Анимация появления блоков для Landing Page и не только при помощи fm.revealator.jquery.js
RevealatorОсобенности
Как работает плагинКраткая инструкция по работе с плагином
Анимация
Задержка:
Продолжительность:
Полезные ссылкиГлянуть на работу плагина в живую
Revealator страница на GitHub
Загрузить Revealator
Начну с того что данная анимация должна применяться не на всех подряд сайтах, а так же не советую применять анимацию для главного экрана страницы.
Главный экран – сразу появляющаяся верхняя часть страницы при загрузке сайта.
Но в общем, для многих сайтов данная анимация не чем не повредит, и даже придаст динамичность, новизну и приятный вид веб проекту. Главное не “пихать” анимацию с “фанатизмом”.
Revealator
Revealator – это простой плагин анимации, запускаемый из области просмотра, который анимирует любые элементы с помощью пользовательских эффектов CSS3 при их прокрутке в окне просмотра.
В этом посте мы рассмотрим jQuery плагин Revealator, при помощи которого Вы сможете реализовать красивую анимацию блоков, почти не вдаваясь в детали разработки cкрипта. Все что вам нужно будет сделать это подставить определенные классы предоставленные revealator к элементам которые Вы хотите анимировать, чтобы те, в свою очередь, появлялись в области просмотра браузера с эффектом, закрепленным под тем или иным классом.
Особенности
- Определяет, находится ли элемент в области просмотра, и добавляет к нему класс
- 8 встроенных анимаций на основе анимации CSS3.
- Вы можете добавить свои собственные эффекты, используя CSS3.
- Пользовательская продолжительность анимации и задержка.
Как работает плагин
Плагин Revealator состоит из двух основных файлов:
fm.revealator.jquery.css – CSS стили эффектов,
fm.revealator.jquery.js – скрипт.
Для работы плагина, необходимо наличие подключенной библиотеки jQuery.
Краткая инструкция по работе с плагином
- Загрузите таблицу стилей fm.revealator.jquery.css в head раздел и fm.revealator.jquery.js в конец документа.
<link rel="stylesheet" href="fm.revealator.jquery.css"> <script src="//code.jquery.com/jquery-1.12.0.min.js"></script> <script src="fm.revealator.jquery.js"></script>
- Укажите тип эффекта, который вы хотите применить к элементу, когда он появляется.
revealator-fade revealator-rotateleft revealator-rotateright revealator-slideleft revealator-sliderightt revealator-slideup revealator-ZoomIn revealator-ZoomOut
Что бы в верстке объект выглядел примерно так:
revealator-once
При добавлении класса revealator-once к элементам, анимация блоков будет происходить лишь один раз. При отсутствии этого класса, анимация будет повторяться при прокрутке вверх и в низ.
Анимация
Обычное появление элемента
revealator-fade
Появление элемента с легким поворотом влево
revealator-rotateleft
Появление элемента с легким поворотом вправо
revealator-rotateright
Появление элемента слайдом справа на лево
revealator-slideleft
Появление элемента слайдом слева на право
revealator-slideright
Появление элемента слайдом снизу на вверх
revealator-slideup
Появление элемента с эффектом увеличения от большого к меньшему
revealator-zoomin
Появление элемента с эффектом увеличения от меньшего к большему
revealator-zoomout
Задержка:
Установить задержку эффекта на 100ms
revealator-delay1
Установить задержку эффекта на 200ms
revealator-delay2
Установить задержку эффекта на 300ms
revealator-delay3
Установить задержку эффекта на 1900ms
revealator-delay19
Установить задержку эффекта на 2000ms
revealator-delay20
Продолжительность:
Установить длительность эффекта на 100ms
revealator-duration1
Установить длительность эффекта на 200ms
revealator-duration2
Установить длительность эффекта на 300ms
revealator-duration3
… … Установить длительность эффекта на 1900ms
revealator-duration19
Установить длительность эффекта на 2000ms
revealator-duration20
Полезные ссылки
Глянуть на работу плагина в живую
jQuery-Revealator готовый пример применения
Так же не плохой пример от коллеги по цеху
И еще от одного коллеги
Revealator страница на GitHub
https://github. com/QODIO/revealator
com/QODIO/revealator
Загрузить Revealator
Источник записи: https://techblog.sdstudio.top/blog/javascript-animaciya-poyavleniya-blokov-dlya-landing-page-i-ne-tolko-pri-pomoshi-fmrevealatorjqueryjs
25 библиотек JavaScript для крутых эффектов прокрутки
Дизайн сайта оживает с хорошо выполненной анимацией. Если вы ищете подходящие библиотеки для добавления эффектов в ваш проект, здесь я составил список некоторых библиотек, которые вы можете использовать для создания эффектов на основе события прокрутки.
