Когда и зачем использовать jQuery — Блог HTML Academy
Рассказывает Валерий Кондратьев — руководитель отдела разработки и тестирования интерфейсов из компании Selectel.
Раньше JavaScript использовали для небольших скриптов или несложных страниц, а теперь на нём делают вообще всё в интерфейсах сайтов.
Библиотека jQuery была популярна из-за существования IE6 и большого количества браузеров с разной поддержкой веб-стандартов. Программист не мог быть уверен, что его код запустится у всех пользователей. Проще было взять jQuery и написать скрипты, которые будут работать одинаково вне зависимости от браузера.
Также jQuery заметно облегчала работу с DOM, AJAX и анимациями.
Когда jQuery уместна?
Чтобы сделать простой сайт, который сами будете поддерживать (или не будете поддерживать вовсе — написали и забыли, так тоже бывает). Если сайт сложный, то чтобы работать над ним в большой команде, развивать и поддерживать, jQuery не подойдёт.
На jQuery иногда пишут большие приложения, но их сложно и дорого поддерживать.
В полноценных фреймворках (например, Vue.js или Angular.js) возможности для нормальной работы уже идут «из коробки». Это, в первую очередь, компонентный подход к построению интерфейсов и абстрагирование от DOM. И любой человек, который придёт в команду со знанием фреймворка, сможет разобраться в коде — как минимум потому что есть общепринятые структуры проектов, документация, сообщество и StackOverflow. Конечно, в jQuery тоже большое сообщество и тоже есть документация, но мне кажется, там каждый пишет код под себя.
Но нужно ли?
Это вопрос о выборе удобного инструмента для конкретной задачи. Простую страничку с простой формой можно написать и на jQuery. Но если всё, что вы пишете, это простые странички с формами, то это не значит, что нужно перестать изучать новое и знакомиться
с современными фреймворками. Большинство вещей, в которых была полезна jQuery, уже добавлены в «ванильный» Javascript и без всяких библиотек.
То есть обходные пути есть — главное их найти и разобраться.
Забудьте jQuery как страшный сон
На курсе «JavaScript. Профессиональная разработка веб-интерфейсов» дают такую базу, после которой jQuery вам не понадобится.
Нажатие на кнопку — согласие на обработку персональных данных
Этот текст — часть большого интервью HTML Academy с разработчиками из Selectel. В гостях были руководитель отдела разработки и тестирования интерфейсов Валерий Кондратьев и младший фронтенд-разработчик Денис Соколинский.
Что такое jQuery и зачем он нужен?
Те, кто давно меня читают — знают что я люблю jQuery. Когда-то я любил нативный JavaScript и писал все на нем, но потом понял что в этом нет особого смысла почти всегда.
Но обо всем по порядку.
Что такое jQuery?
Это JavaScript-фреймворк. Ничего страшного в этом слове нет. Можете считать, что это набор полезных функций, которые позволяют удобно делать то, что обычно требуется делать при помощи JavaScript.
Первый довод за использование jQuery — кроссбраузерность. Реально, вы знаете сколько разных синтаксисов у JS? Туча! Чего стоят хотя бы способы работы с Ajax. Во всех браузерах работа эта организована по-разному. С jQuery все единообразно.
Второй довод, кстати, тоже касается Ajax. С jQuery использовать его становится очень просто. Достаточно написать одну строку кода. Вообще, многие задачи, которые решаются на JavaScript небольшими функциями на jQuery решаются одной строкой. А если мы говорим о визуальных эффектах, так там вообще.
В общем, аякс на jQuery сделан очень просто и понятно. Это две функции get() и post() для разных методов отправки данных соответственно.
Третий довод — прозиводительность. Я использую jQuery и никуда не хочу с него слезать. Существует множество других фреймворков, которые делают примерно то же самое. Но jQuery самый быстрый из них.
Существует множество других фреймворков, которые делают примерно то же самое. Но jQuery самый быстрый из них.
Четвертый довод — общедоступность и распространение. На данный момент jQuery используют Яндекс и Google. И брать ее можно с их серверов. Например, вот JavaScript-хостинг Яндекса. Для того, чтобы подключить jQuery на любую вашу страницу достаточно просто вставить строку:
<script type="text/javascript" src="http://yandex.st/jquery/1.6.0/jquery.min.js"></script>
Все. Теперь jQuery у вас подключена. Можно пользоваться.
Пятый довод — это наличие не большого, а просто огромного количества плагинов для jQuery. Хотите фотогалерею? Тыщи их! Хотите возможность делать диалоговые окна? Тултипы? Балуны? Экранные лупы? Клавиатуры? Пользовательские интерфейсы? Что? Что вам надо? Я уверен, jQuery это умеет — надо лишь найти плагин.
Что, я еще не убедил вас?
А как на счет большого сообщества (в том числе — русскоязычного) и внятнейшей документации с примерами?
В общем, если мне нужно на сайте написать что-то большее чем alert — я использую jQuery. Конечно, не всегда оно нужно — надо головой соображать все-таки. Но попробовав раз, слезть реально трудно.
Конечно, не всегда оно нужно — надо головой соображать все-таки. Но попробовав раз, слезть реально трудно.
Спонсор этого поста — рекламное агенство Паровоз, которое предлагает купить рекламные стенды. Это будет вам интересно если вы из Нижнего Новгорода. Не забывайте, что стенды считаются одним из наиболее эффективных носителей для размещения рекламы.
Еще решил ради прикола зарегиться на блоговаре. Вот код подтверждения: f5097c45aa0ab9b76025ba6553fbaa97. Посмотрим что из этого выйдет. Если вы тоже там — знайте — я выращиваю трафку.
jQuery для начинающих — уроки обучения основам jQuery с нуля на itProger
Мы приступаем к изучению библиотеки jQuery. Данная библиотека не является отдельным языком, таким как JavaScript. Это лишь библиотека или же дополнение к языку JavaScript. С помощью библиотек язык JavaScript становится намного функциональнее, а главное количество кода сильно сокращается.
Информация про jQuery
На сегодняшний день язык JavaScript обладает обширным количеством библиотек и фреймворков. Так было не всегда и буквально ещё пару лет тому назад для JavaScript существовало лишь несколько библиотек что облегчали работу с языком.
Так было не всегда и буквально ещё пару лет тому назад для JavaScript существовало лишь несколько библиотек что облегчали работу с языком.
Когда-то давно, когда Интернет только начинал развиваться появилась одна из первых библиотек языка JavaScript. Этой библиотекой стала jQuery. На сегодняшний день библиотека немного утратила свою популярность, но все же является базисной библиотекой, чей синтаксис используется во многих новомодных библиотеках и фреймворках.
Без знаний jQuery вы вполне можете написать веб сайт. Тем не менее, если вы планируете делать сайты быстрее или же если вы планируете изучать дополнительные технологии, то изучение jQuery является обязательным пунктом в списке.
Популярность библиотеки
Со дня выхода и по сей день библиотека завоевала большую популярность среди веб разработчиков. На основе библиотеки было построено множество других библиотек, а также было создано множество плагинов и проектов за счёт использования jQuery.
Еще в 2014 году свыше 90% всех существующих сайтов в Интернете и использующих какие-либо JavaScript библиотеки использовали именно библиотеку jQuery.![]() Сейчас этот процент намного ниже, тем не менее библиотека до сих пор очень популярная и очень востребована.
