Более 20 jQuery Menu Plugins
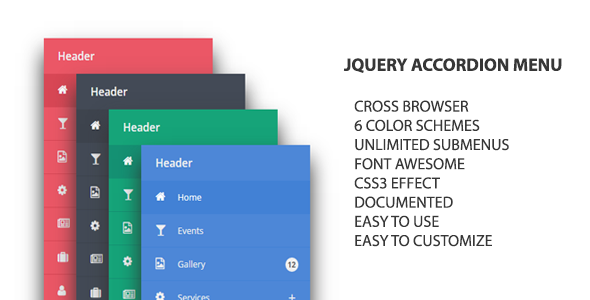
Accordion Content/ Menu script
Меню в стиле «accordion» позволяет сгруппировать схожие пункты в меню, которые будут раскрываться при клике пользователем по заголовку.
aqMenu
Простое меню, определенное многомерным массивом, отображается в виде табов.
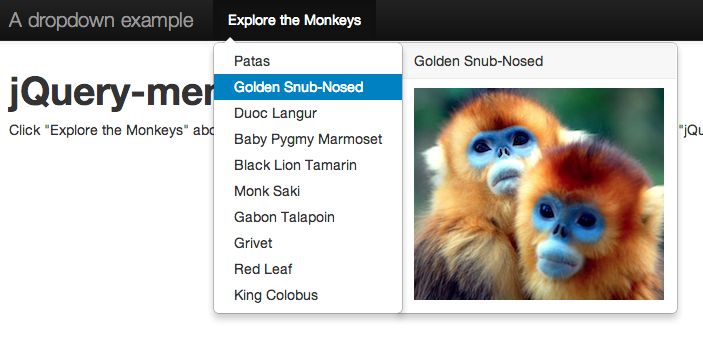
Click Menu
Простое выпадающее меню, реализованное при помощи jQuery.
Droppy
Еще одно выпадающее меню с семантической версткой.
FadeMenu
Плагин Fade меню позволяет пользователям легко превратить список пунктов меню в аккордеон, который использует эффект исчезновения при переходе по вкладкам.
Устал от меню контекста по умолчанию (то, которое появляется при нажатии правой кнопки мыши на веб-странице), которые отображаются во всех браузерах? Теперь веб-разработчики могут сосредоточиться на проектировании самого меню, а не беспокоясь о JavaScript коде.
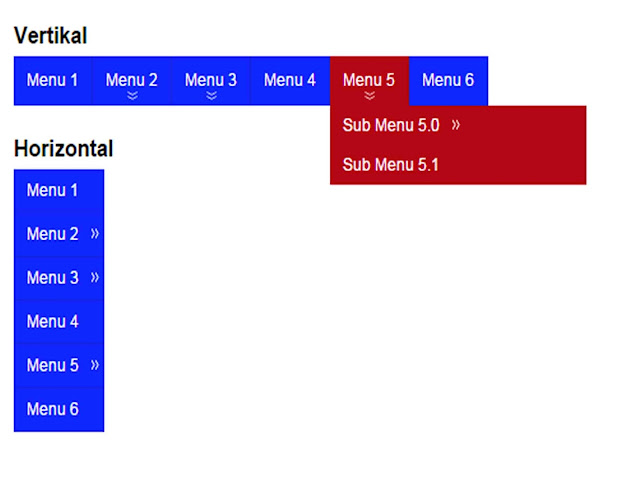
jQuery Drop Line Menu
Это jQuery меню превращает вложенные UL-списки в горизонтальные строки меню, каждое из подменю появляется в виде одной строки ссылок под меню «родителя».
jQuery Mega Menu
Mega меню позволяет создать выпадающее меню, которые содержит несколько столбцов ссылок.
