jQuery.off() | Кевин Чишолм — Блог
С помощью метода jQuery off вы можете отменить привязку обработчиков одного или нескольких событий для каждого совпадающего элемента.
Большую часть времени интерфейсные веб-разработчики озабочены привязкой обработчиков событий, то есть определением функции JavaScript, которая будет выполняться при возникновении события. Событием может быть щелчок мышью, наведение курсора, прокрутка или любое другое действие, которое пользователь выполняет на странице. И само собой разумеется, что jQuery упрощает привязку событий. Но что делать, если вы хотите удалить привязку события? Могут быть случаи, когда по какой-либо причине вы больше не хотите, чтобы ваша функция обработчика событий выполнялась. это происходит .
Типичным может быть сценарий, когда пользователь не аутентифицирован, и в этом случае вы можете запретить пользователю выполнять определенные действия. Или, возможно, у вас есть бизнес-требование, которое включает отображение рекламы после того, как пользователь продвинул слайд-шоу определенное количество раз. Что ж, частью этого требования может быть то, что реклама должна показываться не менее 10 секунд, и в течение этих десяти секунд вы не хотите, чтобы пользователь мог нажимать кнопки «Назад» или «Далее» в слайд-шоу. .
Что ж, частью этого требования может быть то, что реклама должна показываться не менее 10 секунд, и в течение этих десяти секунд вы не хотите, чтобы пользователь мог нажимать кнопки «Назад» или «Далее» в слайд-шоу. .
Метод jQuery.off() позволяет удалить обработчик событий, связанный с помощью метода jQuery.on() . Синтаксис требует, чтобы вы передавали строку в качестве первого аргумента, и эта строка, которую вы передаете методу jQuery.off() , указывает событие, которое вы хотите отменить. Например, у вас могут быть привязанные обработчики событий для событий « click » и « dblclick », и вы можете захотеть отвязать только обработчик события « click », но оставить «9011 click ».0011 dblclick «обработчик событий не поврежден. Но просто помните: вы можете отвязать только те обработчики событий, которые управляются с помощью jQuery.
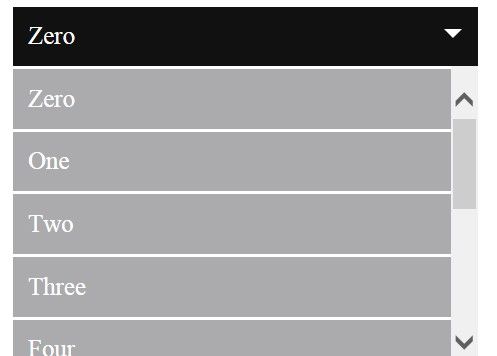
Попробуйте сами!
В приведенном выше примере есть три элемента абзаца. Нажмите каждый. Когда вы это сделаете, вы увидите, что текст изменится на: «Меня нажали» . Далее нажмите кнопку «Обновить» , чтобы страница перезагрузилась. Теперь щелкните любой из абзацев. Вы заметите, что текст больше не меняется, когда вы нажимаете на каждый из них.
Перейдите на вкладку JavaScript . Вы увидите, что для каждого абзаца есть обработчик события клика. Это изменяет текст на «Я был нажат» при нажатии на абзац. Также есть обработчик события click для первой кнопки. При нажатии этой кнопки метод jQuery off вызывается для каждого абзаца на странице. Это отменяет привязку каждого обработчика событий click . Таким образом, при нажатии любого абзаца текст больше не меняется.
Код примера видео
Если вы хотите загрузить пример кода, посетите эту страницу Github и следуйте инструкциям: bit.ly/FEV-jq-off
Сводка
Хотя jQuery упрощает привязку событий, это также тот случай, когда вы нужно отвязать один. Метод jQuery.off() используется для удаления обработчика событий из одного или нескольких элементов HTML. Таким образом, когда вы передаете строку в качестве первого аргумента, вы просто сообщаете jQuery, какое событие вы хотите отменить. Единственное ограничение метода jQuery.off() заключается в том, что его можно использовать только с обработчиками событий, управляемыми с помощью jQuery.
