Создаем красивые HTML таблицы (часть 2)
Здравствуйте, продолжаем изучать лучшие скрипты и коды, которые позволят нам создать красивые HTML таблицы.
Скачать исходники для статьи можно ниже
11. Jquery плагин jExcel
Сайт: “bossanova.uk/jexcel”
jExcel-это легкий jQuery плагин, который позволяет вставлять на веб-страничку таблицы, совместимые с Excel.
Плагин помогает также создавать таблицы, похожие на Excel, позволяя редактировать данные таблицы: перемещать, копировать, вставлять и др.
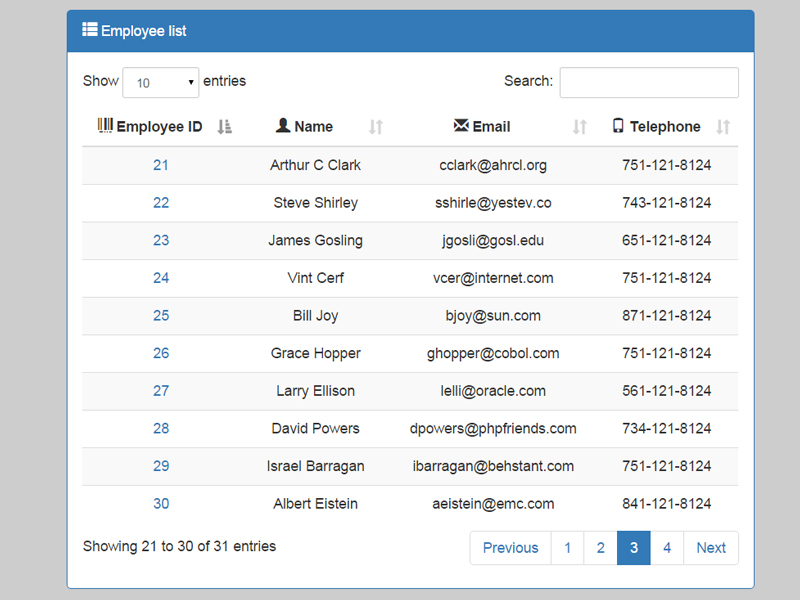
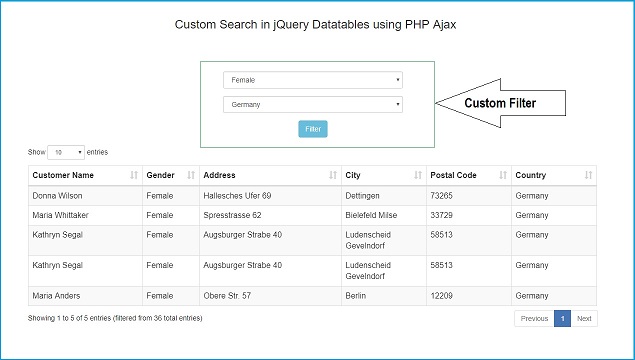
12. jQuery плагин DataTables
Сайт: “datatables.net/”
Супер гибкий jQuery плагин для создания таблиц.
Позволяет добавлять дополнительные элементы управления к любой HTML-таблице. Можно добавить пагинацию, функцию поиска, есть темы оформления и т.д.
Кроме того, он предоставляет большое количество расширений для добавления ещё большего функционала к таблице.
13. jQuery плагин Bootgrid
jQuery плагин Bootgrid
Сайт: “jquery-bootgrid.com/”
jQuery Bootgrid представляет собой интуитивно понятный плагин для создания таблиц.
Он предоставляет такие функции, как поиск, разбиение на страницы, и др.
Так же есть настраиваемые шаблоны.
14. Плагин jQuery-Tabledit
Сайт: “markcell.github.io/jquery-tabledit/”
jQuery-Tabledit – это онлайн-редактор для Bootstrap совместимых HTML таблиц, который позволяет пользователям редактировать данные в таблицах.
Вы можете создать кнопки для переключения между обычным режимом и режимом редактирования, кнопки удаление и восстановление, а также настраивать таблицы с помощью CSS.
15. Плагин jsGrid
jsGrid-это легкий jQuery плагин, который помогает создавать и управлять данными таблицы.
Он поддерживает различные операции с данными таблицы, например: фильтрация, разбиение по страницам, сортировка и т.д.
Он также позволяет настраивать внешний вид таблицы.
