JQuery Мобильный Кнопка
w3big.com
Latest web development tutorials
Предыдущая: JQuery Mobile Переход
Далее: значок Jquery Мобильная кнопка
Мобильные приложения построены на простым нажатием вещей, которые вы хотите отобразить.
Создание кнопки в JQuery Mobile
В JQuery Mobile, кнопка может быть создан тремя способами:
- Используйте элемент <кнопка>
- Используйте элемент <вход>
- Используйте <a> элементы с данными-роли = «Кнопка» из
<Button>
<button>按钮</button>
Попробуйте »
<Input>
<input type=»button» value=»按钮»>
Попробуйте »
<a>
<a href=»#» data-role=»button» >按钮</a>
Попробуйте »
В JQuery Mobile, кнопка будет автоматически укладка, сделать их более привлекательными и доступность на мобильных устройствах. Мы рекомендуем использовать <a> элементы с «кнопкой» канала передачи данных-роли = используйте <Input> или <кнопка> элемент между страницами формируют представление. Мы рекомендуем использовать <a> элементы с «кнопкой» канала передачи данных-роли = используйте <Input> или <кнопка> элемент между страницами формируют представление. |
кнопки навигации
Для получения через ссылку кнопки между страницами, используйте <a> элементы с данными-роли = недвижимости «Кнопка»:
примеров
< a href=»#pagetwo» data-role=»button» >访问第二个页面</a>
Попробуйте »
кнопка Инлайн
По умолчанию кнопка занимает всю ширину экрана. Если вы хотите, содержание только как широкий, как кнопки, или если вы хотите, чтобы отобразить два или более кнопок бок о бок, добавить данные Инлайн-= «истина»:
примеров
<a href=»#pagetwo» data-role=»button» data-inline=»true» >访问第二个页面</a>
Попробуйте »
Комбинация кнопок
JQuery Mobile обеспечивает простой способ объединить кнопки.
Пожалуйста, поставьте данных-роль = «controlgroup» атрибутов и типов данных = «горизонтальные | вертикальные» используются вместе, чтобы указать, следует ли горизонтальные или вертикальные комбинации кнопок:
примеров
<div data-role=»controlgroup» data-type=»horizontal» >
<a href=»#anylink» data-role=»button»>按钮 1</a>
<a href=»#anylink»
data-role=»button»>按钮 2</a>
<a href=»#anylink»
data-role=»button»>按钮 3</a>
</div>
Попробуйте »
| По умолчанию кнопки представляют собой сочетание вертикальной композиции, отсутствие края и пространства между ними. И только первые и последние кнопки закруглены, так что, когда они объединяются вместе, чтобы создать красивый внешний вид. |
кнопка Назад
Чтобы создать кнопку Назад, использование данных-отн = свойство «назад» (который игнорирует значение HREF якорь):
примеров
<a href=»#» data-role=»button» data-rel=»back» >返回</a>
Попробуйте »
Другие ссылки экземпляра кнопки
| категория | описание | примеров |
|---|---|---|
| Пользовательский интерфейс-БТН-б | Изменить цвет кнопки черный, шрифт белый (по умолчанию серый фон, черный шрифт). | пробовать |
| UI-краеугольный все | Кнопка для добавления закругленных углов | пробовать |
| UI-мини | Создание небольших кнопок | пробовать |
| UI-тень | Кнопка, чтобы добавить тень | пробовать |
| Если вам нужно больше стилей, каждый класс стиля, разделенных пробелом, например: класс = «щ-BTN UI-БТН-рядный UI-БТН-краеугольный все UI-тень» По умолчанию кнопка <вход> имеет скругленные углы и эффект тени. <a> и элементы <кнопка> нет. |
Более полные классы CSS, смотрите нашу Jquery Мобильный CSS класса Reference Manual .
В следующем разделе показано, как добавить значок на кнопке.
Предыдущая: JQuery Mobile Переход
Далее: значок Jquery Мобильная кнопка
w3big.com | HTML курс | Web курс | Web Tutorial
jQuery Mobile Кнопки
❮ Предыдущая Следующая Глава ❯
Мобильные приложения строятся на простоте коснувшись вещей, которые вы хотите, которое будет отображаться.
Создание кнопки в JQuery Mobile
Кнопка в JQuery Mobile можно создать тремя способами:
- Используя <input> элемент
- С помощью <button> элемент с
- Использование <a> элемента с
<input>
<input type=»button» value=»Button»>
Попробуй сам «
<button>
<button
class=»ui-btn» >Button</button>
Попробуй сам «
<a>
<a href=»#anylink»
class=»ui-btn» >Button</a>
Попробуй сам «
Кнопки в JQuery Mobile автоматически стиле, что делает их привлекательными и пригодны для использования на мобильных устройствах и настольных компьютеров. Мы рекомендуем использовать <a> элемент с

Примечание: До версии 1.4, мы использовали data-role=»button» атрибут для создания кнопки в JQuery Mobile. С 1.4, каркасные использование CSS классы для кнопок типа (за исключением <input> кнопки).
Кнопки навигации
Чтобы установить связь между страницами с помощью кнопок, используйте <a> элемент с :
пример
< a href=»#pagetwo» >Go
to Page Two</a>
Попробуй сам «
Сгруппированные Кнопки
JQuery Mobile обеспечивает простой способ для группировки кнопок вместе.
Использование data-role=»controlgroup» атрибута вместе с data-type=»horizontal|vertical» в элементе контейнера, чтобы указать , нужно ли кнопки группы по горизонтали или вертикали:
пример
<div data-role=»controlgroup» data-type=»horizontal» >
<a href=»#»>Button 1</a>
<a href=»#»
class=»ui-btn»>Button 2</a>
<a href=»#»
class=»ui-btn»>Button 3</a>
</div>
Попробуй сам «
По умолчанию, сгруппированные кнопки сгруппированы по вертикали без полей и пространства между ними. И только первая и последняя кнопка имеет закругленные углы, что создает хороший внешний вид, когда сгруппированы вместе.
И только первая и последняя кнопка имеет закругленные углы, что создает хороший внешний вид, когда сгруппированы вместе.
Кнопки Назад
Чтобы создать кнопку Назад, используйте data-rel=»back» атрибут (примечание: это проигнорирует якоря href значение):
пример
<a href=»#» data-rel=»back» >Go Back</a>
Попробуй сам «
Встроенные кнопки
По умолчанию, кнопки занимают всю ширину экрана. Если вы хотите кнопку , которая только так велик , как его содержание, или если вы хотите две или более кнопок появляются бок о бок, добавьте «ui-btn-inline» класс:
пример
<a href=»#pagetwo» >Go
to Page Two</a>
Попробуй сам «
Другие классы CSS для ссылки Кнопки
| Класс | Описание | пример |
|---|---|---|
| ui-btn-b | Изменяет цвет кнопки на черном фоне с белым текстом (по умолчанию серый фон с черным текстом). | Попробуй |
| ui-corner-all | Добавляет закругленные углы к кнопке | Попробуй |
| ui-mini | Делает кнопку меньше | Попробуй |
| ui-shadow | Добавляет тени к кнопке | Попробуй |
Если вы хотите использовать более одного класса, разделите каждый класс с пространством, как:
По умолчанию, <input> кнопки имеют тени и закругленные углы. <a> И <button> элемент нет.
Для получения полной справки классов CSS для общих стилей, посетите наш JQuery Мобильный CSS Классы Reference .
В следующей главе показано, как прикрепить иконки для кнопок.
❮ Предыдущая Следующая Глава ❯
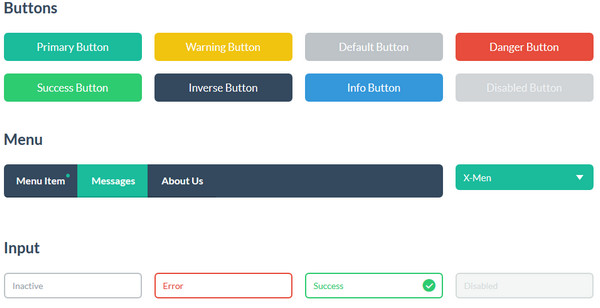
78 кнопок jQuery
Коллекция отобранных вручную кнопок jQuery с примерами кода эффекта щелчка и наведения от Codepen и Github. Обновление коллекции сентября 2021 года. 14 новых примеров.
- Кнопки CSS
- Кнопки начальной загрузки
- Кнопки HTML с JavaScript
- Кнопки реакции
- Кнопки попутного ветра
О коде
Плавающая кнопка обратной связи
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка №1
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка jQuery плюс-минус
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Free Fire — Поздравления
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка Неоморфа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.
О коде
Анимация кнопки тега
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, evil-icons.js
О коде
ЩелчокКнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка расширения контакта
Раскрывающаяся кнопка контакта и всплывающее сообщение отправки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: ionicons.css
О коде
Анимированная кнопка отправки материала Click
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированная кнопка «Поделиться»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css
css
О коде
Чистая эластичная кнопка Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: unicons.css, jquery-ui.js, gsap.js
О коде
Эффекты наведения/щелчка кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
О коде
Кнопка бронирования столика
Концепция взаимодействия для подтверждения бронирования столика в ресторане.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффекты наведения/щелчка кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка «Нравится» Микровзаимодействие
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css, gsap.js, textplugin.js
css, gsap.js, textplugin.js
О коде
Кнопка любви в Твиттере
Ответ: да
Зависимости: gsap.js
О коде
Кнопка воспроизведения Микровзаимодействия
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Тип выбора кнопки пользовательского интерфейса
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.transit.js, jquery.bez.js
О коде
Кнопка бронирования рейса
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js, splittext.js
О коде
Кнопка подтверждения платежа в пользовательском интерфейсе
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация плавающей кнопки действия
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: ionicons. js
js
О коде
Клейкие эффекты социальной кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Анимация кнопки «Добавить в корзину»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Кнопки для таблеток
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Многокнопочный
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Мультикнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
О коде
Многофункциональная кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: ionic.js
О коде
Многокнопочный
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка частиц
Кнопка с блестящими частицами в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css
О коде
Жидкая кнопка
Кнопка взаимодействия с жидкостью.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация подтверждения заказа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Вернуться к началу с индикатором выполнения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css, unicons.css
css, unicons.css
О коде
Анимация кнопки jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка слайд
Кнопка для действия, требующего исключительного подтверждения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, jquery-ui.js, jquery.ui.touch-punch.js
О коде
Эффект наведения кнопки Lumos Maxima
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, fontawesome.js
О коде
Магнитная кнопка со звуком
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: tweenmax.js
О коде
Анимированная кнопка наведения
