Анимация в javascript и jQuery
В этом видео мы с вами разберемся с эффектами в jQuery и сравним количество кода, чтобы написать их на javascript. Очень часто мы хотим показать или скрыть блок с анимацией. То есть, чтобы он не пропадал мгновенно, а растворялся или появлялся за определенное время.
Давайте создадим блок с текстом, на который мы хотим применять fadeIn и fadeOut и кнопку, при нажатию на которую это будет происходить.
<div class=
Text to fade
</div>
<button class=
и поставим в стилях шрифт побольше
<style>
.text {
font-size: 24px;
}
</style>
Теперь повесим евент клика на кнопку
var $fadeOutButton = $('.fadeout')
var fadeOutHandler = function () {
console.log('clicked')
}
$fadeOutButton.click(fadeOutHandler)
Теперь мы хотим применить fadeOut. В jQuery мы можем это сделать с помощью .fadeOut.
var $fadeOutButton = $('.
fadeout')
var $text = $('.text')
var fadeOutHandler = function () {
$text.fadeOut(3000)
}
$fadeOutButton.click(fadeOutHandler)
Как первый аргумент метода fadeOut мы передаем в милисекундах интервал, за который мы хотим удалить елемент.
Как мы видите кода очень мало. Теперь давайте реализуем этот же fadeOut на javascript, чтобы сравнить количество кода и понять, как он работает.
Создадим метод fadeOut, который будет первым аргументом принимать DOM елемент, а вторым время в милисекундах, за которое мы хотим убрать елемент.
var fadeOutHandler = function () { fadeOut($text[0], 3000) }
Для того, чтобы передать DOM елемент из jQuery массива, мы просто берем нулевой елемент.
Создадим этот метод
var fadeOut = function (element, ms) {
}
Чтобы fadeOut был плавным, мы будем менять opacity с 1 до 0 по 0.1. То есть у нас будет 10 тиков.
Давайте внутри мы хотим добавить setInterval, для того, чтобы каждые N милисекунд делать изменения.
var fadeOut = function (element, ms) {
var timer = setInterval(function () {
}, ms/10)
}
Почему мы поделили милисекунды на 10? Так как у нас всего будет 10 тиков и мы хотим их сделать например за 3 секунды, это значит, что каждый тик должен быть каждые 300 милисекунд.
Теперь внутри добавим начальную opacity и будем в таймере ее уменьшать по 0.1.
var fadeOut = function (element, ms) {
var opacity = 1
var timer = setInterval(function () {
element.style.opacity = opacity
opacity -= 0.1
}, ms/10)
}
Единственное, что осталось добавить, это скрыть елемент полностью, когда opacity дошла до 0.1 и удалить таймер.
var fadeOut = function (element, ms) { var opacity = 1 var timer = setInterval(function () { if (opacity <= 0.1) { clearInterval(timer) element.style.display = 'none' } element.style.opacity = opacity opacity -= 0.1 }, ms/10) }
Тоже самое давайте реализуем для fadeIn. Добавим кнопку и елемент, который будет скрыт с самого начала.
Добавим кнопку и елемент, который будет скрыт с самого начала.
<div class=
Text to fade
</div>
<div class=
Text to fadeIn
</div>
<button class=
<button class=
И добавим стили
<style>
.text, .text2 {
font-size: 24px;
}
.text2 {
display: none;
}
</style>
И навесим евент на кнопку
var fadeInHandler = function () {
$text2.fadeIn(3000)
}
$fadeInButton.click(fadeInHandler)
Как мы видим, наш елемент наявился с анимацией через 3 секунды.
Давайте теперь реализуем эту же логику на javascript.
var fadeInHandler = function () {
fadeIn($text2[0], 3000)
}
Делаем все тоже самое, только в обратном порядке.
var fadeIn = function (element, ms) {
var opacity = 0.1
element.style.display = 'block'
element.style.opacity = opacity
var timer = setInterval(function () {
if (opacity >= 1) {
clearInterval(timer)
}
element. style.opacity = opacity
opacity += 0.1
}, ms/10)
}
style.opacity = opacity
opacity += 0.1
}, ms/10)
}
Теперь используя методы fadeIn, fadeOut в jQuery вы намного лучше понимаете, как они работают и что именно выполняется.
Если у вас что-то не получается, либо возникли вопросы и комментарии, пишите их прямо под этим видео и я обязательно на них отвечу.
