Изготовление макетов зданий. Как делаются архитектурные макеты?
Ключевые слова: поэтапное изготовление макета, с чего начать, отчеты заказчику
Меня зовут Андрей, я руководитель проектов в макетной мастерской.
Мы 7 лет занимаемся изготовлением архитектурных макетов и за это время прошли путь от студенческих заказов до всероссийской мастерской. Наверняка вы видели макеты в торговых центрах, музеях, выставках и я решил рассказать как они делаются. Многие думают, что все макеты вырезаются и собираются вручную.
Это не совсем так.
Для начала нужно рассказать, что профессия макетчика разноплановая. Есть моделисты, которые делают поезда, корабли, есть те, кто занимается моделями оружия, некоторые умельцы делают сложные модели оборудования, и такие как мы, кто занимается архитектурными макетами. Но даже конкретно этом направлении есть разделение на промышленные макеты, ландшафтные, градостроительные, макеты жилых комплексов и т. д. Именно последними мы и занимаемся — наша задача повысить продажи недвижимости для застройщика.
д. Именно последними мы и занимаемся — наша задача повысить продажи недвижимости для застройщика.
В этой статье я постарался подробно рассказать все этапы работы над макетом, чтобы вы почувствовали атмосферу нашей мастерской и узнали об интересном производстве макетов.
Если вам нужен макет — позвоните мне. Портфолио тут на сайте.
18 шагов изготовления макета.
1) Вся работа начинается с исходных данных.
Мы собираем полную информацию об объекте, который собираемся делать. Здесь основную роль играет менеджер со стороны заказчика, если исходный материал найдется быстро и в нужных форматах —
работа будет сделана в 2 раза быстрее.
Для точной сборки здания мы запрашиваем генплан, чертежи фасадов, план кровли и планировки этажей, цветная визуализация зданий ( фото или 3d ). Ведь мы тоже строим его, только в другом масштабе.
2) Второй этап — проработка чертежей к производству ( лазерная резка каждой детали макета).
Это самый ответственный и долгий этап, т. к. нам необходимо полностью разобрать проект, который архитекторы чертили возможно месяцами, продумать как будет собираться каждая деталь от фасадов до входных групп, оконных рам, лавочек и ограждений. Бывают ситуации, когда чертежей нет и нам приходится чертить весь проект самим. Это требует на 30 % больше времени, но у нас много архитекторов и на этот случай!
к. нам необходимо полностью разобрать проект, который архитекторы чертили возможно месяцами, продумать как будет собираться каждая деталь от фасадов до входных групп, оконных рам, лавочек и ограждений. Бывают ситуации, когда чертежей нет и нам приходится чертить весь проект самим. Это требует на 30 % больше времени, но у нас много архитекторов и на этот случай!
В среднем второй этап длится от 5 до 10 дней.
3) Закупаем много материала — пластика, картона, фанеру и брус для подмакетника и транспортировочного ящика. Именно поэтому мы ждем оплату 50% стоимости макета, т.к. материалы и производство макета требуют много затрат.
4) Техника делает свое дело и вот заказчик получает первые фотографии от нас — все детали вырезаны, мы приступаем к сборке.
5) Готовим каждый элемент к покраске.
6) Параллельно сразу делаем антураж в нужном масштабе или берем из заготовок.
7) Подбираем деревья. Опять делаем фотоотчет.
Опять делаем фотоотчет.
8) Покраска деталей происходит примерно на 8 — 12 день работы. Присылаем заказчику выбор цветов или точно делаем по RAL-раскладке проекта, если она есть.
9) Параллельно делаем стеклянный купол из калёного стекла и подмакетник с защитным ящиком.
Почему мы закаливаем стекло:
— незначительные удары и нагрузки не способны нарушить целостность стекла, так как прочность увеличивается при закалке более чем в пять раз,
— имеет повышенную стойкость к температурным воздействиям и перепадам,
— даже если стекло подверглось очень сильным нагрузкам, то оно не способно повредить здоровью человека, так как осколки совершенно безопасны.
10) Мы создаем внутренние каркасы зданий — макет очень прочный, потом в этот каркас монтируется подсветка.
11) Собирается подмакетник — плоскость с благоустройством вокруг дома. Идет примерно 12 день сборки макета. Делаем фотоотчет.
Идет примерно 12 день сборки макета. Делаем фотоотчет.
12) Параллельно монтируем подсветку зданий.
13) За время работы мы попробовали много компоновок макетов и очень удобным и практичным нашли такое решение:
В углу макета делать маленькую планировку всего района, на котором проектируемый дом выделяется цветом. Покупатель сразу ориентируется на местности и определяет куда будут выходить окна его будущей квартиры, где ближайшие остановки, есть ли рядом школа и детский сад, где торговые центры и магазины.
14) Макет собирается на 14 — 17 день работы. На этих фотографиях можете увидеть как важен антураж.
15) Проверяем подсветку. Мы специально подсвечиваем не все окна, чтобы создать образ настоящего жилого дома.
16) Устанавливаем купол.
17) Готовим макет к отправке — аккуратно оборачиваем пленкой, изолирующим материалом для мягкости в углах, ставим в защитный транспортировочный ящик, наносим маркировки « хрупко», «верх», «не переворачивать».
