Как изогнуть текст в ворд
Улучшение внешнего вида документа — это обязательный этап при разработке документа, который будет представлен большому количеству людей. Форматирование и добавление в документ определенной изюминки используются для привлечения внимания читателей. Именно это и побуждает многих пользователей вносить в свои документы ряд правок, которые улучшат их внешний вид. Так, Word предоставляет своим пользователям возможность добавлять в свои документы фигурный изогнутый текст. В этой статье рассматривается основной метод искажения текста в документе Word и приводится подробное руководство о том, как изогнуть текст в Word без каких-либо проблем.
- Часть 1: Как изогнуть текст в Word
- Часть 2: Универсальное решение по работе с PDF для вас
- Часть 3: Как добавить текст в PDF
Как изогнуть текст в Word
Microsoft Word — это платформа, которая предлагает очень широкий набор инструментов и функций. Так, Word предлагает специальный набор инструментов, который можно использовать для управления текстом, в том числе для искажения текста, позволяющего сделать его более заметным и привлекательным. Изгибание текста в Word стало возможным с помощью WordArt, специальной категории стилей шрифтов, доступных в инструментах Microsoft Word. Чтобы добавить изогнутый текст в Word, рекомендуем выполнить следующие действия.
Изгибание текста в Word стало возможным с помощью WordArt, специальной категории стилей шрифтов, доступных в инструментах Microsoft Word. Чтобы добавить изогнутый текст в Word, рекомендуем выполнить следующие действия.
Шаг 1: Выберите стиль текста
Для начала вам нужно открыть документ Word. Завершив импорт, перейдите на вкладку «Вставка» в верхней части панели инструментов и в подменю выберите опцию «WordArt». При нажатии WordArt откроется меню, содержащее ряд различных стилей текста, которые можно использовать. Выберите любой стиль и установите в документе замещающий текст. Вы можете написать свой текст внутри поля.
Шаг 2: Откройте файл Word
После этого вам нужно выделить текст, чтобы в верхней части панели инструментов появилась вкладка «Инструменты рисования». В новой вкладке перейдите к группе «WordArt/Стили текста» и выберите в меню значок «Текстовые эффекты», чтобы продолжить. В раскрывающемся меню выберите вариант «Преобразование».
Шаг 3: Согните текст
При выборе опции «Преобразование» в меню откротся другое выпадающее меню, содержащее различные текстовые эффекты. Вам нужно перейти к эффекту изогнутого текста и применять его к выбранному тексту WordArt.
Вам нужно перейти к эффекту изогнутого текста и применять его к выбранному тексту WordArt.
Универсальное решение по работе с PDF для вас
Именно благодаря платформам обработки текстов весь мир оказался в продвинутой эре документации. Однако помимо документов, создаваемых в Word, существует также несколько других форматов файлов, которые все еще распространены и признаны в официальной среде. Одним из таких форматов файлов является PDF, который считается стандартным форматом для обмена документами для чтения. Формат PDF заслужил такую популярность благодаря его качеству, позволяющему пользователям с легкостью читать документы. И по мере того, как формат PDF приобретал влияние на рынке, за ним последовала разработка различных PDF-редакторов. При этом есть один редактор, который объединил в себе все положительные качества и представил новую модель редактирования PDF. Wondershare PDFelement — Редактор PDF-файлов предоставляет своим пользователям все основные инструменты редактирования и конвертации, гарантируя при этом сохранение исходного формата документа.
Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Более того, PDFelement может предложить своим пользователям не только основные инструменты и функции. Платформа представляет собой увековечивание уникальных инструментов и функций, среди которых различные инструменты аннотирования для просмотра документов, цифровые подписи для засвидетельствования электронных документов и инструмент разработки форм, который позволяет управлять и создавать заполняемые формы. PDFelement обеспечивает защиту ваших файлов с помощью паролей.
Как добавить текст в PDF
Добавление текста в PDF — это одна из основных функций, реализованных в PDFelement. Чтобы понять простой метод добавления текста в PDF, вам необходимо выполнить следующие действия.
Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Шаг 1. Откройте PDF-документ
Скачайте и установите PDFelement на свой рабочий стол. Запустите его и выберите опцию «Открыть файл» в главном окне, чтобы просмотреть требуемый PDF-файл с устройства.
Запустите его и выберите опцию «Открыть файл» в главном окне, чтобы просмотреть требуемый PDF-файл с устройства.
