Всплывающие окна JavaScript в Chrome обрабатывают изменения — Сетевое администрирование
by adminОпубликовано
Google реализовано недавнее изменение в поведении обработки всплывающих окон JavaScript в Chrome, которое ограничивает всплывающие окна JavaScript.
Это изменение, которое уже появилось в Chrome Canary и Dev, улучшает обработку диалоговых окон alert (), confirm () и prompt (), которые страницы могут вызывать в браузере.
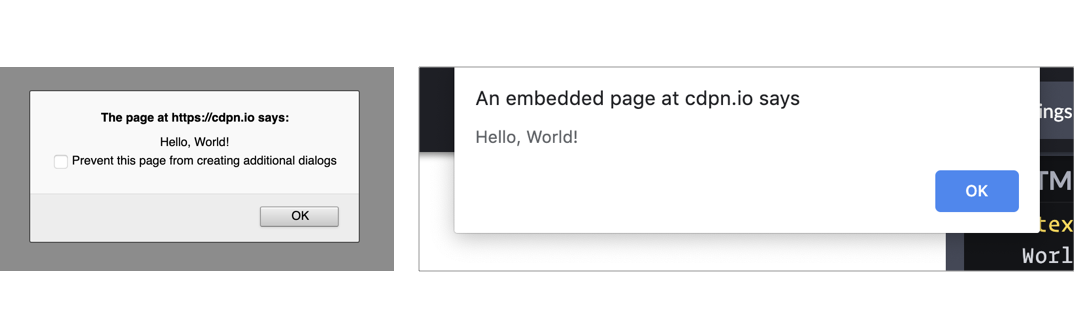
Chrome до сих пор, и это все еще верно для Chrome Stable и Beta, обрабатывал эти диалоговые окна JavaScript для каждого окна браузера.
Это означает, что всплывающие окна могут блокировать браузер до тех пор, пока пользователи не отреагируют на рассматриваемое всплывающее окно. Хотя это может быть полезно в определенных ситуациях, это часто означало, что сайты использовали эти параметры для блокировки браузера и принуждения пользователей к взаимодействию со всплывающим окном.
Это варьировалось от сайтов-розыгрышей, которые помещают вас в бесконечный цикл всплывающих окон, до атакующих сайтов, которые просят пользователей заплатить, чтобы удалить всплывающее окно и вернуть браузер в состояние по умолчанию.
Google принял решение сделать так, чтобы эти диалоговые окна JavaScript работали в браузере для отдельных вкладок, а не для отдельных окон. Для пользователей это означает, что теперь можно закрыть любое всплывающее окно, создаваемое этими функциями JavaScript, простым переключением вкладок.
Всплывающее окно закрывается сразу. Пользователям больше не нужно напрямую взаимодействовать со всплывающим окном или даже принудительно завершить процесс Chrome, чтобы восстановить контроль над веб-браузером.
Компания Примечания на официальном конструкторском документе:
Если вкладка является первой вкладкой, то мы представляем диалог для вкладки. Затем будут отображаться диалоговые окна с предупреждениями / подтверждениями / запросами, которые будут ориентированы на взаимодействие с пользователем. Если пользователь взаимодействует с ними и выполняет взаимодействие с пользователем, для которого они предназначены, то ничего примечательного не произойдет.
Однако, если бы пользователь переключился на другую вкладку, переместив вкладку на задний план и сделав ее не первой, мы бы закрыли диалог. Для диалоговых окон с предупреждениями JavaScript не ждет ответа, поэтому мы вернемся к JavaScript. Для диалоговых окон подтверждения и запроса мы вернем false и null соответственно, указывая на отмену. (Обратите внимание, что это те же значения, которые мы в настоящее время возвращаем для диалогов, которые подавлены параметром «Запретить этой странице создавать дополнительные диалоговые окна».)
Для диалоговых окон с предупреждениями JavaScript не ждет ответа, поэтому мы вернемся к JavaScript. Для диалоговых окон подтверждения и запроса мы вернем false и null соответственно, указывая на отмену. (Обратите внимание, что это те же значения, которые мы в настоящее время возвращаем для диалогов, которые подавлены параметром «Запретить этой странице создавать дополнительные диалоговые окна».)
