Трехмерная графика в вебе / Хабр
Веб-технологии прочно вошли в нашу повседневную жизнь. Мы проводим во всемирной паутине достаточно большое количество времени — смотрим новости, совершаем покупки, общаемся и работаем. Индустрия услуг и развлечений в сети Интернет стремительно развивается, ведущие разработчики программного обеспечения улучшают поддержку трехмерной графики в своих продуктах. Традиционно ее поддержка ограничивалась высокопроизводительными компьютерами или специализированными игровыми консолями, а программирование требовало применения сложных алгоритмов. Однако благодаря росту производительности персональных компьютеров и расширению возможностей браузеров стало возможным создание и отображение трехмерной графики с применением веб-технологий.В отличие от других технологий для работы с трехмерной графикой (таких как OpenGL и Direct3D), WebGL предназначена для использования в веб-страницах и не требует установки специализированных расширений или библиотек. Одно из преимуществ WebGL — приложения конструируются как веб-страницы, то есть одна и та же программа будет успешно выполняться на самых разных устройствах (к примеру, на смартфонах, планшетных компьютерах и игровых консолях). Это означает, что WebGL будет оказывать все более усиливающееся влияние на сообщество разработчиков и станет одним из основных инструментов программирования графики.
Достоинства WebGL
С развитием HTML разработчики получили возможность создавать все более сложные веб-приложения. На заре своего развития язык HTML предлагал только возможность отображения статического контента, но с добавлением поддержки JavaScript стало возможным реализовывать более сложные взаимодействия элементов и отображения динамического контента. Внедрение стандарта HTML5 позволило использовать новые возможности, включая поддержку двухмерной графики в виде тега canvas. Создание технологии WebGL позволило отображать и манипулировать трехмерной графикой на веб-страницах с помощью JavaScript. При помощи WebGL разработчики могут создавать совершенно новые пользовательские интерфейсы, трехмерные игры и использовать трехмерную графику для визуализации различной информации. Несмотря на внушительные возможности, WebGL отличается от других технологий доступностью и простотой использования, что способствует ее быстрому распространению.
Поддержка браузерами
В настоящий момент WebGL поддерживается следующими браузерами:
Десктопные браузеры
- Mozilla Firefox (с 4-й версии)
- Google Chrome (с 9-й версии)
- Safari (с 6-й версии, по умолчанию поддержка WebGL отключена)
- Opera (с 12-й версии, по умолчанию поддержка WebGL отключена)
- IE (с 11-й версии, для других версий можно воспользоваться сторонними плагинами, например, IEWebGL)
Мобильные браузеры и платформы
- Android-браузер (поддерживает WebGL только на некоторых устройствах)
- Opera Mobile (начиная с 12-й версии и только для ОС Android)
- IOS (полная поддержка с версии 8.1)
- Firefox for mobile (с 4-й версии)
- Google Chrome для Android (с 25-й версии)
Преимущества использования WebGL:
- Кроссбраузерность и отсутствие привязки к определенной платформе. Windows, MacOS, Linux — все это неважно, главное, чтобы ваш браузер поддерживал WebGL.
- Использование языка JavaScript, который достаточно распространен.
- Автоматическое управление памятью. В отличие от OpenGL, в WebGL не надо выполнять специальные действия для выделения и очистки памяти.
- Поскольку WebGL для рендеринга графики использует графический процессор на видеокарте (GPU), для этой технологии характерна высокая производительность, которая сравнима с производительностью нативных приложений.
История создания
Наиболее распространенными технологиями отображения компьютерной графики на персональных компьютерах являются Direct3D и OpenGL.
Direct3D — составная часть пакета технологий Microsoft DirectX.
Альтернативная ей технология OpenGL, благодаря ее открытости, получила гораздо более широкое распространение. Реализации OpenGL доступны для различных операционных систем и аппаратных платформ. Спецификация OpenGL была разработана компанией Silicon Graphics Inc. и опубликована как открытый стандарт в 1992 году. Технология оказала огромное влияние на развитие трехмерной графики.
WebGL уходит корнями в OpenGL, однако назвать его прямым потомком нельзя. Непосредственным прототипом WebGL принято считать OpenGL ES (for Embedded Systems для встраиваемых систем), создана в 2003—2004 годах и обновлена в 2007-м (ES 2.0) и в 2012-м (ES 3.0) годах. Переход к версии OpenGL 2.0 обозначился появлением новой важной особенности — поддержкой программных шейдеров. Эта поддержка была перенесена в OpenGL ES 2.0 и стала одним из основных элементов спецификации WebGL 1.0.
В начале 2009 года консорциум Khronos Group (некоммерческий промышленный консорциум, образованный для разработки, публикации и продвижения различных открытых стандартов) учредил рабочую группу WebGL и запустил процесс стандартизации WebGL на основе OpenGL ES 2.0. В 2011-м под его эгидой была выпущена первая версия WebGL. Однако в июне того же года корпорация Microsoft выразила свою обеспокоенность безопасностью технологии WebGL, сославшись на чрезмерные права доступа к оборудованию и ненадежность механизмов защиты. Вице-президент Mozilla Марк Шавер отверг критику Microsoft, назвав опасения преувеличенными. В то время корпорация Microsoft обладала собственной 3D веб-технологией Silverlight 5, основанной на тех же принципах, что и WebGL, которую, тем не менее, корпорация считала достаточно надежной. Позднее Microsoft изменила своё отношение к технологии WebGL, реализовав её поддержку в своем браузере Internet Explorer 11. Корпорация Apple приняла решение о поддержке WebGL в браузере Safari на конференции WWDC в 2014 году.
Обзор фреймворков для разработки на WebGL
Технология WebGL использует низкоуровневое API, этот аспект облегчает внедрение технологии разработчиками браузеров в свои продукты, но создает достаточно большие трудности при создании интерфейсов. Большое количество времени и сил было вложено в разработку библиотек, фреймворков и сторонних программных средств, которые упростили работу разработчикам сайтов.
Библиотека WebGLU
Первой общедоступной библиотекой стала WebGLU — набор утилит низкого и высокого уровня для разработки приложений на WebGL. WebGLU сконструирован таким образом, что разработчик может сосредоточиться на конечном результате с минимумом суеты и кода, но библиотека не ограничивает разработчиков, которые хотят больше контроля. Это достигается за счет возможности использования низкоуровневых функций для работы с WebGL API.
Неполный список функций:
- Можно загрузить шейдеры непосредственно из .frag / .vert / .vp / .fp файлов
- Автоматическая загрузка и настройка шейдера
- Все компиляции и компоновки обрабатываются автоматически
- Автоматическая установка любой проекции и вида модели
- Обеспечивает проекции и матрицы-стеки вида модели, которые примерно соответствуют режимам матрицы в OpenGL
- Автоматически создает при необходимости массив / элемент буферов и связывает их по мере необходимости во время рендеринга
- Каждому объекту может быть назначена отдельная шейдерная программа
- Хранение данных атрибутов шейдера, простой вызов
- Частичный .obj анализатор реализован для загрузки объектов
- Поддерживает иерархии объектов
- Статические изображения и видео текстуры
- Поддержка процедурной анимации
- Поддержка покадровой анимации
- Возможность смешивать типы анимации и иерархию объектов
- GameGLU — библиотека компаньон обеспечивает легкое отслеживание событий клавиатуры
Библиотека GLGE
Достаточно именитая библиотека для разработки приложений с использованием WebGL. Библиотека ориентирована больше на динамическое изменение сцены. Однако последние изменения в репозитории датированы 2014 годом, поэтому есть причины усомниться в актуальности библиотеки на сегодняшний день.
Неполный список функций:
- Покадровая анимация
- Поддержка общего освещения, направленного освещения (spot) и точечных источников света
- Поддержка карты нормалей
- Анимирование материалов
- Скелетная анимация
- Поддержка формата Collada
- Поддержка карт смещения
- Рендеринг текста
- Туман
- Глубина теней
- Карты окружения
- Анимация Collada
- 2d фильтры
- Culling — удаления скрытых частей сцены из процесса обработки
- Поддержка LOD — уровни детализации объекта
- Физика
Библиотека Three JS
Наиболее популярная и активно развивающаяся библиотека на сегодняшний день. Подробная и доступная документация и огромное количество рабочих примеров делают эту библиотеку одним из лидеров среди аналогичных систем.
Неполный список функций:
- Рендереры — Canvas, SVG или WebGL
- Добавление и удаление объектов в режиме реального времени
- Туман
- Перспективная или ортографическая камеры
- Каркасная анимация, различные виды кинематики, покадровая анимация
- Несколько типов источников света — внешний, направленный, точечный
- Брошенные и полученные тени
- Шейдеры (GLSL)
- Объекты — сети, частицы, спрайты, линии, скелетная анимация и так далее
- Множество предустановленных типов геометрии — плоскость, куб, сфера, тор, 3D текст и так далее
- Активная поддержка модификаторов — ткань, выдавливание
- Возможность загрузки множества типов данных — двоичный, изображения, JSON и сцена
- Экспорт и импорт обьектов Blender, openCTM, FBX, 3D Studio Max и Wavefront .obj файл
Библиотека Babylon JS
Библиотека с открытым исходным кодом для создания полноценных 3D приложений и игр, работающих в веб-браузере без использования сторонних плагинов и расширений. Babylon JS по своим возможностям близок к ThreeJS, однако имеет в своем арсенале некоторые встроенные функции, недоступные в Three JS из коробки. К таким приятным особенностям относятся встроенный физический движок oimo.js — достаточно простой способ создать реалистичный ландшафт, используя карту высот. Разумеется, в three js также присутствуют такие возможности, но реализованы они при помощи различных дополнительных приложений. Однако за функциональность библиотеки приходиться платить нескромным весом в 800 кб.
Список функций:
- Сцена — использование готовых мешей, туман, скайбоксы
- Физический движок (модуль oimo.js)
- Сглаживание
- Анимационный движок
- Звуковой движок
- Система частиц (партиклов)
- Аппаратное масштабирование
- Поддержка LOD-ов
- Пошаговая загрузка сцены
- Автоматическая оптимизация сцены
- Панель отладки
- 4 источника освещения — точечный, излучаемый повсюду, прожектор и реалистичное
- Пользовательские материалы и шейдеры
- Широкие возможности текстурирования
- SSAO
- Блики
- 9 видов камеры, в том числе и для сенсорного управления
- Экспортеры для 3ds Max, Blender, Unity3D, Cheetah 3d
- Карта высот
Все более активное внедрение компьютерной графики в повседневную деятельность пользователей требует от разработчиков освоения новых горизонтов. Разумеется, различные задачи требуют индивидуального подхода к реализации приложений. Представленные в статье библиотеки — это всего лишь вершина айсберга.
Каждый разработчик может выбрать библиотеку под свои конкретные нужды — кому-то важна скелетная анимация, кому-то — реалистичный свет или физика, а кто-то является действительно ортодоксальным профессионалом, который не признает ничего кроме чистейшего WebGL API и пишет шейдеры в блокноте. Однако всех объединяет желание создать качественные, легкие и производительные веб-приложения, активно использующие возможности трехмерной графики.
Three.JS: 3D-графика с canvas WebGL
Меню- Главная
- Рубрики
- Рецепты
- Медбабуля
- Диета, здоровый образ
жизни - Сердце и сосуды
- Инфекции
- Корь: чем опасна,
методы профилактики
и лечения - Вирусный гастроэнтерит:
симптомы и лечение - Дизентерия: причины,
симптомы, лекарства,
профилактика - Проктит и парапроктит:
симптомы и лечение,
диета - Лептоспироз: что нужно
знать об этой болезни - Туберкулёз
мультирезистентный:
новые препараты лечения - Хламидиоз: симптомы,
опасность, диагностика,
лечение - Кишечная палочка
(эшерихиоз, коли-инфекция):
симптомы, лечение - Дифтерия: лечение,
сыворотка, вакцинация - Гарднереллез, или
бактериальный вагиноз
- Корь: чем опасна,
- Рецепты и диагностика
- Микоплазмоз:
эффективные лекарства
для лечения - Лекарства от тахикардии
при низком давлении - Аритмия: лечение разных
нарушений сердечного ритма - Таблетки от
гипертонической болезни - ЛПОНП в липидограмме
- Пропранолол при
лечении гипертонии - Тепловой, солнечный удар:
симптомы, первая помощь
и профилактика - Пяточная шпора:
диагностика и лечение - Цистит: препараты для
однократного приема - Синдром беспокойных ног:
причины, симптомы,
лечение - Мочевая кислота: влияние
на развитие подагры - Сухая мозоль со стержнем
и другие омозолелости:
лечение - Диабетическая кома: виды,
причины, первая помощь - Аллергия на пыльцу, солнце,
холод: причины, симптомы,
лекарства - Вегетативная нервная
система: строение,
функции, расстройства - Головная боль: виды,
причины, диагностика,
лечение - Противовирусные препараты
при ОРВИ - Что используют в мире
для лечения SARS-CoV-2,
препараты, протокол МОЗ - Чтобы клещ не укусил.
Правила в вопросах
и ответах - Грибок ногтей и
кожи ног: лекарства
и народные средства - Акцентуация личности,
неврозы, психозы,
психосоматика, тесты онлайн - Народные методы при
лечении щитовидной железы
- Микоплазмоз:
- Диета, здоровый образ
- РелаксБабуля
- Дизайн интерьера
- ПрорабБабуля
- Дети
- КиберБабуля
- CMS, фреймворки
- Курс Java
- Python2: тесты и
практические задания по
основам программирования - Веб-программирование
с Python3 и JavaScript- Git
- Адаптивный дизайн: CSS,
Sass, Bootstrap,
подробнее о Git - Flask, WSGI, Werkzeug,
Jinja2, Django - Python, SQL и
PostgreSQL:
примеры использования - Объектно-ориентированное
программирование (ORMs),
APIs - Интеграция JavaScript
с Python и Flask - Front Ends, Single-Page
Apps, шаблоны JS,
CSS и SVG анимация - Django
- Testing, CICD
- GitHub, Travis CI
- Scalability
- Security
- Запуск файлов Python
на локальном сервере
- Курс CS50 2019
- Задания первой недели
курса CS50 (Hello,
Mario, Cash, Credit) - Задания второй недели
курса CS50 (Caesar,
Vigenere) - Задания третьей недели
курса CS50 (Whodunit,
Resize легкий, Resize,
Recover) - Задания четвертой недели
курса CS50 (Speller
хеш таблицы и Speller
префиксного дерева) - Лекция 6-й недели.
