Мобильная форма Jquery
w3big.comLatest web development tutorials
Предыдущий: JQuery Mobile трогайте события
Далее: вход JQuery Мобильная форма
JQuery Mobile автоматически автоматически добавить стиль в HTML-формы, сделать их более привлекательными, более дружественным на ощупь.
JQuery Мобильный Форма Структура
JQuery Mobile, чтобы использовать CSS для стиля элементов HTML форму, чтобы сделать их более привлекательными и простыми в использовании.
В JQuery Mobile, вы можете использовать следующие элементы формы:
- поле ввода текста
- Поиск поля ввода
- кнопка радио
- флажок
- Выберите Меню
- ползунок
- Флип тумблер
При использовании JQuery Mobile форму, вы должны знать:
- <Форма> элемент должен иметь способ и атрибут действия
- Каждый элемент формы должен иметь уникальный атрибут «ID». Идентификатор должен быть уникальным на всех страницах по всему сайту.
 Это происходит потому, что Jquery Мобильный одностраничное навигации механизм представлен таким образом, чтобы множество различных страниц одновременно
Это происходит потому, что Jquery Мобильный одностраничное навигации механизм представлен таким образом, чтобы множество различных страниц одновременно - Каждый элемент формы должен иметь метку. Вкладка Настройки для свойств , чтобы соответствовать идентификатор элемента
примеров
<form method=»post» action=»demoform.html» >
<label for=»fname»>姓名: </label>
<input
type=»text» name=»fname» >
</form>
Чтобы скрыть метку, используйте класс UI-скрытый доступный. Это часто используется, когда вы атрибуты элемента в качестве заполнителя тега:
примеров
<form method=»post» action=»demoform.html»>
<label for=»fname»
class=»ui-hidden-accessible» >姓名:</label>
<input
type=»text» name=»fname» placeholder=»姓名…»>
</form>
Совет: Мы можем использовать данные чистой-BTN = «истинный » атрибут , чтобы добавить кнопку , чтобы очистить содержимое поля ввода (иконку X справа от поля ввода):
примеров
<Ярлык = «имя_файла»> Имя: </ метка>
<Входной тип = «текст» имя = «имя_файла» ID = «имя_файла» данных четко БТН = «истинный»>
Кнопка Очистить в поле ввода <вход> используется, но не в <> в текстовое поле. Окно поиска данных четко БТН Значение по умолчанию «истина», вы можете использовать данные чистой-BTN = «ложное», чтобы удалить значок. Окно поиска данных четко БТН Значение по умолчанию «истина», вы можете использовать данные чистой-BTN = «ложное», чтобы удалить значок. |
JQuery Mobile Forms значок
Форма код кнопки стандартный HTML <вход> элемент (кнопка, сброс, отправить). Они будут автоматически стилей рендеринга, автоматическую адаптацию мобильных устройств к рабочему столу:
примеров
<INPUT TYPE = «Кнопка» значение = «Кнопка»>
<Тип входного = «Сброс» значение = «кнопка сброса»>
Попробуйте »
Если вам необходимо добавить дополнительные стили в <вход> кнопка, вы можете использовать следующую таблицу данные- * атрибуты:
| свойство | значение | описание |
|---|---|---|
| данных-углы | правда | ложь | Указывает ли кнопка закругленные углы |
| -Значок данных | Значок Справочное руководство | Значок кнопки Обозначение |
| дата-iconpos | слева | правая | верхняя | нижняя | notext | Укажите расположение значка |
| Данные-рядный | правда | ложь | Определяет кнопку инлайн ли |
| Данные мини | правда | ложь | Определяет, будет ли кнопка мини |
| данных тень | правда | ложь | Определяет, будет ли кнопка, чтобы добавить эффект тени |
Кнопка для добавления иконки:
<INPUT TYPE = «Кнопка» значение = «Кнопка»>
<Тип входного = «Сброс» значение = «кнопка сброса»>
<INPUT TYPE = «Отправить» значение = «Submit Button»>
поле Контейнер
Для того, чтобы этикетки и элементы формы выглядят более подходящими для широкого экрана, пожалуйста, или <FIELDSET> элемент, окружающий метка / элемент формы используется с «UI-поля содержат» класс <DIV>:
примеров
<form method=»post» action=»demoform. php»>
php»>
<div >
<label for=»fname»>姓:</label>
<input
type=»text» name=»fname»>
<label for=»lname»>姓:</label>
<input type=»text» name=»lname»>
</div>
</form>
| Пользовательский интерфейс-поля содержат классы, основанные на ширине страницы, чтобы добавить стили для этикетки и формы контроля. Когда ширина страницы больше, чем 480px, он будет автоматически поместить контроль этикетки и формы на той же линии. Когда ширина страницы меньше, чем 480px, метка будет размещена на верхних элементов формы. |
Совет: Для того, чтобы предотвратить JQuery Mobile автоматически добавляет стиль интерактивных элементов, использование данных роли = «нет» атрибут:
примеров
<label for=»fname»>姓名:</label>
<input type=»text» name=»fname»
id=»fname» data-role=»none» >
| JQuery Mobile в форме представления JQuery Mobile автоматически обрабатываются AJAX отправки формы, а сервер интеграции пытается ответить на DOM приложения. |
Предыдущий: JQuery Mobile трогайте события
Далее: вход JQuery Мобильная форма
w3big.com | HTML курс | Web курс | Web Tutorial
ASP.NET Core | Валидация на стороне клиента
Данное руководство устарело. Актуальное руководство: Руководство по ASP.NET Core 7
Последнее обновление: 08.12.2019
Валидация на стороне клиента позволяет уменьшить количество обращений к серверу и произвести все действия по проверке значений непосредственно при вводе данных.
