html — Как изменить скролл в блоке?
Задать вопрос
Вопрос задан
Изменён 2 года 1 месяц назад
Просмотрен 2k раза
для примера заменил в блоке сам позунок через псевдокласс, но ничего не поменялось:
.filter__checkbox-list {
height: 105px;
overflow: scroll;
overflow-x: hidden;
&::-webkit-scrollbar-thumb {
background: red;
}
}
нужно было сделать так, но будут ли работать данные css свойства для блока?
- html
- css
2
Без определения стилей для ::-webkit-scrollbar работать не будет.
Попробуйте так:
.filter__checkbox-list {
height: 105px;
overflow: scroll;
overflow-x: hidden;
}
.filter__checkbox-list::-webkit-scrollbar
{
background-color: #ddd;
border-radius: 8px;
width: 7px;
overflow: hidden;
}
.filter__checkbox-list::-webkit-scrollbar-thumb
{
background-color: #1955A8;
border-radius: 8px;
}
2
Необходимо добавить еще ширину скролбара
&::-webkit-scrollbar
Пример
.filter__checkbox-list {
height: 105px;
overflow-y: auto;
overflow-x: hidden;
border: 1px solid #ccc;
max-width: 300px;
}
.filter__checkbox-list label {
display: block;
padding: 5px;
}
/* Width */
.filter__checkbox-list::-webkit-scrollbar {
width: 6px;
}
/* Thumb */
.filter__checkbox-list::-webkit-scrollbar-thumb {
background: red;
}<div> <label><input type="checkbox"> List 1 </label> <label><input type="checkbox"> List 2 </label> <label><input type="checkbox"> List 3 </label> <label><input type="checkbox"> List 4 </label> <label><input type="checkbox"> List 5 </label> <label><input type="checkbox"> List 6 </label> <label><input type="checkbox"> List 7 </label> <label><input type="checkbox"> List 8 </label> </div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Меняем цвет scrollbar (полосы прокрутки) для HTML страницы.
 Используем CSS
Меняем цвет scrollbar (полосы прокрутки) для HTML страницы. Используем CSS
Используем CSS
Меняем цвет scrollbar (полосы прокрутки) для HTML страницы. Используем CSS
Меняем цвет scrollbar (полосы прокрутки) для Google Chrome (webkit браузеров)
Html Файл example.html
<html>
<!— подключаем файл css —>
<link rel=»stylesheet» href=»example.css»>
<!— страница —>
<body>
<div>
Hello!
</div>
</body>
</html>
/* scrollbar */
::-webkit-scrollbar {
width: 16px;
height: 16px;
background-color: #0000FF; /* blue */
}
/* thumb for scrollbar */
::-webkit-scrollbar-thumb {
background-color: #00FF00; /* green */
border-radius: 9em;
box-shadow: inset 1px 1px 10px yellow; /* yellow */
}
::-webkit-scrollbar-thumb:hover {
background-color: orange; /* orange */
}
Пример смотрим, тестируем
Html
Файл example. html
html
<html>
<!— подключаем файл css —>
<link rel=»stylesheet» href=»example.css»>
<!— страница —>
<body>
<div>
Hello!
</div>
</body>
</html>
CSS Файл example.css
html, body {
scrollbar-color: #458245 #714826; /* color scrollbar color thumb */
scrollbar-width: auto | thin | none; /* width */
}
Что такое Adaptive design (адаптивный дизайн)? Что такое Responsive design (отзывчивый дизайн) ?
Ваши Отзывы . .. комментарии…
.. комментарии…
Языки программирования и другое
Программы для разработки (интегрированные среды для разработки IDE)
HTML
Интерактивная реклама в HTML (animate banner)

WEB сайт
Javascript, TypeScript
Кнопки, текстовые поля и другие элементы на WEB странице
JavaScript технологии
JavaScript графика, анимация для игр
 js — JavaScript библиотека для рисования графики 2D (рисование картинок, линий, движений), 3D графики (рисования материалы, свет, текстура)
js — JavaScript библиотека для рисования графики 2D (рисование картинок, линий, движений), 3D графики (рисования материалы, свет, текстура)
JavaScript менеджер пакетов (добавление JavaScript библиотек в ваш Web проект)
 Parcel добавляет JavaScript библиотеки в ваш проект
Parcel добавляет JavaScript библиотеки в ваш проект
Автоматическое выполнение задач в вашем Web проекте
База данных (My SQL)
 Работает на разных платформах: Unix, Windows
Работает на разных платформах: Unix, Windows
База данных (Microsoft SQL Server)
База данных (PostgreSQL)
 Работает на разных платформах: Unix, Windows
Работает на разных платформах: Unix, Windows
Работа с базой данных на C#
Работа с Redis
Интернет, HTTP, TCP, UDP, FTP протоколы
RabbitMQ
Microsoft C# и . NET
NET
Microsoft Visual Basic
Microsoft Office 365 E3 (Web services)
Twilio (sms)
Python
Java
Android телефон, планшет (пишем приложение на Java, игру на C++)
Mobile Development with C++ (Android, iOS)
Flutter & Dart
Облачные технологии
Рисуем блок схемы (диаграммы) для программы
Резюме (как найти работу)
Автоматизированное тестирование
Рефакторинг & Паттерны
Методологии управления проектами
 Методологии в управлении IT-проектам. В чем разница?
