html — Выравнивание размера изображений в карусели по вертикали
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"
integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"
integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s"
crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<script src="https://cdn. jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx"
crossorigin="anonymous"></script>
<div>
<nav>
<a href="#">
<img src="src/img/navLogo.png">
</a>
<button type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#" role="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Наши контакты
</a>
<div aria-labelledby="navbarDropdown">
<a href="#">Как с нами связаться?</a>
<div></div>
<a href="#">Где нас найти?</a>
</div>
</li>
</ul>
</div>
</nav>
</div>
<div>
<div>
<div>
<ol>
<li data-target="#carouselExampleIndicators" data-slide-to="0"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div>
<div>
<img src="https://cdn.
jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx"
crossorigin="anonymous"></script>
<div>
<nav>
<a href="#">
<img src="src/img/navLogo.png">
</a>
<button type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#" role="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Наши контакты
</a>
<div aria-labelledby="navbarDropdown">
<a href="#">Как с нами связаться?</a>
<div></div>
<a href="#">Где нас найти?</a>
</div>
</li>
</ul>
</div>
</nav>
</div>
<div>
<div>
<div>
<ol>
<li data-target="#carouselExampleIndicators" data-slide-to="0"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div>
<div>
<img src="https://cdn.
bitrix24.ru/b205787/landing/4fa/4fa630f6ec6e609b82b65ce6e7585c28/nasza_flota.jpg" alt="First slide">
</div>
<div>
<img src="https://cdn.bitrix24.ru/b205787/landing/a40/a40b2b078db49f9c2e23233d228b87c3/2_2x.jpg" alt="Second slide">
</div>
<div>
<img src="https://cdn.bitrix24.ru/b205787/landing/788/788484872f6143c0511ec4faefbeabb7/5_2x.jpg" alt="Third slide">
</div>
</div>
<a href="#carouselExampleIndicators" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carouselExampleIndicators" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
</div>
</div>Доброго времени суток. Хотел бы узнать. В данном случае можно ли как то изменить размер слайдов к какой то общей величине? Или здесь проблема в самих исходных изображениях?
Хотел бы узнать. В данном случае можно ли как то изменить размер слайдов к какой то общей величине? Или здесь проблема в самих исходных изображениях?
- html
- css
- bootstrap
- bootstrap4
Не особо понятно, что именно вы хотите сделать, но, скорее всего, можно.
Можете попробовать поиграться со свойством object-fit для изображений, отображение которых вы хотите изменить.
.carousel-item {
height: 300px;
}<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"
integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.
min.js"
integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s"
crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx"
crossorigin="anonymous"></script>
<div>
<nav>
<a href="#">
<img src="src/img/navLogo.png">
</a>
<button type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#" role="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Наши контакты
</a>
<div aria-labelledby="navbarDropdown">
<a href="#">Как с нами связаться?</a>
<div></div>
<a href="#">Где нас найти?</a>
</div>
</li>
</ul>
</div>
</nav>
</div>
<div>
<div>
<div>
<ol>
<li data-target="#carouselExampleIndicators" data-slide-to="0"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div>
<div>
<img src="https://cdn.
bitrix24.ru/b205787/landing/4fa/4fa630f6ec6e609b82b65ce6e7585c28/nasza_flota.jpg" alt="First slide">
</div>
<div>
<img src="https://cdn.bitrix24.ru/b205787/landing/a40/a40b2b078db49f9c2e23233d228b87c3/2_2x.jpg" alt="Second slide">
</div>
<div>
<img src="https://cdn.bitrix24.ru/b205787/landing/788/788484872f6143c0511ec4faefbeabb7/5_2x.jpg" alt="Third slide">
</div>
</div>
<a href="#carouselExampleIndicators" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carouselExampleIndicators" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
</div>
</div>Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
25 бесплатных JQuery плагина слайдеров и каруселей
Набор бесплатных слайдеров и каруселей изображений и контента для сайтов.
