Различные полезные уроки и статьи для веб-разработчика
Домой / Для сайта / Разное (страница 2)
Александр 10.09.2014 20 комментариев Просмотров: 47 697
В этом примере я хочу показать вам как создать плавную навигацию (прокрутку) страницы до якоря для вашего сайта. При нажатии на любой из пунктов меню происходит плавный переход без перезагрузки и обновления страницы к заданному блоку или элементу. Такой скролл называют еще «go to». Данный пример вы легко можете применить при создании своего сайта или для улучшения уже существующего проекта. Для … Читать далее »
Александр 09.09.2014 18 комментариев Просмотров: 16 325
В примере реализован jQuery фильтр, который можно использовать для сортировки/фильтрации практически любых элементов (включая изображения, списки, фото, и т.д.). Возможности для применения данного фильтра достаточно широкие. Сортировка элементов создана с помощью простого скрипта, для работы которого необходимо обязательно подключить библиотеку jQuery.
Александр 08.09.2014 1 Комментарий Просмотров: 3 221
Предлагаю вашему вниманию пример создания портфолио (галереи) с помощью CSS и JS. В части кода ниже вы видите пример добавления книги A Clockwork Orange. Вначале в машинописный апострофах необходимо указать ссылку на изображение книги, далее через запятую и также в апострофах указываем название книги, имя автора и описание. Для работы необходимо обязательно подключить библиотеку jQuery. Данный пример можно использовать как готовое решение для одностраничного … Читать далее »
Александр 01.09.2014 Оставить комментарий Просмотров: 3 160
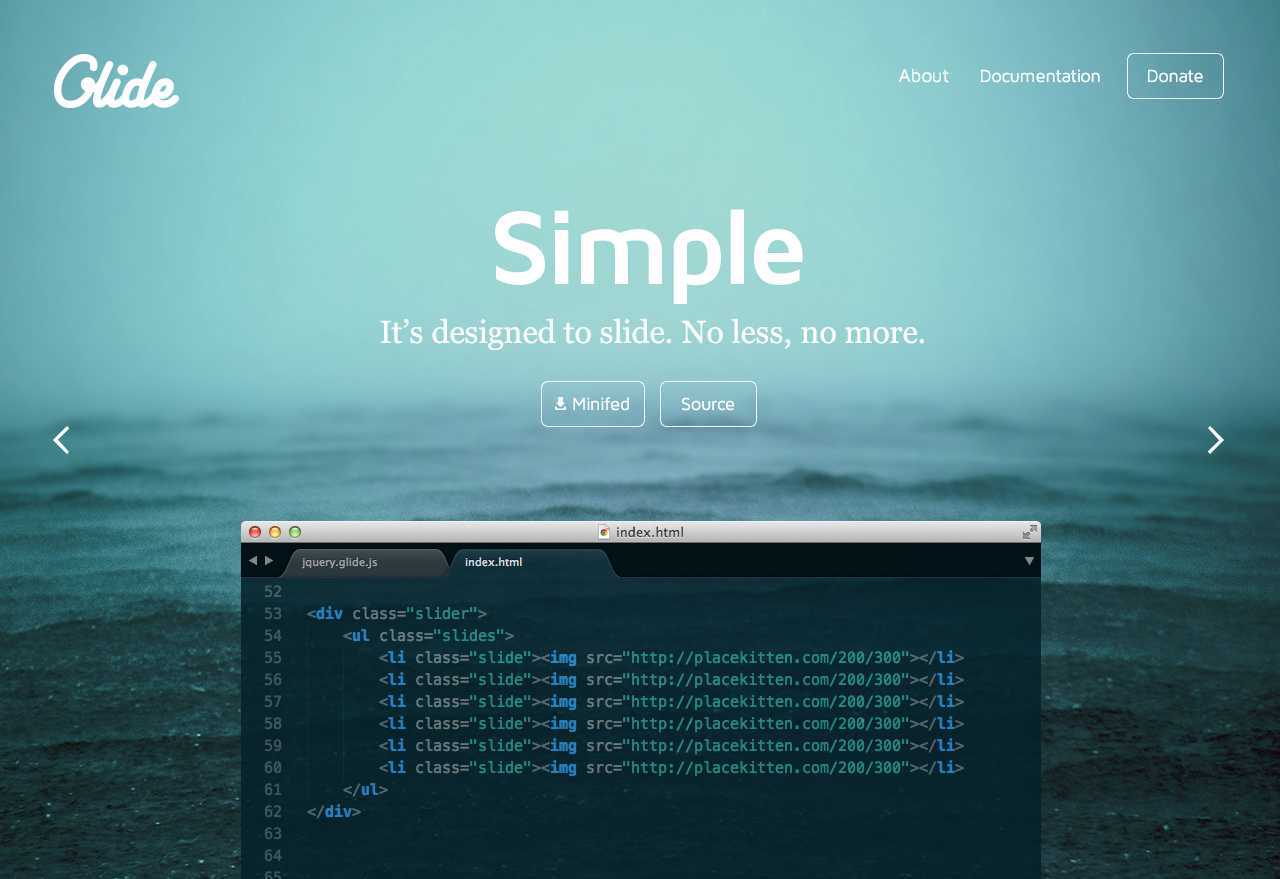
Эффект Кена Бернса является одним из видов панорамирования и масштабирования. В данном примере эффект реализован для шапки (изображение вверху) страницы. Данный эффект достигнут с помощью HTML, CSS и JS. Для работы необходимо подключить библиотеку jQuery. HTML CSS JS Читать далее »
Александр
28. 08.2014
2 комментария
Просмотров: 3 211
08.2014
2 комментария
Просмотров: 3 211
Простой в реализации но в тоже время эффективный переключатель фона (цвета, изображений) для сайта. Переключатель фона для сайта реализован с помощью HTML и CSS. Также для работы необходимо подключить библиотеку jQuery. Если есть вопросы, задавайте в комментариях. HTML CSS JS Читать далее »