16. Библиотека Smart-table
Сайт: “smart-table.org”
Библиотека Smart-table поможет вам преобразовать любую HTML-таблицу в смарт-таблицу, путем добавления следующих функций: поиск, сортировка, разбивка на страницы и т.д.
17. Библиотека HighchartTable
Сайт: “highcharttable.org/”
HighchartTable автоматически преобразует HTML-таблиц в графики и диаграммы.
18. Библиотека TableExport
Сайт: “tableexport.v5.travismclarke.com/#tableexport”
TableExport – это простая библиотека для экспорта HTML-таблицы в CSV, txt или Excel.
19. Плагин Tabulator
Сайт: “github.com/olifolkerd/tabulator”
Tabulator – это jQuery плагин для создания интерактивных таблиц из HTML-таблиц. Он поддерживает почти все стандартные функции интерактивной таблицы, такие как поиск, сортировка, фильтрация данных, а также предлагает множество других функций:
20. FancyGrid
FancyGrid
Сайт: “fancygrid.com/”
FancyGrid – это JavaScript-библиотека для рендеринга таблиц с функцией построения диаграмм и графиков, а также обменом данными с сервером. Есть плагины для AngularJS и jQuery.
FancyGrid поддерживает большое количество функции:
21. Библиотека KingTable
Сайт: “github.com/RobertoPrevato/KingTable”
KingTable поставляется с большим количеством отличных функций, включая поиск на стороне клиента или сервера, сортировку, фильтрацию и более общие функции. Вы можете настроить внешний вид таблицы, добавляя пользовательские фильтры, а также экспортировать данные в различные форматы, таких как CSV, json и в Excel.
22. Плагин stacktable.js
Сайт: “johnpolacek.github.io/stacktable.js/”
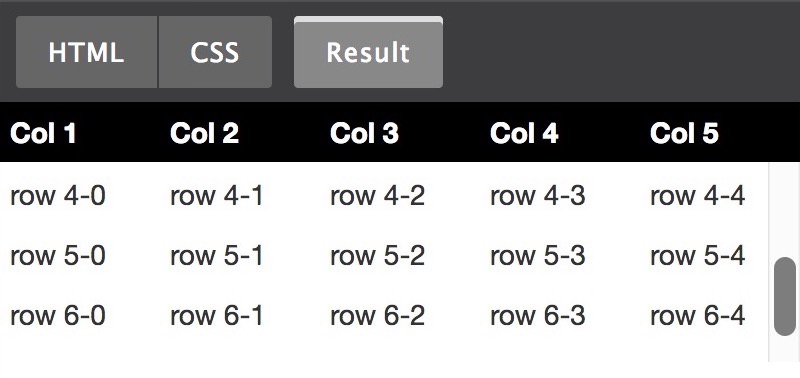
Этот jQuery плагин позволяет конвертировать любые широкие таблицы в 2 колоночные (типа ключ/значение). Идеально разрешение для показа больших таблиц на малых экранах, например для мобильных устройств. Кроме того, можно складывать строки или столбцы по мере необходимости.
Кроме того, можно складывать строки или столбцы по мере необходимости.
23. Tabella.js
Сайт: “iliketomatoes.github.io/tabellajs/”
Tabella.js поможет создать вам адаптивные таблицы с фиксированными заголовками и прокручиваемыми данными (есть даже горизонтальная прокрутка).
24. Wordpreds плагин TablePress
Сайт: “wordpress.org/plugins/tablepress/”
TablePress – это фантастический плагин для WordPress, который позволяет Вам создавать и вставлять таблицы в посты, страницы и виджеты, используя шорткод. Есть такие функции, как поиск и сортировка, а также экспорт данных в различные форматы.
25. WordPress плагин Data Tables Generator by Supsystic
Сайт: “wordpress.org/plugins/data-tables-generator-by-supsystic/”
Плагин Data Tables Generator by Supsystic помогает в создании и управлении таблицами непосредственно из панели администратора с помощью редактора таблиц frontend.

Таблицы также можно экспортировать в форматы CSV, Excel или PDF.
26. WordPress плагин Pricing Table by Supsystic
Сайт: “wordpress.org/plugins/pricing-table-by-supsystic/”
Плагин Pricing Table by Supsystic позволяет создавать таблицы цен без особых усилий. Вы можете выбрать шаблон, отредактировать контент и опубликовать готовую таблицу цен на своём WordPress сайте.
