Chrome уничтожит всплывающие окна в интернете
Безопасность Стратегия безопасности Интернет Интернет-ПО Маркет
|
Поделиться
Окна прикрываются
По мнению разработчиков браузера Google Chrome, всплывающие окна-уведомления на JavaScript создают «слишком много возможностей для злоупотреблений». Команда разработчиков Chrome намерена их запретить, пишет издание The Register.
В качестве примера представители Google приводят популярные у интернет-мошенников и раздражающие пользователей сайты с всплывающими уведомлениями, сигнализирующими об обнаружении вируса и предлагающими установить фальшивый антивирус, обновить браузер, имитирующими системные ошибки и т.п.
Как сделать всплывающие уведомления безопасными
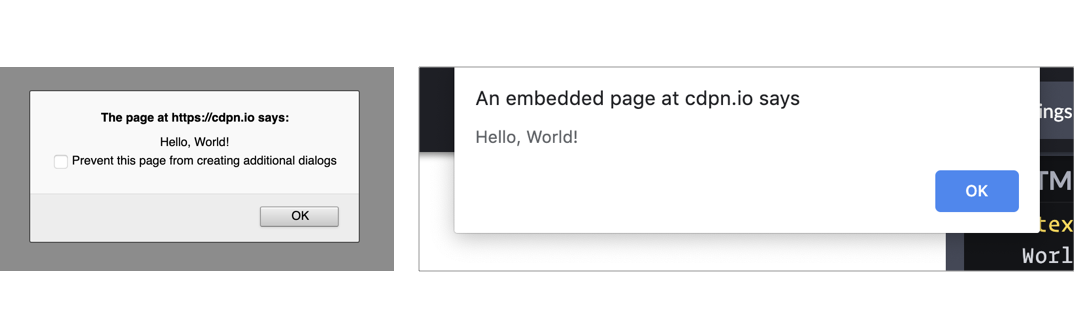
В блоге для разработчиков Google поясняет, что первые версии JavaScript, представленные в 1995 г., имели три функции взаимодействия с пользователем — alert(), confirm() и prompt(). Со временем их синхронные API стали конфликтовать с современными версиями браузеров.
Диалоговые окна являются модальными — движок JavaScript останавливается до получения отклика пользователя, что при злонамеренном использовании ведет к блокировке всего браузера.
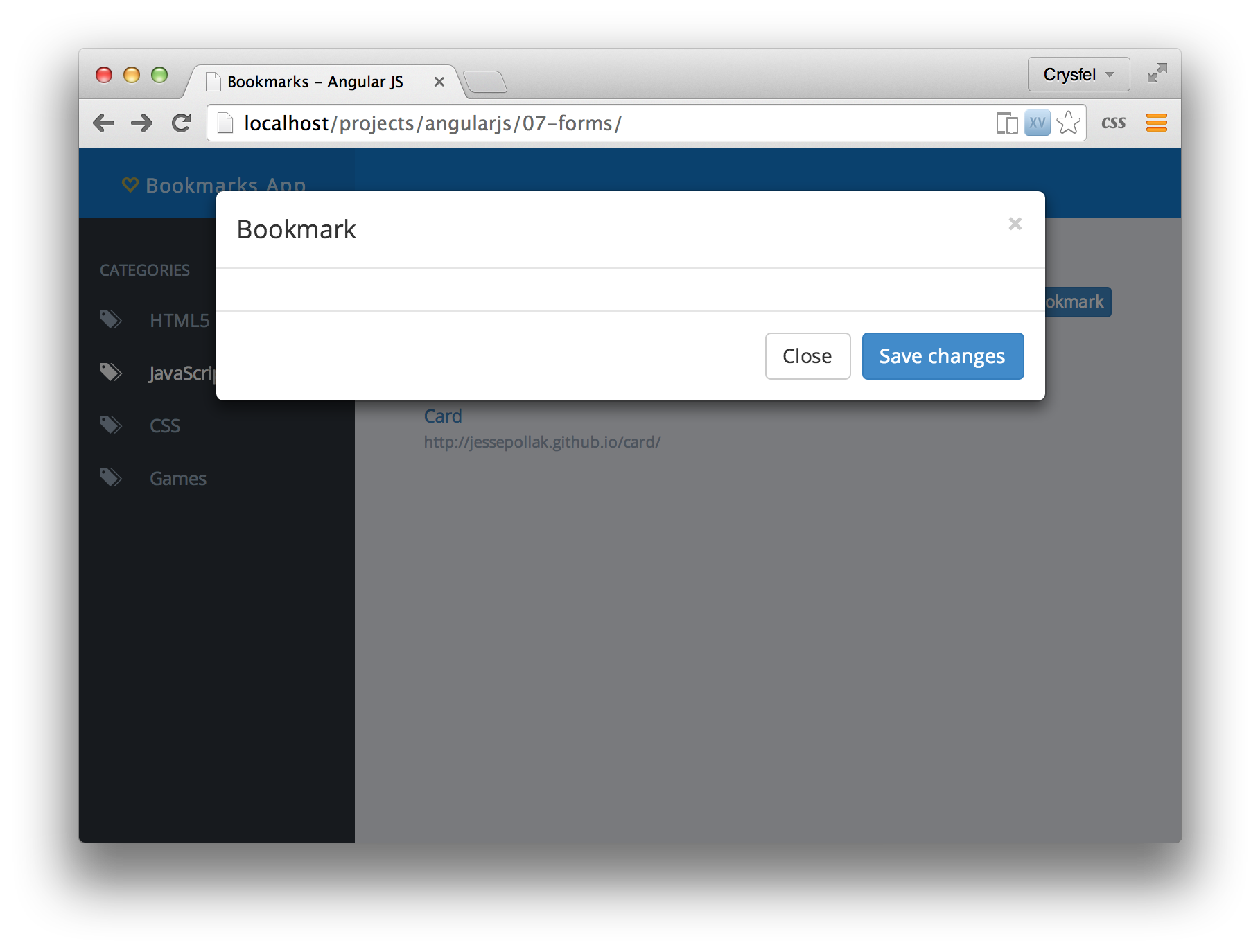
Создатели Google Chrome вступили в борьбу со всплывающими окнами
Для борьбы с ними Google планирует в ближайшей перспективе изменить обработку JavaScript, сделав функции alert(), confirm() и prompt() немодальными. Это уже реализовано в браузере Safari, где всплывающее JavaScript-окно исчезает при переходе пользователя на другую вкладку.
Это уже реализовано в браузере Safari, где всплывающее JavaScript-окно исчезает при переходе пользователя на другую вкладку.
Максим Ликсутов, вице-мэр Москвы в интервью CNews: Наша билетная система сопоставима по объему транзакций с российским банком Топ-5
ит в госсекторе