Сейчас этот процент намного ниже, тем не менее библиотека до сих пор очень популярная и очень востребована.
План курса
За курс мы познакомимся с библиотекой jQuery и научимся прописывать программы на её основе. Мы изучим весь базовый синтаксис библиотеки, изучим различные встроенные функции, а также создадим несколько проектов на основе jQuery.
К концу курса вы сможете писать веб сайты с использованием функционала jQuery.
Прежде чем приступать к данному курсу мы настоятельно рекомендуем пройти курс по языку JavaScript. Просмотреть курс по JS можно у на сайте по этой ссылке.
Что такое jQuery? — Программирование с нуля
jQuery — это быстрая, легкая и многофункциональная библиотека JavaScript, основанная на принципе «пиши меньше, делай больше». Его простые в использовании API-интерфейсы значительно упрощают обход и обработку документов HTML, обработку событий, добавление эффектов анимации к веб-странице и беспрепятственно работают во всех основных браузерах, таких как Chrome, Firefox, Safari, Internet Explorer и т.
jQuery также дает вам возможность быстро и просто создавать приложения на основе Ajax. Крупные компании, такие как Google, Microsoft и IBM, используют jQuery для своих приложений, что дает представление о том, насколько популярен и мощен jQuery.
Библиотека jQuery была создана Джоном Резигом в начале 2006 года. В настоящее время проект jQuery разрабатывается и поддерживается распределенной группой разработчиков как проект с открытым исходным кодом.
Основным преимуществом jQuery является то, что при разработке приложений с использованием этой библиотеки, вы сэкономите огромное количество времени на разработке и поддержке продукта.
Что вы можете сделать с помощью jQuery
блок 1
Есть много вещей, которые вы можете сделать с помощью jQuery.
- вы можете легко выбрать элементы DOM для выполнения манипуляций
- вы можете легко создать эффекты, например, показать или скрыть элементы, добавить скользящий переход и так далее
- вы можете легко создавать сложные CSS-анимации с меньшим количеством строк кода
- вы можете легко манипулировать элементами DOM и их атрибутами
- вы можете легко внедрить Ajax, чтобы включить асинхронный обмен данными между клиентом и сервером
- вы можете легко обойти все дерево DOM, чтобы найти любой элемент
- вы можете легко выполнить несколько действий над элементом с помощью одной строки кода
- вы можете легко получить или установить размеры элементов HTML
Список на этом не заканчивается, есть много других интересных вещей, которые вы можете сделать с помощью jQuery. Подробно о многих из них вы узнаете в следующих главах.
Подробно о многих из них вы узнаете в следующих главах.
Преимущества использования jQuery
Если вы не знакомы с jQuery, вам может быть интересно, что делает jQuery таким особенным. Есть несколько преимуществ, почему стоит выбрать именно jQuery:
- Экономия времени — вы можете сэкономить много времени, используя встроенные эффекты и селекторы jQuery, и сосредоточиться на других моментах разработки.
- Упрощение общих задач JavaScript — jQuery значительно упрощает общие задачи JavaScript. Теперь вы можете легко создавать многофункциональные и интерактивные веб-страницы с меньшим количеством строк кода. Типичным примером является реализация Ajax для обновления содержимого страницы без ее обновления.
- Простота в использовании — jQuery очень прост в использовании. Любой, имеющий базовые знания HTML, CSS и JavaScript, может начать разработку с jQuery.
- Совместимость с браузерами — jQuery создан с учетом особенностей современных браузеров и совместим со всеми основными современными браузерами, такими как Chrome, Firefox, Safari, Internet Explorer и т.
 д. не переживая о кроссплатформенности ваших приложений.
д. не переживая о кроссплатформенности ваших приложений.
И, что самое приятное, его можно бесплатно загрузить и использовать в своих проектах.
Чему вас научат наши статьи о jQuery
Эта серия обучающих статей по jQuery охватывает все основные функции jQuery, включая его механизм выбора, систему обработки событий, а также методы создания эффектов для создания интерактивных функций пользовательского интерфейса, таких как отображение и скрытие элементов, анимация элементов на веб-странице и т.д.
Позже вы увидите некоторые другие интересные функции jQuery, такие как объединение нескольких методов в цепочку, а также способы выполнения общих задач по управлению DOM, таких как получение или установка содержимого и значений элемента HTML на веб-странице, добавление или удаление элементов или их элементов. атрибуты, получить и установить свойства CSS элемента, получить или установить ширину и высоту элемента и так далее.
Наконец, вы исследуете одну из самых мощных функций jQuery, которая обходит дерево DOM для получения дочерних, родительских и родственных элементов, а также такие функции, как выбор элемента фильтрации, реализация Ajax для получения информации с сервера и обновления содержимое страницы без ее обновления и как избежать конфликтов между jQuery и другой библиотекой JavaScript.
блок 3
Умерла ли библиотека jQuery — Разработка на vc.ru
{«id»:73512,»url»:»https:\/\/vc.ru\/dev\/73512-umerla-li-biblioteka-jquery»,»title»:»\u0423\u043c\u0435\u0440\u043b\u0430 \u043b\u0438 \u0431\u0438\u0431\u043b\u0438\u043e\u0442\u0435\u043a\u0430 jQuery»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/dev\/73512-umerla-li-biblioteka-jquery»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/dev\/73512-umerla-li-biblioteka-jquery&title=\u0423\u043c\u0435\u0440\u043b\u0430 \u043b\u0438 \u0431\u0438\u0431\u043b\u0438\u043e\u0442\u0435\u043a\u0430 jQuery»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/dev\/73512-umerla-li-biblioteka-jquery&text=\u0423\u043c\u0435\u0440\u043b\u0430 \u043b\u0438 \u0431\u0438\u0431\u043b\u0438\u043e\u0442\u0435\u043a\u0430 jQuery»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc. ru\/dev\/73512-umerla-li-biblioteka-jquery&text=\u0423\u043c\u0435\u0440\u043b\u0430 \u043b\u0438 \u0431\u0438\u0431\u043b\u0438\u043e\u0442\u0435\u043a\u0430 jQuery»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/dev\/73512-umerla-li-biblioteka-jquery»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0423\u043c\u0435\u0440\u043b\u0430 \u043b\u0438 \u0431\u0438\u0431\u043b\u0438\u043e\u0442\u0435\u043a\u0430 jQuery&body=https:\/\/vc.ru\/dev\/73512-umerla-li-biblioteka-jquery»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
