JavaScript Charting Library | AnyChart JS Charts
AnyChart — это мощная легковесная JavaScript библиотека для создания диаграмм и графиков с детально проработанными описанием API и документацией, а также поддержкой высшего качества.
Мы работаем над этим решением с 2003 года с одной лишь целью — позволить любому разработчику легко добавлять красивые интерактивные графики и диаграммы в любой мобильный, десктопный и веб-продукт. В результате сегодня AnyChart обеспечивает визуализацию данных в тысячах солидных продуктов. Среди наших клиентов — и компании из списка Fortune 500, и стартапы.
Наш визуализационный компонент работает с любой базой данных и совсестим со всеми платформами. Исходный код открыт, и его можно скачивать и изменять, что обеспечивает максимальную гибкость. Доступность людям с ограниченными возможностями (Accessibility) очень важна для нас, поэтому наши решения, например, полностью соответствуют требованиям Section 508, которая регулирует в США право данной категории лиц на доступ к информационным технологиям.
AnyChart: разработано для разработчиков! Узнайте больше о некоторых возможностях AnyChart: типы графиков, персонализация, экспорт и публикация в социальных сетях, создание дашбордов, локализация.
Более 75% компаний из списка Fortune 500 и тысячи стартапов довольны работой с AnyChart.Множество типов JavaScript графиков
AnyChart дает возможность использовать более 60 готовых типов графиков и диаграмм прямо «из коробки», а также весь необходимый инструментарий для создания собственных — любых других.
Show 50 more chart types
Back
Show 32 more chart types
Back
Show 14 more chart types
Back
Ваши графики — ваш дизайнОформление графиков легко регулировать с помощью тем и палитр: в AnyChart доступен целый ряд наборов предустановленных вариантов дизайна, а также есть возможность настраивать собственные схемы.
скачать или Смотреть исходник
Экспорт в файл и социальные сетиВы можете легко делиться графиками и диаграммами, построенными с помощью JavaScript библиотеки AnyChart, в социальных сетях: Facebook, Pinterest, Twitter и LinkedIn. Доступна настройка интеграции и с любой другой соцсетью.
Узнать больше
Решения для бизнеса и дашбордыДашборды Business Intelligence организуют наглядное представление множества данных, метрик, показателей эффективности на одном экране. Это позволяет высшему руководству, менеджерам и рядовым сотрудникам визуально отслеживать KPI и оценивать ситуацию. BI дашборды помогают лучше понимать данные и, как следствие, повышать эффективность работы организации.
AnyChart предлагает целый ряд примеров веб-приложений с интерактивными BI дашбордами. Каждый интерактивный JavaScript дашборд в этих приложениях построен с помощью AnyChart.
Тысячи компаний уже используют AnyChart для создания интерактивных дашбордов. Присоединяйтесь и вы!
Разрабатываете дашборд для анализа продаж, мониторинга скорости загрузки сайта, дашборд для CIO или оценки портфеля инвестиций, дашборд для отдела персонала или дашборд для технической поддержки? Все эти и любые другие решения легко сделать в AnyChart.
Узнать больше
локализацияРазрабатываете международное или многоязычное решение? Без проблем: наши графики умеют говорить на любых языках!
В AnyChart доступно 194 файла с предустановленными локалями, и вы также можете создавать свои.
скачать или Смотреть исходник
Свяжитесь с нашими представителями
Наши менеджеры будут рады ответить на любые вопросы, связанные с нашей продукцией, лицензированием, покупкой и т.д.- +1 (888) 845-1211 (США)
- +44 20 7193 9444 (Европа)
Лучшие бесплатные библиотеки JavaScript для создания графиков и диаграмм
0 ∞
Данные пронизывают все аспекты нашей жизни. Мы используем различные данные для оптимизации производительности, предоставления услуг и повышения эффективности. Однако неструктурированная информация – не самый лучший способ передачи данных. Пользователи лучше воспринимают данные, представленные в визуальном формате, нежели текстовую информацию. Этот факт делает графики и диаграммы лучшим способом донесения информации до посетителей сайта.
Мы используем различные данные для оптимизации производительности, предоставления услуг и повышения эффективности. Однако неструктурированная информация – не самый лучший способ передачи данных. Пользователи лучше воспринимают данные, представленные в визуальном формате, нежели текстовую информацию. Этот факт делает графики и диаграммы лучшим способом донесения информации до посетителей сайта.
Существует немало бесплатных JavaScript- библиотек для создания инфографики. В этой статье мы рассмотрим функциональность лучших бесплатных библиотек, чтобы вы могли выбрать наиболее подходящий пакет для реализации своих проектов на JavaScript.
