Как установить цвет фона для ячейки HTML-таблицы? — efim360.ru
У нас есть примитивная таблица в HTML-разметке (скопируй код себе, чтобы потренироваться):
<!DOCTYPE html>
<html lang=«en»>
<head>
<meta charset=«UTF-8»>
<meta http-equiv=«X-UA-Compatible» content=«IE=edge»>
<meta name=«viewport» content=«width=device-width, initial-scale=1.0»>
<title>Document</title>
</head>
<body>
<div align=«center»>
<table>
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
</thead>
<tbody>
<tr>
<th>qwe</th>
<th>asd</th>
<th>zxc</th>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Визуально в браузере это выглядит так:
Таблица в HTML-разметке на одну запись с тремя столбцами
Мы хотим поменять цвет средней ячейки, которая содержит слово «asd«. Как это сделать?
Как это сделать?
Получение объекта ячейки
Получаем сам объект ячейки с нужным нам словом. Например так (актуально для нашего случая):
document.querySelector("body > div > table > tbody > tr > th:nth-child(2)")Если смотреть в браузере на вкладке Console, то отобразить объект со всеми его свойствами можно командой:
console.dir(document.querySelector("body > div > table > tbody > tr > th:nth-child(2)"))Вывод будет выглядеть так:
Вывели свойства объекта HTML-элемента в консоль браузера
Получение свойства, отвечающего за графическое оформление
Среди всех его свойств нас будет интересовать свойство «style«, которое хранит объект класса CSSStyleDeclaration, описанного в стандарте CSSOM.
Свойство style в экземпляре HTMLTableCellElement — JavaScript
Получение свойства, отвечающего за цвет заднего фона для HTML-элемента
В свою очередь, экземпляр CSSStyleDeclaration хранит свойство «backgroundColor«, которое в данный момент имеет значение пустой строки.
Именно это свойство нам нужно поправить, чтобы реально-отображаемый цвет ячейки таблицы изменился.
То есть нам нужно написать строку в синтаксисе, понятном для анализатора цветов в CSS. Это тема отдельного занятия, поэтому я просто буду использовать цвет «rgb(255 255 0)«.
Обновление цвета ячейки таблицы при помощи JavaScript
Теперь мы можем выстроить цепочку выражений, которые установят жёлтый цвет фона для ячейки посередине.
document.querySelector("body > div > table > tbody > tr > th:nth-child(2)").style.backgroundColor = 'rgb(255 255 0)'Получаем запланированный результат:
Изменили цвет ячейки таблицы на жёлтый — JavaScriptИзменения можно также увидеть в разметке документа.
Изменилась разметка HTML-элемента ячейки таблицы — добавился атрибут style
Информационные ссылки
Стандарт ECMAScript — https://tc39. es/ecma262/multipage/
es/ecma262/multipage/
Стандарт DOM — https://dom.spec.whatwg.org
Использование Инспектор страниц с интегрированным браузером в ASP.NET MVC
- Статья
- Чтение занимает 8 мин
Тим Амманн
Инспектор страниц в Visual Studio 2012 — это средство веб-разработки с интегрированным браузером. Выберите любой элемент в интегрированном браузере и Инспектор страниц мгновенно выделяет источник элемента и CSS. Вы можете просматривать любое представление MVC, быстро находить источники отрисовки разметки и использовать средства браузера прямо в среде Visual Studio.
Просмотр видео
В этом руководстве показано, как включить режим проверки, а затем быстро найти и изменить разметку и CSS в веб-проекте. В этом руководстве используется проект MVC, но вы также можете использовать Инспектор страниц для веб-формы и других приложений ASP.NET.
В этом руководстве приведены следующие разделы:
- Предварительные требования
- Создание веб-приложения
- Использование Инспектор страниц для перехода к представлению
- Включение режима проверки
- Использование Инспектор страниц для внесения изменений в разметку
- Режим проверки и окно HTML
- Предварительный просмотр изменений CSS в окне «Стили»
- Автоматическая синхронизация CSS
- Использование средства выбора цвета CSS
- Сопоставление динамических элементов страницы с JavaScript
Предварительные требования
- Visual Studio 2012 или Visual Studio Express 2012 для Интернета.
