10 премиальных плагинов jQuery Image Gallery
Коллекция лучших в мире плагинов jQuery Image Gallery, в основном размещенных на CodeCanyon. Наслаждаться.
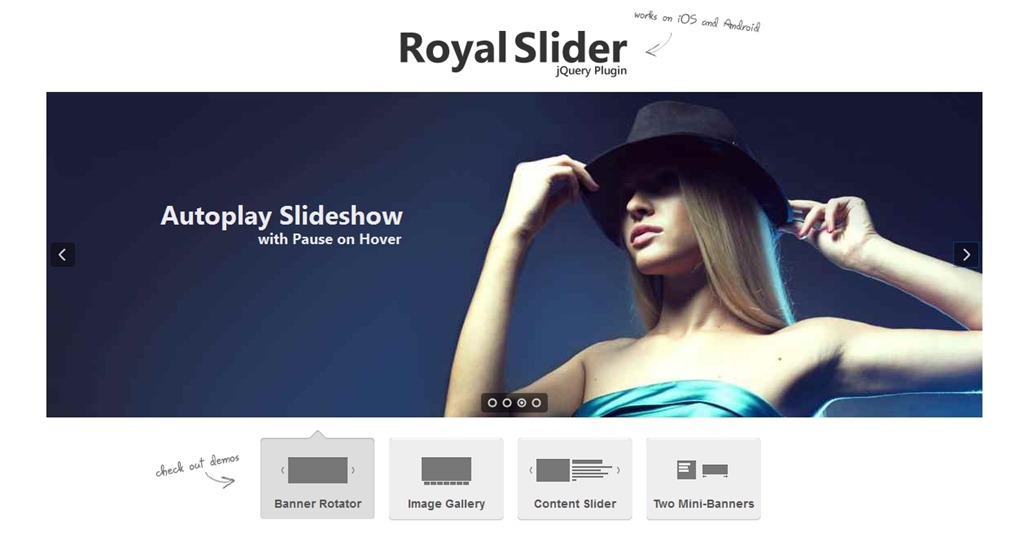
1. RoyalSlider – Галерея изображений jQuery с сенсорным экраном
RoyalSlider – это простая в использовании галерея изображений jQuery и плагин для слайдера контента с анимированными надписями, адаптивным макетом и сенсорной поддержкой для мобильных устройств.
2. Мегафолио Галерея jQuery Плагин
Megafolio – это настраиваемый плагин jQuery для презентации вашей галереи или портфолио. Он использует мощь jQuery для представления ваших фотографий в виде сетки с эффектом каменной кладки (настраиваемая ширина или 100% ширина реагирует).
3. Галерея миниатюр (Шаблон галереи WP NextGEN)
Этот шаблон NextGEN поможет вам легко добавить галерею миниатюр на ваш веб-сайт или блог WordPress. Галерея полностью настраиваемая, изменяемого размера и совместима со всеми браузерами и устройствами (смартфоны iPhone, iPad и Android).
4. Оправданная сетка изображений – Премиум Галерея WordPress
Этот адаптивный плагин галереи WordPress выравнивает ваши эскизы в выровненную сетку, используя jQuery. Flickr и Google+ оба показывали изображения как это.
5. Tonic Gallery – Галерея портфолио jQuery XML
Tonic Gallery – это галерея портфолио jQuery XML, которая позволяет очень легко создавать галерею портфолио с некоторыми приятными эффектами и гибкими настройками.
6. Галерея изображений jQuery
Это плагин jQuery для галереи изображений с горизонтальной разметкой. Скользящие миниатюры и кнопки позволяют легко перемещаться по вашему портфолио изображений.
7. Facebook Галерея
Галерея Facebook – это мощный PHP-скрипт, позволяющий быстро добавлять и отображать коллекцию альбомов на вашем веб-сайте с одной или нескольких «похожих» на Facebook страниц или учетных записей пользователей.
8. JQuery Lightbox Evolution
Lightbox Evolution – это инструмент для отображения изображений, HTML-контента, карт и видео в стиле «лайтбокс», который всплывает поверх веб-страницы. Используя Lightbox Evolution, авторы веб-сайтов могут демонстрировать широкий ассортимент мультимедиа во всех основных браузерах, не отвлекая пользователей от страницы ссылок.