- Chart.js
- Chartist.js
- D3.js
- C3.js
- Frappe Charts
- Plotly.js
- ApexCharts
- uPlot
- Заключение
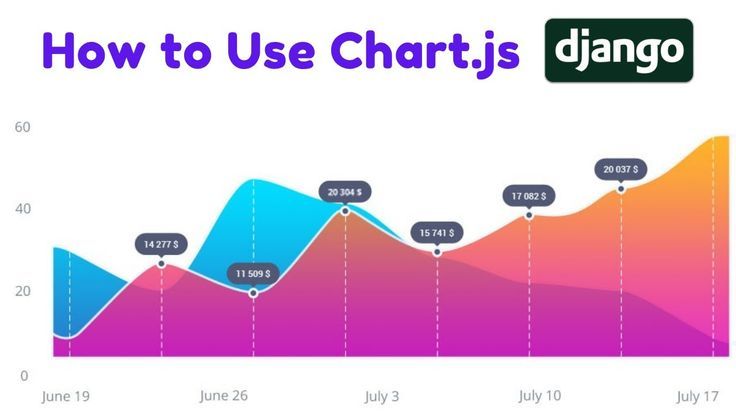
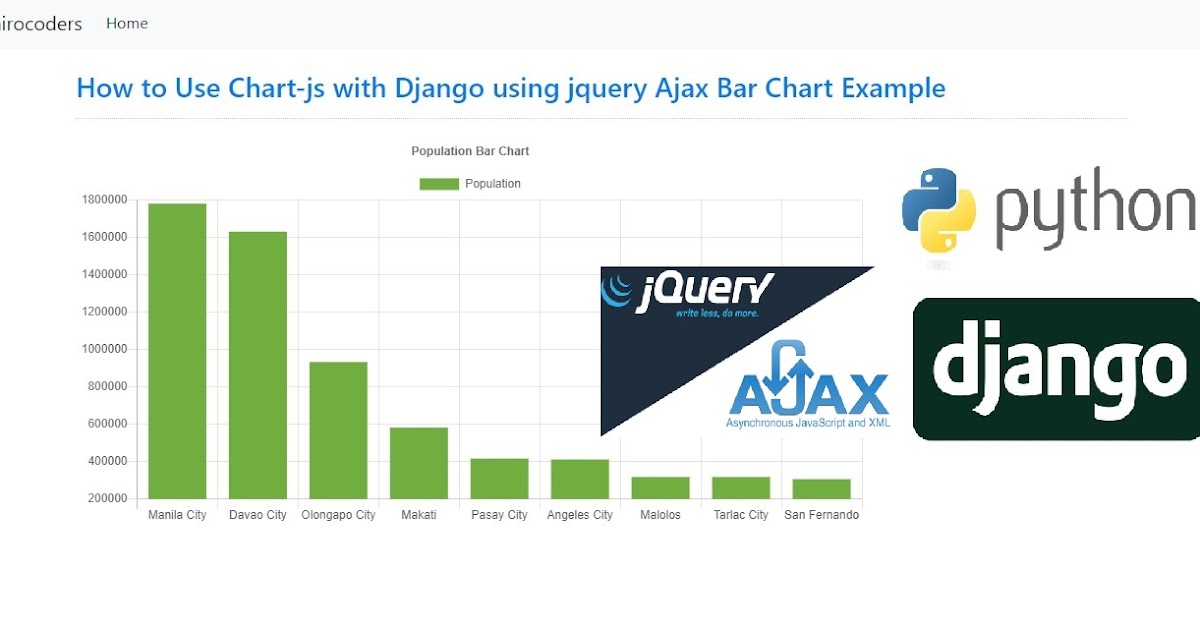
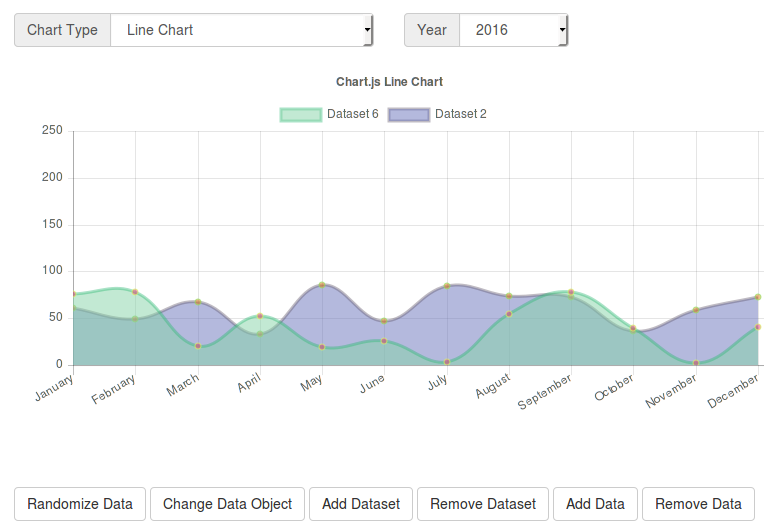
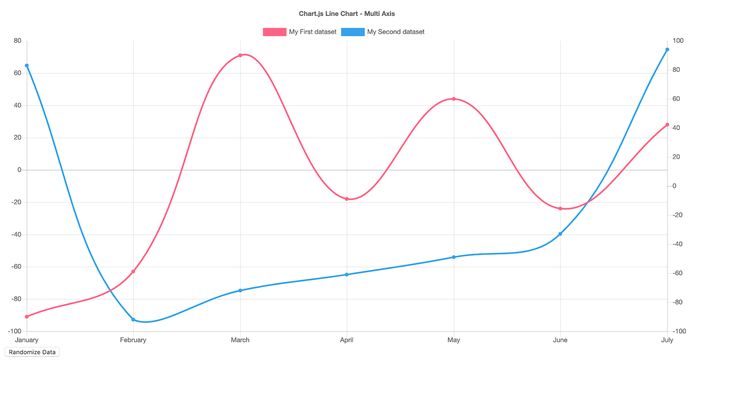
Одна из самых популярных библиотек для создания графиков и диаграмм на сайте – Chart.js. Два главных преимущества этой библиотеки – простота изучения и интеграции, а также наличие в наборе восьми общепринятых видов графиков. С помощью данного пакета можно создавать линейные, столбчатые, радарные, пузырьковые, точечные, площадные, круговые и полярные диаграммы. Допускается одновременное отображение на одном графике более двух типов диаграмм.