Когда пользователь прокручивает вашу веб-страницу вниз, действие может быть спроектировано так, чтобы запускать различные варианты анимации, такие как эффекты затухания, размытие, 3D, параллакс и другие. Здесь есть 25 библиотек JS, которые могут помочь вам добиться такого отклика в дизайне вашего сайта.
Подробнее: 15 примеров прокрутки, выполненных прямо в дизайне сайта
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Свиток Раскрыть
Библиотека, которая позволяет легко добавлять анимацию прокрутки как для Интернета, так и для мобильных устройств. Вы можете установить произвольное замедление, 3D-повороты, длительность и многие другие параметры для элемента, который вы хотите анимировать.
Вы можете установить произвольное замедление, 3D-повороты, длительность и многие другие параметры для элемента, который вы хотите анимировать.
Зависимости: нет | Размер: 2.9kb | Лицензия: MIT
Aniview
Плагин, который работает вместе с Animate.CSS для включения анимации только тогда, когда ваш элемент входит в область просмотра.
Зависимости: jQuery | Размер: 1кб | Лицензия: N / A
Fade Into View
Плагин, который добавляет эффект постепенного появления / исчезновения к элементам, когда они входят или выходят из заданных окон просмотра.
Зависимости: jQuery | Размер: 3.81кб | Лицензия: N / A
УХ ТЫ
WOW покажет анимацию Animate.css после события прокрутки. Вы можете установить продолжительность анимации, задержки, смещения и итерации прямо из разметки HTML, а затем просто вызвать класс элемента из JS.
Зависимости: Animate.css | Размер: 8.23кб | Лицензия: MIT
ScrollMagic
Этот плагин будет показывать «волшебный» эффект, когда пользователь прокручивает страницу. Он идеально подходит для анимации, закрепления элемента или переключения класса CSS, все на основе позиции прокрутки. ScrollMagic может работать вместе с GSAP и VelocityJS при создании анимационной сцены. Смотрите полные демонстрации Вот,
Он идеально подходит для анимации, закрепления элемента или переключения класса CSS, все на основе позиции прокрутки. ScrollMagic может работать вместе с GSAP и VelocityJS при создании анимационной сцены. Смотрите полные демонстрации Вот,
Зависимости: jQuery, GSAP, Velocity.js | Размер: 16,9 КБ | Лицензия: MIT
jScrollability
jScrollability позволяет создавать отдельные веб-страницы со сложной анимацией на основе прокрутки. После пользовательской прокрутки элемент будет анимирован на основе позиций прокрутки. Анимации запускаются на основе глубины прокрутки, и, конечно, вы можете установить начало и конец анимации.
Зависимости: jQuery | Размер: 1.86кб | Лицензия: MIT
pushIn.js
Простая библиотека для добавления эффекта вставки или вставки в любой элемент, который работает, когда пользователь прокручивает страницу. Это легко реализовать: просто добавьте параметры start, stop и speed в data-params вашего HTML-элемента.
Зависимости: нет | Размер: 4.94кб | Лицензия: N / A
Scrollissimo
Это библиотека JS для добавления плавных анимаций, управляемых прокруткой. Он использует анимацию и графики Greensock для создания более плавной анимации.
Он использует анимацию и графики Greensock для создания более плавной анимации.
Зависимости: GreenShock TweenLite / TweenMax | Размер: 2.94кб | Лицензия: N / A
Плагин прокрутки анимации jQuery
Это плагин jQuery для добавления анимации, инициируемой окном просмотра, с помощью Greensock. Это позволяет легко анимировать элементы с помощью замедления, преобразования, масштабирования, вращения и 3D-анимации.
