Как подключить jQuery
👍 Научим бесплатно правильно создавать сайты на WordPress. Подробнее →
Сейчас появилось много плагинов, использующих скрипты Java. Одной из самых популярных библиотек скриптов является jQuery. Наверняка вы слышали и читали о ней. При установке этих новомодных плагинов требуется наличие подключенной библиотеки jQuery. Эта библиотека позволяет творить просто чудеса, снабжая блог фантастически красивыми эффектами и большими возможностями.
Я, как ничего в этом не понимающий профан, долго и упорно смотрел на надпись «подключите jQuery», которую выдавали мне многие инструкции по установке плагинов. И в один прекрасный момент я сказал себе: хватит смотреть на это, как баран на новые ворота — пора действовать! Я решил разобраться с этим раз и навсегда, поэтому и выкладываю инструкцию, как подключить jQuery к вашему блогу, написанную простым, человеческим языком (я очень постараюсь).
Всего три простых шага, на выполнение которых уйдет максимум три минуты — и библиотека jQuery будет подключена.
Содержание
- Шаг первый
- Шаг второй
- Шаг третий
- Важное послесловие
Шаг первый
Для начала скачиваем библиотеку jQuery с сайта разработчиков.
В большинстве браузеров скачивается файл, название которого выглядит примерно так: jquery-1.4.2.min.js
Однако в некоторых браузерах этот файл не скачивается, а открывается, как обычный текстовый. И это понятно, ведь он и является по сути обычным текстовым файлом.
Если вместо скачивания файл пытается открыться, то в окне, которое показывает содержимое этого файла, скопируйте путь к нему,
а потом воспользуйтесь менеджером закачки.
Шаг второй
Все, файл у нас. Его нужно записать на сайт. Для этого воспользуйтесь FTP-менеджером. Если не знаете, какой выбрать, то посмотрите, что я советовал по этому поводу. Обычно js-скрипты записываются в специальную папку, которая находится в папке с вашей темой. Я, например, обзываю эту папку JS, и закачиваю в нее все нужные мне скрипты. Так и поступим с jQuery.
Так и поступим с jQuery.
Шаг третий
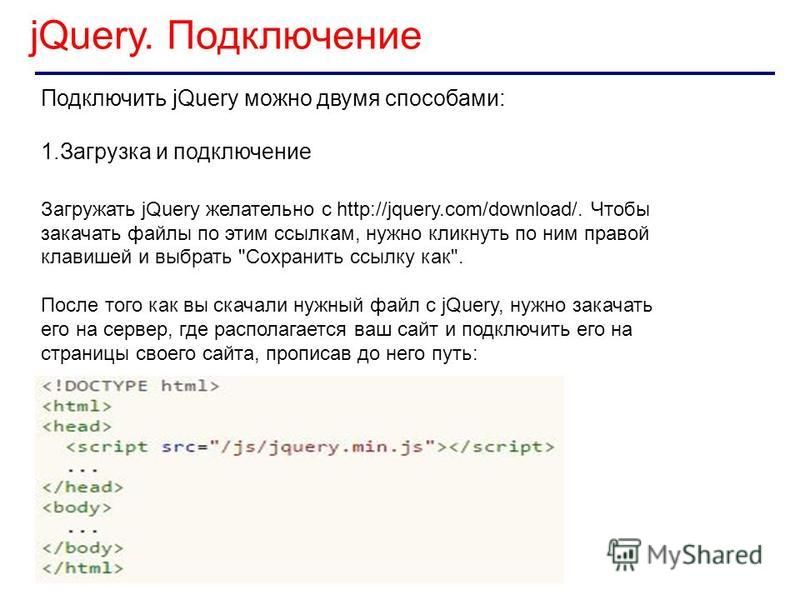
Все, файл на нашем сайте, и теперь осталось только подключить его. При открытии страниц блога в браузере первым делом загружается все, что прописано в файле header.php (находится в папке вашей темы оформления). Вот с этим файлом и будем работать. Откройте его и найдите такие строчки:
<html xmlns="http://www.w3.org/1999/xhtml" >
Вот сразу после них нужно вставить указание подгружать библиотеку jQuery:
<script type="text/javascript" src="/js/jquery-1.4.2.min.js">
Обратите внимание на эту строчку, особенно на то, что записано в простых скобках внутри src=»…» — это путь к библиотеке, которую мы загрузили на сайт. Код автоматически вставляет путь к теме, которую вы используете, а js — это и есть та папка, которая находится в папке вашей темы, и в которую мы закачали файл.
Все, библиотека jQuery подключена. Вот ради этой одной строчки я написал всю эту «простыню» сверху.