Шаг 2. Отредактируйте текст
После импорта документа вам нужно нажать на вкладку «Редактировать» в верхней части панели инструментов, чтобы перейти в режим редактирования. Коснитесь любого поля документа, чтобы выбрать и изменить текст в нем.
Шаг 3. Добавьте текстовое поле в PDF
Если вы хотите добавить текстовое поле в PDF-файл, вам нужно просто нажать на значок «Добавить текстовое поле» и щелкнуть в любом месте документа, чтобы нарисовать поле для текста.
Создание текста по контуру в InDesign
Текст может быть отформатирован по краю открытого или закрытого контура любой формы. К тексту по контуру могут применяться параметры и эффекты. Контур может использоваться для смещения, зеркального отражения и искажения символов. Текст по контуру обладает точно такими же входной и выходной точками, что и остальные текстовые фреймы, что позволяет объединять его в цепочки.
Разместить по контуру можно всего одну строку текста, поэтому любой текст, который не помещается на контуре, будет вытеснен (скрыт), если только он не будет объединен в цепочку с другим контуром или текстовым фреймом. К тексту по контуру можно добавлять вложенные или надстрочные привязанные объекты. Нельзя создать текст по контуру с помощью составных контуров, например полученных в результате использования команды «Создать кривые».
Текст по контуру
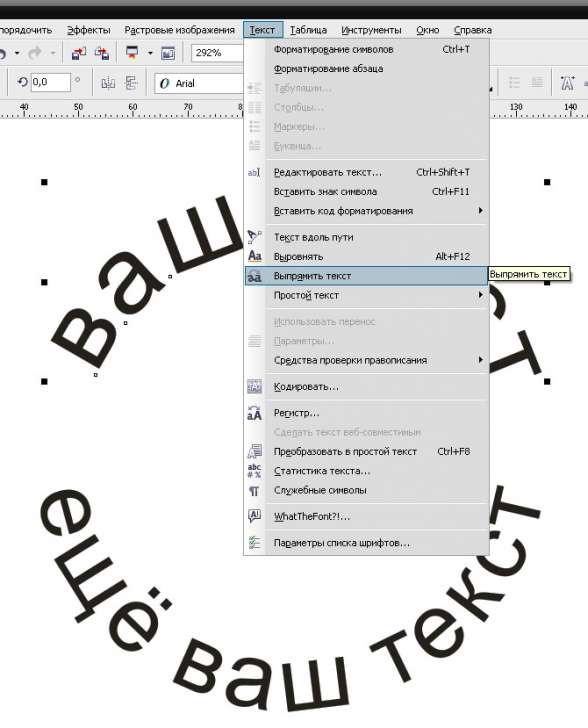
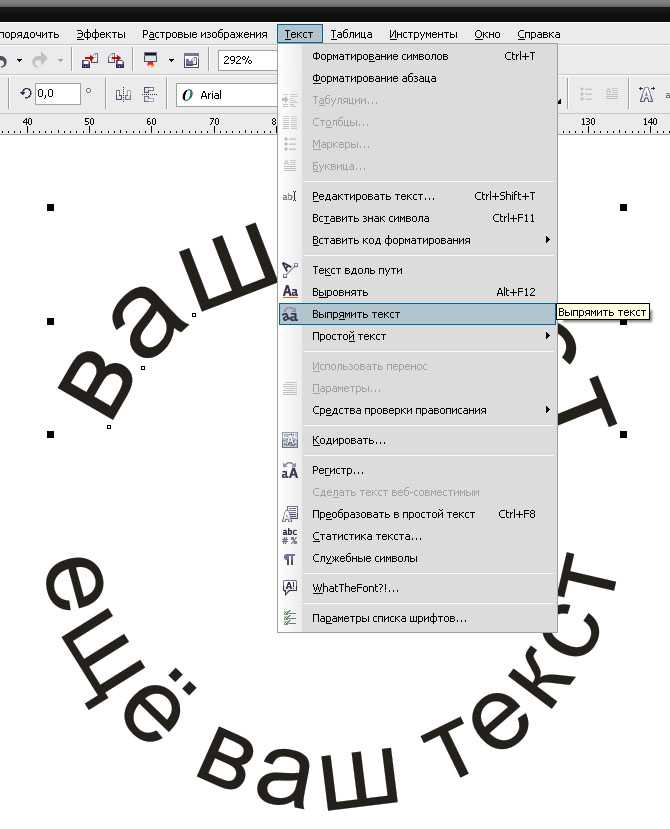
Выберите инструмент «Текст по контуру» . (Щелкните и удерживайте инструмент «Текст», чтобы отобразить меню, содержащее инструмент «Текст по контуру». )
Перемещайте курсор по контуру до тех пор, пока рядом с указателем не появится маленький знак «плюс» , после чего выполните следующие действия.

