5 лучших jQuery плагинов для построения графиков
Если вы когда-нибудь работали с цифрами, то должны понимать, что их не так легко понять, особенно когда их очень много. Лучше всего их отображать в виде графиков или диаграмм и поэтому в этой записи я поделюсь некоторыми из плагинов, который вам могут пригодиться в решении этой проблемы.
И так сразу приступим.
Flot — это один из немногих jQuery плагинов, который может выполнять функцию построения графиков. От простых и самых сложных.
Вот несколько из примеро:
- простой график
- разные типы графиков
- в реальном времени (обновление через AJAX)
Hightcharts — это простой в использовании скрипт для отображения диаграмм на сайте. Множество разных функций и дополнений.
Примеры:
- Простой пример
- Загрузка посредством AJAX
- Колоночный вид
Посмотреть весь список демо.
Morris.js — это очередной плагин для отображения графиков на сайте, написанный на jQuery.
Все демо примеры вы можете посмотреть пройдя на глвную страницу сайта плагина.
CanvasJS — это один из наилучших примеров отображения статической информации в виде графиков на сайте. Плагин использует canvas, для отображения всех данных.
Peity — это плагин, которые делает мини версии графиков и диаграмм на сайте. Если у вас мало места на сайте для отображение графических элементов, то этот плагин именно для вас.
На этом все, что касается построения графиков на JavaScript/jQuery. Многие из плагинов повторяются, но я старался отобрать только самое лучшее для вас.
С помощью этого плагина, а так же всех остальных, которые я описывал выше в этой записи — можно делать круговые диаграммы, с изгибами, диаграммы столбики, а так же многое другое. Чтобы узнать подробнее о плагине — вы можете пройти на официальный сайт разработчика и посмотреть все возможные варианты графиков, который возможность создать.
Все плагины open source (в открытом доступе) и поэтому вы можете их использовать как угодно и где удобно — никаких запретов.
Если у вас остались какие-либо вопросы — пишите их ниже в комментарии.
20 лучших библиотек JavaScript для графиков | by Tri Lan
Перед принятием важных решений каждый бизнесмен сперва анализирует данные. В любой области рынка можно найти огромный объем данных, из которых можно извлечь ценную информацию. С приходом Big Data старые добрые таблицы Excel утратили актуальность, и потребовалось найти столь же простую альтернативу.
Бизнесмены искали новые возможности визуализировать данные, желательно — с поддержкой интерактивности и любой доступной перспективы. В конце концов, любые данные хороши настолько, насколько много информации можно из них извлечь.
Графические библиотеки на JavaScript быстро заняли нишу мощных и доступных инструментов визуализации данных.С их помощь можно извлечь всю полезную информацию из любых объемов данных, взглянуть на неё под удобным углом и разглядеть шаблоны, невидимые на графиках уровня Excel.
Chartist отличается простотой и легкостью освоения, столь необходимыми всем, кто привык к таблицам Excel. Графики адаптивны и не зависят от DPI экрана, что делает библиотеку отличным решением для сайтов, рассчитанных на широкий спектр устройств — от мобильных до десктопов. Рисование выполняется на базе технологии SVG, что гарантирует совместимость со всеми современными браузерами.
Что делает Chartist уникальной библиотекой графиков, так это сообщество. Над проектом трудится множество программистов, недовольных какими-либо ограничениями альтернативных скриптов. Если в вы наткнулись на ограничения, работая с другой библиотеквой, будьте уверены — здесь оно устранено.
Лицензия: open-source, бесплатна для любого использования.
Одна из самых объемных библиотек, FusionCharts насчитывает более 90 вариантов графиков и 900 видов карт, доступных “из коробки”. Авторы хвастаются, что их продукт является лучшим в своей сфере с точки зрения визуализации данных. Свои слова они подкрепляют развернутыми примерами использования библиотеки на реальных бизнес-процессах.
FusionCharts поддерживает широкий спектр устройств и технологий, включая Mac, iPhone, Android, и даже умеет рисовать в раритетах вроде IE6!
Подумали разработчики и о форматах — поддерживаются JSON и XML, отрисовка через HTML5/SVG и VML. Готовые графики можно экспортировать в виде рисунков формата PNG или JPG, либо в виде PDF. Расширения FusionCharts позволяют встраивать библиотеку в любые стеки технологий, включая jQuery, AngularJS, чистый PHP или Rails.
В целом, FusionCharts обеспечивает практически все функции, которые могут понадобиться для создания красивых и удобных в работе графиков, пригодных для серьезного бизнес-анализа.
Лицензия: бесплатная для некоммерческих проектов, платная в ином случае.
Dygraphs — графическая open-source библиотека, идеально подходящая для экстремально больших массивов данных. “Из коробки” она полностью поддерживает интерактивность, возможность уточнения и увеличения графиков даже на мобильных устройствах.
Библиотека поддерживается всеми современными браузерами, а обратная совместимость распространяется вплоть до IE8. Поддерживается множество опций и callback-и.
Поддерживается множество опций и callback-и.
Лицензия: open-source, бесплатна для любого использования.
Chart.js идеально подходит небольшим проектам, когда вам нужен плоский, чистый, элегантный график, и побыстрее. Библиотека занимает всего 11 Кб в сжатом виде, обеспечивая при этом 6 вариантов графиков — линейный, гистограмма, круговой, лепестковый, полярный и кольцевой. Каждый из них находится в модуле, что позволяет загружать именно тот блок, который вы хотите использовать в проекте.
Рендеринг производится при помощи HTML5 Canvas, а в браузерах, где его нет — через полифиллы. Все графики интерактивны.
Лицензия: open-source, бесплатна для любого использования.
Google Charts обеспечивает широкий набор графиков практически на любой вкус. Отрисовка осуществляется при помощи HTML5/SVG, либо VML на старых IE. Все графики интерактивны, а некоторые можно увеличивать и растягивать по необходимости. Взглянуть на существующие виды графиков можно здесь.
Лицензия: бесплатная, но не open-source. Лицензия запрещает размещать JS-файл для отрисовки на сервере сайта. Если вы занимаетесь сайтом для предприятия, и размещаете в графиках конфиденциальные данные, лучше поискать альтернативу Google Charts.
Лицензия запрещает размещать JS-файл для отрисовки на сервере сайта. Если вы занимаетесь сайтом для предприятия, и размещаете в графиках конфиденциальные данные, лучше поискать альтернативу Google Charts.
Highcharts — еще одна популярная интерактивная библиотека графиков, как и большинство других, основанная на HTML5/SVG/VML. Поддерживается широкий спектр различных видов графиков, а специальный одноименный интерфейс позволяет создавать интерактивные графики прямо на ходу.
Лицензия: бесплатная для некоммерческого использования, в ином случае — платная.
Flot — одна из старейших библиотек, главной особенностью которой является простота и интерактивность. Она работает на jQuery, и, для полноценной работы, вам потребуется опыт работы с ним. Как только вы освоите синтаксис, в ваших руках будет полный контроль над презентацией, её анимацией и интерактивной частью.
Flot поддерживает большинство современных браузеров и умеет рисовать даже в IE6. В репозитории плагинов к Flot можно найти множество наработок сторонних авторов, расширяющих функционал библиотеки. Увидеть примеры использования Flot можно здесь.
Увидеть примеры использования Flot можно здесь.
Лицензия: open-source, бесплатна для любого использования.
Для некоторых D3 — первое, что приходит в голову, когда речь заходит о визуализации данных. Это действительно мощный open source проект, позволяющий создавать невероятные визуальные эффекты при помощи изменения DOM. Графики рисуются при помощи HTML5, SVG и CSS.
Библиотека соответствует стандартам W3C и поддерживается всеми актуальными браузерами. Разработчики любят её за широкий спектр возможностей и мощный API. Демонстрация возможностей D3 доступна здесь.
Будьте внимательны — D3 поставляется без встроенных графиков, и для рисования потребуется сперва установить соответствующие пакеты расширений. Впрочем, можно найти немало сборок на основе D3 с уже готовыми наборами графиков.
Лицензия: open-source, бесплатна для любого использования.
Если вам нужна технология, способная рисовать простые интерактивные линейные графики на базе вашего AngularJS-приложения, то это ваш выбор. N3 основан на D3 и ставит своей целью лишь один сегмент разработчиков — тех, кто использует AngularJS. Ищущим разнообразия лучше взглянуть на другие варианты. Примеры использования N3 доступны здесь.
N3 основан на D3 и ставит своей целью лишь один сегмент разработчиков — тех, кто использует AngularJS. Ищущим разнообразия лучше взглянуть на другие варианты. Примеры использования N3 доступны здесь.
Лицензия: open-source, бесплатна для любого использования.
NVD3 — проект на основе d3.js, ставящий своей целью создать удобный и полноценный набор функций для рисования графиков, но упростив процесс в сравнении с чистым d3. С его помощью можно оперировать огромной массой данных и наслаждаться особо красивой картинкой.
Лицензия: open-source, бесплатна для любого использования.
Ember Charts разрабатывалась компанией Addepar для расширения спектра функций Ember. Помимо Charts, в эту команду также входят Ember Tables и Ember Widgets. Библиотека построена на основе D3 с интеграцией во фреймворк Ember.js.
Крепкая, вылизанная до мелочей библиотека отлично подходит для работы с данными любой сложности. Встроенная поддержка обработки ошибок позволяет презентации не “упасть”, встретив некорректные данные. Можно расширять функционал сборки самостоятельно.
Можно расширять функционал сборки самостоятельно.
Лицензия: open-source, бесплатна для любого использования.
До этого мы, в основном, говорили о тяжеловесах — универсалах, способных сделать буквально всё. Но иногда вам нужно что-то простое для выполнения базовых графиков. jQuery Sparklines — именно то решение, которое заполняет эту нишу. С её помощью можно генерировать спарклайны — маленькие линейные графики, дающие представление об общих трендах и занимающие минимум места на странице. Библиотека поддерживается большинством браузеров, включая IE6.
Лицензия: open-source, бесплатна для любого использования.
Говоря о специализированных сборках, нельзя пройти мимо Sigma. Это мощная библиотека, преимущественно занимающаяся интерактивными графиками и взаимодействием с сетью.
Внутри Sigma можно найти невероятное количество настроек интерактивности. Именно с ней приходит понимание, что даже линейный график может быть увлекательным и необычным. Просто взгляните на демо и вы поймете, о чем речь.
Лицензия: open-source, бесплатна для любого использования.
Как говорил Моррис, хороший график не должен быть сложным. Morris — миниатюрная библиотека на основе jQuery и Raphael, обеспечивающая простые и чистые графики. Список поддерживаемых визуализаций невелик, но Morris следует попробовать, если вам нужно что-то быстрое, простое и привычное.
Лицензия: open-source, бесплатна для любого использования.
Cytoscape — красивая open source библиотека на чистом Javascript под лицензией LGPL3+. Максимальная оптимизация и никаких внешних зависимостей. Cytoscape позволяет создавать графики, которые можно использовать затем отдельно, встраивая код в другие страницы.
Библиотека работает на всех современных браузерах и поддерживает популярные фреймворки, включая Node.js, jQuery, Meteor и множество других. Заметьте, что существует приложение Cytoscape, которое, несмотря на название, никак не связано с библиотекой.
Лицензия: open-source, бесплатна для любого использования.
C3.js — еще один форк D3. Количество веток от D3 показывает, насколько хороши возможности библиотеки, и как тяжело совладать с ней программистам.
C3.js обходит ужасную кривую обучения D3 через собственные обработчики кода для представления графика. C3 позволяет создавать собственные классы, на базе которых можно генерировать уникальные графики. В нём уже имеется API и callback-и, необходимые для работы с графиком после отрисовки.
Лицензия: open-source, бесплатна для любого использования.
Rickshaw был создан на Shutterstock как инструмент для отрисовки временных рядов публикаций. Как можно догадаться, его собрали на базе D3.
Примеры использования Rickshaw доступны здесь. Для библиотеки создано множество расширений, позволяющих, при необходимости, настроить её “под себя”.
Лицензия: open-source, бесплатна для любого использования.
Возможно, лучший плагин для D3, если говорить о визуализации временных рядов. Он выделяется возможностью подтягивания данных из нескольких источников, вроде Graphite, Cube и прочих, что позволяет создавать великолепные графики в режиме реального времени.
Рендеринг ведется постепенно — отрисовкой занимается Canvas, которому доверена обработка каждого пикселя графика. Cubism особенно хорош в вертикальных графиках, предоставляя больше информации “на глаз”, чем прочие варианты.
Лицензия: open-source, бесплатна для любого использования.
Plottable — ответвление D3, но слегка в другую сторону. Разработчики ушли в модульность, обеспечив набор подключаемых компонентов, инкапсулировав в них логику отрисовки. Модули подключаются в движок отрисовки постепенно, и каждый обеспечивает свой вклад в неё.
Это значит, что можно взять любой компонент Plottable и внедрить его на свой готовый график, либо сгенерировать новый график заново. Вся мощь D3 — в удобной модульной библиотеке, позволяющей буквально играть графиками. Здесь можно полюбоваться на примеры его работы.
Лицензия: open-source, бесплатна для любого использования.
Как видно из названия, Canvas.js — библиотека графиков на базе Canvas. С её помощью можно создавать развернутые графики, которые корректно откроются на любом устройстве. “Из коробки” она уже оборудована несколькими темами, обгоняющими Flash и SVG по быстродействию в разы.
“Из коробки” она уже оборудована несколькими темами, обгоняющими Flash и SVG по быстродействию в разы.
Лицензия: бесплатная для некоммерческого использования, платная в иных случаях.
Визуализация и анализ данных — часть большинства современных бизнес-процессов. Компании ищут большие и маленькие графики, нуждаются и в простых, и в сложных представлениях информации, и всегда хотят работать с данными на экране. Правильно подобранная библиотека для графиков надолго удовлетворит запросы аналитиков.
Для больших объемов данных лучше всего подойдут FusionCharts, GoogleCharts, Dygraphs и форки D3. Если вы ищете что-то легко и быстрое, то взгляните на Morris.js или Chart.js. А тем, кто гонится за максимальной интерактивностью, следует обращаться к Cytoscape или Sigma.js.
jQuery построение графиков — CodeRoad
Может ли кто-нибудь предложить хороший кроссбраузерный плагин jQuery API для разработки графического приложения
кроме как filamentgroup. com.
com.
The API должно быть customizible.I хочет интегрировать его в ASP.NET . (конечно ASP.NET 3.5 поставляется со встроенным управлением диаграммой, я хочу несколько хороших плагинов jQuery).
jquery jquery-ui chartsПоделиться Источник
8 ответов
- Как Qt поддерживает реализацию графиков?
В Qt как поддерживается реализация графов, то есть построение графиков? Есть ли у нас какие-либо классы Qt или библиотеки для него, как есть для других функций ? График, который здесь будет нарисован, представляет собой линейный график, проведенный между током и напряжением.
- повторное использование фрагментов, включающих построение графиков с помощью knitr .Rmd
При повторном использовании фрагмента, включающего построение графиков, на графики не ссылаются должным образом, то есть они идентичны для обоих фрагментов, хотя и должны быть разными.

40
Я использовал их с успехом (настраиваемый, кроссбраузерный и т. д.):
Другие мне попадались:
Поделиться brianng 29 июля 2009 в 15:31
6
Я удивлен, что никто не упомянул HighCharts.
Highcharts -это обширная библиотека графиков Javascript, основанная на Jquery.
Поделиться Deepak Kumar Vasudevan 02 августа 2012 в 11:29
4
Один из вариантов- jquery-visualize, который отображает данные из обычной таблицы HTML, поэтому он хорошо деградирует без javascript
Несколько примеров и Статья об этом :
Доступная визуализация данных в HTML всегда была сложной задачей, особенно потому, что такие элементы, как изображения, позволяют использовать только самые основные функции для предоставления текстовой информации невизуальным пользователям.
Некоторое время назад мы написали статью, описывающую метод, который мы придумали, чтобы использовать JavaScript для очистки данных из таблицы HTML и создания диаграмм с использованием элемента HTML 5 Canvas. Этот метод особенно полезен, потому что данные для визуализации уже существуют на странице в структурированном табличном формате, что делает его доступным для людей, которые просматривают веб-страницы с помощью программы чтения с экрана или другой вспомогательной технологии.
Поделиться dbr 29 июля 2009 в 15:53
- Построчный анализ и построение графиков на нескольких мониторах во время презентации
 Я также…
Я также… - Построение нескольких графиков с использованием R
В настоящее время у меня есть набор данных, который имеет формат: (x, y, type) Я использовал код, который можно найти на примере построения графиков с помощью Postgres через R. Мой вопрос таков: как бы я заставил R генерировать несколько графиков для каждого уникального столбца type? Я новичок в…
Поделиться Yagiz Ozturk 06 июня 2011 в 08:00
2
Я использовал флот . Это открытый исходный код, использующий лицензию MIT, так что вы можете делать с API все, что вам нравится.
Что касается кроссбраузерности, то я использовал ее под всеми основными браузерами. Была ошибка с Opera на заполненных графиках, но это была ошибка холста Opera, и она была исправлена более года назад. Для IE flot использует excanvas.
