JOIN — Учебник SQL — Schoolsw3.com
schoolsw3.comСАМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ Назад Далее ❯
JOIN
Предложение JOIN используется для объединения строк из двух или более таблиц на основе связанного столбца между ними.
Давайте рассмотрим выборку из таблицы «Orders»:
| OrderID | CustomerID | OrderDate |
|---|---|---|
| 10308 | 2 | 1996-09-18 |
| 10309 | 37 | 1996-09-19 |
| 10310 | 77 | 1996-09-20 |
Затем посмотрите на выборку из таблицы «Customers»:
| CustomerID | CustomerName | ContactName | Country |
|---|---|---|---|
| 1 | Alfreds Futterkiste | Maria Anders | Germany |
| 2 | Ana Trujillo Emparedados y helados | Ana Trujillo | Mexico |
| 3 | Antonio Moreno Taquería | Antonio Moreno | Mexico |
Обратите внимание, что столбец «CustomerID» в таблице «Orders» ссылается на «CustomerID» в таблице «Customers».
Затем мы можем создать следующий заявление SQL (содержащий внутреннее соединение), который выбирает записи, имеющие совпадающие значения в обеих таблицах:
Пример
SELECT Orders.OrderID, Customers.CustomerName, Orders.OrderDate
FROM Orders
INNER JOIN Customers ON Orders.CustomerID=Customers.CustomerID;
и он будет производить что-то вроде этого:
| OrderID | CustomerName | OrderDate |
|---|---|---|
| 10308 | Ana Trujillo Emparedados y helados | 9/18/1996 |
| 10365 | Antonio Moreno Taquería | 11/27/1996 |
| 10383 | Around the Horn | 12/16/1996 |
| 10355 | Around the Horn | 11/15/1996 |
| 10278 | Berglunds snabbköp | 8/12/1996 |
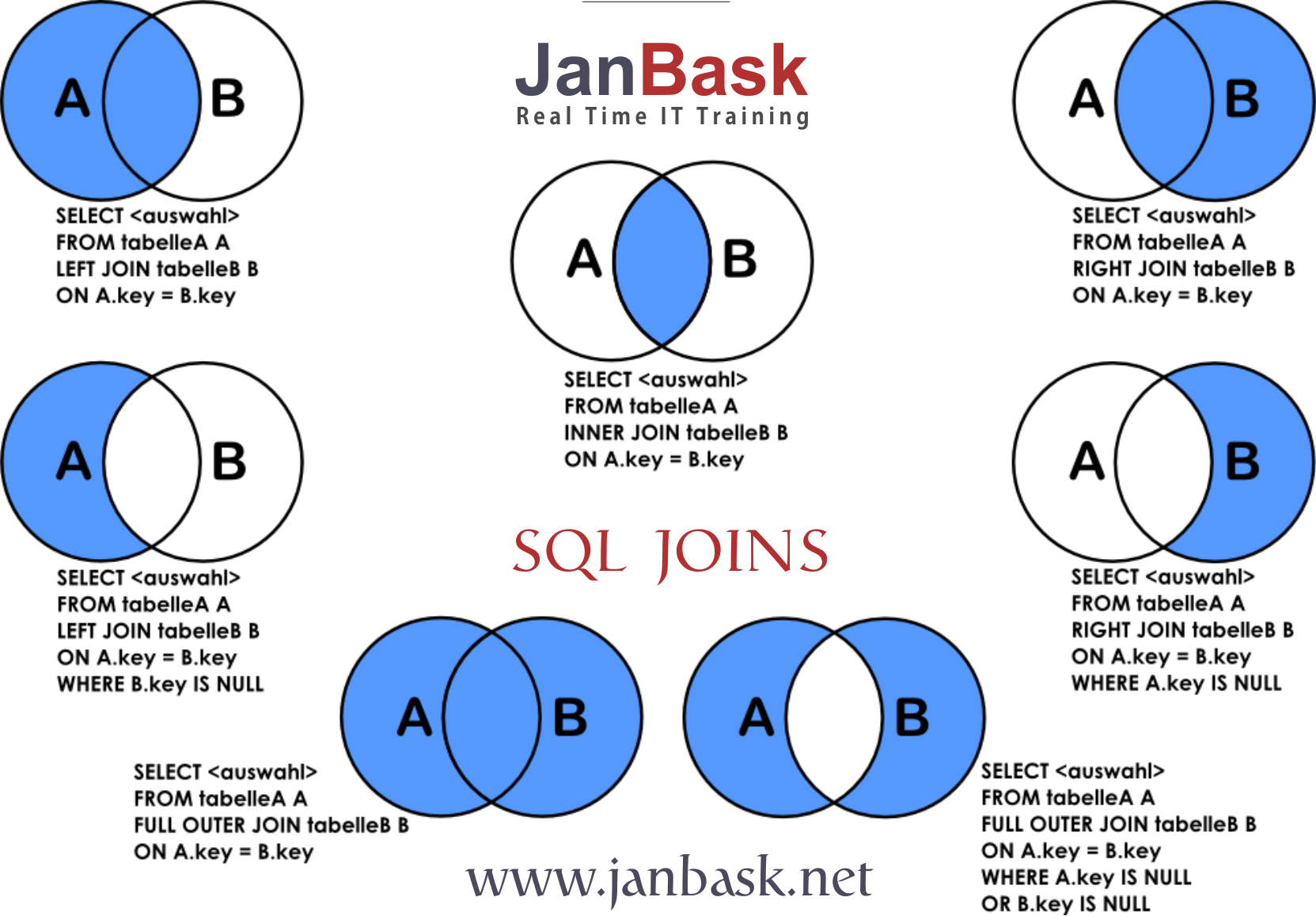
Различные типы соединений SQL
Вот различные типы соединений в SQL:
- (INNER) JOIN: Возвращает записи, имеющие совпадающие значения в обеих таблицах
- LEFT (OUTER) JOIN: Возвращает все записи из левой таблицы и совпадающие записи из правой таблицы
- RIGHT (OUTER) JOIN: Возвращает все записи из правой таблицы и совпадающие записи из левой таблицы
- FULL (OUTER) JOIN: Возвращает все записи при наличии совпадения в левой или правой таблице
Проверьте себя с помощью упражнений
Упражнение:
Вставьте недостающие части в предложение JOIN,
чтобы объединить две таблицы Orders и Customers,
используя поле CustomerID в обеих таблицах в качестве отношения между двумя таблицами.