Для ввода текста с параметрами по умолчанию щелкните контур. По умолчанию точка ввода появляется в начале контура. Если текущие настройки по умолчанию для абзаца задают отступ или выравнивание (кроме выравнивания влево), то точка ввода может появиться в месте, отличном от начала контура.
Для ограничения текста определенным участком контура щелкните его в том месте, где необходимо задать начало текста, а затем перетащите курсор вдоль контура до того места, где необходимо задать окончание текста, после чего отпустите кнопку мыши (сведения об изменении начального и конечного положения текста см. в разделе Настройка положения текста на контуре).
Если ни щелчок мышью, ни перетаскивание не приводят к желаемому результату, убедитесь в том, что рядом с инструментом «Текст по контуру» появился маленький знак «плюс».
Введите необходимый текст. Если точка ввода на контуре устанавливается по щелчку мыши, то текст будет отображаться вдоль всей длины контура.
 При перетаскивании текст выводится только на очерченном отрезке контура.
При перетаскивании текст выводится только на очерченном отрезке контура.
Если контур был видимым до ввода текста, то он будет видим и после него. Чтобы скрыть контур, выделите при помощи инструмента «Выделение» или «Частичное выделение», а затем примените заливку и обводку типа «Нет».
К тексту по контуру могут быть применены параметры и эффекты. Однако линии абзаца и интервалы между абзацами не оказывают влияния на текст по контуру. Параметры выравнивания в палитре «Абзац» управляют выравниванием текста по контуру.
Редактирование и форматирование символов по контуру
Используя инструмент «Текст по контуру», выполните одно из следующих действий:
Чтобы установить точку ввода, щелкните между любыми двумя символами в тексте, размещенном по контуру.
Чтобы выделить символы, перетащите курсор вдоль текста по контуру.
Отредактируйте и отформатируйте текст так, как это необходимо.

Удаление текста по контуру
С помощью инструмента «Выделение» или «Частичное выделение» выделите один или несколько объектов текста по контуру.
Выберите меню «Текст» > «Текст по контуру» > «Удалить текст с контура».
Если текст по контуру объединен в цепочку, то он переместится в следующий текстовый фрейм или текст по контуру. В противном случае он будет удален. Контур при этом сохранится, однако все атрибуты текста по контуру (скобки, точки входа и выхода, свойства объединения в цепочку) будут удалены.
Если заливка и обводка контура имеют значение «Нет», то контур после удаления текста станет невидимым. Чтобы сделать контур видимым, нажмите клавишу D сразу после выбора «Текст» > «Текст по контуру» > «Удалить текст с контура». Это приведет к применению для выделенного контура параметров заливки и обводки по умолчанию.
Сжатие межбуквенных интервалов вокруг резких поворотов и острых углов контура
С помощью инструмента «Текст» или «Выделение» выделите текст по контуру.
Выберите «Текст» > «Текст по контуру» > «Параметры» или дважды щелкните инструмент «Текст по контуру».
Для параметра «Интервал» задайте значение в пунктах. Чем больше это значение, тем меньше расстояние между символами на резких поворотах и острых углах контура.
Параметр «Интервал» компенсирует пробелами символы по контуру, развертываемые веером вокруг кривой или острого угла. Он не оказывает влияния на символы, расположенные вдоль прямых сегментов. Чтобы изменить межсимвольный интервал на каком-либо участке контура, выберите символы и примените кернинг или трекинг.
Есть возможность изменить начальную и конечную позицию текста по контуру, тип сдвига и положение контура.
Изменение начальной и конечной позиции текста по контуру
С помощью инструмента «Выделение» выделите текст по контуру.
Поместите курсор над открывающей или закрывающей скобкой текста по контуру так, чтобы рядом с курсором появился маленький значок . Не размещайте курсор над точкой входа или выхода скобки.
Увеличьте масштаб отображения контура, чтобы упростить выделение скобки.
Перетащите закрывающую или открывающую скобку вдоль контура.
При применении отступа абзаца его значение измеряется от открывающей до закрывающей скобки.
Тип смещения вдоль контура
С помощью инструмента «Выделение» выделите текст по контуру.