Кроме того, таблицы, созданные с помощью этого плагина, являются адаптивными и отлично выглядять на любых устройствах.
27.Wordpress плагин Magic Liquidizer Responsive Table
Сайт: “wordpress.org/plugins/magic-liquidizer-responsive-table/”
Плагин Magic Liquidizer Responsive Table создаёт адаптивные таблицы, которые отлично выглядят даже на очень маленьких экранах. Вы можете вставлять в таблицы изображения, тексты и т.д.
28. Расширение для браузера Google Chrome – Copytables
Сайт: “chrome.google.com/webstore/detail/copytables/ekdpkppgmlalfkphpibadldikjimijon?hl=en”
Copytables – это расширение для Google Chrome, которое позволяет копировать таблицы с веб-страниц. Вы можете выбрать таблицу ( или отдельные ячееки, строк, столбцы) и копировать их непосредственно как форматированный текст с разделителями CSV или HTML, чтобы далее использовать их по мере необходимости.
Вы можете выбрать таблицу ( или отдельные ячееки, строк, столбцы) и копировать их непосредственно как форматированный текст с разделителями CSV или HTML, чтобы далее использовать их по мере необходимости.
На этом всё! Красивых вам таблиц!
20 лучших jQuery плагинов фильтра и сортировки
Содержание:
- 1. Shuffle
- 2. Sortable
- 3. HTML5 Sortable
- 4. jQuery DataTables
- 5. jPList
- 6. Mixitup
- 7. Tiny Sort
- 8. List.js
- 9. JTPS
- 10. Columns
- 11. Quicksand
- 12. Stupid Table
- 13. Pour Over
- 14. jQuery Sortable Lists
- 15. jQuery Sort and Order Portfolio
- 16. Isotope
- 17. Dynatable
- 18. Bootstrap Dropdown
- 19. Table Sorter
- 20. WaTable
Сортировка и фильтрация очень полезны, если у вас есть определенные наборы данных, такие как таблицы или гриды, однако вы также можете использовать их для управления представлениями списка, например, для страницы портфолио. Фильтры jQuery и плагины сортировки позволяют вам контролировать порядок, размещение, разбиение по страницам и организацию элементов страницы / таблицы.
Фильтры jQuery и плагины сортировки позволяют вам контролировать порядок, размещение, разбиение по страницам и организацию элементов страницы / таблицы.
Эта статья включает в себя 20 лучших плагинов jQuery фильтрации и сортировки для разработчиков, плагины ниже имеют ряд функций и позволяют легко сортировать и фильтровать данные для ваших веб-приложений. Не стесняйтесь поделиться своими мыслями, разместив комментарий ниже.
к содержанию ↑
1. Shuffle
Shuffle.js — это плагин jQuery для сортировки, фильтрации и размещения группы элементов. ОН быстродействующий, отзывчивый и быстрый. Ссылка
к содержанию ↑
2. Sortable
jQuery Sortable — гибкий, удобный сортировочный плагин. Он позволяет сортировать элементы списка (или таблицы и т. Д.) По горизонтали и вертикали с помощью мыши. Поддерживает вложенные списки и чистые контейнеры перетаскивания. jQuery Sortable не зависит от jQuery UI и хорошо работает с Twitter Bootstrap (вы даже можете сортировать навигацию Bootstrap). Ссылка
Ссылка
к содержанию ↑
3. HTML5 Sortable
HTML5 Sortable — это плагин jQuery для создания сортируемых списков и сеток с использованием встроенного API перетаскивания HTML5. Ссылка
к содержанию ↑
4. jQuery DataTables
jQuery DataTables — мощный плагин, который может сортировать, разбивать на страницы и фильтровать миллионы записей. Ссылка
к содержанию ↑
5. jPList
jPList — гибкий плагин jQuery для сортировки, разбивки на страницы и фильтрации любой HTML-структуры. Поддерживаются источники данных: PHP + MySQL, ASP.NET + Sql Server, PHP + SQLite. Он работает с такими шаблонами JavaScript, как Handlebars, Mustache и т. Д. JPList поддерживает XML + XSLT. Работает во всех основных браузерах. Для некоммерческих, личных или открытых проектов и приложений вы можете использовать jPList бесплатно в соответствии с условиями лицензии GPL V3. Ссылка
Ссылка
к содержанию ↑
