвольном месте.
Для этого сделайте клик мыши в области шкалы линейки:
- для горизонтальной линии — на верхней линейке;
- для вертикальной линии — не левой линейке.
Затем, не отпуская кнопку мыши, потяните руку в сторону документа. Тогда вместе с вашим движением потянется, пока еще темная, линия направляющей. Далее установите ее в нужном месте и она станет голубого цвета.
Как видите, она пересекает шкалу линейки, а значит не составит труда посчитать расстояние и разместить направляющую на нужном месте.
Способ 2 С указанием, где должна появится направляющая
Через меню Просмотр — Новая направляющая откроется диалоговое окно. В котором нужно указать в какой плоскости ее создать (горизонтальная или вертикальная), а также поле, в которое нужно ввести значение нужного положения. Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Как изменить положение направляющей
Чтобы передвинуть линию в новое место, выберите инструмент Перемещение, затем наведите курсор на линию. Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Кстати, направляющие можно закрепить, то есть защитить от случайного сдвига. Для этого поставьте галочку в меню Просмотр — Закрепить направляющие.
Как убрать/удалить направляющие
Способ 1 Переместить на шкалу линейки
Этот способ повторяет процесс создания направляющей. Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Этот способ идеально подходит для случаев, когда из множества направляющих нужно удалить не все, а только некоторые.
Способ 2 Команда меню
Через меню программы: Просмотр — Удалить направляющие. В этом случае пропадут сразу все созданные линии.
Способ 3 Отключить отображение
Если нужно временно убрать направляющие, чтобы они не мешали, то уберите галочку в команде Просмотр — Вспомогательные элементы или используйте горячую комбинацию Ctrl+H.
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
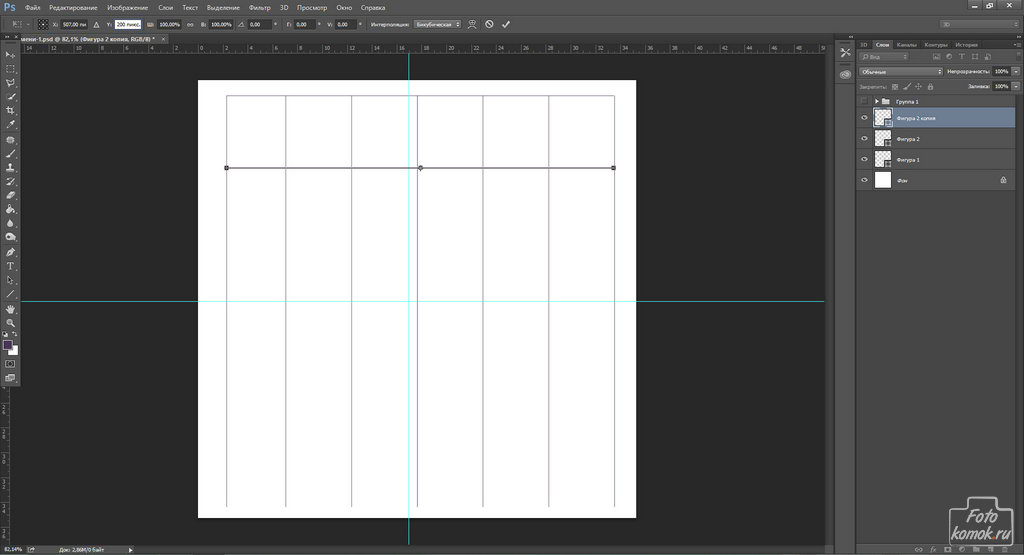
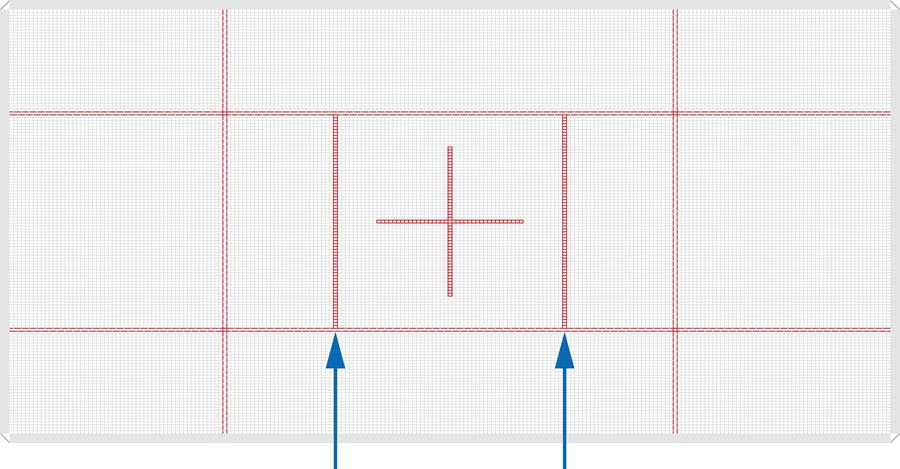
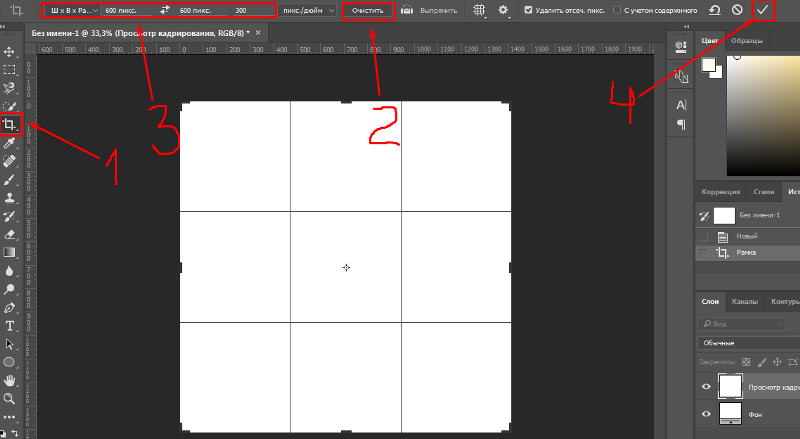
Добавление сетки из направляющих
В некоторых случаях требуется добавить сетку из направляющих. На поштучное добавление потребуется немало времени, но к счастью, этот процесс можно автоматизировать.
- Заходим в меню “Просмотр” и выбираем пункт “Новый макет направляющей”.

- В открывшемся окне задаем нужные настройки на свое усмотрение (количество линий по горизонтали, вертикали, отступы и т.д.) и жмем OK.
- Получаем результат согласно заданным параметрам.
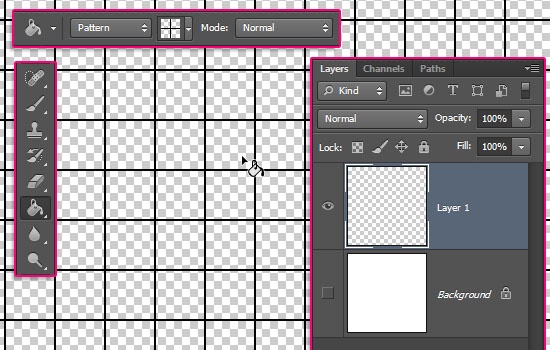
Пиксельная сетка
Кроме обычной, в Photoshop реализована и пиксельная сетка, работающая только при большом увеличении холста. Включается она выбором пункта Просмотр – Показать – Пиксельная сетка. Этот инструмент будет крайне полезен художникам, работающим в стилях пиксель-арт или подобных ему, потому что он четко разделяет между собой пиксели, облегчая работу художнику.
Слева – проект без пиксельных направляющих, справа – с ними.
Перемещение
После добавления направляющей, ее можно двигать на свое усмотрение, изменив, тем самым, начальное местоположение.
Делается это очень просто – наводим указатель мыши на линию, и как только он сменит вид на характерный знак в виде двух полосок со стрелками в разные стороны, зажав левую кнопку мыши перетаскиваем направляющую в новое место.
При этом заранее должен быть выбран инструмент “Перемещение” на боковой панели.
Для быстрого выбора инструмента можно воспользоваться клавишей “V” на клавиатуре.
Чтобы закрепить направляющие, используется специальная команда в меню “Просмотр”.
В CS6 все по-прежнему
По мере модернизации «Фотошоп» постепенно обогащался новыми функциями и возможностями, но такого резкого, качественного скачка, как при переходе от CS5 к CS6 (27 пунктов изменений) не было на протяжении всей истории развития программы. Однако ответ на вопрос о том, как включить линейку в «Фотошопе CS6», остался неизменным. Та же галочка в строке «Линейки» в меню «Просмотр», та же комбинация Ctrl+R, и точно так же можно взяться мышкой за квадрат слева вверху (где линейки сходятся) и, потащив вниз, выбрать на изображении новую точку отсчета. Там, где отпустим кнопку мыши, в том месте и будут нули обеих линеек, а вернуть их «на родину» можно, дважды щелкнув по тому же квадратику в левом углу сверху.
И в заключение — об одном редком, но все же случающемся недоразумении. Иной пользователь, запустив редактор, начинает «раскладывать инструменты», пытаясь достать линейки, но ни одна не будет выполнена, так как включить линейку в «Фотошопе», как и все остальные инструменты, можно, только прежде открыв или создав документ.
05.02.2017 28.01.2018
Привет всем посетителям сайта сайт
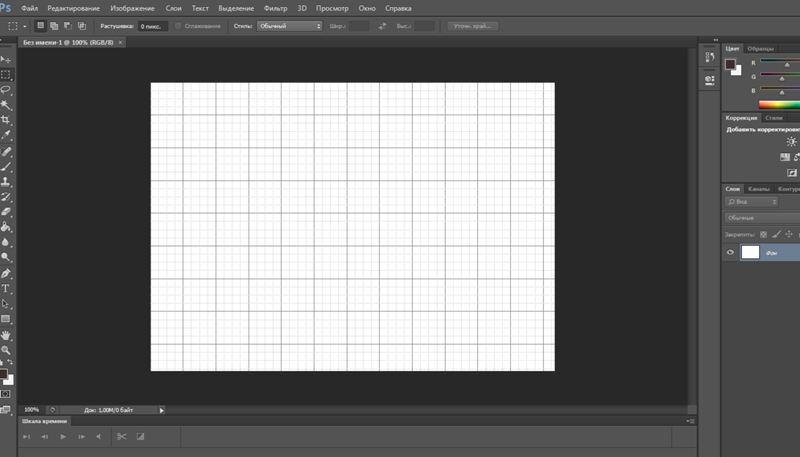
В программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т.п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка
в фотошопе,
как ее включить и как пользоваться
— вам этот урок будет весьма кстати.
Стоит отметить, что Сетку не видно при сохранении изображения в форматах jpg, png, gif. Так же Сетка «невидима» при печати. Сетка видна только в самой программе фотошоп или если сохранить изображение в формате PSD или TIFF. Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Удаление и скрытие
Чтобы временно убрать направляющие с холста, можно воспользоваться сочетанием клавиш Ctrl+H. Для их повторной активации используется эта же комбинация.
Если требуется выборочно убрать какую-то направляющую, зажав ее левой кнопкой мыши посто перетаскиваем на соответствующую линейку.
Также, можно выполнить удаление линий в меню “Просмотр”, выбрав пункт “Удалить направляющие”.
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Преимущества использования направляющих
С помощью направляющих можно в некоторых ситуациях значительно упростить работу с изображениями.
Привязка объекта
Данная функция может пригодиться в случаях, когда требуется выполнить выравнивание по направляющей. Голубая линия будет как магнит притягивать объекты, которые мы приблизим к ней.
- Включить функцию можно в меню “Просмотр”, пункт “Привязать к” – “Направляющим”.
- Когда объект будет “примагничен” к линии направляющей, его можно двигать вдоль нее.
- Когда привязка не требуется, перемещаем объект на более удаленное от голубой линии расстояние, что позволить отвязать его.
- Если мы хотим расположить объект в любом месте, но в непосредственной близости от линии направляющей, удерживая клавишу Ctrl на клавиатуре выполняем перемещение с помощью зажатой левой кнопки мыши.

