Галереи изображений на jQuery
Fancybox
СкачатьПример
Даже, не смотря на то, что последняя версия (1.3.4) датируется 2010.11.11, Fancybox все равно самая популярная используемая галерея.
Photo Swipe
СкачатьПример
Photo Swipe — галерея разработанна специально для мобильных платформ. На вимео можно даже посмотреть видео, как она работает.
Expand Stacked Images
СкачатьПример
Наверно сложно будет найти применение этой галерее 🙂
Super Sized
СкачатьПример
Галерея растягивает картинку на весь экран, есть листалка и превьюшки изображений.
jQuery lightBox plugin
СкачатьПример
jQuery lightBox — старенький и надежный лайтбокс.
Pikachoose
СкачатьПример
На сайте у автора предлагаются платные скины для галереи. Также написано, что поддерживается IE7, про 6-й ничего не написано 🙂
Также написано, что поддерживается IE7, про 6-й ничего не написано 🙂
Flipping Book Image
СкачатьПример
Мощный плагин для работы с изображениями. Вообще, это похоже на слайдер, галерея создает эффект переворачивания страницы как в книжках. Качнуть можно на гитхабе.
Galleria
СкачатьПример
Бесплатно предлагается скачать только один вид этой галереи — классик. На сайте у автора есть платные скины, оч красивые.
Sideways – jQuery fullscreen image gallery
СкачатьПример
Полноэкранная галерея
Shine Time
СкачатьПример
Сама по себе галерея не делает ничего особенного, но благодаря особой html-разметке (это скорее минус) предлагает в оформлении много тенюшек бликов и прочих интерфейсных излишков, кому-то нравится.
A jQuery Flickr Feed Plugin
СкачатьПример
Галерея использует API Flickr.
TN3 Gallery
СкачатьПример
Галерея с превьюшками изображений. Использует много разных эффектов смены изображений. Бесплатно можно скачать урезанную версию.
Galleriffic
СкачатьПример
Простая галерея, с огромным количеством настроек. Абсолютно бесплатная. Кстати, автор предлагает использовать jQuery 1.3.2. Другие версии тоже можно использовать, но как он пишет, на свой страх и риск.
prettyPhoto
СкачатьПример
Простая галерея. В примерах есть много вариантов использования и оформления этой галереи.
CSS 3D Image Gallery
СкачатьПример
Очень интересная реализации галереи. Активно использует свойство css3 transform.
Даркокс 2
СкачатьПример
Галерея для гиков, от одного из авторов Zen coding. Основной плюс — работает очень быстро. Из минусов — нет руководства по установке, как это обычно бывает, впрочем, автор говорит, что это было сделано осознанно и плагин специально не предусматривает легкой установки.
Основной плюс — работает очень быстро. Из минусов — нет руководства по установке, как это обычно бывает, впрочем, автор говорит, что это было сделано осознанно и плагин специально не предусматривает легкой установки.
Slimbox 2
СкачатьПример
Slimbox 2 довольно легкий, умеет ресайзить картинки под размер окна, и в отличии от Даркбокса настраивается просто.
YoxView
СкачатьПример
YoxView — бесплатная галерея. На подобии Fancybox во всплывающих окнах также можно разместить практически любой контент.
FancyBox 2
СкачатьПример
Кстати, некоторые думают, что Fancybox заморозился и больше не развивается. Но он наоборот развился и теперь называется FancyBox 2.
Responsive Image Gallery
СкачатьПример
Вот уже относительно новые слова появляются в названиях галерей. В общем это резиновая галерея, которая пропорционально подстраивается под размер окошка. И еще у нее есть удобная, настраиваемая лента превьюшек.
В общем это резиновая галерея, которая пропорционально подстраивается под размер окошка. И еще у нее есть удобная, настраиваемая лента превьюшек.
Галерея
Адаптивная галерея least.js
Пришло время адаптивных сайтов, продолжаем эту тематику в галерее, одинаково хорошо отображаемой как на десктопе, так и на мобильных устройствах. В галерее используется плагин lazyload — отложенная загрузка картинок, который позволяет экономить трафик. При наведении курсора на изображение отображается краткое описание, а по клику происходит показ полной версии изображения. По умолчанию изображения формируются случайным образом на странице.
Фотогалерея на jQuery
Минималистичная фотогалерея на jQuery. Её можно использовать для показа своих работ или в качестве фотоальбома. А с помощью меню, можно сортировать фото/работы по категориям. Галерея кроссбраузерная, что позволит без труда адаптировать её под ваш сайт.
Эффект фокусировки на изображении
Эффект фокусировки на изображении. При наведении на фотографию, остальные снимки затемняются. Реализован данный эффект ввиде не совсем обычного слайдера.