Методологии в управлении IT-проектам. В чем разница?
Управление версиями проекта, история измененных файлов
Математические алгоритмы
CI/CD
Docker
Kubernetes
Микрослужбы
Еще языки программирования
Разработка игр
Технологии для написания игр
Интернет браузеры
Telegram (месенджер)
WEB сервер
bat файлы
 bat файл (командная строка)
bat файл (командная строка)
.htaccess Файлы
Viber
Операционная система LINUX
Операционная система Mac OS
Операционная система WINDOWS и программы
Операционная система ANDRIOD
Операционная система iOS
Компьютерная платформа (процессор)
Ноутбук (BIOS)
 .. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
.. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
Быстродействие компьютера (процессора)
Заходим на удаленный компьютер (чтобы помочь кому нибудь что нибудь настроить)
Графика и видео
2D графические редакторы
3D графические редакторы
Видео
Online: просмотр Word файлов, конвертация PDF файлов, распознование картинки в текст
PDF to word, images
Распознавание картинки в текст
Регулярные выражения
Поставить HD Video Box в Windows
Как купить английские книги и читать?
Chemical, analytics laboratory
html — Как изменить css полосы прокрутки таблицы
Задавать вопрос
спросил
Изменено 1 год, 1 месяц назад
Просмотрено 356 раз
Я хочу изменить стиль полосы прокрутки таблицы, но даже если я пробовал много способов, это не меняется.
Я хочу изменить цвет фона, радиус границы, ширину и высоту.
Мой код jsfiddle: https://jsfiddle.net/gulay/1d73h6yt/5/
Я также пытался указать имя класса следующим образом:
.tavi-scheduler-table::-webkit-scrollbar-thumb {
фон: #bfbfbf ;
радиус границы: 10 пикселей;
}
Но все равно не работает.
Одно из того, что я пробовал:
::-webkit-scrollbar-thumb {
фон: #bfbfbf ;
радиус границы: 10 пикселей;
}
::-webkit-полоса прокрутки: вертикальная {
ширина: 8 пикселей;
}
::-webkit-полоса прокрутки: горизонтальная {
высота: 8 пикселей;
}
::-webkit-кнопка полосы прокрутки{
видимость: коллапс;
}
код CSS:
.tavi-scheduler-table{
z-индекс: 10;
положение: абсолютное;
дно:0;
слева:0;
справа: 0;
цвет фона: белый;
максимальная высота: 25%;
переполнение-у: авто;
}
.table-border-top{
верхняя граница: 3px сплошная #dee2e6;
}
.кнопка закрытия стола{
верхняя граница: 0%;
}
HTML-код:
<таблица>{{'report. tavi.tavicalendar.calendar_date'| перевести}}
{{'report.tavi.tavicalendar.driver_plate'| перевести}} {{'report.tavi.tavicalendar.process'| перевести}} {{'report.tavi.tavicalendar.status'| перевести}} {{evn.start_text}} {{evn.title}} {{evn.operation_text}} {{evn.status_text}}
- html
- css
- полоса прокрутки
попробуйте только это:
::-webkit-scrollbar {
ширина: 10 пикселей;
высота: 8px
}
::-webkit-scrollbar-thumb {
-webkit-border-radius: 10px;
радиус границы: 10px;
фон: #6d6d6d;
}
0
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
История пользовательской полосы прокрутки с использованием CSS
Полоса прокрутки полезна и очевидна, когда содержимое веб-страницы выходит за пределы видимых областей. Внешний вид полосы прокрутки зависит от реализации браузера. Внешний вид полосы прокрутки отличается от Google Chrome, Firefox и Safari. В большинстве случаев внешний вид по умолчанию не такой очаровательный.