С помощью данного пакета можно создавать линейные, столбчатые, радарные, пузырьковые, точечные, площадные, круговые и полярные диаграммы. Допускается одновременное отображение на одном графике более двух типов диаграмм.
Для визуализации графики библиотека Chart.js использует специальный элемент HTML5, canvas («холст»), по этой причине графические блоки по умолчанию адаптивны. Это означает, что они автоматически масштабируются в соответствии с размерами экрана пользовательского устройства. Различные элементы диаграмм можно анимировать – средства для этого уже имеются в библиотеке Chart.js.
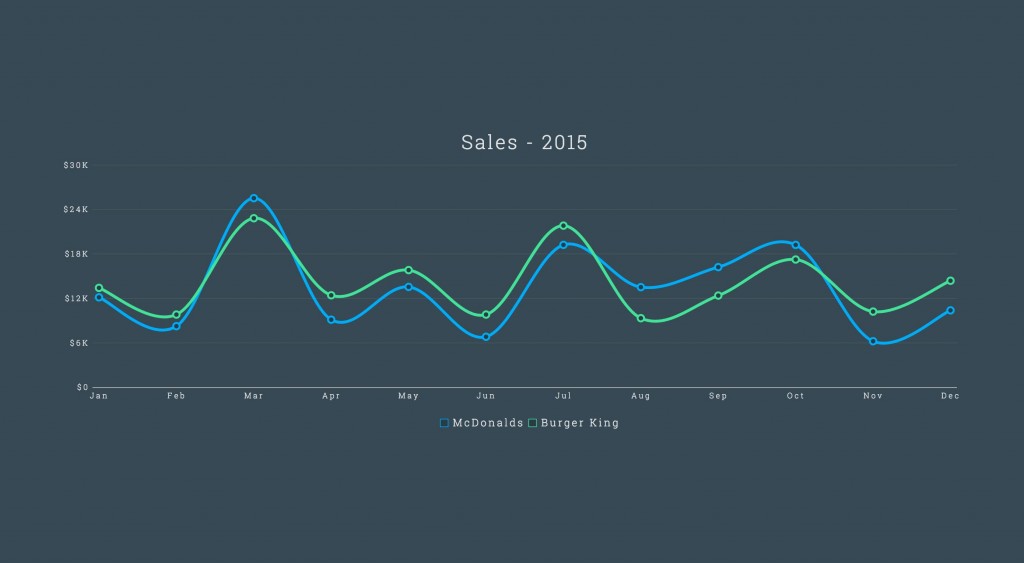
Второе по популярности решение – Chartist.js . Эта библиотека также представляет собой простой в использовании инструмент для создания веб-графиков. Между Chart.js и Chartist.js есть, как и сходство, так и несколько фундаментальных различий.
Как и Chart.js, эта библиотека создает компактные по размеру и адаптивные графики. Набор включает в себя базовые типы диаграмм – гистограмму, линейную, круговую и так далее. Пакет не требует установки каких-то дополнительных сторонних компонентов.
Пакет не требует установки каких-то дополнительных сторонних компонентов.
Самое большое различие между Chart.js и Chartist.js заключается в том, что последняя библиотека использует для визуализации графиков формат SVG. Все графики разделены на множество подтипов. Например, вы можете создавать простые линейные диаграммы, а также линейные графики с заполненной базовой областью или биполярные линейные диаграммы.
