Изменяем цвет на фото на чистом CSS при помощи input type color » Блог. ArtKiev Design Studio
Посещая различные сайты вы часто видите как у одного и того же товара можно изменить такое свойство как цвет. Одни разработчики для каждого цвета используют отдельные полноценные фото товаров заранее перекрашенные или сфотографированные, другие накладывают только часть цвета на существующую картинку, таким образом перекрывая ее.
Некоторые даже делают серверную часть и перекрашивают линии заранее продуманные в png файле. Но технологии не стоят на месте и с каждым дней в некоторых областях работа упрощается и перекладывается на плечи современного веб-браузера.
Например нам необходимо на сайте сделать выбор цвета автомобиля. Мы будем использовать blend-mode на CSS.
Возьмем такой код HTML:
<input type="color" value="#0000ff">
И следующий, простой, код стилей CSS:
body { background: url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/18515/9284591662_38b0438418_h.jpg) 25%/cover; height: 100vh; margin: 0; } input { padding: 0; border: none; position: absolute; width: 100%; height: 100%; mix-blend-mode: hue; cursor: pointer; } ::-webkit-color-swatch { border: none; } ::-webkit-color-swatch-wrapper { padding: 0; } ::-moz-color-swatch, ::-moz-focus-inner { border: none; } ::-moz-focus-inner { padding: 0; }
Живой пример (для изменения цвета достаточно кликнуть на машину):
Трудно представить себе современный сайт http://astronavt.com/site-vizitka/, который не использует современные технологии. Единственным минусом
artkiev.com
Как изменить цвет SVG картинки в CSS
Основная идея в том, что в файле svg доложен быть элемент с определенным ID, пример #my1
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<style type="text/css">
#my1{
fill: green;
}
</style>
<svg>
<use xlink:href="01.svg#my1"></use>
</svg>
</body>
</html><?xml version="1.0" encoding="iso-8859-1"?> <!-- Generator: Adobe Illustrator 19.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) --> <svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 512 512" xml:space="preserve"> <g> <g> <path d="M497,123.271h-71.437V86.477c0-32.204-26.053-58.404-58.076-58.404h244.513c-32.023,0-58.076,26.2-58.076,58.404v36.796 h25c-8.284,0-15,6.716-15,15v61.563c0,8.284,6.716,15,15,15h27.735l6.456,191.327c0.707,20.955,9.343,40.525,24.315,55.108 c15.002,14.61,34.763,22.657,55.642,22.657h373.705c43.389,0,78.51-34.655,79.957-78.882l6.418-190.211h597 c8.284,0,15-6.716,15-15v-61.563C512,129.987,505.284,123.271,497,123.271z M116.437,86.477c0-15.662,12.595-28.404,28.076-28.404 h322.975c15.481,0,28.076,12.742,28.076,28.404v36.796h216.437V86.477z M442.826,404.049 c-0.915,27.969-22.866,49.878-49.974,49.878h219.147c-27.1,0-49.051-21.426-49.975-48.777L62.75,214.835h216.62 c6.703,27.336,31.277,47.672,60.496,47.672h42.27c20.928,0,51.317-20.315,59.939-47.672h217.137L442.826,404.049z M211.174,214.835h87.723c-7.459,10.246-20.505,17.672-26.762,17.672h-32.27C227.394,232.507,216.559,225.322,211.174,214.835z M482,184.835h40v-31.563h552V184.835z"/> </g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> </svg>
oddler.ru
CSS3 фильтры: изменяем изображения используя стили
CSS3 фильтры являются весьма интересным ответвлением от SVG, позволяющим изменять HTML-элементы и изображения, применяя фильтры размытия, яркости и многие другие. В этом уроке мы кратко рассмотрим, как именно они работают.
Как это работает?
Используя только CSS мы можем создавать некоторые довольно сложные эффекты. Они могут быть применены как к изображениям, так и к HTML-элементам. Свойство, которое используется для управления всеми этими эффектами — это filter.
filter: filter(value);
Как и следовало ожидать, для этого свойства требуется использование префикса браузера. Но на данный момент, только
-webkit-filter: filter(value);
-moz-filter: filter(value);
-o-filter: filter(value);
-ms-filter: filter(value);
Фильтрация
Существует целый ряд фильтров, поэтому, чтобы получить более полное представление о каждом из них, давайте рассмотрим их по отдельности. Несколько фильтров могут быть применены к одному элементу (через пробел), например, brightness и blur:
filter: blur(5px) brightness(0.5);
Есть несколько фильтров, которые не будут рассмотрены ниже, но их можно легко реализовать с уже существующими CSS (прозрачность и тени). Вот оригинальное изображение, которое мы будем использовать для демонстрации работы фильтров:
Я буду приводить фото c применением фильтра (первое фото) и результат работы фильтра в виде статичного изображения (второе фото), если вы используете браузер, который не поддерживает фильтры и не можете увидеть результат.
Размытие