Скидка 10%! — Используйте код KEVIN10
Подпишитесь на этот блог
Получайте уведомления по электронной почте о новых сообщениях.
Оставьте это пустым:Оставьте это поле тоже пустым:Не меняйте это: Ваш адрес электронной почты:
Поиск в этом блоге
Ищи:Категории
АЯКС
Веб-сервисы Amazon (AWS)
Угловой
Угловой 2
Угловые сервисы
Массив. прототип
Массивы
Асинхронный
Определение асинхронного модуля
Магистраль
Комбинаторы
CSS
CSS3
Экспресс JS
Функции
Gulp.js
HTML5
Интернет
Жасмин
Ява
JavaScript
JavaScript-шаблоны
Инструменты JavaScript
Весенняя загрузка Java
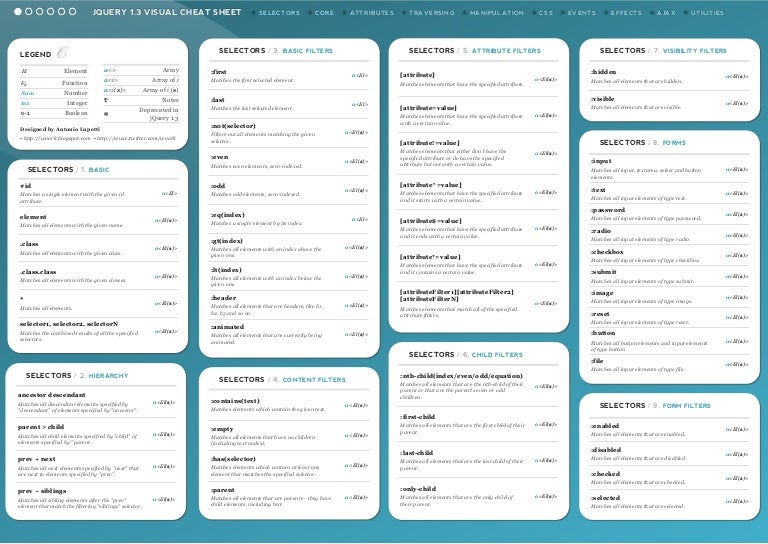
jQuery
JSON
Меньше CSS
Мапбокс
Мобильный
MongoDB
Node.js
Шаблоны Node.js
НПМ
Объектно-ориентированный JavaScript
Должность
Реагировать
Реагировать на родной
Строка.прототип
Видео
Веб-разработка
Веб-производительность
Веб-скрейпинг
прототип
Массивы
Асинхронный
Определение асинхронного модуля
Магистраль
Комбинаторы
CSS
CSS3
Экспресс JS
Функции
Gulp.js
HTML5
Интернет
Жасмин
Ява
JavaScript
JavaScript-шаблоны
Инструменты JavaScript
Весенняя загрузка Java
jQuery
JSON
Меньше CSS
Мапбокс
Мобильный
MongoDB
Node.js
Шаблоны Node.js
НПМ
Объектно-ориентированный JavaScript
Должность
Реагировать
Реагировать на родной
Строка.прототип
Видео
Веб-разработка
Веб-производительность
Веб-скрейпинг
Теги
ajax угловой угловой.js множество асинхронный хребет backbone.js перезвонить Каскадные таблицы стилей учебный класс контекст css директива мероприятие выражать функция функции как HTML HTML5 http JavaScript jquery json урок литералы карта модуль узел узел.js нпм объект объектно-ориентированный объекты упс Прототип требовать маршрут сфера сервер одностраничное приложение спа это руководство просмотр
Контактное лицо
Телефон: : + 1 (212) 465-3196
Последние сообщения
- Scraper API — введение
17 октября 2020 г.

- addEventListener — введение в собственные обработчики событий JavaScript 9 июня 2020 г.
