Лучшие инструменты для создания графиков и диаграмм
Сокращенный перевод статьи «19 Online Tools for Creating Charts».
В современном мире люди все больше сталкиваются с проблемой рассеянного внимания. Поэтому становится все более важным представлять информацию структурированным, интересным и хорошо продуманным образом, особенно если у вас сложное бизнес-приложение. Представлять огромные порции данных в стандартной электронной таблице для анализа или изучения слишком неудобно. На помощь нам приходят графики.
Человеческий мозг воспринимает визуальные данные намного лучше, чем какие-либо другие. Хорошая визуализация данных позволяет добиться куда большего эффекта, чем показ данных в табличном виде, пускай даже с хорошими объяснениями.
В этой статье вы найдете список отличных библиотек для создания графиков. (Ранее мы уже публиковали статьи со списками популярных библиотек для визуализации данных (см. здесь и здесь). Чтобы не повторяться, в этой статье мы оставили только те, о которых еще не писали.
Chartist-js
- Звезд на GitHub: 11660
- Лицензия: MIT
- Цена: бесплатно
- Основные зависимости: не имеет зависимостей
- Сайт: http://gionkunz.github.io/chartist-js/
Chartist это очень современная библиотека на основе SVG. Ее самое большое преимущество — SVG-анимации в графиках.
Библиотека очень проста в имплементации. Буквально за считанные минуты вы можете создать невероятно впечатляющие диаграммы, которые будут легко взаимодействовать с любым источником данных в бэкенде. Chartist легко настраивать, а также кастомизировать при помощи Sass.
Эта библиотека имеет только 8 основных типов графиков, с которыми, впрочем, можно импровизировать. Все графики полностью отзывчивые, но при этом не имеют выдающихся эффектов переходов, как в других библиотеках.
Библиотека визуализации Chartist имеет
открытый исходный код, ее можно
модифицировать, распространять и
использовать. На GitHub можно сделать форк
библиотеки.
Chartist предлагает обширную документацию, включающую подробные инструкции по установке библиотеки. Установить библиотеку можно при помощи Bower, NPM, jsDelivr ну и, конечно, можно просто скачать исходный код из репозитория.
Chartist это очень мощная библиотека графиков, но разработчику придется приложить некоторые усилия, чтобы все выглядело, как задумано.
C3.js
- Звезд на GitHub: 8445
- Лицензия: Open-source
- Цена: бесплатно
- Основные зависимости: D3.js
- Сайт: https://c3js.org/
C3 это очень эффективная библиотека для визуализации графиков, созданная на базе D3. Библиотека C3 отличается быстрым рендерингом, имеет хорошую межбраузерную совместимость и очень проста в интегрировании. Если вы ищете библиотеку без излишеств, то это достойный выбор.
Стоит отметить, что библиотека C3.js
имеет хорошую документацию, в том числе
руководство с инструкциями по настройке
для вашего проекта. Благодаря этому
разобраться с библиотекой будет просто.
Plotly
- Звезд на GitHub: 10520
- Лицензия: Open-source
- Цена: бесплатно, кроме корпоративного использования
- Основные зависимости: D3.js, Stack.gl
- Сайт: https://plot.ly/
Plotly — одна из самых широко применяемых библиотек. Это богатая библиотека с выдающейся документацией, включающей руководство по каждому типу графиков. Создана эта библиотека на базе D3.js и stack.gl.
Всего Plotly.js поддерживает 20 видов графиков, включая SVG-карты, 3D-диаграммы и статистические графики. Все они выглядят очень профессионально. Для создания графика нужно только загрузить вашу информацию и кастомизировать макет, линии координат, примечания и легенду.
NVD3
- Звезд на GitHub: 6910
- Лицензия: Apache 2.0
- Цена: бесплатно, кроме корпоративного использования
- Основные зависимости: D3.js
- Сайт: http://nvd3.org/
NVD3 также входит в список самых популярных
библиотек. Как и многие другие, она
построена на базе D3. js, т. е., имеет
хорошую техническую основу.
js, т. е., имеет
хорошую техническую основу.
Производительность библиотеки относительно хорошая. Интерфейс довольно простой, но для некоторой визуальной стимуляции есть базовые анимации. Данные можно загружать непосредственно из файлов .json, а это означает, что NVD3 очень легко интегрировать с уже существующими решениями.
По сравнению с другими библиотеками в этом списке NVD3 кажется маленькой. Она предлагает не так много графиков, хотя все основные виды присутствуют.
DyGraphs
- Звезд на GitHub: 2646
- Лицензия: Open-source
- Цена: бесплатно для всех пользователей
- Основные зависимости: –
- Сайт: http://dygraphs.com/
DyGraphs это быстрая и гибкая JavaScript-библиотека для создания графиков. Имеет открытый исходный код. Библиотека очень настраиваемая, работает во всех основных браузерах (включая IE8) и имеет активное сообщество.
К особенностям библиотеки можно
отнести линейную регрессию, синхронизацию
между несколькими графиками, возможность
приближения и выделения областей.
DyGraphs хорошо подходит для больших и сложных наборов данных.
Sigma charts
- Звезд на GitHub: 86330
- Лицензия: Open-source
- Цена: бесплатно для всех пользователей
- Основные зависимости: не имеет зависимостей
- Сайт: http://sigmajs.org
Sigma.js создана на Canvas и WebGL. Имеет публичный API, охватывающий широкий спектр плагинов, предоставленных сообществом GitHub. Sigma полностью отзывчива и отличается сенсорной интерактивностью. Это позволяет разработчикам напрямую добавлять в сценарии собственные функции и отображать узлы и ребра в точном соответствии со спецификациями.
Sigma имеет много различных настроек для легкой кастомизации изображений и взаимодействия с сетями. Sigma это движок рендеринга, так что вы можете добавить любую желаемую интерактивность. Публичный API делает возможным изменение данных, движение камеры, обновление и рендеринг, прослушивание событий и т. д.
Подходит для разработчиков, которым
нужен мощный инструмент для отрисовки
графиков.
Morris
- Звезд на GitHub: 6930
- Лицензия: Open-source
- Цена: бесплатно для всех пользователей
- Основные зависимости: jQuery
- Сайт: http://morrisjs.github.io/morris.js/
Библиотека графиков Morris.js тоже довольно популярна. Она применяется во многих шаблонах администрирования, как в бесплатных, так и в премиальных. Графики, используемые в Morris, фокусируются на простоте и эффективности.
Всего в этой библиотеке 4 вида диаграмм: линейные, столбчатые, площадные и круговые (пончиковые).
Cytoscape
- Звезд на GitHub: 5857
- Лицензия: Open-source
- Цена: бесплатно для всех пользователей
- Основные зависимости: не имеет зависимостей
- Сайт: http://js.cytoscape.org/
Cytoscape.js это библиотека теории графов, написанная на JS. Ее можно использовать для анализа и визуализации графиков.
Cytoscape.js позволяет с легкостью отображать
красивые и интерактивные графики, а
также манипулировать ними.
В Cytoscape.js также есть анализ данных. Библиотека имеет много полезных функций, связанных с теорией графов. Вы можете использовать ее на Node.js для анализа графов в терминале или на веб-сервере.
Rickshaw от Shutterstock
- Звезд на GitHub: 6360
- Лицензия: MIT
- Цена: бесплатно для всех пользователей
- Основные зависимости: D3.js, jQuery, jsdom
- Сайт: https://tech.shutterstock.com/rickshaw/
Rickshaw это набор инструментов JavaScript для создания интерактивных временных графиков.
В основе этих инструментов лежит d3, так что графики отрисовываются при помощи SVG и стилизуются при помощи CSS. Вы можете все кастомизировать по своему вкусу, применяя уже известные вам подходы.
CanvasJS
- Звезд на GitHub: –
- Лицензия: платная. Бесплатные лицензии для студентов и для некоммерческого использования.
- Цена: от $149 до $4999
- Основные зависимости: –
- Сайт: https://canvasjs.
 com/
com/
CanvasJS это отзывчивая библиотека HTML5-графиков с очень высокой производительностью и простым API. Она поддерживает 30 разных видов графиков и диаграмм (включая линейные, столбчатые, площадные, круговые (пирожковые и пончиковые) и пр.). все они имеют хорошую документацию.
Все графики обладают интерактивными функциями, такими как всплывающие подсказки, масштабирование, панорамирование, анимация и т. д. CanvasJS можно интегрировать с популярными фреймворками (Angular, React и jQuery), а также с бэкенд-технологиями (PHP, Ruby, Python, ASP.Net, Node.JS, Java).
RAWgraphs
- Звезд на GitHub: 6124
- Лицензия: Apache 2.0
- Цена: бесплатно
- Основные зависимости: d3.js
- Сайт: https://rawgraphs.io/
RAWGraphs это открытый веб-инструмент для создания пользовательских векторных визуализаций на базе библиотеки d3.js.
Этот инструмент работает с табличными
данными (таблицы и значения, разделенные
запятой), а также с текстом, скопированным
и вставленным из других приложений. Визуализации на основе формата SVG можно
редактировать при помощи приложений
для работы с векторной графикой (если
хотите что-то улучшить) или напрямую
встраивать в веб-страницы.
Визуализации на основе формата SVG можно
редактировать при помощи приложений
для работы с векторной графикой (если
хотите что-то улучшить) или напрямую
встраивать в веб-страницы.
Taucharts
- Звезд на GitHub: 1799
- Лицензия: Apache 2.0
- Цена: бесплатно
- Основные зависимости: d3.js
- Сайт: https://taucharts.com/
TauCharts это одна из самых гибких JavaScript-библиотек для создания графиков в нашем списке. Она также основана на D3. Эта библиотека позволяет создавать улучшенную визуализацию данных. Предоставляет декларативный интерфейс для быстрого сопоставления полей данных с визуальными свойствами. Архитектура этой библиотеки позволяет разработчику создавать фасеты и расширять поведение графиков при помощи плагинов, пригодных для повторного использования.
Anychart
- Звезд на GitHub: –
- Лицензия: платная для коммерческого использования
- Цена: от $49 до $799, бесплатно для некоммерческого использования
- Основные зависимости: –
- Сайт: https://www.
 anychart.com/
anychart.com/
AnyChart это надежная, легковесная и богатая функционалом библиотека графиков с рендерингом в SVG/VML. Она предоставляет разработчику отличную возможность создавать различные графики, помогающие проводить анализ данных и принимать решения на основе данных.
К основным особенностям библиотеки можно отнести:
- наличие больше 80 видов JS-графиков,
- много способов задать набор данных (XML, JSON, CSV, JS API, Google Sheets, HTML-таблицы),
- возможность интеграции с Angular, Qlik, Oracle APEX, React, Elasticsearch, Vue.js, Android, iOS.
