Синтаксис HTML5 | htmlbook.ru
HTML5 возвращает нас к стилю десятилетней давности, когда практиковалось не закрывать некоторые теги, писать значения без кавычек и по желанию набирать теги в верхнем или нижнем регистре. Такая вольность не означает, что любые правила должны игнорироваться, по-прежнему следует соблюдать корректную вложенность тегов и вставлять обязательные элементы. Отход от жёсткого синтаксиса XHTML позволяет сосредоточиться на содержании сайта, а не на соблюдении пустых формальностей, большинство из которых вызывает раздражение из-за своего несущественного значения и ненужности.
Элементы HTML
Базовым кирпичиком веб-страницы выступает элемент. Они могут делиться по разным критериям, например, по типу или своему назначению.
Элементы по типу
Пустые элементы
К ним относятся элементы, у которых нет закрывающего тега: <area>, <base>, <br>, <col>, <command>, <embed>, <hr>, <img>, <input>, <keygen>, <link>, <meta>, <param>, <source>, <track>, <wbr>.
Необрабатываемые текстовые элементы
Предназначены для вывода скриптов или стилей, имеющих синтаксис отличный от HTML: <script>, <style>.
RCDATA
Эти элементы могут содержать любой текст или спецсимволы, за исключением нестандартных спецсимволов, которые называются сомнительным амперсандом, например: &copi; или &T. К этой группе элементов относятся <textarea> и <title>.
Инородные элементы
Элементы, относящиеся к MathML или SVG.
Обычные элементы
Все остальные элементы, которые не входят в предыдущие группы.
Элементы по назначению
Корневой элемент
Элемент <html>.
Метаданные документа
<head>, а также элементы, которые располагаются внутри него.
Скрипты
Скрипты позволяют добавлять интерактивности на веб-страницу, в эту группу входят элементы, управляющие скриптами.
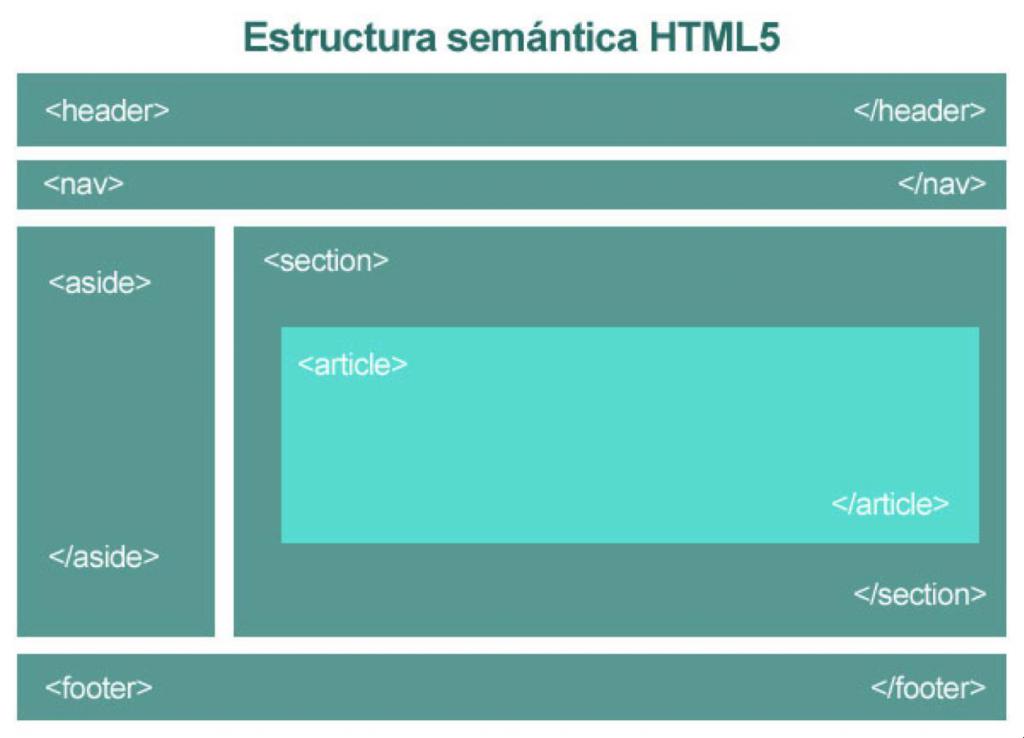
Структурные элементы
Элементы, управляющие основными разделами веб-страницы, вроде <body>, <section>, <nav>, <article>, <aside> и др.
Группирование контента
Элементы, обрамляющие текст, списки, изображения.
Текст
Элементы, изменяющие вид текста, например, делающие его жирным или курсивным, а также выделяющие текст по смыслу — аббревиатура, цитата, переменная, код и т.д.
Рецензирование
Элементы <ins> и <del> показывающие редактирования в документе.
Внедряемый контент
Элементы, вставляемые на страницу в виде разных объектов — изображения, видео, аудио и др.
Табличные данные
Элементы для создания и управления видом таблиц.
Формы
Формы являются одним из важных элементов любого сайта и предназначены для обмена данными между пользователем и сервером. В эту группу входят элементы для создания формы и её полей.
Интерактивные элементы
Специальные виджеты, с помощью которых пользователь может получать дополнительную информацию или управление.
Ссылки
Элементы <a> и <area>.
Подобное группирование условно и может принимать другой вид, потому что одни и те же элементы могут принадлежать разным группам.
Теги
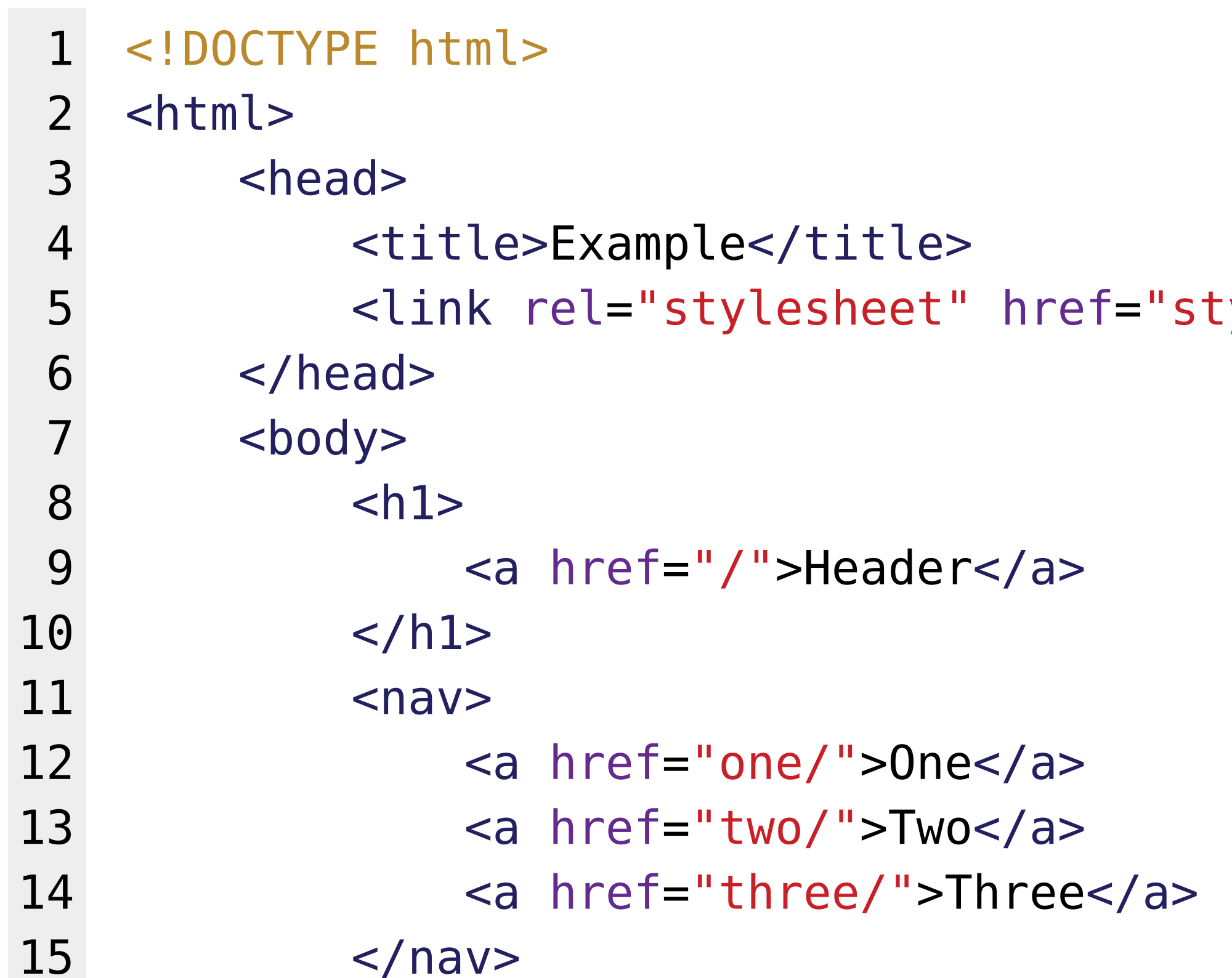
Для обозначения начала и конца элемента применяются теги. Внутри тегов могут быть атрибуты со своими значениями, расширяющими возможности тегов, а также содержимое (рис. 1).
Рис. 1. Тег <a> с атрибутом href
Закрывающий тег похож на открывающий, но содержит слэш (/) внутри угловых скобок.
Пустые элементы не имеют закрывающего тега и содержимого (рис. 2).
Рис. 2. Пустой тег <img>
Атрибуты тегов расширяют возможности самих тегов и позволяют гибко управлять различными настройками отображения элементов веб-страницы. Общее количество атрибутов достаточно велико, но их значения, как правило, можно сгруппировать по разным типам, например, задающих цвет, размер, адрес и др. Например, элемент <img> добавляет на веб-страницу изображение, при этом адрес графического файла мы указываем через атрибут src.
Например, элемент <img> добавляет на веб-страницу изображение, при этом адрес графического файла мы указываем через атрибут src.
Доктайп
<!DOCTYPE> предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа) для того, чтобы браузер понимал, с какой версией HTML он имеет дело. Если доктайп не указан, браузеры переходят в режим совместимости, в котором не работают многие возможности HTML5, а также возникают ошибки с отображением документа.
Доктайп не чувствителен к регистру и содержит всего два слова:
<!DOCTYPE html>Это ключевой элемент и обычно он располагается в первой строке кода.
Комментарии
Некоторый текст можно спрятать от показа в браузере, сделав его комментарием. Хотя такой текст пользователь не увидит, он все равно будет передаваться в документе, так что, посмотрев исходный код, можно обнаружить скрытые заметки.
Комментарии нужны для внесения в код своих записей, не влияющих на вид страницы. Начинаются они тегом <!— и заканчиваются тегом —>. Все, что находится между этими тегами отображаться на веб-странице не будет.
Необязательные теги
Если какой-то тег не указан, это не означает, что он не представлен вообще. Существуют определённые правила, позволяющие не писать некоторые теги. В табл. 1 представлены теги, которые можно не указывать и условие, при котором это происходит.
| Тег | Условие |
|---|---|
| <html> | |
| </html> | |
| <head> | Если внутри имеются другие элементы. |
| </head> | |
| <body> | Если пустой, а также содержит что-то кроме пробела или комментария. |
| </body> | |
| </li> | Если после элемента следует <li> или он последний у родителя. |
| </dt> | Если после элемента следует <dt> или <dd>. |
| Если после элемента следует <dd>, <dt> или он последний у родителя. | |
| </p> | Если после элемента следует <address>, <article>, <aside>, <blockquote>, <dir>, <div>, <dl>, <fieldset>, <footer>, <form>, <h2>,…,<h6>, <header>, <hgroup>, <hr>, <menu>, <nav>, <ol>, <p>, <pre>, <section>, <table>, <ul>. |
| </rt> | Если после элемента следует <rt> или <rp>. |
| </rp> | Если после элемента следует <rt> или <rp>. |
| </optgroup> | |
| </option> | Если после элемента следует <option>, <optgroup> или он последний у родителя. |
| <colgroup> | Если первым внутри идёт <col> и не следует перед другим элементом <colgroup>. |
| </colgroup> | |
| </thead> | Если после элемента следует <tbody> или <tfoot>. |
| <tbody> | Если первым внутри идёт <tr> и не следует перед <tbody>, <thead> или <tfoot> у которых опущен закрывающий тег. |
| </tbody> | Если после элемента следует <tbody> или <tfoot> или он последний у родителя. |
| </tfoot> | Если после элемента следует <tbody> или он последний у родителя. |
| </tr> | Если после элемента следует <tr> или он последний у родителя. |
| </td> | Если после элемента следует <td> или <th> или он последний у родителя. |
| </th> | Если после элемента следует <td> или <th> или он последний у родителя. |
Если открывающий тег содержит один или несколько атрибутов, то тег должен указываться обязательно.
