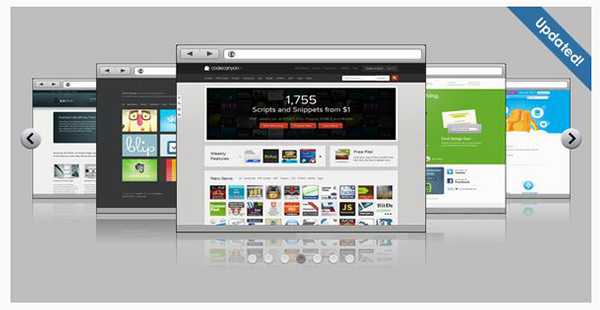
jQuery слайдер и карусель изображений
WOWSlider : jQuery слайдер и карусель изображений
Почему WOWSlider?
Слайдеры изображений очень похожи друг на друга, верно? Но это не так. Каковы основные требования к выбору любого веб компонента? Совместимость, простая настройка, высокая производительность и красивый внешний вид. С помощью WOWSlider мы постарались создать идеальный html слайдер который удовлетворяет всем этим потребностям и не только:
Совместимость со всеми браузерами, мобильными устройствами, веб стандартами
WOWSlider выглядит и работает безупречно на всех мобильных устройствах, современных и устаревших браузерах включая IE6. Всё это возможно благодаря соответствующим стандартам, семантической разметке и тщательно оптимизированным скриптам.
Быстрый, не занимает много места, без ошибок
WOWSlider занимает 6 кб в сжатом виде, быстро загружается, задействует аппаратное ускорение анимации. Он успешно используется и был протестирован на миллионах страниц, так что можно сказать, что он практически не содержит ошибок.
Тратьте минимум усилий на создание слайдера и его вставку в веб проект.
Не тратьте время на программирование, изучение АПИ, тестирование и редактирование фото. Программа генерирует слайдер автоматически в виде HTML страницы или Joomla/Wordpress плагина. Используя мастер вставки на страницу вам вообще не нужно прикасаться к коду чтобы вставить слайдер на страницу.
Отличный внешний вид производит «вау» эффект на посетителей сайта.
Огромное количество шаблонов и захватывающих эффектов готовы к работе. Выберите их одним нажатием!
Последние демо
- Premium Layout with Page Animation
- Chess Theme with Blinds Transition
- Gothic Layout with Domino Transition
Легко Использовать
Простой и понятный интерфейс — всего 3 шага:
1. Добавьте изображения, из которых вы хотите сделать слайды.
2. Выберите шаблон, эффект, опции.
3. Сохраните слайдер как отдельную страницу, WordPress плагин или Joomla модуль; вставьте с помощью мастера вставки на страницу; публикуйте на сервер с помощью встроенного ФТП клиента.
Гибкая Настройка
Каждый параметр слайдера можно легко настроить под дизайн вашего сайта. Наслаждайтесь функциями слайдера: контроль навигации (с эскизами, кнопками перехода изображений, кнопками стоп/старт, буллетами и филмстрипом), авто-воспроизведение, зацикливание, случайный порядок, текстовые описания, скрытие/появление кнопок по наведению мыши, размер изображенинй и эскизов, задержка слайдов, скорость переходов, логотип и многое другое!
Легкий и Быстрый
wowslider.com
20 полезных jQuery слайдеров
От автора: несмотря на слухи о якобы «смерти» видимой без прокрутки части веб-страниц, нужда в хорошем слайдере никуда не исчезла. Давайте будем честными, хоть на секунду – слайдеры это весело. К тому же, ничто другое в отличие от двигающегося контента не вызывает у пользователя «вау» эффект. Все слайдеры представляют собой набор из нескольких слайдов, сменяющих друг друга и крайне важно, чтобы код слайдера был как можно легче. Именно в таких случаях нам поможет jQuery.
Взгляните на 20 jQuery слайдеров с сайта Envato Market, и вы поймете, что бывают слайдеры, которые больше чем просто блок с плавно сменяющимися изображениями.
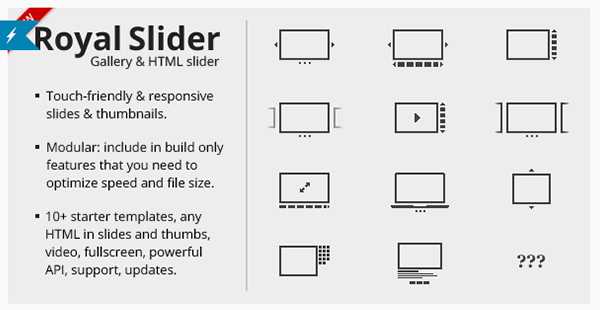
1. RoyalSlider – Тачскрин галерея изображений на jQuery
Сейчас адаптивный слайдер, к тому же и дружелюбный к сенсорным экранам, значит намного больше, чем раньше. RoyalSlider сочетает в себе обе функции: адаптивность и работу с сенсорными экранами. Хороший выбор, так как галерея написана на HTML5 и CSS3.