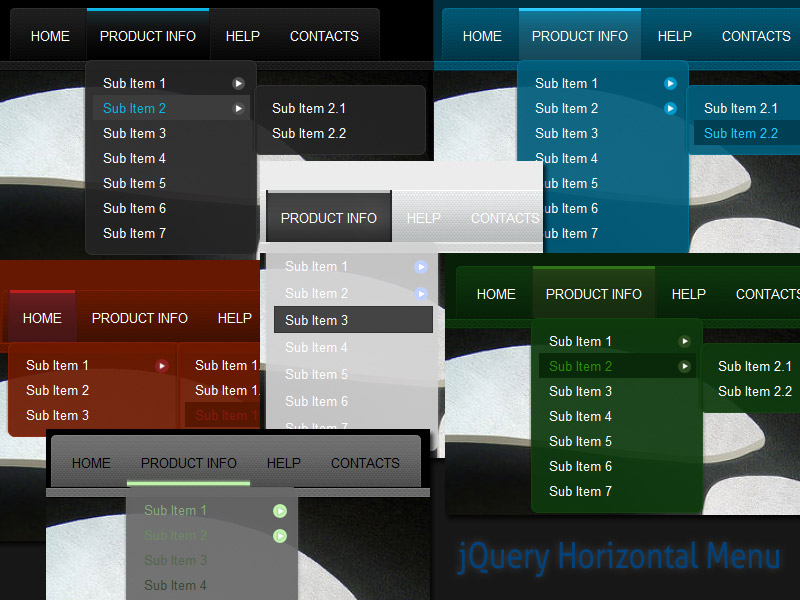
jQuery Multi Level horizontal CSS Menu
Это многоуровневое горизонтальное CSS-меню созданные с помощью вложенных HTML-списков.
Multi Level Drop Down Menu
Еще одно многоуровневое выпадающее меню.
Yet Another Drop Down Menu
Выпадающее меню с возможностью установки фильтра. Пользователь может ввести несколько символов и меню будет автоматически отфильтровано, отображаются будут только те пункты, которые содержат введенные символы.
Xmenu (XML меню) является jQuery-плагином, который строит меню на основе XML файлов .
Это мощный компонент легко строить многоуровневое меню или контекстное меню (правая кнопка), интуитивно понятным способом.
BDC DrillDown Menu (iPod-style Menu)
BDC выпадающее меню представляет собой компактное, иерархическое меню, реализованное в виде плагина jQuery. В развернутом виде меню занимает постоянное пространство, как аккордеон меню, но в то же время предлагает глубокую иерархию вложенных меню. BDC меню превращает стандартный HTML-список в динамическое развернутое JavaScript меню. Оно очень похоже (хотя и с более широкими возможностями) на меню которое используется в iPod.
Collapsor
Collapsor — открывает и закрывает подменю, вроде складывающегося меню.
imAnimTabber
Обычное меню с табами.
jDrawer
Этот плагин создает стильный Slider из ul li списка. jDrawer автоматически вычисляет высоту UL, первого и последнего пункта меню, размер самого меню, и многое другое. Он является гибким и полностью настраиваемым через настройки и CSS.
Menu Toggle Adder
Еще одно многоуровневое меню на основе jQuery.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
- ВКонтакте
15 лучших jQuery-плагинов навигационного меню и панели для веб-сайтов 2022
Навигация по веб-сайту будет одной из самых важных функций, которую вы реализуете. Он служит компасом для того, что можно найти на вашем сайте. Если навигации нет, творится огромный бардак. Вы когда-нибудь посещали веб-сайт с явным отсутствием функций навигации? Вас это не раздражает? С развитием современной и гибкой сети быстро развивались и инструменты навигации по веб-сайтам. jQuery теперь позволяет создавать потрясающие, уникальные и аутентичные навигационные эффекты, которые будут развлекать пользователей; самое главное, доволен выбором наличия меню навигации сайта.
Интернет-магазины, блоги, информационные каталоги, новостные веб-сайты, энциклопедии и многие другие веб-сайты зависят от хорошей навигации, чтобы помочь пользователям найти то, что они ищут. Это основная цель нашей коллекции лучшего навигационного меню jQuery, библиотек баров, скриптов и плагинов. Мы углубимся в то, что сообществу разработчиков открытого исходного кода удалось раскрыть в виде потенциала JavaScript для динамической оптимизации вашего веб-сайта для максимально удобной навигации. Мы рассмотрим скромные, но по-настоящему современные примеры, которые навсегда изменят ваш взгляд на навигационные меню. Эти варианты привлекательны, потому что вам не нужно быть слишком опытным в программировании, чтобы установить любую из этих библиотек. Кроме того, все они имеют подробные файлы документации, доступные для быстрого обучения.
Это основная цель нашей коллекции лучшего навигационного меню jQuery, библиотек баров, скриптов и плагинов. Мы углубимся в то, что сообществу разработчиков открытого исходного кода удалось раскрыть в виде потенциала JavaScript для динамической оптимизации вашего веб-сайта для максимально удобной навигации. Мы рассмотрим скромные, но по-настоящему современные примеры, которые навсегда изменят ваш взгляд на навигационные меню. Эти варианты привлекательны, потому что вам не нужно быть слишком опытным в программировании, чтобы установить любую из этих библиотек. Кроме того, все они имеют подробные файлы документации, доступные для быстрого обучения.
