Как изменить цвет текста гиперссылки в PowerPoint
Опубликовано Дмитрий Романов — чт, 27/12/2018картинки на странице разворачиваются на весь экран после нажатия
Гиперссылки в PowerPoint довольно-таки мощный инструмент который может добавить много интерактивных функций в ваши презентации.
Примеры использования:
- Кликабельное оглавление. При просмотре презентации можно переходить на нужный слайд
- Кнопка запуска действия. По которой будет начинаться анимация либо проигрываться звуковой или видео контент, открываться новый документ или произвольная программа.
В качестве элементов поддерживаемых гиперссылками в PowerPoint может выступать любой объект:
- текстовое поле
- фигура
- картинка
- объекты SmartArt и т.д.
Часто при использовании гиперссылок в презентациях возникает вопрос:
Ответ:
Текстовые гиперссылки в PowerPoint являются особым объектом, цвет которых невозможно изменить стандартным способом через кнопку “Цвет Текста”. Она попросту не реагирует.
Она попросту не реагирует.
У текста гиперссылки есть два режима:
- не посещенная ссылка
- посещенная ссылка
И в настройках цвета темы есть возможность задать для каждого из них свой цвет. Для этого:
в началоСтандартный способ изменить цвет гиперссылки в PowerPoint
- Выбираем вкладку “Дизайн” на ленте
- Жмем кнопку “Дополнительные параметры”
- Выбираем выпадающий список “Цвета”
- Выбираем “Настроить Цвета” (опционально можно выбрать другой цвет темы)
- Меняем настройки цвета текущей темы, выбирая нужный цвет для гиперссылок.
Больше информации о том, как PowerPoint работает с цветом, вы можете найти в статье Настройка цвета в PowerPoint .
в началоИзменение цвета гиперссылки через “Образец Слайдов”
При настройке шаблона презентации ( читайте подробнее о шаблонах и темах тут ) вы можете сразу задать нужный формат оформления гиперссылок.
- Вид
- Открываем образец слайдов
- Кнопка управления цветами
- Настройки цвета
- Требуемое оформление гиперссылки
Обходной способ изменить цвет гиперссылки в PowerPoint
Если для каких-то задач для одной нескольких гиперссылок документа вам понадобилось сделать их форматирование отличающимся от других ссылок, вы можете воспользоваться кнопкой “Контур Текста”, которая в отличии от кнопок “Заливка Текста”, “Цвет Текста” действует на гиперссылки.
в началоМатериалы раздела
Как изменить цвет гиперссылки в презентации
Как закруглить текст в PowerPoint
Чтобы оформить текст на слайде в форме круга, полукруга, овала, дуги или какой-либо другой производной формы от круга нужно воспользоваться функцией “…
Как изменить цвет посещенных ссылок в Chrome, Safari, Firefox
Сегодня я просто хотел поделиться несколькими быстрыми уроками о том, как настроить цвет посещенных ссылок в различных веб-браузерах, чтобы вы могли избежать нажатия на веб-страницы, которые уже были просмотрены.
Это полезно, особенно если вы (или ваши друзья и родственники) дальтоники. Для дальтоников трудно определить разницу между цветами посещенных и непосещенных веб-ссылок, если они настроены неправильно. Это может сделать простой просмотр веб-страниц неприятным занятием.
Веселая история
На днях мой двоюродный брат зашел ко мне в квартиру и использовал мой ноутбук для поиска чего-то в Google. Несколько раз я слышал, как он говорил: «Глупый я! Почему я снова захожу на эту страницу?» И я сказал ему:
- Я: Эй, Дэниел, ты нажимаешь на уже посещенные страницы?
- Дэниел: Да. Я не знаю почему.
- Я: Посещенные страницы в результатах Google отмечены красным цветом, а те, которые вы не посещали, — синим, если вы не знаете… (я просто хотел помочь).
- Дэниел: Мне кажется, они все на одно лицо.
- Я: Правда? (Я думала, он шутит)… Эй, это разные цвета. Один светло-фиолетовый, другой голубой.
 Можешь сказать?
Можешь сказать? - Дэниел: Нет!
Наш разговор, как вы уже догадались, перешел в серьезную плоскость. Да, мой кузен в некоторой степени дальтоник — точнее, красный дальтоник. Я пользуюсь Chrome, и после того, как я изменил цвет посещаемой ссылки с красного на зеленый, он сразу заметил разницу.
Есть ли у вас цветовая слепота?
Во-первых, вы можете не беспокоиться об этом, если у вас это заболевание. В большинстве случаев дальтонизм является генетическим и не лечится, согласно MedlinePlus. Кроме того, чтобы облегчить себе жизнь, «существует общее мнение, что во всем мире 8% мужчин и 0,5% женщин имеют недостаток цветового зрения» (Источник).
Чтобы проверить, являетесь ли вы дальтоником, самый быстрый способ — ознакомиться с этой статьей Huffington Post. В ней приведены пять изображений, взятых из цветового теста Ишихары.
Смотрите также: Как печатать плиткой в Adobe Illustrator
Для получения дополнительных тестов вы можете посетить этот сайт. Вам будет дано 20 пробных вопросов, прежде чем вы увидите результат своего теста. Нажмите синюю кнопку «START TEST», чтобы начать:
Вам будет дано 20 пробных вопросов, прежде чем вы увидите результат своего теста. Нажмите синюю кнопку «START TEST», чтобы начать:
Большинству людей говорят, что у них «нормальное цветовое зрение»:
Цветовая схема в результатах страниц поисковых систем
Примечание: По умолчанию большинство поисковых систем, таких как Google и Bing, отмечают результаты, которые вы просмотрели, как фиолетовые, а результаты, которые не просмотрели, как синие. Вот два примера:
Вот что появилось после поиска «TechCrunch» в Google. Поскольку я уже посещал страницу TechCrunch Wikipedia, она теперь выделена светло-фиолетовым цветом, в то время как Facebook и YouTube остаются синими.
В Bing я выполнил поиск «SoftwareHow», и вот что я увидел. Страницы Twitter и Google+ уже посещены, поэтому они также отмечены фиолетовым цветом, в то время как ссылка на Pinterest остается синей.
Теперь давайте вернемся к теме. Вот как изменить цвет посещенных ссылок в различных веб-браузерах.
Как изменить цвет посещенных ссылок в Google Chrome
К сожалению, для браузера Chrome вам придется добавить расширение, чтобы оно заработало. Вот пошаговое руководство:
Примечание: скриншоты ниже сделаны из Chrome для macOS (версия 60.0.3112.101). Если вы работаете на ПК или используете другую версию Chrome, шаги могут немного отличаться.
Шаг 1: Откройте Chrome, затем установите это расширение под названием Stylist. Нажмите на синюю кнопку «ДОБАВИТЬ В ХРОМ».
Шаг 2: Подтвердите, нажав «Добавить расширение». Вы увидите уведомление о том, что плагин был добавлен в Chrome.
Шаг 3: Щелкните правой кнопкой мыши на значке расширения Stylist, затем выберите Options. На вкладке Styles нажмите кнопку Добавить новый стиль.
Шаг 4: Теперь назовите новый стиль, отметьте опцию «Весь сайт», скопируйте и вставьте этот фрагмент кода (как показано ниже) в поле и нажмите Сохранить.
A:visited { color: green ! important }
Примечание: Цвет этой строки — «зеленый». Не стесняйтесь изменить его на другой цвет или код RGB (например, 255, 0, 0). Другие цвета и их коды можно найти здесь.
Например, я заметил, что после внедрения этого изменения все вкладки Gmail стали отображаться красным цветом, что выглядит совершенно странно. Поэтому я добавил это правило, которое позволяет изменению повлиять только на конкретные результаты поиска Google.
Шаг 5: Проверьте, вступил ли в силу новый стиль. В моем случае да — цвет посещаемой страницы TechCrunch Wikipedia теперь изменен на зеленый (по умолчанию он был красным).
P.S. Я привык, что цвет посещенной ссылки отображается как светло-фиолетовый, поэтому я его подправил 🙂 .
Как изменить цвет посещенных ссылок в Mozilla Firefox
В браузере Firefox это сделать еще проще, поскольку, в отличие от Chrome, вам не нужно устанавливать сторонние расширения. Следуйте приведенному ниже пошаговому руководству:
Следуйте приведенному ниже пошаговому руководству:
Примечание: В этом руководстве я использую Firefox 54.0.1 для macOS. Если вы используете другую версию или работаете на ПК с Windows, пути и скриншоты, показанные ниже, могут быть неприменимы.
Шаг 1: Убедитесь, что опция «Всегда использовать режим приватного просмотра» снята. Откройте меню Firefox> Предпочтения> Конфиденциальность.
В разделе История> Firefox будет :, выберите «Использовать пользовательские настройки для истории». Если вы установили флажок «Всегда использовать приватный режим просмотра», снимите его. Если он снят (по умолчанию), все в порядке. Перейдите к шагу 2.
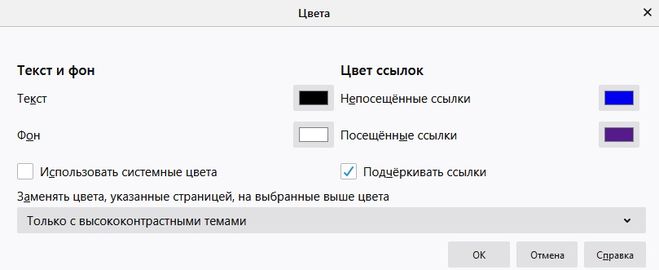
Шаг 2: Теперь перейдите к Содержание> Шрифты & Цвета> Цвета.
В окне «Цвета» измените цвет «Посещаемые ссылки:» на желаемый, выберите в выпадающем меню пункт Всегда и нажмите кнопку «OK», чтобы сохранить изменения.
Шаг 3: Вот и все. Чтобы проверить, эффективно ли изменение настроек, просто выполните быстрый поиск в Google и посмотрите, изменился ли цвет посещенных результатов. В моем случае я установил их как зеленые, и это работает.
Как изменить цвет посещенных ссылок в Safari
Процесс очень похож на процесс в Chrome. Вам нужно установить расширение под названием Stylish. Следуйте руководству ниже, где я также указываю на трюк, который вам нужно выполнить. В противном случае все не будет работать так, как ожидалось.
Примечание: Я использую Safari для macOS (версия 10.0). Скриншоты, показанные ниже, могут немного отличаться от того, что вы видите на своем компьютере.
Шаг 1: Получите расширение Stylish (перейдите по ссылке) и установите его в браузер Safari.
Шаг 2: Нажмите на значок расширения Stylish (расположенный в верхней части панели инструментов), затем выберите «Управление».
Шаг 3: В новой панели инструментов Stylish перейдите в раздел Edit. Выполните четыре задания, как показано на этом снимке экрана. Часть CSS-кода показана ниже.
Выполните четыре задания, как показано на этом снимке экрана. Часть CSS-кода показана ниже.
A:visited { color: green ! important }
Опять же, цвет в моем примере — зеленый. Вы можете изменить его по своему усмотрению. Найти больше цветов и их кодов можно здесь или здесь.
Например, я хотел изменить цвет посещаемых ссылок только в Google.com. Я выбрал «Домен» и ввел «google.com» в поле CSS. Примечание: НЕ вводите «www.google.com», так как это не сработает. Мне потребовалось несколько проб и ошибок, чтобы понять это.
Шаг 4: Проверьте, вступило ли изменение в силу. В моем случае оно работает.
Как изменить цвет посещенных ссылок в Microsoft Edge
К сожалению, для пользователей Windows я пока не нашел приемлемого решения для изменения цвета посещенных и непосещенных ссылок. Я думал, что расширение Stylish будет работать с Edge, но я ошибся. Однако, похоже, я не одинок, так как из этого обсуждения видно, что многие требуют эту функцию.
Я обновлю этот пост, если Edge добавит эту функцию или если появится стороннее расширение, которое будет выполнять эту работу.
Смотрите также: Как сделать/создать узор в Adobe Illustrator
Я надеюсь, что эта статья была вам полезна. Пожалуйста, дайте мне знать, если вам неясны какие-либо шаги в приведенных выше руководствах. Если вы обнаружили более простой метод, оставьте комментарий ниже и дайте мне знать.
Изменение цвета отдельной гиперссылки в презентации PowerPoint
Измените цвет ссылок в соответствии с вашим настроением или дизайном слайда или увеличьте контрастность для удобства доступа.
Изменить цвет гиперссылки
Выберите гиперссылку, цвет которой вы хотите изменить. (Как вставить гиперссылку?)
- org/ListItem»>
На вкладке ленты Home выберите стрелку Цвет шрифта , чтобы открыть меню цветов.
