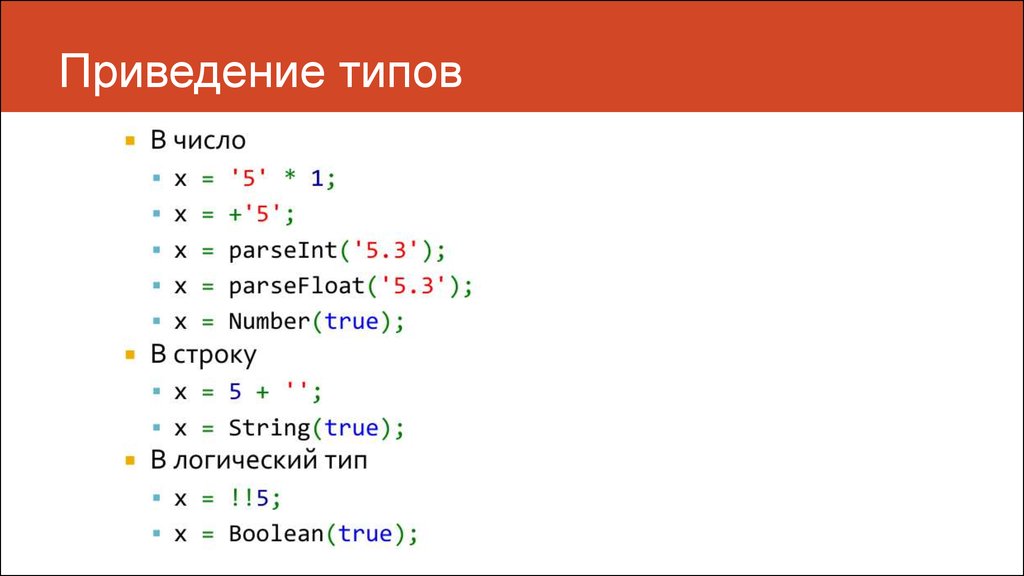
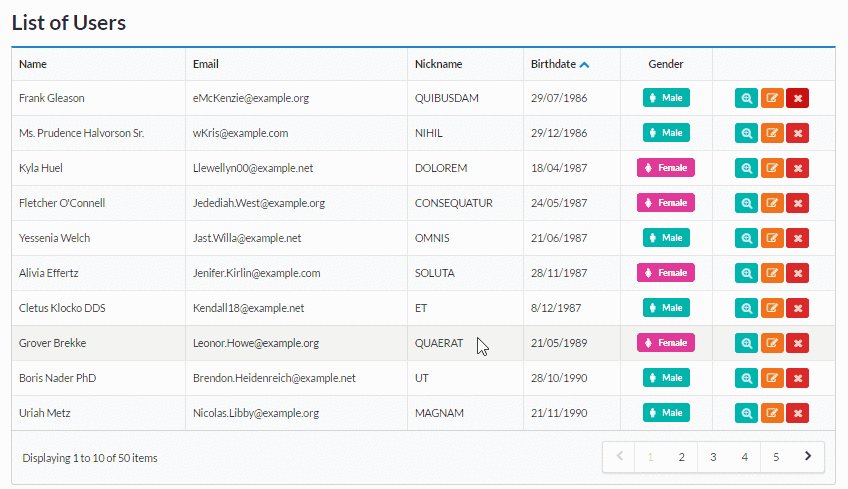
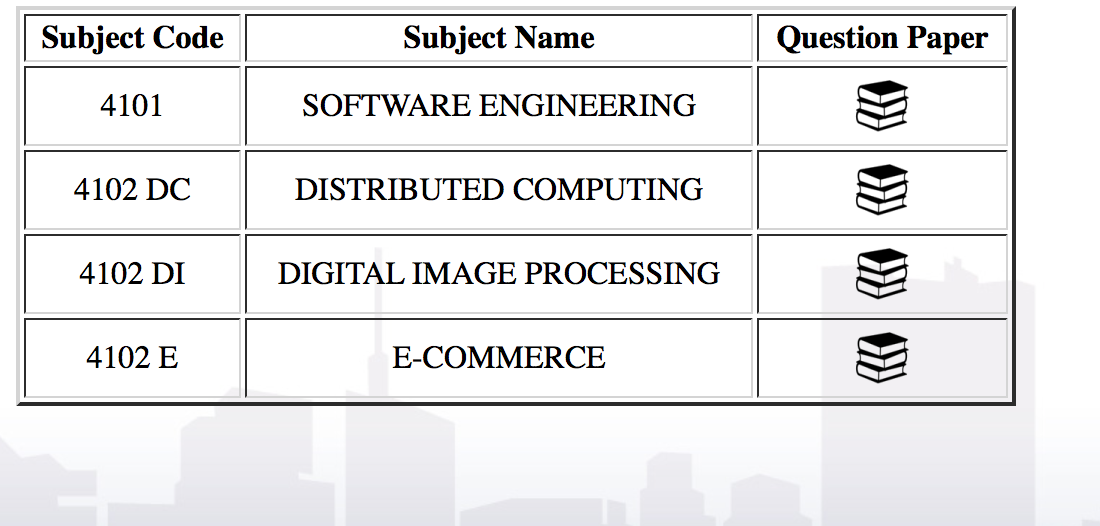
JavaScript виджет таблица (Grid) – Webix HTML DataTable
Редактируйте данные
JavaScript таблица позволяет легко вводить новые данные. По щелчку на любую ячейку, вы можете легко редактировать ее содержимое с помощью ввода нового значения в поле или выбрав значение из выпадающего списка.
Щелкните по любой ячейке, чтобы отредактировать значение в ней
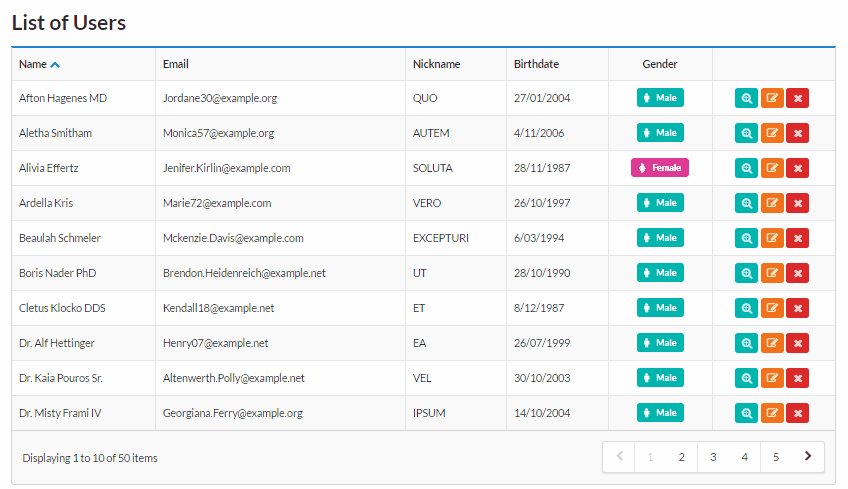
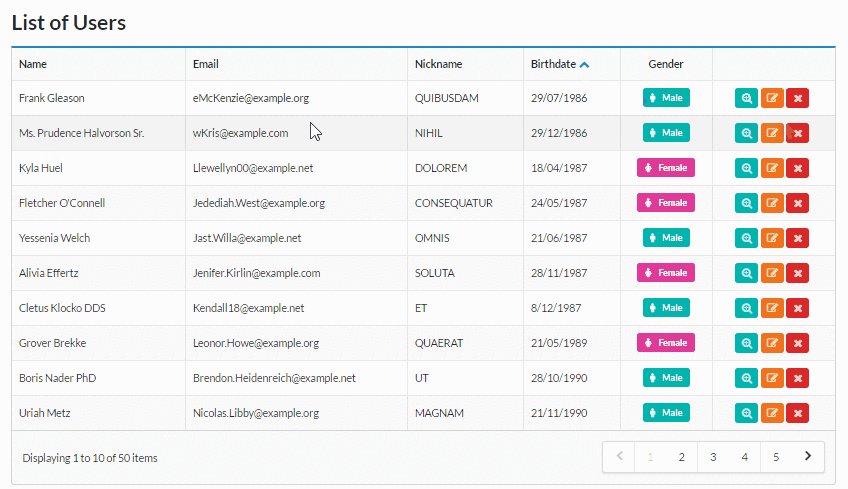
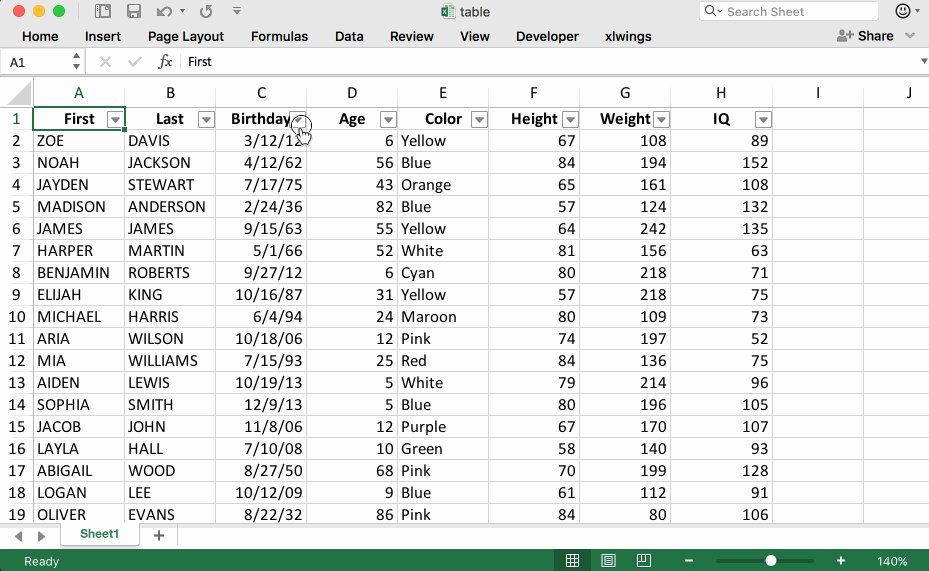
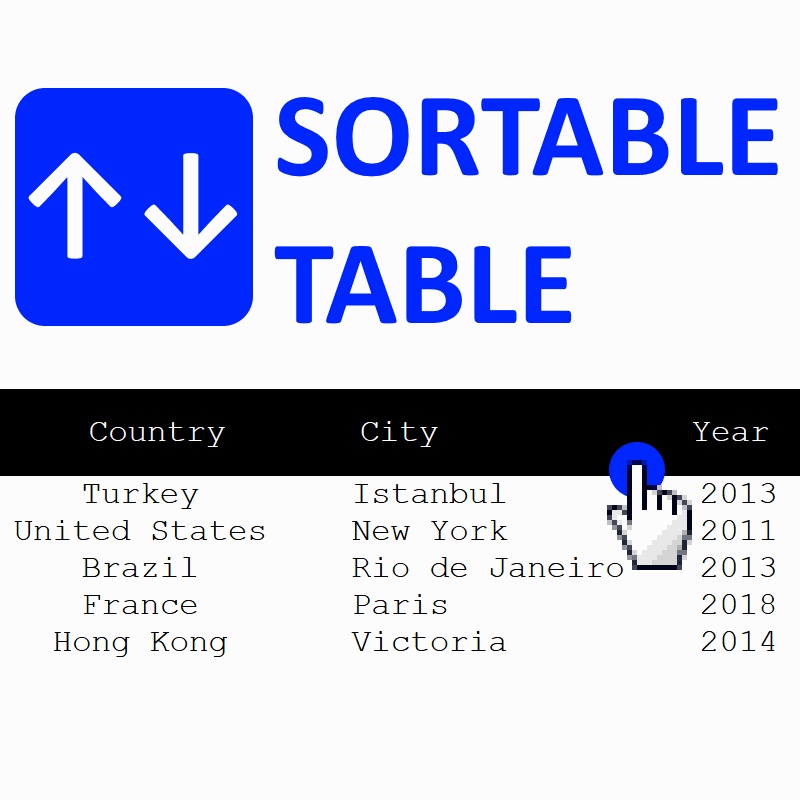
Сортируйте данные
Все строки таблицы можно сортировать в один щелчок по заголовку колонки. Вы можете использовать функцию сортировки DataTable, чтобы определить свой собственный критерий для упорядочивания данных.
