15 плагинов jQuery для улучшения работы с таблицами
Табличную форму можно рассматривать как один из самых сложных для добавления стиля объектов из-за совместимости с браузером и сложного метода вложения тегов. Большинство интерфейсных разработчиков заменяют теги таблиц на веб-страницах на div, в основном потому, что в div легче добавлять стили CSS, чем в таблицы. Но нам по-прежнему необходимо использовать таблицу table в повседневных приложениях, лучшим примером которой является таблица сравнения. Я буду рекомендовать это всем сегодня15 плагинов форм jQuery позволяет отображать, сортировать, фильтровать и управлять таблицей данных. Такие как подключаемый модуль сортировки таблиц jQuery, подключаемый модуль перетаскивания таблицы jQuery, подключаемый модуль формы дерева jQuery, установка цвета, щелчок, замена и другие эффекты.
Вы также можете обратиться к следующим ресурсам, связанным с javascript:
《Порекомендуйте 9 отличных скриптов фреймворка JavaScript для рисования диаграмм на веб-страницах 》
《Изучите приемы jQuery, чтобы улучшить свой код 》
《10 примеров спецэффектов JavaScript, которые сделают ваш сайт более привлекательным 》
《300 + JQuery, CSS, MooTools и ресурсы меню навигации JS 》
1.
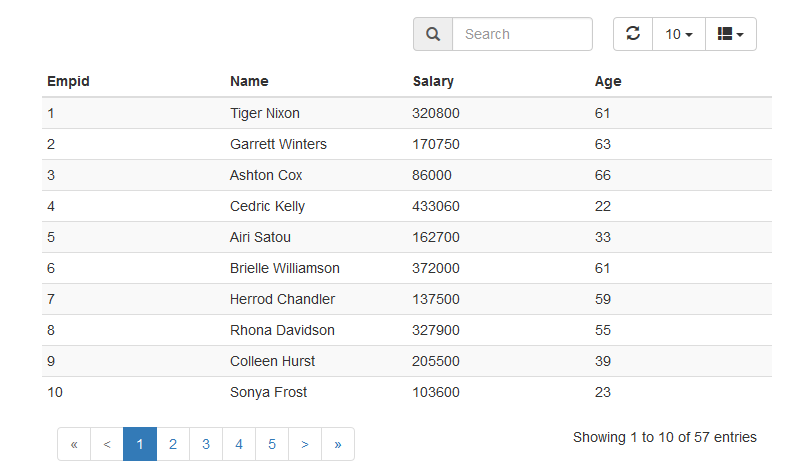
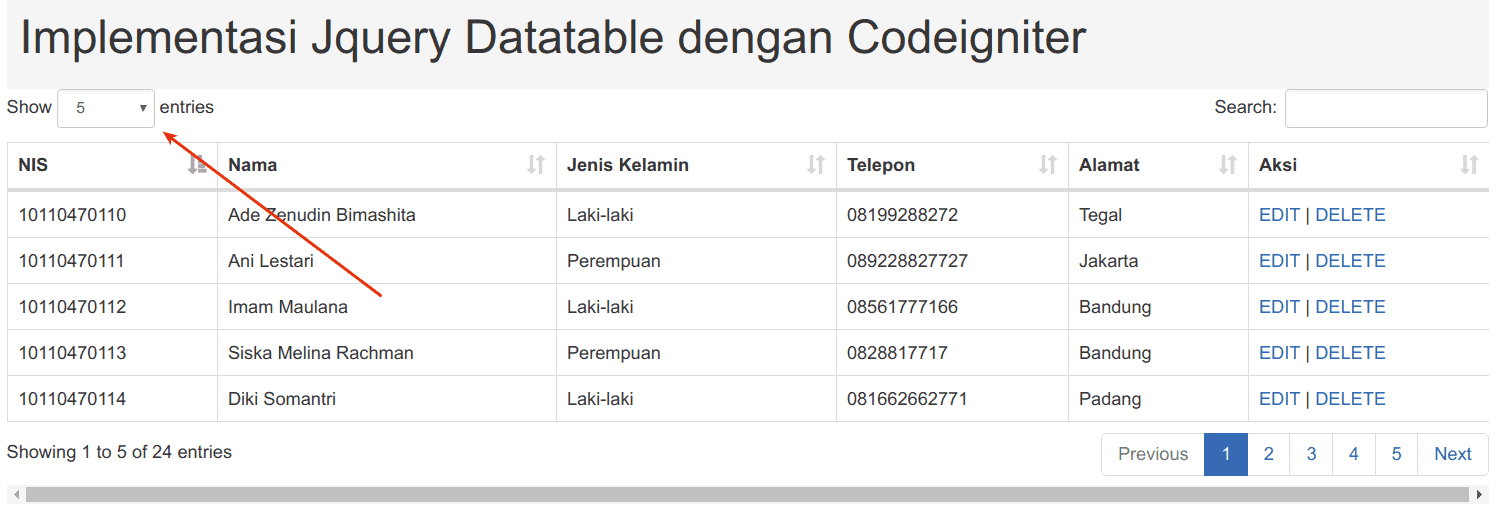
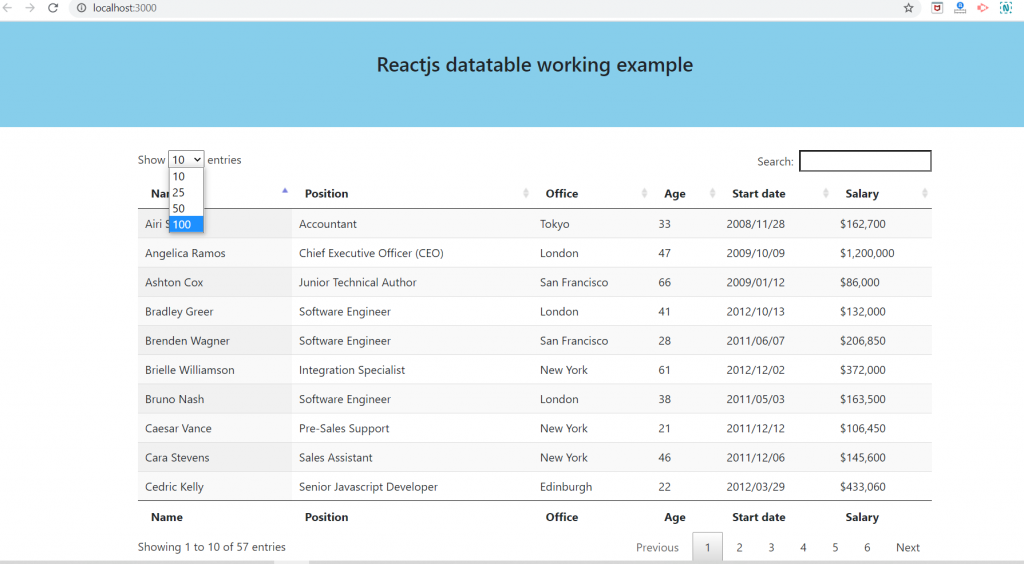
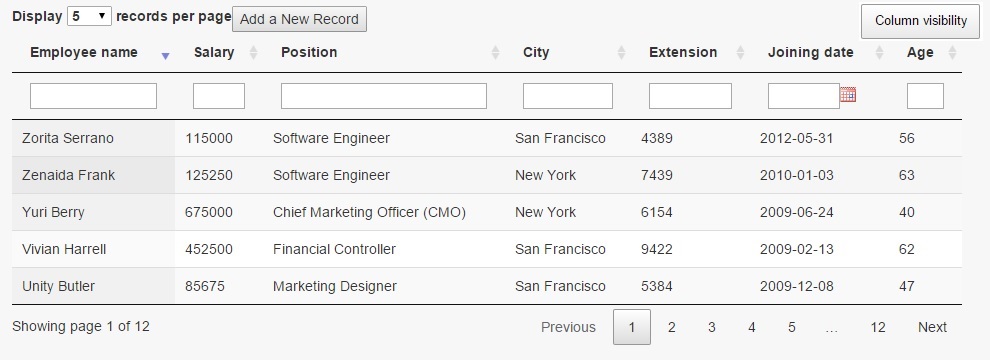
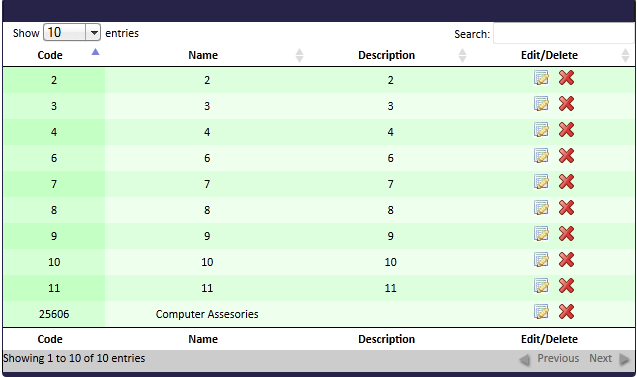
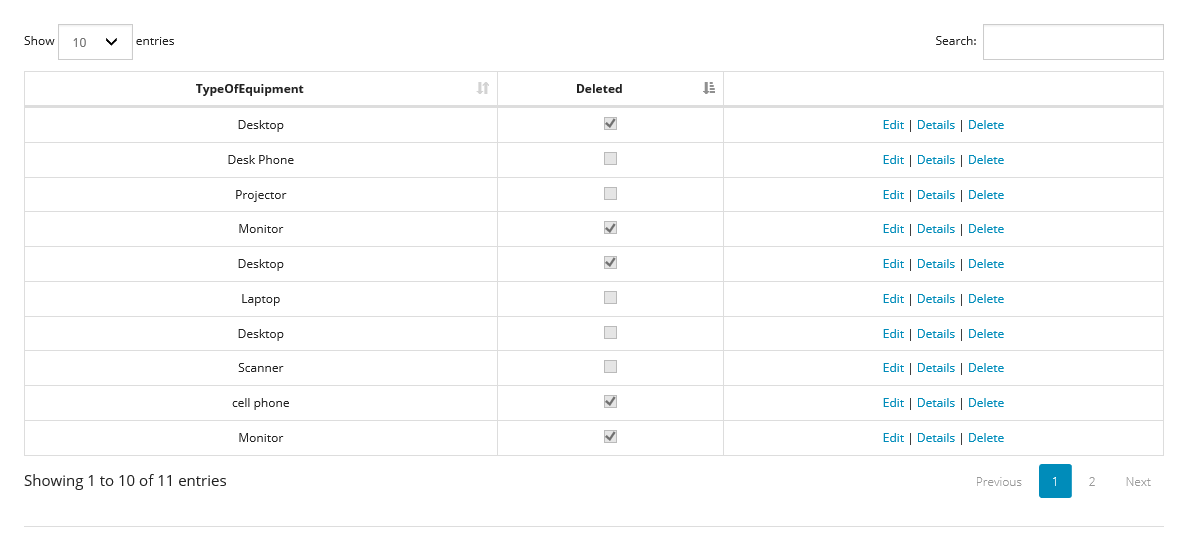
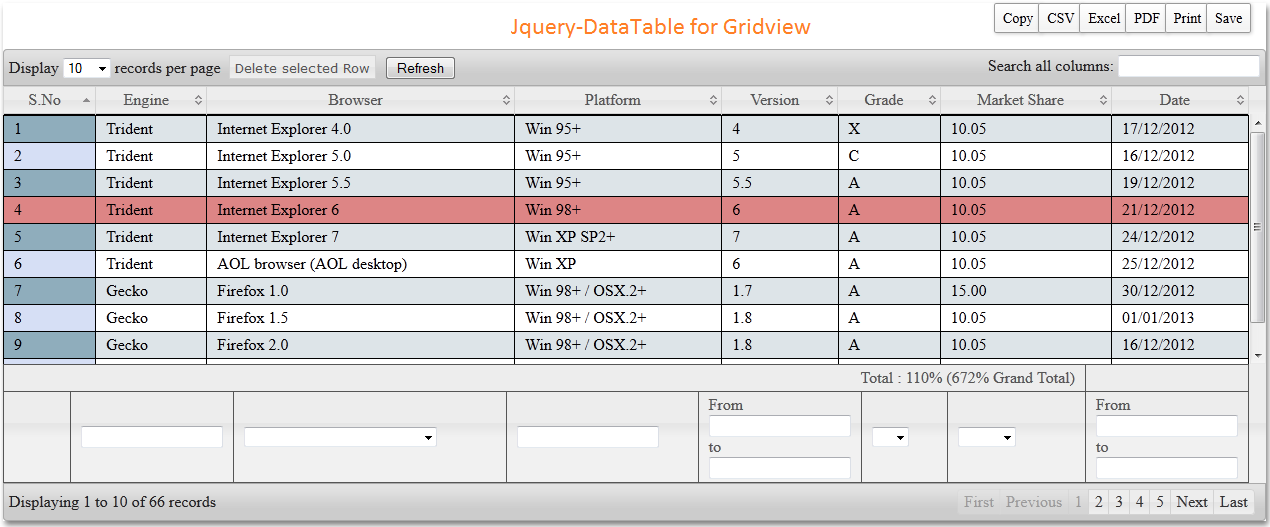
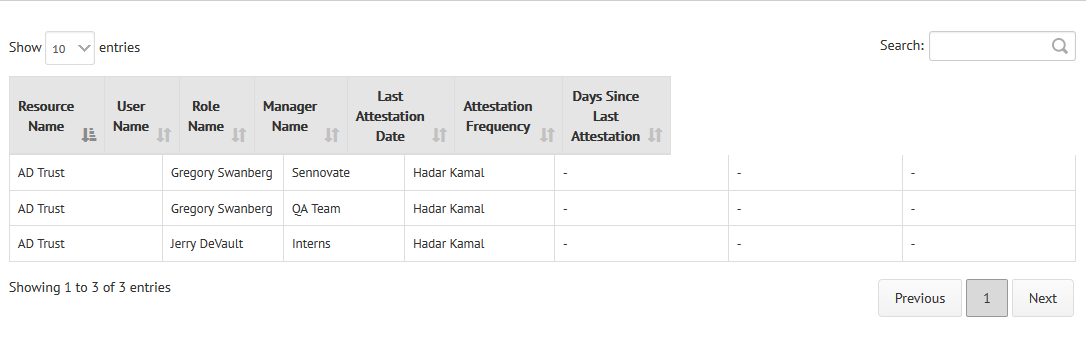
 DataTables — мощный плагин формы jQuery
DataTables — мощный плагин формы jQuery
DataTables — это мощный плагин таблиц jQuery, который предоставляет множество функций. Например: вы можете автоматически и легко фильтровать, предварительную выборку данных Ajax, разбиение на страницы, сортировку столбцов, сортировку по выделению, поддержку плагинов расширения, использовать CSS или jQuery UI ThemeRoller для настройки тем и полных документов.
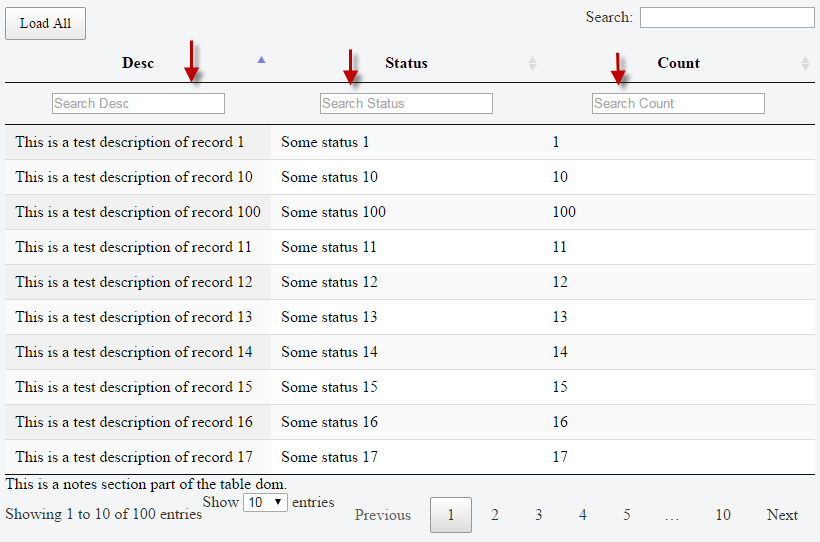
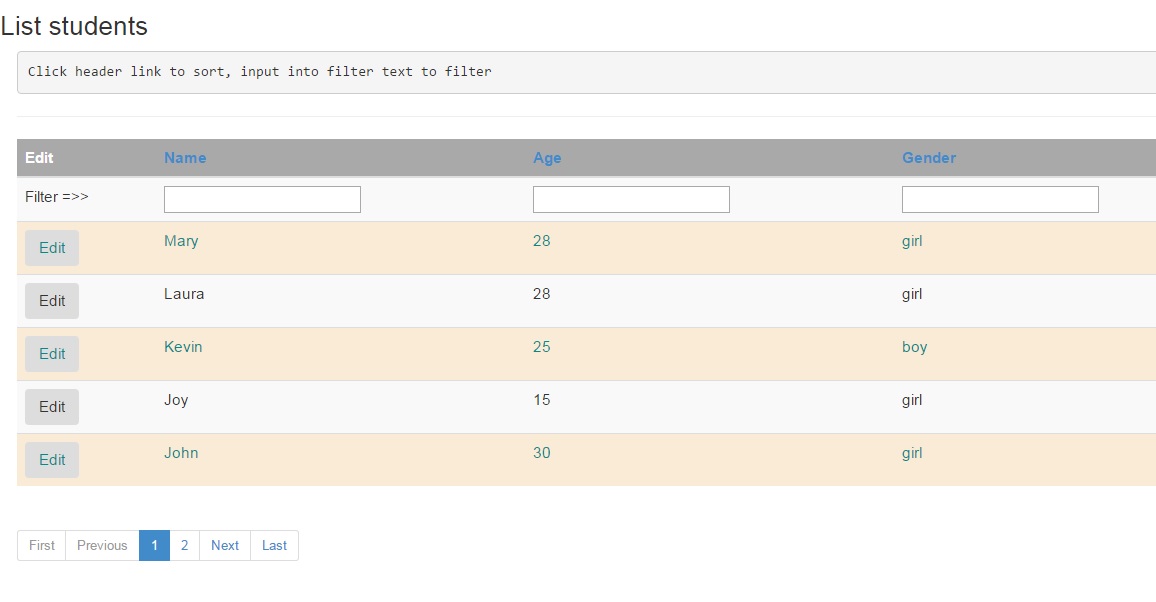
2.uiTableFilter -jQuery плагин фильтрации таблиц
uiTableFilter — это плагин jQuery для фильтрации строк таблицы. Автор плагина предоставляет подробные примеры, чтобы показать вам, как интегрировать ваши собственные таблицы и плагины и выполнять фильтрацию таблиц.
3.Scrollable HTML Table -jQuery подключаемый модуль прокрутки формы
Scrollable HTML Table jQuery Подключаемый модуль может сделать вашу таблицу прокручиваемой.
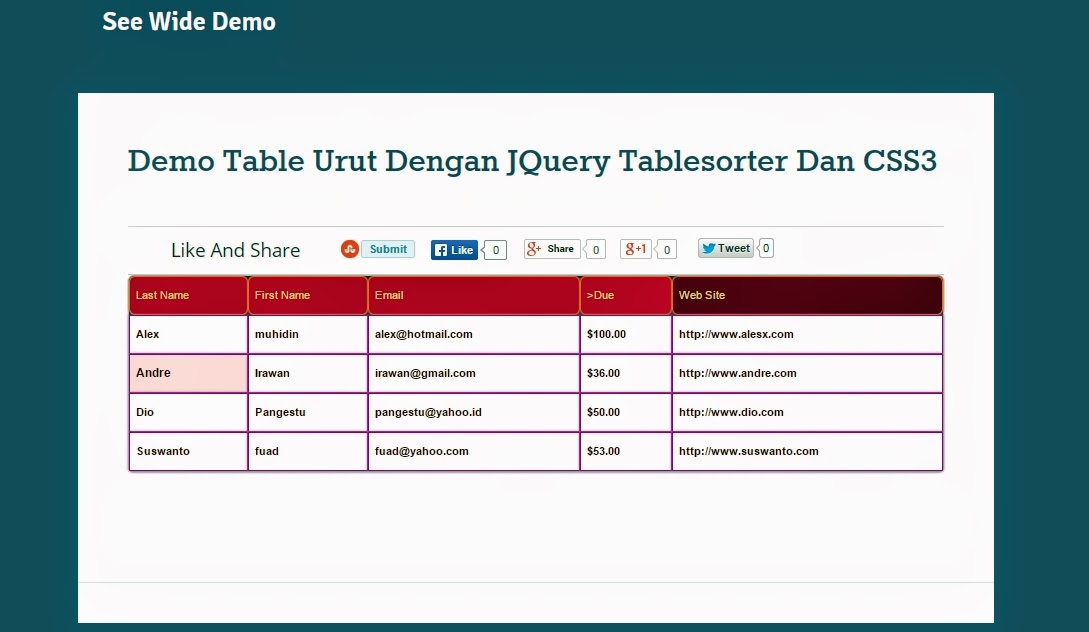
4.Tablesorter -jQuery плагин сортировки таблиц
Подключаемый модуль jQuery Tablesorter используется для преобразования стандартной HTML-таблицы, содержащей теги thead и tbody, в сортируемую таблицу без обновления страницы. Он не только поддерживает сортировку по нескольким столбцам, но также совместим с несколькими браузерами и может быть расширен с помощью системы виджетов.
Он не только поддерживает сортировку по нескольким столбцам, но также совместим с несколькими браузерами и может быть расширен с помощью системы виджетов.
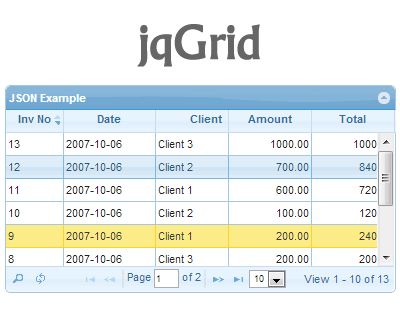
5.Flexigrid -Web2.0 jQuery form plugin
Flexigrid — это легкий подключаемый модуль jQuery для Web2.0. Он содержит множество очень интересных функций, таких как настройка темы, разбиение по страницам, панель инструментов, поиск, сортировка, источник данных чтения ajax, настройка ширины и высоты столбца и т. Д.
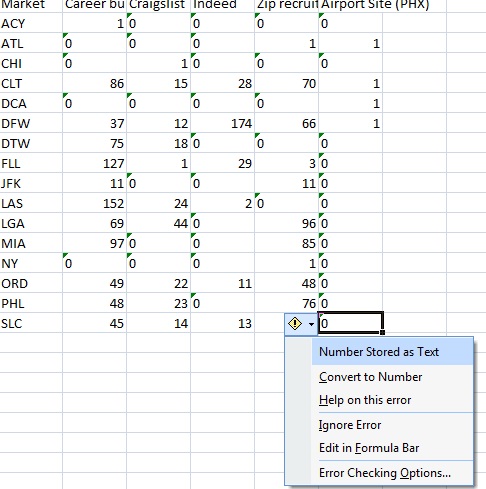
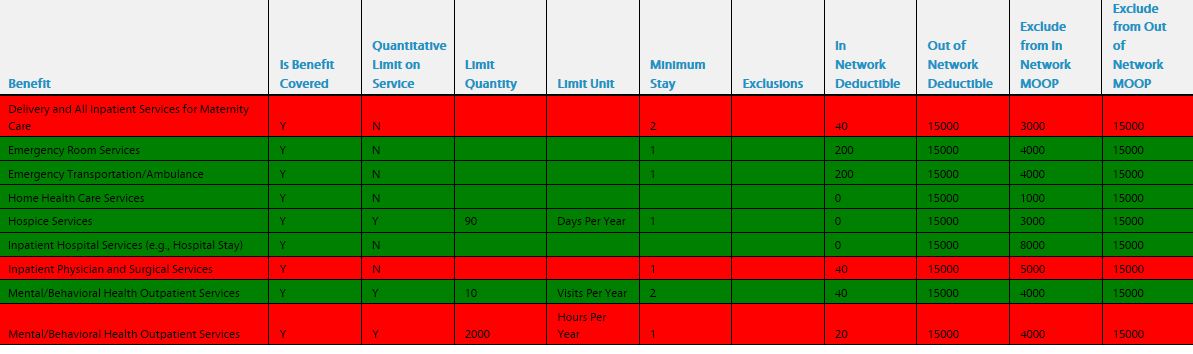
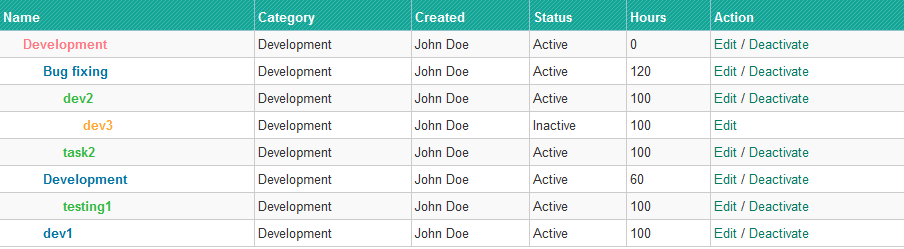
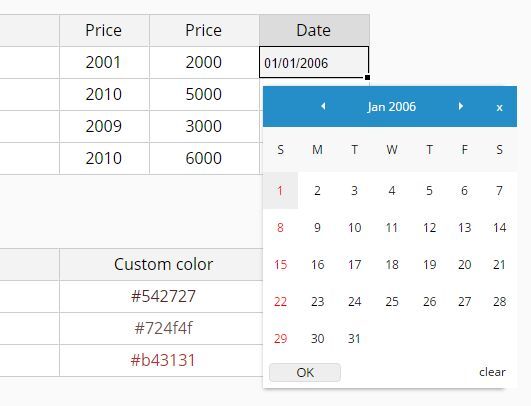
6.HeatColor -jQuery Подключаемый модуль цвета таблицы
HeatColor позволяет вам установить цвет элемента в зависимости от его значения. Его значение сравнивается в соответствии с заданным диапазоном, и, наконец, они автоматически устанавливаются для значения цвета.
7.JQTreeTable -jQuery tree form plugin
Используя подключаемый модуль JQTreeTable, вы можете получить древовидную таблицу. Если в браузере пользователя отключен JavaScript, они также могут видеть обычную таблицу, не влияя на доступность.
8.Ingrid -jQuery form plugin
Ingrid — еще один подключаемый модуль jQuery для таблиц данных. Он также имеет множество функций, таких как изменение размера столбца, сортировка и стили добавления строк и столбцов. На веб-сайте автора представлен отличный документ, в котором показано, как использовать этот плагин формы jQuery с нуля.
9.jQuery ColumnManager plugin
columnManager — это подключаемый модуль jQuery, который может управлять отображением или скрытием любого столбца таблицы и может сохранять текущее состояние таблицы до вашего следующего посещения. Этот плагин jQuery очень маленький и легкий, всего 3,6 КБ.
10.jQuery treeTable -jQuery tree form plugin
jQuery treeTable — это небольшая таблица JQTreeTable, которая также может отображать вашу таблицу в виде древовидной структуры. Этот плагин также может содержать документ в чистоте и делать исходную таблицу пригодной для использования, когда в браузере отключен JavaScript.
11.
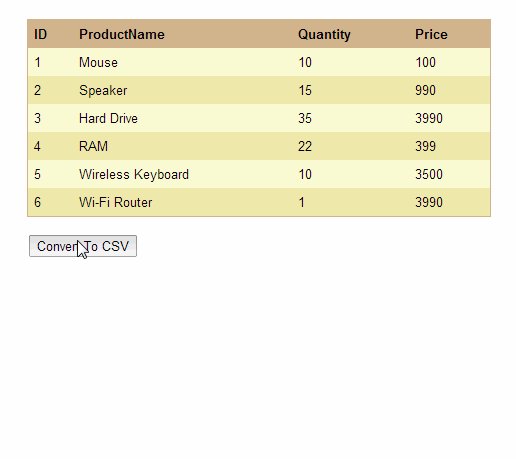
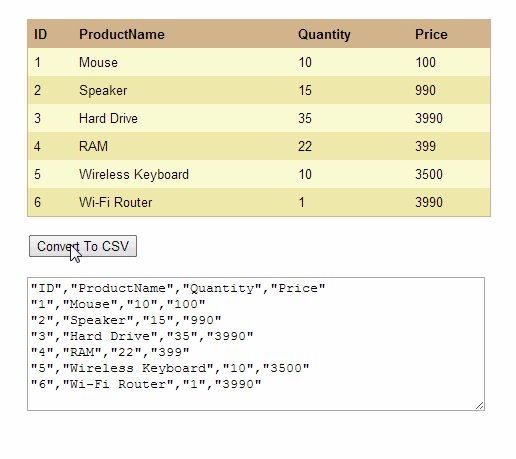
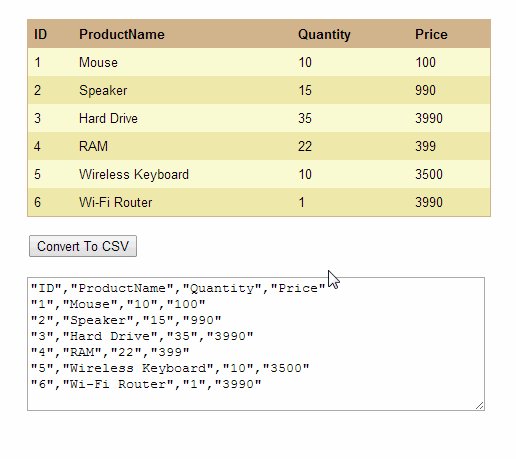
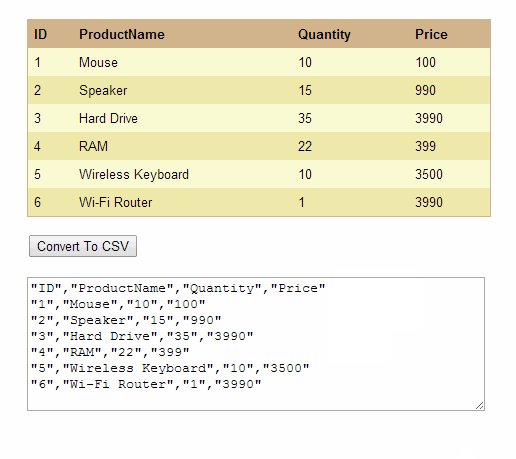
 CSV2Table — Плагин формы чтения формата CSV
CSV2Table — Плагин формы чтения формата CSV
CSV2Table может читать файлы CSV, он считывает содержимое из файла CSV и создает таблицу таблицы.
12.Table Pagination -jQuery плагин разбиения на страницы
Этот подключаемый модуль разбиения на страницы jQuery может создавать элементы разбиения по страницам под таблицей, и вы также можете настроить разбиение по страницам с помощью различных параметров.
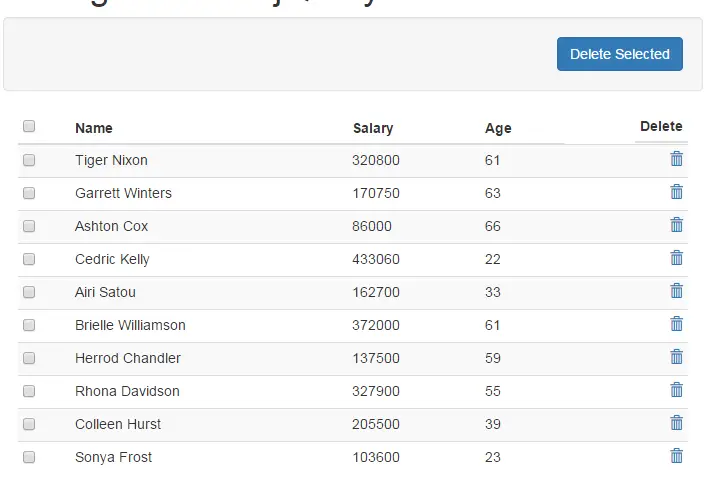
13.jQuery TableRowCheckboxToggle
этоjQuery Подключаемый модуль таблицы позволяет изменять состояние флажка и изменять стиль CSS строки при нажатии на строку таблицы.
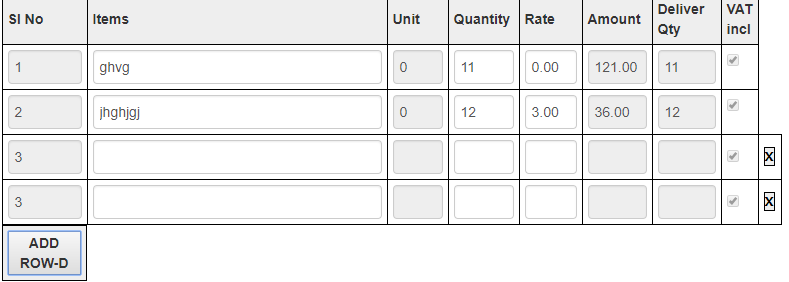
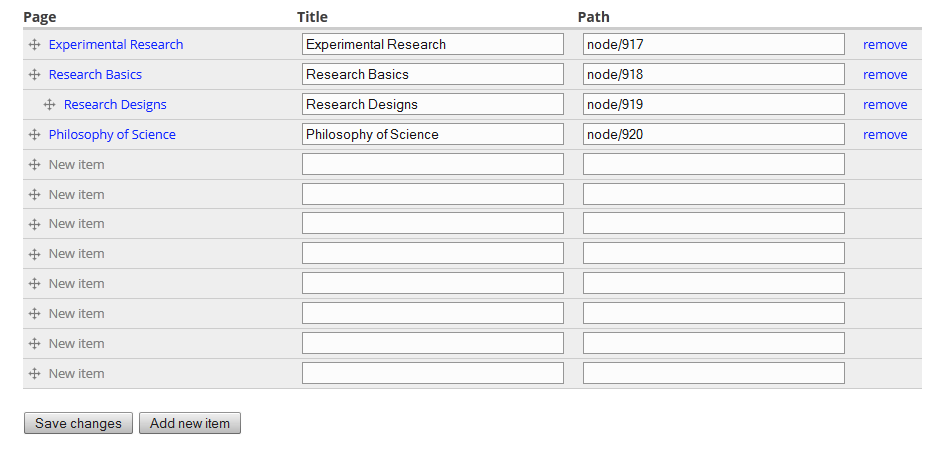
14.Table Drag and Drop jQuery plugin -jQuery плагин перетаскивания формы
Этот простой плагин jQuery позволяет пользователям изменять порядок строк в таблице, перетаскивая их. Любую отдельную строку можно настроить так, чтобы ее нельзя было перетаскивать и / или не отпускать.
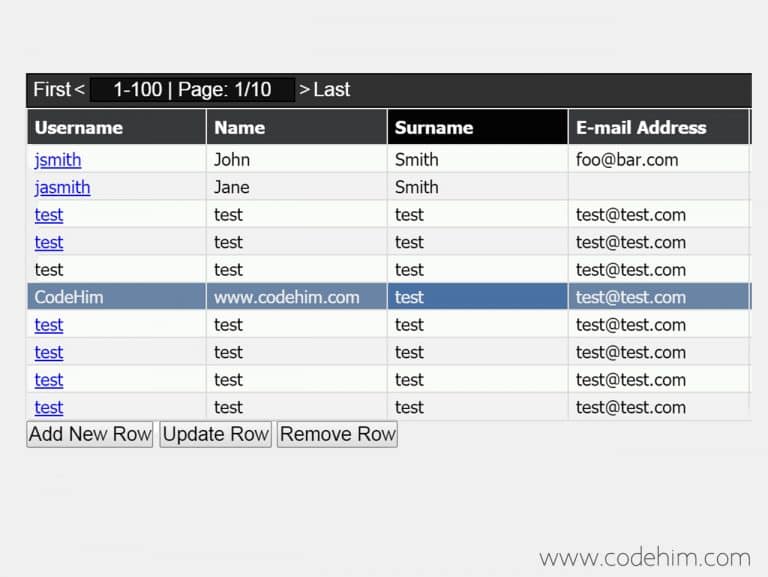
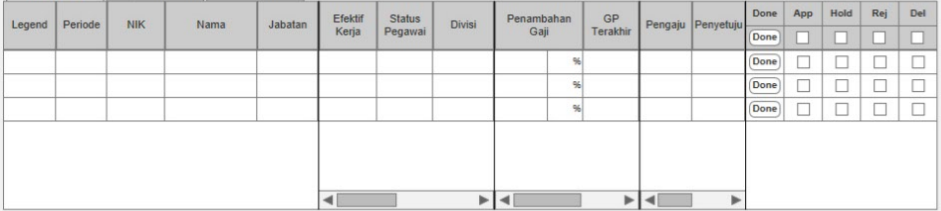
15.uiTableEdit
uiTableEdit — это отличный плагин для редактирования таблиц jQuery, созданный Грегом Вебером, который позволяет пользователям редактировать содержимое таблицы.
Оригинальный английский: 15 Great jQuery Plugins For Better Table Manipulation
Исходный перевод: http://blog.bingo929.com/15-jquery-plugins-for-better-table-manipulation.html
Работа с таблицами стилей CSS в приложении HTML5
| This tutorial needs a review. You can edit it in GitHub following these contribution guidelines. |
- Для выполнения этого учебного курса потребуются следующие материалы.
- Создание приложения HTML5
- Просмотр приложений на разных устройствах
- Изменение макета
- Создать таблицу стилей носителей
- Добавление правил CSS
- Использование препроцессоров CSS
- Заключение
- См. также
Приложения HTML5 обычно сочетают HTML, CSS и JavaScript для создания приложений, которые запускаются в браузерах и которые отображаются на различных устройствах, включая смартфоны, планшеты и ноутбуки. В этом документе описывается, как IDE предоставляет инструменты, которые можно использовать для работы с правилами CSS для изменения компоновки приложения. Среда IDE также поддерживает создание и использование препроцессоров Sass и LESS CSS в приложениях.
В этом документе описывается, как IDE предоставляет инструменты, которые можно использовать для работы с правилами CSS для изменения компоновки приложения. Среда IDE также поддерживает создание и использование препроцессоров Sass и LESS CSS в приложениях.
Расширение NetBeans Connector для браузера Chrome позволяет просматривать приложения по мере их отображения на различных устройствах. Расширение позволяет браузеру Chrome и IDE взаимодействовать друг с другом. Функция ‘Проверка’ в режиме NetBeans может позволить найти элементы в исходном коде, выбрав их в браузере. После выбора элемента в браузере можно использовать IDE для просмотра правил и свойств CSS, которые применяются к этому элементу.
Подробнее об установке расширения NetBeans Connector для браузера Chrome см. в учебном курсе Начало работы с приложениями HTML5.
Для просмотра демонстрационного ролика этого учебного курса см. раздел Видеоролик по работе со страницами стилей CSS в приложениях HTML5.
Для выполнения этого учебного курса потребуются следующие материалы.