6. Mixitup
MixItUp — это плагин jQuery, обеспечивающий анимированную фильтрацию и сортировку. Он отлично подходит для управления любым категоризованным или упорядоченным контентом, таким как портфолио, галереи и блоги, но также может служить мощным инструментом для привлечения пользовательского интерфейса приложения и визуализации данных. MixItUp прекрасно работает с вашими существующими HTML и CSS, что делает его отличным выбором для адаптивных макетов. В отличии от подобного рода плагинов (isotope и т.п) данный плагин решает проблему динамической высоты. Если вдруг блок у Вас планирует сменить высоту, то обязательно используйте данный плагин. Ссылка
к содержанию ↑
7. Tiny Sort
TinySort — это небольшой скрипт, который сортирует HTMLElements. Он сортируется по значению текста или атрибута или по одному из его потомков. Приведенные примеры должны помочь вам в этом. Ссылка
Ссылка
к содержанию ↑
8. List.js
List.js — это легкий кросс-браузерный собственный JavaScript, который делает ваши простые списки HTML очень гибкими, доступными для поиска, сортируемыми и фильтруемыми. Также есть возможность добавлять, редактировать и удалять элементы с помощью простых шаблонов. Ссылка
к содержанию ↑
9. JTPS
jTPS — это подключаемый к данным плагин jQuery, который предлагает нумерацию страниц, анимированную прокрутку страниц и интеллектуальную возможность естественной сортировки. Версия для разработки в настоящее время 15 КБ. Ссылка
к содержанию ↑
10. Columns
Столбцы — это простой способ создания данных JSON в HTML-таблицах с возможностью сортировки, поиска и разбивки на страницы. Все, что вам нужно, это предоставить данные, а Columns сделает все остальное. Ссылка
к содержанию ↑
11.
 Quicksand
Quicksand
Quicksand — это плагин jQuery для переупорядочивания и фильтрации элементов с хорошей анимацией тасования. Ссылка
к содержанию ↑
12. Stupid Table
Это глупо простой, нелепо легкий плагин для сортировки таблиц jQuery. Пока вы понимаете базовую сортировку JavaScript, вы можете заставить этот плагин делать все, что вам нужно. Ссылка
к содержанию ↑
13. Pour Over
PourOver — это библиотека для простой, быстрой фильтрации и сортировки больших коллекций — например, 100 000 единиц — в браузере. Он позволяет создавать приложения и архивы для исследования данных со скоростью 60 кадров в секунду, которые не должны ждать вызова базы данных для отображения результатов запроса. Ссылка
к содержанию ↑
14. jQuery Sortable Lists
jQuery Sortable Lists позволяет сортировать html-списки, а также создавать древовидные структуры путем перетаскивания мышью с плавным движением, функции обратного вызова isAllowed или экспорта и многое другое. Ссылка
Ссылка
к содержанию ↑
15. jQuery Sort and Order Portfolio
Плагин jQuery Sort and Order Portfolio имеет ряд функций, таких как расширяемый фильтр и кнопки заказа, настройка анимации, управляемой css3, постепенное ухудшение качества, опциональный обратный порядок, вы можете установить, поддерживает ли кнопка заказа поддержку или нет, и многое другое. Ссылка
к содержанию ↑
16. Isotope
Isotope — это изысканный плагин jQuery для магических макетов. Вы можете выявить и скрыть элементы с помощью фильтрации и переупорядочить элементы с помощью сортировки. Синтаксис очень прост, но макеты могут быть действительно динамичными и интеллектуальными. А также, прогрессивно улучшен для CSS3 преобразований и переходов. Ссылка
к содержанию ↑
17. Dynatable
Dynatable — это динамичный, семантический интерактивный плагин для таблиц, использующий jQuery, HTML5 и JSON. И это не только для таблиц. Dynatable предоставляет платформу для реализации наиболее распространенных элементов из коробки, включая сортировку, поиск и фильтрацию. Прежде всего, Dynatable — это чистый и элегантный API, который интересно использовать. Ссылка
