html academy испытание разметка текста
Содержание
- Please complete the security check to access codepen.io
- Why do I have to complete a CAPTCHA?
- What can I do to prevent this in the future?
- HtmlAcademy / src / 003-Разметка_текста_с_помощью HTML / 017-Испытание_рецепт.html
- Users who have contributed to this file
Please complete the security check to access codepen.io
Why do I have to complete a CAPTCHA?
Completing the CAPTCHA proves you are a human and gives you temporary access to the web property.
What can I do to prevent this in the future?
If you are on a personal connection, like at home, you can run an anti-virus scan on your device to make sure it is not infected with malware.
If you are at an office or shared network, you can ask the network administrator to run a scan across the network looking for misconfigured or infected devices.
Another way to prevent getting this page in the future is to use Privacy Pass. You may need to download version 2.0 now from the Chrome Web Store.
You may need to download version 2.0 now from the Chrome Web Store.
Cloudflare Ray ID: 5388968ec89b96e6 • Your IP : 78.85.5.224 • Performance & security by Cloudflare
GitHub is home to over 40 million developers working together to host and review code, manage projects, and build software together.
HtmlAcademy / src / 003-Разметка_текста_с_помощью HTML / 017-Испытание_рецепт.html
Users who have contributed to this file
| html > |
| head > |
| meta charset = » utf-8 » > |
| title >Рецепт каши title > |
| link rel = » stylesheet » type = » text/css » href = » 017-CSS.css » > |
| head > |
| body > |
| h2 > b >Пшенная каша с тыквой b > h2 > |
| p > |
| ol > |
| li >Пшено, 1 стакан li > |
| li >Вода H sub >2 sub >O или AquaLife sup >® sup >, 2 стакана li > |
| li >Молоко, del >1,5 стакана del > 2 стакана li > |
li >Масло сливочное, 3 ст. л. li > л. li > |
| li >Тыква, около 300г li > |
| li >Соль, по вкусу li > |
| li > ins >Сахар демерара, посыпать сверху ins > li > |
| ol > |
| p > |
| hr > |
| p > |
| em >Примечания: em > br > |
| Пшено необходимо перебрать br > |
| Тыкву нарезать кубиками 1х1 см br > |
| Кашу перемешивать не надо |
| p > |
| body > |
| html > |
- © 2019 GitHub, Inc.
- Terms
- Privacy
- Security
- Status
- Help
You can’t perform that action at this time.
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session.
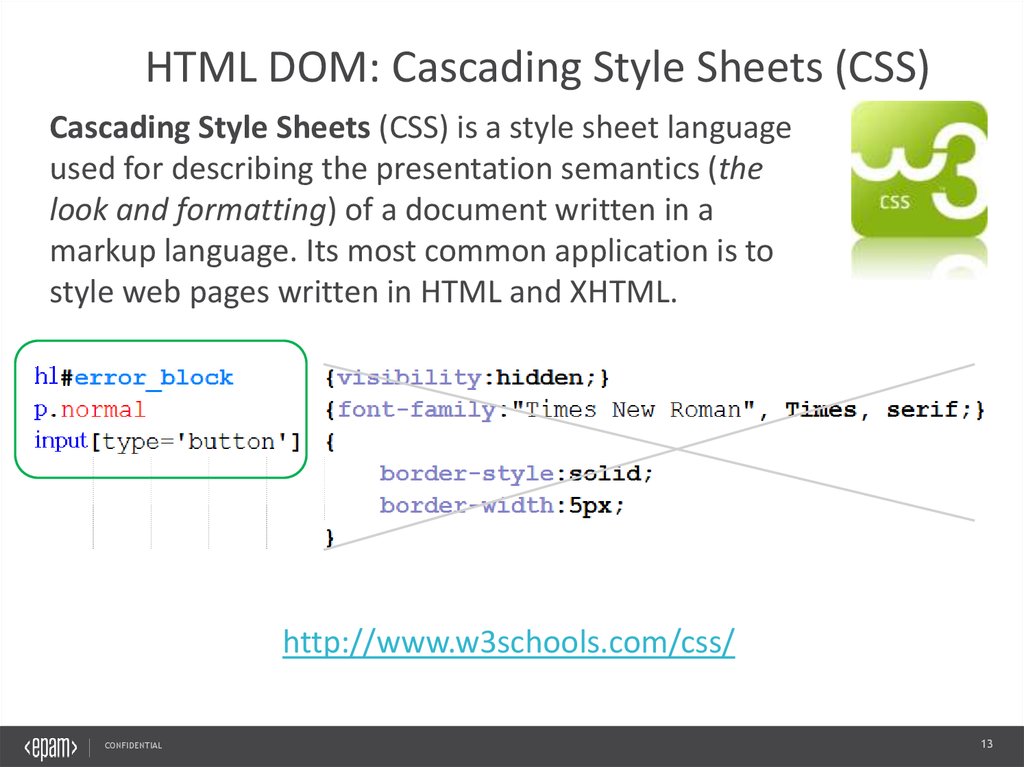
Расчет значения специфичности [15/18]
Вы вдоволь наигрались со специфичностью, а теперь пришло время изучить полные правила её вычисления.
Специфичность селектора разбивается на 4 группы — a, b, c, d:
· если стиль встроенный, т.е. определен как style=». «, то а=1, иначе a=0;
· значение b равно количеству идентификаторов (тех, которые начинаются с #) в селекторе;
· значение c равно количеству классов, псевдоклассов и селекторов атрибутов;
· значение d равно количеству селекторов типов элементов и псевдо-элементов.
После этого полученное значение приводится к числу (обычно в десятичной системе счисления). Селектор, обладающий большим значением специфичности, обладает и большим приоритетом.
Посчитаем специфичность в нашем примере:
| Селектор | a (style), b(#), c(:hover,.class), d(тэг, псевдо-элемент) | Число |
| span | 0, 0, 0, 1 | |
| div .cat-in-box | 0, 0, 1, 1 | |
| #floor .cat-in-box | 0, 1, 1, 0 | |
| div span | 0, 0, 0, 2 | |
| .cat-in-box | 0, 0, 1, 0 | |
| #floor span | 0, 1, 0, 1 | |
. text li.error span text li.error span | 0, 0, 2, 2 | |
| #wrapper .text #message p a | 0, 2, 1,2 | |
| #main .content a:hover | 0, 1(#main), 2(pre,.content), 1(a:hover) |
Остюда сразу видно, что в нашем примере самым приоритетным является селектор #floor .cat-in-box.
Ещё задачка на порядок кода [16/18]
Здесь все просто.
Если два CSS-правила применяются к одному и тому же элементу и имеют одинаковую специфичность, то более приоритетным будет то правило, которое появится в коде позже другого.
С этим фактом вы уже познакомились на битве за курочку. А сейчас просто закрепим этот материал, выполнив несколько простейших головоломок на изменение порядка кода.
Испытание псевдоэлементы 19 20
2016
Управляем пробелами: white-space [10/16] 11
Ещё более многоуровневый список [6/17] 11
Список определений [7/17] 12
Важность. Теги strong и b [8/17] 13
Акцентируем внимание. Теги em и i [9/17] 13
Теги em и i [9/17] 13
Переносы и разделители. Теги br и hr [10/17] 14
Верхние и нижние индексы [12/17] 16
Помечаем изменения. Теги del и ins [13/17] 16
Преформатированный текст [14/17] 17
Просто выделенный текст [15/17] 17
Испытание: разметка статьи [16/17] 17
Испытание: Рецепт каши [17/17] 19
Работа с таблицами.. 20
Добавляем строки [2/23] 20
Тренируемся в добавлении столбцов. 20
Задаём рамки с помощью CSS [4/23] 20
Улучшаем отображение рамок [5/23] 21
Горизонтальные и вертикальные рамки [6/23] 23
Отступы внутри ячеек [7/23] 23
Отступы между ячейками [8/23] 24
Испытание: простая, но аккуратная таблица [9/23] 24
Ячейки-заголовки [10/23] 25
Заголовок таблицы [11/23] 27
Заголовок таблицы [17/23] 28
Выравнивание содержимого в ячейках [18/23] 29
Добавим цвета [19/23] 32
Раскрашиваем строки [20/23] 34
Задаём размеры таблицы [21/23] 35
Испытание: итоговая таблица [23/23] 36
Знакомство с формами. 38
38
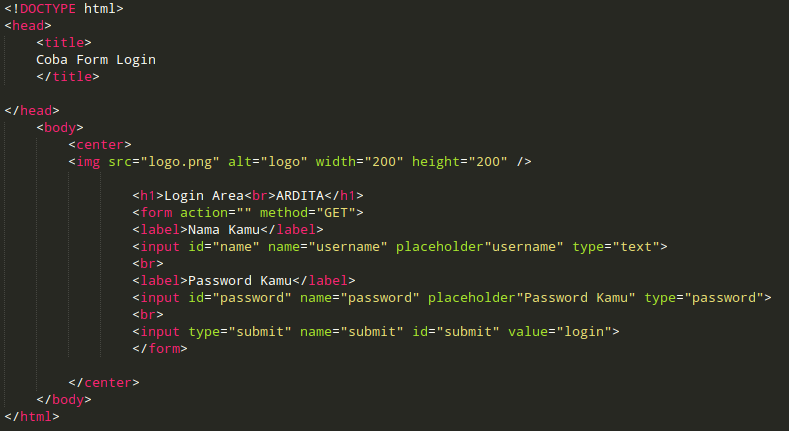
Первая форма [1/18] 38
Текстовое поле ввода [2/18] 39
Идентификатор и значение по умолчанию [3/18] 39
Подпись для поля ввода [4/18] 40
Связываем подпись и поле по id [5/18] 41
Добавим ещё одно поле [6/18] 42
Поле для ввода пароля [7/18] 43
Кнопка отправки формы [8/18] 43
Многострочное поле ввода [9/18] 44
Чекбокс или «галочка» [10/18] 45
Испытание: форма регистрации [11/18] проверка. 47
Переключатель или «радиобаттон» [12/18] 48
Группа переключателей [13/18] 49
Раскрывающийся список или «селект» [14/18] 50
«Мультиселект» [15/18] 51
Поле для загрузки файлов [16/18] 51
Скрытое поле [17/18] 51
Работа с CSS. 51
Введение в CSS [1/15] 51
CSS-правила [2/15] 52
Продвинутые селекторы [3/15] 52
Свойства для оформления текста [4/15] 53
Свойства для задания размеров и отступов [5/15] 53
Позиционирование элементов [6/15] 53
Создание сетки страницы [7/15] 54
Декоративные свойства [8/15] 54
Каскадность [9/15] 54
Каскадность. Переопределение стилей [10/15] 54
Переопределение стилей [10/15] 54
Каскадность и приоритеты [11/15] 55
Каскадность. Коктейль из классов [12/15] 56
Наследование [13/15] 56
Испытание: макет-прототип [15/15] 56
Селекторы по классам [3/18] 57
Отрабатываем селекторы по классам [4/18] 57
Контекстные селекторы [5/18] 57
Соседние селекторы [6/18] 58
Контекстные и соседние селекторы [7/18] 58
Псевдоклассы [9/18] 59
Псевдокласс :nth-child [10/18] 60
Курс «Селекторы, часть 1». 60
:nth-child и контекстные селекторы [11/18] 60
Псевдокласс :hover [12/18] 60
Динамические эффекты с помощью :hover [13/18] 62
Испытание. Дуэль. [18/18] 64
Курс «Наследование и каскадирование». 65
Иерархическое дерево [1/18] 65
Наследование [2/18] 66
Наследование «на пальцах» [3/18] 66
Еще немного про наследование [4/18] 67
Наследуемые свойства [5/18] 67
Ненаследуемые свойства [6/18] 68
Принудительное наследование [7/18] 68
Каскадирование [8/18] 69
Битва за курочку [9/18] 70
Битва за курочку. Раунд второй [10/18] 71
Раунд второй [10/18] 71
Битва за курочку. Раунд третий [11/18] 72
Битва за курочку. Борьба накаляется [12/18] 73
Битва за курочку. Запрещённый приём [13/18] 75
Еще одна задачка на специфичность [14/18] 76
Расчет значения специфичности [15/18] 77
Ещё задачка на порядок кода [16/18] 78
Перекрестное наследование [17/18] 79
Испытание: взломанный котопрофайл [18/18] 81
Курс «Оформление текста, часть 1». 81
Главный текстовый тег — span [1/16] 81
Свойство font-size: задаем размер шрифта [2/16] 81
Свойство font-weight: толщина начертания [3/16] 81
Свойство font-style: курсив [4/16] 82
Свойство font-family: шрифт [5/16] 82
Свойство color: цвет текста [6/16] 82
Свойство text-decoration: подчеркивание и другие эффекты [7/16] 83
Декоративное подчеркивание [8/16] 83
Задаем регистр символов с помощью text-transform [9/16] 83
Управляем пробелами: white-space [10/16] 83
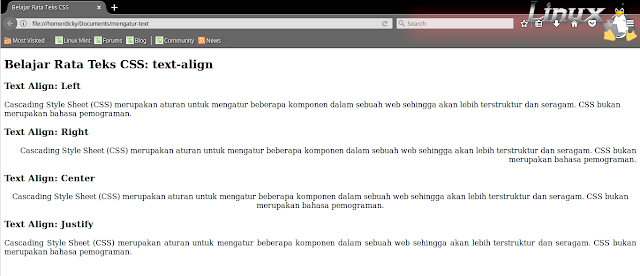
Горизонтальное выравнивание текста: text-align[11/16] 84
Вертикальное выравнивание: vertical-align [12/16] 85
Верхние и нижние индексы на CSS [13/16] 85
Свойство line-height: управляем высотой строки[14/16] 85
Вертикальный ритм текста [15/16] 85
Испытание: рецепт на CSS [16/16] 86
Параметры фона. 87
87
Cвойство background-color [1/16] 88
Свойство background-image [2/16] 89
Свойство background-repeat [3/16] 90
Свойство background-position [4/16] 91
Ещё немного background-position [5/16] 93
Свойство background-attachment [6/16] 94
Курс «Фоны, часть 1». 95
Свойство background [7/16] 95
Формат JPEG [9/16] 100
Формат PNG-8 [10/16] 100
Формат PNG-24 [11/16] 101
Формат GIF [12/16] 101
Несколько фонов [13/16] 103
Эффекты с повторяющимся фоном [14/16] 104
Спрайты [15/16] 105
Испытание: CAT Academy [16/16] 107
Блочные элементы [1/23] 108
Курс «Блочная модель документа». 110
Строчные элементы [2/23] 110
Ширина и высота [3/23] 110
Внутренние отступы, свойство padding [4/23] 111
Внешние отступы, свойство margin [5/23] 113
Стандартная блочная модель [7/23] 114
Первое испытание [8/23] 115
«Схлопывание» внешних отступов [9/23] 116
«Выпадание» внешних отступов [10/23] 116
Как отцентрировать элемент? [11/23] 117
Блочная модель и строчные элементы [12/23] 118
Ширина 100% и ширина по умолчанию [13/23] 118
Проблемы обычной блочной модели [14/23] 118
Изменяем блочную модель, свойство box-sizing[15/23] 119