В бесплатной версии в графиках проставляются водяные знаки. Чтобы от них избавиться, а также чтобы использовать эту библиотеку в коммерческих целях, нужно купить лицензию.
Заключение
Нам всем очень часто приходится реализовывать графики в своих проектах, поэтому не удивительно, что выбор соответствующих библиотек с открытым исходным кодом столь велик.
Все упомянутые в нашем списке библиотеки
имеют очень хорошую браузерную
совместимость.
Чтобы выбрать наиболее подходящий для вашего проекта вариант, имеет смысл протестировать несколько библиотек, причем использовать для этого свои данные.
15 Лучших библиотек построения графиков для создания красивых панелей мониторинга приложений
Диаграммы и графики играют важную роль в приборной панели приложения и точно показывают истинную статистику. На самом деле, эстетически приятный график или диаграмма может улучшить дизайн веб-сайта или приложения. Каждой организации необходимо быстро видеть данные в режиме реального времени, чтобы принимать более эффективные бизнес-решения в нужное время. Поэтому разработчики прилагают все усилия для создания эффективной приборной панели, которая может наглядно демонстрировать данные. А включение красочных диаграмм и графиков различных типов облегчает задачу по представлению данных наилучшим образом. Это может помочь дифференцировать данные с помощью форм, размеров и т.д. и сделать их более привлекательными. Поэтому многие предприятия хотят разрабатывать такие приборные панели для своих приложений и сайтов. Если вы ищете лучшие библиотеки для разработки красивых приборных панелей для своих приложений, эта статья для вас. Давайте разберемся в правильном подходе к этому, поняв некоторые ключевые концепции. Я также помогу вам выбрать лучшие библиотеки диаграмм для вашей следующей сессии проектирования.
Если вы ищете лучшие библиотеки для разработки красивых приборных панелей для своих приложений, эта статья для вас. Давайте разберемся в правильном подходе к этому, поняв некоторые ключевые концепции. Я также помогу вам выбрать лучшие библиотеки диаграмм для вашей следующей сессии проектирования.
₽0.00
Скачать бесплатно
₽0.00
Скачать бесплатно
₽0.00
Скачать бесплатно
₽199.00
Скачать бесплатно
₽0.00
Скачать бесплатно
₽0.00
Скачать бесплатно
₽499.00
Скачать бесплатно
Что такое JavaScript?
JavaScript — это язык сценариев, используемый как на стороне сервера, так и на стороне клиента, который позволяет создавать интерактивные веб-страницы. С помощью этого языка программирования можно реализовать сложные функции и большие возможности, такие как интерактивные карты, прокручивающиеся видеомагнитофоны, анимированная графика, обновление содержимого и т. д. JavaScript используется многими разработчиками по всему миру для создания интерактивного и динамичного веб-контента, такого как браузеры и приложения. Этот язык программирования также отлично помогает добиться хороших результатов с помощью нескольких строк кода. Вы также можете легко добавлять специальные эффекты в свои приложения или веб-страницы.
д. JavaScript используется многими разработчиками по всему миру для создания интерактивного и динамичного веб-контента, такого как браузеры и приложения. Этот язык программирования также отлично помогает добиться хороших результатов с помощью нескольких строк кода. Вы также можете легко добавлять специальные эффекты в свои приложения или веб-страницы.
Что такое библиотека JavaScript?
Библиотеки JavaScript — это заранее написанные фрагменты кода, которые вы можете использовать при создании веб-приложений, особенно для веб-ориентированных технологий и AJAX. Это значительно облегчает работу программистов и отнимает меньше времени, поскольку им не нужно создавать код с нуля. Проще говоря, программисты создают библиотеку из многих часто используемых кодов, чтобы другие программисты могли использовать тот же код для создания своих приложений на основе JavaScript и их функциональных возможностей. Пример: Dojo, MooTools, Prototype, jQuery и YUI являются популярными библиотеками для библиотек JavaScript.
Почему библиотеки так популярны в JavaScript?
Спрос на JavaScript растет, поскольку его можно легко использовать для создания динамического интерфейса за меньшее время. Библиотеки были разработаны, чтобы помочь разработчикам сосредоточиться на добавлении новых вещей, не тратя время на написание кода с самого начала. Библиотеки JavaScript облегчают разработку приложений и веб-сайтов благодаря своим различным функциональным возможностям и особенностям. Многие разработчики используют эту технику для создания потрясающих приложений и функциональных возможностей. Давайте разберемся, почему библиотеки так популярны в JavaScript.
Экономия времени
Если у вас уже есть готовая конструкция дома — фундамент, столбы и т.д., то единственное, о чем вам нужно подумать, это о внутреннем дизайне дома. Звучит просто, верно? Библиотеки работают таким же образом. Если вы думаете о создании новых возможностей или добавлении новой функциональности в приложение, вам не нужно писать код с самого начала. Из библиотек вы получите ту основу, которая вам нужна. Таким образом, вы можете сэкономить свое драгоценное время, не тратя его на написание кода с нуля, что занимает значительное время при разработке и тестировании.
Из библиотек вы получите ту основу, которая вам нужна. Таким образом, вы можете сэкономить свое драгоценное время, не тратя его на написание кода с нуля, что занимает значительное время при разработке и тестировании.
Экономия усилий
Причина в том, что разработать код, который работает так, как он задуман, не так-то просто. Он включает в себя множество мозговых штурмов, написание и тестирование перед утверждением. Но когда вы получаете готовый код для конкретной функции из библиотеки, вам не нужно прилагать дополнительные усилия для написания всего этого. Разработчики находят этот способ легким и предпочитают использовать его, чтобы сэкономить свои силы на создании замечательных приложений с потрясающими функциями. Поскольку JavaScript является неотъемлемой частью современной разработки, у разработчиков есть множество вариантов для создания интерактивных и масштабируемых приложений. Именно таким образом библиотеки могут сэкономить усилия многих разработчиков и мотивировать их на большее, что выгодно как для предприятий, так и для индивидуальных разработчиков.
Повышает производительность
Предприятия или крупные компании сосредоточены на своей производительности при сохранении качества. При этом производительность повышается, когда люди могут делать больше за меньшее время и с легкостью. Таким образом, когда библиотеки экономят время и энергию разработчиков, они косвенно помогают разработчикам повысить свою производительность. Они могут создавать более качественные приложения за меньшее время, что помогает предприятиям ускорить производство и выпускать продукты, отвечающие требованиям клиентов.
Разнообразие вариантов
Кроме JavaScript, вы можете найти библиотеки на разных языках. JavaScript — один из самых распространенных языков программирования во всем мире. Учитывая его популярность и использование, многие разработчики внесли свой вклад в создание отличных библиотек на JavaScript, которые подходят для различных целей. С помощью библиотек JavaScript можно добавить такие функции, как карты, графики и диаграммы, приборные панели, чатботы, аналитика и многое другое. Таким образом, у вас есть множество вариантов, из которых вы можете выбирать для своих проектов. Теперь давайте поговорим о некоторых лучших библиотеках JavaScript для добавления графиков и диаграмм в ваши приложения и сайты.
Таким образом, у вас есть множество вариантов, из которых вы можете выбирать для своих проектов. Теперь давайте поговорим о некоторых лучших библиотеках JavaScript для добавления графиков и диаграмм в ваши приложения и сайты.
FusionCharts
Постройте красивую мобильную и веб-приборную панель с помощью отзывчивых и интерактивных графиков FusionCharts, согласованного API, поддержки кросс-браузерности и обширной документации. Независимо от того, выбираете ли вы простые или сложные данные для приборной панели вашего приложения, FusionCharts поможет вам. Вы также найдете диаграммы, специфичные для конкретной области, такие как Spider Charts, Marimekko Charts, Heatmaps, Gauges, Gantt Charts, Waterfall Charts, Treemaps и другие. Начните легко создавать свою следующую приборную панель с помощью разнообразных диаграмм для вашего сайта, включая столбиковые, круговые, площадные, линейные и колоночные. Кроме того, FusionCharts предлагает более 2000 карт choropleth в различных городах и странах. Вы получите графики временных рядов для просмотра тысяч данных для приложений IoT. Вы также можете разработать собственную тему или выбрать из шаблонов, чтобы иметь единообразный внешний вид. Он предварительно интегрирован с библиотеками Javascript и различными языками программирования бэкенда. Быстро приступайте к работе с исходным кодом и создавайте информационные панели, ориентированные на конкретную отрасль вашего бизнеса.
Вы получите графики временных рядов для просмотра тысяч данных для приложений IoT. Вы также можете разработать собственную тему или выбрать из шаблонов, чтобы иметь единообразный внешний вид. Он предварительно интегрирован с библиотеками Javascript и различными языками программирования бэкенда. Быстро приступайте к работе с исходным кодом и создавайте информационные панели, ориентированные на конкретную отрасль вашего бизнеса.
Chart.js
Получите гибкие и простые графики JavaScript для приборной панели вашего приложения с помощью Chart.js. Chart.js — это платформа с открытым исходным кодом, которая предоставляет восемь различных способов визуализации данных. Каждый из них поставляется с настраиваемой анимацией. Вы также можете изменять размер или перерисовывать диаграммы на окнах для идеальной детализации, ничего не нарушая. С Chart.js вы найдете бесконечные преимущества, такие как:
- Масштабные подпорки: Постройте макетные ящики или брусья, которые можно взвешивать и складывать в группы.

- Плагин субтитров: Вместе с основным заголовком вы получите плагин субтитров. Вы будете пользоваться теми же опциями, что и основной заголовок.
- Стилизация сегментов линий: Определите собственные критерии, основанные на сегментах линий, которые будут использоваться в графиках.
- Расширенные анимации: Вы можете добавить и настроить собственную анимацию индивидуально для каждого элемента. Используйте переходы независимо друг от друга, чтобы различать каждый критерий.
- Производительность: Используйте плагин децимации для добавления миллионов точек производительности, чтобы провести между ними линии. ИТ поможет вам узнать, как выглядит изменение производительности определенного приложения.
- Смешанные типы диаграмм: Вы сможете различать наборы данных с помощью сочетания линейных и столбиковых диаграмм. Они обеспечивают наглядное представление или сравнение между предыдущими и последними наборами данных.
- Новые типы осей диаграмм: С легкостью стройте разреженные и сложные наборы данных в пользовательских шкалах, логарифмических шкалах, наборах дат и времени и т.
 д.
д. - Анимируйте все: добавляйте наборы данных, обновляйте цвета и изменяйте данные в зависимости от производительности приложения или других основных критериев, чтобы анимировать все. Это будет выглядеть круто на вашем сайте или приложении и привлечет посетителей.