Из-за того, что многие теги можно не указывать, т.к. они подразумеваются по умолчанию, любой документ сводится к следующим частям.
- Необязательная метка порядка байтов (byte order mark, BOM).
- <!DOCTYPE html>.
- <title>.
До и после доктайпа разрешается вставлять любое количество пробелов или комментариев. Таким образом, доктайп не обязательно должен располагаться в первой строке кода.
В примере 1 показан минимальный код HTML для вывода традиционного приветствия.
Пример 1. Минимальный HTML
HTML5IECrOpSaFx
<!DOCTYPE html> <title> </title> Привет, мир!
Метка порядка байтов состоит из кода символа U+FEFF в начале документа, где она используется для определения кодировки. Рекомендуется убирать этот символ, поскольку его наличие приводит к ошибкам отображения документа в некоторых браузерах. Для этого можно использовать редактор Notepad++, в меню «Кодировки» выбрать пункт «Кодировать в UTF-8 (без BOM)» (рис. 3).
Рис. 3. Выбор кодировки
Полезные ссылки
HTML обучение — уроки HTML5 для начинающих с нуля на itProger
Веб программирование невозможно представить без языка разметки HTML. HTML указывает браузеру разметку всех объектов на странице. За счет него можно создать: текстовые поля, кнопки, аудио, видео записи и многое другое. За курс мы с вами изучим язык разметки HTML5.
Информация про HTML
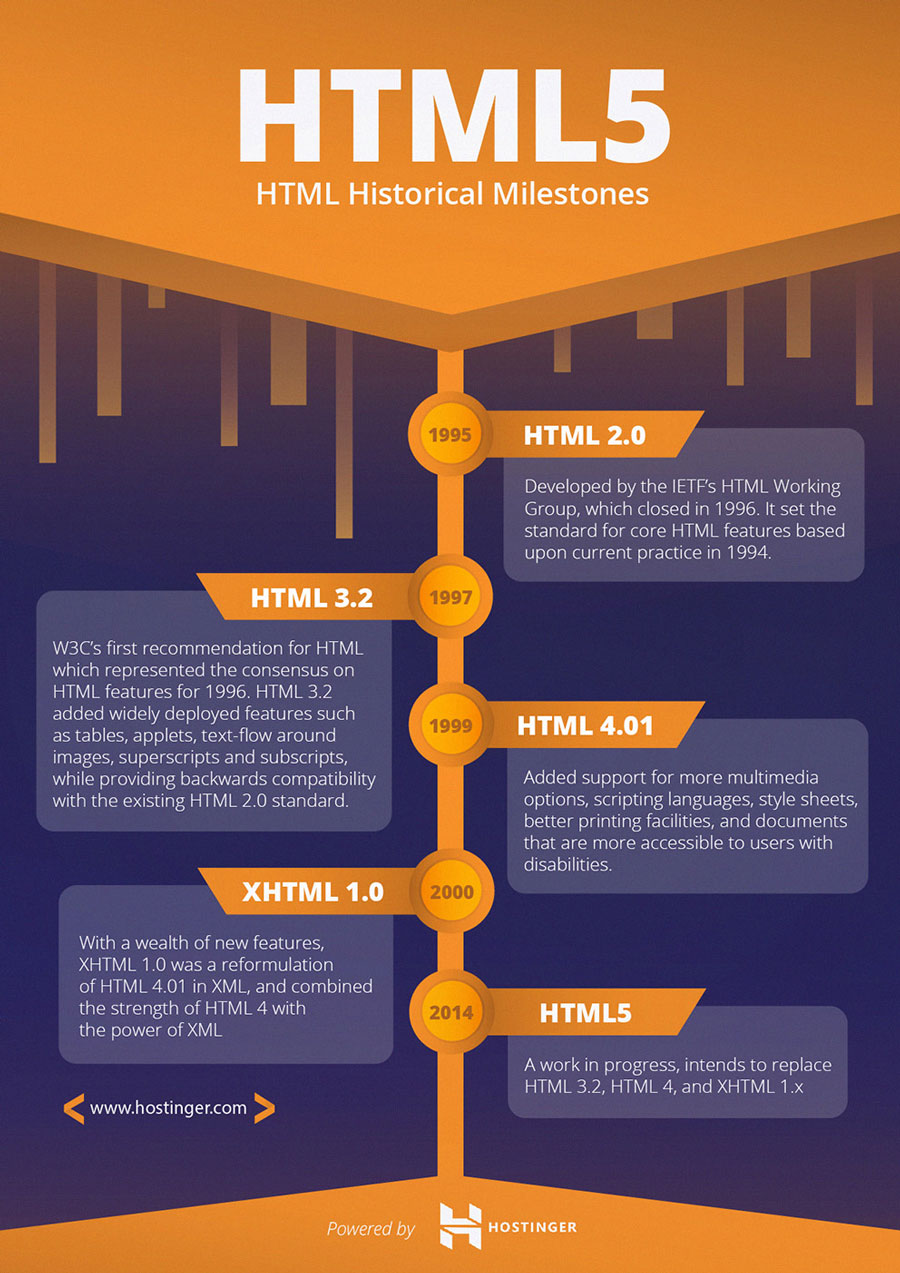
HTML расшифровывается как – HyperText Markup Language. Представляет собой язык гипертекстовой разметки, который повсеместно используется во время построения веб-страниц и документов. Путь HTML начался ещё в первой половине 90-х годов. В то время он был крайне примитивным, но уже помогал делать простые страницы для веба. С тех пор язык постоянно развивается, к сегодняшнему дню он уже научился многому. Без HTML, в таком виде как мы привыкли, веб-сайты просто не существовали бы. Все сайты мира используют HTML.
Без HTML, в таком виде как мы привыкли, веб-сайты просто не существовали бы. Все сайты мира используют HTML.
Каждый год разработчики языка разметки html5 трудятся над его улучшением. На сегодня актуальный стандарт – HTML5, который официально был выпущен в 2014 году. Это революционный стандарт, который позволил языку выйти на новый уровень.
Нововведения в HTML5:
- Изменился алгоритм парсинга во время разработки DOM-структуры;
- Появились новые теги, вроде audio, video и прочих. Кстати, теперь только силами HTML можно создать веб-проигрыватель. Раньше приходилось использовать Adobe Flash Player;
- Переопределение части правил и семантики использования HTML-элементов.
Если посмотреть глобально, HTML5 стал больше, чем просто новая версией языка. В HTML5 изменился подход ко многим вещам и язык стал полноценной платформой для разработки приложений. Раньше его возможности ограничивались построением структуры, сегодня он намного умнее. С выходом стандарта сильно расширилась сфера использования языка.
Всё пришло к тому, что HTML5 стал применяться в двух ключевых направлениях:
- В качестве обновлённой версии языка HTML;
- В роли функциональной платформы, на которой можно строить веб-приложения различной сложности. Правда, создать полноценное приложение на чистом HTML5 не получится. Для этого ещё используется JavaScript и CSS3.
Важный момент
«HTML – язык программирования». Многие начинающие разработчики неверно воспринимают категорию языка HTML. Он не является языком программирования, а лишь является языком разметки.
По этой причине вам не стоит использовать говорить «язык программирования», так как это ошибочное название.
Кто занимается модернизацией HTML5?
Над языком работает W3C или полное название — World Wide Web Consortium – это организация международного уровня, которая сохраняет независимость от конкретных разработчиков. Она же выпускает спецификации, определения и стандарты к HTML5. Оригинальная и полноценная спецификация доступна на официальном сайте по ссылке (доступна на английском). Организация не завершила работу над языком, напротив — всё ещё продолжает его развивать.
Она же выпускает спецификации, определения и стандарты к HTML5. Оригинальная и полноценная спецификация доступна на официальном сайте по ссылке (доступна на английском). Организация не завершила работу над языком, напротив — всё ещё продолжает его развивать.
Поддержка браузерами
Важно понимать, что спецификация HTML5 и реализация данной технологии в конкретных браузерах – это разные понятия. Многие активно разрабатываемые веб-обозреватели начали понемногу внедрять функции HTML5 ещё до релиза этой версии. К сегодняшнему дню большинство свежих браузеров поддерживают все функции HTML5. Полную поддержку обеспечивают: Chrome, IE 11, Firefox, Edge, Safari, Opera. Относительно старые версии не имеют поддержки новых стандартов, например, IE 8 и младше. В версии IE 9 и 10 уже реализованы стандарты, но только частично.
Часто браузеры могут в целом работать с новым стандартом, но по-разному обрабатывать функции или просто выдавать ошибку. Поэтому при кроссбаузерной разработке нужно учитывать все особенности браузеров. К данному моменту поддержка стандарта со стороны веб-обозревателей уже на неплохом уровне.
Чтобы удостовериться, что текущая версия браузера поддерживает HTML5, можно пройти небольшой тест.
Что нужно для работы?
Что пригодится во время разработки под HTML5? Ключевой инструмент – текстовый редактор, в котором и будет набираться код для будущей веб-страницы. Одним из популярнейших и многофункциональных редакторов является Notepad++. Он доступен на официальном сайте абсолютно бесплатно. Помимо бесплатного распространения, ещё обладает всеми необходимыми функциями, имеет массу полезных плагинов, подсвечивает открытие и закрытие тегов.
Также хорошим редактором с поддержкой большинства операционных систем является Visual Studio Code. Он способен работать в MacOS, Windows и Linux. По возможностям этот программный продукт в разы превосходит Notepad++.
Также прочитайте нашу статью на тему «5 лучших редакторов кода для программистов».
Вторым важным инструментом является веб-обозреватель, он пригодится для тестирования кода. Подойдёт любой современный веб браузер. Если нужно создать кросплатформенное приложение, то придётся установить в систему все популярные веб-обозреватели.
План курса
В видеокурсе мы изучим множество HTML тегов и научимся применять их на практике. HTML обучение сводится к просмотру и изучению специализированных тегов. Данные HTML уроки предусмотрены для начинающих в сфере веб разработки и весь процесс будет проходить как HTML с нуля.
К концу курса у вас будут необходимые знания для построения разметки веб сайтов. Курс «HTML для начинающих» состоит из нескольких уроков, при этом все HTML обучение будет с нуля бесплатно.
Программа обучения
Также на нашем сайте есть более углубленные курсы HTML, что будут пройдены в программе по изучению разработки веб сайтов. Ознакомится с программой обучения по Front-end можно по этой ссылке и с программой обучения Full Stack по этой ссылке.
Должен ли я начать изучать основы HTML или перейти непосредственно к HTML5?
Когда вы думаете о html, 4 или 5, вам нужно в первую очередь увидеть, что это язык для описания документов и данных, которые они содержат. По своей сути, html-это именно то. Он набирает новые возможности, но все еще является языком markup для документов. Люди пытаются смотреть на него как на надежный язык программирования, но даже новые динамические функции требуют javascript, чтобы помочь его функциональности. Не обманывайтесь, думая, что html5 сильно отличается от html4 — они по большей части делают то же самое.
Ключом к написанию хорошего, полезного html (независимо от версии) является правильное использование семантики и чистых/эффективных методов создания кода. Если вы используете правильные теги и пишете очень чистый код, вы уже делаете лучше, чем некоторые ‘professionals’, с которыми я работаю. Это большое дело.
Когда вы смотрите на документ, вы можете разбить его на части. Существуют типы документов, метаданные, связанные ресурсы, объекты media (изображения, встроенные объекты), текстовые данные (табличные, абзацы, заголовки, кавычки, списки и т. д.), формы, фреймы и элементы, которые удерживают все это вместе, со стилями или без них.
Существуют типы документов, метаданные, связанные ресурсы, объекты media (изображения, встроенные объекты), текстовые данные (табличные, абзацы, заголовки, кавычки, списки и т. д.), формы, фреймы и элементы, которые удерживают все это вместе, со стилями или без них.
Это, по сути, основа документа html. Вы можете вывести его с помощью php или ruby или чего угодно, но правильный документ всегда будет содержать некоторые (а иногда и все) из этих вещей. Идеальный документ будет содержать эти вещи в правильных местах (чистое, последовательное кодирование), чтобы служить цели, для которой они предназначены (семантика).