Используя Lightbox Evolution, авторы веб-сайтов могут демонстрировать широкий ассортимент мультимедиа во всех основных браузерах, не отвлекая пользователей от страницы ссылок.
9. Media Grid – отзывчивый портфолио WordPress
Создавайте отзывчивые и фильтруемые портфолио с легкостью на вашем сайте. Media Grid поставляется с макетом кладки, предназначен для адаптации каждого портфеля к любой ситуации и оптимизирован для мобильных устройств для адаптивных тем.
10. Фотомозаика для WordPress
PhotoMosaic создает шорткод ([фотомозаика]), который превращает фотогалерею WordPress в визуально впечатляющий элемент дизайна, придавая ему новый каменный макет, достойный вашего любимого блога по дизайну.
Все изображения из Code Canyon и авторских прав их соответствующих авторов.
20 Fantastic Latest jQuery Plugins / Хабр
deeruaВремя на прочтение 3 мин
Количество просмотров 7KjQuery *
Перевод
Автор оригинала: emincan | Giriş
Этот пост содержит коллекцию великолепных предпоследних плагинов и обучающих пособий, которые смогут добавить искру креативности в ваш дизайнПеревод этой статьи
FacyBox – jQuery Based Facebook/FancyBox Style Lightbox
FacyBox — lightbox в стиле Facebook/Fancybox который может показывать картинки, div`ы или содержимое страничек.
jQuery Infinite Carousel Plugin
В отличии от других плагинов типа «карусель», что заканчивают показ картинок на последней, этот показывает картинки бесконечно в цикле 😉NyroModal – jQuery Modal Plugin
NyroModal это плагин, что позволяет легко добавить модальные окна для различного контента: картинки, галереи, фреймы, данные AJAX, видео, обработчиков ошибок и DOM элементов.jQTouch – jQuery Plugin For Mobile Web Development
jqTouch плагин что позволяет вам легко создавать веб-приложения для мобильных устройств с браузером WebKit (iPhone, G1 и Pre). Теперь создать клёво выглядящие приложения для мобил можно, используя только HTML, CSS и JavaScript.AnythingSlider jQuery Plugin
AnythingSlider это хорошо прокачанный slider плагин, что очень легок в использовании и настройке. Добавлять и удалять слайды, это то-же что добавлять и удалять <li> теги в коде.jQuery YouTube Playlist Plugin
YouTube Playlist Plugin позволяет вам сделать список YouTube ссылок в виде простого плейлиста.
Uploadify – Multiple File Upload Plugin For jQuery
С Uploadify Вы легко добавите множественную загрузку файлов на ваш сайт. Легко конфигурировать даже новичкам, но также даёт широкие настройки для продвинутых пользователей 😉Encrypting HTML Form Data With jCryption
jCryption плагин который шифрует данные HTML-форм с помощью JavaScript’а при выполнении POST/GET запросов.Content Translation With jQuery Translation Plugin
Плагин SundayMorning позволяет вашим пользователям переводить содержимое ваших страниц на 30 языков. Переводить можно как используя меню, как просто слова так используя удалённые вызовы.Horinaja Slide Show Plugin For jQuery And Scriptaculous
Horinaja простой в использовании плагин, что легко настраивается «и будет очень полезен на странице». Работает на jQuery и Scriptaculous. Одна из многих фич: позволяет менять слайды, используя колесо мыши.
jQuery Week Calendar Plugin
The jQuery Week Calendar плагин позволяет вам сделать простой и гибкий календарь для вашего приложения. Основан на jQuery и jQuery UI, его легко внедрять и настраивать под ваши нужды.AD Gallery – jQuery Gallery Plugin
AD Gallery широко настраиваемый плагин слайд-шоу и галереи. Поддерживает несколько встроенных еффектов: горизонтальный и вертикальный скрол, затемнение, уменьшение/увеличение и дикий стиль (смотрите демо).jqDock – Fish Eye Menu Powered By jQuery
С этим плагином Вы легко добавите fish eye меню (Как МакОс Док) к вашему сайту.AnythingZoomer – jQuery Plugin to Zoom Anything
AnythingZoomer позволяет легко увеличивать всё на вашей странице: картинки, тектс и т.д.jMonthCalendar – Full Month Event Calendar Using jQuery
jMonthCalendar — плагин-календарик, который показывает весь месяц и позволяет добавлять события.