Примечание
Чтобы получить последнюю версию Инспектор страниц, используйте установщик веб-платформы для установки пакета SDK для Windows Azure для .
Инспектор страниц объединяется с инструменты разработчика Microsoft Web. Последняя версия — 1.3. Чтобы проверить, какая у вас версия, запустите Visual Studio и выберите «О Microsoft Visual Studio » в меню «Справка «.
Создание веб-приложения
Сначала создайте веб-приложение, с которым вы будете использовать Инспектор страниц. В Visual Studio выберите «Файл>нового проекта«. В левой части разверните визуальный C#, выберите веб-приложение, а затем выберите ASP.NET веб-приложение MVC4.
Нажмите кнопку ОК.
В диалоговом окне «Новый ASP.NET проект MVC 4» выберите «Интернет-приложение«. Оставьте Razor в качестве обработчика представлений по умолчанию.
Приложение откроется в представлении источника .
Теперь, когда у вас есть приложение для работы, вы можете использовать Инспектор страниц для изучения и изменения приложения.
Использование Инспектор страниц для перехода к представлению
В Visual Studio 2012 можно щелкнуть правой кнопкой мыши любое представление в проекте, выбрать «Вид» в Инспектор страниц, а Инспектор страниц выясните маршрут и отобразит страницу.
В Обозреватель решений разверните папку Views, а затем папку «Главная«. Щелкните правой кнопкой мыши файл Index.cshtml и выберите пункт «Вид» в Инспектор страниц.
По умолчанию Инспектор страниц закреплены как окно в левой части среды Visual Studio. Если вы предпочитаете, вы можете закрепить его в другом месте или открепить окно. См . практическое руководство. Упорядочивание и закрепление Окон.
В верхней области окна Инспектор страниц отображается текущая страница в окне браузера. В нижней области показана страница в разметке HTML, а также некоторые вкладки, позволяющие проверять различные аспекты страницы. Нижняя панель похожа на средства разработчика F12 в Internet Explorer.
В этом руководстве вы будете использовать вкладки HTML и стилей для быстрого перехода и внесения изменений в приложение.
Режим EnableInspection
Чтобы поместить Инспектор страниц в режим проверки, нажмите кнопку «Проверить«. В режиме проверки при наведении указателя мыши на любую часть отрисоченной страницы выделяется соответствующая исходная разметка или код.
Теперь переместите указатель мыши на разные части страницы в Инспектор страниц. При этом указатель мыши изменяется на знак «плюс» большого размера, а элемент под ним выделяется:
При перемещении указателя мыши Visual Studio выделяет соответствующий синтаксис Razor в исходном файле. Если HTML-элемент поступает из другого исходного файла, Visual Studio автоматически открывает файл.
В Инспектор страниц на вкладке HTML отображается HTML-код, созданный на основе синтаксиса Razor. При перемещении указателя мыши элементы HTML выделяются. На вкладке «Стили » отображаются правила CSS для элемента.
На вкладке «Стили » отображаются правила CSS для элемента.
Использование Инспектор страниц для внесения изменений в разметку
Инспектор страниц позволяет найти разметку, расположение которой может быть не очевидно. Затем можно изменить разметку и просмотреть полученные изменения.
Чтобы увидеть это, нажмите кнопку «Проверить«, а затем прокрутите страницу в нижней части страницы в окне Инспектор страниц.
При перемещении указателя мыши в область нижнего колонтитула Инспектор страниц открывается файл _Layout.cshtml и выделяется раздел выбранной страницы макета. Как видите, область нижнего колонтитула определяется в файле макета, а не в самом представлении.
Теперь переместите указатель мыши на линию с уведомлением об авторских правах . На странице _Layout.cshtml выделена соответствующая строка.
Добавьте текст в конец строки в файле _Layout.cshtml.
<p>© @DateTime.Now.Year — Мои ASP.NET MVC Application Rocks!< /p>
Теперь нажмите клавиши CTRL+ALT+ВВОД или щелкните панель обновления, чтобы просмотреть результаты в окне браузера Инспектор страниц.
Возможно, вы думали, что нижний колонтитул, определенный в Index.cshtml, но он оказался в файле _Layout.cshtml, и Инспектор страниц нашел его для вас.
Режим проверки и окно HTML
Далее вы получите краткий обзор окна HTML и способ сопоставления элементов.