Несколько интересных функций:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееSEO оптимизация
Высокая настраиваемость
Более 10 начальных шаблонов
Есть фолбэк для CSS3 переходов
И т.д.
На мой взгляд, самая крутая функция это «модульная архитектура скрипта», что позволяет отключать из основного JS файла ненужные вещи, тем самым уменьшая вес. RoyalSlider, тачскрин галерея изображений на JQuery – надежный JavaScript слайдер, который должен пополнить набор инструментов любого разработчика.
2. Slider Revolution адаптивный jQuery плагин
Не так-то просто сделать что-то «революционное» со слайдером. Когда речь заходит о слайдерах, в них можно добавить столько много функций. Однако Slider Revolution это действительно хорошая попытка. Среди JQuery слайдеров данный экземпляр отвечает всем вашим возможным требованиям.

Список возможностей слайдера настолько большой, поэтому я перечислю только самые-самые:
Параллакс эффект и пользовательская анимация
SEO оптимизация и ленивая загрузка изображений
Неограниченное количество слоев и слайдов со ссылками
ready to use, глубоко настраиваемые стили
и многое другое
Возможность добавить изображение, встроенный видео плеер и ссылки из социальных сетей делает Slider Revolution одним из самых гибких и настраиваемых вариантов в сети.
3. LayerSlider адаптивный jQuery плагин слайдер
По названию «LayerSlider адаптивный jQuery плагин слайдер» нельзя по-настоящему оценить данный слайдер.
200+ 2D и 3D переходы между слайдами вскружат голову любому.

Парочка примечательных функций:
PSD скины
13 скинов и 3 типа меню
Возможность разместить фиксированное изображение поверх слайдера
SEO оптимизация и ленивая загрузка изображений
CSS3 переходы с аппаратным ускорением и JQuery фолбэк
И многое другое
Как и с предыдущим слайдером, можно добавить почти любой контент, даже HTML5 резидентный мультимедиа контент. LayerSlider оживляет слайдеры, к тому же он очень красивый.
4. jQuery Banner Rotator / Slideshow
jQuery Banner Rotator / Slideshow – довольно простой слайдер, не приносящий в жертву основной функционал.

Возможности:
Тултипы, текстовые вставки и т.д.
Превью и различные варианты просмотра компонентов
Таймер с задержкой на один слайдер или на все
Множественные переходы всех слайдов или разные переходы для каждого по отдельности
И т.д.
jQuery Banner Rotator / Slideshow по сравнению с другими JQuery слайдерами обладает только базовыми возможностями, но про него не стоит забывать.
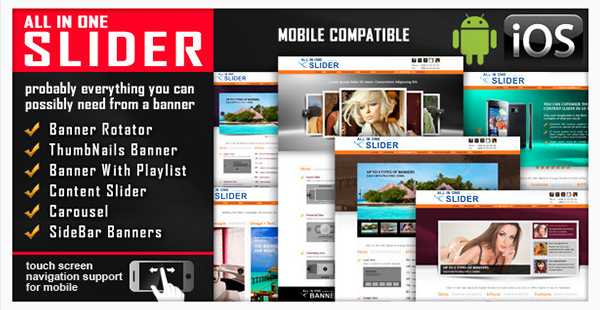
5. All In One Slider – Адаптивный jQuery слайдер плагин
Любой слайдер, появляющийся в сети, обладает своим уникальным видением и решает какие-либо проблемы в своей области. Но только не этот. All In One Slider можно назвать «все включено».

