JQuery | Easy-Code.ru
jQuery архив
Многие сайты используют в своем оформлении параллакс эффекты. По сути, параллакс — это прокрутка нескольких слоев контента на разных скоростях для создания эффекта перспективы и глубины. Слоев может быть сколько угодно. В этой статье мы рассмотрим базовые принципы создания параллакс эффекта на примере с двумя слоями.
Читать далее
Прогресс-бары сейчас стали очень популярны и есть много плагинов, позволяющих добавить их к себе на сайт. Но как сделать собственный? Нет, мы не будем изобретать велосипед, мы сделаем что-то новое — кнопки со встроенной индикацией загрузки. Такие кнопки будут идеальны для отображения прогресса отправки данных формы или выполнения AJAX запроса. Мы будем использовать стили CSS3, […]
Читать далее
В этом уроке мы сделаем небольшую AJAX форму для загрузки файлов, которая позволит посетителям загружать файлы с помощью технологии drag/drop или при помощи обычного выбора файлов.
Читать далее
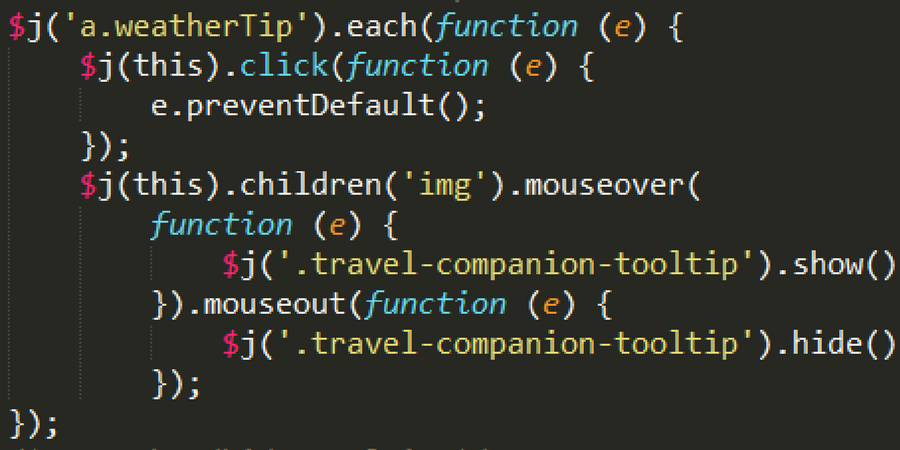
jQuery — очень мощный инструмент для front-end разработки. В этой статье представлены полезные jQuery сниппеты, которые можно применить в своих проектах.
Читать далее
Сегодня мы сделаем красивые цифровые часы с помощью jQuery и CSS3.
Читать далее
В этом уроке мы напишем jQuery плагин, который будет перемешивать содержимое любого DOM элемента — интересный эффект, который может использоваться в заголовках, логотипах и слайд-шоу.
Читать далее
В этом уроке мы создадим анимированную галерею, в которой будем использовать разные эффекты для смены изображений. Все эти эффекты реализуются с помощью CSS3. Так же мы сделаем автоматическую смену изображений, так что можно будет использовать галерею в качестве слайд шоу.
Все эти эффекты реализуются с помощью CSS3. Так же мы сделаем автоматическую смену изображений, так что можно будет использовать галерею в качестве слайд шоу.
Читать далее
В этом уроке мы сделаем небольшое веб-приложение, которое позволяет перетаскивать изображения с компьютера в окно браузера и применять к нему фильтры в стиле инстаграм. Для реализации этого мы будем использовать несколько JavaScript библиотек и плагинов.
Читать далее
Графики — незаменимый инструмент для представления данных. Библиотека xCharts, которую мы будем использовать, упрощает работу с графиками. Мы будем использовать эту библиотеку вместе с daterange picker для популярного UI фреймворка Twitter Bootstrap для создания AJAX-графиков, отображающих данные из MySql.