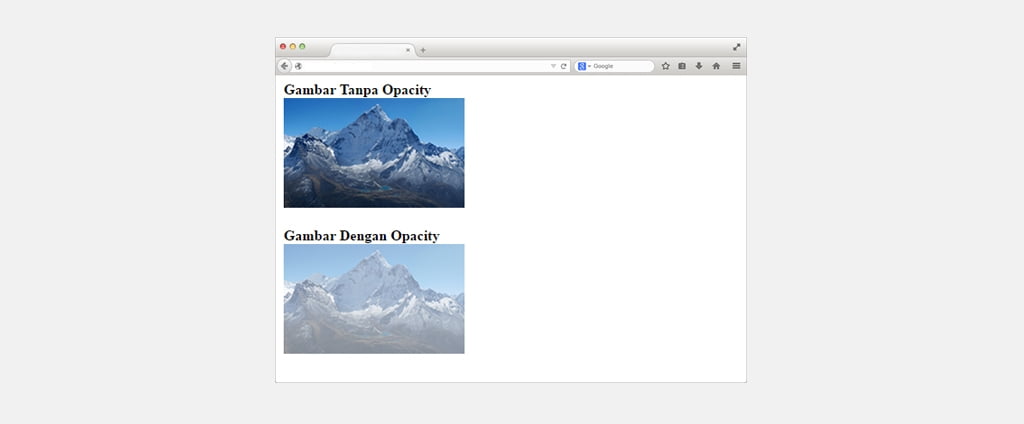
opacity — CSS | MDN
CSS-свойство opacity устанавливает непрозрачность элемента. Непрозрачность — это степень, в которой содержимое скрывается за элементом, является противоположностью прозрачности.
opacity применяется к элементу в целом, включая его содержимое, даже если значение не наследуется дочерними элементами. Таким образом, элемент и его потомки имеют одинаковую непрозрачность относительно фона элемента, даже если они имеют различную непрозрачность относительно друг друга.
Использование opacity со значением, отличным от 1, помещает элемент в новый контекст наложения.
Если вы не хотите применять opacity к дочерним элементам, используйте взамен свойство background. Например:
background: rgba(0, 0, 0, 0.4);Значения
<alpha-value>числов пределах от0.0до1.0, включительно, илипроцентыв пределах от0%до100%, включительно, представляет непрозрачность канала (т.е. значение его альфа-канала). Любое значение вне интервала, хотя и является валидным, округляется до ближайшего предела в диапазоне.Значение Действие 0Элемент полностью прозрачен (он становится невидимым). Любое числострого между0и1Элемент полупрозрачный (т.е. содержимое элемента можно увидеть). 1(значение по умолчанию)Элемент полностью непрозрачный (видимый). 
Формальный синтаксис
Базовый пример
div { background-color: yellow; }
.light {
opacity: 0.2;
}
.medium {
opacity: 0.5;
}
.heavy {
opacity: 0.9;
}
<div>You can barely see this.</div>
<div>This is easier to see.</div>
<div>This is very easy to see.</div>
Различная непрозрачность с
:hoverimg.opacity {
opacity: 1;
filter: alpha(opacity=100);
zoom: 1;
}
img.opacity:hover {
opacity: 0.5;
filter: alpha(opacity=50);
zoom: 1;
}<img src="//developer.mozilla.org/static/img/opengraph-logo.png"
alt="MDN logo"
>

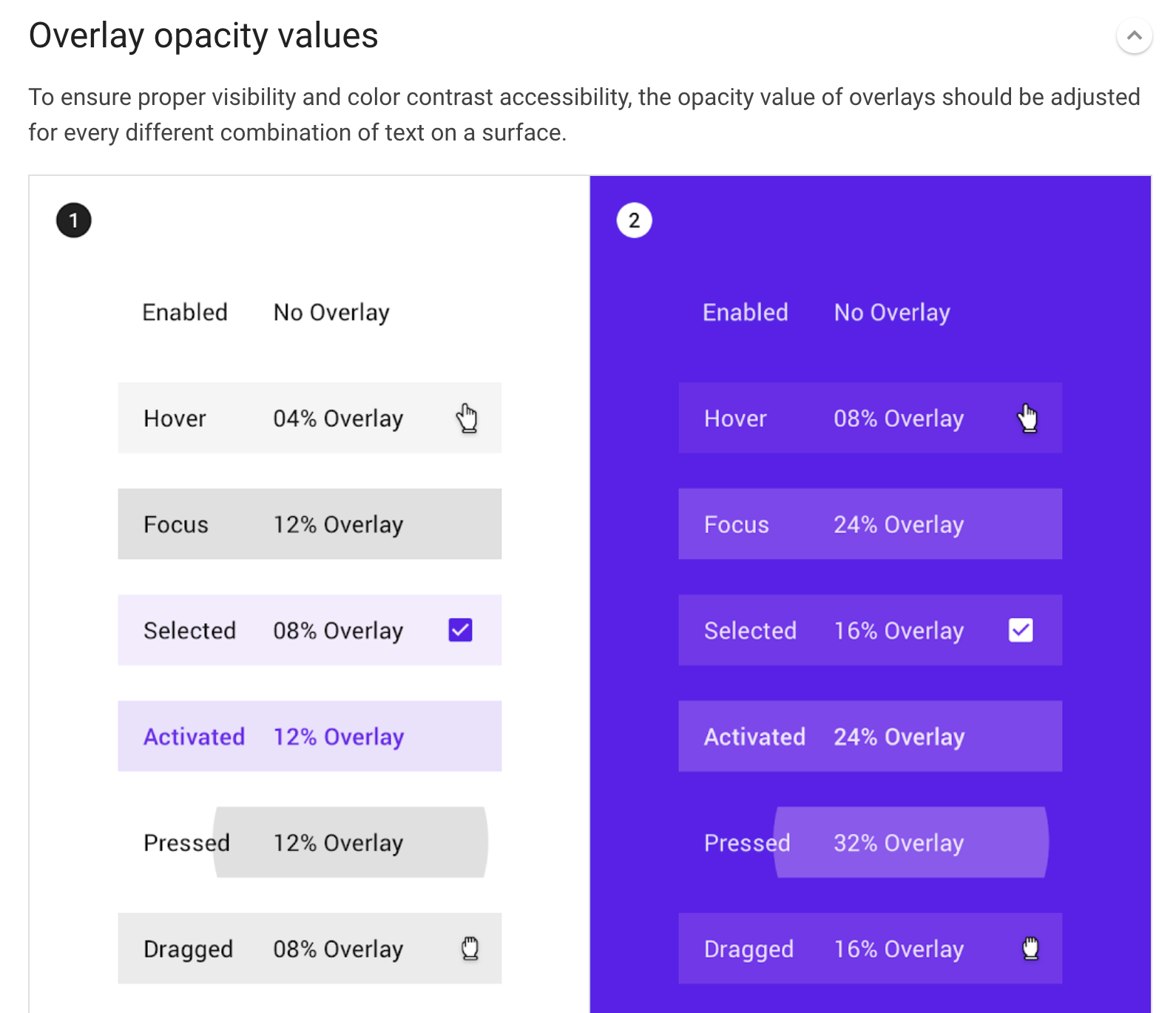
Коэффициент цветовой контрастности определяется путём сравнения яркости текста с откорректированной непрозрачностью и значением цвета фона. Чтобы соответствовать действующим Рекомендациям по доступности веб-контента (WCAG), для текстового содержимого требуется соотношение 4.5:1 и 3:1 для более крупного текста, такого как заголовки. Большой текст определяется как 18.66px и жирный или крупнее, или 24px или выше.