Я думаю, у большинства веб-разработчиков и дизайнеров есть проверенное решение, но они всегда ищут что-то новое. А это «что-то новое» включает в себя:
Ротатор баннеров
Баннер с превью
Баннер с плейлистом
Слайдер контента
Карусель
Все типы слайдеров поддерживают большую часть функционала, если не весь, который необходим JQuery слайдерам. Станет ли All In One Slider вашим «все включено»?
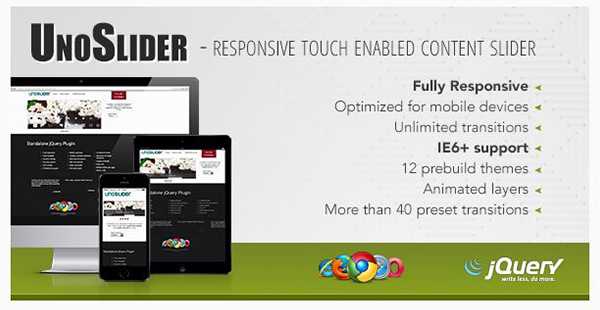
6. UnoSlider – Адаптивный тачскрин слайдер
Если ваш слайдер не адаптивный и не поддерживает сенсорные экраны, то у вас неправильный слайдер. UnoSlider – правильный.

Этот слайдер нашел свое место под солнцем между простотой и богатым набором функций. Функции:
Поддержка тем
12 готовых тем
40 переходов
Поддержка IE6+
И т.д.
Все функции с уклоном в дизайн и стиль, что делает UnoSlider отличным контентным слайдером с возможностью добавления тем.
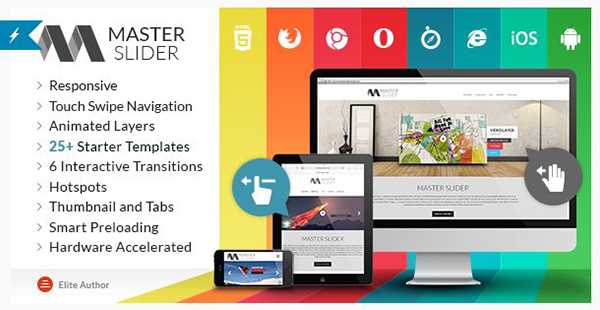
7. Master Slider — jQuery тачскрин слайдер
Ищите «один JQuery слайдер, чтоб править всеми»? Попробуйте Master Slider – JQuery тачскрин слайдер под разные размеры экрана…

Когда дело касается хорошего дизайна, этот экземпляр один из лучших:
Умная предзагрузка
Более 25 шаблонов
Переходы с аппаратным ускорением
Поддержка касаний и свайпов
И многое другое
Интерактивные переходы, анимированные слои и хотспоты определенно привлекут ваше внимание. Master Slider – произведение искусства.
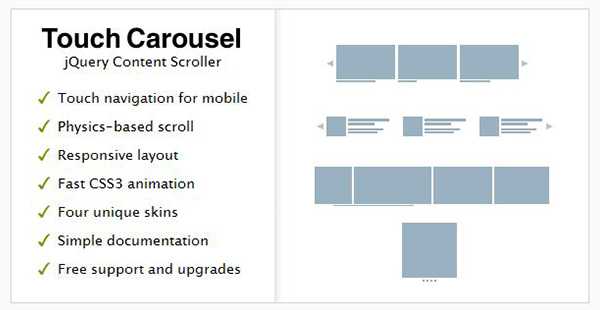
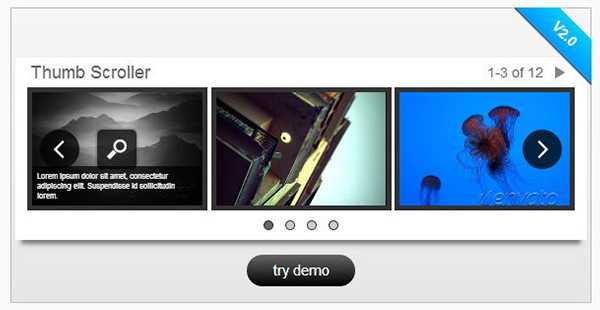
8. TouchCarousel — jQuery контент скроллер и слайдер
TouchCarousel привлекает бесплатной поддержкой и обновлениями. Однако это не все функции этого легковесного JQuery слайдера типа карусель.

