Последние плагины jQuery — Страница 1
Последние обновления подключаемого модуля jQuery перечислены здесь. Для каждого плагина есть ссылка на страницу загрузки, ссылка на демо-страницу и изображение для предварительного просмотра. Страница 1 .
Последние обновленияНовые дополненияСамые популярные Рекомендуемые
- ДемоЗагрузить
— Другое — 32018 просмотров
VvvebJs — это онлайн-конструктор/создатель веб-страниц на основе jQuery и Bootstrap, где пользователям разрешено добавлять/удалять компоненты Bootstrap 4 с помощью перетаскивания.
- ДемоЗагрузить
— Загрузка — 6406 просмотров
Библиотека CSS/SCSS, позволяющая отображать анимированный, настраиваемый счетчик/индикатор загрузки внутри элементов управления формы Bootstrap, таких как ввод, текстовое поле и выбор.
- ДемоЗагрузить
— Форма — 7977 просмотров
Библиотека CSS/SCSS, которая добавляет плавающие метки к элементам управления формы Bootstrap 5 или Bootstrap 4, таким как ввод, текстовое поле и выбор.
- ДемоЗагрузить
— Таблица — 24468 просмотров
floatThead — это подключаемый модуль заголовка липкой таблицы jQuery, который замораживает элемент таблицы thead в верхней части страницы/контейнера при прокрутке.
- ДемоЗагрузить
— Форма — 463977 просмотров
Международный телефонный ввод — это полезный плагин jQuery, который превращает стандартный ввод в международный телефонный ввод с выпадающим списком национального флага.
- ДемоЗагрузить
— Диаграмма и график — 15301 просмотров
progresspieSVG — это простой, но надежный подключаемый модуль jQuery, который отображает индикаторы выполнения в виде круговой или кольцевой диаграммы или таймеры обратного отсчета с использованием элемента SVG.
- ДемоЗагрузить
— Другое — 21 просмотров
Легкий, но многофункциональный плагин для усечения элементов JavaScript/jQuery, который усекает многострочный контент в зависимости от количества строк
- ДемоЗагрузить
— Таблица — 7799 просмотров
Плагин jQuery, упрощающий экспорт таблиц в форматы JSON, XML, CSV, TSV, TXT, SQL, DOC, XLS, XLSX, PNG или PDF.
- ДемоЗагрузить
— Другое — 34 просмотров
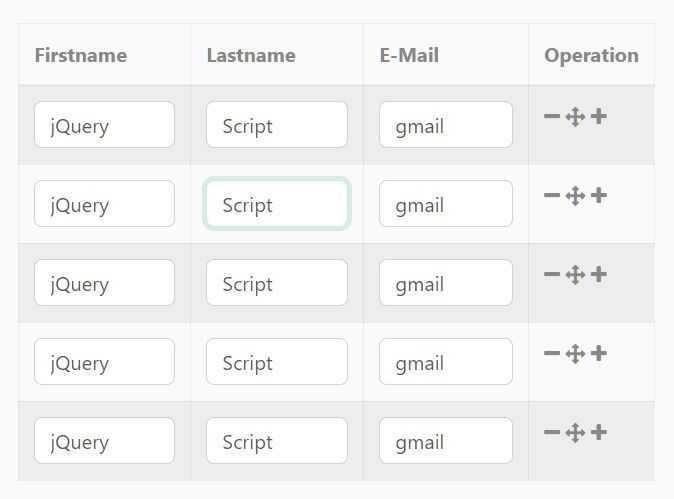
Супер крошечный плагин перетаскивания jQuery, который позволяет перемещать любой элемент с помощью перетаскивания мышью.
- ДемоСкачать
— Анимация — 14230 Просмотров
Простой, но настраиваемый плагин бегущей строки jQuery, который плавно, горизонтально и бесконечно прокручивает текстовые блоки с заданной скоростью.
- ДемоЗагрузить
— Галерея — 9000 просмотров
ULS — это подключаемый модуль jQuery, который позволяет вам внедрить чистый универсальный выбор языка Викимедиа на вашем веб-сайте.
