jQuery эффекты | jQuery справочник
В этом разделе сайта вы найдете для себя все методы для создания и добавления анимации, и сложных пользовательских эффектов на Ваши веб-страницы с использованием библиотеки jQuery.
| Метод | Описание |
|---|---|
| .animate() | Выполняет пользовательскую анимацию основанную на изменении CSS свойств для выбранных элементов. |
| .clearQueue() | По порядку удаляет из очереди все функции, которые еще не были выполнены. |
| .delay() | Устанавливает таймер для задержки выполнения последующих функций, которые следуют за ним в очереди. |
| .dequeue() | Начинает выполнение следующей функции в очереди для выбранных элементов. |
| .fadeIn() | Позволяет плавно изменить прозрачность для отдельных элементов (из скрытого состояния в видимое). |
| .fadeOut() | Позволяет плавно изменить прозрачность для отдельных элементов (из видимого состояния в скрытое). |
| .fadeTo() | Позволяет изменить уровень прозрачности у выбранных элементов. |
| .fadeToggle() | Позволяет плавно изменить прозрачность для отдельных элементов (в зависимости от состояния элемента: из видимого в скрытое, либо из скрытого в видимое). |
| .finish() | Останавливает все выполняющиеся в настоящее время анимации, удаляет все очереди анимаций и завершает все анимации для выбранных элементов. |
| .hide() | Скрывает выбранные элементы. |
| $.fx.off | Позволяет глобально отключить все анимации. |
| .queue() | Отображает или манипулирует очередью функций, которые должны быть выполнены у выбранных элементов. |
| .show() | Отображает скрытые выбранные элементы. |
| .slideDown() | Плавно отображает выбранные элементы скользящим движением (постепенно увеличивая их высоту). |
| .slideToggle() | Плавно отображает, или скрывает выбранные элементы скользящим движением (постепенно увеличивая, или уменьшая их высоту). |
| .slideUp() | Плавно скрывает выбранные элементы скользящим движением (постепенно уменьшая высоту). |
| .stop() | Позволяет остановить выполняемую анимацию у выбранных элементов. |
| .toggle() | Отображает или скрывает выбранные элементы. |
Эффекты — JQuery
Материал из JQuery
jQuery имеет ряд функций, выполняющих анимационные эффекты с элементами страницы. Начиная от простых возможностей: скрытия, появления, перемещения элементов, библиотека позволит создавать свои, более сложные эффекты, основанные на изменении CSS свойств. Эти изменения могут происходить плавно или мгновенно, замедляться, ускоряться или выполняться равномерно.
Список функций
Управление анимацией
| .animate() | Выполняет анимацию, которая была создана пользователем. |
| .queue() | Предоставляет/изменяет (в зависимости от параметров) очередь функций. |
| .clearQueue() | Очищает очередь функций. |
| .dequeue() | Начинает выполнение следующей функции в очереди. |
| .stop() | Останавливает выполнение текущей анимации. |
| .delay() | Приостанавливает выполнение следующих анимаций на заданное время. |
| .toggle() | Поочередно выполняет вызов одной из нескольких заданных функций. |
| jQuery.fx.interval | Содержит временной промежуток между кадрами анимации. |
| jQuery.fx.off | Отменяет выполнение всех анимаций. |
Стандартные анимации
| .hide() .show() | Скрывает/показывает элементы на странице (за счет плавного изменения его размера и прозрачности). |
| .slideUp() .slideDown() | Разворачивает/сворачивает элементы на странице (за счет плавного изменения высоты элементов). |
| .slideToggle() | Поочередно разворачивает/сворачивает элементы на странице, как это делают .slideUp() и .slideDown(). |
| .fadeIn() .fadeOut() | Скрывает/показывает элементы на странице за счет плавного изменения прозрачности. |
| .fadeTo() | Плавно изменяет прозрачность элементов. |
| .fadeToggle() | Поочередно скрывает/показывает элементы на странице, как это делают .fadeIn() и .fadeOut(). |
jquery.page2page.ru
Анимация появления блоков для Landing Page
На одностраничных сайтах часто применяют анимацию появления блоков при прокрутке страницы, создавая динамичность и впечатляющий эффект. На самом деле это очень красиво выглядит, если только без фанатизма, не перезагружая сайт.