Выравнивание изображения по горизонтали или вертикали
Направляющие позволяют выровнять изображение, например, в случае завала горизонта.
Примечание: Конечно же, это не все плюсы от использования линий направляющих. Мы лишь привели очевидные примеры.
Как выровнять по линейке
Линейку можно использовать и для выпрямления изображения. Для этого нужно растянуть на картинке линейку, указав для нее горизонт выпрямления, и нажать кнопку «Выровнять слой» с подсказкой «Выровнять активный слой для создания уровня линейки». При этом вы принесете в жертву части изображения, вышедшие за пределы документа («Фотошоп» их обрежет), но если «Выровнять слой» с нажатой клавишей Alt, все останется на месте, в чем вы убедитесь, нарастив холст (Изображение > Размер холста), или, включив «Перемещение», перетащите спрятанные части в поле зрения.
Режим быстрых направляющих
В Фотошопе предусмотрен так называемый режим быстрых направляющих, который активируется в меню “Просмотр”, пункт “Показать” – “Быстрые направляющие”.
В отличие от обычных голубых линий, данные направляющие не нужно устанавливать вручную, они появляются сами в момент перемещения и выравнивания различных объектов.
Где лежат линейки
Начинающий постигать премудрости гениального редактора пользователь наверняка уже имеет представление о роли каждого инструмента, но бывает и так, что когда возникает необходимость, например, в элементарном выравнивании объекта на холсте, мы, не зная, как включить линейку в «Фотошопе», тщетно щупаем курсором панель инструментов в надежде «услышать» подсказку.
Редактор «Фотошоп» был бы не «Фотошопом», если бы не мог предложить любую команду выполнить разными путями. Это касается и команды «Линейки» (Rulers) в меню «Просмотр», выбрав которую, мы «приложим» линейки в рабочей области сверху и слева. Если лень тянуться мышкой к меню, можно для вызова линеек нажать Ctrl + R. Этой же комбинацией они прячутся.
Разобравшись, как включить линейку в «Фотошопе», иной пользователь сталкивается с очередной проблемой, не зная, как изменить шкалу деления.
Выделение области произвольной формы: группа инструментов Lasso.
Объекты, с которыми работает Photoshop, а именно, объекты, изображённые на фотоснимках, как правило имеют неправильную форму. Для выделения объектов неправильной формы в Photoshop предусмотрены специальные инструменты. Откройте файл Ducky.psd. (C:\\Program Files\\Adobe\\Photoshop 5.5\\Goodis\\Samples\\Ducky.psd). Выберите инструмент Lasso (Лассо)
. Нажав левую кнопку мыши, не торопясь, попробуйте обвести утёнка по контуру. Когда курсор вернётся в исходную точку отпустите кнопку. Весьма сомнительно, что у Вас получилось точное выделение. Это нормально, потому, что мышь не самый точный инструмент для рисования от руки. Всемирон известный автор учебников по Photoshop Дик Макклелланд говорит, что рисование мышью похоже на рисование куском мыла, привязанным к веревке. Поэтому если у вас получилось довольно точное выделение, то вас можно поздравить, т.к. эта задача действительно нелегка. Особенностью использования инструмента Лассо можно считать то, что когда вы отпускаете мышь, контур выделения замыкается автоматически по кратчайшей прямой.
Для достижения более точных результатов при выделении советую воспользоваться инструментом Polygonal Lasso (Полигональное Лассо)
. Прежде всего отмените выделение командой
DeselectSelect
(Выделение). Выберите инструмент
Polygonal Lasso
(Полигональное лассо) в палитре инструментов. Снова поместите курсор у правого края документа, на границе изображения утёнка и фона. Щелкните левой кнопкой мыши. Перемещайте курсор вдоль контура утёнка. За курсором потянется тонкая линия, связывающая точку, в которой был сделан щелчок, и текущее положение курсора. Перемещайте курсор вдоль контура до тех пор, пока линия хорошо его описывает. У первого же изгиба контура сделайте щелчок мышью. Этим вы зафиксируете первый отрезок контура выделения. Теперь точкой отсчета станет место последнего щелчка мышью, и инструмент будет готов к построению следующего отрезка. Перемещайте мышь вдоль контура утёнка до тех пор, пока второй отрезок хорошо его описывает. Сделайте щелчок мышью. Второй отрезок построен, и можно переходить к следующему. Повторяйте эти операции до тех пор, пока не будет построен весь контур выделения. Когда курсор вернется к началу первого фрагмента, около него появится маленький кружок. Он означает, что теперь щелчок мышью замкнет контур выделенной области. Сделайте это, и тонкая линия контура выделения превратится в знакомый мерцающий пунктир. Выделенная область построена. Если в ходе построения контура выделения Вы захотели прекратить эту операцию, то просто нажмите
Сделайте щелчок мышью. Второй отрезок построен, и можно переходить к следующему. Повторяйте эти операции до тех пор, пока не будет построен весь контур выделения. Когда курсор вернется к началу первого фрагмента, около него появится маленький кружок. Он означает, что теперь щелчок мышью замкнет контур выделенной области. Сделайте это, и тонкая линия контура выделения превратится в знакомый мерцающий пунктир. Выделенная область построена. Если в ходе построения контура выделения Вы захотели прекратить эту операцию, то просто нажмите
Esc
. Замкнуть контур в любом месте можно
двойным щелчком мыши
(контур замкнётся кратчайшей прямой между местом, где Вы щёлкнули 2 раза, и стартовой точкой выделения.) Теперь контур описан более точно. Чтобы обрисовка была еще более тщательной, используйте крупный масштаб отображения в окне документа. Когда при создании выделения курсор выйдет за пределы окна документа, изображение в нем автоматически прокрутится. Приведенный на изображении кубик идеально подходит для выделения Полигональным Лассо.
Каким образом, строя контур выделения, вы отличали выделяемый объект от фона? Очевидно, по разнице цветов объекта и фона. Программа тоже способна «заметить» эту разницу цвета, но не может определить, какой пиксель относится к фону, а какой к объекту. Если объединить вашу способность различать объекты на растровом изображении с точностью определения цветов самой программой, то работа существенно упростится и ускорится. Видимо, именно такими соображениями руководствовались разработчики Photoshop, создавая инструмент Magnetic Lasso (Магнитное лассо)
. Он способен определять места наибольшего цветового контраста и прокладывать границу выделенной области именно по ним. Но инструмент не может сам определить, является контрастный участок границей объекта и фона или целиком принадлежит одному из них. Поэтому ваша задача при использовании инструмента будет состоять в том, чтобы направлять его примерно вдоль границы объекта, а он сам займется уточнением этой границы. Отмените текущее выделение командой
Deselect
(Отменить выделение) из меню
Select
(Выделение).![]() Выберите в палитре инструментов инструмент
Выберите в палитре инструментов инструмент
Magnetic Lasso
(Магнитное лассо). Поместите курсор на границе изображения утёнка и фона. Щелкните левой кнопкой мыши. Этим вы поставите первую контрольную точку (узел). Она имеет вид небольшого черного квадратика. Перемещайте инструмент вдоль контура. За инструментом потянется тонкая линия, отмечающая будущую границу выделенной области. Инструмент сам вычисляет ее положение, основываясь на наибольшем цветовом контрасте. На линии с равными промежутками будут появляться новые контрольные точки. От последней контрольной точки вы можете изменять ход контура, перемещая курсор инструмента. Ведите инструмент до тех пор, пока он удовлетворительно описывает контур утёнка. Если линия контура отойдет в сторону, то сразу попытайтесь ее вернуть на место перемещением курсора. Если же направить линию вдоль контура, перемещая курсор, не удается, то переместите курсор в последнюю удачную точку контура и щелкните мышью. Этим вы директивно создадите новую контрольную точку и зафиксируете удачный фрагмент кривой. Повторяйте до тех пор, пока не будет описан весь контур. Когда курсор инструмента окажется в той точке, с которой вы начали построение выделения, около него появится маленький кружок, предлагающий замкнуть контур. Замкните контур щелчком мыши, и на месте линии контура появится мерцающая граница выделенной области. Представленную на рисунке собаку можно легко выделить Магнитным Лассо, так как она отличается от фона по цвету. Такой метод выделения значительно быстрее, не правда ли? Тем не менее, Вы, возможно, разочарованы этой постоянной борьбой с инструментом, не слушающимся ваших «указаний». Работа с Magnetic Lasso (Магнитное лассо) станет гораздо эффективнее, если инструмент правильно настроить. Вид палитры
Повторяйте до тех пор, пока не будет описан весь контур. Когда курсор инструмента окажется в той точке, с которой вы начали построение выделения, около него появится маленький кружок, предлагающий замкнуть контур. Замкните контур щелчком мыши, и на месте линии контура появится мерцающая граница выделенной области. Представленную на рисунке собаку можно легко выделить Магнитным Лассо, так как она отличается от фона по цвету. Такой метод выделения значительно быстрее, не правда ли? Тем не менее, Вы, возможно, разочарованы этой постоянной борьбой с инструментом, не слушающимся ваших «указаний». Работа с Magnetic Lasso (Магнитное лассо) станет гораздо эффективнее, если инструмент правильно настроить. Вид палитры
Options
(Параметры) для инструмента Magnetic Lasso (Магнитное лассо):
Вы можете вызвать ее двойным щелчком на инструменте в палитре инструментов. Параметр Lasso Width
(Ширина лассо) задает область, которая принимается в расчет при вычислении цветового контраста. Чем она меньше, тем более точным будет выделение, но вам придется обводить контур тщательнее. Контрольные точки проставляются программой с интервалом, заданным в поле
Чем она меньше, тем более точным будет выделение, но вам придется обводить контур тщательнее. Контрольные точки проставляются программой с интервалом, заданным в поле
Frequency
(Частота). Чем чаще будут располагаться контрольные точки, тем точнее будет выделен объект, но и объем ручной работы при этом возрастает. Последний параметр,
Edge Contrast
(Контраст границ), определяет минимальное значение контраста между соседними пикселями, достаточное для того, чтобы считать это линией контура. Общую рекомендацию можно выразить следующим образом. Если требуется выделить крупный объект с простым контуром, увеличьте параметры Lasso Width (Ширина лассо) и Edge Contrast (Контраст границ), а величину параметра Frequency (Частота) уменьшите. Для небольших и сложных фрагментов действуйте наоборот.
От правильного расположения объектов на фотографии зависит многое. Если объекты расположены вкривь и вкось – снимок уже нельзя назвать качественным. Самый простой способ сравнять объекты – нарисовать прямую линию, вдоль которой и будут расположены объекты фотоснимка.
Adobe Photoshop позволяет добавлять горизонтальные и вертикальные линии, с помощью которых происходит выравнивание фотоснимка. Называются они очень просто – направляющие.
Программа AutoCAD
Это приложение для двухмерного и трехмерного проектирования. Программа была разработана компанией Autodesk. Самым первым продуктом компании стал AutoCAD — 86, выпущенный в 1982 году. Программа моментально стала популярной и уникальной в своем роде. Сейчас компания ежегодно выпускает обновленную версию своего продукта.
В перечень функций программы входит составление проектной документации. В арсенале этого приложения имеются различные инструменты для создания 2D и 3D моделей. Библиотека «Автокада» насчитывает огромное число элементов, которые могут помочь при работе с программой.
Настройка цвета и типа
Как уже говорилось выше, цвет этих линий можно настроить. Для этого в меню «Редактирование» выберите подпункт «Настройки» и далее — «Направляющие, сетка и др.». В разделе «Направляющие» выберите один из предложенных цветов и, если это необходимо, поменяйте «Стиль»: разработчики предлагают либо сплошную линию, либо точечный пунктир.![]()
И действительно, при обработке некоторых типов изображений голубые или розовые линии могут мешать визуальному восприятию, зато пунктирные серые или черные линии могут быть одновременно и полезны, и почти незаметны.
Категория «Шрифты»
Кликните, чтобы увеличить
Элементы управления категории Шрифты
(Type) позволяют включать и отключать режим
Прямые кавычки
, а также управлять параметром , используемого в меню шрифтов на панели атрибутов и на палитре
Символ
. Поскольку просмотр гарнитуры шрифта очень удобен при выборе шрифта, в CS5 этот параметр активирован по умолчанию.
Если вы хотите видеть образцы шрифтов, сбросьте флажок Размер образца для просмотра шрифта
, и фотошоп будет отображать только названия шрифтов.
Если вы работаете с азиатскими символами, установить флажок Показывать параметры азиатского текста
и убедитесь, что флажок
Включить защиту отсутствующих глифов
также установлен. Теперь, попытавшись использовать букву или символ шрифта, который не установлен на вашем компьютере, вы не получите странные иероглифы или квадратики.
Теперь, попытавшись использовать букву или символ шрифта, который не установлен на вашем компьютере, вы не получите странные иероглифы или квадратики.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Самое важное, пожалуй, — быстродействие программы. Нередко фотошоп «тормозит» оттого, что по умолчанию используется диск С, на котором установлена операционная система вашего компьютера. Есть и другие нюансы, но обо всем по порядку.
Итак, идем в меню Редактирование
=>
Установки
=>
Основные
(Edit => Preferences => General) (
Ctrl+K
).
Обратите внимание: перечень существующих разделов расположен под заголовком «Основные», то есть, заранее зная, в каком именно разделе нужно внести изменения, мы можем выбрать именно его.
Откроется окно настроек, в левой части которого можно выбирать разделы, которые мы хотим посмотреть. Перемещаться по ним можно также, нажимая Ctrl+2
,
Ctrl+3
и т.![]() д., переходя соответственно к вкладке № 2, 3… и далее по списку, или нажатием на кнопки
д., переходя соответственно к вкладке № 2, 3… и далее по списку, или нажатием на кнопки
Назад
и
Вперед
в правом верхнем углу окна.
Итак, Основные установки (настройки) Photoshop
(General Preferences).
Первый пункт — Палитра цветов
(Color Picker). Оставляем по умолчанию палитру
Adobe
, ведь она «родная» для Фотошопа, и, значит, наиболее полно приспособлена для него. В качестве альтернативы предлагается палитра цветов операционной системы вашего компьютера, а также палитры других графических программ, если таковые были загружены на компьютер.
Палитра цветов HUD
(HUD Color Picker) — здесь можно выбрать вид, в котором будет отображаться палитра цветов heads-up-display (дисплей «на лобовом стекле», то есть на прозрачном фоне). Однако для ее включения нужна графическая плата с поддержкой стандарта OpenGL. Так что пока этот пункт оставляем в покое).
Интерполяция изображения
(Image Interpolation) — важный пункт, определяющий способ преобразования изображения при его уменьшении или увеличении. Оптимальной для сохранения качества изображения считается
Оптимальной для сохранения качества изображения считается
Бикубическая
интерполяция (Bicubic).
Автообновление открытых документов
(Auto-Update Open Documnts) — все вносимые в документ изменения сохраняются сразу на жестком диске. Актуально в том случае, когда несколько человек одновременно работают над проектом и должны видеть все происходящее в реальном времени. Эта функция будет лишь тормозить работу, поэтому
не ставим галочку
.
Звуковой сигнал по окончании
(Beep When Done) — можно сходить попить чайку, пока программа применяет сложный фильтр к изображению). Вас позовут звуковым сигналом по окончании операции. Иногда эта функция очень полезна, если применяемые действия не заметны: звук даст понять, что действие таки свершилось. Я предпочитаю
не ставить галочку
.
Динамические шкалы
(Dynamic Color Sliders) — с помощью этого параметра можно изменять диапозон цветов, которые отображаются на экране, в реальном времени.
Оставляем галочку
.
Экспорт буфера обмена
(Export Clipboard) — речь идет о буфере обмена самой программы Фотошоп, из которого можно будет выгружать данные в другие редакторы. Если вы не практикуете копирование данных из Фотошопа в другие приложения,
можно убрать галочку
.
Смена инструмента клавишей
Shift (Use Shift Key for Tool Switch) — в Палитре инструментов есть объединенные группы инструментов, которым присвоена одна клавиша алфавита. Если убрать галочку, мы сможем переключаться между инструментами без нажатия Shift, если оставим — только при нажатии.
Удобнее убрать галочку
.
Изменить размер изображения при размещении
(Resize Image during Paste/Place) — при включенной функции фрагмент, вставляемый в документ, будет менять свой размер в соответствии с ним. Но помним: любые изменения размера изображения приводят к снижению качества.
Оставляем галочку
.
Масштабирование с анимацией
(Animated Zoom) — плавное увеличение или уменьшение изображения при нажатой левой кнопке мыши.
Оставляем галочку
.
Инструмент «Масштаб» изменяет размер окон
(Zoom Resizes Windows) — если документы открыты в Фотошоп в отдельных окнах, размер диалоговых окон изменяется в соответствии с размером документов. Зачем, не знаю… Так что —
не ставим галочку
.
Масштабировать колёсиком мыши
(Zoom with Scroll Wheel) — для увеличения — уменьшения масштаба документа будет достаточно вращать колесико мыши. Лично для меня так неудобно — можно случайно повернуть колесико. Мне удобнее менять масштаб, удерживая Alt и вращая колесико.
Не ставлю галочку
.
Центровка вида по месту щелчка мыши
(Zoom Point Clicked to Center) — эта функция позволяет при активном инструменте Масштаб (Zoom Tool) щелчком мыши указывать центр увеличения. Не пользуюсь и
не ставлю галочку
.
Включить захват рисования
(Enable Flick Panning) — если включить эту функцию, мы сможем захватывать изображение инструментом Рука (Hand Tool) и, если «дернуть» его и отпустить, изображение продолжит движение как бы по инерции. Непонятно, зачем у меня была включена эта настройка —
Непонятно, зачем у меня была включена эта настройка —
убираю галочку
.
Изменять жесткость круглой кисти на основе вертикального перемещения HUD
— здесь я тоже
убираю галочку
, поскольку не использую пока эту палитру.
Оставшиеся два флажка — Перемещать или перетаскивать растровые изображения как смарт — объекты и Привязать векторные инструменты и преобразования к пиксельной сетке — оставляем включенными
. Впрочем, не все перечисленные
настройки
могут присутствовать в других версиях Фотошопа, здесь речь идет о
Photoshop CS6
.
Ниже всех флажков видим блок История изменений
(History Log). Он нужен для настройки записи всех изменений, производимых с изображением, в отдельный текстовый файл либо в метаданные документа. Эта функция может пригодиться, если вы отчитываетесь кому-то о проделанной работе, обрабатывая изображение на конкурс или предоставляя платные услуги: у вас будет доказательство совершенных действий.![]() В ином случае лучше
В ином случае лучше
не включать эту функцию
, чтобы не загружать программу лишней работой, а
память
— лишними файлами.
И последняя кнопка в этом разделе Основных настроек Фотошоп
—
Восстановить все сообщения
. Речь идет о всплывающих сообщениях- предупреждениях, которые можно отключать, поставив галочку в окне «
Не показывать снова
», как, например:
Нажатием на эту кнопку мы вновь разрешим их показ.
Мы рассмотрели Основные настройки программы Photoshop
. Переходим к следующему разделу настроек —
Интерфейс
(Interface) (
Ctrl+K, Ctrl+2
).
И начинается эта вкладка, конечно же, с настройки цвета интерфейса. Adobe Photoshop CS6 в этом плане отличается от всех предшествующих версий — по умолчанию его интерфейс черный. Признаться, меня это напрягает и затрудняет работу, поэтому я с радостью поменяла цвет на привычный, нейтральный серый. Хочу заметить, что печатные издания с иллюстрациями из Фотошопа с черным интерфейсом очень затрудняют изучение(. Как видим, на выбор предоставлено четыре оттенка — черный и три вида серого.
Как видим, на выбор предоставлено четыре оттенка — черный и три вида серого.
Дальше перечислены настройки
различных режимов окна Фотошоп : стандартное окно, полноэкранный вид с меню и целый экран. Я пользуюсь в основном стандартным окном , поэтому даже не трогала остальные две настройки, выставила лишь в первой «средний серый».
Автоматически сворачивать панели со значками
(Auto — Collapse Iconic Panels) — открытая щелчком мыши панель тут же будет свернута, если вы откроете мышью другую панель. Мне бы этого не хотелось, так что
не ставлю галочку
.
Автопоказ скрытых панелей
(Auto — Show Hidden Panels) — исходя из названия, эта функция позволяет отобразить скрытые панели.
Открыть документы во вкладках
(Open Document as Tab) — если эта функция включена, все документы будут открываться в отдельных окнах.
Включить закрепление окон незакрепленных документов
(Enable Floating Document Window Docking) — открытые в отдельных окнах документы можно сгруппировать и управлять ими как единой группой. Я всегда использую эту возможность.
Я всегда использую эту возможность.
Показывать каналы в цвете
(Show Channels in Color) — любопытная функция, показывает в палитре Каналы каждый канал окрашенным в соответствующий цвет. Вот как выглядит палитра Каналы до и после включения этой настройки:
Смотрится эффектно, однако при работе с каналами затрудняет адекватную оценку изображения. Часто необходимо воспользоваться одним каналом для удаления шума, создания сложного выделения, усиления резкости, а цветная картинка мешает увидеть насыщенность канала. Так выглядит канал без использования цвета.
… А так — с включенным цветом.
Показывать цвета меню
(Show menu colors) — симпатичная настройка Фотошоп, позволяющая наиболее часто используемые пункты меню или команды палитр выделять цветом. Я пока ничего не выделяю, но и галочку не снимаю, вдруг пригодится. Чтобы выделить пункт меню, открываем
Редактирование
=>
Меню
(Edit => Menus) (
Alt+Shift+Ctrl+M
) и в открывшемся окне выбираем нужный пункт меню из списка, щелкаем в колонке «Цвет» и выбираем цвет из предложенных:
Теперь, открывая команду меню Выделение , видим, что пункт «Все» выделен фиолетовым.
Так же можно выделить цветом любой пункт в меню панелей Фотошоп. Для этого в окне Клавиатурные сокращения и меню вместо «Меню программы
» выберите »
Меню панели
«:
Подобные излишества лишь замедляют работу Фотошоп, а мы ведь стремимся к быстродействию программы
!
Не ставим галочку
.
Пункт Показать значения преобразования
позволяет выбрать место, в котором будет показан результат перемещения или трансформирования слоя или фрагмента по отношению к курсору (справа, слева, вверху, внизу или вообще «не показывать», что не рекомендуется выбирать). Результат показан в виде отклонений по осям координат, размера угла и т.д. в черном прямоугольнике.
Если не ошибаюсь, эта функция появилась только в CS6.
Кнопка Вернуть рабочие среды по умолчанию
(Restore Default Workspaces) позволит вернуть внешний вид программы к первоначальному, который был задан по умолчанию.
И напоминание о том, что все изменения (в отличие от вкладки «Основные настройки») вступят в силу после перезагрузки программы.
Вот мы и рассмотрели настройки Фотошоп — два самых первых раздела, Основные настройки и Интерфейс. Очень надеюсь, что это была интересная и полезная информация. Пусть вам работается в Фотошопе комфортно и радостно! Следующий урок в этой рубрике расскажет о важнейших настройках Фотошоп — параметрах производительности и быстродействия.
Успешной работы!
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Направляющие в Фотошопе: как включить, скрыть, удалить
Во время работы в Фотошопе иногда требуется выровнять изображение или отдельные объекты на нем по горизонтали или вертикали, в том числе, относительно друг друга. Конечно же, можно полагаться на свой глазомер, но гораздо лучше в таких случаях использовать специальный инструмент – направляющую. Давайте посмотрим, как с ней работать.
Конечно же, можно полагаться на свой глазомер, но гораздо лучше в таких случаях использовать специальный инструмент – направляющую. Давайте посмотрим, как с ней работать.
Содержание
- Действия с направляющими
- Добавление
- Добавление сетки из направляющих
- Перемещение
- Удаление и скрытие
- Преимущества использования направляющих
- Режим быстрых направляющих
- Заключение
Действия с направляющими
В Photoshop можно добавлять, перемещать, закреплять, скрывать, отображать и удалять направляющие. Ниже рассмотрим все эти действия.
Добавление
Понять, есть ли активные направляющие или нет довольно просто – они представлены в виде голубых линий. Чтобы добавить инструмент на холст, переходим в меню “Просмотр”, в котором выбираем пункт “Новая направляющая”.
Откроется небольшое окошко, в котором выбираем, какой вид направляющей следует добавить (горизонтальную или вертикальную) и определяем ее расположение. При выборе значения “0”, направляющая будет установлена, либо в самой левой точке изображения (вертикальная), либо в самой верхней (горизонтальная). В качестве примера остановимся на первом варианте и жмем кнопку OK.
При выборе значения “0”, направляющая будет установлена, либо в самой левой точке изображения (вертикальная), либо в самой верхней (горизонтальная). В качестве примера остановимся на первом варианте и жмем кнопку OK.
Направляющая успешно добавлена.
Примечание: положение направляющей указывается в единицах измерения, которая выбрана для основных шкал. В нашем случае – это “см”.
Изменить единицу измерения можно, щелкнув правой кнопкой мыши по линейке (неважно, по горизонтальной или вертикальной) и выбрав нужный вариант из предложенного списка.
Это действие можно сделать как до добавления направляющей, так и после.
Альтернативный способ добавления направляющей:
Щелкаем левой кнопкой мыши по нужной линейке, и не отпуская ее, перетягиваем появившуюся линию в нужное место на холсте. Ниже приведен пример для горизонтальной направляющей.
Добавление сетки из направляющих
В некоторых случаях требуется добавить сетку из направляющих. На поштучное добавление потребуется немало времени, но к счастью, этот процесс можно автоматизировать.
На поштучное добавление потребуется немало времени, но к счастью, этот процесс можно автоматизировать.
- Заходим в меню “Просмотр” и выбираем пункт “Новый макет направляющей”.
- В открывшемся окне задаем нужные настройки на свое усмотрение (количество линий по горизонтали, вертикали, отступы и т.д.) и жмем OK.
- Получаем результат согласно заданным параметрам.
Перемещение
После добавления направляющей, ее можно двигать на свое усмотрение, изменив, тем самым, начальное местоположение.
Делается это очень просто – наводим указатель мыши на линию, и как только он сменит вид на характерный знак в виде двух полосок со стрелками в разные стороны, зажав левую кнопку мыши перетаскиваем направляющую в новое место.
При этом заранее должен быть выбран инструмент “Перемещение” на боковой панели.
Для быстрого выбора инструмента можно воспользоваться клавишей “V” на клавиатуре.
Чтобы закрепить направляющие, используется специальная команда в меню “Просмотр”.
Удаление и скрытие
Чтобы временно убрать направляющие с холста, можно воспользоваться сочетанием клавиш Ctrl+H. Для их повторной активации используется эта же комбинация.
Если требуется выборочно убрать какую-то направляющую, зажав ее левой кнопкой мыши посто перетаскиваем на соответствующую линейку.
Также, можно выполнить удаление линий в меню “Просмотр”, выбрав пункт “Удалить направляющие”.
Преимущества использования направляющих
С помощью направляющих можно в некоторых ситуациях значительно упростить работу с изображениями.
Привязка объекта
Данная функция может пригодиться в случаях, когда требуется выполнить выравнивание по направляющей. Голубая линия будет как магнит притягивать объекты, которые мы приблизим к ней.
- Включить функцию можно в меню “Просмотр”, пункт “Привязать к” – “Направляющим”.
- Когда объект будет “примагничен” к линии направляющей, его можно двигать вдоль нее.