- ДемоЗагрузить
— Лайтбокс — 1130 просмотров
Плагин jQuery, который позволяет пользователям динамически создавать многофункциональные модальные окна Bootstrap 5/4 без необходимости написания HTML-кода.
- ДемоЗагрузить
— Форма — 36946 просмотров
Простой, но настраиваемый плагин счетчика ввода для платформы Bootstrap (Bootstrap 4 и 5), который позволяет пользователям увеличивать/уменьшать число с помощью кнопок +/-.
- ДемоЗагрузить
— Таблица — 18524 просмотров
Basic Table — это сверхлегкий плагин jQuery для создания адаптивных, удобочитаемых для мобильных устройств таблиц данных с использованием метода JS resize() и медиа-запросов CSS3.
- ДемоЗагрузить
— Другое — 16858 просмотров
MediaElement.js — это красивый плагин jQuery, который поможет вам добавить аудио- и видеоплееры HTML5 на ваш веб-сайт.
- ДемоЗагрузить
— Другое — 63 Просмотров
Легкий плагин jQuery позволяет создавать забавные и интерактивные глаза, которые следуют за движением вашего курсора, оживляя ваш веб-сайт.
- ДемоЗагрузить
— Другое — 5238 просмотров
Видеоплагин jQuery, который предоставляет полезные методы и события для управления видео Youtube, Vimeo и HTML5 из JavaScript.
- ДемоЗагрузить
— Форма — 1133 просмотров
Легкий и простой в использовании компонент автозаполнения для фреймворков Bootstrap 5 и Bootstrap 4.
- ДемоЗагрузить
— Другое — 73047 Просмотров
autoNumeric — полезная библиотека JavaScript для форматирования международных валют, а также форматирования чисел.
- ДемоСкачать
— Форма — 10896 просмотров
SurveyJS — это надежная, настраиваемая, кросс-платформенная библиотека JavaScript для опросов, отзывов, анкет и викторин, разработанная для jQuery, Angular, React, VueJS, Knockout и т. д.
- ДемоЗагрузить
— Другое — 39 просмотров
Крошечный инструмент выбора случайного списка на основе jQuery, который позволяет вам создать на своем веб-сайте интерфейс, похожий на игровой автомат.
- ДемоЗагрузить
— Другое — 14408 просмотров
SCEditor — это облегченный веб-редактор HTML и BBCode WYSIWYG на основе jQuery и vanilla JavaScript. Отлично подходит для форума и CMS.
- ДемоЗагрузить
— Другое — 3666 просмотров
peekABar — очень легкий плагин уведомлений jQuery, который помогает создавать липкие панели уведомлений с множеством параметров настройки.
- ДемоЗагрузить
Крошечный и простой в использовании плагин jQuery для создания горизонтального слайдера в стиле аккордеона из массива изображений.
- ДемоЗагрузить
— Лайтбокс — 2775 просмотров
Быстрый и минималистичный видеоплеер, который позволяет пользователю воспроизводить любое видео Youtube в модальном всплывающем окне.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- Следующий
- Последний
22 великолепных плагина jQuery | Креативный блок
(Изображение предоставлено Тимом Арбаевым через iStock/Getty Images Plus)Для библиотеки jQuery были написаны десятки тысяч плагинов jQuery, и они могут сэкономить много времени и сил, когда дело доходит до добавления функциональности веб-сайтам. Библиотека jQuery, созданная в 2006 году Джоном Резигом, является одной из самых популярных библиотек JavaScript и фантастическим ресурсом для быстрой разработки взаимодействий с пользователем.
От галерей изображений или форм до раскрывающей содержимое CSS-анимации или эффекта взрыва — библиотека предоставляет основные строительные блоки, позволяющие быстро создавать прототипы и создавать уникальный пользовательский интерфейс с минимальными затратами кода и усилий. Однако нет необходимости изобретать велосипед каждый раз, когда вы хотите создать немного общей функциональности. Использование плагинов jQuery может сэкономить вам еще больше времени и усилий, и многие из них бесплатны.
Однако нет необходимости изобретать велосипед каждый раз, когда вы хотите создать немного общей функциональности. Использование плагинов jQuery может сэкономить вам еще больше времени и усилий, и многие из них бесплатны.