Простая кнопка с анимацией при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Кнопки выравнивания
Пользовательский интерфейс кнопок выравнивания с GSAP и jQuery на основе дриббл-шотов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, tweenmax.js
О коде
Кнопки социальных сетей
Анимированный дизайн кнопки «Поделиться».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка «Нравится»
Кнопка «Нравится» с анимацией в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: jquery.js
О коде
Кнопка частиц
Эффект частиц одним нажатием кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Слайд с кнопкой
Эффект слайда при наведении слева направо.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Две кнопки в одной
Плоские две кнопки в одной с jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
С код
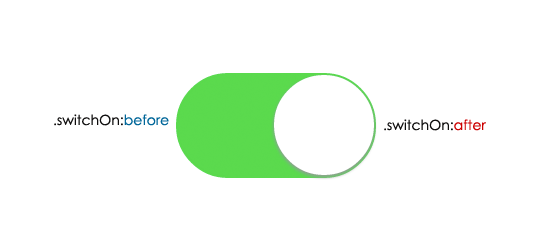
Активировать кнопку
Кнопка активации сделана с помощью ::after , ::before , ::transition , анимации и jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Щелчок кнопки перспективы с частицами
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости:tilt. jquery.js
jquery.js
О коде
Кнопка загрузки CSS3 + JS
Анимация кнопки загрузки материала на основе дриблинга. Использована анимация CSS3, триггер jQuery, SVG + Fontawesome.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Жидкая кнопка
Не стесняйтесь улучшать его, чтобы сделать его пригодным для использования в реальных условиях, может быть сложно использовать его в том виде, в котором он есть сейчас.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопки социальных сетей Эффект заставки
Анимация SVG с помощью Greensock и jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: tweenmax.js, morphsvgplugin.js
О коде
Кнопка социальных сетей
SVG-фильтр, кнопка социальных сетей с jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Причудливая кнопка
Эффект наведения и нажатия для плоской кнопки в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Анимация кнопки «Воспроизведение/Пауза»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Добавить в корзину Анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Великолепная анимация: кнопка «Поделиться»
Анимированная кнопка «Поделиться» в стиле Material Design с небольшим jQuery. js
js
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: material-design-iconic-font.css
О коде
Элементы пользовательского интерфейса — анимация SVG
Анимированные кнопки в SVG с помощью jQuery и GSAP Tweenmax.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, tweenmax.js, timelinemax.js, drawsvgplugin.js
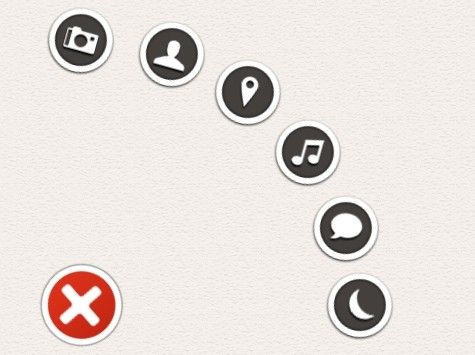
О коде
Небольшой набор кнопок социальных сетей/поделиться в форме полукруга.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Липкая кнопка «Поделиться»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка отправки
Концепция кнопки отправки в jQuery.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Поделиться в социальных сетях с GSAP
Пользовательские компоненты социальных сетей с предварительным просмотром.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax.js
О коде
Кнопки социальных сетей
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка загрузки
Кнопка загрузки с анимацией прыгающего мяча с небольшим jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Оставайтесь на связи, кнопка «Поделиться»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: Elegant. css, font-awesome.css, jquery-ui.js, Elegant.js
css, font-awesome.css, jquery-ui.js, Elegant.js
О коде
Поделиться в социальных сетях
Виджет для публикации в социальных сетях, созданный с использованием HTML, CSS и jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация кнопки воспроизведения
Анимация кнопки Hotspot/воспроизведения с использованием SVG и jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax.js
О коде
Анимация взаимодействия кнопки отправки
Кнопка отправки с индикатором выполнения в jQuery.
Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
8-битный парящий
8-битные эффекты наведения для кнопок с jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация кнопки «Поделиться в социальных сетях»
Демонстрационная анимация социальной кнопки с действиями, которые начинаются с щелчка по значку, отображаемому на первом экране. простая анимация очень хороша для браузера.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery-ui.js, tweenmax.js
О коде
Кнопка с пузырьковым эффектом
Эффект наведения с использованием липких трюков с jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Кнопка частиц SVG
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
3D-кнопка jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопки-призраки Material Design
Сравнение с центральным волновым эффектом и относительным волновым эффектом мыши.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированная кнопка отправки
Простая анимированная кнопка «Отправить» с использованием CSS, JS и jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Эффекты наведения на кнопку
Еще несколько эффектов при наведении на кнопку с помощью jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Кнопка отправки
Кнопка «Отправить» Версия GSAP.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, tweenmax.js
О коде
Кнопка отправки
Кнопка отправки SVG с анимацией в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: jquery.js
О коде
Кнопка отправки в полете
Базовая анимация CSS, при нажатии на которую из кнопки «Отправить» вылетает бумажный самолетик.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Кнопка с эффектом наведения
Кнопка jQuery с эффектом наведения: полосы скользят слева направо при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка загрузки 3D с индикатором прогресса
Анимированная кнопка загрузки (значок использует один элемент i ) с индикатором загрузки 3D-перехода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
Кнопки — демонстрационные версии jQuery Mobile
Кнопки — это основные виджеты в jQuery Mobile, которые используются во множестве других подключаемых модулей. Разметка кнопок является гибкой и может быть создана из ссылок или кнопок форм.
Разметка кнопок является гибкой и может быть создана из ссылок или кнопок форм.
Базовая разметка
Используйте якорные ссылки (элементы и ) для разметки кнопок навигации и input или кнопка элементов для отправки формы. По умолчанию все кнопки в содержимом тела имеют стиль блочных элементов, поэтому они заполняют всю ширину экрана:
Якорь
Встроенный
Если у вас есть несколько кнопок, которые должны располагаться рядом на одной линии, добавьте атрибут data-inline="true" к каждой кнопке. Это позволит стилизовать кнопки так, чтобы они соответствовали ширине их содержимого, чтобы кнопки располагались на одной линии.
Истинный ЛОЖЬ
Тема
Кнопкам можно вручную назначить любой из образцов цвета кнопки из темы, чтобы добавить визуальный контраст с их контейнером, добавив атрибут data-theme в разметку кнопки и указав букву образца. Когда ссылка добавляется в контейнер, ей автоматически назначается буква образца темы, которая соответствует ее родительской панели или блоку содержимого, чтобы визуально интегрировать кнопку в родительский контейнер, как хамелеон.
А Б С Д Е
Mini
Чтобы создать более компактную версию, которая будет полезна на панелях инструментов и в ограниченном пространстве, добавьте к кнопке атрибут data-mini="true" , чтобы создать мини-версию.
Отмена Разместить заказ
Значки
Значок можно добавить к кнопке путем добавления атрибута data-icon к привязке, указывающей отображаемый значок.
Плюс Минус Удалить Стрелка влево Стрелка вправо Стрелка вверх Стрелка вниз Проверять Механизм Обновить Вперед Назад Сетка Звезда Тревога Информация Дом Поиск Бары Изменить
Положение значка
По умолчанию все значки на кнопках размещаются слева от текста кнопки. Это значение по умолчанию можно переопределить с помощью атрибута data-iconpos , чтобы установить значок справа, выше (вверху) или ниже (внизу) текста. Вы также можете создать кнопку только со значком, установив для атрибута data-iconpos значение notext . Плагин кнопки скроет текст на экране, но добавит его в качестве атрибута
Плагин кнопки скроет текст на экране, но добавит его в качестве атрибута title в ссылку, чтобы предоставить контекст для программ чтения с экрана и устройств, поддерживающих всплывающие подсказки.
Только текст Левый Верно Вершина Нижний Только значок
Вертикальная группа
Чтобы визуально сгруппировать набор кнопок в единый блок, поместите набор кнопок в контейнер с атрибутом data-role="controlgroup" — фреймворк создаст вертикальную группу кнопок , удалите все поля и тени между кнопками и закруглите только первую и последнюю кнопки набора, чтобы создать эффект их группировки.
Хронология Упоминания Ретвитов
Горизонтальная группа
Добавив атрибут data-type="horizontal" в контейнер controlgroup , вы можете переключиться на группу в горизонтальном стиле, которая размещает кнопки рядом друг с другом и устанавливает ширину только быть достаточно большим, чтобы соответствовать содержимому.
