Всплывающие подсказки · Bootstrap v5.1
Обзор
Что нужно знать при использовании плагина всплывающей подсказки:
- Подсказки полагаются на стороннюю библиотеку Popper для позиционирования. Вы должны включить popper.min.js перед bootstrap.js или использовать
bootstrap.bundle.min.js/bootstrap.bundle.js, который содержит Popper, чтобы всплывающие подсказки работали! - Всплывающие подсказки используются по соображениям производительности, поэтому **Вы должны инициализировать их самостоятельно **.
- Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
- Укажите
container: 'body', чтобы избежать проблем с рендерингом в более сложных компонентах (например, в наших группах ввода, группах кнопок и т.д.). - Всплывающие подсказки для скрытых элементов работать не будут.
- Всплывающие подсказки для элементов
.disabledилиdisabledдолжны запускаться для элемента оболочки.
- При запуске от гиперссылок, охватывающих несколько строк, всплывающие подсказки будут центрированы. Используйте
white-space: nowrap;на Ваших<a>, чтобы избежать такого поведения. - Всплывающие подсказки необходимо скрыть до того, как соответствующие элементы будут удалены из модели DOM.
- Всплывающие подсказки могут запускаться благодаря элементу внутри теневой модели DOM.
По умолчанию этот компонент использует встроенное средство очистки содержимого, которое удаляет все элементы HTML, которые не разрешены явно. Дополнительные сведения смотрите в разделе очистки в нашей документации по JavaScript.
По умолчанию этот компонент использует встроенное средство очистки содержимого, которое удаляет все элементы HTML, которые не разрешены явно. Дополнительные сведения смотрите в разделе очистки в нашей документации по JavaScript.
Получил все это? Отлично, посмотрим, как они работают, на некоторых примерах.
Пример: включить всплывающие подсказки везде
Один из способов инициализировать все всплывающие подсказки на странице — это выбрать их по их атрибуту data-bs-toggle:
var tooltipTriggerList = Array.prototype.slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]')) var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) { return new bootstrap.Tooltip(tooltipTriggerEl) })
Примеры
Наведите курсор на ссылки ниже, чтобы увидеть всплывающие подсказки:
Текст-заполнитель для демонстрации некоторых встроенных ссылок с подсказками. Теперь это просто наполнитель, а не убийца. Содержание размещено здесь только для имитации присутствия настоящего текста. И все это просто для того, чтобы дать Вам представление о том, как всплывающие подсказки будут выглядеть при использовании в реальных ситуациях. Надеюсь, Вы теперь увидели, как эти всплывающие подсказки по ссылкам могут работать на практике, если Вы их используете на Вашем собственном сайте или проекте.
Наведите курсор на кнопки ниже, чтобы увидеть четыре направления подсказок: вверх, вправо, внизу и влево. Направления зеркалируются при использовании Bootstrap в RTL.
<button type="button" data-bs-toggle="tooltip" data-bs-placement="top" title="Подсказка вверху"> Подсказка вверху </button> <button type="button" data-bs-toggle="tooltip" data-bs-placement="right" title="Подсказка справа"> Подсказка справа </button> <button type="button" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Подсказка внизу"> Подсказка внизу </button> <button type="button" data-bs-toggle="tooltip" data-bs-placement="left" title="Подсказка слева"> Подсказка слева </button>
И с добавленным пользовательским HTML:
<button type="button" data-bs-toggle="tooltip" data-bs-html="true" title="<em>Подсказка</em> <u>с</u> <b>HTML</b>"> Всплывающая подсказка с HTML </button>
С SVG:
Sass
Переменные
$tooltip-font-size: $font-size-sm; $tooltip-max-width: 200px; $tooltip-color: $white; $tooltip-bg: $black; $tooltip-border-radius: $border-radius; $tooltip-opacity: .9; $tooltip-padding-y: $spacer * .25; $tooltip-padding-x: $spacer * .5; $tooltip-margin: 0; $tooltip-arrow-width: .8rem; $tooltip-arrow-height: .4rem; $tooltip-arrow-color: $tooltip-bg;
Использование
Плагин всплывающих подсказок генерирует контент и разметку по запросу и по умолчанию помещает всплывающие подсказки после их триггерного элемента.