Всегда хотели сделать гауссовское размытие для изображения или текста только при помощи одного CSS? С фильтрами вы это сможете! Размытие измеряется в пикселях, так что вы можете сделать что-то вроде этого:
filter: blur(5px);
// Browser Specific
-webkit-filter: blur(5px);
-o-filter: blur(5px);
-ms-filter: blur(5px);
Яркость

Яркость измеряется от нуля до единицы, 1 — это полная яркость (белый цвет), а 0 — первоначальная яркость.
filter: brightness(0.2);
// Browser Specific
-webkit-filter: brightness(0.2);
-moz-filter: brightness(0.2);
-o-filter: brightness(0.2);
-ms-filter: brightness(0.2);
Насыщенность

Насыщенность измеряется в процентах.
filter: saturate(50%);
// Browser Specific
-webkit-filter: saturate(50%);
-o-filter: saturate(50%);
-ms-filter: saturate(50%);
Поворот тона

Этот фильтр позволяет Вам изменять тон, повернув его (представьте себе колесо цветов, которые вы затем поворачиваете). Он измеряется в градусах.
filter: hue-rotate(20deg);
// Browser Specific
-webkit-filter: hue-rotate(20deg);
-moz-filter: hue-rotate(20deg);
-o-filter: hue-rotate(20deg);
-ms-filter: hue-rotate(20deg);
Контрастность

Констрастность, опять же, измеряется в процентах. 100% является значением по умолчанию, 0% позволит создать полностью черное изображение. Все, что более 100% добавляет контраст!
filter: contrast(150%);
// Browser Specific
-webkit-filter: contrast(150%);
-moz-filter: contrast(150%);
-o-filter: contrast(150%);
-ms-filter: contrast(150%);
Инверсия

Также измеряется в процентах. Доступны значения от 0% до 100%. Как ни странно, на данный момент, webkit не поддерживает инверсии, если они меньше, чем 100%.
filter: invert(100%);
// Browser Specific
-webkit-filter: invert(100%);
-moz-filter: invert(100%);
-o-filter: invert(100%);
-ms-filter: invert(100%);
Обесцвечивание

Опять же, указываете значение в процентах, на которое вы хотите обесцветить изображение. Доступны значения от 0% до 100%.
filter: grayscale(100%);
// Browser Specific
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-o-filter: grayscale(100%);
-ms-filter: grayscale(100%);
Сепия