Поместите курсор над центральной скобкой текста по контуру так, чтобы рядом с курсором появился значок центральной скобки .
Увеличьте масштаб отображения контура, чтобы упростить выделение скобки.
Перетащите центральную скобку вдоль контура.
Текст не будет перемещаться по контуру, если открывающая и закрывающая скобки расположены на его краях. Чтобы добавить места для перетаскиваемого текста, перетащите открывающую или закрывающую скобку по направлению от краев контура.
Зеркальное отражение текста по контуру
С помощью инструмента «Выделение» выделите текст по контуру.
Поместите курсор над центральной скобкой текста так, чтобы рядом с курсором появился значок центральной скобки .
Перетащите центральную скобку по контуру.
Поместите курсор на центральную скобку, а затем перетащите ее через контур, чтобы зеркально отразить текст.
Это также можно сделать при помощи диалогового окна. С помощью инструмента «Текст» или «Выделение» выделите текст по контуру. Выберите меню «Текст» > «Текст по контуру» > «Параметры». Выберите параметр «Перевернуть» и нажмите кнопку «ОК».
С помощью инструмента «Текст» или «Выделение» выделите текст по контуру.
Выберите «Текст» > «Текст по контуру» > «Параметры» или дважды щелкните инструмент «Текст по контуру».
Выберите один из следующих пунктов в меню «Эффект», а затем нажмите кнопку «ОК».
- Значение «Радуга» позволяет сохранить центр каждой базовой линии символа параллельно касательной контура. Это настройка используется по умолчанию.
A. Эффект «Радуга» B. Эффект «Наклон» C. Эффект «3D-лента» D.
 Эффект «Лесенка» E. Эффект «Гравитация»
Эффект «Лесенка» E. Эффект «Гравитация» Эффект «Наклон» вне зависимости от формы контура сохраняет вертикальные края символов идеально вертикальными, одновременно с этим позволяя горизонтальным краям символов следовать форме контура. Получающееся горизонтальное искажение может оказаться полезным в том случае, если текст должен следовать за контуром в виде волны или цилиндра.
Эффект «3D-лента» позволяет вне зависимости от формы контура сохранить горизонтальные края символов идеально горизонтальными, одновременно с этим позволяя вертикальным краям символов располагаться перпендикулярно форме контура.
Эффект «Лесенка» позволяет сохранить левый край каждой базовой линии символа на контуре без вращения самих символов.
Эффект «Гравитация» сохраняет центр базовых линий символов на контуре, одновременно с этим удерживая вертикальные края в строке рядом с центральной точкой контура. Изменяя форму дуги контура текста, можно управлять эффектом перспективы этого параметра.

При помощи инструмента «Текст» или «Текст по контуру» установите точку ввода в то место текста, где необходимо установить точку привязки для объекта.
Добавьте привязанный объект. К контуру могут быть добавлены привязанные объекты или фреймы в строке и над строкой (см. раздел Привязанные объекты).
Параметры, доступные для привязанных объектов текстового контура над строкой, незначительно отличаются от параметров для привязанных объектов в обычном текстовом фрейме: параметр «Выравнивание» относится к маркеру привязанного объекта, а параметр «Отбивка перед абзацем» недоступен.
Вход в учетную запись
Войти
Управление учетной записью
Curved Text Generator: Круговые текстовые эффекты
Создавайте изогнутые текстовые эффекты с помощью этого онлайн-генератора. Дизайн можно сохранить в формате PNG или
векторный формат (SVG). См. текст в знаках круга
и индивидуальный дизайн для большего количества идей.
Дизайн можно сохранить в формате PNG или
векторный формат (SVG). См. текст в знаках круга
и индивидуальный дизайн для большего количества идей.
Шаг 1. Введите текст.
Шаг №2. Выберите Путь.
ВАШ ТЕКСТ ЗДЕСЬ
Показать путь: Да №
Шаг 3. Формат.
Руководство
Размер шрифта: 30
ИнтервалУказывает интервал между буквами. : 2
Тип: RobotoMerriweather
Жирный текст: Нет Да
Смещение Позволяет указать или измените начальное местоположение текста.:
Текстовая сторона: левая Справа
Цвет шрифта:
Цвет пути:
Шаг №4. Сохраните изогнутый текст.
Изображения SVG можно масштабировать до любого размера после загрузки. Подробнее см. в Руководстве.
$ Пожертвовать / Условия использования
Полезные советы / Дополнительные идеи.