Внешний вид полосы прокрутки зависит от реализации браузера. Внешний вид полосы прокрутки отличается от Google Chrome, Firefox и Safari. В большинстве случаев внешний вид по умолчанию не такой очаровательный.
Хорошая новость заключается в том, что мы можем легко настроить внешний вид полосы прокрутки с помощью нескольких строк CSS. В этой статье мы это узнаем.
Во-первых, это часть HTML. Давайте создадим абзац со случайным текстом и заключим его в элемент div . Мы добавим класс к div , чтобы мы могли добавлять к нему стили.
<дел>
<р>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Pellentesque ullamcorper diam ac nisl porttitor, non porttitor
сапиен транспортное средство. Cras vel scelerisque arcu. Cras nec sodales sem.
Aenean viverra semper augue, eu pellentesque lacus laoreet et.
In porttitor quam et turpis facilisis aliquet. Morbi in urna vel tortor
finibus maximus in ut augue. Sed posuere semper condimentum. Quisque lacinia ut sem eget egestas. Donec risus est, porttitor
vitae mauris quis, pretium tincidunt ex. Suspendisse est libero,
fringilla in aliquet ut, faucibus quis nibh. Sed eget ex eu orci ullamcorper
растление. Энейская pharetra quis neque non imperdiet. Морис Эйсмод
Mattis sapien, id gravida nunc pulvinar ut. Vestibulum diam augue, эгесты
ут одио ут, плацента молестие метус.
Quisque lacinia ut sem eget egestas. Donec risus est, porttitor
vitae mauris quis, pretium tincidunt ex. Suspendisse est libero,