Введение в Python - Задания шестой недели
курса CS50 на Python
(Bleep, Hello, Caesar,
Cash, Mario, Vigenere) - Задания седьмой недели
курса CS50 (Similarities) - Запуск старой версии
CS50 finance по-новому
- Задания первой недели
- Android
- HTML, CSS, JavaScript
- Введение. Основные понятия:
front-end, HTML, CSS,
JavaScript - Введение в HTML
- Первые практические
задачи по HTML-разметке - Введение в CSS
- JavaScript: примерный план
изучения для начинающих - Fronted Developer:
дорожная карта
для изучения - Тест на знание
JavaScript начального
уровня, 50 вопросов - Тест на знание
JavaScript (2) начального
уровня, 75 вопросов - События в JavaScript
краткий обзор управления - События жизненного
цикла страницы
load, resize, scroll - JavaScript: добавление
интерактивности в
документы HTML - Converter js методом
toString - URL Decoder/Encoder,
Text To Hex/Hex To Text - Currency Converter
(конвертер валют bank.gov.ua)
на JS - Приложение на JavaScript:
проверка IP, местное
время, погода - Приложение календарь, IP
прогноз погоды, дата и время - Прогноз погоды с
OpenWeather forecast,
конвертер валют - Прогноз погоды, конвертер
валют с графиками
canvas Chart.js - Карты и геолокация:
примеры использования
бесплатных API с
открытым исходным кодом
(Open Street Map
и Leaflet API) - Аудио плеер на JS:
визуализация частот
Canvas - Аудио плеер на Java
Script продвинутый - Слайдер, карусель
на Java Script - Цветной текст на
изображение: фильтр
css ‘mix-blend-mode’ - Бегущая строка. Чем
заменить HTML-тег
marquee - Видеопоток:
GetUserMedia API,
запись, загрузка - Приложение Смешная
ВебКамера с
GetUserMedia API - Canvas: рисование и
анимация графики,
введение - Основы Canvas HTML5:
принципы рисования - Режим немедленного
рисования в canvas - Режим path mode (режим
рисования пути) canvas - Контекст canvas: градиенты,
узоры, тени, стили линий - Three.JS: 3D-графика
с canvas WebGL - Графики. Строим кривые
для конвертера валют
с Chart.js - Короткий тест по canvas
- Генераторы цветовых схем:
создаём палитру сайта - Объект в JavaScript: создаём
и преобразуем на практике - Приложение прогноз погоды
на JS с выбором города - React: точка входа.
Базовые примеры (1) - React.js: точка входа.
Базовые примеры (2) - Что нужно знать, чтобы
начать работать с JAMstack - JAMstack Gatsby +
NetlifyCMS с oAuth
видео - Создаем тест «jQuery
начальный уровень»
на … jQuery - Доступ к содержимому
iframe на странице
на javascript - Эффект fade, toggle
на vanilla js и jQuery:
сравнение, примеры - 3Д анимация CSS3: img реверс/аверс perspective + transform
- Введение. Основные понятия:
- Отзывы
- Приложения
- Пандемия:
статистика онлайн - Проверка любого IP
- Транспортні засоби,
що перебувають у
розшуку в Україні - Проверка лицензии субъектов,
которые предлагают
посреднические услуги в
трудоустройстве за границей - Приложение календарь, IP, прогноз погоды, дата и время
- Прогноз погоды с OpenWeather forecast, конвертер валют
- Прогноз погоды, конвертер валют с графиками canvas Chart.js
- Прогноз погоды с выбором любого города, карта
- Почасовый прогноз погоды с картой и конвертером валют
- Конвертер валют, наличный курс, другие валюты
- Converter js методом toString за полчаса
- URL Decoder/Encoder, Text To Hex/Hex To Text
- Редактор-конвертер MD в HTML, HTML в MD
- Генератор цветовых схем
- Аудио плеер на JS Canvas
- Аудио плеер на Java Script улучшенныйый
- Тюнер для гитары
- Анализатор высоты звука
- Лунный календарь, зодиак, восточный гороскоп на JavaScript
- Уровень тревожности: тест Ч. Д. Спилбергера и Ю. Л. Ханина
- Синтезатор с использованием WebAudio API
- Синтезатор-секвенсер с использованием WebAudio API
- Смешная веб-камера
- Bubble-shooter
- 2048
- Пятнашки
- Судоку
- Игра «Найди пару»
- Гомоку-1
- Рендзю
- Сапёр
- Пандемия:
- Главная Babulya
- Содержание
- Рецепты
- МедБабуля
- Диета, здоровый образ жизни
- Сердце и сосуды
- Инфекции
- Корь: чем опасна, методы профилактики и лечения
- Вирусный гастроэнтерит: симптомы и лечение
- Дизентерия: причины, симптомы, лекарства, профилактика
- Проктит и парапроктит: симптомы и лечение, диета
- Лептоспироз: что нужно знать об этой болезни
- Туберкулёз мультирезистентный: новые препараты лечения
- Хламидиоз: симптомы, опасность, диагностика, лечение
- Кишечная палочка (эшерихиоз, коли-инфекция): симптомы, лечение
- Дифтерия: лечение, сыворотка, вакцинация
- Рецепты, диагностика, препараты
- Цистит: препараты для однократного приема
- Лекарства от тахикардии при пониженном давлении: медикаменты и народные средства
- Аритмия: лечение разных нарушений сердечного ритма
- Таблетки от гипертонической болезни
- Пропранолол при лечении гипертонии
- Микоплазмоз: эффективные лекарства для лечения
- ЛПОНП в липидограмме
- Пяточная шпора: диагностика и лечение
- Тепловой, солнечный удар: симптомы, первая помощь и профилактика
- Синдром беспокойных ног: причины, симптомы, лечение
- Мочевая кислота: влияние на развитие подагры
- Диабетическая кома: виды, причины, первая помощь
- Сухая мозоль со стержнем и другие омозолелости: лечение
- Аллергия на пыльцу, солнце, холод: причины, симптомы, лекарства
- Вегетативная нервная система: строение, функции, расстройства, лечение
- Головная боль: виды, причины, диагностика, лечение
- Противовирусные препараты при ОРВИ
- Что используют в мире для лечения SARS-CoV-2, препараты, протокол МОЗ
- Чтобы клещ не укусил. Правила в вопросах и ответах
- Грибок ногтей и кожи ног: лекарства и народные средства
- Акцентуация личности, неврозы, психозы, психосоматика, тесты онлайн
- Народные методы при лечении щитовидной железы
- Дети
- КиберБабуля
- CMS, фреймворки
- Курс программирования на java
- Курс CS50 2019
- Андроид
- Pythoh 2.х.х: тесты и практические задания
- Веб-программирование с Python 3.х.х и JavaScript (конспекты CS50)
- Git и GitHub, HTML, CSS: основные понятия, примеры
- Адаптивный дизайн: CSS, Sass, Bootstrap, подробнее о Git
- Flask, WSGI, Werkzeug, Jinja2, Django
- Python, SQL и PostgreSQL: примеры использования
- Объектно-ориентированное программирование в Python, API
- Интеграция JavaScript с Python и Flask
- Front Ends, Single-Page Apps, шаблоны JS, CSS и SVG анимация
- Django
- Запуск файлов Python на локальном сервере
- HTML, CSS, JavaScript
- Введение. Основные понятия: front-end, HTML, CSS, JavaScript
- Введение в HTML
- Первые практические задачи по HTML-разметке
- Введение в CSS
- JavaScript: примерный план изучения для начинающих
- Fronted Developer: дорожная карта для изучения
- Тест на знание JavaScript начального уровня, 50 вопросов
- Тест на знание JavaScript (2) начального уровня, 75 вопросов
- События в JavaScript краткий обзор управления
- События жизненного цикла страницы load, resize, scroll
- JavaScript: добавление интерактивности в документы HTML
- Converter js методом toString за полчаса
- URL Decoder/Encoder, Text To Hex/Hex To Text
- Currency Converter (конвертер валют bank.gov.ua) на JS
- Приложение на JavaScript: проверка IP, время, погода
- Приложение календарь, IP, прогноз погоды, дата и время
- Прогноз погоды с OpenWeather forecast, конвертер валют
- Прогноз погоды, конвертер валют с графиками canvas Chart.js
- Карты и геолокация: примеры использования бесплатных API с открытым исходным кодом (Open Street Map и Leaflet API)
- Аудио плеер на JS: визуализация частот Canvas
- Аудио плеер на Java Script продвинутый
- Слайдер, карусель на Java Script для сайта
- Цветной текст на изображение: фильтр css ‘mix-blend-mode’
- Бегущая строка. Чем заменить HTML-тег marquee
- Видеопоток: GetUserMedia API, запись, загрузка
- Приложение Смешная ВебКамера с GetUserMedia
- Canvas: рисование и анимация графики, введение
- Основы Canvas HTML5: принципы рисования
- Режим немедленного рисования в canvas
- Режим path mode (режим рисования пути) canvas
- Контекст canvas: градиенты, узоры, тени, стили линий
- Three.JS: 3D-графика с canvas WebGL
- Графики. Строим кривые для конвертера валют с Chart.js
- Короткий тест по canvas
- Генераторы цветовых схем: создаём палитру сайта
- Объект в JavaScript: создаём и преобразуем на практике
- Приложение прогноз погоды на JS с выбором города
- React: точка входа. Базовые примеры (1)
- React.js: точка входа. Базовые примеры (2)
- Что нужно знать, чтобы начать работать с JAMstack
- JAMstack Gatsby + NetlifyCMS с oAuth видео
- Создаем тест «jQuery начальный уровень» на … jQuery
- Доступ к содержимому iframe на странице на javascript
- Эффект fade, toggle на vanilla js и jQuery: сравнение, пример
- 3Д анимация SCC3: img реверс/аверс perspective + transform
- РелаксБабуля
- Дизайн интерьера
В этой статье я покажу вам некоторые из лучших JavaScript библиотек для построения диаграмм/схем (и сводных таблиц). Эти библиотеки помогут вам в создании красивых и настраиваемых графиков для ваших будущих проектов.
Хотя большинство библиотек являются бесплатными и свободно распространяемыми, для некоторых из них есть платные версии с дополнительным функционалом.
D3.js – документы, ориентированные на данные
Сегодня, когда мы задумываемся о графиках, то первое, что приходит в голову – это D3.js Являясь open source проектом, D3.js, вне всякого сомнения, дарит много полезных возможностей, которых не хватает большинству существующих библиотек. Такие возможности как “Enter and Exit”, мощные переходы, и синтаксис, схожий с jQuery или Prototype, делают его одной из лучших JavaScript библиотек для создания графиков и диаграмм. В D3.js они генерируются посредством HTML, SVG и CSS.
В отличие от многих других JavaScript библиотек, D3.js не поставляется с заранее созданными графиками прямо из коробки. Однако вы можете взглянуть на перечень графиков, созданных на D3.js, чтобы получить общее представление.
D3.js не работает должным образом со старыми браузерами, такими как IE8. Но вы всегда можете применить такие плагины как aight plugin для кроссбраузерной совместимости.
D3.js ранее широко использовался на таких вебсайтах как NYTimes, Uber и Weather.com
Google Charts
Google Charts – JavaScript библиотека, которую я регулярно использую для простого и лёгкого создания графиков. Предоставляет множество предварительно созданных диаграмм, таких как комбинированные гистограммы, столбчатые диаграммы, календарные графики, секторные диаграммы, гео схемы, и др.
В Google charts также имеется множество конфигурационных настроек, которые помогают изменить внешний вид графика. Графики формируются с помощью HTML5/SVG добы обеспечить кроссбраузерную совместимость и кроссплатформенную портируемость на IPhone, IPad и Android. Также содержит VML для поддержки старых IE версий.
Вот замечательный список с примерами, построенными на Google charts.
ChartJS
ChartJS наделяет графики красивым плоским дизайном. Он использует HTML5 canvas для рендеринга. Поддержка для старых браузеров, таких как IE7/8, добавляется с помощью полифилла.
Графики ChartJS отзывчивы по умолчанию. Они отлично работают на мобильных устройствах и планшетах. Благодаря 6 основным разновидностям графиков прямо из коробки (core, столбчатый, кольцевой, лепестковый, линейчатый и полярный), ChartJS определённо является одной из наиболее впечатляющих open source библиотек для построения графиков и диаграмм, за последнее время.
Chartlist.js
Chartlist.js предоставляет красивые отзывчивые графики. Также как и ChartJS, Chartlist.js является результатом труда сообщества, которое разочаровалось в дорогих диаграммных библиотеках JavaScript. Он использует SVG для рендеринга графиков/схем. Может управляться и конфигурироваться посредством CSS3 media queries и Sass. Также, примите к сведению, что замечательная анимация, предоставляемая Chartlist.js, будет работать только в современных браузерах.
n3-charts
Если Вы – AngularJS разработчик, то n3-charts определённо вам покажется необычайно полезным и интересным. n3-charts создан поверх D3.js и AngularJS. Он предоставляет множество стандартных графиков в виде настраиваемых AngularJS директив.
Ознакомьтесь с перечнем графиков, созданных с помощью на n3-charts.
Ember Charts
EmberCharts – ещё один великолепный open source репозиторий, построенный на D3.js и Ember.js Предоставляет легко настраиваемые графики временного ряда, гистограммы, секторные диаграммы и диаграммы рассеяния. Использует SVG для рендеринга графиков.