Поделиться Nosredna 29 июля 2009 в 15:32
0
Zino UI Charts — это библиотека диаграмм jQuery
- 15+ типов диаграмм (линейных, областями, линейчатая, гистограмма, круговая, кольцевая форма, корпус, ступенчатый, пузырь, разброс, подсвечник, OHLC на полярной, радар, Роза ветров)
- кроссбраузерный
- поддерживает SVG и HTML5 холст
- Сервер-фантики PHP
- GPL лицензия
Поделиться Dimitar Ivanov 23 ноября 2013 в 05:21
0
Я использую диаграмму shieldui . Он очень мощный, и у них есть обертка ASP.NET.
Поделиться katherine heigl 19 февраля 2014 в 20:27
0
Я думаю, что лучше всего jQuery Flot charts, У него есть хорошая документация (может быть, лучше) и даже удивительный обучающий сайт (который, я думаю, лучше понять и использовать.
Кроме того, у него есть более 1.2K вопросов по SO . И плагины, такие как тот, что для масштабирования / навигации , и тонны других плагинов для него
Highcharts -это тоже отличный вариант, с отличной документацией и демонстрационными страницами.
Мне не очень нравятся спарклайны , но это хороший и «easy to use» плагин.
И вы всегда можете заглянуть на страницу сайта jQuery плагинов для графики
Где вы всегда можете заглянуть в последний список с голосами и прочим.
Поделиться Michel Ayres 02 июня 2014 в 12:28
Похожие вопросы:
Построение графиков миллионов строк
У меня есть небольшой вопрос по составлению графиков. Необходимость: Мне нужно реализовать построение диаграмм для моего клиента, а клиентский набор данных содержит миллионы строк. Данные собираются…
Данные собираются…
Построение графиков научных данных в .net
Есть ли у кого-нибудь рекомендации по построению научных данных в .net (c# winforms). Некоторые из моих требований: построение графиков в реальном времени, 3D (водопад), множественная ось,…
простое, программируемое построение графиков данных
Я трачу большую часть своего времени на построение графиков данных, но, к сожалению, я не нашел достойного решения для своих потребностей в построении графиков. На данный момент самая мощная и…
Как Qt поддерживает реализацию графиков?
В Qt как поддерживается реализация графов, то есть построение графиков? Есть ли у нас какие-либо классы Qt или библиотеки для него, как есть для других функций ? График, который здесь будет…
повторное использование фрагментов, включающих построение графиков с помощью knitr .Rmd
При повторном использовании фрагмента, включающего построение графиков, на графики не ссылаются должным образом, то есть они идентичны для обоих фрагментов, хотя и должны быть разными. Что я могу с…
Что я могу с…
Построчный анализ и построение графиков на нескольких мониторах во время презентации
Я готовлю презентацию по анализу данных, и мне предоставляется монитор 2-3 и проектор head-up. Я хотел бы использовать один монитор(+проектор) для кода, один монитор(+проектор) для консольного…
Построение нескольких графиков с использованием R
В настоящее время у меня есть набор данных, который имеет формат: (x, y, type) Я использовал код, который можно найти на примере построения графиков с помощью Postgres через R. Мой вопрос таков: как…
Бенчмаркинг HighCharts, D3 и Canvas построение графиков
Мы пытаемся выбрать SVG (HighCharts, D3) или Canvas для нашего приложения. Эффективность построения графиков имеет для нас решающее значение. Поэтому я сделал очень простой бенчмаркинг на чертеже…
NetLogo time extension: построение графиков не работает?
Кажется, что временные расширения обновляют счетчик ТИКов в интерфейсном представлении, но не для графиков? Я использую файл MousetrapDiscreteEvents. nlogo в папке Examples расширения The time….
nlogo в папке Examples расширения The time….
Построение 5 графиков в макете 3-2 в R
—— —— —— | A | | B | | C | —— —— —- —— —— | D | | E | —— —— или —— —— | A | | B | —— —— —— —— —— | C | | D | | E | —— —— —— У меня есть 5…
11 лучших jQuery-библиотек для построения диаграмм
Если вы работали с любыми видами данных, вы знаете, какими мучительными могут быть цифры. Непросто пробраться через все эти цифры и понять, что они означают. Это случай, когда визуализация приходит на помощь. Визуализация проясняет данные и помогает лицам, принимающим решения извлечь из них действенные идеи.
“Dataviz” является аббревиатурой “визуализации данных”, основной задачей которой является четкая и эффективная передача информации пользователям с помощью статистических графиков, диаграмм, информационной графики и таблиц.
Как разработчики, мы должны использовать правильные инструменты для создания выразительных диаграмм из данных, обеспечивая соответствующее количество деталей, не отвлекая от картины в целом.
Есть много доступных jQuery плагинов, которые могут помочь вам создать интерактивную dataviz для вашей веб-страницы. Но какие из них действительно полезны? В этой статье я назвал своих фаворитов, и выделил их уместность в определенных ситуациях. Таким образом, вы не потратите время и усилия на поиски, и у вас будет представление текущих возможностей выбора.
1. FusionCharts
Помимо JavaScript Charts, FusionCharts также предлагает плагин jQuery, который упаковывает все добро FusionCharts – смарт-дизайн, анимацию и богатый интерактивный опыт. Графики плавно работают плавно на всех типах устройств, включая ПК, Mac, Android устройства, а также iPads и iPhones. Он также обратно совместим с браузерами до IE6.
Этот плагин jQuery имеет некоторые действительно мощные функции. Графики могут быть представлены данными JSON, XML данными или таблицами HTML. Представлены многие распространенные события, которые происходят в графике (здесь полный список), у вас будет больше шансов, что слушатели выполнят определенные действия.
Здесь удобное руководство по использованию, которое поможет вам начать работу с плагином и реальными фрагментами кода, которые можно использовать. Образцы плагина и кода также доступны на Github.
Лицензия: Бесплатно для некоммерческих целей, платно для коммерческих.
2. Flot
В датском языке, flot (рифмуется с “plot”) означает элегантный, привлекательный, впечатляющий и это именно то, что библиотека Flot стремится сделать. Они сконцентрированы на создании простых в использовании, привлекательных и интерактивных диаграмм и графиков. Интерактивные функции включают в себя включение и выключение циклов, панорамирование и масштабирование, взаимодействие с данными и автоматическое изменение размера. Другие особенности включают поддержку нескольких осей, многоярусные диаграммы и текст рендеринга с Canvas вместо HTML. Многие другие функции доступны как плагины.
Есть ряд видео, рассказывающих о том, как использовать Flot, и много иллюстративных примеров, к которым вы также можете обратиться.
Лицензия: С открытым исходным кодом. Бесплатно для любых применений.
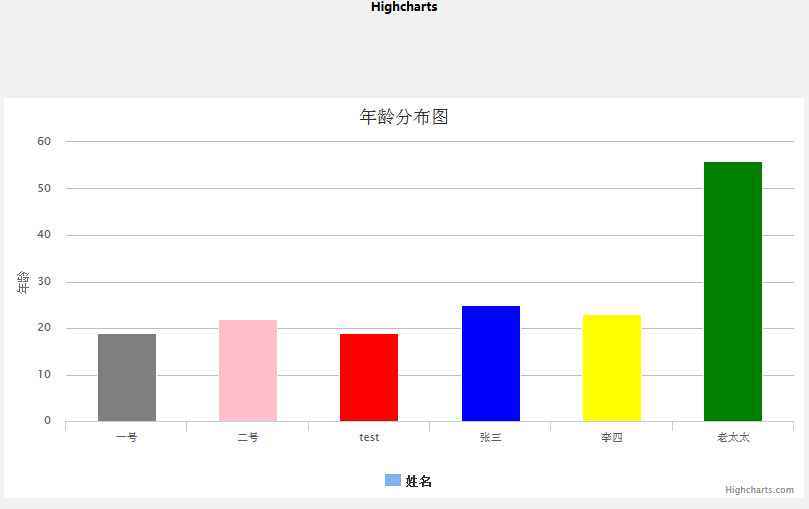
3. Highcharts
Highcharts является еще одной популярной JavaScript библиотекой для построения диаграмм. Она была выпущена в 2009 году и использование до сих пор набирает обороты. Она предлагает общие схемы, карты и биржевые диаграммы.
Вы можете скачать адаптер jQuery с главной страницы загрузки вместе с самой библиотекой Highcharts. Это позволяет изучить все мощные функции, без необходимости иметь дело с vanilla JavaScript.
Как FusionCharts, она также поддерживает все браузеры (в том числе IE6), устройства и платформы. Сообщество очень поддерживает Highcharts и вы можете найти все плагины, разработанные сообществом на этой странице. Еще одной крутой особенностью Highcharts является демо раздел, который позволяет вам очень быстро начать работу.
Лицензия: Бесплатно для некоммерческих целей, платно для коммерческих.
4. Morris.js
Morris.js это мощная библиотека с чистым интерфейсом. Она основана на jQuery и библиотеке Raphaël JavaScript. Основная цель заключается в предоставлении красивых диаграмм, которые легко использовать. Типы диаграмм по умолчанию включают линейную, брусковую, диаграмму с областями и кольцевую. В библиотеке есть несколько примеров, на которые вы можете взглянуть при помощи кода, и которые покажут, как начать и создать привлекательные диаграммы в течение нескольких минут.
Она основана на jQuery и библиотеке Raphaël JavaScript. Основная цель заключается в предоставлении красивых диаграмм, которые легко использовать. Типы диаграмм по умолчанию включают линейную, брусковую, диаграмму с областями и кольцевую. В библиотеке есть несколько примеров, на которые вы можете взглянуть при помощи кода, и которые покажут, как начать и создать привлекательные диаграммы в течение нескольких минут.
Лицензия: Упрощенная лицензия BSD.
5. CanvasJS jQuery
CanvasJS jQuery – jQuery плагин графиков, который поставляется с CanvasJS. При применении этого jQuery плагина, вы можете использовать все стандартные функции CanvasJS, наряду с расширенным набором функций, который включает динамические обновления, панорамирование и масштабирование, события и экспорт в виде изображений. Графики достаточно хороши для больших наборов данных и базовый пакет включает в себя 24 различных типов диаграмм, и все они являются отзывчивыми.
Вот некоторые хорошие примеры с исходным кодом, которые наглядно демонстрируют особенности построения диаграмм, а также интеграцию jQuery UI.
Лицензия: Бесплатно для некоммерческих целей, платно для коммерческих..
6. Cytoscape.js
Cytoscape.js не похожа на обычную библиотеку графиков, но она достаточно внушительна и заслуживает включения в этот список. В отличие от других плагинов, которые мы обсуждали до сих пор, Cytoscape – действительно библиотека графиков jQuery (т.е. помогает визуализировать графики или сети). Она оптимизирована, если дело касается преобразования сырых сетевых данных в графы и также может обрабатывать большие объемы данных. Совместима со всеми современными браузерами, CommonJS/NodeJS, jQuery и Meteor/Atmosphere. Она также поддерживает сенсорные события и стандартные жесты. Для более полного списка функций, пожалуйста, обратитесь к странице Cytoscape.js.
Документация Cytoscape.js включает в себя примеры реального кода, даже для интерактивных случаев и полный набор модульных тестов.
Лицензия: С открытым исходным кодом. Бесплатно для всех пользователей. (LGPL3+)
7. Peity
Peity
Иногда нужны просто небольшие графы с вашим контентом, а Peity является идеальным решением для таких ситуаций. Она позволяет с легкостью конвертировать небольшие объемы данных в линейные, брусковые, кольцевые диаграммы с одной строкой кода. Они в виде svg и, следовательно, совместимы с любым браузером, поддерживающим svg элемент, в том числе Chrome, Opera, Firefox, IE9+ и Safari. Вы также можете настроить визуальные элементы диаграммы и установить динамические цвета. Графики могут быть обновлены, чтобы отразить изменения в данных. События также поддерживаются. Прилагаются многие примеры с реальным кодом на странице Github.
Лицензия: С открытым исходным кодом под лицензией MIT.
8. Easy Pie Chart
Говоря о простоте и эффективности, я должен упомянуть Easy Pie Chart. Это плагин jQuery, который выполняет только одну функцию – он создает простые круговые диаграммы для отдельных значений. Он использует элемент canvas, чтобы сделать эти диаграммы. Графики легко настроить, для этого требуется всего несколько строк кода. Они также отзывчивы и масштабируются в соответствии с разрешением экрана, чтобы предоставить четкие графики, даже на дисплеях retina.
Графики легко настроить, для этого требуется всего несколько строк кода. Они также отзывчивы и масштабируются в соответствии с разрешением экрана, чтобы предоставить четкие графики, даже на дисплеях retina.
Плагин совместим со всеми современными браузерами, которые поддерживают элемент canvas. На IE 8 и более старых версиях, вы можете создать диаграммы, используя excanvas. Вы можете посмотреть некоторые интересные демо на Github.
Лицензия: С открытым исходным кодом под лицензией MIT.
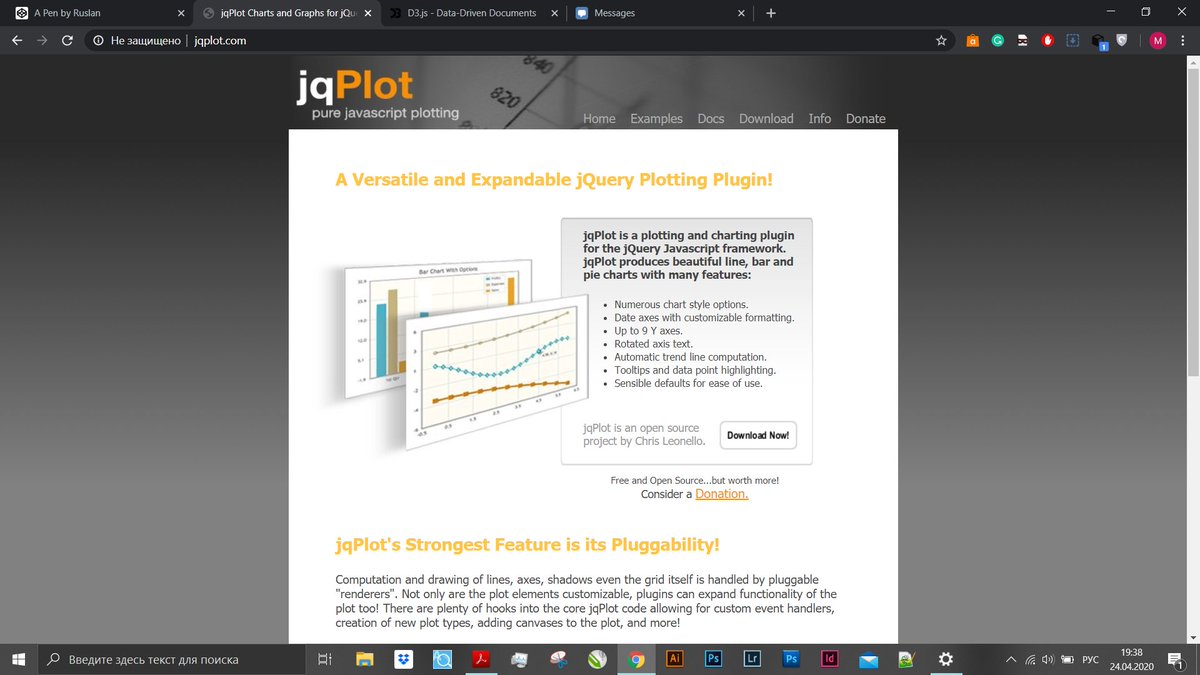
9. jqPlot
jqPlot это плагин jQuery, который позволяет вставлять чистые клиентские диаграммы в веб-страницы. jqPlot может похвастаться сильной ‘pluggability’ заключающейся в том, что все расчеты и чертежи – линии, оси, тени, сетки и так далее – сделаны с помощью подключаемых визуализаторов. Вы можете расширить функциональные возможности для обработки пользовательских событий, добавления новых типов графиков и других дополнительных функций.
Подробные уроки использование jqPlot доступны здесь. Также доступны примеры графиков и некоторых модульных тестов.
Также доступны примеры графиков и некоторых модульных тестов.
Лицензия: Проект с открытым исходным кодом. Двойная лицензия – MIT и GPL версия 2.
10. jQuery Sparklines
1436351687jQuery-sparklines
jQuery Sparklines (похоже на Peity) позволяет создавать небольшие встроенные диаграммы с данными, которые поставляются непосредственно в HTML или через встроенный JavaScript. Создание каждого примера на картинке выше занимает всего одну строку кода. Вам даже не нужно писать код самостоятельно. Существует генератор кода (под заголовком “Попробуйте его”), где вы можете ввести данные и установить параметры и получить сгенерированный для вас код. Обратите внимание, что вы не можете добавить текст или метки в спарклайны. Они предназначены для того, чтобы показывать соответствия с вашим текстом. Если вам нужны аннотации или другие функции, вам лучше использовать один из плагинов, о которых мы рассказывали выше.
В случае если вы хотите использовать этот плагин, есть подробная документация вариантов, синтаксиса и использования.