Нажмите кнопку «Проверить«, чтобы поместить Инспектор страниц в режим проверки.
Щелкните верхнюю часть страницы с надписью «Ваш логотип здесь». Вы изучаете конкретный элемент более подробно, поэтому отображение в окне браузера больше не изменяется при перемещении указателя мыши.
Теперь переместите указатель мыши на окно HTML . При перемещении указателя мыши Инспектор страниц описывает элемент в окне HTML и выделяет соответствующий элемент в окне браузера.
Как и ранее, Инспектор страниц открывает файл _Layout.cshtml для вас на временной вкладке. Щелкните временную вкладку _Layout.cshtml, и соответствующая разметка будет выделена <в разделе заголовка>:
Предварительный просмотр изменений CSS в окне стилей
Затем вы будете использовать окно стилей Инспектор страниц для предварительного просмотра изменений CSS.
Нажмите кнопку «Проверить«, чтобы поместить Инспектор страниц в режим проверки.
В окне браузера Инспектор страниц переместите указатель мыши на раздел «Домашняя страница», пока не появится метка оболочки div.content-wrapper.
Щелкните в разделе div.content-wrapper один раз, а затем переместите указатель мыши в окно «Стили «. В окне «Стили » отображаются все правила CSS для этого элемента. Прокрутите вниз, чтобы найти селектор класса .featured .content-wrapper. Теперь снимите флажок для свойства цвета фона.
Обратите внимание, что предварительные версии изменений мгновенно отображаются в окне браузера Инспектор страниц.
Снова установите флажок, а затем дважды щелкните значение свойства и измените его на красный. Это изменение отображается немедленно:
Окно «Стили» упрощает тестирование и предварительный просмотр изменений CSS перед фиксацией изменений в самой таблице стилей.
Автоматическая синхронизация CSS
Примечание
Для этой функции требуется версия 1.3 Инспектор страниц.
Функция автоматической синхронизации CSS позволяет редактировать CSS-файл напрямую и сразу просматривать изменения в браузере Инспектор страниц.
Нажмите кнопку «Проверить», чтобы поместить Инспектор страниц в режим проверки.
В браузере Инспектор страниц переместите указатель мыши на раздел «Домашняя страница», пока не появится метка div.content-wrapper. Щелкните один раз, чтобы выбрать этот элемент.
В окне «Стили» отображаются все правила CSS для этого элемента. Прокрутите вниз, чтобы найти селектор класса .featured .content-wrapper. Щелкните .featured .content-wrapper. Инспектор страниц открывает CSS-файл, определяющий этот стиль (Site.css), и выделяет соответствующий стиль CSS.
Теперь измените значение на background-color «красный». Это изменение сразу появится в браузере Инспектор страниц.
Использование средства выбора цветов CSS
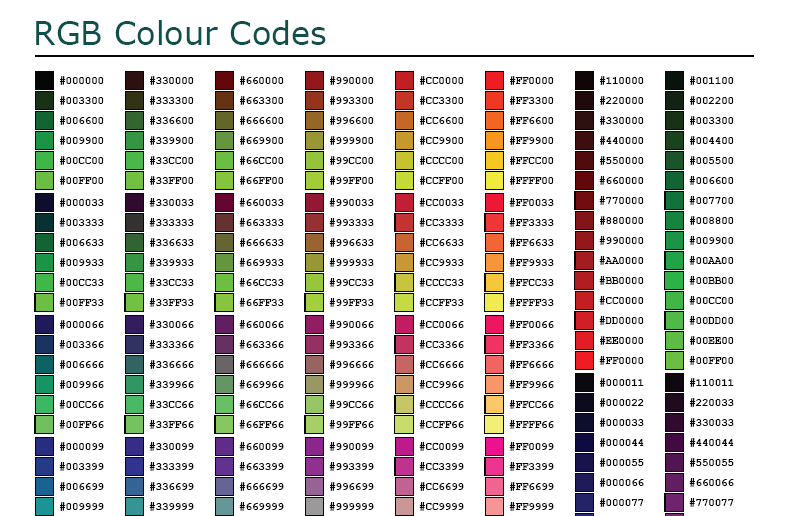
Редактор CSS в Visual Studio 2012 имеет средство выбора цвета, которое упрощает выбор и вставку цветов. Средство выбора цветов включает стандартную палитру цветов, поддерживает стандартные имена цветов, хэш-коды, RGB, RGBA, HSL и HSLA, а также поддерживает список цветов, которые вы использовали недавно в документе.