Для всех остальных вкладок мы нейтрализуем большинство диалогов. Для диалоговых окон предупреждений мы бы добавили их в очередь для этой вкладки и показывали бы очередь диалогов в следующий раз, когда вкладка будет на переднем плане, но мы немедленно разрешили бы возобновить выполнение JavaScript этой вкладки. Для диалоговых окон подтверждения и запроса мы немедленно вернем false / null, чтобы предотвратить блокировку JavaScript, поскольку блокирование выполнения скрипта приведет к поломке произвольных вкладок, вполне возможно, той, с которой взаимодействует пользователь.
Это изменение должно положить конец тому, чтобы веб-мастера использовали эти функции JavaScript для раздражения или нападения на пользователей браузера Chrome.
Google отмечает, что изменение коснется всех сайтов, использующих эти диалоговые окна JavaScript. Компания предлагает сайтам реализовать альтернативы, например, используя вместо этого API уведомлений.
Означает ли это, что Google изменит использование Calendar () для уведомлений в Календаре Google? Время покажет.
Если вы посмотрите на другие браузеры, вы заметите, что они реализовали эту функциональность много лет назад. И в Firefox, и в Opera эта опция реализована годами.
Сейчас читать : Расширение Popup Blocker для Google Chrome
Posted in Частые проблемыPopovers
Обзор
Что нужно знать при использовании плагина popover:
- Popovers полагаются на стороннюю библиотеку Popper.js для позиционирования. Вы должны включить popper.min.js перед bootstrap.js или использовать
bootstrap.bundle.min.js/,bootstrap.bundle.js - Для всплывающих окон в качестве зависимости требуется плагин всплывающей подсказки.

- Всплывающие окна включены по соображениям производительности, поэтому вы должны инициализировать их самостоятельно .
- При нулевой длине
titleиcontentзначениях всплывающее окно никогда не отображается. - Укажите
container: 'body', чтобы избежать проблем с отображением в более сложных компонентах (например, в наших группах ввода, группах кнопок и т.д.). - Всплывающие окна для элементов
.disabledилиdisabledдолжны запускаться для элемента-оболочки. - При запуске от якорей, которые переносятся по нескольким строкам, всплывающие окна будут центрированы между общей шириной якорей. Используйте
.text-nowrapна своем<a>, чтобы избежать такого поведения. - Всплывающие окна должны быть скрыты до того, как соответствующие им элементы будут удалены из DOM.

- Всплывающие окна могут запускаться благодаря элементу внутри теневой DOM.
Продолжайте читать, чтобы увидеть, как работают всплывающие окна, на некоторых примерах.
Пример: включить всплывающие окна везде
Один из способов инициализировать все всплывающие окна на странице — выбрать их по их data-toggle атрибуту:
var popoverTriggerList = [].slice.call(document.querySelectorAll('[data-toggle="popover"]'))
var popoverList = popoverTriggerList.map(function (popoverTriggerEl) {
return new bootstrap.Popover(popoverTriggerEl)
})
Пример: использования опции
container
Если у вас есть стили родительского элемента, которые мешают отображению всплывающего окна, вам нужно указать пользовательский
var popover = new bootstrap.Popover(document.querySelector('.example-popover'), { container: 'body' })
Примеры
<button type="button" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>
Четыре направления
Доступны четыре варианта: по верхнему, правому, нижнему и левому краям.
<button type="button" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus."> Popover on top </button> <button type="button" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus."> Popover on right </button> <button type="button" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus."> Popover on bottom </button> <button type="button" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus."> Popover on left </button>
Отказаться при следующем нажатии
Используйте триггер focus, чтобы закрыть всплывающие окна при следующем щелчке пользователем элемента, отличного от элемента переключения.
Специальная разметка, необходимая для закрытия при следующем щелчке
Для правильного кросс-браузер и поведение кросс-платформенной, вы должны использовать тег <a>, не<button> тегов, и вы также должны включать в себя tabindex атрибут.