Дополнительные полезные ресурсы по веб-дизайну см. в нашем списке лучших инструментов веб-дизайна, лучших API-интерфейсов JavaScript и подборке лучших фреймворков JavaScript. А пока вот наш список полезных плагинов jQuery.
22 великолепных плагина jQuery
Добавьте поддержку социального чата на свой сайт с помощью этого простого в использовании плагина (Изображение предоставлено CzMMedia)- Загрузите здесь jQuery, вы можете быстро добавить поддержку неограниченного количества учетных записей социальных сетей, включая Whatsapp, Messenger, Skype, Twitter, Telegram и Instagram. Его легко настроить, и вы можете настроить кнопки по своему усмотрению. В отличие от большинства плагинов в этом списке, этот платный. Загрузка обойдется вам в 14 долларов.

02. Видеоплеер RTO+P
Создайте свой собственный видеоплеер, а не полагайтесь на вставки YouTube (Изображение предоставлено RTO+P)- Загрузите здесь (откроется в новой вкладке)
Конечно, это просто для встраивания видео непосредственно с YouTube или другой платформы, но если вы хотите немного больше контроля над своим видео, RTO+P Video Player просто необходим. Этот плагин jQuery упрощает создание и настройку собственного видеоплеера, берущего видео с вашего собственного сервера или CDN или из общедоступного потока Vimeo. Используйте тег видео HTML5, чтобы упростить жизнь, или для повышения производительности вы можете использовать опцию отложенной загрузки.
03. Slick
Какая бы карусель вам ни понадобилась, сделайте ее с помощью Slick (Изображение предоставлено Кеном Уилером)- Загрузите здесь (откроется в новой вкладке)
Это последняя карусель, которая вам понадобится? Просто может быть.
 Slick — это плагин jQuery, который предлагает полностью адаптивные карусели практически в любой форме, которую вы можете пожелать. Есть всевозможные варианты, включая ленивую загрузку, автовоспроизведение, обратные вызовы и многое другое.
Slick — это плагин jQuery, который предлагает полностью адаптивные карусели практически в любой форме, которую вы можете пожелать. Есть всевозможные варианты, включая ленивую загрузку, автовоспроизведение, обратные вызовы и многое другое.04. Муури
Гибкие макеты Muuri отзывчивы, сортируются, фильтруются и перетаскиваются- Загрузите здесь (открывается в новой вкладке)
Плагин jQuery с открытым исходным кодом от Niklas Rämö Muuri — один из лучших для создания гибких макетов. Его система компоновки позволяет размещать элементы сетки разных размеров внутри контейнера практически любым мыслимым способом — и она адаптивна, сортируется, фильтруется и перетаскивается. Его опция по умолчанию упорядочивает все «по размеру», но вы можете добавить свой собственный алгоритм компоновки для другого стиля.
05. Timeline.js
Timeline делает именно то, что написано на банке, создавая ползунок временной шкалы- Скачать здесь карусельная временная шкала — то есть ползунок, который продвигается на основе хронологических точек).
 Благодаря множеству визуальных и функциональных параметров настройки этот плагин jQuery предлагает поворот в компоненте карусели и очень прост в использовании благодаря подробным инструкциям.
Благодаря множеству визуальных и функциональных параметров настройки этот плагин jQuery предлагает поворот в компоненте карусели и очень прост в использовании благодаря подробным инструкциям.06. Наклонная прокрутка страницы
Наклонная прокрутка страницы добавляет аккуратный 3D-эффект к вашим страницам- Скачать здесь (открывается в новой вкладке)
Этот плагин от Пита Р. — отличный способ привлечь внимание и добавить дополнительную глубину к вашему сайту. Элементы будут наклоняться в поле зрения при прокрутке страницы вверх и снова наклоняться при прокрутке вверху. Это великолепный эффект, и опять же, это очень простой в использовании плагин.
07. Focuspoint
Попрощайтесь с плохо обрезанными адаптивными изображениями- Скачать здесь (открывается в новой вкладке)
Адаптивный веб-дизайн означает, что мы можем создать одну страницу, чтобы она хорошо выглядела на любом устройстве.