Щелкните по заголовку любой колонки, чтобы отсортировать данные в таблице
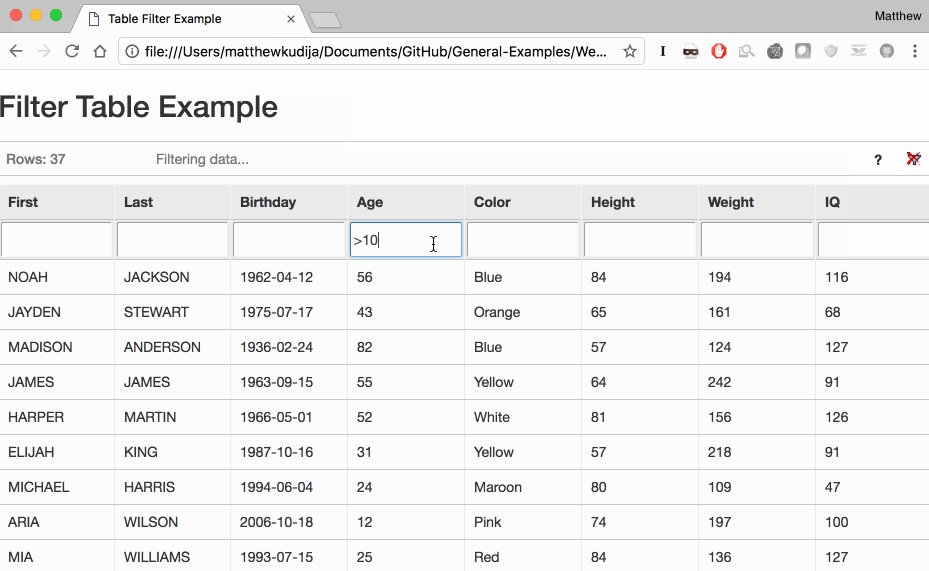
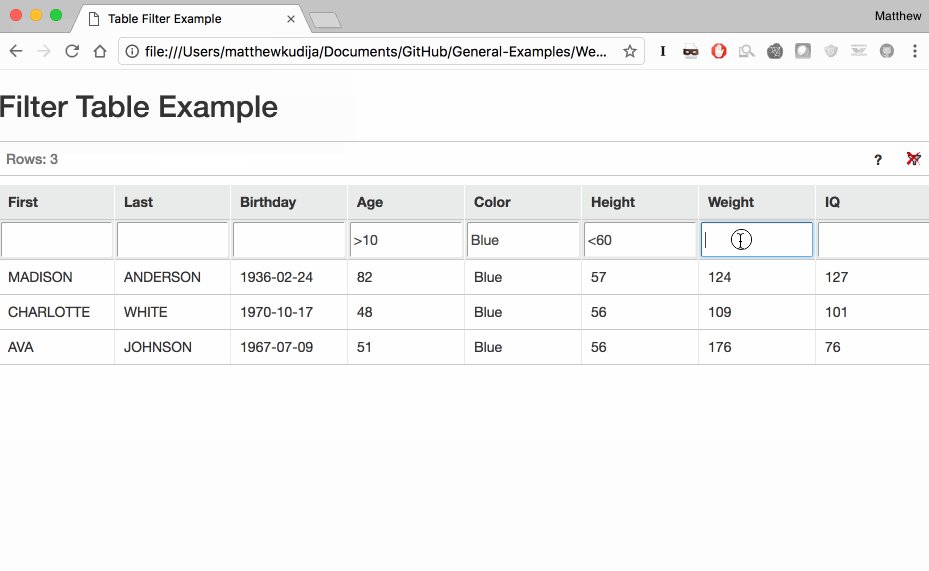
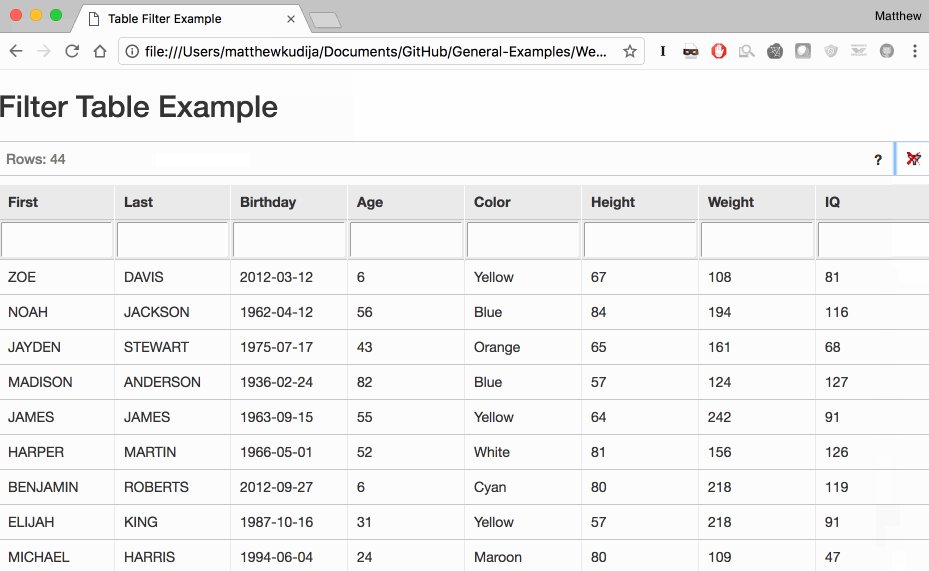
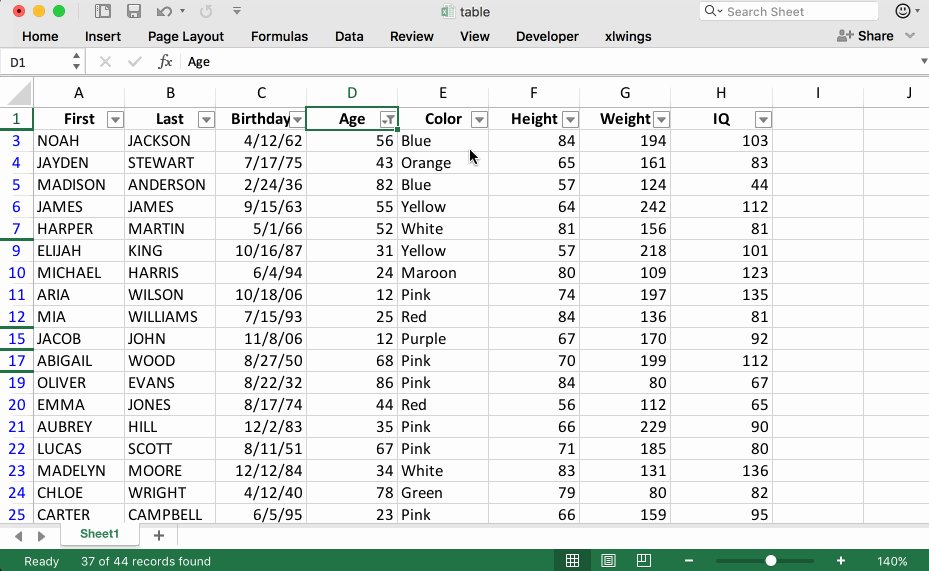
Фильтруйте данные
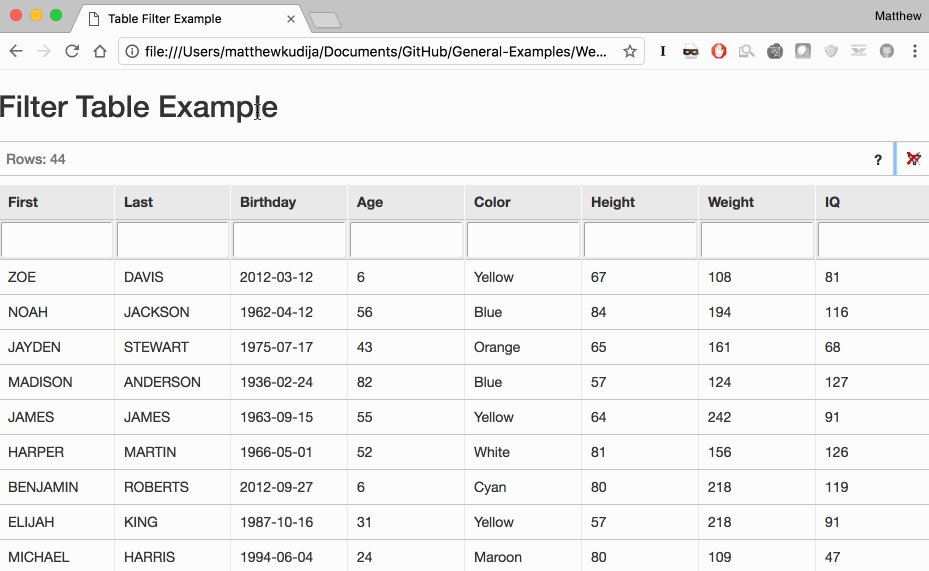
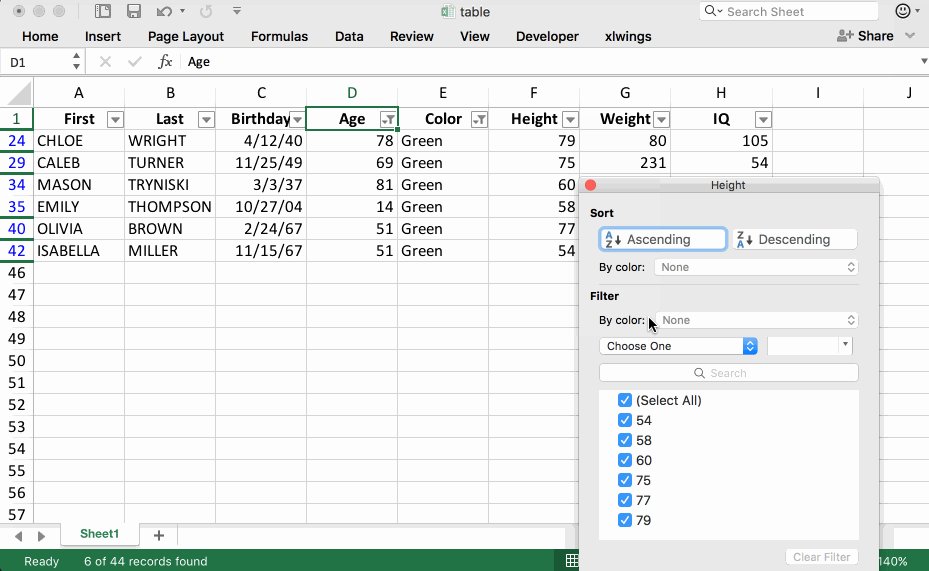
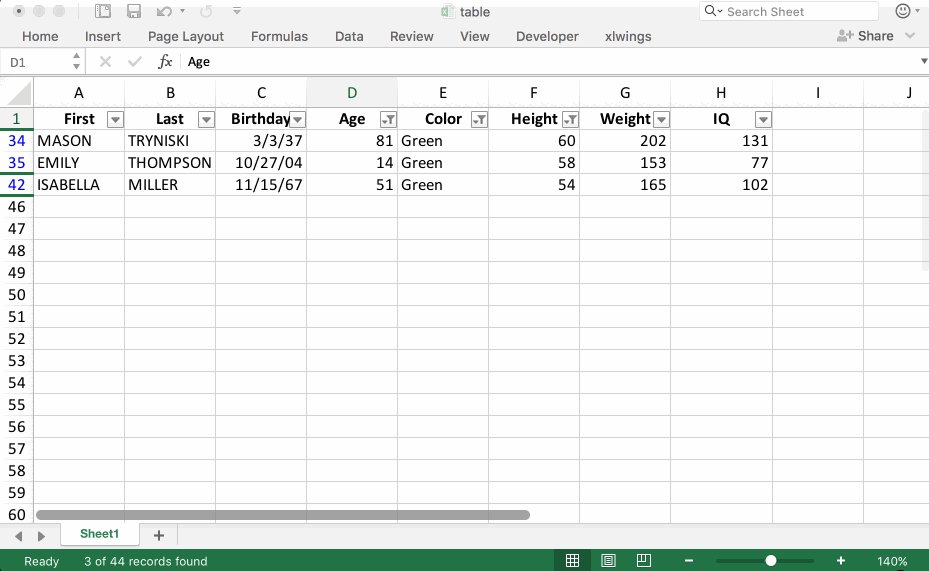
Строки таблицы можно отфильтровать с помощью встроенных фильтров, помещаемых в заголовки колонок. Вы можете использовать функцию фильтрации DataTable, чтобы задать свои критерии для поиска данных.
Валидация
JavaScript Table позволяет вам проверять вводимые данные. Используя валидацию, вы можете проверить, соответствуют ли значения конкретных ячеек таблицы заданным правилам. Если нет, строка с неправильными данными будет подсвечена и пользователь получит уведомление об этом.
Если нет, строка с неправильными данными будет подсвечена и пользователь получит уведомление об этом.