| Программное обеспечение или ресурс | Требуемая версия |
|---|---|
IDE NetBeans, Java | 7.4, 8.0 |
Комплект для разработчика на языке Java (JDK) | 7 или 8 |
Браузер Chrome | — |
Расширение NetBeans Connector для Chrome | 1.1 или более поздняя версия |
HTML5DemoSiteTemplate.zip | — |
Препроцессор CSS | Sass или LESS |
Примечания.
HTML5DemoSiteTemplate.zip представляет собой шаблон сайта, используемый при создании проекта.
При сравнении проекта с работающим решением можно загрузить + шаблон сайта+ завершенного проекта.
Предполагается, что читатель обладает базовыми знаниями или опытом программирования на HTML, CSS и JavaScript.

Создание приложения HTML5
В данном учебном курсе рассматривается использование шаблона сайта для создания проекта HTML5. Шаблон сайта, используемый в этом учебном курсе, является тем же шаблоном, который был сохранен как шаблон сайта в учебном курсе Начало работы с приложениями HTML5. Если вы выполнили действия, описанные в учебном руководстве ‘Начало работы’, то можно использовать шаблон сайта, сохраненный в предыдущем разделе. В качестве альтернативы можно загрузить шаблон сайта HTML5DemoSiteTemplate.zip.
Для создания приложения на основе шаблона сайта выполните следующие шаги.
Загрузите шаблон сайта HTML5 (HTML5DemoSiteTemplate)
Выберите ‘Файл’ > ‘Новый проект’ (Ctrl-Shift-N; ⌘-Shift-N в Mac) в главном меню, чтобы открыть мастер создания проектов.
Введите HTML5DemoCss в качестве имени проекта и укажите местоположение.
 Нажмите кнопку ‘Далее’.
Нажмите кнопку ‘Далее’.Выберите пункт Выбрать шаблон и щелкните ‘Обзор’ для поиска шаблона сайта (
HTML5DemoSiteTemplate.zip). Нажмите кнопку ‘Готово’.
Figure 1. Укажите шаблон сайта в мастере создания приложений HTML5
После нажатия кнопки ‘Готово’ среда IDE создаст проект и откроет файл index.html в редакторе. В окне ‘Проекты’ отображается, что проект содержит
Просмотр приложений на разных устройствах
В этом учебном курсе будет выполняться запуск приложений в браузере Chrome с установленным расширением NetBeans Connector. Когда расширение будет установлено, пользователи смогут использовать меню NetBeans в браузере, чтобы легко изменить размер окна браузера для просмотра приложения так, как оно будет отображаться на некоторых распространенных устройствах.
Примечания. В этом учебном курсе мы рекомендуем использовать браузер Chrome и установить расширение NetBeans для Chrome. Подробнее об устаноке расширения NetBeans Connector см. Начало работы с приложениями HTML5.
Чтобы запустить приложение в браузере Chrome, выполните следующие шаги.
Убедитесь, что Chrome с интеграцией NetBeans выбран в раскрывающемся списке на панели инструментов.
Нажмите кнопку ‘Выполнить’ на панели инструментов, чтобы запустить проект в браузере Chrome.
В браузере отобразится простое расширяемое меню.
Обратите внимание, что на вкладке браузера имеется желтая полоса, которая является уведомлением о том, NetBeans Connector выполняет отладку вкладки. IDE и браузер связаны и имеют возможность взаимодействовать друг с другом в тех случаях, когда желтая полоса видна. При запуске приложения HTML5 из IDE отладчик JavaScript включается автоматически. После сохранения изменений в файле или внесении изменений в таблицу стилей CSS не нужно перезагружать страницу, потому что окно браузера автоматически обновляется с учетом изменений.
Также следует отметить, что значок NetBeans отображается в местоположении адреса URL поля браузера. Вы можете щелкнуть значок, чтобы открыть меню, которое предоставляет различные варианты для изменения размера изображения в браузере, и для включения режима проверки в режиме NetBeans.
Щелкните значок ‘Открыть действие NetBeans’ в адресной строке браузера URL, чтобы открыть меню NetBeans и выбрать в меню ‘Планшет — портрет’.
Размер окна изменится до размеров браузера планшета в режиме портрета. Меню можно растянуть, чтобы заполнить правую сторону, после чего меню будет видно полностью.
Figure 2. Размер отображения планшетного портрета в браузере
Если выбрать одно из заданных по умолчанию устройств в меню, окно браузера изменится до размеров устройства. Это позволит увидеть, как приложение будет выглядеть на выбранном устройстве. Приложения HTML5 обычно реагируют на размер экрана устройства, на котором они просматриваются. Можно использовать правила JavaScript и CSS, которые реагируют на размер экрана, а также изменять способ отображения приложений так, чтобы макет был оптимизирован для устройства.
Приложения HTML5 обычно реагируют на размер экрана устройства, на котором они просматриваются. Можно использовать правила JavaScript и CSS, которые реагируют на размер экрана, а также изменять способ отображения приложений так, чтобы макет был оптимизирован для устройства.
Щелкните значок NetBeans еще раз и выберите ‘Смартфон — пейзаж’ в меню NetBeans.
Figure 3. Выберите ‘Смартфон — пейзаж’ в меню NetBeans в браузере
Размер окна изменяется до размера смартфона в горизонтальной ориентации, и пользователь сможет увидеть, что нижняя часть меню без прокрутки не видна.
Figure 4. Размер окна браузера изменяется на ‘Смартфон — пейзаж’
В следующем разделе пользователи смогут изменить таблицу стилей, что позволит просматривать все меню без прокрутки на смартфоне в горизонтальной ориентации.
Изменение макета
У пользователей должны быть возможности внесения определенных незначительных изменений в элементы страницы без применения функции прокрутки. Эти изменения должны применяться только тогда, когда размер браузера равен размеру смартфона или меньше. При горизонтальной ориентации окно браузера смартфона составляет 480 пикселей в ширину и 320 пикселей в высоту.
Эти изменения должны применяться только тогда, когда размер браузера равен размеру смартфона или меньше. При горизонтальной ориентации окно браузера смартфона составляет 480 пикселей в ширину и 320 пикселей в высоту.
Создать таблицу стилей носителей
В этом упражнении будет создана новая таблица стилей и добавлено правило носителей для устройств с дисплеями, аналогичными смартфонам. После этого будут добавлены некоторые правила CSS к правилу носителей.
Щелкните правой кнопкой мыши узел папки
cssв окне ‘Проекты’ и выберите ‘Создать’ > ‘Таблица каскадных таблиц’ во всплывающем меню.Введите mycss в качестве имени файла. Нажмите кнопку ‘Готово’.
После нажатия кнопки ‘Готово’ таблица новых стилей открывается в редакторе.
Добавьте следующее правило носителей к таблице стилей.
/*My rule for smartphone*/
@media (max-width: 480px) {
}Любые правила CSS, которые пользователи добавляют в скобках для этого правила, будут применяться только в том случае, когда размер окна браузера составляет 480 пикселей в ширину или меньше.
Создание шаблонов кода для фрагментов кода, которые можно использовать часто. Можно создавать шаблоны кода CSS на вкладке ‘Шаблоны кода’ в категории ‘Редактор’ окна ‘Параметры’.
Сохраните изменения.
Откройте
index.htmlв редакторе.
Добавьте следующую ссылку на таблицу стилей между тегами
<head>вindex.html. Сохраните изменения.
<link type="text/css" rel="stylesheet" href="css/mycss.css">
Можно использовать функцию автозавершения кода в редакторе, чтобы добавлять ссылку на таблицу стилей.
Добавление правил CSS
В браузере Chrome щелкните значок NetBeans и выберите в меню ‘Проверить в режимеNetBeans’.
Щелкните изображение в браузере.
Элемент подсвечивается, когда он выбран в режиме ‘Проверка’. На этом снимке можно увидеть, что изображение подсвечивается синим цветом.
Figure 5. Изображение выбрано в браузере Chrome
В IDE можно увидеть, что правила и свойства CSS, которые применяются к img , перечислены в окне ‘Стили CSS’. Вкладка ‘Выбор’ в окне ‘Стили CSS’ имеет три панели, которые содержат подробные сведения о выбранном элементе.
Figure 6. Окно ‘Стили CSS’, где выбрано изображение
Верхняя панель
В верхней панели ‘Свойства’ можно увидеть, что шесть пар свойство-значение применяются к элементу img . Три пары ( border , float и margin ) применяются с помощью правила CSS для элемента img . Остальные три пары применяется потому, что элемент img наследует свойства класса средств выбора, которые применяются к объектам, содержащим элемент img . Пользователи могут четко видеть структуру DOM в окне ‘Навигатор’. Свойство border в настоящее время выбрано на панели ‘Свойства’ в окне ‘Стили CSS’.
Средняя панель
На средней панели ‘Примененные стили’ можно увидеть, что свойство border и значение указано в правиле CSS, которое определяет элемент img . Правило находится на строке 12 в файле
Правило находится на строке 12 в файле basecss.css . Можно нажать местоположение на панели, чтобы открыть таблицу стилей в редакторе.
Нижняя панель
В нижней панели отображаются все свойства, которые определены в правиле CSS для правила, выбранного в средней панели. В этом случае видно, что правило для img определяет свойства border , float и margin-right .
В окне ‘Стили CSS’ перейдите на вкладку ‘Документы’.
Выберите узел
css/mycss.cssи нажмите кнопку ‘Изменить правила CSS’ (). В результате откроется диалоговое окно ‘Изменение правил CSS’.
Figure 7. Диалоговое окно ‘Изменение правил CSS’
Выберите элемент в качестве типа средства выбора и введите img в качестве средства выбора.
Выберите
css/mycss.cssв качестве таблицы стилей и (макс-шир:480пкс) как At-Rule. Нажмите кнопку ‘ОК’.
Нажмите кнопку ‘ОК’.
Figure 8. Диалоговое окно ‘Изменение правил CSS’
При нажатии кнопки ОК в IDE создается правило CSS для img в таблице стилей css/mycss.css между скобками правила носителей. Новое правило сейчас указано на панели ‘Примененные стили’.
В окне ‘Стили CSS’ перейдите на вкладку ‘Выбор’.
Можно видеть, что имеется два правила CSS для img . Одно из правил находится в mycss.css , а другое находится в basecss.css .
Выберите новое правило
img(определено вmycss.css) на панели ‘Примененные стили’ в окне ‘Стили CSS’.
Figure 9. Стили для выбранного элемента в окне ‘Стили CSS’
В нижней панели окна видно, что это правило не имеет свойств.
Нажмите ‘Добавить свойство’ в левом столбце нижней панели окна ‘Стили CSS’ и введите width.