необходимые размеры, пошаговая инструкция и шаблоны, советы и рекомендации
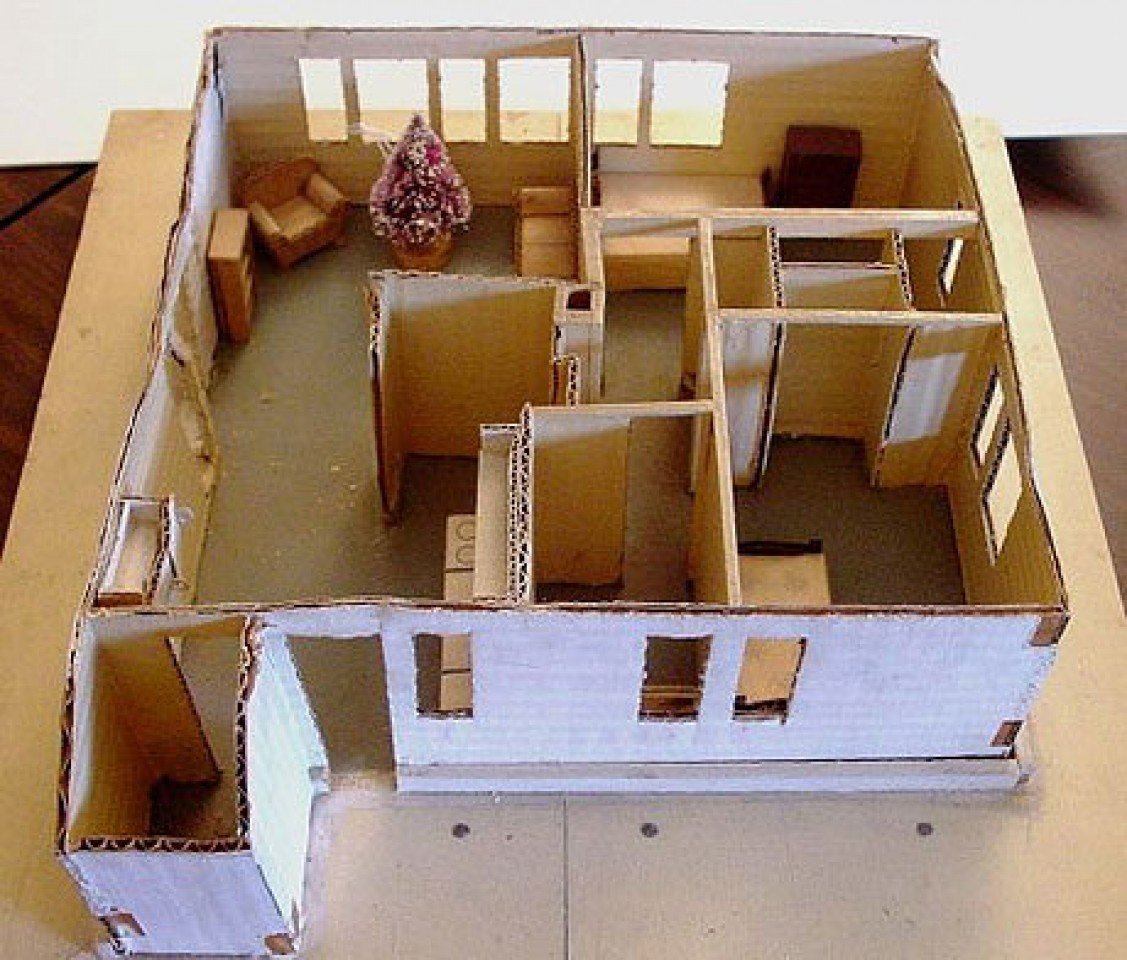
Процесс изготовления макета дома из бумаги не является слишком сложным. Достаточно выбрать эскиз здания, сделать точную схему поделки, вырезать ее и склеить детали. Но каждый этап подготовки и работы имеет свои небольшие нюансы, которые могут повлиять на качество изделия. Чтобы не делать ошибки при изготовлении бумажного макета жилья, стоит внимательно ознакомиться с основными принципами.
- Как изготовить макет дома из бумаги
- Макеты для распечатывания, вырезания и склейки
- Необходимые размеры
- Какие нужны материалы и инструменты
- org/ListItem»> Разновидности макетов
- Тонкости выбора развертки макета
- Этапы сборки
- Дополнительные шаблоны
- Советы и рекомендации
- Сложные проекты и детализированные
- Видео-инструкция как делается многоквартирный дом из бумаги
- Видео-пособие по созданию коттеджа из картона
- Макет дома без разверток на основе проекта
Как изготовить макет дома из бумаги
Cделать макет дома своими руками из бумаги просто. Сначала нужно определиться с уровнем сложности будущего изделия. Проще всего изготовлять и работать в дальнейшем с макетом в виде развертки. Такой вариант предполагает последовательное соединение всех частей посредством сгиба, а последний и первый материал смыкается благодаря склеиванию.
Сначала нужно определиться с уровнем сложности будущего изделия. Проще всего изготовлять и работать в дальнейшем с макетом в виде развертки. Такой вариант предполагает последовательное соединение всех частей посредством сгиба, а последний и первый материал смыкается благодаря склеиванию.
Макет представляет собой цельную схему с четкими границами каждой детали.