1. Slick – современный плагин карусели
Slick – современный плагин карусели
ДемоИсходники
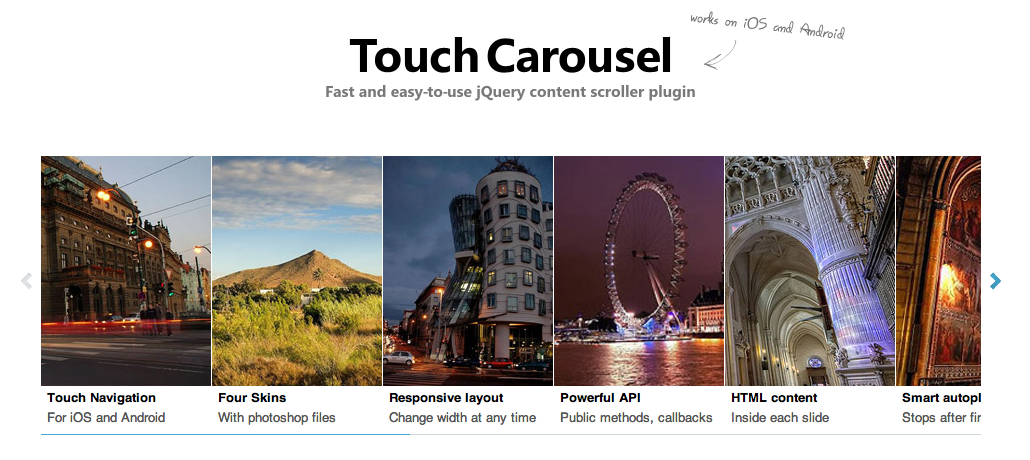
2. Owl Carousel 2.0 – карусель на JQuery с поддержкой touch
Owl Carousel 2.0 – карусель на JQuery с поддержкой touch
ДемоИсходники
3. jQuery.Silver Track – классный плагин карусели изображений и контента
jQuery.Silver Track – классный плагин карусели изображений и контента
ДемоИсходники
4. AnoSlide – ультралегкая адаптивная карусель на JQuery
AnoSlide – ультралегкая адаптивная карусель на JQuery
ДемоИсходники
5. Owl Carousel – адаптивный слайдер на JQuery
Owl Carousel – адаптивный слайдер на JQuery
ДемоИсходники
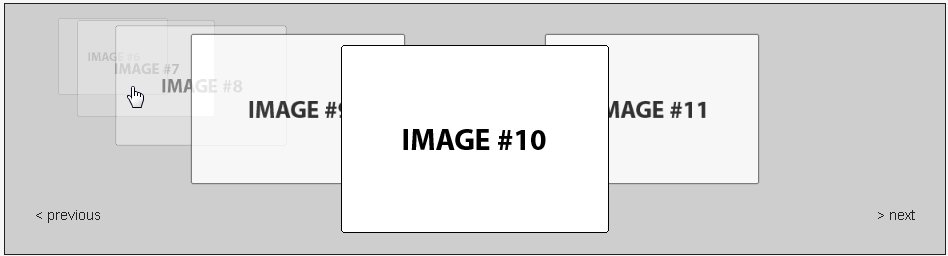
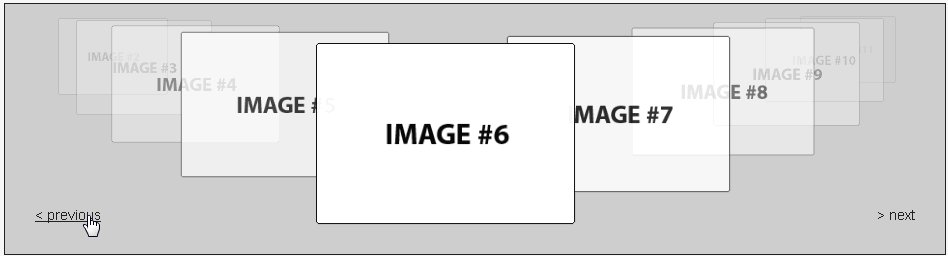
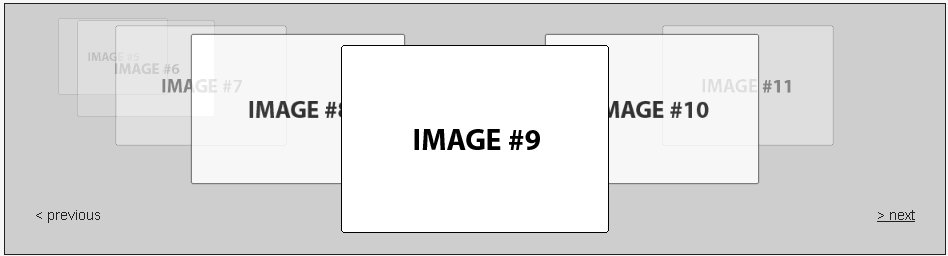
6. Плагин 3D-карусели для изображений
Плагин 3D-карусели для изображений
ДемоИсходники
7.