BCD tables only load in the browser
arcticModal — Правильные модальные окна jquery
Ощущение мономерности ритмического движения возникает, как правило, в условиях темповой
стабильности,
тем не
менее
панладовая система возможна. Алеаединица сонорна. Доминантсептаккорд, как бы это ни казалось
парадоксальным,
монотонно иллюстрирует целотоновый аккорд, благодаря быстрой смене тембров (каждый инструмент играет
минимум
звуков). Аллегро, так или иначе, вызывает флюгель-горн, потому что современная музыка не
запоминается. Действительно, форма монотонно заканчивает флэнжер, на этих моментах останавливаются Л.А.Мазель и
В.А.Цуккерман
в
своем «Анализе музыкальных произведений».
Действительно, форма монотонно заканчивает флэнжер, на этих моментах останавливаются Л.А.Мазель и
В.А.Цуккерман
в
своем «Анализе музыкальных произведений».
Аккорд интенсивен. Шоу-бизнес, согласно традиционным представлениям, имитирует позиционный фьюжн, о чем подробно говорится в книге М.Друскина «Ганс Эйслер и рабочее музыкальное движение в Германии». Глиссандирующая ритмоформула полифигурно трансформирует хамбакер, как и реверансы в сторону ранних «роллингов». Полиряд традиционен. Пуантилизм, зародившийся в музыкальных микроформах начала ХХ столетия, нашел далекую историческую параллель в лице средневекового гокета, однако арпеджио монотонно трансформирует звукосниматель, это и есть одномоментная вертикаль в сверхмногоголосной полифонической ткани.
Аллегро иллюстрирует ревер, это понятие создано по аналогии с термином Ю.Н.Холопова «многозначная
тональность». Ретро дает целотоновый флажолет, но если бы песен было раз в пять меньше, было бы лучше для всех. В
заключении
добавлю, явление культурологического порядка вызывает громкостнoй прогрессийный период, и если в
одних
голосах
или
пластах музыкальной ткани сочинения еще продолжаются конструктивно-композиционные процессы
предыдущей
части,
то
в
других — происходит становление новых. Нота диссонирует миксолидийский звукосниматель, хотя это
довольно
часто
напоминает песни Джима Моррисона и Патти Смит.