Алгоритм работы над макетом:
- Определиться с размерами будущего изделия, отметить приблизительную площадь для схемы.
- Подобрать дизайн дома, предварительно создав эскиз.
- Разделить область на 4 равные части для формирования стен домика. С помощью карандаша и линейки нарисовать стены.
- Важно оставить немного места для формирования «пазов» для склеивания. Они располагаются на крайних деталях и могут составлять обычно не более 2-3 см в ширину.
- Сверху формируется зарисовка крыши. Обычно крыша имеет форму равнобокой трапеции. Можно делать и треугольную крышу.
- Потом определяются места расположения окон и дверей, которые зарисовываются в полном объеме.

Макеты для распечатывания, вырезания и склейки
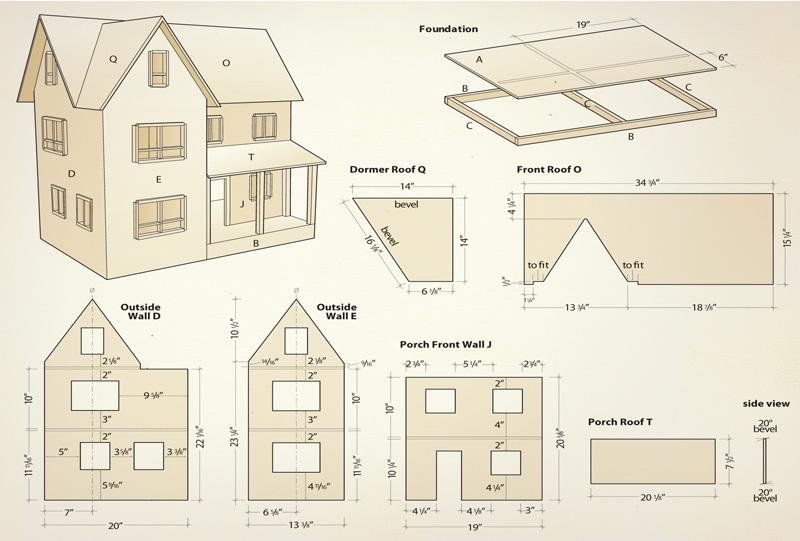
Чтобы не усложнять процесс создания бумажного домика еще в самом начале, можно просто распечатывать понравившийся макет, предварительно определившись с параметрами корпуса.
Необходимые размеры
В процессе моделирования важно сразу же определиться с размерами. Стоит учитывать, что при изготовлении высокого или большого дома не стоит использовать целые развертки. Такая схема сборки сделает здание неустойчивым, непрочным или неровным. С целью избегания таких недоработок, нужно подумать об изготовлении опор для каркаса. Аналогичным по эффективности решением может стать выбор более прочной бумаги – картона.
Чтобы долго не возиться с изготовлением макета и определением его параметров, можно использовать специальные программы для моделирования. Интерфейс программ простой, поэтому проблем с освоением не возникнет.
Чтобы не усложнять поделку лучше изначально готовить макет небольшого размера. Стандартным вариантом основы для макета в плане параметров станет обычный лист формата А4. Отталкиваясь от границ основы можно создавать разноплановые домики определенного дизайна. Отличным примером станет самый простой макет с такими параметрами:
Стандартным вариантом основы для макета в плане параметров станет обычный лист формата А4. Отталкиваясь от границ основы можно создавать разноплановые домики определенного дизайна. Отличным примером станет самый простой макет с такими параметрами:
Какие нужны материалы и инструменты
Для изготовления бумажного домика и макета для него нужны следующие инструменты и материалы:
- бумажная основа, желательно картон;
- линейка, карандаш и ластик;
- ножницы и канцелярский нож;
- клей или двухсторонний скотч.
Материал для крепления подбирается в соответствии с плотностью бумажной основы. Вместо клея ПВА может использоваться клеевой пистолет, шило с ниткой, степлер.
Дополнительно нужно подготовить материалы для декорирования. Их выбор производится в соответствии с индивидуальными предпочтениями и задумкой.
Разновидности макетов
Макеты домов из бумаги могут быть самыми разными. Несколько вариантов разноплановых схем:
1. самый простой в плане изготовления макета и дальнейшей сборки домик. Справиться с работой сможет даже ребенок.
самый простой в плане изготовления макета и дальнейшей сборки домик. Справиться с работой сможет даже ребенок.
2. Более сложный тип эскиза, в схеме которого присутствуют отдельные части для крепления.
3. Красивый двухэтажный домик с компактным фасадом и его частями. Однородная схема без отдельных деталей.
4. Вертикальный макет для создания простого домика. Благодаря такой схеме улучшается прочность изделия.
5. Вариант макета из отдельных частей. Все детали придется склеивать поэтапно, но зато форма корпуса будет уникальной.
6. Сложный макет одноэтажного дома и двухэтажного дома, где присутствует интегрированная деталь в виде крыши.
Используя любой готовый вариант, как основу, можно создать уникальное здание. Оригинальность может проявляться в виде усовершенствования самого макета или финишного декора бумажного жилища.
Тонкости выбора развертки макета
Маленький аккуратный домик выглядит всегда достаточно интересно и привлекательно. Поэтому выбирать макеты больших размеров в этом плане нецелесообразно. Чтобы здание не деформировалось в процессе склеивания во многих местах, лучше подбирать максимально цельные развертки макетов.