Пакет Chartist.js включает в себя только средства для визуализации графиков. Это означает, что в данной библиотеке нет встроенных инструментов для обработки событий, добавления меток и так далее. Впрочем, добавить такие функции можно и самостоятельно.
Название пакета D3.js происходит от термина Data-Driven Documents («документы, управляемые данными). Это один из «тяжеловесов» в сфере визуализации данных. Данная библиотека поможет вам представить данные в любом желаемом виде, включая все стандартные типы диаграмм.
Среди главных преимуществ данной библиотеки – мощность и гибкость. Этот пакет позволяет создавать любые виды графиков и диаграмм. Возможности библиотеки не ограничиваются стандартным набором деловой графики. Пакет D3.js использует целый ряд технологий, включая SVG, Canvas и HTML, которые позволяют реализовать любой визуальный элемент.
Этот пакет позволяет создавать любые виды графиков и диаграмм. Возможности библиотеки не ограничиваются стандартным набором деловой графики. Пакет D3.js использует целый ряд технологий, включая SVG, Canvas и HTML, которые позволяют реализовать любой визуальный элемент.
Подобная функциональность подразумевает, что для освоения библиотеки надо приложить определенные усилия. В пакет входит около 30 модулей и более 1000 методов, которые помогают разработчикам в реализации любых проектов.
Многих разработчиков привлекает функциональность D3.js, но останавливает сложность изучения. Однако решение для этой проблемы существует. Библиотека C3.js представляет собой своеобразную оболочку, «под капотом», которой работает D3.js со всеми своими возможностями, но разработчикам при этом не надо тратить столько же времени на изучение пакета. Это прекрасное решение для разработчиков, которые заинтересованы в создании графиков с помощью D3.js.
Три главных преимущества данной библиотеки – простота изучения, опции по кастомизации, и предоставление полного контроля над визуализацией графиков. Поскольку этот пакет представляет собой оболочку для D3.js, все сложные задачи здесь максимально автоматизированы.
Поскольку этот пакет представляет собой оболочку для D3.js, все сложные задачи здесь максимально автоматизированы.
Эта библиотека предусматривает создание пользовательского класса для каждого элемента, что упрощает оформление графиков в определенном стиле. И, наконец, есть набор функций для контроля поведения диаграмм – даже после рендеринга.
Библиотека с открытым исходным кодом Frappe Charts позволяет легко создавать стильную и адаптивную инфографику. Установка сторонних компонентов для рендеринга не потребуется.
Данная библиотека поставляется с разнообразными встроенными типами диаграмм – линейными, площадными, круговыми и пузырьковыми. Вы также можете создать несколько диаграмм на основе процентов, которые показывают долю различных элементов, похожих на круговую диаграмму, но на полосе вместо круга. Вы также можете создавать диаграммы тепловых карт, аналогичные тем, что показывает GitHub для визуализации вкладок в репозитории.
Одна из особенностей, которая вам понравится в этой библиотеке, – возможности настройки, которые она предоставляет. Подсказки, которые поставляются с библиотекой, просто фантастические. Вы также можете аннотировать свои диаграммы, отмечая различные линии и области. Существует множество доступных параметров конфигурации, и вы даже можете изменять точки данных после их визуализации.
Подсказки, которые поставляются с библиотекой, просто фантастические. Вы также можете аннотировать свои диаграммы, отмечая различные линии и области. Существует множество доступных параметров конфигурации, и вы даже можете изменять точки данных после их визуализации.
Бесплатная открытая библиотека Plotly.js обладает широкой функциональностью. В ее состав входят модули для Python и R, которые помогают визуализировать графики, реализованные на этих языках программирования.
Данный пакет базируется на D3 и StackGL. Однако, в отличие от D3, разработчики Plotly сосредоточились на том, чтобы сделать библиотеку намного проще в использовании и ускорить отрисовку основных типов диаграмм. Этот пакет идеально подходит для разработчиков, которым нужен обширный набор различных типов диаграмм. Plotly поможет вам создать 40 различных типов диаграмм, охватывающих все виды графиков: от базовых линейных и точечных диаграмм до статистических диаграмм, таких как гистограммы и графики 2D-плотности.
Данная библиотека поставляется со встроенной обработкой событий, и в ней, помимо всего прочего, предусмотрены события для клика, наведения и выбора. Plotly также предлагает множество других опций конфигурации и полезных функций, таких как увеличение и уменьшение масштаба, панорамирование, сброс и так далее. Plotly.js позволяет сделать диаграммы редактируемыми или использовать различные языки для отображения текста в надписях.
ApexCharts позиционируется как современная JavaScript-библиотека, которая позволяет создавать интерактивную инфографику с использованием простого API. Процесс создания графиков в данном случае выглядит предельно просто: вам всего лишь нужно задать необходимые параметры – тип диаграммы, метки, выбрать источник данных (объект, содержащий пары ключей и значений). Всю рутину по отрисовке диаграммы данная библиотека возьмет на себя.