Put Twitter Live on Your Website With Juitter jQuery Plugin
Плагин Juitter позволяет разместить последние твиты у вас на странице. Лёгкий, быстрый и хорошо настраиваемый.GalleryView – A jQuery Content Gallery Plugin
GalleryView даёт пользователям гибкую и привлекательную галлерею, которую легко встроить и настроить. Он способен отображать любой контент в виде анимированой галлереи.Jcrop – The jQuery Image Cropping Plugin
С Jcrop — легко и просто обрезать и добавлять картинки на странице.jQuery UI Selectmenu плагин что дублирует и расширяет функционал родных селектов, и позволяет им настраивать вид и поведение, иконки и создавать опциональные группы.
jQuery SuperBox!
SuperBox простенький Lightbox для картинок, их групп, внешних страниц и внутреннего контента страници.
- jquery plugins coleection
- jQuery
Всего голосов 59: ↑48 и ↓11 +37
Комментарии 23
Vitaliy Bogdanets @deerua
Пользователь
25 jQuery-галерей изображений и плагинов для слайд-шоу
25 jQuery-галерей изображений и плагинов для слайд-шоу | Склад веб-дизайнеровКод
Кэмерон Чепмен
02 августа 2011 г.
Для некоторых сайтов галереи изображений просто необходимы. Первыми приходят на ум портфолио, но галереи также полезны для блогов, сайтов электронной коммерции и любого сайта, который регулярно отображает несколько изображений на одной странице.
Ниже приведены 25 фантастических плагинов галереи и слайд-шоу jQuery. Все они бесплатны (хотя некоторые из них требуют другой лицензии для коммерческого использования, имеют премиум-версии или предлагают платные надстройки). Мы уверены, что почти наверняка найдется что-то, что соответствует потребностям вашего текущего проекта.
Не стесняйтесь предлагать другие варианты в конце этого сообщения в области комментариев…
Галерея TN3
Галерея TN3 — это наш собственный фантастический и профессиональный плагин галереи изображений jQuery, который включает возможности слайд-шоу. Функции включают полноэкранный режим, динамическое изменение размера изображения, связывание документов, несколько альбомов и навигацию с помощью колесика мыши. Его можно изменить с помощью CSS, чтобы он соответствовал теме вашего сайта, он совместим со всеми современными настольными и мобильными браузерами, а также удобен для поисковых систем.
Его можно изменить с помощью CSS, чтобы он соответствовал теме вашего сайта, он совместим со всеми современными настольными и мобильными браузерами, а также удобен для поисковых систем.
PikaChoose
PikaChoose — это легкий плагин для слайд-шоу, который можно использовать для каруселей и лайтбоксов. Для PikaChoose доступно несколько тем премиум-класса, в том числе тема с мгновенными фотографиями, если вы не хотите создавать свою собственную тему. Он легко настраивается и может быть интегрирован с Fancybox.
Slides
Slides – это простой плагин для создания слайд-шоу для jQuery. Он разработан, чтобы помочь как новичкам, так и опытным пользователям создавать удобные и элегантные слайд-шоу. Вы можете включать изображения с подписями и ссылками, а также вставлять несколько слайд-шоу на одну страницу.
SlideDeck
SlideDeck — это мощный плагин jQuery для слайдера, который можно использовать как для медиагалерей, так и для другого контента. Он предлагает полную настройку CSS, пользовательские скины, режим слайдера (для более традиционных слайд-шоу) и поддержку сенсорного экрана. Также доступна премиум-версия.
Он предлагает полную настройку CSS, пользовательские скины, режим слайдера (для более традиционных слайд-шоу) и поддержку сенсорного экрана. Также доступна премиум-версия.
Coin Slider
Coin Slider — это слайдер jQuery с уникальными эффектами перехода. Он имеет гибкие параметры конфигурации и совместим с IE6+, Firefox 2+, Safari 2+, Google Chrome 3+ и Opera 9.+, все с действующей наценкой. Он также совместим с iOS и Android.
jQuery.popeye 2.0
jQuery.popeye 2.0 — это встроенный плагин для создания слайд-шоу. Оно выглядит как обычное изображение на странице, пока на него не наведут курсор, после чего появятся подписи и элементы управления навигацией. Это отличный вариант для тех, кто хочет иметь ненавязчивую галерею изображений на своем сайте. Элементы управления и количество изображений также могут быть включены в изображение, когда оно не наведено.