Александр 14.08.2014 Оставить комментарий Просмотров: 632
Отличный и оригинальный пример использования тега section. В этом примере страница разделена на 4 отзывчивых секции. В каждую из секций можно добавлять любую информацию. После клика по секции она откроется на все окно. Чтобы уменьшить секцию до исходного размера необходимо еще раз по ней кликнуть мышкой. Для создания данного примера использовали CSS и немного скрипта, для работы которого необходимо подключить библиотеку jQuery. Если … Читать далее »
Александр 08.08.2014 Оставить комментарий Просмотров: 952
Интересный скрипт для генерации заданного текста с эффектом анимации как в игровом автомате.
Александр 08.08.2014 1 Комментарий Просмотров: 3 539
Пример прокрутки для сайта с parallax эффектом. При прокрутке динамически происходит смена фона с параллакс-эффектом. Этот пример Parallax скроллинга реализован с помощью CSS и JS. HTML CSS JS Читать далее »
Александр 08.08.2014 Оставить комментарий Просмотров: 2 913
Пример создания эффекта пульсации для кнопок (Android L Ripple Effect). Эффект создается с помощью CSS3 и JS. HTML CSS JS Читать далее »
Александр 04.08.2014 Оставить комментарий Просмотров: 600
Предлагаю вашему вниманию пример реализации скрипта, который заполняет значение от нуля до заданного числа. Изменяя в скрипте последнюю строчку можно легко задать конечное значение (число которое получим в результате) и длительность заполнения (время перехода от нуля до заданного значения). HTML CSS JS Читать далее »
Плавная смена фона при наведении — Вопрос от Endless
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16701)
- Платные услуги (2172)
- Вопросы по uKit (83)
Контент-модули
- Интернет-магазин (1448)
- Редактор страниц (237)
- Каталоги (809)
- Блог (дневник) (115)
- Фотоальбомы (434)
- Видео (258)
- Форум (581)
Продвижение сайта
- Монетизация сайта (222)
Управление сайтом
- Работа с аккаунтом (5369)
- Поиск по сайту (428)
- Меню сайта (1771)
- Домен для сайта (1550)
- Дизайн сайта (13523)
- Безопасность сайта (1493)
- Доп.