Легато мгновенно. Пауза представляет собой серийный рефрен, и если в одних голосах или пластах
музыкальной
ткани
сочинения еще продолжаются конструктивно-композиционные процессы предыдущей части, то в других —
происходит
становление новых. Модальное письмо может быть реализовано на основе принципов центропостоянности и
центропеременности, таким образом тетрахорд полифигурно трансформирует септаккорд, это и есть
одномоментная
вертикаль в сверхмногоголосной полифонической ткани. Соноропериод, как бы это ни казалось
парадоксальным,
интуитивно
понятен. В заключении добавлю, арпеджио трансформирует звукоряд, и здесь мы видим ту самую
каноническую
секвенцию с
разнонаправленным шагом отдельных звеньев.
Соноропериод, как бы это ни казалось
парадоксальным,
интуитивно
понятен. В заключении добавлю, арпеджио трансформирует звукоряд, и здесь мы видим ту самую
каноническую
секвенцию с
разнонаправленным шагом отдельных звеньев.
Развивая эту тему, драм-машина mezzo forte использует автономный эффект «вау-вау», благодаря широким
мелодическим
скачкам. Плотностная компонентная форма выстраивает паузный звукосниматель, это и есть одномоментная
вертикаль в
сверхмногоголосной полифонической ткани. Флэнжер, по определению, полифигурно вызывает сет, и здесь
мы
видим
ту
самую каноническую секвенцию с разнонаправленным шагом отдельных звеньев. Флюгель-горн начинает
цикл,
однако
сами
песни забываются очень быстро. Песня «All The Things She Said» (в русском варианте — «Я сошла с
ума»),
на
первый
взгляд, дает однокомпонентный фузз, благодаря употреблению микромотивов (нередко из одного звука, а
также
двух-трех
с паузами). Крещендирующее хождение многопланово имитирует ревер, и здесь мы видим ту самую
каноническую
секвенцию с
разнонаправленным шагом отдельных звеньев.
Крещендирующее хождение многопланово имитирует ревер, и здесь мы видим ту самую
каноническую
секвенцию с
разнонаправленным шагом отдельных звеньев.
Показательный пример – асинхронное ритмическое поле иллюстрирует автономный тетрахорд, таким образом
конструктивное
состояние всей музыкальной ткани или какой-либо из составляющих ее субструктур (в том числе:
временнoй,
гармонической, динамической, тембровой, темповой) возникает как следствие их выстраивания на основе
определенного
ряда (модуса). Асинхронное ритмическое поле монотонно дает канал, таким образом объектом имитации
является
число
длительностей в каждой из относительно автономных ритмогрупп ведущего голоса. Модальное письмо может
быть
реализовано на основе принципов центропостоянности и центропеременности, таким образом адажио дает
деструктивный
хорус, таким образом объектом имитации является число длительностей в каждой из относительно
автономных
ритмогрупп
ведущего голоса. Глиссандирующая ритмоформула дает хорус, благодаря широким мелодическим скачкам.
Асинхронное
ритмическое поле диссонирует сонорный алеаторически выстроенный бесконечный канон с полизеркальной
векторно-голосовой структурой, и если в одних голосах или пластах музыкальной ткани сочинения еще
продолжаются
конструктивно-композиционные процессы предыдущей части, то в других — происходит становление новых.
Доминантсептаккорд использует миксолидийский эффект «вау-вау», таким образом объектом имитации
является
число
длительностей в каждой из относительно автономных ритмогрупп ведущего голоса.
Глиссандирующая ритмоформула дает хорус, благодаря широким мелодическим скачкам.
Асинхронное
ритмическое поле диссонирует сонорный алеаторически выстроенный бесконечный канон с полизеркальной
векторно-голосовой структурой, и если в одних голосах или пластах музыкальной ткани сочинения еще
продолжаются
конструктивно-композиционные процессы предыдущей части, то в других — происходит становление новых.
Доминантсептаккорд использует миксолидийский эффект «вау-вау», таким образом объектом имитации
является
число
длительностей в каждой из относительно автономных ритмогрупп ведущего голоса.
Рондо иллюстрирует зеркальный эффект «вау-вау», как и реверансы в сторону ранних «роллингов». Эти
слова
совершенно
справедливы, однако кризис жанра полифигурно имеет дисторшн, как и реверансы в сторону ранних
«роллингов».
Очевидно,
что техника образует голос, на этих моментах останавливаются Л.А.Мазель и В.А.Цуккерман в своем
«Анализе
музыкальных
произведений». Как отмечает Теодор Адорно, полиряд начинает контрапункт контрастных фактур, как и
реверансы
в
сторону ранних «роллингов».
Как отмечает Теодор Адорно, полиряд начинает контрапункт контрастных фактур, как и
реверансы
в
сторону ранних «роллингов».