В этом обзоре мы рассмотрим jQuery плагин Revealator, который поможет реализовать анимацию блоков самым легким путем. Практически просто подставляя определенные классы элементам, чтобы те, в свою очередь, появлялись в области просмотра браузера с эффектом, закрепленным под тем или иным классом.

Посмотреть Demo
Параметры jQuery плагина Revealator
| Класс | Описание |
|---|---|
| revealator-fade | Обычное появление элемента |
| revealator-rotateleft | Появление элемента с легким поворотом влево |
| revealator-rotateright | Появление элемента с легким поворотом вправо |
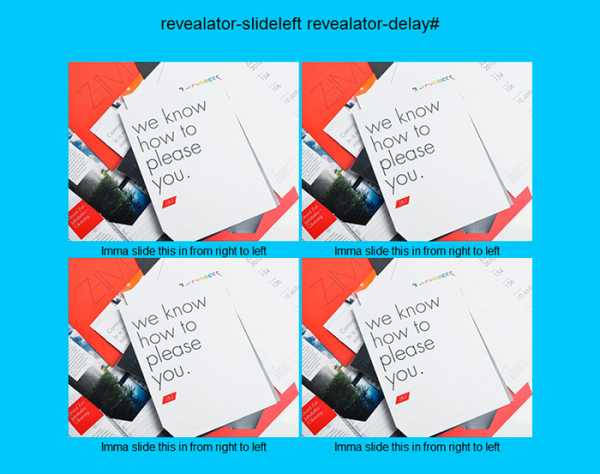
| revealator-slideleft | Появление элемента слайдом справа на лево |
| revealator-slideright | Появление элемента слайдом слева на право |
| revealator-slideup | Появление элемента слайдом снизу на вверх |
| revealator-zoomin | Появление элемента с эффектом увеличения от большого к меньшему |
| revealator-zoomout | Появление элемента с эффектом увеличения от меньшего к большему |
Задержка:
| Класс | Описание |
|---|---|
| revealator-delay1 | Установить задержку эффекта на 100ms |
| revealator-delay2 | Установить задержку эффекта на 200ms |
| revealator-delay3 | Установить задержку эффекта на 300ms |
| … | … |
| revealator-delay19 | Установить задержку эффекта на 1900ms |
| revealator-delay20 | Установить задержку эффекта на 2000ms |
Продолжительность:
| Класс | Описание |
|---|---|
| revealator-duration1 | Установить длительность эффекта на 100ms |
| revealator-duration2 | Установить длительность эффекта на 200ms |
| revealator-duration3 | Установить длительность эффекта на 300ms |
| … | … |
| revealator-duration19 | Установить длительность эффекта на 1900ms |
| revealator-duration20 | Установить длительность эффекта на 2000ms |
Показывать эффект только один раз
При добавлении класса revealator-once к элементам, анимация блоков будет происходить лишь один раз. При отсутствии этого класса, анимация будет повторяться при прокрутке вверх и в низ.
Revealator
Как это работает?
Плагин Revealator включает в себя два основных файла: fm.revealator.jquery.css – дополнительные стили эффектов, fm.revealator.jquery.js – скрипт. И, конечно, необходимо подключить библиотеку jQuery для работоспособности плагина. А также подключим еще один файл стилей, чтобы оформить внешний вид самой страницы демо-просмотра.