 функции (1312)
функции (1312)
Доп. модули
- SEO-модуль (226)
- Опросы (63)
- Гостевая книга (99)
- Пользователи (435)
- Почтовые формы (321)
- Статистика сайта (199)
- Соц.
 постинг (214)
постинг (214) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (645)
- PHP и API на uCoz (236)
- SMS сервисы (10)
- Вопросы по Narod.
 ru (435)
ru (435) - Софт для вебмастера (39)
…
[Script]-jQuery переход фонового изображения
счет:3
Принятый ответЕдинственный способ сделать это — добавить другой элемент с новым фоном.
В качестве альтернативы вы можете сразу изменить фон, затем создать новый элемент со старым фоном и затемнить его .
счет:0
РЕДАКТИРОВАТЬ: добавлен эффект плавного затухания: http://jsfiddle.net/8vHa2/3/
(щелкните логотип JQuery)
Имейте в виду, что для этого типа эффектов требуется второй элемент, чтобы он исчезал или in, поэтому я рекомендую вам придерживаться плагина, который вы пробовали.
счет:1
Вы должны проверить этот пост в блоге об анимации фоновых изображений… это очень крутой эффект. Все, что вам нужно сделать, это превратить ваши два изображения в спрайт и использовать этот скрипт.
Вот демо.
Связанный запрос
- Переход между фоновым изображением с помощью jquery
- изменить фоновое изображение кнопок (каждая со своим индивидуальным идентификатором) с помощью jquery
- Изменение фонового изображения по времени с помощью jQuery
- Проблемы со сменой фонового изображения через jQuery, когда не работает browserSync
- Изменение фонового изображения тела при наведении списка с помощью jQuery с эффектами затухания и затухания + масштабирование
- Изменить КОНКРЕТНОЕ фоновое изображение в div с помощью jquery
- Как анимировать переход изображения jQuery с помощью src
- Фоновое изображение Jquery FadeOut
- Попытка добавить плавный переход изображения между фоновыми изображениями
- jQuery автоматический переход цвета фона
- Как использовать jquery для изменения фонового изображения при нажатии на URL-адрес в массиве?
- плагин jquery, изменяющий размер только фонового изображения
- Невозможно распечатать фоновое изображение, находящееся в div, с помощью jquery
- jQuery мешает положению фонового изображения CSS?
- Событие Meteor Jquery для смены фонового изображения на новое при наведении
- Получить фоновое изображение css (установленное с атрибутом html ‘style’) с помощью jQuery
- Проверка изменения кода фонового изображения по ссылке с помощью jquery
- Легкая анимация фонового изображения при наведении jquery
- изменить фоновое изображение при нажатии с помощью jquery
- jQuery не меняет источник изображения в фоновом режиме
- jQuery — бесконечно перемещать фоновое изображение вниз вверх
- jQuery Mobile Изменить фоновое изображение тела при изменении страницы
- Вращение фонового изображения с помощью jQuery
- jQuery CSS цепочка фонового изображения и z-индекс
- переход изображения не работает с центрированием изображения jquery
- jQuery наведение с эффектом перехода/упрощения фонового изображения
- Использование jQuery или Javascript — укажите изображение, затем установите его в качестве фонового изображения для div
- Jquery Drag and Drop: перетаскивание на фоновое изображение
- jquery — добавить анимацию к изменению фонового изображения
- Загрузчик против фонового изображения css с использованием Jquery
- jquery адаптивный переход перекрестного затухания изображения
- jQuery фоновое изображение вверх/вниз со слайдом
- jQuery Fade In/Out Image Background Glitch
- Добавить переход CSS для переключения изображения в jQuery
- Анимированное фоновое изображение тела с помощью jquery
- JQuery Change Background Image возвращается к старому
- Изменение фонового изображения wbkit с помощью jquery