Введите 90px в правом столбце напротив свойства
widthи нажмите клавишу Return.
Figure 10. Панель ‘Свойства изображения’ в окне ‘Стили CSS’
При вводе символов в столбце значений отображается список часто используемых значений свойства width .
При нажатии клавиши Return ширина изображения в браузере автоматически меняется на 90 пикселей. IDE добавляет свойство к правилу CSS в таблице стилей mycss.css . В редакторе таблиц стилей теперь должно содержаться следующее правило.
/*My rule for smartphone*/
@media (max-width: 480px) {
img {
width: 90px;
}
}Некоторые дополнительные изменения должны быть внесены в таблицу стилей, потому что меню по-прежнему не помещается в окно.
Выберите элемент неупорядоченного списка (
<ul>) в окне браузера.
Figure 11. Выводит список элементов, выбранных в браузере
При выборе элемента списка в окне ‘Обзор DOM’ выбирается элемент <ul> , а в окне ‘Стили CSS’ отображаются стили, примененные к этому элементу.
Figure 12. Элемент списка, выбранный в окне ‘Обзор DOM’
Если выбрать font-family в окне ‘Стили CSS’, то видно, что свойство и значение font-family определены в средстве выбора классов .ui-widget .
Щелкните файл
index.htmlв редакторе, а затем перейдите на вкладку ‘Документ’ в окне ‘Стили CSS’.
Разверните узел
css/mycss.cssв окне ‘Стили CSS’.
Figure 13. Таблица стилей, выбранная на вкладке ‘Документ’ окна ‘Стили CSS’
Нажмите кнопку ‘Изменить правила CSS’ () в окне ‘Стили CSS’, чтобы открыть диалоговое окно ‘Изменить правила CSS’.
Выберите ‘Класс’ как ‘Тип средства выбора’ и введите ui-widget как ‘Средство выбора’.
Выберите *
css/mycss.css* как таблицу стилей и (макс-шир:480пкс) как At-Rule. Нажмите OK.
Нажмите OK.
После щелчка OK в IDE добавляется новое правило к таблице стилей mycss.css и открывается файл в редакторе. Если файл не открывается в редакторе, вы можете дважды щелкнуть правило ui-widget в узле css/mycss.css окна таблицы стилей, чтобы открыть таблицу стилей. Курсор помещается в строку, содержащую правило в таблице стилей.
Добавьте следующее свойство и значение (выделено полужирным шрифтом) к правилу для
ui-widget.
.ui-widget {
*font-size: 0.9em;*
}Когда вы изменяете значение в таблице стилей, страница автоматически обновляется в окне браузера.
Можно ввести свойство и значение в редакторе и использовать функцию завершения кода для решения проблемы. В качестве альтернативы можно выбрать правило .ui-widget в верхней панели и щелкнуть кнопку ‘Добавить свойство’ в нижней панели, чтобы открыть диалоговое окно ‘Добавить свойство’.
Figure 14. Автозавершение кода CSS в редакторе
После добавления правила видно, что меню теперь помещается на странице.
Figure 15. Страница, просматриваемая в браузере, с новыми примененными правилами CSS
Щелкните значок NetBeans в браузере и выберите в меню ‘Планшет- портрет’.
После изменения размера окна стало очевидно, что изменения таблицы стилей не повлияли на отображаемое изображение, если ширина экрана была больше 480 пикселей.
Использование препроцессоров CSS
Помимо инструментов редактирования стандартных файлов CSS среда IDE поддерживает препроцессоры CSS — Sass и LESS, используемые для создания таблиц стилей для приложений. В среде IDE предусмотрены мастера для создания файлов препроцессоров CSS и указания контролируемых каталогов. Если указан контролируемый каталог, файлы CSS будут создаваться автоматически при каждом изменении файлов препроцессора CSS в этом каталоге.
Примечание. Для использования препроцессора CSS необходимо установить соответствующее программное обеспечение и указать расположение исполняемого файла. Расположение исполняемого файла можно указать в окне ‘Параметры’.
Расположение исполняемого файла можно указать в окне ‘Параметры’.
Установите программное обеспечение препроцессора CSS на локальном компьютере.
В среде IDE поддерживаются препроцессоры Sass и LESS. В этом учебном курсе показано, как создавать файлы CSS с помощью препроцессора Sass. Для препроцессора LESS используется сходная конфигурация.
Примечание. При установке препроцессора LESS в операционной системе X убедитесь, что в каталоге usr/bin присутствует файл Node.js. Дополнительные сведения см. в примечании.
Разверните структуру проекта HTML5Demo в окне ‘Файлы’.
В том же окне ‘Файлы’ щелкните правой кнопкой мыши папку
public_htmlи выберите Создать > Папка в раскрывающемся меню.
Если в меню нет пункта ‘Папка’, выберите ‘Другие’ и укажите тип файла ‘Папка’ в категории ‘Другие’ мастера создания проектов.
В поле ‘Имя файла’ введите scss.
 Нажмите кнопку ‘Готово’.
Нажмите кнопку ‘Готово’.
При нажатии кнопки ‘Готово’ в мастере среда IDE создает новую вложенную папку в папке public_htmll .
Щелкните правой кнопкой мыши узел папки
scssв окне ‘Проекты’ и выберите Создать > Файл Sass в раскрывающемся меню.
В поле ‘Имя файла’ введите mysass.
Нажмите ‘Настроить’. В результате откроется вкладка ‘Препроцессор CSS’ в окне ‘Параметры’.
Укажите путь к исполняемому файлу Sass или нажмите кнопку ‘Обзор’ и найдите исполняемый файл на локальном компьютере. Для закрытия окна «Параметры» нажмите кнопку «ОК».
Figure 16. Страница, просматриваемая в браузере, с новыми примененными правилами CSS
В мастере создания файлов выберите ‘Компилировать файлы Sass при сохранении’. Нажмите кнопку ‘ОК’.
Figure 17. Страница, просматриваемая в браузере, с новыми примененными правилами CSS
При нажатии кнопки ОК в редакторе открывается новый файл Sass mysass. . scss
scss
Добавьте следующие элементы в файл
mysass.scssи сохраните изменения.
img {
margin-right: 20px;
float:left;
border: 1px solid;
@media (max-width: 480px) {
width: 90px;
}
}
.ui-widget {
@media (max-width: 480px) {
font-size: 0.9em;
li {
color: red;
}
}
}При сохранении файла препроцессор Sass создает новый файл CSS mysass.css в папке css . Если открыть файл mysass.css в редакторе, в нем можно увидеть правила, созданные на основе файла scss . По умолчанию в файле mysass.css генерируется отладочная информация CSS. Если отладочная информация больше не требуется, можно отменить ее генерацию на вкладке ‘Препроцессоры CSS’ в окне ‘Параметры’.
Примечания.
Если вы хотите изменить правила CSS, необходимо вносить изменения в файл препроцессора Sass
mysass., а не в файл таблицы стилей scss
scssmysass.css, потому что таблица стилей создается заново при каждом сохранении измененного файла препроцессора.Документацию о синтаксисе Sass и других компонентах Sass см. в разделе Справочные материалы Sass.
Откройте файл
index.htmlи измените ссылку на таблицу стилей сmycss.cssнаmysass.css. Сохраните изменения.
<link type="text/css" rel="stylesheet" href="css/*mysass.css*">
При сохранении файла автоматически обновляется страница в браузере. Элементы списка теперь выделены красным цветом.
Заключение
В этом учебном курсе описывается, как добавлять и изменять правила CSS приложения HTML5 для улучшения отображения приложения на устройстве с меньшим размером экрана. Вы просмотрели приложения в браузере, размер которого был изменен до размера обычного смартфона. Вы использовали ‘Проверка’ в режиме NetBeans в браузере Chrome для поиска правил стилей, а затем изменили правила для оптимизации макета в соответствии с меньшим размером экрана.
Отправить отзыв по этому учебному курсу
См. также
Подробнее о поддержке приложений HTML5 в IDE см. в следующих материалах на сайте www.netbeans.org:
Начало работы с приложениями HTML5. Документ, который показывает, как установить расширение NetBeans Connector для Chrome, а также выполнить создание и запуск простого приложения HTML5.
Отладка и тестирование JavaScript в приложениях HTML5. Документ, который демонстрирует, как IDE предоставляет инструменты, которые могут использоваться в отладке и тестировании файлов сценариев JAVA в IDE.
Глава Разработка приложений HTML5 в документе Руководство пользователя по разработке приложений в IDE NetBeans
Дополнительные сведения о jQuery доступны в официальной документации:
Официальная домашняя страница: http://jquery.com
Домашняя страница UI: http://jqueryui.com/
Учебные курсы: http://docs.jquery.com/Tutorials
Главная страница документации: http://docs.
 jquery.com/Main_Page
jquery.com/Main_PageДемонстрации интерфейса пользователя и документация: http://jqueryui.com/demos/
Фреймворки для чайников
Ликбез для UX-дизайнеров, которые хотят проектировать не просто так, а под конкретную технологию.
Собака Павлова
ТЕХНОЛОГИИ
Пере Боррель дель Казо, «Бегство от критики»
Исторически сложилось, что все браузеры, мобильные и десктопные, на всех платформах понимают всего лишь три вещи: HTML, CSS и JavaScript (не путать с Java!).
Были попытки подружить браузеры с другими технологиями: Visual Basic, Java, ActiveX, — но все они провалились, потому что производители железа и браузеров не смогли договориться об открытых стандартах. Остались только открытые стандарты, разрабатываемые публичными консорциумами и рабочими группами. Например, W3C разрабатывает HTML и CSS.
Итак, у нас есть три технологии.
- HTML отвечает за структуру страницы.
- CSS — за ее оформление (визуальное и адаптив для разных экранов).
- JavaScript — за взаимодействие страницы с пользователем (по изначальной задумке; сейчас-то уже практически вообще за все).
Каждая технология развивается независимо, у каждой есть несколько версий. Самые свежие на сегодня версии: HTML5, CSS3, ECMAScript 2018 (это стандарт JavaScript).
Браузеры тоже развиваются независимо. Кто-то (то Internet Explorer, то Safari) отстает от стандартов, кто-то (обычно Chrome или Firefox) бежит впереди и внедряет экспериментальные фичи.
Отсюда постоянная головная боль фронтенд-разработчиков: сайт должен выглядеть во всех браузерах одинаково (причем именно так, как его придумал дизайнер). Плюс работать быстро, безопасно и в соответствии со спецификацией.
Вдобавок HTML и CSS — это не языки программирования, а языки разметки: один лишь синтаксис, набор команд — конструкций и правил — для представления содержимого страницы. Ну, к примеру, в них нет как таковых классов, объектов, функций, методов, присущих языкам программирования.
Ну, к примеру, в них нет как таковых классов, объектов, функций, методов, присущих языкам программирования.
Чтобы наделить веб-сайт функциональностью и бизнес-логикой, приходится подключать язык программирования на стороне сервера или на стороне клиента (в браузере), а чаще всего — и там и там.
Стандартный Javascript — не самый эффективный и приятный для работы язык программирования. Специалисты критикуют его за то, что даже для самых простых операций приходится писать очень много строчек кода, постоянно повторяться.
Это замедляет разработку. Потому верстальщики и программисты ищут способы использовать продвинутые инструменты вместо «чистых» JavaScript, HTML и CSS.
Пример с таблицей
Чтобы проиллюстрировать пример неэффективности всей этой связки, возьмем такую простую конструкцию, как таблица.
В HTML есть набор тегов для создания таблицы (основные из них — table, th, tr, td). С их помощью можно создать только сетку таблицы с минимальными настройками внешнего вида: задать ширину колонок, размеры ячеек и в принципе всё.
Добавив CSS, можно (изрядно помучавшись) придать ей пристойный вид и при должном старании адаптировать для разных экранов. Но мы все равно не сможем сортировать таблицу по одной или нескольким колонкам, показать порядок сортировки, добавлять или удалять колонки и столбцы, перетаскивать данные из одной ячейки в другую, использовать формулы для подсчета сумм по строкам и столбцам, применить условное форматирование ячеек (подсветить отрицательные, например) и т. п.
Всё это на HTML и CSS невозможно сделать, потому что в HTML нет такого объекта, как таблица, и нет методов работы с ней, которые поддерживались бы любым браузером. Разработчики стандарта 20 лет назад не предполагали, что пользователи захотят работать с содержимым веб-страницы.
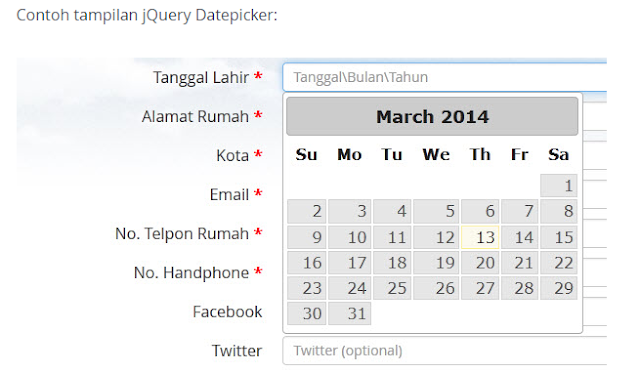
Похожие проблемы у нас будут, если мы захотим отправить на сайт пачку файлов (например, добавить несколько вложений к письму в веб-почте), выбрать интервал времени (например, запланировать встречу в календаре) или представлять одну и ту же информацию разными способами (например, показывать товары в интернет-магазине по желанию пользователя карточками или строками).
Для всего этого в HTML и CSS нет подходящих решений, потому на помощь приходит JavaScript — язык программирования, который может манипулировать объектами в структуре HTML и применять к ним стили CSS.
Когда-то для этого использовали другие языки (Visual Basic, например), пытались применять другие технологии (Adobe Flash, например), но JavaScript всех вытеснил. И не в последнюю очередь благодаря JavaScript-библиотекам.
Библиотеки
Каждый раз писать код на JavaScript, чтобы сделать ту же сортировку таблиц, — это, разумеется, не подход джедая.
И появились библиотеки — наборы готовых функций на JavaScript, выполняющие типовые операции с HTML-кодом страницы. Пример такой библиотеки — jQuery.
Этих библиотек за двадцать с лишним лет существования JavaScript появилось великое множество. Программистам приходилось комбинировать библиотеки, дружить их между собой, обновлять (ведь каждая развивается своим чередом), следить за совместимостью. Да еще самим код писать — не все же есть в библиотеках.
Да еще самим код писать — не все же есть в библиотеках.
Подход с библиотеками до сих пор живет. В небольших проектах достаточно подключить одну-две библиотеки для конкретных улучшений. Например, чтобы рисовать красивые графики, подключаем бесплатный Chart.js или платный AmCharts. Если нужна анимация и отзывчивость интерфейса — тот же jQuery, для работы с элементами интерфейса есть смысл взглянуть на Sencha Ext JS и т. п.
И тут появились фреймворки
Для HTML+CSS тоже стали появляться подобные «полуфабрикаты» — заготовки из кусков кода, которые решают типовые проблемы верстки. Например, многоколоночная верстка, закрепленный на странице хедер или футер и прочие типовые задачи, которые выгоднее решить один раз, а потом применять в новых проектах.
Так появились первые фронтенд-каркасы разработки, или фреймворки.
Почему они не библиотеки? Потому что это не набор готовых функций, которые можно добавить к проекту и использовать точечно на отдельных страницах.
Каркас (фреймворк) предполагает, что весь проект будет следовать заданной им структуре. То есть он задает ограничения, которых нужно придерживаться, чтобы ускорить разработку, точнее следовать стандартам, снизить порог вхождения разработчиков в проект и т. п.
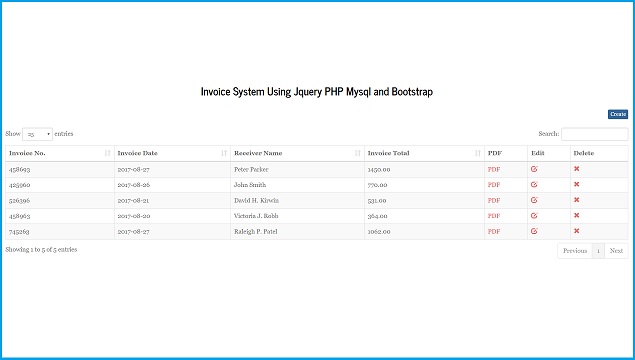
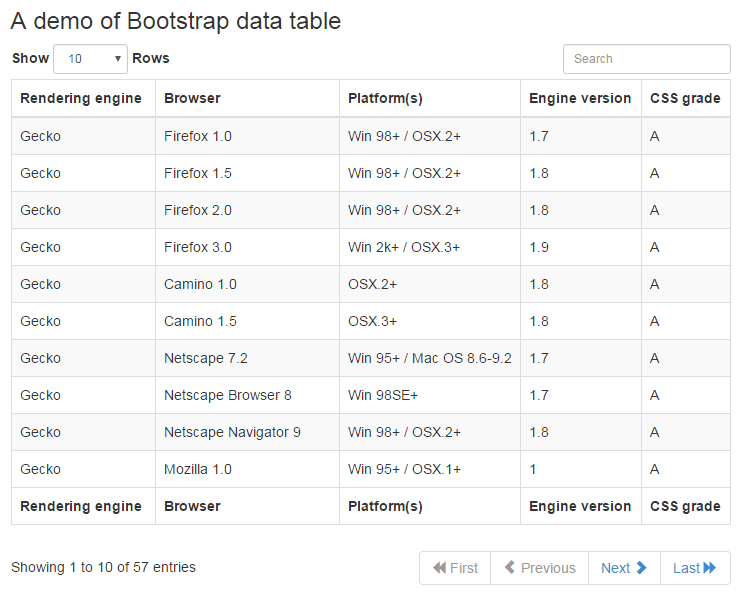
Самый известный образец HTML+CSS-фреймворка — Bootstrap (вот примеры, вот один из компонентов — карусель, вот другой — кнопки).
Важно, что все сделано на стандартных HTML и CSS и будет работать (и работать более или менее одинаково) во всех браузерах.
Фреймворки уже содержат подогнанные друг к другу совместимые библиотеки, так что разработчику не нужно ничего обновлять, помнить про ограничения и заботиться о совместимости. Так, многие компоненты Bootstrap содержат код на JavaScript с использованием библиотеки jQuery.
Другой известный фреймворк, Foundation, кроме jQuery использует библиотеки Modernizr и FastClick.
Два фреймворка в приложении будут конкурировать за базовые вещи. К примеру, один захочет 12-колоночную сетку, другой — 16-колоночную; они могут использовать одинаковые названия методов JavaScript для разных целей и т. д.
д.
Поэтому между собой фреймворки несовместимы: нужно определиться и выбрать один. Если у вас проект на Bootstrap, а вам нужны вот такие вот звездочки из Foundation — то поженить их не получится. (Но можно самому запилить звездочки для Bootstrap и поделиться ими как плагином. Конечно же, кто-то это уже сделал.)
Так вот, идем дальше
Главная проблема современного веба — разрозненность технологического стека. Невозможно выучить все технологии, знать и уметь их правильно готовить.
Программисты в какой-то момент поделились на фронтенд и бэкенд. А еще необходимы дизайнеры и верстальщики, не говоря уже про админов БД, сисадминов, архитекторов и прочих важных и нужных людей.
В общем, для разработки одного приложения требуется столько разных специалистов, что возникло вполне естественное желание как-то объединить некоторые технологии. Если гомогенизировать технологический стек — расширить набор HTML-компонент и тесно подружить их с бэкендом — то фулстек-программист сможет взять на себя всю разработку, от хранения данных до обработки пользовательского взаимодействия.
В то время (речь сейчас идет о передовой мысли десятилетней давности) страницу из структуры и данных собирал сервер. Брал данные из БД, брал шаблон страницы, заполнял его, показывал нужные пользователю контролы и отправлял браузеру.
Стали появляться серверные фреймворки, позволяющие писать на бэкенде код, автоматически генерирующий верстку:
- GWT и Vaadin — специализированы для Java;
- Telerik — для .NET;
- Kivy — для Python;
- Shoes — для Руби и т. д.
JavaScript наступает
И вот в 2009 году — весьма важная веха в истории веб-разработки — появился NodeJS, программная платформа, которая существенно расширила возможности JavaScript.
И когда еще через пару лет сформировались комьюнити, стандарты и т. п., программисты смогли использовать один язык программирования и на стороне сервера, и на клиенте. Это укрепило позиции JavaScript, хотя мейнстримом для серверной разработки он так и не стал.
На фронтенде тем временем началась борьба за качество кода. Типичный код клиентской части на JavaScript с использованием jQuery обычно не отличался хорошей организацией: писать легко, чинить сложно. JavaScript-фреймворки должны были исправить это: они навязывали разработчику структуру кода, взамен позволяя удобнее управлять им.
Типичный код клиентской части на JavaScript с использованием jQuery обычно не отличался хорошей организацией: писать легко, чинить сложно. JavaScript-фреймворки должны были исправить это: они навязывали разработчику структуру кода, взамен позволяя удобнее управлять им.
Фреймворки, специализированные под определенный бэкенд, оказались не очень удачным экспериментом. Даже PhoneGap — библиотека под «Андроид» — тихонько умирает, вытесняемая ReactNative (до него мы еще дойдем). Хотя вот специализированные Vaadin и Telerik выжили и развиваются своим чередом.
Реактивные фреймворки
Лет пять назад появилась вполне здравая идея — поскольку большинство сайтов и мобильных приложений оперируют ограниченным набором шаблонов, разумно отделить представление данных от собственно данных.
Пусть бэкенд занимается только хранением, обработкой и безопасностью данных (извлекает их из хранилища, проверяет наличие прав доступа, передает их на фронтенд), а всё остальное поручим клиенту (браузеру). Дадим ему пачку данных и шаблон — набор инструкций по превращению данных в верстку. Фреймворк на клиенте будет подставлять данные в шаблон, реализовывать бизнес-логику и вообще манипулировать страницей, наводить красоту и т. п.
Дадим ему пачку данных и шаблон — набор инструкций по превращению данных в верстку. Фреймворк на клиенте будет подставлять данные в шаблон, реализовывать бизнес-логику и вообще манипулировать страницей, наводить красоту и т. п.
Такие фреймворки называются реактивными, потому что в них состояние интерфейса автоматически реагирует на изменение данных. Если сказать «вот эта переменная управляет цветом вон той кнопки», а потом поменять переменную — цвет кнопки изменится сам, перекрашивать ее вручную не надо.
NB: Реактивное программирование — вариант многопоточного, при котором вместо системы «запрос — ожидание ответа — получение ответа — обработка» работает принцип «запрос (послали и забыли) — ответ — обработка ответа».
Примеры: React, Angular, Vue и еще десятки менее известных.
Итак, на бэкенде можно использовать любой язык программирования, добывать им данные, упаковывать их в JSON, XML или что угодно другое машинно-читаемое и отдавать на фронт.
А на фронтенде JS-фреймворк делает всю чистовую работу: рисует контролы, анимирует их, проверяет данные, представляет их в соответствии с локальными настройками пользователя и реализует бизнес-логику.
Ну вот те же самые таблицы. Что с ними делала, например, библиотека jQuery — и как поступают реактивные фреймворки?
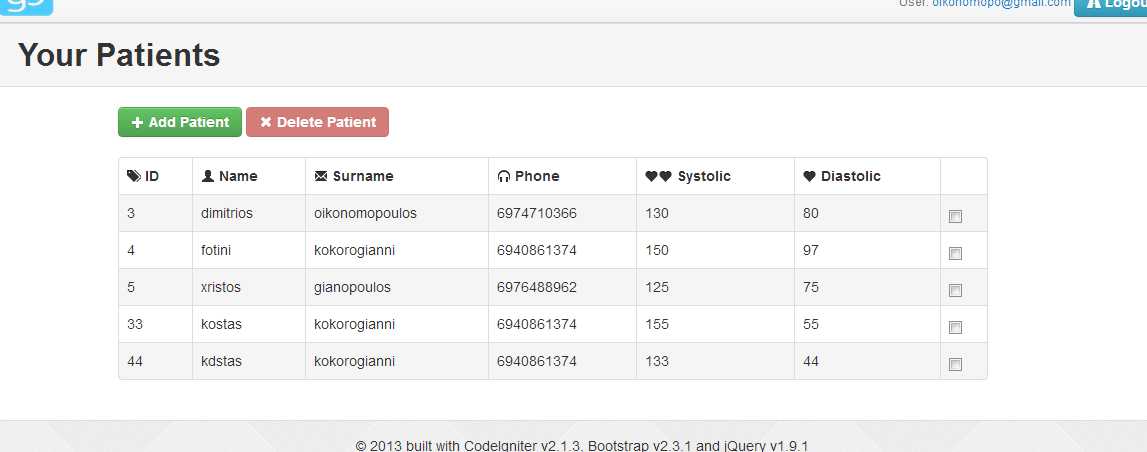
- jQuery: таблица вместе с данными и дизайном была заполнена на сервере, а в браузере jQuery только манипулировала этой таблицей (например, сортировала ее).
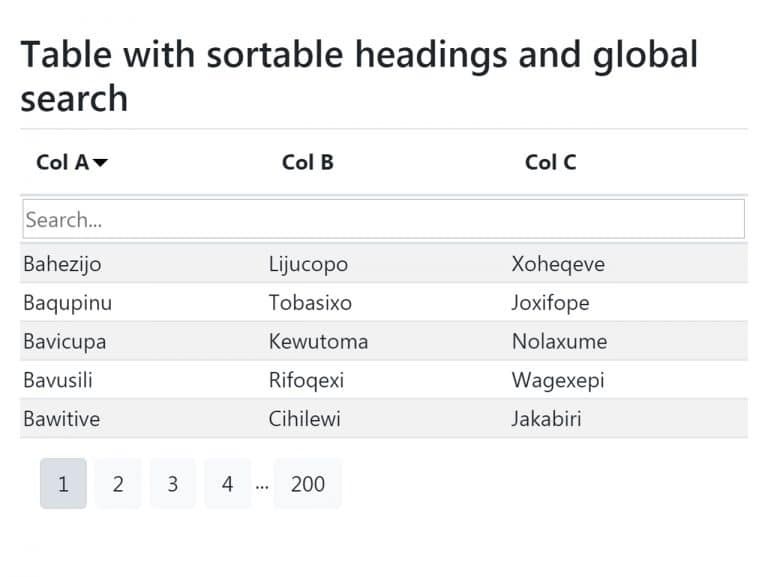
- React, Angular, Vue: структура таблицы генерируется фреймворком прямо на клиенте, в нее вставляются пришедшие с сервера данные.
Между браузером и сервером передаются только данные и иногда — новые куски шаблона и правила. Реактивные фреймворки незаменимы для реализации концепции Single Page Application, когда всё происходит на одном экране.
Надстройки
JS-фреймворки сразу же обросли библиотеками GUI-компонентов, или надстройками, которые решают конкретные вопросы отзывчивого и богатого GUI в рамках конкретного фреймворка.
Примеров множество: KendoUI — набор UI-компонент для jQuery, React, Angular и Vue, ReactStrap — Bootstrap для React, ReactNative — GUI фреймворк от «Фейсбука» и т. д.
д.
Некоторые надстройки реализованы для нескольких фреймворков, Onsen, например, или тот же KendoUI. Если клиент собирается разрабатывать мобильное приложение современным способом (то есть в виде HTML5 SPA / HybridApp), но пока не знает, будет ли он использовать React, Angular или Vue, то нужна одна из таких универсальных надстроек.
Итак, вот как теперь выглядит веб-проект или мобильное приложение:
- бэкенд на любом языке программирования;
- фронтенд, обычно состоящий из JS-фреймворка (React, Angular, Vue) и надстроек.
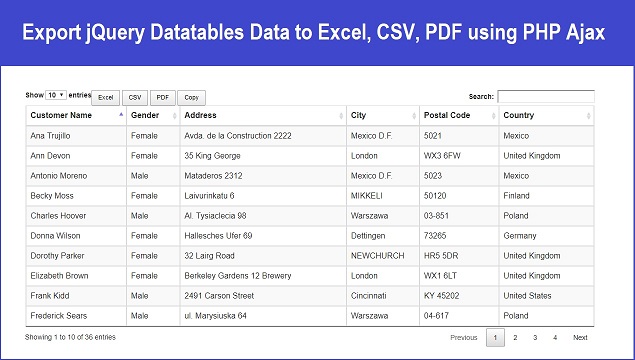
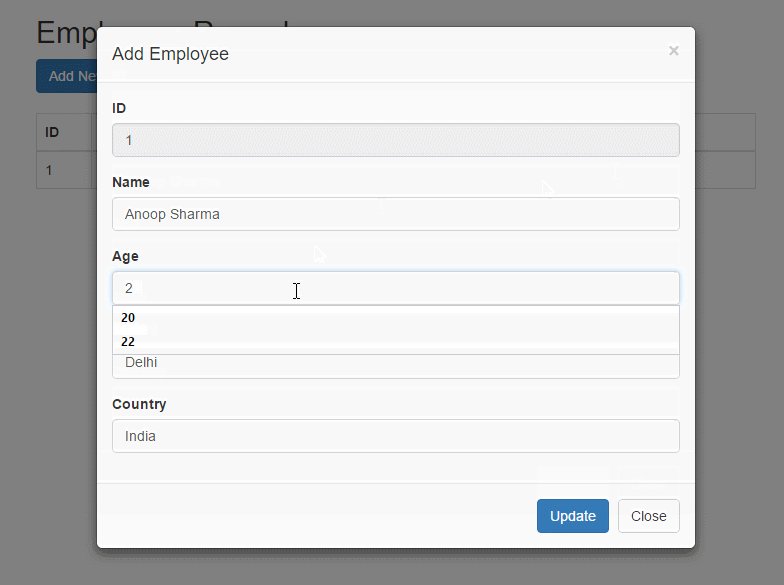
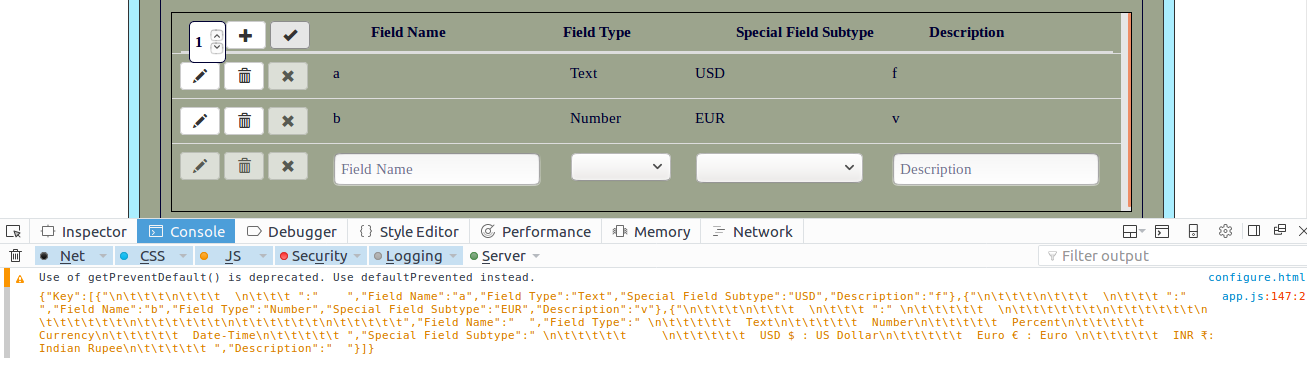
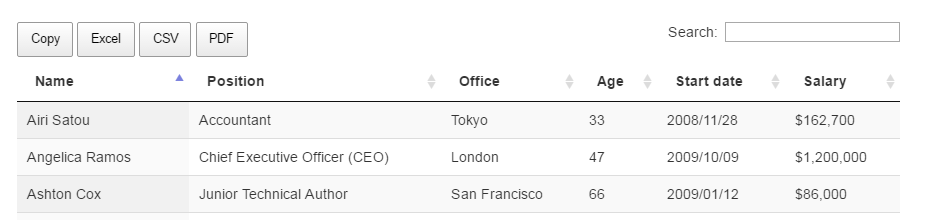
Вот пример, как KendoUI реализует работу с таблицей. Компонент Grid можно вставить в любой проект на React и получить сразу и фильтрацию, и сортировку, и экспорт в Excel и PDF, и всё что угодно. Использовать это можно «из коробки» в любом проекте с любым языком программирования на бэкенде, лишь бы на фронте был React.
Вот тут можно почитать про надстройки (GUI-библиотеки) подробнее:
- Hacker Noon: 23 Best React UI Component Libraries And Frameworks;
- Bits and Pieces: 11 Angular Component Libraries You Should Know In 2018;
- Bits and Pieces: 11 Vue UI Component Libraries You Should Know In 2018.