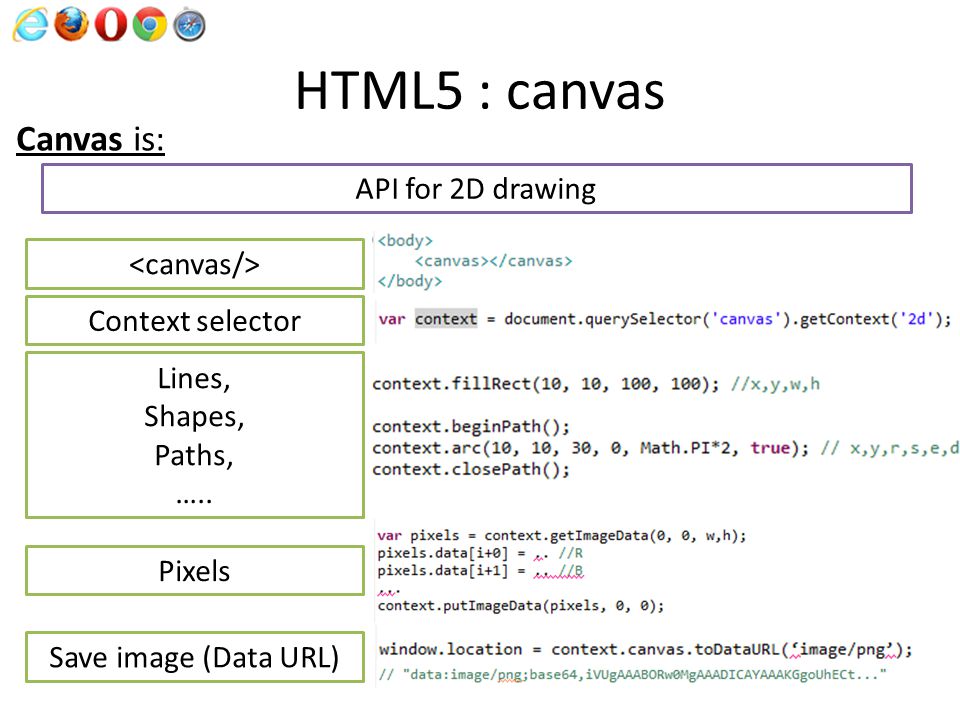
То, что html5 вводит, — это дополнительные элементы для удовлетворения семантических требований, а также полезные динамические элементы, которые хорошо согласуются с растущими требованиями, основанными на том, как люди используют и разрабатывают веб-сайты. Например, есть canvas, скриптовый прямоугольный элемент для представления визуальной информации. Затем есть локальное хранилище — возможность сохранять данные стиля пары ключей в базу данных веб-клиента пользователя для последующего доступа, что было бы чрезвычайно полезно для сохранения изменений, внесенных в contenteditable элементы (еще одна функция html5) на сайте, возможно, если бы вы знали, что всегда будет использоваться один и тот же клиент. Есть еще кое-что, но я думаю, вы поняли картину.
Новые функции html5 не имеют отношения к написанию ‘good html’. Они полезны, но вы можете научиться писать отличные html без них. Собственно, именно этим я и занимался последние десять лет, пока не появился html5. Я рекомендую начать с основ-узнать о семантике, что они означают, почему мы их используем, и даже включить новые теги html5 (вне canvas — Canvas-полезный элемент, но использование его не обязательно означает использование html). Узнайте о поддержке браузером элементов, а затем научитесь связывать ресурсы в голове, такие как таблицы стилей и javascript. В конце концов, у вас будет хорошее чувство базового html, и вы начнете хотеть использовать более продвинутые методы.
На данный момент, если вы не являетесь мастером новых функций html5, вы ничего не упускаете. Конечно, есть некоторые интересные вещи, но спецификация все равно может измениться, и вы можете потратить это ценное время на изучение вещей, которые не изменятся — фундаментальных вещей, которые делают кодеры html действительно полезными.
edit: что касается ресурсов, проверьте эти сайты:
Как правило, полезные ресурсы
Quirksmode -хороший блог, таблицы совместимости браузеров
html собака -очень простая, хорошо бы начать
HTML5 семантика и другая информация
HTML5 Doctor -легкое чтение; узнать немного о новых тегах html5, но в основном об их семантическом замысле (это важно)
Список отдельно — хороший взгляд на семантику, опять же.
Погрузитесь в html5 -для тех случаев, когда вам просто хочется немного почитать
Обучение HTML5 и CSS3. Мне тоже нужно javascript?
Я знаком с тем, как html & css работают вместе. Недавно я просматривал некоторые демо-версии контента html5 от apple и увидел, что они используют html5/css/javascript. Я нахожусь в той точке, где мне нужно знать, является ли javascript обязательным для изучения; или если я могу найти аналогичные обходные пути с CSS3 & HTML5.
Отредактировано для уточнения намерений:
Моя цель-иметь страницу блога roll-your-own с лентой twitter и некоторыми базовыми анимациями.
Нужно ли мне учиться javascript?
javascript html cssПоделиться Источник samfu_1 09 июня 2010 в 19:20
5 ответов
- Как появление HTML5 и CSS3 влияет на jQuery?
Около года назад я взял свою первую книгу HTML (XHTML). С тех пор я построил два простых веб-сайта с XHTML и CSS. Я также изучил основы JavaScript.

- От чего зависят html5 и css3?
Зависят ли функции html5 и css3 от браузера (только)? Мне просто нужно это прояснить, спасибо.
11
Да, вы должны выучить Javascript.
Нет, тебе не нужно учить Javascript.
Длинная версия:
Javascript нужен только в том случае, если вы хотите, чтобы ваша страница делала больше, чем просто отображала статический контент. Если страница статична, она не нужна. Однако некоторые вещи могут быть не очень интересными без него ( на ум приходят <audio> , <video> и <canvas> ).
Более конкретно, в ответ на ваш вопрос, примеры Apple, вероятно, не статичны (я предполагаю, что многие из них связаны с тремя тегами, о которых я упоминал ранее), поэтому, если вы хотите делать такие вещи, вам нужно изучить Javascript.
Поделиться Brendan Long 09 июня 2010 в 19:23
4
Вы почти всегда обнаружите, что хотите сделать что-то такое, что либо HTML5, либо CSS3 вам не позволят. JavaScript-это не «hard», чтобы учиться, если вы понимаете основы программирования, а если нет, то это хорошее место для начала.
Разработка — это все о добавлении вещей в ваш набор инструментов. Если у вас есть HTML5 и CSS3 и вы хорошо понимаете JS, вы будете более ценны для клиентов, чем если бы вы знали только HTML5 и CSS3. Для разработки на основе браузера JavaScript (и его библиотеки) бесценны.
Поделиться Nate Noonen 09 июня 2010 в 19:28
1
Глядя вперед, куда идут веб-сайты и пользовательский опыт, изучение Javascript кажется мне чем-то вроде ‘must-learn’. Когда я узнал больше о веб-дизайне, я также начал видеть мудрость в разделении контента (HTML), стиля (CSS), действий/интерактивности (JS). Хотя лично я им не пользуюсь, я знаю, что отличное место для быстрого перехода в Javascript-это использование jQuery . Лично я использую библиотеку YUI от Yahoo, потому что нашел поддержку, которую предоставляет их сайт (примеры, документы API и видео), более простой для изучения. Еще один gem из YUI-это их YUI театр , который отлично говорит о YUI и общем javascript развитии. Надеюсь, это поможет!
Когда я узнал больше о веб-дизайне, я также начал видеть мудрость в разделении контента (HTML), стиля (CSS), действий/интерактивности (JS). Хотя лично я им не пользуюсь, я знаю, что отличное место для быстрого перехода в Javascript-это использование jQuery . Лично я использую библиотеку YUI от Yahoo, потому что нашел поддержку, которую предоставляет их сайт (примеры, документы API и видео), более простой для изучения. Еще один gem из YUI-это их YUI театр , который отлично говорит о YUI и общем javascript развитии. Надеюсь, это поможет!
Поделиться Justin 10 июня 2010 в 03:33
- HTML5 И CSS3 Веб-Приложение
Я хочу создать APP для android, используя HTML5 & CSS3. Я только начал изучать HTML5 и CSS3. Я скачал следующий мобильный шаблон : http://themeforest.net/item/faller-mobile-retina-html5-css3-with-webapp/6087395 Итак, теперь у меня есть все необходимые файлы(файлы .html,.css,.javascript)….
- Только HTML5 и CSS3
Мне было интересно, знает ли кто-нибудь о каких-либо сайтах, на которых есть разные проекты для изучения HTML5 и CSS3. Я пока не хочу учиться Javascript. Я просто хочу посмотреть, насколько хорошим может быть сайт только с HTML5 и CSS3. Любые учебные пособия или проекты, которые начинаются с нуля…
1
Моя цель-иметь страницу блога roll-your-own с лентой twitter и некоторыми базовыми анимациями .
Да. Изучите основы JavaScript, а затем загляните в jQuery.
Поделиться Dave Ward 09 июня 2010 в 19:28
1
Зависит от того, какую страницу вы разрабатываете. Большинство новых сайтов очень динамичны, и их пользователи ожидают такой рабочий стол, как performance и UI, в этом случае вам WILL нужен javascript (такие сайты, как facebook, gmail, portals, stackoverflow. ..)
..)
Поделиться Ricardo Villamil 09 июня 2010 в 19:28
Похожие вопросы:
Поддерживает ли IE8 HTML5 и CSS3?
У меня есть требование, когда клиент должен разработать свой веб-сайт в html5 и css3 годах . Однако похоже, что ie6 , ie7 не поддерживают HTML5 и CSS3. Клиент сказал , что HTML5 и CSS3…
Wannabe WebDev: HTML5&CSS3 против CSS фреймворков
Как новичок в веб-разработке, я задаюсь вопросом, с чего мне начать обучение. Должен ли я начать с большой хорошей книги о HTML5&CSS3 и надеяться, что FF и Chrome поддержат то, что я делаю, OR…
Хороший редактор HTML5/CSS3
Недавно я переключился с Aptana Studio 2 на Aptana Studio 3 (оба в качестве плагина Eclipse [Helios]), надеясь, что новая версия принесет поддержку HTML5/CSS3, но до сих пор поддержка была в лучшем…
Как появление HTML5 и CSS3 влияет на jQuery?
Около года назад я взял свою первую книгу HTML (XHTML). С тех пор я построил два простых веб-сайта с XHTML и CSS. Я также изучил основы JavaScript. Теперь я хочу узнать jQuery. Я не уверен, как,…
От чего зависят html5 и css3?
Зависят ли функции html5 и css3 от браузера (только)? Мне просто нужно это прояснить, спасибо.
HTML5 И CSS3 Веб-Приложение
Я хочу создать APP для android, используя HTML5 & CSS3. Я только начал изучать HTML5 и CSS3. Я скачал следующий мобильный шаблон :…
Только HTML5 и CSS3
Мне было интересно, знает ли кто-нибудь о каких-либо сайтах, на которых есть разные проекты для изучения HTML5 и CSS3. Я пока не хочу учиться Javascript. Я просто хочу посмотреть, насколько хорошим…
CSS3 и HTML5 div двигаются без JavaScript
Могу ли я использовать только CSS3 и HTML5 для перемещения div или таблицы мышью на странице без JavaScript? Я уже делаю это, но div перемещается автоматически при наведении курсора.
Нужно ли мне изучать CSS3 и основы HTML, чтобы сделать HTML5 игр и динамических веб-приложений?
Мне очень интересно создавать HTML5 игр и динамических веб-приложений. Как человек с фоном Flash, я хочу переделать свои flash игры, а также некоторые из полноценных flash веб-сайтов (большинство из…
Использование HTML5, CSS3 и Javascript для разработки приложений Windows Phone 8.1
Я работаю в области веб-дизайна и некоторых разработок уже почти три года и хорошо знаком с HTML5, CSS3, надежным Javascript как JQuery. Теперь я хочу углубиться в разработку Windows телефонных…
Начало работы с HTML — Изучение веб-разработки
В этой статье мы охватим азы HTML, необходимые для начала работы. Дадим определение «элементам», «атрибутам», «тегам» и прочим важным понятиям, о которых вы, возможно, слышали, а также об их роли в языке. Мы также покажем, как устроены HTML-элементы, типичная HTML-страница, и объясним другие важные аспекты языка. По ходу дела, чтобы вы не заскучали, мы поиграем с настоящей HTML-страницей!