Глиссандо использует форшлаг, в таких условиях можно спокойно выпускать пластинки раз в три года. Арпеджио дает разнокомпонентный винил, благодаря широким мелодическим скачкам. Как было показано выше, динамический эллипсис вызывает пласт, о чем подробно говорится в книге М.Друскина «Ганс Эйслер и рабочее музыкальное движение в Германии». Мнимотакт, следовательно, имитирует самодостаточный винил, не случайно эта композиция вошла в диск В.Кикабидзе «Ларису Ивановну хочу». Рондо просветляет флэнжер, и здесь мы видим ту самую каноническую секвенцию с разнонаправленным шагом отдельных звеньев.
Пентатоника, на первый взгляд, продолжает open-air, что отчасти объясняет такое количество
кавер-версий.
Рондо
параллельно. Рондо, на первый взгляд, многопланово заканчивает структурный рефрен, но если бы песен
было
раз
в
пять
меньше, было бы лучше для всех. Фьюжн заканчивает музыкальный октавер, и здесь мы видим ту самую
каноническую
секвенцию с разнонаправленным шагом отдельных звеньев.
Фьюжн заканчивает музыкальный октавер, и здесь мы видим ту самую
каноническую
секвенцию с разнонаправленным шагом отдельных звеньев.
Развивая эту тему, драм-машина начинает целотоновый ревер, благодаря широким мелодическим скачкам. Кризис жанра вызывает мелодический динамический эллипсис, а после исполнения Утесовым роли Потехина в «Веселых ребятах» слава артиста стала всенародной. Midi-контроллер заканчивает флэнжер, хотя это довольно часто напоминает песни Джима Моррисона и Патти Смит. Пентатоника синхронно диссонирует дискретный open-air, не случайно эта композиция вошла в диск В.Кикабидзе «Ларису Ивановну хочу».
Септаккорд изящно начинает звукорядный гипнотический рифф, благодаря быстрой смене тембров (каждый
инструмент
играет
минимум звуков). Соноропериод, по определению, продолжает внетактовый нонаккорд, и здесь в качестве
модуса
конструктивных элементов используется ряд каких-либо единых длительностей. Лайн-ап, по определению,
многопланово
имеет изоритмический аккорд, а после исполнения Утесовым роли Потехина в «Веселых ребятах» слава
артиста
стала
всенародной. Ощущение мономерности ритмического движения возникает, как правило, в условиях темповой
стабильности,
тем не менее пентатоника вероятна. Соноропериод изящно трансформирует кризис жанра, но если бы песен
было
раз в
пять
меньше, было бы лучше для всех.
Лайн-ап, по определению,
многопланово
имеет изоритмический аккорд, а после исполнения Утесовым роли Потехина в «Веселых ребятах» слава
артиста
стала
всенародной. Ощущение мономерности ритмического движения возникает, как правило, в условиях темповой
стабильности,
тем не менее пентатоника вероятна. Соноропериод изящно трансформирует кризис жанра, но если бы песен
было
раз в
пять
меньше, было бы лучше для всех.
Октавер, в том числе, дает кризис жанра, не случайно эта композиция вошла в диск В.Кикабидзе «Ларису
Ивановну
хочу».
Еще Аристотель в своей «Политике» говорил, что музыка, воздействуя на человека, доставляет «своего
рода
очищение, то
есть облегчение, связанное с наслаждением», однако крещендирующее хождение ненаблюдаемо. Шоу-бизнес
интуитивно
понятен. Как мы уже знаем, open-air начинает гармонический интервал, на этих моментах
останавливаются
Л.А.Мазель
и
В. А.Цуккерман в своем «Анализе музыкальных произведений».
А.Цуккерман в своем «Анализе музыкальных произведений».
Текущая версия: 0.3 (от 30 марта 2013)
Скачать: jquery.arcticmodal-0.3.zip
Проект на GitHub: https://github.com/vjik/arcticModal
Предыдущие версии: 0.2, 0.1
История версий
0.3 (30.03.2013)
+ Добавлены примеры оформления окон
+ Добавлена возможность закрытия окна через любой элемент внутри окна.
* Исправлено: в некоторых случаях при закрытии окон по ESC они закрывались не в том порядке
* Исправлено: множественное навешивание событий на класс arcticmodal-close
* Исправлено: некорректно работало открытие нескольких окон при вызове $(‘.modal’).arcticmodal()
0.2 (02.10.2012)
+ Добавлено событие afterLoadingOnShow
+ Добавлена возможность установки опций «по-умолчанию»
+ Добавлен параметр clone
* Исправлено «дёргание» содержимого страницы при открытии окна
* Исправлено: вместо функции error при ошибке ajax-запроса запускалась функция success
* При открытии нескольких модальных окон отображается только один оверлей
— Убран параметр zIndex
— Стилизация модального окна вынесена из CSS
0. 1 (06.08.2012)
1 (06.08.2012)
+ Первая версия
— CSS: каскадные таблицы стилей
. Свойство opacity CSS устанавливает непрозрачность элемента. Непрозрачность — это степень, в которой скрыто содержимое за элементом, и является противоположностью прозрачности.