Заполните пустые ячейки
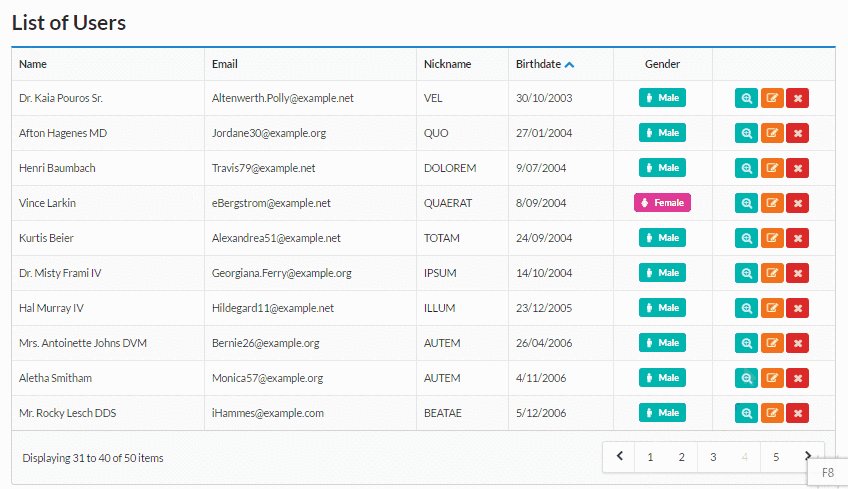
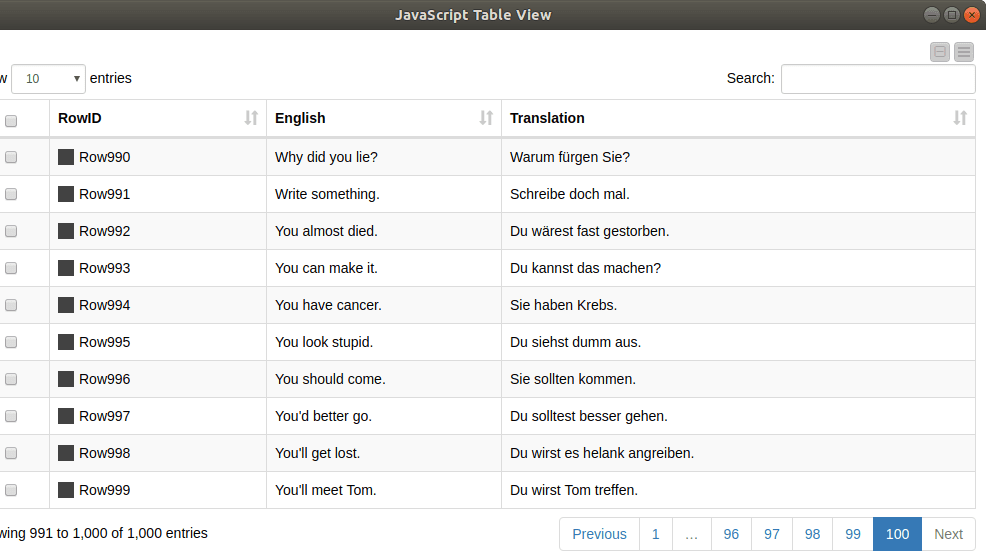
Пейджинг
Если вы планируете загружать в DataTable большие данные, можно разбить таблицу на несколько страниц. Легко настраиваемые кнопки с номерами страниц и стрелками помогают с легкостью переходить между страницами.
Нажмите на кнопки, чтобы просмотреть другие страницы таблицы
Сохраняйте текущее состояние Data Table
Благодаря этому свойству, вы сможете хранить состояние DataTable в cookie-файлах, локальном или сессионном хранилище и затем восстанавливать его после обновления страницы. Информация обо всех действиях над данными в виджете будет сохраняться, благодаря чему пользователи не потеряют текущее состояние DataTable.
Измените состояние таблицы (измените ширину столбцов, примените фильтр, отсортируйте строки, покажите или спрячьте колонки) и затем обновите страницу
Drag-n-drop строк
Вы можете изменить порядок строк, перетаскивая их. Режим ‘order’ определяет возможность менять порядок строк в пределах одной таблицы. Если у вас на странице две таблицы, вы можете перетаскивать строки из одной таблицы в другую, в то время как номера строк первой таблицы изменятся соответственно. Дополнительная настройка позволит вам запретить перетаскивание отдельных строк, перетаскивание любых строк в определенные позиции в таблице и т.д.
Режим ‘order’ определяет возможность менять порядок строк в пределах одной таблицы. Если у вас на странице две таблицы, вы можете перетаскивать строки из одной таблицы в другую, в то время как номера строк первой таблицы изменятся соответственно. Дополнительная настройка позволит вам запретить перетаскивание отдельных строк, перетаскивание любых строк в определенные позиции в таблице и т.д.
Перетащите любую строку из одной таблицы в другую
Drag-n-drop колонок
Вы можете разрешить перетаскивание колонок в JavaScript таблице. В режиме ‘order’ вы сможете менять порядок строк в пределах одной таблицы.
Нажмите на хедер и удерживайте его, чтобы перетащить колонку
Работа с буфером обмена
Вы можете копировать данные из этого виджета в буфер обмена и вставлять их в другие виджеты или HTML-контейнеры. Работа с буфером обмена поддерживается во всех современных браузерах, включая Firefox, Opera, Chrome и Safari. Кроме того, вы можете копировать данные из DataTable в Excel-документ.
Используйте сочетания клавиш ‘Ctrl+C’ и ‘Ctrl+V’ для копирования и вставки содержимого ячеек
Изменяйте размеры колонок и строк
Вы можете изменять размеры колонок и строк, перетаскивая вертикальные или горизонтальные границы ячеек.
Наведите курсор на любую границу, затем перетащите ее
Фиксируйте строки и колонки
Вы можете создать DataTable с фиксированными колонками и строками, которые не будут перемещаться при прокрутке.
Прокрутите таблицу вправо
TreeTable
Разновидность виджета DataTable может отображать древовидные структуры данных подобно компоненту Tree. Виджет TreeTable позволяет создавать неограниченное число поддеревьев. Вы можете фильтровать данные в таких структурах по всему дереву или на конкретном уровне.
Выделение блоков ячеек
Кроме выделения ячейки, строки и колонки, вы можете выделять блоки ячеек. Кликните по первой ячейке из нужной вам области и протащите зажатый курсор дальше. Вы также можете использовать клавишу Shift чтобы выделить дополнительные ячейки.
Щелкните по любой ячейке и тяните курсор, чтобы выделить несколько ячеек
Дополнительные редакторы в Data Table
Вы можете добавлять более сложные редакторы для изменения данных в JavaScript Table: Multi-select, Grid Editor и DataView Editor. Редактор Multi-select позволяет выбирать несколько опций из списка, редактор Grid и DataView выводят доступные опции внутри виджетов DataTable и DataView соответственно.
Используйте редактор ‘richselect’ для изменения названий и ‘combo’ для изменения дат.
Дополнительные фильтры
С помощью функции фильтрации DataTable вы можете изменять содержимое таблицы, выбирая нужные значения из выпадающего списка (фильтры rich-select, multi-select) или выбирая даты во встроенном календаре.
Примените фильтры к таблице
Rowspan и colspan
Благодаря возможности объединять ячейки по горизонтали и вертикали, вы можете отображать сложные данные как в любой HTML таблице.
Меню заголовка таблицы
С помощью меню вы можете выбирать, какие колонки таблицы показывать.
Щелкните правой клавишей мыши по заголовку любой колонки.
Группировка колонок
Благодаря этому свойству пользователи Webix могут разворачивать или сворачивать колонки таблицы в один клик. Вы сами можете определять, какие колонки группировать и затем настраивать группировку.
Нажмите на ‘плюс’ и ‘минус’ в заголовке таблицы
Вертикальные заголовки
Вы можете размещать текст заголовков не только горизонтально, но и вертикально. Поворот текста в заголовке поможет вам сэкономить пространство в Data Table для другой информации.
Sparkline
Sparklines — это небольшие диаграммы, которые вы можете вставить в ячейки JavaScript Table. Доступны несколько видов Sparkline: линейная, двумерная, столбчатая диаграммы, Сплайн-диаграмма, Сплайн-диаграмма с областями и круговая диаграмма. Вы также можете добавить всплывающие подсказки (tooltip), которые появятся на экране, когда пользователь наведет курсор на диаграмму. Вы можете изменить цвета Sparklines. Кроме DataTable, Sparklines можно добавлять в другие виджеты, например, в List.
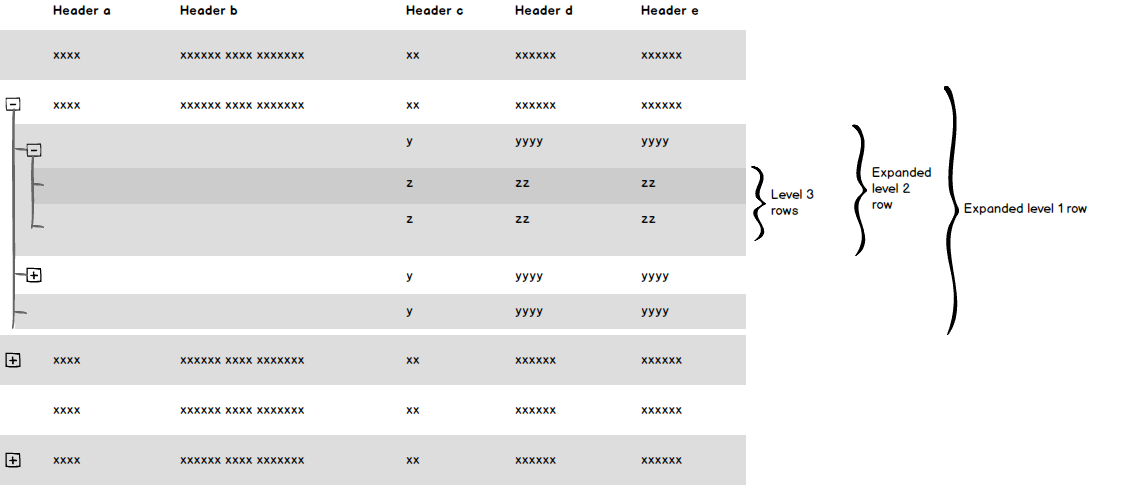
Вложенные строки и виджеты
В DataTable можно добавить вложенные строки и встроить другие виджеты. Они будут отображаться под каждой строкой таблицы. Содержимое вложенной строки можно задать с помощью template, а встроенным виджетом может быть любой Webix виджет. Вы можете сворачивать/разворачивать вложенные строки и виджеты по щелчку на иконку соответствующей строки таблицы.
Нажмите ‘плюс’, чтобы открыть вложенные строки и таблицы
10 библиотек таблиц данных для JavaScript
Таблицы – это полезный инструмент для визуализации, организации и обработки данных в JavaScript. Чтобы начать их использовать, вам нужно скачать бесплатную библиотеку или библиотеку по разумной цене. Вот список из 10 полезных, функциональных и надежных JS-библиотек, которые помогут вам работать с таблицами.
Таблицы — это эффективный инструмент для визуализации и обработки данных в JavaScript. Вот список из 10 полезных, функциональных и надежных JS-библиотек, которые помогут оформить информацию в виде таблицы и работать с ней. Библиотеки перечислены в алфавитном порядке. Некоторые из них доступны бесплатно, в то время как другие перечислены по разумной цене.
Библиотеки перечислены в алфавитном порядке. Некоторые из них доступны бесплатно, в то время как другие перечислены по разумной цене.
аг-Сетка
Сайт: https://www.ag-grid.com/
Эта сетка данных позволяет сортировать, фильтровать, изменять размер, закреплять, выбирать, редактировать, обновлять и группировать данные. Вы можете создавать заголовки, выполнять визуализацию заголовков, редактировать ячейки и создавать шаблоны ячеек, выполнять стилизацию и визуализацию ячеек, а также многое другое. Многие функции ag-Grid уникальны для него.
Лицензия.ag-Grid — это бесплатный продукт с лицензией MIT. Но если вы планируете использовать его в коммерческих целях, вам придется заплатить либо 750 долларов США за одно приложение, либо 1200 долларов США за разработчика за несколько приложений.
AnyGrid
Сайт: https://anygrids.com/
С помощью этой ванильной библиотеки вы можете быстро создавать интерактивные таблицы из массивов Javascript, данных в формате JSON, источников данных AJAX. Вы можете включить библиотеку в свой проект (с помощью тега script или установки пакета npm) и просто продолжить работу без каких-либо дополнительных настроек.
Вы можете включить библиотеку в свой проект (с помощью тега script или установки пакета npm) и просто продолжить работу без каких-либо дополнительных настроек.
Он позволяет сортировать, фильтровать и группировать данные, использовать расширяющиеся строки таблицы с настраиваемой визуализацией данных, настраиваемыми (гистограммными, круговыми, линейными) спарклайнами, использовать упакованные темы, вычисления столбцов и разбиение на страницы. Новые функции выпускаются каждый месяц, чтобы упростить процесс настройки таблиц.
Лицензия: AnyGrids бесплатна.
Backgrid.js
Сайт: https://backgridjs.com/
Эта библиотека поможет вам создавать виджеты сетки семантических данных и легко стилизовать их. Он легкий, модульный и полностью реактивный. Его основные элементы позволят вам отображать, сортировать и редактировать ваши данные. Если базового функционала недостаточно, вы можете создать собственный API.
Лицензия.Backgrid.js является бесплатным и доступен по лицензии MIT.
Таблицы данных
Сайт: https://datatables.net/
Это плагин для библиотеки jQuery Javascript. Он удобен как для разработчиков, так и для конечных пользователей и добавляет расширенные элементы управления взаимодействием с таблицами HTML. Он имеет мгновенный поиск, фильтрацию по одному столбцу и различные типы разбиения на страницы.