Если в названии присутствует слово «touch», можно догадаться, что слайдер полностью адаптивен и поддерживает касания. Другие функции:
SEO оптимизация
Умное автовоспроизведение
CSS3 переходы с аппаратным ускорением
Настраиваемый UI и 4 скина для фотошопа
И т.д.
TouchCarousel из-за своей уникальной физической прокрутки слайдов это совершенно новый уровень ощущений на мобильных устройствах.
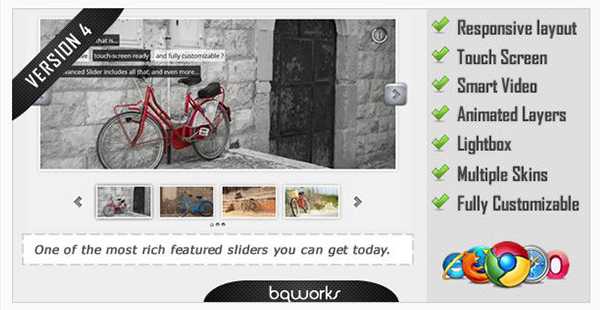
9. Advanced Slider — jQuery XML слайдер
jQuery слайдеры можно использовать не только на сайтах. Также они могут пригодиться в веб-приложениях. Advanced Slider позволяет это сделать.

С HTML или XML разметкой этот продвинутый слайдер оказывает неизгладимое впечатление:
Анимированные слои и умное видео
100+ переходов и 150+ настраиваемых свойств
15 скинов для слайдера, 7 скинов для скроллбара и встроенная поддержка lightbox
Навигация с клавиатуры, поддержка касаний и полная настраиваемость
И многое другое
Однако самая лучшая особенность это Advanced Slider — jQuery XML Slider API, что делает слайдер идеальным вариантов для вашего веб-приложения.
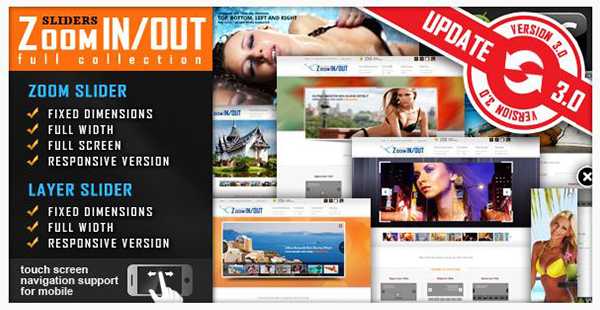
10. jQuery Slider Zoom In/Out Effect Fully Responsive
Один из тех JQuery слайдеров, которые заставят вас посмотреть демо, прежде чем вы начнете читать о его возможностях. Вы просто захотите понять, что же значит этот «zoom in/out effect».

Эффект зума довольно слабый, но он добавляет ощущение контроля и настоящего касания изображения в то время, как остальные слайдер статические. Особенные возможности слайдера:
CSS3 переходы между слоями
Параметр окончания анимации для слоев
Варианты фиксированной ширины, на весь экран и на всю ширину
Анимированный текст с HTML и CSS форматированием
И т.д.
Большинство слайдеров пытаются вобрать в себя как можно больше эффектов, а в jQuery Slider Zoom In/Out Effect Fully Responsive есть только эффект Ken Burns, но зато хорошо реализованный.
11. jQuery Carousel Evolution
Как и у вышеупомянутого Advanced Slider — jQuery XML Slider, у jQuery Carousel Evolution есть свой API, который можно использовать для повышения функционала или интеграции слайдера в другой проект.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
С изображениями, HTML разметкой, YouTube и Vimeo видео вы также получите:
SEO оптимизацию
9 стилей карусели
Эффекты тени и отражения
Размер изображений можно настроить, как передних, так и задних
И т.д.
jQuery Carousel Evolution – простая карусель с множеством вариантов использования.
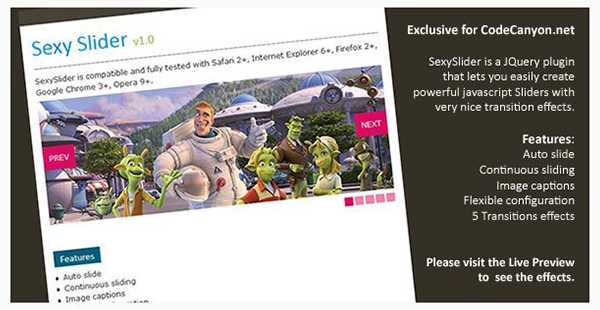
12. Sexy Slider
Sexy Slider уже не такой сексуальный как раньше. Однако из-за своего возраста данный слайдер заслуживает доверия.