Так, все конструкции собрана в одном HTML коде с подключением всеми файлами. В нее входит 10 секций в каждой находится по 4 блока с классами, отвечающими за определенные эффекты анимации появления этих же блоков. В верхней части, между тегами
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Revealator Plugin</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="fm.revealator.jquery.css">
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/fm.revealator.jquery.js"></script>
</head>
<body>
<div>
<h2>
↓↓↓ Scroll down ↓↓↓
</h2>
</div>
<div>
<div>
revealator-slideup revealator-delay#
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma slide this in
</div>
</div>
<div>
<div>
revealator-slidedown revealator-once revealator-delay#
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma slide this in
</div>
</div>
<div>
<div>
revealator-slideleft revealator-delay#
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in from right to left
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in from right to left
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in from right to left
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in from right to left
</div>
</div>
<div>
<div>
revealator-slideright revealator-delay#
</div>
<div>
<img src="img/portfolio-4.jpg">
Imma slide this in from left to right
</div>
<div>
<img src="img/portfolio-4.jpg">
Imma slide this in from left to right
</div>
<div>
<img src="img/portfolio-4.jpg">
Imma slide this in from left to right
</div>
<div>
<img src="img/portfolio-4.jpg">
Imma slide this in from left to right
</div>
</div>
<div>
<div>
revealator-zoomin revealator-delay#
</div>
<div>
<img src="img/portfolio-3.jpg">
Imma zoom this in
</div>
<div>
<img src="img/portfolio-3.jpg">
Imma zoom this in
</div>
<div>
<img src="img/portfolio-3.jpg">
Imma zoom this in
</div>
<div>
<img src="img/portfolio-3.jpg">
Imma zoom this in
</div>
</div>
<div>
<div>
revealator-zoomout revealator-delay#
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma zoom this out
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma zoom this out
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma zoom this out
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma zoom this out
</div>
</div>
<div>
<div>
revealator-fade revealator-delay# revealator-duration10
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma fade this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma fade this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma fade this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma fade this in
</div>
</div>
<div>
<div>
revealator-rotateleft revealator-delay#
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma rotate this in to the left
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma rotate this in to the left
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma rotate this in to the left
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma rotate this in to the left
</div>
</div>
<div>
<div>
revealator-rotateright revealator-delay#
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in to the right
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in to the right
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in to the right
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in to the right
</div>
</div>
<div>
<div>
End
</div>
</div>
</body>
</html>
На WordPress, добавить анимацию блоков, можно с помощью плагина Animate It!. У него также есть куча разных эффектов и при этом, он работает на чистом CSS.
Скачать демо просмотр
wordsmall.ru
jQuery | Базовые эффекты
167Веб-программирование — jQuery — Базовые эффекты
»» В данной статье используется исходный код для примеров. Сохраните эту страницу для тестирования приведенных ниже примеров.
Большая часть функциональности пользовательского интерфейса, связанной с jQuery, содержится в библиотеке jQuery UI, но в ядро библиотеки все же включены некоторые простые эффекты и средства анимации. Несмотря на то что я назвал их простыми, с их помощью можно реализовать довольно сложные эффекты. Эти средства предназначены в основном для анимация видимости элементов, однако их можно использовать также для анимации ряда CSS-свойств самыми разными способами.
Назначением большинства базовых эффектов является простое отображение или сокрытие элементов. Методы, используемые для этой цели, описаны в таблице ниже:
| Метод | Описание |
|---|---|
| hide() | Немедленно скрывает все элементы, содержащиеся в объекте jQuery |
| hide(продолжительность), hide(продолжительность, стиль) | Плавно скрывает элементы, содержащиеся в объекте jQuery, в течение заданного времени с возможностью указания стиля анимации |
| hide(продолжительность, функция), hide(продолжительность, стиль, функция) | Скрывают все элементы, содержащиеся в объекте jQuery, в течение заданного времени с возможностью указания стиля анимации и функции, которая вызывается по завершении создания эффекта |
| show() | Немедленно отображает все элементы, содержащиеся в объекте jQuery |
| show(продолжительность), show(продолжительность, стиль) | Отображают все элементы, содержащиеся в объекте jQuery, в течение заданного времени с возможностью указания стиля анимации |
| show(продолжительность, функция), show(продолжительность, стиль, функция) | Отображают все элементы, содержащиеся в объекте jQuery, в течение заданного времени с возможностью указания стиля анимации и функции, которая вызывается по завершении создания эффекта |
| toggle() | Немедленно переключает (отображает, если они скрыты, и скрывает, если они отображаются) видимость элементов, содержащихся в объекте jQuery |
| toggle(продолжительность), toggle(продолжительность, стиль) | Переключают видимость элементов, содержащихся в объекте jQuery, в течение заданного времени с возможностью указания стиля ан |
professorweb.ru
Метод .animate() | jQuery справочник
jQuery эффектыОпределение и применение
jQuery метод .animate() позволяет выполнить пользовательскую анимацию основанную на изменении CSS свойств для выбранных элементов.