Надежное навигационное меню будет одним из лучших вложений в дизайн, которое быстро принесет огромную прибыль в виде показателей отказов, кликов по вашему контенту и общего знакомства новых пользователей с существующим контентом. Любое из навигационных меню и навигационных панелей, приведенных ниже, даст вам необходимый импульс к показу контента, чтобы гарантировать, что ни один из ваших материалов не останется незамеченным. Пожалуйста, наслаждайтесь в своем собственном темпе.
Пожалуйста, наслаждайтесь в своем собственном темпе.
Попробуйте slimMenu, легкое решение для создания адаптивных многоуровневых меню для вашего веб-сайта. Понимание того, как работают медиа-запросы в CSS, само по себе является сложной задачей. Вот почему slimMenu надеется избавить вас от необходимости изучать сложный синтаксис CSS и просто дать вам хлеб с маслом первоклассного плагина jQuery. slimMenu также поддерживает древовидные (вложенные) меню, полностью адаптированные для мобильных устройств. Вы также можете иметь много виджетов slimMenu на одной странице и точную интеграцию тап-навигации для мобильных устройств. Это упрощает для мобильных пользователей доступ к элементам подменю. Дизайн довольно стандартный, и для веб-сайтов, которые имеют дело с большим количеством цветов, потребуется небольшая работа.
Загрузить
В веб-дизайне дизайнер может разочароваться множеством способов. Одним из них является работа с сетками. Сетка веб-сайта — это фактический шаблонный макет веб-сайта. Обычно сетка заголовков представляет собой отдельный контейнер, который получает индивидуальные стили и разметку, требующие индивидуальных параметров стиля. При создании навигационных меню для шапки мы обычно сталкиваемся с довольно распространенной проблемой: наши пункты меню не растягиваются на всю ширину нашей страницы. Очень распространенная проблема, с которой сталкиваются дизайнеры. HorizontalNav — это библиотека jQuery, которая берет контейнер вашего меню и просто позволяет ему растягиваться на всю ширину. Таким образом, экспозиция каждого пункта меню максимальна. Настолько легко применить к вашему веб-сайту, что вы задаетесь вопросом, почему вы не исследовали этот шаблон пользовательского интерфейса раньше.
Сетка веб-сайта — это фактический шаблонный макет веб-сайта. Обычно сетка заголовков представляет собой отдельный контейнер, который получает индивидуальные стили и разметку, требующие индивидуальных параметров стиля. При создании навигационных меню для шапки мы обычно сталкиваемся с довольно распространенной проблемой: наши пункты меню не растягиваются на всю ширину нашей страницы. Очень распространенная проблема, с которой сталкиваются дизайнеры. HorizontalNav — это библиотека jQuery, которая берет контейнер вашего меню и просто позволяет ему растягиваться на всю ширину. Таким образом, экспозиция каждого пункта меню максимальна. Настолько легко применить к вашему веб-сайту, что вы задаетесь вопросом, почему вы не исследовали этот шаблон пользовательского интерфейса раньше.
Загрузить
SmartMenus — это библиотека/платформа меню мирового класса, которая обещает предоставить своим пользователям современную систему меню, которая будет одинаково хорошо работать на всех браузерах, устройствах и платформах. С того момента, как вы открываете сайт SmartMenus, становится ясно, что этот плагин основан на современном способе. Это подтверждение того, что то, что вы собираетесь использовать на своем веб-сайте, является полнофункциональной библиотекой с отличной поддержкой.
С того момента, как вы открываете сайт SmartMenus, становится ясно, что этот плагин основан на современном способе. Это подтверждение того, что то, что вы собираетесь использовать на своем веб-сайте, является полнофункциональной библиотекой с отличной поддержкой.
Кроме того, меню навигации, которое вы видите в SmartMenus, дополнено самим плагином SmartMenus, так что вы можете получить непосредственный опыт того, что эта библиотека меню будет делать с вашими меню. Есть несколько тем на выбор: синяя, чистая, мята и простая, с возможностью создать собственную тему навигации для использования в SmartMenus. Современный код и технология означают, что SmartMenus будет поддерживать сенсорные устройства и устройства для чтения книг, обеспечивающие доступ в Интернет. Вся разметка удобна для поисковых систем, так что вы не потеряете ни одного посетителя в ближайшее время. Коду легко следовать, поэтому его также легко модифицировать.