Важное послесловие
Если вы уже поняли, можно вообще не закачивать библиотеку jQuery к себе на сайт, а просто прописать эту одну строчку, в которой в качестве пути к файлу указать прямую ссылку на него (то, откуда мы его скачали). Однако, если по каким-либо причинам браузер посетителя не сможет достучаться до места, где лежит библиотека jQuery (например, власти перекроют доступ к зарубежным сайтам), то ваш блог будет работать с ошибками. Поэтому я бы все же крайне рекомендовал закачивать файл к себе на сайт, чтобы все грузилось из одного места, и работа блога не зависела от работы посторонних сайтов.
Однако, если по каким-либо причинам браузер посетителя не сможет достучаться до места, где лежит библиотека jQuery (например, власти перекроют доступ к зарубежным сайтам), то ваш блог будет работать с ошибками. Поэтому я бы все же крайне рекомендовал закачивать файл к себе на сайт, чтобы все грузилось из одного места, и работа блога не зависела от работы посторонних сайтов.
Надеюсь, что столь подробная инструкция по подключению библиотеки jQuery окажется некоторым полезной. Пользуйтесь!
Drupal 9: Объявление библиотеки
Для того чтобы объявить библиотеку, добавьте файл .info.yml файлом). Например, если ваш модуль называется foo, то файл должен иметь название foo.libraries.yml.
Данный файл может объявлять сколько угодно библиотек. Каждая библиотека в файле описывает какие ассеты необходимо подключать, например:
cuddly-slider:
version: 1.x
css:
layout:
css/cuddly-slider-layout. css: {}
theme:
css/cuddly-slider-theme.css: {}
js:
js/cuddly-slider.js: {}
css: {}
theme:
css/cuddly-slider-theme.css: {}
js:
js/cuddly-slider.js: {}Вы можете обратить внимание на то, что у стилей есть дополнительные вложения в виде layout и theme, который отсутствуют у JS. Эти вложения обозначают какого типа данные стили.
Данные типы влияют на вес файлов при их подключении и всего их присутствует 5 уровней:
-
base: CSS reset, нормалайзы, оформление HTML элементов. Назначается весCSS_BASE = -200. -
layout: Структура страницы, например подключение различных сеток. Назначается весCSS_LAYOUT = -100. -
component: Переиспользуемые элементы интерфейса. Назначается весCSS_COMPONENT = 0. -
state: Стили, которые отображает различные состояния компонентов. Назначается весCSS_STATE = 100. theme: Оформление компонентов. Назначается весCSS_THEME = 200.
Данные уровни являются частью SMACSS стандарта. Вы не можете добавлять новые ключи.
Вы не можете добавлять новые ключи.
Пример выше предполагает что JavaScript файл cuddy-slider.js находится в папке js вашего модуля или темы. Если вам необходимо подключить библиотеку относительно корня Drupal ядра, путь должен начинаться с /. Библиотека будет называться cuddly-slider.
Используя Drush, вы можете сгенерировать заготовку для библиотеки, как для модуля, так и для темы используя команды: drush generate theme-libraries, drush generate yml-module-libraries, drush generate yml-theme-libraries.
¶Подключение зависимостей
Допустим вы подключаете JavaScript файл, которому необходимо jQuery для работы. jQuery поставляется Drupal ядром по умолчанию, и вам не нужно заботиться об этом. Но подключая вашу библиотеку на странице, jQuery не подключится, так как Drupal не будет знать, что он нужен. Для этого, библиотекам можно указывать зависимости, которые также необходимо подключить на странице где будет вызвана ваша библиотека.
Для этого вам потребуется знать название библиотеки, и модуль или тему, которая его объявляет. Зависимости указываются в формате [module-theme-name]/[library-name]. Зависимости указываются в разделе dependencies конкретной библиотеки.
cuddly-slider:
version: 1.x
css:
layout:
css/cuddly-slider-layout.css: {}
theme:
css/cuddly-slider-theme.css: {}
js:
js/cuddly-slider.js: {}
dependencies:
- core/jqueryВ дальнейшем, другие библиотеки также смогут использовать вашу библиотеку [module-theme-name]/cuddly-slider в качестве зависимости.
¶Свойства ассетов
Вы можете добавлять свойства к своим библиотекам. Располагаются они после пути до файла в фигурных скобках {}. Все ассеты должны иметь данное значение, как минимум пустой маппинг, сами же свойства являются опциональными.
¶attributes
- Применимо: CSS и JS
Позволяет задать атрибуты к тегу подключения.