Запуск всплывающей подсказки через JavaScript:
var exampleEl = document.getElementById('example')
var tooltip = new bootstrap.Tooltip(exampleEl, options)
Переполнение
auto и scrollПоложение всплывающей подсказки пытается автоматически измениться, когда родительский контейнер имеет overflow: auto
overflow: scroll, как наш .table-responsive, но по-прежнему сохраняет исходное расположение размещения. Чтобы решить эту проблему, установите параметр boundary (для модификатора переворота, использующего параметр popperConfig) для любого HTMLElement на переопределить значение по умолчанию 'clippingParents', например, document. body
body:var exampleEl = document.getElementById('example')
var tooltip = new bootstrap.Tooltip(exampleEl, {
boundary: document.body // or document.querySelector('#boundary')
})
Разметка
Требуемая разметка для всплывающей подсказки — это только атрибут data и title HTML-элемента, для которого Вы хотите иметь всплывающую подсказку. Сгенерированная разметка всплывающей подсказки довольно проста, хотя для нее требуется позиция (по умолчанию плагином установлено значение top).
Создание всплывающих подсказок для пользователей клавиатуры и вспомогательных технологий
Вы должны добавлять всплывающие подсказки только к HTML-элементам, которые традиционно ориентированы на клавиатуру и являются интерактивными (например, ссылки или элементы управления формы). Хотя произвольные элементы HTML (такие как tabindex="0", это добавит потенциально раздражающие и сбивающие с толку позиции табуляции на неинтерактивных элементах для пользователей клавиатуры, и большинство Вспомогательные технологии в настоящее время не объявляют всплывающую подсказку в этой ситуации. Кроме того, не полагайтесь исключительно на
Кроме того, не полагайтесь исключительно на
<!-- HTML для записи -->
<a href="#" data-bs-toggle="tooltip" title="Текст всплывающей подсказки!">Наведите на меня</a>
<!-- Разметка, созданная плагином -->
<div role="tooltip">
<div></div>
<div>
Текст всплывающей подсказки!
</div>
</div>
Отключенные элементы
Элементы с атрибутом disabled не являются интерактивными, то есть пользователи не могут сфокусироваться, навести на них курсор или щелкнуть их, чтобы вызвать всплывающую подсказку (или всплывающее окно). В качестве обходного пути Вы захотите вызвать всплывающую подсказку из оболочки <span>, в идеале сделанной с фокусировкой на клавиатуре, используя tabindex="0".
<span tabindex="0" data-bs-toggle="tooltip" title="Отключенная подсказка"> <button type="button" disabled>Отключенная кнопка</button> </span>
Параметры
Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к data-bs-, как в data-bs-customClass="beautifier" используйте data-bs-custom-class="beautifier".
Обратите внимание, что по соображениям безопасности параметры sanitize, sanitizeFn и allowList не могут быть предоставлены с использованием атрибутов данных.
| Наименование | Тип | По умолчанию | Описание |
|---|---|---|---|
animation | boolean | | Применить переход CSS fade к всплывающей подсказке |
container | string | element | false | false | Добавляет всплывающую подсказку к определенному элементу. |
delay | number | object | 0 | Задержка показа и скрытия всплывающей подсказки (мс) — не относится к ручному типу триггера Если указан номер, задержка применяется как к скрытию, так и к отображению. Структура объекта: |
html | boolean | false | Разрешить HTML во всплывающей подсказке. Если `true`, HTML-теги в Используйте текст, если Вас беспокоят XSS-атаки. |
placement | string | function | 'top' | Как разместить всплывающую подсказку — auto | top | bottom | left | right. Когда функция используется для определения размещения, она вызывается с помощью узла DOM всплывающей подсказки в качестве первого аргумента и узла DOM триггерного элемента в качестве второго. Контекст |
selector | string | false | false | Если предусмотрен селектор, объекты всплывающей подсказки будут делегированы указанным целям. На практике это также используется для применения всплывающих подсказок к динамически добавляемым элементам DOM (поддержка jQuery.). Смотрите это и информативный пример. |
template | string | '<div role="tooltip"><div></div><div></div></div>' | Базовый HTML для использования при создании всплывающей подсказки.
Самый внешний элемент оболочки должен иметь класс |
title | string | element | function | '' | Значение заголовка по умолчанию, если атрибут Если задана функция, она будет вызываться со ссылкой |
trigger | string | 'hover focus' | Как запускается всплывающая подсказка — click | hover | focus | manual. Вы можете передать несколько триггеров; разделите их пробелом.