Highcharts
Оцените гибкую и надежную библиотеку диаграмм для приборной панели ваших приложений с помощью Highcharts. В ее состав входят различные инструменты, необходимые для создания безопасных и надежных визуализаций данных. Highcharts построен на TypeScript и JavaScript. Его библиотеки для построения графиков работают с серверным стеком или базой данных бэкенда. Вы получите обертки для самых известных языков программирования, таких как Python, Java, R, PHP и . Net, и таких фреймворков, как Vue, React и Angular. Объедините приборную панель вашего приложения с Highcharts Maps, Highcharts Stoick и Highcharts Gantt для отображения различной информации. Вы также можете реализовать общую временную шкалу или интерактивные биржевые графики и наглядно представить диаграммы Ганта. Воспользуйтесь преимуществами опции Highcharts Advantage, чтобы получить премиальное право и поддержку всех выпущенных графиков. Highcharts также может выявлять и решать различные проблемы для получения лучших результатов.
Net, и таких фреймворков, как Vue, React и Angular. Объедините приборную панель вашего приложения с Highcharts Maps, Highcharts Stoick и Highcharts Gantt для отображения различной информации. Вы также можете реализовать общую временную шкалу или интерактивные биржевые графики и наглядно представить диаграммы Ганта. Воспользуйтесь преимуществами опции Highcharts Advantage, чтобы получить премиальное право и поддержку всех выпущенных графиков. Highcharts также может выявлять и решать различные проблемы для получения лучших результатов.
Victory
Получите компоненты React.js для визуализации данных и модульных диаграмм с помощью Victory. Эта библиотека полностью переопределяема, имеет собственные мнения и представляет собой экосистему компонуемых компонентов. Вы получите надежные диаграммы, такие как диаграммы рассеяния, диаграммы областей и многоугольники Вороного для построения сложных диаграмм. Victory — это гибкая платформа для создания приборной панели вашего приложения, предоставляющая полностью многократно используемые и содержащие элементы визуализации данных для создания собственного поведения и стиля. Кроме того, вы можете расширить свой опыт на платформах iOS и Android с помощью идентичного API. Вы также получите широкий спектр возможностей для вашей приборной панели, таких как пользовательские графики, параметры кисти и масштабирования, пользовательские компоненты, всплывающие подсказки, анимации и события.
Кроме того, вы можете расширить свой опыт на платформах iOS и Android с помощью идентичного API. Вы также получите широкий спектр возможностей для вашей приборной панели, таких как пользовательские графики, параметры кисти и масштабирования, пользовательские компоненты, всплывающие подсказки, анимации и события.
Chartist.js
Chartist.js предлагает простые отзывчивые графики для приборной панели вашего приложения. Это не просто библиотека для построения графиков, это продукт, предлагающий уникальные возможности, которых нет у простых библиотек. Этот инструмент поможет вам начать разработку приборной панели с помощью потрясающих шаблонов и красивых стилей диаграмм. Получите уникальные шаблоны, такие как material dashboard pro, material dashboard pro-Angular и light bootstrap dashboard pro React. Chartist.js обеспечивает большую гибкость и управляемость при стилизации с помощью CSS и управлении с помощью JS. Вы получите возможность использования SVG, который является будущим веба. Это DPI-независимая и полностью отзывчивая платформа. Кроме того, Chartist.js предоставляет вам настраиваемые и предварительно созданные шаблоны, а также отзывчивую конфигурацию. Он поддерживает различные браузеры, многострочные метки, продвинутые CSS-анимации, SVG-анимации с SMIL, а также опции отзывчивости.
Это DPI-независимая и полностью отзывчивая платформа. Кроме того, Chartist.js предоставляет вам настраиваемые и предварительно созданные шаблоны, а также отзывчивую конфигурацию. Он поддерживает различные браузеры, многострочные метки, продвинутые CSS-анимации, SVG-анимации с SMIL, а также опции отзывчивости.
Recharts
Создайте приборную панель своего приложения с помощью композитной библиотеки диаграмм, построенных на компонентах React, с помощью Recharts. Она предлагает верхние SVG-элементы, построенные с легкой зависимостью от субмодулей D3. Используйте компоненты в соответствии с вашим стилем и настраивайте график, чтобы сделать его потрясающим. Установите v2.1.9 прямо сейчас и почувствуйте себя лучшим модулем построения графиков для вашего приложения. Вы получите различные диаграммы, такие как диаграмма области, гистограмма, линейная диаграмма, радиальная гистограмма, круговая диаграмма, составная диаграмма, диаграмма Санки, карта деревьев, диаграмма воронки и другие. Помимо приведенных выше диаграмм, вы также найдете декартовы компоненты для ваших диаграмм, такие как декартова ось, декартова сетка, опорная линия, опорная точка, опорная область, полоса ошибок и многое другое. Выбирайте различные полярные компоненты, включая круговые, радиальные, радиальные полосы, полярную угловую ось, полярную сетку, полярную радиусную ось и т.д. Вы также можете использовать такие фигуры, как кривые, кресты, точки, многоугольники, прямоугольники и сектора, чтобы обеспечить лучший вид ваших графиков. Кроме того, вы получите общие компоненты, такие как текст, ячейка, метка, список меток, настраиваемая опция, отзывчивый контейнер, легенда и т.д.
Помимо приведенных выше диаграмм, вы также найдете декартовы компоненты для ваших диаграмм, такие как декартова ось, декартова сетка, опорная линия, опорная точка, опорная область, полоса ошибок и многое другое. Выбирайте различные полярные компоненты, включая круговые, радиальные, радиальные полосы, полярную угловую ось, полярную сетку, полярную радиусную ось и т.д. Вы также можете использовать такие фигуры, как кривые, кресты, точки, многоугольники, прямоугольники и сектора, чтобы обеспечить лучший вид ваших графиков. Кроме того, вы получите общие компоненты, такие как текст, ячейка, метка, список меток, настраиваемая опция, отзывчивый контейнер, легенда и т.д.
Google Charts
Отображайте живые данные на своем сайте или в приложении с помощью Google Charts, который предоставляет простые в использовании, бесплатные и мощные инструменты. IT поставляется с богатой галереей инструментов для работы с данными и интерактивными диаграммами для создания информационных панелей. Если вам нужна простая диаграмма рассеяния или иерархическая карта, Google Charts предлагает широкий выбор диаграмм. Найдите наиболее подходящий для вас вариант и сделайте свою приборную панель уникальной. Вы можете настроить каждый критерий диаграмм по своему усмотрению, чтобы они идеально соответствовали вашему мышлению. Настройте обширный набор инструментов, чтобы получить реальное ощущение приборной панели вашего приложения. Google Charts совместим с кросс-браузерностью и переносится с кросс-платформенностью на новые версии Android и iOS, что означает, что вам не нужны никакие плагины для работы. Вы также можете легко подключить элементы управления и графики к интерактивной приборной панели. Кроме того, вы можете подключать данные через различные протоколы и инструменты подключения данных. Используйте все инструменты Google Chart бесплатно и получите гарантию обратной совместимости.
Найдите наиболее подходящий для вас вариант и сделайте свою приборную панель уникальной. Вы можете настроить каждый критерий диаграмм по своему усмотрению, чтобы они идеально соответствовали вашему мышлению. Настройте обширный набор инструментов, чтобы получить реальное ощущение приборной панели вашего приложения. Google Charts совместим с кросс-браузерностью и переносится с кросс-платформенностью на новые версии Android и iOS, что означает, что вам не нужны никакие плагины для работы. Вы также можете легко подключить элементы управления и графики к интерактивной приборной панели. Кроме того, вы можете подключать данные через различные протоколы и инструменты подключения данных. Используйте все инструменты Google Chart бесплатно и получите гарантию обратной совместимости.
C3.js
C3.js — это библиотека многоразового использования на основе D3 для различных графиков, которая может облегчить вашу работу, обернув код, необходимый для построения полного графика. Больше нет необходимости писать код D3; вы можете определить свои собственные стили в соответствии с классом, чтобы различать различные данные. Расширяйте всю структуру с помощью D3 напрямую. C3 предлагает классы для каждого элемента при создании графиков. Он также предлагает широкий спектр обратных вызовов и API, чтобы вы могли получить доступ ко всем вариантам графиков. С помощью управляемых элементов вы можете обновлять каждый график, даже если он уже отрисован. Вы также можете легко интегрировать свои графики в приложение. C3 поддерживает современные браузеры с совместимостью с D3. Вы получите различные варианты стилизации, раскраски и формы для идеальной вариации потока. Это также облегчит визуализацию и понимание. Установите C3.js сейчас и наслаждайтесь отдыхом.
Расширяйте всю структуру с помощью D3 напрямую. C3 предлагает классы для каждого элемента при создании графиков. Он также предлагает широкий спектр обратных вызовов и API, чтобы вы могли получить доступ ко всем вариантам графиков. С помощью управляемых элементов вы можете обновлять каждый график, даже если он уже отрисован. Вы также можете легко интегрировать свои графики в приложение. C3 поддерживает современные браузеры с совместимостью с D3. Вы получите различные варианты стилизации, раскраски и формы для идеальной вариации потока. Это также облегчит визуализацию и понимание. Установите C3.js сейчас и наслаждайтесь отдыхом.
Dash
Dash-приложения могут пройти по всем узким дорожкам, где традиционные приложения не могут. Это новый подход к науке о данных и приложениям ИИ. Dash предлагает обнаружение объектов, NLP, предиктивную аналитику и многое другое. Создайте приборную панель приложения с помощью нескольких строк кода Python. Итерируйте то же самое на своей рабочей станции или ноутбуке, пока не будете готовы к развертыванию на производстве или UAT. Изучите лучшие практики, пройдите демонстрацию и пообщайтесь с экспортерами для более глубокого изучения. Получите расширенную аналитику, такую как ML, компьютерное зрение, прогнозирование и многое другое, чтобы быстро создавать информационные панели. Не прибегая к помощи DevOps или ИТ-команды, вы можете напрямую обновлять собственные приложения Dash и ускорять процесс развертывания. Создавайте идеальные веб-приложения и приборные панели без написания кода и эффективно масштабируйте их благодаря дизайну без статических данных. Dash поддерживает критически важные приложения Python и снова является платформой с открытым исходным кодом или стандартом, который предоставляет вам наилучшую функциональность «из коробки».
Изучите лучшие практики, пройдите демонстрацию и пообщайтесь с экспортерами для более глубокого изучения. Получите расширенную аналитику, такую как ML, компьютерное зрение, прогнозирование и многое другое, чтобы быстро создавать информационные панели. Не прибегая к помощи DevOps или ИТ-команды, вы можете напрямую обновлять собственные приложения Dash и ускорять процесс развертывания. Создавайте идеальные веб-приложения и приборные панели без написания кода и эффективно масштабируйте их благодаря дизайну без статических данных. Dash поддерживает критически важные приложения Python и снова является платформой с открытым исходным кодом или стандартом, который предоставляет вам наилучшую функциональность «из коробки».