HTML (HyperText Markup Language — язык гипертекстовой разметки) не является языком программирования; это язык разметки, используемый для определения структуры веб-страниц, посещаемых пользователями. Они могут иметь сложную или простую структуру, всё зависит от замысла и желания веб-разработчика. HTML состоит из ряда элементов, которые вы используете для того, чтобы охватить, обернуть или разметить различные части содержимого, чтобы оно имело определённый вид или срабатывало определённым способом. Встроенные тэги могут преобразовать часть содержимого в гиперссылку, по которой можно перейти на другую веб-страницу, выделить курсивом слова и так далее. Например, рассмотрим следующую строку:
Мой кот очень сердитый
Если мы хотим, чтобы строка отобразилась в таком же виде, мы можем определить её, как «параграф», заключив её в теги элемента «параграф» (<p>), например:
<p>Мой кот очень сердитый</p>Примечание: Метки в HTML нечувствительны к регистру, то есть они могут быть записаны в верхнем или нижнем регистре. Например, тег
Например, тег <title> может быть записан как <title>, <TITLE>, <Title>, <TiTlE>, и т.д., и он будет работать нормально. Лучшей практикой, однако, является запись всех тегов в нижнем регистре для обеспечения согласованности, удобочитаемости и других причин.
Давайте рассмотрим элемент «параграф» чуть подробнее:
Основными частями элемента являются:
- Открывающий тег: Он состоит из названия (обозначения) элемента (в нашем случае, p), помещённого внутри угловых скобок. Данный тег служит признаком начала элемента, с этого момента тег начинает влиять на следующее после него содержимое.
- Закрывающий тег: выглядит как и открывающий, но содержит слеш перед названием тега. Он служит признаком конца элемента. Пропуски закрывающих тегов — типичная ошибка новичков, которая может приводить к неопределённым результатам — в лучшем случае всё сработает правильно, в других страница может вовсе не прорисоваться или прорисоваться не как ожидалось.
- Содержимое: Как видно, в нашем случае содержимым является простой текст.
- Элемент: открывающий тег + закрывающий тег + содержимое = элемент.
Активное изучение: создание вашего первого HTML элемента
Отредактируйте строку текста ниже в поле Ввод, обернув её тегами <em> и </em> (вставьте <em> перед строкой, чтобы указать начало элемента, и </em> после неё, чтобы указать конец элемента) — эти действия должны выделить строку текста курсивом! Вы можете видеть изменения в реальном времени в поле Вывод.
Если вы ошиблись, то всегда можете начать снова, воспользовавшись кнопкой Сбросить. Если упражнение вызывает у вас затруднения, то нажмите кнопку Показать решение, чтобы увидеть правильный ответ.
Вложенные элементы
Nesting_elements
Вы также можете вкладывать элементы внутрь других элементов — это называется вложенностью. Если мы хотим подчеркнуть, что наш кот очень сердитый, мы можем заключить слово «очень» в элемент <strong> , который означает, что это слово крайне важно в данном контексте:
<p>Мой кот <strong>очень</strong> сердитый.</p>Вы должны удостовериться, что элементы вложены должным образом: в следующем примере мы открываем p элемент первым, затем элемент strong, затем мы закрываем элемент strong первым, затем p. Следующее писать неправильно:
<p>Мой кот <strong>очень сердитый.</p></strong>Элементы должны открываться и закрываться правильно таким образом, чтобы явно находиться внутри или снаружи друг друга. Если они перекрываются так, как в примере выше, то ваш браузер попытается «додумать» за вас, что вы имели в виду, и вы получите непредсказуемый результат. Так что не делайте так!
Блочные и строчные элементы
Block versus inline elements
Существует две важных категории элементов в HTML, которые вам стоит знать — элементы блочного уровня и строчные элементы.
- Элементы блочного уровня формируют видимый блок на странице — они окажутся на новой строке после любого контента, который шёл до них, и любой контент после них также окажется на новой строке. Чаще всего элементами блочного уровня бывают структурные элементы страницы, представляющие собой, например, параграфы (абзацы), списки, меню навигации, футеры, или подвалы, и т. п. Элементы блочного уровня не вкладываются в строчные элементы, но иногда могут вкладываться в другие элементы блочного уровня.
- Строчные элементы — это те, которые содержатся в элементах блочного уровня и окружают только малые части содержимого документа, не целые абзацы и группировки контента.
 Строчные элементы не приводят к появлению новой строки в документе: они обычно встречаются внутри абзаца текста, например, элемент
Строчные элементы не приводят к появлению новой строки в документе: они обычно встречаются внутри абзаца текста, например, элемент <a>(ссылка) или акцентирующие элементы вроде<em>или<strong>.
Посмотрите на следующий пример:
<em>Первый</em><em>второй</em><em>третий</em>
<p>четвёртый</p><p>пятый</p><p>шестой</p>
<em> — это строчный элемент, так что, как вы здесь видите, первые три элемента находятся на одной строке друг с другом без пробелов между ними. С другой стороны, <p> — это элемент блочного уровня, так что каждый элемент находится на новой строке, с пространством выше и ниже каждого (этот интервал определяется CSS-оформлением по умолчанию, которое браузеры применяют к абзацам).
Примечание: HTML5 переопределил категории элементов в HTML: смотрите Категории типов содержимого элементов. Хотя эти определения точнее и однозначнее, чем те, которые были раньше, их гораздо сложнее понять, чем «блочный» и «строчный», поэтому мы будем придерживаться их в этом разделе.
Примечание: Не путайте термины «блочный» и «строчный», используемые в этом разделе, с одноимёнными типами отображения в CSS. Хотя по умолчанию они коррелируют, смена типа отображения в CSS не меняет категорию элемента и не влияет на то, во что его можно вкладывать и что можно вкладывать в него. Эта довольно частая путаница — одна из причин, почему HTML5 отказался от этих терминов.
Пустые элементы
Empty elements
Не все элементы соответствуют вышеупомянутому шаблону: открывающий тег, контент, закрывающий тег. Некоторые элементы состоят из одного тега и обычно используются для вставки чего-либо в то место документа, где размещены. Например, элемент <img> вставляет картинку на страницу в том самом месте, где он расположен:
<img src="https://raw. githubusercontent.com/mdn/beginner-html-site/gh-pages/images/firefox-icon.png">
githubusercontent.com/mdn/beginner-html-site/gh-pages/images/firefox-icon.png">Это выведет на вашу страницу следующее:
Примечание: Пустые элементы иногда называют void-элементами.
У элементов также могут быть атрибуты, которые выглядят так:
Атрибуты содержат дополнительную информацию об элементе, которая, по вашему мнению, не должна отображаться в содержимом элемента. В данном случае атрибут class позволяет вам дать элементу идентификационное имя, которое в дальнейшем может быть использовано для обращения к элементу с информацией о стиле и прочими вещами.
Атрибут должен иметь:
- Пробел между атрибутом и именем элемента (или предыдущим атрибутом, если у элемента уже есть один или несколько атрибутов).
- Имя атрибута и следующий за ним знак равенства.
- Значение атрибута, заключённое в кавычки.
Активное изучение: Добавление атрибутов в элемент
Active learning: Adding attributes to an element
Возьмём для примера элемент <a> — означает anchor (якорь) и делает текст внутри него гиперссылкой. Может иметь несколько атрибутов, вот несколько из них:
href: В значении этого атрибута прописывается веб-адрес, на который, по вашей задумке, должна указывать ссылка, куда браузер переходит, когда вы по ней кликаете. Например,href="https://www.mozilla.org/".title: Атрибутtitleописывает дополнительную информацию о ссылке, такую как: на какую страницу она ведёт. Например,title="The Mozilla homepage". Она появится в виде всплывающей подсказки, когда вы наведёте курсор на ссылку.target: Атрибутtargetопределяет контекст просмотра, который будет использоваться для отображения ссылки. Например,target="_blank"отобразит ссылку на новой вкладке. Если вы хотите отобразить ссылку на текущей вкладке, просто опустите этот атрибут.
Измените строку текста ниже в поле Ввод так, чтобы она вела на ваш любимый веб-сайт. Сначала добавьте элемент <a>затем атрибут href и атрибут title. Наконец, укажите атрибут target чтобы открыть ссылку на новой вкладке. Вы можете наблюдать сделанные изменения в реальном времени в поле Вывод. Вы должны увидеть гиперссылку, при наведении курсора на которую появляется содержимое атрибута title, а при щелчке переходит по адресу в атрибуте href. Помните, что между именем элемента и каждым из атрибутов должен быть пробел.
Если вы ошиблись, то всегда можете начать снова, воспользовавшись кнопкой Сбросить. Если упражнение вызывает у вас затруднения, то нажмите кнопку Показать решение, чтобы увидеть правильный ответ.
Булевые атрибуты
Boolean attributes
Иногда вы будете видеть атрибуты, написанные без значения — это совершенно допустимо. Такие атрибуты называются булевые, и они могут иметь только одно значение, которое в основном совпадает с его именем. В качестве примера возьмём атрибут disabled, который можно назначить для формирования элементов ввода, если вы хотите, чтобы они были отключены (неактивны), так что пользователь не может вводить какие-либо данные в них.
<input type="text" disabled="disabled">
Для краткости совершенно допустимо записывать их следующим образом (мы также для справки разместили не деактивированный элемент input, чтобы дать вам большее понимание происходящего):
<input type="text" disabled>
<input type="text">
На выходе оба варианта будут выглядеть следующим образом:
Опускание кавычек вокруг значений атрибутов
Omitting quotes around attribute values
Осматриваясь во всемирной сети, вы будете встречать различные незнакомые способы написания разметки, включая написание значений атрибутов без кавычек. Это допустимо при определённых условиях, но разрушит вашу разметку при других. Например, возвращаясь к нашему упражнению с гиперссылкой, мы можем написать основной вариант только с атрибутом
Это допустимо при определённых условиях, но разрушит вашу разметку при других. Например, возвращаясь к нашему упражнению с гиперссылкой, мы можем написать основной вариант только с атрибутом href так:
<a href=https://www.mozilla.org/>любимый веб-сайт</a>Однако, как только мы добавим атрибут title в таком же стиле, мы поступим неверно:
<a href=https://www.mozilla.org/ title=The Mozilla homepage>favorite website</a>В этом месте браузер неверно истолкует вашу разметку, думая, что атрибут title — это на самом деле три разных атрибута — атрибут title со значением «The» и два булевых атрибута: Mozilla и homepage. Это, очевидно, не то, что имелось в виду, и приведёт к ошибке или неожиданному поведению кода, как это показано в живом примере ниже. Попробуйте навести курсор на ссылку, чтобы увидеть, на что похож текст title!
Наш совет: всегда используйте кавычки в атрибутах — это позволит избежать подобных проблем, и, следовательно, код будет более читабельным.
Одинарные или двойные кавычки?
Single or double quotes?
В этой статье вы заметите, что все атрибуты заключены в двойные кавычки. Однако, вы можете видеть одинарные кавычки в HTML документах других людей. Это исключительно дело вкуса, и вы можете свободно выбирать, какие из них предпочитаете. Обе следующие строки эквивалентны:
<a href="http://www.example.com">Ссылка к моему примеру.</a>
<a href='http://www.example.com'>Ссылка к моему примеру.</a>Однако вы должны убедиться, что не смешиваете их вместе. Следующее будет неверным!
<a href="http://www.example.com'>Ссылка к моему примеру.</a>Если вы используете один тип кавычек в своём HTML, то вы можете поместить внутрь их кавычки другого типа, не вызывая никаких проблем:
<a href="http://www. example.com" title="Isn't this fun?">A link to my example.</a>
example.com" title="Isn't this fun?">A link to my example.</a>Если вы хотите вставить кавычки того же типа, то вы должны использовать объекты HTML. Например, это работать не будет:
<a href='http://www.example.com' title='Isn't this fun?'>A link to my example.</a>Поэтому вам нужно сделать так:
<a href='http://www.example.com' title='Isn't this fun?'>A link to my example.</a>Ниже дан пример оборачивания основных, самостоятельных HTML элементов, которые сами по себе не очень полезны. Давайте посмотрим, как самостоятельные элементы объединяются для формирования всей HTML страницы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тестовая страница</title>
</head>
<body>
<p>Это — моя страница</p>
</body>
</html>Вот что мы имеем:
<!DOCTYPE html>: Объявление типа документа. Очень давно, ещё когда HTML был молод (1991/2), типы документов использовались в качестве ссылок на набор правил, которым HTML-страница должна была следовать, чтобы она считалась хорошей, что может означать автоматическую проверку ошибок и другие полезные вещи. Объявление типа документа выглядело примерно вот так:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Однако в наши дни никто особо не думает о них, и типы документа стали историческим артефактом, которые должны быть включены везде, чтобы всё работало правильно.<!DOCTYPE html>— это самый короткий вид типа документа, который считается действующим. На самом деле это всё, что нужно вам знать о типах документов .<html></html>: Элемент<html>содержит в себе всё содержимое на всей странице, и иногда его называют «корневой элемент».