В предыдущем разделе вы изменили значение background-color свойства. Чтобы вызвать средство выбора цвета, поместите точку вставки после имени свойства и типа # или rgb().
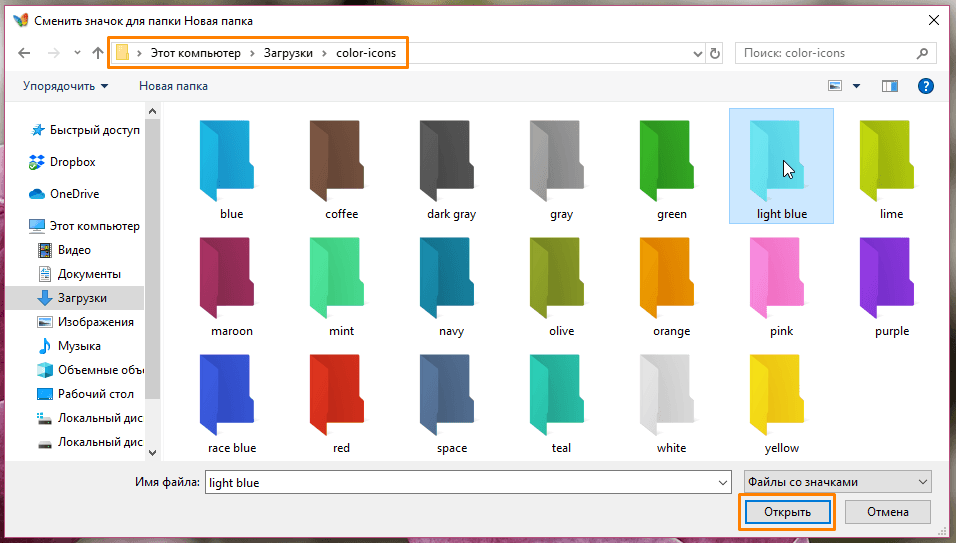
Щелкните цвет, чтобы выбрать его, или нажмите клавишу СТРЕЛКА ВНИЗ, а затем используйте клавиши со стрелками влево и вправо для обхода цветов. При посещении цвета отображается соответствующее шестнадцатеричное значение:
Если цветовая панель не имеет нужного цвета, можно использовать всплывающее окно средства выбора цвета. Чтобы открыть его, щелкните двойную шеврону в правом конце цветовой панели или нажмите клавишу СТРЕЛКА ВНИЗ один или два раза на клавиатуре.
Щелкните цвет в вертикальной полосе справа. Здесь показан градиент для этого цвета в главном окне. Выберите цвет непосредственно на вертикальной панели, нажав клавишу ВВОД или щелкнув любую точку в главном окне, чтобы выбрать ее с большей точностью.
Если на экране компьютера есть цвет, который вы хотите использовать (он не должен находиться в пользовательском интерфейсе Visual Studio), его значение можно захватить с помощью средства глазной капли в правом нижнем углу.
Вы также можете изменить прозрачность цвета, переместив ползунок в нижней части средства выбора цвета. При этом значения цветов изменяются на значения RGBA, так как формат RGBA может представлять непрозрачность.
После выбора цвета нажмите клавишу ВВОД, а затем введите точку с запятой, чтобы завершить запись цвета фона в файле Site.css .
Панель обновления Инспектор страниц
Инспектор страниц немедленно обнаруживает изменение файла Site.css и отображает оповещение на панели обновления.
Чтобы сохранить все файлы и обновить браузер Инспектор страниц, нажмите клавиши CTRL+ALT+ВВОД или щелкните панель обновления. Изменение цвета выделения отображается в браузере.
Сопоставление динамических элементов страницы с JavaScript
В современных веб-приложениях элементы на странице часто создаются динамически с помощью JavaScript. Это означает, что статические разметки (HTML или Razor) отсутствуют, соответствующие этим элементам страницы.