Smoothie Charts
Если вы имеете дело с потоком данных в реальном времени, то вам может пригодиться Smoothie Charts. Для рендеринга графика здесь используется элемент HTML5 canvas. Это библиотека на чистом JavaScript, которая предоставляет такие опциональные возможности для графиков реального времени как задержка и вспышка цвета.
Chartkick
Chartkick – JavaScript библиотека для построения графиков/схем в Ruby приложениях. Предоставляет все основные типы диаграмм, такие как секторная, столбчатая, гистограмма, комбинированная гистограмма, гео, временная и диаграмма кратного ряда. Диаграммы генерируются через SVG.
MeteorCharts
Вы ещё не пробовали работать с Meteor v 1.0? Ладно, MeteorCharts поможет вам в создании красивых диаграмм для Meteor приложений. Для рендеринга графиков предоставляется возможность выбора любой из этих технологий: HTML5 canvas, WebGL, SVG и даже DOM.
Это замечательный генератор графиков, который позволяет вам выбрать его тип, тему, а затем выполнить генерацию. Бесплатен для использования в некоммерческих проектах. Подсчитать стоимость коммерческой лицензии можно здесь.
Highcharts JS
Highcharts JS – ещё одна весьма популярная библиотека для построения графиков. Комплектуется большим количеством анимации разнообразного типа, способной привлечь множество внимания к вашему сайту. Как и другие библиотеки, HighchartsJS содержит множество предварительно созданных диаграмм: сплайновых, фигурных, комбинированных, столбчатых, гистограмм, круговых, точечных и пр.
Одно из самых больших преимуществ применения HighchartsJS – совместимость со старыми браузерами, такими как Internet Explorer 6. Стандартные браузеры используют SVG для рендеринга графиков. В устаревшем IE графики строятся через VML.
Хотя HighchartsJS и бесплатен для персонального использования, вам необходимо приобрести лицензию для коммерческого применения.
Fusioncharts
Fusioncharts – одна из наиболее старых JavaScript библиотек, которая была впервые выпущена в 2002 году. Графики генерируются посредством HTML5/SVG и VML для лучшей портируемости и совместимости.
В отличие от множества библиотек, Fusioncharts предоставляет возможность парсинга как JSON данных, так и XML. Вы также можете экспортировать эти графики в 3 разных формата: PNG, JPG и PDF.
Fusioncharts хорошо совместим со старыми браузерами, такими как IE6. И по этой причине он стал одной из наиболее предпочитаемых библиотек во множестве торговых организаций.
Вы можете бесплатно использовать версию Fusioncharts с водяным знаком как в личных так и в коммерческих проектах. Однако, вам необходимо приобрести лицензию, чтобы избавиться от водяного знака.
Flot
Flot – JavaScript библиотека для JQuery, позволяющая создавать графики/диаграммы. Одна из старейших и наиболее популярных диаграммных библиотек.
Flot поддерживает линейчатые, точечные, гистограммы, столбчатые и любые комбинации из этих видов диаграмм. Также совместим со старыми браузерами, такими как IE 6 и Firefox 2.
Flot полностью бесплатен, коммерческая поддержка предоставляется по специальному запросу разработчику. Вот список примеров с графиками, созданных на Flot.
amCharts
amCharts, несомненно, одна из наиболее красивых диаграммных библиотек. Она в полной мере разделилась на 3 независимых вида: JavaScript Charts, Maps Charts (amMaps) и Stock charts.
amMaps – мой любимый из этих трёх, что указаны выше. Предоставляет такие возможности, как теплокарты, рисование линий, добавление текста на карту, загрузка иконок или фотографий в верхнюю часть вашей карты, изменение масштаба и пр.
amCharts использует SVG для рендеринга графиков который работает только в современных браузерах. Графики могут не правильно отображаться в IE ниже 9й версии.
Ознакомьтесь с этой фантастической коллекцией замечательных демок, созданных на amCharts.
Бесплатная версия amCharts будет оставлять обратную ссылку на этот вебсайт в верхней части каждого графика. Коммерческие лицензии слегка дороже большинства платных библиотек на рынке.
EJSChart
EJS Chart заявляют о своём практичном решении для предприятий. Графики выглядят аккуратней и читабельней чем большинство других из более старых библиотек. Также имеется совместимость с IE6+ и другими старыми браузерами. Ознакомьтесь с этим списком примеров.
EJS Chart предоставляется в бесплатной и платной версиях. Бесплатная версия имеет ограничение, не позволяющее вам использовать более 1 графика на странице и более двух (числовых) последовательностей на графике. Ознакомьтесь с ценовыми подробностями здесь.
uvCharts
uvCharts – JavaScript библиотека с открытым исходным кодом, заявляется о наличии более 100 конфигурационных опций. У неё имеются графики 12 различных стандартов прямо из коробки.
uvCharts построен на D3.js библиотеке. Этот проект обещает устранить все сложные нюансы кодинга D3.js и обеспечить лёгкую реализацию графиков стандартного вида. uvCharts генерируется посредством SVG, HTML и CSS.
Заключение
Теперь выбор наилучшей диаграммной библиотеки для своих будущих проектов остаётся только за вами. Разработчики, которым нужен полный контроль над графиками, определённо выберут D3.js Практически все вышеуказанные библиотеки обзавелись хорошей поддержкой на форумах Stackoverflow.
Если вы ищите инструменты для генерации уже готовых графиков, то перейдите к статье 5 Инструментов Для Создания Удивительных Онлайн Графиков. Вы также можете прочесть Создание Простых Линейных и Столбчатых Диаграмм с Помощью D3.js, для того чтобы начать знакомство с D3.js. Также у нас есть выпуски, посвящённые GoogleCharts с AngularJS.
Надеюсь вам понравилась эта статья. Хорошего дня.
Основы WebGL и three.js. Урок 1
Я приветствую Вас на первом уроке курса «WebGL и three.js»! Прежде чем начать серию статей, давайте определимся, для кого они предназначены, какой уровень начальных знаний необходим, чтобы полноценно пройти этот курс.
Во-первых, должно быть понимание языка JavaScript: функций, циклов, массивов, объектов, синтаксиса и так далее. Без этого смотреть курс дальше нет никакого смысла (кроме как полюбоваться эффектами 3D).
Во-вторых, нужно, чтобы вы смогли развернуть (либо самостоятельно, либо по мануалу) локальный веб-сервер и создать папку с сайтом. Это нужно, чтобы AJAX корректно загрузил 3D-модели, которые мы будем вставлять в наши сцены в рамках курса. Если с этими пунктами проблем нет – добро пожаловать на курс!
Определимся, о чем этот курс, что такое WebGL и three.js.
WebGL – это программная библиотека для JavaScript’а, которая позволяет создавать 3D графику, функционирующую в браузерах. Другими словами, мы делаем 3D модель не на компьютере, в рамках программы, работающей в операционной системе, а непосредственно в браузере, но в то же время – это не флэш, к которому мы привыкли и не любим за то, что он постоянно тормозит. WebGL использует тег canvas, который появился в HTML5, но рисуем уже в 3D (а не в 2D, как привыкли).
Three.js – это библиотека, которая опирается на возможности WebGL и делает над ним надстройку, что позволяет работать с WebGL более удобным образом и писать меньше строчек кода.
Стоит объяснить, почему выбран three.js, а не чистый WebGL. Причин несколько. Первая и главная – быстрый результат. Когда вы пробуете новую технологию, вы являетесь в ней новичками, которым хочется увидеть моментальный результат. Сделать первую сцену, вывести машину в виде 3D модели и показывать друзьям, как она крутится, – здорово же! Гораздо интереснее, чем, скажем, две недели изучать шейдеры, базовое отображение и создание материала для WebGL. Three.js же выполняет всю низкоуровневую работу с WebGL за нас, предоставляя набор классов с понятным интерфейсом для удобной работы с 3D графикой, а кроме этого, она позволяет быстро достичь результата, не разбираясь во всех сложностях и тонкостях в отображении материалов в WebGL. Скачать библиотеку и посмотреть множество интересных примеров можно на её официальном сайте (http://www.threejs.org). Мы также это будем делать в рамках всего курса: и смотреть готовые примеры, и писать свои.
Прежде чем перейти к написанию кода, нужно понять, что из себя представляет изображение в 3D; мы будем говорить об этом в терминах библиотеки three.js, чтобы в дальнейшем было проще понять и запомнить названия классов.
Основные понятия WebGL и three.js
Первое, что появляется в 3D пространстве – это рендереры (так же называется класс в three.js). Рендерер – это сущность, отображающая на canvas выбранную сцену с выбранной камерой. Сцена – это 3D пространство, в котором располагаются нужные объекты: элементы (иначе — меши) и источники света, которые освещают элементы с какой-либо стороны. Для наглядности можно представить себе куб как самую простую сцену и три оси, где располагаются элементы. От чего в первую очередь зависит внешний вид элементов? А зависит он именно от камеры – той точки, с который мы сейчас смотрим на сцену (и в ту точку, куда мы смотрим). Поэтому рендерер, чтобы сделать отображение чего-либо на canvas, всегда принимает в себя (мы говорим уже о методе объекта WebGL) сцену и камеру. Именно эти две ключевых вещи формируют отображение пространства на тег canvas.
Что ещё есть на сцене? Источник света – элемент, который создаёт освещение. Он может быть рассеянным, точечным, направленным – всё это мы будем разбирать дальше в рамках курса. Самое главное и интересное понятие, которое здесь представлено, – это меш. Меш – это элемент сцены, который состоит из геометрии и материала. 3D объект – не простой объект, как мы хотели бы себе представить, а составная вещь. Любой объект, который мы хотим отобразить в 3D, состоит из геометрии и материала. Такой подход выбран, чтобы мы могли из простых геометрических примитивов создавать вещи, которые по-разному отображаются. Простейший пример геометрии материала: геометрия – это плоскость, материал – что-то, залитое красным цветом. В итоге получаем красную плоскость. Здесь разделяется структура и оформление. Кто знает HTML и CSS – а вы, скорее всего, их знаете, если слушаете этот курс, – то там существует такое же разделение, это тенденция.
Геометрия – это набор вершин, которые при генерации соединяются между собой графическими примитивами. Если мы берём простейшую плоскость как геометрию, то в рамках этой плоскости точки при отображении соединяются между собой прямыми линиями, и мы видим результат. Если есть сфера, то там тоже ключевые точки по сегментам соединяются прямыми линиями. И даже если будет 3D объект машины, то и в этом случае всё соединяется примитивными элементами. Разница в том, что в плоскости — четыре ключевые точки, а в машине – четыре тысячи, но суть от этого не меняется.
Переходим непосредственно к материалу. Материал – понятие намного более сложное, чем цвет, поэтому на нём нужно остановиться подробнее. Материал – это способ отображения и внешний вид элемента. Здесь кроется интересная сложность: в прошлом примере было сказано, что мы сделаем плоскость, к примеру, красной; но существует множество разных красных плоскостей, и происходит это потому, что материал – это именно способ отображения элемента. Какие-то элементы отражают свет и/или отбрасывают тени, а какие-то нет. И список можно продолжать – всё это зависит от материала. Материал – это ни в коем случае не просто цвет, это то, как он себя ведёт в рамках представления на сцене. Тени и отражение – простейшие примеры для демонстрации.
Ещё одно понятие, которое введем сразу, потому что оно есть в библиотеке, – это текстуры. Текстура – это изображение, которое может использоваться в рамках материала, чтобы задать внешний вид объекта. Условно говоря, плоскость можно не только покрасить в красный цвет, но и подгрузить собственную картинку и размножить её по этой плоскости.
Мы ввели много понятий, и пора смотреть, как это работает в браузере. Сейчас на реальном примере рассмотрим, что такое рендерер, сцена и прочее.