На первый взгляд слайдер не сильно впечатляет, но если его хорошо настроить, он отлично впишется в ваш дизайн. Возможности:
Автопроигрывание слайдов
Подписи к изображениям
Непрерывное проигрывание слайдов
6 эффектов перехода
И т.д.
Sexy Slider ждет, когда вы откроете всю его мощь и раскроете потенциал.
13. jQuery Image & Content Scroller w/ Lightbox
Со всеми этими дизайнами под мобильные устройства и поддержкой сенсорных экранов приятно видеть JQuery слайдер, который не забыл про настольные компьютеры.

jQuery Image & Content Scroller w/ Lightbox поддерживает ввод с клавиатуры и колесо мыши, а также и другие возможности:
Горизонтальная и вертикальная ориентация
Текстовые подписи внутри или снаружи слайдера
Возможность установить определенное число видимых за один раз слайдов
Встроенные изображения, Flash, iframe, Ajax и инлайновый контент
И т.д.
Также в слайдере есть встроенный lightbox. По желанию в jQuery Image & Content Scroller w/ Lightbox можно не запускать сам слайдер, а отдельно запустить lightbox.
14. Translucent – Адаптивный ротатор баннеров / слайдер
У большинства JQuery слайдеров свой дизайн. Вы можете его настроить под себя, но иногда просто хочется, чтобы все было внутри слайдера. Вашему вниманию представляется Translucent.

В слайдере очень много предустановок. Возможно, вам просто нужно будет задать определенные настройки и все. Возможности:
6 разных стилей
4 эффекта переходов
2 перехода по свайпу
Настраиваемые кнопки и подписи
И т.д.
Как и другие, данный слайдер поддерживает касания, адаптивен и имеет аппаратное ускорение. Translucent – слайдер с минимальным дизайном, который во главу угла ставит сам контент.
15. FSS — Full Screen Sliding Website Plugin
Вы хотите сделать полноэкранный сайт, состоящий из слайдов? Тогда вам нужен FSS.

На самом деле, с помощью данного JQuery слайдера крайне легко создать полноэкранный сайт-слайдер. Возможности:
Поддержка AJAX
Скроллбар
Поддержка технологии deep linking
2 разных эффекта переходов
И т.д.
Также стоит обратить на поддержку клавиатуры и 11-ти страничный гайд. Однако настоящее впечатление вызывает вес FSS, всего 5Кб.
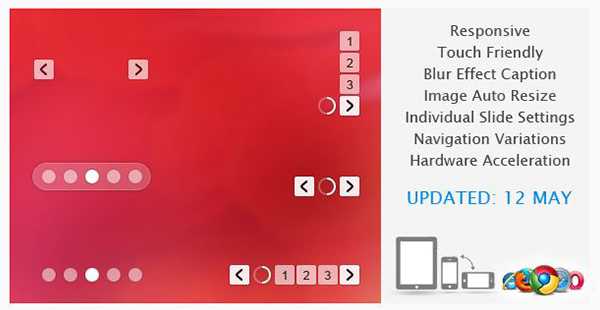
16. Zozo Accordion – Адаптивный тачскрин слайдер
Еще один пример JQuery слайдера, сосредоточившегося на стилях, и который неплохо справляется со своей работой. Zozo Accordion обязателен тем, кто ищет хороший слайдер-аккордион с возможностью изменения стилей.

Эта красотка с CSS3 анимацией также имеет довольно широкий набор функций:
Горизонтальный и вертикальный аккордеон
Семантический HTML5 и SEO оптимизация
Поддержка касаний, клавиатуры и WAI-ARIA
Более 10 скинов и 6 макетов
И многое другое
У Zozo Accordion бесплатная поддержка и постоянные обновления, а также все функции, которые вы хотите увидеть в JQuery аккордеоне.
17. jQuery Responsive OneByOne Slider Plugin
jQuery Responsive OneByOne Slider Plugin больше похож на простую анимацию, а не на слайдер. Вместо отображения одного слайда за раз, данный экземпляр пошагово заполняет экран слайдами, пока в области не останется места и только потом переходит к следующему слайду.

