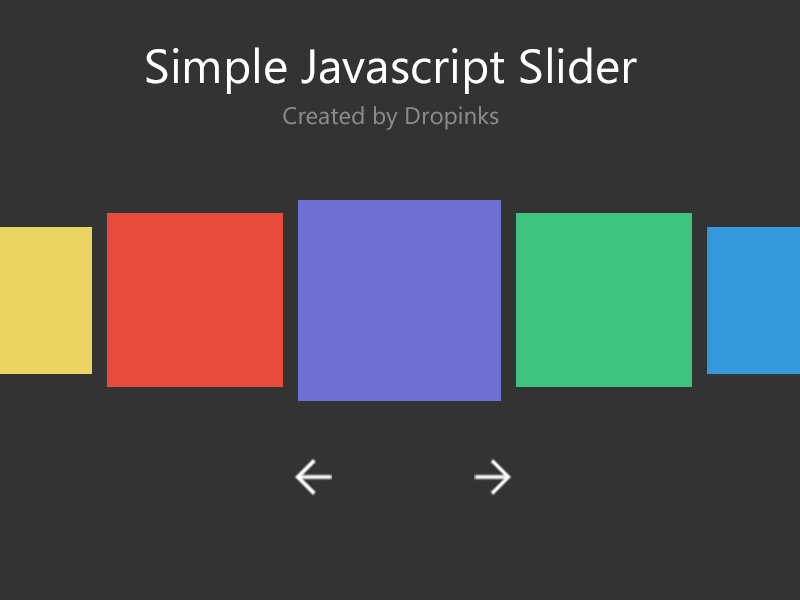
3D слайдер для сайта с помощью jQuery
jQuery 19.04.2013
Ресурсов для создания сайта с каждым днем становится все больше, различные эффекты, переходы и приемы позволяют поразить взор посетителя и заинтриговать методом привлечения информации. На мультимедийных сайтах, и не только, стали весьма популярны так называемые слайдеры контента, которые содержат в себе изображения, музыку и видео, это весьма удобно, ведь позволяет освободить множество места и тем самым преподнести необходимую информацию посетителю. Но слайдеров стало слишком много, и они, по функциональности, весьма схожи.
ДЕМО
ИСХОДНИКИ
Но что же делать в случае, если Вам необходимо сделать такой слайдер, но при этом выделиться среди остальных оригинальностью? Тогда данный урок будет весьма интересен. Мы рассмотрим как можно создать замечательный слайдер с 3D трансформациями. Идея состоит в том, что изображения в слайдере изменяются с различными объемными трансформациями.
Шаг 1. HTML
И так, приступим, для начала мы рассмотрим полную HTML-разметку, которая будет состоять с простого списка:
index.html
<!DOCTYPE html> <html lang="en" > <head> <meta charset="utf-8" /> <title>3D слайдер для сайта с помощью jQuery | Демонстрация для сайта s-sd.ru</title> <link href="css/layout.css" rel="stylesheet" type="text/css" /> <link href="css/chopslider.css" rel="stylesheet" type="text/css" /> <script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="js/jquery.id.chopslider-2.2.0.free.min.js"></script> <script src="js/jquery.id.cstransitions-1.2.min.js"></script> <script src="js/main.js"></script> </head> <body> <br><br> <div> <div> <div></div> <a href="#"></a> <a href="#"></a> <div> <div> <img src="slide_images/pic1.jpg" alt="photo #1" /> </div> <div> <img src="slide_images/pic2.jpg" alt="photo #2" /> </div> <div> <img src="slide_images/pic3.jpg" alt="photo #3" /> </div> <div> <img src="slide_images/pic4.jpg" alt="photo #4" /> </div> <div> <img src="slide_images/pic5.jpg" alt="photo #5" /> </div> <div> <img src="slide_images/pic6.jpg" alt="photo #6" /> </div> <div> <img src="slide_images/pic7.jpg" alt="photo #7" /> </div> </div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> <div></div> </div> </div> </body> </html>
Все слайды заключены в элементы DIV с классом «slide». Обратите внимание, что мы должны создать такое же количество навигации элементов, как и количество слайдов.
Обратите внимание, что мы должны создать такое же количество навигации элементов, как и количество слайдов.