ВНИМАНИЕ: DataTables позволяет динамически создавать таблицы и использовать около 150 готовых примеров.
Лицензия. DataTables — это проект с открытым исходным кодом под лицензией MIT. Однако клиенты могут поддержать его, внеся от 9 до 99 долларов. Это даст вам бесплатный доступ к форуму, а ваше имя, текстовая ссылка и/или логотип будут упомянуты на странице сторонников.
Handsontable
Сайт: https://handsontable.com/
Эту библиотеку легко реализовать и настроить. Handsontable позволяет работать со строками и столбцами почти так же, как если бы это был Excel. Его API довольно всеобъемлющий, и вы можете редактировать исходный код, если это необходимо.
Handsontable позволяет работать со строками и столбцами почти так же, как если бы это был Excel. Его API довольно всеобъемлющий, и вы можете редактировать исходный код, если это необходимо.
Лицензия. Эта библиотека доступна бесплатно для некоммерческих целей. Вы можете использовать все его функции и получить доступ к поддержке сообщества бесплатно. Для коммерческого использования вы можете купить его за 790 долларов для одного разработчика. Стоимость максимального пакета для 9 разработчиков — 7110 долларов. Платная версия включает бессрочную лицензию, несколько приложений и 1 год бесплатной поддержки.
jExcel Электронная таблица
Сайт: https://bossanova.uk/jexcel/v4/
Эта ванильная библиотека имеет красивый пользовательский интерфейс и улучшенные CRUDS. Он совместим с Excel: вы можете просто перетаскивать свои данные. jExcel Spreadsheet легко настраивается и позволяет создавать многофункциональные веб-приложения.
В дополнение к стандартным функциям он позволяет разбивать на страницы, изменять размер нескольких столбцов, объединять столбцы, создавать динамические таблицы jExcel со статическими элементами HTML и выполнять множество других функций. Эта библиотека постоянно развивается, и каждый день добавляются новые функции.
Лицензия. jExcel Spreadsheet предоставляется бесплатно и распространяется по лицензии MIT.
КендоReact
Сайт: https://www.telerik.com/kendo-react-ui/
Эта библиотека была создана с нуля для React. Он позволяет группировать, разбивать на страницы, фильтровать, редактировать, изменять размер и порядок ваших данных. Он также позволяет использовать виртуализацию и глобализацию. Вы сможете работать в контролируемом или неконтролируемом режиме и экспортировать данные в Excel и PDF.
Этот продукт не имеет зависимостей, а его собственные компоненты пользовательского интерфейса на 100 % оптимизированы для React. Если вы используете существующую библиотеку, вам не нужно будет ее переписывать — просто дополните ее компонентами пользовательского интерфейса KendoReact.
Если вы используете существующую библиотеку, вам не нужно будет ее переписывать — просто дополните ее компонентами пользовательского интерфейса KendoReact.
Лицензия. Цена бессрочной лицензии KendoReact с приоритетной поддержкой составляет 899 долларов США за разработчика, и вы получите компоненты пользовательского интерфейса только для React. За 999 долларов вы также сможете получить компоненты для jQuery, Vue и Angular. Если вам нужна удаленная помощь через Интернет и по телефону с первоначальным ответом в течение 4 часов, вы можете приобрести полный пакет поддержки только с компонентами React.
Реагировать на DataGrid
Сайт: https://adazzle.github.io/react-data-grid/
С помощью этой библиотеки вы сможете использовать сводные фильтры, встроенные нижние колонтитулы, клиентское разбиение на страницы и иерархические сетки. Это позволяет вам решить, какие ячейки должны быть редактируемыми, какие строки должны быть доступны для выбора и какой цвет должен быть применен к каждой ячейке. Вы можете настроить загрузку анимации, использовать встроенную поддержку отложенной загрузки и экспортировать данные в Excel, XML, текст или Word.
Вы можете настроить загрузку анимации, использовать встроенную поддержку отложенной загрузки и экспортировать данные в Excel, XML, текст или Word.
ВНИМАНИЕ: Конфигурация React DataGrid основана на принципе «перетаскивания».
Лицензия. Для одного приложения вы можете купить React DataGrid за 399 долларов США. При неограниченном количестве приложений его цена составит $999.
Сетка пользовательского интерфейса
Сайт: http://ui-grid.info/
Это сетка данных для AngularJS. Его стандартные функции позволяют сортировать и фильтровать информацию, а также выполнять взаимодействие с пользователем и интеграцию тестирования. Его расширенные функции помогут вам визуализировать и группировать информацию, закреплять столбцы, расширять строки, редактировать на месте и интернационализировать ваши данные.
ВНИМАНИЕ: UI Grid хорошо работает даже с таблицами, содержащими более 10 000 строк.
Лицензия. UI Grid предоставляется бесплатно по лицензии MIT.
UI Grid предоставляется бесплатно по лицензии MIT.
W2ui
Сайт: http://w2ui.com/web/home
Этот набор плагинов jQuery легкий и построен по принципу «все в одном». Все его функции доступны из коробки, поэтому вам не нужно компилировать несколько плагинов. Он позволяет работать с формами, вкладками, боковыми панелями и сетками. Легко изменить размер, изменить порядок, закрепить столбцы и создать собственную цветовую схему, а также многое другое. w2ui имеет стильный современный дизайн и регулярно обновляется.
Лицензия. Вы можете скачать w2ui бесплатно по лицензии MIT.
Вывод
Среди всех многочисленных альтернатив, доступных в Интернете, это самые распространенные и надежные. Эти программы помогут вам создавать таблицы из ваших существующих данных, а также систематизировать и обрабатывать их.
Как сделать таблицу javascript
Создание HTML таблиц на JavaScript
Давайте заполним эту таблицу рядами и колонками. Вот пример того, что у нас должно получится:
Вот пример того, что у нас должно получится:
Для решения задачи нам нужно два вложенных цикла. Первый цикл будет создавать ряды таблицы, а второй — ячейки в каждом ряду:
Дана пустая HTML таблица. С помощью двух вложенных циклов for заполните эту таблицу 5 -ю рядами с 5 -ю колонками.
Модифицируйте предыдущую задачу так, чтобы таблица создавалась размером 10 рядов на 5 колонок.
Модифицируйте предыдущую задачу так, чтобы в каждую td добавлялся текст ‘x’ .
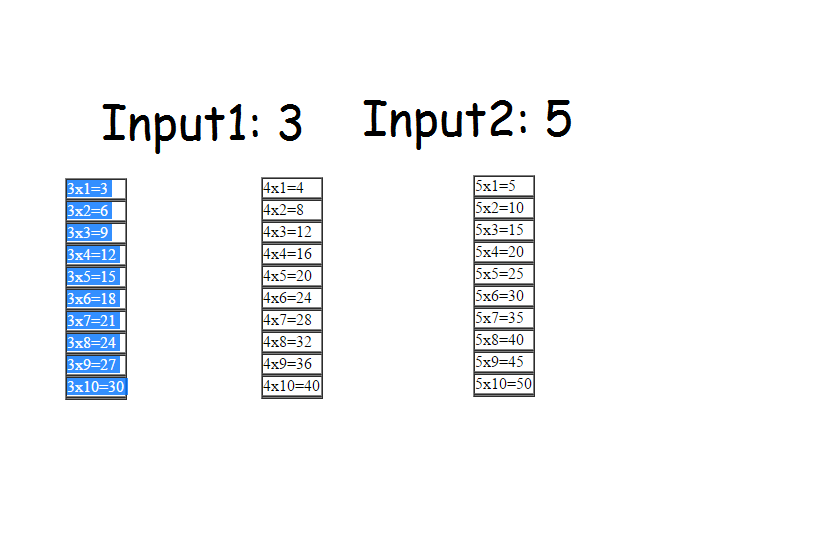
Реализуйте генератор таблиц, ширина и высота таблиц задается в двух инпутах (например, таблица 5 на 10 ячеек).
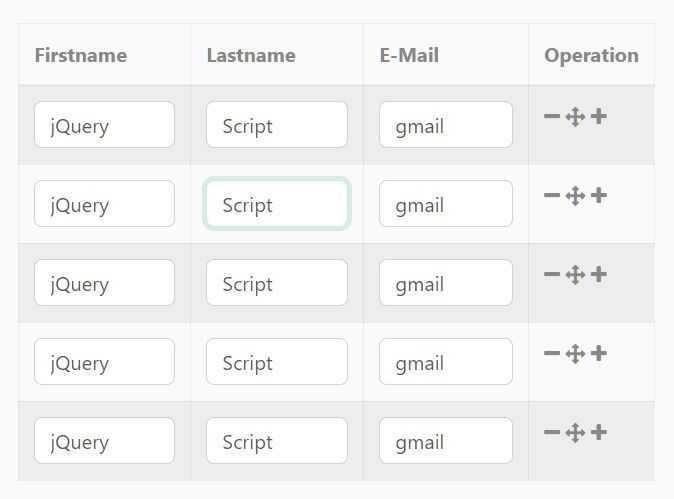
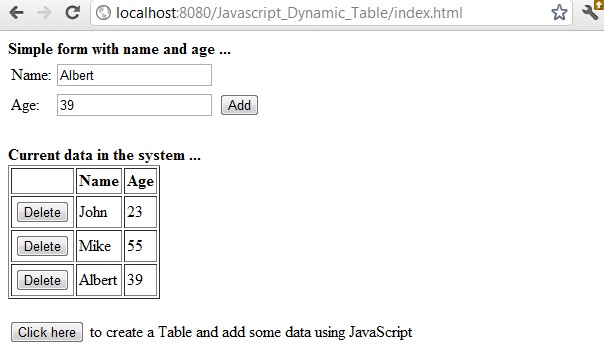
Javascript динамическая html таблица
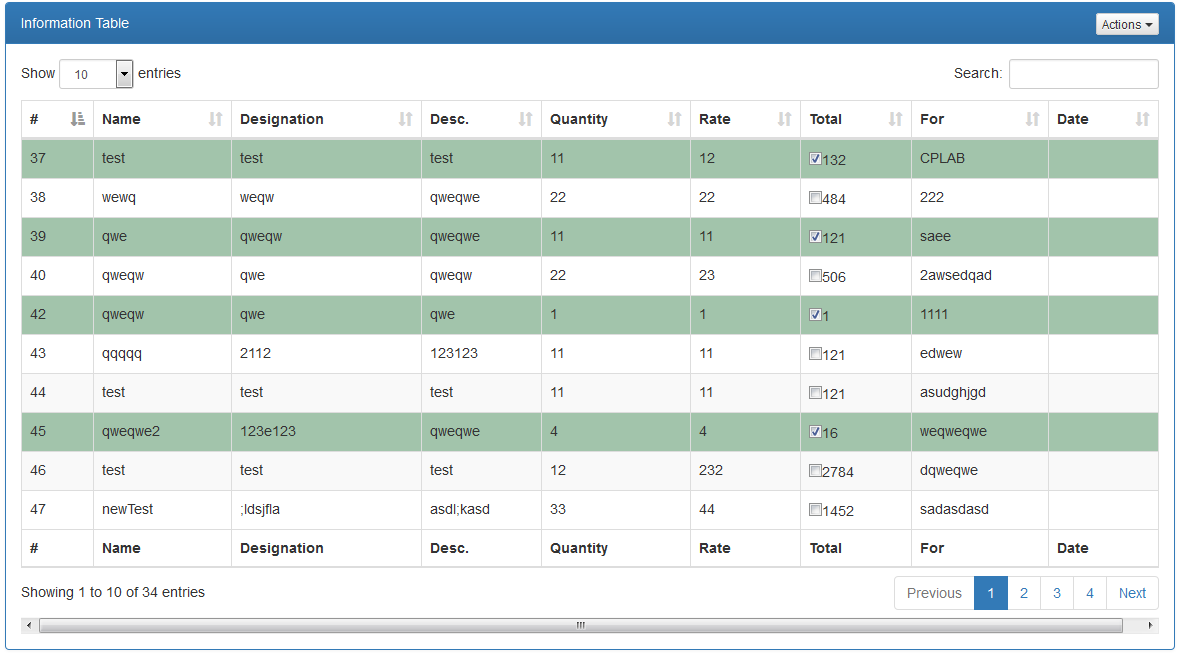
Понадобилось мне в одном проекте на днях сделать html таблицу, которую бы выводил серверный php скипт. Но таблицу не простую, а динамическую. Динамическую в том плане, что нужно было предоставить пользователю возможность править данные в ней. Добавлять и удалять строки, а так же отсылать отредактированные данные на сервер. В данной заметке я опишу процесс создания такой html таблицы, а так же приведу полностью рабочий, прокоментированный листинг.