Зависимости: jQuery, GreenShock | Размер: 14 КБ | Лицензия: GNU GPL
Circlr
Circlr позволяет создавать анимацию вращения элемента, которая запускается прокруткой, событиями мыши или касаниями. Идеально сделать витрину продукта, которую можно просматривать со всех 360 градусов, активируемой пользовательской прокруткой.
Зависимости: нет | Размер: 6.05кб | Лицензия: MIT
Scrollimator
Scrollimator покажет вам положение и прогресс прокрутки, а также вернет значения, которые вы можете использовать для изменения анимации анимации, связанной с прокруткой пользователя. Поддерживает вертикальную и горизонтальную прокрутку.
Поддерживает вертикальную и горизонтальную прокрутку.
Зависимости: нет | Размер: 37.7кб | Лицензия: N / A
Crossfade
Crossfade — это плагин для добавления эффекта кроссфейда к изображению. Эффект размытия будет продолжаться, когда пользователь прокручивает дальше вниз.
Зависимости: jQuery | Размер: 3.19kb | Лицензия: MIT
Эффект прокрутки страницы
Это библиотека для экспериментальных эффектов прокрутки страниц, созданных CodyHouse. Он использует анимацию velocitey.js.
Зависимости: jQuery, Velocity.js | Размер: 17.6кб | Лицензия: N / A
jquery.parallax улитка
Эта библиотека позволяет добавить плавный эффект параллакса к вертикальной прокрутке страницы. Просто импортируйте jQuery и jquery.easing.1.3.jsЗатем добавьте атрибут data-parallax и дополнительные patameters к вашему элементу, чтобы настроить эффект.
Зависимости: jQuery, jQuery.easing | Размер: 8.72kb | Лицензия: GNU GPL
parallax.js
Parallax.js — простой плагин, который добавляет эффект прокрутки параллакса, вдохновленный сайтом Spotify.
Зависимости: jQuery | Размер: 6.63кб | Лицензия: MIT
Enllax
Enllax — это сверхлегкая библиотека для применения эффекта параллакса к любому элементу прокрутки. Вы можете установить элементы фона или переднего плана, чтобы иметь эффект этики. Работает как с вертикальной, так и с горизонтальной прокруткой.
Зависимости: jQuery | Размер: 1.53кб | Лицензия: MIT
Размытие на свитке
Эта библиотека поможет вам добавить эффект размытия к изображению, которое будет вызвано прокруткой страницы. Чем глубже вы прокручиваете страницу, тем более размытым становится изображение.
Зависимости: нет | Размер: 1.1кб | Лицензия: N / A
boxLoader
boxLoader — простой плагин для загрузки элементов при прокрутке страницы. Параметр, который вы должны установить, это направления (x или y), положение в процентах, эффект, а также продолжительность.
Зависимости: jQuery | Размер: 3.42кб | Лицензия: N / A
Наклонная страница прокрутки
Когда пользователь прокручивает страницу, этот плагин показывает удивительный эффект трехмерного наклона для элемента, который вы настроили.
Зависимости: jQuery | Размер: 1.5кб | Лицензия: GNU GPL
AhRelax
AhRelax позволяет быстро создавать анимацию на основе прокрутки. Это легкий, а также имеет отличную производительность. Вы можете прочитать больше об этом Вот,
Зависимости: jQuery | Размер: 1.6кб | Лицензия: MIT
Необычный свиток
Если вы когда-либо видели эффект прокрутки переполнения на Android или iOS, теперь вы можете применить этот плагин к своему сайту. Вы можете добавить анимацию, отскок или свечение, когда пользователь достигает верхней / нижней части страницы.
Зависимости: jQuery | Размер: 2.64кб | Лицензия: GNU GPL
Параллакс изображения прокрутки
Этот плагин заставит элементы плавать и двигаться, когда пользователь прокручивает страницу вниз или вверх.