Например:
cuddly-slider:
version: 1.x
css:
layout:
css/cuddly-slider-layout.css: {
attributes: {
crossorigin: anonymous
}
}В результате добавит на страницу:
<link rel="stylesheet" href="/modules/custom/MODULENAME/css/cuddly-slider-layout.css" crossorigin="anonymous">
¶browsers
- Применимо: CSS и JS
Позволяет задать условия, для каких браузеров данный ассет будет подключен.
Например:
cuddly-slider:
version: 1.x
css:
layout:
css/cuddly-slider-layout.css: {
browsers: {
IE: 'lte IE 9'
'!IE': false
}
}В результате добавит на страницу:
<!--[if lte IE 9]> <script src="/modules/custom/MODULENAME/css/cuddly-slider-layout.css"></script> <![endif]-->
¶media
- Применимо: CSS
- По умолчанию:
all
Позволяет задать медиа тип, для которого загружать данный ассет.
Например:
cuddly-slider:
version: 1.x
css:
layout:
css/cuddly-slider-layout.css: {
media: print
}В результате добавит на страницу:
<link rel="stylesheet" href="/modules/custom/MODULENAME/css/cuddly-slider-layout.css" media="print">
¶minified
- Применимо: JS
- По умолчанию:
false
Позволяет указать, что данный ассет уже минифицирован и его не следует обрабатывать.
Например:
cuddly-slider:
version: 1.x
js:
js/cuddly-slider.js: {
minified: true
}¶preprocess
- Применимо: CSS и JS
- По умолчанию:
true
Определяет, должен ли данный ассет агрегироваться. Например, если на странице подключается 10 CSS файлов, и у всех стоит true, то при включении кеширования, данные файлы будут собраны в один, а те, у которых данное значение стоит false, будут подключены отдельно.
¶weight
- Применимо: CSS и JS