5916 просмотров
Библиотека jQuery UI
JavaScript-библиотека jQuery UI помогает улучшать пользовательский интерфейс
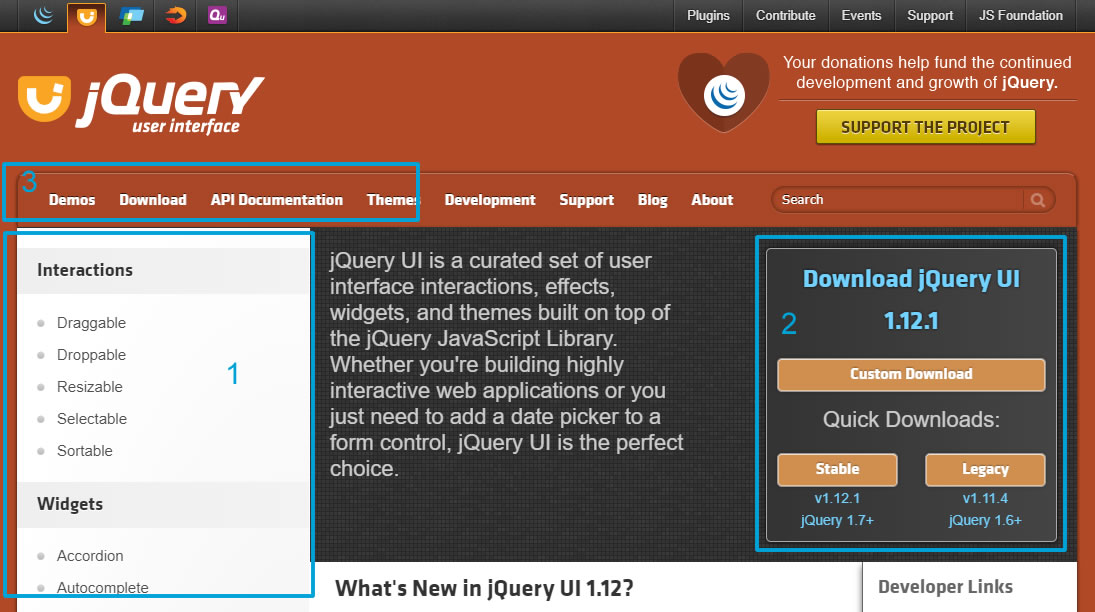
jQuery UI — популярная JavaScript-библиотека для создания пользовательского интерфейса (UI — с англ. user interface) дизайнерами и разработчиками. Помогает создать на сайте дополнительные эффекты и виджеты (элементы управления — кнопки, диалоговые окошки и т.д.) Библиотека распространяется бесплатно и ее код является открытым для всех. Примеры выполненные при помощи библиотеки jQuery UI можно увидеть на странице http://jqueryui.com/demos/
user interface) дизайнерами и разработчиками. Помогает создать на сайте дополнительные эффекты и виджеты (элементы управления — кнопки, диалоговые окошки и т.д.) Библиотека распространяется бесплатно и ее код является открытым для всех. Примеры выполненные при помощи библиотеки jQuery UI можно увидеть на странице http://jqueryui.com/demos/
jQuery UI и аналоги
Существует большое количество библиотек, помогающих вести разработку пользовательского интерфейса
jQuery UI Dialogs — Диалоговые окна
jQuery UI — библиотека, помогающая изменять интерфейс веб-страниц, реализовывать интерактив в веб-приложениях. Возможности библиотеки описываются четырьмя блоками: взаимодействия (Interactions), виджеты/элементы управления (Widgets), эффекты (Effects), утилиты (Utilities). Каждый из блоков содержит список возможных применений.
Взаимодействия (Interactions) jQuery UI
Представляют набор
- Draggable/Перемещаемость — перетаскивать HTML-элементы мышкой
- Droppable/»Приземляемость» — назначить HTML-элемент, на который будет приземляться перетаскиваемый элемент
- Resizable/Изменение размера — изменяет размер HTML-элемента при помощи мыши
- Selectable/Выделяемость — использует мышь для выделения элемента или группы элементов
- Sortable/Сортируемость — позволяет сортировать элементы на странице
Виджеты/элементы управления (Widgets) jQuery UI
jQuery UI Tabs- Вкладки
Представляют набор
- Accordion/Аккордеон — набор схлопывающихся элементов
- Autocomplete/Автозавершение — автодополнение ввода по первым символам
- Button/Кнопка — кнопки на странице
- Datepicker/Календарь — выбор даты из календаря
- Dialog/Диалоговое окно — создание диалоговых окон
- Menu/Меню — выпадающее меню
- Progressbar/Индикатор загрузки — указание степени выполнения некоторого процесса
- Selectmenu/Аналог HTML-элемента select — расширяет функциональность базового HTML-элемента
- Slider/Ползунок — выбор числа при помощи ползунка
- Spinner/Стрелки в поле ввода — для изменения значений в текстовом поле ввода
- Tabs/Вкладки — организация вкладок на странице
- Tooltip/Подсказки — организация всплывающих подсказок
Элемент управления jQuery UI Datepicker
Эффекты (Effects) jQuery UI
Представляют набор
- Add Class/Добавление класса — добавляет CSS-класс элементу
- Color Animation/Анимация цвета — расширение анимации jQuery
- Easing/Скорость анимации — изменение темпа анимации
- Effect/Эффекты — анимационные эффекты
- Hide/Сокрытие — сокрытие элемента с использованием анимационных эффектов
- Remove Class/Удаление класса — Удаление CSS-класса
- Show/Показ — появление элемента с использованием анимационных эффектов
- Switch Class/Переключатель класса — поочередно включает один и второй классы
- Toggle/Переключатель — поочередно отображает и прячет элемент с использованием анимационных эффектов
- Toggle Class/Переключатель класса — поочередно добавляет и удаляет класс из элемента (в отличие от Switch Class работает с одним классом)
Утилиты (Utilities) jQuery UI
Представляют набор
- Position/Позиционирование — управление позиционированием элемента относительно документа, окна браузера, других элементов
- Widget Factory/Фабрика виджетов — позволяет использовать все виджеты jQuery UI на странице
Загрузка и установка jQuery UI
Загрузить библиотеку можно с сайта разработчиков http://jqueryui. com/, со страницы http://jqueryui.com/download/ (предварительно выбрав набор нужных компонентов jQuery UI), CDN-хранилища сторонних сайтов (https://tech.yandex.ru/jslibs/, https://developers.google.com/speed/libraries/). В любом случае нужно прописать элементы link и script, чтобы были подключены стили библиотеки и ее JavaScript-код.
com/, со страницы http://jqueryui.com/download/ (предварительно выбрав набор нужных компонентов jQuery UI), CDN-хранилища сторонних сайтов (https://tech.yandex.ru/jslibs/, https://developers.google.com/speed/libraries/). В любом случае нужно прописать элементы link и script, чтобы были подключены стили библиотеки и ее JavaScript-код.
Пример подключения<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js"></script>
Оформление jQuery UI
Для оформления библиотеки можно использовать один из готовых наборов (тем) или сформировать свое оформление на странице оформителя тем (ThemeRoller). Созданная/скачанная тема будет представлять собой папку с CSS, которую будет нужно разместить рядом с основным кодом библиотеки. Не забудьте проверить адрес подключения новых стилей в link
Не забудьте проверить адрес подключения новых стилей в link
Что такое jQuery? | Как создать сайт
Что такое jQuery?