Еще одним потенциальным новшеством может стать возможность отказа от показа alert(), confirm() и prompt() в том случае, если пользователь не взаимодействует с веб-страницей. «Детали такого варианта еще обсуждаются», — отметили в Google.
HTML на замену JavaScript
Кроме того, Google рекомендует разработчикам несколько других вариантов использования уведомлений. К примеру, они могут применять функцию Notifications API. Для получения отклика от пользователя ей предусмотрено диалоговое окно HTML. Работающие с межсайтовым скриптингом могут использовать метод console.log. На мобильных же платформах рекомендуется использовать API, которое позволяет узнать, видит ли пользователь ваш сайт — Page Visibility API.
- ИТ-маркетплейс Market.CNews: выбрать лучший из тысячи тариф на облачную инфраструктуру IaaS среди десятков поставщиков
Александр Корнев
примеров всплывающих окон Javascript | Мобискролл
Всплывающее окно предоставляет рамку для всех ваших всплывающих окон, способных отображать пользовательский контент, формы или комбинированные представления.
Используйте его для контекстных всплывающих окон, ввода данных или для информирования пользователей согласованным образом со всеми другими компонентами Mobiscroll.
Доставка с полезными функциями для изысканного UX, в том числе:
- Использование на мобильных и настольных компьютерах
- Комбинированные виды для различных компонентов
- Инициализация любого пользовательского содержимого
- Единый стиль со всеми компонентами
- Гибкая кнопка API
- Полная поддержка тем со светлым и темным вариантами
- Модальное, всплывающее, пузырьковое и верхнее/нижнее отображение
- Поддержка RTL
- Локализация кнопок
Доступны всплывающие демонстрации для других фреймворков.
Просмотр демонстраций и кода для
Просмотрите различные компоненты и демонстрации
Закрыть
Часто задаваемые вопросы В чем разница между v5 и v4 Как использовать компоненты v4 вместе с v5
Настройте и попробуйте демо локально
Войдите или начните бесплатную пробную версию
Какую платформу вы используете?
