Javascript и jQuery
Что такое Javascript
Javascript (сокращенно js) — это язык программирования, в отличие от HTML и CSS. На JS делаются такие вещи, которые невозможно сделать просто на HTML и CSS. Например, модальное окно:
Или еще пример, вкладки и карусель:
Да, Javascript сложнее, чем HTML и CSS, но он становится гораздо проще благодаря jQuery.
И, кстати, не путайте Javascript и Java. Java — это совершенно другой язык программирования.
Что такое jQuery
Язык программирования называется Javascript. А jQuery — это готовые функции Javascript’a. jQuery называют библиотекой.
То есть изначально, когда-то давно (в 1995 году) был придуман Javascript. И его использовали при создании сайтов. Но потом один умный человек (Джон Резиг) подумал: «А ведь часто для одних и тех же задач программисты создают очень похожие функции Javascript. А не создать ли уже готовые такие функции». И в 2006 году был выпущен jQuery со множеством готовых функций.
jQuery гораздо удобнее использовать, чем чистый Javascript. И jQuery используют, пожалуй, все.
В начале этого урока написано «начнем обучение именно с Javascript». Вот здесь можно сделать уточнение — большинство уроков будет посвящено jQuery, а не чистому js. Верстальщику нужнее знания именно jQuery. А Javascript нужно знать на уровне синтаксиса (то есть как правильно писать код). Всё это, конечно, станет гораздо понятнее и нагляднее по ходу уроков.
Как использовать jQuery
Браузер — это программа, которая умеет понимать HTML, CSS и Javascript. Браузер не знает, что такое jQuery. Чтобы браузер умел понимать jQuery, в каждой верстке необходимо подключать jQuery. Делается это очень просто — строкой типа:
<script src="jquery-3.3.1.min.js"></script>
На уровне «ПРОФЕССИОНАЛ» jQuery подключается именно так внизу файла index.html строкой:
<script src="https://imdiz.ru/files/store/js/jquery-3.3.1.min.js"></script>
То есть в этом примере прописан полный путь до jQuery-файла. Конечно, в Ваших будущих верстках Вы будете указывать свой путь.
Конечно, в Ваших будущих верстках Вы будете указывать свой путь.
Полный алгоритм подключение jQuery простой: скачать бесплатно jQuery с официального сайта в папку Вашей верстки → подключить jQuery в файле index.html одной строкой типа <script src=»jquery-3.3.1.min.js»></script>.
Здесь «3.3.1» — это версия jQuery. Разработчики jQuery постоянно работают над библиотекой, и регулярно выходят новые версии. У Вас от проекта к проекту версия может меняться, в зависимости от того, какая актуальна на данный момент.
Нюансы подключения jQuery
Как уже написано выше браузер — это программа, которая умеет понимать HTML, CSS и Javascript.
Браузер «читает» js-код сверху вниз. Если у Вас в index.html подключено несколько js-файлов, например, так:
<script src="script_1.js"></script> <script src="script_2.js"></script> <script src="script_3.js"></script>
То браузер будет поочередно заходить в каждый из них сверху вниз и соединит их для себя.
И что из этого нужно учитывать при подключении jQuery. Нужно обязательно учесть, что нужно сперва подключить jQuery,а уже потом писать код на jQuery. Выглядит это обычно так в index.html:
<script src="jquery.js"></script> <script src="script.js"></script>
Сперва подключен jquery.js. А в файле script.js Вы можете писать код хоть на jQuery, хоть на чистом Javascript.
Ну, и еще, что хотелось бы написать в этом уроке — если у Вас не работает js-код (или jQuery-код), всегда смотрите консоль:
Напоминаю, консоль можно вызвать нажав клавишу F12, и в появившемся окне выбрать «Console».
Если в консоли Вы видите ошибку типа «$ is not defined», то Вы либо не подключили jQuery, либо Ваш код написан перед подключением jQuery. Помните, что jQuery нужно подключить до любого Вашего jQuery-кода.
Ну, и подключать любые js-скрипты лучше в самом низу HTML-кода перед закрывающим тегом </body>. Например, на уровне ПРОФЕССИОНАЛ в уроке Верстка каталога товаров скрипты подключены так:
Например, на уровне ПРОФЕССИОНАЛ в уроке Верстка каталога товаров скрипты подключены так:
<script src="https://imdiz.ru/files/store/js/jquery-3.3.1.min.js"></script> <script src="https://imdiz.ru/files/store/js/jquery-ui.js"></script> <script src="https://imdiz.ru/files/store/js/owl.carousel.js"></script> <script src="https://imdiz.ru/files/store/js/script.js"></script> </body> </html>
После того, как jQuery подключен, можно писать код. С чего начать и как правильно писать смотрите в следующем уроке.