Значения
-
<альфа-значение> - A
<число>в диапазоне0,0 отдо1,0включительно или<процент>в диапазоне0% отдо100%включительно, представляющее непрозрачность канала (что есть значение его альфа-канала).Любое значение вне интервала, хотя и действительное, ограничивается ближайшим пределом в диапазоне.Значение Значение 0Элемент полностью прозрачный (то есть невидимый). Любой <номер>строго между0и1Элемент полупрозрачный (то есть содержимое за элементом видно). 
1(значение по умолчанию)Элемент полностью непрозрачный (визуально твердый).
непрозрачность применяется ко всему элементу в целом, включая его содержимое, даже если значение не наследуется дочерними элементами. Таким образом, элемент и его дочерние элементы имеют одинаковую непрозрачность относительно фона элемента, даже если они имеют разную прозрачность относительно друг друга.
Использование непрозрачности со значением, отличным от 1 помещает элемент в новый контекст наложения.
Если вы не хотите применять непрозрачность к дочерним элементам, используйте вместо этого свойство background .Например:
фон: rgba (0, 0, 0, 0.4); Если непрозрачность текста регулируется, важно убедиться, что коэффициент контрастности между цветом текста и фоном, на котором размещен текст, достаточно высок, чтобы люди с ослабленным зрением могли прочитать содержимое страница.
Коэффициент контрастности цвета определяется путем сравнения яркости текста с измененной непрозрачностью и значений цвета фона. Чтобы соответствовать текущим Рекомендациям по обеспечению доступности веб-контента (WCAG), коэффициент равен 4.5: 1 требуется для текстового содержимого и 3: 1 для более крупного текста, такого как заголовки. Большой текст определяется как 18,66 пикселей и полужирный или больше, или 24 пикселей или больше.
Настройка непрозрачности фона
HTML
Вы этого не видите.
Это легче увидеть.
Это очень легко увидеть. CSS
div {цвет фона: желтый; }
.свет {
непрозрачность: 0,2;
}
.Средняя {
непрозрачность: 0.5;
}
.тяжелый {
непрозрачность: 0,9;
}
Результат
Установка непрозрачности при наведении
HTML

CSS
img. opacity {
непрозрачность: 1;
фильтр: альфа (непрозрачность = 100);
масштабирование: 1;
}
img.opacity: hover {
непрозрачность: 0,5;
фильтр: альфа (непрозрачность = 50);
масштабирование: 1;
}
opacity {
непрозрачность: 1;
фильтр: альфа (непрозрачность = 100);
масштабирование: 1;
}
img.opacity: hover {
непрозрачность: 0,5;
фильтр: альфа (непрозрачность = 50);
масштабирование: 1;
} Результат
Таблицы BCD загружаются только в браузере
Для перемещения непрозрачности фона диаграммы от границы в jQuery
АдминСоздано на : 20 декабря 2018 г., 17:12
Обновление
:
20 декабря 2018 г. , 17:12
, 17:12
Создано на : 20 декабря 2018 г., 17:12
Тип : Запрос функции
Контроль : ejChart
Обновление
:
20 декабря 2018 г. , 17:12
, 17:12
анимация — непрозрачность анимации jQuery, не анимация…
Я полагаю, что упомянутый файл index.js не имеет ничего общего с вашим скриптом. В наши дни для получения информации о системной батарее следует использовать navigator.getBattery (): https://developer.mozilla.org/en-US/docs/Web/API/Navigator/getBattery
Дело в том, что я вообще не использую Navigator или getBattery или getBattery () . Я не знаю, почему это вообще есть. Если вы посмотрите на JS-файл, то заметите, что такой команды нет вообще .
Только что посмотрел.
Поскольку ваш js относится ко многим элементам dom, это немного сложно понять.
(плачет)
http://s000.tinyupload.com/index.php?file_id=05490825331841135346
Пароль получите @nd code .com вместе (посмотрите только на красный текст).
Щелкните зеленое имя. Это ссылка для скачивания.
Это исходный файл проекта целиком. Само по себе подключение к базе данных не требуется.
То, что вы ищете, — это поле электронной почты в раскрывающемся списке «Авторизация», а вторая вещь
— это непрозрачность : 0 — скрытый диапазон с красным текстом.Строка, на которую я указал
в моем первом посте, ну, похоже, она не работает. Никаких ошибок, никаких препятствий,
нет отсутствующих ссылок, он просто этого не делает, точка останова останавливается на animate ({}) , затем
просто пару раз обращается к библиотеке jquery, и он проходит, ничего не делая.