При наведении на фотографию, остальные снимки затемняются. Реализован данный эффект ввиде не совсем обычного слайдера.
CSS3 фотогалерея
В этом уроке сделаем фотогалерею используя только CSS3. Вот с такими свойствами будем работать: user-select, box-sizing, transition, box-shadow и transform.
Диагональное вращение изображений
Превратим неупорядоченный список во вращающееся диагональное портфолио из изображений с помощью CSS3 и jQuery.
gpGallery — галерея
Очень простая галерея использующая jQuery. При наведении на миниатюру изображение увеличивается до исходного размера.
Круглая галерея
Простая галерея с раположением изображений по кругу реализованная с помощью jQuery плагина radmenu.
Галерея рубашек
Интересный и простой эффект, который можно использовать на сайте интернет магазина. Полноразмерные изображения помещаются в контейнер DIV меньшего размера.
3D галерея
Галерея изображений с эффектом 3D. При движении курсора миниатюры фотографий (которые имеют тень), также двигаются. Позволил от себя добавить иконку «Лупа» — увеличения фотографии, за место текста.
Прикольная фотогалерея
Прозрачная, фиксированная, оформленная с использованием CSS фотогалерея и вызываемая нажатием на кнопку Включения/Выключения.
Анимированная фотогалерея на jQuery
Для оживления галереи используется функция animate() и при наведении на картинку происходит плавное изменение цвета от черно-белого до цветного.
Предпросмотр миниатюр слайдами
В этом уроке я покажу, как можно сделать предпросмотр миниатюр слайдами на jQuery.
Популярные статьи
Реклама
Опрос
Редактор кода, каким пользуетесь?
WebStorm, PhpStorm
Sublime
Atom
Visual Studio Code
Notepad++
Brackets
Aptana Studio
Другой
Новости
Подпишись

Разное
Реклама
Свежие статьи
Плагины Галереи jQuery — Страница 4
Загрузите бесплатные плагины jQuery #Gallery Lightbox, #Photo Gallery, #Polaroid Gallery и #Gallery Slider в нашем разделе галереи jQuery. Страница 4 .
- ДемоСкачать
— Галерея — 10876 Просмотров
imgal.js — это очень простая фотогалерея, которая демонстрирует ваши изображения в адаптивной сетке эскизов, похожей на Masonry, со встроенным лайтбоксом.
- ДемоСкачать
— Галерея — 3976 Просмотров
mb.gallery — это мощный плагин jQuery с поддержкой ajax, который упорядочивает группы изображений/фотографий и отображает их в стильном интерфейсе, таком как лайтбокс галереи, слайдер изображений, сетка эскизов, встроенный элемент DOM и т. д.
д.
- ДемоСкачать
— Лайтбокс — 2868 просмотров
ie8Gallery — это сверхмаленький, полностью отзывчивый и кросс-браузерный плагин лайтбокса галереи jQuery, созданный для пользователей, которые все еще используют старые браузеры (IE 8/9/10/11…).
- ДемоСкачать
— Галерея — 1304 Просмотров
Галерея складных профилей с фильтрами изображений, которые отображают детали профилей, щелкая миниатюры, созданные с помощью переходов jQuery и CSS3.
- ДемоСкачать
Современная расширяющаяся фотогалерея с классным эффектом наведения, который расширяет изображение до полного размера элемента-контейнера по щелчку/нажатию.
- ДемоСкачать
— Лайтбокс — 14761 просмотров
fs-gal — это небольшой сценарий jQuery, используемый для отображения группы изображений в адаптивном полноэкранном модальном всплывающем окне в стиле галереи с возможностью навигации.
- ДемоСкачать
— Слайдер — 6525 просмотров
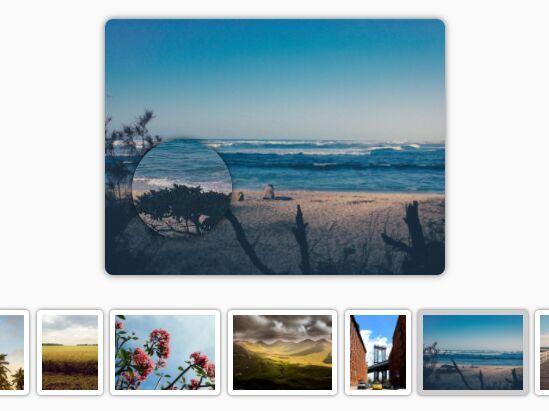
Это автоматическая галерея/слайдер/карусель на основе jQuery/HTML/CSS, в которой пользователи могут вручную переключаться между изображениями, щелкая миниатюры в нижнем скроллере.
- ДемоСкачать
— Галерея — 14821 просмотров
Небольшой плагин jQuery-галереи с сеткой для создания адаптивной, выровненной сетки для элегантной демонстрации ваших фотографий.
