15 лучших JavaScript слайдеров 2019 года
Слайдеры очень полезны, когда вы пытаетесь разместить много контента в небольшом пространстве. Они также могут сделать всю веб-страницу более интересной с использованием некоторых основных эффектов анимации.
При правильном использовании слайдеры могут повысить удобство использования веб-страницы, не тратя впустую драгоценное пространство на экране.
В этой статье я поделюсь лучшими слайдерами JavaScript, доступными на Envato Market в 2019 году. Если вы ищете слайдер для интеграции на своем сайте, читайте дальше! Вы можете просто найти идеальный слайдер для вашего сайта.
PI slider имеет очень минималистичный и отточенный дизайн, который будет хорошо сочетаться практически с каждым сайтом.
Он был создан с использованием чистого JavaScript, без использования сторонних библиотек, поэтому нет дополнительной загрузки страницы.
Вот некоторые из его особенностей:
- адаптивный дизайн
- опция для
- полностью настраиваемый
- отличная поддержка браузера
Слайдер оптимизирован для мобильных устройств, поэтому он также хорошо работает на сенсорных экранах.
Этот слайдер имеет идеальный пятизвездочный рейтинг – тот факт, что каждый покупатель дал ему пятизвездочный рейтинг, говорит о качестве и простоте использования этого плагина.
Взгляните на все демонстрации PI Slider, чтобы увидеть, как вы можете использовать его для создания вертикальных и горизонтальных ползунков.
Этот набор плагинов для карусели содержит большое разнообразие каруселей или слайдеров, предназначенных для разных целей. Приобретая его, вы получаете доступ к более чем 200 готовым образцам и макетам.
Карусель полностью отзывчива и разработана для мобильных устройств и планшетов.
Некоторые особенности этого плагина:
- навигация по миниатюрам
- использование системы сетки Bootstrap
- 40+ текстовых и слоевых анимаций
- 8+ слайд- переходов
Плагин совместим как с Bootstrap 3, так и с Bootstrap 4. Если ваш сайт уже использует Bootstrap, использование этого плагина избавит от любых проблем совместимости, которые могли быть вызваны плагинами, которые не предназначены специально для Bootstrap.
Кроме того, файлы Font Awesome и дополнительные шрифты Google включены в проект.
Взгляните на все демоверсии Bootstrap 4 Carousel , и вы почти наверняка найдете что добавить на свой сайт.
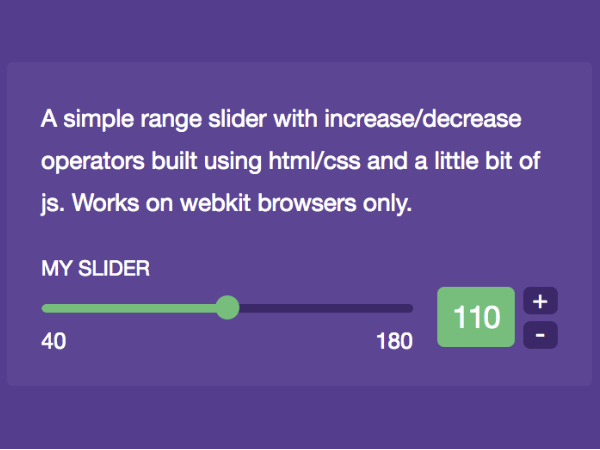
Этот пользовательский плагин слайдера имеет все основные функции, которые вы можете ожидать от слайдера. Что на самом деле выделяет его, так это простота его настройки. Загрузка плагина поставляется с инструментом, который даже генерирует код, который вы должны добавить на свой сайт.
Вот список его возможностей:
- поля подписи для каждого слайдера
- поддержка жестов смахивания
- эффекты push и fade для переходов
- отзывчивый и SEO-дружественный дизайн
Поскольку плагин не зависит от каких-либо сторонних библиотек, это не оказывает негативного влияния на скорость вашего сайта.
Поиграйте со всеми доступными опциями в демоверсии, чтобы увидеть, является ли это тем, что вы ищете в слайдере.