JQuery-соединение — IAMCP-US
jQuery — это быстрая, небольшая и многофункциональная библиотека JavaScript, включенная в один файл .js. Это, безусловно, самая популярная библиотека JavaScript.
JQuery упрощает жизнь веб-разработчикам. Библиотека предоставляет множество встроенных функций, с помощью которых можно легко и быстро выполнять различные задачи с меньшим количеством кода.
Важные функции jQuery
Выбор DOM: jQuery предоставляет селекторы для извлечения элемента DOM на основе различных критериев, таких как имя тега, идентификатор, имя класса CSS, имя атрибута, значение, n-й дочерний элемент в иерархии и т. д.
Управление DOM: Вы можете управлять элементами DOM, используя различные встроенные функции jQuery. Например, добавление или удаление элементов, изменение содержимого HTML, класса CSS и т. д.
Специальные эффекты: Вы можете применять специальные эффекты к элементам DOM, такие как отображение или скрытие элементов, постепенное появление или исчезновение, эффект скольжения, анимация, и более.
События: Библиотека jQuery включает функции, эквивалентные событиям DOM, такие как нажатие, двойной щелчок, ввод мыши, отпускание мыши, размытие, нажатие клавиши, нажатие клавиши и т. д. Эти функции автоматически устраняют проблемы с браузером.
Ajax: jQuery также включает простые в использовании функции AJAX для загрузки данных с серверов без перезагрузки всей страницы.
Кроссбраузерная поддержка: Библиотека jQuery автоматически обрабатывает кроссбраузерные проблемы, поэтому пользователю не нужно об этом беспокоиться. jQuery поддерживает IE 6.0+, FF 2.0+, Safari 3.0+, Chrome и Opera 9.0+.
Преимущества JQuery
Простота обучения: jQuery легко освоить, поскольку он поддерживает кодирование в том же стиле JavaScript.
Пишите меньше, делайте больше: jQuery предоставляет богатый набор функций, повышающих производительность труда разработчиков за счет написания менее читаемого кода.
Отличная документация по API: jQuery предоставляет отличную онлайн-документацию по API.
Кроссбраузерная поддержка: jQuery обеспечивает превосходную кроссбраузерную поддержку без написания дополнительного кода.
Ненавязчивый: jQuery ненавязчив, что позволяет вам разделять проблемы, разделяя код HTML и jQuery.
Версии JQuery
В настоящее время существует три версии jQuery: 1.x, 2.x и 3.x. Единственное отличие второй версии в том, что она больше не поддерживает старые браузеры, например Internet Explorer ниже 8 версии. Это позволило уменьшить размер файла библиотеки и ускорить ее работу. Третья версия получила еще большее ускорение, новые методы и исправления.
JQuery также используется в сжатой (.min) и несжатой версии. Вы можете использовать несжатую версию библиотеки во время разработки. В сжатом варианте код сведен к минимуму и внести в него какие-либо изменения практически невозможно. Поэтому сжатая версия используется уже на рабочем проекте для более оптимальной работы, так как библиотека в этой версии занимает гораздо меньше места и обрабатывается быстрее.
Подключение JQuery
Существует 2 способа подключения jQuery к вашему проекту: локально и с помощью CDN. При локальном методе библиотека подключается как обычный .js файл, который находится на вашем сервере. При подключении из CDN библиотека подключается с удаленного сервера, например, из Google CDN. Давайте подробнее рассмотрим каждый метод.
При подключении из CDN библиотека подключается с удаленного сервера, например, из Google CDN. Давайте подробнее рассмотрим каждый метод.