Читать далее
В этом уроке мы создадим слайдер картинок с помощью “Nivo Slider jQuery Script” и CSS3. Мы будем использовать “Nivo Slider jQuery Script”, потому что он обладает хорошей функциональностью и бесплатный :). Этот плагин имеет 16 эффектов перехода, он прост и гибок.
Мы будем использовать “Nivo Slider jQuery Script”, потому что он обладает хорошей функциональностью и бесплатный :). Этот плагин имеет 16 эффектов перехода, он прост и гибок.
Читать далее
демонстраций и примеров jQuery с исходным кодом HTML5/JavaScript
Сетка
Сетка позволяет пользователям просматривать, редактировать, фильтровать, группировать, сортировать, выбирать и экспортировать табличные данные.
- гистограммы
Диаграмма
Диаграммы позволяют пользователям визуализировать и выводить графические представления данных.

- планировщик
Планировщик
Планировщик позволяет пользователям просматривать и редактировать свой календарь событий.
- выпадающий список
Раскрывающийся список
DropDownList позволяет пользователям выбрать одно значение из предопределенного списка.
- DateRangePicker
DateRangePicker
DateRangePicker позволяет пользователю выбирать диапазон дат из календаря или посредством прямого ввода.

- редактор
Редактор
Редактор позволяет создавать богатый текстовый контент через интерфейс WYSIWYG.
Предыдущий
Интернет-магазин
Панель администратора
Панель истории акций
ЗАПУСК ОБРАЗЦАНачальная загрузка кендо UI
ЗАПУСК ОБРАЗЦАОдностраничное приложение
ЗАПУСК ОБРАЗЦАОбразец диаграммы
ЗАПУСК ОБРАЗЦАПриборная панель «Борей»
ЗАПУСК ОБРАЗЦАСледующий
Новичок в пользовательском интерфейсе Kendo для jQuery?
Kendo UI для jQuery — это библиотека пользовательского интерфейса профессионального уровня с более чем 110 компонентами для создания современных и многофункциональных приложений.
Скачать бесплатную пробную версию
Каркас
- Источник данных
- API рисования
- Глобализация
- Интеграция с библиотеками JS
- МВВМ
- Шаблоны
- Сенсорные события
Связаться со службой поддержки
jQuery Tutorial — Изучите основы jQuery
Перейти к содержимому- Дом
- Просмотр
- Курсы
Расширение навыков
Изучите основы jQuery, библиотеки JavaScript, чтобы изменять элементы на веб-странице и улучшать взаимодействие с пользователем.
Попробуйте бесплатно
Получить это курс, а также лучшие подборки технических навыков и других популярных тем.
Начало работы
45,00 $
в месяц после 10-дневного пробного периодаВаша 10-дневная бесплатная пробная версия Premium включает
Расширенная библиотека
Этот курс и более 7000 дополнительных курсов из нашей полной библиотеки курсов.Практическая библиотека
Практикуйтесь и применяйте знания быстрее в реальных сценариях с проектами и интерактивными курсами.*Доступно только в версии Premium
Для команд
Предоставьте до 50 пользователям доступ к нашей полной библиотеке, включая этот курс бесплатно на 30 дней
Информация о курсе
Чему вы научитесь
Изучите основы jQuery, библиотеки JavaScript, чтобы изменять элементы на веб-странице и улучшать взаимодействие с пользователем.
Содержание
Введение в jQuery11 минут
- Что такое jQuery? 8м
- Использование jQuery 3м
8 минут
- Поиск в DOM 4м
- Обход DOM 4м
18 минут
- Манипуляции с DOM 5м
- Воздействие на взаимодействие 2 м
- Рефакторинг с использованием обхода 4м
- Обход и фильтрация 7м
14 минут
- При загрузке DOM 4м
- Расширение на() 2 м
- События клавиатуры 4м
- Ссылка на пересадку 4м
9 минут
- Приручение CSS 4м
- Анимация 5м
FAQ по курсу
Что такое jQuery?
jQuery — это библиотека JavaScript с открытым исходным кодом, предназначенная для упрощения программирования JavaScript за счет помощи в обходе и манипулировании деревом HTML DOM, анимации CSS, Ajax, обработке событий и многом другом. Девиз jQuery в основном звучит так: «Пишите меньше, делайте больше», потому что он позволяет вам брать задачи, которые обычно требуют нескольких строк кода, и вместо этого выполнять их с помощью всего одной строки кода.