Шаг 2. CSS
Первый файл layout.css — это макет нашей демонстрационной страницы. Второй, chopslider.css- это настройки слайдера. Вы можете настроить их, как вы пожелаете. Сейчас файл содержит следующие стили:
chopslider.css
.wrapper {
position:relative;
margin-left:auto;
margin-right:auto;
width:960px;
height:300px;
display:block;
padding-top:150px;
padding-bottom:120px;
background:url(../images/podium.png) no-repeat bottom;
z-index:2;
}
.wrapper2 {
position:relative;
margin-left:auto;
margin-right:auto;
margin-top:20px;
width:960px;
height:300px;
display:block;
z-index:2;
text-align:center;
padding-bottom:50px;
}
.wrapper2 a {
display:inline-block;
padding:0px 5px;
background:#fff;
border:1px solid #ccc;
border-radius:3px;
text-decoration:none;
margin:0px 5px;
}
.

slide { display:none; }
/*
И только слайд с "CS-activeSlide" класса должно быть видно!
! Зарезервировано имя класса. Требуется класс!
*/
.cs-activeSlide { display:block; }
/ * Контейнер с текстом заголовок в. Должны быть скрыты * /
.slide-descriptions {
display:none;
}
/ * Контейнер с подписью, должны быть скрыты по умолчанию * /
.caption {
background: url("../images/d-bg.png") repeat scroll 0 0 transparent;
color: #FFFFFF;
display: none;
height: 280px;
padding: 20px;
position: absolute;
right: 40px;
top: 140px;
width: 180px;
z-index: 3;
}
.full-3D {
right: 40px;
top: 580px;
width: 840px;
height:20px;
}
/ * Контейнер с разбивку кнопки * /
.pagination {
bottom: 50px;
left: 345px;
margin-top: 50px;
position: absolute;
text-align: center;
}
.
slider-pagination {
display:inline-block;
width:15px;
height:10px;
background:url(../images/navi.png) no-repeat left bottom;
margin:0 10px;
cursor:pointer;
position:relative;
z-index:200;
}
/ * Это необходимый класс для активного класа. ! * /
.cs-active-pagination {
background:url(../images/navi.png) no-repeat left top;
}
/ * Несколько сдвигов * /
.slider-2 {
padding-top:0;
margin-top:20px;
}
#slider-1, #slider-2 {
width:900px;
height:300px;
margin-left:auto;
margin-right:auto;
position:relative;
z-index:2;
display:block;
}
.cs-activeSlide-2 {
display:block
}
.cs-active-pagination-2 {
background:url(../images/navi.png) no-repeat left top;
}
Шаг 3. JS
Последним шагом будет рассмотрение некоторых параметров js.
main.js
jQuery(function(){
$("#slider").
chopSlider({
/ * Слайд элемент * /
slide : ".slide",
// * Регуляторы * /
nextTrigger : "a#slide-next",
prevTrigger : "a#slide-prev",
hideTriggers : true,
sliderPagination : ".slider-pagination",
// * Подписи * /
useCaptions : true,
everyCaptionIn : ".sl-descr",
showCaptionIn : ".caption",
captionTransform : "scale(0) translate(-600px,0px) rotate(45deg)",
/* Автопроигрывание */
autoplay : true,
autoplayDelay : 5000,
/ * Для браузеров, которые поддерживают 3D трансформации * /
t3D : csTransitions['3DFlips']['random'],
t2D : [ csTransitions['multi']['random'], csTransitions['vertical']['random'] ],
noCSS3 : csTransitions['noCSS3']['random'],
mobile : csTransitions['mobile']['random'],
onStart: function(){},
onEnd: function(){}
})
})
Материал взят из зарубежного источника. И представлен исключительно в ознакомительных целях.
Статьи по теме
Анимированные иллюстрации с clip-path
CSS3
Интересный пример с наложением сетки на CSS
CSS3
Шаблон 3D-занавеса на CSS3 и jQuery
jQuery
Sequence.js — создание слайдера товаров
JS
Chop Slider 2 — лучший jQuery-слайдер / Хабр
Добрый день. Несколько дней назад появилась необходимость использовать слайд-шоу на своём сайте, но оно должно было быть нестандартным, чтоб привлекало внимание пользователей. Искал в течение дня и ничего нормального не мог найти, были более менее подходящие «слайдеры», но душа хотела клубнички. После того как я облазил весь рунет, переключился на «забугорных» друзей и… удача! Забегая наперёд хочу сказать: этот обзор сделан потому, что в рунете нет никакого упоминания про это слайд-шоу, отсюда и логика.
