Все статьи – Формы и JS/jQuery на Snipp.ru
Отправка формы в новую вкладку браузера
Иногда возникает вопрос – как отправить HTML-форму в новую вкладку браузера, например для отдельной страницы, где будет…
Оформление placeholder разными стилями
Если требуется полностью изменить цвет или шрифт подсказки placeholder, то подойдет свойство ::placeholder, но в…
jQuery UI Slider
jQuery UI Slider – гибкий плагин, который позволяет создать элементы интерфейса в виде ползунков в различных вариантах.
Поле для ввода показаний счетчика
Пример составного поля для ввода показаний приборов учета с использованием несколькольких и jQuery. Обычно показание…
Поле для ввода PIN-кода
Если требуется поле для ввода пин-кода, можно использовать следующий вариант на jQuery.
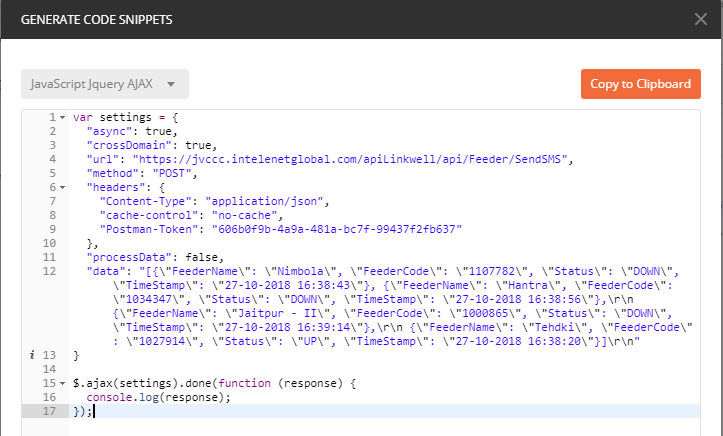
Загрузка файлов через jQuery AJAX
В преведущей статье был приведен пример отправки файлов через AJAX с помощью плагина «jQuery Form Plugin». Но файлы…
Select c поиском
Выпадающий список с большим количеством опций крайне неудобен, чтобы облегчить выбор, в селект можно добавить поиск с помощью плагинов JQuery.
Блокировка многократной отправки формы
Из-за отправки файла, медленного интернета или тормозящего браузера, пользователь может нажать кнопку отправки формы…
Работа с Radio Button в JQuery
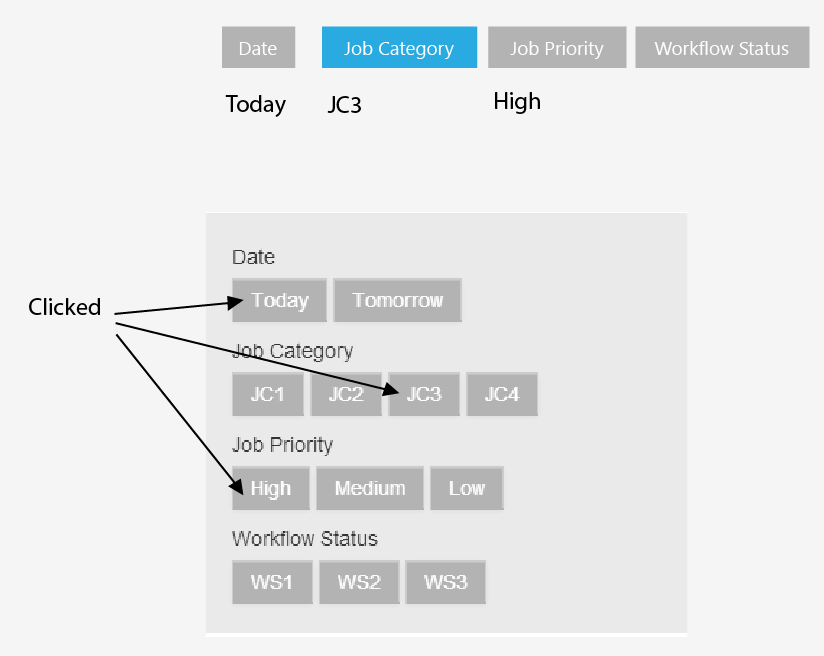
Сборник приемов работы с радиокнопками в JQuery. Рассмотрим на примере группы контролов с одинаковым name=radio.