И это не только для таблиц. Dynatable предоставляет платформу для реализации наиболее распространенных элементов из коробки, включая сортировку, поиск и фильтрацию. Прежде всего, Dynatable — это чистый и элегантный API, который интересно использовать. Ссылка
к содержанию ↑
18. Bootstrap Dropdown
Bootstrap Dropdown Filter — это элемент управления для jPList, библиотеки с открытым исходным кодом для сортировки, фильтрации и разбиения на страницы. Он позволяет фильтровать любую структуру HTML (DIVs, UL / LI, таблицы и т. Д.) По заданному пути jQuery и использует стандартный раскрывающийся компонент Bootstrap для макета. Ссылка
к содержанию ↑
19. Table Sorter
Tablesorter — это плагин jQuery для преобразования стандартной таблицы HTML с тегами THEAD и TBODY в сортируемую таблицу без обновления страницы. Tablesorter может успешно анализировать и сортировать многие типы данных, включая связанные данные в ячейке. Ссылка
Ссылка
к содержанию ↑
20. WaTable
Швейцарский плагин jQuery для таблиц с фильтром, форматированием, разбивкой на страницы и сортировкой данных с легкостью и скоростью. Ссылка
Плагин рейтинга создан автором этого блога. Буду очень признателен, если вы сможете его поддержать (ссылка)
p.s. Если статья была полезной и вас переполняет чувство благодарности, можете поддержать меня долларом на патреоне
Bootstrap, css, html, javascript, jquery, php, web, компонент, плагин, скрипт
Romuald Shmidtelson
Поделиться постом:
ПримерDataTables — Bootstrap 4

| Имя | Позиция | Офис | Возраст | Дата начала | Зарплата |
|---|---|---|---|---|---|
| Тайгер Никсон | Системный архитектор | Эдинбург | 61 | 25.04.2011 | 320 800 долларов США |
| Гаррет Уинтерс | Бухгалтер | Токио | 63 | 25.07.2011 | 170 750 долларов США |
| Эштон Кокс | Младший технический автор | Сан-Франциско | 66 | 12.01.2009 | 86 000 долларов США |
| Седрик Келли | Старший разработчик Javascript | Эдинбург | 22 | 29.03.2012 | 433 060 долларов США |
| Айри Сато | Бухгалтер | Токио | 33 | 28.11.2008 | 162 700 долларов США |
| Бриэль Уильямсон | Специалист по интеграции | Нью-Йорк | 61 | 2012-12-02 | 372 000 долларов США |
| Херрод Чандлер | Продавец-консультант | Сан-Франциско | 59 | 06. 08.2012 08.2012 | 137 500 долларов США |
| Рона Дэвидсон | Специалист по интеграции | Токио | 55 | 14.10.2010 | 327 900 долларов США |
| Коллин Херст | Разработчик Javascript | Сан-Франциско | 39 | 15 сентября 2009 г. | 205 500 долларов США |
| Соня Фрост | Инженер-программист | Эдинбург | 23 | 13.12.2008 | 103 600 долларов США |
| Джена Гейнс | Офис-менеджер | Лондон | 30 | 2008-12-19 | 90 560 долл. США |
| Куинн Флинн | Опорный провод | Эдинбург | 22 | 03.03.2013 | 342 000 долларов |
| Шард Маршалл | Региональный директор | Сан-Франциско | 36 | 16.10.2008 | 470 600 долларов США |
| Хейли Кеннеди | Старший дизайнер по маркетингу | Лондон | 43 | 18. 12.2012 12.2012 | 313 500 долларов США |
| Татьяна Фитцпатрик | Региональный директор | Лондон | 19 | 17.03.2010 | 385 750 долларов США |
| Майкл Сильва | Дизайнер по маркетингу | Лондон | 66 | 27.11.2012 | 198 500 долларов США |
| Пол Берд | Финансовый директор (CFO) | Нью-Йорк | 64 | 09.06.2010 | 725 000 долларов США |
| Глория Литтл | Системный администратор | Нью-Йорк | 59 | 2009-04-10 | 237 500 долларов США |
| Брэдли Грир | Инженер-программист | Лондон | 41 | 13.10.2012 | 132 000 долларов США |
| Дай Риос | Начальник отдела кадров | Эдинбург | 35 | 26.09.2012 | 217 500 долларов США |
| Дженетт Колдуэлл | Руководитель разработки | Нью-Йорк | 30 | 03. 09.2011 09.2011 | 345 000 долларов США |
| Юрий Берри | Директор по маркетингу (CMO) | Нью-Йорк | 40 | 25.06.2009 | 675 000 долларов США |
| Цезарь Вэнс | Предпродажная поддержка | Нью-Йорк | 21 | 2011-12-12 | 106 450 долларов США |