Здравствуйте! В этой вводной статье к курсу Jquery я хотел бы рассказать о том что такое Jquery, для чего нужна эта библиотека и как подключить jquery к сайту. Я думаю что многие из вас хоть раз видели сайты с различными анимационными эффектами, когда выезжает меню, плавно появляется форма для ввода данных и другие и далеко не всегда для этого используется флеш вернее она вообще сейчас не используется, поскольку это технология уже отжила свое но это уже тема для другой статьи. Так вот для этих самых красивых эффектов используются как раз различные библиотеки javascript одну из которых мы с вами и рассмотрим.
jQuery — на сегодняшней день эта одна из самых популярных библиотек JavaScript, основной целью которой служит взаимодействие с элементами на веб-странице. Возможности этой библиотеки касаются как взаимодействия с DOM структурой веб-страницы, так и создания различных анимационных эффектов и работа с технологией AJAX. AJAX позволяет отправлять данные формы без перезагрузки страницы.
AJAX позволяет отправлять данные формы без перезагрузки страницы.
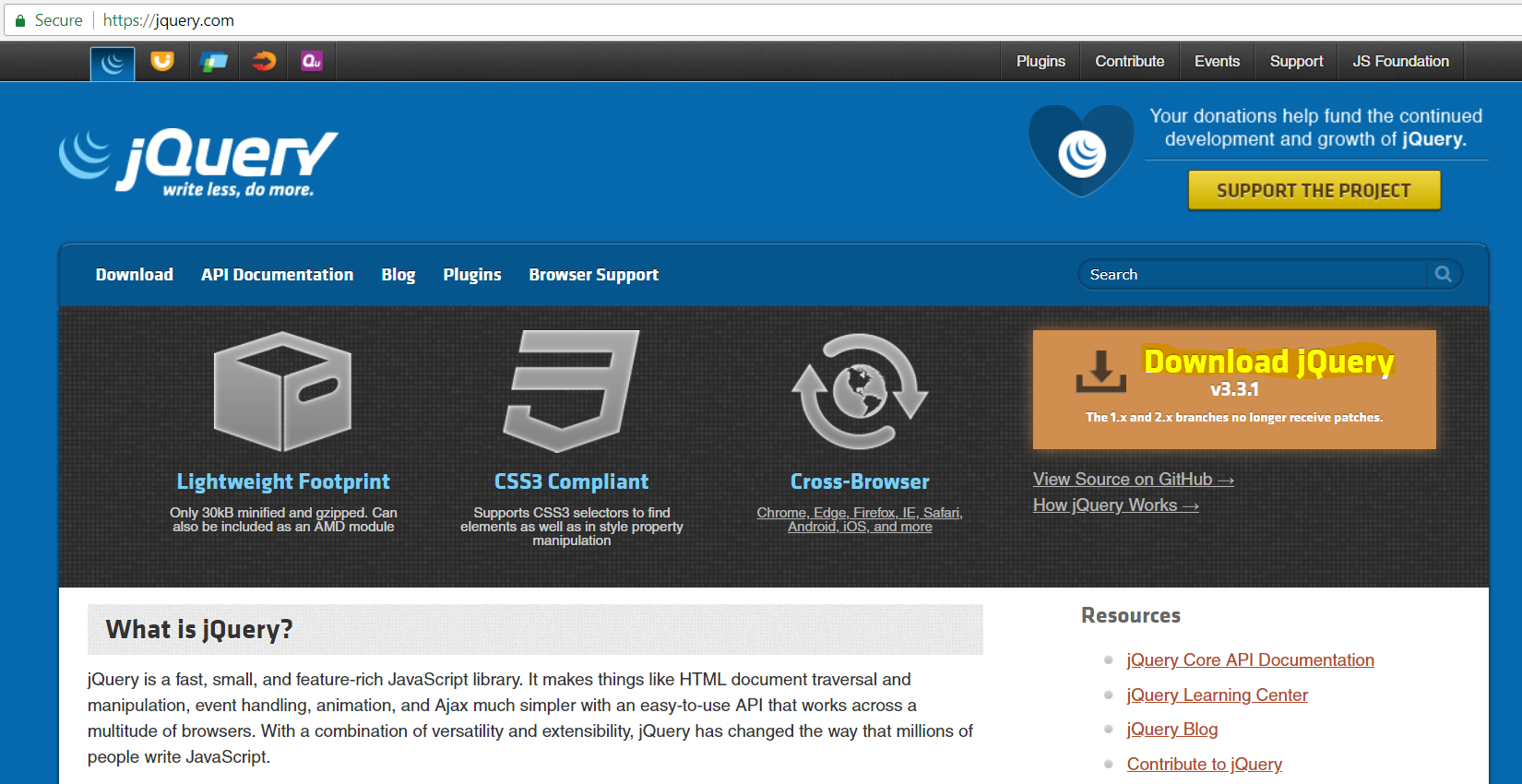
Официальный сайт: jquery.com. На этом сайте вы можете скачать последнюю версию этой библиотеки.
Немного истории jQuery
Создателем библиотеки jQuery является Джон Резиг. В 2004 году он увлекся языком программирования JavaScript и начал углубленно изучать его. В течение 2 лет он использовал наработки других разработчиков, но и также параллельно трудился над собственным фреймворком, который был бы кроссбраузерным и облегчал работу с DOM структурой веб-страницы.
И вот в 2006 году широкой общественности была представлена библиотека под названием Jquery и случилось это на выставке BarComplex. И надо сказать что библиотека очень быстро завоевала популярность и стала очень популярной, что даже сейчас по прошествии 11 лет со дня ее выхода интерес к ней не ослабевает ни на минуту, а это надо сказать очень большой срок в мире IT-технологий.
Как подключить библиотеку jQuery?Теперь рассмотри как подключить библиотеку Jquery к веб-странице. Тут все просто она подключается как обычный файл на JavaScript (о том как подключить внешний файл JavaScript я писал ранее). Вот пример:
Тут все просто она подключается как обычный файл на JavaScript (о том как подключить внешний файл JavaScript я писал ранее). Вот пример:
HTML код:
<html> <head> <script>type="text/javascript" src="jquery.js"</script> </head> <body> </body> </html>
Вот в принципе и все теперь можно в своих скриптах использовать функции из библиотеки jquery. Но это уже тема другой статьи так что следите за анонсами.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
Также читайте
Что такое jQuery?
jQuery — это быстрая, небольшая и многофункциональная библиотека JavaScript, включенная в один файл .js.
jQuery облегчает жизнь веб-разработчика. Он предоставляет множество встроенных функций, с помощью которых вы можете легко и быстро выполнять различные задачи.
Важные особенности jQuery
- Выбор DOM: jQuery предоставляет селекторы для извлечения элемента DOM на основе различных критериев, таких как имя тега, идентификатор, имя класса css, имя атрибута, значение, n-й дочерний элемент в иерархии и т. Д.
- Манипуляции с DOM: вы можете манипулировать элементами DOM, используя различные встроенные функции jQuery. Например, добавление или удаление элементов, изменение содержимого html, класса css и т. Д.
- Специальные эффекты: вы можете применять специальные эффекты к элементам DOM, такие как отображение или скрытие элементов, постепенное появление или исчезновение видимости, эффект скольжения, анимация и т. Д.
- События: библиотека jQuery включает функции, которые эквивалентны событиям DOM, такие как click, dblclick, mouseenter, mouseleave, blur, keyup, keydown и т.
 Д.Эти функции автоматически обрабатывают кросс-браузерные проблемы.
Д.Эти функции автоматически обрабатывают кросс-браузерные проблемы. - Ajax: jQuery также включает простые в использовании функции AJAX для загрузки данных с серверов без перезагрузки всей страницы.