- ДемоСкачать
— Галерея — 20800 Просмотров
мозаика.js — это отзывчивый подключаемый модуль галереи/сетки изображений jQuery, который динамически упорядочивает группу изображений в сетку в стиле мозаики, сохраняя при этом исходные соотношения сторон.
- ДемоСкачать
— Галерея — 5711 просмотров
- ДемоСкачать
— Галерея — 5566 Просмотров
imgZoomAndRotate — это подключаемый модуль jQuery, который демонстрирует ваши изображения в лайтбоксе с поддержкой поворота, перетаскивания, переключения и увеличения/уменьшения масштаба.
- ДемоСкачать
— Галерея — 12524 Просмотров
Albery — это небольшой и простой в использовании плагин jQuery для создания простой карусели изображений, в которой пользователи могут перемещаться по изображениям, нажимая миниатюры и/или стрелки «следующий/предыдущий».
- ДемоСкачать
— Галерея — 10473 Просмотров
Простой в использовании подключаемый модуль jQuery, используемый для отображения ваших фотографий Google Plus или видео Youtube в полностью загруженной галерее адаптивного контента.
- ДемоСкачать
— Лайтбокс — 3840 просмотров
Легкий скрипт jQuery для создания лайтбокса галереи, где ваши изображения будут открываться в модальном всплывающем окне с возможностью навигации между изображениями, нажимая кнопки «Далее/Предыдущее».
- ДемоСкачать
— Лайтбокс — 77092 просмотров
Ekko Lightbox — это плагин jQuery, который позволяет создавать лайтбокс галереи с помощью модального диалогового компонента Bootstrap.
- ДемоСкачать
— Галерея — 2450 Просмотров
Подключаемый модуль jQuery Galleroid позволяет создавать адаптивную фотогалерею в стиле полароид, в которой пользователи могут просматривать изображения во всплывающем окне с возможностью прокрутки всех изображений.
- ДемоСкачать
— Лайтбокс — 2985 просмотров
DNlightBox — это полностью адаптивный, совместимый с мобильными устройствами лайтбокс галереи jQuery, который автоматически расширяет и сжимает модальное всплывающее окно в соответствии с размером экрана.
- ДемоСкачать
— Галерея — 32659 Просмотров
zoom-image.js — это плагин галереи продуктов jQuery для интернет-магазинов, который позволяет покупателям переключаться между изображениями продуктов и отображать большую версию изображения с эффектом увеличительного стекла при наведении.
- ДемоСкачать
— Галерея — 3060 Просмотров
vintageJS — это подключаемый модуль jQuery, использующий элемент холста HTML5 для добавления винтажных эффектов к вашим изображениям на странице. Он поставляется с тремя пресетами эффектов и может быть очень легко настроен.
- ДемоСкачать
— Галерея — 28318 Просмотров
Smooth Products — это подключаемый модуль jQuery, который позволяет демонстрировать изображения ваших продуктов в гибком интерфейсе галереи с предварительным просмотром эскизов.
- Первый
- Предыдущий
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- Следующий
- Последний
500+ Лучшая галерея изображений jQuery
22 сентября 2020 г. | Анимация, основной сценарий Java, галерея
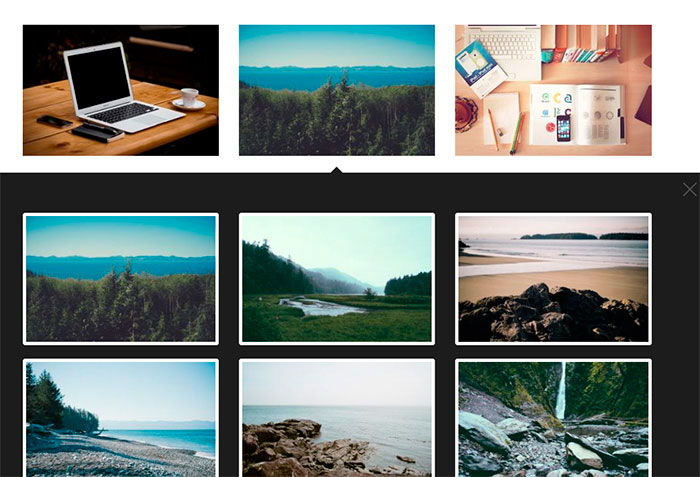
Макет с меню и сеткой фонового изображения, которая анимируется на странице внутреннего содержимого. Идея состоит в том, чтобы показать меню с красивой фоновой сеткой изображений, и при выборе изучения проекта происходит анимация, когда изображения фоновой сетки улетают, а отображается внутренняя страница.
Подробнее Демонстрация
25 апреля 2020 г. | Core Java Script, Галерея
Простая Пролистываемая, легкая, отзывчивая и производительная галерея JavaScript.