<a tabindex="0" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content.It's very engaging. Right?">Dismissible popover</a>
var popover = new bootstrap.Popover(document.querySelector('.popover-dismiss'), {
trigger: 'focus'
})
Отключенные элементы
Элементы с атрибутом disabled не являются интерактивными, то есть пользователи не могут навести на них курсор или щелкнуть их, чтобы вызвать всплывающее окно (или всплывающую подсказку). В качестве обходного пути вы захотите запустить всплывающее окно из оболочки <span> переопределить pointer-events отключенный элемент.
Для отключенных триггеров всплывающего окна вы также можете предпочесть data-trigger="hover", чтобы всплывающее окно отображалось как немедленная визуальная обратная связь для ваших пользователей, поскольку они могут не ожидать нажатия на отключенный элемент.
<span data-toggle="popover" data-content="Disabled popover"> <button type="button" disabled>Disabled button</button> </span>
Применение
Включить всплывающие окна через JavaScript:
var exampleEl = document.getElementById('example') var popover = new bootstrap.Popover(exampleEl, options)
Как заставить всплывающие окна работать для пользователей клавиатуры и вспомогательных технологий
Чтобы пользователи с клавиатурой могли активировать ваши всплывающие окна, вам следует добавлять их только к элементам HTML, которые традиционно ориентированы на клавиатуру и являются интерактивными (например, ссылки или элементы управления формы). Хотя произвольные элементы HTML (например, <span>) можно сделать доступными для фокусировки, добавив tabindex="0" атрибут, это добавит потенциально раздражающие и сбивающие с толку позиции табуляции в неинтерактивных элементах для пользователей клавиатуры, и большинство вспомогательных технологий в настоящее время не объявляют содержимое всплывающего окна в этой ситуации. . Кроме того, не полагайтесь исключительно на hover триггер для ваших всплывающих окон, так как это сделает их невозможным для пользователей клавиатуры.
Хотя вы можете вставлять богатый структурированный HTML-код в всплывающие окна с помощью этой html опции, мы настоятельно рекомендуем вам избегать добавления чрезмерного количества контента. В настоящее время всплывающие окна работают так, что после отображения их содержимое привязывается к элементу триггера с aria-describedby атрибутом. В результате весь контент всплывающего окна будет объявлен пользователям вспомогательных технологий как один длинный непрерывный поток.
Кроме того, хотя можно также включить интерактивные элементы управления (такие как элементы формы или ссылки) в ваше всплывающее окно (путем добавления этих элементов к allowList разрешенным атрибутам и тегам), имейте в виду, что в настоящее время всплывающее окно не управляет порядком фокуса клавиатуры. Когда пользователь клавиатуры открывает всплывающее окно, фокус остается на инициирующем элементе, и поскольку всплывающее окно обычно не следует сразу за триггером в структуре документа, нет гарантии, что движение вперед / нажатие TAB переместит пользователя клавиатуры в само всплывающее окно. Короче говоря, простое добавление интерактивных элементов управления во всплывающее окно может сделать эти элементы управления недоступными / непригодными для использования пользователями клавиатуры и пользователей вспомогательных технологий или, по крайней мере, сделать общий порядок фокусировки нелогичным. В этих случаях рассмотрите возможность использования модального диалогового окна.
Короче говоря, простое добавление интерактивных элементов управления во всплывающее окно может сделать эти элементы управления недоступными / непригодными для использования пользователями клавиатуры и пользователей вспомогательных технологий или, по крайней мере, сделать общий порядок фокусировки нелогичным. В этих случаях рассмотрите возможность использования модального диалогового окна.
Параметры
Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра data-, как в data-animation="".
Обратите внимание, что по соображениям безопасности параметры sanitize, sanitizeFn и allowList не могут быть предоставлены с использованием атрибутов данных.
| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
animation |
логический | true |
Применить переход CSS fade к всплывающему окну |
container |
строка | элемент | ложный | false |
Добавляет всплывающее окно к определенному элементу. |
content |
строка | элемент | функция | '' |
Значение содержимого по умолчанию, если Если задана функция, она будет вызываться со |
delay |
номер | объект | 0 |
Задержка показа и скрытия всплывающего окна (мс) — не относится к ручному типу триггера Если указан номер, задержка применяется как к скрытию, так и к отображению. Структура объекта: |
html |
логический | false |
Вставьте HTML в всплывающее окно. Если false, innerText свойство будет использоваться для вставки содержимого в DOM. Используйте текст, если вас беспокоят XSS-атаки. |
placement |
строка | функция | 'right' |
Как разместить поповер — авто | наверх | внизу | слева | право. Когда функция используется для определения размещения, она вызывается с помощью узла DOM всплывающего окна в качестве первого аргумента и узла DOM элемента запуска в качестве второго. |
selector |
строка | ложный | false |
Если предусмотрен селектор, объекты всплывающих окон будут делегированы указанным целям. На практике это используется для включения всплывающих окон динамического HTML-контента. См. этот и информативный пример. |
template |
строка | '<div role="tooltip"><div></div><h4></h4><div></div></div>' |
Базовый HTML для использования при создании всплывающего окна. Всплывающие окна Всплывающие окна
Самый внешний элемент-оболочка должен иметь |
title |
строка | элемент | функция | '' |
Значение заголовка по умолчанию, если Если задана функция, она будет вызываться со |
trigger |
строка | 'click' |
Как запускается всплывающее окно — нажмите | парить | фокус | руководство по эксплуатации. Вы можете передать несколько триггеров; разделите их пробелом. manual нельзя комбинировать с каким-либо другим триггером. |
offset |
номер | строка | 0 |
Смещение всплывающего окна относительно его цели. Дополнительные сведения см. В документации по смещению Popper.js . В документации по смещению Popper.js . |
fallbackPlacement |
строка | массив | 'flip' |
Разрешить указать, какую позицию Поппер будет использовать при откате. Дополнительные сведения см. В документации по поведению Popper.js. |
boundary |
строка | элемент | 'scrollParent' |
Граница ограничения переполнения всплывающего окна. Принимает значения 'viewport', 'window', 'scrollParent' или ссылка на HTMLElement (JavaScript только). Для получения дополнительной информации см. документацию PreventOverflow Popper.js. |
sanitize |
логический | true |
Включите или отключите дезинфекцию. Если активировано 'template', 'content' и 'title' параметры будут очищены. |
allowList |
объект | Значение по умолчанию | Объект, содержащий разрешенные атрибуты и теги |
sanitizeFn |
null | функция | null |
Здесь вы можете предоставить свою собственную функцию дезинфекции. Это может быть полезно, если вы предпочитаете использовать специальную библиотеку для выполнения очистки. |
popperConfig |
null | объект | null |
Чтобы изменить конфигурацию Popper.js по умолчанию для Bootstrap, см. конфигурацию Popper.js |
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются к вызывающему, как только переход начнется, но до его завершения . Кроме того, вызов метода переходного компонента будет проигнорирован .
Кроме того, вызов метода переходного компонента будет проигнорирован .
См. документацию по JavaScript для получения дополнительной информации .
show (показать)
Показывает всплывающее окно элемента. Возврат к вызывающей стороне до фактического отображения всплывающего окна (т. Е. До того, как shown.bs.popover произойдет событие). Это считается «ручным» запуском всплывающего окна. Всплывающие окна, заголовок и содержимое которых имеют нулевую длину, никогда не отображаются.
myPopover.show()
hide (скрыть)
Скрывает всплывающее окно элемента. Возврат к вызывающей стороне до того, как всплывающее окно было фактически скрыто (то есть до того, как hidden.bs.popoverсобытие произойдет). Это считается «ручным» запуском всплывающего окна.
myPopover.hide()
toggle (переключить)
Переключает всплывающее окно элемента. Возврат к вызывающей стороне до того, как всплывающее окно будет фактически показано или скрыто (то есть до того, как произойдет событие
Возврат к вызывающей стороне до того, как всплывающее окно будет фактически показано или скрыто (то есть до того, как произойдет событие shown.bs.popover или hidden.bs.popover). Это считается «ручным» запуском всплывающего окна.
myPopover.toggle()
dispose
Скрывает и уничтожает всплывающее окно элемента. Всплывающие окна, использующие делегирование (которые создаются с использованием этой selectorопции ), не могут быть уничтожены индивидуально для дочерних триггерных элементов.
myPopover.dispose()
enable (включить)
Дает возможность отображения всплывающего окна элемента. По умолчанию всплывающие окна включены.