Искал в течение дня и ничего нормального не мог найти, были более менее подходящие «слайдеры», но душа хотела клубнички. После того как я облазил весь рунет, переключился на «забугорных» друзей и… удача! Забегая наперёд хочу сказать: этот обзор сделан потому, что в рунете нет никакого упоминания про это слайд-шоу, отсюда и логика.
Chop Slider включает в себя 152 эффекта (перехода), из которых:
- 105 2D эффекта — работает во всех браузерах, включая динозавроподбного IE. Но, как пишут разработчики, там переходы выглядят немного по-другому, но я бы так не сказал, поддержка IE есть, но в 6,7 оно вообще не смотрится, в 8-ом — не очень, в 9 — более менее
- 37 3D эффекта — эти эффекты только для Chrome (Windows Vista+, Mac OSX), Safari (Windows XP+, Mac OSX, iOS)
- 5 «Mobile» эффектов — для мобильных браузеров
- 5 «No CSS3» — для браузеров, которые не поддеживают CSS3 — IE6-9
В тоже время все переходы поделены на такие группы:
- 2D Vertical (23)
- 2D Horizontal (21)
- 2D Multi (24)
- 2D Half-Transitions (27)
- 2D «Sexy» (10)
- 3D Blocks (16)
- 3D Flips (21)
Начать использовать это чудо, по словам разработчиков, очень легко, от себя добавлю что не просто очень легко, а невероятно легко, готовый стартовый код они предоставляют.
Первым делом подключаем библиотеки
<script src="scripts/jquery-1.7.min.js"></script> <script src="scripts/jquery.id.chopslider-2.0.5.free.min.js"></script> <script src="scripts/jquery.id.cstransitions-1.0.min.js"></script> <script src="scripts/our-settings.js"></script>
html-код:
<a href="#"></a>
<a href="#"></a>
<div>
<div> <img src="1.jpg" /> </div>
<!-- Слайды с ссылками -->
<div> <a href="http://www.idangero.us"><img src="2.jpg" /></a> </
div>
<div> <img src="3.jpg" /> </div>
</div>
<!-- Если вы хотите использовать заголовки слайдов -->
<div>
<div>
<!-- Вы можете использовать любой html-контент здесь-->
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div>
<p>Caption text for second slide</p>
</div>
<!-- Без заголовка-->
<div></div>
</div>
<div></div>
<!-- Нумерация страниц -->
<div>
<span></span>
<span></span>
<span></span>
</div>CSS-код
#slide-prev {
/* Любые стили для кнопки назад */
}
#slide-next {
/* Любые стили для кнопки вперёд */
}
#slider {
/* Установка width, height и position:relative */
width:900px;
height:300px;
position:relative;
}
/* Каждый слайд по умолочанию должен быть скрыт */
. slide { display:none; }
/*
И только "cs-activeSlide" должен быть видимым
*/
.slide.activeSlide { display:block; }
/* Контейрен с текстом заголовка, должен быть скрыт */
.slide-descriptions {
display:none;
}
/* Заголовок должен быть скрыт по умолчанию */
.caption {
/* Любые стили для заголовка */
}
/* Контейнер с навигацией слайдов*/
.pagination {
/* Стили для навигации */
}
.slider-pagination {
/* Стили для кнопок навигации */
}
/* Это стили для активной кнопки навигации */
.cs-active-pagination {
/* Различные стили для этой кнопки */
}
slide { display:none; }
/*
И только "cs-activeSlide" должен быть видимым
*/
.slide.activeSlide { display:block; }
/* Контейрен с текстом заголовка, должен быть скрыт */
.slide-descriptions {
display:none;
}
/* Заголовок должен быть скрыт по умолчанию */
.caption {
/* Любые стили для заголовка */
}
/* Контейнер с навигацией слайдов*/
.pagination {
/* Стили для навигации */
}
.slider-pagination {
/* Стили для кнопок навигации */
}
/* Это стили для активной кнопки навигации */
.cs-active-pagination {
/* Различные стили для этой кнопки */
}Java Script-код
jQuery(function(){
$("#slider").chopSlider({
/* Slide Element */
slide : ".slide",
/* Controlers */
nextTrigger : "a#slide-next",
prevTrigger : "a#slide-prev",
hideTriggers : true,
sliderPagination : ".slider-pagination",
/* Captions */
useCaptions : true,
everyCaptionIn : ".sl-descr",
showCaptionIn : ".caption",
captionTransform : "scale(0) translate(-600px,0px) rotate(45deg)",
/* Autoplay */
autoplay : true,
autoplayDelay : 6000,
/* Default Parameters */
defaultParameters : {
type: "vertical",
xOffset: -100,
yOffset: 20,
hPieces : 10,
vPieces: 20,
rotate : 10 ,
rotateSymmetric: false,
scaleX:0. 5,
scaleY:-0.5,
