Выпущен jQuery 3.6.4: Selector Forgiveness
Опубликовано Тимми Уиллисон
новые селекторы в браузерах, особенно :has . jQuery 3.6.3 остановился на стратегии использования собственного CSS.supports , чтобы определить, должен ли селектор передаваться непосредственно в querySelectorAll или вместо этого проходить через механизм селектора jQuery, как может быть в случае использования расширений селектора jQuery, сложных :not() или другие селекторы, допустимые в jQuery, но не в браузере. Технически все работало нормально, но имело один недостаток. К счастью для нас, исправление больше не требуется, и мы можем вернуться к старому способу. Подробнее об этом ниже.
Как обычно, релиз доступен на нашем cdn и в менеджере пакетов npm. Другие сторонние CDN, вероятно, также скоро получат его, но помните, что мы не контролируем их графики выпуска, и им потребуется некоторое время. Вот основные моменты jQuery 3.6.4.
Вот основные моменты jQuery 3.6.4.
Разница между тем, что правильно, и тем, что разрешено
Всякий раз, когда вы используете селектор в CSS или JS, задействовано более одной спецификации. Существует спецификация для определения допустимости селектора (т. е. селекторы) и спецификация, которая указывает разработчикам, как следует анализировать селектор (т. е. алгоритм синтаксического анализатора для использования простого блока). Реализация синтаксического анализатора более снисходительна, чем сама спецификация селектора, чтобы учесть такие вещи, как селекторы атрибутов, пропускающие последние ] символов.
Когда мы решили проблему с некоторыми селекторами, которые добавлялись в современные браузеры, в частности :has , мы начали использовать другой API, доступный в большинстве наших поддерживаемых браузеров — CSS.supports — чтобы определить, является ли селектор можно было бы безопасно передать в собственный querySelectorAll или нужно было пройти через механизм селектора jQuery. Селекторам может потребоваться обойти
Селекторам может потребоваться обойти qSA по нескольким причинам. Это может быть расширение селектора только для jQuery ( :содержит ), стандартный селектор, который jQuery поддерживает более надежным способом ( :not(complex) ), или селектор, о котором мы знаем, что иногда бывают ошибки ( :enabled или :disabled ). Какой бы ни была причина, введение «прощающего синтаксического анализа» в селекторах, таких как :has , сделало наш предыдущий способ определения этой проблемы проблематичным, потому что браузер больше не будет выдавать ошибки для некоторых действительно недопустимых селекторов. Например, :has(:contains) больше не выдавало ошибку при передаче в 9.0008 querySelectorAll . Как и :has(:monkey) , если уж на то пошло. CSS.supports , казалось, был ответом.
И все же у каждого решения есть компромисс. Теперь проблема заключалась в том, что селекторы, которые были технически недействительны в соответствии со спецификацией селекторов, выдавали ошибки. Но те же самые селекторы раньше работали нормально, потому что синтаксические анализаторы были более, за неимением лучшего термина, снисходительны. По сути,
Но те же самые селекторы раньше работали нормально, потому что синтаксические анализаторы были более, за неимением лучшего термина, снисходительны. По сути, CSS.supports не так снисходительна, как синтаксический анализатор.
Между тем, в наших обсуждениях с составителями спецификаций и поставщиками было решено, что нам необходимо предотвратить повторение проблем, подобных той, что возникла с :has в будущем. Что это значит? Это означает, что мы можем вернуться к старому пути. . . по большей части. Хотя спецификация была обновлена, браузерам потребуется некоторое время, чтобы обновить свои реализации. И поэтому мы по-прежнему рекомендуем обновить jQuery до последней версии.
Обновление
Мы не ожидаем проблем совместимости при обновлении с версии jQuery 3.0+. Для обновления ознакомьтесь с новым Руководством по обновлению 3.5. Если вы еще не обновились до jQuery 3+, сначала ознакомьтесь с Руководством по обновлению до версии 3.0.
Плагин jQuery Migrate поможет вам определить проблемы совместимости в вашем коде. Пожалуйста, попробуйте эту новую версию и сообщите нам о любых проблемах, с которыми вы столкнулись.
Пожалуйста, попробуйте эту новую версию и сообщите нам о любых проблемах, с которыми вы столкнулись.