Загрузить
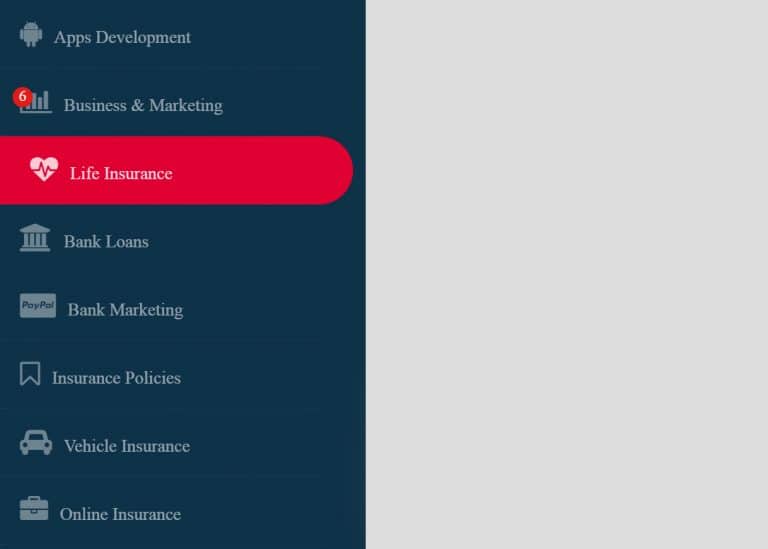
Ящик
Что такое ящик? Drawer — это плагин меню ящика jQuery, который использует iScroll и современный CSS3 для создания виджета ящика меню. Виджет ящика меню действует как простая кнопка, которую пользователь может щелкнуть, чтобы открыть навигацию по сайту. Все ваши существующие пункты меню занимают навигацию, которая также может быть вложена друг в друга. Вы можете расположить меню во всех направлениях веб-сайта, как и следовало ожидать от такого универсального плагина.
Виджет ящика меню действует как простая кнопка, которую пользователь может щелкнуть, чтобы открыть навигацию по сайту. Все ваши существующие пункты меню занимают навигацию, которая также может быть вложена друг в друга. Вы можете расположить меню во всех направлениях веб-сайта, как и следовало ожидать от такого универсального плагина.
Скачать
TinyNav преобразует элементы навигации «UL» и «OL» в выбранные элементы формы для небольших размеров экрана. Доступен плагин WordPress. TinyNav — это то, что послужило толчком к разработке Responsive Nav, навигационного меню, которое мы обрисовали в общих чертах над этим. Эволюция происходит и в веб-разработке, не так ли?
Загрузить
ScrollNav имеет несколько более уникальную цель. Эта конкретная панель навигации лучше всего работает с проектами, которым нужна навигация с прокруткой, которая появляется сбоку от области содержимого. Сначала на ум приходят такие вещи, как документация, онлайн-книга, компиляция онлайн-контента и другие. Плагин, конечно, очень продвинутый. То, как это работает, довольно замечательно: вы просто указываете отдельный тег, который хотите выделить в качестве параметра навигации, например, «h3», но вы также можете установить его как «h4» или «h2», это не так. дело в плагине. Прочтите документацию, чтобы лучше понять особенности.
Сначала на ум приходят такие вещи, как документация, онлайн-книга, компиляция онлайн-контента и другие. Плагин, конечно, очень продвинутый. То, как это работает, довольно замечательно: вы просто указываете отдельный тег, который хотите выделить в качестве параметра навигации, например, «h3», но вы также можете установить его как «h4» или «h2», это не так. дело в плагине. Прочтите документацию, чтобы лучше понять особенности.
Download
Sidr
За последние несколько лет популярность боковых меню возросла. Отсутствие полноценного меню в заголовке страницы означает, что есть больше места для демонстрации главной страницы вашего сайта. Вместо этого используйте простой значок навигации сбоку страницы, который вызовет полное меню. Такой подход стал популярен даже на таких сайтах, как Google. Правый верхний значок профиля пользователя — это все, что вам нужно для доступа к каждой части продуктов и страниц Google. Если вы хотите добиться такого же эффекта в своих проектах, Sidr — одна из лучших библиотек для выполнения этой работы.