Второе испытание [16/23] 119
Управление типом элемента, свойство display[17/23] 120
display: inline-block [18/23] 120
display: table [19/23] 121
display: table-row [20/23] 121
display: table-cell [21/23] 121
display: none [22/23] 122
Последнее испытание [23/23] 122
Пробуем управлять потоком [1/32] 122
Управление потоком, шаг 2 [2/32] 123
Управление потоком, шаг 3 [3/32] 123
Создадим другой поток [4/32] 123
Другой поток, шаг 2 [5/32] 124
Другой поток, шаг 3 [6/32] 124
Другой поток, финал [7/32] 125
Погружение в флоаты [8/32] 125
float и ширина [9/32] 126
float и выпадание из потока [10/32] 126
Флоат рядом с флоатом [11/32] 126
Когда флоатов много, а места мало [12/32] 127
Испытание: пазл на флоатах [13/32] 127
Свойство clear [14/32] 128
Борьба с выпаданием флоатов: распорки [15/32] 128
Борьба с выпаданием флоатов: псевдораспорки[16/32] 128
Простейшая сетка, шаг 1 [17/32] 131
Простейшая сетка, шаг 2 [18/32] 131
Простейшая сетка, финал [19/32] 131
Сетка посложнее, шаг 1 [20/32] 132
Сетка посложнее, шаг 2 [21/32] 134
Сетка посложнее, шаг 3 [22/32] 136
Сетка посложнее, добавляем содержание [23/32] 138
Последняя сетка, шаг 1 [24/32] 142
Последняя сетка, шаг 2 [25/32] 144
Последняя сетка завершена [26/32] 147
Испытание: строим сетку [27/32] 151
Погружение в inline-block [28/32] 156
float vs inline-block [29/32] 158
Простая сетка на inline-block [30/32] 161
inline-block и пробелы в коде [31/32] 163
Испытание: котогалерея на inline-block [32/32] 167
Поток документа [1/20] 169
Поток документа [1/20] 170
Относительное позиционирование [2/20] 170
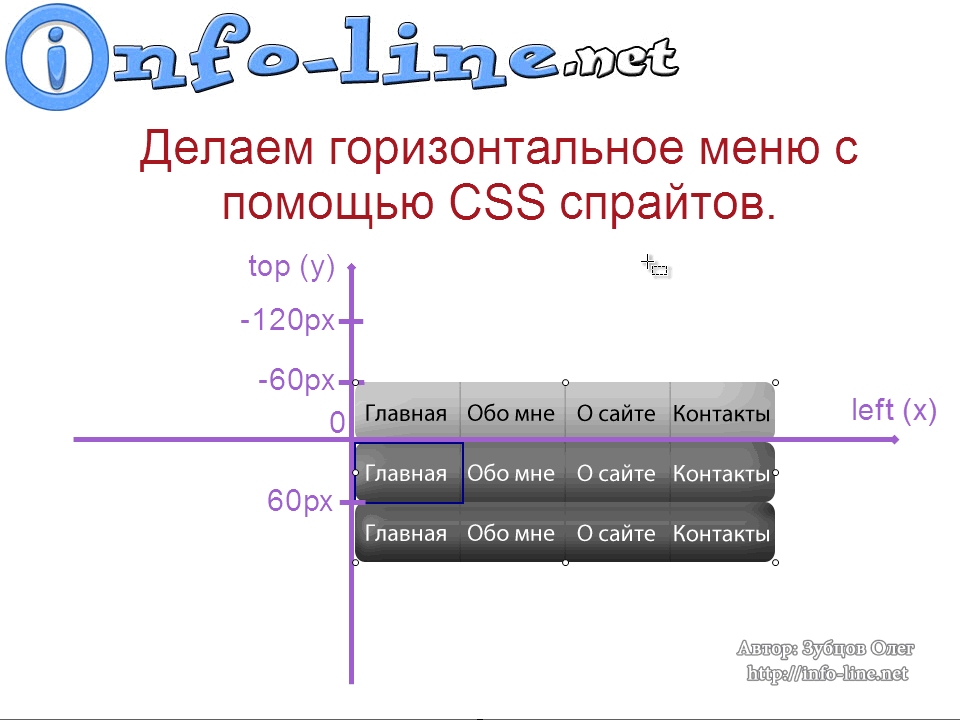
position: relative и свойство top [3/20] 170
position: relative и свойство left [4/20] 171
position: relative и свойство bottom [5/20] 171
position: relative и свойство right [6/20] 171
Относительное позиционирование на практике[7/20] 172
Абсолютное позиционирование [8/20] 172
Абсолютное позиционирование и строчные элементы [9/20] 172
position: absolute и свойство left [10/20] 173
position: absolute и свойство top [11/20] 173
position: absolute и свойство right [12/20] 173
position: absolute и свойство bottom [13/20] 173
Точка отсчёта координат [14/20] 174
Тренируемся задавать координаты [15/20] 174
Неявная точка отсчёта [16/20] 174
Абсолютное позиционирование на практике[17/20] 175
Фиксированное позиционирование [18/20] 175
z-index или кто кого перекроет [19/20] 175
Создаем меню. . 176
. 176
Создаём вертикальное меню [1/28] 176
Добавляем ссылки [2/28] 176
Сбрасываем стили списка [3/28] 177
Оформляем контейнер меню [4/28] 177
Оформляем пункты, простой вариант [5/28] 177
Более сложное оформление пунктов [6/28] 178
Добавляем разделители [7/28] 178
Оформляем состояния пунктов [8/28] 178
Испытание: вертикальное меню [9/28] 179
Многоуровневое вертикальное меню [10/28] 179
Устраняем проблемы оформления [11/28] 180
Переносим рамки, задаём отступы подменю[12/28] 180
Оформляем пункты подменю [13/28] 180
Тестируем на большой вложенности [14/28] 181
Испытание: многоуровневое меню [15/28] 181
Горизонтальное меню [16/28] 181
Что делать, если пункты не влезают? [17/28] 181
Усложненное оформление пунктов [18/28] 182
Завершаем оформление пунктов [19/28] 182
Испытание: горизонтальное меню [20/28] 182
Вертикальное меню с выпадающим подменю[21/28] 183
Позиционируем выпадающее подменю [22/28] 183
Отображаем подменю при наведении [23/28] 183
Горизонтальное меню с выпадающим подменю [24/28] 184
Оформляем выпадающее меню [25/28] 184
Включаем механизм выпадания [26/28] 184
Состояние «открытое подменю» [27/28] 184
Испытание: выпадающее меню [28/28] 185
Курс «Мастерская: декоративные элементы». 185
185
Социальные кнопки, шаг 1 [1/18] 185
Социальные кнопки, шаг 2 [2/18] 185
Социальные кнопки, шаг 3 [3/18] 186
Переключатель страниц, шаг 1 [4/18] 186
Переключатель страниц, шаг 2 [5/18] 187
Переключатель страниц, шаг 3 [6/18] 187
Переключатель страниц, шаг 4 [7/18] 187
Переключатель страниц, тестирование [8/18] 188
Испытание: карточка курса [9/18] 188
Контакты, шаг 1 [10/18] 188
Контакты, шаг 2 [11/18] 188
Контакты, шаг 3 [12/18] 189
Комментарии, шаг 1 [13/18] 189
Комментарии, шаг 2 [14/18] 189
Комментарии, шаг 3 [15/18] 189
Комментарии, шаг 4 [16/18] 189
Комментарии, шаг 5 [17/18] 190
Испытание: анонс поста [18/18] 190
Курс «Знакомство с HTML5». 191
Хедер и футер. Теги header и footer [1/19]. 191
Основное содержание. Тег main [2/19] 191
Разделы страницы. Теги article и section [3/19] 192
Изображения в формате SVG [4/19] 192
Навигация. Тег nav [5/19] 194
Завершаем футер [6/19] 199
Использование нестандартных шрифтов [7/19] 202
Подробнее о шрифтах. Правило @font-face [8/19] 205
Правило @font-face [8/19] 205
Дополнительное содержание. Тег aside [9/19] 208
Еще раз про article. Анонс поста [10/19] 213
Завершаем главную: наполнение [11/19] 218
Внутренняя страница: структура поста [12/19] 221
Даты для людей и машин. Тег time [13/19] 225
Картинки с подписями. Теги figure и figcaption[14/19] 230
Видео. Тег video [15/19] 237
Форматы и источники видео [16/19] 244
Аудио. Тег audio [17/19] 251
Форматы и источники звука [18/19] 257
Испытание: другой вариант главной [19/19] 265
HTML5 и формы.. 271
Испытание: формы — вспомнить всё [1/28] 271
Сброс введенных значений [2/28] 274
Простая кнопка [3/28] 276
Кнопка-изображение [4/28] 279
Альтернативный способ задания кнопок [5/28] 282
Обязательные поля [6/28] 285
Поле выбора даты [7/28] 287
Поле выбора времени [8/28] 289
Список возможных значений [9/28] 291
Поле ввода числового значения [10/28] 294
Поле поиска [11/28] 297
Автофокус [12/28] 299
Другие поля для ввода дат [13/28] 300
Выбор из диапазона [14/28] 303
Область для вывода результата [15/28] 307
Группировка полей формы [16/28] 310
Паттерны значений полей [17/28] 314
Поле ввода телефона [18/28] 317
Подсказка при заполнении полей [19/28] 319
Поля ввода адресов сайтов и email [20/28] 321
Поле выбора цвета [21/28] 324
Группировка элементов списка [22/28] 328
Запрет редактирования полей [23/28] 332
Управление автозаполнением полей [24/28] 334
Переключение между полями [25/28] 338
localStorage [26/28] 342
Проверяем работу localStorage [27/28] 345
Испытание: через тернии к звёздам [28/28] 345
Селекторы, часть 2. 350
350
Объединение селекторов [1/20] 350
Псевдокласс :not [2/20] 352
Комбинируем :not [3/20] 355
Псевдокласс :nth-last-child [4/20] 357
Псевдокласс :first-of-type [5/20] 359
Псевдокласс :last-of-type [6/20] 362
Псевдокласс :nth-of-type [7/20] 364
Псевдокласс :nth-last-of-type [8/20] 366
Испытание: первая раскладка [9/20] 369
Cелектор последующих элементов [10/20] 372
Псевдокласс :empty [11/20] 374
Псевдокласс :only-child [12/20] 376
Псевдокласс :only-of-type [13/20] 378
Псевдоэлемент ::before [14/20] 380
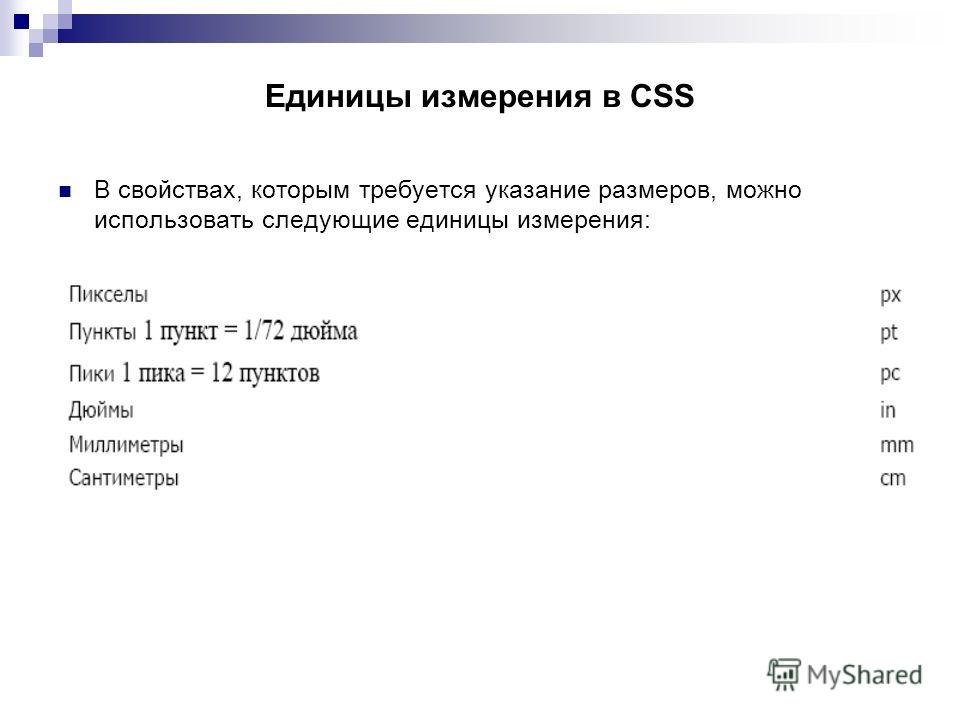
Ключевые слова [5/14]
Есть целое семейство тегов , называемых мета-тегами. Их можно использовать внутри тега .
Мета-теги различаются набором атрибутов и их значений, вот некоторые из атрибутов: content, http-equiv, name и scheme.
Мета-теги хранят полезную для браузеров и поисковых систем информацию. Один из таких тегов — это описание ключевых слов страницы. Задаётся он так:
В атрибуте content через запятую перечисляются самые важные слова из содержания страницы. Раньше этот тег был очень важен для поисковиков. Каково положение дел сейчас — большой секрет Яндекса и Гугла.
Раньше этот тег был очень важен для поисковиков. Каково положение дел сейчас — большой секрет Яндекса и Гугла.
Хотите досконально разбираться в разметке, знать о доступности, строить сетки
Описание содержания страницы [6/14]
Ещё один полезный для поисковых систем мета-тег — краткое описание страницы. Оно задаётся так:
В атрибуте content должно быть краткое содержание или аннотация страницы. Оно часто используется поисковиками при отображении результатов поиска.
Пойманный нами инженер из Яндекса не признался, важен ли этот тег для ранжирования, но дал ссылку на рекомендации по составлению описаний. Инженера из Гугла мы ещё только выслеживаем, так что следите за новостями.
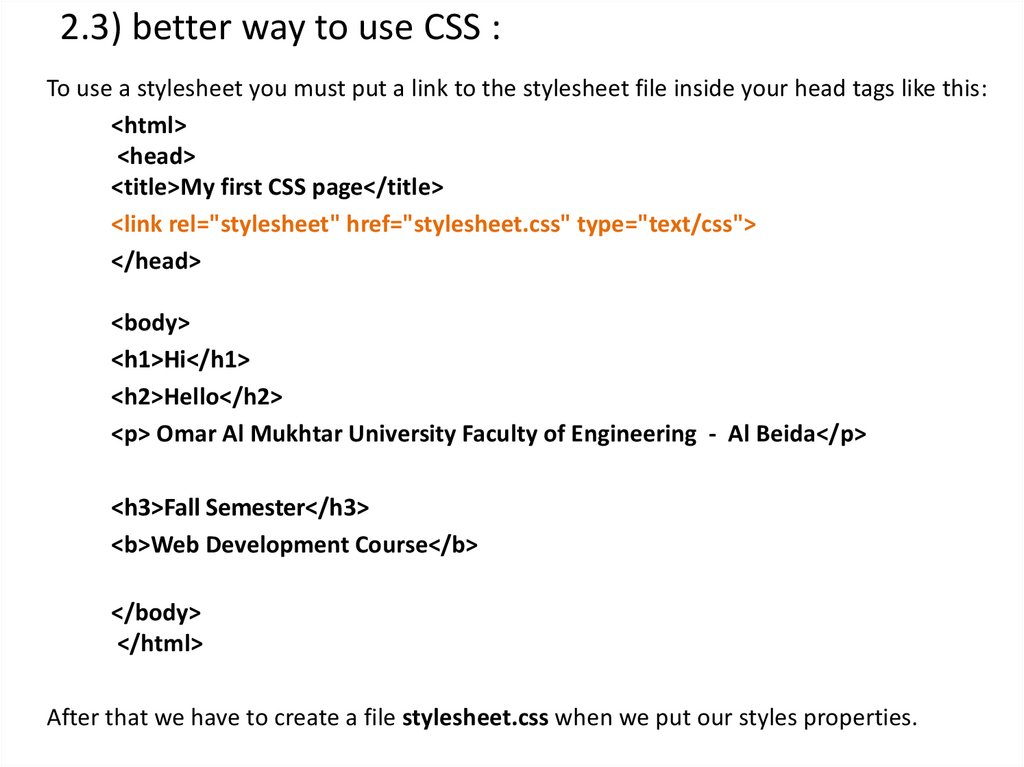
Подключение скриптов можно выполнять разными способами. Один из способов заключается в описании скриптов прямо внутри HTML-страницы.
html academy испытание разметка текста
Автор admin На чтение 3 мин. Просмотров 89 Опубликовано
Просмотров 89 Опубликовано
Содержание
- Please complete the security check to access codepen.io
- Why do I have to complete a CAPTCHA?
- What can I do to prevent this in the future?
- HtmlAcademy / src / 003-Разметка_текста_с_помощью HTML / 017-Испытание_рецепт.html
- Users who have contributed to this file
Please complete the security check to access codepen.io
Why do I have to complete a CAPTCHA?
Completing the CAPTCHA proves you are a human and gives you temporary access to the web property.
What can I do to prevent this in the future?
If you are on a personal connection, like at home, you can run an anti-virus scan on your device to make sure it is not infected with malware.
If you are at an office or shared network, you can ask the network administrator to run a scan across the network looking for misconfigured or infected devices.
Another way to prevent getting this page in the future is to use Privacy Pass. You may need to download version 2.0 now from the Chrome Web Store.
Cloudflare Ray ID: 5388968ec89b96e6 • Your IP : 78.85.5.224 • Performance & security by Cloudflare
GitHub is home to over 40 million developers working together to host and review code, manage projects, and build software together.