Среди других впечатляющих опций – возможность синхронизации данных между различными диаграммами и графиками. Изменения, внесенные в один график, отразятся на диаграммах, связанных с ним. Кроме того, есть опция взаимодействия с графиками – их можно масштабировать, прокручивать, разворачивать.
Кроме того, есть опция взаимодействия с графиками – их можно масштабировать, прокручивать, разворачивать.
Доступны все основные типы графиков – линейные, круговые, точечные, радарные и так далее. Помимо этого, типы графиков можно комбинировать. Предусмотрено добавление пользовательских меток и описаний, а также динамическое обновление инфографики.
Пакет uPlot представляет собой компактную и быструю библиотеку, которая подходит для реализации проектов с большим количеством графиков без негативного влияния на производительность сайта. На своей GitHub-страницеразработчики предоставляют сравнительные данные о быстродействии этой библиотеки в сравнении с другими популярными решениями.
Одна из самых удивительных метрик показывает, что библиотека может визуализировать около 150 000 точек данных всего за 135 мс. Другие интересные опции включают в себя очень быстрое реагирование на наведение и увеличение. Представленная ниже презентация демонстрирует график с 100 000 точек данных.
Среди полезных функций этого пакета – многочисленные Y-оси, различные системы координат и сетки. Графики могут быть как линейными, так и логарифмическими. Предоставляются все основные типы диаграмм. Внешний вид графиков (тип и цвет заливки, виды линий) можно настраивать.
Есть, однако, и недостатки, которые могут повлиять на ваш выбор. Высокая производительность подразумевает определенные ограничения: данная библиотека не предоставляет никаких встроенных средств для создания переходов или анимации. Также нет встроенной опции для отслеживания прокрутки и увеличения – хотя существуют соответствующие плагины для решения подобных задач.
В этой статье мы рассмотрели восемь бесплатных JavaScript — библиотек, которые по-разному решают задачу визуального представления данных. У каждого из этих пакетов есть свои преимущества и недостатки, поэтому вы сможете выбрать из приведенного выше списка решение, которое наилучшим образом справится именно с вашими задачами. К примеру, библиотека Chart. js отлично подходит для быстрого создания простых графиков, а если вам нужна продвинутая инфографика – попробуйте использовать библиотеку Apex Charts.
js отлично подходит для быстрого создания простых графиков, а если вам нужна продвинутая инфографика – попробуйте использовать библиотеку Apex Charts.
Чтобы узнать о других опциях рассмотренных нами библиотек, посетите официальные страницы разработчиков, на которых есть дополнительные демонстрационные материалы.
Наталья Кайдаавтор-переводчик статьи «Best Free JavaScript Chart Libraries»
Пожалуйста, оставьте свои комментарии по текущей теме статьи. За комментарии, дизлайки, лайки, отклики, подписки огромное вам спасибо!
introjavascriptgraphics
Давайте сделаем немного графики, но не много. Только основы. Шаги малыша. Шаги малыша. Все, что мы здесь делаем, — это один или два примера для каждого типа графической техники.
Простое управление DOM
Окно браузера содержит элементы. Элементы могут иметь цвета (даже градиенты), границы, цвета фона, фоновые изображения, причудливые границы, настройки прозрачности и всевозможные отступы и поля. Элементы могут быть даже изображениями! С закругленными границами мы можем получить круги. Важно отметить, что CSS также позволяет элементам быть равными 9.0007 расположен . С помощью JavaScript мы можем со временем изменять все эти настройки для создания анимации.
Важно отметить, что CSS также позволяет элементам быть равными 9.0007 расположен . С помощью JavaScript мы можем со временем изменять все эти настройки для создания анимации.
Непосредственное манипулирование DOM утомительно, чревато ошибками и требует большого количества кода. В реальной жизни вы вряд ли когда-нибудь сделаете такое; однако полезно знать, как это работает. Поэтому изучите код здесь, но не слишком беспокойтесь, если он покажется вам громоздким.
Вот программа с прыгающим мячом, использующая низкоуровневый JavaScript, управляющий DOM:
Вот код. Обратите внимание на использование requestAnimationFrame , который вы предоставляете с функцией для выполнения перед следующей перерисовкой браузера.