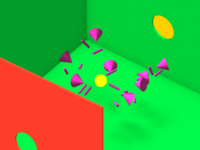
Примеры элементов на 3D сцене
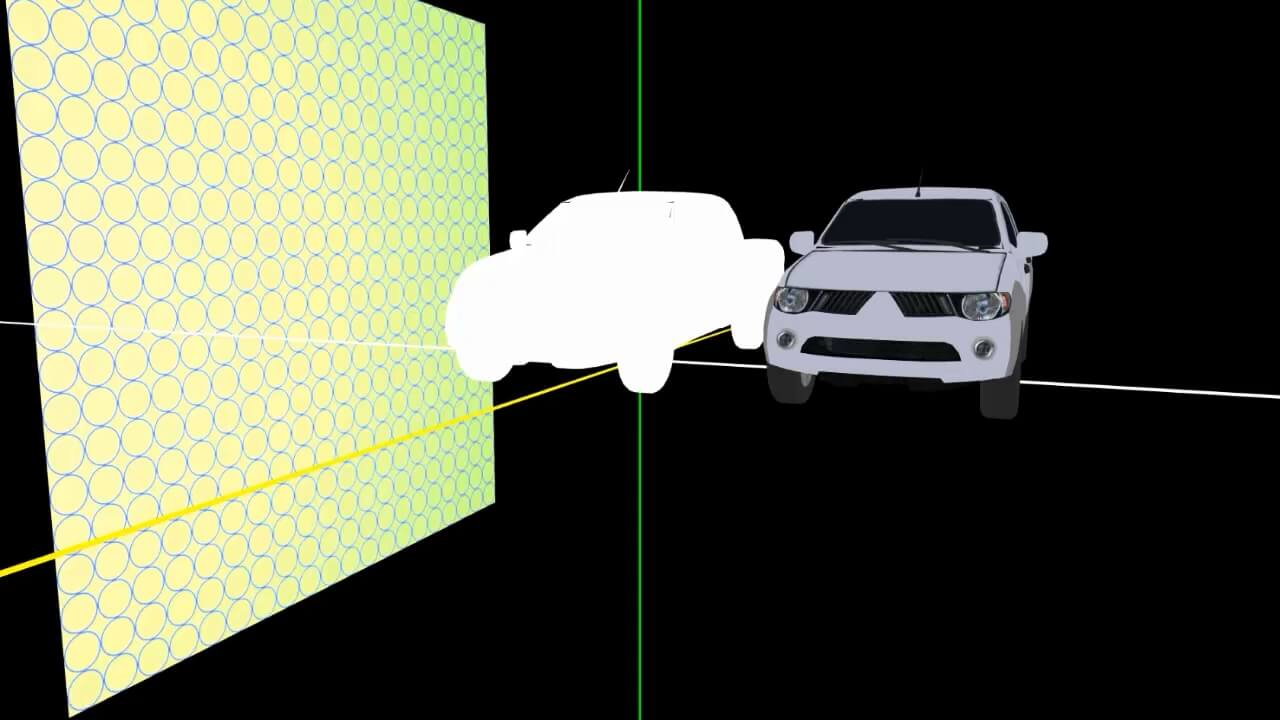
(данную часть статьи нагляднее изучать по видео, которое находитися вверху экрана)
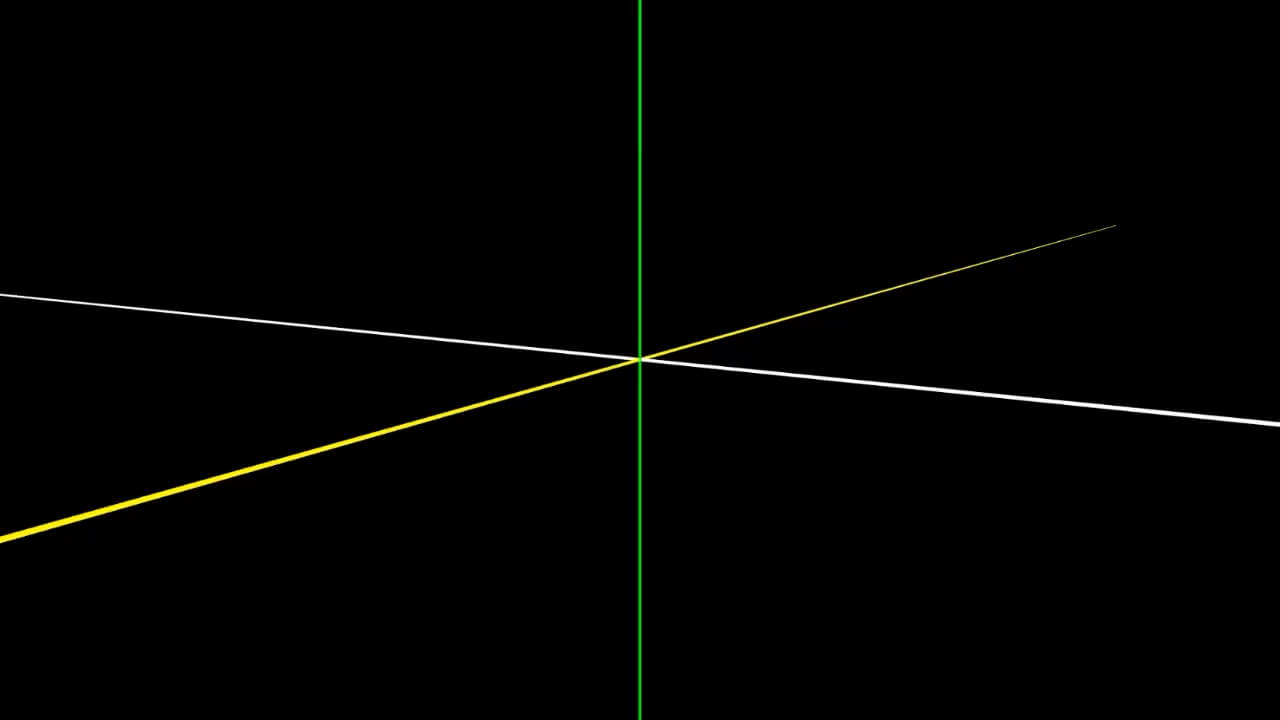
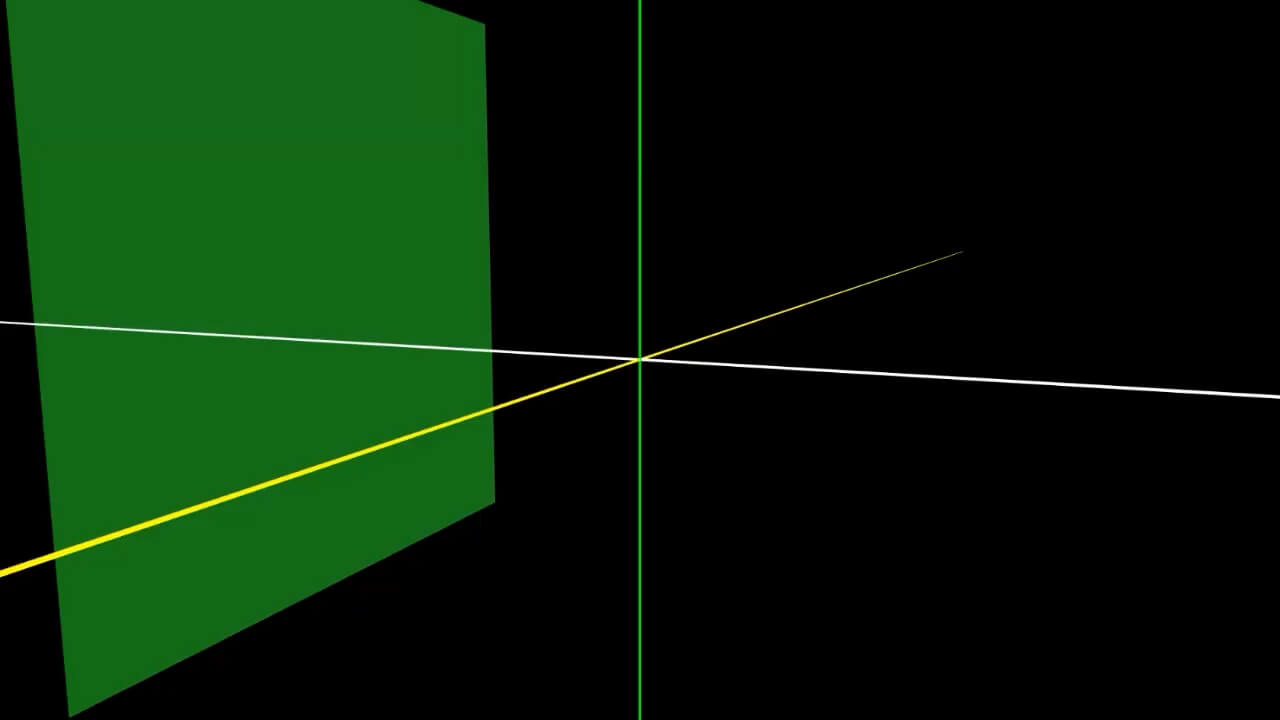
Итак, вы видите тег canvas, это первая сцена. Рендерер мы не видим никогда, потому что это камера плюс сцена. Сейчас мы увидим сцену, на которой будут три оси. Первая ось – это X, она идёт горизонтально, вторая ось – Y, идёт вертикально, третья – Z, которая идёт на нас и от нас.

Камера стоит немного сбоку, потому что если бы она стояла фронтально, увидеть ось Z не получилось бы. Оси должны быть понятны всем, направление привычное: по X слева минус, справа плюс; по Z вдали минус, вблизи плюс, по Y внизу минус, вверху плюс. Но обратите внимание на интересную деталь: ось Z почему-то толще в левой части экрана, а ближе к правой части становится всё тоньше и тоньше. Дело в том, что эта ось уходит всё дальше от нас, и камера отображает объекты согласно перспективе (это называется PerspectiveCamera, которая чаще всего используется на сцене). Есть ещё стандартная камера, но её отображение совсем нереалистичное: представьте обычную комнату, в которой у вещей нет перспективы.
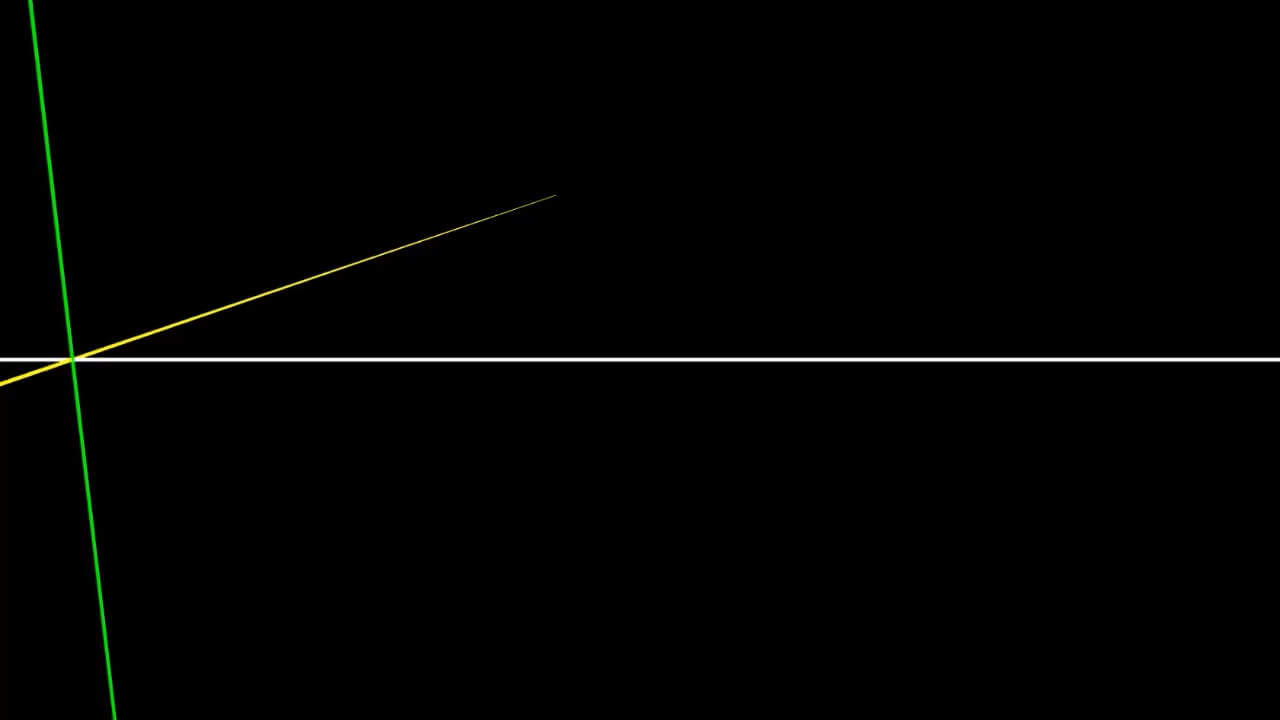
Третью ось мы видим из определенной позиции камеры и смотрим – заметьте, это важно! – в определенном направлении. Сейчас мы оставляем камеру в той же точке, но меняем направление и смотрим по X в точку, скажем, 250.

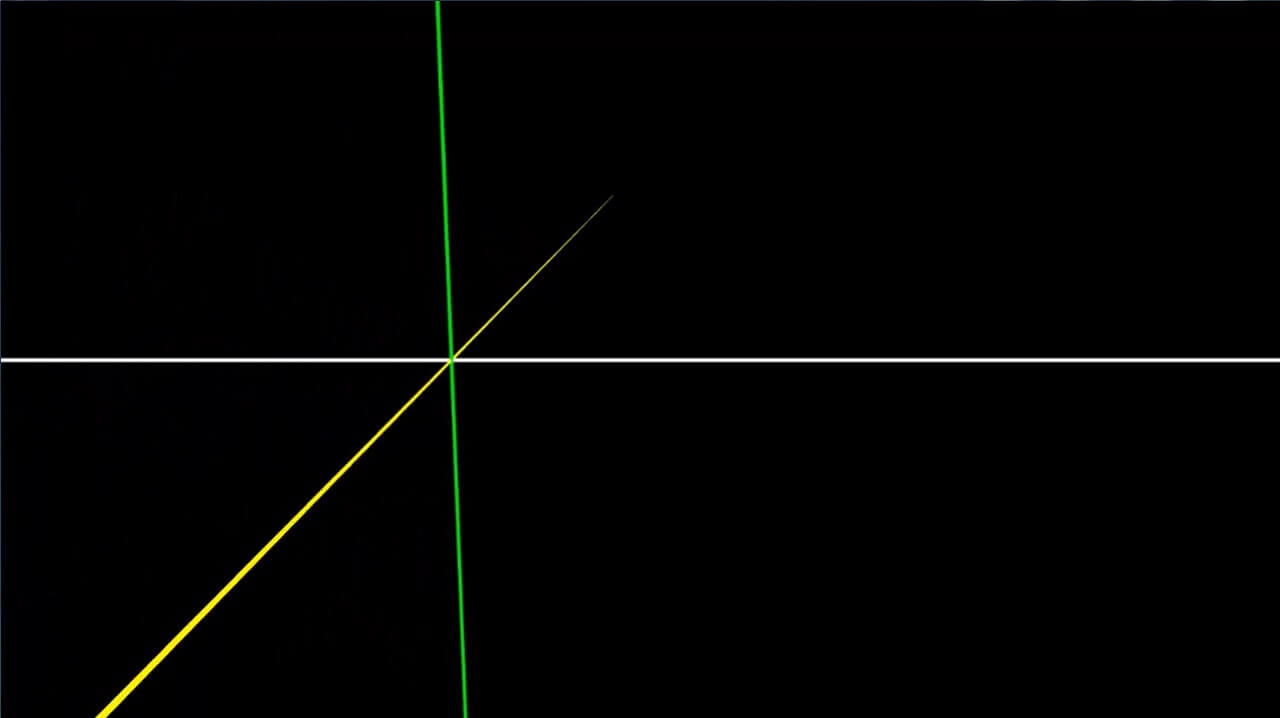
Изображение изменилось, будто вы стоите в помещении в том же углу, что и раньше, но повернули голову и смотрите не на дверь, а на окно и видите совершенно другую картину. Кроме изменения точки, на которую мы смотрим, можно ещё изменить точку, откуда мы смотрим. Предположим, вы из угла комнаты перешли к двери, – теперь камера по X расположена ближе к нулю.