Это многофункциональный плагин для карусели на основе Bootstrap, разработанный для удовлетворения всех ваших потребностей в слайдере.
Вы можете использовать его для создания чего-то простого, например, карусели миниатюр или сложного слайдера, который содержит таблицы или элементы формы.
Вот список его основных функций:
- анимация текстовых слоев на слайдах
- эффект параллакса для карусели
- создавать макеты из нескольких столбцов
- отзывчивый и мобильный
На самом деле это набор из двух плагинов – покупка их вместе сэкономит вам много денег!
На демонстрационной странице имеется более 170 рабочих примеров, которые можно легко изменить в соответствии с вашими потребностями.
Это быстрый, многоцелевой слайдер, который выглядит очень профессионально. Гладкий дизайн и использование анимации в различных шаблонах поразят вас.
Вот некоторые особенности Slidea :
- многослойный дизайн для наложения элементов
- более 50 предустановленных анимаций и 6 готовых шаблонов
- поддержка видеоконтента и нескольких слайдеров
- совместим с Bootstrap и Foundation
Хотя плагин удобен для начинающих, конечный результат выглядит невероятно. Вы также можете использовать его для создания полноэкранных слайдеров для погружения пользователей.
Просто попробуйте демонстрации, и вы поймете, о чем я говорю. Убедитесь, что вы проверили каждый шаблон, потому что все они уникальны.
Paradise Slider – это еще один плагин, который использует платформу Bootstrap для создания слайдеров с потрясающими макетами и анимацией.
Переходы от одного слайда к другому кажутся очень плавными и естественными.
Вот некоторые из его примечательных особенностей:
- анимация текстовых слоев на слайдах
- эффект параллакса для карусели
- полностью отзывчивый с поддержкой мобильных устройств
- поддержка YouTube , Vimeo и собственных видео
- восемь различных эффектов перехода слайдов
Этот плагин предлагает слайдеры и карусели для всех типов контента. Более 130 шаблонов позволяют создавать слайдеры для изображений и видео, а также для публикаций в блогах, таблиц и форм.
Более 130 шаблонов позволяют создавать слайдеры для изображений и видео, а также для публикаций в блогах, таблиц и форм.
Демонстрационная страница содержит множество уникальных примеров для каждого типа контента. Проверьте их все для вдохновения!
Этот простой jQuery-слайдер поможет вам быстро создать собственные слайдеры с эффектом Кена Бернса. Тонкое панорамирование и масштабирование каждого изображения делают слайдер намного более динамичным.
Плагин поставляется с административной областью, где вы можете просто войти и создать свои собственные ползунки, устанавливая различные параметры. Затем просто нажмите кнопку « Опубликовать» , чтобы получить код, который будет добавлен на вашу веб-страницу.
Вот неполный список возможностей этого слайдера:
- предварительный просмотр в админке
- полностью отзывчивый с сенсорным проведением
- анимации для слоистых титров
- темы, основанные на рекомендациях по
Просто зайдите на демонстрационную страницу и создайте свой собственный слайдер, чтобы увидеть, насколько просто использовать jQuery Slider Maker .
Вот еще одна карусель Bootstrap, которая позволяет создавать собственные слайдеры за пару минут.
Вот некоторые из его ключевых особенностей:
- красивые анимации и переходы
- использование значков Font Awesome для создания элементов пользовательского интерфейса
- эффекты затухания, скольжения, поворота и масштабирования
- полностью отзывчивый с поддержкой касания
Загрузка поставляется с шаблонами для создания слайдеров с содержимым, начиная от изображений и отзывов пользователей до списков продуктов для веб-сайтов электронной коммерции. Он также поставляется с шаблонами для анимации текстовых слоев, видео и других элементов.
Интерфейс очень удобен для пользователя, с большим количеством опций конфигурации, хотя вы должны сделать слайдер отзывчивым или задать ему фиксированную ширину.
Обратите внимание на эти симпатичные слайдеры, которые могут придать любому сайту уникальный вид.