В версии 1.3 Инспектор страниц теперь могут сопоставлять элементы, которые были динамически добавлены на страницу обратно в соответствующий код JavaScript. Чтобы продемонстрировать эту функцию, мы будем использовать шаблон одностраничного приложения (SPA).
Примечание
Для шаблона SPA требуется обновление ASP.NET and Web Tools 2012.2.
В Visual Studio выберите «Создать проект>«. В левой части разверните visual C#, выберите «Интернет«, а затем выберите ASP. NET веб-приложение MVC4. Нажмите кнопку ОК.
NET веб-приложение MVC4. Нажмите кнопку ОК.
В диалоговом окне «Новый ASP.NET проект MVC 4 » выберите одностраничное приложение.
В Обозреватель решений разверните папку Views и папку «Главная«. Щелкните правой кнопкой мыши файл Index.cshtml и выберите пункт «Вид» в Инспектор страниц.
Первое, что отображается в браузере Инспектор страниц, — это страница входа. Щелкните «Зарегистрироваться» и создайте имя пользователя и пароль. После регистрации приложение регистрируется в журнале и создает список дел с некоторыми примерами элементов.
Нажмите кнопку «Проверить», чтобы поместить Инспектор страниц в режим проверки. В Инспектор страниц браузере щелкните один из элементов списка дел. Обратите внимание, что вместо выделения синим цветом элемент выделяется оранжевым цветом с «JS» рядом с именем элемента. Это означает, что элемент был создан динамически с помощью скрипта.
Кроме того, на вкладке «Стек вызовов » появится оранжевый подчеркивание. Это означает, что на панели «Стек вызовов » содержатся дополнительные сведения об элементе.
Перейдите на вкладку «Стек вызовов «. На панели «Стек вызовов » показан стек вызовов для вызова JavaScript, создавшего элемент. Вызовы внешних библиотек, таких как jQuery, свернуты, чтобы вы могли легко видеть вызовы скрипта приложения.
Чтобы просмотреть полный стек, включая вызовы внешних библиотек, можно развернуть узлы с меткой «Внешние библиотеки»:
Если щелкнуть элемент в стеке вызовов, Visual Studio открывает файл кода и выделяет соответствующий скрипт.
См. также:
Введение в ASP.NET MVC 4 с помощью Visual Studio (веб-сайт ASP.net)
Знакомство с Инспектор страниц (видео channel 9)
сообщения об ошибках Инспектор страниц (MSDN)
Стиль HTML DOM backgroundColor Свойство
❮ Предыдущий ❮ Справочник по объектам стиля Далее ❯
Пример
Установить цвет фона для документа:
document. body.style.backgroundColor = «red»;
body.style.backgroundColor = «red»;
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство backgroundColor устанавливает или возвращает цвет фона элемента.
См. также:
Стили HTML: Свойство фона
Учебное пособие по CSS: CSS Фоны
Ссылка на CSS: Свойство фонового цвета
Синтаксис
Возвращение свойства фонового роста:
Object .Style.BackgroundColor
SET Фонодор. style.backgroundColor = «color |transparent|initial|inherit»
Значения свойств
| Значение | Описание |
|---|---|
| цвет | Задает цвет фона. Полный список возможных значений цвета см. в CSS Color Values | .
| прозрачный | По умолчанию. Цвет фона прозрачный (основное содержимое будет просвечиваться) |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный |
| унаследовать | Наследует это свойство от родительского элемента. Читать о наследовать |
Технические детали
| Значение по умолчанию: | прозрачный |
|---|---|
| Возвращаемое значение: | Строка, представляющая цвет фона |
| Версия CSS | CSS1 |
Поддержка браузера
backgroundColor — это функция CSS1 (1996).
Полностью поддерживается во всех браузерах:
| Хром | Край | Firefox | Сафари | Опера | ИЭ |
| Да | Да | Да | Да | Да | Да |
Дополнительные примеры
Пример
Установить цвет фона для определенного элемента
document. getElementById(«myDiv»).style.backgroundColor = «голубой»;
getElementById(«myDiv»).style.backgroundColor = «голубой»;
Попробуйте сами »
Пример
Возврат цвета фона определенного элемента
let color = document.getElementById(«myDiv»).style.backgroundColor;
Попробуйте сами »
Пример
Вернуть цвет фона документа:
let color = document.body.style.backgroundColor;
Попробуйте сами »
❮ Предыдущая ❮ Справочник по объектам стиля Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
908002 9003 9000 Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.