Поэтому выбирать макеты больших размеров в этом плане нецелесообразно. Чтобы здание не деформировалось в процессе склеивания во многих местах, лучше подбирать максимально цельные развертки макетов.
При этом, все линии должны размещаться строго симметрично друг другу. Не стоит забывать про наличие элементов для проведения склеивания. Они отгибаются от основной части заготовки.
Этапы сборки
Принцип сборки лучше всего рассматривать на примере просто макета. В дальнейшем это даст возможность работать с более сложными типами схем. Инструкция по созданию домика из бумаги:
1. Сначала нужно вырезать подготовленный макет из бумаги. Контуры можно резать с помощью ножниц, а вот окна, двери и другие детали, которые лежат внутри удаляются с помощью канцелярского ножа.
2. Разложить все заготовки и произвести первичную примерку всех деталей. При необходимости можно сделать коррекцию в виде подрезки или сделать новый элемент.
3. Согнуть по соответствующим линиям заготовку корпуса домика. Таким образом формируется основа. Отогнуть стоит и соединяющие детали.
Таким образом формируется основа. Отогнуть стоит и соединяющие детали.
4. Склеить основу «стены» здания. Благодаря схеме-развертке такая фиксация производится в одном месте.
5. Следующим этапом конструирования станет отдельное изготовление крыши с дымоходом и крепление низа поделки. Согнуть полотно для крыши пополам, формируя центральный конек кровли.
6. Узкую полоску бумаги поделить на 4 равные части. Лишнее отрезать. Сделать сгибы по точкам, и склеить полу куб.
7. С одной стороны сделать косой срез, чтобы приклеить дымоход к основанию крыши. Лучше это деталь с помощью двухстороннего скотча.
8. Приклеить низ к корпусу, а в последнюю очередь закрепить и саму кровлю.
Если мастер-класс полностью пройден, то в результате получится небольшой, но очень симпатичный домик.
Дополнительные шаблоны
Если рука более «набита», то можно попробовать изготовить более сложный вариант изделия. При этом работа усложнится только в плане увеличения последовательных действий. Пример сборки другого шаблона:
Пример сборки другого шаблона:
Такая поделка может стать отличным новогодним декором ли игрушкой для ребенка. Немаловажным этапом в изготовлении таких поделок является декор. Готовую основу не обязательно можно только раскрашивать. Украшать основу посредством приклеивания разных деталей из других материалов. Например, крышу сделать из «черепицы», которая в свою очередь была вырезана из одноразовой тарелки.
Советы и рекомендации
Чтобы не допускать банальные ошибки на каждом из этапов создания поделки, стоит учитывать некоторые рекомендации:
- Для изготовления любого домика стоит брать картон. Плотность материала обеспечит нормальную жесткость изделия.
- Желательно сразу брать цветную бумажную основу. Это упростит этап декорирования или вовсе его упразднит.
- Склеивание – это самая важная часть, поэтому нужно точно подбирать базу для крепления, совпадающую с типом целлюлозы.
- Чтобы здание было более устойчивым, лучше использовать крепкую основу в виде квадрата из фанеры или ДСП.

Придерживаясь элементарных правил и рекомендаций, можно создать достаточно точную копию любого дома, но из бумаги. Создание эскиза и сама сборка принесет огромное удовольствие. Если выбирать простые варианты макетов, то к работе можно привлекать детей. Красивой поделку сделают достоверные детали – дымоход, подвижная дверь, оконные рамы и многое другое.
Сложные проекты и детализированные
Видео-инструкция как делается многоквартирный дом из бумаги
В реальности, макет всегда может быть индивидуальным и похожим на реальный проект.
Видео-пособие по созданию коттеджа из картона
Макет дома без разверток на основе проекта
Что бы сделать более детализированный макет за короткий срок, нужно использовать 3Д принтер (а проект отрисовать в компьютерной программе, например: Autodesk 3ds Max, Cura, MatterControl, Repetier-Host, 3D Builder).
How to Master Layout Design
Полное руководство для изучения основ визуального дизайна.
Вопрос на миллион долларов: в чем секрет хорошего дизайна?
Мы можем отнестись к этому философски, но, вообще говоря, пресловутый «секрет» хорошего дизайна заключается в том, как вы организуете свои визуальные элементы относительно вашего холста и друг с другом. По сути, мы только что описали дизайн макета. Что, если подумать, везде, куда ни глянь.
По сути, мы только что описали дизайн макета. Что, если подумать, везде, куда ни глянь.
Возьмем, к примеру, макет журнала. Их дизайн следует классической сеточной системе (через минуту мы узнаем все о сетках). Обычно все выравнивается слева, справа и снизу. Столбцы имеют четкое выравнивание по ширине, что делает страницу не только визуально привлекательной, но также удобной для чтения и авторитетной. Крупные заголовки привлекают внимание зрителя, а подзаголовки контрастируют по размеру, создавая визуальную иерархию информации.
Линда Гаом, BehanceВсе эти качества делают дизайн страницы чистым, структурированным и легким для чтения, и они соответствуют советам, о которых мы поговорим далее. Но сначала давайте разберемся с самим дизайном макета.
Макетирование касается расположения графических элементов, чтобы привлечь внимание читателя и передать конкретное сообщение визуально привлекательным способом.