- Когда привязка не требуется, перемещаем объект на более удаленное от голубой линии расстояние, что позволить отвязать его.
- Если мы хотим расположить объект в любом месте, но в непосредственной близости от линии направляющей, удерживая клавишу Ctrl на клавиатуре выполняем перемещение с помощью зажатой левой кнопки мыши.
Выравнивание изображения по горизонтали или вертикали
Направляющие позволяют выровнять изображение, например, в случае завала горизонта.
Примечание: Конечно же, это не все плюсы от использования линий направляющих. Мы лишь привели очевидные примеры.
Режим быстрых направляющих
В Фотошопе предусмотрен так называемый режим быстрых направляющих, который активируется в меню “Просмотр”, пункт “Показать” – “Быстрые направляющие”.
В отличие от обычных голубых линий, данные направляющие не нужно устанавливать вручную, они появляются сами в момент перемещения и выравнивания различных объектов.
Заключение
Умение работать с направляющими – один из базовых навыков, которым должен овладеть каждый пользователь, решивший изучить программу Photoshop. Потратив немного времени на изучение этого инструмента удастся сэкономить немало минут и часов в будущей работе.
Использование инструментов аннотаций и пометок на чертежах для добавления комментариев в файлы PDF, Adobe Acrobat и Acrobat Reader
- Руководство пользователя Acrobat
- Знакомство с Acrobat
- Доступ к Acrobat с рабочего стола, мобильного устройства, Интернета
- Что нового в Acrobat
- Горячие клавиши
- Системные требования
- Рабочее пространство
- Основы рабочего пространства
- Открытие и просмотр PDF-файлов
- Открытие PDF-файлов
- Навигация по страницам PDF
- Просмотр настроек PDF
- Настройка просмотра PDF
- Включить предварительный просмотр эскизов PDF-файлов
- Отображение PDF в браузере
- Работа с учетными записями онлайн-хранилища
- Доступ к файлам из ящика
- Доступ к файлам из Dropbox
- Доступ к файлам из OneDrive
- Доступ к файлам из SharePoint
- Доступ к файлам с Google Диска
- Acrobat и macOS
- Уведомления Acrobat
- Сетки, направляющие и измерения в PDF-файлах
- Азиатский текст, кириллица и текст с письмом справа налево в PDF-файлах
- Основы рабочего пространства
- Создание PDF-файлов
- Обзор создания PDF-файлов
- Создание PDF-файлов с помощью Acrobat
- Создание PDF-файлов с помощью PDFMaker
- Использование принтера Adobe PDF
- Преобразование веб-страниц в PDF
- Создание PDF-файлов с помощью Acrobat Distiller
- Настройки преобразования Adobe PDF
- PDF-шрифты
- Редактирование PDF-файлов
- Редактирование текста в PDF-файлах
- Редактировать изображения или объекты в PDF
- Поворот, перемещение, удаление и перенумерация страниц PDF
- Редактировать отсканированные файлы PDF
- Улучшение фотографий документов, снятых с помощью мобильной камеры
- Оптимизация PDF-файлов
- Свойства PDF и метаданные
- Ссылки и вложения в PDF-файлах
- PDF-слоя
- Миниатюры страниц и закладки в PDF-файлах
- Мастер действий (Acrobat Pro)
- PDF-файла, преобразованные в веб-страницы
- Настройка PDF для презентации
- Статьи в формате PDF
- Геопространственные файлы PDF
- Применение действий и сценариев к файлам PDF
- Изменить шрифт по умолчанию для добавления текста
- Удалить страницы из PDF
- Сканирование и распознавание символов
- Сканирование документов в PDF
- Улучшение фотографий документов
- Устранение неполадок сканера при сканировании с помощью Acrobat
- Формы
- Основы форм PDF
- Создать форму с нуля в Acrobat
- Создание и распространение PDF-форм
- Заполнение PDF-форм
- Свойства поля формы PDF
- Заполнение и подписание PDF-форм
- Настройка кнопок действий в формах PDF
- Публикация интерактивных веб-форм PDF
- Основные сведения о полях формы PDF
- Поля формы штрих-кода PDF
- Сбор и управление данными формы PDF
- О трекере форм
- Справка по PDF-формам
- Отправка PDF-форм получателям по электронной почте или на внутренний сервер
- Объединение файлов
- Объединение или объединение файлов в один PDF
- Поворот, перемещение, удаление и перенумерация страниц PDF
- Добавить верхние и нижние колонтитулы и нумерацию Бейтса в PDF-файлы
- Обрезать страницы PDF
- Добавление водяных знаков в PDF-файлы
- Добавление фона в PDF-файлы
- Работа с файлами компонентов в портфолио PDF
- Публикация и совместное использование портфолио PDF
- Обзор портфолио PDF
- Создание и настройка портфолио PDF
- Публикация, рецензирование и комментирование
- Публикация и отслеживание PDF-файлов в Интернете
- Разметить текст с правками
- Подготовка к просмотру PDF
- Запуск обзора PDF
- Размещение общих обзоров на сайтах SharePoint или Office 365
- Участие в проверке PDF
- Добавить комментарии к PDF-файлам
- Добавление штампа в PDF
- Рабочие процессы утверждения
- Управление комментариями | просмотреть, ответить, распечатать
- Импорт и экспорт комментариев
- Отслеживание и управление обзорами PDF
- Сохранение и экспорт PDF-файлов
- Сохранение PDF-файлов
- Преобразование PDF в Word
- Преобразование PDF в JPG
- Преобразование или экспорт PDF-файлов в файлы других форматов
- Параметры формата файла для экспорта PDF
- Повторное использование содержимого PDF
- Безопасность
- Расширенный параметр безопасности для PDF-файлов
- Защита PDF-файлов с помощью паролей
- Управление цифровыми идентификаторами
- Защита PDF-файлов с помощью сертификатов
- Открытие защищенных PDF-файлов
- Удаление конфиденциального содержимого из PDF-файлов
- Настройка политик безопасности для PDF-файлов
- Выбор метода защиты для PDF-файлов
- Предупреждения системы безопасности при открытии PDF-файла
- Защита PDF-файлов с помощью Adobe Experience Manager
- Функция защищенного просмотра для PDF-файлов
- Обзор безопасности в Acrobat и PDF-файлах
- JavaScripts в PDF-файлах как угроза безопасности
- Вложения как угроза безопасности
- Разрешить или заблокировать ссылки в PDF-файлах
- Электронные подписи
- Подписание PDF-документов
- Сохраните свою подпись на мобильном телефоне и используйте ее везде
- Отправка документов на электронные подписи
- О подписях сертификатов
- Подписи на основе сертификата
- Проверка цифровых подписей
- Утвержденный список доверия Adobe
- Управление доверенными удостоверениями
- Печать
- Основные задачи печати PDF
- Буклеты для печати и портфолио в формате PDF
- Расширенные настройки печати PDF
- Печать в PDF
- Печать цветных PDF-файлов (Acrobat Pro)
- Печать PDF-файлов нестандартных размеров
- Специальные возможности, теги и перекомпоновка
- Создание и проверка доступности PDF
- Специальные возможности в PDF-файлах
- Инструмент порядка чтения для PDF-файлов
- Чтение PDF-файлов с функциями перекомпоновки и специальных возможностей
- Редактирование структуры документа с помощью панелей «Содержимое» и «Теги»
- Создание доступных PDF-файлов
- Поиск и индексирование
- Создание указателей PDF
- Поиск PDF-файлов
- Мультимедийные и 3D-модели
- Добавление аудио-, видео- и интерактивных объектов в PDF-файлы
- Добавление 3D-моделей в файлы PDF (Acrobat Pro)
- Отображение 3D-моделей в PDF-файлах
- Взаимодействие с 3D-моделями
- Измерение 3D-объектов в PDF-файлах
- Настройка 3D-видов в PDF-файлах
- Включить 3D-контент в PDF
- Добавление мультимедиа в PDF-файлы
- Комментирование 3D-проектов в PDF-файлах
- Воспроизведение видео, аудио и мультимедийных форматов в PDF-файлах
- Добавлять комментарии к видео
- Инструменты для печати (Acrobat Pro)
- Обзор инструментов для печати
- Следы от принтера и линии роста волос
- Предварительный просмотр вывода
- Сведение прозрачности
- Преобразование цвета и управление чернилами
- Цвет захвата
- Предпечатная проверка (Acrobat Pro)
- Файлы, совместимые с PDF/X, PDF/A и PDF/E
- Предполетные профили
- Расширенные предполетные проверки
- Предполетные отчеты
- Просмотр результатов предварительной проверки, объектов и ресурсов
- Цели вывода в PDF-файлах
- Исправление проблемных областей с помощью инструмента Preflight
- Автоматизация анализа документов с помощью дроплетов или предпечатных действий
- Анализ документов с помощью инструмента предварительной проверки
- Дополнительные проверки в Preflight tool
- Предполетные библиотеки
- Переменные предварительной проверки
- Управление цветом
- Поддержание согласованности цветов
- Настройки цвета
- Документы с управлением цветом
- Работа с цветовыми профилями
- Понимание управления цветом
Добавляйте комментарии к файлам PDF с помощью выделения, заметок, инструмента для рисования от руки и инструментов для пометок.
Теперь вы можете использовать быстрые действия на плавающей панели инструментов для добавления комментариев при просмотре PDF. Вам не нужно открывать инструмент комментирования, чтобы получить доступ к этим действиям. Следующие быстрые действия доступны для комментирования в зависимости от вашего выбора в PDF:
Если вы не видите эти параметры, обновите Acrobat до последней версии.
- Действия при выделении текста : Вы можете выделить текст, подчеркнуть текст, зачеркнуть текст, скопировать текст и отредактировать текст и изображения.
- Действия при выборе изображения: Когда вы выбираете изображение, вы можете выполнять такие действия, как «Добавить заметку», «Выделить текст», «Редактировать текст и изображения» и «Копировать изображение».
- Действия при выборе выделения: Когда вы выбираете существующий комментарий выделения в PDF, вы видите быстрые действия, чтобы добавить примечание, изменить цвет или удалить комментарий.