То же самое можно сделать обратно: опять меняем позицию камеры и угол обзора, и из-за этого на сцене генерируется разное отображение. Первое, что нужно запомнить: камера всегда определяется своим местоположением и точкой, на которую мы смотрим; это основа того, что будет отображено на экране.
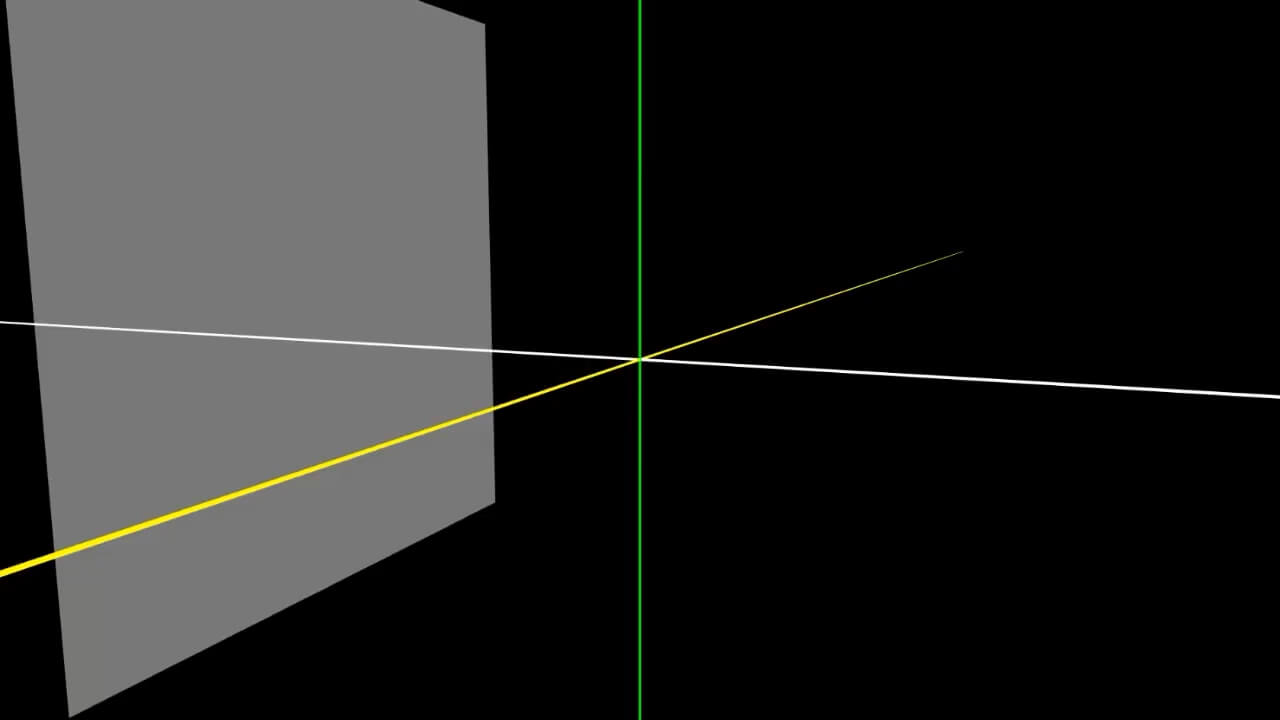
Теперь посмотрим на такие понятия, как меш, геометрия и материалы. Сейчас на сцене постепенно появляется новый меш, который собран из геометрии под названием «прямоугольник» (по факту – это некая плоскость).

Он составлен из материала, но материал не совсем обычный – не «basic material», а «phong material», самый сложный и самый реалистичный тип материала. На следующем этапе будет заметно, чем отличается поведение линии и плоскости. Линии составлены из «basic material» – самого простого материала, и просто покрашены в какой-то цвет, а плоскость составлена из реалистичного материала, и он, на самом деле, белый, но почему-то плоскость серая. Серой она является потому, что цвет источника освещения – 0х777777. Сейчас мы удалим из источника освещения синюю гамму и посмотрим, что произойдет: плоскость меняет свой цвет, а линии остаются такими же – продемонстрировано разное поведение материалов.

Basic material не реагирует ни на что, а плоскость с реалистичным материалом реагирует на изменения освещения. Удалим ещё красную гамму: она становится зеленой.
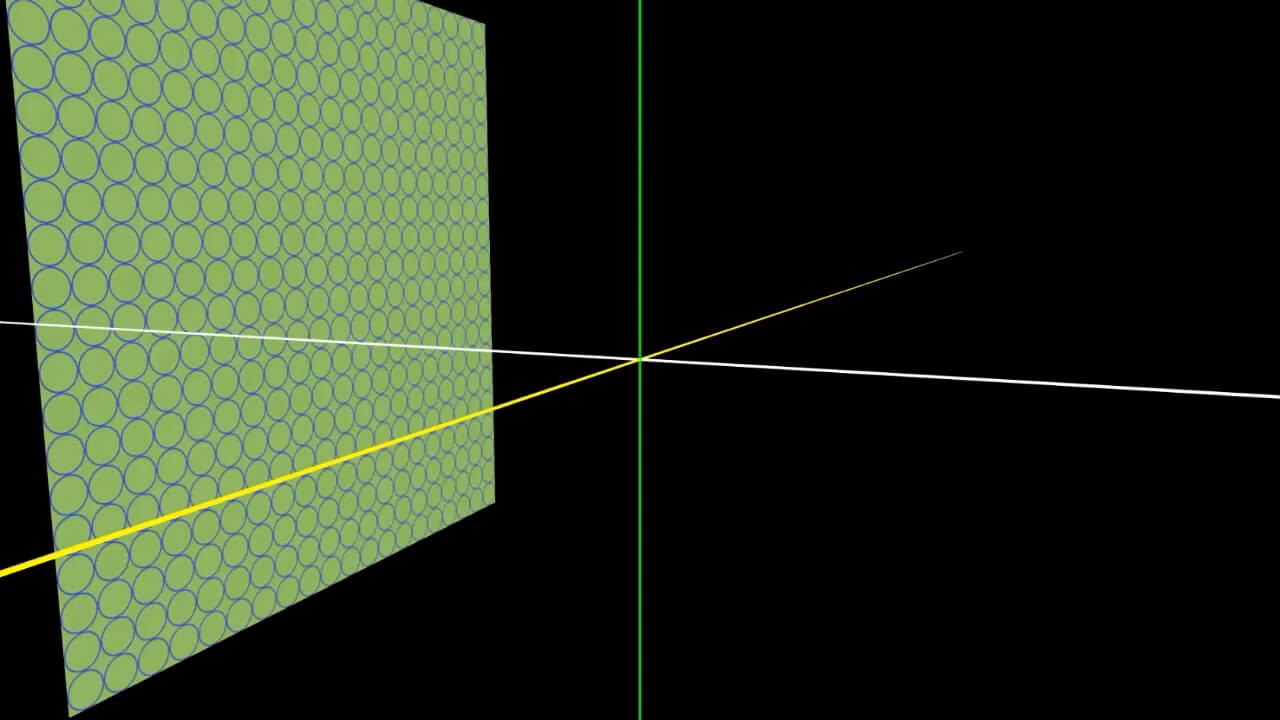
Помимо того, что мы играем с цветом (хотя цвет нашей плоскости остаётся белым, сейчас меняется только источник освещения), саму плоскость тоже можно изменять. Белый цвет задавать ей неинтересно, поэтому рассмотрим следующую вещь, которую мы можем задавать материалу, — текстуру. Мы задали на нашу плоскость текстуру шириной и высотой по 128 пикселей, которая по ней размножилась.

По сути, мы передали в материал некую карту, которая указывает, как ему следует себя отображать. Если мы поменяем цвет источника освещения, например, переведем его на белый дневной свет, плоскость станет гораздо ярче. Текстура, на самом деле, зеленого цвета с синим кружком – эти цвета мы теперь видим так, как они были задуманы, а не так, как отображалось при освещении. То же самое, один в один, будет происходить, когда мы будем говорить уже не про плоскость, а про сложную 3D модель.
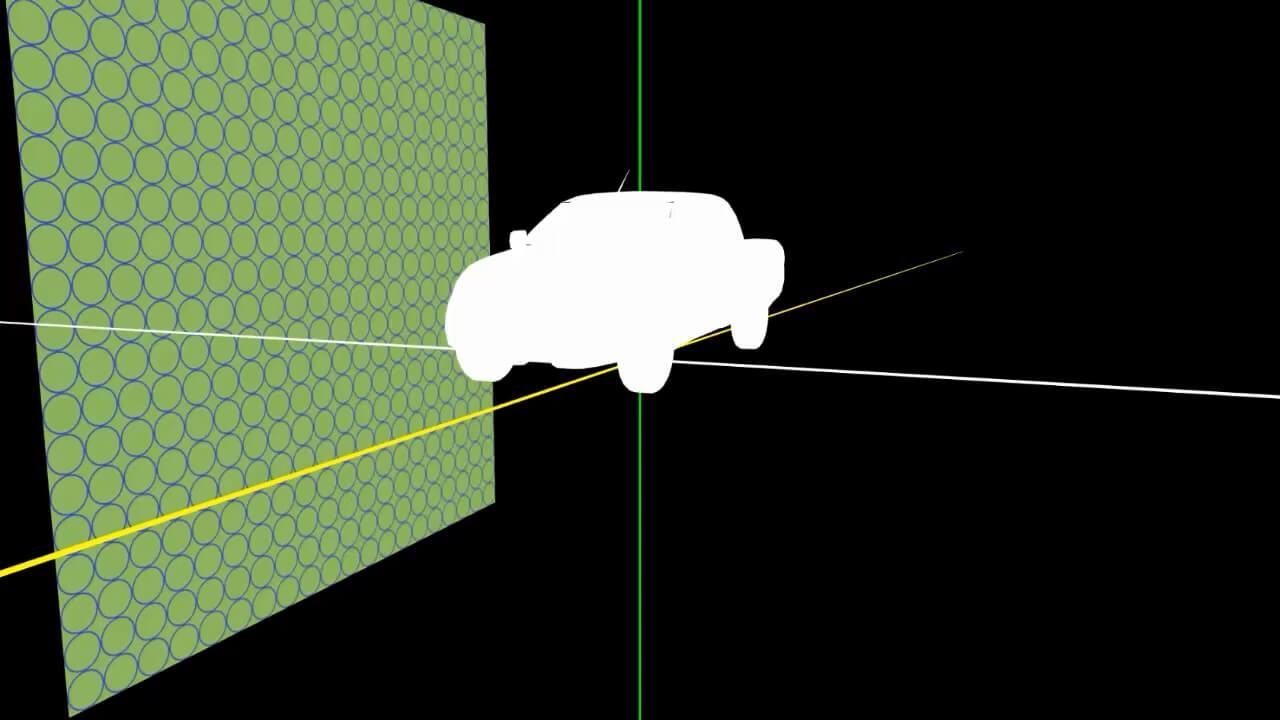
Загружаем 3D модель машины как готовый меш. Но меш обладает только геометрией, которая ещё никак не украшена.

Разве это машина? Вы бы на такой согласились ездить?

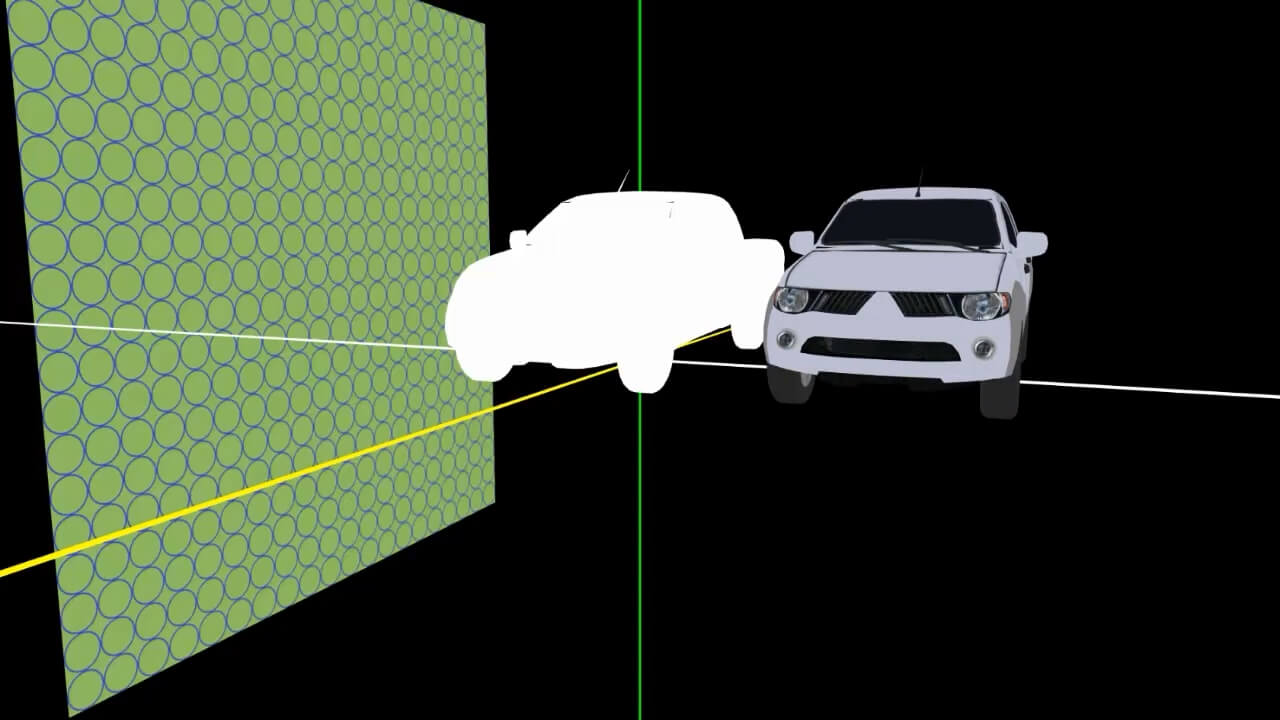
Вот это – другое дело, уже нормально смотрится. В чем разница? В первом случае машина сделана просто: геометрия и заданный по умолчанию материал (белый материал, нереагирующий на свет). А вторая машина – это меш с реалистичным материалом, на котором определенным образом поставлена текстура, и получаем достаточно красивый результат. При этом объекты освещены со всех сторон одинаково и равномерно: нет теней, разных цветовых оттенков, потому что использовался источник рассеянного света, который со всех сторон светит одинаково, так как расположен где-то очень далеко, как солнце над головой (вообще-то солнце тени генерирует, а наше освещение пока не умеет).
