34 слайдера диапазона JavaScript
Коллекция бесплатных ванильных слайдеров диапазона JavaScript примеров кода. Обновление коллекции апреля 2020 года. 24 новинки.
- Ползунки диапазона CSS
- Ползунки диапазона jQuery
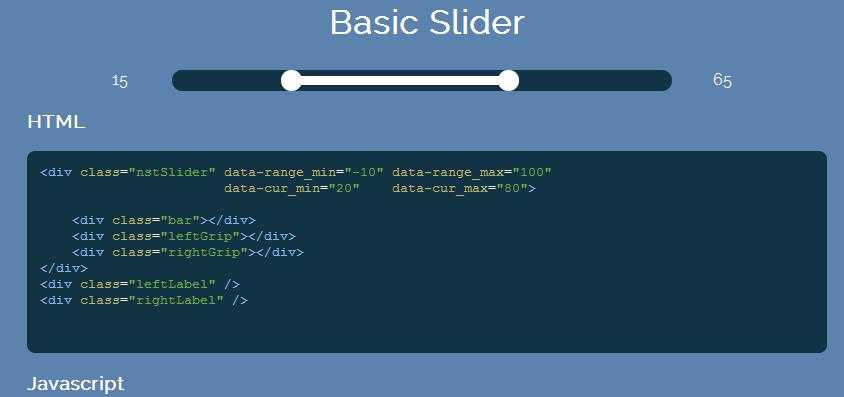
О коде
Диапазон
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS Тепловая карта Ползунок Вход
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Таблетки диапазона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ползунок диапазона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Ползунок любви
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Ввод диапазона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Вход пользовательского диапазона
Ввод пользовательского диапазона со значениями привязки, сделанными с помощью GSAP Draggable.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Пользовательский веб-компонент — ползунок диапазона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Ползунок диапазона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: animate.css
О коде
Ползунок пользовательского диапазона
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Датчик волнистых чисел
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Neumorphic Ranges с шариковой ручкой
Еще одно интересное неоморфное исследование.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Слайдеры диапазона с вращающимся счетчиком
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Резиновый слайдер v2
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: nouislider.js, gsap.js
О коде
Ползунок диапазона Яркость
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Ползунок диапазона с текстом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ползунок пользовательского диапазона со значениями
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ползунок ярости
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Слайдер для одноколесного велосипеда
Ввод диапазона, где фигурка находится на одноколесном велосипеде, колесо которого является ручкой. Наблюдайте за тем, как он торгует вразнос, и на флаге отображается значение, когда вы перетаскиваете колесо влево и вправо.
Наблюдайте за тем, как он торгует вразнос, и на флаге отображается значение, когда вы перетаскиваете колесо влево и вправо.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
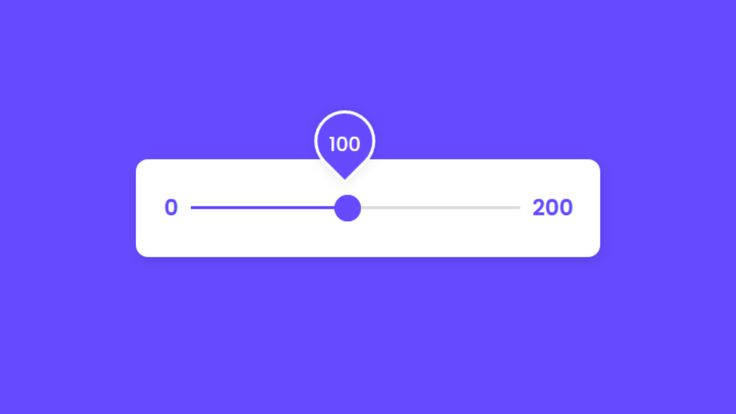
Ползунок с заливкой и настраиваемыми делениями
Ползунок с заполнением дорожки, настраиваемыми делениями и метками минимума/максимума.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ползунок рейтинга
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js, draggable.js, morphsvgplugin.js, inertiaplugin.js
О коде
Реалистичный слайдер с несколькими ручками #8
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
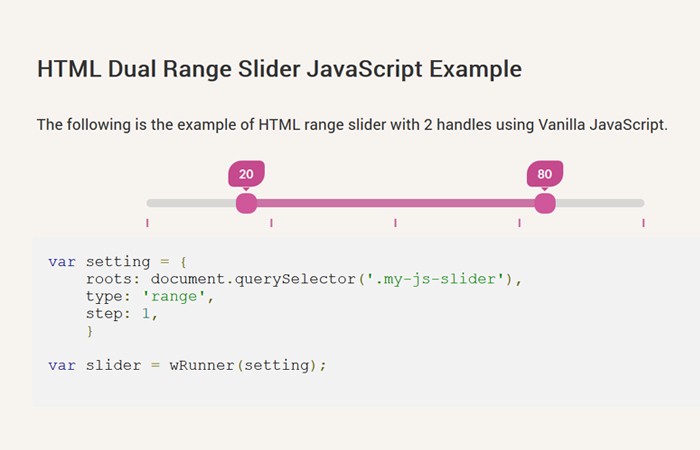
Слайдер с несколькими ручками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Слайдер трансформирующихся эмодзи
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap. js, draggable3.js, morphsvgplugin.js, inertiaplugin.js
js, draggable3.js, morphsvgplugin.js, inertiaplugin.js
О коде
Регулятор диапазона с GSAP
Простой ползунок диапазона.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
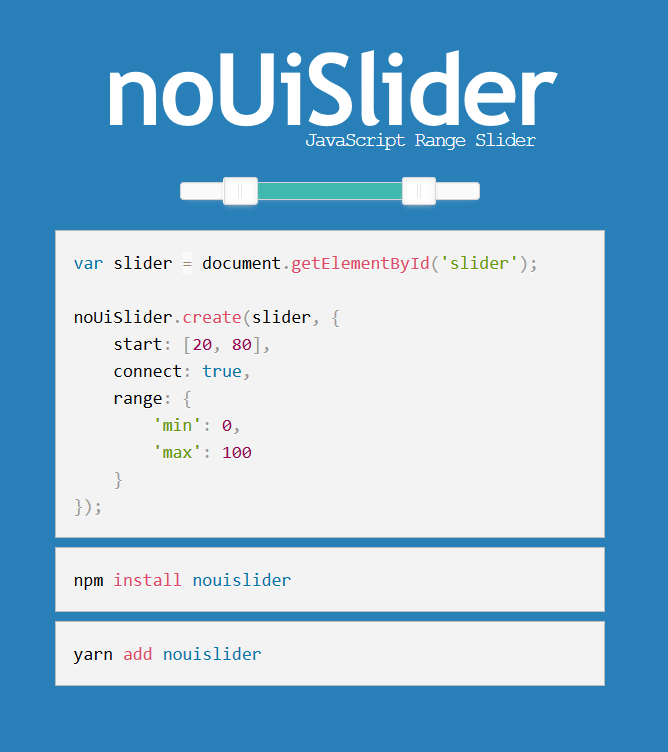
Ползунок диапазона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: nouislider.css, nouislider.js
О коде
Глючный эластичный слайдер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: tweenmax.js
О коде
Регулятор температуры для умного дома
Концепция температуры воды в умном доме.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax.