Примечание . В Acrobat Reader полные инструменты комментирования доступны только в PDF-файлах, для которых включено комментирование.
Для добавления комментариев можно использовать инструменты аннотаций и разметки чертежей. Инструменты комментирования доступны на дополнительной панели инструментов функции комментирования. Комментарии — это заметки и рисунки, которые сообщают идеи или дают обратную связь для PDF-файлов. Вы можете ввести текстовое сообщение с помощью инструмента Sticky Note. Кроме того, вы можете использовать инструмент рисования, чтобы добавить линию, круг или другую фигуру, а затем ввести сообщение в соответствующей всплывающей заметке. Инструменты редактирования текста позволяют добавлять метки редактирования для обозначения изменений, которые вы хотите внести в исходный документ. Большинство инструментов комментирования и разметки не отображаются на панели инструментов, пока вы не включите функцию комментирования.
В Acrobat Pro вы можете добавлять теги к своим комментариям, чтобы читатели с ограничениями движения или зрения могли читать их с помощью вспомогательных технологий.
Показать аннотации и разметку чертежа инструменты
Аннотации и инструменты разметки не отображаются по умолчанию, за исключением случаев, когда вы открываете PDF-файл в рабочем процессе управляемого рецензирования.
Выберите Инструменты > Комментарий , чтобы открыть панель инструментов Комментарий. Комментарии, которые вы добавляете к документу, отображаются на правой панели.
Панель инструментов комментариевЧтобы увидеть метки вместе со значками инструментов, щелкните правой кнопкой мыши панель инструментов комментариев и выберите Показать все метки .
Инструменты разметки чертежа сгруппированы в меню Инструменты рисования . Щелкните значок Инструменты рисования на панели инструментов, а затем выберите Расширить инструменты рисования , чтобы добавить инструменты рисования на дополнительную панель инструментов.
Меню инструментов рисования
Выберите аннотацию или чертеж инструмент разметки
- Откройте панель инструментов Comment и выберите нужный инструмент аннотации.
- Чтобы выбрать инструмент разметки чертежа, откройте панель инструментов Comment и щелкните значок Инструменты рисования . Выберите нужный инструмент в меню Инструменты рисования .
После того, как вы сделаете первоначальный комментарий, инструмент вернется к инструменту «Выбор», чтобы вы могли перемещать, изменять размер или редактировать свой комментарий. (Инструменты «Карандаш» и «Выделение текста» остаются выбранными.)
Оставьте выбранным инструмент комментирования
Вы можете добавить несколько комментариев без повторного выбора инструмент.
На панели инструментов «Комментарии» выберите инструмент, который хотите использовать (но пока не используйте его).