Выберите цвет гиперссылки.
См. также
Изменение цвета текста гиперссылки во всей презентации
Эта новая функция доступна в PowerPoint 2016 для Mac версии 16.14.18061000.
Выберите гиперссылку, цвет которой вы хотите изменить.

На вкладке ленты Home выберите стрелку Цвет шрифта , чтобы открыть меню цветов.
Выберите цвет гиперссылки.
См. также
Изменение цвета текста гиперссылки во всей презентации
Выберите гиперссылку, цвет которой вы хотите изменить.
- org/ListItem»>
На вкладке ленты Home нажмите стрелку рядом с кнопкой Цвет шрифта , чтобы открыть меню цветов.
Коснитесь нужного цвета для гиперссылки.
В настоящее время эта функция доступна только для участников программы предварительной оценки Office. |
Выберите гиперссылку, цвет которой вы хотите изменить. (Как вставить гиперссылку?)
На 9Вкладка 0013 Главная ленты, нажмите кнопку Цвет шрифта , чтобы открыть меню цветов.
Коснитесь нужного цвета для гиперссылки.
В настоящее время эта функция доступна только для участников программы предварительной оценки Office . Он доступен в PowerPoint для iPad версии 2.14.
Выберите гиперссылку, цвет которой вы хотите изменить. (Как вставить гиперссылку?)
На вкладке Главная ленты коснитесь стрелки Цвет шрифта , чтобы открыть меню цветов.

Коснитесь нужного цвета для гиперссылки.
Как изменить цвет ссылки в WordPress (для начинающих)
Когда дело доходит до сильного брендинга веб-сайта в WordPress, дьявол кроется в деталях. Сюда входят, казалось бы, незначительные элементы, такие как цвет ваших внутренних и внешних ссылок.
Изменение цвета ссылок в соответствии с цветом логотипа вашего сайта может быть тонким, но эффективным методом брендинга . Вы также можете использовать цвет, чтобы выделить отдельные ссылки, что может привести к улучшенные преобразования .
Даже с точки зрения базовой функциональности цвета могут помочь предоставить читателям  Примечательно, что существует четыре основных состояния гиперссылок, которые следует учитывать:
Примечательно, что существует четыре основных состояния гиперссылок, которые следует учитывать:
- Нормальное состояние – обычная, непосещаемая ссылка. Это ваше исходное состояние.
- Состояние наведения — когда пользователь наводит указатель мыши на ссылку, но еще не щелкнул ее.
- Активное состояние – момент перехода по ссылке.
- Посещенное состояние — пользователь уже посещал ссылку. Эта ссылка приведет их на страницу, которую они уже видели.
В зависимости от состояния связи, которое вы хотите изменить, и от того, планируете ли вы применить эти изменения ко всему сайту или на индивидуальной основе, вы можете рассмотреть несколько различных методов.
Существует четыре основных способа изменить цвет ссылки в WordPress:
- Редактор блоков WordPress (обычное состояние и обновления отдельных ссылок).

- Настройщик цвета темы (нормальное состояние/состояние наведения и обновления ссылок для всего сайта).
- Дополнительный CSS (все состояния и обновления ссылок для всего сайта).
- Плагин SiteOrigin CSS (все состояния и обновления отдельных ссылок).
Метод 1: Редактор страниц/блоков записей WordPress
Самый быстрый и простой способ настроить нормальное состояние отдельных цветов ссылок на странице или в записи — это прямое использование редактора блоков WordPress.
В поле « Редактировать страницу » или « Редактировать сообщение » сначала выделите ссылку , которую вы хотите изменить. Над выделенной ссылкой появится небольшое меню. Затем щелкните значок со стрелкой вниз и выберите параметр Highlight , рядом с которым находится значок с буквой «A» .
Наконец, убедитесь, что выбрана вкладка « Text », а затем щелкните в любом месте бело-серый клетчатый прямоугольник . При этом появится большой квадрат и скользящая цветовая шкала.
Теперь вы можете поэкспериментировать с ползунком и щелкать курсором мыши в квадрате, пока не дойдете до желаемого цвета ссылки.
Кроме того, в нижней части всплывающего меню вы также увидите поле « Hex # ». Если вы знаете точное значение желаемого цвета ссылки, это отличный вариант.