Лицензия: С открытым исходным кодом. Бесплатно для всех применений.
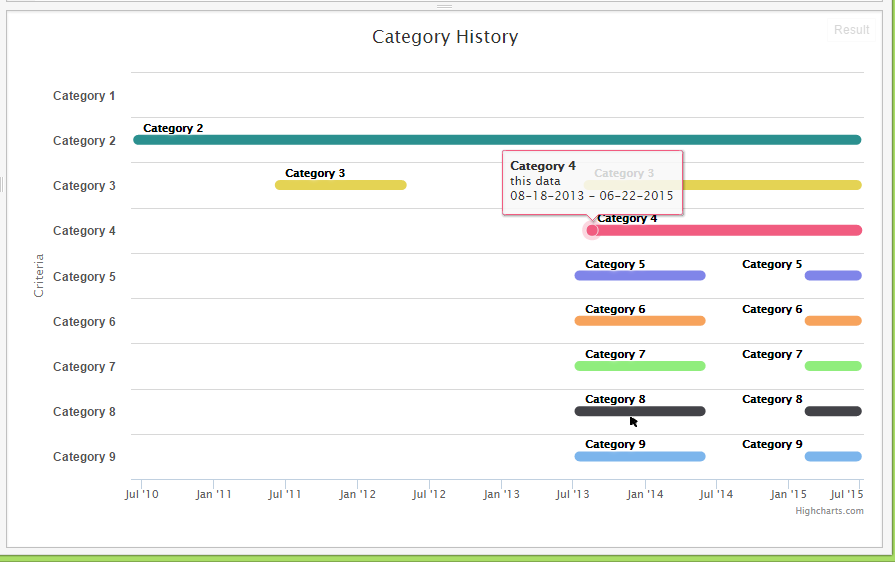
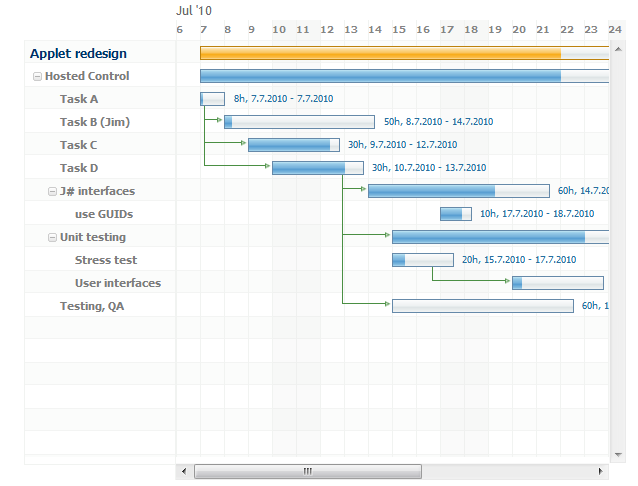
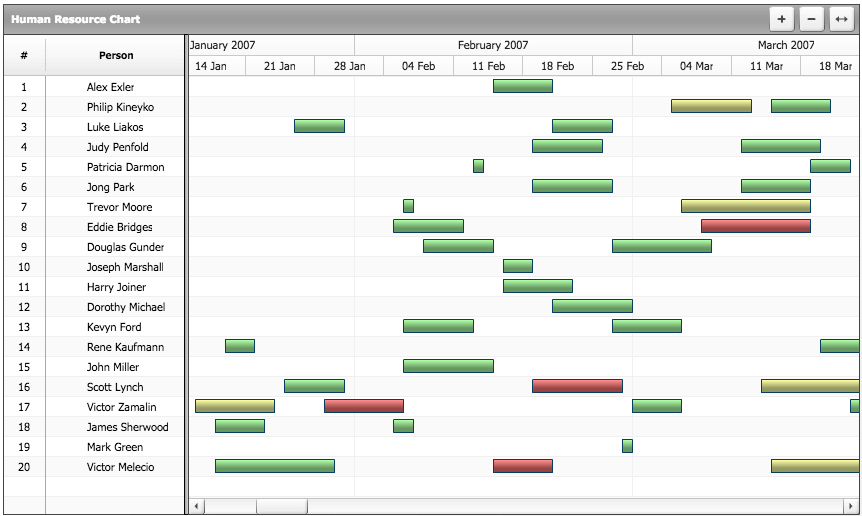
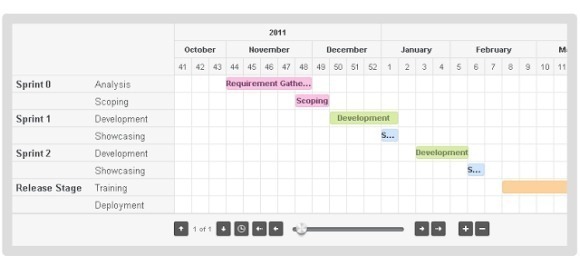
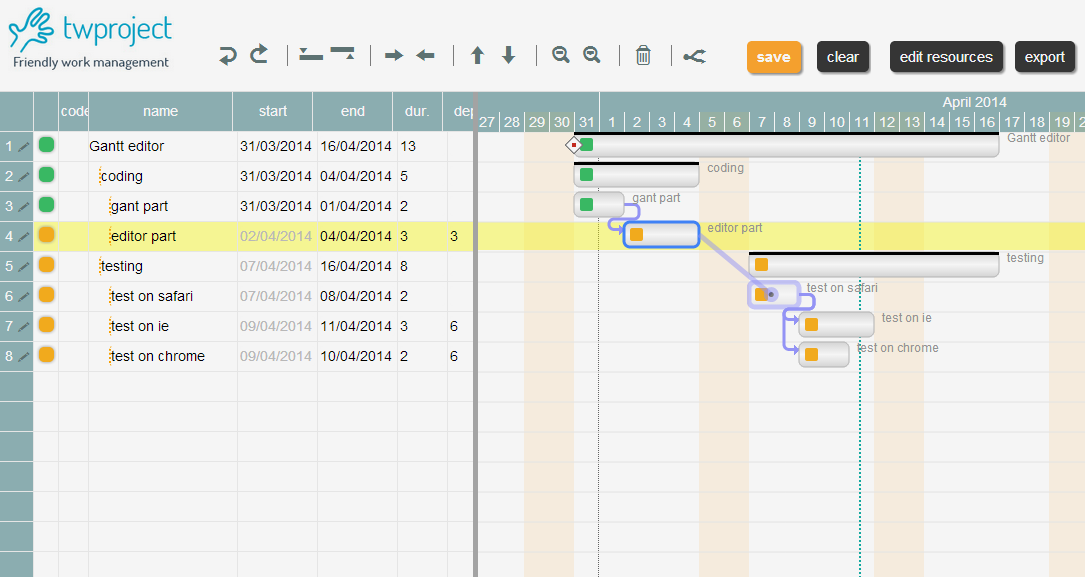
11. jQuery.Gantt
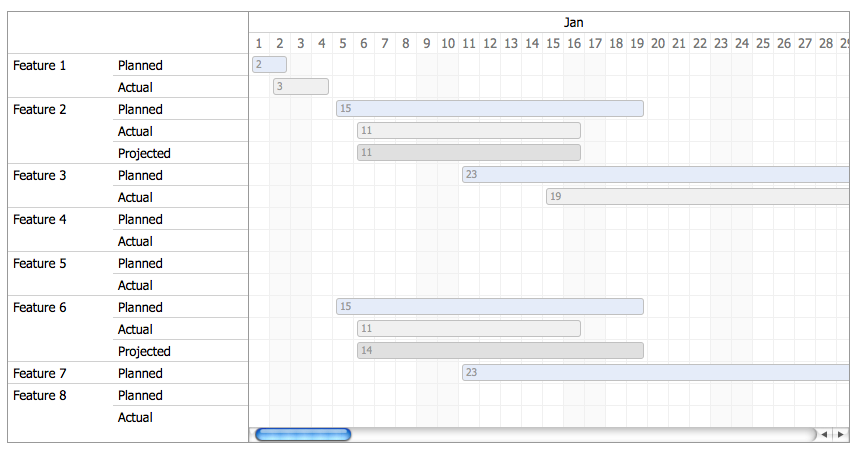
До сих пор мы говорили о плагинах, которые создают привычные графики и диаграммы, плагины, которые помогут вам с сетевыми графиками, а также некоторые для встроенных мини-графиков и диаграмм. Но если вам нужна панель с функциями управления проектами, вам понадобятся графики Gantt. Плагин jQuery.Gantt позволяет визуализировать диаграммы Gantt, используя Ajax для получения данных в формате JSON. Функции включают в себя панорамирование, масштабирование, поиск, несколько задач, различные цвета для каждой задачи, маркировка праздников и другое. Чтобы узнать больше об этом плагине, вы можете прочитать его подробную документацию, которая расскажет о его параметрах и о том, как его использовать.
Если вам нравятся диаграммы Gantt, то я предлагаю вам прочитать статью “Создание собственного графика Gantt с Webix”, написанную Sergey Laptick, о том, как создать приложение диаграммы Gantt, используя фреймворк Webix в сочетании с открытым исходным кодом диаграммы JavaScript Gantt, называемый dhtmlxGantt. Ее стоит прочесть.
Ее стоит прочесть.
Лицензия: Проект с открытым исходным кодом. Двойная лицензия – MIT и GPL.
Выводы
Список моих любимых jQuery-библиотек для построения графиков – по крайней мере, тех, которые я использовал – подошел к концу. Они охватывают почти каждый тип диаграммы, функциональность и настройки, которые могут вам понадобиться.
Высоких конверсий!
14-03-2016
Бесплатные графики и прогресс бары с использованием CSS3, HTML5 и JQuery для Ваших сайтов и веб — проектов
Приветствую Вас, дорогие читатели блога beloweb.ru. В этот осенний день я хочу представить Вам классную подборку замечательных прогресс баров и графиков для Ваших сайтов с использованием JQuery, HTML5 и CSS3.
Друзья, я думаю, что данные графики и бары очень помогут Вам в создании своих совершенных веб проектов. Но качественные исходники, как обычно, очень трудно найти. Уверяю Вас в этой подборке всё качественное, а также всё Вы сможете посмотреть в действии, а также совершенно бесплатно скачать.
Наслаждайтесь.
Красивые круглые прогресс бары
Несколько не плохих прогресс баров, которые можно изменить с помощью мыши при наведении.
Пример ι Скачать исходники
Стильный прогресс бар с использованием CSS3
Замечательный и современный прогресс бар, который начинает работать когда пользователь нажимает на цифры ниже.
Пример ι Скачать исходники
Анимированный прогресс бар для сайта с JQuery и CSS3
Классный прогресс бар для Вашего сайта. Нужно просто ввести значение в процентах, затем нажать enter, и далее всё произойдёт автоматически и очень красиво.
Пример ι Скачать исходники
Прогресс бар с всплывающей подсказкой
Современный и очень красивый прогресс бар при наведении на который всплывает плавная подсказка.
Пример ι Скачать исходники
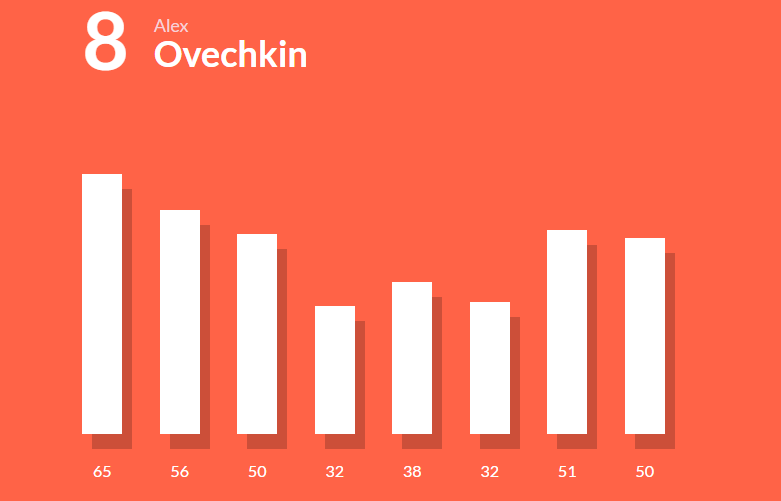
Мощный график для сайта с JQuery
Классный и мощный график для Вашего сайта, в которым присутствуют всплывающие подсказки.
Пример ι Скачать исходники
Удивительный график для сайта на JQuery
Большой и очень красивый график, в котором встроены классные всплывающие подсказки. В общем супер.
Пример ι Скачать исходники
Круглый и анимационный график на HTML5
Клёвый график в круглой форме, так же есть красивое анимационное выделение каждого отдельного процента.
Пример ι Скачать исходники
Очень красивый, мощный и современный график для сайта.
Ну просто классный график. Есть два режима просмотра: круглый и треугольный. Очень порадовал обзор процентов по годам.
Пример ι Скачать исходники
Несколько вариантов графиков для Вашего сайта на jQuery и HTML5
Замечательные графики в тёмном оформлении, так же присутствует несколько вариантов оформления диаграмм.
Пример ι Скачать исходники
Красивый прогресс бор на CSS
Замечательный и стильный прогресс бар зелёного цвета.
Пример ι Скачать исходники
Красивый график голубого цвета
Замечательный график для сайта в светлом оформлении
Пример ι Скачать исходники
График из линий на чистом CSS
Не плохой линейный график, который сделан на чистом CSS.
Пример ι Скачать исходники
Несколько красивый и светлых графиков с подсказками
Пример ι Скачать исходники
Ещё один простой и круглый график для сайта
Пример ι Скачать исходники
9 библиотек на Javascript для построения интерактивных графиков и диаграмм
Если Вашим покупателям или же клиентам нужно передать какую либо отчётность, а так же некоторые сравнения, Вам очень сильно помогут самые обычные графики. В общем они и созданы для этого. Чтобы как всегда облегчить Вам задачу поисков, представляю Вам подборку из 9 библиотек различных графиков на Javascript. Данные графики достаточно функциональны, а так же имеют красивую анимацию, которая будет приятна любому пользователю.
Большущее спасибо http://www.hongkiat.com и рекомендую к просмотру:
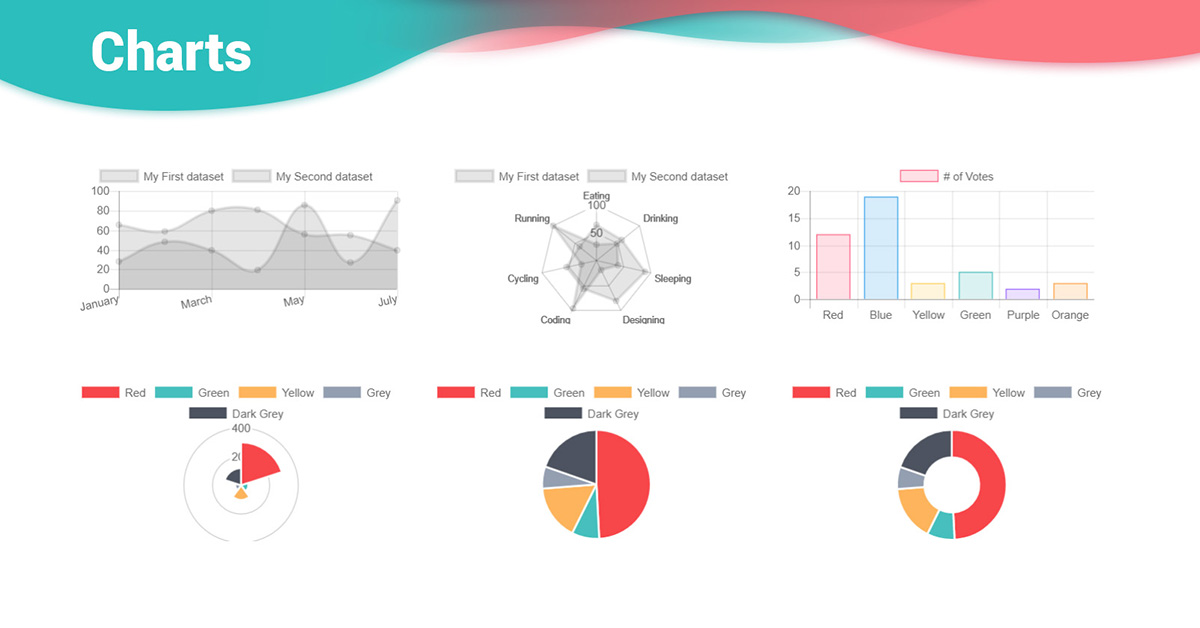
1. Плагин графика — Chart.js
Данная библиотека позволяет построить графики шести различных типов, это гистограммы, линейные диаграммы, радарная диаграмма, а так же диаграммы в виде пирога и пончика. Конечно же данная библиотека поддерживает адаптивный дизайн.
Конечно же данная библиотека поддерживает адаптивный дизайн.
Перейти
2. Chartist.JS
Большая библиотека графиков с поддержкой адаптивного дизайна. Так же в графиках используется SVG.
Перейти
3. c3js
Отличная библиотека с огромным количеством примеров. В основном данные графики просты как на вид так и в установке, но основную свою задачу они полностью выполняют.