- По умолчанию: 0
Позволяет менять вес ассета в пределах своей группы. Чем больше вес, тем позднее будет подключена библиотека.
weight не может принимать положительные значения для JavaScript файлов. Это означает, что максимально допустимый вес для JavaScript файла равен 0, для CSS файлов данное ограничение не действует.
¶Изменения в релизах
- Drupal 9.1.0 (02.12.2020): Поддержка условий для
IEи!IEпомечена устаревшей.
¶Ссылки
- Drupal 8: Libraries API (Добавление CSS/JS на страницы), Niklan, 2015
jQuery Начало работы
❮ Назад Далее ❯
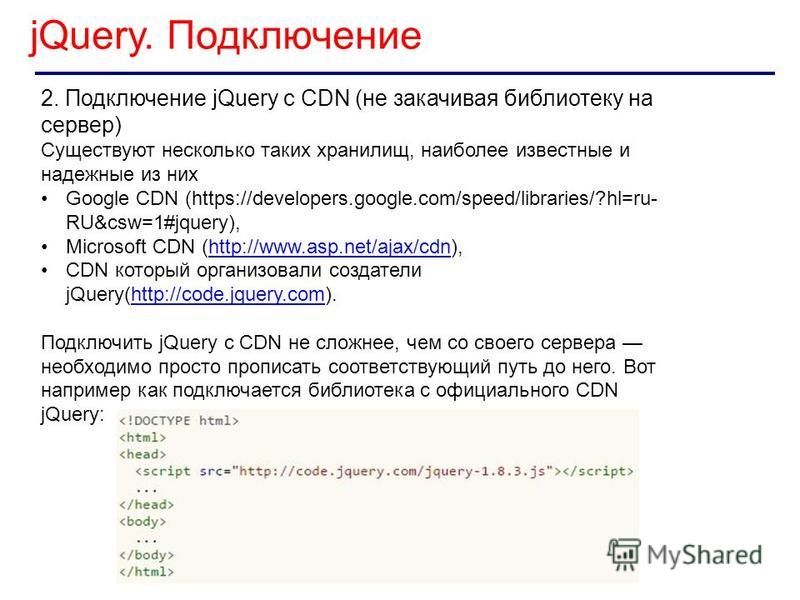
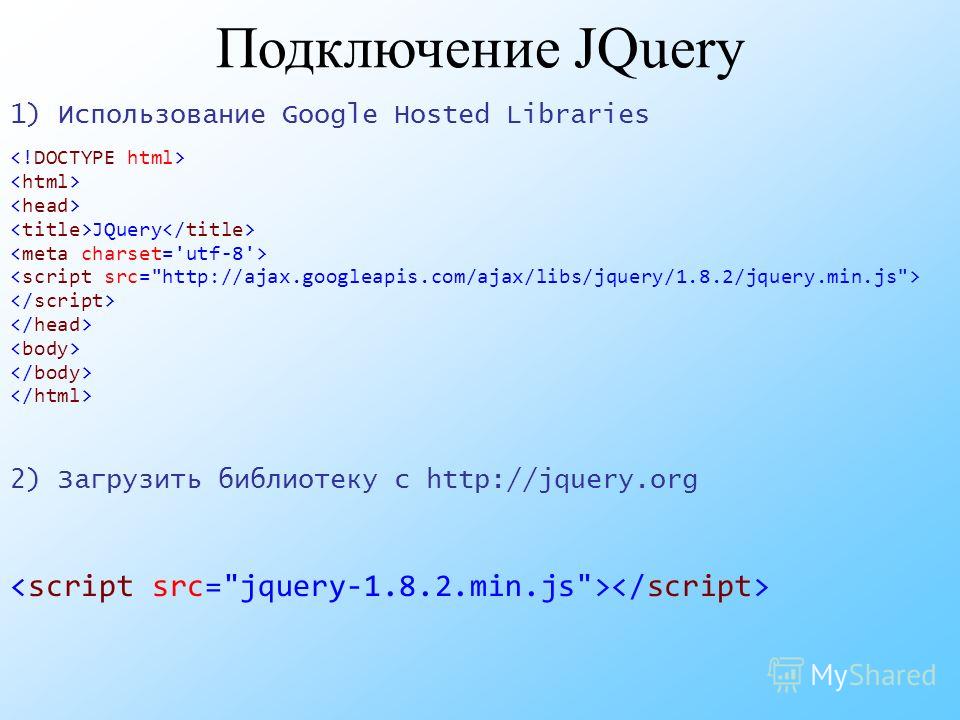
Добавление jQuery на ваши веб-страницы
Существует несколько способов начать использовать jQuery на своем веб-сайте. Вы можете:
- Загрузите библиотеку jQuery с jQuery.com
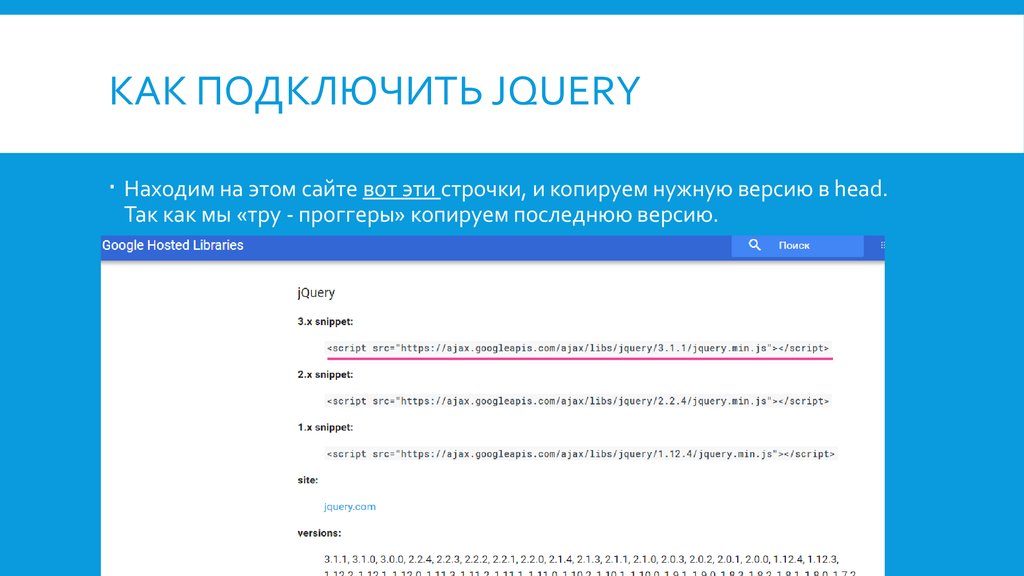
- Включить jQuery из CDN, например Google
Скачивание jQuery
Для скачивания доступны две версии jQuery:
- Рабочая версия — предназначена для вашего работающего веб-сайта, поскольку она была уменьшена и сжата
- Версия для разработчиков — предназначена для тестирования и разработки (несжатый и читаемый код)
Обе версии можно загрузить с сайта jQuery. com.
com.
Библиотека jQuery представляет собой один файл JavaScript, и вы ссылаетесь на него с помощью тега HTML
Совет: Поместите загруженный файл в тот же каталог, что и страницы, на которых вы хотите его использовать.
jQuery CDN
Если вы не хотите загружать и размещать jQuery самостоятельно, вы можете подключить его из CDN (сети доставки контента).