Нажмите значок Keep Tool Selected
В Acrobat Reader полные инструменты комментирования доступны только в PDF-файлах, для которых включено комментирование. PDF-файлы в рабочем процессе рецензирования обычно включают права комментирования.
наиболее распространенным типом комментариев является заметка. На заметке есть значок заметки, который появляется на странице, и всплывающую заметку для вашего текстовое сообщение. Вы можете добавить заметку в любое место на странице или в области документа.
Используйте инструмент Sticky Note, чтобы добавить текстовое сообщение во всплывающую заметку.Выберите инструмент «Заметка» на панели инструментов «Комментарии» и щелкните в том месте, где вы хотите поместить заметку.
Введите текст во всплывающей заметке. Вы также можете использовать инструмент «Выбор», чтобы скопировать и вставить текст из PDF-файла в заметку.

Если вы закроете всплывающую заметку, ваш текст останется.
Щелкните или дважды щелкните значок заметки.
Марка изменения по мере необходимости:
Чтобы изменить размер всплывающей заметки, перетащите нижний левый или нижний правый угол.
Чтобы изменить форматирование текста, щелкните значок Свойства текста на панели инструментов комментариев и выберите текст, а затем выберите нужное свойство на панели инструментов.
Используйте панель комментариев в диалоговом окне «Настройки», чтобы изменить размер шрифта, поведение всплывающих окон по умолчанию и другие параметры для создания и просмотра комментариев.
После внесения необходимых изменений нажмите кнопку закрытия (X) в верхнем правом углу всплывающей заметки или щелкните за пределами всплывающей заметки.
Копировать частичный текст в комментарии к заметкам
Щелкните или дважды щелкните значок заметки.

Выделите текст, затем щелкните правой кнопкой мыши и скопируйте текст.
Удалить заметку
Выберите инструмент «Записки», инструмент «Рука» или инструмент «Выбор».
Выберите значок заметки и нажмите Удалить .
Можно также дважды щелкнуть значок заметки и выбрать «Удалить». в меню «Параметры» всплывающей заметки.
Используйте инструмент «Добавить текстовый комментарий», чтобы ввести текст в любом месте на странице PDF. Инструмент «Добавить текстовый комментарий» аналогичен инструменту «Добавить текстовое поле».
Выберите инструмент Добавить текстовый комментарий на панели инструментов «Комментарий».
Нажмите на страницу, чтобы поместить курсор
Чтобы изменить форматирование текста, щелкните значок Свойства текста на панели инструментов комментариев, выберите текст, а затем выберите нужное свойство на панели инструментов.

Когда вы добавляете комментарий в файл PDF, по умолчанию ваше имя пользователя используется в качестве имени автора комментария. Чтобы изменить имя автора, см. изменение имени автора для комментариев.
В Acrobat Reader инструменты рисования доступны только в PDF-файлах, в которых разрешено комментирование. PDF-файлы в рабочем процессе рецензирования обычно включают права комментирования.
Когда выбирая инструмент рисования, учитывайте желаемый эффект.
Выберите Инструменты > Комментарий . На панели инструментов «Комментарии» нажмите Инструменты рисования и выберите инструмент разметки чертежа:
Инструмент Прямоугольник Инструмент 0424 Oval , инструмент Arrow и инструмент Line позволяют создавать простые фигуры.
Инструмент Cloud и инструмент Polygon создают замкнутые формы с несколькими сегментами.
 Инструмент Polygon Line создает незамкнутые фигуры с несколькими сегментами.
Инструмент Polygon Line создает незамкнутые фигуры с несколькими сегментами.Инструмент Карандаш создает рисунки произвольной формы, а инструмент Карандаш Ластик удаляет карандашные пометки.
Чтобы указать толщину линии, цвет и другие свойства перед рисованием, выберите нужный инструмент и нажмите Ctrl+E, чтобы открыть панель свойств. Установите нужные параметры на панели инструментов «Свойства».
Нарисуйте в PDF:
Чтобы создать форму облака или многоугольника, нажмите, чтобы создать начальную точку, переместите указатель и нажмите, чтобы создать каждый сегмент. Чтобы закончить рисование фигуры, щелкните начальную точку или щелкните правой кнопкой мыши и выберите в меню «Завершить». Дважды щелкните, чтобы закончить линию многоугольника.
Чтобы нарисовать линию, стрелку или прямоугольник, перетащите курсор через область, где должна появиться разметка, или щелкните дважды: один раз, чтобы создать начальную точку, и один раз, чтобы создать конечную точку.

Чтобы нарисовать квадрат или круг или провести горизонтальную, вертикальную линию или линию под углом 45°, нажмите клавишу Shift во время рисования.
Чтобы рисовать линии произвольной формы с помощью инструмента Карандаш , перетащите курсор туда, где вы хотите начать рисовать. Вы можете отпустить кнопку мыши, переместить указатель в новое место и продолжить рисование. Чтобы стереть части рисунка, выберите Карандашный ластик и перетащите его по областям рисунка, которые вы хотите удалить.
Чтобы отредактировать или изменить размер разметки, выберите ее и перетащите ручек, чтобы внести коррективы.
Чтобы добавить в разметку всплывающую заметку, выберите инструмент «Рука», и дважды щелкните разметку.
(Необязательно) Нажмите кнопку закрытия во всплывающей заметке. Справа от разметки появляется значок заметки, указывающий на наличие текста во всплывающей заметке.

Чтобы удалить разметку чертежа, выберите ее и нажмите Удалить.
Кроме того, вы можете редактировать PDF-файлы с комментариями онлайн. Наш онлайн-редактор PDF позволяет с легкостью добавлять в PDF-файлы текст, заметки, выделения, рисунки и многое другое.
Можно сгруппировать два или несколько пометок, чтобы ваши комментарии функционировали как один комментарий. Вы можете временно сгруппировать пометки, чтобы переместить их в новое место. или изменить их свойства, а не редактировать каждое по отдельности. Группировка также помогает отличить ваши пометки от пометок других рецензентов в обзор документа.
Вы не можете группировать пометки редактирования текста.
Групповые наценки
Используя инструмент «Выбор» или инструмент «Рука», выберите разметку.
Удерживая нажатой клавишу Ctrl/Command, выберите нужные пометки группировать.
Щелкните правой кнопкой мыши в пределах выделения и выберите Group .

Разгруппировать наценки
Щелкните правой кнопкой мыши сгруппированное выделение и выберите Разгруппировать .
В Acrobat Reader инструменты комментирования доступны только в PDF-файлах, для которых включено комментирование. PDF-файлы в рабочем процессе рецензирования обычно включают права комментирования.
С помощью инструмента «Текстовое поле» можно создать поле, содержащее текст. Вы можете расположить его в любом месте на странице и настроить под любой размер. Текстовое поле остается видимым на странице документа; он не закрывается, как всплывающая заметка.
Шрифт и размер текста основаны на настройках системы по умолчанию.
Вы можете добавить
комментарии к японскому, китайскому и корейскому тексту с помощью инструмента «Текстовое поле»,
но у вас должны быть установлены файлы ресурсов на азиатском языке. Текст
поля допускают только горизонтальный текст.
Вы можете использовать инструмент «Выноска», чтобы создать текстовое поле выноски. Текстовые поля выноски особенно полезны, когда вы хотите выделить, но не скрыть определенную область документа. Текстовые поля выноски состоят из трех частей: текстового поля, линии колена и линии конечной точки. Вы можете изменить размер каждой части, перетащив маркер. Линия колена может быть изменена только в одном направлении; горизонтальные линии коленей можно изменять только по горизонтали; вертикальные линии колена могут быть изменены только по вертикали. Текстовое поле расширяется по вертикали по мере ввода, так что весь текст остается видимым.
Вы можете перемещать само текстовое поле или вместе с конечной линией. Текстовое поле перемещается вокруг стационарной опорной точки — стрелки на линии конечной точки, — которая создается при первом щелчке в PDF-файле. Вы можете изменить цвет и внешний вид текстового поля и добавить стрелки или выноски к линии конечной точки.
Добавить текстовое поле
Выберите инструмент Добавить текстовое поле на панели инструментов «Комментарии».

Нажмите в PDF.
Выберите значок Свойства текста на панели инструментов комментариев, а затем выберите цвет, выравнивание и атрибуты шрифта для текста.
Введите текст.
Текст автоматически переносится, когда достигает правого края край коробки.
(Необязательно) Чтобы внести дополнительные изменения в текстовое поле:
С помощью инструмента Select или инструмента Text Box щелкните край текстового поля, чтобы выбрать его, а затем перетащите угол, чтобы изменить его размер. . Используйте Свойства Панель инструментов для изменения параметров границы и заливки.
Дважды щелкните текстовое поле, чтобы отредактировать текст или изменить атрибуты текста. Перетащите текст, чтобы выделить его, а затем выберите параметры на панели инструментов Properties .
Чтобы удалить текстовое поле, выберите его и нажмите Удалить .

Вы также можете вставить блок текста выделив и скопировав текст в любом приложении, выбрав инструмент «Рука» в Acrobat и выберите «Правка» > «Вставить».
Добавить выноску
На панели инструментов «Комментарий» нажмите Инструменты рисования и выберите инструмент Добавить текстовое выноска .
Щелкните один раз, чтобы задать положение конечной точки, и нажмите еще раз, чтобы установить местоположение текстового поля.
Выберите значок Свойства текста на панели инструментов комментариев, а затем выберите цвет, выравнивание и атрибуты шрифта для текста.
Введите текст.
Текст автоматически переносится, когда достигает правого края край коробки.
(Необязательно) Чтобы внести дополнительные изменения в текстовое поле:
Чтобы изменить размер выноски, выберите ее и перетащите любая из появившихся ручек.