bouncingballs.js
/* * Скрипт, иллюстрирующий прыгающие мячи. HTML должен предоставить контейнер div * (id = 'bounceContainer') и кнопка (id = 'startOrStopBounce'), которая переключает * анимация. */ window.addEventListener('загрузить', () => { const container = document.querySelector('#bounceContainer') кнопка const = document.querySelector('#startOrStopBounce') класс Мяч { конструктор (x, y, dx, dy, диаметр, цвет) { // Исходная модель Object.assign(это, {x, y, dx, dy, диаметр}) // Исходный вид this.div = document.createElement('div') Object.assign(this.div.style, { слева: `${x}px`, сверху: `${y}px`, ширина: `${диаметр}px`, высота: `${диаметр}px`, borderRadius: `${диаметр / 2}px`, backgroundColor: цвет, положение: «абсолютное», }) container.appendChild(этот.div) } двигаться() { // Обновить модель [this.x, this.y] = [this.x + this.dx, this.y + this.dy] если (this.x < 0 || this.x >
container.clientWidth - this.diameter) { this.x = Math.max(0, Math.min(this.x, container.clientWidth - this.diameter)) это.дх = -это.дх } если (this.y < 0 || this. y > container.clientHeight - this.diameter) { this.y = Math.max(0, Math.min(this.y, container.clientHeight - this.diameter)) это.ди = -это.ди } // Обновить представление [this.div.style.left, this.div.style.top] = [`${this.x}px`, `${this.y}px`] } } константа заранее = () =>
{ balls.forEach(ball => ball.move()) если (button.value === 'СТОП') { запросAnimationFrame (дополнительно) } } button.addEventListener('щелчок', () => { если (button.value === 'СТОП') { button.value = 'СТАРТ' } еще { запросAnimationFrame (дополнительно) button.value = 'СТОП' } }) постоянные шары = [ новый мяч (20, 70, 3, 2, 30, 'rgba (90, 255, 95, 0,5)'), новый мяч (500, 300, -3, -3, 35, 'rgba (200, 41, 199, 0,5)'), новый мяч (140, 10, 5, 5, 40, 'rgba (250, 50, 10, 0,4)'), ] })
Графика только с CSS
В Интернете есть тысячи примеров использования только CSS для интересной графики. Вот один из них:
См. Pen Pure CSS Rainbow Sinus Road Кейта Уайланда (@keithwyland) на CodePen.
Pen Pure CSS Rainbow Sinus Road Кейта Уайланда (@keithwyland) на CodePen.
Получайте удовольствие от просмотра примеров, демонстраций и учебных пособий, которые можно найти в Интернете по запросу «Графика только для CSS».
SVG
SVG — это язык разметки для описания двухмерной векторной графики. Mozilla размещает домашнюю страницу для SVG в Интернете с JavaScript, с кучей ресурсов, включая это руководство.
D3
D3 — это библиотека JavaScript для визуализации данных некоторыми эффектными способами. Начните с Галереи D3, затем перейдите на домашнюю страницу D3 и найдите несколько руководств по созданию собственных творений.
Canvas
HTML содержит элемент , предназначенный для рисования. Вот документы, а вот туториал
Рисование на холсте выполняется с помощью JavaScript. Вы получаете объект контекста для холста, либо двухмерный, либо трехмерный контекст, и используете методы объекта контекста для рисования. Если вам нужна интерактивность и анимация, как обычно применяются базовые методы JavaScript для синхронизации и событий. Вот пример, который мы рассмотрим в классе:
Если вам нужна интерактивность и анимация, как обычно применяются базовые методы JavaScript для синхронизации и событий. Вот пример, который мы рассмотрим в классе:
shape.js
/*
* Скрипт, который рисует случайные фигуры на холсте, идентификатор которого называется «фигуры».
*/
window.addEventListener('загрузить', () => {
const canvas = document.getElementById('фигуры')
константная ширина = холст.ширина
константная высота = холст.высота
const ctx = canvas.getContext('2d')
const random255 = () => Math.floor(Math.random() * 255)
const randomColor = () => `rgba(${random255()},${random255()},${random255()},0.5`
const randomX = () => (Math.random() * ширина) - 50
const randomY = () => (Math.random() * высота) - 50
const randomSide = () => (Math.random() * 100) + 20
const randomRadius = () => (Math.random() * 50) + 20
const drawShapes = () => {
ctx.clearRect (0, 0, ширина, высота)
для (пусть я = 0; я < 50; я += 1) {
ctx.fillStyle = случайный цвет()
ctx. fillRect(randomX(), randomY(), randomSide(), randomSide())
ctx.fillStyle = случайный цвет()
ctx.beginPath()
ctx.arc(randomX(), randomY(), randomRadius(), 0, Math.PI * 2, правда)
ctx.closePath()
ctx.fill()
}
}
canvas.addEventListener('щелчок', drawShapes)
рисовать фигуры ()
})
fillRect(randomX(), randomY(), randomSide(), randomSide())
ctx.fillStyle = случайный цвет()
ctx.beginPath()
ctx.arc(randomX(), randomY(), randomRadius(), 0, Math.PI * 2, правда)
ctx.closePath()
ctx.fill()
}
}
canvas.addEventListener('щелчок', drawShapes)
рисовать фигуры ()
})
Двухмерная графика с использованием p5.js
Суперская библиотека p5.js значительно упрощает рисование на холсте. Если вы попали на эту страницу в рамках моего курса «Введение в компьютерное программирование», мы начали курс с двухмерной графики p5.js, так что, надеюсь, вы кое-что помните! Если вы новичок или просто хотите освежить знания, начните здесь.