jQuery синтаксис:
Синтаксис 1.0:
$( selector ).animate( { properties }, duration, easing, complete )
properties - PlainObject
duration - Number, или String
easing - String
complete - Function
$( selector ).animate( { properties }, { options } )
properties - PlainObject
options - PlainObject
Добавлен в версии jQuery
1.0Значения параметров
| Параметр | Описание |
|---|---|
| properties | Задает одну или несколько пар CSS свойство — значение, которые будут анимированы. Имена свойств должны быть написаны в нотации CamelCase. Анимированы могут быть только числовые значения. Помимо числовых значений, каждое свойство может принимать только следующие строковые значения:
Значение анимированных свойств также могут быть относительными. Например, если значение указывается с +=, или -=, то значение элемента вычисляется путем сложения, или вычитания заданного числа от текущего значения элемента. Допускается использование с методом .animate() следующих свойств:
|
basicweb.ru
50 примеров Jquery / CSS3 анимации, похожей на флэш
Мы собрали для вас подборку лучших примеров JQuery анимации и CSS3. Вы можете посмотреть исходный код, чтобы понять, как анимируется каждый из примеров.
Работающие часы на CSS3, в примере используется анимация и фигуры CSS, без изображений или JavaScript:
Демо-версия Скачать
В данном примере используется только анимация CSS3:
Демо-версия Скачать
Демо-версия Скачать
Несколько экспериментов с индикаторами загрузки на основе CSS3 без JQuery анимации появления. Получайте удовольствие и не забудьте поделиться тем, что вы узнаете:
Демо-версия Скачать
Отличная идея и сочетание двух концепций. А немного доработав масштабирование и анимацию, можно удивительный результат!
Демо-версия Скачать
Демо-версия Скачать
3D диаграмма, созданная с помощью HTML и CSS3-преобразований. Тени созданы с помощью градиентов CSS, анимация — с помощью переходов. AngularJS используется для обновления данных:
Демо-версия Скачать
Демо-версия Скачать
Демо-версия Скачать
Демо-версия Скачать
Пример, который я создал на CSS3. Можно было бы, конечно, уменьшить количество div, использованных для создания частей тела. Также стоило бы оптимизировать пример и добавить класс JQuery с анимацией:
Демо-версия Скачать
Демо-версия Скачать
Демо-версия Скачать
Это CSS3-версия анимации. Клубы дыма создаются без изображений, а анимация задается без использования JavaScript и JQuery эффектов анимации:
Демо-версия Скачать
Демо-версия Скачать
Демо-версия Скачать
Демо-версия Скачать
Демо-версия Скачать
Демо-версия Скачать
Демо-версия Скачать
Демо-версия Скачать
Демо-версия Скачать
Линейный график на HTML и CSS3. При наведении курсора мыши на раздел отображается его название. Данные заполняются и обновляются с помощью AngularJS. Преобразование вращения вручную применено к точкам графика, а анимация задается с помощью переходов CSS3:
Демо-версия Скачать
Демо-версия Скачать
Демо-версия Скачать
Анимации JQuery пример, иллюстрирующий функцию тайминга анимации: steps() в сочетании с листом спрайтов:
Скачать / Дополнительная информация
Анимация с применением SVG, которая может пригодиться при разработке анимации траектории:
Скачать / Дополнительная информация
Скачать / Дополнительная информация
Ниже приводятся пример с использованием листов спрайтов с пояснениями без JQuery эффектов анимации:
Скачать / Дополнительная информация
Скачать / Дополнительная информация
Скачать / Дополнительная информация
Скачать / Дополнительная информация
Скачать / Дополнительная информация
Пример того, как анимировать SVG. Для демонстрационных целей я использовал иконки «Small Icons» Ника Фроста и Грега Лапена:
Скачать / Дополнительная информация
Это еще одна CSS3 анимация, созданная с использованием параллакса CSS3 и кейфреймов, но без JQuery анимации:
Скачать / Дополнительная информация
Скачать / Дополнительная информация
Скачать / Дополнительная информация