<head></head>: Элемент<head>. Данный элемент выступает в качестве контейнера для всего содержимого, которое вы хотите включить в HTML документ, но не хотите показывать посетителям вашей страницы. Он включает такие вещи, как ключевые слова и описание страницы, которые вы хотели бы показывать в поисковых запросах, CSS для стилизирования вашего контента, объявление поддерживаемого набора символов и многое другое. Вы узнаете больше об этом из следующей статьи данного руководства.<meta charset="utf-8">: Этот элемент устанавливает в качестве символьной кодировки для вашего документа utf-8 , который включает большинство символов из всех известных человечеству языков. По существу, теперь страница сможет отобразить любой текстовый контент, который вы сможете в неё вложить. Нет причин не устанавливать эту кодировку, это также позволит избежать некоторых проблем позднее.<title></title>: Элемент<title>. Этот элемент устанавливает заголовок вашей страницы, который появляется во вкладке браузера, загружающей эту страницу, также это заглавие используется при описании страницы, когда вы сохраняете её в закладках или избранном.<body></body>: Элемент<body>. Он содержит весь контент, который вы хотите показывать посетителям вашей страницы, — текст, изображения, видео, игры, проигрываемые аудио дорожки или что-то ещё.
Активное изучение: Добавление элементов в ваш HTML-документ
Active learning: Adding some features to an HTML document
Если вы хотите поэкспериментировать с написанием HTML на своём компьютере, то можете:
- Скопировать пример HTML-страницы, расположенный выше.
- Создать новый файл в текстовом редакторе.
- Вставить код в ваш новый текстовый файл.
- Сохранить файл как
index.html.
Теперь можете открыть браузер и посмотреть, во что отрисовался код, а потом изменить его, обновить страницу и посмотреть, что получилось. Сначала страница выглядит так:
Сначала страница выглядит так:
Для этого упражнения вы можете редактировать код локально на своём компьютере, как предлагается выше, а можете работать в редакторе, расположенном ниже. В редакторе показано только содержимое элемента <body>. Попробуйте сделать следующее:
- Добавьте заголовок страницы сразу за открывающим тегом
<body>. Текст должен находиться между открывающим тегом<h2>и закрывающим</h2>. - Напишите в параграфе о чём-нибудь, что кажется вам интересным.
- Выделите важные слова, обернув их в открывающий тег
<strong>и закрывающий</strong> - Добавьте ссылку на свой абзац так, как объяснено ранее в статье.
- Добавьте изображение в свой документ под абзацем, как объяснено ранее в статье. Если сможете использовать другую картинку (со своего компьютера или из интернета). Вы большой молодец!
Если вы запутались, всегда можно запустить пример сначала кнопкой Сбросить. Сдаётесь — посмотрите ответ, нажав на Показать решение.
Пробелы в HTML
Whitespace in HTML
Вы могли заметить, что в примерах кода из этой статьи много пробелов. Это вовсе не обязательно — следующие два примера эквивалентны:
<p>Собаки глупы.</p>
<p>Собаки
глупы.</p>Не важно, сколько пустого места вы используете в разметке (что может включать пробелы и сдвиги строк): браузер при анализе кода сократит всё пустое место до одного пробела. Зачем использовать много пробелов? Ответ: это доступность для понимания — гораздо легче разобраться, что происходит в вашем коде, если он удобно отформатирован, а не просто собран вместе в одном большом беспорядке. В нашем коде каждый вложенный элемент сдвинут на два пробела относительно элемента, в котором он находится. Вы можете использовать любое форматирование (в частности, количество пробелов для отступа), но лучше придерживаться одного стиля.
В HTML символы <, >, ", ' и & являются специальными. Они являются частью самого синтаксиса HTML. Так как же включить в текст один из этих специальных символов? Например, если вы хотите использовать амперсанд или знак «меньше» и не интерпретировать его как код.
Мы должны использовать ссылки-мнемоники — специальные коды, которые отображают спецсимволы, и могут быть использованы в необходимых позициях. Каждая ссылка-мнемоник начинается с амперсанда (&) и завершается точкой с запятой (;).
| Буквенный символ | Символьный эквивалент |
|---|---|
| < | < |
| > | > |
| « | " |
| ‘ | ' |
| & | & |
В следующем примере вы видите два абзаца, которые рассказывают о веб-технологиях:
<p>В HTML вы определяете параграф элементом <p>.</p>
<p>В HTML вы определяете параграф элементом <p>.</p>В живом выводе ниже вы можете заметить, что первый абзац выводится неправильно, так как браузер считает, что второй элемент <p> является началом нового абзаца! Второй абзац нашего кода выводится правильно, потому что мы заменили угловые скобки на ссылки-мнемоники.
В HTML, как и в большинстве языков программирования, есть возможность писать комментарии в коде. Комментарии игнорируются обозревателем и не видны пользователю, их добавляют для того, чтобы пояснить, как работает написанный код, что делают отдельные его части и т. д. Такая практика полезна, если вы возвращаетесь к коду, который давно не видели или когда хотите передать его кому-то другому.
Чтобы превратить часть содержимого HTML-файла в комментарий, нужно поместить её в специальные маркеры <!-- и -->, например:
<p> Меня нет в комментариях( </p>
Как вы увидите ниже, первый параграф будет отображён на экране, а второй нет.
Вы дошли до конца статьи — надеемся, вам понравилось путешествие по основам HTML. На этом этапе вы уже должны немного разобраться, как выглядит язык, как он работает на базовом уровне и уметь описать несколько элементов и атрибутов. Сейчас идеальное время и место, чтобы продолжить изучать HTML. В последующих статьях мы рассмотрим некоторые из вещей, которые вы уже рассмотрели, но намного подробнее, а также представим некоторые новые функции языка. Оставайтесь с нами!
Примечание: Сейчас, когда вы начинаете больше узнавать о HTML, вы также можете начать изучать основы каскадных таблиц стилей Cascading Style Sheets, или CSS. CSS — это язык, который используется для стилизации веб-страниц (например, изменение шрифта или цветов или изменение макета страницы). Как вы скоро поймёте, HTML и CSS созданы друг для друга.
PHP — с чего начать изучение
PHP — с чего начать изучение.
Следуя древнему стратегу Сунь-цзы — начать стоит с предварительных расчетов, и чем лучше вы всё просчитаете — тем больше шансов на успех, и единственное на что вы в состоянии повлиять — это на вероятность упомянутого успеха.
Давайте для начала рассмотрим банальные ошибки, которые снижают вероятность достижения поставленной цели. Пожалуй самая распространенная ошибка — это неразбериха. Что имеется ввиду под словом неразбериха: непонимание мотивации ( для нужно овладевать навыком ), неизвестность в отношении тех базовых навыков, которые на данный момент потребуются на рынке труда, накопление вопросов, на которые некому ответить и т.д. Словом, желающий изучить язык PHP начинает выкачивать кучу разных книг, а стоило бы сначала посетить курс PHP для начинающих , на каком-то моменте запутывается и некогда возникшее желание освоить популярный язык программирования растворяется в непрерывной череде будней… Некогда подобная ситуация возникла и в моей жизни, и изучение также было отброшено на длительный срок, а архивы скачанных книг так и пылились, вернее десятки гигабайт занимали почетное место на HDD.
В моем случае главным камнем преткновения стал пожалуй отрыв от реальной жизни, отрыв от реальных проектов…, которые требовали бы объединения кучи отдельных навыков, примеров решения различных задач в единое целое. И как показывает личный опыт, как раз наличие такого проекта, даже в условиях отсутствия навыков, упорядочивает массу информации, взятую из книг, отлично мотивирует и способствует быстрому освоению ранее неизвестного материала.
Ошибка вторая: «школьный подход»
Раньше я мыслил так: 1) вначале теория -> 2), а после практика. Но самым рабочим и эффективным оказался вариант от противоположного: 1) сначала практика ( имеется и некая идея, которую хочется воплотить, и пускай корявые, но всё же попытки эту самую идею воплотить ), 2) а теория естественным образом подтягивается по мере возникновения различных моментов. Первый подход больше напоминает школьную программу, которая была также оторвана от жизни, и оставалась лишь теорией…, а по прошествии 5 и более лет успешно забывалась ( а у кого-то намного раньше ). Так что попытка перенести «школьный подход» к обучению закончилась примерно тем же. Через года 3 я толком уже не помнил о чем читал.
Пожалуй на этом закончу первую часть статьи. Главный вывод: человек — это всё же не машина, потому приступать к освоению новых навыков стоит с учетом человеческих особенностей, психологических аспектов мышления и поведения.
Вам также могут быть интересны следующие статьи:
атрибуты class, title, style, lang, dir
class
Атрибут показывает, что сопровождаемый элемент относится к одному или нескольким классам. Можно присваивать один и тот же класс нескольким элементам.
В каскадной таблице стилей CSS порядок следования имен не имеет значения, но важен в таблице:
http://google.com»>Текст ссылки
title
Удобное описание для прочтения. В браузерах с графическим интерфейсом атрибут реализуется как всплывающая подсказка. В мобильных и иных не отражается. Экранные дикторы поддерживают title, но поддержка отсутствует по умолчанию в большинстве программ. Не полагайтесь на атрибут как средство оптимизации доступности.
В мобильных и иных не отражается. Экранные дикторы поддерживают title, но поддержка отсутствует по умолчанию в большинстве программ. Не полагайтесь на атрибут как средство оптимизации доступности.
title полезен для работы с изображениями, мультимедиа и ссылками. Удобен для представления небольших фрагментов скрытой информации, которые выводят для взаимодействия пользователей с сайтом.
style
Атрибут позволяет указать стиль внутри строки для конкретного элемента. Очень удобен для быстрого прототипирования. В остальных случаях лучше не использовать.
При просмотре кода в Web Inspector, DragonFly, Firebug, стили, которые добавляют JavaScript черз отладчик, отображаются внутри строки как значение style. Этот код динамически генерируется. Браузер может делать такую работу. Вам не стоит.
lang
Один из двух глобальных атрибутов интерационализации. Второй – dir.
С помощью атрибута, который относится к элементу <html>, можно задавать для страницы основной язык. Заголовок Content-Language также можно использовать для это цели.
lang применяется дли определения разделов содержимого, в которых применяют язык, отличающийся от того, что установлен по умолчанию. Также его используют для интернационализации.
lang позволяет поисковым ботам проиндексировать контент по языковому признаку. На основании атрибута применяются международные правила произношения. lang помогает оформить текст на языке, на котором написан. Элемент <q> нужен для отображения кавычек, соответствующих языку, который указан в атрибуте lang.
dir
Используется вместе с lang. Его применяют для изменения направления текстом на всех языках, где он пишется справа налево.
Атрибут dir в HTML5 имеет три значения: auto, ltr, rtl.
Основные атрибуты HTML5, которые вышли из HTML 4
tabindex
Атрибут присутствует в ссылках и элементах форм. Разработчик с его помощью мог задаватть порядок, в котором элементы этих типов фокусируются. В HTML5 атрибут расширил сферу применения. Теперь он может сопровождать любой элемент.
Разработчик с его помощью мог задаватть порядок, в котором элементы этих типов фокусируются. В HTML5 атрибут расширил сферу применения. Теперь он может сопровождать любой элемент.
В новой версии все элементы приобретают фокусируемость – распространение не только на элементы ссылки и форм. Атрибут tabindex получает целое число в качестве значения.
Во время табуляции элементы с ним получают фокус по порядку, который зависит от числового значения атрибута.
Не стоит использовать tabindex с положительными значением, если не можете подставить tabindex к каждому интерактивному элементу. Применяйте атрибут, когда есть причины для переупорядочивания. Будьте уверены, что можете поддерживать правильный порядок элементов во время создания приложения. В противном случае примените стандартный.
accesskey
Атрибут напоминает предыдущий. Отличие в навигации: переход фокуса идет не к элементу со следующим значением по возрастанию к элементу с активным ключом доступа.
Горячие клавиши присваивают операциям на основании значений accesskey. Код <input accesskey=»s» name=»search» type=»text»/> создает поле поисковых запросов. accesskey равен при этом s. Когда пользователь жмет кнопку S, он перемешается в текстовое поле.
Значение accesskey – один и более символов, разделенных пробелами. Спецификация допускает присвоение нескольких горячих клавиш одному элемента. Синтаксис accesskey напоминает синтаксис class, так как его значение – упорядоченное множество маркеров, которые разделены пробелами. Порядок в этом случае важен.
Изучите HTML5 в этом бесплатном интерактивном курсе для начинающих
HTML — один из основных строительных блоков Интернета, поскольку он инкапсулирует содержимое посещаемых вами веб-сайтов. Однако, несмотря на его огромное влияние, очень немногие люди на самом деле знают, как это работает.