Галерея
Galleriffic создан для обработки больших объемов изображений при сохранении полосы пропускания. Он использует предварительную загрузку интеллектуального изображения после загрузки страницы и может быть интегрирован с плагином jQuery.history для создания удобных для закладок URL-адресов для каждого изображения. Вы можете добавлять свои собственные эффекты перехода, есть поддержка подписей к изображениям, и все это очень гибко.
Он использует предварительную загрузку интеллектуального изображения после загрузки страницы и может быть интегрирован с плагином jQuery.history для создания удобных для закладок URL-адресов для каждого изображения. Вы можете добавлять свои собственные эффекты перехода, есть поддержка подписей к изображениям, и все это очень гибко.
Galleria
Цель Galleria — упростить создание профессиональных галерей изображений для Интернета и мобильных устройств. Он поставляется в комплекте с одной темой, а дополнительные темы премиум-класса доступны по цене от 9 долларов США.. Вы также можете создать свою собственную тему, используя API Galleria.
Nivo Slider
Nivo Slider включает в себя 16 уникальных эффектов перехода и множество настроек, которые вы можете настроить в соответствии со своими потребностями. Разметка вся чистая и валидная, а упакованная версия всего 15кб. Slider также поддерживает HTML-заголовки, навигацию с помощью клавиатуры и связывание изображений, а также поставляется с тремя темами.
Smooth Div Scroll
Плагин Smooth Div Scroll позволяет прокручивать содержимое горизонтально влево или вправо, не ограничивая прокрутку отдельными шагами. Здесь нет видимых кнопок или ссылок, так как прокрутка выполняется через горячие точки в прокручиваемой области или с помощью автопрокрутки.
Sliding Image Gallery
Плагин Sliding Image Gallery был вдохновлен программой просмотра альбомов iTunes. Доступно несколько вариантов, и предоставляются полные инструкции по реализации.
Sideways
Sideways – это великолепная полноэкранная галерея изображений, особенно на широкоэкранных дисплеях. Он включает в себя как средство просмотра миниатюр, так и переход к следующему изображению.
Orbit
Orbit — это простой слайдер изображений от Zurb. Вы можете использовать миниатюры изображений для навигации, и у них есть чистый семантический код. Навигация может быть внутри или снаружи контейнера, он поддерживает HTML-заголовки и даже текст CSS3 Font-Face поверх ваших изображений.
ShineTime
ShineTime — это галерея jQuery и CSS3 с анимированными эффектами блеска как на миниатюрах, так и на подписях к фотографиям. Он использует миниатюры для навигации.
Галерея AD
Галерея AD – это простой плагин для создания слайд-шоу, который поддерживает одновременное появление и исчезновение изображений, предварительную загрузку изображений и описания изображений. Он будет уменьшать изображения, которые больше размера контейнера, и центрировать изображения меньшего размера.
Supersized
Supersized — это полноэкранное фоновое слайд-шоу. Он автоматически изменяет размеры изображений, чтобы они соответствовали окну браузера, сохраняя при этом соотношение сторон и предварительно загружая изображения. Существует также версия Supersized Flickr, которая будет извлекать изображения из вашего фотопотока Flickr.
prettyPhoto
prettyPhoto — это клон лайтбокса с поддержкой изображений, видео, Flash, iframe и ajax. Его можно использовать для отдельных изображений или галерей, а галереи могут иметь смешанный контент.
Его можно использовать для отдельных изображений или галерей, а галереи могут иметь смешанный контент.
ColorBox
ColorBox — это легкий и настраиваемый плагин лайтбокса, который поддерживает фотографии, ajax и iframe. Он предварительно загрузит ваши фоновые изображения и предварительно загрузит предстоящие изображения в группе фотографий. Он поставляется с эластичными переходами и переходами с исчезновением, а также с возможностью без перехода между изображениями.
YoxView
YoxView — это плагин для просмотра мультимедиа и изображений типа лайтбокс. Он поддерживает изображения, видео (включая YouTube, Hulu и Vimeo), встроенный контент, фреймы, Flash и многое другое. Его можно встраивать в одну и ту же страницу несколько раз, и вы можете автоматически воспроизводить контент.