WebGL
WebGL (библиотека веб-графики) — это библиотека JavaScript для 3D-графики. Ваша 3D-графика использует графический процессор вашего устройства для аппаратного ускорения. Рендеринг выполняется на элементе холста.
WebGL — очень низкоуровневая библиотека; на практике вы захотите использовать библиотеку, созданную поверх WebGL, например, three. js, babylon.js или p5.js. Давайте вместе напишем код p5.js.
js, babylon.js или p5.js. Давайте вместе напишем код p5.js.
У разработчиков p5.js есть собственный мини-курс «Начало работы с WebGL».И, конечно же, есть серия видеороликов Coding Train, которые также научат вас трехмерной графике p5.js.
Системы координат и геометрия
Вот основы:
- Начало (0, 0, 0) в центре холста. х идет вправо. у идет вниз. z выходит к зрителю.
- При рисовании фигур вы не указываете положение, они всегда центрируются в начале координат!
- Вы перемещаете, масштабируете и вращаете начало координат перед рисованием.
- Существует семь основных форм: сфера, эллипсоид, цилиндр, конус, тор, параллелепипед, плоскость:
сфера(радиус=50, детализацияX=24, детализацияY=16) эллипсоид (радиус X = 50, радиус Y = радиус X, радиус Z = радиус Y, детализация X = 24, детализация Y = 16) цилиндр(радиус=50, высота=радиус, детализацияX=24, детализацияY=1, bottomCap=true, topCap=true) конус (радиус = 50, высота = радиус, детализация X = 24, детализация Y = 1, крышка = истина) тор (радиус = 50, радиус трубы = 10, детализация X = 24, детализация Y = 16) коробка (ширина = 50, высота = ширина, глубина = высота, детализация X = 1, детализация Y = 1) плоскость (ширина = 50, высота = ширина, деталь X = 1, деталь Y = 1)
Вот демонстрация основных форм и перевода (Исходный код):
Code-Along Time:
- Постройте НЛО из двух эллипсоидов.

- Анимированные переводы.
- Теперь покажите вращение: rotateX, rotateY, rotateZ. Обратите внимание, что вращение выполняется в радианах и по часовой стрелке, если вы смотрите в начало координат из точки на положительной оси.
- Теперь объедините вращение и перемещение. Покажите, что порядок имеет значение!
- Создайте плоскость, изображающую «землю». Поскольку теперь в нашей сцене два элемента, пришло время представить
нажмитеинажмите. - «Приземлить» НЛО на землю.
В итоге мы получим (Исходный код):
Упражнение . Опишите эффект вращения перед перемещением по сравнению с перемещением перед вращением.
Модели и преобразованияВы не ограничены семью основными формами. p5.js позволяет создавать и загружать собственные модели с помощью функций
modelиloadModel.Кроме того, вы не ограничены в перемещении, вращении и масштабировании! Есть пара функций для сдвига и функция для применения произвольного трехмерного аффинного преобразования! Мы не рассматриваем их здесь, но они доступны.
Материалы и освещение
Вы заметили, что фигуры рисуются в виде сетки треугольников. Эти треугольники подчиняются тем же самым функциям stroke , strokeWeight , fill , noStroke и noFill , которые вы знаете и любите по 2-D графике. Но для лучшей графики нам нужен материал и освещение.
Вот функции материалов (вызовите их перед рисованием):
-
normalMaterial() - Не реагирует на свет; использовать только для отладки
-
Материал окружающей среды (цвет) - Цвет отраженного света (независимо от типа света)
-
specularMaterial(цвет) - Цвет света, отраженного во всех направлениях, аналогичен
ambientMaterial, но для точечного и направленного света отражает его обратно в поле зрения, чтобы материал выглядел блестящим -
эмиссионный материал (цвет) - Материал, окрашенный так, чтобы он «излучал» свет
-
блеск(и) - Насколько блестящим (глянцевым) выглядит зеркальный материал, минимальное значение (по умолчанию) равно 1
А вот и функции освещения:
-
окружающий свет (цвет) -
направленный свет(цвет, направление) -
PointLight(цвет, положение) -
SpotLight(цвет, положение, направление, угол, концентрация) -
lightFalloff (постоянный, линейный, квадратичный)
Вот демонстрация с основным материалом и освещением (Исходный код):
Вот демонстрация с зеркальным освещением (Исходный код):
Code-Along Time! Мы собираемся улучшить приложение посадки НЛО и довести его до следующего:
Текстура
Пока достаточно хорошо знать: Inovke loadImage in preload , и вызвать texture перед рисованием. Демо (Исходный код):
Демо (Исходный код):
Это еще не все, но это только начало.