Чтобы переместить текстовое поле, щелкните внутри поля и перетащите Это.
Чтобы переместить всю выноску, щелкните конечную точку линию или край текстового поля и перетащите его.
Чтобы изменить цвет, непрозрачность или характеристики линии, используйте инструмент «Выбор», чтобы щелкнуть правой кнопкой мыши выноску, выбрать «Свойства», и выберите нужные параметры.
В Acrobat Reader инструменты комментирования доступны только в PDF-файлах, для которых включено комментирование. PDF-файлы в рабочем процессе рецензирования обычно включают права комментирования.
Вы
можно использовать инструмент «Запись аудиокомментария», чтобы
добавить предварительно записанный файл WAV или AIFF в качестве комментария или для записи и
поместить звуковой комментарий в документ. Аудио вложения появляются в
список комментариев и может быть воспроизведен на любой платформе. Однако,
соответствующее аппаратное и программное обеспечение для воспроизведения аудиофайлов должно
быть установлен.
Выберите инструмент Record Audio на панели инструментов комментариев.
Щелкните в PDF-файле, где вы хотите разместить звуковой комментарий.
Появится диалоговое окно «Звукозаписи».
Диалоговое окно «Звукозапись» без кнопки записи.Приведенное выше диалоговое окно появляется, когда записывающее устройство не настроено в вашей системе.
Нажмите Обзор (Windows) или Выберите (Mac OS) и выберите аудиофайл, который хотите добавить.
(необязательно) Чтобы прослушать звуковой комментарий, нажмите кнопку Воспроизвести . Когда вы закончите, нажмите кнопку Stop , а затем нажмите OK .
Укажите параметры в диалоговом окне Укажите свойства вложения , а затем нажмите OK .
Перед записью аудиокомментария убедитесь, что в вашей системе установлено и настроено записывающее устройство.
Выберите инструмент Record Audio на панели инструментов комментариев.
Щелкните в PDF-файле, где вы хотите разместить звуковой комментарий.
Появится диалоговое окно «Звукозапись».
Диалоговое окно «Звукозапись» с кнопкой записи.Приведенное выше диалоговое окно появляется, когда в вашей системе настроено записывающее устройство.
В появившемся диалоговом окне нажмите кнопку Записать и говорите в микрофон. Когда вы закончите запись, нажмите кнопку Стоп кнопку , а затем нажмите OK .
Укажите параметры в диалоговом окне Свойства вложения звука , а затем нажмите OK .
В Acrobat Reader инструменты комментирования доступны только в PDF-файлах, для которых включено комментирование. PDF-файлы в рабочем процессе рецензирования обычно включают права комментирования.
Использование инструмент «Прикрепить файл» для встраивания файла в выбранное место в PDF, чтобы читатель мог открыть его для просмотра. Добавляя вложения в качестве комментариев, вы можете ссылаться на более длинные документы. которые нельзя легко вставить во всплывающую заметку или текстовое поле. если ты переместите PDF-файл в новое место, встроенный файл автоматически с этим. Для просмотра вложения на ридере должно быть установлено приложение который может открыть вложение.
При прикреплении файлов для рецензирования обязательно используйте инструмент «Прикрепить». Файловые вложения на уровне документа, которые вы прикрепляете с помощью инструмента «Прикрепить файл» в меню «Инструменты» > «Редактировать PDF» > «Дополнительно», не отслеживаются вместе с другими комментариями в рабочем процессе рецензирования и могут привести к потере вложенных комментариев.
Выберите инструмент Прикрепить файл на панели инструментов «Комментарии».

Щелкните в PDF-файле, где вы хотите поместить вложение.
Выберите файл, который вы хотите прикрепить, и нажмите Открыть . Если вы прикрепляете PDF-файл, вы можете выделить интересующие вас области в файле с помощью комментариев.
В диалоговом окне Свойства вложения файла выберите настройки для значка файла, отображаемого в PDF-файле.
Вложение комментария также отображается на вкладке «Вложения» (на левой панели навигации) с номером страницы, указывающим его местоположение.
Для удаления вложение, щелкните правой кнопкой мыши значок вложенного комментария и выберите «Удалить».
В Acrobat Reader инструменты комментирования доступны только в PDF-файлах, для которых включено комментирование. PDF-файлы в рабочем процессе рецензирования обычно включают права комментирования.
Инструмент «Вставить изображение из буфера обмена как штамп» можно использовать для добавления изображений в PDF-файл. Вы можете копировать большинство форматов изображений из приложений для рисования и редактирования изображений, таких как Adobe Photoshop и Adobe Illustrator. Если вы хотите многократно добавлять изображение в PDF-файлы, создайте собственный штамп изображения.
Вы можете копировать большинство форматов изображений из приложений для рисования и редактирования изображений, таких как Adobe Photoshop и Adobe Illustrator. Если вы хотите многократно добавлять изображение в PDF-файлы, создайте собственный штамп изображения.
Инструмент «Вставить изображение из буфера обмена как штамп» недоступен, пока вы не скопируете изображение.
Скопируйте изображение, выполнив одно из следующих действий:
В Acrobat выберите Редактировать > Сделать снимок и выберите изображение из PDF-файла.
В другом приложении выберите изображение и выберите Редактировать > Копировать .
Откройте файл PDF.
Выберите Инструменты > Комментарий . На панели инструментов «Комментарий» щелкните инструмент «Добавить штамп» и выберите инструмент « Вставить изображение из буфера обмена как штамп» .

Щелкните в PDF-файле в том месте, где вы хотите разместить изображение.
Выполните любое из следующих действий:
Чтобы переместить изображение, перетащите его.
Чтобы изменить размер изображения, выберите его и перетащите один из его маркеров. Нажмите клавишу Shift при изменении размера изображения, чтобы сохранить исходные пропорции.
Чтобы изменить свойства изображения, щелкните его правой кнопкой мыши и выберите «Свойства».
Чтобы удалить изображение, щелкните его правой кнопкой мыши и выберите Удалить .
Параметры комментирования влияют как на внешний вид, так и на способ просмотра аннотаций и пометок в PDF-файлах.
Рецензент может размещать комментарии в любом месте рамки документа. В результате иногда вам нужно прокручивать или уменьшать масштаб, чтобы увидеть комментарии, расположенные за пределами страницы.
В диалоговом окне «Настройки» в разделе «Категории» выберите «Комментарий».
Шрифт, размер шрифта
В Windows можно определить шрифт и размер текста во всплывающих заметках. В Mac OS, для шрифта можно выбрать только параметры «Крупный», «Средний» или «Мелкий». Этот параметр применяется ко всем новым и существующим комментариям.
Непрозрачность всплывающего окна
Определяет непрозрачность всплывающих заметок комментариев в значениях из от 1 до 100. Если всплывающая заметка открыта, но не выбрана, непрозрачность значение 100 делает ноту непрозрачной, а более низкие значения делают ее более прозрачный.
Включить текстовые индикаторы и всплывающие подсказки
Показывает всплывающую подсказку при наведении указателя на комментарий
который включает всплывающую заметку. Подсказка содержит имя автора,
статус комментария и две строки текста. Выбрано по умолчанию.
Выбрано по умолчанию.
Печать заметок и всплывающих окон
Указывает, что всплывающие заметки, связанные с комментариями, а также значки заметок, звуковых файлов и вложенных файлов печатаются точно так же, как они отображаются на странице.
Вместо выбора этого параметра вы можете распечатать текст комментария в различных макетах, выбрав «Файл» > «Печать» и нажав «Обобщить комментарии». Для получения более подробной информации обратитесь к документу для печати комментариев.
Показать линии, соединяющие разметку комментариев с их всплывающими окнами При наведении курсора мыши
Когда вы наводите указатель на разметку комментария (например, выделение или значок примечания), появится заштрихованная соединительная линия. Выбрано по умолчанию.
Убедитесь, что всплывающие окна видны, как и документ Прокручивается
При прокрутке PDF-файла всплывающие заметки на данной странице смещаются
чтобы оставаться в поле зрения в области документа. Выбрано по умолчанию.
Выбрано по умолчанию.
Автоматически открывать всплывающие окна комментариев для комментариев Другое чем примечания
Всплывающая заметка появляется при создании комментария с помощью рисунка инструмент, инструмент «Штамп» или инструмент «Карандаш».
Скрыть всплывающие окна комментариев, когда список комментариев Открытым
Помогает уменьшить беспорядок на экране, когда страница содержит много комментариев. Выбрано по умолчанию.
Автоматически открывать всплывающие окна при наведении мыши
При наведении указателя на комментарий любого типа, включая рисуя пометки и штампы, открывается всплывающая заметка.
Всегда используйте имя для входа в систему вместо имени автора
Определяет
имя которого появляется во всплывающей заметке, которую вы создаете. Если этот вариант
выбрано, имя входа в Identity
используется панель диалогового окна Preferences. Если этот вариант не
выбрано, имя по умолчанию, которое вы указываете для автора в свойствах комментария
используется диалоговое окно. Выбрано по умолчанию.
Если этот вариант не
выбрано, имя по умолчанию, которое вы указываете для автора в свойствах комментария
используется диалоговое окно. Выбрано по умолчанию.
Создайте новые всплывающие окна, выровненные по краю документа
Выравнивает всплывающие заметки по правой стороне окна документа, независимо от того, где находится разметка комментария (например, значок примечания или выделение комментарий) добавлен. Если этот параметр не выбран, всплывающая заметка появляется рядом с разметкой комментария. Выбрано по умолчанию.
Разрешить вложенный ответ на заметки (требуется перезагрузка)
Позволяет отвечать на заметки в однопоточном режиме. Если выбран этот параметр, каждая аннотация отображается как беседа, а все ответы отображаются как однопоточная работа.
Включить выделение текста для выделения, зачеркивания и подчеркивания
Позволяет выбирать и копировать текст для выделения, зачеркивания и подчеркивания комментариев
Показать флажок
Последовательно отображает флажок для всех комментариев.
Копировать обведенный текст во всплывающие окна комментариев к чертежу
Копирует текст, который вы обводите с помощью инструментов рисования в всплывающая заметка, связанная с разметкой чертежа.
Скопировать выделенный текст в выделение, зачеркивание и подчеркивание Всплывающие окна комментариев
Копирует выделенный текст во всплывающую заметку, связанную с текстом редактирование комментариев, например, созданных с помощью Highlight Текстовый инструмент.
В Acrobat Reader полные инструменты комментирования доступны только в PDF-файлах, для которых включено комментирование. PDF-файлы в рабочем процессе рецензирования обычно включают права комментирования.
Вы может изменить цвет и внешний вид комментариев или пометок перед или после того, как вы их создадите. Вы можете установить новый внешний вид по умолчанию внешний вид этого инструмента.
Чтобы изменить способ отображения вашего имени в комментариях, откройте диалоговое окно «Настройки», выберите «Комментирование», а затем снимите флажок «Всегда использовать имя пользователя для имени автора».
Для выбранного инструмента можно использовать значки «Палитра цветов» и «Свойства текста», доступные на панели инструментов «Комментарии».
Кроме того, вы можете выбрать «Свойства» в контекстном меню, вызываемом правой кнопкой мыши, а затем выбрать соответствующие параметры.
После создания комментария щелкните правой кнопкой мыши комментарий или его значок, а затем выберите «Свойства» в контекстном меню, вызываемом правой кнопкой мыши.
В диалоговом окне «Свойства» выполните любое из следующих действий, а затем нажмите OK :
Щелкните вкладку «Внешний вид», чтобы изменить параметры в качестве цвета и типа используемого значка. Тип комментария selected определяет, какие опции доступны.
Щелкните вкладку Общие, чтобы изменить имя автор и тема комментария.
Перейдите на вкладку «История просмотра». чтобы увидеть историю изменений, которые люди внесли в статус комментарий во время обзора.