ApexCharts
Получите интерактивные и современные диаграммы с открытым исходным кодом с помощью ApexCharts и начните создавать приборную панель вашего приложения за меньшее время. ApexCharts сотрудничает с компанией Infragistics, которая является создателем лучших на этой планете гридов данных. Сетки Ignite UI теперь могут обрабатывать неограниченное количество строк и столбцов данных. Она также предоставляет доступ к обновлению данных в реальном времени и пользовательским шаблонам. Теперь сетка доступна в ваших любимых фреймворках, включая React Data Grid, Blazer Data Grid, Angular Data Grid, JQuery Data Grid, ASP.NET MVC Data Grid и другие. ApexCharts имеет лучший в использовании и интуитивно понятный API для лучшего брендинга и тематизации, чтобы вы могли быстро привязываться к данным с меньшим количеством кодирования. Он помогает разработчикам создавать интерактивные и красивые визуализации графиков приборных панелей. Выбирайте из множества типов, стилей и цветов диаграмм. Ваши диаграммы могут работать на настольных компьютерах, мобильных и планшетных компьютерах. ApexCharts — это простой в использовании стандарт, который поможет вам быстро настроить графики.
Сетки Ignite UI теперь могут обрабатывать неограниченное количество строк и столбцов данных. Она также предоставляет доступ к обновлению данных в реальном времени и пользовательским шаблонам. Теперь сетка доступна в ваших любимых фреймворках, включая React Data Grid, Blazer Data Grid, Angular Data Grid, JQuery Data Grid, ASP.NET MVC Data Grid и другие. ApexCharts имеет лучший в использовании и интуитивно понятный API для лучшего брендинга и тематизации, чтобы вы могли быстро привязываться к данным с меньшим количеством кодирования. Он помогает разработчикам создавать интерактивные и красивые визуализации графиков приборных панелей. Выбирайте из множества типов, стилей и цветов диаграмм. Ваши диаграммы могут работать на настольных компьютерах, мобильных и планшетных компьютерах. ApexCharts — это простой в использовании стандарт, который поможет вам быстро настроить графики.
AnyChart
AnyChart предоставляет интерактивные диаграммы javaScript, которые вы можете встраивать в свои бизнес-приложения или веб-сайты. Вы также можете добавить интерактивные картографические диаграммы с маршрутами и сверлениями. С AnyGantt вы получите надежные HTML5 диаграммы Ганта, PERT и диаграммы ресурсов. Если вы работаете на платформе Qlik, вы можете добавить расширение AnyChart в свое приложение, чтобы использовать его непосредственно на единой платформе. Дифференцируйте свои веб-страницы, приложения и продукты с помощью потрясающих приборных панелей и диаграмм. Получите гибкую библиотеку JavaScript для своих потребностей в визуализации данных. Выбирайте из множества диаграмм (столбчатые, линейные, столбчатые, столбцы диапазонов, круговые и пончиковые диаграммы, диаграммы Парето и т.д.), стека разработки (PHP, Node.js, Meteor, Angular, Qlik, jQuery и т.д.) и источника данных (JSON, XML, MongoDB, MySQL, CSV и т.д.). В AnyChart вы найдете множество функций, которые добавляют ценность вашим графикам, например, типы графиков, инструменты рисования, локализация, темы, технические индикаторы и многое другое. Если вам нужно улучшить веб-сайт с помощью встроенных приборных панелей или более качественной отчетности или создать новый продукт, AnyChart имеет все необходимое для этого.
Вы также можете добавить интерактивные картографические диаграммы с маршрутами и сверлениями. С AnyGantt вы получите надежные HTML5 диаграммы Ганта, PERT и диаграммы ресурсов. Если вы работаете на платформе Qlik, вы можете добавить расширение AnyChart в свое приложение, чтобы использовать его непосредственно на единой платформе. Дифференцируйте свои веб-страницы, приложения и продукты с помощью потрясающих приборных панелей и диаграмм. Получите гибкую библиотеку JavaScript для своих потребностей в визуализации данных. Выбирайте из множества диаграмм (столбчатые, линейные, столбчатые, столбцы диапазонов, круговые и пончиковые диаграммы, диаграммы Парето и т.д.), стека разработки (PHP, Node.js, Meteor, Angular, Qlik, jQuery и т.д.) и источника данных (JSON, XML, MongoDB, MySQL, CSV и т.д.). В AnyChart вы найдете множество функций, которые добавляют ценность вашим графикам, например, типы графиков, инструменты рисования, локализация, темы, технические индикаторы и многое другое. Если вам нужно улучшить веб-сайт с помощью встроенных приборных панелей или более качественной отчетности или создать новый продукт, AnyChart имеет все необходимое для этого.
JSCharting
Приобретая лицензию JSCharting, вы получаете более 150 продвинутых типов графиков, интерактивные фондовые графики, поддержку календаря, графики Ганта, микрографики, JavaScript Org Charts, карты JavaScript и многое другое. Найдите лучший график из различных вариантов и начните строить свою собственную приборную панель. Графики включают линии, расширенные комбинированные типы, фондовые графики, пончики, пироги, диаграммы разброса, гистограммы и столбцы, ступенчатые линии, сплайны и т.д. JSCharting предлагает бесконечные возможности для удовлетворения современных требований, от интернационализации и глобализации до интерактивности, реального времени и визуальных результатов. Получите график в соответствии с вашими потребностями с помощью интуитивно понятного и простого API. JSCharting также охватывает акции, карты, датчики, KPI, диаграммы Венна, диаграммы Ганта, календарные диаграммы и многое другое. Он чисто отображается на всех устройствах, от смартфонов до настольных компьютеров, с помощью нативного векторного SVG, который всегда обеспечивает наилучшую производительность.
amCharts
Получите библиотеку программирования для всех ваших потребностей в визуализации данных с помощью amCharts. Ее графики дают вам элегантный, быстрый, современный и нестандартный дизайн. amCharts интегрируется с Angular, обычным JavaScript, Vue, Angular и TypeScript. Создавайте временные зоны, оси дат без разрывов, диаграммы Венна, стеки столбцов и многое другое с помощью amCharts. Когда у вас нет времени разбираться в новых технологиях, вам нужно мощное, простое и гибкое решение для визуализации данных. Он использует API Canvas, который в большинстве случаев быстрее SVG, чтобы быстрее построить дерево DOM для лучшей визуализации. Обработка данных в amCharts — это эффективное решение. amCharts делает обработку данных быстрой благодаря обновлениям, облегченным данным и повторяющимся агрегациям.
CanvasJS
Получите потрясающие HTML5 графики и диаграммы для вашего следующего проекта приборной панели приложения с помощью CanvasJS. Он обеспечивает 10-кратную производительность, более 30 типов графиков, хорошо документирован и имеет простой API для вас. Он поддерживает Firefox, IE8+, Safari, Chrome и такие устройства, как Android, iPad, iPhone, PC и Mac. Вы получите такие возможности, как темы, типы графиков, интерактивность, несколько осей, фондовый график, динамический график, логарифмические оси, масштабирование и панорамирование. Создавайте богатые приборные панели, которые хорошо работают на разных устройствах, не испытывая недостатка в функциональности и ремонтопригодности вашего приложения. Вы получите несколько красивых и быстрых тем, в результате чего получатся красивые, отзывчивые и легкие приборные панели.
Он поддерживает Firefox, IE8+, Safari, Chrome и такие устройства, как Android, iPad, iPhone, PC и Mac. Вы получите такие возможности, как темы, типы графиков, интерактивность, несколько осей, фондовый график, динамический график, логарифмические оси, масштабирование и панорамирование. Создавайте богатые приборные панели, которые хорошо работают на разных устройствах, не испытывая недостатка в функциональности и ремонтопригодности вашего приложения. Вы получите несколько красивых и быстрых тем, в результате чего получатся красивые, отзывчивые и легкие приборные панели.
billboard.js
billboard.js — это многоразовая библиотека JavaScript с простым интерфейсом, основанная на D3. Она предоставляет самый простой способ построения графиков для приборной панели вашего приложения. Выполните простые шаги, чтобы установить billboard.js в вашей системе. Установите billboard.js и D3.js, настройте держатель графика в соответствии с вашими требованиями и создайте график с различными опциями, чтобы насладиться идеальной визуализацией данных. С помощью широких возможностей и функционала вы можете быстро строить диаграммы. Весь код в billboard.js написан на языке ES Module с синтаксисом ES6+. Вы можете комбинировать каждый вариант в соответствии с вашими потребностями и получить наилучший результат.
С помощью широких возможностей и функционала вы можете быстро строить диаграммы. Весь код в billboard.js написан на языке ES Module с синтаксисом ES6+. Вы можете комбинировать каждый вариант в соответствии с вашими потребностями и получить наилучший результат.
Заключение
Анализ и визуализация данных становятся важными для бизнеса. Поэтому вам необходимы интерактивные и понятные методы интерпретации данных. Использование диаграмм и графиков в приборной панели вашего приложения поможет вам наглядно представить данные. Это позволит предприятиям и разработчикам узнать ключевые показатели, вовремя принимать соответствующие решения и улучшать результаты. И если вы хотите создать такую приборную панель с красивыми графиками и диаграммами, выбирайте замечательные библиотеки, упомянутые выше, исходя из потребностей вашего бизнеса. Это поможет улучшить визуализацию данных для ваших сайтов и приложений.
Просмотров: 354
19+ лучших библиотек диаграмм JavaScript для использования в 2022 году
Библиотеки диаграмм JavaScript: введение В настоящее время люди все больше борются с проблемой рассеянного внимания. И становится необходимостью собирать, обобщать и представлять любую информацию в хорошо структурированном, интересном виде, особенно если у вас сложное бизнес-приложение. Представление огромных кусков данных в стандартной электронной таблице для анализа или изучения настолько неудобно, насколько это возможно. Создание различных диаграмм и диаграмм JavaScript, в частности, является большой проблемой, которую мы рассмотрим.
И становится необходимостью собирать, обобщать и представлять любую информацию в хорошо структурированном, интересном виде, особенно если у вас сложное бизнес-приложение. Представление огромных кусков данных в стандартной электронной таблице для анализа или изучения настолько неудобно, насколько это возможно. Создание различных диаграмм и диаграмм JavaScript, в частности, является большой проблемой, которую мы рассмотрим.
Диаграммы JavaScript являются неотъемлемой частью веб-приложения для представления данных. Это означает, что библиотеки диаграмм JavaScript неизбежны. Сам человеческий мозг запрограммирован так, что он понимает визуальные данные гораздо лучше, чем что-либо еще. Хорошо визуализированные данные оказывают гораздо большее влияние, чем данные, представленные как есть, независимо от того, насколько хорошо они объяснены.