CSS3 анимация работает из-под Animate.css, она легкая, состоит из нескольких слоев и дружит с мобильными устройствами. Несколько функций:
Сжатый JS файл весит 4Кб
Автозадержка и опция паузы при наведении курсора мыши
CSS3 переходы с аппаратным ускорением
Каждый слайд или элемент можно анимировать по-разному
И т.д.
Есть также опция навигации с помощью drag and drop. jQuery Responsive OneByOne Slider Plugin работает на основе карусели Twitter Bootstrap.
18. Accordionza — jQuery плагин
Нет jQuery слайдера легче этого. Для работы необходимо загрузить всего 3Кб слайдера, что делает Accordionza самым легковесным слайдером типа аккордеон.

Если вам не понравились три варианта стилей, можете подправить HTML и CSS самостоятельно. Возможности:
Навигация с клавиатуры
Легкие в настройке эффекты и кнопки
Техника прогрессивного улучшения – работает без JavaScript
И т.д.
Помните, что Accordionza может отображать множество вариантов смешенного контента, что делает его крайне гибким.
19. mightySlider – Адаптивный многоцелевой слайдер
MightySlider действительно мощный слайдер. Его можно использовать не только как простой слайдер изображений, но и как полноэкранный однонаправленный слайдер с навигацией по пунктам меню. С его помощью можно сделать прекрасный одностраничный сайт.

Под капотом вы найдете множество опций:
Поддержка клавиатуры, мышки и касаний
CSS3 переходы с аппаратным ускорением
Чистая валидная разметка и SEO оптимизация
Неограниченное число слайдов, слои для подписей и эффекты к ним
И т.д.
API очень мощный и дружелюбен к разработчикам, что открывает различные способы его использования. MightySlider это превосходный, прогрессивный JQuery слайдер с чистым и хорошо закомментированным кодом.
20. Parallax Slider — Адаптивный jQuery плагин
Parallax Slider работает как jQuery Responsive OneByOne Slider Plugin и позволяет анимировать каждый слой отдельно внутри одного слайда. Анимировать можно все слайды или даже всего один, добавив параллакс анимацию.