Само по себе |
fallbackPlacements | array | ['top', 'right', 'bottom', 'left'] | Определите резервные места размещения, предоставив список мест размещения в массиве (в порядке предпочтения). Для получения дополнительной информации смотрите документацию о поведении Popper. Для получения дополнительной информации смотрите документацию о поведении Popper. |
boundary | string | element | 'clippingParents' | Граница ограничения переполнения всплывающей подсказки (применяется только к модификатору Popper preventOverflow). По умолчанию это 'clippingParents' и может принимать ссылку HTMLElement (только через JavaScript). Дополнительную информацию смотрите в detectOverflow в документации Popper. |
customClass | string | function | '' | Добавляйте классы во всплывающую подсказку, когда она отображается. Обратите внимание, что эти классы будут добавлены в дополнение к любым классам, указанным в шаблоне. Чтобы добавить несколько классов, разделите их пробелами: Вы также можете передать функцию, которая должна возвращать одну строку, содержащую дополнительные имена классов. |
sanitize | boolean | true | Включите или отключите дезинфекцию. Если активированы параметры 'template' и 'title' , будут очищены. Смотрите раздел очистки в нашей документации по JavaScript. |
allowList | object | Значение по умолчанию | Объект, содержащий разрешенные атрибуты и теги |
sanitizeFn | null | function | null | Здесь Вы можете предоставить свою собственную функцию дезинфекции. Это может быть полезно, если Вы предпочитаете использовать специальную библиотеку для выполнения очистки. |
offset | array | string | function | [0, 0] | Смещение всплывающей подсказки относительно цели. Вы можете передать строку в атрибутах данных со значениями, разделенными запятыми, например: Когда функция используется для определения смещения, она вызывается с объектом, содержащим размещение popper, ссылку и popper rects в качестве первого аргумента. Дополнительную информацию смотрите в offset документации Popper. |
offset | array | string | function | [0, 0] | Смещение всплывающей подсказки относительно цели. Вы можете передать строку в атрибутах данных со значениями, разделенными запятыми, например: Когда функция используется для определения смещения, она вызывается с объектом, содержащим размещение popper, ссылку и popper rects в качестве первого аргумента. Узел DOM запускающего элемента передается в качестве второго аргумента. Функция должна возвращать массив с двумя числами: Дополнительную информацию смотрите в offset документации Popper. |
popperConfig | null | object | function | null | Чтобы изменить конфигурацию Popper по умолчанию для Bootstrap, смотрите конфигурацию Popper. Когда функция используется для создания конфигурации Popper, она вызывается с объектом, который содержит конфигурацию Popper по умолчанию для Bootstrap. Это поможет вам использовать и объединить настройки по умолчанию с вашей собственной конфигурацией. Функция должна возвращать объект конфигурации для Popper. |
Использование функции с
popperConfigvar tooltip = new bootstrap.Tooltip(element, {
popperConfig: function (defaultBsPopperConfig) {
// var newPopperConfig = {...}
// use defaultBsPopperConfig if needed...
// return newPopperConfig
}
})
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются к вызывающей стороне, как только переход начинается, но до его завершения. Кроме того, вызов метода переходного компонента будет проигнорирован.
Дополнительную информацию см. в нашей документации по JavaScript.
в нашей документации по JavaScript.
show
Показывает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически показана (то есть до того, как произойдет событие shown.bs.tooltip). Это считается “ручным” запуском всплывающей подсказки. Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
tooltip.show()
hide
Скрывает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически скрыта (т.е. до того, как произойдет событие hidden.bs.tooltip). Это считается “ручным” запуском всплывающей подсказки.
tooltip.hide()
toggle
Переключает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически показана или скрыта (то есть до того, как произойдет событие shown. или bs.tooltip
bs.tooltip hidden.bs.tooltip). Это считается “ручным” запуском всплывающей подсказки.
tooltip.toggle()
dispose
Скрывает и уничтожает всплывающую подсказку элемента (Удаляет сохраненные данные в элементе DOM). Всплывающие подсказки, использующие делегирование (которые создаются с использованием параметра selector), не могут быть уничтожены индивидуально для дочерних элементов триггера.
tooltip.dispose()
enable
Дает возможность отображения всплывающей подсказки элемента. Подсказки включены по умолчанию.
tooltip.enable()
disable
Убирает возможность отображения всплывающей подсказки элемента. Всплывающая подсказка будет отображаться, только если она будет повторно включена.
tooltip.disable()
toggleEnabled
Переключает возможность отображения или скрытия всплывающей подсказки элемента.
tooltip.toggleEnabled()
update
Обновляет положение всплывающей подсказки элемента.
tooltip.update()
getInstance
Статический метод, позволяющий получить экземпляр всплывающей подсказки, связанный с элементом DOM.
var exampleTriggerEl = document.getElementById('example')
var tooltip = bootstrap.Tooltip.getInstance(exampleTriggerEl) // Returns a Bootstrap tooltip instance
getOrCreateInstance
Статический метод, который позволяет вам получить экземпляр всплывающей подсказки, связанный с элементом DOM, или создать новый, если он не был инициализирован.