Компании строят стратегии на основе диаграмм, цифр и таблиц, которые им представлены, и часто используют их, чтобы решить, следует ли использовать возможности для бизнеса. Очень важно выбрать правильный инструмент для построения обходного пути.
Очень важно выбрать правильный инструмент для построения обходного пути.
Но как выбрать инструмент, который будет соответствовать вашим требованиям в зоопарке технологий javascript? Как выбрать правильную графику для своих данных? Должен ли он быть платным или бесплатным? Создать собственное решение или взять готовый инструмент?
Мы постараемся осветить все эти вопросы в этом руководстве. Во-первых, мы поговорим о том, как выбрать правильную библиотеку графиков JavaScript. Затем мы определим критерии оценки инструментов и, наконец, сравним самые популярные диаграммы JavaScript на рынке.
Как правильно выбрать библиотеку графиков JavaScript?Когда подходишь к выбору библиотеки графиков JS, все очень индивидуально и зависит от многих критериев. Поэтому в этом разделе мы рассмотрим, на что следует обратить внимание при выборе инструментов для построения графиков.
В настоящее время существует довольно много библиотек JavaScript для построения диаграмм, но какие из них лучше всего использовать? Это может зависеть от многих факторов, таких как потребности бизнеса, типы данных, назначение самой диаграммы и многое другое.
Приятный интерфейс и код копирования/вставки — это хорошо, если нам нужно что-то универсальное для наших нужд. Но, честно говоря, большую часть времени нам нужно что-то адаптированное к нашему варианту использования. Более того – “нам нужна надежная библиотека графиков, на которую мы можем опираться.
Здесь следует учитывать несколько факторов:
- Какие диаграммы хочет построить компания? Круговые диаграммы, карты, линии, столбцы?
- Насколько велик набор данных?
- Приложение будет использоваться для Интернета, мобильных устройств или и того, и другого?
- База SVG или Canvas? Библиотеки на основе SVG обычно лучше подходят для небольших и средних наборов данных, поскольку каждый элемент является уникальным узлом и существует в дереве DOM. С другой стороны, Canvas действительно быстр.
- Какие браузеры поддерживают данную библиотеку? Проверьте долю рынка вашего браузера, чтобы понять это.
- Какую среду JavaScript вы используете?
- Какая настройка внешнего вида вам нужна?
Обратите внимание, что в некоторых случаях вам может вообще не понадобиться библиотека визуализации данных. Иногда лучше просто написать его с нуля, используя ванильный JavaScript.
Иногда лучше просто написать его с нуля, используя ванильный JavaScript.
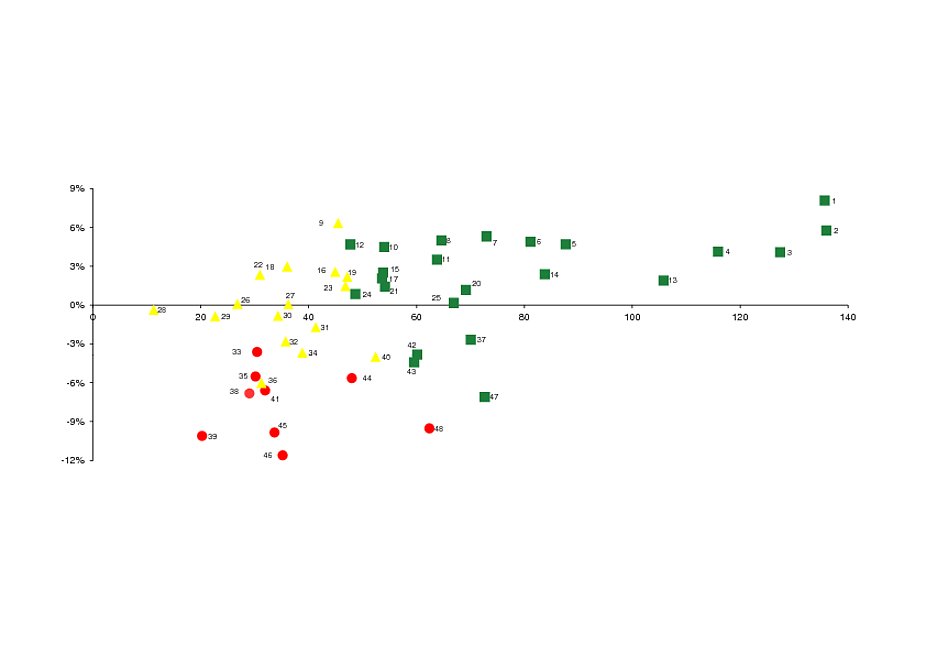
Вот пример диаграммы решений, которую я нашел в Интернете.
Лучшие графические библиотеки JavaScriptВ этой статье каждая библиотека диаграмм JavaScript будет сравниваться с некоторыми ключевыми факторами, включая типы диаграмм, коммерческие или бесплатные, а также статус с открытым исходным кодом. Эти красивые библиотеки были тщательно проанализированы на основе практического опыта, чтобы обеспечить максимально точное сравнение.
1.
Highcharts Лицензия: Бесплатно для некоммерческого использования, платное для коммерческого
Цена: Бесплатно до $7060
Основные зависимости: Нет зависимостей
Веб-сайт: https://www.highcharts.com/
HighCharts — это современная библиотека диаграмм JavaScript, основанная на технологии SVG. Он не требует никаких плагинов. Интеграция со всеми основными веб-фреймворками очень проста.
Он не требует никаких плагинов. Интеграция со всеми основными веб-фреймворками очень проста.
При всей своей простоте Highcharts также очень хорошо совместим со старыми браузерами, поэтому вы можете выбрать его, если вам не нужно представлять данные с помощью расширенных стилей диаграмм.
Примечательные особенности:
- Оптимизирован как для адаптивного дизайна, так и для сенсорных устройств;
- Способен работать с большими данными;
- Подсказки при наведении отображаются очень быстро;
- Возможность аннотировать графики;
- Данные могут быть загружены непосредственно в диаграммы непосредственно из файла CSV.
Highcharts позволяет настроить тему отдельно от данных. Это позволяет вам иметь общую тему для вашего бренда, которая будет применяться ко всем диаграммам на вашем веб-сайте.
Highcharts подробно задокументирован и охватывает большинство вариантов использования.
HighCharts используется несколькими крупными компаниями по всему миру, включая Facebook, IBM, MasterCard и StackOverflow. Это, вероятно, самая продвинутая библиотека с точки зрения доступных типов диаграмм, но, конечно, ее коммерческое использование обходится дорого. Если цена вас не смущает, Highcharts — отличный выбор.
Это, вероятно, самая продвинутая библиотека с точки зрения доступных типов диаграмм, но, конечно, ее коммерческое использование обходится дорого. Если цена вас не смущает, Highcharts — отличный выбор.
Лицензия: Open-source
Цена: Бесплатно
Основные зависимости: Нет зависимостей
Веб-сайт: http://gionkunz.github.io/chartist-js/
Chartist — очень современная библиотека на основе SVG. Его самая большая особенность — анимация SVG в диаграммах, созданных с помощью этой библиотеки.
Он имеет прочную технологическую базу и очень прост в реализации. За считанные минуты вы можете создать невероятно впечатляющую диаграмму, которая легко взаимодействует с любым внутренним источником данных. Chartist действительно легко настраивается, а также легко настраивается с помощью Sass.
В этой библиотеке всего 8 базовых типов диаграмм, которые можно использовать для импровизации над несколькими другими типами. Каждый из них полностью отзывчив, но не имеет такого большого переходного эффекта, как другие.
Каждый из них полностью отзывчив, но не имеет такого большого переходного эффекта, как другие.
Особенности:
- Фильтрация по меткам; Нажмите на легенду, чтобы показать или скрыть данные на диаграмме;
- Нечисловая ось Y, вместо этого используйте метки;
- Простая настройка с интерполяцией линейных графиков.
Библиотека визуализации Chart.js имеет полностью открытый исходный код с лицензией MIT и доступна для изменения, распространения и использования. Исходные файлы также доступны для «форка» на GitHub.
Chart.js предлагает обширную базу документации, включая подробные инструкции по установке библиотеки. Библиотеку можно быстро установить с помощью Bower, NPM, jsDelivr и даже подключить через CDNJS. Кроме того, вы можете скачать исходные файлы прямо из репозитория GitHub.
Chartist — очень мощная библиотека для построения диаграмм, но она требует дополнительной работы со стороны разработчика, чтобы все выглядело правильно.
Лицензия: Открытый исходный код
Цена: Бесплатно
Основные зависимости: D3.js
Веб-сайт: https://c3js.org/
C3 — очень эффективная библиотека визуализации диаграмм на основе D3. Библиотека C3 быстро обрабатывается, имеет хорошую совместимость с браузерами и очень проста в интеграции. Если вы ищете без излишеств, C3 — достойный выбор.
Он также включает в себя хорошую документацию по самой простой библиотеке.
Особенности:
- Подробные руководства и документация;
- Отзывчивый и готовый к мобильным устройствам;
- Стильные всплывающие подсказки уже интегрированы;
- Фильтруемый ряд данных.
C3 содержит руководство по началу работы, в котором рассказывается, как выполнить базовую настройку библиотеки для вашего проекта.
4. Chart. js
js Лицензия: Open-source
Цена: Бесплатно
Основные зависимости: Moment.js
Веб-сайт: https://www.chartjs.org/
The Chart js — это библиотека JavaScript на основе HTML5 для создания анимированных, интерактивных и настраиваемых диаграмм и графиков. Chart.js — гораздо более легкий продукт, чем HighCharts, и не предлагает такого большого выбора.
API Chart.js довольно прост и хорошо документирован. Chart.js использует холст вместо SVG. Библиотека активно поддерживается и имеет несколько плагинов для расширения ее функциональности.
Chart.js предлагает 8 различных типов диаграмм для визуализации данных с готовой анимацией. Он совместим со всеми современными браузерами. Кроме того, адаптивное поведение диаграмм может быть включено с помощью некоторой конфигурации.
5. Сюжет Лицензия: Open-source
Цена: Бесплатно, платно для предприятий
Основные зависимости: D3. js, Stack.gl
js, Stack.gl
Веб-сайт: https://plot.ly/
Plotly — одна из наиболее часто используемых библиотек в веб-разработке. Plotly — очень богатая библиотека с отличной документацией, включая руководство по каждому типу диаграмм.
Он имеет открытый исходный код с 2015 года, что означает, что любой может использовать его бесплатно. Plotly поддерживает 20 типов диаграмм, включая карты SVG, трехмерные диаграммы и статистические графики. Он построен на основе D3.js и stack.gl.