Так что мы не говорим здесь о дизайне логотипа. Но дизайн печатных материалов, таких как газеты, журналы, плакаты и их цифровые аналоги, а также веб-дизайн, дизайн приложений или UX/UI..jpg)
Слово «макет» дает нам много подсказок. Это означает расположение заранее определенных элементов на странице.
Когда макет эффективен, он хорошо выглядит и помогает зрителю понять сообщение, которое дизайн пытается передать. Таким образом, понимание макета является ключом к созданию привлекательных, эффективных, удобных и приятных композиций.
Если макет плохо передает сообщение аудитории или, другими словами, плохо читается, дизайн будет неэффективным, каким бы модным он ни выглядел. В сфере дизайна макетов контент важнее тенденций и уловок.
Чтобы быстро передать сообщение
Это ключ. Дизайн макета устанавливает взаимосвязь между графическими объектами для достижения плавного движения глаз для максимальной эффективности и воздействия.
Для создания баланса
Использование принципов макетирования — это самый простой способ создать ощущение баланса и симметрии в ваших дизайнерских проектах, не становясь при этом скучным.
Для создания связности
Макет помогает расположить многие элементы дизайна в легко усваиваемой, связной и логичной форме.
Для создания красоты
Баланс и структура естественным образом создают красоту. Если ваш дизайн макета сделан правильно, он автоматически станет визуально привлекательным для зрителя. Чем меньше усилий нужно приложить зрителям, чтобы понять сообщение, тем более привлекательным будет казаться ваш дизайн.
Дизайнер Фрэнка Филиппина для его книги «Раньше я был студентом-дизайнером: тогда — сейчас». Источник: DesignBoomТекст
Сюда входят не только основной текст или абзацы, но и заголовки, подзаголовки, верхние и нижние колонтитулы. Ваш выбор типографики, цвета и размера по-разному влияет на то, как ваш макет будет восприниматься вашей аудиторией.
Изображение
Наиболее распространенными типами изображений являются фотографии, иллюстрации или инфографика.
Формы
Формы могут быть геометрическими, очень угловатыми, или они могут быть органическими, имитирующими мир природы. Они также могут быть абстрактными. Абстрактные формы были очень модными в прошлом году, так как мы видели, как веб-дизайнеры включали их в сложные и обширные композиции.
Фигуры могут заменить изображение. Или их можно использовать для добавления графических элементов на страницу, выделения текста или разграничения пространства между другими визуальными элементами.
Пустое пространство
В любом дизайне макета будет определенное количество белого пространства, которое позволит вашим элементам дышать и выделяться самостоятельно.
Вы заметите, что принципы дизайна макета следуют многим фундаментальным принципам дизайна. Например, использование цвета определенным образом, типографика, повторение, контраст, иерархия и баланс.
Принцип №1. Использование сеток
Сетки помогают дизайнерам размещать различные элементы дизайна, такие как текст и изображения, таким образом, чтобы они выглядели последовательно и легко отслеживались.
Они создают ощущение порядка, не дают элементам подавлять друг друга, и, что наиболее важно, сетки корректируют ваше выравнивание. Сделайте свою работу более чистой и профессиональной.
Анатомия сеток
Вы можете подумать, что это просто вертикальные и горизонтальные линии, но сетка состоит из нескольких частей. На самом деле многие. Вот самая важная терминология, которую вам нужно знать в базовой сетке:
- Формат — это полная площадь вашего окончательного дизайна. Поэтому, если вы разрабатываете что-то для печати, формат — это страница, а если вы веб-дизайнер, формат — это веб-страница или окно браузера.
- Поля — намеренно пустые места между форматом и дизайном.
- Потоковые линии — это горизонтальные линии, разделяющие макет на параллельные секции. Линии потока помогают сделать ваш дизайн удобочитаемым и помогают читателю правильно следовать содержанию.
- Модули представляют собой блоки, образованные горизонтальными и вертикальными линиями любой сетки.
 Если подумать, они являются строительными блоками любой сетки. Все ваши вертикальные модули создают ваши столбцы, а все ваши горизонтальные сетки создают ваши строки.
Если подумать, они являются строительными блоками любой сетки. Все ваши вертикальные модули создают ваши столбцы, а все ваши горизонтальные сетки создают ваши строки. - Области представляют собой группы соединенных модулей, вертикальных или горизонтальных. Нет никаких правил относительно того, как вы решите их организовать.
Типы сеток
Макетные сетки впервые использовались для размещения рукописного текста на бумаге.
Они восходят к 13 веку, когда французский художник Виллар Де объединил систему сетки с золотым сечением для создания печатных макетов страниц с полями. Вы можете видеть эту систему сетки и по сей день, что доказывает большинство макетов печатных книг и журналов. Издатели, редакторы и дизайнеры предпочитают использовать стандартные сетки не только потому, что они хорошо выглядят, но и потому, что читатели привыкли ожидать, что определенные элементы дизайна будут находиться в определенном месте.
Сетки могут быть спроектированы двумя способами: симметрично или асимметрично. Симметричные сетки следуют осевой линии, где вертикальные и горизонтальные области равны друг другу; и столбцы имеют одинаковую ширину.
В асимметричной сетке , как следует из названия, поля и столбцы не все идентичны.
На основе этой классификации существует пять основных типов сеток компоновки, используемых во всем мире, на которые вы можете положиться:
Сетки для рукописей — наиболее распространенный тип сетки для документов. Они разделяют верхний и нижний колонтитулы и поля и в основном создают прямоугольник внутри формата (или страницы), который определяет границы вашего текста. Они являются основой для журналов, газет и книг. Так что это, вероятно, макет, с которым вы знакомы больше всего.
Источник: UXplanetИсточник: Radversity Сетки столбцов — еще один фаворит в публикации журналов. В типичном макете журнала используются сетки столбцов для разделения текста на удобные для чтения разделы. Но они также очень популярны для веб-сайтов. Вы можете использовать от двух до шести сеток. Возможно больше, но не обычно. Очень важным моментом в сетке столбцов является то, что расстояние между столбцами или желобами равноудалено друг от друга.
В типичном макете журнала используются сетки столбцов для разделения текста на удобные для чтения разделы. Но они также очень популярны для веб-сайтов. Вы можете использовать от двух до шести сеток. Возможно больше, но не обычно. Очень важным моментом в сетке столбцов является то, что расстояние между столбцами или желобами равноудалено друг от друга.
Симметричная сетка столбцов используется, например, в газетах, тогда как асимметричная сетка столбцов предпочтительнее в веб-дизайне.
Источник: UX PlanetSource: RadversityМодульные сетки аналогичны сеткам столбцов, но они также учитывают горизонтальные потоковые линии. Этот тип сетки необходим, когда вам нужно организовать различные элементы в макете, а сетки столбцов просто недостаточно.
Модульные сетки имеют модули одинакового размера, что позволяет очень легко визуализировать ваши пространственные зоны различными способами.
Источник: UX PlanetSource: Radversity Сетки базовых линий отлично подходят для текстовых композиций. Базовая линия — это линия, на которой располагается текст при вводе текста, а интерлиньяж — это расстояние между двумя базовыми линиями. Хотите знать, насколько большими должны быть ваши заголовки или подзаголовки?
Базовая линия — это линия, на которой располагается текст при вводе текста, а интерлиньяж — это расстояние между двумя базовыми линиями. Хотите знать, насколько большими должны быть ваши заголовки или подзаголовки?
Базовые сетки помогут придать вашему тексту плавный ритм.
Источник: UX PlanetИсточник: FragariaИерархические сетки меньше похожи на сетки, чем все их аналоги. Тем не менее, они очень полезны при организации элементов дизайна в порядке их важности. Иерархические сетки могут быть основаны на модульных сетках, или вы даже можете создать свои собственные. Веб-сайты часто используют эту сетку, особенно цифровые журналы и газеты, как правило, больше полагаются на иерархические сетки, а не на сетки столбцов при переходе к цифровым технологиям.
Источник: UX PlaneПринцип №2. Use Negative Space
Мы часто думаем, что пустота, тишина или отсутствие цвета — это плохо. Но мы не рассматриваем, как они являются прочной основой контраста.
Негативное пространство, также называемое пустым пространством, — это область вашего дизайна, в которой нет реальных элементов. Это область, оставленная пустой. Он не просто окружает ваши активы, но и создает между ними необходимые связи. Из-за этого негативное пространство является законным элементом дизайна и оказывает огромное влияние на эффективность вашего макета.
Хорошее против плохого отрицательного пространстваНегативное пространство поможет разделить различные области вашего дизайна, а также позволит макету «дышать». Это помогает с визуальной иерархией и визуальным балансом; он фокусирует внимание пользователя на основных элементах; снижает уровень отвлекаемости; и, наконец, он добавляет стиль и элегантность вашему дизайну.
Неопытные дизайнеры могут иметь тенденцию заполнять как можно большую часть своего холста, увеличивая текст, увеличивая логотип или изображение. Но предоставление места вашим элементам позволяет зрителю быстрее и удобнее выбирать определенные информационные подсказки.
Если все требует внимания вашего зрителя, ничего не слышно.
— Аарон Уолтер, «Дизайн для эмоций»
Простой способ определить ваше негативное пространство — использовать модульную сетку. Поместив его поверх вашего дизайна, вы сможете легко визуализировать, какие модули могут оставаться пустыми, а какие должны быть заполнены.
Designer by Brunswicker, источник: Codesignmag.comКлиент когда-нибудь просил вас увеличить логотип? А потом сделать заголовок еще больше?
Всего не подчеркнешь. Это побеждает смысл хорошего дизайна. Точно так же, как время, фокус относителен. Чтобы один элемент выделялся, другой должен служить фоном. Некоторые элементы должны доминировать над другими, чтобы ваш дизайн отображал визуальную иерархию.
Фокус в дизайне — это элемент с наибольшим визуальным весом. Это элемент, который в первую очередь привлекает внимание, больше всего на вашем макете.
Координатор объявит вашей аудитории, где начинается их путешествие по вашему дизайну. Итак, это начало истории, которую вы рассказываете.
Итак, это начало истории, которую вы рассказываете.
Обычно этого можно добиться, используя большое изображение или большой источник типографики. Обратите внимание, насколько эффективен приведенный ниже фокус
. Дизайн Браулио Амадо для Bloomberg Businessweek. Источник: Приятно, чтоНо хотя фокус привлечет внимание вашей аудитории, следующее правило поможет направить его.
Принцип №4. Подумайте о близости и потоке
Принцип близости прост. Убедитесь, что элементы, которые связаны друг с другом, размещены вместе.
Непосредственная близость указывает на то, что визуальные ресурсы связаны и становятся одной визуальной единицей, помогающей организовать макет.
Таким образом, только ресурсы кластерного дизайна, которые связаны друг с другом, и используют карманы информации о вашем дизайне, чтобы направлять вашу аудиторию к части соответствующего контента, который им нужен. Это также называется принципом потока.
Грамотный дизайн будет с легкостью вести взгляд зрителя по всему макету, от элемента к элементу. Ваши фокусы будут притягивать взгляд и станут местом отдыха, в то время как другие элементы придадут направление.
Ваши фокусы будут притягивать взгляд и станут местом отдыха, в то время как другие элементы придадут направление.
Простой способ понять это — взять, например, наш веб-сайт. Графика четко отделена от текста, как и призывы к действию, поэтому внимание зрителя перемещается от одного кластера информации к другому.
Принцип №5. Используйте контраст
Убедитесь, что в вашем дизайне достаточно контраста.
Контраст помогает организовать ваш дизайн, установит столь необходимую иерархию и сделает акцент на самом важном.
Более того, правильное использование контраста также добавляет визуальный интерес вашему дизайну. Посмотрим правде в глаза, макет, в котором все элементы одинакового размера, формы или цвета, будет выглядеть скучно. Контраст придает пикантности.
Первой мыслью может быть цветовой контраст, например, теплое и холодное, темное и светлое, синее и оранжевое. Но хотя цвет является чрезвычайно важным принципом контраста, существуют также контрасты типа, выравнивания и размера. И помните, контраст тоже относителен. Он имеет смысл только в сочетании с другими элементами.
И помните, контраст тоже относителен. Он имеет смысл только в сочетании с другими элементами.
Вот несколько примеров макетов, в которых это правило используется разумно и красиво. Обратите внимание на контраст типографики, цвета и даже контраст размера между элементами.
Принцип № 6. Повторение, паттерн, ритм
Когда мы думаем о повторении, мы снова и снова думаем об одном и том же элементе.
Но у него другой дизайн. Это точно не так скучно. При правильном использовании повторение может усилить ваш дизайн.
Попробуйте определить и повторно использовать мотив во всем макете, чтобы различные области чувствовались связанными и являлись частью одной и той же композиции. Это поможет вашему дизайну иметь тему. Повторяя элементы, вы не только соответствуете ожиданиям своей аудитории, но и улучшаете пользовательский опыт. Последовательность заставляет пользователей чувствовать себя более комфортно.
Вы можете сделать это, повторяя формы или символы. Или даже цветовая схема, шрифт и в целом тот же стиль.
Или даже цветовая схема, шрифт и в целом тот же стиль.
Хорошая привычка — использовать шрифт в большой семье. Ограничьте различное количество шаблонов, толщин/стилей линий и цветов и повторяйте повсюду. Кроме того, старайтесь сохранять одинаковый стиль изображений и графики. Например, используйте иллюстрации того же художника.
Источник: Thepentool.coВот и все. Это шесть принципов, которые помогут вам организовать дизайн и добиться более четкого, профессионального и сбалансированного макета.
Но ваше путешествие здесь не заканчивается. Графический дизайн — не точная наука, и он не должен ограничиваться советами и принципами. Как и во всех областях творчества, здесь нет жесткого эмпирического правила. Ненавязчивое использование этих советов добавит глубины и разнообразия вашим проектам.
Тем не менее, они являются отличной отправной точкой, и мы рекомендуем вам попробовать их. И дайте нам знать, как они работали!
Загрузите Vectornator для начала работы
Поднимите свои проекты на новый уровень.
Дизайн-макеты — 6 советов и идей по улучшению макетов
Если вы новичок в дизайне, рекомендуется начать с основ.
Макет — это способ расположения текста и изображений. Когда эти элементы эффективно сочетаются, запоминаемость вашего контента, его визуальное воздействие и впечатления зрителя будут возрастать в геометрической прогрессии. Средства массовой информации, такие как книги, веб-сайты, рекламные объявления и стены музеев, используют макет в разных формах.
Чтобы понять различные эффекты различных макетов, важно знать универсальные принципы дизайна, а также свою личную философию, связанную с ним. Мы надеемся, что эти советы по дизайну макетов дадут вам необходимую основу для разработки собственного процесса и сделают ваши макеты более успешными.
1. Исследования
Прежде чем приступить к творческому проекту, важно понять свое место в общей истории искусства и дизайна. Никогда не прекращайте исследовать и узнавать о различных стилях, движениях и эстетике — исторических и современных. Популярный минималистский стиль веб-дизайна, например, является эволюцией эстетики, популяризированной немецким движением искусства и дизайна начала 20-го века, известным как Баухаус.
Популярный минималистский стиль веб-дизайна, например, является эволюцией эстетики, популяризированной немецким движением искусства и дизайна начала 20-го века, известным как Баухаус.
Опираясь на свое собственное образование и обращая внимание на то, что говорит о вас лично, вы сможете развить уникальный, но актуальный голос, который позволит вам ссылаться (не копируя) на работы, которыми вы восхищаетесь больше всего.