var exampleTriggerEl = document.getElementById('example')
var tooltip = bootstrap.Tooltip.getOrCreateInstance(exampleTriggerEl) // Returns a Bootstrap tooltip instance
События
| Тип события | Описание |
|---|---|
show. | Это событие запускается немедленно при вызове метода экземпляра show. |
shown.bs.tooltip | Это событие запускается, когда всплывающая подсказка становится видимой для пользователя (ожидает завершения переходов CSS). |
hide.bs.tooltip | Это событие запускается сразу после вызова метода экземпляра hide. |
hidden.bs.tooltip | Это событие запускается, когда всплывающая подсказка перестала быть скрытой от пользователя (будет ждать завершения переходов CSS). |
inserted.bs.tooltip | Это событие запускается после события show.bs.tooltip, когда шаблон всплывающей подсказки был добавлен в DOM. |
var myTooltipEl = document.getElementById('myTooltip')
var tooltip = new bootstrap.Tooltip(myTooltipEl)
myTooltipEl. addEventListener('hidden.bs.tooltip', function () {
// делайте что-нибудь...
})
tooltip.hide()
addEventListener('hidden.bs.tooltip', function () {
// делайте что-нибудь...
})
tooltip.hide()
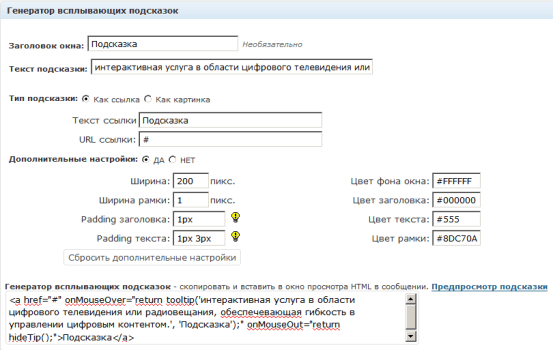
Делаем всплывающие подсказки — пример на JavaScript + HTML
Статьи для веб-мастера
Статью будет интересно прочитать как новичкам в работе с JavaScript, так и более или менее продвинутым в этом вопросе людям. Ее цель — ознакомление читателя с принципом работы JavaScript-подсказки. В конце статьи есть краткое описание всех объектов, событий и свойств, используемых в скрипте.
В начале ознакомления с HTML создается впечатление, что в нем всего достаточно, а где-то есть даже что-то лишнее. Но по мере накопления знаний и опыта начинают возникать вопросы, ответов на которые в учебниках нет. Один из таких вопросов звучит примерно так: «а как бы украсить всплывающую подсказку?».
Иногда возникают такие ситуации, что без всплывающей подсказки никак не обойтись, а стандартные alt и title не вписываются в дизайн сайта. Как раз в таких ситуациях спасают подсказки, написанные на JavaScript.
Итак, как реализуется такая подсказка?
Для на чала необходимо понять, что такое JavaScript-подсказка. А это всего навсего блок html-кода, который двигается за курсором мыши средствами JavaScript. Один из вариантов организации такого блока — использование тега <div>. Например:
<div></div>
Параметр visibility установлен в hidden, т.к. изначально подсказка должна быть скрыта. Ширина этого блока 400 пикселей, а высота меняется в зависимости от содержимого и не меньше 10 пикселей. Также для визуального отделения подсказки от основного содержимого она обрамлена черной рамкой толщиной 1 пиксель.
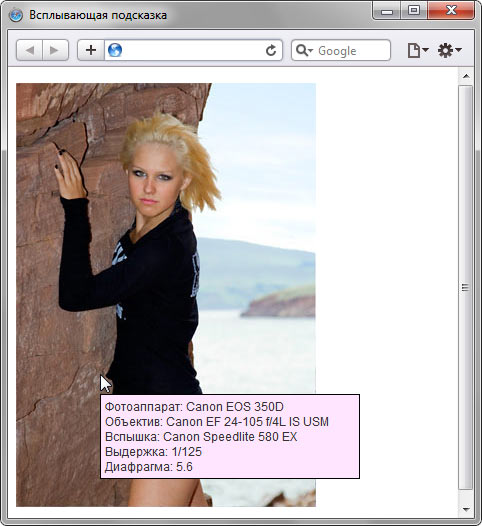
Теперь нужно заставить подсказку появляться при наведении мыши на что-либо. Для примера она будет появляться и исчезать над картинкой:
<img src="ej.jpg">
То есть при наведении мыши на картинку будет вызвана функция movePic() со строковым параметром — текстом подсказки, — которая отобразит div-блок рядом с указателем мыши, а при удалении — hidePic(), которая спрячет его обратно.