Выбрать Заблокировано в нижней части диалогового окна «Свойства», чтобы предотвратить комментарий от редактирования или удаления.
Выберите Сделать свойства по умолчанию в в нижней части диалогового окна «Свойства», чтобы применить эти свойства. ко всем последующим комментариям этого типа.
Установить внешний вид инструмента по умолчанию
После создания комментария щелкните его правой кнопкой мыши и выберите Свойства .
Задайте нужные свойства и нажмите OK .
Щелкните комментарий правой кнопкой мыши и выберите Сделать текущие свойства по умолчанию .
Все комментарии, которые вы создаете с помощью этого инструмента, отображают заданные вами свойства. Существующие комментарии не затрагиваются, равно как и внешний вид текста во всплывающих заметках.
Используйте @упоминания, чтобы привлечь внимание любого рецензента.
Когда вы используете @упоминание в своих личных комментариях в файле PDF, для вас включается режим просмотра. Рецензенты получают приглашение по электронной почте со ссылкой на общий файл рецензирования Document Cloud.
В тексте комментария нажмите на символ @ .
Появится всплывающее меню со списком рецензентов. Выберите рецензента, которого хотите упомянуть.
Еще нравится
- Участие в обзоре PDF
- Разметить текст с правками
- Управление комментариями | просмотреть, ответить, распечатать
- Добавление штампа в PDF
- Добавление мультимедиа в файлы PDF (Acrobat Pro)
- Импорт и экспорт комментариев
- Функция продукта: добавление комментариев к файлам PDF с помощью Acrobat
- Используйте онлайн-заполнитель PDF
Снимки экрана и разметка изображений подверглись серьезному переосмыслению
Почему инструменты создания снимков экрана и разметки не обновлялись более десяти лет?
Новый уровень сотрудничества
А вот и настоящий гусиный щенок. Представьте себе тот же вариант использования, что и выше. Вы сделали снимок экрана с помощью настольного приложения Markup Hero (ура!). Вы отправили этот снимок экрана пяти разным коллегам по общей ссылке Markup Hero. Теперь визуализируем установку разрешений для каждого пользователя, чтобы все они имели разрешения на разметку. Но вместо одного грязного холста с 5 разными людьми, добавляющими разметку и неясными, кто что сказал, почему бы не организовать надлежащее сотрудничество, как это сделали Google Docs. И, кстати, первое в любом случае невозможно ни с одним из нынешних популярных программ от Skitch до Droplr и всего, что между ними. Markup Hero переворачивает эту парадигму с ног на голову, позволяя соавторам накладывать разметку и отзывы друг на друга. Пользователи могут показывать/скрывать чужую разметку и добавлять свою, не перегружая холст. Представьте себе, как простота комментариев Google Docs сливается с мощью слоев Photoshop.
Представьте себе тот же вариант использования, что и выше. Вы сделали снимок экрана с помощью настольного приложения Markup Hero (ура!). Вы отправили этот снимок экрана пяти разным коллегам по общей ссылке Markup Hero. Теперь визуализируем установку разрешений для каждого пользователя, чтобы все они имели разрешения на разметку. Но вместо одного грязного холста с 5 разными людьми, добавляющими разметку и неясными, кто что сказал, почему бы не организовать надлежащее сотрудничество, как это сделали Google Docs. И, кстати, первое в любом случае невозможно ни с одним из нынешних популярных программ от Skitch до Droplr и всего, что между ними. Markup Hero переворачивает эту парадигму с ног на голову, позволяя соавторам накладывать разметку и отзывы друг на друга. Пользователи могут показывать/скрывать чужую разметку и добавлять свою, не перегружая холст. Представьте себе, как простота комментариев Google Docs сливается с мощью слоев Photoshop.
Как это было в отношении программного обеспечения для создания скриншотов и разметки
На протяжении десятилетий инструменты для создания снимков экрана и программное обеспечение для комментариев к изображениям не отличались особыми инновациями. Фактически, многие из самых популярных инструментов, таких как Jing, Skitch, Droplr и другие, даже не обновлялись или полностью прекратили свое существование с точки зрения поддержки. Конечно, никаких нововведений. Почему это? Согласно этим нескольким решениям, которые представляют собой лишь несколько из более чем 100 инструментов для этой цели, они обслуживают почти 20 миллионов пользователей. А для большинства людей, которые делают снимки экрана и оставляют отзывы с помощью разметки, это ежедневное занятие — или, по крайней мере, раз в несколько дней. Так где же инновации. Пришло время трансформации. Введите Markup Hero — комментируйте что угодно и любите это.
Фактически, многие из самых популярных инструментов, таких как Jing, Skitch, Droplr и другие, даже не обновлялись или полностью прекратили свое существование с точки зрения поддержки. Конечно, никаких нововведений. Почему это? Согласно этим нескольким решениям, которые представляют собой лишь несколько из более чем 100 инструментов для этой цели, они обслуживают почти 20 миллионов пользователей. А для большинства людей, которые делают снимки экрана и оставляют отзывы с помощью разметки, это ежедневное занятие — или, по крайней мере, раз в несколько дней. Так где же инновации. Пришло время трансформации. Введите Markup Hero — комментируйте что угодно и любите это.
Пример использования разметки
В прошлом создание снимка экрана и добавление разметки, например стрелок, прямоугольников, выносок, размытия содержимого и других инструментов аннотирования, было одноразовым действием. Большинство инструментов для скриншотов не очень хороши, когда вам нужно вернуться и обновить свои разметки. На самом деле это может быть довольно раздражающим для многих пользователей. Представьте, что вы делаете скриншот нового объявления, которое только что сделала ваша команда. Вы добавляете стрелки и выноски, объясняющие, как это работает и почему вы приняли то или иное решение. Затем вы отправляете ссылку коллегам или просто вставляете разметку в Slack или по электронной почте. Это работает нормально, пока вы не поймете, что допустили ошибку или не хотите изменить или исправить свою разметку. Многие инструменты не позволяют этого, поэтому вам приходится заново создавать всю разметку с нуля. Это пустая трата времени.
На самом деле это может быть довольно раздражающим для многих пользователей. Представьте, что вы делаете скриншот нового объявления, которое только что сделала ваша команда. Вы добавляете стрелки и выноски, объясняющие, как это работает и почему вы приняли то или иное решение. Затем вы отправляете ссылку коллегам или просто вставляете разметку в Slack или по электронной почте. Это работает нормально, пока вы не поймете, что допустили ошибку или не хотите изменить или исправить свою разметку. Многие инструменты не позволяют этого, поэтому вам приходится заново создавать всю разметку с нуля. Это пустая трата времени.
Повторная пометка изображений
Мы решили эту проблему, предоставив пользователям возможность сохранять всю историю пометок, а также возвращаться и редактировать, добавлять и даже дублировать пометки. Это означает, что вы можете легко обновлять контент, который вы отправили людям. Возьмем приведенный выше вариант использования: если вы отправили им ссылку для общего доступа Markup Hero, вы можете вернуться к истории разметки и внести изменения в любое время, и эти изменения будут отражены в режиме реального времени для всех, кто просматривает ссылку.
Возьмем приведенный выше вариант использования: если вы отправили им ссылку для общего доступа Markup Hero, вы можете вернуться к истории разметки и внести изменения в любое время, и эти изменения будут отражены в режиме реального времени для всех, кто просматривает ссылку.
Разрешение другим делать разметку вашей разметки
Теперь рассмотрим тот же вариант использования немного дальше. Допустим, вы хотите сделать снимок экрана с той же рекламой, но хотите, чтобы коллеги и другие люди оставили отзыв напрямую. Что ж, в большинстве случаев вы отправляете снимок экрана, и если у этих пользователей есть инструмент разметки, они открывают снимок экрана или делают новый снимок экрана и добавляют разметку и аннотации. Затем они копируют и вставляют эту разметку или, может быть, даже сначала загружают ее, затем вставляют в Slack или куда-то еще и отправляют обратно вам. Это много шагов, и теперь у вас есть несколько пометок одного и того же изображения. Нет отслеживания. Нет истории. Полная и полная неразбериха. Простая альтернатива — просто отправить им общую ссылку из Markup Hero и позволить им добавить свою собственную разметку сверху. Вы получите уведомление о том, что ваш файл был просмотрен и/или отредактирован, и вы можете проверить разметку и комментарии.
Полная и полная неразбериха. Простая альтернатива — просто отправить им общую ссылку из Markup Hero и позволить им добавить свою собственную разметку сверху. Вы получите уведомление о том, что ваш файл был просмотрен и/или отредактирован, и вы можете проверить разметку и комментарии.
Новый уровень сотрудничества
А вот и настоящий гусиный щенок. Представьте себе тот же вариант использования, что и выше. Вы сделали снимок экрана с помощью настольного приложения Markup Hero (ура!). Вы отправили этот снимок экрана пяти разным коллегам по общей ссылке Markup Hero. Теперь визуализируем установку разрешений для каждого пользователя, чтобы все они имели разрешения на разметку. Но вместо одного грязного холста с 5 разными людьми, добавляющими разметку и неясными, кто что сказал, почему бы не организовать надлежащее сотрудничество, как это сделали Google Docs. И, кстати, первое в любом случае невозможно ни с одним из нынешних популярных программ от Skitch до Droplr и всего, что между ними. Markup Hero переворачивает эту парадигму с ног на голову, позволяя соавторам накладывать разметку и отзывы друг на друга. Пользователи могут показывать/скрывать чужую разметку и добавлять свою, не перегружая холст. Представьте себе, как простота комментариев Google Docs объединяется с мощью слоев Photoshop.
Markup Hero переворачивает эту парадигму с ног на голову, позволяя соавторам накладывать разметку и отзывы друг на друга. Пользователи могут показывать/скрывать чужую разметку и добавлять свою, не перегружая холст. Представьте себе, как простота комментариев Google Docs объединяется с мощью слоев Photoshop.
Как насчет нескольких наценок
Как насчет этого варианта использования. Вы начинаете со снимка экрана или загрузки файла. Добавьте к нему некоторую разметку и отправьте ссылку, которой можно поделиться, для получения отзывов от других. Следующий соавтор решает, что он хочет взять то, что вы уже начали, и добавить свои собственные аннотации. Но, конечно, он не хочет просто испортить ваш прекрасный холст. Вместо этого он просто делает копию вашей разметки и показывает ее на той же странице. Представьте себе, как Adobe PDF работает с несколькими страницами. У вас есть браузер страниц в левой части экрана, и вы можете легко переходить между страницами. То же самое касается и Markup Hero. Вы можете иметь столько разметки на одном экране, сколько захотите. Вы можете установить разрешения для того, кто может что видеть или редактировать. Вы можете отслеживать просмотры, управлять историей редактирования и выводить совместную работу на новый уровень.
Вы можете иметь столько разметки на одном экране, сколько захотите. Вы можете установить разрешения для того, кто может что видеть или редактировать. Вы можете отслеживать просмотры, управлять историей редактирования и выводить совместную работу на новый уровень.
Заключительные мысли
Хорошо, хорошо, так что да, некоторые из этих вещей все еще находятся в разработке. Но это наш план. Мы выводим скриншоты, пометки, инструменты для аннотаций и типы файлов на новый уровень. Это происходит быстро — мы ежедневно выпускаем новые функции, поэтому, вероятно, пройдет всего несколько месяцев, прежде чем вы сможете делать все, что упомянуто в этой статье. Так почему бы не бросить эту старую устаревшую Цзин? Почему бы не избавиться от Skitch и не перейти на Evernote и не начать использовать Notion (если вы еще этого не сделали, прочтите это, чтобы узнать, почему вам следует перейти с Evernote на Notion прямо сейчас). Зачем иметь дело с раздутым и перегруженным Snagit, который сегодня почти так же сложен, как Photoshop. Попробуйте Markup Hero, он уже лучше того, что вы используете, и вы можете видеть, что мы собираемся сделать его только лучше.
Попробуйте Markup Hero, он уже лучше того, что вы используете, и вы можете видеть, что мы собираемся сделать его только лучше.
Присоединяйтесь к нам!
Из пошаговых руководств по продукту и полезных инструкций мы стремимся использовать Markup Hero , чтобы рассказать свои и ваши истории.
Отлично! Спасибо, что присоединились к нам в этом путешествии.
Пожалуйста, введите действительный адрес электронной почты!
Предупреждение: конфиденциальная информация, которую вы затемняете на изображениях, может быть раскрыта с помощью нескольких быстрых правок на вашем iPhone « iOS и iPhone :: Гаджеты
- By Нельсон Агилар
- Конфиденциальность и безопасность
- Фотография
- iOS 13
- iOS 14
- Безопасность iOS 101
- iOS 15
В наши дни большинство изображений, которые мы публикуем в Интернете или которыми делимся с другими, мы получаем с наших смартфонов. Всякий раз, когда в них есть личные данные, такие как номера дебетовых карт, адреса, номера телефонов, пароли и другая конфиденциальная информация, легко перейти к инструментам разметки вашего iPhone, чтобы затемнить текст перед отправкой. Но цифровой маркер может не все скрыть.
При использовании разметки в iOS, будь то из Фото, Файлов, Почты или другого приложения, или непосредственно в редакторе скриншотов, вы можете лишь частично скрыть данные, которые хотите сохранить в секрете. Маркер, также известный как маркер, является популярным инструментом для быстрого затемнения из-за его толстых штрихов, но у него есть проблема с непрозрачностью, которая не видна невооруженным глазом.
- Не пропустите: размывайте лица и текст в видео с помощью этого бесплатного и простого в использовании приложения для редактирования видео для iPhone прозрачный слой над текстом, эффективно выделяя его — даже при непрозрачности 100 процентов. Если вы двигаете пальцем вперед и назад несколько раз, эффект накладывается, создавая непрозрачную сплошную линию, которая выглядит так, как будто она скрывает что-то под ней. Но для многих цветов и, что наиболее важно, для черного и белого, вы можете настроить маркер при редактировании, чтобы показать конфиденциальную информацию, которую он скрывает.

Затрагиваемые версии iOS: iOS 15, iOS 14, iOS 13, iOS 12, iOS 11.
Затемнение текста с помощью инструментов разметки
фото или скриншот. Если у вас уже есть запутанные изображения, перейдите к следующему разделу, чтобы узнать, как выявить то, что скрыто.
Сделайте снимок экрана и коснитесь его миниатюры — или откройте изображение или документ в приложении, таком как «Фотографии», «Файлы» или «Почта», — затем найдите инструменты разметки. Как только вы это сделаете, коснитесь инструмента выделения, который выглядит как толстый маркер. Коснитесь маркера еще раз, чтобы установить толщину и непрозрачность (убедитесь, что ползунок находится в крайнем правом положении). Затем коснитесь палитры цветов и выберите черный, который является наиболее распространенным цветом для запутывания.
- Не пропустите: сотрите и запутайте идентифицирующую информацию на фотографиях протеста для более анонимного обмена т посмотреть, что там. Возможно, вам придется применить несколько слоев, чтобы правильно скрыть текст.
 Когда будете готовы, сохраните изображение или документ, как обычно.
Когда будете готовы, сохраните изображение или документ, как обычно.Удаление обфускации маркером с изображений
Теперь самое интересное. Найдите изображение с затемненным текстом, откройте его в приложении «Фотографии» и нажмите «Изменить» в правом верхнем углу, чтобы открыть редактор изображений. Вы будете использовать инструменты внизу, чтобы удалить маркер. В зависимости от того, сколько черных штрихов скрывает текст, вы можете раскрыть скрытую информацию с помощью двух-шести настроек. Попробуйте это и посмотрите, что произойдет:
- Brilliance : 100%
- Shadows : 100%
- Яркость : 100%
, если вы все еще не можете сделать то, что там хорошо, попробуйте добавить один или все:
, если вы все еще не можете сделать то, что там хорошо, попробуйте добавить один или все:- Экспозиция : 100%
- Света : 100%
- Контрастность : –100%
При необходимости увеличьте масштаб, чтобы лучше рассмотреть выделенную область.
 Хотя вы не сможете различить все, что находится под черным маркером, вы должны увидеть достаточно. Если это номер телефона, электронная почта, пароль или адрес, у вас будет хороший шанс разобрать большую часть этого, если не все.
Хотя вы не сможете различить все, что находится под черным маркером, вы должны увидеть достаточно. Если это номер телефона, электронная почта, пароль или адрес, у вас будет хороший шанс разобрать большую часть этого, если не все.- Не пропустите: Редактируйте видео с помощью инструментов обрезки, фильтрации и настройки в приложении «Фотографии» на вашем iPhone
Несколько других переменных могут упростить или усложнить этот процесс. Если черный маркер не очень густой, вы можете немного удалить его с помощью всего двух или трех различных инструментов настройки вместо всех шести, перечисленных выше.
Кроме того, цвет текста и фона могут усложнить процесс. Будет легче удалить маркер, если вы имеете дело с черным или темным текстом на светлом фоне. Но если текст светлого цвета, например желтый, и фон тоже светлый, у вас могут возникнуть трудности с просмотром того, что находится под черным маркером.
Попробуйте на разных цветах фона и маркера
В зависимости от цвета маркера вам, возможно, придется использовать другие инструменты для редактирования фотографий или настроить одни и те же инструменты вверх или вниз.
 Например, попробуйте использовать яркость (100) для красного маркера. Если это не сработает, попробуйте также Highlights (100). Все еще не идет? Затем попробуйте другие инструменты настройки.
Например, попробуйте использовать яркость (100) для красного маркера. Если это не сработает, попробуйте также Highlights (100). Все еще не идет? Затем попробуйте другие инструменты настройки.Для белого маркера попробуйте резкость (100), яркость (–100), контрастность (–100) и яркость (100). Ниже вы можете увидеть несколько разных цветов подсветки и то, как на них влияют инструменты редактирования фотографий.
- Не пропустите: переключение настроек в редакторе фотографий вашего iPhone для сравнения эффектов до и после
Если вы находитесь в темном режиме, это не имеет большого значения. Выполнив те же действия, что упоминались ранее, черный маркер и белый маркер исчезнут с помощью правильных инструментов, как показано ниже.
Усложнение для людей раскрытия вашей личной информации
Чтобы скрыть конфиденциальные данные, вам не нужно оставлять инструменты разметки в пыли. Все еще возможно сделать так, чтобы то, что вы делаете, исчезло и никогда больше не возвращалось.
 А если ничего не помогает, есть сторонние решения.
А если ничего не помогает, есть сторонние решения.Совет 1. Добавьте дополнительные слои маркеров
Маркер, который придает наилучший вид, все же можно использовать для скрытия содержимого. Вам просто нужно использовать больше слоев. Вместо того, чтобы просто проводить пальцем вперед и назад по тому, что вы пытаетесь скрыть, отрывайте палец от экрана перед каждым новым движением. Это добавит более тяжелые слои хайлайтера, что значительно усложнит его выявление с помощью простых настроек настройки.
Совет 2. Используйте маркер на определенных страницах настроек
Хотите верьте, хотите нет, но если вы сделаете снимок экрана с определенной информацией на своем iPhone, iOS поможет скрыть эти данные при использовании инструментов разметки. Кажется, это работает лучше, когда вы запутываете изображение из приложения, такого как «Фотографии», а не из редактора снимков экрана, поэтому будьте осторожны.
Например, страница «О программе» Настройки -> Общие.
 Если вы проведете один или два раза, скажем, по серийному номеру или IMEI, iOS подумает, что вы их выделяете. Но проведите три или четыре раза, и iOS поверит, что вы пытаетесь это скрыть, и выручит вас, сделав невозможным просмотр. Иногда достаточно всего двух взмахов.
Если вы проведете один или два раза, скажем, по серийному номеру или IMEI, iOS подумает, что вы их выделяете. Но проведите три или четыре раза, и iOS поверит, что вы пытаетесь это скрыть, и выручит вас, сделав невозможным просмотр. Иногда достаточно всего двух взмахов.В разделе «Пароли» (iOS 14, iOS 15), «Пароли и учетные записи» (iOS 12, iOS 13) или «Учетные записи и пароли» (iOS 11) в настройках скриншот автоматически удаляет пароль со страницы — хорошая функция безопасности. Но вы также можете использовать три или четыре движения, чтобы скрыть имя пользователя.
Совет 3. Вместо этого используйте инструмент «Перо»
Инструмент «Перо» в программе «Разметка» (значок в крайнем левом углу) представляет собой сплошной «маркер». При установленной непрозрачности 100% достаточно одного слоя пера любого цвета, чтобы скрыть то, что находится под ним, от посторонних глаз и инструментов редактирования изображений.
Инструмент «Карандаш» также можно использовать, но он больше похож на маркер, поскольку вам нужно несколько слоев, чтобы эффективно скрыть что-то.
 Если слои тонкие, кто-то может раскрыть информацию позже. Так что лучше придерживаться пера, когда вам нужна 100% уверенность.
Если слои тонкие, кто-то может раскрыть информацию позже. Так что лучше придерживаться пера, когда вам нужна 100% уверенность.Совет 4. Или даже инструмент «Форма»
Вы также можете использовать другой инструмент «Разметка», чтобы скрыть информацию. Вместо использования инструментов рисования коснитесь знака плюс (+) в правом нижнем углу и выберите одну из доступных фигур. Расположите его над текстом, который нужно скрыть, затем коснитесь значка в левом нижнем углу, чтобы увидеть дополнительные параметры.
Вместо стрелки можно сделать толстую линию. Для поля комментария, квадрата и круга вы можете заполнить его, чтобы все было сплошным цветом. Затем вы можете выбрать цвет, если текущий вам не подходит. Что бы вы ни делали в инструментах редактирования изображений позже, невозможно показать, что находится под ними.
Совет 5. Используйте стороннее приложение, предназначенное для сокрытия личной информации
Более того, вы можете использовать профессиональное программное обеспечение для сокрытия личной информации и лиц.
 Используя Image Scrubber от разработчика Everest Pipkin, вы можете использовать сверхмощный маркер, чтобы скрыть информацию, а также отличный инструмент размытия, чтобы скрыть лица. Вы даже можете удалить метаданные о местоположении с фотографии, чтобы люди не могли отследить ее до того места, где вы ее сделали. Существуют и другие приложения, но этот веб-инструмент сейчас является нашим любимым.
Используя Image Scrubber от разработчика Everest Pipkin, вы можете использовать сверхмощный маркер, чтобы скрыть информацию, а также отличный инструмент размытия, чтобы скрыть лица. Вы даже можете удалить метаданные о местоположении с фотографии, чтобы люди не могли отследить ее до того места, где вы ее сделали. Существуют и другие приложения, но этот веб-инструмент сейчас является нашим любимым.- Узнайте, как: удалить и скрыть идентифицирующую информацию в фотографиях протеста для более анонимного обмена Обеспечьте безопасность соединения без ежемесячного счета . Получите пожизненную подписку на VPN Unlimited для всех своих устройств, совершив разовую покупку в новом магазине гаджетов, и смотрите Hulu или Netflix без региональных ограничений, повышайте безопасность при просмотре в общедоступных сетях и многое другое.
Купить сейчас (скидка 80%) >
Другие выгодные предложения:
- Скидка 41% на домашний анализатор Wi-Fi
- Скидка 98% на набор для обучения кодированию
- bootcamp
- Скидка 59% на редактор фонового видео XSplit VCam
Оставьте первый комментарий
- Горячий
- Последние
Как: 18 важных функций и улучшений iPhone в iOS 16.
 1
1Как: Разблокируйте секретное приложение Apple TV Remote для вашего iPhone для домашнего экрана, библиотеки приложений, Siri и многого другого — центр управления не требуется
Как: Заставьте Siri говорить все, что вы хотите, каждый раз, когда вы подключаете свой iPhone к зарядному устройству
Как: В вашем iPhone есть скрытый инструмент преобразования текста в речь, который будет читать вам статьи, книги, новости и другой текст вслух
Как: iOS 16 меняет способ записи и отправки аудиосообщений на вашем iPhone — вот как это работает сейчас
Как: Новый инструмент вырезания от Apple волшебным образом изолирует объекты и удаляет фон из изображений на вашем iPhone
Как: Смотрите пароли для всех сетей Wi-Fi, к которым вы подключили свой iPhone
Как: Не позволяйте ворам включать режим полета вашего iPhone, чтобы у вас было больше шансов отследить его
Как: Используйте приложение «Камера» вашего iPhone для перевода и преобразования единиц измерения в реальном времени
Как: 18 удивительно практичных применений Apple AirTags
Как: Избавьтесь от часто посещаемых веб-сайтов в Safari на вашем iPhone, iPad или Mac
Как: Самый простой способ тайно записать чей-то разговор на ваш iPhone
Как: Заставьте ваш iPhone говорить об уровне заряда батареи каждый раз, когда вы начинаете или прекращаете зарядку
Как: Ваш iPhone имеет новую функцию обмена сообщениями, которая намного проще, чем все, что есть на Android
Как: Добавьте неподдерживаемые карты и карты в Apple Wallet для быстрого и удобного доступа на вашем iPhone
Как: Не можете найти приложение на главном экране вашего iPhone? Его значок, вероятно, прячется от вас
Как: В вашем iPad есть скрытый встроенный калькулятор, который вы не используете — вот как его разблокировать
Как: В Apple Photos появилось 20 новых функций для iPhone, которые сделают вашу жизнь проще
Как: 100+ секретных кодов набора номера для вашего iPhone
Все функции
Как: 18 важных функций и улучшений iPhone в iOS 16.

- Не пропустите: сотрите и запутайте идентифицирующую информацию на фотографиях протеста для более анонимного обмена т посмотреть, что там. Возможно, вам придется применить несколько слоев, чтобы правильно скрыть текст.