Как следует из названия, полный набор слайдеров содержит все типы слайдеров и баннеров – все, о чем вы могли мечтать использовать в своем следующем проекте.
На самом деле это набор из трех отдельных плагинов, предлагаемых по сниженной цене, что делает его очень выгодным.
Вот некоторые из его особенностей:
- несколько слоев для независимых эффектов анимации
- адаптивный дизайн
- несколько скинов
- полноэкранные слайдеры
- ползунки с эффектом параллакса
Текст на каждом слайде можно анимировать сверху, слева, снизу или справа. Есть также 16 различных эффектов перехода для слайдов изображения, кроме основных эффектов push и fade.
Демонстрационная страница плагина содержит множество примеров адаптивных, полноэкранных макетов или макетов с фиксированной шириной.
Плагин Magic Slider также может предложить множество возможностей. Уровень контроля над всеми аспектами анимации слайдера поразителен.
Уровень контроля над всеми аспектами анимации слайдера поразителен.
Вот небольшой список его возможностей:
- адаптивный дизайн с поддержкой навигации по сенсорному экрану
- слоистые элементы, которые можно анимировать с любого направления
- ультрагладкий эффект Кена Бернса
- возможность добавить несколько ползунков на одной странице
Вы также можете интегрировать видео YouTube и Vimeo в слайд-шоу галереи с помощью Magic Slider. Он также позволяет создавать ползунки с фиксированной шириной, шириной, адаптивные и полноэкранные.
На демонстрационной странице есть много слайдеров, каждый из которых выглядит совершенно уникальным, но все используют один и тот же плагин Magic Slider. Проверьте их все!
RoyalSlider – это плагин для слайдера контента, который ставит во главу угла производительность, доступность и удобство для зрителей.
Плагин смиренно заявляет, что он не имеет много необычных эффектов. Тем не менее, эффекты, которые вы получаете, всегда дают оптимальную производительность для всех ваших зрителей.
Вот некоторые из его удивительных особенностей:
- поместите любой контент, который вам нравится, в слайды или в их миниатюры
- интеллектуальная ленивая загрузка для достижения идеального баланса между производительностью и удобством для пользователя
- изменить скорость, переход и ослабление для каждого заголовка и анимации слайдов
- оптимизирован для SEO с индексируемыми изображениями и использованием правильных тегов HTML
Интерфейс этого плагина полностью настраиваемый, и с загрузкой вы также получаете доступ к файлам Photoshop для настройки скинов по вашему желанию.
Модульная архитектура этого плагина позволяет вам избавиться от частей, которые вам не нужны, в ползунке для дальнейшей оптимизации его производительности.
На демонстрационной странице этого плагина есть множество примеров, которые вы можете использовать в качестве отправной точки при создании чего-то своего.
Этот плагин гораздо больше, чем просто слайдер для демонстрации ваших изображений и видео. Это в основном многоцелевая анимационная платформа, которую можно использовать для создания всевозможных вещей.
Основной плагин недавно получил обновление, чтобы сделать его будущим и повысить его надежность.
Вот некоторые из его особенностей, чтобы взорвать ваш разум:
- более 200 предопределенных слайд-переходов
- статические слои и эффекты всплывающих окон
- применять фильтры и маскировку отдельно для разных слоев
- оживить все общие свойства CSS
- SEO-дружественный и оптимизированный для мобильных устройств
Если вам нужен плагин, который поможет вам каждый раз, когда вы захотите добавить какой-нибудь анимированный элемент на свою веб-страницу, LayerSlider должен быть вашим первым выбором.
Просто посмотрите демоверсии, где плагин добавляет потрясающие анимации к целевым страницам, всплывающим окнам, ползункам и многому другому. Единственным ограничением с этим плагином является ваше воображение.
Плагин All in One Slider – это комплексное решение для всех ваших задач.
Вы можете использовать его для создания ротатора баннера, баннера миниатюр, баннера с плейлистом, слайдера контента или карусели. Все они имеют свои уникальные наборы возможных настроек и конфигураций для изменения их поведения.