 CSS
CSS Справочник по Bootstrap
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как изменить цвет фона в HTML
следующий → ← предыдущая В HTML мы можем изменить цвет фона веб-страницы, используя следующие различные способы:
1. Использование атрибута bgcolor Использование атрибута bgcolorПримечание. HTML 5 не поддерживает атрибут bgcolor тега, поэтому мы должны использовать атрибут встроенного стиля и внутренние параметры CSS для изменения цвета веб-страницы.Если мы хотим изменить цвет фона веб-страницы , используя атрибут bgcolor , мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить цвет фона: Шаг 1: Во-первых, мы должны ввести код HTML в любом текстовом редакторе или открыть существующий файл HTML в текстовом редакторе, в котором мы хотим использовать атрибут bgcolor для изменения цвета фона этого HTML страница. <Голова> <Название> Измените цвет фона с помощью атрибута Bgcolor. <Тело> JavaTpoint 3. Использование внутреннего CSS Шаг 2: Теперь переместите курсор в пределах начального тега в нашем HTML-документе. Затем введите атрибут bgcolor , как показано в следующем блоке: Шаг 3: Теперь мы должны указать цвет, который мы хотим использовать на фоне веб-страницы. Итак, введите название цвета в атрибуте bgcolor , как описано в следующем блоке. <Голова> <Название> Измените цвет фона с помощью атрибута Bgcolor. Учебник по HTML В HTML мы можем изменить цвет фона веб-страницы, используя следующие различные способы: 1. Использование атрибута bgcolor 2. Использование атрибута встроенного стиля 3. Использование внутреннего CSS Протестируйте сейчас Шаг 4: И, наконец, мы должны сохранить HTML-код в текстовом редакторе и запустить код. 2. Использование атрибута встроенного стиляЕсли мы хотим изменить цвет фона веб-страницы с помощью атрибута встроенного стиля, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить цвет фона. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим использовать атрибут встроенного стиля для изменения цвета фона этого HTML-страница. <Голова> <Название> Измените цвет фона с помощью встроенного атрибута стиля. <Тело> Эта страница поможет вам понять, как изменить цвет фона веб-страницы. И этот раздел поможет вам понять, как изменить цвет фона HTML-страницы с помощью атрибута стиля.  Шаг 2: Теперь переместите курсор в пределах начального тега в нашем HTML-документе. Затем введите атрибут стиля , как показано в следующем блоке: <тело> Шаг 3: Теперь мы должны указать цвет, который мы хотим использовать на фоне веб-страницы. Итак, введите название цвета в свойстве background-color атрибута стиля , как описано в следующем блоке. <Голова> <Название> Измените цвет фона с помощью встроенного атрибута стиля. <Тело> Эта страница поможет вам понять, как изменить цвет фона веб-страницы. Шаг 4: И, наконец, мы должны сохранить HTML-код в текстовом редакторе и запустить код. После выполнения мы увидим фон веб-страницы того же цвета, который указан в документе. 3. Использование внутреннего CSSЕсли мы хотим изменить цвет фона веб-страницы, используя внутреннюю каскадную таблицу стилей, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить цвет фона. Шаг 1: Во-первых, мы должны ввести код HTML в любом текстовом редакторе или открыть существующий файл HTML в текстовом редакторе, в котором мы хотим использовать внутренний CSS для изменения цвета фона этого HTML страница. <Голова> <Название> Измените цвет фона с помощью внутренней каскадной таблицы стилей. <Тело> Эта страница поможет вам понять, как изменить цвет фона веб-страницы. Шаг 2: Теперь мы должны поместить курсор в тег заголовка HTML-документа, а затем определить стили внутри тега |



 После выполнения мы увидим фон веб-страницы того же цвета, который указан в документе. На следующем снимке экрана показан вывод приведенного выше HTML-кода:
После выполнения мы увидим фон веб-страницы того же цвета, который указан в документе. На следующем снимке экрана показан вывод приведенного выше HTML-кода: На следующем снимке экрана показан вывод приведенного выше HTML-кода:
На следующем снимке экрана показан вывод приведенного выше HTML-кода: