Иконки для веб-дизайна — предназначение и правила использования
Грамотно расставленные акценты на сайте помогают дизайнерам и маркетологам завладеть вниманием пользователя и направить их на целевые действия: покупку, связь с менеджерами или просто понимание предоставленной информации. Одним из таких инструментов являются иконки — изображения, которые используют для обозначения какой-либо информации. В этой статье мы расскажем о значении иконок в веб-дизайне на конкретных примерах, как правильно выбрать и использовать их на сайте.
Зачем дизайнеры используют иконки
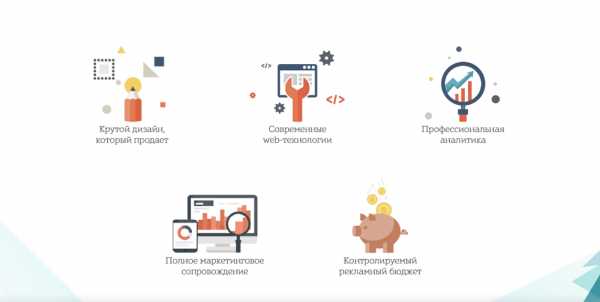
Даже самые маленькие детали на сайте имеют значение для дизайна. Иконки — это не только экономия места на экране, но и установление связи с клиентом. Использование иконок упрощает восприятие информации, ведь привычные образы вызывают ассоциации с определенными действиями. Рассмотрим пример использования иконок для обозначения преимуществ магазина мебели:
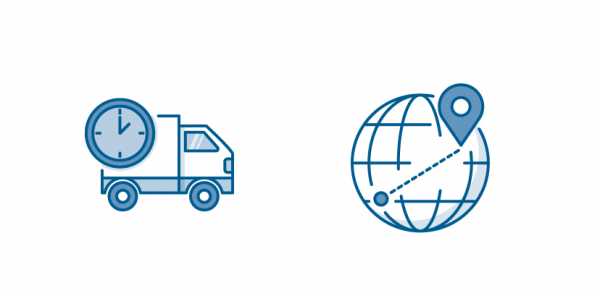
Если мы уберем сопутствующие изображения, скорость восприятия меняется:
С иконками достаточно окинуть взглядом экран, чтобы понять, о чем идет речь и что нам хочет предложить компания. Грузовик традиционно обозначает доставку, а иконка документа — сертифицированную продукцию. Во втором примере нужно вчитываться в текст, чтобы понять смысл. Это происходит потому, что человек мыслит образами. Пользователь связывает картинки с ассоциациями, которые они вызывают, и тем самым воспринимает информацию.
Еще одна функция иконок — помощь пользователю сориентироваться в интерфейсе. Есть несколько универсальных символов, которые используются в дизайне для направления пользователя, например:
- значок лупы означает поиск информации;
- иконка дома ведет на главную страницу;
- картинка сердца или звезды — избранное;
- нажав на изображение флага можно поменять язык на странице;
- силуэт человека в шапке сайта ведет в личный кабинет;
- иконка тележки означает добавление товара в корзину или переход на страницу оформления заказа.
Такие изображения добавляют на сайты интернет-магазинов для облегчения покупки:
С помощью иконок клиент не теряется на новом ресурсе и понимает, какие действия он может сделать.
Как с помощью иконок повысить конверсию сайта
Как любой контент на сайте иконки требуют продуманного подхода. При правильном использовании изображения могут стать еще одним инструментом повышения конверсии и управлением поведением покупателей.
1. Привлечь внимание к преимуществам компании
Посещая сайты мы привыкли «прокручивать» страницы. Иконки помогают пользователю обратить внимание на важную информацию и задержаться взглядом на особенностях компании и персональных предложениях. Например, на бесплатной доставке или прилагаемых к заказу подарках.
Информация о работе магазина, условиях оплаты и доставки формирует доверие у клиента и убеждают сделать выбор в пользу этого магазина, а не его конкурента.
2. Расскажите, как сделать заказ или как работает компания
Чтобы новые клиенты знали по какому алгоритму работает магазин или оказываются услуги, расскажите об этом с помощью иконок:
Так вы сэкономите место на сайте и клиенту не нужно будет читать полотна текста, чтобы понять как сделать заказ.
3. Расскажите о товаре с помощью изображений
В карточки товаров можно добавлять не только текстовые описания, но и изображения для обозначения характеристик или дополнительных параметров. Как сделать идеальную карточку читайте здесь.

4. Выделяйте акции и специальные предложения, а также нужные категории товаров
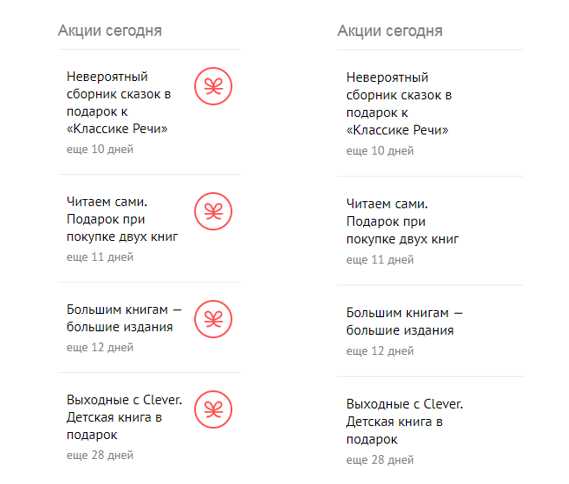
Чтобы посетитель сайта обратил внимание на акцию или нужный раздел, добавляйте иконки. Например, с помощью красных изображений, список акций становится намного заметнее:

Также с помощью иконок и различных плашек можно выделять нужные категории товаров, популярную продукцию, товары со скидками, новинки и прочее.
Какие иконки используют в дизайне
Использование самых разнообразных иконок, отличных по размеру, стилю, цвету и расположению является распространенным приемом среди дизайнеров. Обычно мы встречаем иконки на главном экране под большим слайдером, на страницах «услуги» или «контакты», в шапке сайта. Из-за такого разнообразия возникает вопрос: какие иконки лучше использовать для дизайна? Рассмотрим виды иконок и постараемся ответить на этот вопрос.
Линейные
Это иконки, которые состоят из линий или контуров.
Линейные иконки сочетаются как со строгим деловым стилем, так и придают дизайну сайта изящность и лаконичность.
Иллюстрации
Вместо тонких линий и ясных контуров используют специальные цветные рисунки. Такие картинки придают сайту красочности, бросаются в глаза при просмотре страницы.

Иллюстрации разрабатываются дизайнерами в стилистике сайта, рисуются специально для каждого проекта. Иконки такого стиля способны оживить дизайн, придать «свежести» и индивидуальности. Небольшие иллюстрации можно смело использовать как самостоятельные элементы, они будут заметны среди основного контента. Еще больше примеров использования иллюстрированных изображений можно посмотреть в нашем блоге.
Объемные
Некоторые веб-дизайнеры отходят от трендов «плоского» и минималистичного дизайна и используют вместо иконок самостоятельные изображения. Это могут быть вырезки из фотографий продукта или тематических картинок.
Такой подход следует использовать с осторожностью, чтобы не перегружать дизайн сайта лишними изображениями и отвлекать клиента от целевых действий.
Простые элементы
В некоторых случаях на сайт размещают не картинки, а простые геометрические фигуры или цифры, чтобы не загромождать дизайн элементами. В этом примере дизайнеры решили оформить самые распространенные вопросы клиентов пунктами:
А здесь вместо картинок использовали простой элемент галочку:
Такие иконки не отвлекают внимание пользователя от основной информации, но и не «цепляют» взгляд.
Шрифтовые иконки
Это особый вид иконок, который подключается к сайту как шрифт, у которого вместо символов векторные изображения. Плюс таких иконок — возможность изменять цвет, тени, размеры и другие свойства CSS. Пример данного вида — шрифт FontAwesome.

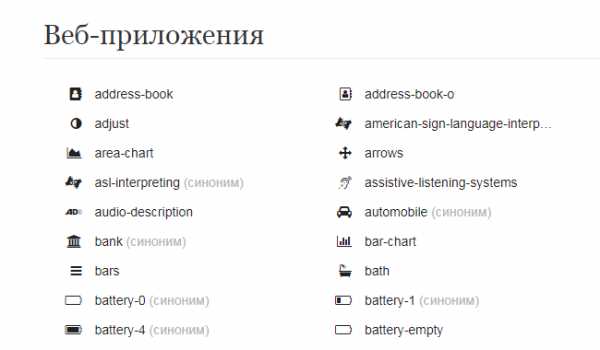
Иконки встраиваются в HTML код как обычный класс с именем «fa» с помощью тегов <i> или <span>. Пример использования:
<i class=«fa address-book»></i>
Где «address-book» — название иконки-книжки. Изображения удобно использовать для обозначения мелких элементов, например, на странице «контакты», в формах или в меню.
Примеры использования иконок в веб-дизайне
Мы разобрались, как иконки различаются по стилистике и методам внедрения. Теперь рассмотрим деление элементов по назначению на реальных примерах.
Иконки для навигации
Как уже говорилось выше, иконки нужны для облегчения ориентирования пользователя на веб-странице. Особенно важно данное назначение иконок в интернет-магазинах и сайтах компаний, где главным целевым действием является оформить заявку или совершить покупку.
С помощью иконок пользователь всегда знает как перейти к формам заказа, в личный кабинет, к поиску или просмотру понравившихся товаров.
Информационные иконки
Иногда иконки используются, чтобы о чем-то рассказать клиенту:

Такой контент прост для восприятия и побуждает пользователя воспользоваться услугами компании или купить предложенный товар. К этому пункту также можно отнести информацию о принципах компании, интересных фактах о товарах и прочее.
Социальные доказательства
Клиентам важно, что кто-то покупает товары магазина, обращается за предлагаемыми услугами. Это заставляет их верить, что продукция качественная и пользуется спросом. Через иконки можно донести до посетителей сайта информацию о количестве купленных товаров, опыте работы компании и прочее:

Исследования агентства Wider Funnel показывают, что размещение на веб-сайтах элементов социального доказательства повышает продажи в 9 из 10 случаев. Поэтому такой прием можно считать инструментом увеличения конверсии интернет-магазинов и продающих сайтов.
Призыв к действию
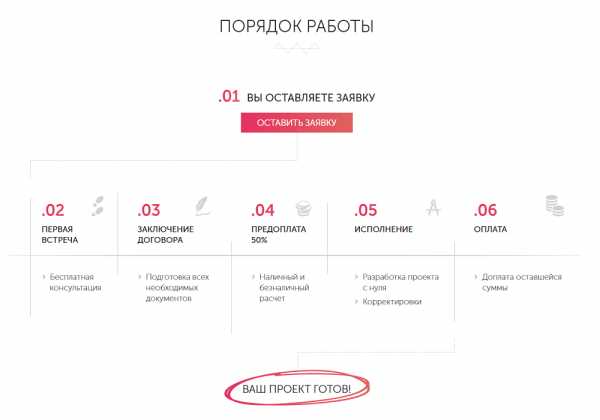
Иконки встраивают в контент, который приводит пользователя к целевым действиям на сайте:

В этом примере рассказывается об этапах работы, которые отмечены порядковыми номерами и небольшими иконками для привлечения внимания и структурирования информации. У первого действия расположена кнопка с призывом оставить заявку на сайте.
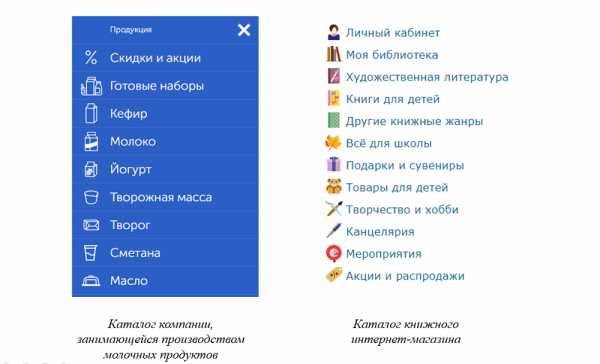
Разделы каталогов
Чтобы разделить одну категорию товаров от другого и вызвать ассоциации с определенным продуктом, иконки используют в оформлении разделов каталога:

Таким образом каталог не превращается в простой список товаров, каждая категория выделяется из общего перечня продуктов.
Социальные кнопки
Продвижение в социальных сетях — одно из маркетинговых направлений многих компаний. Чтобы магазин часто мелькал в лентах пользователей и напоминал клиентам об акциях, на сайте размещают значки социальных сетей с ссылками на группы и страницы:
Эти иконки узнаваемы, поэтому на них обращают внимание и присоединяются к группам и сообществам, через которые можно призывать клиентов к новым покупкам.
Фильтры
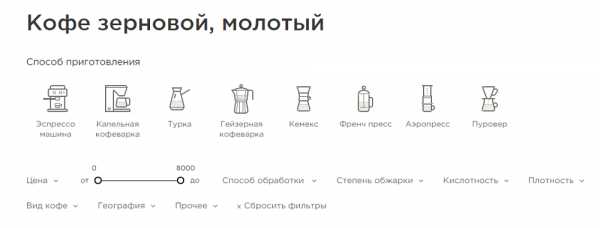
Иконки можно использовать в фильтрах для товаров. Узнаваемые изображения помогут клиентам сориентироваться в каталоге и выбрать нужный продукт или услугу:

Например, в интернет-магазине кофе сделали фильтр по способу приготовления и добавили иконок, чтобы клиент мог понять незнакомые термины и выбрать нужный товар.
Применение иконок в веб-дизайне помогает клиентам воспринимать информацию и привлекает внимание к важным моментам на сайте. Рассмотрим основные правила использования иконок, чтобы дизайн веб-страницы выглядел гармонично и был удобным для посетителей.
5 советов по созданию дизайна иконок
Создавая иконки для клиентов, дизайнеру важно не только учитывать ее назначение, но и соответствие изображений общему стилю веб-сайта и окружающему контенту. Как правильно использовать иконки в дизайне продающего сайта?
1. Иконки должны быть узнаваемыми и ассоциироваться с окружающим текстом
Основное предназначение иконки — облегчить пользователю восприятие текста. Выполняет ли изображение свою функцию зависит прежде всего от того, насколько понятно посетителю, какой объект или действие эта картинка обозначает.
Например, если вы собираетесь обозначить доставку товара земным шаром, будут ли ассоциироваться перевозки с планетой? Этот значок подойдет для клиентов, находящихся далеко от офиса компании, но что, если ваш пользователь проживает в вашем городе? Поэтому при создании иконок нужно думать в первую очередь о целевой аудитории.

Тот же самый вопрос связан с возрастом ваших клиентов. К примеру, вы обозначаете написание комментария печатной машинкой — если основными посетителями являются школьники, узнают ли они данный символ? Клиент не должен думать о значении картинки, смысл должен быть понятен с первого взгляда.
2. Дополняйте иконку текстом
Само по себе изображение несет в себе только декоративную функцию. Чтобы придать значку смысл, рассказывайте о том, что она обозначает.

3. Дизайн иконок должен быть похож между собой
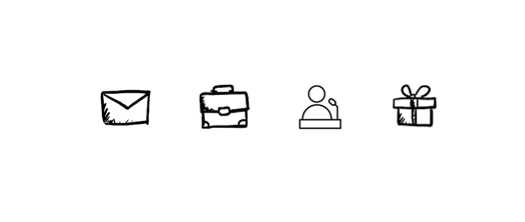
Если вы используете несколько иконок одновременно, они должны быть согласованы друг с другом, чтобы не получилось так:

Иконки должны создавать стиль, а не нарушать его. В данном примере мы видим три «нарисованных» изображения и одно строгое и лаконичное. Оно выбивается из общего ряда и нарушает согласованность интерфейса.
4. Прозрачный фон облегчает восприятие
Использование прозрачного фона увеличивает скорость восприятия. Цветной фон создает визуальный шум, из-за которого иконки кажутся одинаковыми. Сравните:

При просмотре иконок с синим фоном вместо мгновенного понимания, что нарисовано на картинке, приходится всматриваться и различать образы. Это схоже с чтением текста, где тоже приходится напрягать зрение и понимать смысл. Поэтому использование непрозрачного фона облегчает визуальное восприятие и легче интерпретируются посетителями страниц.
5. Используйте векторную графику, если это возможно
Применение векторной графики в веб-дизайне значительно упрощает работу дизайнеру — не теряет в качестве после изменения размеров, можно с легкостью поменять цвет и другие параметры, а также эффектно использовать анимацию. Больше о векторе в вебе можно узнать в этой статье.
В студии дизайна IDBI веб-дизайнеры уделяют особое внимание деталям — самостоятельно отрисовывают иконки, кнопки, формы, создавая индивидуальный стиль для компаний и интернет-магазинов. Обращайтесь к нам и мы разработаем для вас уникальный ресурс, где будут гармонично сочетаться основной контент и декоративные элементы.
idbi.ru
10 ошибок в дизайне иконок / Habr
Интересная статья от Денис Кортунов, про главные ошибки в дизайне иконок.Критиковать чужую работу всегда намного проще, чем создать что-то клевое самому. Но если подойти к критике системно, сделать нумерованный список, подготовить иллюстрации, то это будет уже целый анализ! На мой взгляд, в дизайне иконок сейчас переходный период. Разрешение экранов становится все больше, а следовательно и иконки увеличиваются. Но все еще актуальны иконки размером 16×16 и даже меньше. Итак, вот главные ошибки в дизайне иконок…
#1 Недостаточная различимость иконок
Иногда в рамках одного набора встречаются слишком похожие друг на друга иконки и очень трудно понять, «что есть что». Если не читать подписи, то можно очень легко ошибиться и перепутать значки.
Иконки из раздела Utilities в Mac OS X. Я постоянно путаю их и запускаю не то приложение.
Проблема усугубляется, если включен мелкий размер отображения значков.
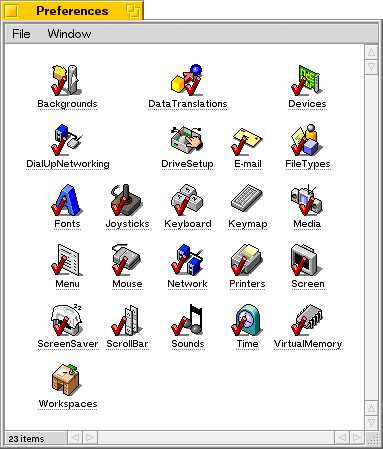
#2 Слишком много элементов в одной иконке
Чем иконка проще и лаконичнее, тем лучше. Очень желательно, чтобы количество объектов в одной иконке было бы минимальным.
Но дизайнеры компании Microsoft, вдохновленные новым форматом иконок в операционной системе Windows Vista, решили не мелочиться и нарисовали «на все деньги»:
Каждая иконка являет нам мини-историю с закрученным сюжетом. Проблема только в том, что в мелких размерах совершенно нельзя понять что нарисовано. Да и в крупном размере воспринять иконку не просто.
#3 Лишние элементы
Иконка должна легко «читаться». Чем меньше на ней элементов, тем лучше. Желательно, чтобы значимым было все изображение, а не только его часть. Поэтому необходимо обращать внимание на контекст, в котором будут использоваться иконки.
Возьмем для примера набор иконок для работы с базой данных:
На первый взгляд все вполне прилично.
Но если в приложении (или в отдельном тулбаре) все действия происходят только с базой данных, то мы можем (и должны) убрать незначимую часть:
Смысл не потерян, но значки стали более различимыми.
Вот реальный пример использования лишних элементов в иконках BeOS 5:
Галочки тут совершенно не нужны. Кстати, почему они красные?
#4 Нет стилевого единства набора
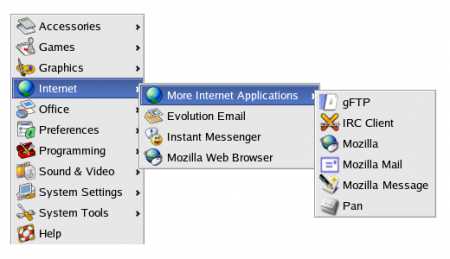
Именно общий стиль объединяет несколько иконок в набор. Объединяющими факторами могут быть: цветовая гамма, перспектива, размер, техника рисования или же комбинация этих свойств. Дизайнер может держать эти правила в голове, если иконок в наборе немного. Если же иконок много и над ними работают разные дизайнеры (например, иконки для операционной системы), создаются специальные инструкции. В этих инструкциях подробно описывают, как нарисовать иконку, чтобы она гармонично вписалась в набор.
Буйство стилей в файле shell32.dll из Windows XP. Именно этот набор иконок предлагается по умолчанию пользователю, который хочет сменить иконку.
#5 Ненужная перспектива и тени в мелких иконках
Прогресс не стоит на месте: в интерфейсах появилась возможность использовать полупрозрачность, пропали ограничения на количество цветов, плюс появилась мода на трехмерность. Но пошло ли это не пользу? Не всегда! Особенно, если речь идет о иконках размером 16×16 и меньше.
Для примера возьмем менеджер приложений из GNOME 2.2.0 (RedHat 9):
Перcпектива в иконках такого маленького размера совершенно не нужна и даже вредна.
А вот менеджер приложений из Windows XP:
По стандарту иконке в Windows XP положена двухпиксельная черная тень. Но в размере 16х16 тень получается слишком большой и выглядит «грязно». Особенно неудачно выглядит иконка Address book.
#6 Слишком оригинальные метафоры
Выбор того, что будет изображено на иконке — всегда компромис между узнаваемостью и оригинальностью. Перед тем, как придумать метафору для иконки, очень желательно посмотреть, как это сделано в других продуктах. Возможно, лучшим решением будет не придумывать что-то оригинальное, а сделать как везде.
Примером такой излишней оригинальности может служить иконка корзины в OS/2 Warp 4, которая не корзина вовсе, а шредер.
Еще одной проблемой этого шредера является то, что нет общеузнаваемого «обычного» уничтожителя бумаг. Использованное изображение слишком похоже на принтер с осьминогом внутри. Плюс, совершенно непонятно, как рисовать полную корзину.
#7 Нет учета национальных и социальных особенностей
Необходимо всегда учитывать, кто и в каких условиях будет пользоваться вашей иконкой. Важным аспектом являются национальные особенности. Культурные традиции, окружающие объекты, жесты — всё это может очень сильно отличаться в другой стране.
Предположим, нам нужно нарисовать иконку приложения для работы с электронной почтой. Логично использовать метафоры реальной бумажной почты. Например, почтовый ящик.
Изображения позаимствованы из статьи про почтовые ящики в Wikipedia.
Ответ можно найти в руководстве по созданию иконок для Mac OS X: используйте универсальные и легко узнаваемые изображения. Не фокусируйтесь на второстепенных аспектах элементов. Пример: для иконки электронной почты предпочтительнее будет использовать изображение почтовой марки, чем трудноузнаваемого почтового ящика.
Идея с маркой отличная, но изображение орла — крайне спорный момент. Хороших вестей такая птичка не принесет.
Однако, нужно учитывать не только национальные особенности. Позволю себе вспомнить один курьезный случай. Была нужна иконка фильтра данных, метафорой для которого зачастую является воронка, её и нарисовали:
Ответ клиента был таков: «Мне не совсем понятно, почему вы нарисовали иконку фильтра в виде бокала для мартини!».
#8 Изображения реальных элементов интерфейса в иконках
Руководство по созданию иконок для Mac OS X предостерегает нас: не используйте в иконках элементы реального интерфейса. Но все напрасно! Например, можно увидеть вот такую иконку:
Хочешь переключить radiobutton, а нажимается вся иконка!
Или вот интересный пример из интерфейса браузера OmniWeb:
Обратите внимание на кнопки «Previous» и «Next». Редкий вид кнопок с подписями снизу! Ой! А они и не кнопки вовсе, а иконки!
#9 Текст внутри иконок
Эта ошибка чаще всего бывает в иконках приложений. Действительно, первое что приходит в голову — сделать иконку приложения из логотипа приложения. Чем же плох текст внутри иконки? Во-первых, он жестко привязан к языку и локализация затруднена. Во-вторых, если иконка мелкая, текст невозможно прочитать. В-третьих, в случае иконки приложения этот текст продублирован в виде названия приложения.
#10 Мимо пикселей
Как правило, эта проблема появляется, если рисовать иконки в векторном редакторе. В большом размере все выглядит красиво и четко. Но в реальности иконки мелкие и при растеризации анти-алиасинг «размывает» границы объектов.
Источник — http://turbomilk.ru/
Или с мого блога — http://mmaxis.info/
habr.com
Иконки для сайта: какие бывают, зачем нужны и где их брать?
Иконки плавно и основательно стали обязательным атрибутом любого качественного сайта. Поговорим о том, какие бывают иконки, когда и в каких целях их стоит применять и где их брать.
Содержание
- Какие бывают иконки?
- Зачем нужны иконки на сайте?
- Где взять иконки для сайта?
Какие бывают иконки?
В этом материале мы не станем рассматривать иконочные шрифты, а поговорим об иконках в формате изображений.
В зависимости от типа графики иконки делятся на:
Векторные (формат SVG).
Такие иконки масштабируются без потери качества и поддерживают канал прозрачности.
Растровые (формат PNG).
Растровые иконки в веб-дизайне целесообразно применять именно в PNG-формате: он имеет канал прозрачности и лучше подходит для картинок с относительно небольшим количеством цветов, чем формат JPG.
Символьные (форматы шрифтов).
В веб-дизайне нередко применяются иконочные шрифты (например: FontAwesome, IcoMoon), содержащие множество иконок в качестве символов. Минус таких иконок в ограничении цвета и стиля: это всего лишь символы.
Существуют основные следующие стили оформления иконок:
- плоские (flat),
- контурные (outline),
- объемные (3D).
Иконка с одинаковым значением в разных стилях:

Контурная

Плоская

Объемная
Зачем нужны иконки на сайте?
Как все мы помним из детства: любая книга интереснее, если в ней есть картинки. Сайтов это касается в значительно большей степени, ведь пользователи не столько читают контент веб-страниц, сколько просматривают, а иконки способствуют улучшению восприятия представленной информации.
Иконкам можно найти применение на любом сайте:
В дополнение к пунктам навигации.
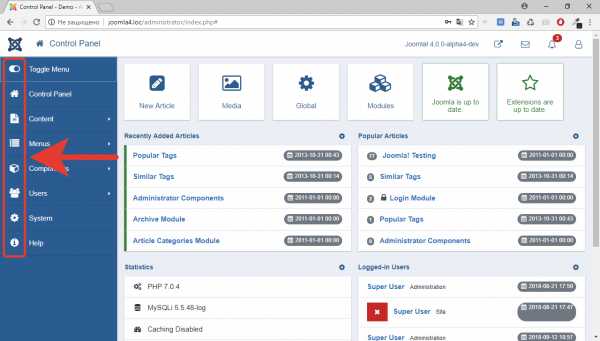
Благодаря единому размеру, иконки в навигации способствуют скорейшему запоминанию каждого пункта. В меню сайта иконки могут полностью заменять текст в адаптивном дизайне или других случаях изменения интерфейса. Такой подход применяет в интерфейсе панели управления Joomla 4:

Иконки в меню админки Joomla 4

Иконки при скрытии текста пунктов меню
Для функциональных кнопок.
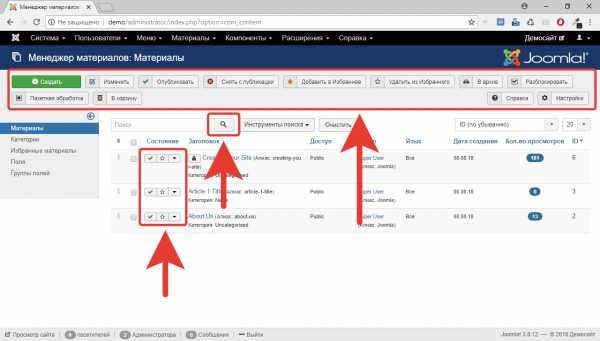
Не будем далеко ходить и вспомним интерфейс админки Joomla 3, в котором также активно применяются иконки для обозначения функциональных кнопок и не только их.

Иконки в кнопках админки Joomla 3

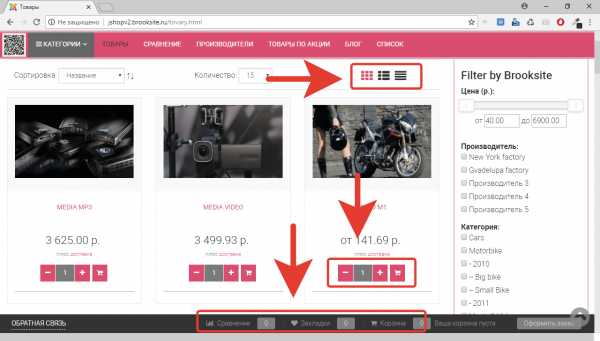
Иконки на странице интернет-магазина
Для обозначения любого элемента контента.
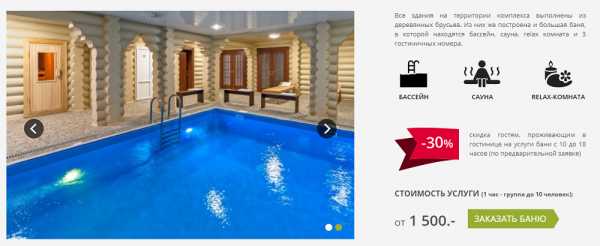
Особенно это касается лендингов, где почти каждый элемент страницы сопровождается графическим объектом. В частности, иконки практически всегда применяются для блоков преимуществ и в призывах к действию:

Иконки преимуществ на лендинге
Для обозначения мета-информации.
Иконками можно помечать любые мета-данные на веб-страницах: дату создания, изменения и публикации, имя автора, категорию, рейтинг, комментарии и т. д.


Во всех этих случаях можно применять иконки любого формата графики, но в первых трех чаще всего применяются именно иконочные шрифты, т. к. один шрифт может содержать весь необходимый набор иконок.
Где взять иконки для сайта?
Иконочные шрифты
Существуют следующие популярные иконочные шрифты, ознакомиться с которыми и скачать вы можете на соответствующих сайтах:
Font Awesome.
Самый популярный иконочный шрифт, который изначально создавался для Bootstrap.

Иконки из Font Awesome
IcoMoon.
Иконки из этого шрифта применяются в админке Joomla 3.x.

Иконки из IcoMoon
Themify Icons.
Этот бесплатный шрифт включает более 320 контурных иконок.

Иконки из Themify Icons
Fontello.
Это не шрифт, а веб-сервис, позволяющий создавать наборы нужных к применению на сайте иконок из представленного набора и сохранять их в формате шрифта.

Сервис Fontello
Иконки в формате изображений
В Интернете огромное количество ресурсов, предлагающих картинки для бесплатного скачивания. Мы не будем их пречислять и вводить вас в заблуждение, а ознакомим с самым лучшим, на наш взгляд, сервисом по подбору иконок — Iconfinder.

Iconfinder отличается:
- более 2 750 000 бесплатных и платных иконок и их наборов в самых разных форматах;
- удобной системой поиска и фильтрации иконок по стоимости, формату и стилю;
- сервисом создания и изменения иконок под заказ;
- браузерным онлайн-редактором выбранных иконок;
- возможностью выбора размера и формата иконки для скачивания.
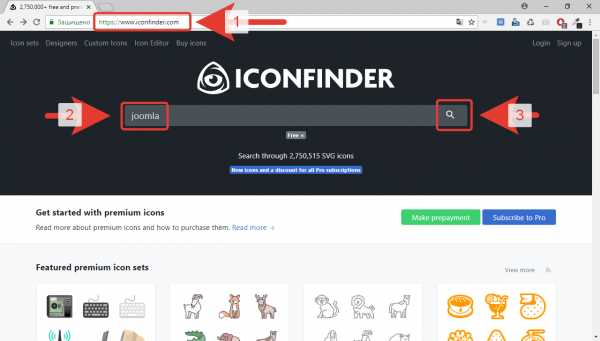
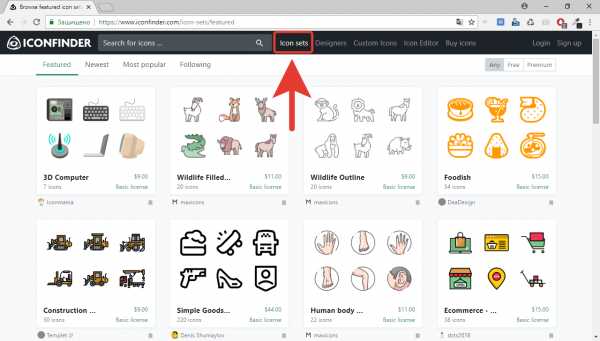
Рассмотрим сервис Iconfinder на примере поиска иконки по запросу Joomla:
Переходим на www.iconfinder.com.
В строку поиска вводим запрос Joomla и ищем.
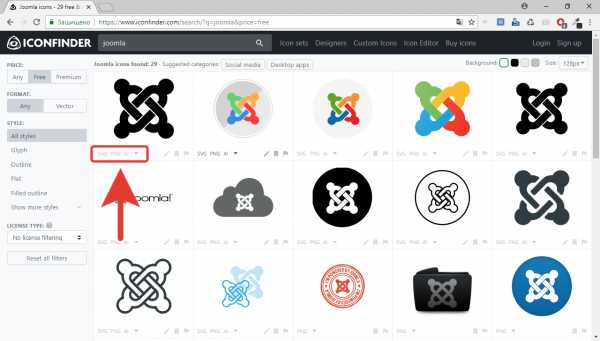
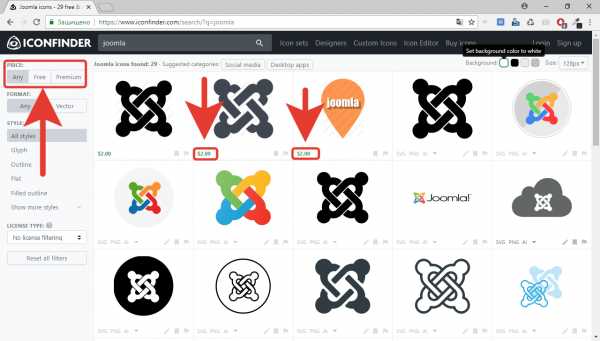
Откроется страница с результатами поиска. Стоимость платных иконок указана в левом нижнем углу иконки. Отфильтровать платные иконки можно с помощью фильтра в левой части страницы.
Для скачивания бесплатной иконки в нужном формате (в формате PNG иконка будет иметь размер 128×128 px) нужно кликнуть по названию формата левом нижнем углу иконки.
Если необходимо скачать в формате PNG с размером 512×512, 256×256 px или с другим размером, в другом формате, то кликните по стрелке в левом нижнем углу иконки и выберите нужный вариант из контекстного меню.
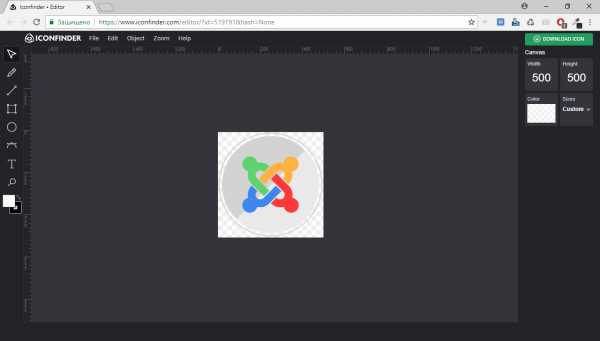
Из этого же контекстного меню можно перейти в онлайн-редактор иконки, нажав Open in Icon Editor: откроется страница редактрования, где можно изменить размер, цвет иконки, добавит текст и много другое. Для скачивания отредактированной иконки нужно нажать Download Icon в правом верхнем углу редактора.

пп. 1, 2

п. 3

пп. 4, 5

п. 6
Ознакомиться с наборами иконок можно на странице Icon sets:

Страница с наборами иконок
Комментарии для сайта Cacklejoomla.center
15 наборов SVG иконок высокого качества / Иконки / Постовой

Все хотят, чтобы их сайт выглядел красиво и стильно, но не стоит забывать о быстродействии. Поэтому на сайте лучше всего использовать SVG картинки. Изображения в этом формате выглядят качественно на всех экранах и занимают мало места, что делает их идеальным выбором. Представляем 15 наборов SVG иконок высокого качества созданных в 2016-ом году.
Simple Icons
SVG иконки популярных брендов.Стоимость: Бесплатно

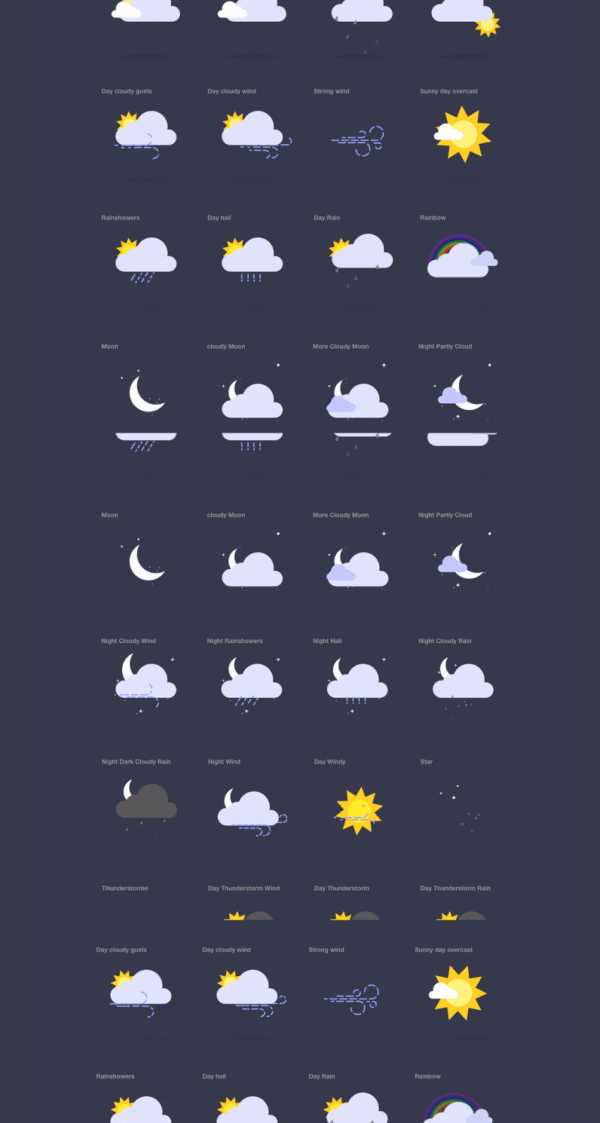
Погода — анимированные SVG иконки
Набор из 36 анимированных иконок, которые изображают разную погоду. Их можно легко добавить на сайт, чтобы сделать его живее и красивее.Стоимость: $16