HtmlAcademy / src / 003-Разметка_текста_с_помощью HTML / 017-Испытание_рецепт.html
Users who have contributed to this file
| html > |
| head > |
| meta charset = » utf-8 » > |
| title >Рецепт каши title > |
| link rel = » stylesheet » type = » text/css » href = » 017-CSS.css » > |
| head > |
| body > |
| h2 > b >Пшенная каша с тыквой b > h2 > |
| p > |
| ol > |
| li >Пшено, 1 стакан li > |
| li >Вода H sub >2 sub >O или AquaLife sup >® sup >, 2 стакана li > |
| li >Молоко, del >1,5 стакана del > 2 стакана li > |
li >Масло сливочное, 3 ст. л. li > л. li > |
| li >Тыква, около 300г li > |
| li >Соль, по вкусу li > |
| li > ins >Сахар демерара, посыпать сверху ins > li > |
| ol > |
| p > |
| hr > |
| p > |
| em >Примечания: em > br > |
| Пшено необходимо перебрать br > |
| Тыкву нарезать кубиками 1х1 см br > |
| Кашу перемешивать не надо |
| p > |
| body > |
| html > |
- © 2019 GitHub, Inc.
- Terms
- Privacy
- Security
- Status
- Help
You can’t perform that action at this time.
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session.
Расчет значения специфичности [15/18]
Вы вдоволь наигрались со специфичностью, а теперь пришло время изучить полные правила её вычисления.
Специфичность селектора разбивается на 4 группы — a, b, c, d:
· если стиль встроенный, т.е. определен как style=». «, то а=1, иначе a=0;
· значение b равно количеству идентификаторов (тех, которые начинаются с #) в селекторе;
· значение c равно количеству классов, псевдоклассов и селекторов атрибутов;
· значение d равно количеству селекторов типов элементов и псевдо-элементов.
После этого полученное значение приводится к числу (обычно в десятичной системе счисления). Селектор, обладающий большим значением специфичности, обладает и большим приоритетом.
Посчитаем специфичность в нашем примере:
| Селектор | a (style), b(#), c(:hover,.class), d(тэг, псевдо-элемент) | Число |
| span | 0, 0, 0, 1 | |
| div .cat-in-box | 0, 0, 1, 1 | |
| #floor .cat-in-box | 0, 1, 1, 0 | |
| div span | 0, 0, 0, 2 | |
| .cat-in-box | 0, 0, 1, 0 | |
| #floor span | 0, 1, 0, 1 | |
. text li.error span text li.error span | 0, 0, 2, 2 | |
| #wrapper .text #message p a | 0, 2, 1,2 | |
| #main .content a:hover | 0, 1(#main), 2(pre,.content), 1(a:hover) |
Остюда сразу видно, что в нашем примере самым приоритетным является селектор #floor .cat-in-box.
Ещё задачка на порядок кода [16/18]
Здесь все просто.
Если два CSS-правила применяются к одному и тому же элементу и имеют одинаковую специфичность, то более приоритетным будет то правило, которое появится в коде позже другого.
С этим фактом вы уже познакомились на битве за курочку. А сейчас просто закрепим этот материал, выполнив несколько простейших головоломок на изменение порядка кода.
Неоморфизм в пользовательском интерфейсе — DEADSIGN
Пример, который мы примерно за час воплотили в жизнь на глазах аудитории дизайнерского ивента DoGoodS*!t.
На прошлой неделе мы говорили о потенциальных трендах в UI-дизайне, и один из них вызвал огромный интерес у пользователей как на Dribbble, так и в Instagram.
И спасибо всем за полезные комментарии. Я понимаю, что скевоморфизм всё время «поджидал нас за углом», но одно дело — тренды «предсказанные» дизайнерами, а другое — реальные тренды.
Ну что, скевоморфизм, пацаны?
Пока скевоморфизм в самых разных формах ещё встречается в UI (например, в виде «Корзины» на рабочем столе вашей ОС), всё сильнее становится видна тенденция к использованию определённой части этого стиля.
Как отмечает Kamil Falana, переход от безжизненных «образов» к чему-то, стоящему на полпути к реализму, уже начался
Не так давно эти изменения начали происходить буквально повсюду, и хороший тому пример — Apple. Толчок в сторону «супер плоскости и минимализма» встретил сопротивление и вылился в чуть более ощутимый бестекстурный 3D-эффект. И, кажется, людям это понравилось.
Шаг назад, а результат лучше?
Весь хайп начался с одного шота на Dribbble, который быстро стал вирусным.
Этот шот от пользователя alexplyuto набрал на Dribbble более 3000 лайков, что дало начало развитию нового тренда. В мгновение ока он завоевал невероятную популярность в дизайн-сообществе, начали появляться подобные концепты. Мы тоже сделали парочку 🙂
Этот шот способствовал появлению нового тренда и, хотя не все его элементы имеют смысл (свитчер для возврата на предыдущую страницу, серьёзно?), именно он с новой силой зажёг в нас интерес к UI. Спасибо, Алекс.
В чём разница?
Так как изменения практически не коснулись кнопок, предлагаю обратить внимание на реальный концепт карточек, благодаря которому получается крутой визуальный эффект.
Современные/Материальные карточки
Они обычно представляет собой плитки, якобы «плавающие» на поверхности фона и отбрасывающие на него тень. Эта тень одновременно и придаёт глубины, и, во многих случаях, определяет форму самой карточки, так как чаще всего границ у неё нет.
Неоморфические карточки
В то же время неоморфические карточки притворяются, будто являются исключением из этого фона. Они как бы «приподняты» и выполнены из того же материала, что и фон. Если посмотреть на них сбоку, то видно, что они не «плавают».
Они как бы «приподняты» и выполнены из того же материала, что и фон. Если посмотреть на них сбоку, то видно, что они не «плавают».
Такого эффекта достаточно легко добиться за счёт игры с двумя тенями: одной с отрицательным значением, а другой — с положительным. Но для того, чтобы всё сработало как надо, фон не должен быть чисто белым или чёрным. Необходимо придать цвету хотя бы небольшой оттенок, чтобы и тёмная и «светлая» тени стали заметны. Цвет фона может быть любым, холодным или тёплым, как вам вздумается. Но светлая и тёмная тени должны визуально выделяться, хотя бы немного.
Ловите рецепт — можете менять его, как хотите.
Плюсы и минусы
Главным преимуществом такого стиля является «свежесть» (по крайней мере, пока что). Он дарит то самое ощущение новизны при взгляде на интерфейс и выделяет его на фоне остальных. Данный стиль также можно сочетать с другими, чтобы от макета не оставалось ощущения «спрессованного мягкого пластика».
Однако стоит упомянуть и о некоторых проблемах, которые могут возникнуть. Пока мы выделили две основные (и не перестаём искать), вот они:
Пока мы выделили две основные (и не перестаём искать), вот они:
- Доступность
- Способы успешно всё закодить
Контрастность — Доступность
Главная проблема при определении контрастности фона в том, что если оба объекта одного цвета, то контраста между ними попросту нет 😉
По сути, у нас есть тень, так что мы можем зафиксировать значение цвета в HEX на границе «плитки» и у первого пикселя за ней. В примере выше, мы получили следующее отношение контрастности:
Как вы можете видеть, и современная и неоморфическая карточки обладают достаточно низкой контрастностью. Конечно, частично это ради их привлекательности, и карточки сами по себе не являются активными элементами — так что если кнопки крупные и достаточно контрастные, можно спать спокойно.
Разница между этими карточками незначительна, и если вы хотите, чтобы контрастность у карточек была гораздо лучше, тогда вот вам такой выход:
Мало кто станет делать такую сильную тень, так что нужно наделить остальные элементы UI хорошей доступностью. Это предположение позволяет сделать вывод о том, что не так уж и важно, какие карточки использовать, стоит нам грамотно выстроить иерархию через типографику, пространственную близость и контрастность важных элементов.
Это предположение позволяет сделать вывод о том, что не так уж и важно, какие карточки использовать, стоит нам грамотно выстроить иерархию через типографику, пространственную близость и контрастность важных элементов.
Всё это ещё нужно проверить (и я обязательно найду на это время), но пока представим себе, что оба «варианта» элемента ниже «сойдут». Даже если кто-то и не заметит мягкую тень, контрастности всё равно хватит, чтобы разглядеть иконку и ей «воспользоваться».
Доступность
И пока «кнопка» должна выглядеть как кнопка, иконка сработает и по отдельности при наличии хорошего контраста с фоном. Так что главное здесь — запомнить: если вы собираетесь придерживаться этого стиля, то постарайтесь сделать все важные элементы достаточно контрастными.
В конце концов, большинство «современных» карточек и их тени точно так же не проходит испытание на контрастность.
Только карточки?
Главная проблема с доступностью возникает, если мы принимаем решение использовать наши компоненты как кнопки, а не как карточки.
Им с лёгкостью можно придать эффект «нажатости», создав внутреннюю тень, как в примере ниже:
Но так делать нинада.
Проблема здесь довольно серьёзная.
Такое «нажатое» состояние не обладает достаточной контрастностью, чтобы разница стала заметна. И если «исчезновение» карточек при наличии добротного интерфейса — дело не страшное, то активные элементы должны в любой ситуаци сообщать о своём состоянии.
Вот, держите немного идей, как можно использовать контурную и залитую иконку, подчёркивание или даже цветную заливку элемента в «нажатом» состоянии.
Можете поиграть с разными вариантами, но состояние элементов должно оставаться узнаваемым.
Всегда держите это в голове, когда делаете макеты. Мы все любим, чтобы было «красивенько», но всё же не стоит забывать и об удобстве в использовании.
Написание кода
Предлагаю относится к написанию кода как к дополнительному раунду, ведь достичь эффекта «мягкого пластика» с помощью CSS, на самом деле, гораздо проще, чем нам кажется. Не знаю пока точно насчёт Swift и Kotlin, но, думаю, проблем там не будет тоже.
Не знаю пока точно насчёт Swift и Kotlin, но, думаю, проблем там не будет тоже.
Конечно, можно объединить две box-shadows, поставив между ними запятую.
Прочие эффекты
И всё таки фоновые формы — это одно. Новый же стиль также определяется с помощью более «графически выраженных» кнопок и переключателей. Во многих случаях нам достаточно просто вернутся в «старые добрые времена» и применить точечный рисунок. Может показаться, что мы делаем шаг назад, но без паники — паника нам ни к чему. Вы можете легко сочетать современные кнопки, которые легко описать с помощью CSS свойств, с этими формами карточек — и результат будет превосходным.
А ещё мы создали вот такое упражнение (скоро запостим), пока изучали, чего можно добиться с помощью простых эффектов. И пусть выглядит странновато и с налётом «ретро», было очень прикольно сделать такие кнопки, которые выглядели бы как настоящие кнопки 😉
Зачем нам всё это надо?
И в то время как этот новый тренд, бесспорно, вдохновляет огромное количество дизайнеров, его проблемы, в сравнении с проблемами доступности при использовании карточек, незначительны.
Так что дерзайте! поэкспериментируйте, найдите ему своё собственное применение. Работа дизайнера — двигать по экрану прямоугольники, и каждый раз когда это выглядит как-то «по-другому» и «свежо», к нам снова возвращается то радостное ощущение. А не будь мы в постоянном поиске, все продукты очень скоро стали бы похожими друг на друга.
Поэтому веселитесь!
Но не забывайте, что у каждого нового тренда есть свои оговорки, и к дизайну надо подходить аккуратно, дабы он не утратил своей практичности.
SkillFactory, Москва — Школа Computer Science / Статьи / Хабр
Hasselhoff
Блог компании SkillFactory Python *Математика *Машинное обучение *
Перевод
Линейная алгебра в Data Science и Machine Learning является основополагающей. Новички, начинающие свой путь обучения в области Data Science, а также признанные практики должны развить хорошее понимание основных понятий линейной алгебры.
Специально к новому старту курса математика и Machine Learning для Data Science делимся переводом статьи Бенджамина Оби Тайо — физика, кандидата наук и преподавателя Data Science — о том, что нужно знать, чтобы лучше понимать Data Science и Machine Learning.
Читать далее
Всего голосов 14: ↑11 и ↓3 +8
Просмотры16K
Комментарии 0
Hasselhoff
Блог компании SkillFactory Научно-популярное Физика Квантовые технологии Астрономия
Перевод
В предложенном новом проекте квантовые жёсткие диски будут использоваться для использоваться для объединения световых потоков от нескольких телескопов, позволяя астрономам создавать оптические изображения с невероятно высоким разрешением.
В эксперименте с двумя щелями фотон проходит сразу через обе щели и интерферирует с собой на другой стороне. Волна представляет возможные положения фотона; белый цвет указывает на места его наиболее вероятного обнаружения. Астрономы надеются представить оптические телескопы как отдельные щели. Представьте, что вы можете видеть поверхность похожей на Землю планеты, вращающейся вокруг другой звезды, или наблюдать, как звезда разрывается чёрной дырой.
Волна представляет возможные положения фотона; белый цвет указывает на места его наиболее вероятного обнаружения. Астрономы надеются представить оптические телескопы как отдельные щели. Представьте, что вы можете видеть поверхность похожей на Землю планеты, вращающейся вокруг другой звезды, или наблюдать, как звезда разрывается чёрной дырой.
Читать далее
Всего голосов 40: ↑38 и ↓2 +36
Просмотры17K
Комментарии 22
Hasselhoff
Блог компании SkillFactory Python *Программирование *Отладка *
Перевод
Идеальный способ отлаживать и отслеживать приложения — хорошо определённые, информативные и удобно структурированные логи. Они являются необходимым компонентом любого — малого, среднего или крупного — проекта на любом языке программирования, не только на Python. Не используйте print() или корневой логгер по умолчанию, вместо этого настройте логирование на уровне проекта. К старту нового потока курса по Data Science, мы перевели статью, автор которой решил поделиться своим шаблоном для логирования. Не лишним будет сказать, что этот шаблон пришёлся по душе многим специалистам — от дата-сайентистов профессионалов и до разработчиков ПО разного уровня.
Не используйте print() или корневой логгер по умолчанию, вместо этого настройте логирование на уровне проекта. К старту нового потока курса по Data Science, мы перевели статью, автор которой решил поделиться своим шаблоном для логирования. Не лишним будет сказать, что этот шаблон пришёлся по душе многим специалистам — от дата-сайентистов профессионалов и до разработчиков ПО разного уровня.
Читать далее
Всего голосов 11: ↑8 и ↓3 +5
Просмотры5.9K
Комментарии 4
Hasselhoff
Блог компании SkillFactory Python *Программирование *Математика *Визуализация данных *
Перевод
Tutorial
Вы наверняка когда-то испытывали трудности в понимании математических концепций алгоритмов машинного обучения и для лучшего понимания темы пользовались обучающим ресурсом 3Blue1Brown. 3Blue1Brown — известный математический YouTube-канал, который ведёт Грант Сандерсон. Многим нравится 3Blue1Brown за прекрасные объяснения Гранта и великолепные анимации.
3Blue1Brown — известный математический YouTube-канал, который ведёт Грант Сандерсон. Многим нравится 3Blue1Brown за прекрасные объяснения Гранта и великолепные анимации.
21 мая стартует новый поток курса о математике для Data Science. Специально к его запуску мы делимся переводом, в котором автор решил рассказать, как делать анимации, подобные анимациям на канале 3Blue1Brown, чтобы вы могли иллюстрировать свои идеи и рассуждения о математике и не только.
Читать далее
Всего голосов 42: ↑42 и ↓0 +42
Просмотры19K
Комментарии 3
Doublesharp
Блог компании SkillFactory Мозг Здоровье
Часто мозг играет с нами очень злую шутку. Два человека пережили одно событие, но их рассказы различаются. Что это — амнезия или простая ложь? Однако всё не так просто, как кажется. Воспоминания имеют свойства искажаться. Например, заменять одни события другими. В науке эту проблему называют конфабуляцией, или парамнезией, когда у человека кроме основных воспоминаний появляются ложные. В результате отличить правду от вымысла очень тяжело. Давайте в этом посте попробуем разобраться, в чём же тут дело.
Воспоминания имеют свойства искажаться. Например, заменять одни события другими. В науке эту проблему называют конфабуляцией, или парамнезией, когда у человека кроме основных воспоминаний появляются ложные. В результате отличить правду от вымысла очень тяжело. Давайте в этом посте попробуем разобраться, в чём же тут дело.