Показать/скрыть пароль
Чтобы включить отображение пароля в поле password нужно заменить атрибут type=»password» на type=»text», сделать это можно на jQuery или чистом JS.
Автовысота textarea
Автоизменение высоты textarea можно сделать следующим способом…
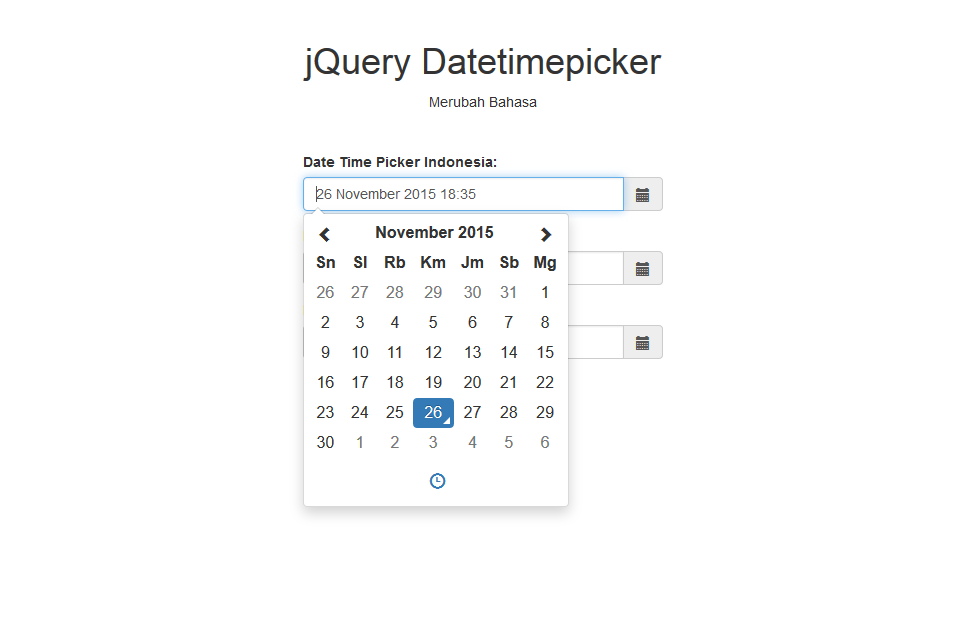
Календарь jQuery UI Datepicker
DatePicker – хороший и функциональный плагин для выбора даты, легко настраивается и привязывается к стандартному полю ввода формы.
Информирование о использовании Сookie
Все чаще на сайтах появляются диалоги «Мы используем cookie-файлы…», зачем это делают? Cookies, IP-адреса относятся к…
Отдача файлов на скачивание в браузере
С появлением атрибута download у ссылок, появилась возможность указать браузеру что файл в href нужно сохранить на. ..
..
Селект с чекбоксами
Селект с множественным выбором (select multiple) весьма не удобен, при выборе часто забываешь нажимать сtrl и все сбрасывается. В место него можно использовать чекбоксы в выпадающем списке.
Работа с Textarea jQuery
Сборник jQuery приемов с textarea — получить содержимое, вставить значение, подсчет количества символов и строк и т.д.
Работа с Input Text jQuery
Сборник приемов JQuery для работы с текстовыми полями. Во всех примерах используется следующий html код…
Раскрывающийся многоуровневый список
В данном примере описано как вывести многоуровневый список checkbox и radio button из БД с помощью PHP функций…
Мобильная форма Jquery
w3big.com
Latest web development tutorials
Предыдущий: JQuery Mobile трогайте события
Далее: вход JQuery Мобильная форма
JQuery Mobile автоматически автоматически добавить стиль в HTML-формы, сделать их более привлекательными, более дружественным на ощупь.