Подробнее Демонстрация
19 июня 2019 г. | Анимация, перетаскивание, галерея, меню
Перетаскиваемое встроенное меню с разбросанными эскизами предварительного просмотра сетки изображений. После нашего небольшого эксперимента с полосой изображения с перетаскиванием мы хотели изучить использование функции перетаскивания в меню. Идея состоит в том, чтобы показать большое встроенное меню с несколькими разбросанными эскизами. Меню можно перетаскивать, и при этом миниатюры перемещаются с анимацией. Каждый пункт меню также меняет буквы, чтобы показать обведенную версию. При нажатии на ссылку «исследовать» под пунктом меню миниатюры перемещаются и увеличиваются, образуя сетку.
После нашего небольшого эксперимента с полосой изображения с перетаскиванием мы хотели изучить использование функции перетаскивания в меню. Идея состоит в том, чтобы показать большое встроенное меню с несколькими разбросанными эскизами. Меню можно перетаскивать, и при этом миниатюры перемещаются с анимацией. Каждый пункт меню также меняет буквы, чтобы показать обведенную версию. При нажатии на ссылку «исследовать» под пунктом меню миниатюры перемещаются и увеличиваются, образуя сетку.
Подробнее Демонстрация
19 июня 2019 г. | Core Java Script, Галерея, Всплывающее окно
Spotlight — это самая простая в интеграции библиотека галереи лайтбоксов в Интернете. Сверхлегкий, выдающаяся производительность, никаких зависимостей.
Spotlight готов к работе:
- Без дополнительного кода Javascript
- Нет дополнительных фрагментов HTML
- Нет дополнительных ресурсов CSS
- Нет дополнительных изображений/активов
- Нет дополнительной обработки динамического содержимого и прослушивателя событий
Подробнее Демонстрация
14 июня 2019 г. |
Core Java Script, Gallery, Slider
|
Core Java Script, Gallery, Slider
Перетаскиваемый макет полосы изображений с предварительным просмотром содержимого на основе Draggabilly и TweenMax. Идея состоит в том, чтобы показать полосу изображений разного размера, которые можно перетаскивать. При нажатии и удержании для перетаскивания появляется элемент заголовка, а изображения масштабируются. Это разделяет изображения и придает всему предмету интересный вид. При нажатии на число происходит такое же разделение, а затем изображения взлетают вверх. Еще одна увеличенная версия изображений выдвигается снизу.
Подробнее Демонстрация
17 мая 2019 г. | Анимация, Галерея
Экспериментальный веб-макет, в котором несколько столбцов изображений анимируются при нажатии на пункт меню. Идея основана на текущей тенденции макета сетки, где столбцы анимированы. В нашей демонстрации мы анимируем декоративную сетку изображений и заставляем столбцы попеременно удаляться, открывая некоторый контент под ними. Мы используем забавный эффект наведения для элементов меню и имитируем анимацию, когда они улетают. Мы также добавили небольшое взаимодействие с мышью для столбцов.
Мы также добавили небольшое взаимодействие с мышью для столбцов.
Подробнее Демонстрация
15 февраля 2019 г. | Анимация, Core Java Script, CSS2 / CSS3.0, Галерея
Некоторые эксперименты с новой ошеломляющей системой Anime.js, где мы пробуем различные эффекты для скрытия и отображения миниатюр в сетке изображений.
Недавно была выпущена новая версия anime.js . Одной из замечательных новых функций является его ошеломляющая система, которая делает сложные последующие и перекрывающиеся анимации действительно простыми. Мы хотели попробовать и поэкспериментировать с этой новой функцией на сетке изображений с множеством миниатюр.
Подробнее Демонстрация
8 декабря 2018 г. | Ajax, Forms, Gallery
Эта библиотека просто принимает стандартные формы HTML в качестве входных данных и заставляет их отправлять запросы через AJAX, сохраняя проверки HTML5.
Подробнее Демонстрация
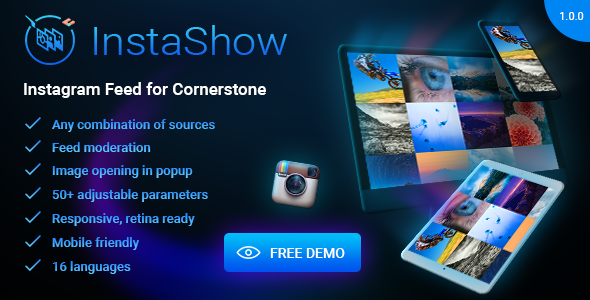
26 ноября 2018 г. | Галерея, Плагины, Премиум
Этот плагин jQuery позволяет вам встраивать ленту Instagram пользователей Instagram на ваши сайты.