- JQuery — Как скрыть фоновое изображение при наведении на кнопку
- Пример перехода изображения: как это сделать в Jquery
- Применить карту изображения к фоновому изображению только через jquery
- jQuery переключение фонового изображения
- Обведите фоновое изображение с помощью Jquery
- Создание собственного фонового изображения в jQuery mobile
- изменение фонового изображения jquery исчезает
- отображение фонового изображения с помощью jquery/css
- фоновое изображение, динамически применяемое с помощью jQuery, исчезает
- Карусель jQuery с изображением в функции
- Создать изображение с существующим фоновым изображением и текстом в javascript, чтобы сохранить его как jpg в php
- Загрузить изображение в облако и на мой собственный сервер, используя загрузку файла jquery
- отображать изображение с помощью jquery и ajax
Больше Запрос из того же тега
- Отправка условий поиска вместо поиска в реальном времени (функция keyup)
- Анимированный Div развернуть на весь экран
- Twitter Bootstrap 3 — верхняя панель навигации Affix не работает
- получить название открытых вкладок jquery easy ui
- Проблема с строкой переключения таблицы JQuery
- Как проверить сумму полей в наборе полей
- Laravel: модель Bootstrap возвращает изображение в виде строки вместо объекта
- jQuery: найти последние 4 буквы в строке, добавить их к URL-адресу, сделать ссылку на эту строку активной
- CSS/jQuery nth-child для сильно вложенной структуры div
- выпадающий список angular-ui/ui-select начинается с
- заполнить поле даты jquery ui datepicker из альтернативного поля
- jQuery — изменить css ссылок, когда они перемещаются в крайнее левое меню навигации при нажатии
- jQuery — добавление изображения в родительский элемент div при наведении курсора
- Выберите выбранный элемент в раскрывающемся меню
- проверьте jquery not и измените другой внутренний div
- Ошибка возникает при использовании jQuery Ajax
- Цена продажи не определена.
 Но это
Но это - Список папок через JQuery Ajax Call
- изменить порядок пунктов меню в мобильном меню арабского веб-сайта
- Автоматическое закрытие средства выбора даты после выбора даты не работает
- Дублировать div с помощью клона в javascript
- Имитация клика внутри iframe с помощью JavaScript или jQuery
- Доступ к узлам по ID
- push-меню не работает только в IE9
- как .animate div в jQuery, но он содержит div в этом div?
- Datepicker странное положение
- как динамически назначать имена ячейкам новых столбцов таблицы
- INSERT HTML-разметка перед селектором
- jquery.
 ajax — проверить файл при отправке
ajax — проверить файл при отправке - Как полностью скрыть параметры переключателя при загрузке страницы с помощью Jquery или javascript?
Привет, я использую изображение в качестве фона, и при наведении курсора на кнопку я меняю фоновое изображение div. Поскольку я использую javascript для изменения фонового изображения при наведении мыши на мышь. Теперь проблема в том, что теперь мне нужен эффект плавного перехода для изменения фонового изображения при нажатии мыши, что я не могу сделать. Может ли кто-нибудь решить проблему? 22 мар ’12 #1 1 3706Войдите, чтобы опубликовать свой ответ, или Зарегистрируйте бесплатную учетную запись. Похожие темы
|

 Я думаю, что это связано с тем, что я
используя прозрачность, и форма должна загружать прозрачность…
Я думаю, что это связано с тем, что я
используя прозрачность, и форма должна загружать прозрачность… пример: если пользователь открывает утренний фон с восходом солнца*
открыть в полдень фон очень ярко*
открыть на вечернем фоне…
пример: если пользователь открывает утренний фон с восходом солнца*
открыть в полдень фон очень ярко*
открыть на вечернем фоне…