Google является примером того, кто размещает jQuery:
Google CDN:
Многие пользователи уже скачали jQuery с Google при посещении
другой сайт. В результате он будет загружаться из кеша при посещении вашего сайта, что приводит к ускорению загрузки.
Кроме того, большинство CDN позаботятся о том, чтобы после того, как пользователь запросит у них файл, он был обслужен.
с ближайшего к ним сервера, что также приводит к ускорению загрузки.
В результате он будет загружаться из кеша при посещении вашего сайта, что приводит к ускорению загрузки.
Кроме того, большинство CDN позаботятся о том, чтобы после того, как пользователь запросит у них файл, он был обслужен.
с ближайшего к ним сервера, что также приводит к ускорению загрузки.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery2
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
jQuery Mobile — все версии
<скрипт
источник = "{{ссылка}}"
целостность="{{хэш}}"
crossorigin="анонимный">
Атрибуты целостности и crossorigin используются для
Проверка целостности субресурсов (SRI). Это позволяет браузерам гарантировать, что ресурсы, размещенные на сторонних серверах,
не был подделан. Использование SRI рекомендуется в качестве передовой практики всякий раз, когда
библиотеки загружаются из стороннего источника. Подробнее читайте на сайте srihash.org
Это позволяет браузерам гарантировать, что ресурсы, размещенные на сторонних серверах,
не был подделан. Использование SRI рекомендуется в качестве передовой практики всякий раз, когда
библиотеки загружаются из стороннего источника. Подробнее читайте на сайте srihash.org
Powered by
jQuery Mobile — Git Builds
НЕСТАБИЛЬНЫЙ, НЕ ДЛЯ ПРОИЗВОДСТВА
- jQuery Mobile git сборка - несжатый, уменьшенный, тема (уменьшенный)
jQuery Mobile — все версии
- jQuery для мобильных устройств 1.5.0-rc1 — несжатый, уменьшенный, тема (только структура)
- jQuery Mobile 1.5.0-альфа.1 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.4.5 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.4.4 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.4.3 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.
 4.2 —
несжатый,
уменьшенный,
тема
(только структура)
4.2 —
несжатый,
уменьшенный,
тема
(только структура) - jQuery для мобильных устройств 1.4.1 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.4.0 — несжатый, уменьшенный, тема (только структура)
- jQuery Mobile 1.4.0-rc.1 — несжатый, уменьшенный, тема (только структура)
- jQuery Mobile 1.4.0-бета.1 — несжатый, уменьшенный, тема (только структура)
- jQuery Mobile 1.4.0-альфа.2 — несжатый, уменьшенный, тема (только структура)
- jQuery Mobile 1.4.0-альфа.1 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.3.2 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.3.1 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.3.0 — несжатый, уменьшенный, тема (только структура)
- jQuery Mobile 1.3.0-rc.1 — несжатый, уменьшенный, тема (только структура)
- jQuery Mobile 1.
 3.0-бета.1 —
несжатый,
уменьшенный,
тема
(только структура)
3.0-бета.1 —
несжатый,
уменьшенный,
тема
(только структура) - jQuery для мобильных устройств 1.2.1 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.2.0 — несжатый, уменьшенный, тема (только структура)
- jQuery Mobile 1.2.0-rc.2 — несжатый, уменьшенный, тема (только структура)
- jQuery Mobile 1.2.0-rc.1 — несжатый, уменьшенный, тема (только структура)
- jQuery Mobile 1.2.0-бета.1 — несжатый, уменьшенный, тема (только структура)
- jQuery Mobile 1.2.0-альфа.1 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.1.2 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.1.1 — несжатый, уменьшенный, тема (только структура)
- jQuery Mobile 1.1.1-rc.1 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.1.0 — несжатый, уменьшенный, тема (только структура)
- jQuery Mobile 1.
 1.0-rc.2 —
несжатый,
уменьшенный,
тема
(только структура)
1.0-rc.2 —
несжатый,
уменьшенный,
тема
(только структура) - jQuery Mobile 1.1.0-rc.1 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.0.1 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.0.0 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.0.0-rc3 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.0.0-rc2 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.0.0-rc1 — несжатый, уменьшенный, тема
- jQuery для мобильных устройств 1.0.0-b3 — несжатый, уменьшенный, тема
- jQuery для мобильных устройств 1.0.0-b2 — несжатый, уменьшенный, тема
- jQuery для мобильных устройств 1.0.0-b1 — несжатый, уменьшенный, тема
- jQuery для мобильных устройств 1.0.0-a4.1 — несжатый, уменьшенный, тема
- jQuery для мобильных устройств 1.