translateX:10,
translateY:10,
ease1:"ease",
ease2:"ease",
origin:"center center",
dur1: 1000,
dur2 :600,
dur3: 1000,
pieceDelay : 50,
xFadeDelay :0,
prevTransition : !{
rotate:-10,
xOffset:10,
startFrom:10
}
},
/* Для мобильный браузеров */
mobile: {
disableCSS3:true,
dur1:1200,
dur2:1200,
dur3:1200,
hPieces:4,
vPieces:4,
pieceDelay:120,
rotate:0,
yOffset:0,
scaleX:1,
scaleY:1
},
/* Для динозавроподобных браузеров */
noCSS3:{
dur1:1200,
dur2:1200,
dur3:1200,
hPieces:4,
vPieces:4,
pieceDelay:120,
xFadeDelay :200
},
onStart: function(){ /* Do Something*/ },
onEnd: function(){ /* Do Something*/ }
})
})
5,
scaleY:-0.5,
translateX:10,
translateY:10,
ease1:"ease",
ease2:"ease",
origin:"center center",
dur1: 1000,
dur2 :600,
dur3: 1000,
pieceDelay : 50,
xFadeDelay :0,
prevTransition : !{
rotate:-10,
xOffset:10,
startFrom:10
}
},
/* Для мобильный браузеров */
mobile: {
disableCSS3:true,
dur1:1200,
dur2:1200,
dur3:1200,
hPieces:4,
vPieces:4,
pieceDelay:120,
rotate:0,
yOffset:0,
scaleX:1,
scaleY:1
},
/* Для динозавроподобных браузеров */
noCSS3:{
dur1:1200,
dur2:1200,
dur3:1200,
hPieces:4,
vPieces:4,
pieceDelay:120,
xFadeDelay :200
},
onStart: function(){ /* Do Something*/ },
onEnd: function(){ /* Do Something*/ }
})
})
Все Java Script свойства разработчики описали в документации (ссылка внизу), так что проблем с настройкой анимации возникнуть не должно, на крайний случай можно вернуться к стоковой анимации, код которой я привёл. Все настройки описывать не имеет смысла, так как можно про них прочитать в документации, но несколько настроек я для полноты обзора напишу
Чтобы выбирать переходы, представленые на сайте, необходимо в код добавить данную строчку:
t2D:csTransitions[‘half’][‘3’], где ‘half’ — название перехода, 3 — номер перехода.
К примеру, я использую Chop Slider с такими настройками:
jQuery(function(){
$("#slider").chopSlider({
slide:".slide",
nextTrigger:"a#slide-next",
prevTrigger:"a#slide-prev",
hideTriggers:false,
sliderPagination:".slider-pagination",
hidePagination:false,
useCaptions:true,
everyCaptionIn:".sl-descr",
showCaptionIn:".caption",
hideCaptions:true,
t2D:csTransitions['half']['3'],
onStart: function(){ /* Do Something*/ },
onEnd: function(){ /* Do Something*/ }
})
})Вертикальная анимация
Допустим, мы имеем слайд:
Назначаем параметру xOffset 50px, получаем такое:
Мы видим, что слайд стал порезанным на ленточки по вертикали. Установленное нами значение 50px означает, что теперь ширина полоски — 100px, то есть левая и правая граница равна 50px. Аналогично и с yOffset.
Теперь давайте установим параметру rotate 20 градусов и rotateSymmetric: true
Получили слайд, границы полоски которого повернуты на 10 едениц каждая, если поставить rotateSymmetric: false, получается такая картинка:
Давайте попробуем повернуть слайд на -10градусов, напишим rotate: -10:
xOffset: -100:
Здесь мы видим как полоски поменялись местами. Произошло это потому что мы установили xOffset равное значение ширины слайда, но с отрицательным знаком, поэтому такой эффект (последние полоски стали первыми, первые — последними…)
Произошло это потому что мы установили xOffset равное значение ширины слайда, но с отрицательным знаком, поэтому такой эффект (последние полоски стали первыми, первые — последними…)
Также не стоит устаналивать scaleX: 0.5, потому что полоски будут иметь половиный вид:
Вертикальная 3D анимация
rotateZ=40, xOffset:100
rotateMid=-30, xOffset:100
rotateMid=-30, rotate=-10, rotateZ=0, rotateSymmetric:true, xOffset:100
rotateMid=-30, rotate=-10, rotateZ=0, rotateSymmetric:false, xOffset:100
Горизонтальная 3D анимация
rotateZ=10
rotateZ=0, rotateMid=-30
rotateZ=0, rotateMid=-30, rotate=20, rotateSymmetric=false
rotateZ=0, rotateMid=-30, rotate=20, rotateSymmetric=true
Это только 30% из тех эффектов, которые имеются в Chop Slider 2. Chop Slider предлагается использовать в 3х модификация: Free, Pro, Extended. Разница в этих версиях лишь в том, что Pro и Extended можно использовать в качестве плагина для WordPress, есть Full 3D Mode и тех. поддержка, а так больше Free-версия ничем не урезана. Цена платных версий от 12$ до 300$.