| Дорис Уайлдер | Продавец-консультант | Сидней | 23 | 20.09.2010 | $85 600 |
| Анжелика Рамос | Главный исполнительный директор (CEO) | Лондон | 47 | 09.10.2009 | 1 200 000 долларов США |
| Гэвин Джойс | Разработчик | Эдинбург | 42 | 22.12.2010 | $92 575 |
| Дженнифер Чанг | Региональный директор | Сингапур | 28 | 14.11.2010 | 357 650 долларов США |
| Бренден Вагнер | Инженер-программист | Сан-Франциско | 28 | 07. 06.2011 06.2011 | 206 850 долларов США |
| Фиона Грин | Главный операционный директор (COO) | Сан-Франциско | 48 | 2010-03-11 | 850 000 долларов США |
| Шоу Итоу | Региональный маркетинг | Токио | 20 | 14.08.2011 | 163 000 долларов США |
| Мишель Хаус | Специалист по интеграции | Сидней | 37 | 2011-06-02 | 95 400 долларов США |
| Суки Беркс | Разработчик | Лондон | 53 | 22.10.2009 | 114 500 долларов США |
| Прескотт Бартлетт | Технический автор | Лондон | 27 | 07.05.2011 | 145 000 долларов США |
| Гэвин Кортес | Руководитель группы | Сан-Франциско | 22 | 26.10.2008 | 235 500 долларов США |
| Мартена Маккрей | Послепродажная поддержка | Эдинбург | 46 | 09. 03.2011 03.2011 | 324 050 долларов США |
| Юнити Батлер | Дизайнер по маркетингу | Сан-Франциско | 47 | 09.12.2009 | 85 675 $ |
| Ховард Хэтфилд | Офис-менеджер | Сан-Франциско | 51 | 16.12.2008 | 164 500 долларов США |
| Хоуп Фуэнтес | Секретарь | Сан-Франциско | 41 | 2010-02-12 | 109 850 долларов США |
| Вивиан Харрелл | Финансовый контролер | Сан-Франциско | 62 | 14.02.2009 | 452 500 долларов США |
| Тимоти Муни | Офис-менеджер | Лондон | 37 | 11.12.2008 | 136 200 долларов США |
| Джексон Брэдшоу | Директор | Нью-Йорк | 65 | 26.09.2008 | 645 750 долларов США |
| Оливия Лян | Инженер службы поддержки | Сингапур | 64 | 03. 02.2011 02.2011 | 234 500 долларов США |
| Бруно Нэш | Инженер-программист | Лондон | 38 | 03.05.2011 | 163 500 долларов США |
| Сакура Ямамото | Инженер службы поддержки | Токио | 37 | 2009-08-19 | 139 575 долларов США |
| Тор Уолтон | Разработчик | Нью-Йорк | 61 | 2013-08-11 | $98 540 |
| Финн Камачо | Инженер службы поддержки | Сан-Франциско | 47 | 07.07.2009 | 87 500 долларов США |
| Серж Болдуин | Координатор данных | Сингапур | 64 | 09.04.2012 | 138 575 долларов США |
| Зенаида Франк | Инженер-программист | Нью-Йорк | 63 | 04.01.2010 | 125 250 долларов США |
| Зорита Серрано | Инженер-программист | Сан-Франциско | 56 | 01. 06.2012 06.2012 | 115 000 долларов США |
| Дженнифер Акоста | Младший разработчик Javascript | Эдинбург | 43 | 01.02.2013 | 75 650 долларов США |
| Кара Стивенс | Продавец-консультант | Нью-Йорк | 46 | 06.12.2011 | 145 600 долларов США |
| Гермиона Батлер | Региональный директор | Лондон | 47 | 21 марта 2011 г. | 356 250 долларов США |
| Лаэль Грир | Системный администратор | Лондон | 21 | 27 февраля 2009 г. | 103 500 долл. США |
| Йонас Александр | Разработчик | Сан-Франциско | 30 | 14.07.2010 | 86 500 долларов США |
| Шад Декер | Региональный директор | Эдинбург | 51 | 13.11.2008 | 183 000 долларов США |
| Майкл Брюс | Разработчик Javascript | Сингапур | 29 | 27. 06.2011 06.2011 | 183 000 долларов США |
| Донна Снайдер | Служба поддержки клиентов | Нью-Йорк | 27 | 25.01.2011 | 112 000 долларов США |
| Имя | Позиция | Офис | Возраст | Дата начала | Зарплата |
- Джаваскрипт
- HTML
- УСБ
- Аякс
- Серверный скрипт
HTML-код, показанный ниже, представляет собой необработанный элемент таблицы HTML до того, как он был улучшен с помощью DataTables:
В этом примере используется немного дополнительного CSS, помимо того, что загружается из файлов библиотеки (ниже), чтобы правильно отображать стол. дополнительный CSS показан ниже:
Следующие файлы библиотеки CSS загружаются для использования в этом примере, чтобы задать стиль таблицы:
- https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.