Внимание! По просьбе уважаемого Павла скрипт был доработан. В результате он стал более функционален. Теперь есть возможность размещать и другие элементы html-формы. Скрипт стал меньше размером. Вдобавок немного изменилась структура данных отправляемая на сервер, на мой взгляд она стала более удобна. К сожалению, если приводить описание скрипта на странице, то нужно полностью переписывать статью, а мне делать этого не охота. Поэтому я залил новый скрипт в свой репозиторий: Динамическая html таблица там так же есть полноценный пример и описание как его использовать и пример как обработать данные на сервере.
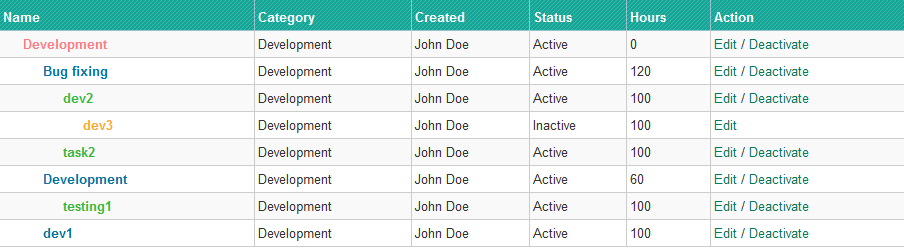
Получившаяся в итоге html таблица будет примерно следующей:
Порывшись в Javascript доках, я нашёл всего несколько кроссбраузерных функций, отвечающих стандарту W3C. Используя которые, тем не менее, можно творить с html таблицей всё что угодно:
Используя данный инструментарий создадим нашу динамическую html таблицу. Я подумал, что исходная таблица для работы должна быть как можно более естественная. Навроде вот этой:
Навроде вот этой:
В итоге в сжатом виде скрипт динамической html таблицы «весит» 1.15Кб и предоставляет всего одну функцию — конструктор DynamicTable которая принимает три параметра:
GLOB — глобальный контекст (объект window или this)
htmlTable — html — элемент таблица, которую будем делать динамичной.
config — объект конфигурации *
* Объект конфигурации должен содержать свойства в виде целых чисел:
значения которых станут имена подмассивов. Если попробовать объяснить проще, то сама html таблица это ассоциативный массив, а столбцы таблицы — это индексные массивы. в общем ниже приведена трассировка результирующего массива. Такой он получится, если 3 параметр конфиг, передать таким, каким он показан в примере. Ниже я приведу полный листинг скрипта с подробными комментариями.
Динамическая html таблица
Как всегда, если убрать комментарии — он не такой уж и страшныйНо для срабатывания нужно вызвать функцию DynamicTable как конструктор (в принципе можно и просто как функцию, у нас есть страховка) следующим образом:
Я думаю найти применение данному скрипту вполне возможно.
Вместо ответа на вопрос от пользователя Яна в одном из комментариев приведу простенький пример занесения данных в базу MySQL
После того, как форма «ушла» на сервер в массиве $_POST мы можем наблюдать примерно следующее:
Обработать этого монстра мы можем следующим образом:
Таблица с заранее проставляемыми строками
По просьбам трудящихся выкладываю скрипт таблицы с заранее проставляемыми строками:
Создать таблицу с помощью JavaScript
Язык программирования JavaScript позволяет нам создавать и управлять элементами DOM (объектной модели документа). Это дает нам гораздо больше гибкости и упрощает работу с DOM для всех, особенно если вы являетесь внутренним разработчиком.
Есть два способа добавления HTML-элементов, таких как таблицы, в HTML-документ: первый — путем добавления тега HTML-таблицы непосредственно на нашу веб-страницу HTML, а второй — путем создания всей таблицы внутри нашего кода JavaScript. Второй вариант — самый популярный способ создания и добавления таблицы в DOM.
Но прежде чем углубляться в то, как таблица создается с помощью JavaScript, давайте сначала визуально разберемся с различными тегами таблиц, используемыми для создания таблицы, и с тем, что именно означает каждый из этих тегов. Это даст вам визуальное представление таблицы, что значительно упростит понимание части кода далее в этой статье.
Различные теги, используемые для создания таблицы в HTML
Ниже приведен список тегов, которые используются для создания таблицы в HTML.
- table : HTML-тег table представляет всю таблицу в HTML. Это начальный тег таблицы, внутри которого будут использоваться все остальные теги, относящиеся к таблице (например, thead , tr , td и т. Д.), В зависимости от того, как вы хотите структурировать таблицу.
- thead : thead означает заголовок таблицы. Этот тег используется для добавления заголовка к таблицам. Обычно это первая строка таблицы. Чтобы добавить данные внутрь тега thead , мы используем тег th . Если вы не хотите добавлять заголовок к своим таблицам, вы можете пропустить тег thead .

- tbody : tbody означает тело таблицы. Этот тег представляет все тело или содержимое таблицы.
- tfoot : tfoot обозначает нижний колонтитул таблицы. Обычно это последняя строка таблицы. Этот тег не является обязательным. Мы не так часто используем этот тег.
- tr : tr обозначает строку таблицы. Это представляет собой всю строку таблицы. Чтобы вставить данные в таблицу внутри заголовка, тела или нижнего колонтитула таблицы, мы сначала должны создать строку, а затем внутри этой строки мы можем вставить данные с помощью тега td .
- th : th используется только внутри тега thead . Он представляет собой единственную ячейку строки заголовка. Заголовки таблицы выделены жирным шрифтом.
- td : td обозначает данные таблицы. Он представляет собой единственную ячейку таблицы. Он похож на th , но с той лишь разницей, что th используется только внутри тега thead , а td используется где-либо еще. Тег td можно использовать с тегами tbody и tfoot .
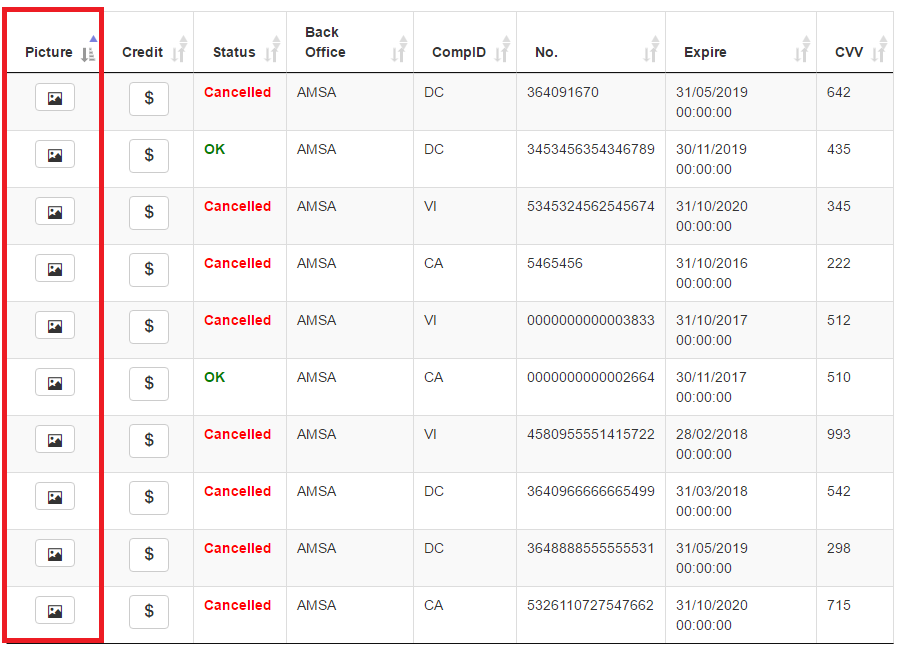
Если вы объедините все эти теги во вложенной форме, то есть один внутри другого, тогда таблица будет выглядеть после того, как она будет создана.
Красная рамка представляет собой всю таблицу. Внутри у нас есть 3 тега, заголовок таблицы ( thead ), тело таблицы ( tbody ) и нижний колонтитул таблицы ( tfoot ), которые представлены зеленой рамкой. Чтобы вставить данные в эти три тега, сначала нужно создать строку с помощью тега tr . Эта строка обозначена желтой рамкой. Затем, чтобы вставить данные в заголовок таблицы, мы используем тег th , а для вставки данных в тело таблицы или нижний колонтитул таблицы мы используем теги td . Обозначается серым цветом.
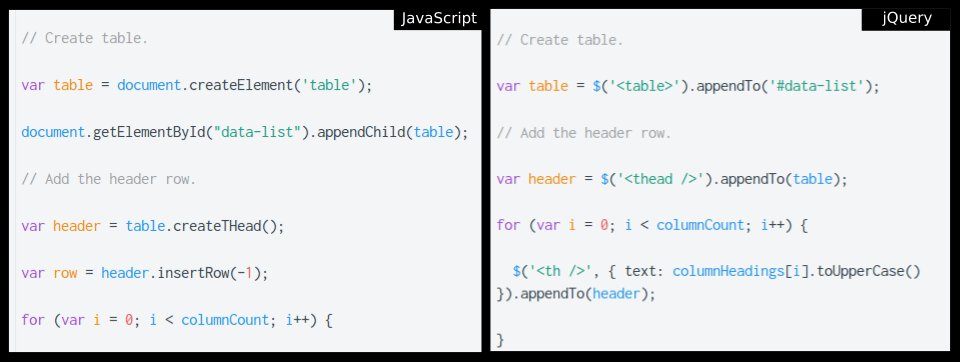
Создать таблицу с помощью JavaScript
Чтобы создать элемент HTML с помощью JavaScript, мы должны использовать метод под названием document.createElement() , который принимает имя тега, которое является строкой в качестве параметра. Например, мы хотим создать таблицу, поэтому передадим строку table в качестве входных данных в метод createElement() document.createElement(‘table’) .
В приведенной выше таблице 4 строки. Первая строка содержит весь заголовок, а следующие три строки содержат данные.
Ниже у нас есть код HTML, CSS и JS. Внутри нашего тега body у нас изначально ничего нет. Мы создадим нашу таблицу внутри JavaScript, и в конце мы добавим всю таблицу в тег body , чтобы она была видна на веб-странице. Внутри тега style мы придали нашей таблице базовый стиль.
Чтобы создать таблицу, сначала создадим тег table . Затем мы сохраним этот тег в переменной table , чтобы потом использовать. Таким же образом мы создадим теги thead и tbody и сохраним их внутри переменных. Затем мы добавляем thead и tbody к тегу table .
Вы должны добавить или добавить ту таблицу, которую вы создали в JavaScript, в тег body . Сначала нам нужно получить тег тела HTML, используя его id , а затем мы добавим таблицу, используя так называемый метод appendChild() . Поскольку мы уже сохранили нашу таблицу внутри переменной table , нам просто нужно добавить таблицу, которую мы создали как дочернюю, к этому элементу тела.
На данный момент так выглядит структура нашей таблицы.
Чтобы добавить строки и данные в нашу таблицу, мы создадим теги строк таблицы ( tr ), заголовка таблицы ( th ) и данных таблицы ( td ) с помощью метода createElement() , а затем добавить данные внутри этих элементов с помощью свойства innerHTML .
После вставки данных с помощью свойства innerHTML мы добавим эти данные в соответствующие строки. Например, сначала мы добавляем заголовки (например, heading_1 , heading_2 , heading_3 ) в row_1 . Затем мы добавляем нашу первую строку, то есть row_1 , к тегу thead в качестве дочернего элемента.
Точно так же мы создаем еще 2 строки, то есть row_2 и row_3 , а затем добавляем переменные ( row_2_data_1 , row_2_data_2 , row_2_data_3 ) и ( row_3_data_1 , row_3_data_2 , row_3_data_3 ) соответственно к этим 2 ряда. И в конце мы добавляем эти 2 строки к тегу tbody как к дочернему.
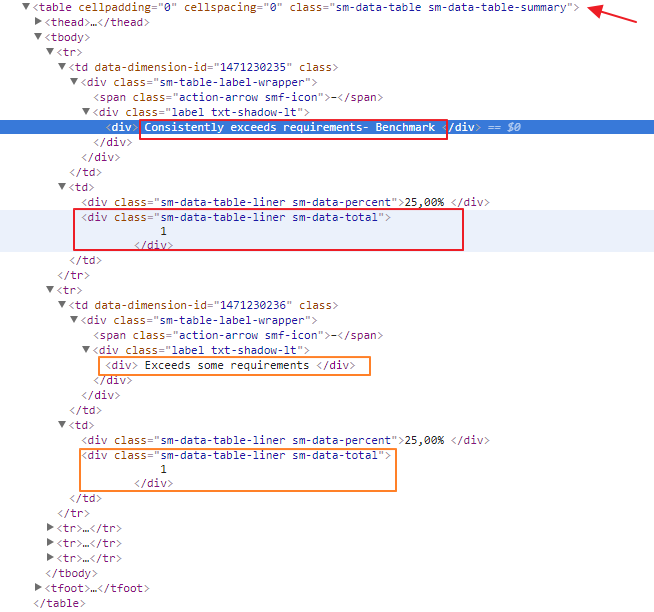
Вот так таблица и ее структура HTML выглядят в консоли разработчика.
Слева у нас есть таблица, а справа код, созданный браузером. Вы можете настроить код js в зависимости от того, как должна выглядеть таблица. Для этого мы использовали только 3 метода JavaScript ( createElement() , innerHTML , appendChild() ).