Читать далее
Всего голосов 21: ↑19 и ↓2 +17
Просмотры19K
Комментарии 10
Hasselhoff
Блог компании SkillFactory Программирование *Go *Лайфхаки для гиков
Перевод
Tutorial
Если вы знакомы с Python, то уже сталкивались с Jupyter Notebook или работали в нём по крайней мере один раз. Jupyter Notebook — это удобный инструмент, позволяющий писать мини-код и отслеживать его выполнение. Он также помогает в документировании, ведении журнала и в том, чтобы поделиться своими работами с коллегами.
Неудивительно, что многие люди и крупные организации, такие как Netflix, для своих целей в разработке предпочитают Jupyter Notebook. Специально к старту нового потока курса по разработке на Go 26 мая мы решили поделиться переводом, автор которого рассказывает, как документировать проекты на Golang в Jupyter Notebook.
Читать далее
Всего голосов 7: ↑6 и ↓1 +5
Просмотры4.1K
Комментарии 2
Doublesharp
Блог компании SkillFactory Машинное обучение *Карьера в IT-индустрии Лайфхаки для гиков
Машинное обучение — одна из самых быстрорастущих отраслей в IT. Каждый год эта сфера растёт на 44 %. И, по аналитике экспертов-прогнозистов, до 2024 года размер рынка будет составлять уже свыше 30 млрд. долларов — это в 25 раз больше, чем было в 2017 году. Многие компании уже понимают ценность машинного обучения для собственного бизнеса. И цель здесь прагматичная — деньги. ML-специалисты помогают компаниям увеличивать свой доход.
Многие компании уже понимают ценность машинного обучения для собственного бизнеса. И цель здесь прагматичная — деньги. ML-специалисты помогают компаниям увеличивать свой доход.
Но если инженер машинного обучения может приносить профит компаниям, то он может и создать собственный успешный проект. В этом материале мы расскажем, в каких отраслях и как именно он сможет монетизировать свои навыки.
Итак, поехали!
Всего голосов 19: ↑14 и ↓5 +9
Просмотры9.4K
Комментарии 11
Doublesharp
Блог компании SkillFactory Веб-дизайн *Разработка веб-сайтов *CSS *JavaScript *
Перевод
Tutorial
Уже послезавтра, 14 мая, стартует новый поток курса Python для веб-разработки, поэтому мы решили поделиться переводом о не совсем очевидной, но интересной области разработки сайтов — анимации анимации. Автор не просто даёт готовый рецепт, но шаг за шагом показывает, как сделать анимацию прокрутки плавной и приятной. Эта статья больше о концепции, которая поможет вам по-другому взглянуть на вашу анимацию. Так случилось, что этот конкретный пример демонстрирует бесконечную прокрутку, в частности, «идеальную» бесконечную прокрутку колоды карт без дублирования какой-то из них.
Автор не просто даёт готовый рецепт, но шаг за шагом показывает, как сделать анимацию прокрутки плавной и приятной. Эта статья больше о концепции, которая поможет вам по-другому взглянуть на вашу анимацию. Так случилось, что этот конкретный пример демонстрирует бесконечную прокрутку, в частности, «идеальную» бесконечную прокрутку колоды карт без дублирования какой-то из них.
Читать далее
Всего голосов 13: ↑13 и ↓0 +13
Просмотры4.2K
Комментарии 3
Doublesharp
Блог компании SkillFactory Реверс-инжиниринг *Гаджеты Носимая электроника Электроника для начинающих
Перевод
Самый миниатюрный продукт Apple, о котором долгое время ходили слухи (но это не электронный ключ), наконец-то добрался до Саманты Голдхарт — автора статьи, переводом которой мы делимся в преддверии нового старта курса по iOS-разработке.
Добро пожаловать, AirTag! Интересно будет посмотреть, как AirTag со сменной батареей (Да! Это первая сменная батарея в продуктах Apple за последние годы!) будет выглядеть в сравнении с проверенными продуктами.
Читать далее
Всего голосов 19: ↑15 и ↓4 +11
Просмотры13K
Комментарии 15
Doublesharp
Блог компании SkillFactory Реверс-инжиниринг *DIY или Сделай сам Лайфхаки для гиков Электроника для начинающих
Перевод
В наши дни, механические клавиатуры — это настоящий тренд! Людям нравятся приятные тактильные ощущения, а некоторые даже из кожи вон лезут, чтобы придать нажатиям отклик на свой вкус. Возникает вопрос: если мы так любим жать на клавиши, почему клавиатуры используются только в компьютерах? При желании можно перечислить довольно много используемых каждый день устройств, которым не помешала бы клавиатура! 20 мая начинается курс по профессии разработчика на C++ — мощном и гибком языке, близком к железу и специально к его старту мы делимся с вами материалом, автор которого попытался снабдить самодельной клавиатурой. ..
..
СВЧ!
Всего голосов 19: ↑16 и ↓3 +13
Просмотры10K
Комментарии 18
Doublesharp
Блог компании SkillFactory Читальный зал Научно-популярное Физика
Перевод
Одна чёрная дыра — это хорошо, но астрофизики могут выполнить гораздо больше научных исследований, если их 50. Когда в 2015 году было обнаружено первое столкновение чёрных дыр, это был переломный момент в истории астрономии. С помощью гравитационных волн астрономы наблюдали Вселенную совершенно новым образом. Но это первое событие не произвело революцию в нашем понимании чёрных дыр и не могло этого сделать. Астрономы знали, что это столкновение будет первым и только после многих таких столкновений придут ответы.
Читать далее
Всего голосов 18: ↑17 и ↓1 +16
Просмотры11K
Комментарии 1
Doublesharp
Блог компании SkillFactory Функциональное программирование *Разработка робототехники *Разработка под Arduino *Робототехника
Перевод
Подразделение Microsoft Research недавно опубликовало предварительный выпуск Lean 4. Предыдущие версии Lean были сосредоточены на том, чтобы быть помощником по доказательствам — программным инструментом, который облегчает разработку строгих математических доказательств с помощью интерактивной совместной работы человека и машины. До сих пор язык Lean в основном применялся для оцифровки теоретической математики.
Читать далее
Всего голосов 11: ↑9 и ↓2 +7
Просмотры3.4K
Комментарии 4
Doublesharp
Блог компании SkillFactory Open source *Проектирование и рефакторинг *Go *GitHub *
Перевод
Системы Skyscanner сложно назвать маломасштабными. Наш сайт и приложение каждый месяц используются миллионами путешественников, мы обрабатываем умопомрачительные объёмы запросов, используя микросервисную архитектуру, которая сама по себе далеко не маленькая. В общей совокупности у нас задействовано несколько сотен микросервисов и микросайтов (веб-приложений, поддерживающих определённую часть нашего сайта), обслуживаемых сотнями экземпляров AWS Lambda и библиотек. Каждое из этих средств хранится в своём собственном репозитории GitHub, что даёт некоторые преимущества с точки зрения разделения задач, но имеет и свою цену: когда одно и то же изменение нужно выполнить во всех этих репозиториях, как это можно осуществить?
Наш сайт и приложение каждый месяц используются миллионами путешественников, мы обрабатываем умопомрачительные объёмы запросов, используя микросервисную архитектуру, которая сама по себе далеко не маленькая. В общей совокупности у нас задействовано несколько сотен микросервисов и микросайтов (веб-приложений, поддерживающих определённую часть нашего сайта), обслуживаемых сотнями экземпляров AWS Lambda и библиотек. Каждое из этих средств хранится в своём собственном репозитории GitHub, что даёт некоторые преимущества с точки зрения разделения задач, но имеет и свою цену: когда одно и то же изменение нужно выполнить во всех этих репозиториях, как это можно осуществить?
Читать далее
Всего голосов 17: ↑14 и ↓3 +11
Просмотры2.9K
Комментарии 2
Doublesharp
Блог компании SkillFactory Сетевые технологии *DNS *Отладка *Rust *
Перевод
Недавно я создала небольшой инструмент под названием dnspeep, который позволяет понять, какие DNS-запросы отправляет ваш компьютер и какие ответы он получает. Всего мой код занял 250 строк на Rust. В этой статье я расскажу о коде, объясню, для чего он нужен, почему в нём возникла необходимость, а также расскажу о некоторых проблемах, с которыми я столкнулась при его написании. И, конечно, вы сами сможете попробовать код в действии.
Всего мой код занял 250 строк на Rust. В этой статье я расскажу о коде, объясню, для чего он нужен, почему в нём возникла необходимость, а также расскажу о некоторых проблемах, с которыми я столкнулась при его написании. И, конечно, вы сами сможете попробовать код в действии.
Читать далее
Всего голосов 22: ↑16 и ↓6 +10
Просмотры13K
Комментарии 10
Doublesharp
Блог компании SkillFactory Научно-популярное Искусственный интеллект Мозг
Перевод
Человеческий род — род изобретателей. Мир предлагает нам сырьё, а мы, владея искусными ремёслами, преображаем его. Технологии создали бесчисленное множество инструментов и устройств: колесо, печатный станок, паровую машину, автомобиль, электричество, Интернет… Эти изобретения сформировали и до сих пор формируют нашу цивилизацию и культуру. В то же время глубокое обучение доминирует в ИИ, но оно нуждается в обновлении, чтобы сохранить свою гегемонию и вывести свою область науки на новый уровень. В преддверии старта нового потока курса по Machine Learning и Deep Learning, делимся с вами описанием 5 тенденций в этих сферах.
В то же время глубокое обучение доминирует в ИИ, но оно нуждается в обновлении, чтобы сохранить свою гегемонию и вывести свою область науки на новый уровень. В преддверии старта нового потока курса по Machine Learning и Deep Learning, делимся с вами описанием 5 тенденций в этих сферах.
Читать далее
Всего голосов 10: ↑10 и ↓0 +10
Просмотры5.7K
Комментарии 9
Doublesharp
Блог компании SkillFactory Читальный зал Научно-популярное Физика Мозг
Перевод
Если вы спросите физиков, что произойдёт, если засунуть какую-либо часть своего тела в ускоритель частиц, вы снова и снова будете получать один и тот же ответ: они не знают. У них может быть смутное представление о том, как это повлияет на ваше тело, но не будет ни одного чёткого ответа. Как и в случае с любым другим источником излучения, вам, в конечном счёте, не рекомендуется это выяснять.
Как и в случае с любым другим источником излучения, вам, в конечном счёте, не рекомендуется это выяснять.
Читать далее
Всего голосов 53: ↑24 и ↓29 -5
Просмотры19K
Комментарии 48
honyaki
Блог компании SkillFactory Занимательные задачки Python *Математика *
Перевод
Все мы понимаем, что рекурсивное вычисление чисел Фибоначчи крайне неэффективно. Многим людям наверняка хотелось проверить, где пределы (не)эффективности, но не доходили руки, не хватало времени. Специально к старту нового потока курса Fullstack-разработчик на Python мы решили поделиться переводом статьи, автор которой шаг за шагом показывает возможности современного Python на примере разных подходов к вычислению чисел Фибоначчи. В статье вы найдёте проблемные значения n и сравнение производительности оптимального и неоптимального решений на графике.
Читать далее
Всего голосов 29: ↑15 и ↓14 +1
Просмотры11K
Комментарии 34
Doublesharp
Блог компании SkillFactory Разработка систем связи *DIY или Сделай сам Сотовая связь Электроника для начинающих
Перевод
Пейджеры были очень популярны в 90-е годы. В то время я был студентом, и пейджер для меня был чем-то вроде коммуникатора из Star Trek, частью передовых технологий. Забавно вспоминать об этом, потому что теперь я знаю, что технологически протокол пейджинга очень прост. С точки зрения кодирования, пейджер не так уж отличается от беспроводных дверных звонков, которые сейчас продаются за 5 долларов на Aliexpress.
Несмотря на то, что повсеместно пейджеры уже не используются, они всё ещё есть в доме у некоторых людей. Можно ли протестировать пейджер сейчас? Безусловно, и я покажу вам, как это сделать. Давайте начнём.
Давайте начнём.
Приятного чтения
Всего голосов 37: ↑36 и ↓1 +35
Просмотры24K
Комментарии 24
honyaki
Блог компании SkillFactory Тестирование IT-систем *Python *Программирование *Машинное обучение *
Перевод
Tutorial
В этой статье много замечательных моментов, которые показывают, почему тестирование улучшает доставку, производительность и долгосрочную прибыльность любого программного продукта или услуги для бизнеса всех видов и отраслей промышленности. Специально к старту нового потока нашего курса по ML и его расширенной версии Machine Learning и Deep Learning мы покажем, как с помощью PyTest создать эффективные тестовые функции для простого модуля машинного обучения.
Читать далее
Всего голосов 8: ↑7 и ↓1 +6
Просмотры 6. 8K
8K
Комментарии 1
honyaki
Блог компании SkillFactory Научно-популярное Космонавтика
Перевод
Вопрос о жизни во Вселенной — один из самых неясных во всей науке. Мы знаем, что на Земле есть жизнь, что все живые организмы на Земле произошли от одного общего предка, уходящего корнями в прошлое на миллиарды лет, и что жизнь непрерывно существует на Земле уже более 4 миллиардов лет — по крайней мере 90 % времени существования нашей планеты. Специально к старту нового потока нашего курса по анализу данных и его расширенной версии Data Analyst pro, давайте разбираться, были ли мы единственными живыми существами в Солнечной системе?
Читать далее
Всего голосов 27: ↑25 и ↓2 +23
Просмотры27K
Комментарии 43
Ешь правильно, беги быстро: 15 наставлений Скотта Джурека
Книга Скотта Джурека «Ешь правильно, беги быстро» – это удивительная автобиография одного из самых известных ультрамарафонцев в мире. Талантливый писатель, перевернул представление о беге, как о монотонном и изнуряющем виде спорта.
Талантливый писатель, перевернул представление о беге, как о монотонном и изнуряющем виде спорта.
Книга станет сильной мотивацией для тех, кто всё ещё не решается выйти на первый серьёзный старт, и настоящей энциклопедией для профессионалов, желающих в победном рывке сорвать финишную ленту или улучшить свои результаты в соревнованиях на выносливость.
Для Джурека, одарённого физиолога по профессии и легкоатлета по призванию, бег – образ жизни, неотъемлемая часть дня, путь к обретению душевного равновесия и покоя. Кажется, что его главный секрет успеха заключается в самом отношении к тому, что он искренне любит.
Джурек – рекордсмен по суточному бегу, неоднократный победитель таких гигантов среди легкоатлетических пробегов, как Badwater Ultramarathon и Western States Edurance Run.
Что же на самом деле помогло юному медику встать на один пьедестал с самыми успешными легкоатлетами США, соревнующимися на дистанциях от ста до двухсот миль? В своей книге Скотт Джурек искренне делится своими беговыми секретами.
1. Всегда делать то, что боишься делать
Возможно, вы только решаетесь ступить на беговую дорожку или не находите в себе силы возобновить тренировки после долгого перерыва. Что ж, прежде всего, необходимо начать. Не важно, сколько метров вы пробежите сегодня, пусть это будет 50-метровая пробежка с собакой.
Всё, что нужно, – сделать первый шаг, который и станет фундаментом будущей привычки, формирующей внутренний стержень, необходимый спортсмену. Путешествие в тысячу миль начинается с первого шага, а большие победы легкоатлета с пробежки до соседнего магазина.
«Пусть это будет игрой. Этот вид деятельности поможет ощутить ни с чем не сравнимую радость движения».
2. Пытаться быть кем-то означает предать самого себя
Не стоит гнаться за чьим-то результатом. Изнурительные нагрузки и скорые достижения могут привести к тому, что организм вступит в фазу так называемой утраченной суперкомпенсации, когда уровень функций и ресурсов постепенно возвращается к исходному состоянию.
В каждом конкретном случае существует индивидуальный предел адаптации к нагрузкам, но подобные скачки в процессе тренировок могут привести к срыву адаптации, то есть к перетренированности.
Следует помнить, что нагрузки необходимо повышать пропорционально собственным возможностям. К тому же медленные пробежки укрепят сердце и легкие, улучшат кровообращение и повысят эффективность метаболизма.
3. Не думать о боли
Не секрет, что ультрамарафоны привлекают самых безумных бегунов. Скотт Джурек — один из тех безумцев, которому удалось «обуздать» свою боль, не позволив ей заставить бросить начатое. «Боль — это всего лишь боль», считает автор.
Конечно, героизм отчаянных атлетов вызывает восхищение, но стоит помнить, что боль прежде всего является тревожным звонком, призывающим бегуна обратить внимание на существующую травму.