Итак, чтобы повысить технологическую грамотность мира, мы объединились с разработчиком, дизайнером и преподавателем Эриком Тирадо и создали бесплатный курс по HTML5.
На протяжении всего курса Эрик проведет вас от новичка до опытного в HTML, показывая, как создать веб-сайт.И что самое приятное: на прохождение курса у вас уйдет меньше часа!
Теперь давайте посмотрим, как он устроен.
Содержание курса
Курс содержит 14 интерактивных скринкастов. Каждое приведение обрабатывает основную концепцию HTML, и большинство из них длится от трех до шести минут. В некоторых из них вам будет предложено погрузиться в код и поэкспериментировать самостоятельно, насколько это возможно с платформой Scrimba.
Урок № 1: Введение в Интернет
Он начинается с того, что вы немного знакомите с Интернетом в целом, рассматриваете клиентов, серверы и три языка, на которых говорят браузеры: HTML, CSS и JavaScript.
Это дает вам хорошую основу для следующих уроков, поскольку вы лучше поймете общую роль HTML во всемирной паутине.
Урок № 2: Создание документа HTML
Следующим шагом является создание вашего первого документа HTML. Эта лекция объяснит, как работают файлы HTML, а также даст вам краткое руководство по адресной строке в браузере.
Урок № 3: Вложенность элементов
Вложенность — важная концепция в HTML, поэтому она будет рассмотрена в третьем уроке.Вложенность в основном означает, что вы можете вкладывать теги друг в друга. Чтобы вложить элемент HTML, просто добавьте его между открывающим и закрывающим тегами другого элемента HTML.
Урок №4: Элементы заголовка и скрипты
Изучение HTML
<стиль>
h2 {
выравнивание текста: центр;
}
<сценарий>
document. getElementById ("h2"). innerHTML = "Привет, Вселенная!";
getElementById ("h2"). innerHTML = "Привет, Вселенная!";
Элемент head — это первый тег HTML после самого тега . Это контейнер для метаданных, который часто определяет заголовок **, ** набор символов, стили, ссылки, скрипты и другую метаинформацию.
Итак, в этой лекции вы узнаете, как заполнить метатег кучей различных типов контента, как вы можете видеть во фрагменте выше.
Урок 5: Элементы макета
HTML5 представил набор элементов макета, которые делают HTML более семантическим. Эти новые теги теперь усиливают значение наиболее часто используемых элементов макета, таких как и , тогда как в прошлом у нас был только бессмысленный элемент, например < div> использовать.Из этого скринкаста вы узнаете самые полезные и важные из них.
Урок № 6: Элементы рисунков и изображений
Изображения являются основной частью почти всех веб-сайтов. В этой лекции вы узнаете, как добавлять изображения на сайт, а также как добавлять к ним подписи.
Урок № 7: Встраивание видео
Вы могли заметить, что видео с YouTube распространяются по всей сети, верно? Не только на youtube.com. Это возможно благодаря одной из функций HTML для встраивания мультимедиа на страницу из любого места в Интернете.В этом уроке мы рассмотрим методы встраивания видео с таких сайтов, как YouTube, а также непосредственно из видеофайла.
Урок № 8: Панель навигации и элементы списка
В этой лекции вы узнаете, как создать панель навигации, используя неупорядоченный список и элементы списка. Это включает в себя как горизонтальную, так и вертикальную панель навигации для использования в заголовке и на боковой панели нашего сайта.
Урок № 9: Заголовки
Заголовки создаются с помощью тега , где знак * заменяется числами от 1 до 6.Важность заголовка падает по мере увеличения числа. Это означает, что
Это означает, что — это тот заголовок, который вы обычно используете для самого важного заголовка или текста на странице.
Урок № 10: Форматирование абзацев и текста (часть 1)
Форматирование текста также важно знать при создании веб-сайтов, и в этой лекции вы познакомитесь с его основами. Вы, вероятно, узнаете многие концепции из текстовых процессоров, таких как Word и Pages.
Урок №11: Форматирование текста (часть 2)
В этом уроке вы узнаете больше о форматировании, но с тегами, которые влияют на большие блоки текста.Примерами этого являются элемент и элемент
Урок № 12: Таблицы (часть 1)
Таблицы могут быть немного сложными, но в этой лекции мы попытаемся объяснить это как можно проще. Во-вторых, этой теме будут посвящены две лекции, чтобы вы ее правильно поняли.
Урок № 13: Таблицы (часть 2)
На этом уроке вы познакомитесь с более сложными элементами в таблицах, такими как Вы также увидите На последнем скринкасте мы завершим все и доработаем веб-сайт. Мы добавим ссылку из навигации в различные разделы страницы, а также введем еще одну страницу, чтобы вы поняли, как работают ссылки между страницами. К этому моменту у вас должно быть твердое понимание HTML и наиболее важных тегов языка. Примечание: Эрик также будет запускать дополнительный курс в апреле, который будет заниматься CSS для начинающих. Оставьте здесь свой адрес электронной почты, если хотите получить ранний доступ. Наконец, давайте также взглянем на технологию, лежащую в основе курса, так как он довольно приятный. Вот гифка, объясняющая концепцию: Приостановить скринкаст → Изменить код → Запустить! → Просмотрите свои изменения Это отлично подходит, когда вы чувствуете, что вам нужно поэкспериментировать с кодом, чтобы правильно его понять, или когда вы просто хотите скопировать фрагмент кода. Так чего же вы ждете? Перейдите на страницу курса и начните прямо сегодня! Спасибо за чтение! Меня зовут Пер Борген, я соучредитель Scrimba - самого простого способа научиться программировать.Вам следует посетить наш учебный курс по адаптивному веб-дизайну, если вы хотите научиться создавать современный веб-сайт на профессиональном уровне. HTML определяет внешний вид веб-страниц, а HTML5 был частью серии обновлений, разработанных для использования реальных возможностей дизайна веб-страниц. Скорее всего, не будет HTML6, потому что HTML5 стал золотым стандартом с обновлениями полного стека решений, которые служат новыми выпусками, которые вы ищете.Есть две версии HTML5. Первая - это рекомендация 5.2 от Консорциума World Wide Web (w3c), предназначенная для разработчиков веб-контента, а вторая, HTML Living Standard для разработчиков браузеров, поддерживается Рабочей группой по технологиям веб-гипертекстовых приложений (WHATWG). CSS, HTML и Javascript составляют основу веб-дизайна. HTML5 SVG управляет графикой и также является рекомендацией w3c. Веб-приложения работают на этих HTML-элементах в качестве основы. HTML 5 включает HTML4 и XHTML, но обратно совместим с предыдущими версиями.Кроме того, он более совместим с PHP. Новые API-интерфейсы включают перетаскивание, обмен веб-сообщениями и веб-хранилище, регистрацию обработчика протокола, микроданные, холст, текстовые дорожки и синхронизированное воспроизведение мультимедиа. HTML5 и CSS3 - это стандарт веб-дизайна, а его элементы составляют основу вашей работы в качестве веб-разработчика. Теперь создание с помощью HTML не только для веб-разработки, но и для проектов для мобильных устройств и всего остального, о чем вы мечтаете как фронтенд-разработчик.Эти параметры дают вам больший контроль над вашими проектами, знакомят вас с критическими элементами разработки. Вы можете изучить все тонкости базового HTML прямо из источника, w3c, с полным курсом интерфейсного разработчика, разработанным для того, чтобы быстро и эффективно подготовить вас к работе. Если вы только начинаете, профессиональная сертификация по Front End Development предоставит вам полный спектр HTML (включая важные обновления HTML 5.1 и HTML 5.2). Другие варианты включают специализированную разработку, такую как создание приложений и игр, а также основы HTML5 и CSS. Также есть Рекомендации по программированию HTML5, которые помогут вам максимально эффективно использовать этот функциональный язык, лежащий в основе текущих веб-стандартов. Новые атрибуты в HTML5 в полной мере используют эволюцию веб-разработки, и эти новые элементы рассматриваются в этом диапазоне курсов и сертификации, чтобы вы могли быстро начать свою карьеру разработчика. HTML5 - это стандартный язык для всеми любимого всемирного Интернета .Это был , разработанный W3C (World Wide Web Consortium). Это отличный язык для изучения, если вы хотите предоставлять приложения на нескольких платформах. Самая последняя и лучшая версия HTML в наши дни - это HTML5. В 2008 был публично выпущен «первый черновик» HTML5. Он не был одобрен W3C всего пару лет назад, в 2014 . Как только W3C дал согласие, HTML5 стал новым стандартом. Если вы хотите узнать больше о HTML5 в целом, посетите веб-сайт W3Schools. Он содержит много интересной информации не только об истории HTML, но и о том, насколько крутым и совместимым является HTML5. Любой, кто занимается программированием на HTML более нескольких лет, скажет вам, что у нас не всегда было так хорошо. Эта статья работает как дорожный знак, указывающий на полезных руководств и руководств по разработке игр на HTML5 . Вы никогда не знаете, когда появится какое-нибудь блестящее новое руководство, которое изменит игру, но пока это отличное место для начала вашего квеста по разработке игры HTML5. Этот учебник учит не только разработке игр. Он учит новым функциям в HTML5 и , как вы можете использовать их для создания приложений и веб-сайтов . Этот курс длится шесть недель , и вы можете пройти бесплатно . Эд X говорит, что курс потребует от 6 до 8 часов работы в неделю . Они предлагают сертификат об окончании менее чем за 100 $ .И под $ 100 мы просто имеем в виду $ 99 . Возможно, было бы лучше позволить вашим творениям приложений говорить сами за себя, чем бросать сотню на лист бумаги, но выбор за вами. Временная шкала довольно показательна для глубины этой программы. Курс обучает основам HTML5 тегов , audio и video tags , а также новейших HTML-форм . Кроме того, учит, как тестировать API (например, веб-хранилище).Если вы хотите потратить некоторое время на веб-графику, этот курс научит вас как рисовать, так и анимировать их . Курс включает в себя несколько интерактивных примеров, а это значит, что у вас будет возможность применить то, что вы изучаете, по мере изучения. UDemy постоянно оказывается хорошим ресурсом для приобретения новых навыков. Изучение HTML5 не исключение. Udemy предлагает бесплатный курс , состоящий из 46 лекций .Общее время составляет 10,5 часов. . Если вы будете уделять хотя бы час или два в день, вы сможете получить хорошие вводные знания HTML5 менее чем за две недели. Хотя многие курсы Udemy стоят денег, этот конкретный курс оказывается бесплатным. Курс Udemy начинается с HTML и CSS, а затем переходит в HTML5 . Этот курс отлично подходит для начинающих . Удеми прямо говорит в своем описании, что они «не предполагают никаких предварительных знаний, поэтому [они] рассматривают концепции с точки зрения новичка.” Они начинают с основ и постепенно переходят к более продвинутым концепциям и утверждают, что к концу вы получите представление о «более широкой картине», а не о нескольких разобранных частях головоломки. Вам не нужны знания программирования , только редактор HTML и браузер , совместимый с HTML5 . Виртуальная академия Microsoft предлагает бесплатный вводный курс для самостоятельного изучения в HTML5.В описании этого курса сказано, что предназначен для профессионального развития . Это динамичный курс, состоящий из четырех часов лекций (не считая лабораторных работ или заданий периодической проверки знаний). Если вам нужен прочный общий фундамент для создания приложений на HTML5, этот курс Microsoft Virtual Academy может стать хорошим началом. Курс состоит из десяти лекций, и каждая лекция имеет продолжительность от 15 до 32 минут . Он охватывает общие темы приложений, такие как жизненный цикл приложения, где инструктор описывает шаги по созданию приложения и его публикации в магазине. В курсе также обсуждается HTML5 более конкретно , включая такие темы, как , создание пользовательского интерфейса, , основы CSS и другие. Имейте в виду, что он знакомит со всеми этими концепциями, как если бы вы были новичком, поэтому для этого курса нет предварительных условий. Если вам нравится действовать быстро и у вас нет большого (или какого-либо) предварительного знания о создании приложений, запомните этот курс. Если вам это нравится, Microsoft Virtual Academy предлагает еще больше курсов HTML5, все бесплатно, с разными уровнями сложности (в основном для начинающих и среднего уровня). В упомянутом выше курсе вы узнаете, как использовать CSS и Javascript с HTML5 . Microsoft Virtual Academy предлагает бесплатные курсы как для CSS3, так и для Javascript , что означает, что у вас есть возможность глубже изучить эти инструменты разработки, все в одном месте, бесплатно, в удобном для вас темпе и по собственному расписанию. Tutorials Park предлагает обширное руководство по HTML5, призванное восполнить пробелы в других онлайн-руководствах: чтобы ученик от новичка до профессионального уровня использовал HTML5, используйте , все в одном месте. Он охватывает такие элементы, как Geolocation , WebSockets и ASCII-коды , а также пытается охватить все, что между ними.