Я полагаю, это очень полезно, если вы хотите опубликовать что-то в Instagram. Хотя я также полагаю, вы не будете использовать CSS для этого. Во всяком случае, подобные оттенки серого и негатива, в сумме, позволят вам добавить сепию к изображению. 100% — это будет завершенная сепия, 0% — исходное изображение.
filter: sepia(100%);
// Browser Specific
-webkit-filter: sepia(100%);
-moz-filter: sepia(100%);
-o-filter: sepia(100%);
-ms-filter: sepia(100%);
Поддержка браузерами
| Webkit | Mozilla | Trident | Presto | |
| Размытие | Экспериментальная | Нет | Нет | Нет |
| Яркость | ||||
| Насыщенность | ||||
| Поворот тонов | ||||
| Контрастность | ||||
| Инверсия | Только полная инверсия |
|||
| Обесцвечивание | Экспериментальная | |||
| Sepia |
Перевод статьи с www.inserthtml.com
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
www.webmasters.by
Замена цвета в изображении — Useful Developers Tools
Назначение
Инструмент «замена цвета в изображении (color replacement in the image)» позволит Вам произвести замену определенного цвета в изображении, не затрагивая остальные цвета. Замена оттенков цвета, будет произведено в зависимости от выбранного процента допуска.
Использование
Для того, чтобы заменить определённый цвет в изображении, Вам необходимо выбрать изображение. Картинка может быть загружена из Вашего файла, её можно скопировать из буфера обмена (Ctrl-V) или перетащить из папки или другого окна браузера (в случае если контент не защищен политикой безопасности) в рабочую область.
Далее, необходимо выбрать заменяемый цвет, цвет, на который ранее выбранный будет заменён и нажать на кнопку «Операция: Заменить цвет».
Для изменения масштаба изображения, Вы можете воспользоваться инструментом «Масштаб« или просто покрутите колёсиком мыши с зажатой кнопкой «Ctrl» на клавиатуре.
Выбирая величину допуска, Вы можете управлять качеством замены. Если результат Вас не устраивает, нажмите кнопку «Отменить последнюю операцию» (Ctrl-Z), поменяйте допуск и повторите операцию.
Если оттенки заменяемого цвета на картинке сильно отличаются друг от друга, лучший эффект можно достичь, не увеличением величины допуска, а последовательной заменой оттенков.
При замене цветов, используются HSV цветовая модель, в связи с чем данным инструментом невозможно заменить любые оттенки серого (включая черный и белый) на другой цвет, или наоборот. Наиболее качественная замена будет в том случае, когда заменяемые цвета яркие и насыщенные.
В процессе работы, Вы можете оперировать двумя цветами — основным и вспомогательным. Замена цвета в изображении производится с первого на второй. Переключить цвета (основной сделать вспомогательным и наоборот), Вы можете нажав на стрелочки в правом верхнем углу на инструменте выбора цвета.
Следующие два инструмента помогут Вам заменить определённый цвет картинки на прозрачный.
Первый — «Операция: Заменить цвет с элементами прозрачности«, может быть использован, если картинка впоследствии должна быть наложена на какой нибудь однородный фон. В этом случае выбираем вспомогательный цвет, совпадающий с цветом будущего фона.
Если же Вам просто нужна прозрачность — воспользуйтесь инструментом « Операция: Сделать цвет прозрачным «.
Вы так-же можете сделать неполную прозрачность, для этого в окне выбора цвета, Вы должны выбрать для второстепенного цвета степень прозрачности.
Пример замены цвета
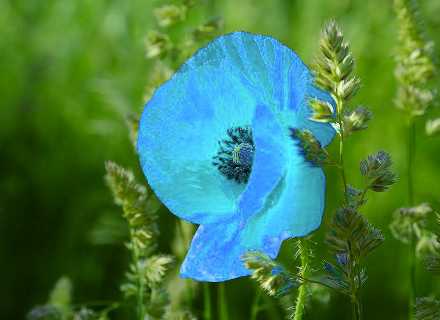
В качестве примера сделаем из красного мака голубой.
Возьмём изображение мака:

Применим к нему инструмент замены цвета:

Или сделаем его желтым:

Теперь попробуем заменить цвет фона на прозрачный. Возьмём картинку всё того же мака, и
заменим зеленый цвет на прозрачный, с допуском 16%:

Для того, что бы наложить цветок, например на желтый фон, сделаем замену зеленого фона
на желтый с элементами прозрачности, затем в любом редакторе немного почистим и зальём фон, вот что получилось:

По всем замечаниям, предложениям и пожеланиям пишите нам в комментарии или на электронную почту: [email protected].
usetoolz.ru
