html — Изменить цвет ссылки
Вопрос задан
Изменён 1 год 3 месяца назад
Просмотрен 289 раз
Учу HTML и CSS и не могу понять, почему у ссылки, у которой прописано text-decoration:none все равно остается цвет ссылки. Просто когда вчера писал, у меня после этого значения, цвет стал черный, а сейчас почему -то цвет нажатой ссылки.
.header {
box-shadow: black;
-webkit-box-shadow: none;
/*background-color: black;*/
border-bottom: 1px solid #e8e8e8;
max-height: 60px;
z-index: 1000;
}
.container {
width: 100%;
max-width: 1170px;
margin: 0 auto;
display: table;
}
.container::before {
content: " ";
display: table;
}
.container::after {
content: " ";
display: table;
clear: both;
}
.
nav {
display: flex;
justify-content: space-between;
position: relative;
/*margin: 0.3rem;*/
}
.nav__left {
font-weight: 600;
font-size: 1.3rem;
margin: 0.3rem 0px 0rem 0rem;
}
.nav__left__names {
font-weight: 300;
font-size: 0.8rem;
margin: -0.1rem 0px 0.3rem 0rem;
}
.nav__logo {
width: 2.7rem;
height: 2.7rem;
display: block;
float: left;
margin: 0.3rem 0px 0.3rem 0rem;
}
.nav__right>ul>li {
float: left;
list-style: none;
margin: 0;
font-size: 1.1rem;
padding: 0px 10px;
}
.nav__right>ul>li>a {
text-decoration: none;
position: relative;
display: block;
}<header>
<div>
<img src="/images/logo.png" alt="Logo">
<div>
<div>
It's name
<div>
My name
</div>
</div>
<!--nav_left-->
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">FAQ</a></li>
<li><a href="#">Скачать</a></li>
<li><a href="#">Протоколы</a></li>
</ul>
</div>
<!--nav__right-->
</div>
<!--nav-->
</div>
<!--container-->
</header>
<!--header-->- html
- css
Свойство text-decoration

Обычно цвет ссылок по-умолчанию на странице синий, подробнее об этом можно прочесть здесь
Сменить цвет ссылки можете задав в своих стилях
.nav__right > ul > li > a {
color: green; //собственно тут Ваш цвет
}
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Как изменить цвет текста в WKWebVIew?
Вопрос задан
Изменён 2 года 1 месяц назад
Просмотрен 60 раз
У меня есть ViewController с WKWebView, я загружаю файлы . и 
.css с текстом для webView.
Это похоже на контроллер для чтения книг в приложении Apple Books.
do {
guard
let filePath = Bundle.main.path(forResource: "index", ofType: "html")
else {
print("File reading error")
return
}
let headerString = "<meta name=\"viewport\" content=\"initial-scale=1.1\" />"
let content = try String(contentsOfFile: filePath, encoding: .utf8)
let baseUrl = URL(fileURLWithPath: filePath)
webView.loadHTMLString(headerString + content, baseURL: baseUrl)
} catch {
print("File HTML error")
}
Также у меня есть 4 темы для изменения внешнего вида в ViewController (белая, черная, темно-синяя и желтая, как в Apple Books).
Я хочу менять цвет текста в webView при изменении темы.
Как это сделать? Как изменить цвет webView?
- html
- css
- ios
- swift
- webview
Может немного извращенный способ (в HTML я вообще не силен), но можно например так 🙂 Пример использования в виде строчки в вашем коде:
do {
guard let filePath = Bundle. main.path(forResource: "index", ofType: "html")
else {
print ("File reading error")
return
}
let headerString = "<meta name=\"viewport\" content=\"initial-scale=1.1\" />"
var content = try String(contentsOfFile: filePath, encoding: .utf8)
let baseUrl = URL(fileURLWithPath: filePath)
content.changeHtmlStyle(font: "Papyrus", fontSize: 5, fontColor: "red") // Эта строчка кода - пример использования.
webView.loadHTMLString(headerString+content, baseURL: baseUrl)
}
catch {
print ("File HTML error")
}
main.path(forResource: "index", ofType: "html")
else {
print ("File reading error")
return
}
let headerString = "<meta name=\"viewport\" content=\"initial-scale=1.1\" />"
var content = try String(contentsOfFile: filePath, encoding: .utf8)
let baseUrl = URL(fileURLWithPath: filePath)
content.changeHtmlStyle(font: "Papyrus", fontSize: 5, fontColor: "red") // Эта строчка кода - пример использования.