Далее следует скрипт появления и скрытия подсказки. Спрятать намного проще, чем отобразить, поэтому сначала
hidePic():
function hidePic(){
//если чуть-чуть порыться в памяти или поднять глаза вверх, то можно понять, что myalt - имя блока.
myalt.style.visibility="hidden";//передача параметру visibility значения hidden, блок становится невидим
myalt.innerHTML="";//очищение содежимого блока
myalt.style.top=0;
myalt.style.left=0;//отправка блока в верхний левый угол экрана
}
//Теперь пришло время movePic():
function movePic(word){
myalt.innerHTML=word;//отправка в подсказку строки
myalt.style.left=window.event.clientX+5;
myalt.style.top=window.event.clientY+5;//блок находится на 5 пикселей правее и ниже курсора мыши
myalt.style.visibility="visible";//блок становится видимым
}
Этот вариант уже работает, но у него есть недостки:
- если документ прокручивающийся (как это обычно и бывает), то корректно подсказка будет работать только в верхрем положении экрана, так как clientX и clientY возвращают лишь относительные координаты мышки.

- если объект, над которым всплывает подсказка, расположен ближе к правому краю окна, то она вылезет за края экрана и страничка растянется.
- аналогично с нижним краем.
Теперь пора исправлять недоделки. На самом деле все вышеперечисленные недостатки решаются очень легко:
- достаточно определить высоту прокрученной части документа
- проводится проверка на положение курсора относительно правого края.
- аналогично с нижним краем.
function movePic(word){
myalt.innerHTML=word;
_x=window.event.clientX;
_y=window.event.clientY;//сохранение координат курсора мыши в переменные
_dx=5;//смещение подскаки вправо и влево относительно координат мыши
//Определение, помещается ли подсказка между курсором и краями экрана
left=false;right=false;
if(_dx+_x+myalt.clientWidth>document.body.clientWidth){_x=document.body.clientWidth-myalt.clientWidth-_dx;left=true;}
if(_dx+_y+myalt.clientHeight>document. body.clientHeight){_y=document.body.clientHeight-myalt.clientHeight-_dx;right=true;}
body.clientHeight){_y=document.body.clientHeight-myalt.clientHeight-_dx;right=true;}
//если объект в нижнем правом углу, подсказка всплывает над курсором
if(left&&right)_y=document.body.clientHeight-myalt.clientHeight-_dx*4;
//помещение подсказки в найденные коородинаты
myalt.style.left=_x;
myalt.style.top=_y+document.body.scrollTop;//смещение подскази в зависимости от высоты прокрученной части документа
myalt.style.visibility="visible";
}
Обычно делают подсказку, двигающуюся за курсором мыши. Достигается это следующим образом. Во-первых функцию нужно вызывать не onmouseover, а onmousemove, и во-вторых, строка, передаваемая в функцию movePic(), должна отправляться в тело подсказки только один раз (иначе могут возникнуть разного рода блики и прочее, особенно если в подсказке будет картинка). Ниже следует целиком код документа.
<html>
<head>
<title>стрипт всплывающей подсказки</title>
<script>
var hide=true;//глобальная переменная, отвечающая будет ли строка передана в подсказку
function movePic(word){
_x=window. event.clientX;
event.clientX;
_y=window.event.clientY;
_dx=5
left=false;right=false;
if(_dx+_x+myalt.clientWidth>document.body.clientWidth){_x=document.body.clientWidth-myalt.clientWidth-_dx;left=true;}
if(_dx+_y+myalt.clientHeight>document.body.clientHeight){_y=document.body.clientHeight-myalt.clientHeight-_dx;right=true;}
if(left&&right)_y=document.body.clientHeight-myalt.clientHeight-_dx*4;
myalt.style.left=_x;
myalt.style.top=_y+document.body.scrollTop;
if(hide){
myalt.innerHTML=word;
myalt.style.visibility="visible";
hide=false;
}
}
function hidePic(){
myalt.style.visibility="hidden";
myalt.innerHTML="";
myalt.style.top=0;
myalt.style.left=0;
hide=true;
}
</script>
<head>
<body>
<div></div>
<img src="ej.jpg" onmousemove="movePic('Это ёж. Что он делает в лесу?.. Да он и сам этого не знает!')">
</body>
</html>
Справка:
window— объект, окно браузера;
window. event — объект, информация о событиях;
event — объект, информация о событиях;
document— объект, веб-страница;
document.body — объект, тело веб-страницы;
style— объект, доступ к стилям объекта;
clientX, clientY — read-only свойства event, координаты мыши относительно рабочей области браузера;
innerHTML— read/write свойство, возвращает/устанавливает html-код между тегами объекта;
clientWidth, clientHeight — readn-only свойства, возвращают реальные ширину и высоту объекта соответственно;
scrollTop— read/write свойство, возвращает/устанавливает высоту прокрученной части объекта;
onmouseout— событие, происходящее при наведение курсора мыши над объектом;
onmousemove— событие, происходящее при движении курсора мыши над объектом;
onmouseout— событие, происодящее в момент убирания курсора мыши с объекта.