- Кроссбраузерная поддержка: библиотека jQuery автоматически решает кроссбраузерность, поэтому пользователю не нужно об этом беспокоиться. jQuery поддерживает IE 6.0+, FF 2.0+, Safari 3.0+, Chrome и Opera 9.0+.
Преимущества jQuery
- Легко изучить: jQuery легко изучить, потому что он поддерживает тот же стиль кодирования JavaScript.
- Пишите меньше, делайте больше: jQuery предоставляет богатый набор функций, которые повышают продуктивность разработчиков за счет написания меньшего количества удобочитаемого кода.
- Отличная документация по API: jQuery предоставляет отличную онлайн-документацию по API.
- Кроссбраузерная поддержка: jQuery обеспечивает отличную кроссбраузерность без написания дополнительного кода.

- Ненавязчивый: jQuery ненавязчив, что позволяет разделить проблемы путем разделения кода html и jQuery.
Узнайте, как загрузить и установить библиотеку jQuery в следующем разделе.
Что такого хорошего в jQuery ?. Что такое jQuery? | автор: Jam
Источник: https://vietnamhtmlfactory.com/jQuery — это облегченная библиотека JavaScript, «пиши меньше, делай больше».
Цель jQuery — упростить использование JavaScript на вашем веб-сайте.
jQuery берет на себя множество общих задач, для выполнения которых требуется много строк кода JavaScript, и превращает их в методы, которые можно вызывать с помощью одной строки кода.
jQuery также упрощает многие сложные вещи из JavaScript, такие как вызовы AJAX и манипуляции с DOM.
Источник: https://www.w3schools.com/
jQuery легко освоить. Имеет простой синтаксис кода. Разработчики могут легко реализовать функции с помощью jquery. Разработчикам не обязательно быть экспертами в программировании, чтобы начать работать с jQuery.
Разработчикам не обязательно быть экспертами в программировании, чтобы начать работать с jQuery.
Раньше разработчики использовали flash для анимации. Флэш-разработчики стоят недешево. Разработка во Flash требует огромного обучения.И все браузеры не могут запускать flash, а некоторые браузеры запрашивают разрешение на запуск flash.
Но в настоящее время анимация в веб-приложениях стала очень простой с помощью jquery.
С помощью jQuery можно добиться великолепных эффектов, которые не оставят равнодушными вашу аудиторию.
jQuery намного проще в использовании, чем стандартный JavaScript.
Если вы пишете одну и ту же библиотеку с JavaScript и с JQuery. С JQuery нужно писать меньше строк кода, что является большим фактором, поскольку он экономит время, а также упрощает поддержку кода с меньшим количеством строк.
Google и другие поисковые системы используют время загрузки страницы как один из многих факторов, влияющих на SEO.
Если вы замените коды javascript на jquery, ваша кодовая база будет меньше.
Одним из самых больших преимуществ jQuery является то, что он решает за вас множество раздражающих проблем с кроссбраузерностью. Любой, кто писал серьезный JavaScript в прошлом, может подтвердить, что кроссбраузерные несоответствия сведут вас с ума. Например, дизайн, который отлично отображается в Mozilla Firefox и Internet Explorer 8, просто разваливается в Internet Explorer 7.Проблемы такого типа нелегко отследить, а их еще труднее полностью решить.
Команда jQuery хорошо осведомлена о проблемах кроссбраузерности и, что более важно, понимает, почему эти проблемы возникают. Они записали эти знания в библиотеку, поэтому jQuery обойдёт вас стороной. Большая часть написанного вами кода будет работать одинаково во всех основных браузерах, включая всеми любимого маленького нарушителя спокойствия: Internet Explorer 6.
Источник: https: // www.sitepoint.com/
Многие библиотеки написаны на jquery. И большинство из этих библиотек имеют открытый исходный код и бесплатны. Такие как слайдер изображений, библиотека выбора времени, календарь и многие другие библиотеки написаны на jQuery.
Такие как слайдер изображений, библиотека выбора времени, календарь и многие другие библиотеки написаны на jQuery.
jQuery полностью поддерживает спецификацию селектора CSS3. Таким образом, веб-разработчики легко могут работать с селекторами jQuery.
jQuery — это быстрая, небольшая и многофункциональная библиотека JavaScript. Он делает такие вещи, как обход и манипуляции с HTML-документами, обработка событий, анимация.
Используйте jQuery, когда вам нужно взаимодействовать с DOM и манипулировать им.
Но если вам нужен интерактивный интерфейс. Получите данные с сервера с помощью API и визуализируйте эти данные с помощью Javascript. В этом случае вам не следует использовать jQuery. React JS, Angular JS или Vue JS будут эффективно обновлять и отображать правильный HTML-код при изменении ваших данных.
То, что вы можете написать с помощью javascript, вы можете написать с помощью jQuery. Но jQuery решает многие проблемы совместимости, поэтому с jQuery вы сосредотачиваетесь на реализации функциональных возможностей, а не на решении нежелательных проблем.
Что такое jQuery — javatpoint
jQuery — это быстрая, небольшая, кроссплатформенная и многофункциональная библиотека JavaScript. Он разработан для упрощения написания сценариев HTML на стороне клиента. Он делает такие вещи, как обход и манипуляции с HTML-документами, анимация, обработка событий и AJAX, очень простыми с помощью простого в использовании API, который работает во многих различных типах браузеров.
Основная цель jQuery — предоставить простой способ использования JavaScript на вашем веб-сайте, чтобы сделать его более интерактивным и привлекательным.Он также используется для добавления анимации.
Что такое jQuery
jQuery — это небольшая, легкая и быстрая библиотека JavaScript. Он кроссплатформенный и поддерживает разные типы браузеров. Его также называют «пиши меньше, делай больше». потому что он берет на себя множество общих задач, для выполнения которых требуется много строк кода JavaScript, и связывает их в методы, которые можно вызывать с помощью одной строки кода, когда это необходимо. Также очень полезно упростить многие сложные вещи из JavaScript, такие как вызовы AJAX и манипуляции с DOM.
Также очень полезно упростить многие сложные вещи из JavaScript, такие как вызовы AJAX и манипуляции с DOM.
- jQuery — это небольшая, быстрая и легкая библиотека JavaScript.
- jQuery не зависит от платформы.
- jQuery означает «меньше пиши, делай больше».
- jQuery упрощает вызовы AJAX и манипуляции с DOM.
Функции jQuery
Ниже приведены важные особенности jQuery.
- Обработка HTML
- Манипуляции с DOM
- Выбор элемента DOM
- CSS-манипуляции
- Эффекты и анимация
- Коммунальные услуги
- AJAX
- Методы событий HTML
- Анализ JSON
- Расширяемость через плагины
Почему требуется jQuery
Иногда может возникнуть вопрос, зачем нужен jQuery или какая разница при использовании jQuery вместо AJAX / JavaScript? Если jQuery — это замена AJAX и JavaScript? На все эти вопросы вы можете дать следующие ответы.
- Он очень быстрый и расширяемый.

- Это помогает пользователям писать коды функций, связанных с пользовательским интерфейсом, в минимально возможных строках.
- Повышает производительность приложения.
- Можно разрабатывать веб-приложения, совместимые с браузером.