Девиз jQuery в основном звучит так: «Пишите меньше, делайте больше», потому что он позволяет вам брать задачи, которые обычно требуют нескольких строк кода, и вместо этого выполнять их с помощью всего одной строки кода.
Легко ли изучать jQuery?
jQuery легко освоить! На самом деле, если вы уже хорошо знаете JavaScript, вы, вероятно, легко выучите jQuery за считанные часы.
jQuery все еще актуален?
jQuery по-прежнему остается самой популярной платформой JS, используемой на многих веб-страницах. Он тесно интегрирован с темами и платформами WordPress. В то время как Angular, Vue и React за эти годы набрали большой импульс, jQuery далеко не бесполезен.
Что я узнаю на этом курсе?
В этом учебном пособии по jQuery вы изучите основы jQuery, чтобы изменять элементы на веб-странице и улучшать взаимодействие с пользователем. Некоторые затронутые темы включают:
- Введение в jQuery
- Поиск, обход и управление DOM
- Рефакторинг с использованием обхода
- Прослушивание событий DOM
- События клавиатуры 900 03 Стилизация и анимация с помощью CSS
- Многое другое
Кому следует пройти этот курс?
Любой, кто хочет изучить библиотеку jQuery JavaScript, должен пройти этот курс. Если вы хотите быть более эффективным с меньшим количеством кода, то этот учебник по jQuery идеально подходит для вас.
Если вы хотите быть более эффективным с меньшим количеством кода, то этот учебник по jQuery идеально подходит для вас.
Есть ли предварительные требования к этому курсу?
Перед прохождением этого курса было бы лучше иметь базовое представление о самом языке программирования JavaScript. Если вам нужно освежить знания, ознакомьтесь с этим курсом JavaScript для начинающих.
Об авторе
Грегг Поллак
Грегг увлечен изучением сложных тем и их эффективным преподаванием. Он помог построить Envy Labs, Starter Studio и Code School. Он также продвигает образование через BarCamp в Орландо, Orlando Ruby Users Group и информационный бюллетень Orlando Tech Events.
Посмотреть другие курсы Грегга Поллака
Попробовать бесплатно
Получить это курс, а также лучшие подборки технических навыков и других популярных тем.
Начало работы
45,00 $
в месяц после 10-дневного пробного периодаВаша 10-дневная бесплатная пробная версия Premium включает
Расширенная библиотека
Этот курс и более 7000 дополнительных курсов из нашей полной библиотеки курсов.
Практическая библиотека
Практикуйтесь и применяйте знания быстрее в реальных сценариях с проектами и интерактивными курсами.*Доступно только в версии Premium
Для команд
Предоставьте до 50 пользователям доступ к нашей полной библиотеке, включая этот курс бесплатно на 30 дней
Информация о курсе
Получить доступ сейчас
Зарегистрируйтесь, чтобы получить немедленный доступ к этому курсу и тысячам других курсов, которые вы можете смотреть в любое время и в любом месте.
Отмена Начать бесплатную пробную версию Отмена
С планом Pluralsight вы можете:
С 30-дневным пилотным планом вы можете:
- Доступ к тысячам видео для развития важнейших навыков
- Предоставьте до 50 пользователям доступ к тысячам видеокурсов
- Практика и применение навыков с интерактивными курсами и проектами
- Просмотр данных о навыках, использовании и тенденциях для ваших команд
- Подготовка к сертификации с помощью ведущих в отрасли практических экзаменов
- Измерение уровня владения навыками и ролями
- Согласуйте обучение с вашими целями с помощью путей и каналов
Готовы повысить уровень
всей своей команды?
10
Подписки
Нужно больше подписок? Свяжитесь с отделом продаж.