JQuery Мобильный Форма Структура
JQuery Mobile, чтобы использовать CSS для стиля элементов HTML форму, чтобы сделать их более привлекательными и простыми в использовании.
В JQuery Mobile, вы можете использовать следующие элементы формы:
- поле ввода текста
- Поиск поля ввода
- кнопка радио
- флажок
- Выберите Меню
- ползунок
- Флип тумблер
При использовании JQuery Mobile форму, вы должны знать:
- <Форма> элемент должен иметь способ и атрибут действия
- Каждый элемент формы должен иметь уникальный атрибут «ID». Идентификатор должен быть уникальным на всех страницах по всему сайту. Это происходит потому, что Jquery Мобильный одностраничное навигации механизм представлен таким образом, чтобы множество различных страниц одновременно
- Каждый элемент формы должен иметь метку. Вкладка Настройки для свойств , чтобы соответствовать идентификатор элемента
примеров
<form method=»post» action=»demoform.
<label for=»fname»>姓名: </label>
<input type=»text» name=»fname» >
</form>
Попробуйте »
Чтобы скрыть метку, используйте класс UI-скрытый доступный. Это часто используется, когда вы атрибуты элемента в качестве заполнителя тега:
примеров
<form method=»post» action=»demoform.html»>
<label for=»fname»
class=»ui-hidden-accessible» >姓名:</label>
<input
type=»text» name=»fname» placeholder=»姓名…»>
Попробуйте »
Совет: Мы можем использовать данные чистой-BTN = «истинный » атрибут , чтобы добавить кнопку , чтобы очистить содержимое поля ввода (иконку X справа от поля ввода):
примеров
<Ярлык = «имя_файла»> Имя: </ метка>
<Входной тип = «текст» имя = «имя_файла» ID = «имя_файла» данных четко БТН = «истинный»>
Попробуйте »
Кнопка Очистить в поле ввода <вход> используется, но не в <> в текстовое поле. |
JQuery Mobile Forms значок
Форма код кнопки стандартный HTML <вход> элемент (кнопка, сброс, отправить). Они будут автоматически стилей рендеринга, автоматическую адаптацию мобильных устройств к рабочему столу:
примеров
<INPUT TYPE = «Кнопка» значение = «Кнопка»>
<Тип входного = «Сброс» значение = «кнопка сброса»>
<INPUT TYPE = «Отправить» значение = «Submit Button»>
Попробуйте »
Если вам необходимо добавить дополнительные стили в <вход> кнопка, вы можете использовать следующую таблицу данные- * атрибуты:
| свойство | значение | описание |
|---|---|---|
| данных-углы | правда | ложь | Указывает ли кнопка закругленные углы |
| -Значок данных | Значок Справочное руководство | Значок кнопки Обозначение |