Прислушивайтесь к своему организму во время прохождения дистанции, ведь стремление подчинить себе боль для достижения желаемого может вовсе вывести вас из строя доблестных легкоатлетов.
4. Есть правильно, бежать быстро
Наши результаты в спорте напрямую зависят от того, какие продукты мы употребляем в пищу. Удивительно, но при своих колоссальных нагрузках, Скотт Джурек употребляет исключительно растительную пищу.
Наш организм обладает огромным потенциалом для восстановления, от нас же требуется обеспечить ему питание, которое исключает возможность отравления токсинами. Джурек рекомендует бегунам потреблять больше свежих овощей и фруктов, насыщенных клетчаткой и витаминами. При этом необходимо учитывать индивидуальный фактор: аллергии, заболевания ЖКТ и другие.
Легкоатлеты довольно часто страдают от проблем с ЖКТ, чему способствует отток крови от органов пищеварения к долго работающим мышцам, а полезные гастрономические привычки помогут восстановить нормальное функционирование организма.
В конце каждой главы автор даёт уникальный рецепт, предназначенный специально для бегунов.
5. Стремиться к прогрессу
Регулярные пробежки сами по себе очень приятны. Если ваш соревновательный дух достаточно силён, ещё большее удовольствие вы можете получить от быстрого бега или бега на более длинные дистанции, от преодоления себя. Прогресс станет особым мотивирующим фактором.
Если ваш соревновательный дух достаточно силён, ещё большее удовольствие вы можете получить от быстрого бега или бега на более длинные дистанции, от преодоления себя. Прогресс станет особым мотивирующим фактором.
Если хотите улучшить навыки бега, можно дополнительно включить развивающие упражнения, специальные беговые упражнения, интервальные тренировки. Если в течение 6-8 недель вы бегаете 3 раза в неделю по 40 минут, вы готовы к следующему эксперименту:
«…пробегите на максимуме 5 минут, затем дайте себе минуту отдыха, затем повторите. Чтобы добиться прогресса, увеличивайте количество интервалов и их длительность, поддерживая соотношение скоростных работ и отдыха как 5:1».
6. Искать время в рутине
Если вы хотите бегать регулярно, в распорядке дня обязательно должно находиться время для этого. Спросите себя: сколько времени у меня уходит на интернет? А магазины? И найдите время, чтобы сделать что-то полезное для себя.
Совмещайте бег с бытовыми делами или используйте его в качестве способа передвижения, например, до магазина.
7. Бежать ради радости движения
Во время прохождения Angeles Crest 100, одного из самых сложных стомильников в США, маршрут которого пролегал через горный массив с общим набором высоты в 7000 метров, Джурек познакомился с легендарным племенем индейцев Тараумара.
Эти ребята в гавайских рубашках и сандалиях на ногах бежали маленькими шажками, приземляясь на середину стопы с перекатом на переднюю часть. Энергия не тратилась на лишние движения, они ровно держали осанку, плечи их были расправлены и расслаблены.
Они помнили то, о чем мы давно позабыли со всеми своими гаджетами, модными кроссовками и погоней за секундами – о естественном назначении бега, о радости самого движения.
Попробуйте хоть раз выйти на пробежку, забыв про километраж и подсчет шагов, почувствуйте красоту и естественность движения. Получите удовольствие от процесса, а не от результата. Попробуйте пробежать столько, сколько сейчас требует ваш организм, а потом ради интереса взгляните на часы. Довольны результатом?
Довольны результатом?
8. Попробовать бегать босиком
Самое прекрасное в беге босиком или минималистской обуви то, что вы работаете над способностью своего тела контролировать движение в пространстве. Информация о беге поступает напрямую, с каждым шагом. Но важно не то, бегаете ли вы босиком или в кроссовках, а то, обращаете ли вы внимание на технику бега.
Бег босиком может помочь улучшить вашу технику, но главное здесь – осторожность и постепенность. Найдите участок, где можно бегать по траве или песку по 5-10 минут 2 раза в неделю.
Лёгкие марафонки могут дать ощущение бега босиком, уменьшая вероятность травматизма. Скотт Джурек уже 12 лет бегает в марафонках Brooks.
Читайте по теме: «О чём я говорю, когда говорю о беге»: философия бега Харуки Мураками
9. Научиться дыханию огня
Одним из самых важных умений для сверхмарафонского бега можно считать дыхание животом. Этому можно научиться, если следить, чтобы дыхание происходило через нос. Лягте на спину, положите себе на живот книгу. Вдохните и выдохните через нос, живот должен опускаться и подниматься с каждым вдохом и выдохом. Таким образом, у вас получится дышать диафрагмой, а не грудной клеткой.
Вдохните и выдохните через нос, живот должен опускаться и подниматься с каждым вдохом и выдохом. Таким образом, у вас получится дышать диафрагмой, а не грудной клеткой.
На более сложных пробежках вдыхайте через нос и с силой выдыхайте через рот. В йоге это называется «дыханием огня». Дыхание через нос очищает и увлажняет воздух, а ещё один плюс в том, что можно одновременно дышать и есть на ходу.
10. Думать в позитивном ключе
Даже для тренированного спортсмена многочасовой бег — это настоящее испытание воли и терпения. Хорошо, если забег проходит по живописному маршруту, а если легкоатлету предстоит испытать себя на соревнованиях по суточному бегу, где придется преодолевать одинаковые круги по стадиону? С этой проблемой столкнулся и автор книги, сойдя с дистанции через 17 часов. Лучший способ вернуть боевой дух – бежать свободно, забыть, что бег – это наказание, преодоление.
«В сверхмарафоне ты остаёшься один на один со своими мыслями. И, если вы разговариваете сами с собой, расскажите себе историю с продолжением. Здесь нет места негативу. Люди сходят с дистанции совсем не потому, что не справляется их тело».
Здесь нет места негативу. Люди сходят с дистанции совсем не потому, что не справляется их тело».
11. Наслаждаться процессом
Беспорядочные мысли – враг бегуна, а навязчивая мысль о финишной черте или определенном временном пороге может стать губительной. Необходимо помнить о том, что обязательно будет финиш, и одновременно забыть о существовании этой заветной черты.
Получите наслаждение от самого пребывания в настоящем: если вам тяжело – ничего! Прислушайтесь к этому чувству, а, отдохнув после забега, вспомните, через что вам удалось переступить, и гордитесь собой.
12. Поделить дистанцию на отрезки
Ещё один способ скрасить монотонность происходящего – вести своеобразную игру с самим собой, ставить себе достижимую цель и преодолевать ее: «Я так справлялся с этой задачей: мысленно разбивал дистанцию на небольшие отрезки, которые можно охватить целиком. Отметкой может быть следующий пункт питания или укрытие от солнца, или даже следующий шаг».
Скотт Джурек поставил рекорд США по суточному бегу, показав результат в 266,7 км за 24 часа.
13. Побывать там, где никогда не были
Наверное, многие атлеты ловили себя на мысли, что, покупая слот на забег в другой город или страну, получали своеобразный стимул выбраться из рутины и отправиться навстречу приключениям. Знакомо?
Если вам не доводилось сорваться в другой город, чтобы пробежать по незнакомым улочкам хотя бы 10 километров, то это настоящий повод устроить себе экскурсию с пользой для здоровья.
Возможно, вам понравится, и уже через год вы пробежите по самым живописным уголкам нашей страны, или отправитесь по историческому маршруту от Афин до города Марафон. Благодаря занятиям бегом к тридцати годам Скотт Джурек объездил полмира.
14. Познать радость общения
Бег на длинные дистанции – это прежде всего испытание одиночеством. Иногда оно спасает от повседневной суеты, но ежедневные длительные пробежки могут навеять ощущение тоски и даже депрессию. Самые яркие моменты в нашей жизни связаны со встречами с людьми. Попробуйте хотя бы иногда бегать вместе с другом или с беговым клубом. Бег может свести вас с потрясающими людьми.
Бег может свести вас с потрясающими людьми.
Читайте по теме: «Ваш первый марафон»: 8 ключевых идей книги Грете Вайтц
15. Взглянуть на бег под другим углом
Попробуйте что-то сделать для самого бега, что- то связанное с ним. Например, поработайте волонтёром на финише или на станции поддержки, или отправьтесь на прочистку беговой тропы. Предложите помощь в постройке стартового городка, и вы узнаете, как сложно организовать забег, что происходить за кулисами.
Это бесценный опыт и замечательный способ принять участие в жизни бегового сообщества, отплатить добром любимому виду спорта.
Купить книгу Скотта Джурека «Ешь правильно, беги быстро»
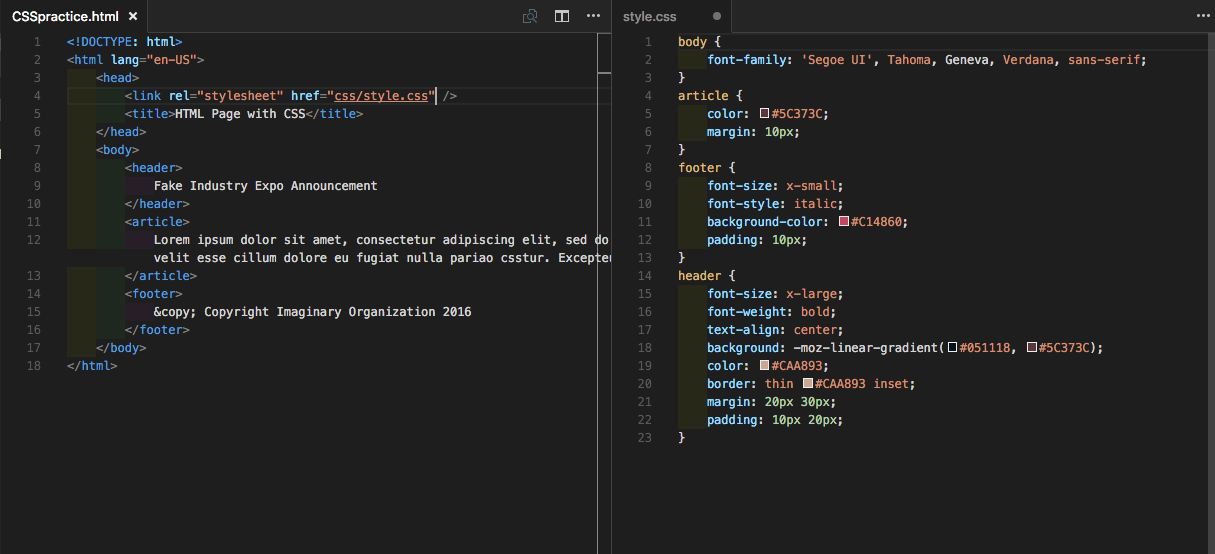
Учебное пособие по HTML/CSS. Создание веб-сайта с рецептами
Создание проектов — отличный способ развить свои навыки, особенно когда речь идет о веб-разработке.
Мы только что опубликовали курс HTML и CSS на YouTube-канале freeCodeCamp.org, который научит вас создавать сайт с рецептами.
Джон Смилга разработал этот курс. Он является одним из самых активных участников канала freeCodeCamp на YouTube и создал множество популярных курсов.
Он является одним из самых активных участников канала freeCodeCamp на YouTube и создал множество популярных курсов.
Проект, который вы создадите, представляет собой многостраничный веб-сайт, созданный только с помощью HTML и CSS без каких-либо фреймворков. Страницы включают домашнюю страницу, страницу о странице, страницу рецептов, страницу контактов и многое другое.
Для прохождения этого курса не требуется предварительных условий, но было бы полезно иметь базовые знания HTML и CSS. Курс включает в себя начальные файлы и ресурсы, которые помогут вам быстро приступить к работе.
Посмотрите полный курс ниже или на канале YouTube freeCodeCamp.org (2 часа просмотра).
(сгенерировано автоматически)
Этот курс поможет вам улучшить свои навыки работы с HTML и CSS.
Популярный инструктор Джон Смит научит вас, как создать многостраничный веб-сайт с рецептами, используя только HTML и CSS.
Эй, в чем дело, это Джон из программирования наркомана, и добро пожаловать в другой проект HTML и CSS.
В этом видео мы создадим многостраничный сайт рецептов еды.
Если вы хотите увидеть весь проект в действии, просто перейдите к URL-адресу HTML, CSS просто рецепты dotnet для этого приложения, опять же, URL-адрес HTML, CSS просто рецепты dotnet найдет это.
По сути, у нас есть сайт рецептов с кучей страниц.
Итак, у нас есть домашняя страница и страница с информацией, страница тегов.
И затем, как только мы нажмем на тег, мы перейдем на страницу шаблона тега.
У нас также есть страница рецептов, а также страница контактов.
А также, если мы нажмем на похожий рецепт, у нас будет одна страница рецепта.
Прежде чем мы начнем настройку проекта или изображения, мы только что упомянули, что, поскольку это проект HTML CSS, функциональность будет минимальной.
Так что копирую и вставляю, так как в plenish, demo нет шаблонов и компонентов.
Так, например, если вы хотите отобразить панель навигации и все страницы, да, вам придется копировать и вставлять, так как это невозможно.
Чтобы продолжить проект, вам понадобится звезда, и, вероятно, самый быстрый способ получить ее — снова перейти к john smith без спокойствия, URL-адрес — john smith, спокойный, а затем найти страницу проекта. и фильтровать по YouTube.
Так проверьте для вас проект.
А здесь, если вы нажмете на эту кнопку, вы, конечно, перейдете к проекту, который я вам только что показал, но вы ищете звезды.
Так что просто нажмите на звездочку или исходный код, оба они ведут к одному и тому же репозиторию.
И как только мы доберемся сюда, просто найдите вариант загрузки zip.
И как только вы скачаете zip, конечно же, вы захотите взломать его здесь.
А потом я просто перетащу и положу его на рабочий стол, воспользуюсь своим любимым текстовым редактором Visual Studio code.
И я всегда предпочитаю работать рядом с окном браузера.
Итак, откройте браузер.
Я поставлю их рядом.
А потом мы рассмотрим, что вы можете найти в проекте.
По сути, у нас есть две папки, у нас есть последняя, звездочка.
И, конечно же, в финале вы найдете весь исходный код на тот случай, если вам когда-нибудь понадобится ссылка.
И звезда мира мы делаем всю нашу работу в магазине, вы найдете общую структуру проекта.
Итак, я уже подготовил для вас кое-что.
Как будто у нас есть активы.
Здесь вы найдете все изображения, несколько файлов CSS, о которых я расскажу чуть позже, несколько пустых HTML-страниц.
Итак, это все страницы, которые в итоге будут созданы, а также один одинокий файл JavaScript.
И если вы посмотрите на индексный HTML, вы найдете здесь общую настройку, где, по сути, у нас есть некоторые теги ссылок.
Один из них будет для фавиконки.
Затем следующий будет для нормализованного CSS.
У нас также есть один для иконок Font Awesome и один для основного CSS.
И если вы посмотрите на основной CSS, вы найдете несколько глобальных стилей, которые используются во всех моих проектах.
Если вас что-то смущает, например, почему вы используете нормализацию? И в чем преимущество глобальных стилей, пожалуйста, посмотрите мое видео со звездами по умолчанию, где я подробно рассказываю обо всем этом.
И вы можете найти ссылку на видео в описании.
Наконец, мы работаем над проектом HTML CSS, я предпочитаю расширение под названием предварительный просмотр в Интернете, которое запускает локальный веб-сервер.
И в результате, как только я сохраняю файл, я сразу вижу изменения.
Позвольте мне показать вам.
Итак, это мои расширения.
Тот, который я предпочитаю использовать, это тот, который мы просматриваем на веб-сервере.
Ну и конечно же, его нужно просто установить.
И если вы хотите увидеть в браузере, вы можете либо щелкнуть правой кнопкой мыши, и я покажу вам это через секунду.
Или вы можете использовать этот ярлык.
Итак, как только вы установите расширение, просто перейдите к индексу HTML в звездочке.
Конечно, это все работает.
Теперь, если вы хотите проверить финал, конечно, перейдите туда.
Затем, как я уже сказал, мы можем щелкнуть правой кнопкой мыши здесь и выбрать этот вариант.
Или вы можете просто использовать ярлык, и я полагаю, что это был Ctrl Shift L, и как только вы разделите его, вы должны увидеть мост в браузере.
И, как я уже сказал, причина, по которой я предпочитаю использовать это расширение, заключается в том, что каждый раз, когда вы вносите какие-то изменения, вы сразу же видите это в браузере.