Перейти
4. Флот
Это JQuery плагин для создания интерактивных графиков на сайт. В данном случае тут можно масштабировать, добавлять и удалять различные элементы, панорамировать и многое другое. Этот плагин поставляется с большим количеством типов уже встроенных диаграмм.
Перейти
5. Echart
Это огромная и обширная библиотека графиков и диаграмм созданная китайцами. Она поддерживает огромное количество информации.
Перейти
6. Peity
Простая библиотека с помощью которой Вы очень просто и быстро можете добавить на веб страницу обычный график или какую нибудь диаграмму.
Перейти
7. DC JS
Ещё одна отличная библиотека, которая делает то, что от неё и требуется. Присутствует красивая анимация, функциональность и простота установки.
Перейти
8. Google Chart
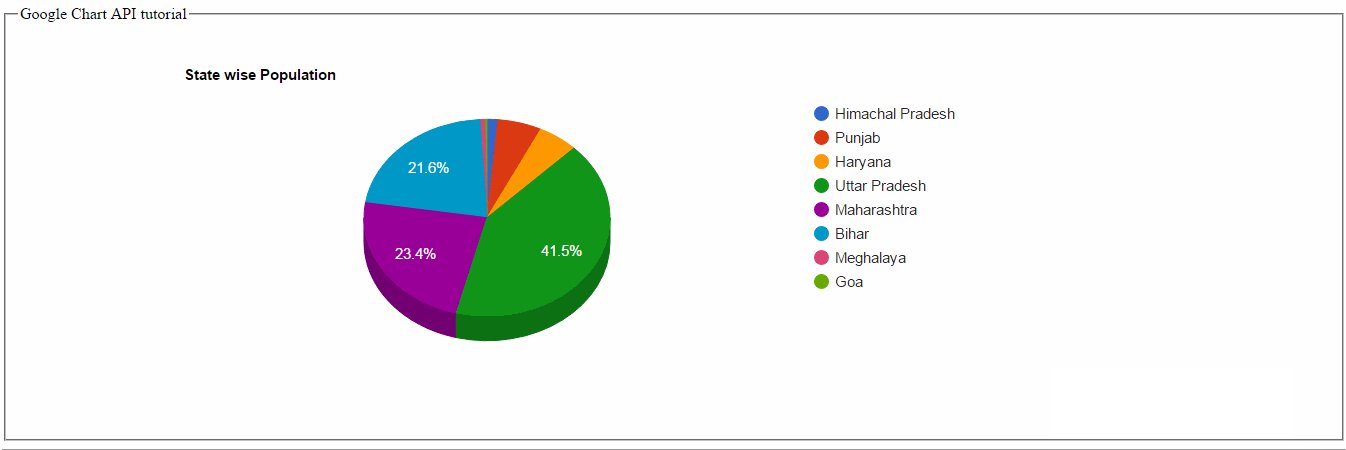
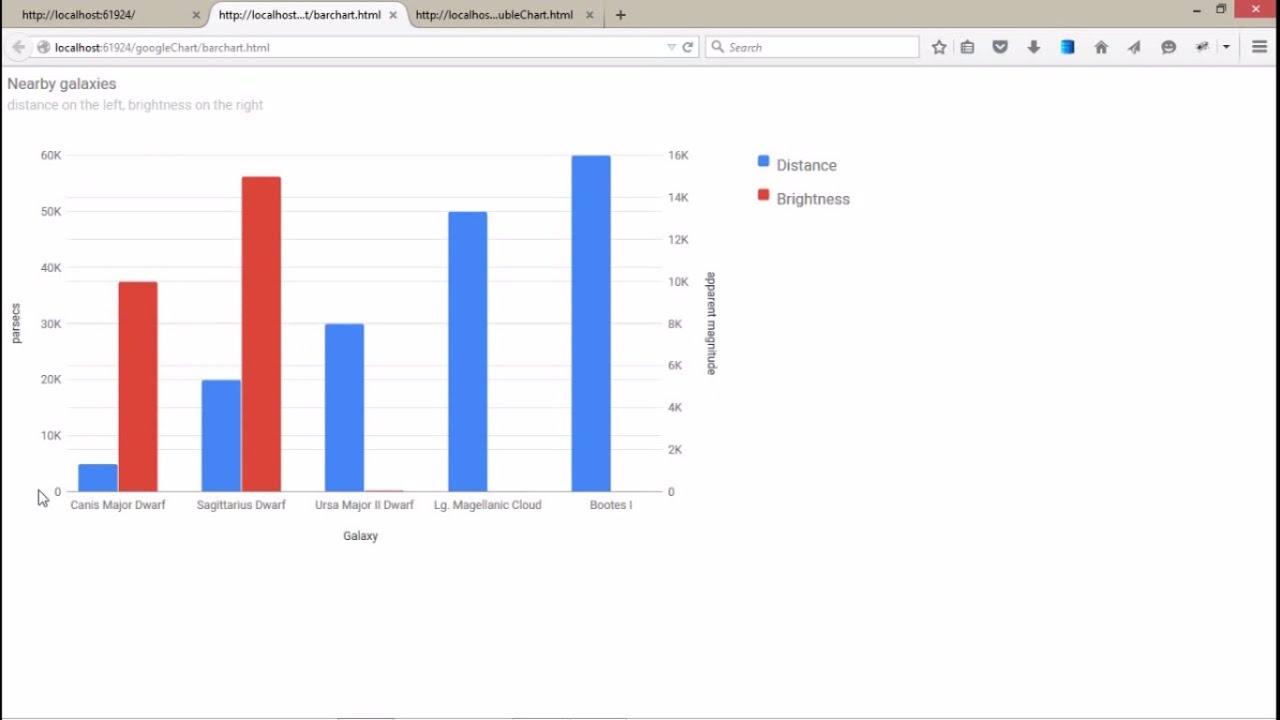
Вы можете создавать интерактивные графики с помощью API Google. Так же есть галереи с уже созданными диаграммами, чтобы посмотреть на что возможна данная библиотека.
Перейти
9. NVD3
Простая в установке и настройке библиотека графиков и диаграмм. Просто взяли и установили.
Перейти
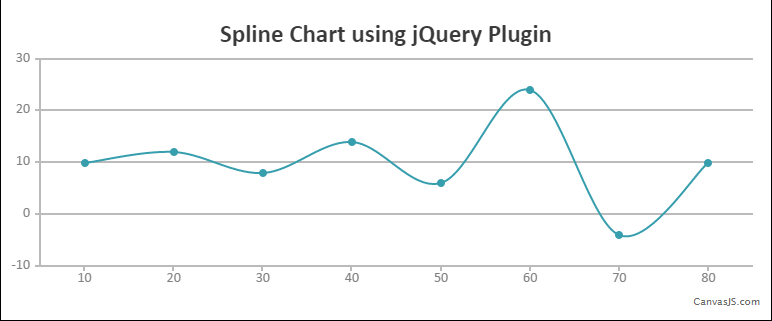
Графики с использованием jQuery плагина Flot
Как только появляется большое количество данных, сразу возникает необходимость их упорядочить и проанализировать. Для этих целей можно использовать разные представления информации, но мне больше всего нравятся графики, т.к. по ним проще всего понять динамику возникновения события и спрогнозировать дальнейшее его поведение.
Постановка задачи
Необходимо построить график на основе исходных данных. Для удобства анализа информации нужно продумать возможность совмещения графиков по различным показателям и просмотр значений в определённых точках.
В итоге хотелось бы получить нечто, напоминающее графики в сервисе Google Analytics (они мне очень нравятся)
Поиск решения
Компоненты, к которым планируется прикрутить статистику, написаны с использованием API Bitrix’а и работают на сайтах под управлением битрикса. Логично было предположить, что столь популярная задача уже была продумана разработчиками и имеет свой API.
К тому же, на эту мысль подталкивает наличие в битриксе модуля аналитики, который умеет чертить графики различного типа.
Веб аналитика Битрикс: график посещаемости сайта по часам.
Но, к сожалению, битрикс умеет строить графики только в панели управления. Да и они не отличаются интерактивностью, т.к. пользователь видит готовую картинку и не может что-либо на ней выделить. К тому же, если пользователь захочет подкорректировать входные данные, то картинку придётся генерировать заново. Это не самый быстрый подход.
Да и они не отличаются интерактивностью, т.к. пользователь видит готовую картинку и не может что-либо на ней выделить. К тому же, если пользователь захочет подкорректировать входные данные, то картинку придётся генерировать заново. Это не самый быстрый подход.
Т.к. средствами битрикса задачу не решить, следует найти какой-либо плагин, который предоставляет требуемый функционал. Чтобы графики были достаточно интерактивными плагин должен быть написан на JavaScript. При этом желательно чтобы он работал с использованием jQuery, т.к. этот фреймворк уже используется на сайте и радует своей простотой и логичностью.
После анализа всех решений остаётся только два варианта – использовать API графиков от Google (ссылка) и разобраться в jQuery плагине Flot (ссылка).
Если сравнить код для вывода гугловых графиков и код вывода графиков Flot, то выбор падёт в сторону Flot, т. к. его код прост и понятен.
к. его код прост и понятен.
Выбор конфигурации графика
Для начала нужно ознакомиться с тем что умеет делать выбраный плагин на основе простых примеров. Для моих целей подходят следующие возможности:
- Выделение точек на графике и просмотр значений в этих точках(посмотреть)
- Выделение отрезков графика для детального простотра (посмотреть)
- Обновление графиков с использованием Ajax (посмотреть)
Способ ввода начальных данных
В данном компоненте я не вижу смысла мудрить с хитрыми и не стандартными элементами управления. Для определения того, что будет отображаться на графике подойдёт обычная форма с парой полей для ввода временного промежутка и чекбоксами для определённых значений.
Форма выбора значений для вывода на графике
При нажатии на кнопку «Искать» данные с формы передаются через Ajax к скрипту, который возвращает нам данные в виде JSON, в формате, необходимом плагину. После получения данных плагин отрисовывает график.
После получения данных плагин отрисовывает график.
Если пользователь изменит данные, график отрисуется заново, но страница не перезагрузится. На все эти действия уходит не больше секунды, поэтому интерфейс получается очень отзывчивым.
Вывод информации на графике
Плагин выведет столько кривых, сколько мы ему передадим в объекте с данными. Можно вывести только одну кривую. Вот пример статистики в моём компоненте записи на reception:
График заведения записей в компонете записей на Reception
Можно вывести несколько кривых.
График заведения и выполнения записей в компонете записи на Reception
На осях координат можно выводить что угодно. Например, вот этот же плагин для графиков в моём компоненте заявок с веб форм выводит по оси абсцисс среднее время обработки заявки, а по оси ординат дату.
Среднее время обработки заявки с веб формы
Использование плагина в Internet Explorer
Для отрисовки графиков Flot использует Canvas. Этот факт заставляет прибегать к ухищрениям, т.к. IE версии ниже 9ой не может их отобразить. Для решения этой проблемы в условном комментарии следует подключить библиотеку ExplorerCanvas (скачать), тогда всё будет хорошо =)
Этот факт заставляет прибегать к ухищрениям, т.к. IE версии ниже 9ой не может их отобразить. Для решения этой проблемы в условном комментарии следует подключить библиотеку ExplorerCanvas (скачать), тогда всё будет хорошо =)
Как использовать плагин?
Выкладывать полный код компонента я не вижу смысла, слишком уж большой объём не нужной информации. Здесь я приведу только пример настроек графика, которые я использовал.
//формат даты
var timeFormat = "%d.%m.%y";
// свойства графика
var plot_conf = {
series: {
lines: {
show: true,
lineWidth: 2
},
points: {
show: true
}
},
selection: {mode: "x"},
xaxis: {
mode: "time",
timeformat: timeFormat
},
legend:{
show: true,
noColumns: 6,
container: $("#legend")
},
grid: {
backgroundColor:{
colors: ["#fff", "#eee"]
},
hoverable: true,
clickable: true
}
};
//свойства навигации
var over_conf = {
series: {
lines: {
show: true,
lineWidth: 1
},
shadowSize: 0
},
xaxis: {
ticks: [],
mode: "time",
timeformat: timeFormat
},
yaxis: {
ticks: [],
min: 0,
autoscaleMargin: 0. 1
},
selection: {
mode: "x"
},
legend:{
show: false
},
grid: {
backgroundColor:{
colors: ["#fff", "#eee"]
}
}
}
1
},
selection: {
mode: "x"
},
legend:{
show: false
},
grid: {
backgroundColor:{
colors: ["#fff", "#eee"]
}
}
}
С тем как вывести график легко разобраться посмотрев в код примеров (посмотреть). Если что-либо непонятно, то всё описано в довольно подробном API (читать)
К сожалению компоненты, показанные на картинках, доступны только для пользователей нашей организации, поэтому ссылку на них я дать не могу. Но если у кого-то есть вопросы по работе плагина, я постараюсь ответить
jqPlot диаграмм и графиков для jQuery
Универсальный и расширяемый плагин для построения графиков jQuery!
jqPlot — это плагин для построения графиков и диаграмм для платформы jQuery Javascript. jqPlot создает красивые линейные, гистограммы и круговые диаграммы с множеством функций:
- Многочисленные варианты стилей диаграммы.

- Оси даты с настраиваемым форматированием.
- До 9 осей Y.
- Текст оси вращения.
- Автоматическое вычисление линии тренда.
- Всплывающие подсказки и выделение точек данных.
- Разумные настройки по умолчанию для простоты использования.
jqPlot — проект Криса Леонелло с открытым исходным кодом.
Скачать сейчас! Бесплатно и с открытым исходным кодом … но стоит большего!
Рассмотрим пожертвование.
jqPlot — это возможность подключения!
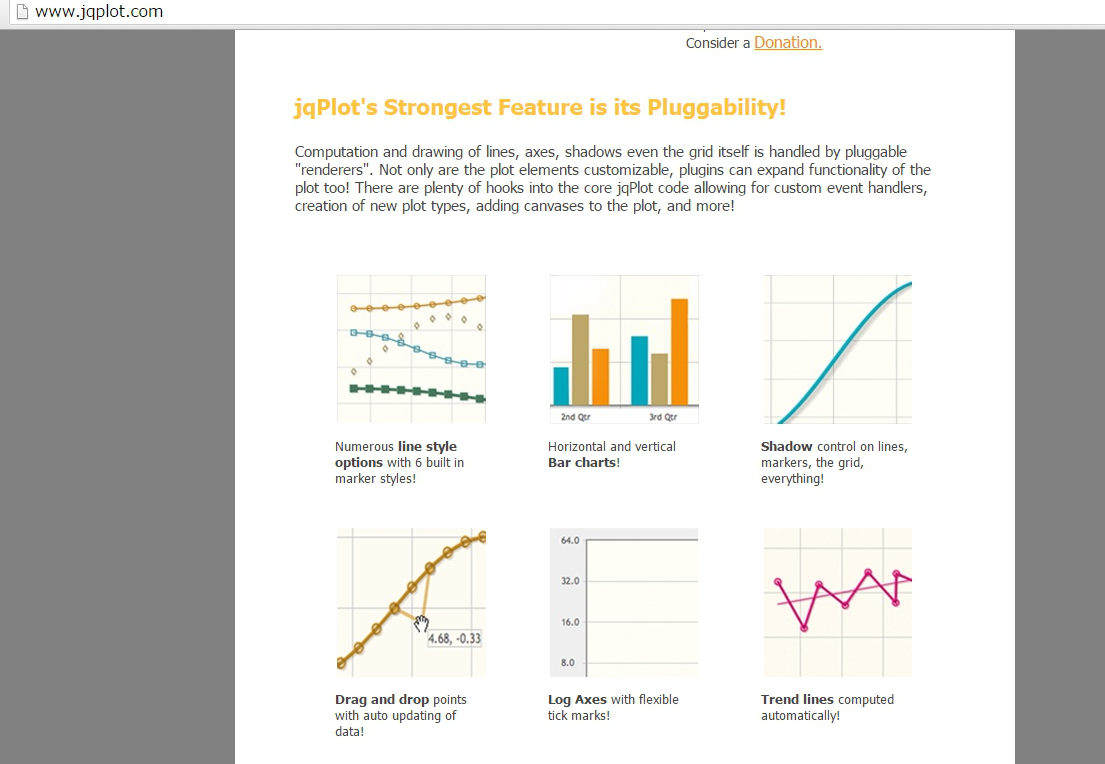
Расчет и рисование линий, осей, теней, даже самой сетки, обрабатываются подключаемыми «рендерерами».Не только элементы сюжета настраиваются, плагины также могут расширять функциональность сюжета! В базовом коде jqPlot есть множество ловушек, позволяющих настраивать обработчики событий, создавать новые типы графиков, добавлять холсты в график и многое другое!
Многочисленные варианты стилей линий с 6 встроенными стилями маркеров! | Горизонтальные и вертикальные Гистограммы ! | Shadow контролирует линии, маркеры, сетку, все! |
Перетащите точки с автоматическим обновлением данных! | Топоры для бревен с гибкими метками! | Линии тренда вычисляются автоматически! |
jqPlot был протестирован в IE 7, IE 8, Firefox, Safari и Opera. Вы можете увидеть jqPlot в действии на странице тестов и примеров.