- Он использует в основном новые функции новых браузеров.
Итак, можно сказать, что из множества фреймворков JavaScript jQuery является наиболее популярным и расширяемым. Многие крупнейшие компании в Интернете используют jQuery.
Вот некоторые из этих компаний:
- Microsoft
- IBM
- Netflix
Что нужно знать перед тем, как начать изучать jQuery?
Новичкам всегда рекомендуется изучать основы веб-дизайна, прежде чем начинать изучать jQuery. Сначала ему следует изучить HTML, CSS и JavaScript. Но если вы относитесь к техническим специалистам, решать вам.
Если вы новичок и хотите сначала изучить эти предметы.
Что такое jQuery?
В этой серии руководств я собираюсь изучить jQuery — «Библиотека JavaScript меньше пиши, делай больше». Если вы пишете код с использованием JavaScript, вы, вероятно, уже слышали о jQuery — это, безусловно, самая популярная библиотека JavaScript, используемая сегодня. Например, Microsoft, Twitter и ESPN используют jQuery на своих сайтах.
Если вы пишете код с использованием JavaScript, вы, вероятно, уже слышали о jQuery — это, безусловно, самая популярная библиотека JavaScript, используемая сегодня. Например, Microsoft, Twitter и ESPN используют jQuery на своих сайтах.Чтобы начать серию, в этой статье объясняется, что такое jQuery и для чего его можно использовать.
Так что же такое jQuery?
jQuery — это библиотека, которая упрощает и ускоряет создание веб-страниц и веб-приложений на JavaScript.Часто с помощью jQuery вы можете написать одну строку кода, чтобы добиться того, что потребовало бы 10-20 строк обычного кода JavaScript.
jQuery сам написан на JavaScript и представлен в виде одного файла .js , на который вы ссылаетесь со своей веб-страницы. Затем ваш код JavaScript обращается к библиотеке, вызывая различные функции jQuery.
Библиотека jQuery бывает двух видов:
- Несжатый файл
.jsлегко читать и изменять, но его размер составляет около 160 КБ (на момент написания).
- Минифицированный файл
.jsсодержит все комментарии, пробелы и другие ненужные символы, удаленные из файла, в результате чего вся библиотека занимает всего 23 КБ. Хотя вы не можете легко прочитать код, это именно та версия, которую вы захотите разместить на своем сайте, поскольку посетители загружают ее гораздо быстрее.
jQuery можно бесплатно загрузить и использовать, и он имеет двойную лицензию по лицензиям MIT и GPL.
Помимо самой библиотеки jQuery, доступны сотни подключаемых модулей jQuery, которые добавляют еще больше мощности и функциональности вашим скриптам.
Что можно делать с jQuery?
jQuery позволяет легко писать мощные приложения на JavaScript и создавать привлекательные анимационные эффекты, не уступающие эффектам Flash-роликов. Помимо прочего, jQuery отлично подходит для:
- Добавление анимированных эффектов к элементам. jQuery позволяет легко добавлять эффекты, такие как постепенное появление / исчезновение, скольжение внутрь / наружу и расширение / сжатие.
- Создание запросов XML (Ajax). Они используют JavaScript для запроса дополнительных данных с веб-сервера без необходимости перезагружать страницу.
- Манипулирование DOM. Вы можете легко добавлять, удалять и переупорядочивать содержимое веб-страницы, используя всего пару строк кода.
- Создание слайд-шоу изображений. Вы можете использовать эффекты jQuery для создания красивых анимированных слайд-шоу и лайтбоксов.
- Создание раскрывающихся меню. jQuery позволяет легко создавать многоуровневые выпадающие списки с анимацией.
- Создание интерфейсов перетаскивания. Используйте jQuery для создания страницы с элементами, которые можно перемещать или переупорядочивать простым перетаскиванием.
- Добавляем силу формам. С помощью jQuery вы можете легко добавить сложную проверку формы на стороне клиента, создать текстовые поля Ajax с автозаполнением, которые извлекают данные из базы данных на стороне сервера, и так далее.

Еще одной сильной стороной jQuery является то, что он позволяет легко писать JavaScript, который работает во многих различных браузерах. Несовместимость между популярными браузерами, такими как IE, Firefox и Safari, означает, что вам часто приходится писать разные фрагменты кода JavaScript для каждого браузера.Однако с jQuery вы просто вызываете соответствующую функцию jQuery и позволяете jQuery заниматься запуском кода в разных браузерах. Хороший!
Сводка
В этой статье представлен краткий обзор jQuery. Вы узнали, что:
- jQuery — бесплатная библиотека JavaScript.
- С помощью jQuery вы можете писать мощные приложения на JavaScript, используя меньше строк кода.
- jQuery отлично подходит для таких вещей, как анимация, запросы Ajax, манипуляции с DOM, эффекты изображений и элементы пользовательского интерфейса.

- jQuery позволяет легко писать кросс-браузерный код JavaScript.
В следующей статье я покажу, как начать использовать jQuery. А пока — получайте удовольствие!
Что такое jQuery?
jQuery — это библиотека JavaScript, которая позволяет разработчикам легко добавлять JavaScript на свои веб-сайты.
jQuery — это кроссплатформенная библиотека JavaScript с открытым исходным кодом, которая может помочь веб-разработчикам выполнять обход документов и манипулирование ими, обработку событий, анимацию, Ajax, применение стилей и многое другое.
jQuery был первоначально выпущен в январе 2006 года Джоном Ресигом, и сейчас он поддерживается группой разработчиков.
jQuery стала самой популярной библиотекой JavaScript в Интернете. Популярность jQuery, скорее всего, объясняется простотой использования и обширной функциональностью.
Что умеет jQuery?
jQuery может многое! Большинство разработчиков используют jQuery для обеспечения интерактивности своего веб-сайта. jQuery упрощает использование объектной модели документа (DOM).Поэтому довольно просто создать динамические эффекты, такие как скрытие элементов на лету, изменение цвета на лету и многое другое.
jQuery упрощает использование объектной модели документа (DOM).Поэтому довольно просто создать динамические эффекты, такие как скрытие элементов на лету, изменение цвета на лету и многое другое.
Вот краткий пример того, что вы можете делать в jQuery:
Щелкните меня, чтобы скрыть коробкуВы можете использовать jQuery для создания расширяющегося / сворачивающегося содержимого — вот так!
jQuery делает подобные вещи очень простыми.
Преимущества jQuery
Слоган jQuery: пиши меньше, делай больше
.И это подходящий слоган.
jQuery позволяет получить большую функциональность из небольшого количества кода. Это позволяет вам добавлять полезные функции на ваш сайт с гораздо меньшим количеством кода, чем если бы вы делали это с помощью чистого JavaScript.
Например, jQuery позволяет легко делать следующее:
- Добавить сворачиваемое / расширяемое содержимое.
- Добавить анимацию
- Динамическое изменение стилей CSS
- Выполнять запросы Ajax (т.
 е.е. динамически извлекать данные из другого места без обновления страницы)
е.е. динамически извлекать данные из другого места без обновления страницы) - Создание виджетов для вашего сайта
- Общие манипуляции с HTML / DOM
Существует также большое количество подключаемых модулей jQuery, которые можно использовать для добавления на свой веб-сайт всевозможных задач и виджетов.