Поставим точку света: посмотрите, как от этого меняется 3D мир.

Мы поставили точку света ближе к нам, и получилось, что яркая часть сейчас освещена (которая ближе к левому углу), а дальше объект плоскости становится всё более зеленым. Это происходит потому, что свет туда долетает хуже. Это аналог лампы, которую вы поставили, направили на какую-нибудь доску, и ближнюю часть она освещает хорошо, а дальнюю – плохо. Свет может быть направленный, можно генерировать тени, но всё это мы с вами увидим и научимся делать в рамках следующих уроков.
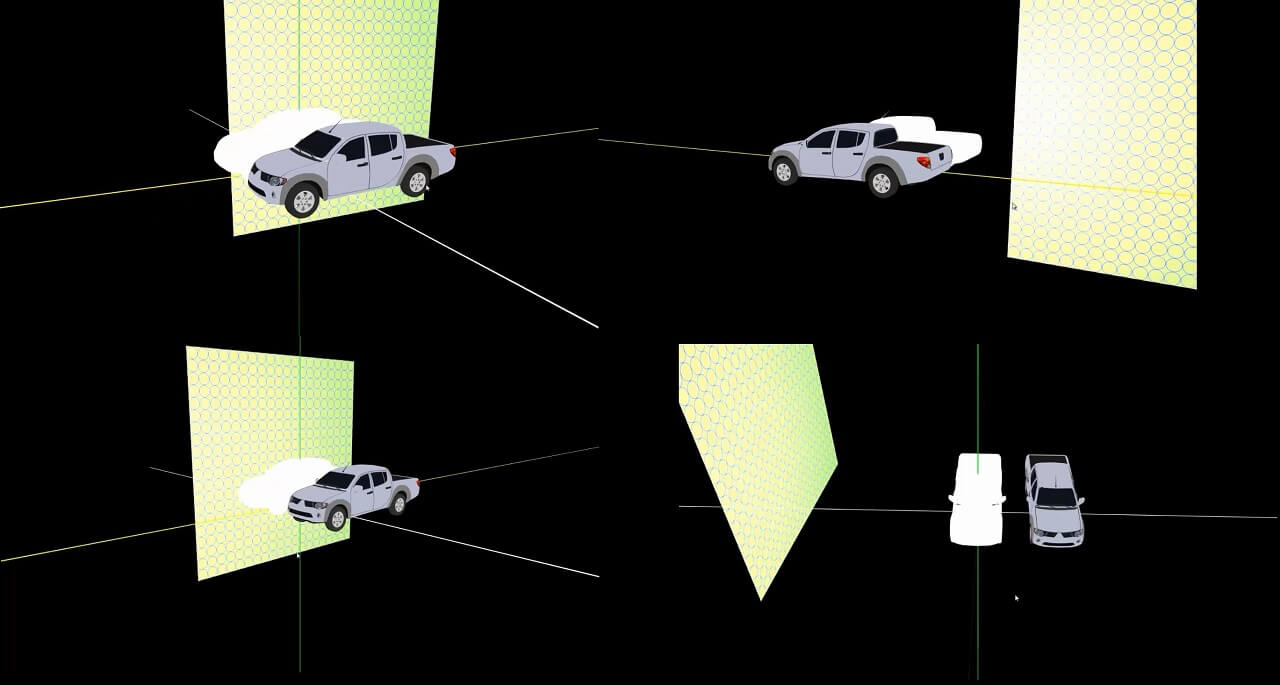
На данном этапе мы рассмотрим этот 3D мир с разных сторон и подключим OrbitControl – специальную добавку к three.js. Таким образом мы можем покрутиться по сцене и посмотреть, как это выглядит.

Не обращайте внимания на то, что периодически пропадают оси, это в порядке вещей, мы иногда смотрим на них под тем ракурсом, когда ось имеет нулевую толщину, с другой точки зрения она видна нормально. В целом это выглядит так: машины, плоскость.
Если вы хотите научиться всё это создавать, ждите следующих уроков, где мы по шагам всё разберём.
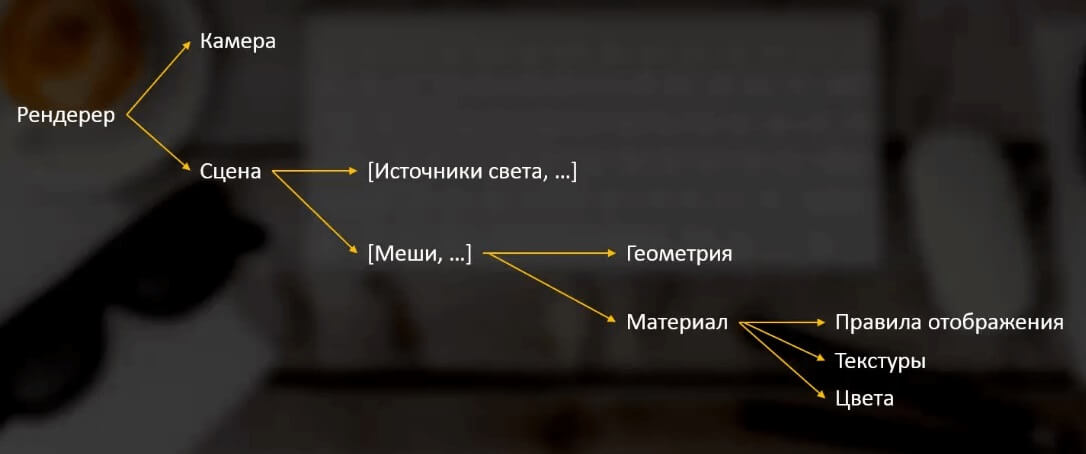
А сейчас нужно обобщить основные понятия, которые мы сегодня узнали, посмотреть на иерархию отображения. Первоначально у нас есть рендерер – то, что работает с тегом canvas и выводит туда изображения. Он зависит от камеры и сцены: камера направлена на сцену. На сцене есть источники света – это массив, потому что их может быть много; много может быть и мешей – 3D объектов, которые заводятся на сцену. Каждый меш представляет собой геометрию и материал. Материал – это наиболее обширное понятие, есть «хитрые» материалы (например, с отражением), но это уже высший пилотаж, который мы сейчас рассматривать не будем. Но так или иначе, материал включает в себя правила отображения, возможность поставить цвета, текстуры и многое другое. Так выглядит иерархия отображения в рамках просмотра сцены с простейшей стороны.

Пожалуйста, запомните эти понятия и связи между ними, чтобы на следующем уроке, когда мы начнём писать код, вам было проще ориентироваться, и вы не путались в названиях классов и их значениях.
На следующем уроке мы рассмотрим, как подключается библиотека three.js, создадим первую сцену и поставим туда какие-нибудь объекты.
Подписывайтесь на мой youtube канал, чтобы не пропустить следующие уроки!
20.10.2015
Понравился материал? Поделись с друзьями!
Иногда может случиться так, что самое ценное и интересное, что может дать приложение пользователю — это некие данные. Однако если представить их в виде чего-то вроде списка или таблицы, работа с такими данными, скорее всего, окажется утомительной. Кроме того, если данных много, видя лишь их самое простое представление, пользователь столкнётся со сложностями, касающимися их анализа и принятия на их основе каких-либо решений.
Данные, которые представляют пользователю приложения, не только должны иметь для него ценность сами по себе. Их следует оформлять так, чтобы с ними было быстро, удобно и приятно работать.
Сегодня мы представляем вашему вниманию перевод материала, в котором рассмотрены опенсорсные JavaScript-библиотеки для визуализации данных.
1. D3
Библиотека D3
Пожалуй, опенсорсную библиотеку D3 (её ещё называют D3.js) можно назвать самой популярной из существующих JS-библиотек для визуализации данных. Этот проект, в частности, собрал почти 80 тысяч звёзд на GitHub. Библиотека создана для визуализации данных с использованием таких технологий, как HTML, SVG и CSS.
Благодаря вниманию создателей библиотеки к веб-стандартам, D3 даёт разработчикам целостную, подходящую для использования в современных браузерах среду для визуализации данных, избавляющую их от необходимости поиска неких платных решений. Библиотека D3 объединяет в себе компоненты для визуализации данных и подход к работе с DOM, в основе которого лежат, опять же, данные. D3 позволяет выводить в DOM произвольные данные, а затем применять к документу подходящие трансформации. Вот отличная галерея примеров использования этой библиотеки.
Кстати, обратите внимание на то, что есть мнение, в соответствии с которым D3 — это вовсе не библиотека для визуализации данных. Полагаем, вы сами сможете решить, чем её считать, и стоит ли пользоваться ей в вашем проекте.
2. Chart.js
Chart.js
Библиотека Chart.js, собравшая примерно 40 тысяч звёзд на GitHub, является весьма популярным решением для создания HTML5-графиков и диаграмм, основанных на элементе <canvas>, предназначенных для разработки отзывчивых веб-приложений. Актуальная на данный момент вторая версия библиотеки поддерживает комбинирование графиков различных типов (существует 8 базовых типов графиков), различные системы координат. Chart.js можно использовать совместно с библиотекой moment.js. Библиотеку, при необходимости, можно загрузить с cdnjs.
3. Three.js
Three.js
Библиотека Three.js представляет собой весьма популярное решение (около 45 тысяч звёзд на GitHub; вклад в проект сделали более 1000 человек) для создания 3D-анимации средствами WebGL. Гибкость и абстрактность проекта означают возможность использования Three.js для визуализации данных в 2-х и 3-х измерениях. Например, вот специализированный модуль для Three.js, предназначенный для создания трёхмерных графиков. Вот онлайн-песочница для экспериментов по визуализации данных. Если вы подумываете о визуализации данных средствами WebGL — уверены, вам будет полезно взглянуть на Three.js.
4. ECharts и Highcharts JS
Пример работы с ECharts (изображение взято отсюда)
ECharts — проект Baidu, собравший около 30 тысяч звёзд на GitHub, представляет собой библиотеку для визуализации данных и построения графиков в браузере. Она написана на чистом JavaScript с использованием библиотеки zrender, предназначенной для работы с элементом <canvas>.
Библиотека поддерживает вывод графиков с использованием <canvas>, SVG (4.0+) и VML. ECharts можно использовать не только при разработке страниц, рассчитанных на настольные или мобильные браузеры, но и для организации эффективного серверного рендеринга. Вот галерея примеров использования этой библиотеки, с которыми можно поэкспериментировать в интерактивной среде.
Highcharts JS
Библиотека Highcharts JS довольно широко используется, она собрала примерно 8 тысяч звёзд на GitHub. Основным применяемым ей механизмом для визуализации данных является технология SVG, с возможностью перехода на VML и на <canvas> для устаревших версий браузеров. Заявлено, что этой библиотекой пользуются 72 из 100 крупнейших мировых компаний, что, если это действительно так, делает эту библиотеку самым популярным решением для построения графиков среди крупных компаний, таких, как Facebook и Twitter.
5. MetricsGraphics.js
MetricsGraphics.js
Библиотека MetricsGraphics.js (примерно 7 тысяч звёзд на GitHub) представляет собой решение, оптимизированное в расчёте на визуализацию временных рядов. Она отличается сравнительно маленьким размером (80 Кб в минифицированном виде) и даёт разработчику небольшой, но продуманный набор узкоспециализированных инструментов, среди которых — средства для построения линейных графиков, диаграмм рассеяния, гистограмм, столбчатых графиков, таблиц с данными. Вот интерактивная галерея примеров работы с этой библиотекой.
6. Recharts
Recharts
Библиотека Recharts, набравшая почти 10000 звёзд на GitHub — это решение для построения графиков, основанное на React и D3, использование которого выглядит как работа с декларативными React-компонентами. Библиотека даёт в распоряжение разработчика поддержку SVG. Её легковесное дерево зависимостей (основанное на подмодулях D3) поддаётся тонкой настройке через свойства компонентов. Здесь можно найти примеры её использования.
7. Raphaël
Raphaël
«Векторная» библиотека Raphaël (около 10 тысяч звёзд на GitHub) предназначена для работы с векторной графикой в веб-среде. Она, в качестве базовых технологий для создания графических объектов, использует SVG и VML. В результате графические объекты являются ещё и DOM-объектами, к которым можно подключать, средствами JavaScript, обработчики событий. В настоящее время библиотека поддерживает такие браузеры, как Firefox 3.0+, Safari 3.0+, Chrome 5.0+, Opera 9.5+ и Internet Explorer 6.0+.
7. C3
Пример использования библиотеки C3
Библиотека C3 (примерно 8 тысяч звёзд на GitHub) основана на D3, она предоставляет разработчику возможность пользоваться классами для всех своих элементов, что позволяет определять собственные стили средствами классов и пользоваться возможностями D3. Кроме того, она поддерживает различные API и коллбэки для организации интерактивного взаимодействия с графиками. Используя их, можно обновлять графики даже после их вывода на страницу. Вот примеры использования этой библиотеки.