Разница в этих версиях лишь в том, что Pro и Extended можно использовать в качестве плагина для WordPress, есть Full 3D Mode и тех. поддержка, а так больше Free-версия ничем не урезана. Цена платных версий от 12$ до 300$.
Ссылки:
www.idangero.us/cs/ — оф.сайт
www.idangero.us/cs/download/ — Chop Slider 2 (исходники и документация)
35+ jQuery 3D Slider & Carousel Plugin с демонстрационными примерами
21 февраля 2017 г. | Карусель, плагины
Vue Carousel 3D — красивая, гибкая и сенсорная 3D-карусель для Vue.js
Подробнее Демонстрация
10 мая 2016 г. | Animation, Carousel, Core Java Script
SamsaraJS — это функциональная реактивная библиотека для анимации макета. Он предоставляет язык для позиционирования, ориентации и изменения размеров элементов DOM и анимации этих свойств с течением времени. Все в SamsaraJS — от пользовательского ввода до конвейера рендеринга — является потоком. Создание пользовательского интерфейса становится искусством составления потоков.
Подробнее Демонстрация
16 декабря 2015 г. | Карусель, Плагины
jR3DCarousel — это плагин jQuery для адаптивной 3D-карусели с современными эффектами и множеством опций.
Особенности:
- Современные эффекты
- Отзывчивый
- Полноэкранная карусель
- Крошечный плагин (сжатый ~ 1,68 КБ, несжатый ~ 4,95 КБ)
- Бесконечная прокрутка
- Несколько макетов слайдов для сохранения соотношения сторон изображений
- Минимальная конфигурация, простота установки
- Полезный общедоступный API для расширения функций, таких как настраиваемые кнопки навигации.
Подробнее Демонстрация
2 октября 2015 г. | Карусель, плагины
Трехмерная карусель с использованием jQuery/Zepto, ориентированная на производительность, основанная на оригинале.
Подробнее Демонстрация
11 сентября 2015 г. | Carousel, Plugins, Premium, Responsive
Theta Carousel 3D — это подключаемый модуль jQuery, который помогает быстро и легко упорядочивать содержимое в трехмерном пространстве. Плагин поддерживает адаптивную верстку с возможностью автоматического масштабирования и идеально подходит для отображения контента на всех размерах экрана.
Плагин поддерживает адаптивную верстку с возможностью автоматического масштабирования и идеально подходит для отображения контента на всех размерах экрана.
Подробнее Демонстрация
24 июля 2015 г. | CSS2 / CSS3.0, Плагины, Премиум, Слайдер
CardSlider — это адаптивный CSS3-плагин слайдера jQuery в стиле 3D-карты, который черпает вдохновение из потрясающего слайдера целевой страницы FWA. Он может преобразовывать изображения в стиль 3D-карт и анимировать их с помощью CSS. 3D-преобразования и CSS-анимации.
- Отвечает.
- Стиль 3D-карты с CSS3.
- темных и светлых скинов в комплекте.
- Элементы управления разбиением на страницы и навигацией.
- Автозапуск поддерживается.
- Аппаратное ускорение 3D-преобразований и анимации CSS
- Слайд в шести направлениях ширины тени и анимации.
Подробнее Демонстрация
4 марта 2015 г. | Carousel, Plugins
Простой 3D виджет-карусель. Он поддерживает все основные браузеры, включая IE8,9, с максимальной отдачей. Полный 3D-эффект требует
Он поддерживает все основные браузеры, включая IE8,9, с максимальной отдачей. Полный 3D-эффект требует css transform3d поддержки браузеров. И этот виджет работает не только с изображениями а с любыми элементы html как дочерние элементы.