8 апреля 2019
Собака Павлова
Дизайн сложных интерфейсов
Дизайн под фреймворки Bootstrap и Vaadin от «Собаки Павловой»
Многомодульная система бронирования круизных и паромных перевозок • Бора
Упростили интерфейс сложной системы бронирования: провели быстрый UX-аудит, нашли самые проблемные места и сделали точечный редизайн системы.
Дизайн системы электронного документооборота для пивоваренного концерна
Упростили интерфейс системы документооборота на крупном пивоваренном предприятии, предложили два варианта оформления и сверстали UI-kit.
Дизайн цифрового рабочего места страхового агента • Альфастрахование
Разработали единый профессиональный интерфейс для разных типов сотрудников Альфастрахования, повысили скорость системы и снизили порог вхождения для новых страховых агентов.
Другие статьи
Как уследить за трендами технологий, если вы не программист
Не надейтесь на книги — пока их напишут, технологией будут владеть все, кому надо. На русский язык тоже не надейтесь — переводить будут еще дольше. И можете не следить за СМИ.
На русский язык тоже не надейтесь — переводить будут еще дольше. И можете не следить за СМИ.
Хайпануть на блокчейне
Блокчейн решает задачу византийских генералов — и это его ключевое достоинство. Если у стартапа нет таких задач, скорее всего, ему и не нужен блокчейн.
Бот в инструментах no code. Детали реализации
Рассказываем, как собрали чат-бота на сервисах автоматизации, который каждый день присылает по одной статье из архива и просит оценить материал.
Создание таблицы в HTML
Создание таблицы в HTML
- Сайтостроение
- Статьи
- Верстка сайта
- HTML/xHTML
15.03.1453153
В языке разметки HTML таблицы используются не только для представления каких-либо данных в виде строк и столбцов, но и как средство форматирования страниц и задания расположения различных элементов.
Другими словами, в HTML оформление таблицы может быть вовсе не заметным, однако выполнять функцию каркаса, занимая всю веб-страницу.
Можно поместить, например, в её левый столбец меню, основную информацию в средний, а контактные данные — в правый.
Итак, как сделать таблицу в HTML?
Создадим простейшую таблицу, содержащую три ячейки одной строки с помощью приведенного ниже кода:
<body>
<table>
<tr>
<td>Столбец 1</td>
<td>Столбец 2</td>
<td>Столбец 3</td>
</tr>
</table>
</body>
В окне браузера только что созданная таблица выглядит следующим образом:
Таблица начинается с тега <table> и заканчивается парным ему </table>. Всё содержимое таблицы описывается сверху вниз по строкам, каждая из которых начинается с тега <tr> и заканчивается </tr>.
Ячейки строки описываются слева направо с помощью тегов <td> и </td>. В ячейку вы можете поместить как текст, так и графические файлы и даже другие таблицы.
Содержание
- Границы и рамки
- Цвет фона и текста
- Отступы таблицы в HTML
- Выравнивание таблицы в HTML
- Вставка изображения в HTML таблицу
- Объединение ячеек в HTML таблице
- Генераторы HTML таблиц
Границы и рамки
По умолчанию в таблице нет границы. Добавить её можно с помощью атрибута border тега <table>. Однако, иногда браузеры такую границу отображают по-разному, поэтому лучше данный процесс возложить на работу со стилями:
Добавить её можно с помощью атрибута border тега <table>. Однако, иногда браузеры такую границу отображают по-разному, поэтому лучше данный процесс возложить на работу со стилями:
<body>
<table border=»1″>
<tr>
<td>Столбец 1</td>
<td>Столбец 2</td>
<td>Столбец 3</td>
</tr>
</table>
</body>
Цвет фона и текста
Для того чтобы указать фон ячейки таблицы HTML, строки или отдельной ячейки, к тегам <table>, <td> и <tr> можно применить следующие параметры:
- background — в качестве фона используется изображение. Указать можно либо имя файла, либо путь к нему;
- bgcolor — фоном является определённый цвет. Указать можно как название интересующего оттенка, так и шестнадцатеричный код.
Для того чтобы изменить цвет текста в таблице HTML, необходимо использовать тег <font>.
Например:
<table border=»1″ bgcolor=»green»>
<tr bgcolor=»blue»>
<td><font color=»white»>Ячейка 1</font></td>
<td bgcolor=»red»></td>
</tr>
<tr>
<td background=»http://t2. gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW»>Ячейка 3</td>
gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW»>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Отступы таблицы в HTML
В HTML отступы в таблице задаются с помощью тега <table>:
- cellspacing — расстояние между границами соседних ячеек;
- cellpading — расстояние между содержимым и границей ячейки.
Например:
<table border=»1″ bgcolor=»green» cellspacing=»20″ cellpadding=»20″>
<tr bgcolor=»blue»>
<td><font color=»white»>Ячейка 1</font></td>
<td bgcolor=»red»></td>
</tr>
<tr>
<td>
background=»http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW»>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Визуальное отображение данного кода в браузере таково:
Выравнивание таблицы в HTML
Вы можете для каждой отдельной ячейки или строки задать два параметра, которые выполняют горизонтальное (align) и вертикальное (valign) выравнивание текста в таблице HTML.
Параметр align может иметь следующие значения:
- left — выравнивание по левой границе;
- right — выравнивание по правой границе;
- center — выравнивание по центру.
Параметр valign может иметь такие значения:
- bottom — выравнивание по нижней границе;
- top — выравнивание по верхней границы;
- middle — выравнивание посередине.
Пример:
<table border= «1»>
<td>Текст 1</td>
<td align=»right» valign=»top»>Текст 2</td>
</table>
Как сделать таблицу по центру в HTML? С помощью упомянутого значения center.
Например:
Я ндекс.ДиректКонтроль за строительными работами mrspro.ru Данные о ходе строительства в режиме реального времени всем участникам проекта.
<table cellpadding=»0″ cellspacing=»0″>
<tr>
<td align=»center»>
<table cellpadding=»60″ cellspacing=»4″ border=»1″>
<tr>
<td>
Текст таблицы
</td>
</tr>
</table>
</td>
</tr>
</table>
Вставка изображения в HTML таблицу
У вебмастеров часто возникает вопрос о том, как вставить картинку в HTML таблицу? Для того чтобы это осуществить, необходимо прописать адрес или имя изображения в соответствующей ячейке после тега <td>.
Например:
<table border= «1»>
<tr align=»left»>
<td><img src=»http://amadeya.users.photofile.ru/photo/amadeya/1288508/xlarge/42642197.jpg»></td>
<td> Содержимое 2 ячейки </td> </tr>
<tr align=»right»>
<td> Содержимое 3 ячейки </td>
<td> Содержимое 4 ячейки </td> </tr>
</table>
Дополнительными атрибутами в данном случае являются:
- width — ширина;
- height — высота;
- alt — альтернативный текст, который отображается в браузере при отключенной функции отображения изображений;
- title — подпись к картинке;
- align — горизонтальное выравнивание;
- Я ндекс.Директкак удалить вирус с ПК rostov.k-itservice.ru 18+ Эффективное удаление вирусов и шпионских программ. Обезопасим ваш компьютер!
- valign — вертикальное выравнивание.
Кроме того, облачив изображение в специальный тег <a href=»страница, на которую ведёт ссылка»><img src=»имя файла. jpg»></a>, его можно использовать в качестве ссылки.
jpg»></a>, его можно использовать в качестве ссылки.
Объединение ячеек в HTML таблице
Соседствующие ячейки внутри одного столбца или строки можно объединить с помощью параметров rowspan и colspan тега <td>.
Объединение столбцов одной строчки выглядит так:
<table border=»1″>
<tr>
<td colspan=»3″>Текст 2</td>
</tr>
<tr>
<td>Текст 2</td>
<td>Текст 3</td>
<td>Текст 4</td>
</tr>
</table>
У HTML таблицы объединение ячеек одного столбца выглядит следующим образом:
<table border=»1″>
<tr>
<td rowspan=»3″>Текст 1</td>
<td>Текст 2</td>
</tr>
<tr>
<td>Текст 3</td>
</tr>
<tr>
<td>Текст 4</td>
</tr>
</table>
Генераторы HTML таблиц
Я ндекс. ДиректКонтроль за строительными работами mrspro.ru Данные о ходе строительства в режиме реального времени всем участникам проекта.
ДиректКонтроль за строительными работами mrspro.ru Данные о ходе строительства в режиме реального времени всем участникам проекта.
Разумеется, создавать HTML таблицы можно самостоятельно, прописывая вручную все теги HTML. Таблица в данном случае рискует быть составленной некорректно, поскольку человеческий фактор при работе с большими объёмами информации даёт о себе знать.
Уже давно существуют специальные генераторы таблиц HTML, которые призваны сэкономить ваше время. С их помощью вы можете легко создать таблицу с множеством настроек.
Одним из наиболее распространенных генераторов таблиц является русскоязычный сервис http://rusws.ru/genertabtag . В его арсенале имеется множество настроек для построения таблиц: вы можете задать цвет фона, выравнивание, ширину таблицы, толщину рамки и т.д.
Несмотря на то, что сервис http://www.2createawebsite.com/build/table_generator.html является зарубежным, настроек для генерации таблицы здесь меньше, чем в предыдущем примере. Имеются лишь самые необходимые — количество столбцов, строк, ширина, размер, цвет границы.
Имеются лишь самые необходимые — количество столбцов, строк, ширина, размер, цвет границы.
Это — отличный вариант для генерации простейших таблиц, однако для более серьёзных целей рекомендуем воспользоваться другими сервисами:
Генератор таблиц html также имеет не слишком много настроек, однако цвет для фона и границы таблицы вы можете подобрать из палитры цветов.
Этот же сервис имеет довольно удобный HTML редактор, в котором можно построить, заполнить таблицу, а затем получить её код:
Таким образом, таблица является не только важным статистическим элементом во всех сферах жизни, но и неотъемлемой частью веб-дизайна и вёрстки.
Если вы решили воспользоваться услугами генератора таблиц, стоит внимательно подойти к выбору подходящего вам сервиса, опробовав самые популярные из них и выбрав наилучший.
Желаем успехов!
изучаем Jquery 1.3. эффективная веб-разработка на Javascript [DJVU] [7ruvk1hb1650]
изучаем Jquery 1.3. эффективная веб-разработка на Javascript [DJVU] [7ruvk1hb1650]Includes
- Multiple formats
- No login requirement
- Instant download
- Verified by our users
изучаем Jquery 1.
 3. эффективная веб-разработка на Javascript [DJVU]
3. эффективная веб-разработка на Javascript [DJVU]- 7301 views
DownloadEmbed
This document was uploaded by our user. The uploader already confirmed that they had the permission to publish it. If you are author/publisher or own the copyright of this documents, please report to us by using this DMCA report form. Report DMCA
E-Book Overview
Издание, посвященное jQuery версии 1.3, знакомит с основами использования этой библиотеки для создания привлекательных интерактивных сайтов. jQuery поможет автоматизировать решение типичных задач и упростить решение более сложных. Опытные веб дизайнеры, немного знакомые с программированием, смогут быстро приступить к использованию jQuery благодаря тому, что она основана на стандартах технологий HTML и CSS. Опытные программисты при изучении библиотеки оценят ее концептуальную целостность. На английском уже вышла обновленная версия для jQuery 1. 4.
4.
E-Book Information
Series: High Tech
Year: 2,010
Pages: 445
Pages In File: 445
Language: Russian
Topic: 70
Library: www.infanata.com
Issue: 2010 07-10
Identifier: 978-5-93286-177-6
Commentary: 1146132976 хор
Org File Size: 8,152,901
Extension: djvu
Tags: Библиотека Компьютерная литература HTML / CSS / JavaScript jQuery
Toc: Содержание ……Page 6
Вступительное слово ……Page 14
Об авторах ……Page 16
Благодарности ……Page 17
О технических редакторах ……Page 18
Предисловие . …..Page 20
…..Page 20
О чем рассказывается в этой книге ……Page 21
Что необходимо для работы с этой книгой ……Page 22
Типографские соглашения ……Page 23
Поддержка покупателей ……Page 24
Что делает библиотека jQuery ……Page 26
Чем обусловлен успех jQuery ……Page 28
Хронология развития проекта jQuery ……Page 29
Подготовка документа HTML ……Page 31
Подключение jQuery ……Page 34
В заключение ……Page 37
Объектная модель документа ……Page 39
Фабричная функция $() ……Page 40
Селекторы CSS ……Page 41
Оформление уровней списка ……Page 42
Селекторы атрибутов ……Page 44
Оформление ссылок ……Page 45
Оформление чередующихся строк ……Page 46
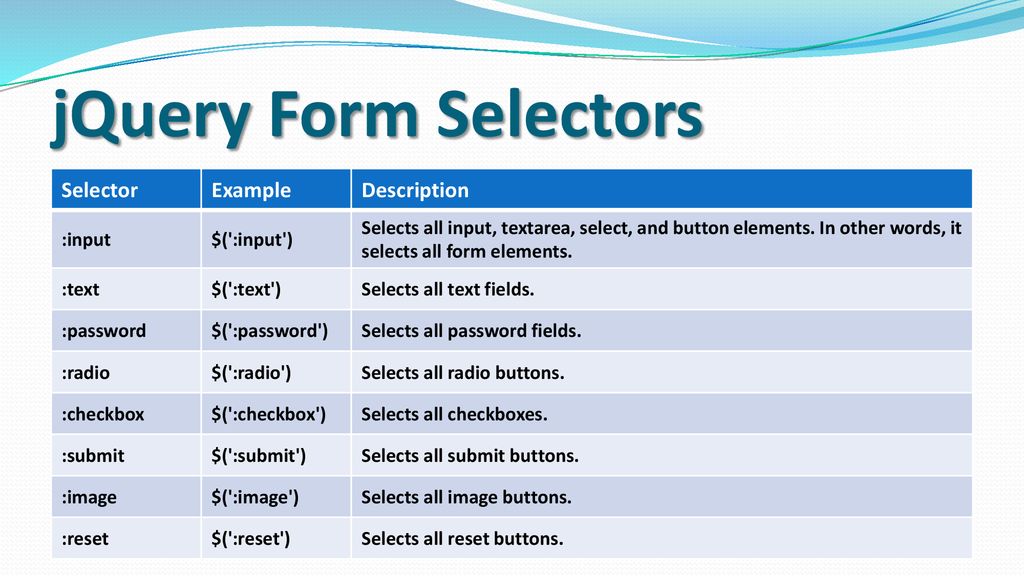
Селекторы форм ……Page 49
Методы обхода дерева DOM ……Page 50
Изменение оформления отдельных ячеек ……Page 51
Составление цепочек методов ……Page 52
В заключение ……Page 53
Момент запуска программного кода ……Page 55
Множество сценариев в одной странице . …..Page 56
…..Page 56
Сосуществование с другими библиотеками ……Page 58
Простой переключатель стилей ……Page 59
Сокращенная форма подключения обработчиков ……Page 67
Отображение и сокрытие дополнительных возможностей ……Page 69
Выделение элементов, предусматривающих реакцию на щелчок мышью ……Page 70
Распространение события ……Page 72
Побочные эффекты фазы всплытия ……Page 74
Изменение движения события: объект события ……Page 75
Остановка распространения события ……Page 76
Действия по умолчанию ……Page 77
Делегирование событий ……Page 78
Удаление обработчика события ……Page 80
Пространство имен события ……Page 81
Повторное подключение событий ……Page 82
События от клавиатуры ……Page 84
В заключение ……Page 87
Изменение встроенных свойств стиля CSS ……Page 89
Простые эффекты скрытия и отображения ……Page 94
Скорость ……Page 96
Эффекты проявления и растворения .. ….Page 97
….Page 97
Составные эффекты ……Page 98
Создание собственных анимационных эффектов ……Page 99
Переключение эффекта проявления/растворения ……Page 100
Управление сразу несколькими свойствами ……Page 101
Работа с одним набором элементов ……Page 104
Работа с несколькими наборами элементов ……Page 107
Функции обратного вызова ……Page 109
В заключение ……Page 111
Манипулирование атрибутами ……Page 112
Атрибуты, отличные от атрибута class ……Page 113
Еще раз о фабричной функции $() ……Page 115
Добавление новых элементов ……Page 117
Перемещение элементов ……Page 119
Маркировка, нумерация и создание ссылок на контекст ……Page 123
Добавление сносок ……Page 125
Обертывание элементов ……Page 126
Копирование элементов ……Page 127
Стили CSS ……Page 129
Программный код ……Page 130
Украшение врезок ……Page 132
Коротко о методах манипулирования деревом DOM … …Page 135
…Page 135
В заключение ……Page 136
6.AJAX ……Page 137
Загрузка данных по требованию ……Page 138
Добавление разметки HTML ……Page 139
Работа с объектами JavaScript ……Page 142
Извлечение объектов JavaScript ……Page 143
Глобальные функции jQuery ……Page 144
Запуск сценария ……Page 147
Загрузка документа XML ……Page 149
Выбор формата данных ……Page 152
Передача данных на сервер ……Page 154
Выполнение запроса GET ……Page 155
Выполнение запроса POST ……Page 158
Сериализация формы ……Page 159
Слежение за ходом выполнения запроса ……Page 162
AJAX и события ……Page 165
Ограничения безопасности ……Page 166
Использование формата JSONP для удаленных данных ……Page 167
Низкоуровневый метод AJAX ……Page 169
Загрузка частей страницы HTML ……Page 170
В заключение ……Page 172
7. Работа с таблицами ……Page 174
Сортировка на стороне сервера …… Page 175
Page 175
Сортировка с помощью JavaScript ……Page 177
Разбивка на страницы на стороне сервера ……Page 194
Разбивка на страницы с помощью JavaScript ……Page 195
Окончательная версия ……Page 201
Выделение строк ……Page 203
Подсказки ……Page 211
Свертывание и развертывание разделов таблицы ……Page 216
Фильтрация ……Page 219
Окончательная версия ……Page 224
В заключение ……Page 227
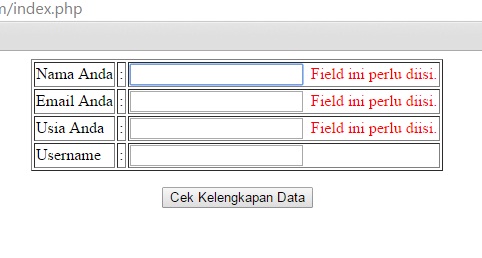
Улучшение простой формы ……Page 228
Прогрессивное улучшение оформления формы ……Page 229
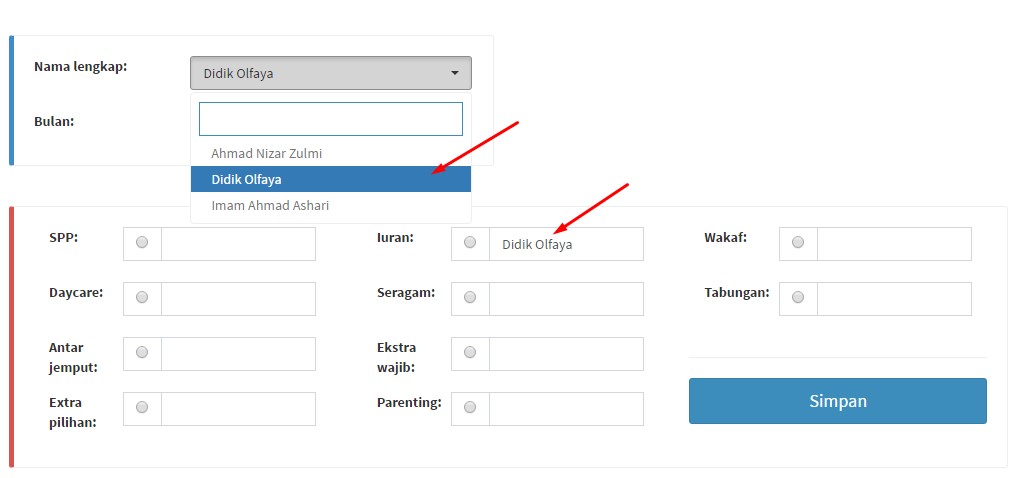
Поля, отображаемые по условию ……Page 236
Проверка содержимого формы ……Page 239
Манипулирование флажками ……Page 247
Окончательная версия ……Page 249
Компактные формы ……Page 252
Текст-заполнитель для полей ……Page 253
Функция автодополнения на основе технологии AJAX ……Page 256
Окончательная версия ……Page 264
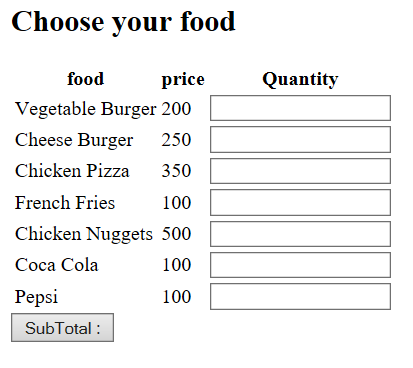
Работа с числовыми данными в формах ……Page 266
Структура таблицы для корзины с покупками . …..Page 267
…..Page 267
Предотвращение возможности ввода нечисловых значений ……Page 270
Арифметические вычисления ……Page 271
Удаление элементов ……Page 278
Изменение информации с адресом доставки ……Page 283
Окончательная версия ……Page 286
В заключение ……Page 288
Прокрутка заголовков ……Page 289
Подготовка страницы ……Page 290
Получение рассылки ……Page 292
Подготовка к выполнению прокрутки ……Page 295
Функция прокрутки заголовков ……Page 296
Приостановка при наведении указателя мыши ……Page 299
Получение рассылки из другого домена ……Page 302
Эффект изменения прозрачности по высоте ……Page 304
Окончательная версия ……Page 306
Карусель изображений ……Page 308
Подготовка страницы ……Page 309
Прокрутка изображений щелчком мыши ……Page 312
Увеличение изображения ……Page 320
Окончательная версия ……Page 333
В заключение ……Page 336
Поиск расширений и получение справочной информации . …..Page 337
…..Page 337
Как использовать расширения ……Page 338
Расширение Form ……Page 339
Советы и рекомендации ……Page 340
Библиотека расширений jQuery UI ……Page 341
Эффекты ……Page 342
Компоненты взаимодействий ……Page 344
Виджеты ……Page 347
jQuery UI ThemeRoller ……Page 349
Другие рекомендуемые расширения ……Page 350
Формы ……Page 351
Таблицы ……Page 352
Изображения ……Page 354
Окна с подсветкой и модальные диалоги ……Page 355
Диаграммы ……Page 358
В заключение ……Page 360
Добавление новых глобальных функций ……Page 361
Добавление нескольких функций ……Page 362
Создание вспомогательного метода ……Page 363
Контекст методов объекта ……Page 365
Объединение методов в цепочки ……Page 368
Методы обхода дерева DOM ……Page 369
Добавление новых сокращенных методов ……Page 374
Параметры методов ……Page 377
Отображения параметров ……Page 379
Значения параметров по умолчанию . …..Page 381
…..Page 381
Функции обратного вызова ……Page 382
Настраиваемые значения по умолчанию ……Page 383
Добавление селекторных выражений ……Page 385
Подготовка расширения к распространению ……Page 388
Интерфейсы методов ……Page 389
В заключение ……Page 390
jQuery API ……Page 391
Справочник MSDN JScript ……Page 392
JSMin ……Page 393
Mezzoblue CSS cribsheet ……Page 394
JavaScript ant ……Page 395
DOM scripting ……Page 396
Платформы разработки веб-приложений с использованием jQuery ……Page 397
Firebug ……Page 398
Панель инструментов разработчика для Microsoft Internet Explorer ……Page 399
Web Inspector ……Page 400
NitobiBug ……Page 401
Aptana ……Page 402
Вложенные функции ……Page 403
Великий побег ……Page 405
Область видимости переменных ……Page 406
Взаимодействия между замыканиями ……Page 408
Аргументы метода $(document).ready() ……Page 409
Обработчики событий . …..Page 410
…..Page 410
Угроза утечки памяти ……Page 412
Проблема утечки памяти в Internet Explorer ……Page 414
Добрая весть ……Page 415
В заключение ……Page 416
Селекторные выражения ……Page 417
Методы навигации по дереву DOM ……Page 420
Методы событий ……Page 422
Методы эффектов ……Page 425
Методы манипулирования деревом DOM ……Page 426
Методы поддержки AJAX ……Page 430
Прочие методы ……Page 432
Алфавитный указатель ……Page 434
Зачетная работа — Основы WEB -технологий
В зачетной работе нужно спроектировать и создать сайт-визитку .
Для реализации проекта использовать все упражнения разобранные на практических занятиях.. В
реализации сайта использовать языки
разметки гипертекста XHTML,
HTML5, CSS2,
CSS3, Ajax-JQuery для подгрузки контента. Верстка обязательно должна быть адаптивной. Скрипты писать на
языке сценариев JavaScript с
использованием библиотеки JQuery. ссылка: Создание простого AJAX сайта с помощью jQuery). Предполагается свободный выбор предметной области. Ниже представлен пример выполнения зачетной работы.
В процессе выполнения зачетной работы студент должен выполнить следующие этапы работы: 1. Разработать концептуальную модель сайта, включающую в себя систему стилевого оформления (технология CSS), цветовой дизайн, подборку графического оформления (рисунки и т.п.). 2. Спроектировать информационную структуру сайта. 3. Разработать механизм аутентификации пользователей сайта. 4. Подготовить отчет о результатах работы содержащий в себе: — титульный лист — вариант котрольной работы и задание — листинг программного кода главной страницы — скриншот разработанного WEB-приложения Примерная тематика для самостоятельной работы студентов: 1. Рекламное агентство 2. Магазин канцтоваров 3. Мебельная фабрика 4. Консалтинговое агентство 5. Издательский дом 6. Туристическое агентство 7. Гостиничный комплекс 8. Строительная компания 9. Агентство недвижимости 10. Ресторан 11. Городской портал 12. Медицинский центр 13. Детский развивающий центр 14. Полиграфическая компания 15. Газета 16. Доставка еды 17. Дизайн клуб 18. Автоломбард 19. 20. Спортивный клуб 21. Салон красоты 22. Фотостудия 23. Футбольный клуб 24. Средняя школа 25. Авиакомпания 26. Автошкола 27. Курьерская служба 28. Банк 29. Интернет магазин 30. Бытовые услуги (хим. чистка) Пример реализации некоторых страничек сайта. 1 страничка — PHP, данные переданы методом Post.(минимум того, что надо уметь писать на PHP по окончании этого курса)Усложненный вариант(максимум того, что надо уметь писать на PHP по окончании этого курса). Реализация проекта — аутентификация пользователя, написана на языке сценариев JavaScript с использованием библиотеки JQuery, языка разметки HTML5, каскадной таблицы стилей CSS3. Информация о пользователях хранится в базе данных (MySql, PHP). Создать две формы в HTML5: форма входа и форма регистрации. Эти формы должны меняться друг с другом местами с помощью эффекта animate из Jquery. Для оформления использовать CSS3. Информация о пользователях (логины, пароли) хранится в базе данных (из одной — 2 таблиц)
Аутентификация пользователя (авторизация и регистрация).Аутентификация пользователя (успешная регистрация, попытка повторной регистрации, попытка авторизоваться с чужим паролем). 2-5 странички.Информационная часть.(Xhtml-JQuery)Верстка должна быть адаптивной, например так: Вошли на сайт. Главная страница Страница «ПАРИЖ»Текст сворачивается и разворачивается.
Страница «МУЗЕЙ ОРСИ»-работа с изображениями, таблицами Страница «Лувр» Страница «Версаль»-события радиокнопок, чекбоксов
|
ċ | chalkwork-payments[1]. zip zipView | Dec 25, 2014, 1:52 AM | Ol Gerenko | ||||
ċ | MySite.7z View | Dec 25, 2014, 1:18 AM | Ol Gerenko |
Таблицы jQuery: Плагины для создания таблиц и управления ими
JavaScript
- jQuery
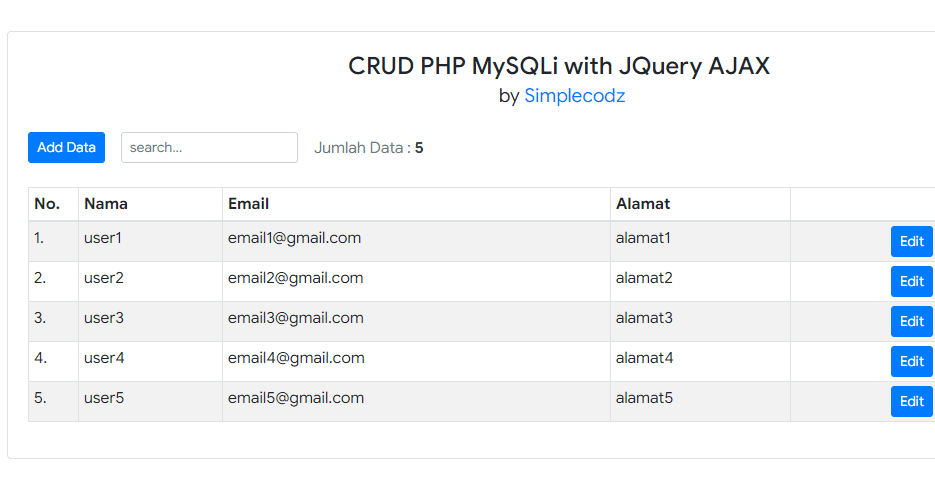
Таблицы — один из старейших элементов HTML. Было время, когда таблицы широко использовались как для контента, так и для веб-макетов. К счастью, макеты на основе таблиц в основном мертвы (за исключением электронной почты в формате HTML), и когда вам в настоящее время нужна таблица, она предназначена для той цели, для которой она была изначально создана — для отображения табличных данных.
Будучи более старой частью спецификации HTML, таблицы, как правило, не подходят для дизайна, ориентированного на мобильные устройства, и не предлагают каких-либо расширенных функций из коробки. Таблицы в основном просто отображают ваши данные, и в некоторых случаях это нормально.
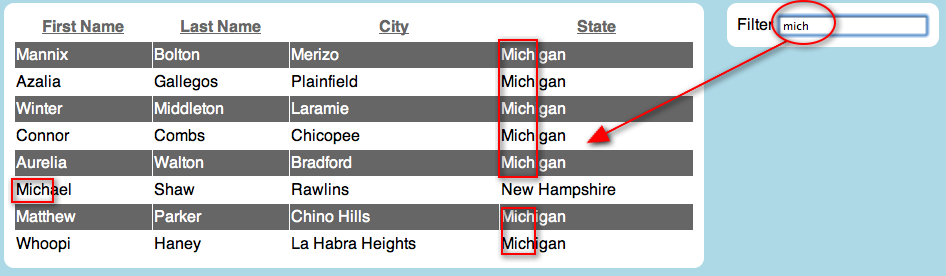
Однако часто вы хотите, чтобы таблицы были более современными, либо полностью поддерживали мобильную экосистему, демонстрируя адаптивный макет, либо предоставляя дополнительные функции, такие как поиск, фильтрация, сортировка или другие расширенные функции.
В этой статье мы рассмотрим набор подключаемых модулей на основе jQuery для создания, расширения или улучшения ваших таблиц. Эти плагины варьируются от легкого рестайлинга до полнофункциональных решений.
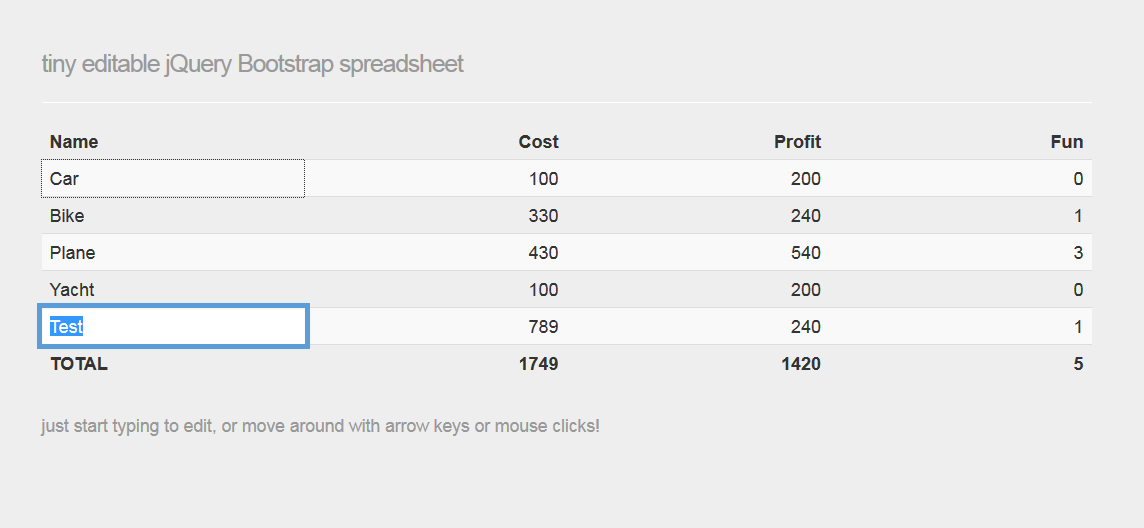
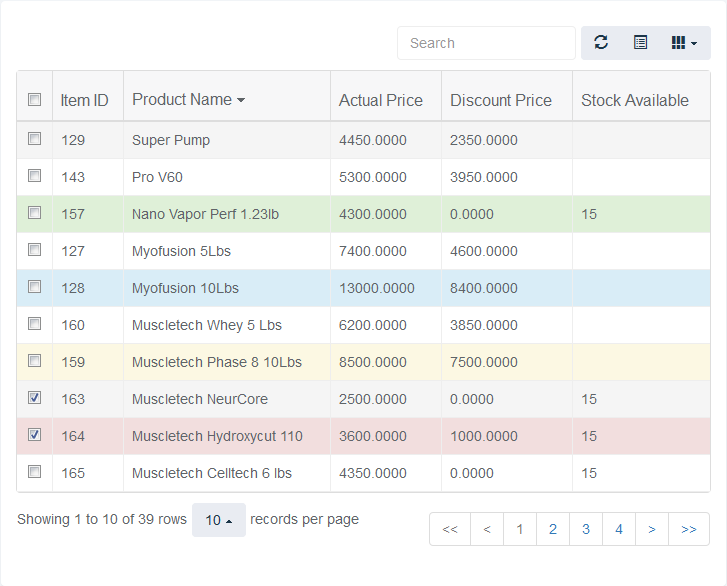
Dynatable
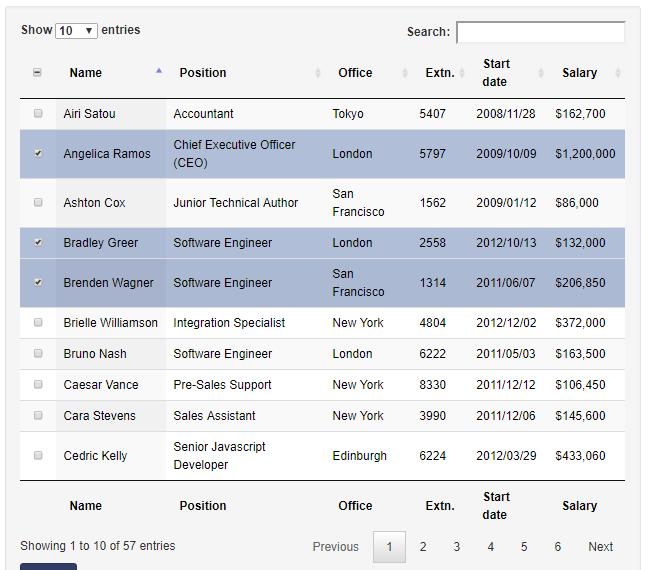
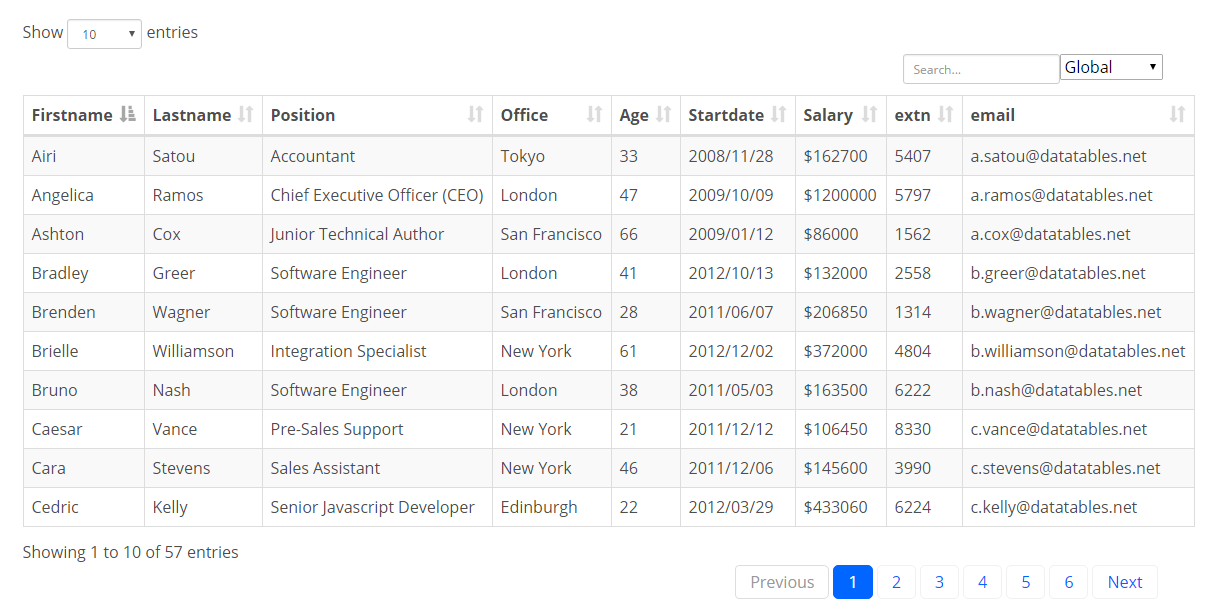
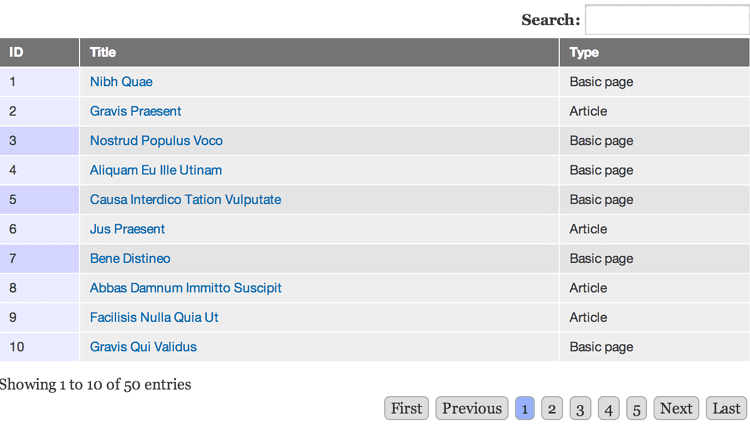
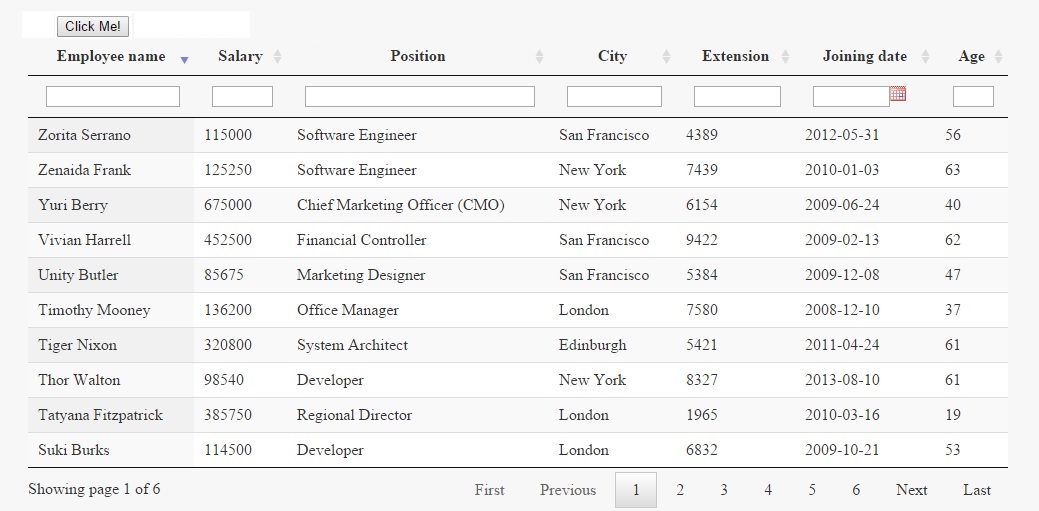
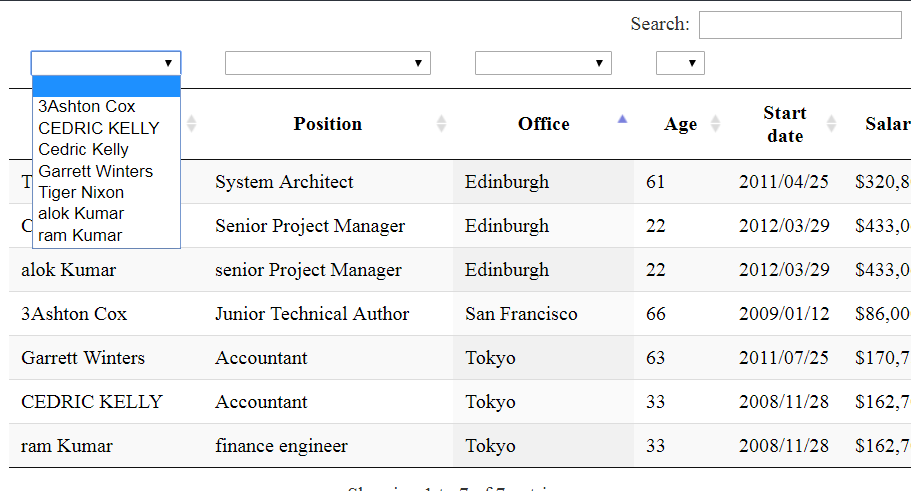
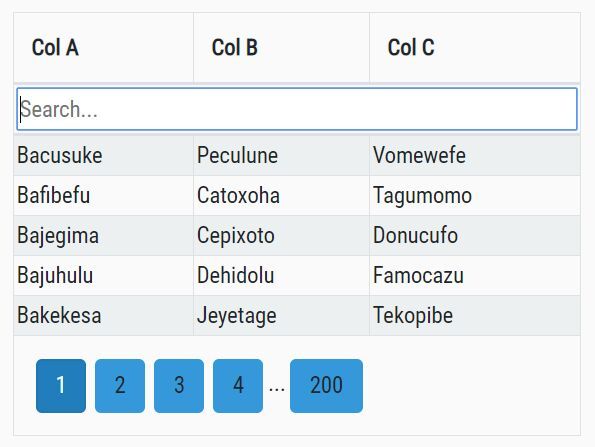
Dynatable — это невероятно мощный и всесторонний плагин для таблиц, который, среди прочего, создает таблицы с мощными функциями, такими как фильтрация, сортировка и нумерация страниц. Dynatable очень ориентирован на разработчиков, позволяя вам контролировать, как отображается таблица, как будут работать фильтрация и поиск, и в целом предоставляет вам настраиваемое решение.
Если вы ищете плагин, который дает вам контроль над тем, как все работает, то этот плагин определенно стоит вашего внимания. Если вы новичок в JavaScript/jQuery, то некоторые примеры и/или авторская документация могут вас отпугнуть. Однако все можно настроить и отлично работать, используя конфигурацию по умолчанию, поэтому нет необходимости в дополнительной настройке.
Удивительно, что плагин относительно старый (последний крупный коммит был сделан еще в 2014 году). На этом пути было несколько коммитов и участие сообщества, но трудно сказать, активно ли разрабатывается плагин (что может повлиять на то, хотите ли вы получить помощь или внести свой вклад). Помимо всего этого, это хороший плагин, предлагающий множество функций, большинство из которых должны отлично работать на любом веб-сайте.
GitHub
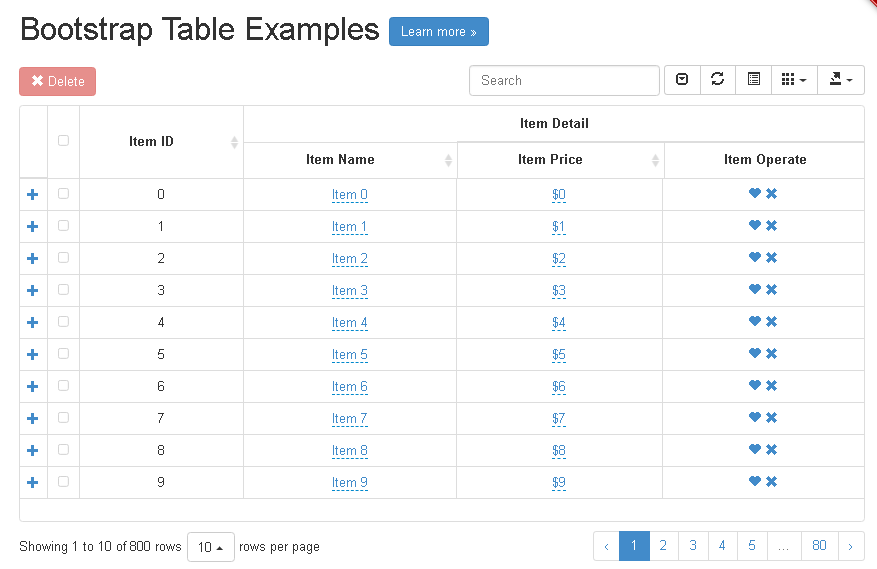
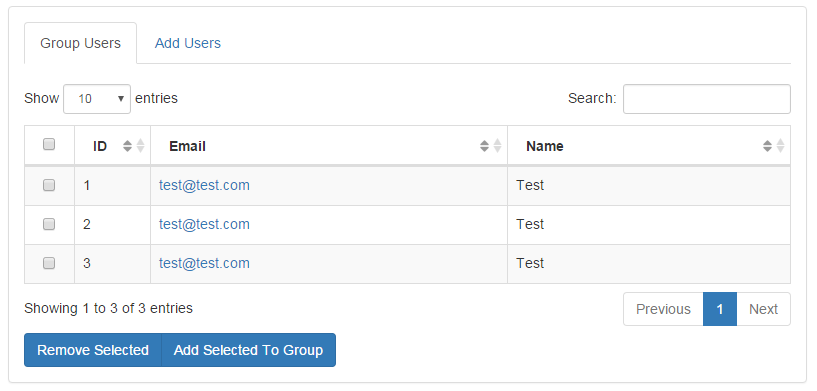
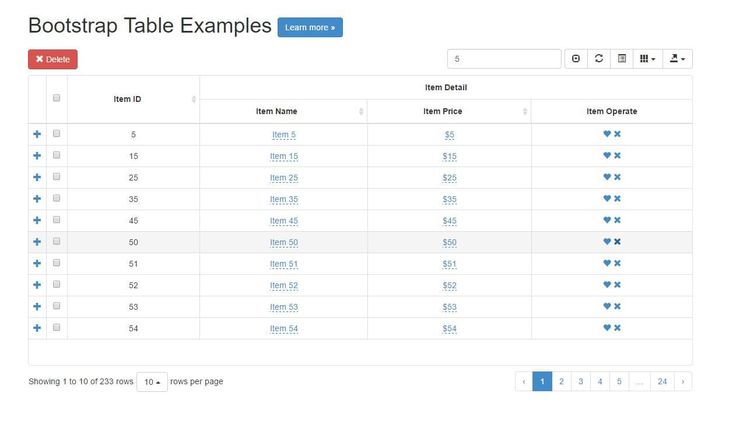
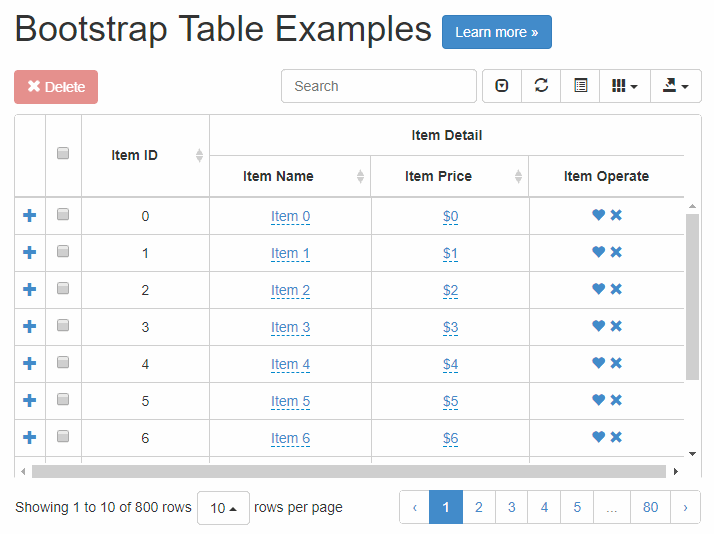
Bootstrap Table
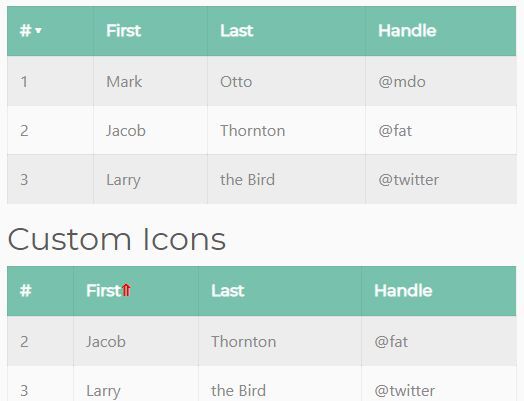
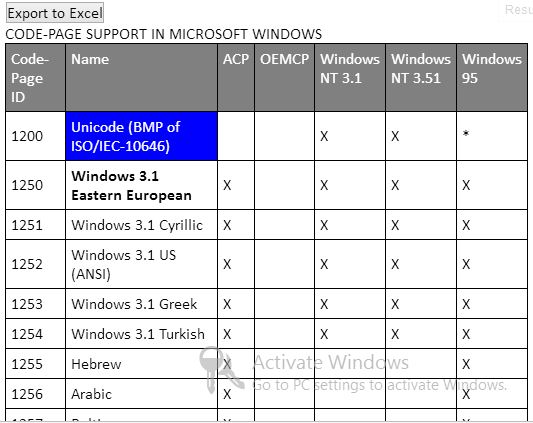
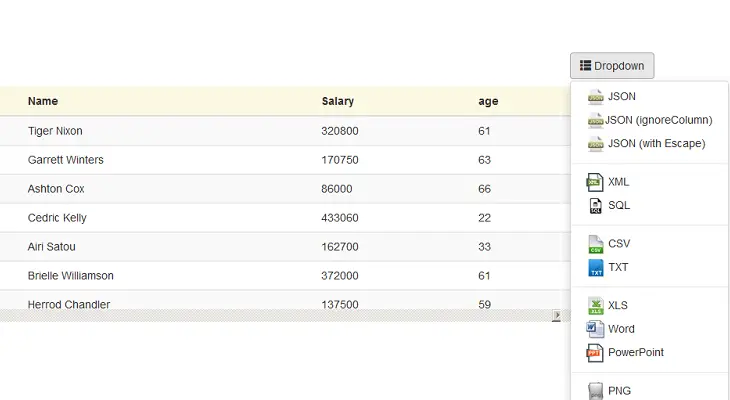
Фреймворки CSS по-прежнему популярны, и Bootstrap занимает лидирующие позиции. Плагин Bootstrap Table используется как многофункциональный, но легкий плагин для таблиц, который предлагает все необходимые функции с минимальной работой разработчиков.
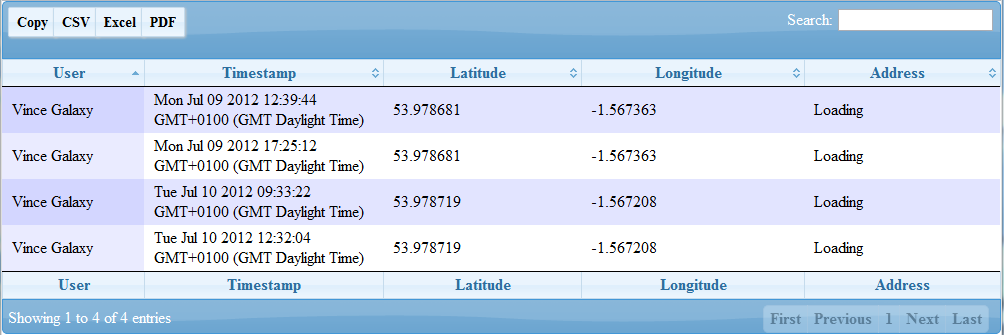
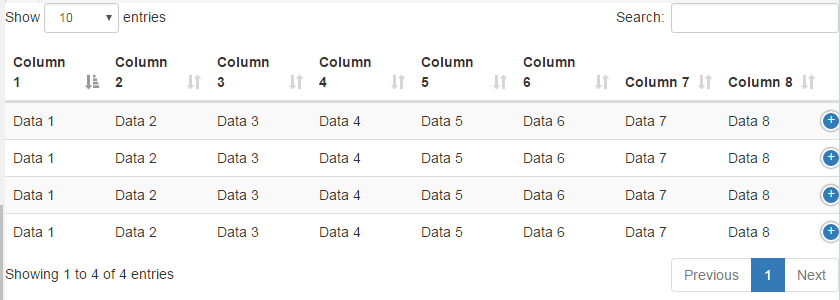
Мощность и возможности этого плагина впечатляют. Вы можете использовать его для изменения стиля ваших таблиц, чтобы сделать их более отзывчивыми и красивыми, и, кроме того, добавить новые функции, такие как фильтрация, поиск, условное отображение столбцов (например, вы можете скрыть столбцы для простоты), а также другие полезные лакомые кусочки, такие как экспорт в CSV и JSON.
На странице примера показано, как можно настроить эти элементы. Вам придется потратить некоторое время на ознакомление с документацией, но это того стоит, когда в результате получается потрясающая таблица с таким набором функций.
Вам нужно либо запустить проект Bootstrap, либо, при желании, добавить в проект файл Bootstrap CSS и JS. Плагин работает либо через стандартные атрибуты данных HTMTL в ваших таблицах (с описанием необходимых вам функций/параметров), либо через более традиционный подход JS. Если вы уже участвуете в проекте Bootstrap, это отличное начало. Если вы работаете над чем-то другим, кроме Bootstrap, вам нужно взвесить все за и против.
В течение многих лет плагин активно поддерживался десятками участников и тысячами коммитов. Это постоянно развивающийся проект с открытым исходным кодом. Трудно сказать, будет ли это расширено на Bootstrap 4 (поскольку для этого требуется Bootstrap 2/3), но на данный момент можно поспорить, что оно будет продолжать поддерживаться.
Если вы ищете плагин, который имеет исторически отличную поддержку и постоянно обновляется (и, следовательно, вы предполагаете, что они исправили большинство ошибок), то этот плагин может подойти вам. Вы также можете посмотреть на интересные темы и шаблоны, которые разработчики сделали для него здесь.
Веб-сайт
Демонстрация
Таблица с фиксированным заголовком делает именно то, что вы думаете: она отображает фиксированный заголовок в верхней части ваших таблиц, чтобы вы не теряли столбцы при прокрутке.
Этот плагин работает со стандартной разметкой HTML-таблиц. Он будет использовать ваш тег Если вам нужно решение, обеспечивающее дополнительную функциональность, другие библиотеки могут оказаться более подходящими. Также обратите внимание, что это более старый плагин (начиная с 2011 года), поэтому можно с уверенностью предположить, что разработчик не будет активно обновлять или расширять этот плагин в будущем. Вам решать, довольны ли вы использованием устаревшего плагина. Веб-сайт/Демонстрация Этот очень гибкий плагин таблиц jQuery предназначен для расширения основных таблиц HTML, чтобы сделать их более интуитивно понятными и полезными. DataTables — это обширный подключаемый модуль, используемый для предоставления дополнительных функций для ваших таблиц, таких как сортировка, фильтрация, разбивка на страницы и настраиваемые темы. Плагин работает прямо из коробки, как и следовало ожидать, но он также предлагает обширную документацию, чтобы вы могли контролировать, как ваш стол будет выглядеть, чувствовать и работать. Широкий спектр функций и настроек делает это расширение очень ориентированным на разработчиков. Этот плагин не только предлагает несколько вариантов, но и подкреплен надежной документацией и надежной системой форумов на своем сайте. Возможность интеграции с CSS-фреймворками для изменения стиля плагина впечатляет. Он совместим с Bootstrap, Foundation, jQuery UI и другими. Другие аспекты, такие как доступ к событиям, система API и динамические данные через AJAX, делают DataTables хорошим выбором. Еще одним аспектом плагина является то, что они предлагают премиальную поддержку. Большинство плагинов будут иметь некоторую поддержку через отчеты об ошибках GitHub или через прямой контакт с разработчиком, но эти ребята предлагают поддержку через свой форум, доступ к которому вы получаете, купив одну из их лицензий. Что касается поддержки, если вы заинтересованы в интеграции DataTables в корпоративную систему или что-то критически важное, вы можете приобрести корпоративные лицензии, которые предоставляют вам прямую поддержку от разработчиков и доступ к запрашиваемым функциям. В целом, это интересный плагин, который предлагает очень ориентированные на разработчиков функции с дополнительным элементом поддержки и помощи, если вам это нужно. Веб-сайт/демонстрации HighchartTable — это полезный подключаемый модуль, который работает путем динамического создания интерактивной диаграммы Highcharts из данных вашей таблицы. Этот плагин помещает серию из На его веб-сайте представлены все варианты, с описанием простого JSFiddle для каждого, чтобы вы могли увидеть, как все это работает. Вы можете управлять типом графика, цветами, метками и другими интерактивными элементами в соответствии с вашими потребностями. Следует учитывать, что этот плагин на самом деле не выполняет преобразования диаграмм. Это обрабатывается Highcharts, а это означает, что вам также необходимо включить их файлы JS и CSS, чтобы заставить его работать. Кроме того, хотя у этого плагина есть некоторая активность/разработка, похоже, что его разработчики не слишком активны на GitHub, а это означает, что если для Highcharts выйдет новое обновление или функция, они будут решать, будут ли они обновлять этот плагин для его поддержки. . Еще одним фактором, который следует учитывать, является то, что Highcharts не является бесплатным для коммерческого использования. Чтобы использовать его на законных основаниях, вам нужна лицензия (и если вы разрабатываете для клиента, вы попадаете в эту категорию). Веб-сайт Tabulator — это подключаемый модуль таблиц jQuery, используемый для динамического создания интерактивных расширяемых таблиц из HTML, массива JavaScript, источника данных Ajax или данных JSON. Табулятор имеет широкий спектр функций, таких как фильтрация, сортировка, регулируемая ширина столбцов, интеллектуальная загрузка данных таблицы, нумерация страниц и прямое редактирование ввода таблицы. Табулятор находится в этом списке из-за его подробной документации, различных функций и гибкости в целом. На его веб-сайте описаны все функции, которые он может предоставить, с простыми для понимания документами, которые работают вместе с несколькими встроенными примерами. Несмотря на то, что документация длинная и сложная, она содержит все, что вам нужно знать, чтобы начать работу с плагином. Расширяемость плагина означает, что вы можете настроить свои таблицы так, как вам хочется. Возможно, вы захотите сгруппировать строки в таблице вместе под заголовком, создать простые всплывающие подсказки для объяснения ваших данных при наведении курсора, разбить содержимое строки на страницы или использовать несколько других замечательных функций, которые помогут улучшить взаимодействие с пользователем. Это отличный инструмент для разработчиков, которым я уже несколько раз пользовался. Разработчики Табулятора достаточно активны на GitHub, выпуская обновления каждые несколько месяцев и кучу коммитов и исправлений ошибок за год. Версия 2.7 плагина была выпущена в октябре 2016 года, и можно с уверенностью предположить, что сам плагин будет продолжать развиваться с течением времени. Это может быть важным фактором для вас при выборе плагина таблицы, так как иногда вам может понадобиться поддержка или вы столкнетесь с ошибками. Веб-сайт FancyGrid дополняет ваши стандартные таблицы jQuery дополнительными функциями и функциями. Существует несколько способов использования Fancy Grid, в зависимости от того, как вы хотите использовать плагин. Вы можете использовать его для оформления таблиц, предоставления новых функций или для интеграции с Highcharts для визуализации данных. Документация FancyGrid описывает все различные функции таблиц, которые вы можете настроить, включая разбиение по страницам, группировку, настраиваемые события, проверку данных и многое другое. Здесь куча документации — достаточно, чтобы ошеломить вас — но они предоставляют несколько быстрых примеров, которые помогут вам быстро начать работу. Он отлично работает из коробки с настройками по умолчанию. Интересно отметить, что для плагина нет открытого репозитория GitHub. Вы можете бесплатно загрузить его с их веб-сайта для личного использования, но для коммерческого использования вам необходимо приобрести лицензию на его использование. Еще несколько интересных моментов: я обнаружил, что загрузка их веб-сайта происходит с задержкой (иногда он не загружался или для создания примеров требовалось время). Это вполне может быть просто изолированной проблемой, но важно отметить (поскольку никто не любит ждать целую вечность, пока загрузятся документы/примеры). Кроме того, мобильная поддержка не задокументирована. Трудно сказать, связано ли это с тем, что плагин никогда не разрабатывался для мобильных устройств, или просто документация устарела. Если вы ищете беспроблемный, потрясающий опыт работы за столом с поддержкой мобильных устройств, то другие плагины могут быть более подходящими. В целом, однако, FancyGrid представляет собой довольно всеобъемлющий плагин с широкими возможностями настройки, которые вы можете использовать для своего сайта. Веб-сайт/демонстрации KingTable — это сложное табличное решение, ориентированное на разработчиков, которое можно использовать для создания сложных условий поиска/фильтрации, идеально подходящее для учетных записей, управления проектами или других операций, в значительной степени ориентированных на данные. В отличие от некоторых других наших плагинов, KingTable полностью задокументирован на GitHub, а на специальной вики-странице описаны все различные настройки и варианты использования плагина. С точки зрения функциональности плагин поставляется с поддержкой тем (но общая цель состоит в том, чтобы настроить его в соответствии с вашими потребностями) и несколькими фильтрами и событиями, к которым вы можете подключиться, чтобы упростить управление данными. Чтобы быть прозрачным, этот плагин очень похож на сильно ориентированный плагин разработчика с предположением, что вам удобно создавать свои собственные настраиваемые фильтры и механизмы данных. Мобильная отзывчивость — еще один элемент, который стоит обсудить. Плагин не делает ничего особенного для мобильных устройств, поэтому ваша таблица будет реагировать так же, как и обычно (например, прокручивать вбок или сжимать столбцы на небольших устройствах). Возможно, вы могли бы настроить это самостоятельно, но плагин не справится с этим за вас. Тем не менее, в аналогичной теме KingTable имеет отличную поддержку рабочего стола для пользователей с традиционной клавиатурой, с поддержкой вкладок, управлением разбиением на страницы с помощью левой и правой (или A / D) клавиш, а также другими небольшими улучшениями. Над KingTable уже некоторое время работают, и за год было сделано несколько коммитов и обновлений. Он может быть меньше, чем некоторые другие плагины, упомянутые здесь, но все же это надежный и полезный плагин, который вы можете найти для своих будущих проектов. Веб-сайт/GitHub Документация (Wiki) Stackable.js — это ориентированный на мобильные устройства подключаемый модуль jQuery, цель которого — сделать ваши таблицы удобными для мобильных устройств путем настройки их макета для небольших устройств. В отличие от других плагинов, добавляющих дополнительную функциональность, stackable.js используется только для того, чтобы на мобильных устройствах ваши элементы таблицы были полезны. Он размещает каждую запись строки одну поверх другой, а элементы ключ/значение перечислены рядом для простоты. Есть только несколько опций и документация ограничена, но вся ее цель состоит в том, чтобы превратить ваши стандартные элементы таблицы во что-то более удобное для мобильных устройств. Разработчик поддерживал и корректировал плагин в течение последнего года, поэтому он не выглядит как устаревший плагин. Однако, поскольку это относительно небольшой / базовый плагин, я не ожидаю, что в будущем будет слишком много изменений функций. GitHub Этот плагин работает, чтобы сделать ваши таблицы более мобильными, преобразуя каждую запись строки в серию из Как и stackable.js, этот плагин призван сделать ваши таблицы более удобными для мобильных устройств. Плагин работает, настраивая макет каждой строки при просмотре на маленьком экране. Он укладывает столбцы один поверх другого для каждой строки, что упрощает их чтение. Сам плагин предназначен только для мобильных настроек: он не добавляет никаких функций и не имеет реальных параметров для настройки; это простой плагин в стиле drop-and-go. Пока у вас правильная HTML-разметка и вы добавляете немного базового jQuery, чтобы запустить все, все уладится само собой. ReStable — довольно небольшой плагин, и поэтому у него есть несколько коммитов на GitHub. Это не проект сообщества/команды, что само по себе хорошо, но вы можете учитывать это, если вам когда-нибудь понадобится поддержка для помощи. Как и большинство небольших проектов, вы должны использовать его «как есть» и надеяться на лучшее. Веб-сайт/демонстрация FooTable — это плагин расширения таблицы, вдохновленный Boostrap, который обеспечивает поиск, фильтрацию и другие полезные функции для улучшения ваших таблиц. FooTable может выглядеть как таблица Boostrap, которую мы рассматривали ранее, но разница с FooTable заключается в том, что она работает как с Boostrap, так и без него, то есть не нужно включать какие-либо файлы начальной загрузки, чтобы начать работу. Плагин поддерживает фильтрацию, разбиение по страницам, сортировку и встроенное редактирование. Все эти функции при совместном использовании дают вам отличную таблицу, которую вы потенциально можете использовать в качестве внешнего решения для редактирования таблиц. На веб-сайте описаны различные настройки, с которыми вы можете играть, но в специальной документации FooTable вы найдете большую часть того, что вам нужно. Чтобы быть откровенным, документация очень ориентирована на разработчиков и предполагает, что вы знакомы с событиями, настройками и другими подробными элементами. Если вы ищете простой плагин, который можно использовать как в качестве простой готовой активации, так и в качестве индивидуальной, обратите внимание на этот. FooTable — длинный стандартный проект с несколькими сотнями коммитов от десятков участников. Идет постоянная деятельность и совершенствование. Если вы ищете плагин, который был протестирован, итерирован и улучшен (с возможностью использовать команду опытных участников), то этот плагин может быть идеальным для вас. Версия 3 этого плагина была полностью переработана, поэтому вы можете найти случайные ошибки/проблемы, но, судя по тому, что я видел, он работает практически сразу после установки с небольшой настройкой. Веб-сайт/демонстрация Tabella — это подключаемый модуль для создания динамических таблиц, который фокусируется на предоставлении функций касания/перелистывания для простой прокрутки длинных/сложных таблиц. В отличие от других плагинов, вы используете Tabella для создания своей таблицы. Вы выбираете элемент, который хотите использовать в качестве контейнера для своей таблицы, а затем предоставляете свои данные в виде объекта (с указанием заголовков и значений столбцов). Было бы хорошо, если бы этот плагин мог принимать необработанные данные JSON или передавать их в существующую таблицу для очистки и рендеринга, но в целом он работает хорошо, предоставляя вам таблицу, удобную для мобильных устройств. Если ваша главная цель — сделать длинную таблицу отзывчивой, то этот плагин предлагает решение в визуально простом, но интерактивном пакете. В репозитории плагинов на Github не было никаких действий с 2015 года, но, учитывая его базовый набор функций, это совершенно нормально. На этот определенно стоит обратить внимание, если вы хотите что-то необычное, чтобы ваш стол работал на мобильных устройствах. GitHub Это лишь некоторые из подключаемых модулей, которые вы можете использовать в своих проектах для расширения и улучшения функциональности и внешнего вида ваших таблиц. Независимо от того, заинтересованы ли вы просто в легком стиле или вам нужны дополнительные функции, такие как