| дата-iconpos | слева | правая | верхняя | нижняя | notext | Укажите расположение значка |
| Данные-рядный | правда | ложь | Определяет кнопку инлайн ли |
| Данные мини | правда | ложь | Определяет, будет ли кнопка мини |
| данных тень | правда | ложь | Определяет, будет ли кнопка, чтобы добавить эффект тени |
Кнопка для добавления иконки:
<INPUT TYPE = «Кнопка» значение = «Кнопка»>
<Тип входного = «Сброс» значение = «кнопка сброса»>
<INPUT TYPE = «Отправить» значение = «Submit Button»>
Попробуйте »
поле Контейнер
Для того, чтобы этикетки и элементы формы выглядят более подходящими для широкого экрана, пожалуйста, или <FIELDSET> элемент, окружающий метка / элемент формы используется с «UI-поля содержат» класс <DIV>:
примеров
<form method=»post» action=»demoform. php»>
php»>
<div >
<label for=»fname»>姓:</label>
<input
type=»text» name=»fname»>
<label for=»lname»>姓:</label>
<input type=»text» name=»lname»>
</div>
</form>
Попробуйте »
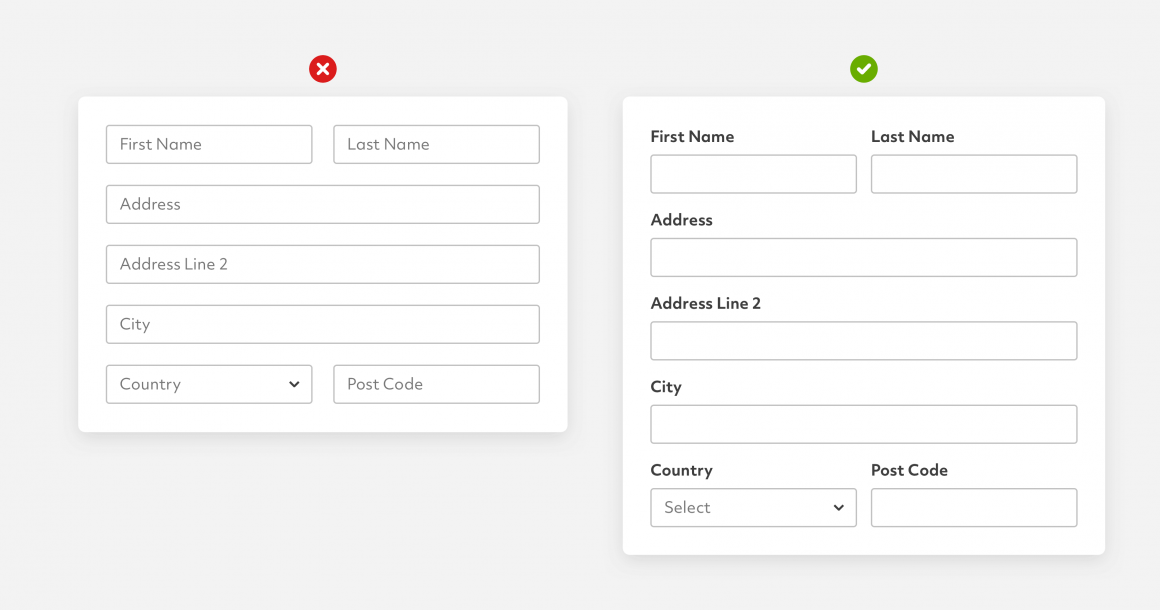
| Пользовательский интерфейс-поля содержат классы, основанные на ширине страницы, чтобы добавить стили для этикетки и формы контроля. Когда ширина страницы больше, чем 480px, он будет автоматически поместить контроль этикетки и формы на той же линии. Когда ширина страницы меньше, чем 480px, метка будет размещена на верхних элементов формы. |
Совет: Для того, чтобы предотвратить JQuery Mobile автоматически добавляет стиль интерактивных элементов, использование данных роли = «нет» атрибут:
примеров
<label for=»fname»>姓名:</label>
<input type=»text» name=»fname»
id=»fname» data-role=»none» >
Попробуйте »
| JQuery Mobile в форме представления JQuery Mobile автоматически обрабатываются AJAX отправки формы, а сервер интеграции пытается ответить на DOM приложения. |
Предыдущий: JQuery Mobile трогайте события
Далее: вход JQuery Мобильная форма
w3big.com | HTML курс | Web курс | Web Tutorial
примеров форм JQuery | Mobiscroll
Обновлено 27 октября 2022 г.
Поля форм, от полей ввода, текстовых областей до сегментированных элементов управления и переключателей, можно использовать для создания различных форм для создания, редактирования событий и многого другого. Создавайте пользовательские формы для мобильных устройств и настольных компьютеров с адаптивной сеткой или визуализируйте их во всплывающих окнах и модальных окнах для добавления/редактирования экранов.