myPopover.enable()
disable (отключить)
Удаляет возможность отображения всплывающего окна элемента. Всплывающее окно будет отображаться, только если оно будет повторно включено.
myPopover.disable()
toggleEnabled
Переключает возможность отображения или скрытия всплывающего окна элемента.
myPopover.toggleEnabled()
update (обновить)
Обновляет позицию всплывающего окна элемента.
myPopover.update()
getInstance
Статический метод, который позволяет вам получить экземпляр всплывающего окна, связанный с элементом DOM
var exampleTriggerEl = document.getElementById('example')
var popover = bootstrap.Popover.getInstance(exampleTriggerEl) // Returns a Bootstrap popover instance
События
| Тип события | Описание |
|---|---|
| show.bs.popover | Это событие срабатывает сразу после show вызова метода экземпляра. |
показано. bs.popover bs.popover |
Это событие запускается, когда всплывающее окно становится видимым для пользователя (будет ожидать завершения переходов CSS). |
| hide.bs.popover | Это событие запускается сразу после hide вызова метода экземпляра. |
| hidden.bs.popover | Это событие запускается, когда всплывающее окно перестало быть скрытым от пользователя (будет ожидать завершения переходов CSS). |
| вставлен.bs.popover | Это событие запускается после show.bs.popover события, когда шаблон всплывающего окна был добавлен в DOM. |
var myPopoverTrigger = document.getElementById('myPopover')
myPopoverTrigger.addEventListener('hidden.bs.popover', function () {
// do something...
})
[JavaScript] — Как создать всплывающее окно JavaScript
Узнайте, как создать простое всплывающее окно в JavaScript с помощью функции alert().
👩💻 Технический вопрос
Спросил 25 дней назад в JavaScript by Maurice
красивое всплывающее окно JavaScript
JavaScript неожиданно возникнуть тревога Окно
Дополнительные вопросы о кодировании JavaScript👩💻 Технический вопрос
Спросил 6 дней назад в JavaScript от Shaniyah
не могу установить axios в терминал
npm Аксиос Монтаж Node.js
👩💻 Технический вопрос
Спросил 6 дней назад в JavaScript by Katusiime
что такое localhost8080
localhost Веб-разработка тестирование локальный сервер
👩💻 Технический вопрос
Спросил 6 дней назад в JavaScript от Kaila
что такое шаблонные литералы?
шаблонные литералы струны переменные выражения
👩💻 Технический вопрос
Спросил 14 дней назад в JavaScript от Zeynab
как я могу добавить переменную из функции в мой img src?
JavaScript источник изображения функция Манипуляции с DOM
👩💻 Технический вопрос
Спросил 14 дней назад в JavaScript by Zeynab
codeSandbox продолжает говорить, что axios не определен
CodeSandbox Аксиос Импортировать библиотека зависимость
👩💻 Технический вопрос
Спросил 14 дней назад в JavaScript от Тато
Как игнорировать пробел при сравнении приглашений в javascript
JavaScript сравнивать подсказки пробел заменить
👩💻 Технический вопрос
Спросил 14 дней назад в JavaScript by Matsheko Lovedelia
Коды эмодзи
эмодзи Юникод кодовая точка
👩💻 Технический вопрос
Спросил 14 дней назад в JavaScript от Резване
Как исправить эту ошибку? AxiosError: Ошибка запроса с кодом состояния 401\n
AxiosError HTTP обработка ошибок аутентификация поиск и устранение неисправностей
👩💻 Технический вопрос
Спросил 15 дней назад в JavaScript by Laura
как закодировать удаление двух элементов из массива?
Массив удалять соединение индекс
👩💻 Технический вопрос
Спросил 16 дней назад в JavaScript by Yasmin
что такое объектно-ориентированное программирование в Javascript
объектно-ориентированное программирование ООП сорт конструктор экземпляр
👩💻 Инструкции по коду JavaScript
Спросил 17 дней назад в JavaScript by Felis
создать функцию, которая генерирует случайное 4-значное число
Случайное число функция
👩💻 Технический вопрос
Спросил 17 дней назад в JavaScript Кейли
что означает !==
JavaScript оператор сравнения тип данных значение
👩💻 Технический вопрос
Спросил 17 дней назад в JavaScript от Alina
как удалить элемент из массива?