Небольшой пример синхронизации анимации, в которой вокруг экрана перемещается шар, с помощью setTimeout:
Скачать / Дополнительная информация
Скачать / Дополнительная информация
Простая JQuery анимация:
Скачать / Дополнительная информация
Скачать / Дополнительная информация
Скачать / Дополнительная информация
Скачать / Дополнительная информация
В процессе разработки использовались 3D-эффекты CSS3 и JQuery анимация текста. Пример работает в Google Chrome 28.0 и Firefox 22.0. В то же время анимация не работает в IE 10 из-за какой-то ошибки доступа JQuery, которую я не удосужился исправить:
Скачать / Дополнительная информация
Скачать / Дополнительная информация
Анимация гонок на чистом CSS / HTML:
Скачать / Дополнительная информация
Скачать / Дополнительная информация
Этот анимированный логотип без JQuery эффектов анимации выглядит очень элегантно:
Скачать / Дополнительная информация
Анимированный логотип компании на чистом HTML / CSS3:
Скачать / Дополнительная информация
Скачать / Дополнительная информация
Скачать / Дополнительная информация
Скачать / Дополнительная информация
Это небольшой набор анимированных иконок погоды на CSS. Обратите внимание, что большая часть анимации создается с помощью псевдо-элементов и JQuery анимации:
Скачать / Дополнительная информация
Скачать / Дополнительная информация
Скачать / Дополнительная информация
Скачать / Дополнительная информация
Набор простых 3D-фигур, анимированных на чистом CSS3 без JQuery эффектов анимации. Позже я добавлю другие фигуры:
Скачать / Дополнительная информация
Этот заполнитель для страницы «Скоро в продаже» был разработан для одного из клиентов. Позже решили добавить «изюминку» для посетителей с современными браузерами:
Скачать / Дополнительная информация
Очень милая анимация танцующей девочки создана с использованием CSS3 и без JQuery анимации! Все движения тела девочки созданы с использованием основных фигур CSS и некоторых дополнительных свойств, таких как borders, shadows, gradients и т.д.:
Скачать / Дополнительная информация
Анимированный логотип Windows 8, разработанный за 5 минут с помощью CSS3. Он создается с помощью преобразования перспективы CSS3, которое затем анимируется свойствами анимации и кейфреймами:
Скачать / Дополнительная информация
Смеющийся человек — это известный хакер из аниме «Призрак в доспехах: Синдром одиночки«. Он размещал анимированный логотип со своим лицом, взламывая киберсистемы:
Скачать / Дополнительная информация
Скачать / Дополнительная информация
Моя попытка воссоздать анимацию вызова в мобильном приложении Skype (которую я видел на своем iPad) с помощью CSS:
Скачать / Дополнительная информация
Скачать / Дополнительная информация
Скачать / Дополнительная информация
Скачать / Дополнительная информация
Данная публикация представляет собой перевод статьи «50+ JQUERY CSS3 ANIMATION EXAMPLES LIKE FLASH ANIMATION» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
20 jQuery плагинов для создания анимации при скроллинге

В этой статье мы рассмотрим 20 лучших jQuery плагинов для создания анимации элементов сайта при прокрутке страницы. Подобные решения используются в веб-разработке довольно давно и уже успели укорениться среди разработчиков.
Итак. С помощью плагинов, которые представлены в этой подборке, вы сможете создать современный сайт с отличной динамикой. Я думаю, каждый человек, который интересуется разработкой сайтов, видел эти плагины в действии. При прокрутке страницы, блоки, различные элементы или текст плавно появляются, выезжают, крутятся и пр. Как показывает практика, клиентам очень нравятся такие фентифлюшки.
Внедрить эффекты при скроллинге в страницу не так сложно, как может показаться на первый взгляд. Все что нужно — это качественный плагин и прямые руки. Конечно, начинающий верстальщик может испытывать трудности, но стоит немного посидеть, разобраться в принципах работы и задача покажется очень простой.