поиск, фильтрация, сортировка столбцов, загрузка Ajax/JSON, есть плагин jQuery, который сделает вашу жизнь проще и улучшит взаимодействие с пользователем. Используете ли вы какие-либо другие надстройки для работы с таблицами? Мы будем рады услышать от вас, если вы использовали отличный плагин для таблиц, которого нет в списке выше. Наконец, если вы хотите улучшить свои навыки JavaScript, ознакомьтесь с нашей библиотекой книг по JavaScript! Саймон Кодрингтон Разработчик полного стека и веб-энтузиаст. jameshjQuery Ищете способ создавать сплошные таблицы с разнообразными свойствами и расширенным макетом? Было время, когда таблицы широко использовались в содержании и веб-макетах для различных целей. Теперь, в наше время, макеты на основе таблиц в основном мертвы, и подход немного изменился. Поэтому, если вам нужны какие-либо таблицы в Интернете, это в основном для отображения табличных данных соответствующего выпуска. Со временем концепция процесса демонстрации таблиц сильно изменилась. Однако часто бывает необходимо, чтобы таблицы были более современными и удобными для мобильных устройств, обеспечивая адаптивный макет или предоставляя дополнительные функции, такие как поиск, фильтрация, сортировка или другие расширенные функции. Следовательно, в этом посте я собираюсь пройтись по подборке подключаемых модулей на основе jQuery для создания, расширения и улучшения любого типа таблиц. Здесь я собрал для вас 10 лучших плагинов для таблиц jQuery с открытым исходным кодом, которые вы можете использовать самостоятельно на своих веб-страницах. Плагин Dynatable jQuery дает вам контроль над задачами создания таблицы и, конечно же, этот плагин определенно заслуживает внимания. В некоторых случаях, когда вы полностью увлечены JavaScript/jQuery, некоторые примеры или документация могут вас отпугнуть. Таким образом, используя Dynatble, вы обнаружите, что все готово к использованию, и вам не о чем беспокоиться. Все просто можно настроить, и вы можете идеально использовать плагин, используя его конфигурацию по умолчанию, и, что наиболее важно, вам не понадобится какой-либо настройщик для полировки любой таблицы. Во-первых, несмотря на то, что плагин относительно старый, он все еще работает и предлагает множество функций с отличными функциональными возможностями. Кроме того, плагин может похвастаться 70 572 загрузками и предлагает вам точную документацию. Dynatable позволяет своим пользователям выполнять интеллектуальную сортировку по одному или нескольким столбцам, и вы также можете щелкнуть заголовок один раз по возрастанию, еще раз по убыванию и еще раз, чтобы остановить сортировку по этому столбцу. Это может быть отличным решением для ваших целей. Лакомые кусочки: Пользовательский запрос и пользовательская сортировка. Получите подключаемый модуль: Веб-сайт и GitHub . CSS по-прежнему широко популярен, а Bootstrap — одна из ведущих сред CSS. Плагин Bootstrap table — это многофункциональный и легкий плагин для таблиц, который предоставляет вам все функции, необходимые для выполнения минимальной работы по разработке. Одной из самых важных особенностей плагина является то, что мощность и возможности плагина потрясающие, поскольку вы можете изменить стиль своих таблиц, чтобы сделать их полностью отзывчивыми. Плагин поддерживается тысячами участников и имеет тысячи коммитов. Разработка плагина — это непрерывный процесс, и это развивающийся проект с открытым исходным кодом. Этот подключаемый модуль исторически отлично обеспечивал поддержку своих пользователей, и он постоянно совершенствовался, чтобы сделать его лучше. Выбор этого может быть мудрым вариантом для вас. Плагин также предлагает множество расширений для предоставления большого количества полезных услуг. Лакомые кусочки : Находчивое расширение. Экспорт в CSV и JSON. Получить плагин: веб-сайт и Demo . jQuery Table Sorter — это плагин для таблиц jQuery, который превращает HTML-таблицу с тегами THEAD TBODY в сортируемую без обновления страницы. Этот плагин может анализировать и сортировать множество типов данных, включая связанные данные в ячейке. Плагин Table Sorter имеет множество функций. Это позволяет сортировать несколько столбцов и несколько тел. Одним из наиболее важных аспектов плагина является его кроссбраузерность, что означает, что он одновременно работает с IE 6.0+, FF2+, Safari 2.0+, Opera 9..0+ и так далее. Вы можете иметь систему виджетов с помощью плагина, который расширяет возможности использования. Вы можете увидеть плагин на официальном сайте и получить его на Github. Это расширенный плагин, который предоставляет вам дополнительные функции для создания любых таблиц, таких как сортировка, фильтрация, разбивка на страницы и настраиваемые темы. Плагин отличается от других и предлагает обширную документацию, чтобы вы могли освоить создание своей таблицы. Широкие возможности и возможности настройки делают этот плагин удобным для разработчиков. Одной из замечательных частей плагина является его премиальная система поддержки через отчеты об ошибках GitHub или прямой контакт с разработчиком через форум поддержки. Более того, если вы хотите интегрировать DataTables в корпоративную систему или что-то критически важное. В этом случае вы можете приобрести корпоративную лицензию, которая дает вам прямую поддержку от разработчиков. В целом, я могу сказать, что DataTables предлагает вам функции, ориентированные на разработчиков, с дополнительным элементом поддержки и помощником. Получить плагин: Веб-сайт и демоверсия. Sortable — один из самых известных плагинов jQuery, который в основном работает для сортировки таблиц. Если вы хотите добавить какие-либо функции сортировки, вам просто нужно добавить этот плагин jQuery, и все будет сделано! ? Этот плагин представляет собой плагин с открытым исходным кодом, основанный на библиотеке JavaScript и CSS. Этот подключаемый модуль удобен для мобильных устройств, занимает мало места и не требует зависимостей. Это кросс-браузерная совместимость, которая может работать одновременно с IE8+ , Firefox 4+ , Current Webkit (Chrome, Safari) и 9.0017 Опера тоже. Чтобы внедрить плагин в вашу среду, вам просто нужно включить стили и исходный скрипт. Пример базы кода приведен ниже для вашего лучшего понимания. Затем добавьте атрибут sortable в таблицу и некоторые классы. Теперь вы можете сортировать таблицу без перезагрузки страницы. Вот как вы можете это сделать. Получите плагин: Веб-сайт и GitHub. JSON в таблицу начальной загрузки Плагин jQuery позволяет выполнять загрузку адаптивных таблиц из данных файла JSON. Плагин создаст таблицу, полную данных, которые извлекаются из бэкэнда. Этот плагин является превосходным плагином, который должен отображать отзывчивую таблицу Bootstrap с кнопками разбиения на страницы и действиями. Вам просто нужно проанализировать ваши данные JSON и передать их в плагин таблицы JSON to Bootstrap, и он динамически создаст таблицу. С помощью этого подключаемого модуля jQuery вы можете указать размер страницы, столбец первичного ключа, показать/скрыть/редактировать, удалить кнопку действия и т. д. Получить подключаемый модуль: TinyTable — подключаемый модуль интеллектуальных таблиц jQuery, который используется для создания любых адаптивных таблиц. Все таблицы будут отлично смотреться в браузере мобильного телефона/телефона, и этот плагин поможет вам сделать вашу таблицу удобной для мобильных устройств. Плагин автоматически преобразует ширину таблицы в максимальную ширину окна браузера. Существует параметр под названием «переполнение», который будет хранить таблицу в специальном контейнере, а при ее отображении на мобильном телефоне активирует жест смахивания. Существует еще один вариант — преобразовать таблицу в таблицу с двумя столбцами, которая растягивает ваш сайт по всей длине. Кроме того, с помощью плагина вы можете иметь несколько вариантов демонстрации длинных таблиц, украшая их. Плагин кроссбраузерно совместим с IE9, IE10, IE11, Firefox, Safari, Opera и Chrome и т. д. Это интеллектуальный плагин jQuery, который вы можете выбрать для работы. Загрузите плагин: C Веб-сайт odecanyon. Это бесплатный плагин jQuery, который должен использовать адаптивное табличное представление с сохранением качественных разрешений экрана. Разработчикам по-прежнему сложно поддерживать адаптивный дизайн таблицы с надлежащим разрешением экрана. Tablesaw jQuery включает в себя несколько типов режимов, которые позволяют вам установить, как будут реагировать ваши таблицы. Краткий список режимов приведен ниже: Этот подключаемый модуль стал первоклассной поддержкой для IE9+, Android Browser 2.3 и Blackberry OS 6+. Получите плагин: GitHub . Плагин Tablesorter jQuery — это бесплатный плагин, который используется для преобразования стандартной HTML-таблицы в удобную сортируемую таблицу. Преимущество плагина в том, что ему не нужно перезагружать страницу при сортировке таблицы. Плагин может легко сортировать и анализировать многие типы данных, включая связанные данные в ячейке. Используя Tablesorter, вы можете получить новые возможности, такие как алфавитно-цифровая сортировка, функции обратного вызова страницы, несколько виджетов, липкие заголовки, приложение темы пользовательского интерфейса, фильтры столбцов и изменение размера и т. д. Tablesorter поддерживает Bootstrap V2-4 и имеет парсеры, доступные для сортировки простого текста, URL-адресов, чисел с плавающей запятой, целых чисел, валюты, IP-адреса, даты и времени и т. Получите плагин: GitHub . FooTable — подключаемый модуль jQuery, который делает простую HTML-таблицу отзывчивой. Плагин встроен в jQuery и в основном работает с Bootstrap. Это умный плагин, который делает ваши таблицы умнее, чем когда-либо. FooTable позволяет скрывать определенные столбцы на небольших устройствах и устранять масштабирование таблицы для большой таблицы. Поэтому пользователи могут развернуть каждую строку, чтобы увидеть содержимое скрытых столбцов. Независимо от того, сколько столбцов данных у вас может быть в таблице, созданной этим подключаемым модулем, FooTable преобразует все эти HTML-таблицы в расширяемые адаптивные таблицы. Плагин предоставляет своим пользователям 3 готовые темы для стола, и они могут добавлять пользовательский CSS в любом месте стола. Получите плагин: GitHub . Это самые влиятельные плагины jQuery, которые вы можете использовать при создании любой динамической таблицы на вашем сайте. Все перечисленные здесь плагины предназначены для создания таблиц практически одинаково. Любой из этих плагинов, упомянутых выше, может быть лучшим вариантом для вас. После прочтения поста вы можете подумать о любом плагине для WordPress, который лучше всего служит той же цели. Я бы порекомендовал вам Ninja Tables WordPress Plugin , который создан на основе комбинации библиотеки jQuery и платформы Bootstrap в удобной для WordPress манере. В практических случаях существует множество способов добавления таблиц на сайт, все зависит от вас, какие типы плагинов вы хотите использовать на какой платформе. Если вы не являетесь пользователем WordPress, вы можете использовать любой из упомянутых выше в списке. Или, если вы являетесь пользователем WordPress, я настоятельно рекомендую вам без всяких сомнений выбрать Ninja Tables. Если вы уже используете какой-либо из них, сообщите мне о своем опыте использования плагина. Или, если вы еще не пробовали, просто попробуйте любой из них. Сообщите нам о ваших требованиях, если вам нужно, или какие-либо предложения по теме. Если вы пользователь WordPress, то вам определенно стоит использовать Ninja Tables. Плагин таблицы jQuery Загрузите бесплатные плагины jQuery Data Table, Data Grid, Table Sort и другие плагины для работы с таблицами в нашем разделе jQuery Table Plugin. Страница 1 . — Таблица — 49 просмотров Простой в использовании подключаемый модуль jQuery, позволяющий изменять размер столбцов таблицы HTML с помощью перетаскивания мышью. — Таблица — 41471 просмотров Tabulator — это многофункциональный подключаемый модуль jQuery, используемый для создания простых или сложных таблиц данных из любых данных JSON. — Таблица — 154 просмотров Простой подключаемый модуль jQuery, используемый для создания полностью адаптивной, высокопроизводительной, многофункциональной и настраиваемой таблицы/сетки данных из больших объемов данных. — Таблица — 500 просмотров Легкий, но настраиваемый модуль разбивки на страницы, который позволяет разделить большое количество строк таблицы на страницы, чтобы улучшить видимость вашей большой HTML-таблицы. — Таблица — 39044 просмотров Bootstrap Table — это отзывчивый, динамичный, расширяемый, многофункциональный и легко настраиваемый плагин таблицы данных jQuery для Bootstrap 4, Bootstrap 3 и Bootstrap 2. — Таблица — 39623 просмотров Подключаемый модуль fancyTable jQuery добавляет молниеносную сортировку на стороне клиента, разбивку на страницы и поиск в реальном времени в вашу большую таблицу данных. — Таблица — 16839 просмотров tui.grid — это надежный компонент сетки данных, который помогает динамически отображать большие данные в высокопроизводительной многофункциональной сетке данных за минуту. — Таблица — 201 просмотров Плагин сортировки таблиц jQuery, который автоматически выбирает подходящий метод сортировки на основе значения данных и поддерживает сложные таблицы с rowspan/colspan. — Таблица — 528 просмотров Легкий и многофункциональный плагин jQuery, который превращает ваши HTML-таблицы (или данные JSON) в интерактивные таблицы данных с расширенными функциями. — Таблица — 375 просмотров Подключаемый модуль JavaScript, который создает многофункциональную таблицу данных, которая поддерживает любой тип данных, например статическую таблицу HTML, массивы JS, объекты JS и данные Ajax JSON. — Таблица — 70857 просмотров handsontable — это мощная, гибкая, многофункциональная, похожая на Excel библиотека сеток/таблиц данных CRUD для JavaScript, Angular, React и Vue.js. — Таблица — 382 просмотров Легкий подключаемый модуль jQuery, позволяющий использовать флажки для выбора одной или нескольких строк в таблице HTML. — Таблица — 172 просмотров Плагин jQuery, предоставляющий несколько API для простого преобразования чисел в HTML-таблицу. — Таблица — 1739 просмотров Эффективный, настраиваемый плагин jQuery для динамических таблиц данных для представления больших наборов данных в табличном виде с возможностью сортировки, фильтрации, прокрутки и перетаскивания. — Таблица — 331 просмотров Легкий, но мощный подключаемый модуль jQuery JSON to Table, который быстро создает HTML-таблицы из предоставленных вами массивов JSON или объектов JSON. — Таблица — 4667 просмотров Плагин jQuery, упрощающий экспорт таблиц в форматы JSON, XML, CSV, TSV, TXT, SQL, DOC, XLS, XLSX, PNG или PDF. — Таблица — 48763 просмотров Мощный плагин jQuery и Vanilla JavaScript, который позволяет динамически создавать электронные таблицы, такие как сетка данных CRUD (таблица), из локальных данных JS или даже файлов JSON, CSV, XSLX. — Таблица — 2383 просмотров Крошечный подключаемый модуль jQuery, который превращает обычную HTML-таблицу в редактируемую таблицу с поддержкой преобразования данных и проверки значений. — Таблица — 49074 просмотров Еще один конвертер таблиц на основе jQuery в CSV, который экспортирует вашу html-таблицу в загружаемый файл CSV. — Таблица — 2928 просмотров Подключаемый модуль jQuery, который включает флажок «Отметить все», чтобы выбрать все указанные строки в таблице HTML. Для проекта, над которым я работал, мне нужно было быстрое и простое решение для создания динамической таблицы на основе данных, отправленных обратно из вызова AJAX. Я использовал jQuery для создания таблицы HTML и управления ею, так как использовать jQuery было быстро, и он уже есть в моем проекте. После рассмотрения нескольких различных подходов к этому я решил, что различные массивы будут самым простым способом обработки данных. Данные выглядят так: Это объект JavaScript с двумя ключами: один для заголовка, который я сократил Чтобы создать класс Использование этого кода прототипа немного излишне, но его можно использовать повторно и расширять. Я планирую обновить приложение новыми данными и, возможно, другими функциями. Создание прототипа позволяет сделать это немного проще и чище. У меня есть три метода установки, которые просто позволяют объекту Во всех методах, которые я написал, ‘).addClass(this.tableClass) var tr = $(‘ ‘) //создает строку
var th = $(‘ ‘) //создает ячейки заголовка таблицы
var td = $(‘ ‘) //создает ячейки таблицы var header = tr.clone() //создает строку заголовка //заполняет строку заголовка
this.header.forEach (функция (d) {
header.append(th.clone().text(d))
}) // присоединяем строку заголовка
table.append($(‘ ‘).append(заголовок))
//создает
var tbody = $(‘ ‘) //заполняет тело таблицы
this. Я аннотировал большую часть кода, но в основном это создает объекты jQuery для каждой части структуры таблицы: таблица ( Использовать только что созданный прототип довольно просто, мы уже сделали сложную часть. Мы используем ключевое слово Выше приведен короткий фрагмент кода с цепочкой методов. Это позволяет нам не писать отдельные строки кода для каждого метода, который выглядел бы как Наконец, метод Прежде чем использовать его на веб-странице, должен быть HTML. (И немного CSS, чтобы таблица выглядела прилично. Выше приведена рабочая версия всего кода выше. Полный код, который я использовал для этого поста, можно найти на моем GitHub. Для отображения данных на веб-страницах веб-разработчики в основном используют div вместо HTML-таблиц. Цель состоит в том, чтобы предложить конечному пользователю лучший опыт. Именно поэтому мы демонстрируем плагины таблиц jQuery для разработчиков. Это поможет таким разработчикам, как вы, сортировать, управлять и отображать данные практически без усилий. Команда профессионалов из wpDataTables собрала лучшие плагины для таблиц jQuery, которые можно использовать для табличных данных. Взгляните на них! Freezeheader, как следует из названия, замораживает строку заголовка в стандартной HTML-таблице. Это простой плагин jQuery, также известный как таблица фиксированных заголовков. jQueryTabledit — встроенный редактор HTML-таблиц, совместимый с Bootstrap. Вы можете редактировать данные как в электронной таблице, так и с помощью кнопок для переключения между режимами редактирования и просмотра. Этот подключаемый модуль jQuery создает таблицы с фиксированными заголовками. Вы можете использовать его для любой допустимой разметки таблицы HTML. WaTable — это настраиваемый плагин для таблиц jQuery. Он предлагает варианты сортировки, разбивки по страницам и фильтрации. wpDataTables может сделать это за вас. И очень легко сделать что-то вроде этого: И это не только красиво, но и практично. Вы можете создавать большие таблицы с миллионами строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми. «Да, но я просто слишком люблю Excel, а на сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets. Я говорил вам, что вы тоже можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас. Этот подключаемый модуль jQuery используется для стилизации. С его помощью вы можете сортировать, пролистывать и фильтровать HTML-таблицы. Datatable — это плагин таблицы данных. Он используется для разбиения на страницы таблиц jQuery, фильтрации и загрузки AJAX. Это очень легкий плагин с богатым набором функций. Он отображает данные в табличном формате. Он также предлагает богатую поддержку для радио, флажков, сортировки таблиц Bootstrap, разбиения на страницы и т. д. SQL, MS Word, MS Excel, MS Powerpoint или PDF. StickyTableHeaders — это плагин для таблиц, который заставляет заголовок прикрепляться к верхней части экрана при использовании прокрутки таблицы jQuery. Это особенно полезно для больших таблиц. Это легкий плагин jQuery, который заполняет пробел, когда поле ввода по умолчанию для таблиц данных отсутствует. Dynatable является семантическим, интерактивным и интересным в использовании. Он также использует HTML5 и JSON. Он предоставляет простой расширяемый API. Это особенно полезно для больших наборов данных, поскольку облегчает просмотр и взаимодействие. Dynatable предоставляет платформу для реализации наиболее распространенных элементов из коробки, таких как поиск по таблице jQuery. Это также полезно для любой сортируемой таблицы jQuery и для фильтрации. HighchartTable — еще один из этих плагинов для таблиц. Он простым способом преобразует таблицы данных HTML в графики Highchart. Он имеет множество атрибутов, позволяющих настраивать график. jQuery Table Sorter также является альтернативой DataTables. Этот плагин jQuery создает HTML-таблицы и добавляет в них элементы THEAD и TBODY. Это позволяет сортировать таблицы без необходимости постоянного обновления страницы. Этот плагин очень гибкий и может анализировать и сортировать многие типы данных. Он даже способен обрабатывать связанные данные в ячейке. Он может добавить в таблицу сортировку по нескольким столбцам и по нескольким телам. Также этот плагин показывает отличную совместимость с разными браузерами. Среди прочего, он работает с Internet Explorer 6.0+, Firefox 2+, Opera 9.0+ и Safari 2.0+. Он предлагает расширяемость через систему виджетов. ReStable — очень простой и легкий плагин для создания адаптивных таблиц, которые хорошо смотрятся на небольших устройствах. Кроме того, с помощью этого плагина любая адаптивная таблица jQuery сворачивается в список. Это полезный плагин для создания таблиц jQuery, удобных для мобильных устройств. Плагин jQuery Filter Table предлагает вам возможность живого поиска и фильтрации HTML-таблиц в плагине jQuery. Этот плагин также добавит в вашу таблицу поисковый фильтр jQuery. Это означает, что всякий раз, когда вы вводите что-либо в фильтр jQuery, любые строки, не содержащие фильтр, будут скрыты в таблице. StupidTable — плагин для сортировки таблиц. Он до абсурда легкий и до глупости простой. Важно только то, что вы понимаете основы сортировки таблиц JavaScript. При этом вы можете полностью контролировать этот плагин таблицы jQuery. Заставьте его делать столько или меньше, как вы хотите! Другой плагин для таблиц — Stacktable.js. Это плагин для выравнивания высоты и/или ширины элементов таблицы jQuery. HTML-таблицы FooTablemakes оптимизированы для мобильных устройств. Независимо от того, сколько столбцов данных у вас есть в таблице, плагин FooTable сделает ее потрясающей. Он превращает таблицы HTML в красивые таблицы, которые можно расширять и реагировать. Плагин JSON To Bootstrap Table — один из самых простых в использовании плагинов для таблиц jQuery. Это идеальный плагин для отображения адаптивных таблиц из данных файла JSON. Он будет извлекать данные из бэкэнда (файл JSON, который является обычной функциональностью JavaScript) и создавать на их основе таблицу. Вам нужно только проанализировать ваши данные JSON и передать их плагину JSON To Bootstrap Table. Это плагин таблицы для создания таблиц цен с использованием CSS3 и jQuery. Он использует чистые эффекты анимации CSS3 для создания анимированных таблиц. Он предлагает различные стили анимации для экспериментов с анимацией таблиц. С помощью этого плагина таблиц jQuery вы можете создавать таблицы с ценами, которые имеют разные цветовые стили. Вы даже можете добавить значки и баннеры, чтобы пометить определенные планы. Если вам нужна помощь, этот плагин таблицы предлагает вам часто задаваемые вопросы и исходные файлы, с которыми вы можете ознакомиться. Он также включает бесплатные обновления на будущее. Табулятор — еще одна запись в нашей статье о плагинах таблиц jQuery. Этот плагин обладает широким набором функций. Вы можете добавить функцию фильтрации, функцию сортировки, настраиваемую ширину столбцов, интеллектуальную загрузку данных таблицы, нумерацию страниц таблицы jQuery и прямое редактирование ввода таблицы. Табулятор имеет подробную документацию и в целом очень гибкий. На его веб-сайте описаны все функции, которые он может предоставить, и поэтому мы решили включить его в этот список. Документы очень просты для понимания и работают вместе с несколькими встроенными примерами. Документация длинная и сложная, но она содержит все, что вам нужно знать, чтобы начать работу с этим плагином таблицы jQuery. FancyGrid — это один из плагинов для таблиц jQuery, который добавляет другие функции и дополнительные функции к вашим стандартным таблицам. Если вам нужна простая, слегка оформленная таблица, FancyGrid позаботится о том, чтобы вы получили причудливую HTML-таблицу для работы. Если вам нужна таблица с фильтрами или функциями сортировки и разбиения на страницы, FancyGrid предоставит вам это. В любом случае ваши пользователи получат отличный опыт работы за столом. FancyGrid можно использовать несколькими способами, в зависимости от того, как вы хотите это сделать. Вы можете использовать его, чтобы стилизовать свои столы, чтобы сделать из них красивые столы. Вы также можете использовать его для добавления новых функций. Или вы можете интегрировать его с Highcharts для визуализации данных. jQueryTreetable позволяет отображать дерево в таблице HTML. Вы можете использовать структуру каталогов или вложенный список. Этот подключаемый модуль jQuery является отличным решением для тех, кто хочет иметь полный контроль над тем, как будет работать их таблица данных. Это сложный подключаемый модуль, ориентированный на разработчиков, который предлагает табличные решения, которые можно использовать для создания сложной таблицы с возможностью поиска и строгими условиями фильтрации. В отличие от некоторых других подключаемых модулей таблиц jQuery, этот подключаемый модуль таблиц jquery полностью задокументирован на GitHub. Ему даже посвящена страница в Википедии, где описаны все различные настройки плагина и варианты его использования. Особенности включают поддержку тем, настраивая их под свои нужды. Вы также можете добавить несколько фильтров и событий, к которым можно подключиться, чтобы упростить управление данными. Этот плагин предназначен только для тех, кто умеет создавать свои собственные фильтры и механизмы данных. Это сильно ориентированный плагин для разработчиков. Если вы ищете базовые настройки, другие плагины могут быть более подходящими. Это лишь некоторые из подключаемых модулей таблиц jQuery, которые вы можете использовать для своих таблиц данных. Их можно использовать в своих проектах для расширения и улучшения функциональности и внешнего вида ваших таблиц. Если вас интересуют только легкие стили и создание красивых таблиц, для этого есть плагин. В качестве альтернативы, если вы хотите добавить дополнительные функции, такие как фильтры, сортировка столбцов, загрузка AJAX/JSON и т. д., для этого также есть плагин. Если вы хотите сделать таблицу с возможностью поиска — для этого есть плагин. Короче говоря, перечисленные выше плагины для таблиц сделают вашу жизнь проще, а пользовательский опыт намного лучше. Если вы чувствуете, что вам нужна профессиональная помощь, вы всегда можете попробовать плагин wpDataTables . Ознакомьтесь поближе со всеми функциями нашего плагина или попробуйте бесплатную облегченную версию в репозитории плагинов WordPress, чтобы получить более практичный подход. wpDataTables не имеет каких-либо ограничений в отношении количества столбцов и строк или структуры данных и может естественным образом предоставлять адаптивные таблицы. Плагин поддерживает множество типов данных и различные типы ввода в редакторе. Я упоминал, что это мобильно? Ну, я сделал сейчас. Если вам понравилась эта статья о плагинах для таблиц jQuery, вы должны прочитать эту о таблицах Bootstrap. Мы также писали о нескольких связанных темах, таких как таблицы CSS, адаптивные таблицы с CSS, таблицы HTML, как центрировать таблицу с помощью CSS, цвет фона таблицы, плагины таблиц цен WordPress и примеры таблиц данных. Посмотреть на GitHub API параметров таблицы Bootstrap Table. Параметры таблицы определены в Атрибут: Тип: Деталь: Дополнительные параметры отправки запроса ajax. По умолчанию: Пример: Опции AJAX Атрибут: Тип: Деталь: Этот параметр позволяет создавать/добавлять пользовательские кнопки на «панель кнопок» (справа вверху таблицы).
Эти кнопки можно отсортировать с помощью опции таблицы buttonsOrder, для этого следует использовать используемый ключ/имя для события! Настраиваемая кнопка имеет широкие возможности настройки, существуют следующие параметры: Параметр Одно событие с самоопределяемым типом события: Несколько событий с самоопределяемыми типами событий: Подсказка: Вместо встроенных функций вы также можете использовать имена функций. Сконфигурированная пользовательская кнопка может выглядеть так: По умолчанию: Пример: Кнопки Атрибут: Тип: Деталь: Укажите, как выровнять кнопки панели инструментов. По умолчанию: Пример: Выравнивание кнопок Атрибут: Тип: Деталь: Определяет класс (добавлен после По умолчанию: Пример: Кнопки Класс Атрибут: Тип: Деталь: Укажите, как заказать кнопки панели инструментов. По умолчанию: Пример: Кнопки Заказ Атрибут: Тип: Деталь: Определяет префикс кнопок таблицы. По умолчанию: Пример: Префикс кнопок Атрибут: Тип: Деталь: Селектор jQuery, указывающий панель инструментов с пользовательскими кнопками, например: По умолчанию: Пример: Панель инструментов кнопок Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Табличный кэш Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Просмотр карты Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Заголовок флажка Атрибут: Тип: Деталь: Имя класса таблицы. По умолчанию: Пример: Классы таблиц Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Нажмите, чтобы выбрать Атрибут: Тип: Деталь: ContentType запроса удаленных данных, например: По умолчанию: Пример: Тип содержимого Атрибут: Тип: Деталь: Функция пользовательского поиска выполняется вместо встроенной функции поиска, принимает три параметра: Пример использования: Атрибут: Тип: Деталь: Пользовательская функция сортировки выполняется вместо встроенной функции сортировки, принимает три параметра: По умолчанию: Пример: Индивидуальный заказ Атрибут: Тип: Деталь: Данные для загрузки. Если в данных есть свойство При использовании этой функции По умолчанию: Пример: Из данных Атрибут: Тип: Деталь: Ключ во входящем JSON, содержащем По умолчанию: Пример: Итого/поле данных Атрибут: Тип: Деталь: Включить расширение для каждой строки, если для параметра По умолчанию: Пример: Подробный фильтр Атрибут: Тип: Деталь: Отформатируйте подробное представление, если для параметра По умолчанию: Пример: Детальный вид Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Подробный вид UniqueId Атрибут: Тип: Деталь: Укажите, как выровнять значок подробного вида. По умолчанию: Пример: Детальный вид Выравнивание Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Значок подробного просмотра Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Значок подробного просмотра Атрибут: Тип: Деталь: Экранирует строку для вставки в HTML, заменяя символы &, <, >, “, ` и ‘. По умолчанию: Пример: Выход из таблицы Атрибут: Тип: Деталь: Определить параметры фильтра алгоритма по умолчанию, По умолчанию: Пример: Параметры фильтра Атрибут: Тип: Деталь: Определяет ключ объекта нижнего колонтитула (из массива данных или ответа сервера JSON).
Объект нижнего колонтитула можно использовать для установки/определения столбцов нижнего колонтитула и/или значения нижнего колонтитула.
срабатывает только когда Атрибут: Тип: Деталь: Функция форматирования стиля нижнего колонтитула принимает один параметр: Поддержка Атрибут: Тип: Деталь: Функция форматирования стиля заголовка принимает один параметр: Поддержка Атрибут: Тип: Деталь: Высота таблицы, включает фиксированный заголовок таблицы. По умолчанию: Пример: Высота стола Атрибут: Тип: Деталь: Определяет значки, используемые на панели инструментов, в разбиении на страницы и в представлении сведений. По умолчанию: Атрибут: Тип: Деталь: Определяет размер значка, По умолчанию: Пример: Размер значка Атрибут: Тип: Деталь: Определяет имя набора значков ( По умолчанию: Атрибут: Тип: Деталь: Укажите, какое поле будет использоваться в качестве значения флажка/переключателя, его аналог для selectItemName. По умолчанию: Атрибут: Тип: Деталь: Включить игнорирование элементов Возвращает true, если щелчок следует игнорировать, и false, если щелчок должен привести к выбору строки. Этот параметр актуален, только если По умолчанию: Пример: Игнорировать Щелкните для выбора Атрибут: Тип: Деталь: Чтобы определить размер шрифта загружаемого текста, по умолчанию используется значение По умолчанию: Пример: Загрузка размера шрифта Атрибут: Тип: Деталь: Устанавливает используемую локаль (например, Если оставлено По умолчанию: Пример: Языковой стандарт таблицы Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Поддерживать метаданные Атрибут: Тип: Деталь: Тип метода для запроса удаленных данных. По умолчанию: Пример: Табличный метод Атрибут: Тип: Деталь: Минимальное количество столбцов, которые нужно скрыть из раскрывающегося списка столбцов. По умолчанию: Пример: Минимальное количество столбцов Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Множественный выбор строки Атрибут: Тип: Деталь: При настройке свойства нумерации страниц инициализируйте размер страницы, выбрав список. Если вы включите опцию Подсказка: если в таблице есть меньшие строки в качестве параметров, параметры будут скрыты автоматически. Чтобы отключить эту функцию, вы можете установить SmartDisplay на По умолчанию: Пример: Список страниц Атрибут: Тип: Деталь: При установке свойства нумерации страниц инициализируйте номер страницы. По умолчанию: Пример: Номер страницы Атрибут: Тип: Деталь: При настройке свойства нумерации страниц инициализируйте размер страницы. По умолчанию: Пример: Размер страницы Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Пагинация таблицы Атрибут: Тип: Деталь: Укажите, как выровнять детали разбиения на страницы. По умолчанию: Пример: Разбиение на страницы по горизонтали Атрибут: Тип: Деталь: Укажите способ выравнивания нумерации страниц. По умолчанию: Пример: Разбиение на страницы по горизонтали Атрибут: Тип: Деталь: Установить По умолчанию: Пример: Цикл пагинации Атрибут: Тип: Деталь: Укажите значок или текст, который будет отображаться в сведениях о разбиении на страницы, следующей кнопке. По умолчанию: Пример: Текст страницы Атрибут: Тип: Деталь: Количество страниц с каждой стороны (справа, слева) от текущей страницы. По умолчанию: Пример: Номер индекса страницы Атрибут: Тип: Деталь: Эти параметры определяют, какие части разбиения на страницы должны быть видны. По умолчанию: Пример: Части пагинации Атрибут: Тип: Деталь: Укажите значок или текст, отображаемый в деталях страницы, кнопку «Назад». По умолчанию: Пример: Текст страницы Атрибут: Тип: Деталь: Максимальное количество последовательных страниц подряд. По умолчанию: Пример: Номер индекса страницы Атрибут: Тип: Деталь: Расчет и отображение промежуточных страниц для быстрого доступа. По умолчанию: Пример: Номер индекса страницы Атрибут: Тип: Деталь: Укажите, как выравнивать страницы по вертикали. По умолчанию: Пример: Пагинация по вертикали Атрибут: Тип: Деталь: При запросе удаленных данных можно отправить дополнительные параметры, изменив queryParams. Если Кроме того, он содержит: Возврат По умолчанию: Пример: Параметры запроса Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Тип параметров запроса Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Поиск регулярных выражений Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Помните о заказе Атрибут: Тип: Деталь: Перед загрузкой удаленных данных обработайте формат данных ответа. По умолчанию: Пример: Обработчик ответа Атрибут: Тип: Деталь: Функция форматирования атрибута строки принимает два параметра: Поддержка всех пользовательских атрибутов. По умолчанию: Пример: Атрибуты строки Атрибут: Тип: Деталь: Функция форматирования строк, принимает два параметра: Классы поддержки или css. По умолчанию: Пример: Стиль строки Атрибут: Тип: Деталь: Включить ввод поиска. Существует три способа поиска: Примечания: По умолчанию: Пример: Поиск по таблице Атрибут: Тип: Деталь: Установите значение По умолчанию: Пример: Акцент поиска Нейтрализовать Атрибут: Тип: Деталь: Укажите, как выровнять поисковый ввод. По умолчанию: Пример: Выравнивание поиска Атрибут: Тип: Деталь: Установите значение По умолчанию: Пример: Подсветка поиска Атрибут: Тип: Деталь: Метод поиска будет выполняться до тех пор, пока не будет нажата клавиша Enter. По умолчанию: Пример: Поиск по клавише ввода Атрибут: Тип: Деталь: Если этот параметр установлен (должен быть допустимым селектором dom, например, По умолчанию: Пример: Селектор поиска Атрибут: Тип: Деталь: При настройке свойства поиска инициализируйте текст поиска. По умолчанию: Пример: Поиск текста Атрибут: Тип: Деталь: Установить тайм-аут для поиска огня. По умолчанию: Пример: Тайм-аут поиска Атрибут: Тип: Деталь: Имя входа радио или флажка. По умолчанию: Пример: Поле идентификатора Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Сортировка по серверу Атрибут: Тип: Деталь: На всех кнопках будут отображаться значки. По умолчанию: Пример: показать значки кнопок Атрибут: Тип: Деталь: На всех кнопках будет отображаться текст. По умолчанию: Пример: показать текст кнопки Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Основные столбцы и большие столбцы Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Поиск по столбцам Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Столбцы Переключить все Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Показать расширенную разбивку на страницы Атрибут: Тип: Деталь: Установить По умолчанию: Пример: Показать нижний колонтитул Атрибут: Тип: Деталь: Установить По умолчанию: Пример: Показать в полноэкранном режиме Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Показать заголовок Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Показать переключатель пагинации Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Показать обновление Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Показать кнопку поиска Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Показать кнопку очистки поиска Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Показать переключатель Атрибут: Тип: Деталь: Определяет боковую нумерацию страниц таблицы, может быть только Обратите внимание, что требуемый формат ответа сервера зависит от того, установлен ли параметр По умолчанию: Пример: Разбиение на страницы на стороне клиента и на стороне сервера Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Бесшумная сортировка Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Одиночный выбор Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Интеллектуальный дисплей Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Сортируемая таблица Атрибут: Тип: Деталь: Установить По умолчанию: Пример: Сортировать пустым последним Атрибут: Тип: Деталь: Определяет, какой столбец будет отсортирован. По умолчанию: Пример: Порядок сортировки имен Атрибут: Тип: Деталь: Определяет порядок сортировки столбцов, может быть только По умолчанию: Пример: Порядок сортировки имен Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Стабильная сортировка Атрибут: Тип: Деталь: Включить строгий поиск. По умолчанию: Пример: Строгий поиск Атрибут: Тип: Деталь: Имя класса таблицы thead. Bootstrap v4, используйте классы модификаторов По умолчанию: Пример: Классы Thead Атрибут: Тип: Деталь: Селектор jQuery, указывающий панель инструментов, например: По умолчанию: Пример: Пользовательская панель инструментов Атрибут: Тип: Деталь: Укажите, как выровнять пользовательскую панель инструментов. По умолчанию: Пример: Выравнивание панели инструментов Атрибут: Тип: Деталь: Ключ во входящем JSON, содержащем По умолчанию: Пример: Итого/поле данных Атрибут: Тип: Деталь: Поле из ответа JSON будет использоваться для По умолчанию: Пример: Всего не отфильтрованных полей Атрибут: Тип: Деталь: Установить По умолчанию: Пример: Обрезка при поиске Атрибут: Тип: Деталь: Определяет значение по умолчанию По умолчанию: Пример: Неопределенный текст Атрибут: Тип: Деталь: Укажите уникальный идентификатор для каждой строки. По умолчанию: Пример: getRowByUniqueId Атрибут: Тип: Деталь: URL-адрес для запроса данных с удаленного сайта. Обратите внимание, что требуемый формат ответа сервера зависит от того, указана ли опция По умолчанию: Пример: С URL-адреса Обработка ошибок Чтобы получить ошибки загрузки, используйте onLoadError Атрибут: Тип: Деталь: Установите По умолчанию: Пример: Большие данные Атрибут: Тип: Деталь: Если этот параметр не определен, по умолчанию будет использоваться высота первого элемента. Это важно обеспечить, если высота виртуального элемента значительно больше, чем высота по умолчанию. Это измерение используется, чтобы помочь определить, сколько ячеек должно быть создано при инициализации, и помочь рассчитать высоту прокручиваемой области. Это значение высоты может использовать только По умолчанию: или, возможно, ваш тег , чтобы создать фиксированный заголовок для вашей таблицы. Есть несколько других опций, таких как возможность клонировать верхний колонтитул в нижний колонтитул и, при желании, показывать/скрывать таблицу. В целом, цель этого плагина проста и состоит из нескольких элементов, чтобы минимизировать сложность. Стиль и функциональность нужно будет добавить вручную, если вам это нужно.
Есть несколько других опций, таких как возможность клонировать верхний колонтитул в нижний колонтитул и, при желании, показывать/скрывать таблицу. В целом, цель этого плагина проста и состоит из нескольких элементов, чтобы минимизировать сложность. Стиль и функциональность нужно будет добавить вручную, если вам это нужно. DataTables