Вот несколько приятных особенностей All In One Slider:
- 3 предопределенных скина и 16 эффектов перехода фото
- анимировать текст в любом понравившемся вам направлении
- контролировать цвет, размер и прозрачность кругового таймера
- рандомизировать порядок изображений
- добавить несколько экземпляров слайдера на одной странице
Недавнее обновление этого плагина добавило новую функцию, которая позволяет создавать баннеры на боковой панели.
Просто попробуйте различные типы слайдеров на демонстрационной странице . Кто знает, один из них может быть именно тем, что вы хотите.
Этот плагин дает вам возможность реализовать слайдеры на вашем сайте уникальным способом.
С помощью этого плагина вы можете создать четыре различные версии слайдеров: Classic, Perpetuum Mobile, Mouse Interaction и Ultra.
Вот некоторые из ключевых особенностей пакета слайдера:
- неограниченное количество слоистых элементов
- контролировать движение слоя между двумя точками
- пусть элементы слоя взаимодействуют с мышью
- перемещать несколько фонов асинхронно
- анимировать текстовые слои в любом направлении
Все эти функции позволяют создать уникальный опыт слайдера для ваших посетителей. Вы также можете указать, должен ли ползунок иметь фиксированную ширину, полную ширину или адаптивный макет.
Просто посмотрите на демоверсии , и я уверен, что вы будете впечатлены. Асинхронное движение фона в ультра версии слайдера Parallax очень тонкое, но оно полностью меняет способ восприятия движения различных слайдов или изображений.
Давайте завернем этот список уникальным слайдером специального назначения. Этот плагин-слайдер полностью отличается от всего, что мы уже рассмотрели.
В отличие от других слайдеров, этот работает лучше всего, когда он описывает конкретное событие на протяжении всей истории, и он делает фантастическую работу в этом отношении.
Вот некоторые особенности, которые делают этот уникальный плагин удивительным:
- встроенный аудиоплеер
- полностью отзывчив после последнего обновления
- неограниченное количество изображений и вех
- две темы и полноуровневые PSD-файлы для настройки
Кроме того, вы можете полностью изменить внешний вид этого плагина, используя 17 встроенных опций.
Можно добавлять кнопки « Подробнее» , отметки вех и видео или мультимедийную галерею в разных местах ползунка. Это увеличивает полезность ползункового коллектора!
Просто посмотрите демонстрацию эволюции дизайна кресла, и вы поймете, что я имею в виду.
В этом уроке мы перечислили некоторые из лучших слайдеров JavaScript, доступных на Envato Market.
Все они отзывчивы и имеют сенсорную поддержку. Тем не менее, большинство из них также сосредоточены на одной ключевой области, чтобы выделить их. Например, Royal Slider фокусируется на производительности, в то время как Layer Slider больше похож на анимационную платформу, которую можно использовать для создания чего угодно, от слайдеров до всплывающих окон.
Лучший способ выбрать плагин-слайдер из списка – это просто перечислить свои цели и выбрать тот, который ставит большинство флажков. Сообщите нам в комментариях, какой плагин вы использовали в своих проектах.
Многофункциональный адаптивный слайдер — Glide.
 js – Dobrovoimaster
js – DobrovoimasterКатегории: jQuery 13.11.2013 комментариев 0
Различные виды слайдеров широко используются при разработке сайтов, потому как, такой способ вывода серии больших изображений, достаточно эффективный. Если слайдер грамотно и гармонично вписан в картину общего дизайна, он автоматически становится еще одним удобным элементом пользовательского интерфейса и сможет значительно упростить пользователям поиск и выбор нужной информации, и тем самым повысить популярность любой интернет-площадки, будь-то информационный сайт, или блог.
Для многих систем управления сайтом, под это дело, существуют и продолжают создаваться отдельные модули и плагины. Например для WordPress, ранее мы рассматривали серию слайдеров изображений, а так же много интересных решений можно найти в большой коллекции эффектных слайд-шоу и фото-галерей.