webView.loadHTMLString(headerString+content, baseURL: baseUrl)
}
catch {
print ("File HTML error")
}
Расширение для String для изменения формата HTML. Это можно добавить в любом месте приложения, вне какого-либо класса, например, под классом вашего вывода текста.
extension String {
mutating func changeHtmlStyle(font: String, fontSize: Int, fontColor: String) {
let style = "<font face='\(font)' size='\(fontSize)' color= '\(fontColor)'>%@"
self = String(format: style, self)
}
}
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
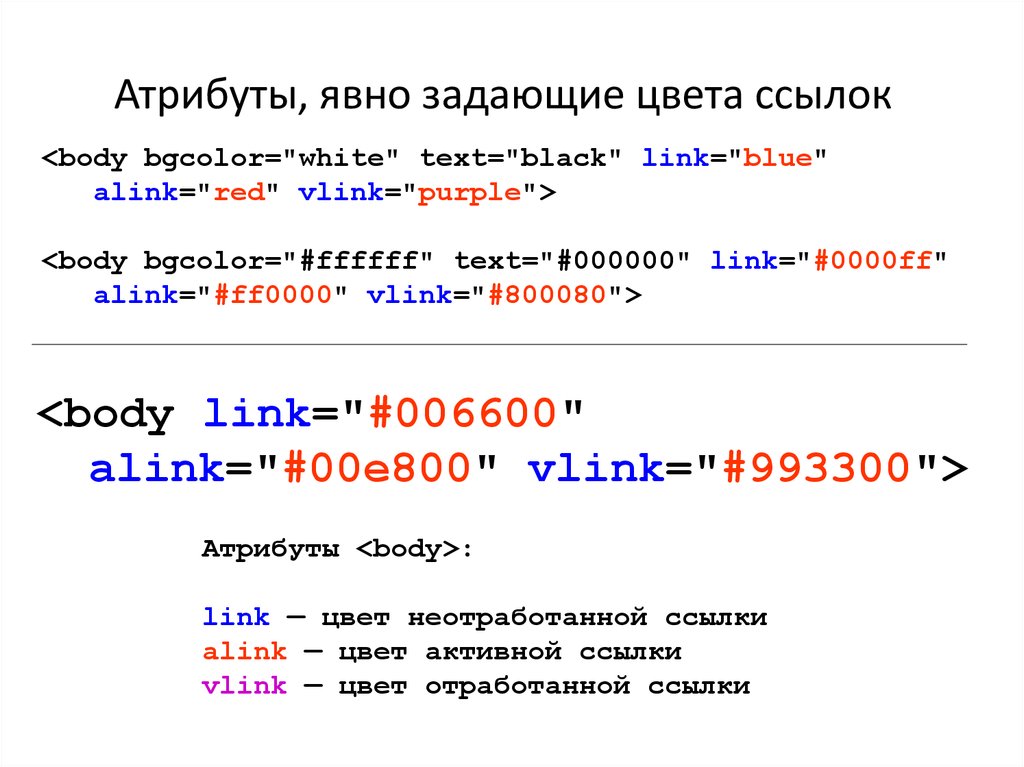
Ссылки: Цвета текстовых ссылок
Есть несколько настроек, которые могут быть полезны для управления цветами текстовых ссылок. На этой странице вы узнаете, как:
Определить цвета для всех ссылок на странице Общий цвет текстовых ссылок задается в теге , как в примере ниже:
Примечание Определение цветов для отдельных ссылок на странице Описанный выше метод предназначен для установки общих цветов ссылок на странице. Однако вы можете захотеть, чтобы одна или несколько ссылок имели другой цвет, чем остальная часть страницы. Это можно сделать двумя способами:
Первая техника будет выглядеть так:
Примечание: Второй способ будет выглядеть так:
Примечание: Теперь, поскольку ни один из двух методов не подходит для всех браузеров, нам нужно использовать оба метода одновременно. Этот пример будет работать во всех браузерах:
Последний пример интересен. Не только потому, что он будет работать во всех браузерах. Но даже больше, потому что он показывает общий подход к обеспечению безопасности ваших страниц в браузере. Поскольку браузеры просто пропускают непонятную информацию, вы можете обойти различия браузеров, просто добавив разные настройки для нескольких браузеров. Если вам нужны более продвинутые эффекты, вы должны перейти к разделу о таблицах стилей.
|
javascript — Change link color of the current page with CSS
0 Transitional//EN"><заголовок>