Локальное подключение jQuery
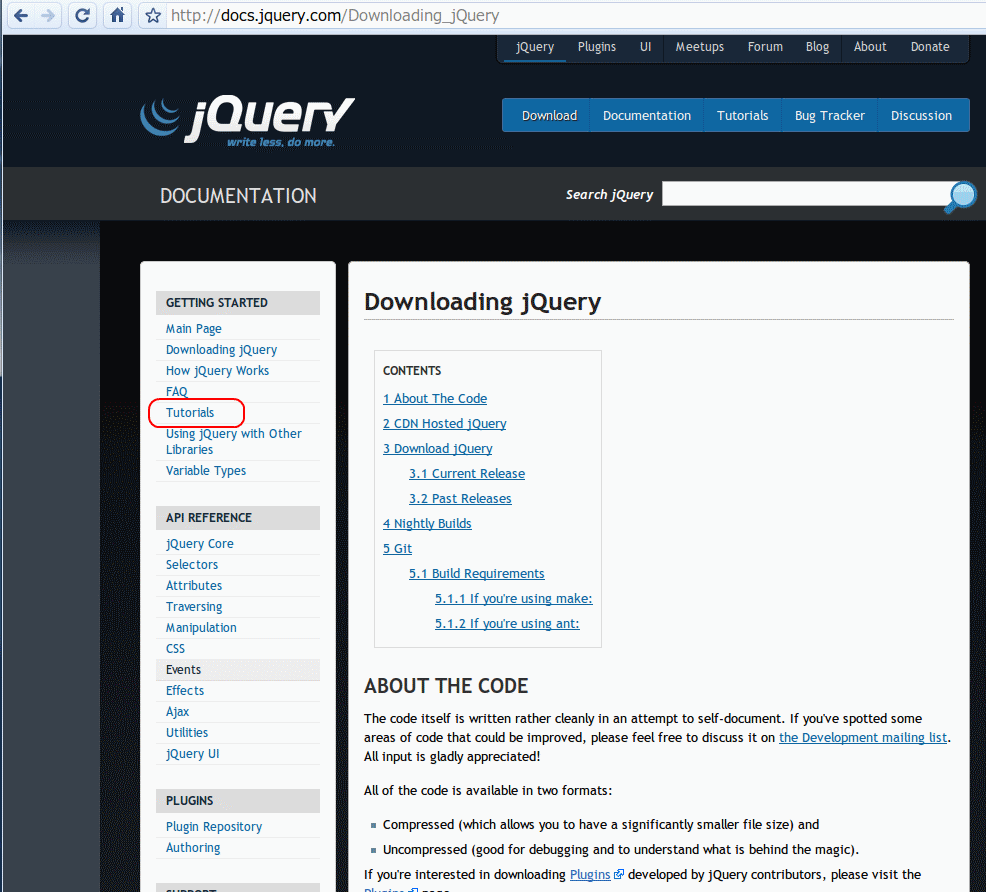
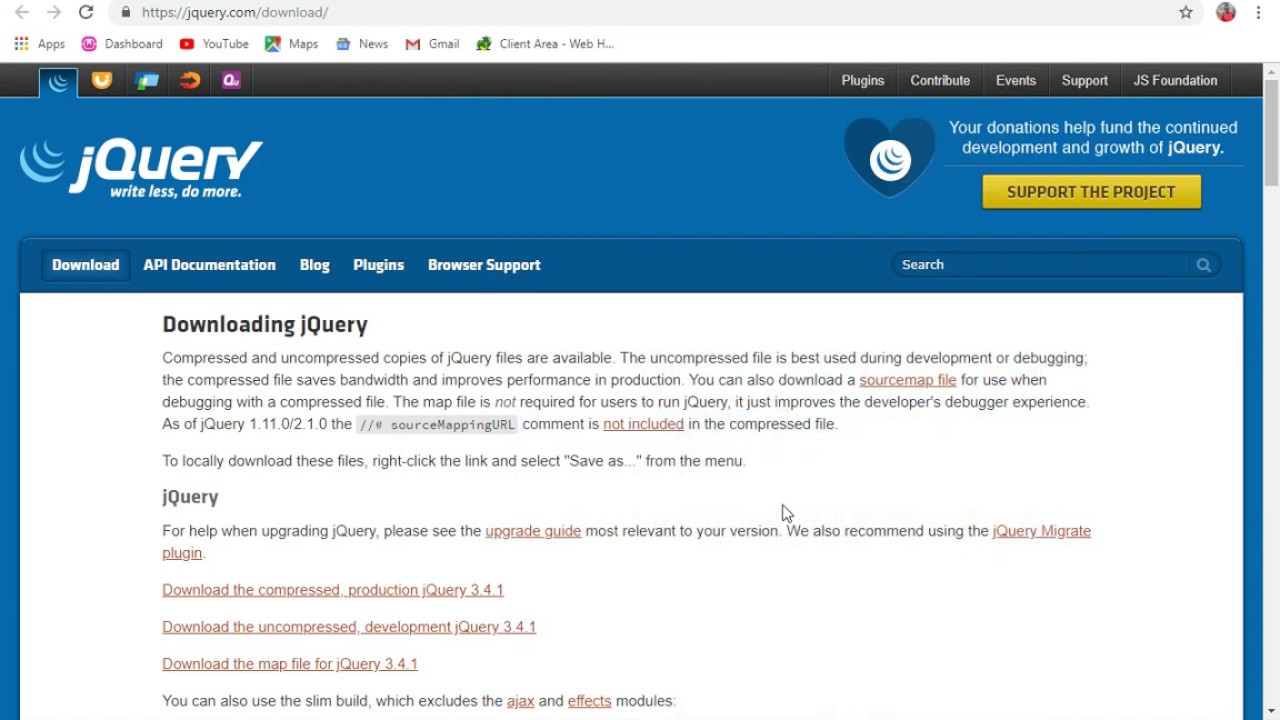
- Загрузите js-файл библиотеки jQuery с официальной страницы. Просто щелкните правой кнопкой мыши ссылку для загрузки и выберите «Сохранить ссылку как» во всплывающем меню.