Упражнение . Найдите текстуру луны и наложите ее на сферу, которая движется вокруг Земли. Заставьте Луну облететь Землю за нужное количество земных «дней». Также найдите хорошее изображение космоса и текстурируйте его на плоскости, которую вы поместите далеко за землю и луну.
Камеры
При запуске приложения в p5.js под WebGL вам предоставляется начальная камера с перспективой со следующими характеристиками:
- Положение камеры:
(0, 0, (высота/2) * тангенс (π/6)) - Точка, на которую смотрит камера:
(0, 0, 0) - «Верхний вектор» камеры:
<0, 1, 0>
Некоторые приложения лучше реализуются за счет перемещения камеры по сцене вместо или в дополнение к перемещению объектов внутри сцены! Вот пример спутника с очень эллиптической орбитой, вращающегося вокруг Земли и всегда направленного в сторону поверхности. В программе Земля зафиксирована в начале координат, но камера движется:
В программе Земля зафиксирована в начале координат, но камера движется:
TODO
Движущаяся камера отлично подходит для авиасимуляторов, таких как следующее приложение. И просто для удовольствия, это приложение добавляет случайно сгенерированный ландшафт:
TODO
Перспективная камера отлично подходит для добавления степени реализма в ваши сцены, поскольку объекты, находящиеся дальше от камеры, кажутся меньше. Но для некоторых инженерных чертежей и 2,5-мерных игр более удобна орфографическая проекция — с этой проекцией объекты одинакового размера кажутся одинаковыми независимо от того, как далеко они находятся от камеры. Подробности смотрите в документации по p5.js.
GraphicsJS | AnyChart
Начало работы
Примеры того, что можно легко создать с помощью GraphicsJS
Возможности
Awesome JavaScript API — на основе логики слоев и в сочетании с
простые в использовании примитивы, GraphicsJS API позволяет вам создавать любую визуализацию, которую вы можете
представлять себе.
Функции расширенного текста — вы можете управлять переносом текста, переполнением текста, текстом отступ, высота строки, интервал между буквами, вертикальное и горизонтальное выравнивание внутри вывода SVG/VML произведено ГрафикаJS.
Виртуальный DOM — это абстракция HTML DOM. Он легкий, отстраненный из деталей реализации для конкретного браузера и обеспечивает лучший рендеринг производительность.
Работает по всему миру Как часть AnyChart продукты, GraphicsJS имеет был протестирован на всех устройствах и браузерах — ПК с Windows, Apple Mac, iPhone, iPad, устройства Android. Работает везде, включая IE 6.
Документация
Существует три способа изучения GraphicsJS: читать статьи в Документации,
просматривать методы и образцы в
API и изучайте образцы в Playground. Поскольку GraphicsJS происходит от AnyChart, вы можете встретить образцы, где он называется Anychart.
Графика» и
где вместо него используется пространство имен anychart.graphics пространства имен acgraph . Не пугайтесь и не смущайтесь: GraphicsJS бесплатен и
открой и ты
не нужно беспокоиться о лицензировании. Всегда используйте акграф пространство имен, и у вас не будет никаких проблем. Мы усиленно работаем над отсоединением
GraphicsJS API и
Документация от AnyChart API и документации
и ожидайте, что это будет сделано в течение нескольких недель.
Поскольку GraphicsJS происходит от AnyChart, вы можете встретить образцы, где он называется Anychart.
Графика» и
где вместо него используется пространство имен anychart.graphics пространства имен acgraph . Не пугайтесь и не смущайтесь: GraphicsJS бесплатен и
открой и ты
не нужно беспокоиться о лицензировании. Всегда используйте акграф пространство имен, и у вас не будет никаких проблем. Мы усиленно работаем над отсоединением
GraphicsJS API и
Документация от AnyChart API и документации
и ожидайте, что это будет сделано в течение нескольких недель.
направляющая
Общее руководство пользователя
Руководство пользователя содержит сотни доступных для поиска документов, организованных с помощью древовидной навигации. Статьи охватывают все основные темы о возможностях компонента AnyChart. При необходимости предоставляются ссылки на другие руководства, API и галерею диаграмм.
При необходимости предоставляются ссылки на другие руководства, API и галерею диаграмм.
{ API}
Справочник API JavaScript
Справочник по JavaScript API перечисляет все доступные свойства и методы. Каждый метод поставляется с примерами, которые вы можете запустить и проверить на игровой площадке.
код
Детская площадка
Откуда это?
В течение многих лет GraphicsJS служит графическим движком для визуализации данных AnyChart. продукты. Таким образом, он уже прошел боевые испытания на тысячах веб-сайтов по всему миру. Вы можете найти его в продуктах и решениях многих Удача 500 компаний.
AnyChart AnyStock AnyMap AnyGantt
Поддерживаемые браузеры
6. |