О коде
Многодиапазонный ползунок
Нет зависимостей. Клавиатура доступна.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Многодиапазонный ползунок
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Слайдеры с плоским диапазоном
Анимированный ползунок с плоским диапазоном с помощью noUiSlider.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: nouislider.js
О коде
Вертикальный диапазон ввода Кросс-браузерная поддержка
Вертикальные кросс-браузерные поддерживаемые HTML-элементы диапазона ввода, без зависимости от библиотеки, без поворота преобразования.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Тип ввода Диапазон #3
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Тип ввода Диапазон #6
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Пример слайдера JavaScript Код
Учебное пособие по слайдеру JavaScript — легко и быстро!
Разработайте полностью адаптивный JS Slider простым и быстрым способом. Просто посмотрите видео, чтобы узнать, как это сделать.
Просто посмотрите видео, чтобы узнать, как это сделать.
Пример слайдера Javascript
Здесь вы можете познакомиться с потрясающими эффектами перехода, которые можно применить к вашему слайдеру Javascript!
Код Javascript слайдера
Код для вставки между тегами
:HTML-код для вставки между тегами
в том месте, где должен отображаться слайдер Javascript:<дел> <раздел><ул>
 jpg" alt="Canal" title="Canal"/>Венеция, Италия
jpg" alt="Canal" title="Canal"/>Венеция, Италия Самый северный из шести исторических сестьери (районов) Венеции
Самый северный из шести исторических сестьери (районов) Венеции
 Дорсодуро — один из шести сестиери Венеции, северная Италия.
Дорсодуро — один из шести сестиери Венеции, северная Италия. Венеция, Италия
Венеция, Италия Венеция, Италия
Венеция, Италия Венеция, Италия
Венеция, Италия
 1
1
 3
3 4
4 5
5 6
6 7
7 Никаких причудливых всплывающих и отвлекающих фокусов, простой свайп. Таким образом, зритель не отвлекается и сосредотачивается непосредственно на картинке впереди.
Никаких причудливых всплывающих и отвлекающих фокусов, простой свайп. Таким образом, зритель не отвлекается и сосредотачивается непосредственно на картинке впереди. Это просто, это эффективно, это приятно для глаз, и это подчеркивает то, что имеет значение, изображение.
Это просто, это эффективно, это приятно для глаз, и это подчеркивает то, что имеет значение, изображение. Приложенный пример), я пробовал его в вашем приложении, но не очень гибкий, чтобы увеличивать и контролировать размер шрифта. У вас есть другие продукты?
Приложенный пример), я пробовал его в вашем приложении, но не очень гибкий, чтобы увеличивать и контролировать размер шрифта. У вас есть другие продукты? д.), а затем возвращаетесь на «ДОМАШНЮЮ», слайдер ведет себя странно, пока вы не обновите страницу. Я надеюсь, что вы можете взглянуть на это и выяснить обходной путь? Товар мне нравится и я хочу его купить. Спасибо!
д.), а затем возвращаетесь на «ДОМАШНЮЮ», слайдер ведет себя странно, пока вы не обновите страницу. Я надеюсь, что вы можете взглянуть на это и выяснить обходной путь? Товар мне нравится и я хочу его купить. Спасибо! Если у вас все еще есть эта проблема, сообщите нам об этом.
Если у вас все еще есть эта проблема, сообщите нам об этом.  Кажется, в вашем коде html/js есть ошибка.
Попробуйте удалить jquery src, как показано в прикрепленном файле.
Если у Вас есть вопросы, пожалуйста свяжитесь с нами.
Кажется, в вашем коде html/js есть ошибка.
Попробуйте удалить jquery src, как показано в прикрепленном файле.
Если у Вас есть вопросы, пожалуйста свяжитесь с нами. 