Если вы еще не можете выполнить обновление до версии 3.5+, Даниэль Руф любезно предоставил исправления для предыдущих версий jQuery.
Скачать
Вы можете получить файлы из CDN jQuery или напрямую связать их:
https://code.jquery.com/jquery-3.6.4.js
https://code.jquery. com/jquery-3.6.4.min.js
Вы также можете получить этот выпуск от npm:
npm install [email protected]
Slim build
Иногда вам не нужен ajax или вы предпочитаете использовать одну из множества автономных библиотек, ориентированных на ajax Запросы. И часто проще использовать комбинацию CSS и манипулирования классами для веб-анимации. Наряду с обычной версией jQuery, включающей модули ajax и эффекты, мы выпустили «тонкую» версию, в которой эти модули исключены. В наши дни размер jQuery очень редко влияет на производительность загрузки, но тонкая сборка примерно на 6 КБ в сжатом виде меньше, чем обычная версия. Эти файлы также доступны в пакете npm и на CDN:
Эти файлы также доступны в пакете npm и на CDN:
https://code.jquery.com/jquery-3.6.4.slim.js
https://code.jquery.com/jquery-3.6.4.slim.min.js
Эти обновления уже доступны как текущие версии на npm и Bower. Информация обо всех способах получения jQuery доступна по адресу https://jquery.com/download/. Публичные CDN получат свои копии сегодня, пожалуйста, дайте им несколько дней, чтобы опубликовать файлы. Если вам не терпится быстро приступить к работе, используйте файлы в нашем CDN, пока они не обновятся.
Спасибо
Спасибо всем, кто участвовал в этом выпуске, отправляя исправления, сообщая об ошибках или тестируя, включая Михала Голебиовски-Овчарека и всю команду jQuery.
Мы на мастодонте!
Теперь у jQuery есть собственная учетная запись Mastodon. С этого момента мы будем публиковать сообщения как в Twitter, так и в Mastodon. Кроме того, вам может быть интересно подписаться на некоторых членов нашей команды, у которых есть учетные записи Mastodon.
jQuery: https://social.lfx.dev/@jquery
мгол: https://hachyderm.io/@mgol
timmywil: https://hachyderm.io/@timmywil
Список изменений
Полный список изменений: 3.6.4
Сборка
- Обновление Sizzle с версии 2.3.9 до 2.3.10 (#5194, dbe09e39)
- Обновление стабильной версии 3.6 до 3.6.4-pre. (a0d68b84)
Скачать jQuery — jquery-3.3.1.js Скачать, jquery-2.2.4.js Скачать
- « Предыдущая
- Далее »
Перед запуском jQuery нам необходимо скачать файл библиотеки jQuery. Скачать последнюю версию jquery.js файл с сайта jquery.com. Вы также можете использовать ссылку jQuery CDN. CDN могут повысить производительность за счет размещения jQuery на серверах, разбросанных по всему миру.
- Скачать jQuery
- Поставщик CDN jQuery
- Как использовать библиотеку jQuery?
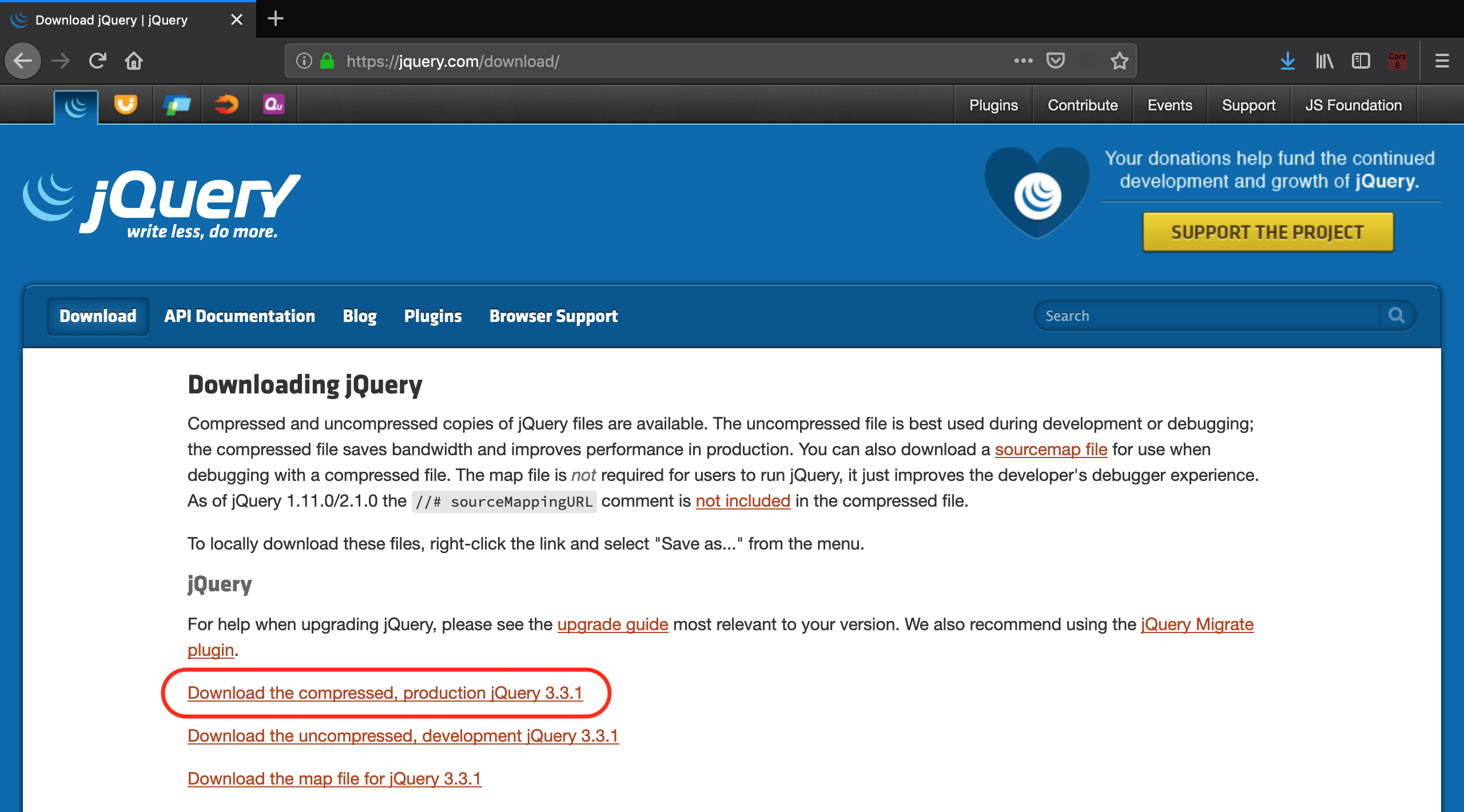
Загрузить jQuery
В настоящее время последняя версия библиотеки jQuery — 3. 3.1 — Минимизированная (87 КБ) , несжатая (272 КБ) Загрузить. Следующая загруженная библиотека jQuery переместится в каталог вашего сайта.
3.1 — Минимизированная (87 КБ) , несжатая (272 КБ) Загрузить. Следующая загруженная библиотека jQuery переместится в каталог вашего сайта.
Файл всех предыдущих версий jQuery (щелкните правой кнопкой мыши и выберите «Сохранить ссылку как»)
jQuery Все версии 3.x
Загрузить jQuery 3.3.1 — минифицированный , несжатый (последняя версия) 9 0005
Скачать jQuery 3.3.0 — уменьшенный , несжатый
Скачать jQuery 3.2.1 — уменьшенный , несжатый
Скачать jQuery 3.2.0 — уменьшенный , несжатый
Скачать jQuery 3.1.1 — уменьшенный , несжатый
Скачать jQuery 3.1.0 —
Скачать jQuery 3.0.0 — уменьшенный , несжатый
jQuery Все версии 2. x
x
Скачать jQuery 2.2.4 — минифицированный , несжатый
Скачать jQuery 2.2.3 — уменьшенный , несжатый
Скачать jQuery 2.2.2 — уменьшенный , несжатый
Скачать jQuery 2.2.1 — уменьшенный , несжатый
Скачать jQuery 2.2.0 — уменьшенный , несжатый
Скачать jQuery 2.1.4 — уменьшенный , несжатый
Скачать jQuery 2.1.3 — уменьшенный , несжатый
Скачать jQuery 2.1.2 — уменьшенный , несжатый
Скачать jQuery 2.1.1 — минифицированный , несжатый
Скачать jQuery 2.1.0 — уменьшенный , несжатый
Скачать jQuery 2.