- Angular CLI для начинающих — ваше первое приложение Angular 2 июня 2020 г.
- Основы установки Angular CLI 26 мая 2020 г.
- Проверка номера телефона Javascript E164 19 мая 2020 г.
jQuery против React — что лучше?
Когда дело доходит до сравнения двух самых популярных библиотек на рынке — jQuery и React, результаты могут быть основаны на их функциональных возможностях, возможностях, использовании и производительности. Каждая особенность этих технологий имеет свои плюсы и минусы. Этот блог посвящен сравнению jQuery и React, а также тому, чем эти библиотеки JavaScript отличаются друг от друга.
Содержание
- Что такое jQquery?
- Что такое React?
- Сравнение между JQuery и React
- Производительность
- Приложение большого размера
- Простота использования
- Какой из них более современный
- Сторонние библиотеки
- Заключение
jQuery появился на рынке в 2006 году, и в то время JavaScript не был так популярен, как сейчас. С момента своего запуска jQuery изменил судьбу пользовательских веб-интерфейсов, и главная причина этого заключалась в том, что он позволил разработчикам создавать интерактивные приложения без каких-либо проблем. С другой стороны, React появился в 2013 году и с тех пор завоевал широкую фан-базу среди технарей. Библиотеку React легче внедрить из-за встраивания HTML в JavaScript. Это позволило разработчикам легко манипулировать HTML и создавать сложные одностраничные приложения. React также можно использовать для создания больших приложений, таких как Facebook.
С момента своего запуска jQuery изменил судьбу пользовательских веб-интерфейсов, и главная причина этого заключалась в том, что он позволил разработчикам создавать интерактивные приложения без каких-либо проблем. С другой стороны, React появился в 2013 году и с тех пор завоевал широкую фан-базу среди технарей. Библиотеку React легче внедрить из-за встраивания HTML в JavaScript. Это позволило разработчикам легко манипулировать HTML и создавать сложные одностраничные приложения. React также можно использовать для создания больших приложений, таких как Facebook.
Это показывает, что обе эти библиотеки JavaScript оставили свой след на рынке с момента их запуска. Итак, чтобы получить более подробную информацию о них и взглянуть на основную разницу между jQuery и React, давайте пройдемся по этому блогу.
1. Что такое jQuery?
jQuery — это простая и легкая библиотека JavaScript. С момента появления jQuery произвел революцию в индустрии веб-разработки и объединил множество строк JavaScript в одну строку кода. Концепция «пиши меньше, делай больше» — идеальное определение jQuery. Это технология, которая может упростить сложные вещи, связанные с JavaScript, такие как элементы DOM и манипуляции с AJAX. Это означает, что jQuery позволяет безболезненно перейти от традиционных способов создания веб-страниц к разработке динамических веб-приложений.
Концепция «пиши меньше, делай больше» — идеальное определение jQuery. Это технология, которая может упростить сложные вещи, связанные с JavaScript, такие как элементы DOM и манипуляции с AJAX. Это означает, что jQuery позволяет безболезненно перейти от традиционных способов создания веб-страниц к разработке динамических веб-приложений.
На сегодняшний день jQuery является самой популярной и расширяемой библиотекой на основе JavaScript. Крупные гиганты, такие как Microsoft, Google и IBM, используют библиотеку jQuery в Интернете.
2. Что такое React?
React — это хорошо известная, эффективная, декларативная, надежная и гибкая библиотека JavaScript с открытым исходным кодом. Он был разработан Facebook в 2011 году, и с тех пор его основной целью является создание интерактивных элементов пользовательского интерфейса. Это упрощает веб-разработку. До того, как React вышел на рынок, разработчики использовали для создания пользовательского интерфейса необработанный JavaScript или jQuery. И это замедлило процесс разработки, но React все изменил.
И это замедлило процесс разработки, но React все изменил.