- Затем сохраните загруженный файл в каталоге вашего сайта. Например, я просто сохраняю его в папке js своего проекта вместе с остальными js-скриптами.
- Теперь вам нужно включить ранее загруженный файл библиотеки на вашу страницу. Поместите следующий код между тегами и:
< script type="text/javascript" src="jquery-3.5.0.min.js"> script > Вы должны получить примерно так:
< HTML >
< головка >
< заголовок >jQuery заголовок >
< скрипт src="jquery-3. 5.0.min.js"> скрипт >
головка >
< корпус >
< h2 >Согласие jQuery h2 >
корпус >
html >
5.0.min.js"> скрипт >
головка >
< корпус >
< h2 >Согласие jQuery h2 >
корпус >
html > Подключение jQuery с CDN
Подключение jQuery, размещенного на CDN, аналогично локальному, за исключением того, что файл библиотеки будет не на вашем сервере, а на удаленном. Помимо этой детали, вы просто добавляете jQuery на свою страницу, как и любой другой внешний файл JavaScript.
Большое преимущество использования jQuery, размещенного в Google: многие пользователи уже загрузили jQuery из Google CDN при посещении другого веб-сайта. В результате он будет загружаться из кеша при посещении вашего сайта, что приводит к более быстрой загрузке. Кроме того, Google CDN позаботится о том, чтобы после того, как пользователь запросил у него файл, он был отправлен с ближайшего к нему сервера, что также приводит к более быстрой загрузке.
Наиболее популярными CDN являются Google CDN и jQuery CDN. Мы рассмотрим возможность подключения через Google CDN, но подключение с других серверов аналогично, и вы можете выбрать любой понравившийся вам вариант.
Как исправить ошибку «ERR_CONNECTION_RESET» (5 методов)
Чтобы получить доступ к веб-сайту, ваш браузер должен установить с ним соединение. Браузер отправляет запрос, и если он получает ответ, он начинает получать и отправлять информацию. Эта информация становится веб-страницей, подобной той, которую вы видите прямо сейчас.
Однако в некоторых случаях это соединение может не установиться, и вы столкнетесь с ошибкой «ERR_CONNECTION_RESET».
Эта проблема может возникнуть по нескольким причинам. К счастью, если вы понимаете потенциальные причины ошибки, вы сможете устранить ее за считанные минуты.
В этой статье мы поговорим о том, что вызывает появление ошибки «ERR_CONNECTION_RESET». Тогда мы покажем вам, как быстро решить эту проблему. Давай приступим к работе!
Давай приступим к работе!
Ошибка «ERR_CONNECTION_RESET»
Код ошибки «ERR_CONNECTION_RESET» появляется, когда браузеру не удается установить соединение с веб-сайтом. Это означает, что сервер не может передавать данные вашему браузеру. Ошибка указывает на проблему с подключением к Интернету.
Что вызывает ошибку «ERR_CONNECTION_RESET»?
При посещении веб-сайта появляются ошибки сброса соединения, и браузеру не удается установить соединение. Когда это происходит, соединение «сбрасывается», что означает, что сервер не может передавать данные вашему браузеру.