Вы можете увидеть jqPlot в действии на странице тестов и примеров.
prototype-59 / scene3d: jQuery-плагин для интерактивной 3D-графики на основе HTML5 и X3DOM
SCENE3D — это плагин для интерактивной трехмерной графики для jQuery на основе HTML5 и X3DOM, предназначенный для быстрого и легкого прототипирования трехмерных сцен для Интернета.
Пример и использование
HTML
<сценарий>
$ (function () {
var myCanvas = $ ('# 3dcanvas'). scene3d ();
myCanvas.addBox (); // добавляем объект
});
jQuery
так же просто, как 1-2-3:
- инициализировать холст:
// с параметрами по умолчанию
var myCanvas = $ ('# 3dcanvas'). scene3d ();
// или с опциями по вашему выбору
var myCanvas = $ ('# 3dcanvas'). scene3d ({
ширина: «600 пикселей»,
высота: «600 пикселей»,
фон: "#eeeeee"
});
scene3d ();
// или с опциями по вашему выбору
var myCanvas = $ ('# 3dcanvas'). scene3d ({
ширина: «600 пикселей»,
высота: «600 пикселей»,
фон: "#eeeeee"
}); - добавьте свои 3D объекты
myCanvas.addSphere ({x: 1, y: 0, z: 2});
myCanvas.addBox ({x: 1, y: 1, z: 2, ширина: 1, глубина: 1, высота: 1});
myCanvas.addCone ({x: 1, y: 2, z: 2, label: '3D Objects'});
myCanvas.addCylinder ({x: 1, y: -2, z: 2, радиус: 1, высота: 2, цвет: '# 00aaff'}); или, например, использовать вызовы ajax для рисования графиков из файлов данных или баз данных
$.getJSON ("ctors.json ", function (myGraph) {
myCanvas.addGraph ({данные: myGraph});
}); - щелчок, поворот, панорамирование, масштабирование и многое другое …
Демо и другие примеры в папке «examples» и на http://www.livereference.org/scene3d/
Авторские права
Это программное обеспечение поставляется с той же лицензией, что и jQuery. Однако у x3dom есть собственная лицензия. Пожалуйста, проверьте на http://www.x3dom.org/
Однако у x3dom есть собственная лицензия. Пожалуйста, проверьте на http://www.x3dom.org/
— Александар
бесплатных библиотек jQuery для интерактивных диаграмм и графиков
Ресурсы • Сценарии Андриан Валеану • 1 сентября 2015 г. • 6 минут ПРОЧИТАТЬ
Самая важная задача диаграмм jQuery — это преобразование необработанных, довольно неуклюжих и скучных данных в привлекательные и интерактивные диаграммы и графики, которые не только сделают факты и цифры красочными и, следовательно, интересными для читателя, но и упростят задачу. чтобы пользователи поняли.
Эти библиотеки диаграмм JavaScript, появившиеся на рынке в последнее время, особенно известны своим довольно огромным набором привлекательных функций, которые включают до семи типов диаграмм, среди которых наиболее известны линии, столбцы и круговые диаграммы. Еще одна замечательная особенность этих библиотек диаграмм — возможность увеличения и уменьшения масштаба диаграмм, в то время как всплывающие подсказки предлагают дополнительную информацию, чем общая информация о точках данных и уровнях. Эти библиотеки обычно предлагают ряд опций, которые помогают в настройке.Вся информация может быть найдена задокументированной на одной конкретной странице, и это помогает в легком и эффективном использовании ссылок.
Эти библиотеки обычно предлагают ряд опций, которые помогают в настройке.Вся информация может быть найдена задокументированной на одной конкретной странице, и это помогает в легком и эффективном использовании ссылок.
Некоторые интерактивные диаграммы jQuery
Несколько библиотек диаграмм разработали чертежи векторной графики для библиотеки JavaScript. Библиотеку JavaScript можно разделить на несколько подбиблиотек, и это помогает загружать конкретный тип диаграммы, в создании которой может быть заинтересован пользователь. Другой тип графической библиотеки довольно сложно освоить, но это отличный инструмент для визуализации данных.Он является модульным по своей природе и помогает работать только с теми частями, которые необходимы пользователям для облегчения страниц. Помимо различных продвинутых эффектов анимации, он обладает выдающейся способностью увлекать и вовлекать пользователей. Различные типы диаграмм и удобный вспомогательный класс, а также некоторые другие функции делают эту библиотеку действительно выдающейся.
Определенные диаграммы и графики jQuery, помогают в использовании подключаемых модулей для визуализации требований. Определенный тип библиотеки диаграмм помогает в создании различных диаграмм с использованием элемента холста HTML5.У него есть целых 14 опций, которые помогают в настройке диаграмм.
Есть некоторые библиотеки, которые заботятся только о пузырьковых диаграммах, которые мы находим в опциях диаграмм. Однако, скорее всего, будет опубликована более новая версия, в которой будет расширена эта библиотека и будут включены круговые диаграммы функций, линейные диаграммы и гистограммы. Плагин имеет до 14 параметров, которые вы можете использовать для настройки внешнего вида диаграммы, а также различных всплывающих подсказок, которые предоставляют дополнительную информацию о конкретном пузыре, когда пользователь наводит указатель мыши на пузырек.
Другой тип библиотеки диаграмм, созданный и разработанный в Германии, на самом деле представляет собой автономную библиотеку JavaScript, которая предназначена для построения довольно сложных геометрических форм и фигур, а также данных, таких как кривые Безье, различные дифференциальные уравнения и многое другое. более. Он имеет различные функции анимации, такие как движущиеся графики, различные интерактивные компоненты, такие как ползунки, для экспериментов с изменяющимися значениями переменных и множество вариантов построения графиков, из которых пользователь может выбирать.
более. Он имеет различные функции анимации, такие как движущиеся графики, различные интерактивные компоненты, такие как ползунки, для экспериментов с изменяющимися значениями переменных и множество вариантов построения графиков, из которых пользователь может выбирать.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты Вы также встретите определенные типы диаграмм jQuery, которые используют различные холсты HTML5 для совместимости с современными браузерами, наряду с постоянной поддержкой со стороны Internet Explorer.Как правило, эти диаграммы доступны с шестью видами диаграмм, которые включают точки, круговые диаграммы, столбцы, линии с точками, а также диаграммы с областями. Эти графики позволят отображать легенды, которые легко настраиваются, и это помогает в правильной идентификации элементов на графиках. Кроме того, вы можете следовать полезным руководствам по CSS-графикам и диаграммам.
Кроме того, вы можете следовать полезным руководствам по CSS-графикам и диаграммам.
Бесплатные диаграммы и графики jQuery
Chartist: простые адаптивные диаграммы
Chartist создан с учетом быстроты реагирования и построен на принципах SVG.Так что это идеальный вариант для современных проектов, которым необходимо четко отображать данные или статистику на веб-сайте, планшетах и мобильных телефонах.
Это сверхлегкая библиотека, которая предлагает только необходимые инструменты для построения статических или динамических графиков. Это дружелюбно и удобно как для дизайнеров, так и для разработчиков.
Интерактивный CSS3 и jQuery Graph
Большим преимуществом этого плагина jQuery является интерактивность. Он также легкий и изысканный.Валериу Тимбук мастерски использует популярный плагин построения графиков на базе JavaScript «Flot» и стандартные свойства CSS, чтобы создать простой инструмент для создания пользовательских анимированных диаграмм. Учебное пособие займет один час вашего драгоценного времени, чтобы прояснить все неясные моменты. Это полезно как для новичков, так и для профессионалов.
Учебное пособие займет один час вашего драгоценного времени, чтобы прояснить все неясные моменты. Это полезно как для новичков, так и для профессионалов.
Highcharts
Высокие диаграммы — это небольшая, но гибкая библиотека JavaScript, которая позволяет помещать данные в элегантные и хорошо организованные динамические диаграммы.Основанный на новых технологиях, предоставляемых HTML5, он не требует дополнительных плагинов, чтобы раскрыть его потенциал.
Он полностью совместим со всеми основными браузерами, включая IE6. Более того, в нем есть множество вариантов навигации, таких как предустановленные диапазоны дат, выбор даты, прокрутка или панорамирование.
jqPlot
jqPlot не имеет стильного модного дизайна, но он достаточно мощный в том, что должен делать. Он хорошо работает с данными и представляет их ненавязчиво, превращая скучную статистику в приятную для глаз и увлекательную презентацию. Он универсален и расширяем. Что касается ключевых характеристик, то это:
Он универсален и расширяем. Что касается ключевых характеристик, то это:
- вариантов стиля линии со стилями маркеров;
- горизонтальных и вертикальных столбчатых диаграмм;
- точек перетаскивания;
- бревенчатых осей с делениями;
- до 9 осей Y;
- линий тренда, которые генерируются автоматически;
- и, наконец, что не менее важно, управление тенями для выравнивания линий, меток и сеток.
Флот
Flot — это крошечная библиотека jQuery для построения графиков, которая широко используется разработчиками.Его отличает простой и элегантный вид, поэтому вы не найдете здесь ничего декоративного, только чистые формы и однотонные или полупрозрачные цветные фоны. Он имеет множество дополнительных функций и вариантов анимации, которые помогают настроить компонент в соответствии с вашими потребностями и желаниями.
Он был успешно протестирован с IE6 +, Chrome и старыми версиями Safari, Firefox.
спарклайнов jQuery
JQuery Sparklines — это онлайн-инструмент для создания небольших встроенных диаграмм из данных, предоставленных стандартным методом HTML или расширенными средствами JavaScript.Вы можете выбрать из
- гистограмм;
- составных линий; Композитный брус
- ;
- дискретный с порогом или без;
- трехсторонних диаграмм;
- круговых диаграмм;
- маркеров; Коробчатый сюжет
- и некоторые другие.
Как обычно, можно изменить окраску.
TufteGraph
TufteGraph генерирует чистые и простые диаграммы, которые подчеркивают красоту плоского стиля и большого количества белого пространства.Он использует jQuery для выполнения всей тяжелой работы, поэтому работает очень быстро и почти без сбоев. Что касается настройки, вы можете внести любые изменения, которые вам нужны или хотите, просто откройте основной файл стиля CSS и измените его.
Обратите внимание, что он был протестирован только в Firefox 3 и Safari 3.
JS-графики
JS Charts — это простой способ быстро создавать красивые диаграммы. Хотя в некоторых случаях это требует небольшого программирования, но это довольно интуитивно понятно даже для тех, кто не разбирается в технологиях.Вы можете настроить его онлайн и интегрировать в любой проект без лишних хлопот и суеты. Включает в себя инструментов для создания:
- плоских или трехмерных круговых диаграмм;
- плоских или трехмерных гистограмм;
- линейных графиков.
Есть также некоторые дополнительные функции, которые добавляют блеск презентации, такие как анимация или методы настройки.
Инструменты Google Chart
Google Chart Tools — это профессиональный и легкий набор инструментов, который позволяет отображать оперативные данные в организованном и аккуратном виде. Благодаря огромной галерее предустановленных диаграмм вы можете найти необходимый компонент за секунды. Используйте базовые инструменты настройки, чтобы сделать его подходящим для внешнего вида вашего сайта. Без дополнительных плагинов график будет отлично смотреться на различных платформах, устройствах и браузерах.
Благодаря огромной галерее предустановленных диаграмм вы можете найти необходимый компонент за секунды. Используйте базовые инструменты настройки, чтобы сделать его подходящим для внешнего вида вашего сайта. Без дополнительных плагинов график будет отлично смотреться на различных платформах, устройствах и браузерах.
GraphUp — плагин jQuery
GraphUp — это плагин jQuery премиум-класса, в котором есть полезные инструменты и функции. Он очень легкий и хорошо документирован. Он также является расширяемым, так что вы можете расширять его возможности, создавая собственные очистители, рисовальщики и цветовые карты.Благодаря прогрессивным улучшениям график визуализирует данные в браузерах даже без встроенной поддержки JavaScript.
Заключение
Хотя плагины бесплатны, так что у них нет надлежащей панели инструментов, они прекрасно выполняют свою основную функцию. Они не только визуализируют статистику в виде классических графиков, но также предоставляют вам целый ряд опций, которые сделают презентацию выдающейся. Вы можете установить раскраску, манипулировать легендами или осями и даже добавить интерактивности или работать с живыми данными.
Вы можете установить раскраску, манипулировать легендами или осями и даже добавить интерактивности или работать с живыми данными.
К сожалению, не все из вышеперечисленного может гарантировать вам хороший результат на различных устройствах, но большинство из них совместимы со старыми версиями популярных браузеров, что весьма впечатляюще и полезно.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
18+ библиотек JavaScript для создания красивых диаграмм
Практически невозможно представить любую панель без графиков и диаграмм. Они быстро и эффективно представляют сложную статистику.Кроме того, хороший график также улучшает общий дизайн вашего сайта.
В этой статье я покажу вам некоторые из лучших библиотек JavaScript для графиков и диаграмм. Эти библиотеки помогут вам создавать красивые и настраиваемые диаграммы для ваших будущих проектов.
Хотя большинство библиотек являются бесплатными и имеют открытый исходный код, некоторые из них предоставляют платную версию с дополнительными функциями.
Эта статья была обновлена в мае 2019 г. и отражает текущее состояние библиотек диаграмм JavaScript.
D3.js — Документы на основе данных
Когда мы думаем о графиках сегодня, первое, что приходит на ум, — это D3.js. Будучи проектом с открытым исходным кодом, D3.js определенно предлагает множество мощных функций, которые отсутствовали в большинстве существующих библиотек. Такие функции, как динамические свойства, вход и выход, мощные переходы и знакомство с синтаксисом jQuery, делают его одной из лучших библиотек JavaScript для построения диаграмм. Диаграммы в D3.js отображаются с помощью HTML, SVG и CSS.
В отличие от многих других библиотек JavaScript, D3.js не поставляется с готовыми диаграммами из коробки. Однако вы можете просмотреть список графиков, построенных с помощью D3.js, чтобы получить обзор. Как видите, D3.js поддерживает огромное количество типов диаграмм.
Недостатком для новичков может быть крутая кривая обучения, но есть много руководств и ресурсов, которые помогут вам начать.
D3.js плохо работает со старыми браузерами, такими как IE8. Но вы всегда можете использовать плагины, такие как плагин aight, для кросс-браузерной совместимости.
Если вы хотите изучить D3.js у нас есть книга по визуализации данных с помощью D3.
Google Карты
Google Charts — отличный выбор для простых проектов, не требующих сложной настройки. Он предоставляет множество готовых диаграмм, таких как диаграммы с областями, гистограммы, календарные диаграммы, круговые диаграммы, географические диаграммы и многое другое. Все диаграммы интерактивны, и вы можете добавить их на свою страницу за считанные минуты.
Google Charts также имеет различные параметры настройки, которые помогают изменить внешний вид графика.Диаграммы визуализируются с использованием HTML5 / SVG для обеспечения кроссбраузерной совместимости и кроссплатформенности на iPhone, iPad и Android. Он также включает VML для поддержки старых версий IE.
Вот отличный список примеров, построенных с использованием Google Charts.
ДиаграммаJS
ChartJS предоставляет красивый плоский дизайн для диаграмм. Он использует элемент HTML5 Canvas для рендеринга и поддерживает все современные браузеры (IE11 +).
ДиаграммыChartJS по умолчанию являются адаптивными.Они хорошо работают на мобильных устройствах и планшетах. Есть 8 различных типов диаграмм (линия, столбик, радар, пончик и круговая диаграмма, полярная область, пузырь, точечная диаграмма, площадь), а также возможность их смешивать. Все графики анимированы и настраиваются.
Вот тщательно подобранный список примеров, созданных с помощью ChartJS.
Chartist.js
Chartist.js предоставляет красивые адаптивные диаграммы. Как и ChartJS, Chartist.js — продукт сообщества, которое разочаровалось в использовании дорогих библиотек для построения диаграмм JavaScript.Он использует SVG для визуализации диаграмм. Его можно контролировать и настраивать с помощью медиа-запросов CSS3 и Sass. Также обратите внимание, что Chartist.js предоставляет классную анимацию, которая будет работать только в современных браузерах.
Также обратите внимание, что Chartist.js предоставляет классную анимацию, которая будет работать только в современных браузерах.
Вы можете изучить и поиграть с различными типами диаграмм на странице примеров Chartist.js. Графики интерактивны, и вы можете редактировать их на лету.
Чарты
Recharts — это компонуемая библиотека диаграмм для построения диаграмм с разделенными, повторно используемыми компонентами React.Он построен на основе элементов SVG и D3.js. Ознакомьтесь со списком примеров.
n3-графики
Если вы разработчик Angular, вы обязательно найдете n3-диаграммы чрезвычайно полезными и интересными. n3-charts построен на основе D3.js и Angular. Он предоставляет различные стандартные диаграммы в виде настраиваемых директив Angular.
Ознакомьтесь с этим списком диаграмм, построенных с использованием n3-диаграмм.