Галерея микроизображений
Галерея микроизображений – это небольшой подключаемый модуль галереи изображений, предназначенный для использования в условиях ограниченного пространства. Доступны три размера: 102 пикселя, 162 пикселя и 222 пикселя. Галереи могут по умолчанию отображать миниатюры или отдельное изображение при загрузке.
Доступны три размера: 102 пикселя, 162 пикселя и 222 пикселя. Галереи могут по умолчанию отображать миниатюры или отдельное изображение при загрузке.
lightBox
Плагин jQuery lightBox был вдохновлен Lightbox JS. Это просто и ненавязчиво, изображения накладываются прямо на текущую страницу. Существует ряд параметров конфигурации, доступных для настройки плагина.
Галерея морфинга
Подключаемый модуль галереи морфинга jQuery использует комбинацию затухания и изменения формы в качестве перехода между изображениями. Все слайд-шоу меняет размер и форму, чтобы соответствовать отображаемому изображению.
slideViewer
slideViewer — это простой слайдер изображений jQuery, построенный на основе одного неупорядоченного списка. Он предлагает подписи всплывающих подсказок для изображений, которые можно настроить, а также настраиваемый CSS для стиля.
Fancybox
Fancybox – это простой подключаемый модуль галереи в стиле модального окна. Он может обрабатывать разнообразный контент помимо изображений, включая встроенный контент, ajax, iframes и Flash. Он поддерживает различные позиции заголовков, а в слайд-шоу можно перемещаться с помощью колеса прокрутки мыши или навигации на экране.
Он может обрабатывать разнообразный контент помимо изображений, включая встроенный контент, ajax, iframes и Flash. Он поддерживает различные позиции заголовков, а в слайд-шоу можно перемещаться с помощью колеса прокрутки мыши или навигации на экране.
Spacegallery
Spacegallery имеет 3D-интерфейс, который загружает новые изображения при нажатии на существующее. Он имеет настраиваемую границу, продолжительность анимации, высоту перспективы и многое другое.
Изображение от Shutterstock
Какой ваш любимый плагин галереи jQuery? Это в списке или что-то совсем другое? Дайте нам знать об этом в комментариях!
Кэмерон Чепмен
Кэмерон Чепмен — писатель-фрилансер и дизайнер из Новой Англии. Вы можете посетить ее сайт или подписаться на нее в Twitter.
Читать далее
Туристические логотипы универсальны. Чтобы быть успешными, они должны быть впечатляющими, запоминающимися и, прежде всего, включать…
Роберт Рив
В январе 2020 года Google объявила о своем амбициозном плане по удалению сторонних файлов cookie из Chrome. Теперь, после более чем трех…
Теперь, после более чем трех…
Роберт Рив
Компании постоянно сталкиваются с новыми проблемами и возможностями. За последние несколько лет многим компаниям пришлось приспосабливаться…
Наурис Колатс
Reddit принял странное решение изменить логотип своего приложения iOS на пиксельную иконку, и это заставляет завистливых пользователей…
Автор Роберт Рив
Согласно отчету Bloomberg, Apple разрабатывает собственного чат-бота на базе ИИ, но они не совсем уверены, как его использовать. 3
Луиза Норт
Если вы не в курсе всех последних новостей WordPress, возможно, вы не знакомы с WordPress Playground. Это полезно…
Автор Robert Reeve
Илон Маск, владелец Tesla, SpaceX и Twitter, недавно попал в заголовки новостей после дебюта xAI, своего нового искусственного интеллекта…
Автор Robert Reeve
Wix, одна из крупнейших в мире служб веб-разработки, недавно опубликовала подробности о своем новом веб-сайте с искусственным интеллектом… 900 03
Согласно нескольким сообщениям, плагин All-In-One Security (AIOS) WordPress регистрирует незашифрованные пароли от…
Автор Robert Reeve
5+ лучших плагинов галереи jQuery (бесплатных и платных)
Обновлено
3 июля 2020 г.
по Neeraj Agarwal
» Используйте плагины галереи jQuery и создавайте красивые изображения и видеогалереи за считанные минуты! “
Вы добавляли изображения на свой веб-сайт в любом месте. Они могут выглядеть привлекательными и отзывчивыми. Но хотите ли вы изучить больше, чем то, в скольких других типах вы можете выполнять эту работу?