Чему вы научитесь
Просмотрите различные компоненты и демонстрации
Закрыть
Часто задаваемые вопросы В чем разница между v5 и v4 Как использовать компоненты v4 вместе с v5
Тема
Материал
Окна
Измените настройку темы здесь
Темный режим
Регион
Изменить язык и настройки локализации здесь
Изменить демо
Мобильная форма
Скачайте и попробуйте пример
Легко создавайте макеты с одним столбцом и визуализируйте мобильные формы, используя различные элементы формы, такие как кнопки,
входы, радиокнопки и многое другое.
Используйте глобальные настройки, чтобы установить тему, параметры локализации и все, что должно быть одинаковым для вашего приложения.
Сборка для больших экранов? Посмотрите, как создавать формы для планшетов и компьютеров →
- JS
- HTML
Изменить демо
Встроенная настольная форма
Скачайте и попробуйте пример
Используйте макет сетки для создания форм с одним или несколькими столбцами, подходящих для средних и больших экранов. Не переборщите со слишком большим количеством колонок, но используйте доступное горизонтальное пространство на больших экранах.
Не переборщите со слишком большим количеством колонок, но используйте доступное горизонтальное пространство на больших экранах.
Используйте глобальные настройки для установки темы, параметров локализации и всего, что должно быть единообразным в вашем приложении.
Ищете мобильные формы? Узнайте, как создавать полноразмерные формы с одним столбцом →
- JS
- HTML
- CSS
Изменить демо
Ответная форма
Скачайте и попробуйте пример
Встройте отзывчивость в форму jquery, используя макет сетки. Определите, как элементы формы ведут себя на разных размерах экрана.
Определите, как элементы формы ведут себя на разных размерах экрана.
- Ширина столбцов будет адаптирована к размеру экрана на основе предопределенных классов .mbsc-col-{breakpoint}-{size} .
- В примерах используются классы .mbsc-col-md-6 , .mbsc-col-lg-6 и .mbsc-col-lg-3 .
Изменить окно просмотра
375 пикселей 576 пикселей 768 пикселей 992px 1200 пикселей
Изменить демо
Change demo
Change demo
Change demo
Change demo
Change demo
Change demo
Change demo
Change demo
Change demo
Change demo
Change demo
Change demo
Настройте и попробуйте эту демонстрацию локально
Войдите или начните бесплатную пробную версию
52 jQuery Forms
Коллекция бесплатных jQuery form примеров кода из Codepen и Github: проверка электронной почты, проверка пароля, ввод пароля, логин, регистрация и подписка форм . Обновление октябрьской коллекции 2021 года. 16 новых предметов.
Обновление октябрьской коллекции 2021 года. 16 новых предметов.
- CSS-формы
- Загрузочные формы
- Формы попутного ветра
О коде
Зарегистрироваться
Полностью адаптивный и анимированный модальный режим регистрации и входа.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Материал Компактный вход Анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Форма входа и регистрации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Регистрационная форма № 29
Этот бесплатный шаблон бронирования билетов идеально подходит для галерей, музеев и других видов выставок и многого другого. Он имеет красивый дизайн с формой на одной стороне и изображением на другой. Кроме того, он полностью удобен для мобильных устройств.