Массив метод соединение удалять пункт
👩💻 Технический вопрос
Спросил 17 дней назад в JavaScript от Adela
как сделать строку строчной в js
строка нижний регистр метод пример
👩💻 Технический вопрос
Спросил 19 дней назад в JavaScript Мария Изабель
шаблонные литералы
шаблонные литералы конкатенация строк обратная галочка выражения многострочные строки
👩💻 Технический вопрос
Спросил 19 дней назад в JavaScript от Agne
в чем разница между объектом и массивом в javascript
JavaScript объект Множество структура данных
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 20 дней назад в JavaScript by Sarah
В JavaScript первая буква слова должна быть заглавной.

JavaScript капитализировать нить первое письмо функция
👩💻 Технический вопрос
Спросил 20 дней назад в JavaScript Нита
объясните мне циклы while
циклы while программирование кодовый блок состояние пример
👩💻 Технический вопрос
Спросил 20 дней назад в JavaScript Кристина
что такое объект в javascript
объект ключ-значение данные структурированный запись через точку запись в квадратных скобках
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript от Emer
как использовать if и else в javascript
JavaScript если еще условия
👩💻 Технический вопрос
Спросил 24 дня назад в JavaScript Мария Милагрос
как удалить элементы массива?
JavaScript Множество соединение удалить
👩💻 Технический вопрос
Спросил 24 дня назад в JavaScript Мария Милагрос
что такое "console.
log"
console.log функция Отладка регистрация
👩💻 Технический вопрос
Спросил 25 дней назад в JavaScript от Analivia
что такое node.js?
Node.js серверная часть веб-приложения файловая система
👩💻 Технический вопрос
Спросил 25 дней назад в JavaScript от Светланы
Как добавить значение к объекту?
объект добавить свойство запись через точку обозначение скобки
👩💻 Технический вопрос
Спросил 25 дней назад в JavaScript by Светлана
Как я могу вывести в консоль значение объекта?
журнал консоли объект запись через точку значение
👩💻 Технический вопрос
Спросил 25 дней назад в JavaScript от Светланы
Как записать объект в консоль?
console. log
объект
log
объект
👩💻 Технический вопрос
Спросил 25 дней назад в JavaScript Татьяна
что такое параметры функций java script?
JavaScript функция параметры
👩💻 Технический вопрос
Спросил 26 дней назад в JavaScript Лаура
как закодировать оповещение?
предупреждение функция диалоговое окно
👩💻 Технический вопрос
Спросил 26 дней назад в JavaScript by Sophie-Rose
Как скрыть элемент до загрузки страницы
JavaScript CSS DOMContentLoaded отображать свойство jQuery
👩💻 Технический вопрос
Спросил 26 дней назад в JavaScript Таша
как установить npm глобально
npm Глобальный установить
👩💻 Технический вопрос
Спросил 27 дней назад в JavaScript Натина
что означает === в java script
JavaScript сравнение оператор
👩💻 Технический вопрос
Спросил 27 дней назад в JavaScript Маруся
Функция ожидания в javascript
Ожидание обещания асинхронное программирование вызов функции получить
👩💻 Технический вопрос
Спросил 27 дней назад в JavaScript by Marusya
Научите меня асинхронному javascript
асинхронному обратные вызовы обещания асинхронно/ожидание производительность
👩💻 Технический вопрос
Спросил 27 дней назад в JavaScript Кэндис
как написать оператор переключения в javascript?
JavaScript оператор переключения прецедентная оговорка оговорка по умолчанию оператор перерыва
👩💻 Технический вопрос
Спросил 27 дней назад в JavaScript Влада
команда node -v что она делает
Node. js
версия
команда
js
версия
команда
👩💻 Технический вопрос
Спросил 27 дней назад в JavaScript Влада
какой метод js будет округлять число до следующего большего
JavaScript Математика округление
👩💻 Технический вопрос
Спросил 28 дней назад в JavaScript by Veranika
функция преобразования Unix Timestamp в дату и время
Метка времени Unix преобразование даты функция JavaScript
👩💻 Технический вопрос
Спросил 28 дней назад в JavaScript by Sheyda
как отображать текущую дату и время с помощью JavaScript?