Есть способ сделать это с помощью плагинов галереи. С их помощью вы можете создавать красивые галереи изображений в виде альбомов и слайдеров.
С несколькими типами эффектов перехода и анимации, вы можете делать много вещей с этими галереями.
Поскольку в сети плавают сотни плагинов, я перечислил 5+ лучших плагинов галереи jQuery, которые вы можете интегрировать на свой сайт. Некоторые из плагинов галереи бесплатны, а другие платные.
Даже есть один плагин, упомянутый в этой статье, с помощью которого вы можете создать галерею видео, которая включает обычные видео, видео Vimeo и YouTube.
Это новинка!
Помимо этого, эти плагины галереи jQuery состоят из множества настраиваемых параметров. Если вы разбираетесь в программировании, вы создадите мастер-галерею, настроив ее файлы CSS.
В случае, если вы обычный владелец веб-сайта, который хочет добавить привлекательные слайдеры-галереи на свой веб-сайт, вы можете использовать его общие параметры настройки.
Вот почему все, что я хочу от вас, это прочитать эту статью, и тогда вы найдете множество плагинов с удивительными функциями!
Вы также можете прочитать больше блогов, состоящих из других плагинов jQuery. Они также могут помочь вам в создании качественного веб-сайта!
- Плагины карусели jQuery
- Плагины сетки jQuery
- Плагины меню jQuery
Теперь давайте погрузимся вместе!
1. Плагин jQuery Polaroid Gallery:
jQuery Polaroid — это плагин галереи, который поддерживает функцию перетаскивания для галерей изображений на основе холста HTML5. Если ваш браузер не поддерживает тег холста HTML5, то резервная функция флэш-памяти этого плагина включается автоматически.
Если ваш браузер не поддерживает тег холста HTML5, то резервная функция флэш-памяти этого плагина включается автоматически.
Помимо всего прочего, этот плагин хорошо работает как на устройствах Android, так и на iOS. Так что вам не о чем беспокоиться.
Цена:
- Этот плагин галереи стоит 8 долларов за доступ к основным функциям.
- За дополнительные функции придется заплатить 40 долларов.
Особенности:
- В каждой фотографии, представленной в галерее, вы можете отобразить ее описание в текстовом формате.
- Вы можете изменить размер галереи в соответствии с вашими потребностями, что не повлияет на скорость отклика любой ценой.
- Кроме того, посетитель вашего сайта может увеличивать и уменьшать фотографии по своему желанию.
Нажмите здесь, чтобы узнать больше!
2. VION: подключаемый модуль jQuery Gallery
VION — это подключаемый модуль jQuery для создания красивых галерей, который также может легко использоваться любым пользователем. Он имеет минималистичный дизайн, который помогает сосредоточиться на содержании, а не на пользовательском интерфейсе. С помощью настроек CSS вы можете изменить макет своей галереи, чтобы получить желаемый результат.
Он имеет минималистичный дизайн, который помогает сосредоточиться на содержании, а не на пользовательском интерфейсе. С помощью настроек CSS вы можете изменить макет своей галереи, чтобы получить желаемый результат.
Ну, вы можете настроить почти все поля галереи при создании и добавлении ее на свой сайт.
Цена:
- Стандартный тарифный план стоит всего 6 долларов.
- Кроме того, 35 долларов — это плата за расширенный план.
Особенности:
- Он поставляется с некоторыми эффектами перехода, которые вы можете применять в обоих циклах, а также в режиме автовоспроизведения.
- В слайдере фотографий вы можете настроить скорость и продолжительность слайда в соответствии с вашими потребностями.
- При покупке этого плагина галереи jQuery вы получите 11-страничное руководство пользователя. С его помощью вы можете понять, а затем реализовать все функции этого плагина.

Нажмите здесь, чтобы узнать больше!
3. Модуль jQuery Fancy Gallery:
Этот плагин jQuery помогает создать привлекательную галерею за пару минут. Он прост в использовании и имеет широкие возможности настройки, так что вы можете создавать неограниченное количество вариантов с галереей.
Самое главное, что вы сможете добавлять элементы в свой альбом-галерею, такие как видео, фотографии, видео Vimeo/YouTube и многое другое. Разве это не интересно?