fringilla in aliquet ut, faucibus quis nibh. Sed eget ex eu orci ullamcorper
растление. Энейская pharetra quis neque non imperdiet. Морис Эйсмод
Mattis sapien, id gravida nunc pulvinar ut. Vestibulum diam augue, эгесты
ут одио ут, плацента молестие метус.

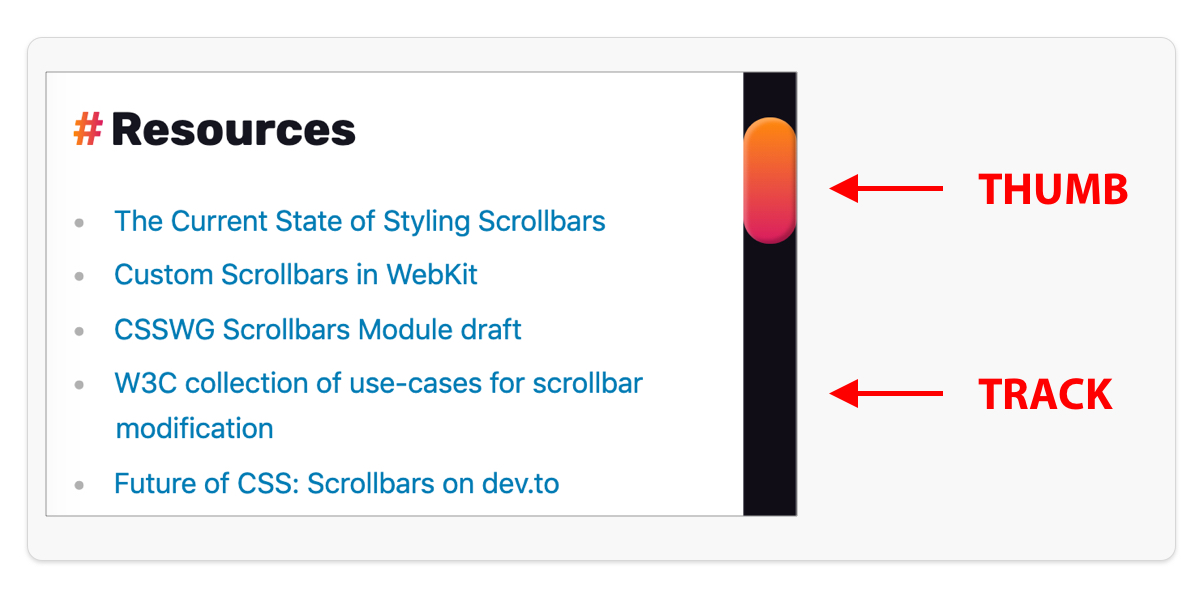
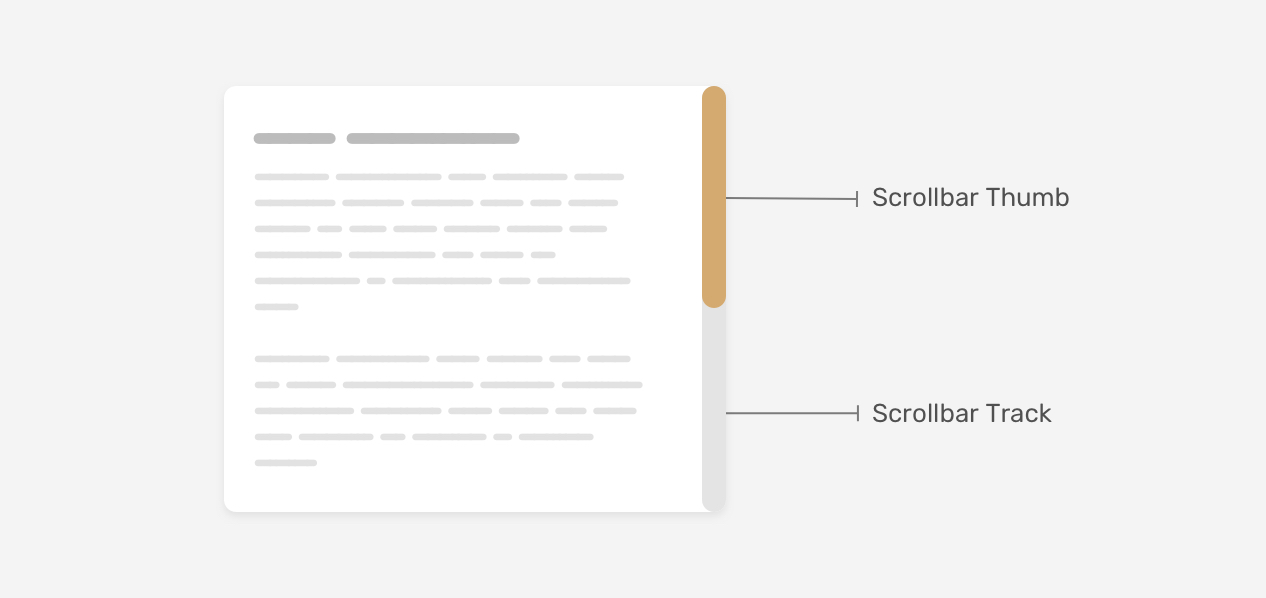
 Нам нужно знать об этих частях, чтобы настроить их лучше. Давайте теперь рассмотрим различные части полосы прокрутки и посмотрим, для какой цели служит каждая из них.
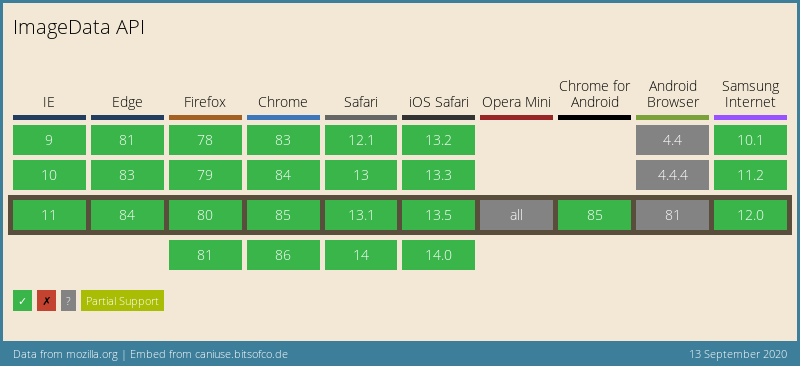
Нам нужно знать об этих частях, чтобы настроить их лучше. Давайте теперь рассмотрим различные части полосы прокрутки и посмотрим, для какой цели служит каждая из них. Вот почему эти псевдоэлементы работают в Chrome, Safari, Edge и Opera, но пока не работают в Firefox. Не волнуйся. У нас есть несколько альтернатив для Firefox, и мы увидим это через некоторое время.
Вот почему эти псевдоэлементы работают в Chrome, Safari, Edge и Opera, но пока не работают в Firefox. Не волнуйся. У нас есть несколько альтернатив для Firefox, и мы увидим это через некоторое время.
 Использование градиентов делает его очень привлекательным. Пожалуйста, исследуйте. Одно предостережение: сохраняйте сбалансированный цветовой контраст при настройке полосы прокрутки.
Использование градиентов делает его очень привлекательным. Пожалуйста, исследуйте. Одно предостережение: сохраняйте сбалансированный цветовой контраст при настройке полосы прокрутки.