Итак, если я пойду сюда с Привет, люди.
И как только я сохраню файл, проверьте его.
Теперь, конечно, у меня элемент отображается в браузере.
И, наконец, время от времени я хочу показать больше, у нас есть и на большом экране.
Итак, я пойду сюда.
И я просто скопирую и вставлю этот URL.
По сути, у меня есть два браузера, один из которых будет умным, и он сразу увидит результат.
Время от времени я возвращаюсь к большому браузеру, просто чтобы продемонстрировать, как что-то выглядит на большом экране.
Хорошо, и мы начнем с панели навигации, которая имеет два макета, у нас есть макет для маленького экрана и макет для большого экрана.
И на маленьком экране мы также можем переключать длину.
Итак, позвольте мне сделать эту маленькую медсестру в виде небольшого макета экрана, где, конечно же, мы можем переключаться.
А еще я, наверное, забыл вам сказать, что когда я записываю, я на самом деле увеличиваю масштаб.
Так вот почему все выглядит таким большим.
Технически, если вернуться к 100%.
Теперь, конечно, вы увидите, что все стало меньше.
Так что не удивляйтесь, если в какой-то момент ваше приложение будет выглядеть немного иначе, чем мое.
Позвольте мне сделать это по-крупному.
Я вернусь к индексному HTML.
Опять же, я использую свой веб-сервер, расположенный в звездочке в индексе HTML.
И, конечно же, как всегда, нам просто нужно начать с добавления HTML, мы собираемся сделать это следующим образом, мы удалим весь код, весь фиктивный код.
И я закрою боковую панель, чтобы у нас было больше недвижимости.
Итак, теперь у меня есть приложение.
А пока это только мое предпочтение.
И давайте сразу тоже с элементом навигации, добавим класс навбара.
И внутри навигационного бара я хочу расти с ножами на третьем лайве.
А потом вроде как в этот день у нас будет еще два.
Один будет для новых ссылок, а другой — ни для одного.
Итак, сначала настроим заголовок.
И снова я воспользуюсь некоторыми комментариями.
Итак, скажем, заголовок.
Итак, через год мы поместим логотип с кнопкой-переключателем, а потом еще один, пока, конечно, здесь будут все ссылки.
Теперь, что касается навигационного центра, почему я предпочитаю вставлять число, потому что теперь мы на большом экране, я всегда могу убедиться, что навигационное содержимое охватывает только определенные с помощью и, конечно, я покажу вы, как только мы начнем стилизовать большой экран, потому что заметьте, что навигационная панель на самом деле будет охватывать все, что касается контента, нервного центра, с которым я всегда буду уверен.
Вот почему у меня есть навигационный центр в Напе.
Теперь, когда дело доходит до заголовка, мы хотим разместить здесь две вещи: у нас есть ссылка на домашнюю страницу.
Итак, я вставляю свое изображение в ссылку.
Так что мы всегда можем вернуться домой.
Просто чтобы показать Грейс, как это не сработает.
Лайк, если я перехожу на страницу «О нас».
Вот вид.
Но если я хочу вернуться назад, либо нажмите на домашнюю страницу, либо я могу просто нажать на логотип, и я вернусь домой.
И вторая вещь — это кнопка-переключатель, которая, конечно же, будет иметь значок Font Awesome.
Итак, давайте начнем со ссылки на href.
Мы собираемся использовать индексный HTML.
И, конечно же, это будет иметь смысл, когда мы добавим эту панель навигации на разные страницы.
Поскольку, конечно, мы уже находимся в индексе HTML, когда мы добавим класс навигационного логотипа.
И затем внутри этой ссылки пойдем с IMG.
И тогда все изображения будут в активах.
А если конкретнее, у нас есть рецепты один покажи эти мы будем использовать чуть позже 40.
О главном, а так же логотип, ну просто они будут располагаться прямо в папку с активами.
Итак, давайте настроим путь.
Мы собираемся использовать отчеты с косой чертой.
И что касается логотипа один, мы просто ищем логотип, SVG.
А давайте добавим сюда альтернативный текст на нашем сайте, просто рецепты, сервер один, мы должны увидеть логотип на экране.
И, конечно же.
И после этого настроим эту кнопку.
У этой кнопки будет два класса, у нее будет класс btn.
Итак, это исходит от глобальных стилей, а также от кнопки NAB, потому что мы сделаем немного больше стилей.
А еще, знаете, давайте добавим тип.
Допустим, это будет равно кнопке, пробежавшей внутри кнопки.
Как я уже сказал, мы будем использовать иконку Font Awesome.
Итак, мы ищем элемент I.
И, конечно же, я могу получить доступ к этим классам, потому что у меня есть ссылка на шрифт.
Потрясающе.
Обратите внимание, это ссылка CDN для Font Awesome.
А дальше по классам ищем FA s а потом FA и выравниваем, обосновываем.
Итак, когда у меня есть элемент, конечно, я должен увидеть свою иконку.
Так как я делаю хорошо перейти к следующему.
Итак, как только мы настроим заголовок Мы здесь, когда мы хотим добавить комментарий к обеду.
И, как следует из названия, в ссылках навигации у нас будет куча элементов ссылок.
Но один из них, последний, контрактный, будет заключен в div, потому что он будет иметь немного другой стиль, не только на большом экране, так как другой стиль, и, конечно же, также на маленьком экран.
Из-за этого, конечно, мы обернем его в div.
Итак, давайте создадим четыре ссылки, нам нужно убедиться, что значения для href действительно соответствуют нашим страницам.
Иначе это не имеет смысла.
И я начну с индексного HTML.
А что касается текста, то я иду домой.
Но мы также хотим добавить класс количества навигационных ссылок, я собираюсь иметь один примерно для одного тега и один для рецептов.
Затем убедитесь, что значение редактора действительно соответствует страницам, которые у нас есть.
Итак, позвольте мне переключить боковую панель.
Чувак, я скопирую и вставлю четыре раза, и узнаю, что касается значений, и мы будем говорить о HTML, когда я буду искать теги, HTML.
И последними будут рецепты, HTML, рецепты, HTML, все они имеют класс моделирования, так что остается прежним.
И теперь, конечно, мы просто хотим изменить эти маршрутизаторы вплоть до текстовых.
Итак, позвольте мне выбрать их.
Когда я найду дом, я удалю их всех.
И мы будем использовать about, когда будем искать теги.
И, конечно же, последний рецепт пива.
Как уже упоминалось ранее, когда дело доходит до связи с нами, это будет ссылка Да, она будет переходить на страницу контактов.
Но мы поместим его в div с двумя классами, один класс навигации и один класс контактов.
Допустим, ваша навигационная ссылка, еще одна ссылка для близких контактов.
Итак, обращайтесь через дефисную ссылку.
внутри этого блока, давайте добавим еще один элемент href.
А я скажу контакт HTML.
А потом мы просто добавим класс кнопок.
И, конечно, насколько текст будет идти с контактом, и это должно сделать это для HTML.
Что касается логотипа, который я создал в figma, возможно, самой популярной программе для веб-дизайна.
Начать очень легко.
И вы можете легко найти множество отличных руководств о том, как приступить к работе с pigma на YouTube, а также на Udemy.
И как только кости будут на месте, конечно же, теперь мы можем просто начать стилизовать числовую сетку.
И как только у нас появится HTML.
Теперь, конечно же, приступим к стилизации.
Во-первых, мы побеспокоимся о макете маленького экрана.
Сначала я хочу настроить это.
Не беспокойтесь об эффекте переключения.
И только потом я настрою большой экран, где мы и будем это делать, переходя к основному CSS, опять же, он находится в папке CSS, а точнее к основному CSS.
И затем у нас есть комментарий навигационной панели.
Итак, это все глобальные стили, а затем сразу же начнется стилизация общей панели навигации.
Начнем с навигационного центра.
И, в конце концов, также будет несколько стилей для номеров.
Но пока, наверное, не имеет смысла.
Так что я просто добавлю селектор для всей панели навигации.
Сначала мы начнем с нашего центра, а затем вы увидите, какие стили мы хотим добавить к панели навигации.
Итак, давайте начнем с этого, и я просто хочу выбрать ширину.
Поскольку я хочу настроить эту ширину плавно, то есть я хочу установить ее на основе размера экрана, я собираюсь использовать ширину и ширину просмотра 90.
Итак, это юниты.
И, по сути, это просто означает 90% на экране, независимо от того, действительно ли это маленькое или очень большое.
И затем, что касается максимальной ширины, мы собираемся перейти сюда.
И потом, помните, я упомянул, что собираюсь использовать для этого переменную CSS.
И в моих глобальных стилях максимальная ширина установлена на 11 120 пикселей.
Такую ширину я собираюсь использовать.
Позвольте мне вернуться сюда, я просто скажу полчаса друг, а затем максимальная ширина.
Это означает, что номер нашего контента никогда не будет больше 1112.
Вот почему у нас есть App Center.
Вот почему мы добавили Конечно, максимальная ширина.
Сейчас вы заметите, что нервный центр, конечно же, полностью находится в левой стороне.
Почему? Хорошо, потому что у нас есть полоса ширины, мы не настроили поля или не настроили родительский контейнер.
Итак, у нас есть два варианта: либо вы идете сюда с нулевой маржой, либо автоматически.
Так что это также всегда будет располагаться в центре.
Или мы будем работать с родительским контейнером.
И в этом случае мы просто скажем, что дисплей гибкий, а затем выравниваем содержимое.
Ставим по центру.
И, наконец, мы пойдем с элементами строки, и я установлю их равными по центру, но я могу сразу сказать, что мы не сможем этого увидеть.
Почему так, потому что теперь бар не имеет высоты.
Итак, как только мы добавим высоту и изображение появится на большом экране, мы действительно увидим это свойство в действии.
Если вы сомневаетесь, я настоятельно рекомендую просто добавить фон.
Итак, в этом случае, скажем, вы запутались, что происходит с центром карты, просто перейдите к фону, а затем установите его равным для запуска.
Опять же, это временно.
А потом можно сделать то же самое с навбаром и потаскаться и поставить его равным синему.
И что вы заметите, как только вы перейдете к большому экрану, это будет навигационный центр, он никогда не будет больше, чем 1100 20, если только вы не используете оставшуюся часть числа.
Опять же, если вы когда-нибудь сомневаетесь, два варианта, либо вы можете настроить плату.
И этим тоже пользуются люди.
Или вы можете просто добавить цвета фона.
И таким образом вы можете ясно видеть Итак, это мой нервный центр.
А это остаток карты.
Теперь, конечно, поскольку я обосновал концентрацию в центре, вы можете ясно видеть, что Мэдисон сидит в центре навигационной панели.
Итак, теперь позвольте мне прийти и вытащить эти, потому что они полезны.
Но они также немного раздражают, потому что, конечно, я не хочу постоянно смотреть на красный цвет.
Далее я хочу перейти к заголовку.
Теперь конечно занимаемся стилизацией, где у нас логотип, а так же кнопка.
Это будет случай, когда я установлю высоту.
И я пойду с шестью REM.
И что действительно интересно, так это то, что как только мы доберемся до большого экрана, мы изменим эту высоту, и фактически мы добавим высоту ко всему числу.
Но пока, поскольку мы просто стилизуем маленький экран, мы выберем высоту шесть для заголовка.
И опять же, мы хотим использовать гибкий дисплей.
И мы пойдем с выравниванием содержимого, пробелом между ними.
По сути, здесь мы просто отодвигаем эти предметы как можно дальше друг от друга.
Итак, обратите внимание, что теперь кнопки полностью и прямо внутри логотипа полностью с левой стороны.
А то я их тоже хочу поставить по центру вертикально.
И, конечно же, чтобы сделать это, мы просто выровняем элементы по центру.
Конечно, для этого можно использовать сетку.
Но я всегда предпочитаю использовать flex.
Если у вас есть эти прямые горизонтальные и вертикальные макеты.
Конечно, когда становится все сложнее, лучше выбрать сетку.
И после этого они хотят сделать мой логотип немного меньше.
Так что используйте заголовок навигации.
Затем я нацелюсь на изображение.
По сути, я просто хочу увеличить размер до 200 пикселей.
Теперь вы видите, что, конечно, наш логотип немного меньше, чем мы хотели бы сделать с кнопкой «Сейчас».
Как видите, у нас уже есть куча примененных стилей, потому что мы используем этот глобальный класс кнопок.
Но я просто хочу добавить немного другой отступ.
Итак, давайте начнем с NAB btn.
А то ищу отступы, нулевая точка 15.
И, конечно же, я пойду с РЭМом.
И то же самое будет и здесь, где мы пойдем с нулевой точкой 75.
REM, по сути, здесь, просто сделайте этот отступ немного меньше, этот немного больше.
Конечно, это выбор.
Если вы этого не хотите, вам не нужно применять стили.
А потом перейдем к Font Awesome.
Теперь один, конечно же, МОМ, и поэтому я займусь навигацией.
Затем я установлю размер шрифта равным 25 пунктам.
Один пункт 25 об/мин.
И как только у нас есть кнопка карты на месте, когда я просто хочу перейти по всем ссылкам.
Итак, конечно, сейчас я говорю обо всем списке.
А что касается навигационных ссылок, я снова установлю его равным гибкости дисплея.
Итак, отобразите час гибкости, мы собираемся использовать направление гибкости, равное столбцу.
Так что теперь, конечно, вместо того, чтобы стоять в одну линию, они были сложены друг на друга.
И тогда будет больше стилей.
Так что здесь, чтобы сделать, но мы будем беспокоиться о них, как только мы начнем фактически переключать ссылки, и тогда мы сразу же перейти к этой отдельной ссылке.
У меня здесь класс ссылки.
Приступаем к блоку дисплея.
Итак, мы перейдем от первой строки к отображению первого блока, и мы хотим перейти к выравниванию текста.
И я установлю его равным центру.
Ну и конечно Техас в центре, тогда давайте еще добавим преобразование текста.
И мы просто собираемся использовать заглавные буквы.
И после этого добавим другой цвет.
И в этом случае я собираюсь вырастить водянисто-серый, но я собираюсь пойти на 900.
Итак, теперь, конечно, все ссылки имеют тот же цвет, что и наш текст.
И затем давайте перейдем к межбуквенному интервалу, MT будет равно нашей переменной CSS, когда мы хотим добавить отступ только для добавления отступа сверху вниз, отступа, одного REM, а затем левого и правого нуля.
А еще хочу сверху добавить рамку.
Итак, давайте заштрихуем верхнюю часть доски на один пиксель, а затем выберем нашу переменную CSS.
Итак, я снова выберу серый и 500.
Так что это будет моя граница.
Затем я также хочу добавить переход, потому что, когда мы будем зависать, я изменю цвет своей ссылки.
Итак, я пойду сюда, мы переходим, что равно моей переменной CSS, конечно же, в глобальные стили.
А потом просто переходим по навигационной ссылке, а затем наводим курсор.
Итак, пока мы зависаем, мы хотим изменить цвет, и мы установим его равным основному.
И, наконец, что касается этой ссылки «Контакт», я просто хочу снова изменить отступ, как мы сделали здесь с кнопкой приложения.
Чтобы этого не делать, мы просто идем сюда с контактом, а затем ссылкой, и я нацеливаюсь на фактический элемент ссылки здесь.
Итак, у меня есть класс, а затем я нацеливаюсь на ссылку.
И здесь давайте начнем с заполнения.
И снова я иду с нулевой точкой 15.
REM, а затем по одному REM влево и вправо.
И как только мы закончим стилизацию ссылки Contact, мы почти закончили.
Но прежде чем я отпущу вас, я хочу кое-что отметить.
И это просто тот факт, что если вы посмотрите на логотип, кнопку, вы, вероятно, заметили, что, хотя я установил для родителя, чтобы заголовок был выровнен по центру, логотип и кнопка не вертикально при сборке.
Прежде всего, давайте посмотрим, почему это происходит.
Еще помните, в индексном HTML у нас есть ссылка, и эта ссылка оборачивает изображение.
Итак, если мы собираемся вернуться назад и снова, я собираюсь сделать это сразу после заголовка, но на самом деле не имеет значения, где вы это сделаете, я собираюсь пойти с логотипом навигации.
И давайте проделаем этот трюк.
Начнем с фона.
А потом добавим красный.
И вы заметите, что да, вот эти, так ссылка, не логотип, а ссылка в одну строку с кнопкой, а не логотип, который внутри сидит.
Чтобы это исправить, нам просто нужно установить наш логотип в гибком отображении.