Скачать jQuery 2.0.2 — уменьшенный , несжатый
Скачать jQuery 2.0.1 — уменьшенный , несжатый
Скачать jQuery 2.0.0 — уменьшенный , несжатый
jQuery Все версии 1.x
Загрузить jQuery 1.12.4 — минифицированный , несжатый
Скачать jQuery 1.12.0 — минифицированный , несжатый
Скачать jQuery 1.11.0 — уменьшенный , несжатый
Скачать jQuery 1.10.0 — уменьшенный , несжатый
Скачать jQuery 1.9.0 — уменьшенный , несжатый
Скачать jQuery 1.8.0 — уменьшенный , несжатый
Скачать jQuery 1.
 7.0 — уменьшенный , несжатый
7.0 — уменьшенный , несжатый Скачать jQuery 1.6 — минифицированный , несжатый
Скачать jQuery 1.4 — уменьшенный , несжатый
Скачать jQuery 1.3 — уменьшенный , несжатый
Скачать jQuery 1.2– уменьшенный , несжатый
Скачать jQuery 1.1 — без сжатия
Скачать jQuery 1.0 — без сжатия
Поставщик jQuery CDN
CDN могут повысить производительность за счет размещения jQuery на серверах, разбросанных по всему миру. Это также дает то преимущество, что если посетитель вашей веб-страницы уже загрузил копию jQuery из той же CDN, ее не нужно будет загружать повторно.
Google CDN
jQuery 3.x (уменьшенный)
jQuery 3.x(несжатый)
jQuery 2 .x (уменьшенный)
jQuery 2.x ( без сжатия)
jQuery 1.x (уменьшенный)
jQuery 1.x (несжатый)
Версия 3.3.1, 3.2.1, 3.2.0, 3.1.1, 3.1.0 , 3.0.0, 2.2.4, 2.2.3, 2.2.2, 2.2.1, 2.2.0, 2.1.4, 2.1.3, 2.1.1, 2.1.0, 2.0.3, 2.0.2, 2.0 .1, 2.0.0, 1.12.4, 1.12.3, 1.12.2, 1. 12.1, 1.12.0, 1.11.3, 1.11.2, 1.11.1, 1.11.0, 1.10.2, 1.10.1 , 1.10.0, 1.9.1, 1.9.0, 1.8.3, 1.8.2, 1.8.1, 1.8.0, 1.7.2, 1.7.1, 1.7.0, 1.6.4, 1.6.3, 1.6.2, 1.6.1 , 1.6.0, 1.5.2, 1.5.1, 1.5.0, 1.4.4, 1.4.3, 1.4.2, 1.4.1, 1.4.0, 1.3.2, 1.3.1, 1.3.0, 1.2 .6, 1.2.3
12.1, 1.12.0, 1.11.3, 1.11.2, 1.11.1, 1.11.0, 1.10.2, 1.10.1 , 1.10.0, 1.9.1, 1.9.0, 1.8.3, 1.8.2, 1.8.1, 1.8.0, 1.7.2, 1.7.1, 1.7.0, 1.6.4, 1.6.3, 1.6.2, 1.6.1 , 1.6.0, 1.5.2, 1.5.1, 1.5.0, 1.4.4, 1.4.3, 1.4.2, 1.4.1, 1.4.0, 1.3.2, 1.3.1, 1.3.0, 1.2 .6, 1.2.3
CDNJS CDN
Вы можете скачать ссылку jQuery CDN с веб-сайта jQuery CDNJS.
jQuery 3.x (несжатый)
jQuery 3. x (уменьшенный)
Как пользоваться библиотекой jQuery?
Библиотека jQuery в первую очередь включается в вашу веб-страницу после использования в функции jQuery. давайте посмотрим на следующую структуру…
<голова> Структура jQuery <скрипт> /* добавить необходимый код javascript */ <тело> .