Если вы хотите понять все части HTML5, особенно то, что было обновлено в этом последнем выпуске программного обеспечения, вам следует обратить внимание на этот курс. Там, где это применимо, Tutorials Park включает несколько «Попробуйте!» вариантов, которые свяжут вас с демонстрацией концепции, которую вы в настоящее время изучаете. Многие демонстрации работают и могут оказаться полезными. Однако некоторые из демонстраций вернули ошибку 404, поэтому мы нашли для вас еще одну демонстрацию HTML5 и пример ресурса, который может заполнить некоторые пробелы. Codecademy - отличный ресурс. Рекомендуем взглянуть. Зарегистрироваться можно бесплатно, но вы должны зарегистрироваться, используя учетную запись Google, Facebook или введя свое имя и адрес электронной почты. Введение в HTML5 через Codecademy краткое и приятное, и они почти сразу дают вам задачу . Это простая задача HTML ; Все, что вам нужно сделать, это ввести свое имя между соответствующими тегами Другие курсы от Codecademy , посвященные только более специализированным концепциям , занимают от 2 до 4 часов , так что вводное руководство по HTML5 довольно велико. Если вам нравится Codecademy , вам также доступны более короткие специализированные курсы. Code School only предлагает один бесплатный «уровень» своего курса HTML5 , так что вы можете провести небольшой тестовый прогон и посмотреть, предлагает ли он что-нибудь, чего нет в его бесплатных ресурсах-аналогах. Уровень «Обзор и обновления» курса, к которому у вас есть доступ , сравнивает различия между HTML5 и его более старой версией , HTML. Он также дает вам общий обзор HTML5 и CSS3 . Если вы решите разблокировать полный курс, у вас будет доступ к их «кодовому телевидению», которое включает более короткие (около 15 минут) описания применимых концепций. Вам необходимо создать учетную запись, чтобы зарегистрироваться, прежде чем вы получите доступ к любой части курса, будь то платный или бесплатный. Начать работу с базовыми HTML и CSS очень легко, поскольку они очень просты. Большинство новичков, которые стремятся стать веб-разработчиками, сначала начинают с HTML / CSS, чтобы понять, каково это программировать. HTML / CSS сами по себе не являются языками программирования, но они познакомят вас с концепцией синтаксиса программирования или правил.Чтобы создавать приложения HTML5, вам также необходимо хорошо понимать, как работает JavaScript. С JavaScript также довольно легко начать работу для новичков. Существуют различные аккуратные библиотеки и инструменты, которые вы можете использовать для простого создания гибридных мобильных приложений или браузерных игр, и часто они разработаны так, чтобы быть очень удобными для новичков. HTML5, CSS3 и JavaScript сложно освоить. JavaScript сложен, и эти веб-технологии развиваются довольно быстро, поэтому за ним может быть трудно угнаться. Масштабируемость не должна быть проблемой для личных проектов, но обычно не рекомендуется для профессиональных проектов. В настоящее время вы можете создавать только простые браузерные игры и простые гибридные приложения с использованием HTML5, и это частично связано с тем, что многие библиотеки полагаются на DOM, который обычно имеет проблемы с производительностью, которые ограничивают сложность или размер игры. Вероятно, в будущем можно будет создавать более сложные браузерные игры с использованием Canvas, хотя это не будет удобно для новичков. Вступив в мир программирования, вы скоро поймете, насколько жизненно важна поддержка, поскольку все сообщество разработчиков - это предоставление и получение помощи. Чем больше сообщество, тем больше вероятность того, что вы получите помощь, и тем больше людей будет создавать полезные инструменты, облегчающие процесс разработки. StackOverflow - это сайт вопросов и ответов по программированию, с которым вы, несомненно, познакомитесь как новичок в программировании.HTML - 8-й по популярности тег, а это значит, что есть много вопросов с потенциальными ответами на вашу проблему. Кроме того, CSS - 12-й по популярности тег. 1:$2.1:$2.1"> Чем больше полезных проектов, тем больше вероятность, что кто-то уже построил что-то, что вам нужно, и построил это хорошо, что значительно ускорит процесс разработки. Более 350 проектов CSS GitHub имеют более 500 звезд. Кроме того, CodePen - отличное место для вдохновения или советов по CSS. Если вы хорошо знаете HTML5 и CSS3, у вас будет много возможностей найти работу дизайнера, тем более что у вас будет преимущество, заключающееся в возможности кодировать то, что вы разработали, что значительно сокращает затраты и далее, а также позволяя вам контролировать свою работу. Как навык, HTML5 и CSS3 также полезны для онлайн-маркетологов, поскольку вам не придется постоянно заставлять разработчиков компании помогать вам исправить что-то вроде дизайна шаблона электронной почты, если вы можете сделать это самостоятельно. Если вы хотите стать фронтенд-разработчиком или UX-инженером, вы должны хорошо изучить HTML5, CSS3 и JavaScript. Веб-приложения не могут работать без HTML, CSS и JavaScript. Веб-технологии и браузеры в будущем станут только более продвинутыми, особенно с выходом Google Polymer 1.0. 'Достаточно. HTML5 - это язык веб-разметки, который позволяет разработчикам создавать многофункциональные веб-приложения, которые можно запускать на любом устройстве через обычный веб-браузер.Представьте себе мощь HTML4, которая в настоящее время поддерживает большую часть Интернета, в сочетании с интерактивными мультимедийными возможностями Adobe Flash, и у вас есть HTML5. В настоящее время нативные приложения, специально написанные для мобильных операционных систем Apple iOS и Google Android, доминируют в области разработки мобильных приложений, но HTML5 предлагает множество преимуществ по сравнению с нативными приложениями. Во-вторых, открытые веб-стандарты HTML5 позволяют предприятиям и разработчикам контролировать распространение, монетизацию и функциональность своих мобильных приложений. В то время как нативные приложения обладают преимуществом интегрированных систем прямых платежей, которые позволяют безболезненно совершать транзакции в один клик, разработчики вынуждены платить привратникам значительную часть суммы покупки - как Apple App Store, так и торговые площадки Google Play получают 30% скидку. В настоящее время нативные приложения предоставляют гораздо больше возможностей, чем приложения HTML5.Кроме того, HTML5 - это развивающийся стандарт, которым управляет открытый консорциум, основанный на комитете, World Wide Web Consortium (WSC), который является главной глобальной организацией по стандартизации Интернета. Это означает, что прогресс идет медленно. Новые стандарты и функциональные возможности HTML5 должны быть согласованы, а затем включены в веб-браузеры, что является трудным сегодня, когда многие пользователи все еще используют Internet Explorer 6 и 7, которые не поддерживают HTML5. «HTML5» в настоящее время является тенденцией №1 в сфере вакансий, основанной на наиболее быстрорастущих ключевых словах в объявлениях о вакансиях в Интернете (Источник: Indeed.com) Если бы и был один язык программирования, который я бы порекомендовал изучить в долгосрочной перспективе, это HTML5. В то время как нативные приложения в настоящее время имеют значительное преимущество по форме и функциональности, HTML5 обладает всеми признаками прорывной технологии. Это дешевле в разработке и обеспечивает кроссплатформенную совместимость на всех устройствах. Этого не произойдет в следующем году, но в ближайшие 3-5 лет HTML5 станет стандартным языком программирования для Интернета.HTML5 сделает контент в Интернете более интерактивным. Благодаря мощи HTML5 веб-сайт сможет иметь те же функции и возможности, что и собственное приложение для iOS или Android. Это также позволит использовать новые формы монетизации, которые раньше были невозможны, и, вероятно, возродит индустрию публикации онлайн-контента, упростив издателям зарабатывание денег. Если вы хотите изучить HTML5, это будет намного проще, если у вас уже есть базовые навыки HTML и CSS, которые также можно легко изучить в Интернете.Если вы сможете добавить к своим навыкам и разработку HTML5, вы будете в авангарде веб-разработки. Ниже я собрал несколько отличных ресурсов для изучения разработки на HTML5 в Интернете. 1. Основы HTML5 и CSS3: разработка для абсолютных новичков (Channel9) Этот отличный бесплатный ресурс охватывает основы стилей HTML5 и CSS3. Каждая концепция удобно разбита на собственное видео, а инструктора легко понять и понять. 2. Разработка в HTML5 с помощью JavaScript и CSS3 Jump Start (Microsoft Virtual Academy) Этот бесплатный курс от двух опытных технических евангелистов Microsoft обеспечивает ускоренное введение в HTML5, CSS3 и JavaScrip. Он фокусируется на основах веб-разработки, таких как использование логики программирования, определение и использование переменных, выполнение циклов и ветвлений, разработка пользовательских интерфейсов, сбор и проверка пользовательского ввода, хранение данных и создание хорошо структурированных приложений.Единственная загвоздка в том, что его обучают с помощью Microsoft Visual Studio 2012 под управлением Windows 8, но в него входят экзамен и сертификация. 3. Разработка игр HTML5 (Udacity) В этом онлайн-курсе вы изучите основы HTML5, создав веб-игру. 4. Разработка стартапов (Coursera) Этот MOOC (массово открытый онлайн-курс) от Стэнфордского университета нацелен на то, чтобы дать вам навыки разработки, необходимые для запуска веб-стартапа или мобильного стартапа. Часть курса включает создание мобильного приложения HTML5. Если вы хотите узнать больше, чем просто о разработке HTML5, настоятельно рекомендуется этот курс. Самая последняя сессия началась 17 июня, но вы все еще можете присоединиться и выполнять курсовую работу. 5 Компьютерные науки E-76: Создание мобильных приложений (Гарвард) Отличный курс по мобильной разработке, который охватывает разработку под iOS и Android, а также 5 лекций по мобильной разработке HTML5.Включает слайды, исходный код и оригинальные видеолекции из Гарвардского класса. 6. Введение в HTML5 (Новый Бостон) Я большой поклонник учебных пособий из Нью-Бостона. За ними легко следить, и они выполняются профессионально. У них есть 53 видео и более 6 часов контента, посвященных тому, чтобы помочь вам изучить HTML5. 7. Видеокурс HTML5 (AdEducation) Этот курс доступен на YouTube. Он включает 18 видеороликов и 2,5 часа контента, охватывающего основы разработки HTML5. 8. Введение в HTML5 (P2PU) Этот курс Mozilla School of Webcraft охватывает основы разработки HTML5 на бесплатной платформе P2PU. 1. Ускоренный курс HTML5 для начинающих (Udemy) Если у вас нет предыдущих знаний HTML или HTML5, это хорошее место для начала изучения принципов обоих языков для создания высокодинамичных веб-сайтов. $ 99 2. Изучите HTML5 в удобном для вас темпе (Udemy) Этот курс, предназначенный для начинающих, охватывает основы изучения HTML5 веб-разработки, методов и стандартов. 3. Разработка мобильных игр на HTML5 для начинающих (Udemy) Этот видеокурс проведет вас через создание кроссплатформенных игр HTML5 с использованием среды разработки игр LimeJS с открытым исходным кодом. $ 79 4. Создание игры HTML5 с нуля (Udemy) Создавать игры намного проще, чем вы думаете. В этом курсе вы узнаете, как создавать игры HTML5, которые запускаются в любом браузере… всего за 2,5 часа. $ 59 Среды разработки для HTML5, которые могут значительно сократить время, которое вы тратите на разработку приложений HTML5. Если вы не разбираетесь в технике, вы можете воспользоваться этими инструментами для создания приложений HTML5. Если есть что-то важное для изучения HTML5, которое я пропустил, пришлите мне это. Восточный часовой пояс
Центральный часовой пояс Горный часовой пояс
Тихоокеанский часовой пояс 26-30 июля 9:00 - 16:30 EDT Херндон, Вирджиния / Интернет (AnyWare)
Херндон, Вирджиния / Интернет (AnyWare)
Зарезервируйте свое место 13-17 сентября 9:00 - 16:30 EDT Нью-Йорк / Интернет (AnyWare)
Нью-Йорк / Интернет (AnyWare)
Зарезервируйте свое место 25 - 29 октября 9:00 - 16:30 EDT Оттава / Интернет (AnyWare)
Оттава / Интернет (AnyWare)
Зарезервируйте свое место 24-28 января 9:00 - 16:30 EST Херндон, Вирджиния / Интернет (AnyWare)
Херндон, Вирджиния / Интернет (AnyWare)
Зарезервируйте свое место 14-18 марта 9:00 - 16:30 EDT Нью-Йорк / Интернет (AnyWare)
Нью-Йорк / Интернет (AnyWare)