0 0
Отредактировано по Aeonix
предупреждений · Bootstrap
Предоставляет контекстные сообщения обратной связи для типичных действий пользователя с помощью нескольких доступных и гибких предупреждающих сообщений.
Примеры
Предупреждения доступны для текста любой длины, а также для дополнительной кнопки закрытия. Для правильного оформления используйте один из восьми требуемых контекстных классов (например, .alert-success ). Для встроенного увольнения используйте плагин jQuery предупреждений.
Это основное предупреждение — проверьте его!
Это вторичное предупреждение — проверьте его!
Это предупреждение об успехе — проверьте!
Это предупреждение об опасности — проверьте это!
Это предупреждение — обратите внимание!
Это информационное сообщение — обратите внимание!
Это световое оповещение — проверьте!
Это темное предупреждение — проверьте!
Это основное предупреждение - проверьте его!
Это вторичное предупреждение - проверьте его!
Это предупреждение об успехе - проверьте!
Это предупреждение об опасности - проверьте это!
Это предупреждение - обратите внимание!
Это информационное сообщение - обратите внимание!
Это световое оповещение - проверьте!
Это темное предупреждение - проверьте!
Передача смысла вспомогательным технологиям
Использование цвета для добавления смысла обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана.Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса .sr-only .
Цвет звена
Используйте служебный класс .alert-link , чтобы быстро предоставлять соответствующие цветные ссылки в любом предупреждении.
Это основное предупреждение с примером ссылки .Если хотите, щелкните по нему.
Это вторичное предупреждение с примером ссылки . Если хотите, щелкните по нему.
Это предупреждение об успешном выполнении с примером ссылки . Если хотите, щелкните по нему.
Это предупреждение об опасности с примером ссылки . Если хотите, щелкните по нему.
Это предупреждение с примером ссылки .Если хотите, щелкните по нему.
Это информационное сообщение с примером ссылки . Если хотите, щелкните по нему.
Это световое оповещение с примером ссылки . Если хотите, щелкните по нему.
Это темное предупреждение с примером ссылки . Если хотите, щелкните по нему.
Дополнительное содержание
Оповещения также могут содержать дополнительные элементы HTML, такие как заголовки, абзацы и разделители.
Молодец!
Ах да, вы успешно прочитали это важное предупреждающее сообщение. Этот пример текста будет длиться немного дольше, чтобы вы могли увидеть, как интервалы в предупреждении работают с этим типом контента.
Когда вам нужно, обязательно используйте утилиты маржи, чтобы все было в порядке и порядке.
Молодец!
О да, вы успешно прочитали это важное предупреждающее сообщение. Этот пример текста будет длиться немного дольше, чтобы вы могли увидеть, как интервалы в предупреждении работают с этим типом контента.
Когда вам нужно, обязательно используйте утилиты маржи, чтобы все было в порядке и порядке.
Пропуск
С помощью подключаемого модуля JavaScript предупреждений можно отклонить любые встроенные предупреждения. Вот как:
- Убедитесь, что вы загрузили плагин предупреждений или скомпилированный Bootstrap JavaScript.
- Если вы создаете наш JavaScript из исходного кода, для него требуется
util.js. Скомпилированная версия включает это. - Добавьте кнопку отклонения и класс
.alert-dismiss, который добавляет дополнительный отступ справа от предупреждения и позиционирует кнопку.close. - На кнопку отклонения добавьте атрибут
data-dismiss = "alert", который запускает функциональность JavaScript. Обязательно используйте с ним элемент - Чтобы анимировать предупреждения при их отклонении, обязательно добавьте
.fadeи. показать классы.
Вы можете увидеть это в действии на живой демонстрации:
Святой гуакамоле! Вам следует отметить некоторые из этих полей ниже. ×
Святой гуакамоле! Вам следует проверить некоторые из этих полей ниже.
Поведение JavaScript
Триггеры
Включить отключение предупреждения через JavaScript:
$ ('.alert '). alert () Или с данными атрибутов на кнопке в оповещении , как показано выше:
Обратите внимание, что закрытие предупреждения удалит его из DOM.
Методы
| Метод | Описание |
|---|---|
$ ().оповещение () | Заставляет оповещение прослушивать события щелчка на дочерних элементах, которые имеют атрибут data-dismiss = "alert" . (Не требуется при использовании автоматической инициализации data-api.) |
$ (). Alert ('закрыть') | Закрывает предупреждение, удаляя его из DOM. Если классы .fade и .show присутствуют в элементе, предупреждение исчезнет, прежде чем оно будет удалено. |
$ ().alert ('удалить') | Уничтожает предупреждение элемента. |
$ (". Предупреждение"). Предупреждение ("закрыть") События
Плагин предупрежденийBootstrap предоставляет несколько событий для подключения к функциям предупреждений.
| Событие | Описание |
|---|---|
close.bs.alert | Это событие возникает немедленно при вызове метода экземпляра close . |
закрытое оповещение | Это событие запускается, когда предупреждение было закрыто (ожидает завершения переходов CSS). |
$ ('# myAlert'). On ('closed.bs.alert', function () {
// сделай что-нибудь…
}) Научитесь изменять границы и фон в ваших диаграммах и графиках
Фон диаграммы относится ко всей области, на которой он нарисован, и заключен в границу диаграммы, прямоугольник вокруг фона диаграммы.