Сегодня, я хочу познакомить вас, с еще одним, замечательным слайдером изображений под названием Glide.js. Это очень легкий, полностью адаптивный, с поддержкой различных мобильных платформ, функциональный инструмент, для создания динамичных слайд-шоу на титульных страницах сайтов. Я уверен, что простота настройки и использования, приятный дизайн с нотками минимализма, сделают этот слайдер популярным в среде веб-дизайнеров и разработчиков сайтов.
Это очень легкий, полностью адаптивный, с поддержкой различных мобильных платформ, функциональный инструмент, для создания динамичных слайд-шоу на титульных страницах сайтов. Я уверен, что простота настройки и использования, приятный дизайн с нотками минимализма, сделают этот слайдер популярным в среде веб-дизайнеров и разработчиков сайтов.
В слайдере Glide.js использованы эффекты CSS3 переходов для современных браузеров, для пользователей продолжающих сидеть на древних версиях, не поддерживающих новые функции CSS3, предусмотрен возврат к анимации JavaScript. Так что никто не будет обижен и увидит представление в том виде, как задумал его разработчик.
Для разработчиков, представлен список поддерживаемых функций обратного вызова:
.play()– Старт автозапуска.pause()– Пауза автозапуска.next(callback— Один слайд вперед.prev(callback)— Один слайд назад.— Перейти к текущему слайду jump(distance, callback)
jump(distance, callback).current()— Возвращает номер текущего слайда.nav(target)— Добавление навигации (eq. ‘body’, ‘.class’, ‘#id’).arrows(target)— Добавление стрелки (eq. ‘body’, ‘.class’, ‘#id’)
Так же, списком, представляю все основные особенности скрипта:
- Очень легкий — 4,5 kb
- Быстрые CSS3 переходы
- Адаптивный
- Поддержка сенсорного управления
- Навигация стрелками и через панель
- Навигация с помощью клавиатуры
- Автозапуск
- Пауза при наведении курсора мыши
- и многое другое…
Более подробная документация по использованию скрипта с описанием всех его возможностей, представлена непосредственно на сайте разработчика, там же вы сможете проверить и заценить работу слайдера, что называется — в живую и при необходимости скачать.
ДемоСкачать
Надеюсь, этот замечательный инструмент пригодится многим.
Удачи!
Буду очень признателен, если поделитесь ссылкой на запись в своих соц-сетях:
Легкий, гибкий и доступный слайдер/карусель
Обогатите свой следующий проект впечатляющими эффектами перехода от Splide и WebGL (three.js).
Доступно в репозитории только для спонсоров!
Examples
Default
- 01
- 02
- 03
- 04
- 05
- 06
- 07
- 08
- 09
Side Padding
- 08
- 09
- 01
- 02
- 03
- 04
- 05
- 06
- 07
- 08
- 09
- 01
- 02
Multiple Slides
1 Slide Per Move
- 04
- 05
- 06
- 07
- 08
- 09
- 01
- 02
- 03
- 04
- 05
- 06
- 07
- 08
- 09
- 01
- 02
- 03
- 04
- 05
- 06
Пейджинг
v4. 1.0 или новее не требуется.
1.0 или новее не требуется.
- 01
- 02
- 03
- 04
- 05
- 06
- 07
- 08
- 09
Focus Center
Drag Free
Drag Free Snap
Carousel Progress
Vertical Slider
Вертикальный слайдер требует высоты или heightRatio параметр для определения высоты ползунка.
- 01
- 02
- 03
- 04
- 05
- 06
- 07
- 08 . колесо
- Написано на TypeScript
- Не требует зависимостей
- Облегченный, 29 КБ (12 КБ в сжатом виде)
- Гибкий и расширяемый
- Защищено более чем 400 тест-кейсами
- Несколько слайдов
- Переход с помощью CSS
- Поддерживает точки останова
- Принимает относительные единицы измерения CSS
- Нет необходимости обрезать изображения RTL и вертикальное направление
- Перетаскивание мышью и касание
- Режим свободного перетаскивания
- Навигация колесиком мыши
- Вложенный ползунок
- Ленивая загрузка
- Ползунок миниатюр
- Автоматическая ширина и высота
- Специальные возможности
- Живая область
- Internet Explorer 10
продолжительность сна .Автоматическая ширина/высота
Ширина каждого слайда определяется самой шириной его элемента.