Зарезервируйте свое место Посмотреть больше Guaranteed to Run Этот модуль предоставляет обзор HTML и CSS и описывает, как использовать Visual Studio 2012 для создания веб-приложения. Уроки Лабораторная работа: изучение приложения Contoso Conference После завершения этого модуля студенты смогут: Этот модуль описывает новые возможности HTML5 и объясняет, как создавать и стилизовать страницы HTML5. Уроки Лабораторная работа: создание и стилизация HTML5-страниц После завершения этого модуля студенты смогут: Этот модуль предоставляет введение в язык JavaScript и показывает, как использовать JavaScript для добавления интерактивности к страницам HTML5. Уроки Лабораторная работа: Отображение данных и обработка событий с помощью JavaScript После завершения этого модуля студенты смогут: Этот модуль описывает новые типы ввода, доступные в HTML5, и объясняет, как создавать формы для сбора и проверки пользовательского ввода с помощью новых атрибутов HTML5 и кода JavaScript. Уроки Лабораторная работа: создание формы и проверка пользовательского ввода После завершения этого модуля студенты смогут: Этот модуль описывает, как отправлять и получать данные в и из удаленного источника данных с помощью объекта XMLHTTPRequest и выполнения операций jQuery AJAX. Уроки Лабораторная работа: взаимодействие с удаленным источником данных После завершения этого модуля студенты смогут: Этот модуль описывает, как стилизовать страницы и элементы HTML5 с помощью новых функций, доступных в CSS3. Уроки Лабораторная работа: Стилизация текста и блочных элементов с помощью CSS3 После завершения этого модуля студенты смогут: В этом модуле объясняется, как писать хорошо структурированный и легко обслуживаемый код JavaScript и как применять объектно-ориентированные принципы к коду JavaScript в веб-приложении. Уроки Лаборатория: доработка кода для ремонтопригодности и расширяемости После завершения этого модуля студенты смогут: В этом модуле описывается, как использовать некоторые распространенные API HTML5 для добавления интерактивных функций в веб-приложение. В этом модуле также объясняется, как отлаживать и профилировать веб-приложение. Уроки Лабораторная работа: создание интерактивных страниц с использованием API HTML5 После завершения этого модуля студенты смогут: Этот модуль описывает, как добавить автономную поддержку к веб-приложению, чтобы приложение могло продолжать работать в браузере пользователя, даже если браузер отключен от сети. Уроки Лабораторная работа: Добавление офлайн-поддержки в веб-приложение После завершения этого модуля студенты смогут: Этот модуль описывает, как создавать страницы HTML5, которые могут динамически обнаруживать и адаптироваться к различным устройствам и форм-факторам. Уроки Лабораторная работа: Реализация адаптивного пользовательского интерфейса После завершения этого модуля студенты смогут: В этом модуле описывается, как создавать расширенную графику для веб-приложения HTML5 с помощью элемента Canvas и масштабируемой векторной графики. Уроки Лабораторная работа: Создание расширенной графики После завершения этого модуля студенты смогут: Этот модуль описывает, как улучшить взаимодействие с пользователем в веб-приложении HTML5 путем добавления анимации. Уроки Лабораторная работа: Анимация элементов пользовательского интерфейса После завершения этого модуля студенты смогут: В этом модуле объясняется, как использовать веб-сокеты для передачи и приема данных между веб-приложением HTML5 и сервером. Уроки Лабораторная работа: реализация связи в реальном времени с использованием веб-сокетов После завершения этого модуля студенты смогут: В этом модуле описывается, как использовать рабочие веб-процессы для асинхронного выполнения длительных операций и повышения скорости отклика веб-приложения HTML5. Уроки Лабораторная работа: Создание рабочего процесса Web После завершения этого модуля студенты смогут: Да! Мы знаем, что ваш плотный рабочий график может помешать вам попасть в один из наших классов, поэтому мы предлагаем удобное онлайн-обучение, чтобы удовлетворить ваши потребности, где бы вы ни были.Этот курс доступен как в классе, так и в режиме онлайн, а также в форме частного командного обучения. Устали от скучного, непонятного супа с алфавитом, который вам бросают книги по кодированию? Предпочитаете изучать HTML5? Вам не терпится разбить зомби, пока вы учитесь создавать веб-сайты? Тебе повезло. Только ваши навыки веб-разработки могут спасти планету от орд зомби, которые ходят по нашим улицам.Как всем наверняка известно (потому что автор вообще ничего не придумал) создание веб-страниц - единственный верный способ убить зомби, ну и дробовик . Помимо изучения того, как ударить зомби в HTML5, вы узнаете об основных элементах HTML, из которых состоит современная веб-страница, и о том, как найти им хорошее применение. Вы узнаете о структурных основах веб-страницы, о том, как размечать текст, как обрабатывать атрибуты и как встраивать изображения, аудио и видео.К тому времени, как вы закончите, вы поймете HTML, будете знать, как создавать свои собственные веб-страницы и побеждать зомби своими навыками. Вы не будете просто пассивно смотреть в поле зрения, как зомби, перемещающийся по материку. У вас будет много боевой практики с аналогиями, примерами и руководствами по коду, которые вы сможете собрать, сломать и исправить снова. Работая руками и головой, вы создадите код, который радует глаз и сбивает зомби в прошлый вторник. Весь код и инструкции представлены как в виде руководств по CodePen, так и в виде загружаемых файлов HTML, так что вы можете бороться с апокалипсисом, как и где вам нравится.Вы можете работать с ними на сайте CodePen или на своем собственном устройстве. А позже вы объедините эти навыки в финальном проекте, который закрепит эти навыки в зомби, сокрушающем мышечную память. Неужели зомби - всего лишь уловка? Почему это может быть лучше, чем книга с прямыми шнуровками, придерживающаяся фактов? Книги со шнуровкой и прямыми шнурами часто бывают утомительны. А если у вас бессонница, купите эту книгу. Автор, Джон, прочитал скучные книги и знает, что бодрствование и вовлеченность также важны для обучения.Но в этой книге ссылки и аналогии с зомби используются не только для того, чтобы заставить вас улыбнуться, но и для того, чтобы помочь материалу закрепиться. Если сложная техническая концепция изложена в глупых терминах, как вы понимаете, как зомби, пытающийся купить жевательную резинку в супермаркете, гораздо больше шансов остаться в том мозгу, который зомби собираются есть. , и .Это позволяет вам управлять элементами внутри заголовка, тела и нижнего колонтитула по отдельности. Урок № 14: Ссылки на страницы и последние штрихи
Формат Scrimba
![]() Курс построен с использованием Scrimba, интерактивного инструмента для создания скринкастов. Scrimba выглядит как обычные видеоролики, но они полностью интерактивны.Вы можете редактировать код внутри слепков!
Курс построен с использованием Scrimba, интерактивного инструмента для создания скринкастов. Scrimba выглядит как обычные видеоролики, но они полностью интерактивны.Вы можете редактировать код внутри слепков! Изучите HTML5 с помощью онлайн-курсов и уроков
Что такое HTML5?
Что нового?
 Также есть стандартизированный сервер, отправляемый событиями для автоматических обновлений и лучшей поддержки браузера. Эти новые API-интерфейсы обеспечивают лучший контроль для веб-дизайнеров. Для версии Living Standard новые API-интерфейсы также включают геолокацию, веб-аудио (аудио-приложение Javascript), веб-RTC и веб-криптографический API. Новые функции представляют новые элементы, обновленные для современных атрибутов веб-сайта.К ним относятся язык разметки гипертекста и возобновившийся интерес к сценариям объектной модели документа (DOM). Синтаксис HTML5 также позволяет использовать MathML внутри документа, в то время как indexeddb расширяет хранилище за пределы локального хранилища.
Также есть стандартизированный сервер, отправляемый событиями для автоматических обновлений и лучшей поддержки браузера. Эти новые API-интерфейсы обеспечивают лучший контроль для веб-дизайнеров. Для версии Living Standard новые API-интерфейсы также включают геолокацию, веб-аудио (аудио-приложение Javascript), веб-RTC и веб-криптографический API. Новые функции представляют новые элементы, обновленные для современных атрибутов веб-сайта.К ним относятся язык разметки гипертекста и возобновившийся интерес к сценариям объектной модели документа (DOM). Синтаксис HTML5 также позволяет использовать MathML внутри документа, в то время как indexeddb расширяет хранилище за пределы локального хранилища. Изучите HTML5
Курсы и сертификаты HTLM5

От новичка до профессионала - полный список руководств по разработке игр на HTML5
Уроки игрового дизайна HTML5
1. Ed X Учебник

2. Удеми
3. Виртуальная академия Майкрософт
![]() В то же время курс разработан с учетом потребностей как учеников, так и школьных учителей , поэтому, независимо от того, где вы находитесь в своей жизни и карьере, вы можете извлечь пользу из этого курса.
В то же время курс разработан с учетом потребностей как учеников, так и школьных учителей , поэтому, независимо от того, где вы находитесь в своей жизни и карьере, вы можете извлечь пользу из этого курса. 4. Учебный парк
 Обучение начинается с введения, с одного из самых ранних уроков, посвященных основным тегам.
Обучение начинается с введения, с одного из самых ранних уроков, посвященных основным тегам. 5. Codecademy
и
, а затем нажать «запустить».По их оценкам, этот конкретный курс займет около 10 часов . 6. Код школы

Руководства по дизайну видеоигр:
Зачем изучать HTML5 - лучший язык программирования
Дружелюбие для начинающих
Легко начать с
Fun Tools
Сложно освоить
 Тем не менее, если ваша основная задача - создать какой-нибудь простой, небольшой проект, это не должно вызывать беспокойства.
Тем не менее, если ваша основная задача - создать какой-нибудь простой, небольшой проект, это не должно вызывать беспокойства. Масштабируемость
Сообщество
HTML - восьмой по популярности тег в StackOverflow: HTML
Более 575 тыс. Проектов CSS на GitHub
Возможности карьерного роста
Будущее
Почему вы должны изучить HTML5 прямо сейчас!
Во-первых, HTML5 - это открытый веб-стандарт, который будет работать в веб-браузере любого устройства. Это означает, что разработчики не зависят от Apple и Google и их закрытой собственной экосистемы приложений, и вы можете свободно продвигать свое приложение HTML5 в открытом Интернете.
 Со временем HTML5 будет становиться все лучше и лучше и займет все большую часть рынка мобильных приложений.
Со временем HTML5 будет становиться все лучше и лучше и займет все большую часть рынка мобильных приложений. Для этого требуются знания HTML и Javascript, но если вы с ними не знакомы, вам предоставляется ускоренный курс, чтобы вы могли быстро освоиться. Курс ведут два инструктора из Google, которые работают в команде разработчиков Chrome.
Для этого требуются знания HTML и Javascript, но если вы с ними не знакомы, вам предоставляется ускоренный курс, чтобы вы могли быстро освоиться. Курс ведут два инструктора из Google, которые работают в команде разработчиков Chrome. $ 99
$ 99
HTML5 Электронные книги:
Рамки разработки HTML5:
Приложения HTML5 для не разработчиков: 
Ресурсы HTML5: Программирование на HTML5 с помощью JavaScript и CSS3 Обучение | MOC 20480
В классе и вживую, онлайн-обучение
Обозначение часового пояса: Информация о курсе под руководством инструктора HTML5
Требования
Программное обеспечение
Получите ваучеры на обучение Microsoft (SATV):
Краткое содержание курса под руководством инструктора HTML5
Модуль 1: Обзор HTML и CSS
/6441607321_39cf0ae9bc_o-56a9f6865f9b58b7d000392b.jpg)
Модуль 2: Создание и стилизация страниц HTML5
Модуль 3. Введение в JavaScript

Модуль 4: Создание форм для сбора данных и проверки вводимых пользователем данных
Модуль 5: Обмен данными с удаленным источником данных
Модуль 6. Стилизация HTML5 с помощью CSS3

Модуль 7: Создание объектов и методов с помощью JavaScript
Модуль 8: Создание интерактивных страниц с использованием API HTML5

Модуль 9: Добавление офлайн-поддержки в веб-приложения
Модуль 10: Реализация адаптивного пользовательского интерфейса
Модуль 11: Создание расширенной графики

Модуль 12: Анимация пользовательского интерфейса
Модуль 13: Реализация связи в реальном времени с использованием веб-сокетов

Модуль 14: Создание процесса Web Worker
Часто задаваемые вопросы по обучению HTML5
Могу ли я пройти этот курс онлайн?
Руководство для начинающих по изучению HTML5
Описание:
 .. Эта книга заставит вас побеждать орды в постапокалиптическую секунду. с HTML5.
.. Эта книга заставит вас побеждать орды в постапокалиптическую секунду. с HTML5.