Лучшие варианты библиотеки таблиц JavaScript на выбор
Создание таблиц данных является ключевой частью разработки веб-приложений для веб-сайтов и приложений, управляемых данными. При таком большом разнообразии библиотек таблиц JavaScript, готовых к использованию, создавать таблицы в HTML вручную почти бессмысленно.
При таком большом разнообразии библиотек таблиц JavaScript, готовых к использованию, создавать таблицы в HTML вручную почти бессмысленно.
В конце концов, разработка таблицы данных — сложный процесс. Такие факторы, как макет таблицы, интеграция табличных данных, взаимодействие таблиц данных с другими компонентами и, что более важно, время, затрачиваемое на разработку одной, делают дизайн таблицы таким сложным.
Использование библиотеки таблиц JavaScript избавляет любого разработчика от ручного написания каждой изнурительной функции. Это также снижает вероятность возникновения ошибок. Таким образом, эта статья предоставляет вам список примеров таблиц JavaScript, которые являются потрясающими, функциональными, отзывчивыми и предпочтительными для ведущих компаний и веб-разработчиков.
Dynatable
Dynatable — это настраиваемый и интересный в использовании настольный плагин. s Он предлагает простой, но расширяемый API, который упрощает взаимодействие с большими наборами данных. Он предоставляет разработчикам более широкий контроль над своими функциями, такими как сортировка, поиск и фильтрация.
Он предоставляет разработчикам более широкий контроль над своими функциями, такими как сортировка, поиск и фильтрация.
jsGrid
jsGrid — это подключаемый модуль сетки jQuery, который использует обратные вызовы Ajax для загрузки данных. Он предлагает более ориентированное на клиента решение для веб-представления табличных данных. Этот подключаемый модуль библиотеки jQuery JS поддерживает основные операции с сеткой, такие как фильтрация, вставка, редактирование данных, сортировка и разбиение по страницам. Он также реагирует на различные веб-браузеры и может быть интегрирован с различными серверными технологиями, такими как ASP, Java Servlets PHP (JSP), ColdFusion и другими.
Datatables
Datatables — это подключаемый модуль JQuery, который поддерживает основные функции таблиц данных, такие как сортировка, поиск и разбиение по страницам, без каких-либо настроек. Он также работает с любым типом источника данных. Он поддерживает данные из простого HTML, Ajax, пользовательского массива перед инициализацией или любых данных на стороне сервера. В отличие от других плагинов сетки jQuery, Datatables отображает «Нет доступных данных», когда в источнике нет данных, а не ломается.
В отличие от других плагинов сетки jQuery, Datatables отображает «Нет доступных данных», когда в источнике нет данных, а не ломается.
Этот плагин имеет интуитивно понятный API и предлагает широкий выбор конфигураций. Это позволяет разработчикам либо использовать CDN, либо загружать библиотеку таблиц JavaScript и интегрировать ее в код. Тем не менее, хотя некоторым это нравится, не всем это нравится, поэтому, естественно, существует несколько альтернатив Datatables.
Material-table
Material-table — одна из самых популярных и часто используемых библиотек таблиц JavaScript с более чем 2300 Stargazers или звездами на Github. Многие разработчики предпочитают использовать эту библиотеку JavaScript из-за ее пользовательского интерфейса в стиле Material.
Он предлагает различные отдельные компоненты, которые делают его настраиваемым и функциональным в любом сложном приложении. Его действия основаны на одной или нескольких строках. Его функции также включают настраиваемый рендеринг столбцов, панель сведений для каждой строки и другие свойства, которые позволяют настраивать пользовательский интерфейс и поведение. Он также позволяет экспортировать в CSV и имеет обширную документацию.
Он также позволяет экспортировать в CSV и имеет обширную документацию.
W2Ui
W2Ui — это библиотека пользовательского интерфейса JavaScript, которая оптимизирует HTML5 и CSS3 для интерфейсной веб-разработки и требует jQuery (1.9+) в качестве библиотеки зависимостей, идеально подходящей для современной сети. w2ui имеет декларативный синтаксис и четкое различие между данными приложения и его логическим уровнем. Размер файла всего 97 КБ, который минимизирован и заархивирован GNU, имеет более быстрое время загрузки и выполнения. Размер файла w2ui в девять раз меньше, чем у ExtJ, и в семь раз меньше, чем у Kendo IO.
Нет необходимости собирать различные плагины, чтобы удовлетворить все ваши требования к представлению данных с библиотекой w2ui. w2ui — это интегрированное решение, которое содержит все основные виджеты пользовательского интерфейса, такие как «Макет», «Всплывающее окно», «Панель инструментов», «Вкладки», «Боковая панель», «Сетка», «Формы» и другие элементы управления полями. Он имеет современный, превосходный и потрясающий UX. Он имеет полную прозрачность JavaScript и поддерживается различными веб-браузерами.
Он имеет современный, превосходный и потрясающий UX. Он имеет полную прозрачность JavaScript и поддерживается различными веб-браузерами.
Stackable
Stackable.js — это подключаемый модуль jQuery, который преобразует широкие таблицы в форматы с двумя столбцами «ключ-значение» для работы на небольших экранах. Каждая запись строки расположена поверх другой, а ключевые элементы перечислены рядом для более простого вида. Он имеет только ограниченные возможности для документации, однако он создан, чтобы сделать стандартные элементы таблицы более чувствительными к мобильным устройствам.
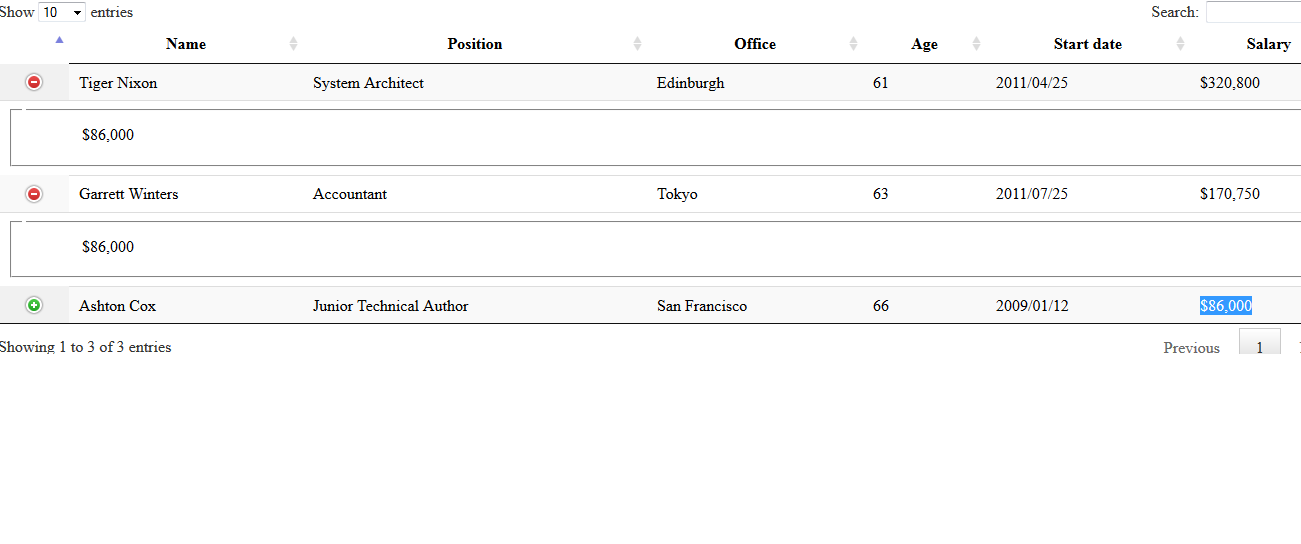
Clusturize.js
Отображение большого количества табличных данных в обычном теге
| Name | Position | Office | Age | Start date | Salary | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Tiger Nixon | System Architect | Edinburgh | 61 | 2011-04-25 | $320,800 | |||||||||||||||
| Гаррет Уинтерс | Бухгалтер | Токио | 63 | 25. 07.2011 07.2011 | 170 750 $ | |||||||||||||||
| Технический автор 15 Эштон Кокс | San Francisco | 66 | 2009-01-12 | $86,000 | ||||||||||||||||
| Cedric Kelly | Senior Javascript Developer | Edinburgh | 22 | 2012-03-29 | $433,060 | |||||||||||||||
| Airi Satou | Бухгалтер | Токио | 33 | 28.11.2008 | $162,700 | |||||||||||||||
| Бриэль Уильямсон | 5 Специалист по интеграции40155 | 61 | 2012-12-02 | $372,000 | ||||||||||||||||
| Herrod Chandler | Sales Assistant | San Francisco | 59 | 2012-08-06 | $137,500 | |||||||||||||||
| Rhona Davidson | Integration Specialist | Tokyo | 55 | 2010-10-14 | $327,900 | |||||||||||||||
| Colleen Hurst | Javascript Developer | San Francisco | 39 | 2009-09-15 | $205,500 | |||||||||||||||
| Sonya Frost | Software Engineer | Edinburgh | 23 | 2008-12-13 | $103,600 | |||||||||||||||
| Jena Gaines | Office Manager | London | 30 | 2008-12-19 | $ 90 560 | |||||||||||||||
| Quinn Flynn | . 0137 0137 | Charde Marshall | Regional Director | San Francisco | 36 | 2008-10-16 | $470,600 | |||||||||||||
| Haley Kennedy | Senior Marketing Designer | London | 43 | 2012-12-18 | $313,500 | |||||||||||||||
| Tatyana Fitzpatrick | Regional Director | London | 19 | 2010-03-17 | $385,750 | |||||||||||||||
| Michael Silva | Marketing Designer | London | 66 | 2012-11-27 | $198,500 | |||||||||||||||
| Paul Byrd | Chief Financial Officer (CFO) | New York | 64 | 2010-06-09 | $725,000 | |||||||||||||||
| Gloria Little | Systems Administrator | New York | 59 | 2009-04-10 | $237,500 | |||||||||||||||
| Bradley Greer | Software Engineer | London | 41 | 2012-10-13 | $132,000 | |||||||||||||||
| Dai Rios | Personnel Lead | Edinburgh | 35 | 2012-09-26 | $217,500 | |||||||||||||||
| Jenette Caldwell | Development Lead | New York | 30 | 2011-09-03 | $345,000 | |||||||||||||||
| Yuri Berry | Chief Marketing Officer (CMO) | New York | 40 | 2009-06-25 | $675,000 | |||||||||||||||
| Caesar Vance | Pre-Sales Support | New York | 21 | 2011-12-12 | $106,450 | |||||||||||||||
| Doris Wilder | Sales Assistant | Sydney | 23 | 2010-09-20 | $85,600 | |||||||||||||||
| Angelica Ramos | Chief Executive Officer (CEO) | London | 47 | 2009-10-09 | $1,200,000 | |||||||||||||||
| Gavin Joyce | Developer | Edinburgh | 42 | 2010-12-22 | $92,575 | |||||||||||||||
| Jennifer Chang | Regional Director | Singapore | 28 | 2010-11-14 | $357,650 | |||||||||||||||
| Brenden Wagner | Software Engineer | San Francisco | 28 | 2011-06-07 | $206,850 | |||||||||||||||
| Fiona Green | Chief Operating Officer (COO) | San Francisco | 48 | 2010-03-11 | $850,000 | |||||||||||||||
| Shou Itou | Regional Marketing | Tokyo | 20 | 2011-08- 14 | $163,000 | |||||||||||||||
| Michelle House | Integration Specialist | Sydney | 37 | 2011-06-02 | $95,400 | |||||||||||||||
| Suki Burks | Developer | London | 53 | 2009-10-22 | $114,500 | |||||||||||||||
| Prescott Bartlett | Technical Author | London | 27 | 2011-05-07 | $145,000 | |||||||||||||||
| Gavin Cortez | Team Leader | San Francisco | 22 | 2008-10-26 | $235,500 | |||||||||||||||
| Martena Mccray | Post-Sales support | Edinburgh | 46 | 2011-03-09 | $324,050 | |||||||||||||||
| Unity Butler | Marketing Designer | San Francisco | 47 | 2009-12-09 | $85,675 | |||||||||||||||
| Howard Hatfield | Office Manager | San Francisco | 51 | 2008-12-16 | $164,500 | |||||||||||||||
| Hope Fuentes | Secretary | San Francisco | 41 | 2010-02-12 | $109,850 | |||||||||||||||
| Vivian Harrell | Financial Controller | San Francisco | 62 | 2009-02-14 | $452,500 | |||||||||||||||
| Timothy Mooney | Office Manager | London | 37 | 2008- 12-11 | $ 136 200 | |||||||||||||||
| Jackson Bradshaw | Директор | Нью-Йорк | 65 | 2008-09-26 | 44 40155 | 2008-09-26 | 444 40155 | 2008-09-26 | 444 40155 | 2008-09-26 | 44 40155 | 2008-09-26 | 44 40155 | 2008-09-26. 0137 0137 | Olivia Liang | Support Engineer | Singapore | 64 | 2011-02-03 | $234,500 |
| Bruno Nash | Software Engineer | London | 38 | 2011-05-03 | $163,500 | |||||||||||||||
| Sakura Yamamoto | .0155 | New York | 61 | 2013-08-11 | $98,540 | |||||||||||||||
| Finn Camacho | Support Engineer | San Francisco | 47 | 2009-07-07 | $87,500 | |||||||||||||||
| Serge Baldwin | Data Coordinator | Singapore | 64 | 2012-04-09 | $138,575 | |||||||||||||||
| Zenaida Frank | Software Engineer | New York | 63 | 2010-01-04 | $125,250 | |||||||||||||||
| Zorita Serrano | Software Engineer | San Francisco | 56 | 2012-06-01 | $115,000 | |||||||||||||||
| Jennifer Acosta | Junior Javascript Developer | Edinburgh | 43 | 2013-02-01 | $75,650 | |||||||||||||||
| Cara Stevens | Sales Assistant | New York | 46 | 2011-12-06 | $145,600 | |||||||||||||||
| Hermione Butler | Regional Director | London | 47 | 2011-03-21 | $356,250 | |||||||||||||||
| Lael Greer | Systems Administrator | London | 21 | 2009-02 -27 | 103 500 $ | |||||||||||||||
| Джонас Александер | Разработчик | Сан-Франциско | 30 | 14. 07.2010 9015 9015 5 07.2010 9015 9015 5 | $ 86,1540137 | Shad Decker | Regional Director | Edinburgh | 51 | 2008-11-13 | $183,000 | |||||||||
| Michael Bruce | Javascript Developer | Singapore | 29 | 2011-06-27 | $183,000 | |||||||||||||||
| Donna Snider | Customer Support | New York | 27 | 2011-01-25 | $112,000 | |||||||||||||||
| Name | Должность | Офис | Возраст | Дата начала работы | Зарплата |
Простое создание горизонтальной таблицы с помощью JavaScript | by Simon Ugorji
Как создать таблицу с помощью JavaScript за 5 шагов
Наша сгенерированная таблица на JavaScriptСначала нам нужно создать следующие три переменные:
theadData
Этот объект содержит столбцы, необходимые для таблицы глава.