А затем, чтобы поместить изображение в центр, нам просто нужно выполнить выравнивание элементов, а затем центрировать.
Опять же, имейте в виду, мы говорим о логотипе.
Итак, мы говорим о ссылке, человек мы настроили ее как отображение flex и строки в центре.
Итак, настоящее изображение находится в центре.
Теперь, конечно, хорошо видно, что на самом деле находятся в одной строке.
Итак, теперь мы хотим удалить фон, мы даже не знаем большего.
И как только мы исправили эту крошечную ошибку, мы закончили стилизацию панели навигации для макета маленького экрана.
Хорошо, похоже, мы закончили с начальным CSS навигационной панели.
Но прежде чем мы займемся стилем и раскладкой на большом экране, давайте быстро добавим функцию переключения.
И в качестве примечания: если вам не нравится JavaScript, вы можете просто скопировать и вставить код из последнего каталога.
И идея следующая на маленьком экране, мы хотим скрыть все строки по умолчанию.
И мы сделаем это, установив нулевой рост в обед и не показывая им, мы создадим новый класс с текущим ростом или знаниями.
И, наконец, в JavaScript будут переключаться навигационные ссылки, добавляя и удаляя класс показа ссылок.
Конечный результат должен выглядеть примерно так.
Что, если я уменьшу экран? Обратите внимание на кнопку.
И как только мы нажмем, мы покажем ссылки.
И как только мы еще раз нажмем была LAN, мы скроем ссылки.
Как я уже упоминал, план следующий, где мы найдем навигационные ссылки, убийства, у нас есть что сделать, прежде чем мы что-нибудь сделаем, прежде чем мы установим нулевую высоту, я действительно хочу проверить высоту навигационных ссылок.
Итак, давайте откроем инструменты разработчика.
Мы ищем элементы.
А точнее, мы с нетерпением ждем, как ссылки, и я вижу, что высота для навигационных ссылок составляет 309точка 79 пикселей.
И как только я узнаю эту информацию, я создам класс, я скажу, покажу обед.
И затем мы установим высоту именно такой, какая у нас есть прямо сейчас, и не раз, и в моем случае я собираюсь использовать 310 пикселей.
А раз у меня такая высота.
Теперь, конечно, я хочу пойти туда, где я, как я уже сказал, по умолчанию найму их.
Так вот скажем, высота равна нулю, тогда нам тоже нужно настроить переполнение скрыто.
В противном случае вы можете ясно видеть, что мы все еще можем видеть ссылки.
Итак, идем сюда или спрячемся.
Нам также нужен переход, потому что, когда мы будем переключать на самом деле один, эффект переключения будет происходить со временем, а не мгновенно.
Итак, мы пойдем сюда с переходом.
Мы просто будем искать переменную CSS, переходную.
И как только у нас все это будет на месте, мы можем проверить это, просто добавив и удалив класс, который показывает ссылки один, E и F, а затем, конечно, мы перейдем к файлу JavaScript вне функциональности там также.
Итак, давайте на большой экран.
Мне всегда там легче работать.
Итак, давайте проверим, конечно, я ищу элемент nav links или здесь, а затем просто нажмите на класс.
И прямо рядом с навигационными ссылками, просто нажмите показать ссылки.
И что вы заметите, как только вы нажмете ввод, вы увидите ссылки.
Если я удалю класс, то вы, наверное, уже догадались, мы не сможем увидеть ссылки.
По сути, единственное, что нам сейчас нужно сделать, это просто перейти к файлу JavaScript.
Итак, давайте перейдем в каталог JavaScript, мы ищем приложение j, s.
Здесь мы начнем с простого Hello World.
И затем, вернувшись в индекс HTML, мы хотим установить теги сценария.
Допустим, ваш сценарий.
Что касается источника, то опять же, мы указываем на папку JavaScript и приложение js.
Если вы можете увидеть hello world в консоли, то, конечно же, мы движемся в правильном направлении.
Что касается адреса, вы можете напрямую выбрать навигационные ссылки и навигационную кнопку.
Но мне всегда нравится настраивать функцию, которая возвращает мне не элемент, а элемент не существует.
Так по существу, если я вернусь Нет, то я просто кину туда может показаться излишеством на маленьком проекте ибо все таки решил поделиться функционалом.
Итак, здесь мы хотим получить элемент const.
И перейдем в селектор.
Итак, это будут либо навигационные ссылки, либо навигационная кнопка, либо любой другой элемент, который вы хотите выбрать.
Вкл.
Сначала возьмем элемент const.
Итак, теперь выбрано, и я скажу документ, а затем селектор запросов.
А теперь переходим в селектор.
А вы наверное уже знаете, что в vanilla j s, если нет элемента.
Конечно, если я передам какой-то селектор, он не будет указывать на элемент, о котором я еще узнаю.
Так что я скажу здесь, если элемент существует, только если он существует, то я верну элемент.
Иначе я кину эфир.
А я сразу скажу выкидывать ошибку.
И, конечно же, я передам какое-нибудь сообщение.
В этом случае я собираюсь использовать строку шаблона, я скажу, пожалуйста, дважды проверьте имена ваших классов.
А мы пойдем нет.
И, конечно же, сейчас я ищу этот селектор.
И добавим сюда класс.
И как только у меня будет функция, конечно же, мы собираемся ее протестировать, куда я собираюсь пойти с минусами, обедом, snom, выбором навигационных ссылок, и все проходят в классе навигационных ссылок.
Если я ничего не вижу в консоли, то, конечно, мы в хорошей форме.
Теперь, если я добавлю какое-то имя класса, которое не указывает на элемент, который, конечно же, будет иметь, пожалуйста, дважды проверьте имена ваших классов.
Класса бла-бла-бла нет.
Надеюсь понятно.
Итак, теперь, конечно, мы можем установить здесь правильный класс, скопировать и вставить, мы будем искать nav be 10.
В этом случае, конечно, нам также нужно изменить здесь имя.
Итак, навигация, кнопка, а затем DOM.
А затем давайте просто добавим прослушиватель событий на кнопку, щелчок вокруг, а затем каждый раз, когда я нажимаю кнопку, будет переключать класс показов.
Итак, мы добавим класс удаления к элементу ссылок.
Итак, давайте поздороваемся, а теперь btn, van, добавьте прослушиватель событий.
Затем мы будем прослушивать события кликов.
И, конечно же, нам нужно передать функцию обратного вызова.
Насколько логично проще со ссылками, списком классов.
И переключиться.
Итак, списки классов — это свойство, у нас есть метод переключения.
Здесь нам просто нужно указать, какой класс мы хотим переключить.
Имейте в виду, здесь вам нужно передать. Мы уже знаем, что говорим о классе, или вам просто нужно указать значение класса.
И в тот момент, когда я сохраняюсь, я вижу, что у меня нет ошибок в консоли, что всегда приятно.
И, конечно же, обратите внимание, что когда мы нажимаем, мы переключаем ссылки.
Если вы хотите проверить это на большом экране, конечно, вы можете это сделать.
И вы ясно увидите, что в тот момент, когда я нажимаю, я показываю ссылки здесь, обратите внимание, как мы снова добавляем этот класс.
Конечно, в данном случае мы не делаем это вручную.
А потом еще раз щелкнем, ссылки скроем.
И прежде чем я отпущу вас, позвольте мне просто сказать, что я полностью осознаю, что мы немного обманываем, просто потому, что если мы изменим количество ссылок или функционал не будет работать должным образом, потому что держите в помните, что в основном CSS мы на самом деле жестко закодировали это значение высоты.
Конечно, поскольку мы собираемся добавлять или удалять ссылки, наша функциональность не будет работать должным образом.
Если вы проходили мой курс JavaScript, вы, вероятно, работали над проектом, в котором мы освещаем надлежащую функциональность переключателя, но, поскольку это не является основным направлением проекта, я решил вместо этого пойти по этому пути.
Хорошо, теперь у нас есть функция переключения. Теперь мы поместим палец и закроем приложение js.
А теперь, конечно, сосредоточимся на диком большом экране.
По сути, это то, к чему я стремлюсь.
Как только мы доберемся до большого экрана, я хочу, чтобы все они были в одной строке, ссылки были с левой стороны, а затем контактная была полностью с правой стороны, а не user, нам просто нужно придумать какое-то значение для медиа-запроса.
Вкл. В моем случае я выберу 992.
Просто имейте в виду, что, конечно, я увеличен.
Так что технически это не произойдет ровно в 992.
Итак, переходим к медиаэкрану.
И мы будем искать минимальную ширину, минимальную ширину.
Что касается значения, как я уже сказал, я выберу 992.
Первое, что я хочу сделать, это скрыть кнопку ручки.
Итак, давайте начнем с ручки класса btn.
И мы собираемся перейти к дисплею.
Когда мы доберемся до большого экрана, я не хочу показывать кнопку.
Конечно, как только мы доберемся до девяти и заметим, что у нас нет кнопки, это первое, что мы хотим сделать.
После этого мы хотим перейти к панели навигации и установить высоту в шесть миллиграммов.
Если вы помните, на маленьком экране мы сейчас имели или какие шесть правильных исходов.
В данном случае это не то, что мне нужно.
Поэтому я пойду с номером.
Затем мы установим высоту в шесть оборотов в минуту.
И опять же, если вы хотите проверить это, конечно, фон прямо здесь, и вы увидите, как это будет выглядеть, тогда мы хотим пойти с ножом в центре.
А я хочу настроить display flex, зачем? Поскольку я хочу, чтобы все они были в одной строке, имейте в виду, что, конечно, для ссылок все равно придется отправлять их как отображение гибкости.
В противном случае это не сработает, все равно будет столбец направления гибкости.
Но что касается нервного центра, да, я хочу заголовок, я хочу длину в одну строку.
Таким образом, мы пойдем сюда с центром сейчас.
И мы ищем дисплей.
И, конечно, мы установим его равным flex, затем мы хотим выровнять их вертикально по центру.
Выровняйте элементы по центру.
После этого у нас есть заголовок now.
И это тот случай, когда мы, конечно, нацелимся на заголовок навигации, я не хочу, чтобы высота равнялась шести элементам.
Так что мы просто скажем здесь, авто.
По сути, это будет высота фактического содержимого.
И тогда пойдем с запасом.
Правильно.
Так что это просто создаст небольшое расстояние между ссылками.
Теперь, если я перейду к большому экрану, это то, что вы должны увидеть.
Теперь, конечно, мы можем видеть ссылки.
И это именно то, над чем мы сейчас будем работать.
Где по сути, надо понимать, что если я смотрю ссылки, то я ставлю равным нулю.
Итак, что произойдет, если я скрою ссылки на маленьком экране, конечно, это именно то, что у меня сейчас есть, я не смогу увидеть их на большом экране.
Заметьте, если я покажу ссылки на маленьком экране, я увижу их и на большом экране.
Теперь, конечно, планировка все еще домашняя, не беспокойтесь об этом.
Это не то, на чем мы сосредоточились.
Я хочу продемонстрировать, что если мы скроем их на маленьком экране, мы не сможем увидеть их на большом экране.
Почему? Ну, потому что эта высота равна нулю.
И для того, чтобы исправить это, нам просто нужно сначала настроить таргетинг на класс, некоторые навигационные ссылки, мы хотим использовать высоту, авто.
И теперь вы заметите, что хотя ссылки скрыты на маленьком экране, как только мы попадаем на большой экран, мы устанавливаем высоту, мы можем видеть ссылки.
Теперь, конечно, более распространенным является макет, и поскольку он беспорядок, я просто хочу изменить направление сгибания.
И я хочу установить его равным строке.
И естественно они будут в одну строку, тогда я хочу их выровнять по центру по вертикали т.к. у меня кнопка и те есть на всякий случай там какие-то отличия.
И еще, обратите внимание, центр навигации занимает все место.
А когда дело доходит до заголовка, у него просто правильная ширина.
То же самое и со знаниями.
Но я хочу изменить это централизованно.
Поскольку теперь центр занимает все это пространство, я хочу, чтобы мои ссылки занимали оставшееся пространство.
То, как мы это настроили, мы просто используем ширину и устанавливаем ее равной 100%.
И да, пока здесь ничего не изменилось, не волнуйтесь.
Мы поработаем над этим чуть позже.
Но теперь, если мы посмотрим на ссылки, обратите внимание на то, что они на самом деле охватывают все, поэтому у меня теперь есть центр нашего все еще гибкого дисплея, и теперь навигационные ссылки снова охватывают все.
Если вы хотите, чтобы мы маршрутизировали, просто выберите фон и красный цвет, и вы увидите это сейчас.
Ссылки занимают оставшееся место.
А если убрать то со 100.
И, конечно же, это не так.
Теперь, конечно же, я хочу стилизовать именно эти навигационные ссылки, потому что, если вы помните, есть довольно много стилей, исходящих от маленького экрана, и я действительно хочу переопределить их.
Так что идите с лавиной ненацеливания на одну конкретную ссылку, и я собираюсь пойти с нулевым отступом, так как мы добавили отступ на маленьком экране, тогда мы хотим пойти с боевым верхом, как бы равным нулю, когда доходит до поля, так что я хочу, чтобы между ними было какое-то расстояние, мы собираемся пойти с полем, правильно, и мы установим его равным одному REM.
Что касается размера шрифта, я выберу не REM.
И, наконец, когда дело доходит до связи с контактами, я хочу разместить ее полностью с правой стороны и просто перейти с левым полем, и мы установим его равным нулю.
И вы заметите, что у нас есть заголовок, у нас есть обед.
И, конечно же, ссылка «Контакты» всегда находится справа.
И, вероятно, самая большая проблема заключается в том, что высота равна нулю, мы, по сути, опять же, на маленьком экране, мы устанавливаем ее равной нулю высоты, конечно, как только мы доберемся до большого экрана, если мы скроем эти ссылки на маленьком экране нам нужно показать их и поэтому мы устанавливаем его равным ауре.
Итак, мы закончили установку панели навигации.
Теперь, конечно, мы можем перейти к нашей следующей задаче.
Хорошо.
И когда мы закончим с панелью навигации, давайте настроим структуру для всех наших страниц.
Теперь, прежде чем мы это сделаем, администратор быстро упомянул, что если вас беспокоит маленькое поле на контактном, вы можете просто вернуться и добавить сюда поле.
И, конечно, в данном случае мы ищем маржу.
И мы будем считать равным нулю, потому что, конечно, все ссылки получают этот запас, верно.
Так что, если мы удалим его, то, конечно, не будет этого места полностью с правой стороны.
Что касается структуры, мы хотим настроить класс страницы.
И затем мы также хотим настроить нижний колонтитул.
Итак, это будет структура для всех страниц.
И тогда на разных страницах мы, конечно, добавим разный контент, но у всех у них будет навбар, будет футер, как и бридж.
И ты увидишь, как только мы туда доберемся.
Итак, сначала вернемся к индексному HTML.
И затем, сразу после nav, у нас есть nav, и, скажем, здесь, главная или страница или что-то еще.
Итак, какой-нибудь комментарий, скопируйте и вставьте, и мы скажем конец основного.
Теперь настроим главный элемент.
И добавим класс страницы.
И затем, после основного, здесь мы хотим создать для краткости Минго с Портером.
И я выберу более бедный элемент.
Что касается класса, так как может быть и нижний колонтитул в какой-то карточке или что-то в этом роде.
Я всегда предпочитаю настраивать его явно как нижний колонтитул страницы.
Но, конечно, это предпочтение.
Технически, вы можете просто выбрать нижний колонтитул в CSS, и вы все равно будете в хорошей форме.
И насколько беднее.
Я хочу использовать здесь абзац, тогда мы начнем со специального символа HTML.
Итак, я пойду сюда с амперсандом, а потом мы скажем копировать.
Итак, конечно, теперь мы получим этот знак авторского права.
А то я просто хочу настроить дату.
Сейчас мы это жестко запрограммируем.
А позже видео также настроит код JavaScript.
Итак, давайте сюда с ID и датой.
Вот что мы будем использовать в JavaScript.
Как я уже сказал, сейчас мы просто жестко закодируем, скажем, 2021 год.
А затем прямо в следующем интервале мы настроим еще один.
Итак, все еще в том же абзаце, мы начнем со второго интервала.
А вот давайте класс и скажем за логотип за логотип.
А давайте просто напишем что такое логотип сайта.
В моем случае это просто рецепты.
Но, конечно, вы можете добавить и другие логотипы.