Для определения валидации на стороне клиента необходимо подключить в представлении специальные скрипты валидации:
<script src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.17.0/jquery.validate.min.js"></script> <script src="https://ajax.aspnetcdn.com/ajax/jquery.validation.unobtrusive/3.2.10/jquery.validate.unobtrusive.min.js"></script>
Актуальная версия скриптов в будущем может отличаться. Но по умолчанию эти же скрипты по умолчанию уже есть в проекте в папке wwwroot/lib,
и мы можем совместить подключение из CDN и подключение из проекта (в случае есть из CDN не удастся подключиться):
Но по умолчанию эти же скрипты по умолчанию уже есть в проекте в папке wwwroot/lib,
и мы можем совместить подключение из CDN и подключение из проекта (в случае есть из CDN не удастся подключиться):
<script src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.17.0/jquery.validate.min.js"
asp-fallback-src="~/lib/jquery-validation/dist/jquery.validate.min.js"
asp-fallback-test="window.jQuery && window.jQuery.validator">
</script>
<script src="https://ajax.aspnetcdn.com/ajax/jquery.validation.unobtrusive/3.2.10/jquery.validate.unobtrusive.min.js"
asp-fallback-src="~/lib/jquery-validation-unobtrusive/jquery.validate.unobtrusive.min.js"
asp-fallback-test="window.jQuery && window.jQuery.validator && window.jQuery.validator.unobtrusive">
</script>
Единственное, что надо учитывать, что эти скрипты зависят от основной библиотеки jquery, поэтому перед подключением скриптов валидации должно идти подключение jquery.
Кроме того, в проекте по типу ASP.NET Core Web App (Model-View-Controller) по умолчанию в папке Views/Shared добавляется файл частичного представления _ValidationScriptsPartial, который опять же содержит подключения выше упомянутых скриптов:
<script src="~/lib/jquery-validation/dist/jquery.validate.min.js"></script> <script src="~/lib/jquery-validation-unobtrusive/jquery.validate.unobtrusive.min.js"></script>
Поэтому в принципе мы можем подключать скрипты через данное частичное представление.
Для валидации и отображения ошибок фреймворк MVC использует атрибуты валидации в дополнение к метаданным свойств модели. Когда MVC производит рендеринг элементов формы с помощью tag-хелперов или html-хелперов, к элементам формы добавляются data-атрибуты HTML 5.
Например, пусть в модели определено свойство Name:
[Required (ErrorMessage = "Не указано имя")]
public string Name { get; set; }
Тогда следующее определение поля ввода с помощью tag-хелперов:
<label asp-for="Name"></label><br /> <input type="text" asp-for="Name" /> <span asp-validation-for="Name"></span>
сгенерирует следующую разметку:
<label for="Name">Name</label><br /> <input type="text" data-val="true" data-val-required="Не указано имя" name="Name" value="" /> <span data-valmsg-for="Name" data-valmsg-replace="true"></span>
Стилизация сообщений об ошибках
Когда происходит валидация, то при отображении ошибок соответствующим полям присваиваются определенные классы css. Используя эти классы, мы можем настроить
отображение сообщений. Например, добавим в представление или в подключаемый файл css следующие стили:
Используя эти классы, мы можем настроить
отображение сообщений. Например, добавим в представление или в подключаемый файл css следующие стили:
.field-validation-error {
color: #b94a48;
}
.field-validation-valid {
display: none;
}
input.input-validation-error {
border: 1px solid #b94a48;
}
input[type="checkbox"].input-validation-error {
border: 0 none;
}
.validation-summary-errors {
color: #b94a48;
}
.validation-summary-valid {
display: none;
}
Класс validation-summary-errors добавляется для сводки ошибок всей модели над формой. Класс field-validation-error добавляется
к элементам input-validation-error добавляется для полей ввода, которые содержат
некорректные данные. Управляя этими классами, мы можем должным образом стилизовать элементы формы.