Мы добавим новое свойство { "1" } со значением в виде массива ["имя", "текст-опасность"] . Первый индекс массива — это столбец, необходимый для заголовка таблицы, а второй индекс — это класс CSS этого столбца.
tbodyData
Этот объект содержит столбцы, необходимые для тела таблицы.
Структура почти такая же, как и выше, за исключением того, что вам придется добавить больше значений в зависимости от столбцов заголовка таблицы.
tableClass
Эта переменная содержит ClassList нашей таблицы. Вы можете разделить несколько классов пробелом.
В нашей функции нам нужно указать локальную переменную t , которую мы будем использовать в цикле.
Теперь мы будем использовать document.createElement() для создания элементов, необходимых в нашей таблице.
Теперь нам нужно перебрать данные заголовка таблицы, представленные в переменной theadData , и добавить каждый фрагмент данных в заголовок нашей таблицы. Для этого мы будем использовать
Для этого мы будем использовать t переменная, которую мы создали ранее.
Наш цикл проверит длину предоставленных данных thead , затем он получит доступ к его свойствам и значениям и создаст строку таблицы с одной таблицей данных из нашего цикла внутри нее.
Внутри цикла мы будем использовать метод appendChild() для добавления всех элементов, найденных в заголовке таблицы > строки таблицы , к его родителю, который является строкой таблицы.
После завершения цикла мы добавим строку таблицы к ее родительскому элементу, который является заголовком таблицы thead .
Примечание: Я использовал Object.keys(theadData).length для получения длины нашего theadData Object. Это известный метод доступа к длине объекта.
На данный момент наша структура таблицы HTML должна выглядеть так:
Причина, по которой заголовок таблицы было так легко заполнить, заключалась в том, что в горизонтальной таблице заголовки таблиц будут содержать максимум одну строку для всех столбцов.
Это отличается от тела таблицы, где вам нужно будет проверить количество предоставленных записей, прежде чем вы сможете создать строку для этих данных.
Другими словами, голова обычно имеет 1 строку, а тело может иметь бесконечное количество строк.
Как и на изображении ниже, у нас есть 2 строки, определяющие 2 разные записи. Поэтому мы должны правильно проверить количество записей, с которыми мы имеем дело, а затем создать строку для каждой записи.
Внутри второго цикла нам нужен еще один цикл, который снова будет проходить по записям и добавлять значения каждого свойства к элементу тело таблицы > данные таблицы (td) .
Вы могли заметить, что я создал новый объект var tbodyTd = {} . Здесь будут храниться все данные таблицы элемента ( td ), необходимые для body body > table row (tr) .
Внутри этого цикла мы создадим элемент данных таблицы td и затем сохраним его в объекте tbodyTd . Поскольку мы можем ссылаться на свойство в этом объекте как Node , мы можем напрямую добавить наше значение к этому свойству, используя метод
Поскольку мы можем ссылаться на свойство в этом объекте как Node , мы можем напрямую добавить наше значение к этому свойству, используя метод .innerText() , а затем добавить это свойство к телу таблицы > строке таблицы .
После этого цикла мы добавим все элементы, найденные внутри тела таблицы > строки таблицы, в тело таблицы.
Нам удалось создать следующие элементы таблицы:
- table > thead > tr > td
- table > tbody > tr > td
Теперь пришло время добавить thead и tbody в нашу таблицу, а затем укажите элемент, к которому мы должны добавить нашу таблицу.
И все! Мы успешно создали нашу функцию «Генератор горизонтальных таблиц»!
Давайте проверим это в нашей консоли с примерами данных ниже.
Прежде чем мы сможем добавить нашу таблицу, нам нужно создать элемент с идентификатором table .
Я скопирую приведенный ниже код и вставлю его прямо в консоль пустой страницы, где я создал элемент с идентификатором 9. 0983 таблица .
0983 таблица .
Работает!
Примечание : я добавил небольшие CSS-стили к своей таблице. Вы можете увидеть другой дизайн, когда запустите свой.
И теперь, когда вы настроены и работаете, вы можете пойти и изменить функцию в соответствии с вашими потребностями.
Не создавайте веб-монолиты. Используйте Bit для создания и компоновки несвязанных программных компонентов — в ваших любимых средах, таких как React или Node. Создавайте масштабируемые интерфейсы и серверные части с мощным и приятным опытом разработки.
Перенесите свою команду в Bit Cloud, чтобы совместно размещать компоненты и совместно работать над ними, а также значительно ускорить, масштабировать и стандартизировать разработку в команде. Начните с компонуемых интерфейсов, таких как Design System или Micro Frontends, или исследуйте компонуемый сервер. Попробуйте →
Как мы создаем микроинтерфейсы
Создание микроинтерфейсов для ускорения и масштабирования процесса веб-разработки.

blog.bitsrc.io
Как мы создаем систему проектирования компонентов
Создание системы дизайна с компонентами для стандартизации и масштабирования нашего процесса разработки пользовательского интерфейса.
blog.bitsrc.io
Компонуемое предприятие: руководство
Чтобы работать в 2022 году, современное предприятие должно стать компонуемым.
blog.bitsrc.io
7 инструментов для ускорения разработки внешнего интерфейса в 2022 году
Инструменты, которые необходимо знать, чтобы создавать современные приложения внешнего интерфейса быстрее и получать больше удовольствия.
blog.bitsrc.io
табличный объект JavaScript
| ключ доступа | Задает или извлекает ключ доступа к элементу. | |
| выровнять | Задает или возвращает горизонтальное выравнивание объекта относительно его родителя. | |
| все | Представляет коллекцию всех элементов, содержащихся в элементе или во всем документе. | |
| атрибуты | Представляет набор узлов атрибутов, принадлежащих элементу. | |
| фон | Задает или извлекает фоновое изображение, которое будет мозаичным, если оно меньше размеров объекта. | |
| базовый URI | Возвращает базовый URL-адрес объекта. | |
| урны поведения | Представляет набор универсальных имен ресурсов для всех вариантов поведения, прикрепленных к элементу. | |
| bgColor | Задает или извлекает цвет фона. | |
| граница | Задает или возвращает толщину границы. | |
| цвет границы | Задает или возвращает цвет границы. | |
| границаЦветТемный | Задает или извлекает цвет, используемый для рисования правой и нижней границ таблицы. | |
| граница цвета света | Задает или извлекает цвет, используемый для рисования левой и верхней границ таблицы. | |
| canHaveChildren | Извлекает логическое значение, указывающее, может ли элемент содержать дочерние элементы. | |
| canHaveHTML | Извлекает логическое значение, указывающее, может ли элемент содержать текст в формате HTML. | |
| заголовок | Возвращает элемент заголовка текущего табличного объекта. | |
| CellPadding | Задает или возвращает расстояние между границей ячейки и ее содержимым в таблице. | |
| ячейки | Представляет коллекцию всех элементов td или th, принадлежащих таблице или элементу tr. | |
| клеточный интервал | Задает или возвращает расстояние между границами ячеек в таблице. | |
| дочерний элементсчет | Возвращает количество узлов элемента, которые являются прямыми потомками текущего элемента. | |
| дочерние узлы | Представляет коллекцию всех узлов, являющихся прямыми потомками элемента. | |
| дети | Представляет коллекцию всех узлов элементов, которые являются прямыми потомками элемента. | |
| имя класса | Задает или извлекает класс или классы стиля, принадлежащие элементу. | |
| высота клиента | Возвращает высоту видимой области объекта в пикселях. Значение содержит высоту с отступом, но не включает полосу прокрутки, границу и поля. | |
| клиентЛевый | Возвращает ширину левой границы в пикселях. | |
| clientTop | Возвращает высоту верхней границы в пикселях. | |
| ширина клиента | Возвращает ширину видимой области объекта в пикселях. Значение содержит ширину с отступом, но не включает полосу прокрутки, границу и поля. | |
| столбцы | Указывает или возвращает количество столбцов в таблице. | |
| ContentEditable | Задает или возвращает, доступно ли для редактирования содержимое объекта. | |
| текущий стиль | Представляет вычисляемые параметры стиля для элемента. | |
| dataFld | Указывает или возвращает, какое поле данного источника данных должно быть привязано к указанному объекту. | |
| формат данных | Указывает или возвращает способ отображения данных. | |
| размер страницы данных | Задает или получает количество записей, которые могут отображаться в таблице при использовании привязки данных. | |
| источник данных | Задает или извлекает идентификатор источника данных, привязанного к элементу. | |
| директор | Задает или извлекает направление текста в соответствии со свойством lang. | |
| инвалид | Задает или извлекает состояние объекта для взаимодействия с пользователем. | |
| перетаскиваемый | Задает или возвращает, можно ли перетаскивать элемент. | |
| фильтры | Представляет коллекцию всех объектов фильтра, примененных к элементу. | |
| первый ребенок | Возвращает ссылку на первый дочерний элемент текущего элемента. | |
| первый элементдочерний элемент | Возвращает ссылку на первый дочерний элемент текущего элемента. | |
| рама | Задает или извлекает, какие границы элемента таблицы должны отображаться. | |
| высота | Задает или возвращает высоту элемента. | |
| скрыть фокус | Определяет или возвращает, рисуется ли пунктирный прямоугольник (прямоугольник фокуса) вокруг объекта, когда он находится в фокусе. | |
| hпробел | Задает или возвращает количество пикселей для использования в качестве поля слева и справа от объекта. | |
| идентификатор | Задает или получает уникальный идентификатор объекта. | |
| внутреннийHTML | Задает или извлекает внутреннее содержимое HTML (исходный код между открывающим и закрывающим тегами) элемента. | |
| внутренний текст | Задает или возвращает текстовое содержимое элемента, включая текстовое содержимое его потомков. | |
| isContentEditable | Возвращает логическое значение, указывающее, может ли пользователь редактировать содержимое объекта. | |
| isDisabled | Возвращает логическое значение, указывающее, отключен ли объект. | |
| isMultiLine | Возвращает логическое значение, указывающее, может ли содержимое элемента быть многострочным или нет. | |
| isTextEdit | Возвращает логическое значение, указывающее, можно ли использовать для элемента метод createTextRange. | |
| язык | Задает или возвращает язык элемента. | |
| язык | Задает или извлекает язык сценариев для текущего элемента. Используйте его только для элемента script. | |
| последний ребенок | Возвращает ссылку на последний дочерний элемент текущего элемента. | |
| lastElementChild | Возвращает ссылку на последний дочерний элемент текущего элемента. | |
| местное имя | Возвращает локальную часть полного имени текущего узла. | |
| имя | Задает или получает имя элемента. | |
| URI пространства имен | Задает или возвращает URI пространства имен текущего узла. | |
| следующий элементSibling | Возвращает ссылку на следующий дочерний элемент родителя текущего элемента. | |
| следующийРодной брат | Возвращает ссылку на следующий дочерний элемент родителя текущего элемента. | |
| имя_узла | Возвращает имя текущего узла. | |
| тип узла | Возвращает целое число, указывающее тип узла. | |
| значение узла | Задает или возвращает значение текущего узла. | |
| смещениеВысота | Возвращает высоту видимой области объекта в пикселях. Значение содержит высоту с отступом, полосой прокрутки и рамкой, но не включает поля. | |
| смещениеСлева | Возвращает левую позицию объекта относительно левой стороны его элемента offsetParent в пикселях. | |
| смещениеРодительский | Возвращает ссылку на ближайший элемент-предок в иерархии DOM, из которого вычисляется позиция текущего элемента. | |
| смещениеВерх | Возвращает верхнюю позицию объекта относительно верхней стороны его элемента offsetParent в пикселях. | |
| смещениеШирина | Возвращает ширину видимой области объекта в пикселях. Значение содержит ширину с отступом, полосой прокрутки и рамкой, но не включает поля. Значение содержит ширину с отступом, полосой прокрутки и рамкой, но не включает поля. | |
| внешнийHTML | Задает или извлекает внешнее HTML-содержимое (исходный код, включая открывающий и закрывающий теги) элемента. | |
| внешний текст | Задает или возвращает текстовое содержимое элемента, включая текстовое содержимое его потомков. | |
| владелецДокумент | Возвращает объект документа, содержащий текущий узел. | |
| родительский элемент | Возвращает родительский элемент объекта в иерархии DOM. | |
| родительский узел | Возвращает родительский элемент текущего узла в иерархии DOM. | |
| parentTextEdit | Возвращает ближайший элемент-предок текущего элемента в иерархии DOM, который можно использовать для создания объекта TextRange. | |
| предыдущийЭлементСиблинг | Возвращает ссылку на предыдущий дочерний элемент родителя текущего элемента. | |
| предыдущийРодной брат | Возвращает ссылку на предыдущий узел родителя текущего элемента. | |
| состояние готовности | Возвращает строковое значение, представляющее состояние объекта. | |
| строки | Представляет набор элементов tr в элементе table, tfoot, thead или tbody. | |
| правила | Указывает или возвращает границы, которые будут отображаться между ячейками в таблице. | |
| стиль выполнения | Представляет переопределенные параметры стиля для элемента. | |
| имя области | Извлекает локальное имя пространства имен, объявленного для текущего элемента. | |
| индекс источника | Возвращает позицию текущего объекта во всей коллекции документа. | |
| проверка орфографии | Задает или получает информацию о том, включена ли автоматическая проверка орфографии. | |
| стиль | Представляет параметры встроенного стиля для элемента или правила CSS. | |
| резюме | Задает или возвращает сводку данных, представленных в таблице. | |
| tabIndex | Задает или возвращает порядок табуляции для навигации с помощью клавиши TAB. | |
| имя тега | Возвращает имя тега текущего элемента. | |
| тегUrn | Задает или получает универсальное имя ресурса (URN) пространства имен, объявленного для текущего элемента. | |
| кузова | Представляет коллекцию элементов tbody в элементе table. | |
| текстовое содержимое | Задает или возвращает текстовое содержимое элемента, включая текстовое содержимое его потомков. | |
| тфут | Возвращает ссылку на элемент tfoot таблицы. | |
| головка | Возвращает ссылку на элемент thead таблицы. | |
| Название | Задает или возвращает всплывающую подсказку для элемента. | |
| уникальный идентификатор | Возвращает уникальный идентификатор, сгенерированный браузером для объекта. | |
| невыбираемый | Задает или возвращает, может ли процесс выбора начинаться в содержимом элемента. | |
| vspace | Задает или возвращает количество пикселей для использования в качестве полей сверху и снизу объекта. | |
| ширина | Задает или возвращает ширину элемента по умолчанию. |
таблиц · Bootstrap
Документация и примеры оформления таблиц (учитывая их широкое использование в подключаемых модулях JavaScript) с помощью Bootstrap.
Примеры
Из-за широкого использования таблиц в сторонних виджетах, таких как календари и средства выбора даты, мы сделали наши таблицы опциональными . Используя самую простую разметку таблиц, вот как таблицы на основе Вы также можете инвертировать цвета — со светлым текстом на темном фоне — с помощью Подобно таблицам и темным таблицам, используйте классы модификаторов Используйте Добавьте Добавьте Добавьте Добавьте Используйте контекстные классы для окрашивания строк таблицы или отдельных ячеек. Обычные варианты фона таблицы недоступны для темной таблицы, однако вы можете использовать текстовые или фоновые утилиты для достижения аналогичных стилей. Использование цвета для добавления значения обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана. Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса Создайте адаптивные таблицы, обернув любой Обратите внимание: поскольку браузеры в настоящее время не поддерживают контекстные запросы диапазона, мы работаем над ограничениями префиксов Адаптивные таблицы позволяют легко прокручивать таблицы по горизонтали. Адаптивные таблицы используют Для каждой точки останова используйте Используйте Эти таблицы могут казаться сломанными, пока их адаптивные стили не будут применены к определенной ширине области просмотра.  Просто добавьте базовый класс
Просто добавьте базовый класс .table к любому , а затем расширьте его с помощью пользовательских стилей или наших различных включенных классов-модификаторов.
.table выглядят в Bootstrap. Все стили таблиц наследуются в Bootstrap 4 , что означает, что любые вложенные таблицы будут стилизованы так же, как и родительские. # Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @толстый 3 Ларри Птица @твиттер <таблица>
<тело>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Ларри
птица
@твиттер
. . table-dark
table-dark # Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @толстый 3 Ларри Птица @твиттер <таблица>
<тело>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Ларри
птица
@твиттер
Варианты верхней части стола
. или  thead-light
thead-light .thead-dark , чтобы сделать светлыми или темно-серыми. # Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @толстый 3 Ларри Птица @твиттер # Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @толстый 3 Ларри Птица @твиттер <таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
<таблица>
3
Ларри
птица
@твиттер
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Ларри
птица
@твиттер
Полосатые ряды
., чтобы добавить чередование зебры к любой строке таблицы в пределах  table-striped
table-striped . # Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @ жир 3 Ларри Птица @твиттер <таблица>
<тело>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Ларри
птица
@твиттер
# Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @толстый 3 Ларри Птица @твиттер <таблица>
<тело>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Ларри
птица
@твиттер
Стол с окантовкой
. для границ со всех сторон таблицы и ячеек. table-bordered
table-bordered # Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @толстый 3 Птица Ларри @твиттер <таблица>
<тело>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Птичка Ларри
@твиттер
# Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @толстый 3 Птица Ларри @твиттер <таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Птичка Ларри
@твиттер
Стол без полей
. для таблицы без границ. table-borderless
table-borderless # Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @толстый 3 Птица Ларри @твиттер <таблица>
<тело>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Птичка Ларри
@твиттер
. также можно использовать на темных столах. table-borderless
table-borderless # Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @толстый 3 Птица Ларри @твиттер <таблица>
<тело>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Птичка Ларри
@твиттер
Подвижные ряды
., чтобы включить состояние наведения на строки таблицы в  table-hover
table-hover . # Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @ жир 3 Птица Ларри @твиттер <таблица>
<тело>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Птичка Ларри
@твиттер
# Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @толстый 3 Птица Ларри @твиттер <таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Птичка Ларри
@твиттер
Небольшой столик
., чтобы сделать таблицы более компактными за счет сокращения заполнения ячеек вдвое. table-sm
table-sm # Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @толстый 3 Птица Ларри @твиттер <таблица>
<тело>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Птичка Ларри
@твиттер
# Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @толстый 3 Птица Ларри @твиттер <таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Птичка Ларри
@твиттер
Контекстные классы

Класс Товарная позиция Товарная позиция Активный Сотовый Сотовый По умолчанию Сотовый Сотовый Первичный Сотовый Сотовый Среднее Сотовый Сотовый Успех Сотовый Сотовый Опасность Сотовый Сотовый Предупреждение Сотовый Сотовый Информация Сотовый Сотовый Свет Сотовый Сотовый Темный Сотовый Сотовый
<тр>.
 ..
<тр>...
<тр>...
<тр>...
<тр>...
<тр>...
<тр>...
<тр>...
<тр>...
..
<тр>...
<тр>...
<тр>...
<тр>...
<тр>...
<тр>...
<тр>...
<тр>...
<тд>...
<тд>...
<тд>...
<тд>...
<тд>...
<тд>...
<тд>...
<тд>...
<тд>...
# Товарная позиция Товарная позиция 1 Сотовый Сотовый 2 Сотовый Сотовый 3 Сотовый Сотовый 4 Сотовый Сотовый 5 Сотовый Сотовый 6 Сотовый Сотовый 7 Сотовый Сотовый 8 Сотовый Сотовый 9 Сотовый Сотовый
<тр>.
 ..
<тр>...
<тр>...
<тр>...
<тр>...
..
<тр>...
<тр>...
<тр>...
<тр>...
<тд>...
<тд>...
<тд>...
<тд>...
<тд>...
Передача смысла вспомогательным технологиям
.sr-only . .table в .table-responsive{-sm|-md|-lg|-xl} , заставляя таблицу прокручиваться по горизонтали на каждой контрольной точке max-width до (но не включая) 576 пикселей, 768 пикселей, 992 пикселей и 1120 пикселей соответственно. min- и max- и областей просмотра с дробной шириной (что может произойти при определенных условиях, например, на устройствах с высоким разрешением). используя значения с более высокой точностью для этих сравнений.
используя значения с более высокой точностью для этих сравнений. Подписи
# Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @толстый 3 Ларри Птица @твиттер <таблица>
<тело>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Ларри
птица
@твиттер
Адаптивные таблицы
 Сделайте любую таблицу отзывчивой во всех окнах просмотра, обернув
Сделайте любую таблицу отзывчивой во всех окнах просмотра, обернув .table с .table-responsive . Или выберите максимальную точку останова, до которой должна быть настроена адаптивная таблица, используя .table-responsive{-sm|-md|-lg|-xl} . Вертикальное отсечение/усечение
overflow-y: hidden , который отсекает любое содержимое, выходящее за нижний или верхний края таблицы. В частности, это может обрезать выпадающие меню и другие сторонние виджеты. Всегда отзывчивый
.table-responsive для таблиц с горизонтальной прокруткой. # Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция 1 Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый 2 Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый 3 Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый <дел>
<таблица>
. ..
..
Зависит от точки останова
.table-responsive{-sm|-md|-lg|-xl} по мере необходимости для создания адаптивных таблиц до определенной точки останова. С этой точки останова и выше таблица будет вести себя нормально и не будет прокручиваться по горизонтали. # Товарная позиция Товарная позиция Товарная позиция Рубрика Товарная позиция Товарная позиция Товарная позиция Товарная позиция 1 Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый 2 Сотовый Сотовый Ячейка Сотовый Сотовый Сотовый Сотовый Сотовый 3 Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый <дел>
<таблица>
. ..
..
# Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция 1 Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый 2 Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый 3 Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый <дел>
<таблица>
. ..
..
# Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция 1 Ячейка Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый 2 Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый 3 Ячейка Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый <дел> <таблица> .



 Кроме того, у него приятный дизайн и функциональные демоверсии.
Кроме того, у него приятный дизайн и функциональные демоверсии. Первый — скрыть определенные столбцы в точке останова в CSS, а второй — вставить расширяемые строки, чтобы показать скрытые данные в точке останова. Мобильные устройства имеют разные точки останова. По умолчанию мобильные телефоны имеют разрешение 480 пикселей, а планшеты — 1024 пикселей. Таким образом, на мобильных устройствах некоторые столбцы скрыты, тогда как на планшетах отображаются все столбцы из-за их более широкой точки останова.
Первый — скрыть определенные столбцы в точке останова в CSS, а второй — вставить расширяемые строки, чтобы показать скрытые данные в точке останова. Мобильные устройства имеют разные точки останова. По умолчанию мобильные телефоны имеют разрешение 480 пикселей, а планшеты — 1024 пикселей. Таким образом, на мобильных устройствах некоторые столбцы скрыты, тогда как на планшетах отображаются все столбцы из-за их более широкой точки останова.
 Он был полностью построен на открытых веб-стандартах, таких как HTML5, CSS, JavaScript и jQuery. Как раз то, что вам нужно для профессиональной разработки веб-приложений.
Он был полностью построен на открытых веб-стандартах, таких как HTML5, CSS, JavaScript и jQuery. Как раз то, что вам нужно для профессиональной разработки веб-приложений. js для синтаксиса шаблонов и использует массивы JSON для отображения табличных данных.
js для синтаксиса шаблонов и использует массивы JSON для отображения табличных данных. Он предоставляет адаптивные таблицы данных, которые работают на мобильных устройствах. Он поддерживает большие таблицы и другие функции, такие как диаграммы и выделение, для улучшения визуального восприятия читателей.
Он предоставляет адаптивные таблицы данных, которые работают на мобильных устройствах. Он поддерживает большие таблицы и другие функции, такие как диаграммы и выделение, для улучшения визуального восприятия читателей.