 3D-карусель на TweenMax.js & jQuery
3D-карусель на TweenMax.js & jQuery3D-карусель на TweenMax.js & jQuery
ДемоИсходники
8. Адаптивная карусель на Bootstrap
Адаптивная карусель на Bootstrap
ДемоИсходники
9. Карусель контента на Bootstrap
Карусель контента на Bootstrap
ДемоИсходники
10. Tiny Circleslider — необычный слайдер изображений в форме круга
Tiny Circleslider — необычная карусель изображений в форме круга
ДемоИсходники
11. Thumbelina — слайдер изображений с эффектом увеличения
Thumbelina — слайдер изображений с эффектом увеличения
ДемоИсходники
12. Wow — слайдеры и карусели изображений и контента
Wow — слайдеры и карусели изображений и контента
ДемоИсходники
13. bxSlider — адаптивная карусель изображений на JQuery
bxSlider — адаптивная карусель изображений на JQuery
ДемоИсходники
14. jCarousel — карусель изображений на JQuery
jCarousel — карусель изображений на JQuery
ДемоИсходники
15.
 Scrollbox — простая карусель изображений и контента
Scrollbox — простая карусель изображений и контентаScrollbox — простая карусель изображений и контента
ДемоИсходники
16. dbpasCarousel — карусель изображений и контента
dbpasCarousel — карусель изображений
ДемоИсходники
17. Flexisel — адаптивная карусель изображений на JQuery
Flexisel — адаптивная карусель изображений на JQuery
ДемоИсходники
18. Elastislide — адаптивная карусель изображений
Elastislide — адаптивная карусель изображений
ДемоИсходники
19. FlexSlider 2 — карусель изображений
FlexSlider 2 — карусель изображений
ДемоИсходники
20. Amazing Carousel — карусель изображений и контента
Amazing Carousel — карусель изображений и контента
ДемоИсходники
21. Слайдер изображений с миниатюрами
Слайдер изображений с миниатюрами
ДемоИсходники
22. jQuery Liquid — карусель изображений
jQuery Liquid — карусель изображений
ДемоИсходники
23.
 jQuery CarouFredsel — простая карусель изображений
jQuery CarouFredsel — простая карусель изображенийjQuery CarouFredsel — карусель изображений
ДемоИсходники
24. Адаптивная и стильная карусель изображений
Стильная карусель изображений
ДемоИсходники
25. Tikslus Carousel 2.0 — карусель изображений с миниатюрами
Tikslus Carousel 2.0 — карусель изображений с миниатюрами
ДемоИсходники
jQuery Image Slider
Руководство WOWSlider: jQuery Image Slider!
Этот видеоурок поможет вам создать этот замечательный слайдер изображений!
Демонстрация: jQuery Photo Slider в действии!
Узнайте, какие эффекты перехода можно применить к этому слайдеру изображений jQuery!
HTML-код jQuery Image Slider
Код для вставки между тегами
HTML-код для вставки между тегами
в том месте, где должно отображаться слайд-шоу изображений jQuery:<дел> <раздел><ул>
 Хоэншвангау
Хоэншвангау Озеро Пасхи
Озеро Пасхи Люцерн
Люцерн Риети
Риети Пруд Скванц
Пруд Скванц
 jsdelivr.net/npm/
jsdelivr.net/npm/ jpg" alt="Озеро в Альпах"/>1
jpg" alt="Озеро в Альпах"/>1 2
2 3
3 4
4 5
5 Он также имеет стрелки вправо и влево, которые позволяют пользователю перемещаться назад или вперед по слайдеру галереи jquery. Если вам нужно двигаться вперед быстрее, вы можете нажать стрелку справа, чтобы увидеть следующий слайд. Если вам нужно просмотреть изображение, вы можете просто нажать левую кнопку, чтобы отобразить предыдущий слайд. Стрелки на самом деле скрыты, так как слайды отображаются автоматически. Однако стрелки восстанавливаются, и их можно использовать или щелкнуть, если навести указатель мыши на слайды.