ПРИМЕЧАНИЕ. Если у вас возникли проблемы с этим онлайн-генератором изогнутого текста, отправьте
краткое сообщение на адрес: [email protected] с указанием того, что не работает.
Спасибо.
В ближайшие недели мы добавим больше путей и форм.
Текущие формы включают в себя: круг, дугу вверх, дугу вниз, форму сердца, волну греха вверх,
волна греха вниз, сложная спираль, простая спираль и текст вокруг радуги.
Дайте нам знать, если есть дизайн, который вы хотели бы.
Если у вас возникли проблемы с этим онлайн-генератором изогнутого текста, отправьте
краткое сообщение на адрес: [email protected] с указанием того, что не работает.
Спасибо.
В ближайшие недели мы добавим больше путей и форм.
Текущие формы включают в себя: круг, дугу вверх, дугу вниз, форму сердца, волну греха вверх,
волна греха вниз, сложная спираль, простая спираль и текст вокруг радуги.
Дайте нам знать, если есть дизайн, который вы хотели бы.
Создайте свой собственный дизайн изогнутого текста для печати за считанные секунды. Используйте этот онлайн-генератор кругового текста
или приложение для создания:
изогнутый текст, искаженный текст, текст на пути, изогнутые текстовые логотипы, текстовые эффекты, текст SVG, изогнутый текст CSS,
изогнутые буквы, деформация текста в форму и текст, который следует по контуру.
Начните с ввода некоторых символов.
Затем вы можете указать форму вашего текста, выбрав различные пути. Затем вы можете
изменить размер шрифта, расстояние между символами, тип шрифта, полужирный или обычный текст,
смещение (начальное расположение текста), цвет шрифта и цвет контура.
Используйте этот генератор изогнутого или круглого текста для создания домашнего декора стен, вывесок, свадебные и свадебные душевые открытки, настенное искусство, рождественские открытки, поздравительные открытки и т. д. Аналогичным образом используйте конструкции для раскройных машин (Cricut и Silhouette), для трафаретов, а также для рисования и раскрашивания. Вы также можете использовать свой дизайн для выкройки для шитья и квилтинга, для проектов и выкроек по дереву, и другие виды декоративно-прикладного искусства своими руками. Ваш новый дизайн или узор можно распечатать или загружается в формате PNG или SVG (масштабируемая векторная графика). Затем вы можете откройте свой дизайн в Adobe Photoshop, Adobe Illustrator, Inkscape, PowerPoint и т. д.
Попробуйте устройство для изготовления разделенных монограмм,
производитель трафаретов,
производитель монограмм,
знаки фамилий,
и индивидуальный дизайн для большего количества идей. Найдите больше шаблонов и
причудливые печатные буквы.
Найдите больше шаблонов и
причудливые печатные буквы.
Закрепить на потом!
Индивидуальные, самодельные, индивидуальные рисунки и узоры
Персонализация или добавление индивидуального дизайна может сделать что-то особенным, уникальным и внимательным. Создайте индивидуальный индивидуальный дизайн для вашего дома, для ремесленных выставок, для продажи проектов в Интернете и т. д. Эти конструкции также отлично подходят для раскраски и раскраски, схемы вязания крючком, рисование и раскрашивание, файлы svg для крикета и силуэта, файлы вырезания svg, хобби, праздничные поделки, утюг, детские поделки, лазерная резка, рукоделие, распечатки для дошкольников, квилтинг, шитье, скрапбукинг, изготовление вывесок, стринг-арт (нейл-арт), настенное искусство, свадебные ремесла, проекты по деревообработке и другие виды декоративно-прикладного искусства.
Индивидуальный дизайн часто добавляется к:
фартуки, сумки, одеяла, рюкзаки,
открытки, новогодние чулки и украшения,
кофейные кружки, придверные коврики, подарки, стаканы,
украшения, чемоданы, кружки, салфетки,
ожерелья, пижамы, подушки, халаты,
рубашки, носки, канцелярские принадлежности и полотенца.
Вы можете перенести эти дизайны для печати на картон, кардсток, холст, плотная бумага, ткань, фетр, пена, стекло, кожа, металл, тетрадная бумага, бумага, пергаментная бумага, фотобумага, пластик, оргстекло, плакатный картон, резина, сталь, винил, вощеная бумага, оберточная бумага, дерево и многие другие материалы.