Загрузить
На первый взгляд, это меню не может быть менее осмысленным, чем оно есть на самом деле, но важно обратить на него внимание. stickyNavbar — это навигационное меню, которое прикрепляется к верхней части страницы, как только пользователь достигает определенного контейнера, который скрепляет меню, это означает, что вы можете легко вставить меню в середине страницы, чтобы пользователь прокручивал его. страницу, а затем пусть ваше меню прокручивается вместе с ним вместе с остальной частью страницы, но, конечно, если пользователь прокручивает вверх над меню, оно естественным образом отделяется от верхней части страницы. Это основной функционал stickyNavbar.
Загрузить
Мега раскрывающийся список
Веб-сайт электронной коммерции неизбежно должен иметь мегараскрывающийся список, пока этот веб-сайт электронной коммерции обслуживает тысячи товаров. Мега выпадающее меню — это меню, которое может содержать огромное количество вариантов без ущерба для качества дизайна. Это одно из таких расширений jQuery, которое поможет вам добиться желаемого результата. Мега выпадающий список позволяет вам создать отдельный пункт меню, скажем, «Одежда» — затем, когда пользователь открывает «Одежда», ему предлагаются различные варианты, от аксессуаров до обуви. Тем не менее, внутри каждого выбора есть еще подразделы и так далее. Чтобы лучше помочь вам отобразить доступные предметы, которые у вас есть для продажи.
Это одно из таких расширений jQuery, которое поможет вам добиться желаемого результата. Мега выпадающий список позволяет вам создать отдельный пункт меню, скажем, «Одежда» — затем, когда пользователь открывает «Одежда», ему предлагаются различные варианты, от аксессуаров до обуви. Тем не менее, внутри каждого выбора есть еще подразделы и так далее. Чтобы лучше помочь вам отобразить доступные предметы, которые у вас есть для продажи.
Кроме того, в этой конкретной библиотеке есть еще одна опция мегавыпадающего меню — возможность отображать элементы галереи в меню. Это означает, что вы можете легко рекламировать отдельные продукты, используя визуальный контент в меню. Да, и если этого было недостаточно, есть также возможность перечислить свои услуги и обсудить их в сетке меню. Будет очень сложно найти лучшее мега-выпадающее меню, чем это, это мощная электростанция, но обеспечивает простую установку.
Мегаменю может быть сложно реализовать из-за большого количества движущихся частей. Поэтому мы рекомендуем использовать готовые темы WordPress с Mega Menu, которые сделают всю тяжелую работу за вас. Еще никогда не было так просто создать мегаменю на своем веб-сайте.
Поэтому мы рекомендуем использовать готовые темы WordPress с Mega Menu, которые сделают всю тяжелую работу за вас. Еще никогда не было так просто создать мегаменю на своем веб-сайте.
Загрузить
3D Bold Navigation — это простое свернутое меню, которое разворачивается с трехмерным эффектом при нажатии на значок меню. Он довольно большой, и для его использования потребуется конкретный дизайн-проект, изучите его самостоятельно, чтобы лучше понять его.
Скачать
Эластичная навигация
Что такое эластичная навигация? Это навигация, которая буквально растягивается. Stretchy Navigation дает вам уникальный значок меню, при нажатии на который все элементы меню растягиваются по вертикали. Самое интересное, что пункты меню могут иметь имя вне контейнера и значок меню внутри контейнера. Очень интересный подход к меню, и мы думаем, что вы найдете для него хорошее применение.
Загрузить
Вторичная скользящая навигация
Вторичная скользящая навигация позволяет иметь два меню в одной сетке меню. Во-первых, у вас есть меню по умолчанию со всеми пунктами меню по умолчанию. А затем в конце меню у вас есть выбираемая кнопка меню, которая развернет вторичное меню, как только вы нажмете на нее.
Загрузить
Вращающаяся 3D-навигация
Еще одно 3D-меню; на этот раз мы не увидим меню, прыгающее перед нашими глазами. Вместо этого 3D-вращающаяся навигация будет разворачиваться в верхней части страницы. Это дает нам меню довольно среднего размера, которое поддерживает значки меню и значок закрытия, чтобы закрыть меню. Одно из этих решений для меню позволяет нам иметь больше места в верхней части наших страниц, поскольку мы адаптируемся к использованию раскрывающегося виджета меню.