Доступные типы диаграмм и графиков имеют профессиональный внешний вид. Создание диаграммы — это просто вопрос загрузки вашей информации и настройки макета, осей, примечаний и легенды.
6. НВД3 Лицензия: Open-source
Цена: Бесплатно, платно для предприятий
Основные зависимости: D3.js
Веб-сайт: http://nvd3.org/
NVD3 также входит в список самых популярных библиотек. Построенный на D3.js, как и другие вышеперечисленные, он имеет прочную техническую базу.
Построенный на D3.js, как и другие вышеперечисленные, он имеет прочную техническую базу.
Производительность относительно хорошая, и у него есть базовая анимация для визуальной стимуляции в довольно простом интерфейсе. Данные можно загружать напрямую из файлов .json, что означает, что NVD3 очень легко интегрируется с существующими решениями API данных.
По сравнению с другими библиотеками в этом списке, она выглядит довольно маленькой, многие диаграммы недоступны, но большинство общих типов диаграмм присутствуют.
Эта библиотека визуализации полностью открыта с лицензией Apache 2.0.
7. Комбинированные карты Лицензия: Платная
Цена: От $497
Основные зависимости: Нет зависимостей
Сайт: https://www.fusioncharts.com/
FusionCharts, вероятно, имеет самую полную коллекцию диаграмм и карт. С более чем 90 типами диаграмм и 965 картами вы найдете все, что вам нужно прямо из коробки.
FusionCharts поддерживает форматы данных JSON и XML, и вы можете экспортировать диаграммы в PNG, JPEG, SVG или PDF. У них есть хорошая коллекция бизнес-панелей и живые демонстрации для вдохновения.
Их диаграммы и карты работают на всех устройствах и платформах, легко настраиваются и обеспечивают прекрасное взаимодействие. Но при всем при этом FusionCharts довольно дорогой.
8. DyGraphs Лицензия: Open-source
Цена: Бесплатно для всех пользователей
Основные зависимости: –
Веб-сайт: http://dygraphs.com/
DyGraphs — это быстрая и гибкая библиотека JavaScript с открытым исходным кодом для построения графиков. Он легко настраивается, работает во всех основных браузерах (включая IE8) и имеет активное сообщество.
Особенности:
- Линейная регрессия;
- Синхронизация между несколькими графами;
- Возможность масштабирования;
- Выделенные регионы.

DyGraphs хорошо подходит для больших и сложных наборов данных.
9. D3.js Лицензия: Open-source
Цена: Бесплатно для всех пользователей
Основные зависимости: –
Веб-сайт: https://d3js.org/
D3 — это библиотека JavaScript с открытым исходным кодом, выпущенная под лицензией BSD. Он предоставляет огромное количество диаграмм, графиков и других методов визуализации данных. D3 дает вам почти все, что вам нужно для визуального представления ваших данных любого типа.
Веб-сайт содержит исчерпывающую документацию. Приведены примеры, помогающие приступить к работе и использовать библиотеку.
D3 поддерживает все современные браузеры. Он был протестирован в браузерах, включая Firefox, Google Chrome, Safari, Opera, IE9.+, Android и iOS.
У D3.js есть две основные проблемы: у него крутая кривая обучения и он совместим только с современными браузерами (IE 9+). Возьмите его, только если у вас есть достаточно времени, чтобы изучить и принять его.
Возьмите его, только если у вас есть достаточно времени, чтобы изучить и принять его.
Лицензия: Open-source
Цена: Бесплатно для всех пользователей
Основные зависимости: Нет зависимостей
Веб-сайт: http://sigmajs.org
Sigma.js построен на Canvas и WebGL и имеет общедоступный API, охватывающий широкий спектр плагинов, предоставленных сообществом GitHub. Sigma полностью отзывчива и интерактивна. Это позволяет разработчикам напрямую добавлять свои собственные функции в сценарии и отображать узлы и ребра точно в соответствии со спецификацией.
Sigma предоставляет множество различных настроек, позволяющих легко настроить отрисовку и взаимодействие с сетями. Sigma — это движок рендеринга, и вы можете добавить всю необходимую интерактивность. Публичный API позволяет изменять данные, перемещать камеру, обновлять визуализацию, прослушивать события и т. д.
д.
Лучше всего подходит для разработчиков, которым нужен мощный специализированный инструмент для рисования графиков.
11. Диаграммы Морриса Лицензия: Открытый исходный код
Цена: Бесплатно для всех пользователей
Основные зависимости: jQuery
Веб-сайт: http://morrisjs.github.io/morris.js/
Morris.js также довольно популярна. Он используется во многих админ-шаблонах — как бесплатных, так и премиальных. Диаграммы, используемые в Morris, ориентированы на простоту и эффективность.
В библиотеке есть 4 типа диаграмм — линейные, площадные, гистограммы и кольцевые диаграммы.
Карты Моррисапредоставляются по бесплатной лицензии. Информация о лицензии представлена на сайте. Также есть подробная документация по графикам.
12. Цитоскейп Лицензия: Open-source
Цена: Бесплатно для всех пользователей
Основные зависимости: Нет зависимостей
Веб-сайт: http://js. cytoscape.org/
cytoscape.org/
Cytoscape.js — это библиотека теории графов с открытым исходным кодом, написанная на JS. Вы можете использовать Cytoscape.js для анализа и визуализации графиков.
Cytoscape.js позволяет легко отображать и управлять богатыми интерактивными графиками. Cytoscape.js включает в себя все готовые жесты, в том числе масштабирование, выбор поля, панорамирование и так далее.
Cytoscape.js также имеет анализ графов. Библиотека содержит множество полезных функций в теории графов. Вы можете безголово использовать Cytoscape.js на Node.js для анализа графов в терминале или на веб-сервере.
13. Рикша от Shutterstock Лицензия: Open-source
Цена: Бесплатно для всех пользователей
Основные зависимости: D3.js, jQuery, jsdom
Веб-сайт: https://tech.shutterstock.com/rickshaw/
Rickshaw — это набор инструментов JavaScript для создания интерактивных графиков временных рядов. Rickshaw предоставляет элементы, необходимые для создания интерактивных графиков: визуализаторы, легенды, зависания, селекторы диапазонов и т. д.
Rickshaw предоставляет элементы, необходимые для создания интерактивных графиков: визуализаторы, легенды, зависания, селекторы диапазонов и т. д.
Он основан на d3 внизу, поэтому графики рисуются с помощью стандартного SVG и стилизуются с помощью CSS. Настройте все, что вам нравится, с помощью методов, которые вы уже знаете.
Rickshaw — это бесплатная программа с открытым исходным кодом, доступная по лицензии MIT. Разработано компанией Shutterstock.
14. Диаграммы CanvasJS Лицензия: Платная. Бесплатные лицензии для студентов и для некоммерческого использования.
Цена: от $149 до $4999
Основные зависимости: –
Сайт: https://canvasjs.com/
CanvasJS — это отзывчивая библиотека диаграмм HTML5 с высокой производительностью и простым API. Он поддерживает 30 различных типов диаграмм (включая линейные, столбчатые, гистограммы, области, сплайны, круговые диаграммы, круговые диаграммы, диаграммы с накоплением и т. д.), которые хорошо документированы. Все диаграммы включают интерактивные функции, такие как всплывающие подсказки, масштабирование, анимация и т. д. CanvasJS можно интегрировать с популярными фреймворками (Angular, React и jQuery) и серверными технологиями (PHP, Ruby, Python, ASP.Net, Node.JS, Java). ).
д.), которые хорошо документированы. Все диаграммы включают интерактивные функции, такие как всплывающие подсказки, масштабирование, анимация и т. д. CanvasJS можно интегрировать с популярными фреймворками (Angular, React и jQuery) и серверными технологиями (PHP, Ruby, Python, ASP.Net, Node.JS, Java). ).
Лицензия: Платная для всех пользователей
Цена: от $350 до $1280
Основные зависимости: –
Сайт: https://www.koolchart.com/
KoolChart — это библиотека диаграмм JavaScript на основе холста HTML5. Визуальные эффекты чистые и современные. Использование холста обеспечивает лучшую производительность за счет растровой основы.
API хорошо задокументирован с примерами диаграмм для каждого типа. Для ознакомления доступен двухмесячный пробный период. Лицензия требуется после истечения пробного периода.
16. Rawgraphs Лицензия: Apache 2. 0
0
Цена: Бесплатно
Основные зависимости: d3.js
Веб-сайт: https://rawgraphs.io/
RAWGraphs — это открытый веб-инструмент для создания пользовательских векторных визуализаций поверх библиотеки d3.js. Он был разработан исследовательской лабораторией DensityDesign (Миланский политехнический университет) и Calibro и поддерживается корпоративным управлением ContactLab.
Работает с табличными данными (электронными таблицами и значениями, разделенными запятыми), а также с скопированными и вставленными текстами из других приложений. Визуализации, основанные на формате SVG, можно редактировать с помощью приложений для векторной графики для дальнейшего уточнения или напрямую встраивать в веб-страницы. Вот пример галереи, которую нужно изучить, прежде чем погрузиться в нее.
17. Таучарты Лицензия: Apache 2.0
Цена: Бесплатно
Основные зависимости: d3. js
js
Веб-сайт: https://taucharts.com/
TauCharts — одна из самых гибких библиотек JavaScript для построения диаграмм. Он также основан на D3 и представляет собой библиотеку диаграмм JavaScript, ориентированную на данные, которая позволяет улучшить визуализацию данных. Библиотека предоставляет декларативный интерфейс для быстрого сопоставления полей данных с визуальными свойствами. Его архитектура позволяет создавать фасеты и расширять поведение диаграммы с помощью многоразовых плагинов.
Говоря о гибкости, TauCharts предоставляет вам простой доступ к своему API, что дает пользователям возможность беспрепятственно отображать и визуализировать данные, чтобы получать более удивительные идеи.
18. Anychart Лицензия: Платная для коммерческого использования
Цена: От 49 до 799 долларов до индивидуальной цены. Бесплатно для некоммерческого использования
Основные зависимости: –
Веб-сайт: https://www. anychart.com/
anychart.com/
AnyChart — это надежная, легкая и многофункциональная библиотека диаграмм JS с визуализацией в SVG/VML. Это дает веб-разработчикам прекрасную возможность создавать различные диаграммы, которые помогут им проводить анализ данных и принимать решения на основе данных.
Основные характеристики:
- Более 80 типов диаграмм JS, включая базовые диаграммы, биржевые диаграммы, карты, а также диаграммы Ганта и PERT.
- Множество способов установки данных: XML, JSON, CSV, JS API, Google Sheets и HTML Table.
- Детализация данных диаграммы.