 5.2/css/bootstrap.css
5.2/css/bootstrap.css - https://cdn.datatables.net/1.13.3/css/dataTables.bootstrap4.min.css
Эта таблица загружает данные с помощью Ajax. Последние загруженные данные показаны ниже. Эти данные будут обновляться автоматически по мере поступления любых дополнительных данных. загружен.
Ниже показан сценарий, используемый для обработки этой таблицы на стороне сервера. Обратите внимание, что это всего лишь пример скрипта, использующего PHP. Сценарии обработки на стороне сервера могут быть написаны на любом языке с использованием протокола, описанного в DataTables. документация.
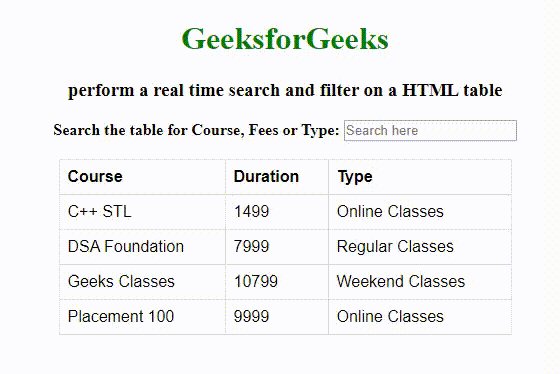
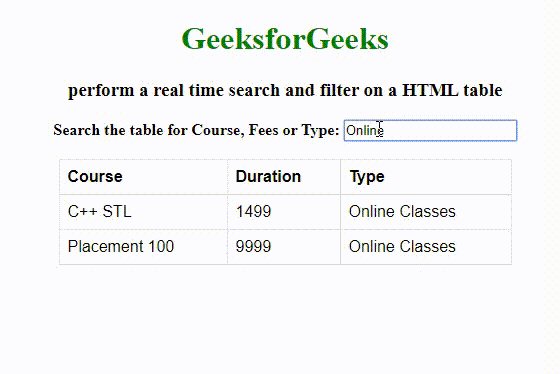
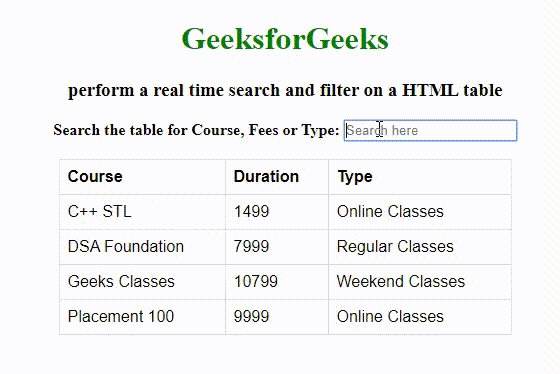
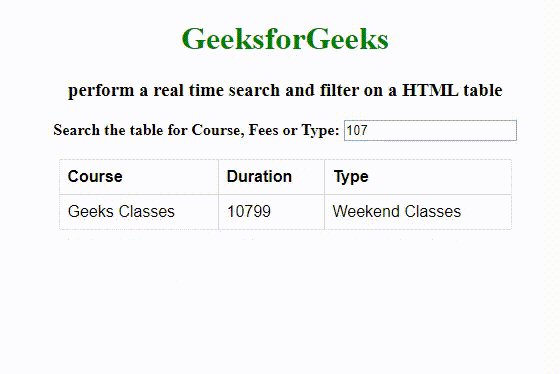
Таблицы jQuery с сортировкой и поиском
Опубликовано в Учебники
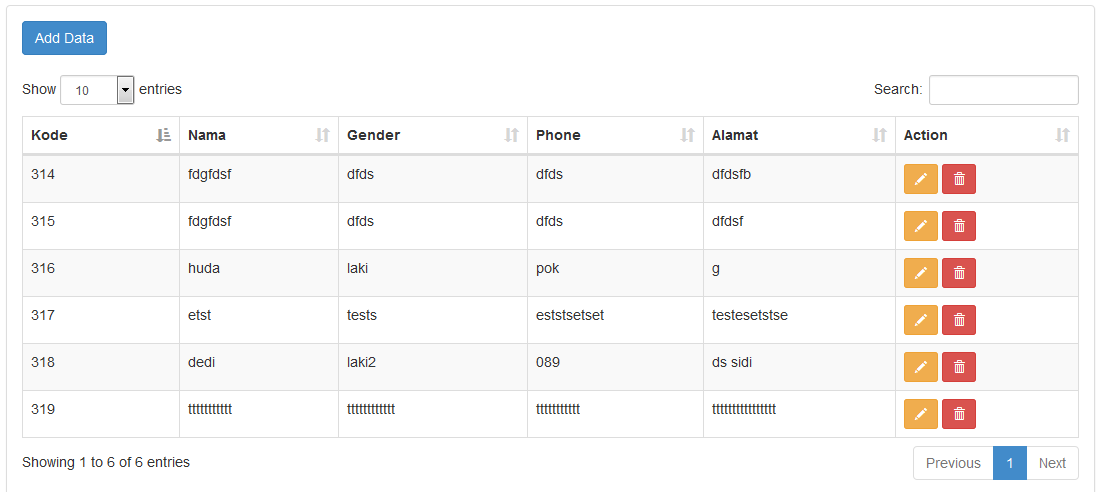
В этом руководстве мы будем использовать DataTables.net (плагин jQuery) для создания таблицы с возможностями сортировки и поиска. Демо здесь.
Начнем с обычной HTML-таблицы. Но обязательно используйте теги thead и tbody, как показано ниже, потому что DataTables будет искать эти теги, чтобы творить чудеса.
пример таблицы
Это пример таблицы со списком функций коллекции underscore.js. С простой HTML-таблицей это выглядит так…
простая HTML-таблица