Подробнее Демонстрация
22 декабря 2014 г. | CSS2 / CSS3.0, Плагины, Премиум, Адаптивный, Слайдер
Bee3D Slider — это плавающий 3D-слайдер и карусельный плагин, созданный с использованием чистого Javascript и преобразований CSS3!
Особенности:
- Сенсорный экран
- Доступно 9 3D-эффектов, скоро появятся новые…
- Автовоспроизведение с дополнительной паузой при наведении
- Бесконечные петли
- Эффекты параллакса, опционально
- Автофокус при нагрузке
- Облегченный, уменьшенный размер 5 КБ
- Поддержка адаптивных изображений
- Видео карусели
- Подходит для мобильных устройств
- Расширяемые обратные вызовы
- Доступны стили LESS, SASS и Stylus
Подробнее Демонстрация
3 декабря 2014 г. |
Анимация, Плагины, Премиум, Адаптивный, Слайдер
|
Анимация, Плагины, Премиум, Адаптивный, Слайдер
Это адаптивный плагин слайдера jQuery. Он поддерживает множество функций, таких как: отзывчивость, сенсорное управление, плавная многоуровневая анимация, 2D- и 3D-переходы, 12 легко настраиваемых встроенных скинов, неограниченные 2D- и 3D-карусели и карусели категорий, эффект кен-бёрнса, встраивание видео, мощные API.
Подробнее Демонстрация
24 ноября 2014 г. | Core Java Script, CSS2 / CSS3.0, Slider
Анимированное слайд-шоу макета с 3D-преобразованиями на основе вычислений, выполненных с помощью скрипта Франклина Та.
Некоторое время назад Франклин Та написал статью и сделал действительно полезный скрипт для преобразования элемента в 3D, чтобы он соответствовал перспективному макету. В своей статье он описывает, как можно использовать вспомогательный скрипт для создания трехмерного матричного преобразования для встраивания iframe в макет изображения. Мы подумали, что должно быть очень интересно добавить слайд-шоу, чтобы продемонстрировать свою работу.
Подробнее Демонстрация
jQuery 3D Slider
Jquery 3D Slider — поддерживает все устройства!
Посмотрите этот видеоклип, чтобы узнать, как можно использовать потрясающие эффекты перехода!
CSS 3D Slider — навыки программирования не требуются!
Показан процесс создания слайдеров изображений:
Код слайдера jQuery 3D Content
Код для вставки между тегами
:HTML-код для вставки между тегами
в том месте, где должен отображаться слайдер jQuery 3D Content:<дел> <раздел><ул>
 Apple pie
Apple pie Творожные булочки
Творожные булочки Восхитительное печенье с кокосом
Восхитительное печенье с кокосом Шоколадный круассан
Шоколадный круассан Два кусочка лимонного пирога
Два кусочка лимонного пирога Свежая круговая диаграмма
Свежая круговая диаграмма Сорбет из грейпфрута
Сорбет из грейпфрута jpg" alt="Шаблон завтрака адаптивный плагин прокрутки wordpress" title="Завтрак"/>Чай и пирожные
jpg" alt="Шаблон завтрака адаптивный плагин прокрутки wordpress" title="Завтрак"/>Чай и пирожные

 пример кода галереи
пример кода галереи демонстрация для веб-сайта
демонстрация для веб-сайта бесплатные шаблоны веб-сайтов для загрузки без
бесплатные шаблоны веб-сайтов для загрузки без простая фотография с подписями
простая фотография с подписями вертикальный плагин
вертикальный плагин бесплатная загрузка галереи с изображением и ссылкой
бесплатная загрузка галереи с изображением и ссылкой jpg" alt="показанный текст" />бесплатная загрузка баннера веб-сайта
jpg" alt="показанный текст" />бесплатная загрузка баннера веб-сайта скручивание страницы изображения
скручивание страницы изображения


 … Я был бы очень признателен, если бы вы могли сообщить мне об этом.
… Я был бы очень признателен, если бы вы могли сообщить мне об этом. По какой-то причине мы не можем заставить переход между слайдами на нашем слайдере wow работать правильно в WordPress.
По какой-то причине мы не можем заставить переход между слайдами на нашем слайдере wow работать правильно в WordPress. Мы работаем над этим.
Не стесняйтесь связаться с нами!
Мы работаем над этим.
Не стесняйтесь связаться с нами!  Загрузите его с:
http://wowslider.com/wowslider-free-setup.zip
Загрузите его с:
http://wowslider.com/wowslider-free-setup.zip