Загрузить
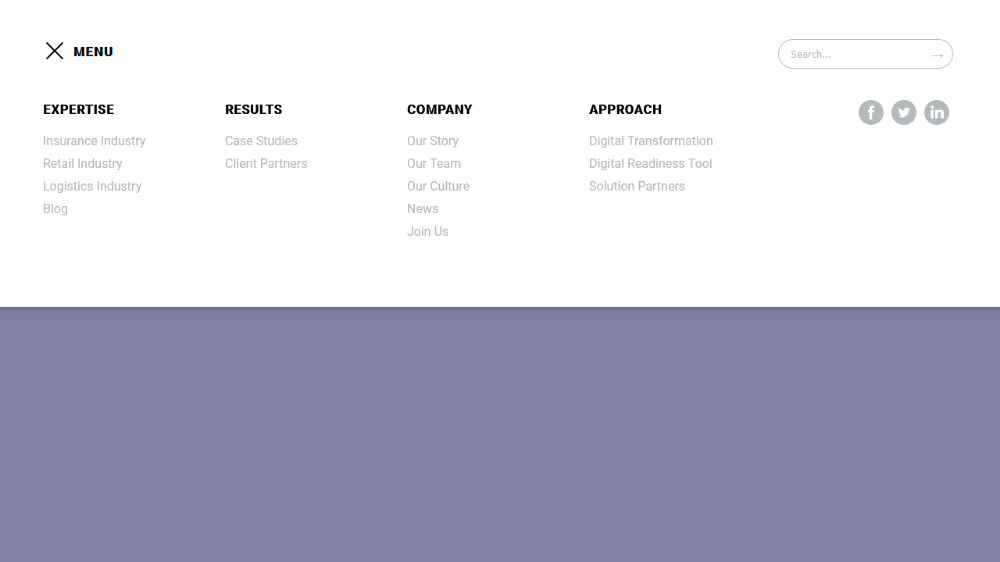
Оверлейные меню также набирают обороты. Он позволяет создать полностраничное меню, содержащее все, что нужно знать о вашем бизнесе, вас самих, веб-сайте, которым вы управляете, и любую другую дополнительную информацию. Как только вы щелкнете по маленькому значку гамбургера в этой демонстрации, следующее удивительное меню ошеломит вас. Это полностраничное меню, разделенное на три части: о, услуги и работа, в каждой из которых есть свои пункты меню. В нижней части наложения достаточно места, чтобы вы могли продемонстрировать свою доступность в социальных сетях.
Он позволяет создать полностраничное меню, содержащее все, что нужно знать о вашем бизнесе, вас самих, веб-сайте, которым вы управляете, и любую другую дополнительную информацию. Как только вы щелкнете по маленькому значку гамбургера в этой демонстрации, следующее удивительное меню ошеломит вас. Это полностраничное меню, разделенное на три части: о, услуги и работа, в каждой из которых есть свои пункты меню. В нижней части наложения достаточно места, чтобы вы могли продемонстрировать свою доступность в социальных сетях.
Загрузить
Слайд сверху Полноэкранное наложение Навигация
Еще одно наложенное меню. Этот, однако, использует слайд из верхнего подхода. Как только оно откроется, вы увидите, что существует множество способов оптимизировать такое меню, чтобы включить настраиваемые элементы, такие как формы подписки по электронной почте, настраиваемые категории и страницы, а также другие элементы веб-сайта, о которых пользователь должен знать. Хотя вы можете настроить все по своему усмотрению, ограничений нет.
Хотя вы можете настроить все по своему усмотрению, ограничений нет.
Скачать
Крутой виджет меню со значком. После того, как вы щелкнете по значку, многочисленные элементы значка меню будут развернуты вокруг первого значка меню. Вы можете увидеть в демо-снимке, как это работает, посмотрите на страницу, чтобы узнать больше.
Загрузить
Если крутки было недостаточно, возможно, крутка поможет. Это потрясающее решение для меню вне холста добавит уникальную и динамичную функцию к тому, как отображается меню вашего веб-сайта. Как только пользователь нажимает на меню, веб-сайт переворачивается на несколько углов. Затем доступные пункты меню разворачиваются в левом нижнем углу. Это единственный в своем роде опыт навигации по веб-сайту. Мы настоятельно рекомендуем вам изучить это намного больше.