Выглядит не очень хорошо. Хм?
Теперь мы добавляем плагин DataTables.net, включая его CSS и JS. Их версии CDN перечислены на их сайте. И это то, что мы будем использовать.
добавление dataTables CSS и JS
Поскольку DataTables зависит от jQuery, мы также добавили CDN-версию jQuery ВЫШЕ DataTables JS.
Обратите внимание, что, поскольку эти URL-адреса CDN обычно не имеют «http:», они могут не работать на локальном компьютере. Но это будет работать на хосте сервера.
Затем дайте нашему тегу таблицы идентификатор для ссылки на jQuery …

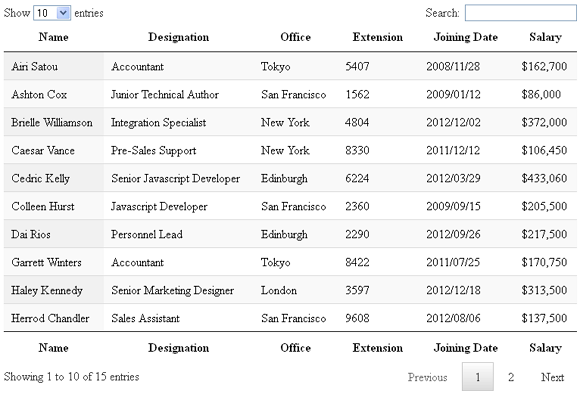
 Но посмотрите на всю функциональность, которую он вам дал. У вас есть разбиение на страницы, где пользователь может выбрать из выпадающего списка количество элементов на странице. Вы можете сортировать вверх и вниз по каждому столбцу. И попробуйте функцию поиска.
Но посмотрите на всю функциональность, которую он вам дал. У вас есть разбиение на страницы, где пользователь может выбрать из выпадающего списка количество элементов на странице. Вы можете сортировать вверх и вниз по каждому столбцу. И попробуйте функцию поиска. Но мы создаем свою собственную сортировку под названием «my_custom_sort» для первого столбца, вот так…
Но мы создаем свою собственную сортировку под названием «my_custom_sort» для первого столбца, вот так…