Графики Ember
Ember Charts — еще одна отличная библиотека с открытым исходным кодом, созданная с помощью D3. js и Ember.js. Он предоставляет легко настраиваемые временные ряды, гистограммы, круговые диаграммы и точечные диаграммы. Он использует SVG для визуализации диаграмм.
js и Ember.js. Он предоставляет легко настраиваемые временные ряды, гистограммы, круговые диаграммы и точечные диаграммы. Он использует SVG для визуализации диаграмм.
ZingChart
ZingChart предлагает гибкий, интерактивный, быстрый, масштабируемый и современный продукт для быстрого создания диаграмм. Их продукт используется такими компаниями, как Apple, Microsoft, Adobe, Boeing и Cisco, и использует Ajax, JSON, HTML5 для быстрого создания великолепных диаграмм.
ZingChart предлагает более 35 типов и модулей адаптивных диаграмм, которые также могут отображать данные в режиме реального времени.Их можно стилизовать и тематизировать с помощью CSS, и они могут быстро отображать большие данные.
Вы можете ознакомиться с их богатым набором примеров.
Фирменную версию со всеми диаграммами можно попробовать бесплатно, но для вывода без водяных знаков вам необходимо приобрести одну из платных лицензий ZingChart в соответствии с размером вашего бизнеса.
Highcharts
Highcharts — еще одна очень популярная библиотека для построения графиков. Он поставляется с множеством различных типов классных анимаций, которых достаточно, чтобы привлечь внимание многих посетителей вашего сайта.Как и другие библиотеки, Highcharts поставляется с множеством готовых графиков, таких как сплайн, площадь, область, столбец, столбец, круговая диаграмма, разброс и т. Д. Диаграммы адаптивны и готовы к работе с мобильными устройствами. Кроме того, Highcharts предлагает некоторые расширенные функции, такие как добавление аннотаций к вашим диаграммам.
Одним из самых больших преимуществ использования Highcharts является совместимость со старыми браузерами — даже начиная с Internet Explorer 6. Стандартные браузеры используют SVG для визуализации графики. В устаревшем Internet Explorer графика рисуется с использованием VML.
Существуют оболочки для большинства популярных языков (.NET, PHP, Python, R и Java) и фреймворков (Angular, Vue и React), а также для iOS и Android.
Хотя Highcharts бесплатен для личного использования, вам необходимо приобрести лицензию для коммерческого использования.
FusionCharts
FusionCharts — одна из старейших библиотек диаграмм JavaScript, выпущенная еще в 2002 году. Имея более 100+ диаграмм и 1400+ карт, легко сказать, что FusionCharts — самая полная библиотека диаграмм JavaScript.Он предлагает интеграцию со всеми популярными фреймворками JavaScript и языками программирования на стороне сервера. Диаграммы визуализируются с использованием HTML5 / SVG и VML для лучшей переносимости и совместимости со старыми браузерами — даже вплоть до Internet Explorer 6. Эта обратная совместимость сделала его очень популярным в течение долгого времени. Вы можете экспортировать диаграммы в форматы JPG, PNG, SVG и PDF.
Вы можете бесплатно использовать версию FusionCharts с водяными знаками в личных проектах. Однако для удаления водяного знака необходимо приобрести коммерческую лицензию.
Флот
Flot — это библиотека графиков JavaScript для jQuery.![]() Это также одна из старейших и самых популярных библиотек для построения графиков.
Это также одна из старейших и самых популярных библиотек для построения графиков.
Flot поддерживает линии, точки, закрашенные области, полосы и любые их комбинации. Он также совместим со старыми браузерами — начиная с IE6 и Firefox 2.
Flot полностью бесплатен для использования. Вот список примеров графиков, созданных с помощью Flot.
amCharts
amCharts, несомненно, одна из самых красивых библиотек для построения графиков.Он предлагает как диаграммы, так и географические карты (Map Chart), которые обеспечивают расширенную визуализацию данных.
Пакет Map Chart очень впечатляет. Он позволяет создавать всевозможные интерактивные карты с помощью нескольких строк кода. Некоторые из замечательных функций, которые предоставляет этот пакет, включают проекции карт, смещение координат и тепловые карты. Есть много карт в комплекте, и вы также можете создать свои собственные.
amCharts использует SVG для визуализации диаграмм, которые работают во всех современных браузерах. Он обеспечивает интеграцию с приложениями TypeScript, Angular, React, Vue и простым JavaScript.
Он обеспечивает интеграцию с приложениями TypeScript, Angular, React, Vue и простым JavaScript.
Ознакомьтесь с этой фантастической коллекцией классных демонстраций, созданных с помощью amCharts.
Бесплатная версия amChart будет оставлять обратную ссылку на свой веб-сайт в верхней части каждого графика.
EAOharts
EAOharts — это решение с открытым исходным кодом для представления и настройки домашних и деловых данных. Графики чистые, удобочитаемые и интерактивные. EAOharts совместим со старыми браузерами, вплоть до IE6. Ознакомьтесь с этим списком примеров.
uvCharts
uvCharts — это библиотека диаграмм JavaScript с открытым исходным кодом, которая утверждает, что имеет более 100 вариантов настройки.Он имеет 12 различных стандартных типов диаграмм из коробки.
uvCharts построен с использованием D3.js. Он обещает устранить все сложные части кодирования из D3.js и обеспечить простую реализацию стандартных типов диаграмм. uvCharts визуализируются с использованием SVG и HTML5, поэтому он работает только с современными браузерами.
uvCharts визуализируются с использованием SVG и HTML5, поэтому он работает только с современными браузерами.
Plotly.js
Plotly.js — первая научная библиотека диаграмм JavaScript для Интернета. Он имеет открытый исходный код с 2015 года, что означает, что любой может использовать его бесплатно.Plotly.js поддерживает 20 типов диаграмм, включая карты SVG, 3D-диаграммы и статистические графики. Он построен на основе D3.js и stack.gl.
CanvasJS
CanvasJS — это отзывчивая библиотека диаграмм HTML5 с высокой производительностью и простым API. Он поддерживает 30 различных типов диаграмм (включая линейные, столбцы, столбцы, области, сплайны, круговые диаграммы, кольцевые диаграммы, диаграммы с накоплением и т. Д.), Которые хорошо документированы. Все диаграммы включают интерактивные функции, такие как всплывающие подсказки, масштабирование, панорамирование, анимацию и т. Д.CanvasJS можно интегрировать с популярными фреймворками (Angular, React и jQuery) и серверными технологиями (PHP, Ruby, Python, ASP. Net, Node.JS, Java).
Net, Node.JS, Java).
Вот интерактивная коллекция примеров диаграмм CanvasJS.
TOAST UI Chart
TOAST UI Chart — это библиотека диаграмм JavaScript с открытым исходным кодом, поддерживающая устаревшие браузеры, включая IE8. Он включает в себя все распространенные типы диаграмм и карт, которые можно настроить с помощью пользовательских тем. Диаграммы также могут быть объединены в комбинированные диаграммы, например столбец с линией или линия с областью и т. Д.Ознакомьтесь с полным списком примеров.
AnyChart
AnyChart — это легкая и надежная библиотека диаграмм JavaScript с диаграммами, предназначенными для встраивания и интеграции. AnyChart позволяет отображать 68 диаграмм прямо из коробки и предоставляет функции для создания ваших собственных типов диаграмм. Вы можете сохранить диаграмму как изображение в формате PDF, PNG, JPG или SVG.
AnyChart предоставляет пользователям пять типов ресурсов для изучения библиотеки (документация, справочник по API, игровая площадка, Chartopedia и FAQ).
Вы можете бесплатно скачать версию с водяными знаками после регистрации. Однако, чтобы избавиться от брендов и использовать AnyChart в коммерческих целях, необходимо приобрести лицензию.
Заключение
Теперь выбор лучшей библиотеки диаграмм для ваших будущих проектов зависит от вас. Разработчики, которым нравится полный контроль над своими диаграммами, определенно выберут D3.js. Почти все перечисленные выше библиотеки имеют хорошую поддержку на форумах Stack Overflow.
Если вам нужны инструменты для создания готовых диаграмм, перейдите к статье 5 инструментов для создания потрясающих онлайн-диаграмм.Вы также можете прочитать «Создание простых линейных и столбчатых диаграмм с помощью D3.js», чтобы начать работу с D3.js. У нас также есть специальная серия по использованию Google Charts с Angular и книга: Введение в визуализацию данных с D3.
Существует множество других библиотек построения диаграмм и графиков. Вот еще некоторые, на которые стоит обратить внимание:
- GoJS — это библиотека диаграмм JavaScript для интерактивных блок-схем, организационных диаграмм, инструментов дизайна, инструментов планирования, визуальных языков.

- C3.js — это многоразовая библиотека диаграмм на основе D3.
- dimple — это объектно-ориентированный API для бизнес-аналитики на базе D3.
- Charted, by Medium — это инструмент, который автоматически визуализирует данные. Вы просто даете ссылку на файл данных. (Вы можете прочитать об этом на Medium.)
- Smoothie Charts могут быть полезны, если вы имеете дело с потоковыми данными в реальном времени.
- Chartkick.js — это библиотека, которая позволяет создавать красивые диаграммы с помощью одной строчки JavaScript.
- Моррис.js — мощная библиотека с чистым интерфейсом. Это позволяет с легкостью создавать красивые диаграммы. Он основан на jQuery и библиотеке Raphaël JavaScript.
Наконец, вот несколько более простых инструментов для быстрого создания инфографики:
- Инфограмма позволяет легко создавать привлекательную инфографику и отчеты за считанные минуты.
- Piktochart — это простой, интуитивно понятный инструмент, который помогает вам представлять различные типы данных.

- Easelly — это простой инструмент для создания инфографики, который позволяет визуализировать любую информацию.
Если вам нужно улучшить свои навыки работы с JavaScript, вы также можете почитать различные книги по JavaScript в нашей библиотеке.
Холст HTML
Ваш браузер не поддерживает элемент Попробуй сам »
В следующих главах показано, как рисовать на холсте.
25+ последних подключаемых модулей jQuery | jQuery
25+ Последние плагины и скрипты jQuery для веб-дизайнеров и разработчиков . Этот пост содержит слайдеров jQuery, , галереи изображений, плагины для слайд-шоу, меню навигации jQuery, интерактивные карты, ротаторы изображений, плагины для вкладок, аккордеонные меню, элементы пользовательского интерфейса, формы веб-контактов, модальные окна, всплывающие подсказки, размер шрифта и многое другое. последних скриптов jQuery, собраны в одном месте.
Этот пост содержит слайдеров jQuery, , галереи изображений, плагины для слайд-шоу, меню навигации jQuery, интерактивные карты, ротаторы изображений, плагины для вкладок, аккордеонные меню, элементы пользовательского интерфейса, формы веб-контактов, модальные окна, всплывающие подсказки, размер шрифта и многое другое. последних скриптов jQuery, собраны в одном месте.
Плагины jQuery выпускаются постоянно, и это неудивительно, поскольку он безумно популярен, и не зря. Единственная проблема заключается в том, чтобы их все разобрать, чтобы найти хорошие. Вот почему мы всегда начеку и подберем для вас несколько хороших. Вот 10 полезных плагинов jQuery для дизайнеров.
В этом посте вы можете штрафовать 25+ Последние плагины jQuery . Наслаждаться!
Вас также могут заинтересовать следующие статьи, посвященные современным тенденциям.
Пожалуйста, не стесняйтесь присоединяться к нам, и вы всегда можете поделиться своими мыслями, даже если у вас есть дополнительные ссылки на другие советы и рекомендации, которые могут понравиться нашим читателям.
Не забудьте подписаться на нашу RSS-ленту и подписаться на нас в Twitter — для последних обновлений.
jQuery Flexible Font Size Plguin: FitText
FitText делает гибкими font-sizes jQuery плагин для проверки того, что текст помещается в определенный элемент .Используйте этот плагин в своем гибком или адаптивном макете, чтобы получить масштабируемых заголовков , которые заполняют ширину родительского элемента. Он предназначен только для заголовков, вы не должны использовать его в тексте абзаца.
Он автоматически обновляет размер шрифта в соответствии с шириной оборачивающего его элемента и гарантирует неразрывный макет (из-за размера шрифта), даже если страница отображается из браузера мобильного или настольного компьютера.
Кроме того, для точной настройки предусмотрено несколько опций , включая возможность установки «уровня масштабирования» и упоминание минимального и максимального размеров.
Требования: jQuery
Совместимость: Все основные браузеры
Demo Скачать
Плагин jQuery для изменения размера шрифта веб-сайта: jFontSize
jFontSize — это подключаемый модуль jQuery для интеграции популярных кнопок ”A + и A- с функцией изменения размера текста ” в веб-страницы.
Этот плагин jQuery также используется для повышения доступности сайтов, помогая людям с проблемами зрения лучше видеть контент.
Кнопки фактически вставляются с помощью стандартного HTML-CSS (так что можно использовать любой тип кнопок), и плагин управляет частью изменения размера.
Можно настроить таргетинг на конкретный элемент (или для всей страницы), и изменение размера будет применено только к содержимому этого элемента.
Кроме того, можно настроить различных опций, например, «максимальное-минимальное количество изменений размера» и «сколько пикселей будет изменять размер каждой команды».
Требования: jQuery
Совместимость: Все основные браузеры
Demo Скачать
CSS3 Transitions jQuery Image Slider: Flux Slider
CSS3 Transitions jQuery image Slider «Flux Slider» — это слайдер изображений , использующий переходы CSS3 для создания плавных и красивых слайдов с 2D или 3D переходами.
Для этого требуется jQuery или Zepto.js, вдохновленный переходами плагина jQuery Nivo Slider и имитирующий их без использования традиционной анимации на основе таймера JavaScript.
В настоящее время существует переходов 10+ , включая Bars-Bars3D, Blinds-Blinds3D, Cube, Zip и другие.
Он может отображать элементы управления нумерации страниц и / или предыдущий-следующий для просмотра элементов.
Кроме того, предусмотрены функции для автоматического воспроизведения слайдов и отображения заголовков для каждого из них.
jQuery-слайдером изображений «Flux Slider» также можно управлять с помощью пользовательских событий с помощью API .
Требования: jQuery или Zepto.js
Совместимость: Все современные браузеры
Веб-сайт: http://www.joelambert.co.uk/flux/transgallery.html
Demo Скачать
Бесплатный слайдер содержимого jQuery: Diapo
Diapo — это бесплатный плагин jQuery для создания ползунков содержимого с красивыми и настраиваемыми эффектами перехода (например, занавес и мозаика).
Он может отображать изображения, видео или любой другой HTML , и его можно просматривать вручную (с помощью кнопок «предыдущий-следующий» или ссылок на страницы, которые также могут отображать эскизы) или с помощью функции автоматического слайд-шоу.
Слайдер содержимого jquery Diapo — это проект с открытым исходным кодом . При желании вы можете предложить изменения или улучшения. Вы можете скачать его и использовать бесплатно, вы также можете включить его в свои проекты и продать как часть более крупной работы.
При желании вы можете предложить изменения или улучшения. Вы можете скачать его и использовать бесплатно, вы также можете включить его в свои проекты и продать как часть более крупной работы.
Плагин для мобильных устройств и имеет параметры для включения-отключения функций для мобильного использования.
Переходы также можно настроить , задав нарезанные строки-столбцы, период перехода и многое другое.
Требования: плагины jQuery, jQuery Mobile, Easing и HoverIntent
Совместимость: Все современные браузеры
Demo Скачать
Великолепный слайдер содержимого jQuery: FlexSlider
FlexSlider — это легкий (уменьшенный до 4 КБ) плагин для слайдера содержимого jQuery , который полностью адаптируется, отлично работает в любом разрешении и легко адаптируется.
Он использует неупорядоченные списки , любое содержимое HTML может быть помещено внутри каждого 
Элементы можно просматривать с помощью кнопок навигации , клавиатуры или функции автоматического слайд-шоу .
Имеется встроенных анимаций для переходов: затухание и скольжение. Кроме того, можно определить скорость слайда + продолжительность.
FlexSlider также имеет несколько опций для повышения удобства использования , например, «приостановка действия» или «пауза при наведении».
jQuery FlexSlider Возможности:
- орудие, семантическая разметка
- Поддерживается во всех основных браузерах
- Анимация скольжения и затухания
- Ползунки с широкими возможностями настройки
- Направление, клавиатура и сенсорная навигация
- Ультралегкий (уменьшенный до 4 КБ)
- Используйте любые HTML-элементы в слайдах
- Создан для новичков и профессионалов
- Бесплатное использование по лицензии MIT
Demo Скачать
jQuery Chop Slider: анимированный jQuery Chop Slider, Zoom Slider, Bokeh Slider
jQuery Chop Slider — это потрясающий анимированный слайдер jQuery , который включает неограниченных эффектов перехода . Chop Slider использует всю мощь анимации CSS3. Он имеет собственное определение поддержки CSS3 и работает немного по-другому (но все еще отлично) в старых (и Internet Explorer) браузерах. Это позволяет вам проявить полную изобретательность и создавать свои собственные эффекты перехода.