Цена:
- Стоимость базового плана составляет 9 долларов.
- Чтобы приобрести расширенный план, вам нужно заплатить всего 45 долларов.
Особенности:
- Это дополнение поставляется с двумя типами лайтбоксов: FancyBox и PrettyPhoto, или вы также можете использовать встроенную галерею.
- Кроме того, вы можете выбрать способ открытия альбома посетителями вашей веб-страницы, т. е. меню, миниатюры или раскрывающийся список.

- Ну, он поставляется с несколькими эффектами наведения для заголовков и миниатюр, которые вы также можете настроить в соответствии со своими требованиями.
Нажмите здесь, чтобы узнать больше!
4. Factory Galleries: подключаемый модуль jQuery
С помощью Factory Galleries вы можете создавать, добавлять и настраивать альбомы галереи изображений с множеством настроек. Все, что вам нужно сделать, это скопировать изображение или фотографию, а затем вставить ее в слайдер галереи. Звучит слишком просто!
Он поставляется с 8 скинами, которые вы сможете использовать для создания уникальной галереи изображений.
Цена:
- Этот плагин jQuery имеет единый план, который стоит всего 7 долларов.
Особенности:
- Для каждого слайдера фотографий вы можете настроить анимацию и время ожидания слайда в соответствии с вашими потребностями.
- Этот плагин jQuery также позволяет добавлять значок логотипа на каждое изображение.

- Кроме того, вы можете выбрать рамку и цвет рамки, которые вам больше всего нравятся.
Нажмите здесь, чтобы узнать больше!
5. S Gallery: Лучшее среди бесплатных плагинов галереи jQuery
S Gallery — это плагин jQuery, с помощью которого вы можете с легкостью добавить галерею изображений. Вы сможете отображать два типа галерей: сетка и слайд-шоу. Вот что делает этот плагин jQuery универсальным!
Цена:
- Этот плагин галереи jQuery является бесплатным.
Особенности:
- Галерея, созданная с помощью этого плагина, доступна через клавиатуру. Таким образом, вам не нужно постоянно пользоваться мышью.
- Кроме того, вы можете открыть галерею в полноэкранном режиме, чтобы пользователь мог только видеть ее без каких-либо других отвлекающих факторов на экране.
- Даже нетехнический парень, не имеющий знаний в области кодирования, может легко использовать его.