При загрузке выкройки, дизайна, трафарета или шаблона вы можете указать новый цвет (например, красный, оранжевый, желтый, зеленый, синий, фиолетовый, коричневый, пурпурный, желтовато-коричневый, голубой, оливковый, темно-бордовый, темно-синий, аквамарин, бирюза, серебро, лайм, чирок, индиго, фиолетовый, розовый, черный, белый, серый или серый). Ваш новый дизайн или шаблон можно распечатать или загрузить в формате PNG, JPG, PDF или SVG (масштабируемая векторная графика).
Ищете больше нестандартных, самодельных и персонализированных дизайнов?
Дополнительные идеи по созданию индивидуального декора см. Фото в эскиз
и
сплит производитель монограмм.
Алфавит и цифры для печати см. в трафаретах для надписей.
Или создайте
С Днем Рождения Знак
или проявите изобретательность с помощью
производитель трафаретов. Окончательно,
найти закономерности во всех 50 штатах США. | Фотор
Фото в эскиз
и
сплит производитель монограмм.
Алфавит и цифры для печати см. в трафаретах для надписей.
Или создайте
С Днем Рождения Знак
или проявите изобретательность с помощью
производитель трафаретов. Окончательно,
найти закономерности во всех 50 штатах США. | Фотор
Легко создавайте изогнутый текст с помощью причудливых шрифтов
Генератор кругового текста Fotor предлагает на выбор различные шрифты, шаблоны изогнутого текста и различные текстовые эффекты. Перетащите изображение на холст, добавьте текст к фотографии, и вы можете легко превратить текст в желаемую изогнутую форму за несколько кликов. Fotor также поддерживает загрузку ваших шрифтов, вы можете легко вставлять арочные причудливые шрифты, чтобы соответствовать вашим фотографиям. Это приятно!
Создать изогнутый текст сейчас
Легко сделать круговой текстовый логотип
Изогнутый текст идеально подходит для круглых логотипов. Не стесняйтесь создавать свой собственный изогнутый текстовый логотип с помощью текстового онлайн-редактора Fotor. Загрузите свое изображение и вставьте текст в фотографию, настройте степень и направление изгиба текста всего несколькими щелчками мыши и поместите изображение в изогнутый текст. Затем поиграйте с изогнутыми словами, чтобы создать множество неожиданных и удивительных эффектов, изменяя направления, углы, цвета и стили. Вы обнаружите, что персонализация шрифта и создание круглого текстового логотипа еще никогда не были такими простыми!
Загрузите свое изображение и вставьте текст в фотографию, настройте степень и направление изгиба текста всего несколькими щелчками мыши и поместите изображение в изогнутый текст. Затем поиграйте с изогнутыми словами, чтобы создать множество неожиданных и удивительных эффектов, изменяя направления, углы, цвета и стили. Вы обнаружите, что персонализация шрифта и создание круглого текстового логотипа еще никогда не были такими простыми!
Сделайте изогнутый текст сейчас
Создайте дизайн с изогнутым текстом для социальных сетей
Изогнутый текст обязательно выделит ваш дизайн. Если вы хотите добавить изогнутый водяной знак на фотографию или добавить изогнутый текст, чтобы выделить объект фотографии, бесплатный генератор изогнутого текста Fotor поможет вам! Просто введите текст и задайте кривизну, вы получите идеально изогнутый текст. Вы также можете комбинировать изогнутый текст с креативными элементами. Добавляйте к своим фотографиям различные наклейки, чтобы сделать ваши обычные изображения более интересными. Поделитесь своими креативными изображениями в Instagram и получите больше лайков. Попробуйте прямо сейчас!
Поделитесь своими креативными изображениями в Instagram и получите больше лайков. Попробуйте прямо сейчас!
Сделать изогнутый текст сейчас
Настроить текст дуги
Помимо возможности свободно изменять кривизну текста, вы можете легко настроить размер, цвет и даже прозрачность текста дуги, чтобы преобразовать ее в функциональный водяной знак. С персонализированным арочным шрифтом вы можете еще больше обогатить свой текстовый дизайн!
Сделать изогнутый текст сейчас
Как изогнуть текст?
- Нажмите кнопку «Создать изогнутый текст сейчас», чтобы начать.
- Найдите инструмент «Текст» в левой части холста и нажмите «Добавить заголовок», чтобы добавить текст к фотографии.
- Выделите текст, нажмите кнопку «Эффекты» на панели инструментов над холстом, найдите «изогнутый текст» в «форме» и примените его. Отрегулируйте кривизну и направление текста.