Он имеет красивый дизайн с формой на одной стороне и изображением на другой. Кроме того, он полностью удобен для мобильных устройств.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: material-design-iconic-font.css, jquery-ui.css
О коде
Регистрационная форма № 28
Удобный бесплатный шаблон формы подписки с дизайном разделенного экрана и адаптивным макетом. Виджет имеет поля имени, электронной почты и пароля с флажком для условий обслуживания.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.validate.js, дополнительные методы.js
О коде
Регистрационная форма № 27
Избегайте начинать с нуля с помощью этого бесплатного шаблона финансового приложения с трехэтапным мастером. Личная информация, банковский счет и финансовые цели — это три раздела этого мастера с множеством функций.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: material-design-iconic-font.css, jquery.steps.js
О коде
Регистрационная форма № 25
Благодаря простому и минималистичному дизайну этой бесплатной формы бронирования комнаты на Bootstrap вы без проблем добавите ее в свое приложение. Он поставляется с календарями и раскрывающимися списками и даже включает флажок для вашего удобства.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: material-design-iconic-font.css, datepicker.css, datepicker.js
О коде
Регистрационная форма № 24
Лучший бесплатный полноэкранный шаблон регистрации с потрясающим дизайном с разделенным экраном, который плавно адаптируется к разным размерам экрана. Наряду с полями имени пользователя, электронной почты и пароля шаблон также включает значки социальных сетей.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: material-design-iconic-font.css, jquery.form-validator.js
О коде
Регистрационная форма № 13
Этот нишевый бесплатный шаблон бронирования ужина отлично подходит для ресторанов или эксклюзивных собраний, чтобы помочь хозяину с организацией. Виджет имеет дизайн разделенного экрана с раскрывающимися списками, выбором столовой и кнопкой «Забронировать сейчас».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: material-design-iconic-font.css
О коде
Регистрационная форма №3
С помощью этого бесплатного шаблона регистрации на мероприятие собирать сведения об участниках проще, чем вы думаете.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: material-design-iconic-font. css, font-awesome.css, select2.js, moment.js, daterangepicker.js
css, font-awesome.css, select2.js, moment.js, daterangepicker.js
О коде
Регистрационная форма №1
Независимо от того, предлагаете ли вы онлайн- или офлайн-классы и обучение, этот бесплатный шаблон регистрации класса является необходимым дополнением к вашему веб-сайту. Он предлагает пользователю простой процесс отправки регистрационной формы на мобильном или настольном компьютере.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: material-design-iconic-font.css, font-awesome.css, select2.js, moment.js, daterangepicker.js
О коде
Spoopy Регистрация
Sigup форма в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: splitting.js
С код
Многоступенчатая форма
Многошаговая форма с jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery. easing.js
easing.js
О коде
Дизайн пользовательского интерфейса: форма отправки открытки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: simple-line-icons.css
О коде
Антропологическая форма регистрации по электронной почте
Забавная форма JQuery для быстрой регистрации по электронной почте и телефону на основе Anthropologie.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.easing.js
О коде
NEПодписаться
Форма подписки с jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: splitting.js
О коде
Абонентская горка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: splitting. js
js
О коде
Динамический фокус
Фокус принимает во внимание ширину , высоту и радиус границы .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
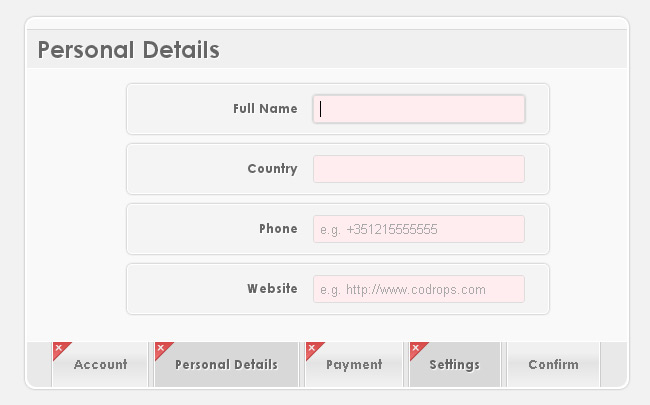
Мастер форм с проверкой
Это мастер форм с проверкой. Это делается с помощью HTML, CSS и jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css
О коде
Форма входа с подтверждением
Форма входа с подтверждением в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Форма интерактивного информационного бюллетеня
Уведомить меня — интерактивная форма новостей в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Форма подписки
Анимированная форма подписки в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js, splitting.js
О коде
Эффект мастера пинбола для формы
Концепция формы регистрации с помощью Splitting.js.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, splitting.js
О коде
Проверка пароля
Проверка пароля в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Анимация проверки электронной почты
Поиск недействительного адреса электронной почты.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
С код
Анимация ошибки пароля
Рисование значка кнопки закрытия для пользовательского интерфейса с ошибкой пароля с использованием анимации CSS и jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
О коде
Простая анимированная форма
Анимированная форма с jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Поле ввода пароля
Поле ввода пароля с микровзаимодействиями для отображения и скрытия пароля.