Нажмите здесь, чтобы узнать больше!
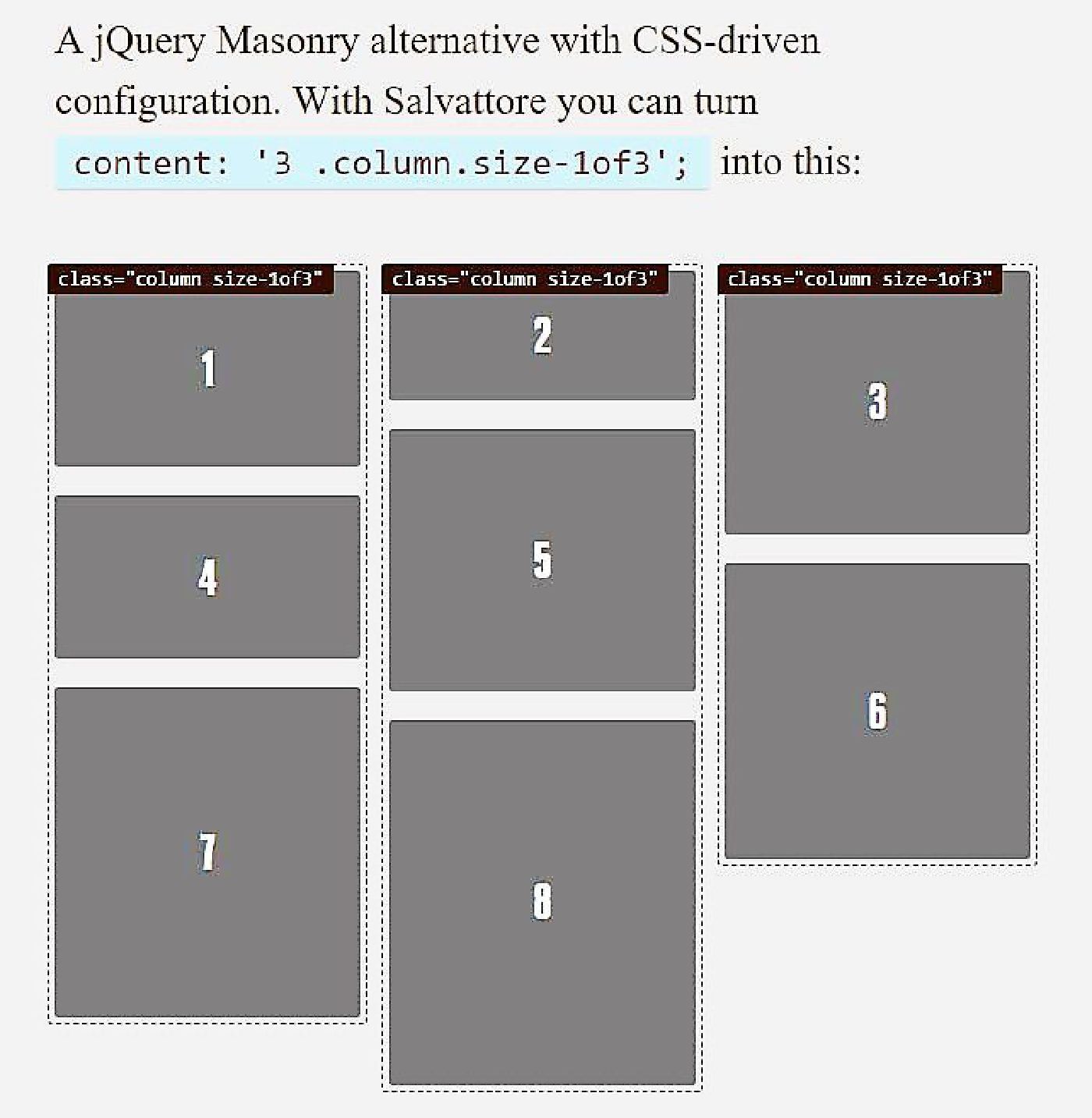
6. Плагин Balanced Gallery jQuery:
С помощью Balanced Gallery вы можете создать альбом фотографий, распределенных как по столбцам, так и по строкам. т. е. сделать просторную галерею без нарушения планировки. И да! Это самый простой плагин галереи, который вы когда-либо могли найти на рынке!
Цена:
- Этот плагин галереи jQuery не взимает никакой платы в течение всего срока службы.
Особенности:
- Он поставляется с двумя типами галерей изображений: горизонтальной (для изображений большой ширины) и вертикальной (для изображений большой длины).
- Этот подключаемый модуль протестирован и работает с такими браузерами, как Chrome, FireFox, Safari, IE 9+ и т. д.
- Он также реагирует на все типы экранных устройств и веб-сайтов.
Нажмите здесь, чтобы узнать больше!
Заключение:
Теперь вы ознакомились с некоторыми из лучших плагинов галереи jQuery, с помощью которых вы можете создавать красивые и отзывчивые альбомы изображений и видео. Некоторые из плагинов jQuery бесплатны, а другие платные.
Некоторые из плагинов jQuery бесплатны, а другие платные.
Даже есть несколько плагинов, упомянутых в этой статье, с помощью которых вы можете добавлять видео с YouTube и Vimeo в свои галереи.
Кроме того, вы сможете добавлять фотографии в галерею слайдеров с привлекательными макетами и анимацией. Кроме того, их файлы CSS легко настраиваются, если вы хорошо разбираетесь в концепциях программирования. Даже если у вас его нет, вы можете использовать их версию по умолчанию, которая сама по себе хороша для создания альбомов галереи.
Все, что вам нужно сделать, это прочитать эту статью и выбрать лучший плагин галереи jQuery в соответствии с вашими потребностями!
Если у вас есть какие-либо предложения и вопросы относительно этих плагинов галереи jQuery, оставьте комментарий ниже, и мы свяжемся с вами в ближайшее время!
Поднимите свой электронный маркетинг на новый уровень!
Начните использовать MailGet и испытайте конструктор электронной почты мирового класса, создавайте информационные бюллетени по электронной почте в одно мгновение и отправляйте отличные электронные письма
своей аудитории.