Автор статьи: Фролов Станислав.
Поделиться
Предыдущая Выпадающие меню с помощью CSS
Следующая Хитрости табличного дизайна. Расположение 2 таблиц с данными в одной строке
Подсказка | Calcite Design System
Всплывающие подсказки — это небольшие текстовые компоненты, которые при активации ссылочным элементом предоставляют пользователю контекст.
Обзор
Подсказки всплывают над другими элементами по оси Z и содержат текст, помогающий пользователю быстро понять контекст, действия и другие элементы. Подсказка может быть полезным устройством UX, чтобы дать пользователю ясность перед совершением действия. Старайтесь не слишком полагаться на всплывающие подсказки, так как вы должны предпочесть заголовки и метки, точно описывающие рабочий процесс.
Позиционирование всплывающей подсказки может быть задано автоматически или вручную, чтобы избежать обрезания в интерфейсе.
Для более надежного обмена плавающими сообщениями используйте Popover.
Более продвинутые плавающие рабочие процессы см. в Modal.
Использование
- Общий вспомогательный текст
- Краткие подсказки
Пример
Передовой опыт
Ниже приведены важные рекомендации по использованию компонента Tooltip.
Использовать направляющие реквизиты в зависимости от размещения элемента, создающего всплывающую подсказку.
Избегайте использования направляющих реквизитов, из-за которых всплывающая подсказка может упасть с интерфейса.
Специальные возможности
Настоятельно рекомендуется размещать содержимое компонента в элементе, таком как span или p , предоставляя контекст вспомогательным технологиям при доступе.
Клавиатурная навигация
| Клавиша | Функция |
|---|---|
Вкладка | Перемещает фокус от его содержимого ссылки для доступа к элементу ссылки. Если текущий фокус является ссылочным элементом, фокус покинет этот элемент. Если текущий фокус является ссылочным элементом, фокус покинет этот элемент. |
Вкладка и Shift | Перемещает фокус для доступа к содержимому компонента из его ссылочного элемента. Если текущий фокус является ссылочным элементом, фокус покинет этот элемент. |
Написание и копирование
Используйте всплывающие подсказки в качестве подсказок для краткого текста. Предпочитайте краткость.
Избегайте использования всплывающих подсказок, содержащих более одного предложения или 75 символов. Предпочитайте Popover или Modal для большего количества контента.
Do Используйте действенные формулировки, когда это применимо.
Избегайте расплывчатости или приманки с помощью всплывающих подсказок.
Выполните добавление полезных утверждений в всплывающие подсказки.
Избегайте вопросов во всплывающих подсказках.
Использовать всплывающие подсказки для правильного описания контекстуальной проблемы.
Избегайте избыточности с помощью всплывающих подсказок.
- Текст всплывающей подсказки должен быть кратким и прямолинейным
- Точки не нужны для завершения текста всплывающей подсказки
- Избегайте сокращений, таких как «вы», «не», «не делайте» и «не можете», чтобы избежать путаницы и облегчить интернационализацию
- Для
- Рекомендуемый максимум символов: 75
Справочник по API
Свойства
Слоты
Стили
События
Методы
9013 Была ли эта страница полезной?10 лучших плагинов всплывающих подсказок с JavaScript и чистым CSS
Всплывающие подсказки — это обычные элементы взаимодействия в мире рабочего стола. Их использование также распространилось на мобильные и сенсорные устройства.
Их использование также распространилось на мобильные и сенсорные устройства.
Подсказки обычно предоставляют дополнительную информацию ненавязчивым образом. Они появляются, когда пользователь наводит курсор на объект, и отображается соответствующая информация об объекте.
Всплывающие подсказки являются неотъемлемой частью дизайна и создания веб-сайтов. Их можно использовать для множества вещей, таких как информация о продуктах или изображениях, кнопки призыва к действию, описания изображений и многое другое.