Совместимые браузеры: Chrome, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css, jquery.js
css, jquery.js
О коде
Анимация ошибки пароля #2
Ошибка анимации ввода пароля в jQuery.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Регистрационная форма с прогрессивным раскрытием информации
Эта форма регистрации показывает постепенное раскрытие информации и микровзаимодействие. Постепенное раскрытие информации означает показ информации или действий, когда они действительно нужны пользователю. Эту же концепцию можно применить и к формам входа.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
О коде
Анимация ошибки пароля
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Пользовательский интерфейс входа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery. js
js
О коде
Анимация проверки электронной почты
Простая анимация, если электронная почта действительна.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Поле ввода кода
Небольшой пример jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Преобразование полей выбора
Небольшая форма для демонстрации того, как вы можете использовать DL , DT и DD , чтобы оживить ваши коробки выбора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Регистрационная форма
Форма регистрации и входа в приложение цветочной компании, анимированное с помощью jQuery. Дизайн вдохновлен цветами лаванды в пастельных тонах.
Дизайн вдохновлен цветами лаванды в пастельных тонах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Переключатель видимости пароля
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: ionicons.css, jquery.js
О коде
Концепция трехмерной формы входа в jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Вход/Регистрация в ARS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: animate.css, tweenmax.js
О коде
Гибкая форма бронирования UX/UI
Я хотел сделать сложный процесс освистывания максимально простым и беспроблемным.Я использовал плавную анимацию, чтобы упростить понимание относительного расположения информации. Это всего лишь концепция, поэтому некоторые функции, такие как выбор месяцев и т. д., отсутствуют.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключатель карт
Раскладка бинарного переключателя с классной анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Зарегистрироваться
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Форма регистрации и входа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Модифицированная форма подписки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Верхняя форма
Нелепая форма, сделанная с помощью GSAP.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, tweenmax.js
О коде
Интерактивная форма обратной связи с клиентами
Избавьтесь от этих скучных форм обратной связи 🙂 Возьмите смайлики и переместите их вверх или вниз, чтобы показать, насколько вы счастливы!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
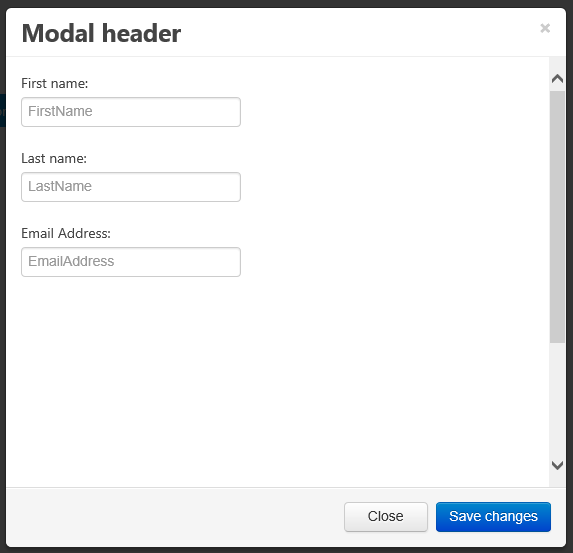
Модальная контактная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Форма входа — Модальный
Это модель входа в систему, вдохновленная материалом, с 2 панелями. Панель входа и панель регистрации, которая по умолчанию скрыта. Панель регистрации можно вызвать, щелкнув видимую вкладку с правой стороны.