Автозапуск
Вы можете добавить индикатор выполнения и кнопки воспроизведения/паузы, предоставив дополнительный HTML-код. Кроме того, вы можете включить автовоспроизведение только тогда, когда ползунок находится в окне просмотра, используя расширение Intersection.
Плавный переход
Плавный переход не поддерживает несколько слайдов.
Справа налево
Вложенный ползунок
Точки останова
Вы можете обновить некоторые параметры с помощью медиа-запроса. Измените размер окна, чтобы увидеть, как это работает.
Добавить/удалить
Вы можете динамически добавлять/удалять слайды через API.
Ленивая загрузка
Ленивая загрузка откладывает загрузку изображений, чтобы сократить время первоначальной загрузки и потребление памяти/пропускной способности. Проверьте инструмент разработки вашего браузера, чтобы увидеть, как он работает.
Миниатюры
Ползунки Splide могут быть синхронизированы друг с другом. Используя это, вы можете создать галерею с навигацией по миниатюрам.
Auto Scroll*
Расширение AutoScroll непрерывно прокручивает ползунок (требуется расширение AutoScroll). Это совместимо с расширением Intersection.
Видео*
Расширение «Видео» назначает слайдам видео HTML, YouTube и Vimeo (требуется расширение «Видео»). Это совместимо с расширением Intersection.
Это совместимо с расширением Intersection.
Grid*
Расширение Grid создает строки и столбцы в ползунке (требуется расширение Grid).
Навигация по хешу URL*
Расширение хэша URL позволяет синхронизировать ползунок с хешем URL и обновлять хеш при изменении активного слайда (требуется расширение хэша URL).
О Splide
Splide — гибкий, легкий и доступный слайдер, написанный на TypeScript. Это поможет вам создавать различные типы ползунков, просто изменяя параметры, такие как несколько слайдов, миниатюры, вложенные ползунки, вертикальное направление и многое другое. Кроме того, вы можете расширить возможности ползунка, используя API-интерфейсы или создав расширения.
Узнать больше
Параметры
Splide имеет множество опций, которые делают его очень гибким. Легко получить слайдер, который вы хотите, за минуту.
Легко получить слайдер, который вы хотите, за минуту.
Учебные пособия
Учебные документы помогут вам создать сложный слайдер, например слайдер с миниатюрами.
View TutorialsAPIs
Splide предоставляет некоторые API и события, которые позволяют вам управлять ползунком с помощью скрипта.
View APIsExtension
Хотите добавить дополнительные функции в слайдер? Давайте начнем создавать ваше расширение.
View ExtensionНачало работы — Splide
Установка
У вас есть 4 варианта включения Splide на ваш сайт.
NPM
Рекомендуемый метод установки — NPM. Установите последнюю версию с помощью следующей команды:
$ npm install @splidejs/splide
Hosting Files
Вы можете скачать пакет Splide по следующей ссылке:
Скачать
Перейдите в каталог DIST/JS и импортируйте файл .  =
= "path-to-the-file/splide.min.js" > < / script >
HTML
CDN
You can also include this library from CDN:
jsDelivr
Для производства я рекомендую использовать конкретный номер версии вместо ключевого слова «последняя» для избежать неожиданной поломки от дальнейшего обновления.
Интеграция
Пакеты интеграции доступны для React, Vue и Svelte.
- Реактивный слайд
- Вью Сплайд
- Тонкий шлейф
Последняя версия поддерживает только Vue 3 . Вы должны использовать старую версию (0.3.5) для Vue 2, но версия Splide также устарела.
Импорт CSS
Во-вторых, выберите файл CSS и свяжите его со своим сайтом.