Вот как выглядит сообщение «ERR_CONNECTION_RESET» в Chrome:
Ошибка «ERR_CONNECTION_RESET» в Chrome.В большинстве случаев эта ошибка указывает на проблему с подключением к Интернету, например:
- Проблема с виртуальной частной сетью (VPN)
- Ваш брандмауэр или антивирус блокируют соединение с удаленным сервером
- Проблема с настройками прокси
- Проблема с кешем браузера
Хорошей новостью является то, что решить любую из этих проблем очень просто. Мы покажем вам, как устранять неполадки с каждым из них по порядку в следующих нескольких разделах.
Мы покажем вам, как устранять неполадки с каждым из них по порядку в следующих нескольких разделах.
Если вы читаете это, вы, вероятно, расстроены ошибкой «ERR_CONNECTION_RESET» 😫 Сделайте глубокий вдох и будьте уверены, что вы можете исправить это с помощью этого руководства 😌Нажмите, чтобы твитнуть
Как мне исправить Ошибка «ERR_CONNECTION_RESET»?
Первое, что вам нужно сделать, если вы столкнулись с ошибкой «ERR_CONNECTION_RESET», — это определить, правильно ли работает ваше интернет-соединение.
Для начала попробуйте открыть несколько других веб-сайтов, чтобы проверить, правильно ли они загружаются.
Даже если они загружаются, мы рекомендуем вам выполнить сброс маршрутизатора, отсоединив кабель питания, подождав минуту и снова подключив его. Ваше соединение должно быть снова доступно в течение нескольких минут. Как только это произойдет, вы можете проверить, сохраняется ли ошибка.
Если это не решит проблему, пора приступить к устранению других возможных причин.
1. Проверьте свою VPN
Если вы используете VPN для работы или конфиденциальности, важно знать, что ваше подключение к ней может прерваться. Когда это произойдет, вы не сможете установить соединение с некоторыми веб-сайтами, пока оно не будет восстановлено.
В зависимости от того, какое программное обеспечение VPN вы используете, оно может попытаться переподключиться автоматически или вам придется сделать это вручную. Некоторое программное обеспечение также дает вам возможность блокировать навигацию при попытке повторного подключения к сети:
Программное обеспечение OpenVPN.
Если вы используете VPN для работы, веб-сайт, к которому вы пытаетесь получить доступ, может заблокировать или сбросить соединение, если вы используете IP-адрес, который он не распознает. Повторное подключение к VPN должно решить проблему, если это так.
2. Сброс настроек TCP/IP
Если ручная перезагрузка браузера не помогает, вы можете заставить операционную систему (ОС) обновить настройки протоколов TCP и IP. Это вернет ваше интернет-соединение к настройкам по умолчанию и в процессе может исправить ошибку «ERR_CONNECTION_RESET».
Это вернет ваше интернет-соединение к настройкам по умолчанию и в процессе может исправить ошибку «ERR_CONNECTION_RESET».
Как сбросить настройки TCP/IP в Windows
Если вы используете Windows, вы можете сбросить и обновить настройки TCP/IP через командную строку.
Для этого нажмите кнопку Кнопка Start , введите «cmd» (без кавычек) и нажмите Enter . Вы увидите окно, подобное этому:
Командная строка в Windows.
Теперь введите следующие команды одну за другой. Каждая строка представляет собой отдельную команду, поэтому введите одну, нажмите Введите и перейдите к следующей: 0201 IP/конфигурация /обновить
Ipconfig /flushdns
Наряду со сбросом подключения к Интернету последняя команда также очистит кэш локальной системы доменных имен (DNS). Устаревший кеш может привести к ошибкам подключения, поэтому эта дополнительная команда может пригодиться.
После восстановления подключения к Интернету попробуйте получить доступ к веб-сайту, который вернул ошибку «ERR_CONNECTION_RESET». Если проблема не исчезнет, перейдите к следующему исправлению.
Если проблема не исчезнет, перейдите к следующему исправлению.
Как сбросить настройки TCP/IP в macOS
Сброс настроек TCP/IP в macOS удивительно прост — вы можете сделать это всего за несколько шагов:
- Перейдите в Системные настройки и выберите параметр Сеть .
- Выберите активное подключение к Интернету и откройте его Расширенные настройки .
- Перейдите на вкладку TCP/IP .
- Нажмите Продлить аренду DHCP .