Зависимости: jQuery | Размер: 8.69кб | Лицензия: MIT
Rlsmooth
Это небольшой плагин для создания плавного эффекта, когда пользователь прокручивает страницу вниз или вверх. Доступны три эффекта: слайд, исчезновение и шоу.
Зависимости: jQuery | Размер: 1.95кб | Лицензия: MIT
Scrollme
Добавляет простые эффекты для прокрутки страницы, такие как масштабирование, поворот, перевод и изменение непрозрачности элементов. Его легко настроить: просто импортируйте jQuery, этот плагин, и установите параметры анимации в разметке элемента.
Зависимости: jQuery | Размер: 5.45kb | Лицензия: N / A
Параллакс ImageScroll
Этот плагин позволяет придать эффект параллакса любому изображению на вашей странице. Он использует CSS3 Transform, чтобы эффект работал. Этот плагин имеет поддержку jQuery и AMD,
Зависимости: jQuery | Размер: 8.01kb | Лицензия: MIT
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
26 эффектов прокрутки jQuery
Коллекция бесплатных примеров кода прокрутки jQuery
- Эффекты прокрутки CSS
О коде
jQuery Различные скорости прокрутки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Прокрутка одной страницы с эффектом глубины
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. easing.js
easing.js
О коде
Отображение круга текста на прокрутке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Эффект прокрутки коробки
Ответ: да
Зависимости: font-awesome.css, scrollTrigger.js, gsap.js
О коде
Кнопка «Ракета наверх»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Flavortown Scrolltrigger
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js, scrollTrigger.js, splitting.js
О коде
Текст с горизонтальной прокруткой
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Трансформация треугольного свитка
Ответ: да
Зависимости: tweenmax. js, morphsvgplugin.js
js, morphsvgplugin.js
О коде
Секция масштабного героя на свитке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Искажение прокрутки
Tornis.js + GSAP для обновления значений фильтра SVG при прокрутке.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: tornis.js, tweenmax.js
О коде
Уникальная презентация прокрутки
Эта уникальная презентация с прокруткой использует CSS Grid и немного JavaScript для изменения фиксированного изображения, когда пользователь прокручивает страницу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Прокрутка со всех сторон
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: font-awesome. css
css
О коде
Карточка с прокруткой статей
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: smooth-scrollbar.js, overscroll.js
О коде
Zoom Hero Image On Scroll
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Одностраничная прокрутка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация списка прокрутки
Пример анимации плавной прокрутки для листинга. Сделано с помощью smooth-scrollbar.js и плагина overscroll.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: smooth-scrollbar.js, overscroll.js
О коде
Показать элементы в прокрутке

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Самурай — ScrollMagic и TweenMax
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax.js, scrollmagic.js
О коде
Анимация отображения маски изображения