8. React-Vis, React Virtualized, Victory
Набор компонентов React-Vis
Набор компонентов React-Vis (около 4 тысяч звёзд на GitHub) разработан компанией Uber и предназначен для организации единообразной системы визуализации данных в React-приложениях. Это решение поддерживает представление данных в различных видах, в частности, в виде тепловых карт и диаграмм рассеяния. Для работы с этой библиотекой не требуется предварительное знакомство, скажем, с чем-то вроде D3. Она предоставляет разработчику низкоуровневые модульные строительные блоки вроде осей X/Y.
Набор компонентов React virtualized
Набор компонентов React virtualized (около 12 тысяч звёзд на GitHub) предназначен для организации эффективного рендеринга больших наборов табличных данных. Доступны ES6, CommonJS и UMD-сборки React virtualized, проект поддерживает Webpack 4. Если вы собираетесь воспользоваться этим набором компонентов, обратите внимание на раздел Dependencies в его документации.
Коллекция компонентов Victory
Victory — это коллекция React-компонентов, предназначенных для визуализации данных с поддержкой интерактивных возможностей. Проект создан силами Formidable Labs, он собрал около 6 тысяч звёзд на GitHub. Victory использует одинаковые API и для обычных React-приложений, и для среды React Native, что облегчает разработку кросс-платформенных решений. Victory предлагает разработчику гибкие и красивые способы использования возможностей React-компонентов для визуализации данных.
9. CartoDB
Сервис CartoDB
Платформа Carto (около 2 тысяч звёзд на GitHub), предназначена для визуализации и анализа геоданных. На эту платформу можно загрузить геоданные (например, в форматах Shapefiles или GeoJSON), визуализировать их, наложить на карту, стилизовать средствами CartoCSS, можно осуществлять поиск по ним с использованием SQL. Здесь имеются видеоруководства по работе с этой платформой.
10. RAWGraphs
RAWGraphs
Библиотека RAWGraphs с примерно 5 тысячами звёзд на GitHub, предоставляет собой средство, которое позволяет связывать таблицы, содержащие данные, со средствами визуализации. RAWGraphs основана на D3, она позволяет разработчикам создавать собственные векторные визуализации данных. Она работает с табличными данными в разных форматах, поддерживает и данные, которые можно просто скопировать из других приложений. Результаты работы RAWGraphs представлены в формате SVG, их можно редактировать, используя соответствующие приложения, либо использовать на веб-страницах в неизменном виде. Вот примеры использования этой библиотеки.
11. Metabase
Metabase
Библиотека Metabase, которая собрала более 11 тысяч звёзд на GitHub, предлагает довольно быстрый и простой способ создания панелей управления, содержащих визуализированные данные, не требующий знания SQL. При этом у библиотеки есть специальный SQL-режим, предназначенный для аналитиков и для людей, профессионально занимающихся обработкой данных. Metabase позволяет сегментировать данные, создавая фильтры или наборы фильтров, библиотека поддерживает создание метрик — вычисляемых показателей, к которым приходится достаточно часто обращаться. Среди других возможностей Metabase можно отметить поддержку отправки данных в Slack и обеспечение возможности работы с ними в этой среде с использованием MetaBot. Эту библиотеку, пожалуй, можно считать отличным инструментом для визуализации данных внутри компаний, хотя надо отметить, что для того, чтобы её освоить, понадобятся некоторые усилия.
Бонусная библиотека: Taucharts
Taucharts
Библиотека для визуализации данных Taucharts (около 2 тысяч звёзд на GitHub) основана на библиотеке D3. Она предоставляет разработчику декларативный интерфейс для быстрой организации связи полей данных с визуальными свойствами. Её архитектура позволяет создавать диаграммы, на которых переменные группируются с использованием координат X и Y (facet charts). Taucharts позволяет расширять поведение диаграмм благодаря плагинам, подходящим для повторного использования.
Итоги
Мы рассмотрели JavaScript-библиотеки для визуализации данных, которые можно использовать при разработке веб-приложений. Учитывая то, что мы говорили о роли данных в современном мире, неудивительно то, что существует огромное количество решений для визуализации данных. Поэтому вот ещё несколько подобных библиотек (изучая их, обратите внимание на то, что некоторые из них давно не обновлялись):
Уважаемые читатели! Какие библиотеки вы используете для визуализации данных в своих веб-проектах?
Примитивы Three.js
Эта статья является частью серии статей о three.js. Первая была об основах. Если вы её еще не читали, советую вам сделать это.
Three.js имеет большое количество примитивов. Примитивы, как правило, представляют собой трехмерные фигуры, которые генерируются во время выполнения с помощью набора параметров.
Примитивы используются для таких вещей, как сфера для глобуса или куча прямоугольников для рисования трехмерного графика. Особенно часто используются примитивы для экспериментов и начала работы с 3D. Для большинства 3D-приложений художник чаще всего создает 3D-модели в программе 3D-моделирования. Позже в этой серии мы рассмотрим создание и загрузку данных из нескольких программ 3D-моделирования. А сейчас давайте рассмотрим некоторые из доступных примитивов.
Прямоугольный параллелепипед
Круг
Конус
Цилиндр
Додекаэдр (12 граней)
Выдавленная 2d фигура с скругленными краями.
Здесь мы выдавливаем форму сердца. Обратите внимание, это основа
для TextBufferGeometry и TextGeometry соответственно.
Икосаэдр (20 граней)
Форма, созданная вращением линии. Например, лампы, кегли для боулинга, свечи, подсвечники, бокалы для вина, стаканы для питья и т. Д. Вы указываете 2-мерный силуэт в виде серии точек, а затем указываете three.js , сколько секций нужно сделать, когда он вращает силуэт вокруг оси.
Октаэдр (8 граней)
Поверхность, созданная путем предоставления функции, которая берет 2d точку из сетки и возвращает соответствующую 3d точку.
2D плоскость
Берет набор треугольников с центром вокруг точки и проецирует их на сферу
2D диск с отверстием в центре
2D контур, который строится из треугольников
Сфера
Тераэдр (4 грани)
3D-текст, сгенерированный из 3D-шрифта и строки
Тор (пончик)
Торический узел
Труба — круг проходящий путь
Вспомогательный объект, который принимает другую геометрию в качестве входных данных и генерирует ребра, только если угол между гранями больше некоторого порога. Например, если вы посмотрите на прямоугольник сверху, он показывает линию, проходящую через каждую грань, показывая каждый треугольник, из которого состоит прямоугольник. Используя EdgesGeometry, вместо этого удаляются средние линии.
Создает геометрию, которая содержит один отрезок (2 точки) на ребро в заданной геометрии. Без этого вы часто теряете ребра или получаете дополнительные ребра, поскольку WebGL обычно требует 2 точки на отрезок. Например, если бы у вас был только один треугольник, было бы только 3 очка. Если вы попытаетесь нарисовать его, используя материал с wireframe: true вы получите только одну линию. А передача этой triangle geometry в WireframeGeometry создаст новую геометрию, которая имеет 3 отрезка линий, используя 6 точек..
Вы можете заметить, что большинство из них приходят парами Geometry или BufferGeometry. Разница между этими двумя типами заключается
в гибкости и производительности.
BufferGeometry основанные на примитивах типы ориентированы на производительность.
Вершины для геометрии генерируются непосредственно в эффективный формат
типизированного массива, готовый для загрузки в графический процессор
для рендеринга. Это означает, что они быстрее запускаются и занимают
меньше памяти, но если вы хотите изменить их данные, они берут то,
что часто считается более сложным программированием для манипулирования.
Geometry основанные на примитивах являются более гибкими, легче манипулировать типом.
Они построены на основе классов JavaScript, таких как Vector3 для 3D-точки, Face3 для треугольников. Они занимают немного памяти, и прежде чем их можно будет отобразить,
нужно будет преобразовать их во что-то похожее на соответствующее BufferGeometry представление.
Если вы знаете, что не собираетесь манипулировать примитивом или если вам удобно
выполнять математику на прямую, чтобы манипулировать их внутренностями, то лучше
использовать основанные на BufferGeometry примитивы.
Если, с другой стороны, вы хотите изменить некоторые вещи перед рендерингом,
вам может быть проще работать с примитивами основанными на Geometry.
В качестве простого примера в BufferGeometry не могут быть легко добавлены новые вершины.
Количество используемых вершин определяется во время создания, создается
хранилище, а затем заполняются данные для вершин. В то время как с Geometry
Галерея графиков в D3.js
Галерея графиков в D3.js представляет собой инструмент для создания визуализации данных.
Работа в ней отнимает больше времени, чем работа в R или Python. Однако, именно галерея графиков в D3.js станет полезным инструментом для прорисовки интерактивных графиков.
 Примеры графиков в D3.j3, d3-graph-gallery.com
Примеры графиков в D3.j3, d3-graph-gallery.comЧто такое галерея графиков в D3.js?
Создателями галереи D3.j3 являются два друга из Франции – Ян Хольц (аналитик данных) и Конор Хили (дизайнер).
D3.js — это обширная библиотека JavaScript, созданная для управления документами на основе данных. Но здесь не получится просто нажать на функцию, которая построит график. D3.js — это целый набор полезных инструментов для визуализации. В библиотеку входят десятки небольших модулей и каждый из них создан для решения конкретной задачи.
 Типы визуализаций в D3.js, d3-graph-gallery.com
Типы визуализаций в D3.js, d3-graph-gallery.comПомимо модулей, которые строят различные фигуры, в галерее есть те модули, которые помогают работать на странице с отдельными элементами, форматированием, загрузкой данных, математическими функциями и масштабированием данных. Галерея отображает огромное количество диаграмм, предоставляя редактируемый и воспроизводимый исходный код.
Проект построен на двух основах:
- Большая часть анализа имеющихся данных может быть представлена в 20 разных форматах наборов данных.
- Соответствующая диаграмма определяется в зависимости от контекста и данных.
Метод, предложенный создателями сайта помогает рассмотреть все предполагаемые диаграммы и выбрать самую подходящую. После выбора графика ресурс поможет наилучшим образом его оформить.
Как работать с галереей D3.js?
Прежде всего стоит подыскать подходящий график. На сайте вы найдете некоторые нюансы, которых стоит избегать при построении графика. Для создания графика предлагает выбрать его тип, беря за основу свои данные. Для удобства создатели сайта разместили «дерево решений», помогающее определиться с типом будущего графика. В зависимости от исходных данных (числовые, карты, сеть, категориальные, временные ряды) подбирается тип графика.
 Выбор типа графика в D3.js, d3-graph-gallery.com
Выбор типа графика в D3.js, d3-graph-gallery.com«Дерево решений» предоставляет 20 основных форматов с наиболее распространенными наборами данных. График составляется при помощи языка программирования R с воспроизводимым фрагментом кода.
Типы графиков
В галерее собраны следующие типы графиков:
- часть целого;
- поток;
- карта;
- эволюция;
- распределение;
- ранжирование;
- корреляция.
В каждом типе графиков еще от 4 до 7 видов, помогающих создать подходящую визуализацию данных.
 Варианты типов графиков в D3.js, d3-graph-gallery.com
Варианты типов графиков в D3.js, d3-graph-gallery.comВсе виды сопровождаются кратким описанием и рекомендациями по использованию.
 Описание визуализации в галереи D3, d3-graph-gallery.com
Описание визуализации в галереи D3, d3-graph-gallery.comОсобенно полезными являются указанные в каждом разделе распространенные ошибки. Для удобства пользователей создатели сайта собрали все ошибки в отдельный раздел. Каждая из них имеет подробное описание.
Кроме галереи графиков в D3.js в работе с данными поможет каталог, в котором есть не только D3. В нем есть 60 видов графиков и диаграмм для создания визуализации любой сложности. Подробнее о каталоге читайте здесь.
three.js — JavaScript 3D библиотека
документы ПримерыLearn
- документация
- примеров
- редактор
Сообщество
- вопросов
- форум
- раздор
- провисание
- твиттер
код
- GitHub
- скачать
Ресурсы
- Chrome DevTools
- Firefox DevTools
- Три.Основы JS
Книги
- Откройте для себя Three.js
- Learn Three.js
- の め て の Three.js































































































 ,
,изображений: 3d-графика — javaScripting.com
Окончательный источник лучших библиотек, фреймворков и плагинов JavaScript
.
Aframe
: a: веб-платформа для создания опыта виртуальной реальности.
90%
Filament
Filament — это физический движок реального времени для Android, iOS, Windows, Linux, macOS и WASM / WebGL
83%
Gl Matrix
Javascript Matrix и Векторная библиотека для высокопроизводительных приложений WebGL
72%
Regl
👑 Функциональный WebGL
68%
Cannon.js
Легкий 3D физический движок, написанный на JavaScript.
59%
Claygl
Графическая библиотека WebGL для создания масштабируемых приложений Web3D
58%
Открыть Jscad.org
OpenSCAD + JavaScript = OpenJSCAD, редактировать локально или удаленно онлайн, предварительный просмотр в браузере напрямую через WebGL.
57%
Shader School
Мастерская для шейдеров GLSL и графического программирования
56%
Ejecta
Быстрая реализация JavaScript, Canvas & Audio с открытым исходным кодом для iOS
56%
Оймо.js
Легкий физический движок 3d для javascript
55%
Twgl.js
Tiny WebGL вспомогательная библиотека
53%
Glslify
Модульная система в стиле node.js для GLSL!
48%
X3dom
X3DOM. Среда для интеграции и управления сценами X3D в качестве элементов HTML5 / DOM.