В комплекте идет 4 слайдера разных типов, все с параллакс эффектом. Как и другие JQuery слайдеры, он имеет:
Полную настраиваемость
Поддержку касаний
Полностью адаптивен, неограниченное число слоев
Автопроигрывание, зацикливание, настройку высоты и ширины, а также таймер
И т.д.
Анимированные слои это не только текст или изображения. Также можно добавить YouTube, Vimeo и HTML5 видео. Parallax Slider – еще один хороший пример того, как можно имитировать Flash эффекты даже лучше чем сам Flash, которые к тому же поддерживаются на всех устройствах.
Заключение
Любопытно наблюдать за тем, как jQuery слайдеры выросли из чего-то, что просто сменяет одно изображение другим, в огромный набор креативных инструментов. Сейчас есть 3D, параллакс слайдеры, слайдеры на всю страницу, адаптивные и те, которые можно просматривать как на десктопных компьютерах, так и на смартфонах.
Если вам не понравился ни один слайдер из данного списка, вы всегда можете пройти урок jQuery Code Tutorial на сайте Envato и разработать что-то полностью новое и уникальное.
Ну или просмотрите другие слайдеры на Envato Market – там есть из чего выбрать. А какой ваш любимый JQuery слайдер, и почему?
Автор: Eric Dye
Источник: http://code.tutsplus.com/
Редакция: Команда webformyself.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
JavaScript. Полное руководство
Изучите самый популярный язык разработки и станьте высокооплачиваемым профи
Подробнееwebformyself.com
Адаптивный 3D слайдер для сайта с помощью Vue.js
Новый 3D слайдер (карусель) с идеальной анимацией, высокой производительностью и полной поддержкой мобильных устройства. Для Vue.js.
Vue.js является прогрессивным фреймворком JavaScript для решения современных задач, касательно пользовательского интерфейса. Основной особенностью данной библиотеки можно считать возможность постепенного внедрения в определенный проект. Так что, если Вы используете другие фреймворки, то переживать о конфликтах не стоит.
Итак, исходя из демонстрации плагина Vue Carousel 3d можно сделать вывод, что свою функцию он выполняет на отлично: мы имеем адаптивный, кроссбраузерный 3Д слайдер для сайта с отличной производительностью на любому устройстве.
Использование плагина
Подключаем необходимые скрипты
<script src=»/vue-carousel-3d/js/vue.js»></script> <script src=»/vue-carousel-3d/js/vue-carousel-3d.min.js»></script>
<script src=»/vue-carousel-3d/js/vue.js»></script> <script src=»/vue-carousel-3d/js/vue-carousel-3d.min.js»></script> |
Структура HTML будет выглядеть так
<carousel-3d> <slide :index=»0″> Slide 1 Content </slide> <slide :index=»1″> Slide 2 Content </slide> </carousel-3d>
<carousel-3d> <slide :index=»0″> Slide 1 Content </slide> <slide :index=»1″> Slide 2 Content </slide> </carousel-3d> |
И задаем параметры скрипта
new Vue({ el: ‘#example’, data: { slides: 7 }, components: { ‘carousel-3d’: Carousel3d.Carousel3d, ‘slide’: Carousel3d.Slide } })
new Vue({ el: ‘#example’, data: { slides: 7 }, components: { ‘carousel-3d’: Carousel3d.Carousel3d, ‘slide’: Carousel3d.Slide } }) |
На странице демонстрации Вы сможете найти несколько примеров, которые показывают различный варианты использование плагина. Также рекомендуем ознакомиться с информацией об API. Скачать файлы библиотеки можно по ссылке выше.
weatherless.ru
Слайдер изображений Owl Carousel 2
В этой статье мы рассмотрим настройку и установку новой версии адаптивного слайдера изображений Owl Carousel 2 работающую на всех устройствах.
Новая версия слайдера включает в себя порядка 60 опций для настройки карусели, полную поддержку всех мобильных устройств, а именно удобное перелистывание одним касанием пальца.
Owl Carousel 2 использует аппаратное ускорение CSS3 Translate3d
Теперь Owl Carousel 2 поддерживает плагины для расширения функционала. Благодаря этой возможности вы можете исключить из плагина ненужные модули или наоборот добавить необходимые.
Слайдер картинок Owl Carousel 2 — установка, настройка, описание
Неважно новичок вы или продвинутый пользователь, начать работать с каруселью изображений Owl Carousel 2 легко!
Новые возможности
- Бесконечное перелистывание
- Выравнивание элементов по центру
- Умная скорость перелистывания
- Настраиваемые отступы между элементами
- Полностью настраиваемый адаптивный вид
- Различная высота элементов
- Обратный вызов при определенном событии
- Поддержка RTL
- Поддержка видеохостингов YouTube/Vimeo (с извлечением превью видео)
- Якоря для навигации
- Совмещение элементов
- и много другое…
Совместимость
Owl Carousel 2 не совместимая с первой версией плагина. Идея и принцип работы карусели остался прежний и она имеет много общего с Owl Carousel 1, но основной код был переписан с нуля и разработчик очень гордится всеми новыми возможностями.
Работа Owl Carousel 2 была успешно протестирована в следующих браузерах и на мобильных устройствах:
Google Chrome
Mozilla Firefox
Opera
Microsoft IE7/8/10/11
Apple iPod4 Safari
Nexus 7 Chrome
Samsung Galaxy S4
Nokia 8s Windows8
Library
Последнюю версию плагина можете скачать по ссылке:
Owl Carousel 2.0.0-beta.2.4
Owl Carousel 2.2.1
Owl Carousel 2.3.4