Иконки SEO — анимированные SVG иконки
Эти иконки будут очень полезны для сайтов по SEO оптимизации. Они помогут сделать ваш сайт стильным и профессиональным.Стоимость: $8

40 анимированных социальных SVG иконок
Анимированные SVG иконки для ссылки на популярные ресурсы.Стоимость: $6

SVG иконки флагов
Полная коллекция флагов всех стран в SVG формате, а также их CSS для упрощения интеграции на сайт.Стоимость: Бесплатно

Social.svg.min
Уменьшенные на 87% версии иконок всех популярных социальных и медиа ресурсов. Есть версии как с фоном, так и без.Стоимость: Бесплатно

Evil Icons
Бесплатный набор SVG иконок разработанных для веб-проектов. Доступны как: Ruby gem, пакет для Node.js и плагин Grunt/Gulp. Все что от вас требуется — подключить набор к своему проекту. После этого можно использовать иконки, вызывая их по имени.Стоимость: Бесплатно

We Love SVG
Набор содержит 9,769 иконок из 30 популярных наборов для быстрого и простого использования в своих веб проектах.Стоимость: Бесплатно

SmartIcons
Редактор SVG иконок для использования в современном дизайне.Стоимость: Бесплатно

Open Iconic
Коллекция из 223 небольших иконок для использования с Bootstrap и Foundation.Стоимость: Бесплатно

Transformicons — анимированные SVG иконки
Анимированные иконки, символы и кнопки в SVG и CSS.Стоимость: Бесплатно

SVG прелоадеры
Анимированные SVG иконки прелоадеров для современного сайта.Стоимость: Бесплатно
Morpheus
Библиотека на JavaScript, которая реализует преобразования иконок из одной в другую.Стоимость: Бесплатно

SVG иконки оплаты
SVG иконки с разными сервисами для оплаты.Стоимость: Бесплатно

730+ линейных иконок
Большая коллекция линейных SVG иконок. Набор содержит более, чем 730 экземпляров легких и качественных иконок.Стоимость: Бесплатно

postovoy.net
9 сайтов, о которых вы должны знать
Когда заказчик приходит к дизайнеру с заданием нарисовать иконку, его волнует два вопроса: стоимость работы и сроки исполнения. Дизайнеру же для ответа нужно четко понимать, что конкретно хочет заказчик. Хорошо, если знаешь, как выглядит иконка-мечта. Но что делать, если не понимаешь, чего хочешь? Ответ прост — смотрите на работы других и прислушивайтесь к себе. Мы собрали девять сайтов, которые помогут вам в этом.
Прежде чем писать дизайнеру иконок
Для того, чтобы разговор с дизайнером о цене и сроках изготовления иконки был легким и продуктивным, сделайте пять действий:
- Шаг #1: Потратьте время на изучение уже существующих коллекций иконок. Ваша задача смотреть, смотреть и еще раз смотреть.
- Шаг #2: Отберите те, которые вам понравились. Скопируйте картинку в Word и опишите что именно понравилось (форма, цветовое решение, идея, стиль), почему иконка пришлась по душе.
- Шаг #3: Отберите иконки, которые современны, но не понравились. Также сохраните иконку и опишите, что в иконке не то.
- Шаг #4: Опишите что делает ваша программа и сформулируйте требования уже к вашей собственной иконке. Если есть какие конкретные пожелания к метафоре — их тоже запишите.
- Шаг #5: С получившимся документом идем к дизайнеру. Теперь получить оценку будет легко и просто.
Где найти примеры современных качественных иконок
Чтобы вы не блуждали по интернету, разыскивая примеры удачных иконок, мы собрали для вас 9 сайтов-галерей иконок. Смотрите и выбирайте.
На этом сайте размещены иконки iOS системы. Несомненный плюс ресурса его структура. Выбирайте интересующую вас тему (бизнес, игры, здоровье и фитнес, музыка, медицина) или цвет и наслаждайтесь иконками всех стилей. Коллекция насчитывает более 300 изображений и постоянно пополняется.

На этом сайте можно посмотреть на варианты иконок отдельно для MAC, а отдельно для iOS. Суммарно более 200 вариантов иконок всех стилей и тематик. Сайт постоянно обновляется и пополняется новыми образцами.

На девяти страницах собрано более 100 иконок для iOS. Недостаток ресурса – нет рубрикатора, так что вам придется пролистать все 9 страниц. Плюс ресурса есть как известные иконки, так и менее популярные образцы.

Галерея этого ресурса насчитывает более 50 иконок для iOS. Как и в предыдущем варианте, нет рубрикатора, чтобы облегчить вашу жизнь.

Нестандартный подход – использовать pinterest для поиска иконок. Но, если вы зададите в графе поиск «IOS» и «Icon» результат вас удивит. Аналогично работает для Android Icon. А вот с Windows Icon не получится :(. Но в нашем портфолио уже сотни примеров, будет из чего выбрать.

Все, что было сказано строкой выше о pinterest можно смело применить к flickr. Ключ к успеху поисковый запрос «iOS App Icons».

Ресурс с большим количеством иконок для iOS, есть на что посмотреть и из чего выбрать. Недостаток: нет каталога, иконки не классифицированы. Представлены иконки как широко используемых приложений, так и не особо популярных.

Этот ресурс автоматически собирает иконки, а, следовательно, у вас всегда будет пища для размышлений. На сайте есть рубрикатор, иконки разделены на 17 категорий.

Последний пример – это пример коллекции иконок, собранный дизайнером. В сети гуляет довольно много подобных вариантов, вы можете попробовать найти подобные. Просто погуглите по слову «App Icon Inspiration» или подобному. Возможно, с таким форматом подачи материала вам будет удобно работать.

Источник: icondesignlab
infogra.ru