Лучший плагин всплывающей подсказки
Плагин всплывающей подсказки — это очень полезный инструмент, который может повысить удобство использования вашего веб-сайта. По этой причине в Интернете доступно множество бесплатных и платных всплывающих подсказок. В этой статье мы расскажем о 10 лучших плагинах всплывающих подсказок только на JavaScript и CSS, чтобы вы могли выбрать один из них для своего следующего проекта.
Содержание:
- Плагины всплывающих подсказок jQuery
- Ванильный плагин всплывающей подсказки JS
- Подсказки только для CSS
Лучшие плагины всплывающих подсказок jQuery
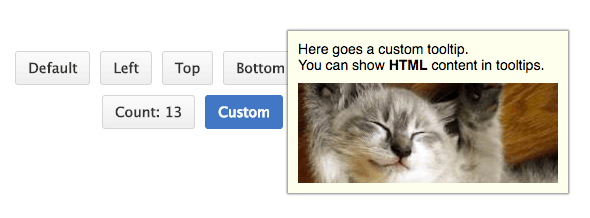
Чистый и гибкий плагин всплывающих подсказок для jQuery — Tooltipster
Чистый и легкий плагин всплывающих подсказок jQuery для создания чрезвычайно гибких, проверенных HTML5, сенсорных всплывающих подсказок для любого элемента DOM.
[Демо] [Скачать]
Гибкий и красивый плагин всплывающей подсказки — powertip
Гибкий и красивый плагин всплывающей подсказки на основе jQuery, который поддерживает сложные данные. Он легко настраивается и предоставляет несколько различных способов использования всплывающих подсказок.
[Демо] [Скачать]
Мощный и интерактивный плагин всплывающих подсказок с jQuery — Protip
Мощный плагин всплывающих подсказок jQuery / HTML5 / CSS3, используемый для отображения интерактивных, сильно настраиваемых всплывающих подсказок с причудливой анимацией CSS3 на основе Animate.css .
[Демо] [Скачать]
Полностью настраиваемый плагин всплывающих подсказок для jQuery — Tooltipsy
Плагин Tooltipsy jQuery позволяет создавать легко настраиваемые всплывающие подсказки, которые можно выравнивать по курсору или любым элементам DOM. .
[Демо] [Скачать]
Простой отзывчивый плагин jQuery Tooltip — Tipso
Простой плагин jQuery/HTML5/CSS3 всплывающей подсказки, который отображает отзывчивую, анимированную, полностью настраиваемую всплывающую подсказку, когда посетитель наводит курсор (или щелкает) ) соответствующий элемент.
[Демо] [Скачать]
Лучшие библиотеки всплывающих подсказок Vanilla JS
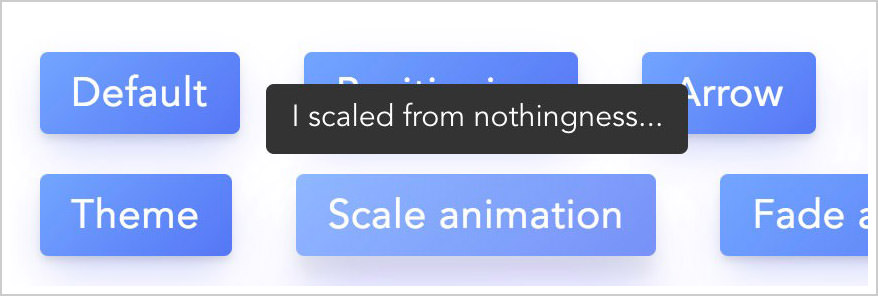
Настраиваемые интерактивные всплывающие подсказки на чистом JavaScript — Tippy.js
Небольшая, но настраиваемая библиотека всплывающих подсказок JavaScript, доступные сенсорные всплывающие подсказки для любого элемента DOM.
[Демо] [Скачать]
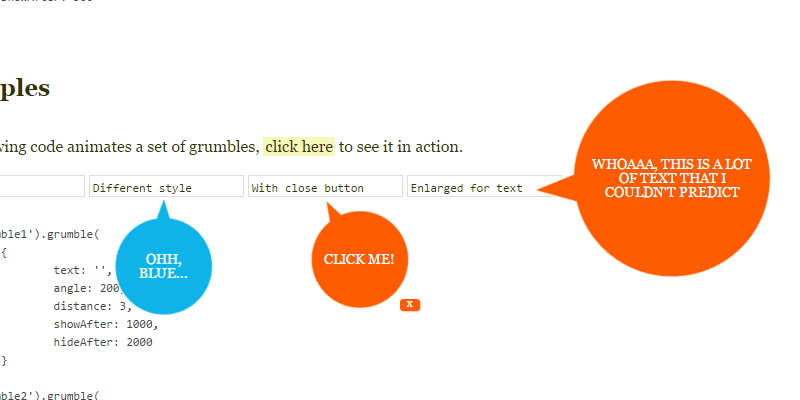
Легкие и чистые всплывающие подсказки с анимацией CSS3 – html5tooltips.js
Небольшая, но очень настраиваемая библиотека всплывающих подсказок JavaScript, которая помогает вам добавлять настраиваемые, интерактивные, анимированные, доступные, сенсорные всплывающие подсказки к любому элементу DOM.