Загрузить
Можно ли сказать, что мы перечислили некоторые из лучших доступных вариантов? Если по какой-то причине ответ отрицательный, мы надеемся, что вы найдете время, чтобы вдохновить нас другими доступными вариантами. Вы можете сделать это, оставив отзыв об этом посте.
Вы можете сделать это, оставив отзыв об этом посте.
jQuery универсален, и с помощью этого языка возможно многое; более 15 уникальных навигационных плагинов являются истинным свидетельством. Ждем, что придумают разработчики в будущем!
Хотите создать красивое меню для своего сайта WordPress? Вот лучшие плагины меню WordPress для улучшения взаимодействия с пользователем.
Дайте нам знать, если вам понравился пост.
10 лучших плагинов меню jquery для вашего сайта / блога — CodeHim
Асиф Могол
Вот коллекция из 10 лучших плагинов меню jQuery, которые точно подойдут для вашего веб-сайта или проекта приложения.
В этой коллекции меню на основе jQuery и CSS я собираюсь поделиться различными типами меню, включая мегаменю, вне холста, многоуровневое, раскрывающееся и боковое меню и т. д. Эти меню опубликованы на CodeHim, вы можете просмотреть больше в категория меню.
д. Эти меню опубликованы на CodeHim, вы можете просмотреть больше в категория меню.
Эти меню созданы различными профессиональными веб-разработчиками по всему миру. Тем не менее, они абсолютно бесплатны для использования, настройки и изменения в соответствии с вашими потребностями.
Этот плагин мегаменю, специально разработанный как для настольных, так и для мобильных устройств, с классной скользящей анимацией. Плагин создает удобное для мобильных устройств скользящее мегаменю вне холста с возможностью открытия слева или справа.
Скачать демоверсию
HC Off-Canvas Nav — это подключаемый модуль мегаменю на основе CSS и jQuery, который поможет вам создать потрясающее, многофункциональное, кроссбраузерное и кроссплатформенное меню. Этот плагин jQuery создает переключаемое многоуровневое навигационное мегаменю вне холста, которое предлагает неограниченное количество вложенных элементов подменю.
Скачать демоверсию
Потрясающее многоуровневое выпадающее меню Bootstrap 4 для вашего веб-сайта. Плагин jQuery BootNavbar расширяет нативную панель навигации Bootstrap 4 в отзывчивое многоуровневое выпадающее меню.
Плагин jQuery BootNavbar расширяет нативную панель навигации Bootstrap 4 в отзывчивое многоуровневое выпадающее меню.
Скачать демоверсию
Потрясающее, кроссплатформенное и кроссбраузерное мегаменю Bootstrap 4, отзывчивое при наведении. Это мегаменю в основном основано на платформе Bootstrap и jQuery, которое поставляется с плавными переходами и анимацией CSS, что лучше всего подходит для веб-сайтов с большим объемом контента.
Скачать демоверсию
Pushy — адаптивный кроссбраузерный jQuery-плагин, который позволяет создавать внеканальное меню с подменю. Он выдвигает основной контент при открытом меню, вы можете установить его положение ящика (слева или справа) и многое другое.
Скачать демоверсию
Top slide Nav — это кроссбраузерная, полностью адаптивная и многоэкранная навигационная система, основанная на jQuery и других библиотеках JavaScript. Вы можете создать скользящую фиксированную верхнюю навигацию при прокрутке с помощью этого плагина jQuery и CSS / фрагмента кода.
Загрузить демоверсию
Адаптивное, простое в использовании гамбургерное меню навигации на основе CSS3 и jQuery с окном поиска. Меню поставляется с +7 встроенными цветовыми схемами градиентов CSS для меню и одним анимированным гамбургером CSS. Значок, который превращается в крест при открытом меню.
Загрузить демонстрационную версию
Сверхлегкий и простой плагин jQuery, который создает липкую панель навигации при прокрутке. Основная часть навигации разработана с помощью CSS и просто закреплена поверх события прокрутки окна с помощью нескольких строк jQuery.
Скачать демоверсию
Потрясающее выпадающее меню-гамбургер, созданное с помощью Bootstrap 4 CSS и jQuery. Для этого гамбургер-меню есть две встроенные темы (темная и светлая).
Загрузить демонстрационную версию
jSide Menu — это хорошо продуманное, адаптивное боковое меню навигации с раскрывающимися списками. Плагин предлагает создать кросс-платформенную, удобную для мобильных устройств внеканальную навигационную систему для адаптивных веб-проектов.