Эффект прокрутки вниз в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Горизонтальная прокрутка с GSAP и ScrollMagic
Ответ: да
Зависимости: bootstrap.css, tweenmax.js, scrollmagic.js
О коде
Эффект прокрутки jQuery для текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax. js, smooth-scrollbar.js
js, smooth-scrollbar.js
О коде
Фиксированный элемент Momentum Scroll
Часто фиксированные элементы могут показаться немного неестественными. Я хотел придать немного больше веса плавающему объекту. Я попытался передать ощущение естественной прокрутки браузера. Это также не мешает прокрутке страницы по умолчанию, поэтому здесь не происходит «прокрутки».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
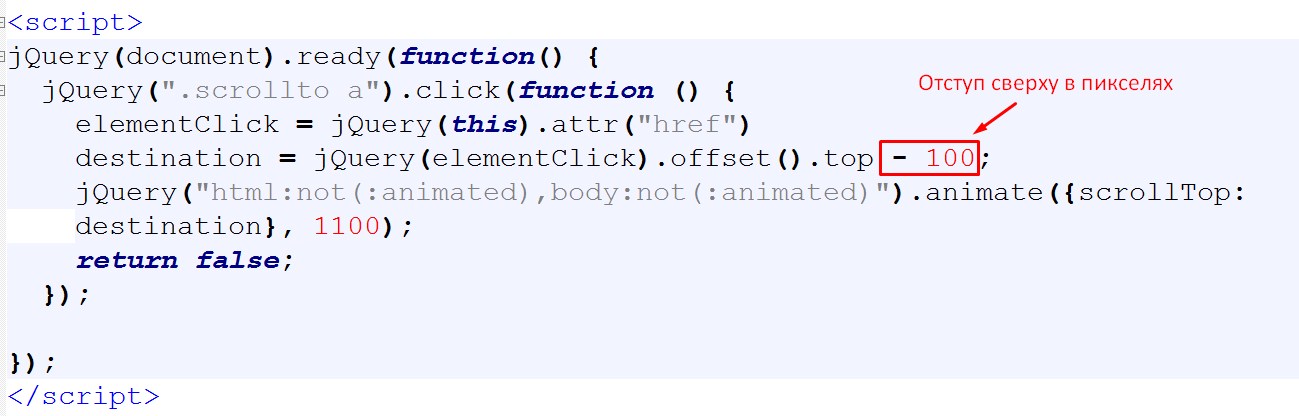
Плавная прокрутка страниц в jQuery
Вы меняете стиль :focus . Но то, что синее поле вообще бывает, очень хорошо для доступности.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Перекошенный свиток на одну страницу
Просто прокрутите вниз.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект свитка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект прокручивающейся волны на границе
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Вернуться к верхней стрелке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
25 потрясающих эффектов прокрутки jQuery (бесплатный код)
1.
 Zoom Hero Image On Scroll
Zoom Hero Image On ScrollАвтор: Джейсон Д’Ойли (jdfd)
Ссылки: Исходный код / Демо
9000 2 Дата создания: ноября 13, 2018Сделано с помощью: HTML, CSS, JS
2. Прокрутка JQuery — Масштабирование главного раздела при прокрутке
Автор: Traf (traf)
Ссылки: Исходный код / Демо
Создано: 10 августа 2019 г.
Сделано с: HTML, CSS, JS
Теги: герой, свиток
3. Перекошенный одностраничный свиток
Автор: Николай Таланов (suez)
Ссылки: Исходный код / Демо
Создано: 4 ноября 2015
Сделано с: HTML, SCSS, JS
4. Прокрутка JQuery Эффект искажения
tornis.js + gsap для обновления значений фильтра svg при прокрутке 2 Дата создания: 31 июля 2019 г.
Сделано с: Haml, SCSS, JS
Препроцессор CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Haml
Теги: торнис, гсап, гринсок, svg, фильтры
5. One Page Scrolly Thing. 2018
Сделано с: Мопс, SCSS , JS
Препроцессор CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Pug
6. Уникальная презентация с прокруткой
Эта уникальная презентация с прокруткой использует CSS Grid и немного JavaScript, чтобы изменить фиксированное изображение, когда пользователь прокручивает страницу. Он основан на этой презентации команды дизайнеров The Guardian: https://design.theguardian.com/
Автор: Брайан Хаферкамп (brianhaferkamp)
Ссылки: Исходный код / Демо, Design.
theguardian.com
Создано: 29 июля 2019 г.
Сделано из: Мопс, Сасс, JS
Препроцессор CSS: Sass
Препроцессор JS: Нет
Препроцессор HTML: Pug
Теги: 900 04 прокрутка, css-сетка, css, jquery
7. Анимированный свиток JQuery
Автор: Recreatorus (Recreatorus)
Ссылки: Исходный код / Демо
Создано: 17 ноября 2018
Сделано с помощью: HTML, SCSS, JS
8. Показать элементы вкл. Прокрутите
Использование JQuery и SCSS для постепенного вывода элементов на экран.
Автор: Иисус (tateishi-e)
Ссылки: Исходный код / Демо
Создано: 29 августа 2018 г.
Сделано с помощью: HTML, SCSS, JS
Теги: cpc-teach-design, codepenchallenge, scroll, animate
9.