Файлы
Вы увидите несколько файлов CSS в каталогах dist/css и dist/css/themes .
| Файл | Описание |
|---|---|
splide.min.css | Включает все стили. Содержимое совпадает с splide-default.min.css |
splide-[theme].min.css | Включает все стили |
splide-core.min.css | Включает только основные стили |
Если вы хотите полностью настроить внешний вид карусели,
выберите файл splide-core.min.css , который не включает стили стрелок, нумерации страниц и индикатора выполнения,
что уменьшает ненужные работы по «переопределению».
В противном случае выберите splide.min.css или splide-[theme].min.css .
Связывание таблицы стилей
Однажды выберет тему, ссылку на файл по Элемент:
<REL="СТИЛЕЙ=" СТИЛЕЙ="СТИЛЕЙ=".
"Путь к файлу/разбил.0144"URL-TO-CDN/SPLIDE.MIN.CSS">HTML
или импортные файлы, если ваш Bundler поддерживает CSS:
Import
Import
. ';
импорт'@splidejs/splide/css/skyblue';
импорт'@splidejs/splide/css/sea-green';
импорт'@splidejs/splide/css/core';JavaScript
HTML
Затем создайте карусель с помощью HTML.
У нас есть две основные структуры, которые зависят от того, связана ли карусель напрямую с вашим основным содержимым или нет.
Если это — например. баннеры, галереи, открытки или список товаров — используйте следующую разметку:
<разделкласс="splide"aria-label="Splide Basic HTML Example">
<divclass="splide__track">
<ulclass="splide__list">
<liclass="splide__slide">Slide01</li>
<liclass="splide__slide">Slide02</li>
<liclass="splide__slide">Slide03</li>
</DIV>9053 HTM.
</Раздел>SER 9014, IRLEL OR SORE
9014, ISLER 9014, IRLEL OR SORE, IR NOTMENT. используйте эту разметку:
<divclass="splide"role="group"aria-label="Splide Basic HTML Пример ">
<DIVClass=" SPLIDE__TRACK ”=" SPLIDE__TRACK ”=»0144ulclass="splide__list">
<liclass="splide__slide">Slide01</LI>
<LI<LI<LI.0144
"splide__slide">Slide02</li>
<liclass="splide__slide ">Slide03</li>
</Div>
</Div>HTML
В любом случае. Вы можете использовать
,и
.В любых структурах убедитесь, что предоставляет краткую метку корневому элементу.
Если у вас есть видимая метка для карусели, свяжите ее с каруселью с помощью
aria-labelledbyinstead ofaria-label:
<sectionclass="splide"aria-labelledby="carousel-heading ">
<H3ID=" Карусная головка "44=" Карусная головка "4493>"=""0143 BasicHTMLExample</h3>
<divclass="splide__track">
<ulclass="splide__list">
<liclass="splide__slide">Slide01</li>
<liclass="splide__slide">Slide02</li>
<liclass="splide__slide">Slide03</li>
</DIV>
</Секция>Секция>0309Посетите эту страницу для получения более подробной информации.

Применение Splide
Наконец, примените Splide к элементу HTML.
Использование импорта
Импортируйте класс
Splide, создайте его экземпляр и вызовите методmount(). Первый аргумент конструктора принимает селектор CSS или сам элемент .
импортСлайдиз'@splidejs/splide'; .крепление();JavaScript
Не забудьте вызвать метод
mount(), иначе в браузере ничего не появится😥.Использование глобального класса
Если включить библиотеку через

 jump(distance, callback)
jump(distance, callback)
 Если это — например. баннеры, галереи, открытки или список товаров — используйте следующую разметку:
Если это — например. баннеры, галереи, открытки или список товаров — используйте следующую разметку: SER 9014, IRLEL OR SORE
SER 9014, IRLEL OR SORE  0144
0144  Если у вас есть видимая метка для карусели, свяжите ее с каруселью с помощью
Если у вас есть видимая метка для карусели, свяжите ее с каруселью с помощью