- Готовые индикаторы технического анализа акций и инструменты рисования (аннотации).
- Может быть интегрирован с Angular, Qlik, Oracle APEX, React, Elasticsearch, Vue.js, Android, iOS и т. д.
Версия с водяными знаками бесплатна. Чтобы избавиться от брендинга, а также использовать AnyChart в любых коммерческих целях, необходимо купить лицензию (от 49 долларов).
Лицензия: MIT
Цена: Бесплатно
Основные зависимости: d3.js
Веб-сайт: http://recharts.org/en-US/
Recharts предоставляет набор модульных компонентов для построения диаграмм javascript и отлично справляется со своей задачей, позволяя смешивать эти компоненты вместе, чтобы легко создавать такие вещи, как составные линейные и гистограммы.
На сегодняшний день это самая популярная библиотека. На GitHub более 18 тысяч звезд, но также есть огромное количество (600 на сегодняшний день) открытых проблем.
Документация довольно обширна, но в некоторых частях отсутствуют подробности. На веб-сайте Recharts можно найти множество примеров, которые могут стать хорошей отправной точкой для построения собственных диаграмм.
Что немного беспокоит, так это большое количество нерешенных проблем на GitHub. Эти проблемы могут быть некритичными, но создатели не слишком часто приходят, чтобы ответить на них. Так что, если вы застряли, будьте готовы углубиться в библиотеку.
Так что, если вы застряли, будьте готовы углубиться в библиотеку.
Поскольку нам всем сейчас так часто приходится создавать диаграммы, неудивительно, что для нас доступно множество библиотек построения диаграмм с открытым исходным кодом.
Все упомянутые выше библиотеки диаграмм JavaScript имеют очень хорошую совместимость с браузерами и резервные варианты, доступные для людей, использующих устаревшие браузеры. Библиотеки, созданные на основе D3, имеют прочную основу, но лично я нахожу их немного неудовлетворительными с эстетической точки зрения.
Библиотеки диаграмм Javascript, такие как FusionCharts, GoogleCharts, Dygraphs или одна из производных D3, могут лучше всего работать для корпораций с большими наборами данных или малых предприятий, которые в значительной степени полагаются на анализ данных. Оба коммерческих предложения, Highcharts и FusionCharts, являются зрелыми библиотеками, которые очень хорошо подходят для большинства случаев использования. Оба они имеют разную степень поддержки больших наборов данных (> 100 тыс. точек данных) и поддерживают большое количество диаграмм. Если вам нужно отобразить диаграмму определенного типа, выбор может сузиться до одного из них.
Оба они имеют разную степень поддержки больших наборов данных (> 100 тыс. точек данных) и поддерживают большое количество диаграмм. Если вам нужно отобразить диаграмму определенного типа, выбор может сузиться до одного из них.
Если вам просто нужно что-то маленькое и быстрое, Morris.js или Chart.js могут подойти вам больше. Для графиков и сетей лучше всего подойдет Cytoscape или Sigma.js.
Если вы хотите использовать бесплатную библиотеку с открытым исходным кодом, используйте Chart.js. Он чрезвычайно прост в использовании для обычных случаев использования. Если вам нужно немного больше контроля над рендерингом, вы можете заглянуть в Chartist.
Чтобы выбрать наилучшее решение для создания диаграмм JS для ваших уникальных потребностей, я рекомендую протестировать ваши собственные данные с парой библиотек, перечисленных выше, чтобы убедиться, что они идеально подходят для ваших текущих и будущих проектов.
П.С. Мы подготовили таблицу, чтобы показать популярность библиотек, скачивая их через npm. Мы видим, что самыми популярными являются d3, chart.js и Highcharts.
Мы видим, что самыми популярными являются d3, chart.js и Highcharts.
Бонус!
Почетное упоминание: Победа
Victory от Formidable Labs привлекла наше внимание уже после выхода статьи. Обычно диаграммы, шаблоны, библиотеки и другие инструменты попадают в определенную точку спектра «новичок-профессионал». Удобные для начинающих записи не очень настраиваемые, а профессиональные инструменты не слишком просты. Однако иногда есть решение, которое охватывает больше возможностей в спектре, и каждое из них — настоящее удовольствие. Победа — один из таких примеров.
Victory настраивается практически всеми способами, о которых может подумать обычный пользователь. Дизайн по умолчанию простой и лаконичный, но вы можете изменить его на что-то более живописное, если вам это нужно. Victory поставляется с множеством компонентов и инструментов, которые делают его достойным вашего времени. Взгляните:
ДИАГРАММЫ
- VictoryBoxPlot
- Зона Победы
- Ось Победы
- ВикториБар
- Подсвечник Победы
- VictoryChart
- Викториеррорбар
- ВикториГрупп
- Линия Победы
- Победный пирог
- ПобедаPolarAxis
- ВикториСкаттер
- Победный стек
- ВикториВороной
- ПобедаГистограмма
КОНТЕЙНЕРЫ
- VictoryBrushContainer
- Контейнер Победы
- ВикториКурсорКонтейнер
- Викториселектионконтейнер
- ВикториВоронойКонтейнер
- VictoryZoomContainer
- создатьконтейнер
- Общие стойки для контейнеров
ДОПОЛНИТЕЛЬНО
- Викториаксессиблегрупп
- Анимация Победы
- VictoryBrushLine
- ВикториКлипКонтейнер
- VictoryLabel
- Легенда Победы
- Портал Победы
- ВикториПримитивс
- Викторишаредевентс
- VictoryTheme
- ПобедаПодсказка
- ПобедаПереход
- VictoryCanvas
Создайте свое веб-приложение с помощью платформы Flatlogic
Мы рассмотрели лучшие библиотеки диаграмм JS и рассказали, как их эффективно использовать. Теперь скажем несколько слов о создании полноценных приложений за считанные минуты и с минимальными знаниями в области разработки. Мы создали платформу Flatlogic, чтобы упростить веб-разработку до нескольких вариантов. Давайте посмотрим, какие они!
Теперь скажем несколько слов о создании полноценных приложений за считанные минуты и с минимальными знаниями в области разработки. Мы создали платформу Flatlogic, чтобы упростить веб-разработку до нескольких вариантов. Давайте посмотрим, какие они!
#1: Назовите свой проект
Это самая простая часть. Выберите имя, которое вы свяжете со своим проектом, и перейдите ко второму шагу.
№ 2: выберите технический стек
Выберите базовые технологии, на которых будут работать ваш интерфейс, серверная часть и база данных. В приведенном выше примере мы выбрали React, Node.js и PostgreSQL соответственно.
№3: выберите дизайн, который вам нравится
Здесь нужно выбрать стиль оформления лицевой части.
№ 4: Создать схему базы данных
Схема определяет, как функционирует база данных. Нам нужно определить поля, столбцы, типы данных и отношения между всем вышеперечисленным. Если это звучит сложно, вы можете выбрать один из бесплатных образцов, предоставленных для удовлетворения популярных запросов.
№ 5: завершить приложение
Просмотрите сделанный выбор. При необходимости установите флажок «Подключить репозиторий GIT». Нажмите «Готово». После этого Платформа скомпилирует приложение, и через несколько минут оно будет готово.
О FlatlogicВ Flatlogic мы делаем все возможное, чтобы упростить процесс создания веб-приложений. Flatlogic — это платформа для создания веб-приложений и их размещения, начиная с целевых страниц, статических сайтов, различных CMS, коммерческих приложений, баз данных и так далее.
Мы разрабатываем простые, но мощные информационные панели и шаблоны администрирования с 2014 года. Мы по-прежнему являемся одним из ведущих поставщиков информационных панелей и шаблонов администрирования. Мы стремимся создавать коллективное влияние и создавать мощные решения в сфере разработки программного обеспечения.
15 библиотек JavaScript для создания красивых диаграмм
JavaScript
- Инструменты и библиотеки
,
Поделиться
Без дашбордов и диаграмм практически невозможно представить себе любую. Они представляют сложную статистику быстро и эффективно. Кроме того, хороший график также улучшает общий дизайн вашего сайта.
В этой статье я покажу вам некоторые из лучших библиотек JavaScript для графиков и диаграмм. Эти библиотеки помогут вам создавать красивые и настраиваемые диаграммы для ваших будущих проектов.
Хотя большинство библиотек бесплатны и имеют открытый исходный код, некоторые из них предоставляют платные версии с дополнительными функциями.
Наши лучшие библиотеки JS для построения диаграмм:
- D3.js — популярный, хорошо поддерживаемый, но сложный процесс обучения.
- Plot.ly — отлично подходит для построения научных графиков. Создан на базе D3.js.
- Chart.js — просто и элегантно
Другие известные упоминания:
- Google Charts
- Chartist.
 js
js - Повторная карта
- n3-карты
- ZingChart
- Highcharts
- Комбинированные карты
- Флот
- amДиаграммы
- CanvasJS
- ToastUI
- AnyChart
D3.js — Документы, управляемые данными
Когда мы думаем о построении диаграмм сегодня, первым на ум приходит D3.js. Будучи проектом с открытым исходным кодом, D3.js определенно обладает множеством мощных функций, отсутствующих в большинстве существующих библиотек. Такие функции, как динамические свойства, вход и выход, мощные переходы и знакомство с синтаксисом jQuery, делают ее одной из лучших библиотек JavaScript для построения диаграмм. Диаграммы в D3.js отображаются с помощью HTML, SVG и CSS.
В отличие от многих других библиотек JavaScript, D3.js не поставляется с готовыми диаграммами. Однако вы можете просмотреть список графиков, построенных с помощью D3.js, чтобы получить общее представление. Как видите, D3.js поддерживает огромное количество типов диаграмм.
Однако вы можете просмотреть список графиков, построенных с помощью D3.js, чтобы получить общее представление. Как видите, D3.js поддерживает огромное количество типов диаграмм.
Недостатком для начинающих может быть крутая кривая обучения, но есть много учебных пособий и ресурсов, которые помогут вам начать работу.
D3.js плохо работает со старыми браузерами, такими как IE8 (но кто работает?). Но вы всегда можете использовать плагины, такие как плагин aight для кроссбраузерной совместимости.
Если вы хотите изучить D3.js, у нас есть книга по визуализации данных с помощью D3.
Plotly.js
Plotly.js — первая научная библиотека JavaScript для создания диаграмм в Интернете. Он имеет открытый исходный код с 2015 года, что означает, что любой может использовать его бесплатно. Plotly.js поддерживает 20 типов диаграмм, включая карты SVG, трехмерные диаграммы и статистические графики. Он построен на основе D3.js и stack.gl.