Анимация списка прокрутки с помощью JQuery 90 013
Плавная анимация прокрутки ручка для перечисления. Сделано с помощью smooth-scrollbar.js и плагина overscroll
Автор: Мухаммед Эрдем (JavaScriptJunkie)
Ссылки: Исходный код / Демо
Создано: 6 ноября , 2018
Сделано с: Pug, SCSS, JS
Препроцессор CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML или: Мопс
Теги: свиток, гладкая, анимация, список, карточка прокрутки
10. Image Mask Reveal Animation V.2
Автор: Fabio Ottaviani (supah)
Ссылки: Исходный код / Демо
Дата создания: 18 июня, 2018
Сделано с: HTML, SCSS, JS
Теги: свиток, маска, анимация, обтравочная маска, дым
11.
Fresh
Автор: Daniel Givens (daniel дан)
Ссылки: Исходный код/демонстрация
Создано: 4 сентября 2017 г.
Сделано с помощью: HTML, SCSS, JS
12. Плавная прокрутка страницы в JQuery
9000 3 Автор: Крис Койер (chriscoyier)
Ссылки: Исходный код / Демо
Дата создания: 29 октября 2016 г. Элемент
Часто неподвижные элементы могут чувствовать немного неестественно, я хотел придать немного больше веса плавающему объекту. Я попытался передать ощущение естественной прокрутки браузера. Это также не мешает прокрутке страницы по умолчанию, поэтому здесь не происходит «прокрутки».
Автор: Натан Тейлор (nathantaylor)
Ссылки: Исходный код / Демо
Создано: 28 августа 2017 г.
Сделано с помощью: HTML, SCSS, Babel
Теги: прокрутка, импульс, эффект, фиксированный, плавный
14.
JQuery Navigation Scroll Animation
Автор: Julián Glez (sk8walker)
Ссылки: Исходный код / Демо
Дата создания: 19 апреля 2019 г.
Сделано с помощью: HTML, CSS, JS
Теги: scroll-spy, bootstrap, flexbox, титульная страница
15. Анимация при прокрутке Jquery
90 002 Автор: Хусам Алрубайе ( husamui)Ссылки: Исходный код / Демо
Создано: 28 марта 2014 г.
Сделано с: HTML, CSS, JS
9 0003 Метки: прокрутка, анимация, jquery, параллакс, css3
16. Полностраничный вертикальный слайдер
Автор: Pamcy (pamcy)
Ссылки: Исходный код / Демо
Создано: 30 января 2011 г. 9
Сделано с: HTML, SCSS, JS
Теги: вертикальный ползунок, вертикальная карусель, индикатор прокрутки, плавная прокрутка, прокрутка страницы
17.
Эффекты прокрутки страницы
Примеры эффекта прокрутки страницы с (вариантами стилей анимации и возможностью включения/ отключение прокрутки) (Развилка из демо на http://www.codyhouse.co)
Автор: Steve (slstudios)
Ссылки: Исходный код / Демо
Дата создания: 11 июня 2015 г.
90 003 Сделано с помощью: HTML, CSS, JS
Теги: прокрутка страницы, эффект прокрутки страницы, анимация прокрутки
18. Изменить размер панели навигации при прокрутке
Уменьшить размер панели навигации после того, как пользователь прокрутит страницу вниз. Использует свойства анимации CSS для анимации изменения размера. 9
Дата создания: 7 февраля 2018 г.
9 0003 Сделано с помощью: HTML, CSS, JS
Теги: изменить размер панели навигации
19. Анимация при прокрутке Fade In Reveal с CSS3 и JQuery (от Github Co.
)
Автор: Surjith (surjithctly)
Ссылки: Исходный код / Демо
Дата создания: 1 сентября 2017 г.
Сделано с помощью: HTML, CSS, JS
20. Эффект прокрутки одностраничного веб-сайта
Неоптимизированный тестовый эффект для одностраничного сайта. Авторские права на изображения принадлежат Ivaylo Yovchev Photography ( http://ivayloyovchev.com )
Автор: Chrysto (bassta)
Ссылки: Исходный код / Демо
Создано на: 9000 4 1 июня 2014 г.
Сделано с помощью: HTML, CSS, JS
Метки: одностраничная, скролл-анимация, фиксированная
21. Scroll Animations
Автор: Брамус (bramus)
Ссылки: Исходный код/Демо 900 05
Сделано с помощью: HTML, CSS, JS
22.