Скомпилированная и уменьшенная версия. Файлы плагина, изображения и CSS стили включены.
Установка слайдера изображений на сайт
Подключите библиотеку jQuery и файлы плагина Owl Carousel. Минимальная версия библиотеки jQuery 1.7 или выше, эта версия включена в архив.
<!-- Основной файл стилей --> <link rel="stylesheet" href="owl-carousel/owl.carousel.css"> <!-- Тема по умолчанию --> <link rel="stylesheet" href="owl-carousel/owl.theme.default.min.css"> <!-- Библиотека jQuery 1.7+ --> <script src="jquery-1.9.1.min.js"></script> <!-- Сам плагин слайдера --> <script src="owl-carousel/owl.carousel.js"></script>
Установка HTML кода
Никакой специальной HTML разметки не требуется для работы слайдера. Все что вам нужно сделать это обернуть блоки в div теги (owl работает с любым типом элементов) внутри контейнера <div>. Класс «owl-carousel» является обязательным, иначе будут неверно присвоены стили из файла owl.carousel.css.
<div> <div> Ваш контент </div> <div> Ваш контент </div> <div> Ваш контент </div> <div> Ваш контент </div> <div> Ваш контент </div> <div> Ваш контент </div> <div> Ваш контент </div> ... </div>
Вызов плагина
Инициализируем функции плагина и наша карусель для изображений готова.
$(document).ready(function() {
$("#owl-example").owlCarousel();
});
Адаптивный слайдер изображений Owl Carousel Slider. Имеет достаточно большое количество настроек, прост в установке и работе.Основные параметры Owl Carousel 2
В этом примере я установил следующие опции: loop:true (бесконечное перелистывание), margin:10 (отступ со всех сторон) и nav:true (кнопки навигации). Плагин работает со всеми типами DOM элементов. Во всех примерах используется элемент …, но вы можете использовать какой либо другой элемент div/span/a/img.Листай
Перетаскивай
Адаптивный
Чистый CSS3
Быстрый
Простой
Бесплатный
Обновляемый
Настраиваемый
Бесконечный
Авто ширина
Адаптивный формат карусели изображений
Листай
Перетаскивай
Адаптивный
Чистый CSS3
Быстрый
Простой
Бесплатный
Обновляемый
Настраиваемый
Бесконечный
Авто ширина
Параметр responsive позволяет задавать количество и размер элементов на странице в зависимости от ширины окна браузера. Попробуйте изменить ширину браузера, чтобы увидеть, что происходит с элементами и кнопками навигации.
responsive : {
// Ширина окна браузера от 0 и больше
0 : {
option1 : value,
option2 : value,
...
},
// Ширина окна браузера от 480 и больше
480 : {
option1 : value,
option2 : value,
...
},
// Ширина окна браузера от 768 и больше
768 : {
option1 : value,
option2 : value,
...
}
}
Что нужно знать об адаптивном слайдере Owl Carousel 2
- Ширина окна браузера задается только в цифровом виде (как в примере): ‘480’.
- Слайдер Owl Carousel имеет встроенную поддержку сортировки параметров ширины браузера, но лучше указывать ширину по по возрастанию начиная от самого маленького экрана до самого широкого.
- Значения в опции responsive всегда имеют приоритет перед раннее установленными параметрами отображения.
- Для разных устройств или разрешений экрана можно задать любой вид отображения слайдера, включить или выключить навигацию и т.д.
- По умолчанию опция responsive включена и слайдер элементов растягивается на всю ширину родительского элемента (даже если не поддерживаются CSS3 media queries в браузерах IE7/IE8 и т. п.).
- Если вам необходимо отключить адаптивный показ слайдера установите следующее значение опции responsive:false.
$('.owl-carousel').owlCarousel({
loop:true,
margin:10,
responsiveClass:true,
responsive:{
0:{
items:1,
nav:true
},
600:{
items:3,
nav:false
},
1000:{
items:5,
nav:true,
loop:false
}
}
})
Опции для параметра responsive:
responsiveClass
Опциональный параметр. Добавляет класс ‘owl-reponsive-‘ + ‘ширина окна’ к главному элементу.
responsiveBaseElement
По умолчанию все реагирующие триггеры событий это ширина окна. Эта опция дает вам возможность изменить его на свой собственный класс/id например responsiveBaseElement:».myCustomWrapper»
responsiveRefreshRate
Скорость обновления. Это задержка в 200мс после того как вы изменили ширину окна браузера и изменением размеров элементов (пересчета ширины элементов/клонирования элементов и т.д.) По умолчанию скорость обновления 200мс. Думаю, это самая оптимальная скорость, но под свои нужды вы можете изменить ее.
Не все параметры плагина можно использовать в адаптивном виде, ниже список доступных.
Список опций для параметра responsive
- items
- loop
- center
- mouseDrag
- touchDrag
- pullDrag
- freeDrag
- margin
- stagePadding
- merge
- mergeFit
- autoWidth
- autoHeight
- nav
- navRewind
- slideBy
- dots
- dotsEach
- autoplay
- autoplayTimeout
- smartSpeed
- fluidSpeed
- autoplaySpeed
- navSpeed
- dotsSpeed
- dragEndSpeed
- responsiveRefreshRate
- animateOut
- animateIn
- fallbackEasing
- callbacks
- info
Параметры активизирующиеся только при после загрузки плагина
- startPosition
- URLhashListener
- navText
- dotData
- lazyLoad
- lazyContent
- autoplayHoverPause
- responsiveBaseElement
- responsiveClass
- video
- videoHeight
- videoWidth
- nestedItemSelector
- itemElement
- stageElement
- navContainer
- dotsContainer
useful-notes.ru