НазадСодержаниеВперед
JQuery Forms Ответная форма Пример
Обновлено 15 июня 2023 г.
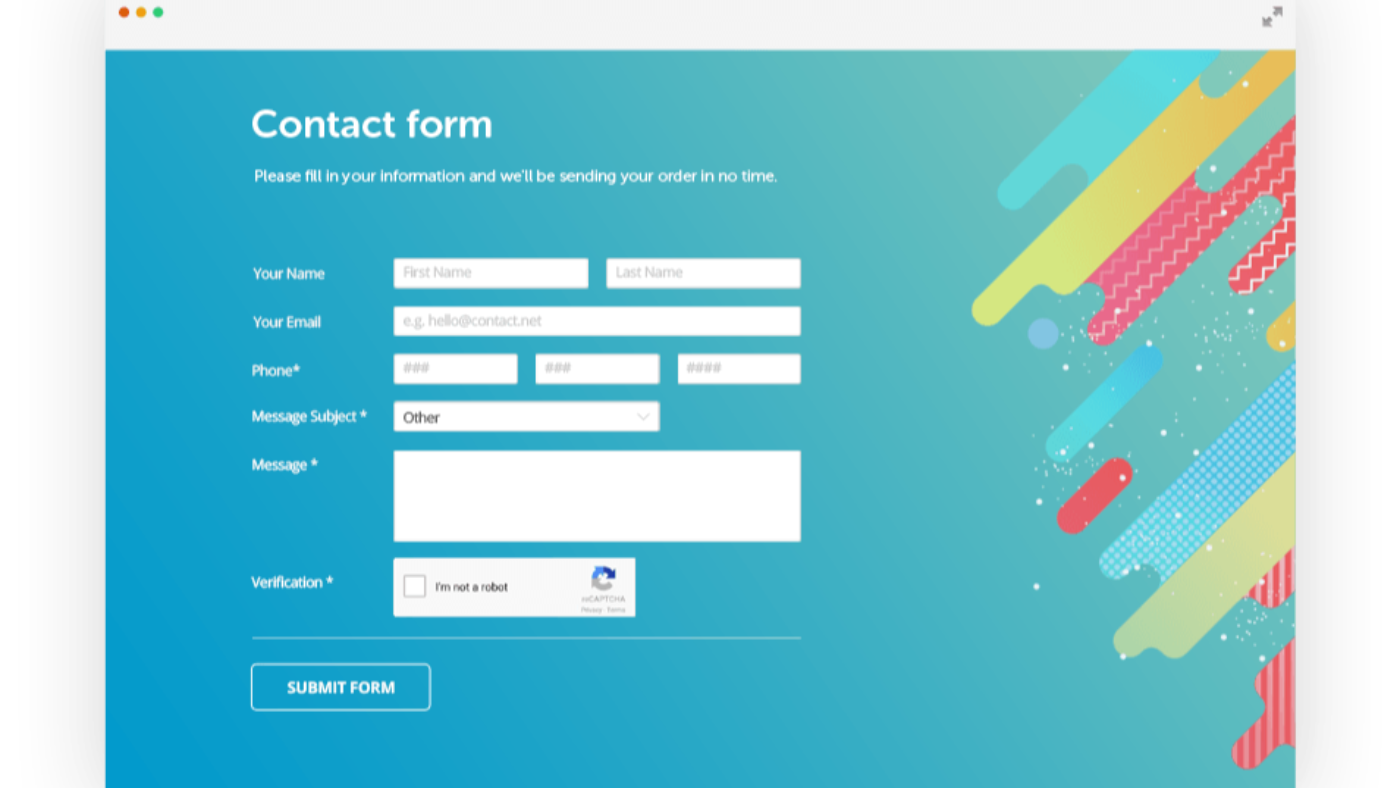
Поля форм, от полей ввода, текстовых областей до сегментированных элементов управления и переключателей, можно использовать для создания различных форм для создания, редактирования событий и многого другого. Создавайте пользовательские формы для мобильных устройств и настольных компьютеров с адаптивной сеткой или визуализируйте их во всплывающих окнах и модальных окнах для добавления/редактирования экранов.