React — это библиотека, предлагающая многократно используемый библиотечный код, который помогает сократить время разработки пользовательского интерфейса, а также уменьшает количество ошибок. В дополнение к этому передовой опыт React помогает разработчикам создавать динамические веб-страницы, крупномасштабные приложения или одностраничные приложения для клиентов. Помимо этого, React поставляется с двумя ключевыми функциями — Virtual DOM и JSX, и они отличают React от других популярных библиотек JavaScript или других фреймворков. Крупные компании, такие как TripAdvisor, Airbnb, Facebook и Instagram, используют React.
3. Сравнение между jQuery и React
Некоторые из основных различий между React и jQuery: до конца вниз. Поэтому обновление занимает намного больше времени, чем ожидалось, и это происходит, когда приложения большие или сложные.
С другой стороны, React использует Virtual DOM. Виртуальный DOM ускоряет процесс обновления, а это в конечном итоге означает, что React лучше и быстрее, чем jQuery.
3.2 Приложение большого размера
jQuery — это популярная служебная библиотека, которая помогает разработчикам объединять различные API-интерфейсы браузера. На самом деле он не предназначен для создания больших приложений. Это означает, что когда разработчики используют jQuery для больших приложений, они могут столкнуться с несколькими проблемами, такими как —
- Традиционные обновления DOM со временем становятся медленнее, поскольку большие приложения содержат очень сложное дерево DOM.
- При использовании jQuery разработчикам приходится создавать «спагетти-код» для сложных приложений. Это означает, что код больших приложений со временем может становиться все больше и сложнее, и со временем его становится все труднее поддерживать.
С другой стороны, React — это библиотека, которая может легко поддерживать компоненты. Это делает React лучшим вариантом для разработки приложений большого размера. Некоторые из основных факторов, подтверждающих это утверждение:
- Использование виртуального DOM гарантирует, что время обновления DOM будет меньше, и это позволит приложениям работать быстрее.

- Компонентно-ориентированная структура React требует, чтобы программисты использовали рекомендуемые методологии. Это делает его очень гибким для поддержки кода и работы с большими приложениями.
3.3 Простота использования
И jQuery, и React — простые, понятные и легкие в использовании технологии. Это означает, что дебаты между jQuery и React с точки зрения использования очень сложны.
Если вы создаете простой веб-сайт, потребуется добавить некоторые стили, поэтому вы можете использовать jQuery. Он очень хорошо работает для включения простой контактной формы, анимации меню навигации или базового триггерного события.
Но когда дело доходит до создания веб-приложения для мобильного устройства, требуются различные представления и сложные функции. Вот где React — идеальный выбор. Это позволяет разработчикам идеально обрабатывать приложения благодаря его дизайну и механизму.
3.4 Какой из них более современный
jQuery очень помог миру разработки веб-приложений с конца 2000-х до начала 2010-х годов. Это сделало разработку намного быстрее и проще, и именно поэтому jQuery стал таким популярным. На сегодняшний день есть веб-сайты, которые используют jQuery, а не React. Основная причина этого заключается в том, что jQuery существует на рынке гораздо дольше.
Это сделало разработку намного быстрее и проще, и именно поэтому jQuery стал таким популярным. На сегодняшний день есть веб-сайты, которые используют jQuery, а не React. Основная причина этого заключается в том, что jQuery существует на рынке гораздо дольше.
С другой стороны, в отличие от jQuery, React поставляется с некоторыми последними обновлениями, и это делает его более актуальным на рынке. Кроме того, с React разработчики могут получить гораздо больше ресурсов и инструментов по сравнению с jQuery. Это делает React более актуальным и современным в наше время.
3.5 Сторонние библиотеки
Как правило, программисты стараются не изобретать велосипед, и веб-разработка может потребовать от разработчиков развертывания некоторых функций и функций, которые уже были реализованы другим разработчиком-практиком. По этой причине был выпущен Node Package Manager (NPM) — одна из крупнейших исходных кодов библиотек JavaScript.
Поскольку jQuery старше, чем React, разработчики могут найти на рынке большее количество библиотек jQuery.