Кроссбраузер
Еще одно важное преимущество jQuery — совместимость с браузером. jQuery — это кроссбраузерная библиотека, поэтому вам не нужно беспокоиться о том, будет ли ваш код работать во всех браузерах.
Используя jQuery, вы пишете один фрагмент кода, и он будет работать в любом из поддерживаемых браузеров (то есть во всех основных браузерах).
jQuery поддерживает настольные браузеры, такие как Chrome, FireFox, Edge, Internet Explorer, Safari и Opera. Мобильные браузеры включают стандартный браузер для Android и Safari для iOS.
Если бы вы использовали обычный JavaScript, вам, вероятно, пришлось бы писать много дополнительного кода только для разных браузеров.
Я новичок … Могу ли я изучить jQuery?
Да, новички все еще могут изучить jQuery. Однако перед изучением jQuery вам следует начать с HTML и CSS. jQuery предназначен для работы с этими двумя технологиями.
Также поможет, если вы знаете JavaScript, поскольку jQuery построен с использованием JavaScript. Но это не является абсолютным требованием, так как все еще можно следовать примерам в этом руководстве, не разбираясь в JavaScript. Но я определенно рекомендую вам изучить JavaScript как можно скорее после завершения этого руководства, так как это даст вам лучшее понимание того, почему jQuery работает именно так.
Кроме того, JavaScript является неотъемлемой частью инструментария любого веб-разработчика (наряду с HTML и CSS), так что обязательно ознакомьтесь с ним.
Стоит ли использовать или изучать jQuery в 2020 году?
Использовать или не использовать? Учиться или не учиться? Давайте посмотрим, как можно вообще избежать jQuery и почему вам следует продолжать его использовать
Опубликовано , Последнее обновление
Какими бы ни были ваши предпочтения в отношении фреймворков и библиотек JavaScript, jQuery сыграл большую роль в экосистеме JavaScript.
Раньше она была намного более популярной несколько лет назад, а теперь некоторые потребности jQuery были заменены современными браузерами (к счастью!), Но эта библиотека JavaScript все еще используется партией человек.
Почему jQuery вообще стал таким популярным? Во-первых, jQuery родился в мире, где приложения JavaScript не существовали. В начале-середине 2000-х годов JavaScript в основном использовался для создания слайд-шоу и других виджетов, которые появлялись внутри страницы, например, галереи изображений, средства выбора даты и т. Д.Он не был достаточно мощным, чтобы делать много вещей, не будучи слишком медленным (компьютеры, конечно, тоже были медленнее).
Следует отметить, что jQuery не была единственной или первой библиотекой.
Другие были очень популярны в то время, например, Mootools, YUI, Dojo Toolkit, Scriptaculous и Prototype. В дальнейшем jQuery, вероятно, стал самым известным из них.
У браузеров в то время было много проблем с совместимостью. У нас было много кроссбраузерных причуд и проблем со стандартизацией, и jQuery помог нам, создав уровень абстракции и позаботившись обо всех обходных путях.
jQuery позволял выбирать элементы DOM с использованием синтаксиса селекторов CSS, это было очень удобно и очень просто расширять. Это упростило анимацию JavaScript.
Это также помогло упростить работу с AJAX (и его кроссбраузерными различиями) в то время, когда этот термин был суперпопулярным, и это также дало jQuery хороший рост популярности.
Сегодня у нас не так много проблем с совместимостью с браузерами, и Selectors API и Fetch стандартизировали для браузера две лучшие функции jQuery.
jQuery, безусловно, является предметом споров. Некоторые говорят, что jQuery — пережиток прошлого, некоторые до сих пор используют его изо дня в день. Некоторые люди тратят свое время на то, чтобы писать о том, почему нам не нужен jQuery.
Некоторые люди тратят свое время на то, чтобы писать о том, почему нам не нужен jQuery.
Его использование, несомненно, снизилось за последние несколько лет:
Сегодня ландшафт JavaScript кардинально изменился. Тем не менее, все же полезно знать, что jQuery может для вас сделать.
Вещи, для которых мы использовали jQuery, теперь имеют стандартизированный API браузера
Выбор элементов DOM
Путь jQuery:
Теперь мы можем использовать API селекторов:
документ.querySelector ('. кнопка')
, если у вас больше элементов:
document.querySelectorAll ('. Button')
Подождите, пока DOM загрузится
Путь jQuery:
$ (документ) .ready (() => {
// ...
})
Путь DOM:
document.addEventListener ("DOMContentLoaded", () => {
// ...
})
Добавить или удалить классы из элемента DOM
Путь jQuery:
эл. addClass ('большой')
el.removeClass ('большой')
el.toggleClass ('большой')
addClass ('большой')
el.removeClass ('большой')
el.toggleClass ('большой')
Путь DOM:
el.classList.add ('большой')
el.classList.remove ('большой')
el.classList.toggle ('большой')
Удаление элемента из DOM
Путь jQuery:
Путь DOM:
(справа, без изменений)
Изменить содержимое элемента в DOM
Путь jQuery:
el.text ('Привет')
el.html ('Привет')
el.text ()
el.html ()
Путь DOM:
эл.innerHTML = 'Привет'
el.textContent = 'Привет'
el.innerHTML
el.textContent
Выбор родительского элемента в DOM
Путь jQuery:
Путь DOM:
Прослушивание событий в элементах DOM
Путь jQuery:
el.on ('click', (e) => {/ * ... * /})
Путь DOM:
el.addEventListener ('click', (e) => {/ * . .. * /})
.. * /})
запросов AJAX
Путь jQuery:
$.ajax ({
url: '/api.json',
тип: 'GET'
успех: (данные) => {
console.log (данные)
}
})
Современный способ JS:
fetch ('/ api.json')
.then (ответ => ответ.текст ())
.then (body => console.log (тело))
Анимации
jQuery-анимации теперь можно выполнять в браузере с помощью CSS-переходов или CSS-анимаций.
Причуды браузера
Транспилируйте свой код с помощью Babel или используйте определенные полифилы (polyfill.io)
Стоит ли вам использовать jQuery сегодня?
Давайте ответим на вопрос, который ставится в названии статьи. Если вы еще не знаете jQuery, стоит ли изучать его сейчас?
На мой взгляд, jQuery больше не следует использовать в новых проектах, ориентированных только на современные браузеры, и, конечно, если ваш проект полагается на него по какой-то конкретной причине или только потому, что вы используете плагины или другой код, которому нужен jQuery, обязательно продолжайте использовать Это.
Некоторые библиотеки также зависят от jQuery, например Bootstrap.Вы также можете купить готовые шаблоны, которые просто используют его и его плагины.
Может быть, вы работаете в команде, где не все разработчики интерфейсов являются мастерами JavaScript и они больше привыкли к jQuery, чем к новым стандартам. Если это выполняет свою работу, это круто.
Вы также можете не позволить себе роскошь использовать новейшие крутые технологии (например, React или Vue), потому что вам необходимо поддерживать старые браузеры, которые имеют более старый набор стандартов. В этом случае jQuery по-прежнему очень актуален для вас.
Больше руководств по js:
Большой взрыв веб-разработки: jQuery — что это такое?
Нужно наверстать упущенное? Вот ваше резюме ниже.