SELECT * FROM Orders LEFT JOIN Customers =
;
Начните упражнение
❮ Назад Далее ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
 Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.Авторское право 1999- Все права защищены.
jquery.org/join.html на главной · jquery/jquery.org · GitHub
Постоянная ссылкаТег с указанным именем ветки уже существует. Многие команды Git принимают имена как тегов, так и веток, поэтому создание этой ветки может привести к неожиданному поведению. Вы уверены, что хотите создать эту ветку?
Перейти к файлуВ настоящее время не удается получить участников Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже.
 Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode.
Узнайте больше о двунаправленных символах Unicode
Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode.
Узнайте больше о двунаправленных символах UnicodeПоказать скрытые символы
| <скрипт> | |
| { | |
| «title»: «Присоединяйтесь к нашему открытому веб-движению», | |
| «пользовательские поля»: [ | |
| { | |
| «ключ»: «body_class», | |
| «значение»: «контент-полная ширина» | |
| }, | |
| { | |
| «ключ»: «подзаголовок», | |
| «value»: «Преимущества проекта jQuery Foundation» | |
| } | |
| ] | |
| } | |
| <дел> | |
| <дел> | |
На протяжении многих лет jQuery Foundation поддерживает разработку и развитие таких проектов, как jQuery, Dojo, Esprima, lo-dash и Grunt. | |
| <ул> | |
 | |
 (JavaScript) и организации W3C, и мы поддерживаем тесные связи с поставщиками браузеров. У проектов есть возможность быть услышанными в этих группах. (JavaScript) и организации W3C, и мы поддерживаем тесные связи с поставщиками браузеров. У проектов есть возможность быть услышанными в этих группах. | |
Как преобразовать массив в строку с запятыми в JavaScript | Доктор Дерек Остин 🥳 | Кодирование на заре
Как преобразовать массив в строку с запятыми в JavaScript | Доктор Дерек Остин 🥳 | Кодирование на рассвете | MediumВы можете использовать встроенную функцию прототипа Array для объединения массива в виде строки, разделенной запятыми, в JavaScript.

Доктор Дерек Остин 🥳
·Подписаться
Опубликовано в·
4 мин чтения·
Декабрь 1, 2020 Фото Upgrade Points on UnsplashАвтор: доктор Дерек Остин 🥳
6 тысяч подписчиков
· РедакторМне нравится работать с Next.js + Tailwind CSS ♦ Ведущий разработчик внешнего интерфейса ♦ Инженер-программист React ♦ Эксперт по SEO и веб-производительности ♦ Я люблю доступные веб-сайты
Еще от доктора Дерека Остина 🥳 и Coding at Dawn
Доктора Дерека Остина 🥳
в
Новая архитектура React Native: новая эра производительности
Подробное описание технических улучшений и тестов производительности последнего архитектурного изменения React Native
·7 минут чтения·10 апреляДоктор Дерек Остин 🥳
in
Почему в React 9 следует использовать сторожевые операторы вместо вложенных троичных операторов0176
Улучшите читаемость кода и удобство сопровождения с помощью этого простого трюка 🚀
·Чтение за 4 минуты·10 маяДоктор Дерек Остин 🥳
в
9017 5 Как численно отсортировать массив в JavaScript
По умолчанию сортировка ECMAScript выполняется в алфавитном порядке, поэтому для сортировки массива в числовом порядке требуется немного магии.
 ·4 минуты чтения·26 сентября 2019 г.
·4 минуты чтения·26 сентября 2019 г.Доктор Дерек Остин 🥳
in
7 методов оптимизации производительности React, которые нельзя игнорировать
Повысьте производительность вашего приложения с помощью этих проверенных стратегий оптимизации React иена
в
Почему Я продолжаю отказывать кандидатам во время собеседований в Google…
Они не соответствуют планке.
·4 минуты чтения·13 апреляАндреас Суджоно
10 самых каверзных вопросов по Javascript, которые часто задают интервьюеры
10 самых каверзных вопросов по Javascript, которые часто задают интервьюеры. Убедитесь, что вы знаете их все!
·8 мин чтения·17 декабря 2022 г.Списки
Истории, которые помогут вам расти как разработчику программного обеспечения
19 историй·51 сохранение
Лидерство
30 историй ·19 сохранений
Хорошее мышление о продукте
11 историй·53 сохранения
Истории, которые помогут вам повысить свой уровень на работе
19 историй·40 сохранений
Доктор Дерек Остин 🥳
в
11 основных различий между GraphQL и REST API
6.