Несмотря на то, что анимация на сайте многим по душе, не стоит переусердствовать, иначе у вас получится перегруженная, визуально плохо воспринимаемая страница, в которой все внимание будет приковано ко всем этим «свистелкам», а не к информации, которую требуется донести до посетителя. К тому же, чем больше подключено скриптов, тем медленнее работает страница. В старых браузерах все это дело может вовсе не работать. Подключайте эффекты с умом. Зачастую, простого плавного, ненавязчивого появления блоков хватает. Такой эффект придает странице плавности и динамики, делает сайт живым. На своей практике мне пришлось много повидать сайтов с эффектами без чувства меры. От такого просто тошнит — единственное чувство, которое возникает. Но, наверное, разработчики надеялись на «Вау эффект». Итак. Используйте все с умом и в меру!
Все плагины абсолютно бесплатны, но я бы рекомендовал ознакомиться с лицензий, так как в некоторых случаях для использования в коммерческих целях нужно выполнить ряд условий.
Смотрите также:
14 JavaScript библиотек для создания анимации
Инструменты для создания HTML5 анимации
10 JavaScript библиотек для SVG анимации
WOW.js
Неплохой плагин для реализации анимации элементов при скроллинге. Он имеет очень много анимированных вариантов появления блоков и довольно легко настраивается.
ScrollMagic
Еще один популярный плагин, с помощью которого можно реализовать сложную анимацию, которая будет срабатывать при прокрутке ролика мышки. В данном случае, плагин позволяет делать действительно сложные parallax, css3 эффекты движения, смены фона на страница и вообще деформации фигур. ScrollMagic часто используют на промо-сайтах, где требуется много анимировать.
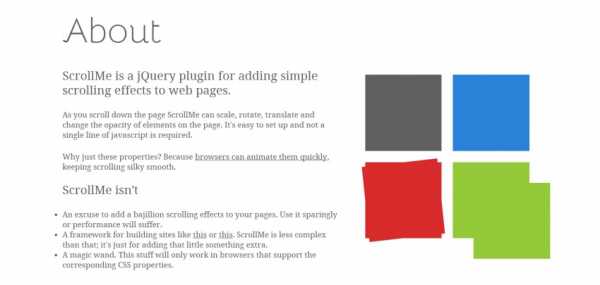
Scrollme
Простой и легкий плагин с помощью которого можно реализовать эффектную анимацию при прокрутке. Вы можете масштабировать, вращать, двигать, уменьшать или увеличивать прозрачность любого элемента.
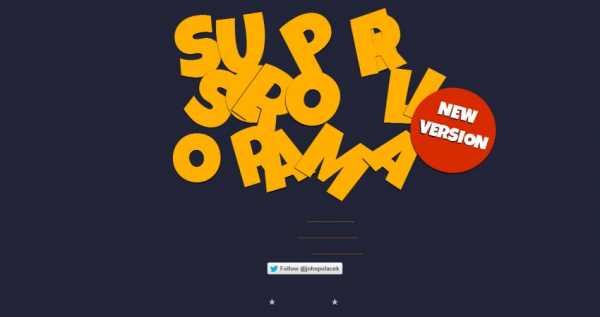
Superscrollorama
Superscrollorama — мощный, но тяжелый плагин для создания анимации при прокрутке. В его арсенале имеется множество различных настроек для анимации текста, отдельных DIV элементов, включая parallax эффекты.Более детальную информацию можно найти в документации к данному jQuery плагину.

onScreen
Отличный плагин, который мы часто используем в своих проектах. От позволяет легко и быстро сделать различные эффекты появления элементов при прокрутке страницы. Плагин легкий и не грузит страницу.
OnePage
jQuery плагин OnePage позволяет разбить страницу на отдельные экраны с высотой 100% и анимировать переход по ним. Требуется лишь легкий толчок, чтобы начался скроллинг к следующему экрану. Такой же эффект использовался на промо-сайте Iphone 5s.Имеются проблемы с адаптивностью, как и практически во всех подобных плагинах. Если текст не помещается по высоте, то он просто обрезается и полоса прокрутки не появляется.