Итак, у вас есть изображение, которое содержит точный цвет, который вы хотите использовать для своей ссылки, но вы не знаете, как определить соответствующий шестнадцатеричный код? Просто загрузите файл изображения на веб-сайт Image Color Picker, наведите указатель мыши на нужный цвет и щелкните его. Шестнадцатеричный код будет заполнен автоматически.
Метод 2: Настройщик цвета темы
Если вы планируете изменить цвета ссылок на весь сайт, использование редактора Гутенберга для внесения отдельных корректировок может занять очень много времени.
В этом случае более эффективным методом будет использование настройщика темы. На панели инструментов WordPress перейдите к Внешний вид > Настроить .
В зависимости от вашей конкретной темы, следующие несколько шагов могут немного отличаться .
Для большинства тем вам нужно выбрать Цвета в меню в левой части экрана. Затем вам нужно покопаться, чтобы определить, в каком подразделе находится цвет ссылки. Например, в GeneratePress его можно найти в раскрывающемся списке Content .
Ограничение, на которое стоит обратить внимание, заключается в том, что большинство тем обычно позволяют настраивать только нормальное и наведение состояние ваших гиперссылок. Если вы заинтересованы в изменении цвета активен и посетил штатов, вам нужно использовать другой подход.
Метод 3: Цвет ссылки Пользовательский CSS
Если вы хотите иметь возможность настраивать все четыре состояния ссылок для всего сайта , вы можете рассмотреть альтернативный метод — добавить на свой веб-сайт несколько пользовательских стилей CSS .
Поскольку это требует добавления небольшого количества кода, начинающие блоггеры иногда избегают этого подхода. Но будьте уверены, здесь не требуется никаких навыков кодирования.
Еще раз перейдите к настройщику темы WordPress, выбрав Внешний вид > Настроить . Затем в меню настройки темы выберите Additional CSS внизу.
Теперь просто скопируйте код под желаемым состоянием ссылки, которое вы хотите настроить ниже, и вставьте его в поле «Дополнительный CSS». В качестве последнего шага замените «HEXCODE» фактическим шестнадцатеричным значением желаемого цвета.
/* Нормальное состояние . */a {
цвет: #HEXCODE;
}/* Состояние наведения . */a: hover {
color: #HEXCODE;
}/* Активное состояние . */a:active {
color: #HEXCODE;
}/* Посещенное состояние .*/
a:посетили {
color: #HEXCODE;
}
Метод 4: Плагин «SiteOrigin CSS»
Итак, возможно, все это пространство для создания веб-сайтов совершенно новое для вас, и вам просто не интересно играть с пользовательским CSS. Не проблема.
Еще один очень эффективный подход, который вы можете попробовать, заключается в использовании подключаемого модуля SiteOrigin CSS.
На панели инструментов WordPress выберите Плагины > Добавить новый . В поле поиска введите «SiteOrigin CSS», а затем установите и активируйте плагин.
После активации перейдите к Внешний вид > Пользовательский CSS . Затем щелкните значок глаза в правом верхнем углу экрана. Откроется визуальный редактор SiteOrigin.
Самое интересное.
- Начните с ввода URL-адреса страницы или публикации, которую вы хотите отредактировать.
- Затем щелкните ссылку, которую вы хотите изменить.

- Используйте раскрывающееся меню, чтобы выбрать состояние ссылки, которое вы хотите обновить (в приведенном ниже примере выбрано нормальное состояние).
- Наконец, выберите нужный цвет в подразделе Цвет текста и щелкните значок сохранения. Вот и все!
У этого плагина есть два удивительных аспекта. Во-первых, это позволяет вам вносить эти изменения, даже не прикасаясь к коду самостоятельно. Во-вторых, вы можете изменить НАМНОГО больше, чем просто цвет ссылки.
Например, если вы хотите, чтобы размер шрифта одной из ваших партнерских ссылок увеличивался, когда читатель наводит на нее курсор, вы можете сделать это. На самом деле, вы можете изменить почти каждый текст ссылки и элемент шрифта, которые только можете себе представить!
Заключительные мысли
Изменение цвета ссылок в WordPress может помочь поддержать ваш бренд, повысить конверсию и предоставить вашим читателям полезные визуальные подсказки. В конечном счете, оптимальный способ внесения этих изменений будет зависеть от нескольких ключевых факторов.