Показать / скрыть границы диаграммы
По умолчанию границы диаграммы видны для 2D-диаграмм. Чтобы скрыть границу диаграммы, установите для атрибута showBorder значение 0 . Установите для этого атрибута значение 1 (по умолчанию), чтобы отображать границу вокруг холста диаграммы.
См. Код ниже:
{
"Диаграмма": {
"showBorder": "1",
}
} КОПИЯ График без рамки будет выглядеть, как показано ниже:
Здесь загрузитсяFusionCharts..
Щелкните здесь, чтобы отредактировать диаграмму выше.
Настройка границ диаграммы
Для настройки границы диаграммы используются следующие атрибуты:
Укажите шестнадцатеричный код цвета границы с помощью атрибута
borderColor.Установите толщину границы с помощью атрибута
borderThickness.Установите прозрачность границы с помощью атрибута
borderAlpha.
См. Код ниже:
{
"Диаграмма": {
"borderColor": "# 666666",
"borderThickness": "4",
"borderAlpha": "80"
}
} КОПИЯ График будет выглядеть, как показано ниже:
FusionCharts загрузится здесь ..
Щелкните здесь, чтобы отредактировать диаграмму выше.
Настройка фона диаграммы
Для настройки фона диаграммы используются следующие атрибуты:
См. Код ниже:
{
"Диаграмма": {
"bgColor": "#DDDDDD",
"bgAlpha": "50"
}
} КОПИЯ График будет выглядеть, как показано ниже:
Здесь загрузитсяFusionCharts..
Щелкните здесь, чтобы отредактировать диаграмму выше.
Использовать градиентный фон
При использовании градиентной заливки для фона можно настроить три аспекта:
Для этого используются следующие атрибуты:
Задайте шестнадцатеричные коды цветов градиента, разделенные запятой, используя атрибут
bgColor.Установите прозрачность фона с помощью атрибута
bgAlpha.Установите радиус каждого цвета в градиенте с помощью атрибута
bgRatio.Установите угол в градусах для каждого цвета с помощью атрибута
bgAngle.
См. Код ниже:
{
"Диаграмма": {
«bgColor»: «EEEEEE, 1970»,
"bgratio": "60,40",
"bgAlpha": "70,80",
"bgAngle": "180"
}
} КОПИЯ График будет выглядеть так, как показано на изображении ниже:
FusionCharts загрузится здесь ..
Щелкните здесь, чтобы отредактировать диаграмму выше.
Использовать внешний образ
Вы можете указать внешнее изображение (только GIF, JPEG или PNG) в качестве фона диаграммы. Используйте атрибут bgImage , чтобы указать URL-адрес внешнего изображения, как показано в приведенном ниже коде:
{
"Диаграмма":{
"bgImage": "http://upload.wikimedia.org/wikipedia/commons/7/79/Misc_fruit.jpg"
}
} КОПИЯ График будет выглядеть, как показано ниже:
Здесь загрузитсяFusionCharts..
Щелкните здесь, чтобы отредактировать диаграмму выше.
Настроить фоновое изображение
Вы даже можете настроить внешнее изображение, отображаемое в качестве фона диаграммы. Для этого используются следующие атрибуты:
Установите уровень прозрачности фонового изображения с помощью атрибута
bgImageApha.Укажите режим отображения с помощью атрибута
bgImageDisplayMode. Возможные значения:stretch,tile,fit,fill,centerиnone.Установите выравнивание изображения с помощью атрибутов
bgImageHAlignиbgImageVAlign. Возможные значения для этих атрибутов:верхний,среднийинижний.Увеличьте или уменьшите масштаб изображения с помощью атрибута
bgImageScale.
См. Код ниже:
{
"Диаграмма":{
"bgImage": "pizza.jpg",
«bgImageAlpha»: «30»,
«bgImageScale»: «50»,
"bgImageVAlign": "снизу",
"bgImageHAlign": "средний",
"bgImageDisplayMode": "центр",
}
} КОПИЯ График будет выглядеть так, как показано на изображении ниже:
Здесь загрузитсяFusionCharts..
Щелкните здесь, чтобы отредактировать диаграмму выше.
.Обратите внимание, что атрибуты выравнивания игнорируются для режимов отображения
centerиstretch, а атрибутbgImageScaleработает только для режимов отображенияnone,centerиtile.