[Демо] [Скачать]
Лучшие всплывающие подсказки только на CSS
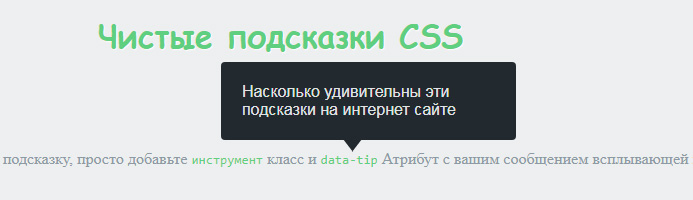
Создание анимированных всплывающих подсказок с помощью чистого CSS/CSS3 – Hint.css
Библиотека всплывающих подсказок, созданная на чистом CSS/CSS3, которая позволяет создавать красиво выглядящие и анимированные всплывающие подсказки/подсказки на вашей веб-странице.
[Демо] [Скачать]
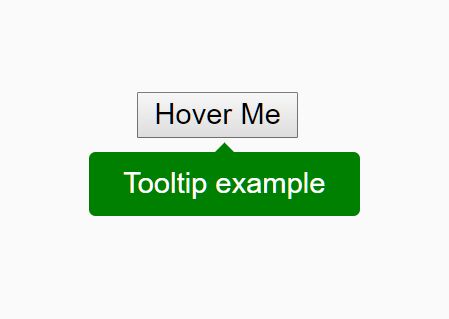
Простая библиотека анимированных всплывающих подсказок на чистом CSS — Balloon.css
Простая и легкая библиотека на чистом CSS поможет вам создать анимированную всплывающую подсказку для любых элементов dom с использованием атрибутов данных html5.
[Демо] [Скачать]
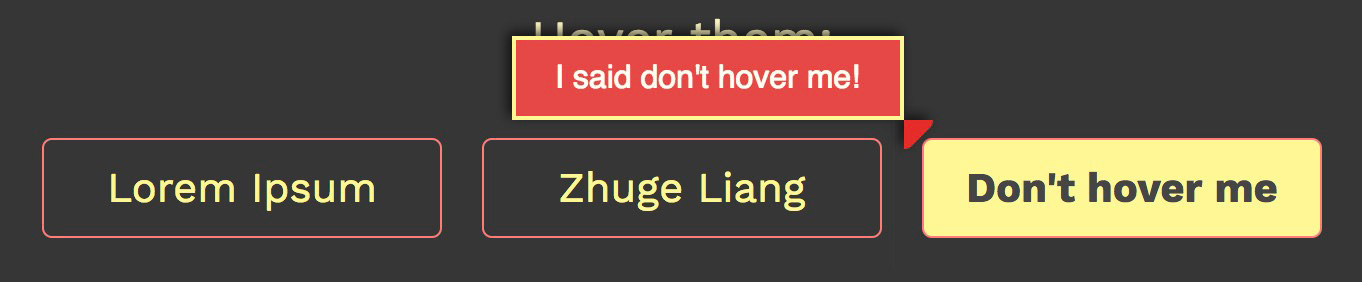
Минимальная анимированная библиотека всплывающих подсказок CSS — микроподсказка
Облегченная библиотека HTML5/CSS, используемая для создания минималистичных, элегантных анимированных всплывающих подсказок CSS3, присоединяющихся к любым элементам DOM в документе.
[Демо] [Скачать]
Заключение:
В этом посте я собрал простые, легкие и совместимые с разными браузерами плагины всплывающих подсказок, написанные на JavaScript или Pure CSS. Эти библиотеки улучшают взаимодействие с пользователем, предоставляя возможность информировать ваших пользователей о контексте страницы или об ошибке на странице.


 Пример:
Пример: 
 on
on

 Узел DOM запускающего элемента передается в качестве второго аргумента. Функция должна возвращать массив с двумя числами:
Узел DOM запускающего элемента передается в качестве второго аргумента. Функция должна возвращать массив с двумя числами: 
 bs.tooltip
bs.tooltip