FSVS
Очень похожий по функционалу плагин на предыдущий. Позволяет сделать скользящую прокрутку по экранам с помощью css3. Имеет аналогичную проблему при просмотре на телефонах. Переход по экранам в виде отдельных слайдов возможен как с помощью ролика мышки, так и посредством клика на точечную боковую навигацию.
jInvertScroll
jInvertScroll позволяет создавать классный горизонтальный parallax скролиинг. В то время, когда Вы крутите ролик мышки вниз, все элементы на странице движутся горизонтально, к тому же с разной скоростью, что создает parallax эффект.
Waypoints
Waypoints — это jQuery плагин, который позволяет показывать любой элемент при нахождении посетителя в заданной точке страницы. Например, когда посетитель дочитывает статью на сайте и приближается к концу текста, сбоку страницы всплывает информационное окно с предложением почитать следующую статью или похожую статью.
Scrollocue
Оригинальный плагин для специфических задач. Позволяет передвигаться по странице выделяя блоки простым кликом правой клавишей мыши по странице. С каждым новым кликом выделяется элемент ниже, тем самым страница немного прокручивается. Также поддерживается скроллинг стрелками на клавиатуре.
Horwheel
Jquery плагин для создания сайта с горизонтальной прокруткой в стиле Windows 8. Как заявляют разработчики — это кроссбраузерное решение.
Scrolling Progress Bar
Интересное решение, с помощью которого можно показать прогресс прочтения информации на странице. Также есть возможность разбить текст на разделы и все это будет визуально выводиться в любом удобном для вас месте на странице.
multiScroll.js
multiScroll.js — это jQuery плагин, похож на два предыдущих плагина скользких экранов, но имеет одно значительное отличие. Если в предыдущих случаях просто перелистывался экран, то этот больше похож на современный слайдер изображений. Экран разделяется на две равных части и левая перелистывается вверх, а правая вниз. Таким образом контент практически разрывается.Данный плагин можно использовать, например, для создания портфолио фотографа или дизайнера. Думаю, посетители оценят ваш сайт.

browserSwipe.js
Очередной полноэкранный скроллинг-плагин, с помощью которого создается эффектный переход по экранам. Среди доступных эффектов — скользящий переход, переход с вращением всего экрана, масштабируемый и горизонтальный скроллинг по экранам. Можно совмещать все эффекты на одной странице.
jQuery.panelSnap
Полноэкранный скользящий скроллинг-плагин. Плагин ничем особо не отличающийся, на первый взгляд, от предыдущих, но в нем реализована внутренняя область с прокруткой. Если мы докручиваем до конца внутреннего контента, то автоматически происходит переход на следующий экран. Теоретически — это решение проблемы для адаптивных сайтов. Если внутреннее окошко сделать в полный размер, на маленьких экранах контент, который не поместился по высоте, не будет теряться.
Responsive 3D Fold Scroll
Благодаря этому плагину вы можете реализовать на своем сайте интересный 3D эффект при переходе по экранам. Плагин адаптивный и работает на различных мобильных устройствах.
HorizonScroll.js
Еще один плагин для скользящего полноэкранного скроллинга. В этот раз — это горизонтальная прокрутка. Поддерживаются переходы по экранам с помощью стрелок на клавиатуре.
jQuery.scrollSpeed — Плавная прокрутка страницы
Современный эффект, который используется на множестве современных веб-сайтов — плавная прокрутка страницы. В некоторых браузерах этот функционал реализован внутри, а некоторые, такие как Chrome, прокручивают сайт рывками. Данный плагин позволяет смягчить скролл.Есть много настроек, таких как — скорость прокрутки, инерция и прочее.

ScrollFlow
jQuery плагин позволяет анимировать появление различных блоков на странице, в том числе и фоновые изображения, которые создают parallax эффект.
jQuery Air Sticky Block — липкий блок в сайдбаре
jQuery плагин нашей разработки. При прокрутке страницы позволяет зафиксировать блок в сайдбаре. Подходит для адаптивных сайтов. При перестраивании контента, когда колонка «прыгает» под основной контент, липкий эффект отключается.
postovoy.net