Javascript
jQuery
AngularJS
Angular
React
Другое
Ionic Angular
Выберите фреймворк
Установите демонстрационную версию в свое приложение
Следуйте этому краткому двухминутному руководству по установке
Закрыть окно
Установите демонстрационную версию в свое приложение
Следуйте этому краткому двухминутному руководству по установке
Закройте окно
Настроить и попробовать демо локально
Как бы вы хотели это сделать?
Установите демонстрационную версию в свое приложение
Следуйте этому краткому двухминутному руководству по установке
Закройте окно
Спасибо за загрузку
Попробуйте локально настроить приложение
Извлеките zip-файл и запустите проект, как любое приложение Ionic. Убедитесь, что у вас установлен Ionic CLI, и откройте терминал в корневой папке приложения.
Убедитесь, что у вас установлен Ionic CLI, и откройте терминал в корневой папке приложения.
Шаг 1. Запустить в корневой папке
$ npm install
Шаг 2. Запустите приложение
$ ионная подача
Дайте нам знать, если мы можем помочь и наслаждаться!
Спасибо за загрузку
Локальная настройка демонстраций
Все настроено так, что вы можете сразу же начать изучение.
Мы организовали пробную версию, чтобы вы могли попробовать демоверсии локально.
Распакуйте zip-файл и откройте демоверсию в своем любимом браузере. Чтобы установить Mobiscroll в свой проект следуйте инструкциям с этой страницы.
Дайте нам знать, если мы можем помочь и получить удовольствие! 👍
Спасибо за загрузку
Локальная настройка демонстраций
Извлеките zip-файл и запустите проект, как любое приложение Angular CLI. Убедитесь, что у вас установлен Angular CLI.
Убедитесь, что у вас установлен Angular CLI.
Для установки и использования распакуйте ZIP-файл, откройте окно терминала и выполните следующие действия.
Шаг 1. Запустить в корневую папку
$ npm install
Шаг 2. Запустите приложение
$ ng serve --open
Дайте нам знать, если мы можем помочь и наслаждаться! 👍
Спасибо за загрузку
Локальная настройка демонстраций
Все настроено так, чтобы вы могли сразу же начать изучение.
Мы организовали пробную версию, чтобы вы могли попробовать демоверсии локально.
Самый простой способ начать работу — выполнить шаги установки и получение кода непосредственно с демонстрационной страницы. Дайте нам знать, если мы можем помочь и наслаждаться! 👍
Вы найдете полнофункциональное приложение Ionic для кухонной мойки в zip-файле.
Спасибо за загрузку
Локальная настройка демонстраций
Все настроено так, чтобы вы могли сразу же начать изучение.
Мы установили пробную версию, чтобы вы могли попробовать демо версии локально.
В демонстрациях используется встроенный в браузер Babel ES6 и трансформер JSX.
Распакуйте ZIP-файл и откройте демоверсию в браузере. Чтобы установить Mobiscroll в свой проект
следуйте инструкциям с этой страницы.
Дайте нам знать, если мы можем помочь и получить удовольствие! 👍
Настройте и попробуйте эту демонстрацию локально
Войдите или начните бесплатную пробную версию
Сменить пароль
Нужно обновить пароль? Введите и нажмите кнопку ниже
Для просмотра электронного обучения SAS необходимо разрешить оба всплывающих окна и JavaScript (тип «активного контента»)
в вашем браузере. Включение всплывающих окон WindowsВозможно, вы не сможете просматривать всплывающие окна для одного или обоих из этих причины:
Если вы не можете просматривать всплывающие окна, выполните одно из следующих действий соответственно:
Включение JavaScript или Active ContentВ большинстве современных браузеров JavaScript или «активное содержимое» включено по умолчанию. Если в вашем браузере отключен JavaScript, следуйте инструкции вашего браузера по включению JavaScript. Например, в Internet Explorer 11.0 вы можете выполнить следующие шаги, чтобы включить активное содержание:
Отключение блокировки рекламы Программное обеспечение Некоторое программное обеспечение для блокировки рекламы также может вмешиваться в JavaScript в вашем браузере. Если вы не можете видеть навигационные элементы, такие как кнопки «Назад» и «Далее» на уроке страницы, проверьте, не включено ли у вас программное обеспечение для блокировки рекламы. на. Программное обеспечение для блокировки рекламы может быть активировано напрямую или через систему безопасности. |

 Для этого может потребоваться отключить программное обеспечение, которое
блокирует всплывающие окна или рекламу.
Для этого может потребоваться отключить программное обеспечение, которое
блокирует всплывающие окна или рекламу.