Chop Slider использует всю мощь анимации CSS3. Он имеет собственное определение поддержки CSS3 и работает немного по-другому (но все еще отлично) в старых (и Internet Explorer) браузерах. Это позволяет вам проявить полную изобретательность и создавать свои собственные эффекты перехода.
jQuery Chop Slider Характеристики:
- Использует всю мощь анимации CSS3
- Имеет собственное обнаружение поддержки CSS3 и работает немного по-другому (но все же отлично) в старых (и Internet Explorer) браузерах
- Неограниченное количество пользовательских анимированных переходов.Это позволяет проявить творческий подход и создавать свои собственные эффекты перехода
- Множество гибких настроек , чтобы сделать ваш переход уникальным
- Встроенная панель управления
- Встроенный контроль титров
- Автозапуск функция
- Готово к использованию с заголовками HTML
- Поддерживает ссылок на изображения (слайды)
- Легкий.
 Около 3 КБ минифицировано и сжато с помощью gzip
Около 3 КБ минифицировано и сжато с помощью gzip - Простота настройки
- Поставляется с некоторыми полезными функциями для разработчиков .Они позволяют сделать переходы слайдера частью анимации окружения.
Поддержка браузеров:
Chop Slider имеет множество гибких настроек, которые сделают ваш переход уникальным. Он имеет встроенные элементы управления навигацией и заголовками. Размер файла составляет около 3 КБ в уменьшенном и сжатом виде. Chop Slider поддерживает Internet Explorer v6 +, Firefox v3 +, Google Chrome v4 +, Safari v4 + и Opera v10 +.
Требования: jQuery
Demo Скачать
Слайдер Flux с транзакциями изображений CSS3
Flux slider с CSS3-фреймворком перехода изображений , частично вдохновленным фантастическим плагином Nivo Slider jQuery .Вместо традиционной анимации на основе таймера Javascript, используемой jQuery, Flux использует более новую, более мощную технологию анимации CSS3. На данный момент он находится в довольно раннем / приблизительном состоянии, но тестирование на iPhone / iPad , похоже, дает гораздо более плавную анимацию. Производительность настольных компьютеров (как и Nivo) очень плавная, но использование CSS3 позволяет нам создавать некоторые новые эффекты, которые Nivo не может, например вращения.
На данный момент он находится в довольно раннем / приблизительном состоянии, но тестирование на iPhone / iPad , похоже, дает гораздо более плавную анимацию. Производительность настольных компьютеров (как и Nivo) очень плавная, но использование CSS3 позволяет нам создавать некоторые новые эффекты, которые Nivo не может, например вращения.
Цель состоит в том, чтобы использовать аппаратное ускорение, где это возможно, для улучшения производительности на менее мощных устройствах, таких как мобильные телефоны и планшеты.Для Flux требуется браузер, поддерживающий преобразования CSS3 и созданный для использования либо jQuery, либо Zepto.js, поскольку они используют один и тот же API. Для мобильного развертывания рекомендуется Zepto из-за его площади развертывания <5k.
Требования: CSS3 Transformations Enable Browser
Demo Скачать
Ползунок содержимого jQuery с эскизами, подписями и всплывающими подсказками: неудобная витрина
Awkward Showcase — это очень гибкий плагин для слайдера содержимого jQuery с эскизами, заголовками и всплывающей подсказкой, который может отображать любой тип содержимого HTML.
Плагин контролирует только функциональность, а дизайн полностью создается на стороне HTML-CSS.
Slider может иметь миниатюры, расположенные вертикально или горизонтально, заголовки могут отображаться для каждого элемента, а несколько всплывающих подсказок могут быть размещены над слайдами (для предоставления подробной информации о конкретной части слайда).
Он может автоматически настраивать высоту в соответствии с отображаемым контентом, имеет несколько эффектов перехода, можно изменять интервал между слайдами и многое другое.
Требования: jQuery
Совместимость: Все основные браузеры
Веб-сайт: http://www.awkwardgroup.com/sandbox/awkward-showcase-a-jquery-plugin/
Demo Скачать
Плагин для палитры цветов jQuery: ExColor
Плагин для выбора цвета jQuery ExColor , позволяющий пользователям выбирать цвета из Photoshop-подобного палитры цветов . Модуль выбора цвета jQuery «ExColor» легко установить на ваш сайт.Он не только позволяет выбрать нужный цвет. Дизайн плагина можно легко редактировать в настройках. Просто подключите к странице файл скрипта и все.
Модуль выбора цвета jQuery «ExColor» легко установить на ваш сайт.Он не только позволяет выбрать нужный цвет. Дизайн плагина можно легко редактировать в настройках. Просто подключите к странице файл скрипта и все.
Он привязан к полям и может быть активирован простым вызовом однострочной функции.
Палитра цветов настолько гибкая, поскольку каждый элемент, используемый в палитре цветов, имеет 10 различных вариантов дизайна на выбор.
Кроме того, веб-редактор помогает выбрать каждый элемент дизайна, его цвета и различные другие параметры для создания уникального внешнего вида.
Требования: jQuery
Совместимость: Все основные браузеры
Demo Скачать
Выпадающие меню jQuery: DropKick
DropKick Использование для создания настраиваемых раскрывающихся меню обычно является утомительным процессом, требующим уймы дополнительного времени на настройку.
 Часто не хватает удобств, которые есть в собственных выпадающих списках, таких как навигация с клавиатуры.
Часто не хватает удобств, которые есть в собственных выпадающих списках, таких как навигация с клавиатуры.DropKick преобразует существующие утомительные списки
ОСОБЕННОСТИ
- Клавиатура для навигации
- Тематика
- Пользовательские обратные вызовы
Открытые меню DropKick в Internet Explorer 7 будут закрыты другими контейнерами DropKick, если они расположены вертикально и слишком близко друг к другу.
Требования: jQuery
Совместимость: Все современные браузеры
Demo Скачать
Гибкий плагин jQuery для наложений: простое наложение
Плагин jQuery для простого добавления легких и гибких оверлеев в ваши проекты . Simple Overlay гибкий плагин jquery, использующий настраиваемых эффектов , настраиваемый с помощью хуков CSS , эффект затухания, эффект скольжения или отсутствие эффекта, определение настраиваемых обратных вызовов для дальнейших действий, использование CSS3 и многое другое.
Simple Overlay гибкий плагин jquery, использующий настраиваемых эффектов , настраиваемый с помощью хуков CSS , эффект затухания, эффект скольжения или отсутствие эффекта, определение настраиваемых обратных вызовов для дальнейших действий, использование CSS3 и многое другое.
Существуют высококачественные плагины для создания наложений, но большинство из них имеют возможности лайтбокса или модального диалога, а иногда все, что нам нужно, это только наложение .
Наложение также можно настроить, задав его цвет, уровень непрозрачности, будет ли он удален с помощью onClick, и т. Д.
Благодаря настраиваемым обратным вызовам , любые функции могут быть запущены после onShow и onHide событий.
Требования: jQuery
Совместимость: Все современные браузеры
Demo Скачать
jQuery HTML5 File Uploader Легкий jQuery Plguin
jQuery HTML5 Uploader — это легкий плагин jQuery, который позволяет быстро добавить систему загрузки a-la-Gmail в ваше веб-приложение . Вам нужно всего лишь создать элемент dropbox (т.е. div), а jQuery HTML5 Uploader сделает все остальное. Затем вы можете перетащить один или несколько файлов на элемент, и файлы будут загружены. Он также работает с элементом с несколькими входными файлами.
Вам нужно всего лишь создать элемент dropbox (т.е. div), а jQuery HTML5 Uploader сделает все остальное. Затем вы можете перетащить один или несколько файлов на элемент, и файлы будут загружены. Он также работает с элементом с несколькими входными файлами.
jQuery HTML5 разделена на две асинхронные операции: на стороне клиента, , файл загружается в память браузера с помощью объекта FileReader. Полезно, если вы хотите, например, показать предварительный просмотр изображения при загрузке изображения.Операция на стороне сервера заключается в отправке строки двоичного файла в postUrl.
Он был протестирован и работает на Firefox и Chrome.
Требования: jQuery
Demo Скачать
Tooltipsy: плагин jQuery Tooltips для дизайнеров, одержимых контролем
Tooltipsy — это плагин jQuery , который предоставляет гибкую основу для создания всплывающих подсказок .
Tooltip слишком усложняют управление CSS.Поэтому я создал всплывающую подсказку, чтобы просто обеспечить чрезвычайно эффективную функциональность всплывающей подсказки. Tooltipsy дает вам полный контроль над CSS, анимацией и положением.
Его можно позиционировать как угодно, внешний вид можно полностью настроить с помощью CSS, а также можно реализовать любой тип анимации.
Также есть несколько настроек, таких как «возможность выравнивания всплывающей подсказки по курсору или элементу» и «ее расстояние от них».
Tooltipsy очень хорошо документирован, и набор примеров демонстрирует предлагаемую гибкость.
Требования: jQuery
Совместимость: Все основные браузеры
Веб-сайт: http://tooltipsy.com/
Demo Скачать
OpenJS Grid — самый простой и настраиваемый jQuery Datagrid
OpenJS Grid — это самый простой и настраиваемый jQuery Grid из когда-либо существовавших. С очень небольшой работой вы можете получить сетку данных , которая может делать все, что , от сортировки и поиска до сложных запросов к базе данных.
С очень небольшой работой вы можете получить сетку данных , которая может делать все, что , от сортировки и поиска до сложных запросов к базе данных.
OpenJS Grid — это очень простое в настройке решение для отображения записей в виде удобной таблицы данных.
Он поставляется как плагин для jQuery с файлами PHP для обработки запросов Ajax и может быть вызван с помощью простой / однострочной функции.
Данные, которые должны отображаться при начальной загрузке, могут быть ограничены желаемым числом, остальные записи можно просматривать с разбивкой на страницы и каждый столбец может быть отсортирован .
И есть много вариантов, например:
- отображение / скрытие номеров строк
- встроенное редактирование
- удаление записей
- фильтрация записей с диапазоном дат
На каждом шаге выполняется обратных вызовов (rowClick, loadComplete, saveFail и т. Д.), а дизайн сетки может быть полностью изменен. может быть полностью изменен с помощью поддержки темы на основе CSS3.
Д.), а дизайн сетки может быть полностью изменен. может быть полностью изменен с помощью поддержки темы на основе CSS3.
Требования: jQuery
Совместимость: Все основные браузеры
Demo Скачать
Галерея изображений для iPhone, iPad, Android, Blackberry и сенсорных устройств: PhotoSwipe
PhotoSwipe — это бесплатная полнофункциональная галерея изображений для мобильных и сенсорных устройств . Он построен с использованием HTML, CSS + JavaScript и не зависит от каких-либо фреймворков .
PhotoSwipe — это автономная библиотека JavaScript, которую можно легко интегрировать в ваши мобильные веб-сайты. Он сильно оптимизирован для мобильных браузеров webkit. Однако, если вам нужна более широкая поддержка настольных браузеров или вы используете jQuery Mobile, PhotoSwipe также поставляется с реализацией jQuery.
Интерфейс похож на собственный интерфейс и предлагает аналогичные возможности с : возможность прокрутки элементов и поддержку ориентации (также, автоматически изменяет размер изображений).
Кнопка «Пуск» может отображать изображения в виде слайд-шоу , и есть много опций для настройки галереи, таких как скорость эффектов fadeIn-fadeOut, включение масштабирования, метод масштабирования изображения и многое другое.
PhotoSwipe работает в настольных браузерах iPhone, iPad, Android, Blackberry +, а — это дополнительная реализация jQuery для пользователей этой платформы.
Галерея изображений для мобильных и сенсорных устройств
Требования: Нет требований
Совместимость: Все основные браузеры для мобильных и настольных ПК
Demo Скачать
ПлагинGMAP3 jQuery для карт Google
GMAP3 — это плагин jquery , который позволяет множество манипуляций с API карты Google версии 3. Вставить карты Google Maps на веб-страницы уже легко благодаря простоте, которую Google предлагает во всех своих продуктах.
Вставить карты Google Maps на веб-страницы уже легко благодаря простоте, которую Google предлагает во всех своих продуктах.
Однако все может стать проще с подключаемым модулем GMAP3 jQuery , если вы планируете использовать карты с расширенными функциями (например, наложения или обратные вызовы).
Существует упрощенных функций, предоставляемых для популярных применений API Карт Google , которые обычно требуют гораздо большего количества кода, например:
-
getAddress— возвращаетgoogle.maps.GeocoderResultизgoogle.maps.LatLng -
getRoute— который возвращаетgoogle.maps.DirectionsResultизgoogle.maps.DirectionsRequest
Также можно использовать встроенные функции карт Google в подключаемом модуле для максимальной гибкости.
Требования: jQuery
Веб-сайт: http://gmap3.net/
Demo Скачать
MotionCAPTCHA — Рисование фигур Captcha с помощью jQuery
MotionCAPTCHA , подключаемый модуль jQuery , основанный на HTML5 Canvas Инструмент процедурного рисования Harmony предлагает другой тип капчи, предлагая пользователям нарисовать фигуру, которую они видят на холсте, для отправки формы.Это не только другое, но и увлекательное занятие, и его даже проще использовать для сенсорных устройств.
В настоящее время проект является доказательством концепции , учитывая, что капча проверяется только на стороне клиента и может быть изменена. Однако в следующей версии планируется улучшить поддержку серверов и браузеров. С нетерпением жду этого!
Совместимость: jQuery
Demo Скачать
Mosaiqy: плагин jQuery для просмотра и масштабирования фотографий
Mosaiqy — это плагин jQuery для просмотра и масштабирования фотографий и изображений в сетке , похожей на мозаику, .
Изображения отображаются внутри случайно движущихся столбцов и строк, где переходы CSS3 используются для анимации.
После щелчка по миниатюре исходная версия загружается в сетку с красивым эффектом скольжения.
извлекает изображения из источника данных JSON / JSONP , что упрощает интеграцию со службами хостинга изображений, и уже есть демонстрации для Flickr, Instagram и Panoramio.
Mosaiqy имеет нескольких параметров конфигурации , таких как скорость переходов, задержка между каждым, количество столбцов / строк, включение / выключение цикла и многое другое.
Требования: jQuery
Совместимость: Все современные браузеры
Demo Скачать
Плагин jQuery Tooltips Всплывающие подсказки в форме пузыря с: Grumble.js
Grumble.js , плагин всплывающих подсказок jQuery от разработчиков Huddle. com, позволяет нам создавать всплывающие подсказки в форме пузырей.
com, позволяет нам создавать всплывающие подсказки в форме пузырей.
Позиционирование можно вращать вокруг заданного элемента под любым углом, на все 360 градусов. Можно указать любое расстояние.Можно применить любой стиль CSS. Есть автоматическая регулировка размера для использования с локализованным текстом. Очереди FX для анимации нескольких ворчаний. И это работает в IE6 + и в современных браузерах.
Пузыри исходят из изображения спрайта , и плагин решает, какое изображение использовать в соответствии с размером текста.
Всплывающие подсказки отображаются с эффектом fadeIn / fadeOut, можно настроить на автоматическое исчезновение или отображение до закрытия .
Также есть обратных вызовов на каждом уровне : onShow , onBeginHide и onHide .
Что это за магия?
grumble.js использует такие модные словечки, как CSS3 и «математика», чтобы позиционировать себя именно там, где вы хотите. Современные браузеры используют преобразования CSS3 с IE6 + с использованием нестандартных фильтров Matrix. Спрайтинг изображений используется для фактического изображения пузыря, вы можете изменить это как хотите — это просто CSS.
Современные браузеры используют преобразования CSS3 с IE6 + с использованием нестандартных фильтров Matrix. Спрайтинг изображений используется для фактического изображения пузыря, вы можете изменить это как хотите — это просто CSS.
Demo Скачать
Браузер файловс PHP и jQuery: SFBrowser
SFBrowser — это приложение с открытым исходным кодом , созданное с помощью PHP и jQuery , для управления файлами в Интернете с помощью интерфейса Ajaxed .
Возвращает список объектов, содержащий имена и дополнительную информацию о выбранных файлах. Вы можете использовать его, как любой диалог открытия файла, для выбора одного или нескольких файлов. Также есть большинство встроенных функций, таких как: загрузка файла , предварительный просмотр файлов, создание папок и переименование или удаление файлов и папок.
Функциональность может быть расширена с помощью плагинов . Есть несколько готовых к использованию, таких как filetree и image-resize.
Есть несколько готовых к использованию, таких как filetree и image-resize.
Для более быстрого использования есть контекстное меню и поддержка сочетаний клавиш .
Это многоязычное приложение , новые языки могут быть добавлены путем создания новых файлов локализации (английский, голландский или испанский уже включены).
И, SFBrowser поставляется с JavaScript API для взаимодействия со многими его функциями.
П.С. Он также доступен в виде плагина WordPress.
Требования: PHP
Совместимость: Все основные браузеры
Demo Скачать
Поле ввода автозаполнения jQuery с подключаемым модулем jQuery Combogrid
Combogrid — это плагин jQuery для добавления расширенных функций автозаполнения в поля ввода.при добавлении в поле ввода позволяет пользователям быстро находить и выбирать из предварительно заполненного списка значений по мере ввода, но в табличной форме и с разбивкой на страницы. Combogrid обеспечивает клавиатурной навигацией. поддерживает выбор элемента.