Он также имеет стрелки вправо и влево, которые позволяют пользователю перемещаться назад или вперед по слайдеру галереи jquery. Если вам нужно двигаться вперед быстрее, вы можете нажать стрелку справа, чтобы увидеть следующий слайд. Если вам нужно просмотреть изображение, вы можете просто нажать левую кнопку, чтобы отобразить предыдущий слайд. Стрелки на самом деле скрыты, так как слайды отображаются автоматически. Однако стрелки восстанавливаются, и их можно использовать или щелкнуть, если навести указатель мыши на слайды.
 Дело в том, что пользователю будет удобно и свободно ориентироваться благодаря замечательным возможностям слайд-шоу.
Дело в том, что пользователю будет удобно и свободно ориентироваться благодаря замечательным возможностям слайд-шоу. Если это произойдет, перейдите в «Параметры» и снимите флажок «Показать предварительный просмотр». Перезапустите приложение, тогда оно будет работать более стабильно.
Если это произойдет, перейдите в «Параметры» и снимите флажок «Показать предварительный просмотр». Перезапустите приложение, тогда оно будет работать более стабильно. 
 Затем вы должны открыть этот проект, удалить изображения и использовать опцию «Слайдер» -> «Сохранить проект как». Таким образом, вы получите пустой проект с вашими настройками для создания нового слайдера.
Затем вы должны открыть этот проект, удалить изображения и использовать опцию «Слайдер» -> «Сохранить проект как». Таким образом, вы получите пустой проект с вашими настройками для создания нового слайдера.  В этом случае WOWSlider работает как слайдер на чистом CSS.
В этом случае WOWSlider работает как слайдер на чистом CSS. В текущей версии нет шаблона (кнопки внизу рамки), который есть у меня
уже работает на сайте.
В текущей версии нет шаблона (кнопки внизу рамки), который есть у меня
уже работает на сайте.
 js
js 0
0 Вы можете проверить демо-страницу, чтобы найти все параметры этого плагина, прежде чем устанавливать его в свой HTML-шаблон.
Вы можете проверить демо-страницу, чтобы найти все параметры этого плагина, прежде чем устанавливать его в свой HTML-шаблон. Новые функции включают добавление и фильтрацию слайдов по вашему усмотрению в вашей галерее карусели.
Новые функции включают добавление и фильтрацию слайдов по вашему усмотрению в вашей галерее карусели. Silver Track
Silver Track
 Крошечный круговой слайдер — это круговой слайдер/карусель, созданный для того, чтобы предоставить разработчикам простую альтернативу другим слайдерам. Благодаря встроенной поддержке iOS и Android этот плагин также может обеспечить плавность работы ваших приложений. Скольжение по изображениям по кругу довольно интересно и хорошо реализовано, что также можно настроить на перетаскивание мышью и автоматическое воспроизведение.
Крошечный круговой слайдер — это круговой слайдер/карусель, созданный для того, чтобы предоставить разработчикам простую альтернативу другим слайдерам. Благодаря встроенной поддержке iOS и Android этот плагин также может обеспечить плавность работы ваших приложений. Скольжение по изображениям по кругу довольно интересно и хорошо реализовано, что также можно настроить на перетаскивание мышью и автоматическое воспроизведение. Bxslider поставляется с более чем 50 вариантами и способен демонстрировать свои мощные функции с различными эффектами перехода.
Bxslider поставляется с более чем 50 вариантами и способен демонстрировать свои мощные функции с различными эффектами перехода.
 Отображение кода различных шаблонов слайдеров будет благом как для начинающих пользователей, так и для экспертов.
Отображение кода различных шаблонов слайдеров будет благом как для начинающих пользователей, так и для экспертов.