Чему вы научитесь
Просмотрите различные компоненты и демонстрации ЗакрытьЧасто задаваемые вопросы В чем разница между v5 и v4 Как использовать компоненты v4 вместе с v5
Тема Материал ОкнаИзмените настройку темы здесь
Темный режим РегионИзменить язык и настройки локализации здесь
Изменить демо
Мобильная форма
Скачайте и попробуйте пример Легко создавайте макеты с одним столбцом и визуализируйте мобильные формы, используя различные элементы формы, такие как кнопки,
входы, радиокнопки и многое другое.
Используйте глобальные настройки, чтобы установить тему, параметры локализации и все, что должно быть одинаковым для вашего приложения.
Сборка для больших экранов? Посмотрите, как создавать формы для планшетов и компьютеров →
- JS
- HTML
Изменить демо
Встроенная настольная форма
Скачайте и попробуйте пример Используйте макет сетки для создания форм с одним или несколькими столбцами, подходящих для средних и больших экранов. Не переборщите со слишком большим количеством колонок, но используйте доступное горизонтальное пространство на больших экранах.
Не переборщите со слишком большим количеством колонок, но используйте доступное горизонтальное пространство на больших экранах.
Используйте глобальные настройки для установки темы, параметров локализации и всего, что должно быть единообразным в вашем приложении.
Ищете мобильные формы? Узнайте, как создавать полноразмерные формы с одним столбцом →
- JS
- HTML
- CSS
Изменить демо
Ответная форма
Скачайте и попробуйте пример Встройте отзывчивость в форму jquery, используя макет сетки. Определите, как элементы формы ведут себя на разных размерах экрана.
Определите, как элементы формы ведут себя на разных размерах экрана.
- Ширина столбцов будет адаптирована к размеру экрана на основе предопределенных классов .mbsc-col-{breakpoint}-{size} .
- В примерах используются классы .mbsc-col-md-6 , .mbsc-col-lg-6 и .mbsc-col-lg-3 .
Изменить окно просмотра
375 пикселей 576 пикселей 768 пикселей 992px 1200 пикселей
Изменить демо
Изменить демо
Изменить демо
Изменить демо
Изменить демо
Изменить демо
Изменить демо
Изменить демо
Изменить демо
Изменить демо 90 003
Изменить демо
Изменить демо
Изменить демо
Настройте и попробуйте эту демонстрацию локально
Войдите или начните бесплатную пробную версию
Типы полей форм JQuery Пример
Обновлено 15 июня 2023 г.
Поля форм, от полей ввода, текстовых областей до сегментированных элементов управления и переключателей, можно использовать для создания различных форм для создания, редактирования событий и многого другого. Создавайте пользовательские формы для мобильных устройств и настольных компьютеров с адаптивной сеткой или визуализируйте их во всплывающих окнах и модальных окнах для добавления/редактирования экранов.
Чему вы научитесь
Просмотрите различные компоненты и демонстрации ЗакрытьЧасто задаваемые вопросы В чем разница между v5 и v4 Как использовать компоненты v4 вместе с v5
Тема Материал ОкнаИзмените настройку темы здесь
Темный режим РегионИзменить язык и настройки локализации здесь
Изменить демо
Мобильная форма
Скачайте и попробуйте пример Легко создавайте макеты с одним столбцом и визуализируйте мобильные формы, используя различные элементы формы, такие как кнопки,
входы, радиокнопки и многое другое.
Используйте глобальные настройки, чтобы установить тему, параметры локализации и все, что должно быть одинаковым для вашего приложения.
Сборка для больших экранов? Посмотрите, как создавать формы для планшетов и компьютеров →
- JS
- HTML
Изменить демо
Встроенная настольная форма
Скачайте и попробуйте пример Используйте макет сетки для создания форм с одним или несколькими столбцами, подходящих для средних и больших экранов. Не переборщите со слишком большим количеством колонок, но используйте доступное горизонтальное пространство на больших экранах.
Не переборщите со слишком большим количеством колонок, но используйте доступное горизонтальное пространство на больших экранах.
Используйте глобальные настройки для установки темы, параметров локализации и всего, что должно быть единообразным в вашем приложении.
Ищете мобильные формы? Узнайте, как создавать полноразмерные формы с одним столбцом →
- JS
- HTML
- CSS
Изменить демо
Ответная форма
Скачайте и попробуйте пример Встройте отзывчивость в форму jquery, используя макет сетки.

 Это происходит потому, что Jquery Мобильный одностраничное навигации механизм представлен таким образом, чтобы множество различных страниц одновременно
Это происходит потому, что Jquery Мобильный одностраничное навигации механизм представлен таким образом, чтобы множество различных страниц одновременно