Combogrid обеспечивает клавиатурной навигацией. поддерживает выбор элемента.
По мере того, как пользователь вводит, он отображает список возможных результатов динамически внутри интерфейса сетки с разбивкой на страницы.
запросов отправляются через Ajax, а результаты возвращаются в формате данных JSON (или JSONP для междоменных запросов).
Имеется множество опций, таких как возможность установки альтернативных цветов строк, автоматический выбор результата, который соответствует запросу, минимальная длина текста перед активацией сетки и многое другое.
Требования: jQuery
Совместимость: Все основные браузеры
Веб-сайт: http://combogrid.javaedintorni.it/
Demo Скачать
Kendo UI: современная платформа для пользовательского интерфейса HTML5
Kendo UI — это современная среда для пользовательского интерфейса HTML с последними стандартами HTML5, CSS3 и JavaScript, она предоставляет все необходимое для разработки на стороне клиента на основе jQuery в одном интегрированном компактном пакете.
Современные полнофункциональные клиентские виджеты пользовательского интерфейса, основанные на jQuery и предназначенные для работы в браузерах и устройствах с сенсорным экраном.Все, что вам нужно для пользовательского интерфейса HTML5, в одном компактном пакете.
Особенности фреймворка:
- Полная платформа для приложений HTML5
- Готовность к сенсорным и мобильным устройствам
- Больше нет медленного JavaScript
- Rich UI, построенный на jQuery
- Широкая поддержка браузеров (даже старых)
- Профессиональные инструменты, Профессиональная поддержка
- Развитие со скоростью Интернета
Совместимость мобильных устройств
Kendo UI создан для бесперебойной работы в браузерах настольных компьютеров и мобильных устройствах с сенсорным экраном.Kendo UI предлагает полную поддержку сенсорного взаимодействия и протестирован на следующих браузерах мобильных платформ:
- Android 2.
 x +
x + - iOS 3.x +
- BlackBerry OS 6.x +
- WebOS X.x +
Поддерживаемые браузеры
- Internet Explorer 6+
- Firefox 3+
- Safari 4+
- Хром
- Опера 10+
Требование: jQuery
Demo Скачать
Ninja UI: плагин jQuery для создания красивых веб-объектов
Ninja UI — это плагин jQuery , позволяющий создавать красивые объекты веб-интерфейса эффективно и ненавязчиво.
jQuery имеет множество плагинов и пользовательский интерфейс jQuery для улучшения его функциональности во многих отношениях.
Ninja UI — это плагин для фреймворка, который предлагает им новые альтернативы в одном пакете.
Он включает в себя такие виджеты, как кнопок, аккордеон, значки, всплывающие подсказки / модальное окно, ползунок, рейтинг, вкладки, автоматическое предложение и значок загрузчика на основе холста.
Это ненавязчивых , а используемые значки на самом деле представляют собой отдельный плагин, который имеет форму веб-шрифтов.
Скачать Ninja UI jQuery Plguin
Требования: jQuery
Совместимость: Все основные браузеры
Веб-сайт: http://ninjaui.com/
Demo Скачать
ДЛЯ БОЛЬШЕГО ВДОХНОВЕНИЯ
10 полезных плагинов jQuery для дизайнеров
20 подключаемых модулей jQuery, которые необходимо знать
подключаемых модулей jQuery — 20 потрясающих подключаемых модулей jQuery и более 100 отличных ресурсов jQuery
50 библиотек JavaScript для диаграмм и графиков
Как вы визуализируете данные в JavaScript? Какая ваша любимая библиотека для создания диаграмм и графиков с помощью JavaScript?
Я долгое время был поклонником jqPlot за его открытый исходный код, простоту, примеры и отличные возможности. Он хорошо работает, он используется многими корпорациями и построен на основе jQuery. Однако в последнее время мое внимание привлек D3. Он использует JavaScript, HTML, SVG и CSS, чтобы реально оживить данные. Он также имеет открытый исходный код, не зависит от jQuery, содержит массу примеров и даже есть несколько хороших библиотек для построения графиков на основе D3. Другой крупный игрок — HighCharts, также написанный на чистом JavaScript со всеми демонстрациями, которые вы можете просматривать и редактировать в JSFiddle, а также имеет несколько мощных функций.Помимо этих трех, есть еще много полезных библиотек для построения диаграмм JavaScript, которые стоит рассмотреть. Вот список из 50 лучших JS-библиотек для создания диаграмм и графиков:
Он хорошо работает, он используется многими корпорациями и построен на основе jQuery. Однако в последнее время мое внимание привлек D3. Он использует JavaScript, HTML, SVG и CSS, чтобы реально оживить данные. Он также имеет открытый исходный код, не зависит от jQuery, содержит массу примеров и даже есть несколько хороших библиотек для построения графиков на основе D3. Другой крупный игрок — HighCharts, также написанный на чистом JavaScript со всеми демонстрациями, которые вы можете просматривать и редактировать в JSFiddle, а также имеет несколько мощных функций.Помимо этих трех, есть еще много полезных библиотек для построения диаграмм JavaScript, которые стоит рассмотреть. Вот список из 50 лучших JS-библиотек для создания диаграмм и графиков:
FusionCharts — они называют себя компонентом построения диаграмм JavaScript корпоративного уровня, и я полагаю, что не без оснований. Они, вероятно, самые красивые из всех и имеют 90 типов диаграмм, которые работают на разных устройствах и в браузерах (включая IE 6, 7 и 8, для которых они используют VML). У них есть масса примеров бизнес-панелей, обширная документация и несколько хороших статей о лучших методах построения диаграмм.У них также есть плагин jQuery. FusionCharts начал свою деятельность десять лет назад (у них даже есть книга об их стартовом пути) и утверждает, что у них 21000 клиентов (LinkedIn, Всемирный банк, Белый дом, Oracle и т. Д.).
У них есть масса примеров бизнес-панелей, обширная документация и несколько хороших статей о лучших методах построения диаграмм.У них также есть плагин jQuery. FusionCharts начал свою деятельность десять лет назад (у них даже есть книга об их стартовом пути) и утверждает, что у них 21000 клиентов (LinkedIn, Всемирный банк, Белый дом, Oracle и т. Д.).
D3 — действительно потрясающе, и мне нравится его простота. Документация действительно обширна, исходный код размещен на GitHub, а примеры бесконечны. Существует инструмент для создания прототипов D3 под названием Tributary со множеством отличных примеров. Это так хорошо, что xcharts, nvd3, Rickshaw, Cubism.js, dc.js и xkcd все основаны на D3. Если вы делаете удивительные пользовательские визуализации данных, вам, вероятно, следует выбрать D3, в противном случае упомянутые выше библиотеки на основе d3 отлично подходят для более простых простых графиков. Наконец, я настоятельно рекомендую посмотреть бесплатную книгу Скотта Мюррея по D3 под названием «Интерактивная визуализация данных для Интернета» и «Учебники по Dashing D3».
HighCharts — очень мощный, мне нравятся примеры JSFiddle и мощные функции. Мне не нравится плата за лицензию, но у них есть отличные клиенты (IBM, NASA, MasterCard и т. Д.).У них также есть обратная совместимость с IE8.
jqPlot — если вы уже используете jQuery, вы не хотите платить за HighCharts, а D3 — слишком много для ваших простых случаев использования, тогда jqPlot — отличный выбор.
dygraphs — библиотека JavaScript с открытым исходным кодом, которая создает интерактивные масштабируемые диаграммы временных рядов. Это действительно отлично для больших наборов данных.
Protovis — бесплатная программа с открытым исходным кодом, созданная той же командой, которая сейчас работает над D3. Если вы хотите сравнить D3 с Protovis, посмотрите эту страницу stackoveflow.
Flot Charts — подобно jqPlot, Flot представляет собой чистую библиотеку построения графиков на JavaScript для jQuery с упором на простоту использования, привлекательный внешний вид и интерактивные функции. Если вас интересует сравнение Flot и jqPlot, в этой ветке есть полезная информация.
Если вас интересует сравнение Flot и jqPlot, в этой ветке есть полезная информация.
Google Chart Tools — мощный, бесплатный, простой в использовании, в нем есть все, от простых линейных диаграмм до сложных иерархических древовидных карт. Гранка диаграммы предоставляет большое количество хорошо продуманных типов диаграмм.
постоянного тока.js — библиотека диаграмм javascript на основе D3 с встроенной поддержкой кроссфильтра, позволяющая высокоэффективно исследовать большие многомерные наборы данных.
xcharts — библиотека на основе D3 для построения пользовательских диаграмм и графиков.
nvd3 — позволяет создавать многократно используемые диаграммы и компоненты диаграмм, не отнимая у вас возможности d3.js.
rickshaw — набор инструментов JavaScript для создания интерактивных графиков временных рядов.
Cubism.js — плагин D3 для визуализации временных рядов.Используйте кубизм для создания более совершенных информационных панелей в реальном времени, извлекая данные из графита, куба и других источников.
xkcd — позволяет создавать графики в стиле XKCD в Javascript с использованием D3. Ознакомьтесь с xkcdgraphs, чтобы создать свои собственные графики xkcd.
jQuery Sparklines — плагин jQuery, который создает небольшие встроенные диаграммы прямо в браузере.
peity — простой плагин jQuery, который преобразует содержимое элемента в простую мини-круговую, линейную или гистограмму CANVAS.
BonsaiJS — легкая графическая библиотека с интуитивно понятным графическим API и рендерером SVG.
Flotr — библиотека построения Javascript для Prototype.js. Он поставляется с отличными функциями, такими как поддержка легенды, поддержка отрицательных значений, отслеживание мыши, поддержка выбора, поддержка масштабирования, перехватчики событий, поддержка стилей CSS, текст, включенный в холст, повернутые метки, цветовые градиенты, заголовок и подзаголовок графика, электронная таблица, данные CSV скачать и многое другое.
ProtoChart — Как следует из названия, ProtoChart позволяет создавать красивые диаграммы с использованием Javascript и Prototype. Он имеет открытый исходный код, использует Canvas и был сильно мотивирован библиотеками Flot, Flotr и PlotKit.
Он имеет открытый исходный код, использует Canvas и был сильно мотивирован библиотеками Flot, Flotr и PlotKit.
Flotr2 — недавний проект HumbleSoftware, который позволяет создавать графики и диаграммы с помощью Canvas и JavaScript. HumbleSoftware также выпустила envisionjs, который использует flotr2 и позволяет создавать динамические визуализации HTML5.
jQuery-Visualize — диаграммы холста HTML5, управляемые элементами таблицы HTML. Еще один плагин построения графиков для jQuery.
JS Charts — генератор диаграмм на основе JavaScript, который практически не требует кодирования. В бесплатной версии есть водяной знак, который можно удалить, заплатив за лицензию.
PlotKit — Библиотека построения диаграмм и графиков для Javascript. Он поддерживает HTML Canvas, а также SVG через Adobe SVG Viewer и встроенную поддержку браузера. PlotKit — это полностью переработанный CanvasGraph.
MilkChart — компактный JavaScript-фреймворк для создания графиков на основе MooTools. Это просто и понятно.
Это просто и понятно.
moochart — еще один плагин для MooTools, ориентированный на рисование пузырьковых диаграмм на теге холста.
moowheel — библиотека визуализации соединений JavaScript на основе MooTools.
table2chart — плагин MooTools, который генерирует диаграммы из доступных таблиц данных.
Canvas 3D Graph — особый тип гистограммы, отображающий числа в 3D.
TufteGraph — еще одна библиотека JavaScript для построения графиков, основанная на jQuery. У него действительно компактный API, а неосновная верстка выполняется через CSS.
ArborJS — библиотека визуализации графиков с использованием веб-воркеров и jQuery.
TimePlot — полностью ориентирован на отображение данных временных рядов с поддержкой аннотирования графика временными событиями.
gRaphael — создавайте потрясающие диаграммы на своем веб-сайте на основе графической библиотеки Raphael.
ICO — еще одна библиотека графов JavaScript на основе Рафаэля.
Elycharts — чистая библиотека диаграмм javascript, простая в использовании и полностью настраиваемая. Он основан на библиотеках jQuery и Raphaël.
ZingChart — позволяет создавать расширенные диаграммы и визуализации в HTML5, SVG, VML и Flash. У них также есть оболочка jQuery для этой замечательной библиотеки диаграмм.
RGraph — создает интерактивные диаграммы с использованием тега холста HTML5.
Dojo Charting — если вы уже используете Dojo, то библиотека диаграмм Dojo — отличное решение для создания диаграмм и графиков.
Bluff — Bluff — это порт на JavaScript графической библиотеки Gruff для Ruby. Он разработан для поддержки всех функций Gruff с минимальными зависимостями.
canvasXpress — библиотека javascript на основе тега Canvas, реализованного в HTML5.
ccchart — простая диаграмма JavaScript, не зависящая от таких библиотек, как jQuery.
JIT — JavaScript InfoVis Toolkit предоставляет инструменты для создания интерактивных визуализаций данных для Интернета.
JSXGraph — кроссбраузерная библиотека для интерактивной геометрии, построения графиков функций, диаграмм и визуализации данных в веб-браузере.
Smoothie Charts — библиотека диаграмм JavaScript для потоковой передачи данных.
YUI Charts — модуль YUI, который предоставляет JavaScript API для визуализации данных в различных форматах, используя SVG, HTML Canvas и VML для визуализации своих графических элементов.
amcharts — диаграммы JavaScript / HTML5, включая последовательные (столбцы, столбцы, линии, площади, ступенчатые линии, сглаженные линии, подсвечники и диаграммы OHLC), круговые / кольцевые, радарные / полярные и xy / точечные / пузырьковые диаграммы.
Emprise JavaScript Charts — графики на чистом JavaScript с отличными функциями и хорошей кросс-браузерной поддержкой.
JavaScript Diagram Builder — библиотека некоторых объектов и функций, которые могут помочь вам легко отобразить диаграмму или график.
jGraph — компонент построения диаграмм HTML5 с полной поддержкой IE 6-8 и сенсорных устройств.
Sencha Touch Charts — он использует HTML5 Canvas и CSS3 для доставки диаграмм в мобильные веб-браузеры.
Style Chart — бесплатный сервис Ajax Visualization Charting
Если вам нужны дополнительные библиотеки и веб-службы, которые занимаются визуализацией данных, я рекомендую проверить Datavisualization.ch.
Пропустил ли я хорошие библиотеки для построения графиков JavaScript?
Обновление:
MetricsGraphics.js — библиотека, построенная на основе D3 и оптимизированная для визуализации и размещения данных временных рядов.
AwesomeChartJS — великолепно выглядящие диаграммы с JavaScript и элементом холста
Sigma.js — облегченная библиотека JavaScript с открытым исходным кодом для создания сетевых визуализаций с использованием элемента холста HTML.
Graphene — панель инструментов и набор графических инструментов в реальном времени на основе D3 и Backbone.
jQuery ToastChart — библиотека построения графиков, которая предназначена для отображения всех типов данных с использованием элемента холста HTML5.
ChartsJS — Простые объектно-ориентированные клиентские графы для дизайнеров и разработчиков.
Cytoscape.js — библиотека графов JavaScript с открытым исходным кодом для анализа и визуализации.
Ember Timetree — визуализируйте данные иерархической шкалы времени с помощью Ember.js и D3.js.
Simplify.js — крошечная высокопроизводительная библиотека упрощения 2D / 3D полилиний JavaScript (извлечена из Leaflet)
DataMaps — Карты для интерактивной визуализации данных в Javascript (с d3js)
Aristochart — простые и сложные статические двухмерные линейные диаграммы.
Моррис.js — линейные графики временных рядов с jQuery и Raphael.js
Grafico — библиотека диаграмм javascript на основе Raphaël и Prototype.js
jQuery orgChart — небольшой плагин JQuery, который генерирует иерархическую организационную диаграмму из вложенного неупорядоченного списка.
TimeChart — мощная и простая в использовании библиотека диаграмм для создания временных диаграмм на чистом HTML5-JavaScript.
JointJS — библиотека JavaScript с открытым исходным кодом для создания диаграмм.
sDashboard — простой и легкий фреймворк для приборной панели на javascript
jQuery Spidergraph — интерактивный модуль графа паука HTML5 для jQuery.
sheetsee.js — визуализируйте данные из электронной таблицы Google.
Chartbuilder — интерфейсное приложение для построения графиков на основе D3.js, которое упрощает создание простых красивых графиков
dViz — библиотека декларативной визуализации данных, написанная на JavaScript. Встраивайте диаграммы на страницу, просто изменив код HTML.
Chartkick.js — Создавайте красивые диаграммы Javascript с минимальным кодом.
CSSplot — Простые диаграммы только для CSS
Plottable — Гибкие интерактивные диаграммы для Интернета на основе D3
ChartJS — простые, понятные и увлекательные графики
Сюжетно.js — клиентская интерактивная графическая библиотека JavaScript, построенная на основе D3.