JavaScript Дата время Текущее время текущая дата
👩💻 Технический вопрос
Спросил 28 дней назад в JavaScript Влада
как найти работает JS
JavaScript находить() Множество поиск
👩💻 Технический вопрос
Спросил 28 дней назад в JavaScript Анастасия
как отображать текущую дату и время с помощью JavaScript
JavaScript Дата время отображать встроенный
👩💻 Технический вопрос
Спросил 28 дней назад в JavaScript Кристен
Что насчет новой технологии web3?
веб3 блокчейн децентрализованные приложения ДАО Дефи
👩💻 Технический вопрос
Спросил 28 дней назад в JavaScript от Arianna
как вы используете «событие» в скрипте
JavaScript событие прослушиватель событий объект события
👩💻 Технический вопрос
Вопрос 29дней назад в JavaScript by N
что означает window.
location.search в URLSearchParams(window.location.search)
JavaScript Окно URL-адрес Строка запроса URLSearchParams
👩💻 Технический вопрос
Спросил 29 дней назад в JavaScript по N
что такое URLSearchParams
URLSearchParams Строка запроса веб-приложения
👩💻 Технический вопрос
Спросил 29 дней назад в JavaScript by Irina
как настроить город по умолчанию в Java Script и показать погоду для этого города
город по умолчанию API погода OpenWeatherMap
👩💻 Технический вопрос
Спросил 29 дней назад в JavaScript Ирина
как установить город по умолчанию в приложении погоды
приложение погоды город по умолчанию местное хранилище получить погоду
👩💻 Технический вопрос
Спросил 29 дней назад в JavaScript by Missy
javaScript if else оператор
if/else заявления условия принятие решений
👩💻 Технический вопрос
Спросил 29 дней назад в JavaScript от Софии
Как вызвать функцию
функция вызов круглые скобки пример
👩💻 Инструкции по коду JavaScript
Спросил 29 дней назад в JavaScript by Kyle
Создайте код, который воспроизводит случайный звук из массива
audio Множество случайный функция играть
👩💻 Технический вопрос
Вопрос 29дней назад в JavaScript by Sheyda
как добавить селектор запросов к кнопке с id?
JavaScript селектор запросов кнопка ИДЕНТИФИКАТОР прослушиватель событий
Просмотрите вопросы по кодированию по темам: HTML CSS JavaScript Код ВС питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node. js Рубин Идти .NET
js Рубин Идти .NET
Как открыть всплывающее окно в JavaScript с помощью Onclick?
JavaScript1 месяц назад
от Farah Batool
Всплывающие окна на веб-странице улучшают взаимодействие с пользователем. Это удобная функция языка JavaScript, которая используется для отображения дополнительной информации или функций, не покидая текущей страницы. Например, если вы хотите предоставить дополнительную информацию с любого другого веб-сайта одним нажатием кнопки, используйте всплывающее окно, чтобы открыть предоставленный URL-адрес. Это помогает пользователю оставаться на одном сайте, а также получать доступ к соответствующей информации из внешних ресурсов.
Этот блог иллюстрирует процедуру открытия всплывающего окна в JavaScript с помощью щелчка.
Как открыть всплывающее окно, используя onclick в JavaScript?
Чтобы открыть всплывающее окно с помощью события onclick, используйте предопределенный метод JavaScript « window.open() ». Он принимает два основных параметра и множество дополнительных параметров. « URL » и « имя » нового окна или вкладки являются основными параметрами. Другие необязательные параметры позволяют добавлять дополнительные функции, такие как положение или размер нового окна, независимо от того, содержит ли оно строку состояния, панели инструментов и многое другое.
Он принимает два основных параметра и множество дополнительных параметров. « URL » и « имя » нового окна или вкладки являются основными параметрами. Другие необязательные параметры позволяют добавлять дополнительные функции, такие как положение или размер нового окна, независимо от того, содержит ли оно строку состояния, панели инструментов и многое другое.
Синтаксис
Для метода window.open() используется следующий синтаксис: файл и прикрепите событие « onclick », которое вызовет функцию « popup() », чтобы открыть всплывающее окно по нажатию кнопки:
Теперь определите функцию с именем « popup() » в теге


 Пример:
Пример: 

 popover
popover