 Однако, если ваш сайт автоматически обрезает изображения, чтобы они соответствовали определенным окнам просмотра, он часто может потерять фокус. Focuspoint может гарантировать, что ваше изображение будет отлично смотреться в любом контейнере, позволяя указать точку фокусировки для каждого изображения. Плагин обеспечит сохранение важных битов при обрезке изображения.
Однако, если ваш сайт автоматически обрезает изображения, чтобы они соответствовали определенным окнам просмотра, он часто может потерять фокус. Focuspoint может гарантировать, что ваше изображение будет отлично смотреться в любом контейнере, позволяя указать точку фокусировки для каждого изображения. Плагин обеспечит сохранение важных битов при обрезке изображения.08. SVGMagic
SVGMagic создает PNG для замены SVG, где они не поддерживаются- Загрузите здесь (открывается в новой вкладке)
Использование файлов SVG обеспечивает четкость изображений любого размера. Этот плагин поможет вам сделать это, не беспокоясь о браузерах, которые не поддерживают этот формат. Он ищет изображения SVG и заменяет их версиями PNG, если SVG не поддерживается.
09. Распознавание лиц
Этот плагин позволяет легко использовать некоторые мощные технологии- Загрузите здесь (откроется в новой вкладке)
Этот плагин jQuery упрощает использование некоторых мощных технологий, обнаруживая и предоставляя координаты человеческих лиц на изображениях, видео и холстах.
 Плагин, написанный Джеем Сальватом, использует алгоритм распознавания лиц Лю Лю.
Плагин, написанный Джеем Сальватом, использует алгоритм распознавания лиц Лю Лю.10. Круглый слайдер
Тема слайдера может соответствовать вашим целям- Скачать здесь (открывается в новой вкладке)
Этот плагин круглого слайдера позволяет вам выбирать диапазон значений, перемещая курсор круг. Полный ползунок используется по умолчанию, но вы также можете использовать его для получения форм четверти круга, полукруга и круга. Существуют стили CSS, которые вы можете настроить для создания различных тем — например, чтобы они выглядели как спидометр. Там нет изображений; все это делается с помощью CSS и JavaScript.
Получите эффект параллакса с легкостью- Загрузите здесь (откроется в новой вкладке)
Добейтесь горизонтальной прокрутки с эффектом параллакса в кратчайшие сроки, используя легкий плагин jQuery jInvertscroll. Простой в использовании плагин практически не требует настройки для создания горизонтального движения с эффектом параллакса при прокрутке вниз.
Дизайн меню, который никогда не выйдет из моды? Это может создать приятную иллюзию глубины вашего сайта.
Это может создать приятную иллюзию глубины вашего сайта.- Загрузить здесь (откроется в новой вкладке)
Дизайн меню может входить в моду и выходить из моды, но Slinky предлагает элегантный, вневременной дизайн меню, который полезен в любой ситуации, когда у вас много подменю. Выберите элемент, и анимация переместит подменю. Посмотреть демо можно здесь (откроется в новой вкладке).
13. TwentyTwenty
Плагин ZURB позволяет сравнить два изображения- Скачать здесь (откроется в новой вкладке)
Вместо размещения двух изображений рядом, чтобы показать разницу между снимками до и после, вы можете использовать плагин ZURB TwentyTwenty, чтобы разместить одно поверх другого. Пользователь перетаскивает ползунок так, чтобы нижнее изображение просвечивало через верхнее, позволяя ему увидеть, что изменилось.
Анимация может помочь направить внимание пользователя- Скачать здесь (откроется в новой вкладке)
Анимационные эффекты иерархического отображения могут помочь направить внимание пользователя и направить его от одной точки к другой в процессе.
 Этот плагин позволяет настроить анимацию в соответствии с вашим дизайном. Он имеет обширную документацию, чтобы вы могли начать.
Этот плагин позволяет настроить анимацию в соответствии с вашим дизайном. Он имеет обширную документацию, чтобы вы могли начать.15. Tabslet
Минималистский дизайн вкладок с помощью Tabslet- Скачать здесь (открывается в новой вкладке)
Как следует из названия, Tabslet — это легкий плагин для создания вкладок. Он поддерживает следующие/предыдущие элементы управления, вращение, пользовательские события, глубокие ссылки и множество других полезных функций. Взгляните на демоверсию (откроется в новой вкладке), чтобы убедиться, что это то, что вам нужно.
16. nanogallery2
Полнофункциональная и быстрая галерея изображений- Загрузить здесь (откроется в новой вкладке)
Разработанная для упрощения ваших галерей изображений, nanogallery2 предлагает многоуровневую навигацию по альбомам, лайтбоксы, комбинированные эффекты наведения на миниатюры, слайд-шоу, полноэкранный режим, нумерацию страниц и отложенную загрузку изображений.
 Он сенсорный, отзывчивый, быстрый и поддерживает облачное хранилище. Версия 2 предлагает улучшенный пользовательский интерфейс и новые функции, такие как фильтрация по ключевым словам, корзина покупок, обмен в социальных сетях, расширенные эффекты наведения, переходы между миниатюрами и информационная страница с местоположением на Google Maps.
Он сенсорный, отзывчивый, быстрый и поддерживает облачное хранилище. Версия 2 предлагает улучшенный пользовательский интерфейс и новые функции, такие как фильтрация по ключевым словам, корзина покупок, обмен в социальных сетях, расширенные эффекты наведения, переходы между миниатюрами и информационная страница с местоположением на Google Maps.17. Tooltipster
Необычные всплывающие подсказки с помощью Tooltipster- Скачать здесь (открывается в новой вкладке)
Этот подключаемый модуль jQuery представляет собой современный взгляд на классическую всплывающую подсказку, позволяя вам отображать всплывающие подсказки с полной поддержкой HTML разметка с помощью CSS для управления отображением. Tooltipster предлагает широкий спектр параметров конфигурации, поэтому вы можете настроить его для любых нужд.
Быстрый и легкий лайтбокс- Скачать здесь (открывается в новой вкладке)
Этот плагин лайтбокса для jQuery ориентирован на то, чтобы быть максимально легким и совместимым.
 Разработчик сосредоточился на производительности и взаимодействии с пользователем, поэтому он не обладает всеми функциями некоторых плагинов для лайтбоксов, но он очень быстрый и работает без сбоев на огромном диапазоне устройств, включая устройства с высоким разрешением (Retina), такие как MacBook. Про.
Разработчик сосредоточился на производительности и взаимодействии с пользователем, поэтому он не обладает всеми функциями некоторых плагинов для лайтбоксов, но он очень быстрый и работает без сбоев на огромном диапазоне устройств, включая устройства с высоким разрешением (Retina), такие как MacBook. Про.19. Ручка jQuery
Удобные сенсорные циферблаты, которые также работают на рабочем столе- Загрузите здесь (откроется в новой вкладке)
Ручка jQuery Knob преобразует элементы ввода в сенсорные циферблаты, которые также работают на рабочем столе. Отличный пример того, как контент может быть адаптирован к новым парадигмам, стоит обратить внимание только на технический подход.
20. Typeahead.js
Удобный инструмент автозаполнения, созданный командой разработчиков Twitter- Скачать здесь — внедрить инструмент, который извлекает данные из локального или внешнего источника по мере того, как пользователь вводит данные в поле ввода, чтобы предлагать варианты автозаполнения.

21. Lettering.js
Получите точный контроль над вашим шрифтом- Загрузите здесь (откроется в новой вкладке)
Lettering.js позволяет получить детальный контроль над отдельными символами в вашем шрифте, позволяя вам применять кернинг, раскрашивать отдельные буквы и применять прослушиватели событий. Он также прекрасно сочетается с FitText (ниже), предоставляя вам контроль над типографикой в стиле рабочего стола, оставаясь при этом отзывчивым.
22. FitText
Автоматически масштабируйте текст для адаптивных заголовков- Загрузите здесь (открывается в новой вкладке)
Этот удобный плагин jQuery предназначен для создания адаптивных заголовков. Это позволяет вам подгонять текст по ширине контейнера, автоматически увеличивая или уменьшая размер текста в соответствии с вашими потребностями. Плагин также интегрируется с Lettering.js (см. выше), чтобы обеспечить детализированную стилизацию для каждого символа.