 Хотя некоторых может оттолкнуть мысль об оплате поддержки, судя по форуму, большинство проблем решается относительно быстро.
Хотя некоторых может оттолкнуть мысль об оплате поддержки, судя по форуму, большинство проблем решается относительно быстро. jQuery HighchartTable
данных атрибутов в элементы вашей таблицы. Он использует Highcharts для преобразования ваших табличных данных в динамическую/интерактивную диаграмму.
 Справедливости ради следует отметить, что Highcharts довольно причудлив и предоставляет множество опций, поэтому разумно заплатить за использование библиотеки, если вы собираетесь получать от этого прибыль.
Справедливости ради следует отметить, что Highcharts довольно причудлив и предоставляет множество опций, поэтому разумно заплатить за использование библиотеки, если вы собираетесь получать от этого прибыль.
Демо
GitHub Tabulator

Демонстрации
GitHub FancyGrid
 Нужна ли вам простая таблица с легким стилем или таблица с функциями фильтрации, сортировки или разбиения на страницы, у FancyGrid есть варианты, чтобы создать для ваших пользователей отличные возможности для работы с таблицами.
Нужна ли вам простая таблица с легким стилем или таблица с функциями фильтрации, сортировки или разбиения на страницы, у FancyGrid есть варианты, чтобы создать для ваших пользователей отличные возможности для работы с таблицами. Highcharts (используемый для 2D-диаграмм) также требует лицензирования для его использования, поэтому вам нужно подумать, готовы ли вы приобрести эти элементы для своего проекта.
Highcharts (используемый для 2D-диаграмм) также требует лицензирования для его использования, поэтому вам нужно подумать, готовы ли вы приобрести эти элементы для своего проекта.
jQuery KingTable
 Если вы ищете плагин, предоставляющий базовые настройки, возможно, вам больше подойдут другие плагины. Однако, если вы хотите иметь полный контроль над тем, как будет работать ваша таблица, то это отличное решение.
Если вы ищете плагин, предоставляющий базовые настройки, возможно, вам больше подойдут другие плагины. Однако, если вы хотите иметь полный контроль над тем, как будет работать ваша таблица, то это отличное решение.
Stackable.js
 Если вы ищете сложный, всеобъемлющий плагин, который предоставит вам дополнительные функции, возможно, вам лучше попробовать несколько других из нашего списка.
Если вы ищете сложный, всеобъемлющий плагин, который предоставит вам дополнительные функции, возможно, вам лучше попробовать несколько других из нашего списка.
Веб-сайт/демонстрация JQuery ReStable
li элементов для улучшения макета и возможности прокрутки.
GitHub FooTable