1: Начиная с index.html
2: Добавление стиля с помощью CSS
3: Двигайтесь с помощью JavaScript
4: Что такое Bootstrap?
5: доступность
На этой неделе давайте поговорим о jQuery.
jQuery по своей сути является библиотекой для управления и навигации с DOM.Помните, что DOM — это наша объектная модель документа, фактически отображаемая веб-страница. jQuery упрощает многие функции JavaScript, от многострочных сложных фрагментов кода до отдельных функций. Он предоставляет нам API функциональных возможностей JavaScript, что означает, что любой браузер может интерпретировать его без необходимости компилировать код. Нам не нужно делать ничего особенного, чтобы начать работу с jQuery. Мы относимся к нему как к любому другому скрипту или файлу JavaScript.
Библиотека jQuery обслуживается либо через локальный файл в файловой системе вашего веб-сайта, либо через CDN или сеть распространения контента.Использование CDN означает, что вам не нужно размещать библиотеку самостоятельно, но вам нужно следить за поддержкой версии. Если вы этого не сделаете, версия, которую вы используете, может стать устаревшей или не поддерживаемой, и впереди вас ждут веселые времена! Если вы загружаете репо, вам придется самостоятельно выполнять управление и обновления, но ваша ссылка никогда не «исчезнет». Ознакомьтесь со всеми способами доступа к jQuery на их странице загрузок.
Ознакомьтесь со всеми способами доступа к jQuery на их странице загрузок.
Пока вы находитесь на странице загрузки, почему бы вам не взять несжатую версию jQuery для разработчиков.Сохраните его в каталоге своей веб-страницы. Он может находиться на том же уровне, что и индексный файл, или в файле ресурсов.
jQuery — один из строительных блоков многих интерфейсных фреймворков, включая SAPUI5. (В принципе, все это актуально, если вы создаете приложение UI5 🙂)
Теперь, когда я болтал обо всей этой бессмыслице, давайте посмотрим, как это работает.
Откройте файл index.htm для своей веб-страницы, над которой мы работали. (Я знаю, что это было давно, поэтому дам вам минуту, чтобы найти его.Убедитесь, что вы загрузили jQuery или, если вам удобно, вы можете использовать CDN.
Мы можем загрузить библиотеку, вызвав тег скрипта в заголовке, как мы это делали с файлами js, которые мы сделали пару недель назад. Если вы загрузили библиотеку разработки jQuery и сохранили файл в папке верхнего уровня вашего веб-приложения, ваш тег скрипта должен выглядеть примерно так.
Если вы обращаетесь к нему через CDN, src будет URL-адресом.Убедитесь, что сохранил изменений.
Теперь мы можем использовать библиотеку jQuery!
Давайте посмотрим, насколько jQuery упрощает нам жизнь. Откройте файл script.js .
Переименуйте функцию onPictureButtonClicked в onOldPictureButtonClicked или что-то в этом роде. Мы хотим иметь возможность повторно использовать имя функции, но давайте оставим старый код для справки.
Теперь создайте новую функцию onPictureButtonClicked .
function onPictureButtonClicked () {
} Для доступа к библиотеке jQuery мы можем использовать токен $ . Это ярлык для вызова функций jQuery. Внутри функции вызовите переключение изображения. Вот как это сделать:
$ ("# myImage"). Toggle () Сохраните изменения и откройте файл index. html в браузере. Нажатие кнопки по-прежнему делает то же самое, но с одной строкой кода!
html в браузере. Нажатие кнопки по-прежнему делает то же самое, но с одной строкой кода!
Как это работало?
С помощью jQuery мы можем сократить вызов getElementById с помощью селекторов.
$ (селектор) Мы можем использовать селекторы для получения тегов, классов или идентификаторов. В нашем примере мы добавили myImage, который является нашим идентификатором для нашего изображения, с # . # используется для обозначения ID. Мы хотим выбрать что-нибудь с ID myImage. Если вы хотите выбирать на основе класса css (т.е. на основе атрибута class = ””), используйте . (период). Чтобы выбрать тег, ничего не добавляйте.
$ ("# id")
$ (". css-класс")
$ ("тег") Видите, насколько теперь упрощен доступ к DOM?
Мы всегда хотим, чтобы наши текстовые атрибуты отражали то, что делает элемент, поэтому войдите в свой индекс.html в редакторе. Обновите текст кнопки с «Загрузить изображение» на «Переключить изображение». . Сохраните изменения.
. Сохраните изменения.
jQuery также упрощает обход DOM. Давайте посмотрим, как настроить таргетинг на связанные теги. Под родственными я имею в виду родственников 🙂
Давайте добавим новую кнопку в наш файл index.html. Под тегом h2 создайте новую кнопку . Эта кнопка будет иметь текстовое значение дочерних элементов Border Div. Что он будет делать, так это обтекать все элементы внутри тега div рамкой! Для кнопки потребуется функция обратного вызова onclick.И всегда полезно добавить уникальный идентификатор. Не помните, как добавить кнопку? Вы можете использовать приведенный ниже код.
Сохраните изменений!
Теперь нам нужно реализовать функцию обратного вызова, поэтому давайте перейдем к файлу script.js.
Создайте новую пустую функцию для обратного вызова новой кнопки. Если вам нужна помощь с этим, скопируйте приведенный ниже код.
function onUpdateDivs () {
}
Теперь нам нужно фактически ограничить всех дочерних элементов div.Как мы это делаем, когда все дети относятся к разным типам, классам и идентификаторам?
Вот что делает jQuery таким полезным! В нем есть готовые методы, которые помогают нам перемещаться по дереву DOM. В jQuery есть дочерний метод, который извлекает все теги, которые находятся между открывающим и закрывающим тегами для этого элемента. Как нам получить детей? Вызывая функцию .children () из селектора, мы можем настроить таргетинг на всех дочерних элементов выбранного элемента. Это выглядит так:
$ ("div"). Children () Теперь у нас есть все дочерние теги тега div.Как нам добавить рамку к этим тегам? В jQuery также есть методы для добавления свойств к тегам, такие как класс CSS. Поскольку для нашего приложения доступен начальный загрузчик, мы можем использовать класс границы Bootstrap, чтобы добавить границу. Чтобы добавить класс, привяжите метод .addClass к методу children ().
Чтобы добавить класс, привяжите метод .addClass к методу children ().
$ ("div"). Children (). AddClass ("border") Это обернет все дочерние элементы тега div рамкой, поскольку класс CSS границы будет добавлен к каждому элементу.
Сохраните ваши изменения и откройте index.html в браузере. Вы увидите новую кнопку!
Нажмите кнопку «Дочерние элементы Border Div». Все элементы внутри div теперь будут иметь границу!
jQuery имеет гораздо больше методов для доступа к одноуровневым объектам, ближайшим к ним тегам, удалению класса, анимации элементов и т. Д. Я бы порекомендовал курс jQuery от Codecademy, если вы хотите получить руководство, или вы всегда можете изучить документацию jQuery, чтобы узнать гораздо больше. Кроме того, если вы видели другие мои блоги в рамках серии #APIFriday, значит, вы уже видели $.Это потому, что jQuery также предоставляет нам AJAX, который значительно упрощает вызов API и внешних ресурсов.