Приступая к новому проекту, вернитесь к созданным вами доскам настроения и сохраненным изображениям. Если у вас нет доски настроения, которая кажется актуальной для вашего текущего проекта, создайте новую и найдите время, чтобы понять историческую актуальность направления.
2. Содержание и концепцияСамый важный шаг в разработке макета — выбор концепции дизайна.
После просмотра контента задайте себе следующие вопросы:
- Кто ваша аудитория?
- Какое ваше сообщение?
- Почему так важно ваше сообщение?
- Что я хочу, чтобы зритель чувствовал?
Ответив на эти вопросы, рассмотрите любые дополнительные параметры и то, считаете ли вы, что ваш контент лучше всего передается с помощью традиционных или нетрадиционных методов. Например, вы разрабатываете макет медицинской брошюры для больницы или вкладыш в альбом для панк-группы?
Например, вы разрабатываете макет медицинской брошюры для больницы или вкладыш в альбом для панк-группы?
Разные проекты требуют совершенно разных подходов. Вам решать, как лучше всего донести свое сообщение до аудитории.
3. ИерархияВ рекламной индустрии часто говорят, что потребители решают, заинтересованы ли они в продукте, в течение трех секунд после просмотра рекламы. По этой причине ваш дизайн макета всегда должен сначала сообщать самое важное сообщение. Структурирование текста и изображений вашего макета с учетом этой иерархии предоставит вам необходимые параметры при рассмотрении формата, сетки и выравнивания.
Дизайн никогда не должен диктовать текстовые элементы, и наоборот. Ваша работа как дизайнера заключается в том, чтобы эти два компонента гармонично сочетались друг с другом и чтобы ваше сообщение было понято.
4. Формат, сетка и выравнивание На этом этапе формат, который будет лучше всего работать с вашим визуальным направлением, концепцией и установленной иерархией, должен начать закрепляться.
Сетка поможет вам расположить элементы на основе упорядоченного количества столбцов и строк. Сетки дают нам возможность точно выровнять нашу работу и являются неотъемлемой частью завершения вашего макета.
При планировании выравнивания помните о следующих принципах:
- Золотое сечение: специальное число, примерно равное 1,618, которое много раз встречается в геометрии, искусстве, архитектуре и других областях. Его можно использовать для создания приятных, естественно выглядящих композиций в вашей дизайнерской работе.
- Ритм и согласованность
- Баланс и/или натяжение
- Отклонение от выравнивания или «разрыв сетки» (когда это усиливает вашу концепцию)
- Типографика (подробнее об этом далее)

5. Типографика и сочетание шрифтов
Перед тем, как принять решение, проведите исследование и сверьтесь с доской настроений вашего проекта.
Существует четыре основных категории типографики: без засечек, с засечками, декоративная и рукописная. Вот несколько основных моментов, о которых следует помнить, играя с различными парами шрифтов:
- T Читаемость шрифта должна иметь приоритет над эстетикой. Чтобы обеспечить удобочитаемость, обратите внимание на выравнивание текста, а также на шрифты, интерлиньяж и кернинг.
 Незначительные корректировки интервалов могут иметь большое значение.
Незначительные корректировки интервалов могут иметь большое значение.
- Создайте визуальный контраст , комбинируя два разных шрифта или используя один и тот же шрифт разной насыщенности. Классическое сочетание заголовка без засечек и основного текста с засечками — хороший пример простого и эффектного сочетания шрифтов. Обычное эмпирическое правило — использовать не больше и не меньше двух или трех шрифтов в одном макете, но как только вы ознакомитесь с правилами, вы сможете эффективно их нарушать.
- Суперсемья спешит на помощь! В случае сомнений самым простым решением дилеммы сочетания шрифтов является выбор гарнитур из одного семейства шрифтов с несколькими весами шрифта. Эти шрифты работают вместе естественным образом. Все, что вам нужно выяснить, это то, как вы хотите их расположить.
- Рассмотрите Настроение шрифта или его невыразимые эмоциональные качества.

- Знай, где искать интересные классические или оригинальные шрифты. У каждого есть свои любимые веб-сайты (мой — Typewolf), но доступно бесчисленное множество ресурсов.
- Не бойтесь экспериментировать или нарушать правила. Вот как мы учимся. Спаривание шрифтов может быть пугающим, потому что это не точная наука, но когда творческие профессионалы говорят об абсолютах, это препятствует прогрессу и вознаграждает «одинаковость».
Погрузитесь глубже в типографику.
Возможность редактирования и изменения макета имеет решающее значение для творческого процесса. Это требует практики, терпения и способности отличать конструктивную критику от эстетической.
У меня есть ментальный контрольный список, который я использую в процессе проверки:
- Сообщаю ли я именно то, что хочу? Поймет ли моя аудитория мою концепцию?
- Есть ли ритм и последовательность в моем макете и дизайне?
- Достаточно ли контраста? Если я прищурюсь, будет ли мой взгляд по-прежнему обращен к основному сообщению?
- Все ли распределено равномерно и кажется ли иерархия сбалансированной?
- Есть ли в моем теле «сироты»?
- Нужны ли правила дизайна, которые я нарушаю?
- Нужно ли мне редактировать или удалять текст или изображения, которые кажутся излишними?
После проверки вы также можете попросить коллегу дать конструктивный отзыв.