GitHub Tabella.js
 Если вам нужно настроить его или вам нужна поддержка, вам, возможно, придется позаботиться о себе, но этого следует ожидать от небольших плагинов.
Если вам нужно настроить его или вам нужна поддержка, вам, возможно, придется позаботиться о себе, но этого следует ожидать от небольших плагинов.
Веб-сайт/Демонстрация Подведение итогов
Поделиться этой статьей
 Мне нравится все, что связано с веб-дизайном, и моя страсть связана с созданием потрясающих веб-сайтов. Сосредоточившись в первую очередь на WordPress, я создаю темы, плагины и индивидуальные решения.
Мне нравится все, что связано с веб-дизайном, и моя страсть связана с созданием потрясающих веб-сайтов. Сосредоточившись в первую очередь на WordPress, я создаю темы, плагины и индивидуальные решения.
10 лучших плагинов для таблиц jQuery, которые нельзя пропустить в 2018 году
 Удобный для мобильных устройств стол теперь является требованием времени. В настоящее время рассматривается гораздо больше вопросов. Будучи старой частью HTML, таблицы, как правило, не лучшим образом подходят для дизайна, ориентированного на мобильные устройства, и обычно не предлагают каких-либо расширенных функций из коробки. Таблицы в основном предназначены для отображения ваших данных, и для некоторых случаев их использования вполне достаточно.
Удобный для мобильных устройств стол теперь является требованием времени. В настоящее время рассматривается гораздо больше вопросов. Будучи старой частью HTML, таблицы, как правило, не лучшим образом подходят для дизайна, ориентированного на мобильные устройства, и обычно не предлагают каких-либо расширенных функций из коробки. Таблицы в основном предназначены для отображения ваших данных, и для некоторых случаев их использования вполне достаточно. Лучшие бесплатные плагины для таблиц jQuery
 Я надеюсь, что это поможет вам, и они вам понравятся! Давайте углубимся непосредственно в пост и выясним лучшие плагины для таблиц jQuery.
Я надеюсь, что это поможет вам, и они вам понравятся! Давайте углубимся непосредственно в пост и выясним лучшие плагины для таблиц jQuery. 1. Dynatable
jQuery Dynatable 
2. Таблица Bootstrap
 В дополнение к этому вы можете добавить дополнительные функции, такие как фильтрация, поиск, условное отображение столбцов и так далее. Вы также можете скрыть столбцы, чтобы сделать таблицу довольно простой.
В дополнение к этому вы можете добавить дополнительные функции, такие как фильтрация, поиск, условное отображение столбцов и так далее. Вы также можете скрыть столбцы, чтобы сделать таблицу довольно простой. 3. Сортировщик таблиц jQuery