После сброса настроек TCP/IP попробуйте получить доступ к веб-сайту, на котором ранее отображалась ошибка «ERR_CONNECTION_RESET». Если проблема была в вашем интернет-соединении, ошибка должна исчезнуть.
3. Отключите антивирусное программное обеспечение и брандмауэр
Антивирусы и брандмауэры могут быть весьма агрессивными, когда дело доходит до вашей защиты в Интернете. В некоторых случаях ваше антивирусное программное обеспечение может помешать вам загружать и открывать файлы или вообще блокировать посещение веб-сайтов.
То же самое относится к вашему брандмауэру, который может сбросить ваше соединение, когда вы пытаетесь получить доступ к определенному сайту.
Лучший способ исключить брандмауэр — временно отключить его, а затем проверить, сохраняется ли ошибка «ERR_CONNECTION_RESET». Вот как это сделать в любой ОС:
- Отключение брандмауэра Windows
- Отключение брандмауэра macOS
Если ваше антивирусное программное обеспечение блокирует подключение к удаленному серверу, вам также придется отключить его вручную. Этот процесс будет зависеть от того, какую программу вы используете, поэтому вам необходимо проверить ее документацию.
По нашему опыту, ваш брандмауэр или антивирусное программное обеспечение относительно редко сбрасывают соединение. Если вы пытаетесь получить доступ к небезопасному веб-сайту, гораздо более вероятно, что ваш браузер покажет вам предупреждение. Однако, если вы до сих пор пробовали все остальные исправления, стоит отключить оба набора программного обеспечения, чтобы исключить их как причину.
4. Очистите кэш браузера
Ваш браузер хранит данные с большинства веб-сайтов, которые вы посещаете, поэтому вам не нужно перезагружать их с нуля, когда вы возвращаетесь. В некоторых случаях устаревшие файлы кеша могут приводить к ошибкам при загрузке веб-сайта, например, «ERR_CONNECTION_RESET».
В этом случае вы можете решить проблему, очистив кеш браузера. Этот процесс работает практически одинаково независимо от того, какой браузер вы используете.
Например, если вы используете Chrome, вы можете перейти к Настройки > Конфиденциальность и безопасность > Очистить данные просмотра и отметьте параметр Кэшированные изображения и файлы :
Очистка кеша в Chrome.
Нажмите Очистить данные и подождите, пока Chrome удалит кэшированные файлы.
Процесс не займет много времени, и как только он будет завершен, вы можете попытаться перезагрузить страницу, которая выдала ошибку «ERR_CONNECTION_RESET».
Этот процесс будет работать и с браузерами, отличными от Chrome. Действия по очистке кеша в других браузерах очень похожи.
5. Отключите прокси-сервер
Если вы направляете свое соединение через прокси-сервер, это может привести к таким ошибкам, как «ERR_CONNECTION_RESET», когда вы пытаетесь загрузить веб-сайт. Это может быть связано с тем, что прокси-серверу не удается установить соединение с веб-сайтом, или потому, что вы вообще не можете подключиться к прокси-серверу.
В любом случае, если вы не используете прокси-сервер по определенной причине, вы можете отключить его.
Если вы используете Windows, вы можете сделать это, открыв Запустите меню , введите «Свойства обозревателя» (без кавычек) и выберите появившуюся опцию.
Откроется окно с названием Internet Properties . Перейдите на вкладку Connections и выберите параметр LAN settings :
Изменение настроек Интернета в Windows.
В следующем окне найдите параметр: Использовать прокси-сервер для вашей локальной сети . Если этот параметр включен, выключите его и установите флажок с надписью 9.0009 Автоматическое определение настроек :
Отключение прокси-сервера.
Нажмите OK и все. Вы можете продолжить и попытаться получить доступ к веб-сайту, который вернул ошибку «ERR_CONNECTION_RESET». Если вы уже пробовали все остальное, это должно решить проблему.
Первый шаг к исправлению ошибки «ERR_CONNECTION_RESET»? Понимание причин этого 💪 Начните здесь ⬇️Нажмите, чтобы твитнуть
Резюме
Если вы столкнулись с ошибкой «ERR_CONNECTION_RESET», это означает, что ваш браузер не может установить соединение с удаленным сервером. В большинстве случаев это связано с неправильной конфигурацией ваших интернет-настроек или чем-то еще, что блокирует соединение.
В зависимости от того, что вызывает ошибку «ERR_CONNECTION_RESET» в вашем случае, вы можете исправить ее пятью способами:
- Проверьте свою VPN.