46%
Xeogl
Трехмерный движок для технической визуализации на основе WebGL.
46%
Math Box.js
MathBox (библиотека в процессе разработки) для создания математических диаграмм качества представления в WebGL.
45%
WebGL (библиотека веб-графики) — это API-интерфейс JavaScript для рендеринга высокопроизводительной интерактивной 3D и 2D-графики в любом совместимом веб-браузере без использования плагинов. WebGL делает это, вводя API, полностью соответствующий OpenGL ES 2.0, который можно использовать в элементах HTML5 . Это соответствие позволяет API использовать преимущества аппаратного ускорения графики, предоставляемого устройством пользователя.
Поддержка WebGL присутствует в Firefox 4+, Google Chrome 9+, Opera 12+, Safari 5.1+, Internet Explorer 11+ и Microsoft Edge build 10240+; однако на устройстве пользователя также должно быть установлено оборудование, поддерживающее эти функции.
WebGL 2 API предоставляет поддержку большей части набора функций OpenGL ES 3.0; это обеспечивается через интерфейс WebGL2RenderingContext .
Элемент также используется API Canvas для создания 2D-графики на веб-страницах.
Ссылка
Стандартные интерфейсы
Расширения
События
Константы и типы
WebGL 2
WebGL 2 — это серьезное обновление WebGL, которое предоставляется через интерфейс WebGL2RenderingContext . Он основан на OpenGL ES 3.0 и включает в себя новые функции:
См. Также сообщение в блоге «WebGL 2 Lands в Firefox» и webglsamples.org/WebGL2Samples для нескольких демонстраций.
Руководства и учебные пособия
Ниже вы найдете ассортимент руководств, которые помогут вам изучить концепции и руководства WebGL, в которых предлагаются пошаговые уроки и примеры.
Направляющие
- данных в WebGL
- Руководство по переменным, буферам и другим типам данных, используемых при написании кода WebGL.
- Лучшие практики WebGL
- Советы и предложения, которые помогут вам улучшить качество, производительность и надежность содержимого WebGL.
- Использование расширений
- Руководство по использованию расширений WebGL.
учебников
- WebGL учебник
- Руководство для начинающих по основным понятиям WebGL.Хорошее место, чтобы начать, если у вас нет предыдущего опыта WebGL.
Примеры
- Пример базовой 2D-анимации WebGL
- Этот пример демонстрирует простую анимацию одноцветной формы. Рассматриваемые темы — адаптация к различиям пропорций, функция построения шейдерных программ из наборов нескольких шейдеров и основы рисования в WebGL.
- WebGL по примеру
- Серия живых примеров с краткими пояснениями, демонстрирующими концепции и возможности WebGL.Примеры отсортированы по тематике и уровню сложности, включая контекст рендеринга WebGL, программирование шейдеров, текстуры, геометрию, взаимодействие с пользователем и многое другое.
Расширенные учебники
- WebGL модель вид проекции
- Подробное объяснение трех основных матриц, которые обычно используются для представления трехмерного вида объекта: матрицы модели, вида и проекции.
- Матрица математики для Интернета
- Полезное руководство по работе матриц трехмерного преобразования, которое можно использовать в Интернете — как для расчетов WebGL, так и для преобразований CSS3.
Ресурсы
- Raw WebGL: введение в WebGL Выступление Ника Дезольерниса, посвященное основам WebGL. Это отличное место для начала, если вы никогда не занимались низкоуровневым графическим программированием.
- Сайт Khronos WebGL Основной веб-сайт для WebGL в Khronos Group.
- Основы WebGL Основное руководство с основами WebGL.
- WebGL площадка Онлайн-инструмент для создания и обмена проектами WebGL. Хорошо для быстрого создания прототипов и экспериментов.
- WebGL Academy Редактор HTML / JavaScript с учебными пособиями для изучения основ программирования webgl.
- Статистика WebGL Сайт со статистикой о возможностях WebGL в браузерах на разных платформах.
Библиотеки
- glMatrix — это матрица JavaScript и векторная библиотека для высокопроизводительных приложений WebGL.
- PhiloGL — это фреймворк WebGL для визуализации данных, творческого кодирования и разработки игр.
- Pixi.js — это быстрый 2D-рендеринг WebGL с открытым исходным кодом.
- PlayCanvas — игровой движок с открытым исходным кодом.
- Sylvester — библиотека с открытым исходным кодом для работы с векторами и матрицами. Не оптимизирован для WebGL, но чрезвычайно надежен.
- three.js — полнофункциональная библиотека 3D WebGL с открытым исходным кодом.
- Phaser — это быстрый, бесплатный и увлекательный фреймворк с открытым исходным кодом для браузерных игр на основе Canvas и WebGL.
- RedGL — это библиотека 3D WebGL с открытым исходным кодом.
- vtk.js — это библиотека JavaScript для научной визуализации в вашем браузере.
Технические характеристики
Совместимость браузера
WebGL 1
Обновление данных о совместимости на GitHub| Рабочий стол | Мобильный | |||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android-браузер | Android-браузер Firefox | веб-браузер | 93541 93541 Android 93535 935 Android 93541 935 веб-браузер | Opera для Android | Safari на iOS | Samsung Интернет | ||||||||||||||||||||||||||||||||
WebGLRenderingContext | Chrome Полная поддержка 9 | Край Полная поддержка 12
| Firefox Полная поддержка 4 | IE Полная поддержка 11
| Опера Полная поддержка 12 | Safari Полная поддержка 5.1 | WebView Android Полная поддержка Да | Chrome Android Полная поддержка 25 | Firefox Android Полная поддержка Да | Opera Android Полная поддержка 12 | Safari iOS Полная поддержка 8 | Samsung Интернет Android Полная поддержка 1.5 | ||||||||||||||||||||||||||||||||
Легенда
- Полная поддержка
- Полная поддержка
- См. Примечания по реализации.
- См. Примечания к реализации.
WebGL 2
Обновление данных о совместимости на GitHub| Рабочий стол | Мобильный | |||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android-браузер | Android-браузер Firefox | веб-браузер | 93541 93541 Android 93535 935 Android 93541 935 веб-браузер | Opera для Android | Safari на iOS | Samsung Интернет | ||||||||||||||||||||||||||||||||
WebGL2RenderingContext | Chrome Полная поддержка 56 | Край Полная поддержка 79 | Firefox Полная поддержка 51 | IE Нет поддержки № | Опера Полная поддержка 43 | Safari Нет поддержки № | WebView Android Полная поддержка 58 | Chrome Android Полная поддержка 58 | Firefox Android Полная поддержка 51 | Opera Android Полная поддержка 43 | Safari iOS Нет поддержки № | Samsung Интернет Android Полная поддержка 7.0 | ||||||||||||||||||||||||||||||||
Легенда
- Полная поддержка
- Полная поддержка
- Нет поддержки
- Нет поддержки
Примечания совместимости
Помимо браузера, сам GPU также должен поддерживать эту функцию. Так, например, S3 Texture Compression (S3TC) доступно только на планшетах на базе Tegra.Большинство браузеров делают контекст WebGL доступным через имя контекста webgl , но более старые браузеры также нуждаются в экспериментальный-webgl . Кроме того, предстоящий WebGL 2 полностью обратно совместим и будет иметь контекстное имя webgl2 .
Геккон отмечает
отладка и тестирование WebGL
Начиная с Gecko 10.0 (Firefox 10.0 / Thunderbird 10.0 / SeaMonkey 2.7), доступны два предпочтения, которые позволяют вам контролировать возможности WebGL для целей тестирования:
-
вебгл.min_capability_mode - Логическое свойство, которое при
истинновключает режим минимальной возможности. В этом режиме WebGL настроен на поддержку только минимального набора функций и возможностей, требуемых спецификацией WebGL. Это позволяет вам гарантировать, что ваш код WebGL будет работать на любом устройстве или браузере, независимо от их возможностей. Этоложнопо умолчанию. -
webgl.disable_extensions - Логическое свойство, которое при
истинноотключает все расширения WebGL.Этоложнопо умолчанию.
См. Также
,3D-игр в Интернете — Разработка игр
Для богатого игрового опыта в Интернете, оружие выбора — WebGL, которое отображается в HTML . WebGL — это, по сути, OpenGL ES 2.0 для Интернета — это API-интерфейс JavaScript, предоставляющий инструменты для создания богатых интерактивных анимаций и, конечно же, игр. Вы можете создавать и визуализировать динамическую 3D-графику с помощью JavaScript с аппаратным ускорением.
Документация и поддержка браузера
Документация и спецификация проекта WebGL поддерживается группой Khronos, а не W3C, как и большинство веб-API.Поддержка современных браузеров очень хорошая, даже на мобильных устройствах, поэтому вам не нужно об этом слишком беспокоиться. Все основные браузеры поддерживают WebGL, и все, на чем вам нужно сосредоточиться, — это оптимизировать производительность на устройствах, которые вы используете.
В ближайшем будущем продолжаются усилия по выпуску WebGL 2.0 (на основе OpenGL ES 3.0), который принесет много улучшений и поможет разработчикам создавать игры для современного Интернета с использованием современного мощного оборудования.
Объяснение базовой теории 3D
Основы трехмерной теории сосредоточены вокруг фигур, представленных в трехмерном пространстве, с системой координат, используемой для вычисления их положений.Смотрите нашу статью «Объяснение базовой теории 3D» для получения всей необходимой информации.
Продвинутые концепции
Вы можете сделать намного больше с WebGL. Есть несколько продвинутых концепций, в которые вы должны углубиться и узнать больше — например, шейдеры, обнаружение столкновений или последняя актуальная тема: виртуальная реальность в Интернете.
шейдеров
Стоит упомянуть шейдеры, которые представляют собой отдельную историю. Шейдеры используют GLSL, специальный язык затенения OpenGL, с синтаксисом, похожим на C, который выполняется непосредственно графическим конвейером.Их можно разбить на вершинные шейдеры и фрагментные шейдеры (или пиксельные шейдеры) — первый преобразует позиции фигур в реальные координаты 3D-чертежа, а второй вычисляет цвета рендеринга и другие атрибуты. Обязательно ознакомьтесь со статьей GLSL Shaders, чтобы узнать о них больше.
Обнаружение столкновения
Трудно представить игру без обнаружения столкновений — нам всегда нужно работать, когда что-то поражает что-то другое. У нас есть информация для изучения:
WebVR
Концепция виртуальной реальности не нова, но она набирает обороты в Интернете благодаря аппаратным достижениям, таким как Oculus Rift, и (в настоящее время экспериментальный) API-интерфейс WebVR для сбора информации с оборудования VR и обеспечения ее доступности для использования в приложениях JavaScript.Для получения дополнительной информации читайте WebVR — Виртуальная реальность для Интернета.
Существует также статья «Создание базовой демонстрации с помощью A-Frame», показывающая, как легко создавать трехмерные среды для виртуальной реальности с использованием инфраструктуры A-Frame.
Рост библиотек и фреймворков
Кодирование сырого WebGL довольно сложно, но вы захотите разобраться с ним в долгосрочной перспективе, так как ваши проекты становятся более продвинутыми (см. Нашу документацию по WebGL для начала.) Для реальных проектов вы, вероятно, также использовать среду, чтобы ускорить разработку и помочь вам управлять проектом, над которым вы работаете.Использование фреймворка для 3D-игр также помогает оптимизировать производительность, так как многие инструменты заботятся о вас, поэтому вы можете сосредоточиться на создании самой игры.
Самая популярная библиотека JavaScript 3D — это Three.js, многоцелевой инструмент, упрощающий реализацию стандартных 3D-технологий. Есть и другие популярные библиотеки для разработки игр и фреймворки, которые стоит проверить; A-Frame, PlayCanvas и Babylon.js являются одними из самых узнаваемых с богатой документацией, онлайн-редакторами и активными сообществами.
Создание базовой демонстрации с A-Frame
A-Frame — это веб-фреймворк для создания 3D и виртуальной реальности. В сущности, это инфраструктура Three.js с декларативным шаблоном сущности и компонента, что означает, что мы можем создавать сцены только с помощью HTML. Смотрите пошаговую процедуру создания базовой демонстрации с A-Frame для пошагового процесса создания демонстрации.
Создание базовой демоверсии с Babylon.js
Babylon.js — один из самых популярных движков 3D-игр, используемых разработчиками.Как и любая другая 3D-библиотека, она предоставляет встроенные функции, которые помогут вам быстрее реализовать обычные 3D-функции. См. Раздел «Создание базовой демонстрации с помощью Babylon.js» для ознакомления с основами использования Babylon.js, включая настройку среды разработки, структурирование необходимого HTML и написание кода JavaScript.
Создание базовой демонстрации с PlayCanvas
PlayCanvas — это популярный игровой движок 3D WebGL с открытым исходным кодом на GitHub, с онлайн-редактором и хорошей документацией.Обратитесь к разделу «Создание базовой демонстрации с PlayCanvas» для получения более подробной информации, а также к другим статьям, показывающим, как создавать демонстрации с использованием библиотеки PlayCanvas и онлайн-редактора.
Создание базовой демоверсии с Three.js
Three.js, как и любая другая библиотека, дает вам огромное преимущество: вместо написания сотен строк кода WebGL для создания чего-либо интересного вы можете использовать встроенные вспомогательные функции, чтобы сделать это намного проще и быстрее. Посмотрите Построение базовой демонстрации с Three.js подстраница для пошагового процесса создания демо.
Другие инструменты
Unity и Unreal могут экспортировать вашу игру в WebGL с помощью asm.js, поэтому вы можете свободно использовать их инструменты и методы для создания игр, которые будут экспортироваться в Интернет.

Куда пойти дальше
В этой статье мы только что узнали о возможностях современных технологий. Вы можете создавать захватывающие, красивые и быстрые 3D-игры в Интернете, используя WebGL, а библиотеки и фреймворки основаны на нем.
Исходный код
Вы можете найти весь исходный код для этой серии демонстраций на GitHub.