4. DataTables
 Плагин предоставляет не только универсальные функции, но и солидную документацию. Интеграция с фреймворками CSS для изменения стиля плагина довольно величественна.
Плагин предоставляет не только универсальные функции, но и солидную документацию. Интеграция с фреймворками CSS для изменения стиля плагина довольно величественна. 5. Sortable — плагин jQuery
 Основная обязанность плагина — сортировка таблиц. Вы можете добавить любой сценарий и стиль с 6 потрясающими темами с помощью плагина.
Основная обязанность плагина — сортировка таблиц. Вы можете добавить любой сценарий и стиль с 6 потрясающими темами с помощью плагина.
<таблица с сортировкой данных>

6. JSON в таблицу начальной загрузки
7. TinyTable — подключаемый модуль таблиц jQuery

8. Tablesaw — бесплатный плагин jQuery
 Плагин
Плагин
9. Плагин Tablesorter — jQuery Table
 д. Вы также можете создать собственный парсер самостоятельно. Плагин имеет очень маленький размер кода, начиная всего с 25 КБ в минимизированном виде.
д. Вы также можете создать собственный парсер самостоятельно. Плагин имеет очень маленький размер кода, начиная всего с 25 КБ в минимизированном виде. 10. FooTable — подключаемый модуль таблицы jQuery
 Используя селектор CSS, вы можете настроить таргетинг на любую конкретную таблицу на вашем сайте.
Используя селектор CSS, вы можете настроить таргетинг на любую конкретную таблицу на вашем сайте. Заключение
 Вы можете не быть пользователем WordPress или им быть.
Вы можете не быть пользователем WordPress или им быть. Плагин таблицы jQuery — страница 1
Создайте HTML-таблицу с помощью jQuery – stats.seandolinar.com

переменные данные = {
k: ['Имя', 'Род занятий', 'Зарплата', 'Сосед по комнате'],
v: [['Чендлер', 'Менеджер по закупкам ИТ', '120 000 долларов', 'Джоуи'],
['Джоуи', 'Безработный актер', '50 000 долларов', 'Чендлер'],
['Моника', 'Шеф', '80 000 долларов', 'Рэйчел'],
['Рэйчел', 'Помощник покупателя', '70 000 долларов', 'Моника'],
['Росс', 'Динозавры', '100 000 долларов', 'Нет соседа по комнате']]
}
k , и основные значения данных, которые имеют ключ v . Заголовок — это просто массив строк, а значения — это массив массивов. Я специально разработал этот код для работы с этими параметрами, поэтому может быть встроено больше проверок, но источник данных довольно жесткий.
Table , я определил атрибуты:
Таблица функций () {
//устанавливает атрибуты
this.header = [];
это.данные = [[]];
this.tableClass = ''
}
Table устанавливать свои атрибуты и иметь набор данных.
Table.prototype.setHeader = функция (ключи) {
//устанавливает данные заголовка
this.header = ключи
вернуть это
}
Table.prototype.setData = функция (данные) {
//устанавливаем основные данные
это.данные = данные
вернуть это
}
Table.prototype.setTableClass = функция (tableClass) {
//задаем имя класса таблицы
this.tableClass = класс таблицы
вернуть это
}
возвращает это . Это позволяет связывать методы, что значительно упрощает реализацию кода. Основная часть кода находится в методе
Это позволяет связывать методы, что значительно упрощает реализацию кода. Основная часть кода находится в методе build .
Table.prototype.build = функция (контейнер) {
//селектор по умолчанию
контейнер = контейнер || '.table-контейнер'
//создает таблицу
таблица переменных = $(' data.forEach (функция (d) {
var row = tr.clone() // создает строку
d.forEach (функция (e, j) {
row.append(td.clone().text(e)) // заполняет строку
})
tbody.append(row) //помещает строку в tbody
})
$(container).append(table.append(tbody)) //помещает всю таблицу в контейнер вернуть это
}
data.forEach (функция (d) {
var row = tr.clone() // создает строку
d.forEach (функция (e, j) {
row.append(td.clone().text(e)) // заполняет строку
})
tbody.append(row) //помещает строку в tbody
})
$(container).append(table.append(tbody)) //помещает всю таблицу в контейнер вернуть это
} таблица ), строка ( tr ), ячейка заголовка ( th ) и обычная ячейка таблицы ( td ). Метод clone() необходим для того, чтобы jQuery создал еще один элемент HTML. В противном случае он будет продолжать удалять, изменять и добавлять один и тот же элемент. new для создания экземпляра нового объекта. Это позволяет нам создавать множество различных независимых Таблица объектов, которыми можно манипулировать индивидуально в приложении.
//создает новый объект таблицы
таблица переменных = новая таблица ()
//устанавливает данные таблицы и строит ее
стол
.setHeader(данные.k)
.setData(данные.v)
.setTableClass («Шон»)
.строить()
таблица.setData() . Я использовал setHeader() для установки массива ( data.k ), который заполняет заголовок таблицы. Метод setData() устанавливает массив массива ( data.v ) в качестве источника данных для остальной части таблицы. build() использует данные, которые мы только что установили, для фактического запуска кода, который манипулирует HTML, и это то, что вы видите в своем веб-браузере. ) Самое главное, что
) Самое главное, что div контейнер имеет класс "стол-контейнер" . Класс Table по умолчанию ищет этот класс для добавления таблицы. Вы можете настроить это, изменив строку выбора jQuery в качестве параметра в методе table.build([строка выбора jQuery]) .
Лучшие плагины для таблиц jQuery, которые стоит попробовать

Плагины Neat jQuery Table
Freezeheader Хотите создать таблицы данных в WordPress?
 Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм. Кроме того, вы можете использовать его для значков FontAwesome, используемых в значках таблиц.
Кроме того, вы можете использовать его для значков FontAwesome, используемых в значках таблиц. Редактируемая таблица jQuery может использоваться как в соревнованиях AJAX, так и/или HTTP POST. Это также позволяет вам предварительно установить заголовок и количество столбцов. Также есть возможность дать пользователю полную свободу.
Редактируемая таблица jQuery может использоваться как в соревнованиях AJAX, так и/или HTTP POST. Это также позволяет вам предварительно установить заголовок и количество столбцов. Также есть возможность дать пользователю полную свободу.
jQuery Table Sorter

 Подключаемый модуль jQuery предоставляет простой способ преобразования широких таблиц jQuery в формат, более подходящий для небольших экранов. Он создаст копию таблицы и преобразует ее в формат ключа/значения с двумя столбцами.
Подключаемый модуль jQuery предоставляет простой способ преобразования широких таблиц jQuery в формат, более подходящий для небольших экранов. Он создаст копию таблицы и преобразует ее в формат ключа/значения с двумя столбцами. Плагин jQuery для мобильных устройств затем автоматически создаст таблицу с различными кнопками действий, включая функцию сортировки таблицы Bootstrap и разбиения на страницы.
Плагин jQuery для мобильных устройств затем автоматически создаст таблицу с различными кнопками действий, включая функцию сортировки таблицы Bootstrap и разбиения на страницы. Его можно использовать для динамического создания интерактивных и расширяемых таблиц. Они могут быть из HTML, массива JavaScript, источника данных AJAX или данных JSON.
Его можно использовать для динамического создания интерактивных и расширяемых таблиц. Они могут быть из HTML, массива JavaScript, источника данных AJAX или данных JSON. Это дает таблицам данных больше возможностей.
Это дает таблицам данных больше возможностей. Он идеально подходит для учетных записей, управления проектами или других действий, которые в значительной степени сосредоточены на данных.
Он идеально подходит для учетных записей, управления проектами или других действий, которые в значительной степени сосредоточены на данных.

Опции таблицы · Таблица начальной загрузки
jQuery.fn.bootstrapTable.defaults . —
аякс
ajaxOptions
данные-ajax-параметры Объект  Список значений: jQuery.ajax.
Список значений: jQuery.ajax. {} кнопки
кнопки данных Функция текст Строка значок 
Строка — Требуется только класс значков, например. fa-пользователи визуализация false , чтобы скрыть кнопку по умолчанию. Кнопка снова станет видимой при добавлении атрибута данных data-show-BUTTONNAME="true" . атрибуты название Объект {название: 'Название кнопки'} HTML event работает только в том случае, если ваш пользовательский HTML содержит name="BUTTONNAME" . Если используется этот параметр, следующие параметры будут игнорироваться:
Если используется этот параметр, следующие параметры будут игнорироваться: текст значок атрибуты Функция|Строка событие Функция|Объект|Строка event можно настроить тремя способами.
Одно событие с клик событие: {
'событие': () => { }
}
{
'мероприятие': {
'мышиный ввод': () => { }
}
}
{
'мероприятие': {
'клик': () => {},
'mouseenter': () => { },
'mouseleave': () => { }
}
}

{
btnRemoveEvenRows: {
'текст': 'Удалить четные строки',
'значок': 'фа-мусор',
'событие': () => {
//ДЕЙСТВУЙТЕ, ЧТОБЫ УДАЛИТЬ ЧЕТНЫЕ СТРОКИ
},
'атрибуты': {
'title': 'Удалить все строки с четным идентификатором'
}
}
}
{} кнопкиВыровнять
выравнивание кнопок данных Строка «левый» , «правый» можно использовать. «право» кнопкиКласс
кнопки данных-класс Строка 'btn-' ) кнопок таблицы.
«вторичный» кнопкиЗаказать
данные-кнопки-заказ Массив ['paginationSwitch', 'обновить', 'переключить', 'полноэкранный режим', 'столбцы'] кнопкиПрефикс
кнопки данных префикс Строка 
'кнопка' кнопкиПанель инструментов
кнопки данных-панель инструментов Строка/узел #buttons-toolbar , .buttons-toolbar или узел DOM. не определено кэш
кэш данных Логический false , чтобы отключить кэширование запросов AJAX.
правда картаВид
просмотр карты данных Логический true , чтобы отображалась таблица просмотра карточек, например, мобильное представление. ложь data-checkbox-header Логический false , чтобы скрыть флажок «Отметить все» в строке заголовка.
правда классы
классы данных Строка 'таблица' , 'таблица с рамкой' , 'table-hover' , 'table-striped' , 'table-dark' , 'table-sm' и 'table-borderless' . По умолчанию таблица имеет рамку. 'таблица с границей таблицы при наведении курсора' нажмите, чтобы выбрать
данные-щелчок-выбор Логический true , чтобы установить флажок или переключатель при выборе строк.
ложь столбцы
тип контента
тип содержимого данных Строка application/x-www-form-urlencoded . 'приложение/json' пользовательский поиск
пользовательский поиск данных Функция данные : данные таблицы.
текст : текст поиска. filter : объект фильтра из метода filterBy . функция customSearch(данные, текст) {
вернуть data.filter (функция (строка) {
вернуть row.field.indexOf (текст) > -1
})
}
индивидуальная сортировка
индивидуальная сортировка данных Функция sortName : имя сортировки. sortOrder : порядок сортировки. данные : данные строк. не определено данные
данные-данные Массив | Объект 
_ или _, то ячейки объединятся автоматически, например: $table.bootstrapTable({
данные: [
{
идентификатор: 1,
имя: «Элемент 1»,
_name_rowspan: 2,
цена: '$1'
},
{
идентификатор: 2,
цена: $2
}
]
})
данные необходимы для обеспечения правильного формата. [] поле данных
поле данных Строка «строк» списка данных. «строки» тип данных
детальФильтр
фильтр сведений о данных Функция detailView задано значение true . Верните true, и строка будет включена для расширения, верните false, и расширение для строки будет отключено. Функция по умолчанию возвращает значение true, чтобы разрешить расширение для всех строк.
Верните true, и строка будет включена для расширения, верните false, и расширение для строки будет отключено. Функция по умолчанию возвращает значение true, чтобы разрешить расширение для всех строк. функция (индекс, строка) { вернуть true } DetailFormatter
форматирование данных Функция detailView задано значение true . Верните строку, и она будет добавлена в ячейку подробного представления, при необходимости визуализируйте элемент напрямую, используя третий параметр, который является элементом jQuery целевой ячейки.
функция (индекс, строка, элемент) { return '' } DetailView
подробное представление данных Логический true , чтобы отобразить подробную таблицу просмотра. Вы можете установить uniqueId Параметр для сохранения состояния подробного представления при обновлении таблицы. ложь DetailViewAlign
data-detail-view-align Строка 
«левый» , «правый» можно использовать. «левый» DetailViewByClick
данные-подробности-просмотр по клику Логический true , чтобы переключить представление подробностей при щелчке по ячейке. ложь DetailViewIcon
data-detail-view-icon Логический true , чтобы отобразить столбец подробного представления (значок плюс/минус).
правда побег
экранирование данных Логический ложь Опции фильтра
параметры фильтрации данных Логический filterAlgorithm: 'и' означает, что все указанные фильтры должны совпадать, filterAlgorithm: 'или' означает, что один из заданных фильтров должен совпадать.
{Алгоритм фильтрации: 'и'} поле данных нижнего колонтитула Строка разбивка на страницы данных — это true , а разбивка на страницы на стороне данных — это server . {
"ряды": [
{
"идентификатор": 0,
"имя": "Элемент 0",
"цена": "$0",
"количество": 3
}
],
"нижний колонтитул": {
"id": "идентификатор нижнего колонтитула",
"_id_colspan": 2,
"name": "имя нижнего колонтитула"
}
}
стиль нижнего колонтитула данных Функция столбец : объект столбца.
классов или css . Пример использования: функция нижний колонтитул (столбец) {
возвращаться {
css: { 'шрифт': 'нормальный' },
классы: 'мой-класс'
}
}
стиль заголовка данных Функция столбец : объект столбца. классов или css . Пример использования: стиль заголовка функции (столбец) {
возвращаться {
css: { 'шрифт': 'нормальный' },
классы: 'мой-класс'
}
}
высота
высота данных Номер 
не определено иконки
значки данных Объект {
paginationSwitchDown: 'fa-caret-square-down',
paginationSwitchUp: 'fa-caret-square-up',
обновление: 'fa-sync',
toggleOff: 'fa-toggle-off',
toggleOn: 'fa-toggle-on',
столбцы: 'fa-th-list',
полноэкранный режим: 'fa-стрелки-alt',
DetailOpen: 'fa-plus',
DetailClose: 'фа-минус'
}
Размер значка
размер значка данных Строка undefined , 'lg' , 'sm' можно использовать.
не определено iconsPrefix
data-icons-prefix Строка 'glyphicon' или 'fa' для FontAwesome). По умолчанию для Bootstrap v4 используется 'fa' . «фа» idField
поле идентификатора данных Строка 
не определено ignoreClickToSelectOn
данные-игнорировать-щелкнуть-для-выбора-на Функция clickToSelect . Принимает один параметр: элемент : элемент, на который нажали. clickToSelect имеет значение true. { return ['A', 'BUTTON'].includes(tagName)} загрузкаРазмер шрифта
размер шрифта загрузки данных Строка 'auto' , вычисляемое автоматически в соответствии с шириной таблицы, между 12 и 32 пикселями.
«авто» загрузка шаблона
локаль
локаль данных Строка 'zh-CN' ). Файлы локали должны быть предварительно загружены.
Позволяет использовать резервные локали, если они загружены, в следующем порядке: 'zh' вместо 'zh-CN' ),
неопределенное или пустая строка, используйте последнюю загруженную локаль (или 'en-US' , если файлы локали не загружены). не определено поддерживать метаданные
данные-обслуживание-мета-данные Логический true , чтобы сохранить следующие метаданные на странице изменений и поиске: ложь метод
метод данных Строка 
«получить» минимумКолонкс
минимальное количество столбцов данных Номер 1 множественный SelectRow
данные-множественный-выбор-строки Логический true , чтобы включить множественный выбор строки. Можно использовать Ctrl + щелчок, чтобы выбрать одну строку или Shift + щелчок, чтобы выбрать диапазон строк.
Можно использовать Ctrl + щелчок, чтобы выбрать одну строку или Shift + щелчок, чтобы выбрать диапазон строк. ложь Список страниц
список страниц данных Массив «все» или «неограниченно» , все записи будут показаны в вашей таблице. ложь [10, 25, 50, 100] номер страницы
номер страницы данных Номер 
1 Размер страницы
размер страницы данных Номер 10 разбиение на страницы Логический true , чтобы отобразить панель инструментов разбиения на страницы в нижней части таблицы.
ложь пагинацияDetailHAalign
data-pagination-detail-h-align Строка 'левый' , "правильно" можно использовать. «левый» data-pagination-h-align Строка  9Можно использовать 0049 «левый» ,
9Можно использовать 0049 «левый» , «правый» . «право» цикл разбивки на страницы Логический верно , чтобы включить режим непрерывного цикла разбиения на страницы. правда data-pagination-next-text Строка 
'›' пагинацияPagesBySide
разбиение на страницы данных рядом Номер 1 части данных-разбиения на страницы Массив 
pageInfo Показывает, какой набор данных будет отображаться на текущей странице (например, Отображение с 1 по 10 из 54 строк ). pageInfoShort Подобно pageInfo , показывает только количество строк в таблице (например, Показывает 54 строки ). pageSize Показывает раскрывающийся список, определяющий, сколько строк должно отображаться на странице. pageList Показывает основную часть пагинации (Список страниц). ['pageInfo', 'pageSize', 'pageList'] данные-разбивка на страницы-пре-текст Строка 
'‹' размер последовательных страниц данных Номер 5 промежуточное использование пейджинации данных Логический ложь data-pagination-v-align Строка 
«верх» , «низ» , Можно использовать «оба» (поместить нумерацию страниц сверху и снизу). «нижний» параметры запроса
параметры запроса данных Функция queryParamsType = 'limit' , объект params содержит: limit , offset , search , sort , order . pageSize , pageNumber , searchText , sortName , sortOrder .
Ложь , чтобы остановить запрос. функция (параметры) { возвращаемые параметры } ЗапросПарамсТип
data-query-params-type Строка 'limit' для отправки параметров запроса с типом RESTFul. «предел» Поиск регулярных выражений
регулярное выражение-поиск данных Логический true , чтобы включить поиск регулярных выражений. Если эта опция включена, вы можете искать с помощью регулярных выражений, например.
Если эта опция включена, вы можете искать с помощью регулярных выражений, например. [47a] долларов США за все позиции, оканчивающиеся на 4 , 7 или a .
Регулярное выражение можно ввести с флагами /[47a]$/gim или без флагов [47a]$ . Флаги по умолчанию: gim . ложь запомнитьЗаказать
порядок запоминания данных Логический true , чтобы запомнить порядок для каждого столбца. ложь обработчик ответа
обработчик данных-ответа Функция  Объект параметров содержит:
Объект параметров содержит: рез : данные ответа.jqXHR : объект jqXHR, который является надмножеством объекта XMLHTTPRequest. Для получения дополнительной информации см. Тип jqXHR. function(res) { return res } атрибуты строки
атрибуты строки данных Функция строка : данные записи строки. индекс : индекс строки. {} стиль строки
стиль строки данных Функция строка : данные записи строки.
индекс : индекс строки. {} поиск
поиск данных Логический 
ложь поискАкцентНейтрализовать
поиск данных-акцент-нейтрализация Логический true , если вы хотите использовать функцию нейтрализации акцента. ложь поискВыравнивание
выравнивание поиска данных Строка 
«левый» , «правый» можно использовать. «право» поискПодсветка
выделение-поиск данных Логический true , чтобы выделить искомый текст (используя HTML-тег ).
Вы также можете определить собственный модуль форматирования выделения, например, для значений с HTML или для использования пользовательского цвета выделения. «ложь» searchOnEnterKey
поиск данных по клавише ввода Логический 
ложь поискСелектор
селектор поиска данных Булево значение|Строка #customSearch ), найденный элемент dom (элемент ввода ) будет использоваться в качестве поиска по таблице вместо встроенного ввода поиска. ложь поисктекст
текст поиска данных Строка 
searchTimeOut
тайм-аут поиска данных Номер 500 имя_выбора_элемента
data-select-item-name Строка 'btSelectItem' сервер Сортировка
сортировка сервера данных Логический false для сортировки данных на стороне клиента, работает только тогда, когда sidePagination является server .
правда шоубуттониконс
data-show-button-icons Логический правда шоубуттонтекст
data-show-button-text Логический ложь шоуКолонкс
данные-показать-столбцы Логический true , чтобы отобразить раскрывающийся список столбцов. Мы можем установить для параметра
Мы можем установить для параметра переключаемый столбец значение false , чтобы скрыть элемент столбца в раскрывающемся списке. ложь showColumnsSearch
data-show-columns-search Логический true , чтобы отобразить поиск фильтра столбца. ложь showColumnsToggleAll
data-show-columns-toggle-all Логический true , чтобы отобразить флажок «Переключить все» в опции/раскрывающемся списке столбцов.
ложь data-show-extended-pagination Логический true , чтобы показать расширенную версию разбивки на страницы (включая количество всех строк без фильтров).
Если вы используете нумерацию страниц на стороне сервера, используйте totalNotFilteredField для определения количества. ложь data-show-footer Логический верно , чтобы отобразить сводную строку нижнего колонтитула.
ложь показатьПолноэкранный
data-show-fullscreen Логический верно , чтобы отобразить полноэкранную кнопку. ложь data-show-header Логический false , чтобы скрыть заголовок таблицы.
правда data-show-pagination-switch Логический true , чтобы отобразить кнопку переключения страниц. ложь показатьОбновить
обновление данных Логический true , чтобы показать кнопку обновления.
ложь showSearchButton
кнопка поиска данных Логический true , чтобы показать кнопку поиска после ввода поиска.
Поиск будет выполняться только в том случае, если кнопка нажата (например, для предотвращения пробок или времени загрузки). ложь showSearchClearButton
данные-показать-поиск-кнопка очистки Логический true , чтобы отобразить кнопку очистки за вводом поиска, которая очистит ввод поиска (также весь фильтр из элемента управления фильтром (если включен)).
ложь показатьToggle
data-show-toggle Логический true , чтобы отобразить кнопку-переключатель для переключения просмотра таблицы/карты. ложь разбиение на страницы на стороне данных Строка 'клиент' или 'сервер' . Для использования стороны
Для использования стороны 'server' требуется установить параметр 'url' или 'ajax' . 'sidePagination' на 'клиент' или 'сервер' . См. следующие примеры: «клиент» молчаниеСортировка
молчание сортировки данных Логический false , чтобы отсортировать данные с сообщением о загрузке. Этот параметр работает, когда для параметра sidePagination установлено значение 9.0049 ‘сервер’ .
Этот параметр работает, когда для параметра sidePagination установлено значение 9.0049 ‘сервер’ . правда одиночный выбор данных Логический true , чтобы разрешить выбор флажком только одной строки. ложь смарт-дисплей
data-smart-display Логический true для интеллектуального отображения разбивки на страницы или карточек.
правда сортируемый
сортируемый по данным Логический false , чтобы отключить сортировку всех столбцов. правда класс сортировки
sortEmptyLast
данные-сортировка-пусто-последние Логический true для сортировки <пустая строка> , undefined и null в качестве последнего значения.
ложь имясортировки
имя сортировки данных Строка не определено порядок сортировки
порядок сортировки данных Строка undefined , 'asc' или 'desc' .
не определено сортировкаСброс
sortСтабильный
стабильная сортировка данных Логический true , чтобы получить стабильную сортировку. Мы добавим в строку свойство '_position' . ложь строгий поиск
строгий поиск данных Логический  Отключает проверки сравнения.
Отключает проверки сравнения. ложь theadClasses
классы головок данных Строка .thead-light или .thead-dark , чтобы сделать thead светло- или темно-серым. панель инструментов
панель данных Строка/узел #toolbar , . или узел DOM. toolbar
toolbar не определено панель инструментовВыравнивание
data-toolbar-align Строка «левый» , «правый» можно использовать. «левый» общее поле
поле данных всего Строка «всего» данных.
«всего» ВсегоНефильтровано
всегоNotFilteredField
общее количество нефильтрованных данных строка showExtendedPagination . totalNotFiltered всего строк
обрезка при поиске
обрезка данных при поиске Логический верно , чтобы обрезать пробелы в поле поиска.
правда undefinedText
данные-неопределенный текст Строка не определено текст. '-' уникальный идентификатор
уникальный идентификатор данных Строка  Уникальный идентификатор всегда должен быть безопасным для html, например. буквенно-цифровой, он не должен содержать символов, которые могут сломать html, например.
Уникальный идентификатор всегда должен быть безопасным для html, например. буквенно-цифровой, он не должен содержать символов, которые могут сломать html, например. " . не определено адрес
URL-адрес данных Строка 'sidePagination' . См. следующие примеры: не определено виртуальная прокрутка данных Логический true , чтобы включить виртуальную прокрутку для отображения виртуального «бесконечного» списка.
ложь высота элемента виртуальной прокрутки данных Номер пикселей единиц. не определено видимыйПоиск

 Аутентификацию пользователей реализовать на PHP+MySQL. Обязательно реализовать Ajax-подгрузку контента( пример показан на страничке:
Аутентификацию пользователей реализовать на PHP+MySQL. Обязательно реализовать Ajax-подгрузку контента( пример показан на страничке: 
 Домашние гостиницы
Домашние гостиницы