Google Charts
Google Charts — отличный выбор для простых проектов, не требующих сложной настройки. Он предоставляет множество готовых диаграмм, таких как диаграммы с областями, гистограммы, календарные диаграммы, круговые диаграммы, географические диаграммы и многое другое. Все диаграммы интерактивны, и вы можете добавить их на свою страницу за считанные минуты.
Он предоставляет множество готовых диаграмм, таких как диаграммы с областями, гистограммы, календарные диаграммы, круговые диаграммы, географические диаграммы и многое другое. Все диаграммы интерактивны, и вы можете добавить их на свою страницу за считанные минуты.
Google Charts также поставляется с различными параметрами настройки, которые помогают изменить внешний вид графика. Диаграммы визуализируются с использованием HTML5/SVG для обеспечения кросс-браузерной совместимости и кросс-платформенной переносимости на iPhone, iPad и Android. Он также включает VML для поддержки старых версий IE.
Вот отличный список примеров, созданных с помощью Google Charts.
ChartJS
ChartJS обеспечивает красивый плоский дизайн для диаграмм. Он использует элемент Canvas HTML5 для рендеринга и поддерживает все современные браузеры (IE11+).
Диаграммы ChartJS по умолчанию адаптивны. Они хорошо работают на мобильных устройствах и планшетах. Из коробки доступно 8 различных типов диаграмм (Линейная, Столбчатая, Радарная, Кольцевая и круговая, Полярная область, Пузырьковая, Точечная, Площадная), а также возможность их смешивания. Все графики анимированные и настраиваемые.
Все графики анимированные и настраиваемые.
Вот список примеров, созданных с помощью ChartJS.
Chartist.js
Chartist.js предоставляет красивые адаптивные диаграммы. Как и ChartJS, Chartist.js является продуктом сообщества, которое было разочаровано использованием дорогостоящих библиотек для построения диаграмм JavaScript. Он использует SVG для отображения диаграмм. Его можно контролировать и настраивать с помощью медиа-запросов CSS3 и Sass. Также обратите внимание, что Chartist.js предоставляет крутые анимации, которые будут работать только в современных браузерах.
Вы можете исследовать и экспериментировать с различными типами диаграмм на странице примеров Chartist.js. Диаграммы интерактивны, и вы можете редактировать их на лету.
Recharts
Recharts — это составная библиотека диаграмм для построения диаграмм с несвязанными, повторно используемыми компонентами React. Он построен на основе элементов SVG и D3.js. Ознакомьтесь со списком примеров.
n3-charts
Если вы являетесь разработчиком Angular, вы определенно найдете n3-charts чрезвычайно полезным и интересным. n3-charts построен на основе D3.js и Angular. Он предоставляет различные стандартные диаграммы в виде настраиваемых директив Angular.
Посмотрите этот список диаграмм, построенных с использованием n3-диаграмм.
ZingChart
ZingChart предлагает гибкий, интерактивный, быстрый, масштабируемый и современный продукт для быстрого создания диаграмм. Их продукт используется такими компаниями, как Apple, Microsoft, Adobe, Boeing и Cisco, и использует Ajax, JSON, HTML5 для быстрого создания великолепных диаграмм.
ZingChart предлагает более 35 типов адаптивных диаграмм и модулей, которые также могут отображать данные в режиме реального времени. Они могут быть оформлены и оформлены с помощью CSS и могут быстро отображать большие данные.
Вы можете ознакомиться с богатым набором примеров.
Фирменная версия со всеми диаграммами доступна для ознакомления бесплатно, но для вывода без водяных знаков вам необходимо приобрести одну из платных лицензий ZingChart в соответствии с размером вашего бизнеса.
Highcharts
Highcharts — еще одна очень популярная библиотека для построения графиков. Он поставляется с множеством различных типов крутых анимаций, которых достаточно, чтобы привлечь много посетителей на ваш сайт. Как и другие библиотеки, Highcharts поставляется со множеством готовых графиков, таких как сплайн, площадь, ареальный сплайн, столбец, столбец, круговая диаграмма, разброс и т. д. Диаграммы адаптивны и готовы к работе на мобильных устройствах. Кроме того, Highcharts предлагает некоторые дополнительные функции, такие как добавление аннотаций к вашим диаграммам.
Одним из самых больших преимуществ использования Highcharts является совместимость со старыми браузерами — вплоть до Internet Explorer 6. Стандартные браузеры используют SVG для рендеринга графики. В устаревшем Internet Explorer графика рисуется с использованием VML.
Существуют оболочки для большинства популярных языков (.NET, PHP, Python, R и Java) и фреймворков (Angular, Vue и React), а также для iOS и Android.
Хотя Highcharts бесплатен для личного использования, для коммерческого использования необходимо приобрести лицензию.
FusionCharts
FusionCharts — одна из старейших библиотек JavaScript для построения диаграмм, выпущенная еще в 2002 году. С более чем 100+ диаграммами и 1400+ картами легко сказать, что FusionCharts — самая полная библиотека для построения диаграмм JavaScript. Он предлагает интеграцию со всеми популярными средами JavaScript и серверными языками программирования. Диаграммы визуализируются с использованием HTML5/SVG и VML для лучшей переносимости и совместимости со старыми браузерами — вплоть до Internet Explorer 6. Эта обратная совместимость долгое время делала его очень популярным выбором. Вы можете экспортировать диаграммы в форматах JPG, PNG, SVG и PDF.
Вы можете бесплатно использовать версию FusionCharts с водяными знаками в личных проектах. Однако для удаления водяного знака необходимо приобрести коммерческую лицензию.
Flot
Flot — это библиотека построения диаграмм JavaScript для jQuery. Это также одна из старейших и самых популярных библиотек для построения графиков.
Это также одна из старейших и самых популярных библиотек для построения графиков.
Flot поддерживает линии, точки, закрашенные области, полосы и любые их комбинации. Он также совместим со старыми браузерами — вплоть до IE6 и Firefox 2.
Flot можно использовать совершенно бесплатно. Вот список примеров графиков, созданных с помощью Flot.
amCharts
amCharts, несомненно, является одной из самых красивых графических библиотек. Он предлагает как диаграммы, так и географические карты (Map Chart), которые обеспечивают расширенную визуализацию данных.
Пакет Map Chart очень впечатляет. Он позволяет создавать все виды интерактивных карт с помощью нескольких строк кода. Некоторые из замечательных функций, которые предоставляет этот пакет, включают проекции карт, смещение координат и тепловые карты. Есть много встроенных карт, и вы также можете сделать свои собственные.
amCharts использует SVG для отображения диаграмм, которые работают во всех современных браузерах. Он обеспечивает интеграцию с приложениями TypeScript, Angular, React, Vue и простыми приложениями JavaScript.
Он обеспечивает интеграцию с приложениями TypeScript, Angular, React, Vue и простыми приложениями JavaScript.
Ознакомьтесь с этой фантастической коллекцией классных демонстраций, созданных с помощью amCharts.
Бесплатная версия amChart будет оставлять обратную ссылку на свой веб-сайт в верхней части каждого графика.
CanvasJS
CanvasJS — это адаптивная библиотека диаграмм HTML5 с высокой производительностью и простым API. Он поддерживает 30 различных типов диаграмм (включая линейные, столбчатые, гистограммы, области, сплайны, круговые диаграммы, кольцевые диаграммы, диаграммы с накоплением и т. д.), которые хорошо документированы. Все диаграммы включают интерактивные функции, такие как всплывающие подсказки, масштабирование, панорамирование, анимация и т. д. CanvasJS можно интегрировать с популярными фреймворками (Angular, React и jQuery) и серверными технологиями (PHP, Ruby, Python, ASP.Net, Node.JS). , Ява).
Вот интерактивная коллекция примеров диаграмм CanvasJS.
TOAST UI Chart
TOAST UI Chart — это библиотека диаграмм JavaScript с открытым исходным кодом, поддерживающая устаревшие браузеры, включая IE8. Он включает в себя все распространенные типы диаграмм и карт, которые можно настроить с помощью пользовательских тем. Диаграммы также можно объединять в комбинированные диаграммы, например столбец с линией или линию с областью и т. д. Ознакомьтесь с полным списком примеров.
AnyChart
AnyChart — это легкая и надежная библиотека диаграмм JavaScript с диаграммами, предназначенными для встраивания и интеграции. AnyChart позволяет отображать 68 готовых диаграмм и предоставляет функции для создания собственных типов диаграмм. Вы можете сохранить диаграмму как изображение в формате PDF, PNG, JPG или SVG.
AnyChart предоставляет пользователям пять типов ресурсов для изучения библиотеки (документация, справочник по API, Playground, Chartopedia и FAQ).
Вы можете бесплатно скачать версию с водяными знаками после регистрации. Однако, чтобы избавиться от брендинга и использовать AnyChart в коммерческих целях, необходимо купить лицензию.
Однако, чтобы избавиться от брендинга и использовать AnyChart в коммерческих целях, необходимо купить лицензию.
Заключение
Теперь от вас зависит выбор лучшей библиотеки диаграмм для ваших будущих проектов. Разработчики, которым нравится иметь полный контроль над своими диаграммами, определенно выберут D3.js. Почти все вышеперечисленные библиотеки имеют хорошую поддержку на форумах Stack Overflow.
Если вы ищете инструменты для создания готовых диаграмм, перейдите к статье 5 инструментов для создания потрясающих онлайн-диаграмм. Вы также можете прочитать Создание простых линейных и гистограмм с помощью D3.js, чтобы начать работу с D3.js. У нас также есть специальная серия по использованию Google Charts с Angular и книга: Введение в визуализацию данных с D3.
Существует множество других библиотек для создания диаграмм и графиков. Вот еще кое-что, на что стоит обратить внимание:
- GoJS — это библиотека диаграмм JavaScript для интерактивных блок-схем, организационных диаграмм, инструментов проектирования, инструментов планирования, визуальных языков.

- C3.js — это библиотека диаграмм многократного использования на основе D3.
- dimple — это объектно-ориентированный API для бизнес-аналитики на базе D3.
- Charted от Medium — это инструмент, который автоматически визуализирует данные. Вы просто даете ему ссылку на файл данных. (Подробнее об этом можно прочитать на Medium.)
- Smoothie Charts могут быть полезны, если вы имеете дело с потоковыми данными в реальном времени.
- Chartkick.js — это библиотека, позволяющая создавать красивые диаграммы с помощью одной строки JavaScript.
- Morris.js — мощная библиотека с понятным интерфейсом. Это позволяет легко создавать красивые диаграммы. Он основан на jQuery и библиотеке Raphaël JavaScript.
Наконец, вот несколько более простых инструментов для быстрого создания инфографики:
- Инфограмма позволяет легко создавать привлекательную инфографику и отчеты за считанные минуты.
- Piktochart — это простой, интуитивно понятный инструмент, который помогает вам представлять различные типы данных.