А потом сразу за пролетом, но все же внутри абзаца, пойдем с построенным, я просто воспользуюсь бессовестной затычкой.
И я установлю ссылку обратно на молоко Джона о затишье.
Так что используйте href, когда я захочу выйти на большой экран и буду искать сайт Джона Melton.com, я возьму href, скопирую и вставлю.
Ну и конечно, теперь у меня есть ссылка, давайте просто перешагнем сюда кодирование.
Таким образом, это должно быть сделано для части HTML для структуры всех страниц.
Теперь, конечно, мы просто хотим вернуться к основному CSS.
И я возьму этот комментарий один, а затем скопирую и вставлю, и мы также настроим один для нижнего колонтитула.
Позвольте мне скопировать эту копию и вставить, а затем давайте настроим одну для фото, и вы еще не созрели.
Мы собираемся скопировать и вставить еще раз, потому что таким образом я могу настроить и следующий комментарий.
Для простоты я оставлю это поле пустым.
Теперь мы начнем с нижнего колонтитула.
И только тогда мы будем беспокоиться о странице.
Через секунду вы поймете, почему на данный момент все, что мы можем сделать на странице, — это просто установить наш знаменитый красный фон, чтобы мы могли четко видеть, что мы стилизуем.
Начнем с нижнего колонтитула страницы.
Итак, скажем, здесь, нижний колонтитул страницы, и я хочу перейти с высотой, равной форумам.
Итак, добавим немного высоты, затем мы также применим выравнивание текста по центру.
Итак, теперь весь текст будет в центре, затем мы хотим добавить фон.
И давайте перейдем к переменной CSS.
Итак, в данном случае я ищу значение черного цвета.
Ну и конечно, мы тоже хотим добавить какой-нибудь цвет.
В данном случае мы выберем цвет.
А мы ждем белого.
Так сейчас конечно весь текст белый, кроме ссылки, но я тут замечаю что конечно я высота.
Но я не размещаю контент по центру.
На самом деле, лучше удалить этот центр выравнивания текста, и мы перейдем к отображению.
И я установлю его равным flex.
А затем давайте выровняем их по центру по вертикали, а также выровняем содержимое, которое, конечно же, сделает это по горизонтали.
Таким образом, как содержимое по ширине, так и элементы выравнивания устанавливаются по центру.
Теперь у нас все еще есть поля по умолчанию.
И поэтому мы будем ориентироваться на нижний колонтитул, а точнее на абзац, а также нижний край равен нулю.
И как только мы это сделаем, я просто хочу добавить цвета к ссылке, а также к логотипу.
И для этого мы просто используем логотип нижнего колонтитула, затем запятую, а затем нижний колонтитул страницы.
И потом, конечно, я хочу пойти с цветом.
А мы будем искать первичную.
Итак, раз мы сначала настроили, теперь логотип, а также ссылку на этот основной цвет.
Если я взгляну на весь проект, то это то, к чему я стремлюсь.
Следующее, что я хочу сделать, это настроить высоту страницы.
Потому что, если вы заметите момент, конечно, да, у нас есть девять полос, у нас есть нижний колонтитул, но я действительно хочу, чтобы страница занимала оставшееся место.
И как мы можем это сделать, ну, мы можем использовать минимальную высоту.
И мы будем использовать функцию calc, потому что и навигационная панель, и нижний колонтитул имеют определенную высоту.
И для начала начнем с ширины.
Итак, допустим, фон красный, и мы выберем ширину.
И ширина всегда будет 90% размера экрана.
Поэтому у нас есть вид с единицами измерения.
И, конечно же, я также хочу установить какую-то максимальную ширину.
И это будет равно моей переменной CSS.
Итак, давайте перейдем сюда с максимальной шириной.
И, наконец, вы заметите, что содержимое страницы будет выровнено точно так же, как панель навигации.
Итак, если вы помните, мы также используем максимальную ширину в центре карты.
И поэтому оба они будут в одну линию.
Сейчас, конечно, у нас нет контента.
Так что пока этого не видно.
Но поверьте мне, в конце концов, он будет там, когда мы захотим использовать маржу, ноль и авто.
Так что теперь я всегда ставлю его в центр.
И еще я хочу добавить немного отступов сверху.
Итак, скажем здесь, padding top, и давайте просто возьмем два REM, теперь, конечно, вы можете ясно видеть нашу красную рамку, которая, по сути, будет нашей страницей.
И, наконец, мы хотим установить минимальную высоту.
Итак, для всех страниц всегда будет эта минимальная высота.
Я хочу, чтобы это было 100%.
Но я хочу вычесть высоту панели навигации, а также высоту нижнего колонтитула.
Таким образом, мы можем сделать это, установив минимальную высоту.
Когда мы перейдем к функции вычисления.
Давайте просто возьмем заслуженную высоту обзора.
Так что это будет 100% на экране минус.
И затем, конечно, мы хотим добавить шесть часов плюс предплечья, я не хочу, чтобы вы заметили, что независимо от размера экрана это займет как минимум 100% высоты.
Теперь, конечно, если мы добавим больше контента, он станет больше.
И вы увидите это на последующих страницах, но по крайней мере минимум будет 100% минус панель навигации и нижний колонтитул.
И затем, прежде чем мы получим все страницы, я действительно хочу перейти к приложению js, я хочу настроить таргетинг на элемент даты.
И я просто хочу продемонстрировать, как мы можем добавить это динамически.
Так что на данный момент давайте просто удалим этот код, по сути, давайте просто удалим текущий год, потому что мы не собираемся жестко кодировать его.
И я хочу вернуться к App j s.
А здесь сразу после кнопки.
Мы будем использовать константную дату.
Итак, теперь мы выбираем элемент get и, конечно же, я ищу тот идентификатор, который пропустил дату.
Здесь мы просто будем использовать постоянный текущий год.
И если вы хотите текущий год в JavaScript, мы просто переходим к новой дате, вызываем ее.
И мы функционировали под названием получить полный год.
Итак, теперь, конечно, нам просто нужно перейти к дате.
Итак, это элемент, когда значение текстового содержания равно текущему году.
Таким образом, у нас всегда будет текущий год, и нам не придется жестко кодировать его.
И, наконец, когда у нас будет эта структура, я действительно хочу взять ее, скопировать, вставить и настроить на всех страницах.
И прежде чем вы разозлитесь на это, прежде чем вы разозлитесь на тот факт, что нам все еще нужно копировать и вставлять все страницы, позвольте мне сказать еще раз, так как мы просто используем чистый HTML и CSS, у нас нет такой концепции шаблонов или компонентов, как в Корее.
Так что да, если у нас есть несколько страниц, другого пути действительно нет.
И, конечно же, как только мы настроим структуру для всех страниц, мы будем беспокоиться об индексе HTML.
Затем один за другим мы добавим код, то есть HTML и CSS, к остальным страницам.
Итак, когда у вас есть структура, поскольку мы будем использовать ее и все страницы, и поскольку у нас есть все правильные ссылки, будь то для CSS или для JavaScript, я хочу взять всех нас, а затем одну по одному, я хочу добавить его на все страницы.
Потому что здесь, да, у нас есть шаблонный код.
Но, по сути, мы хотим просто выбрать все, а затем перезаписать нашим текущим кодом, полученным из индексного HTML.
И, конечно же, единственное, что вам нужно сделать здесь, это просто изменить заголовок.
И поскольку это страница 404, так как это страница с ошибкой, мы собираемся перейти сюда с ошибкой.
И если вы хотите добавить больше текста, конечно, вы можете это сделать.
Но в моем случае, я хочу потом просто чтобы понять что происходит, где у меня страница, еще и добавить новую.
И я скажу нашу страницу, опять же, нам нужно сделать это для всех страниц, мы хотим сделать это для рецептов контракта, отдельного рецепта, обратного шаблона и тегов.
И, конечно, я остановлю видео, потому что не думаю, что вам будет очень полезно смотреть, как я делаю 200 страниц.
Но я настоятельно рекомендую вам сделать то же самое, потому что так будет проще позже, когда мы настроим страницы.
И как только вы скопируете и вставите нашу структуру страницы, ваш сайт должен выглядеть примерно так, где все страницы используют панель навигации, у вас будет нижний колонтитул, у вас также будет страница с заголовком и названием страницы.
И, конечно же, заголовок, который соответствует имени файла или здесь.
И, по сути, с панели навигации вы должны иметь возможность переходить ко всем страницам, а также к 404.
Таким образом, 404, конечно, это тот, где нам нужно перейти к URL-адресу.
И скажем, for для HTML.
Фактически, это страница ошибки, если пользователь ищет какой-то ресурс на несуществующем сервере.
И просто для демонстрации того, как это будет выглядеть в реальном динамическом приложении.
Позвольте мне найти здесь Гэтсби версии три.
Итак, это оригинальный проект.
Обратите внимание, если я ищу какую-то несуществующую страницу, скажем, страницу пользователей, также на этом портале, то это та, которую мы настроим здесь, на странице ошибки.
И все это на месте.
Теперь, конечно, мы можем продолжить работу над проектом.
Далее я действительно хочу работать на главной странице, где у нас есть этот баннер.
Хорошо, когда вся структура будет на месте.
Теперь, конечно, давайте побеспокоимся о нашем герое.
И, по сути, я хочу какой-нибудь div с фоном.
Для этого фона мы будем использовать изображение.
И тогда мы также поместим текст в центре.
Что касается HTML, мы хотим перейти к индексному HTML.
Конечно, у нас будет домашняя страница.
А потом внутри основного, давайте просто добавим сюда комментарий.
Допустим, мы будем искать здесь элемент заголовка.
И давайте возьмем настоящий элемент заголовка с классом героя.
И внутри этого мы собираемся использовать контейнер героя и теги героя.
И вы увидите в CSS, почему у нас есть эта вложенная структура.
Итак, давайте возьмем контейнер героя.
А затем внутри этого контейнера с героем мы собираемся использовать текст с героем.
И туда снова поместим заголовок с каким-то текстом, в моем случае это будут просто рецепты.
И затем прямо под ним мы добавим подзаголовок.
Теперь никого не будет ни пуха, ни пуха, только рецепты.
И когда у нас есть HTML, конечно, мы хотим перейти к основному CSS, открыть здесь основной CSS, у нас уже есть комментарий.
Итак, мы просто скажем ваш герой, я думаю, прежде чем что-то делать, может быть, давайте просто скопируем и вставим.
Так что мы не беспокоимся о следующем.
Итак, скопируйте и вставьте.
И тогда, скажем, здесь, здесь, о, и здесь, я просто хочу установить какую-то высоту для моего героя.
И я думаю, что я выберу высоту 40 высот просмотра, по сути, до 40% экрана.
Итак, начнем с высоты.
И как только мы это получим, давайте добавим это в фоновом режиме.
Итак, давайте перейдем к фоновому URL.
И мы будем искать изображение.
И в этом случае я ищу в активах.
И мы возьмем основной jpg.
Но, конечно, мы хотим разместить его в центре, мы хотим убедиться, что он закрывает все.
И повторения тоже нет, конечно, можно и долго.
Или там еще ярлык, куда заходим и обложка по центру, а потом ставим равно не повторяться.
Как только мы это сделаем, конечно же, мы должны увидеть изображение.
Теперь я хочу добавить радиус границы.
Так хочется по краям.
И я также хочу добавить немного поля внизу.
Итак, давайте перейдем сюда с нижним пределом по утверждению, равным двум RMS.
А еще я хочу добавить этот радиус границы.
Итак, давайте просто начнем с радиуса границы и установим его равным нашему глобальному свойству радиуса границы.
Теперь, чтобы настроить Посмотрите, где у меня есть текст прямо в центре, и, как вы заметили, здесь фон на самом деле немного темнее.
Таким образом, есть какое-то наложение на изображение, которое на самом деле установит это как положение относительного положения, а затем центр героя.
Итак, этот закрывающий div — это место, где все настроено абсолютное положение.
А затем мы воспользуемся этим проигрывателем, чтобы поместить текст в центр.
Итак, продолжаем листать.
И мы возьмем контейнер героя.
Как я уже сказал, мы будем использовать абсолютную позицию.
А так как родителем является лог позиций, то теперь, конечно, все настраиваем на основе родителя.
И тут я просто хочу, чтобы ширина была 100%, высота — все 100%.
И тогда давайте просто установим top и left равными нулю.
Итак, вверху слева оба равны нулю.
И как только мы все это на месте, Теперь, конечно, давайте добавим это наложение.
И мы делаем это, используя фон.
А потом ищем RGBA.
И я просто выберу 000 0.4.
Итак, RGBA.
Теперь это дает мне 0,04.
Это не то, чего я хочу.
Итак, обратите внимание, что фон сейчас темнее.
Итак, мы добавили наложение поверх изображения.
И, конечно же, если мы станем совсем темными, то, конечно, изображение будет плохо видно.
Итак, я иду сюда с RGB.
В результате я могу прекрасно управлять этим цветом.
Итак, чем темнее вы здесь, конечно, тем темнее будет оверлей.
И причина, по которой мы хотим это настроить, заключается в том, что если мы этого не сделаем, то, конечно, с белым текстом будет трудно увидеть текст.
Вот почему мы хотим настроить изображение, мы хотим добавить наложение, и мы хотим добавить к нему немного темного цвета.
Затем мы сделаем текст белым.
Итак, сразу после фона мы, вероятно, можем пойти с радиусом границы, так как в данный момент наше изображение имеет радиус границы, но не контейнер.
Итак, давайте начнем с радиуса границы и установим его равным свойству радиуса границы.
И затем, если я хочу поместить текст в центр, мы хотим использовать display flex align items center.
Так что теперь это будет по вертикали, только для контента будет по центру по горизонтали.
Затем мы хотим нацелиться на наборы героев.
Итак, внутри этого контейнера будет div.
Итак, вот теги.
И давайте просто настроим выравнивание текста по центру, потому что вы заметили, что хотя главный текст находится в центре, фактический текст внутри него не выравнивается до того, как мы выровняем текст, и мы установили его равным центру.
Сейчас, конечно, все по центру.
И еще добавим этот белый цвет.
Итак, приступим к нашей переменной CSS.
И, конечно же, имя белое.
И самое последнее, что я хочу добавить, это медиа-запрос для 768 пикселей.
И как только мы доберемся до этого размера экрана, я хочу сделать размер шрифта для заголовка равным единице для RPM и установить нижнее поле равным нулю.
Отсюда давайте перейдем к медиаэкрану.
И, конечно же, мы ищем какую-то ценность.
В данном случае я собираюсь вырастить мужчин с 768 пикселей.
И как только мы доберемся до размера экрана, как я уже сказал, мы перейдем к основному тексту и как Все, давайте просто перейдем к размеру шрифта для RPM.
Затем установим нижний край поля равным нулю.
И когда у нас все будет на месте, давайте перейдем сюда, это будет выглядеть на большом экране.
И если мы уменьшим это, конечно, это будет выглядеть на моем экране.
Теперь, как всегда, я сильно увеличил масштаб.
Итак, технически, если вы посмотрите на маленький экран, он будет выглядеть примерно так.
И как только мы закончим здесь, теперь, конечно, мы можем сосредоточиться на наших рецептах, где у нас будет макет из двух столбцов.
С одной стороны у нас будут бирки.
А с другой стороны у нас будут красивые открытки.
С нашими волосами.
Теперь давайте займемся большим зверем, макетом рецептов, где у нас есть макет из двух столбцов с тегами в одном столбце и карточками в другом.
Теперь, поскольку мы будем повторно использовать этот макет на нескольких страницах, не торопитесь.
И не торопитесь с этим.
Лучше потратить больше времени прямо сейчас, чем потом гоняться за глупыми орфографическими ошибками с моей стороны, я, вероятно, буду еще больше раздражать, чем обычно, повторяя одно и то же снова и снова.
Так как здесь у нас вложенный макет.
Так что это может быть сложно.
И поэтому я считаю важным повторять одно и то же.
И мы также разделим это на несколько видео, чтобы мы могли построить все шаг за шагом.
Хорошая новость заключается в том, что как только мы закончим с рецептами, все пойдет гладко.
И эффективно, мы хотим вернуться к индексному HTML, конечно, мы ищем основной и вы хотите поместить этот в основной.
Итак, не за пределами основного, не внутри нижнего колонтитула, вы все равно хотите поместить его в основной и, следовательно, здесь также разрешено множество комментариев.
Опять же, мы будем повторно использовать этот.
Так что гораздо проще, если у вас есть четкие комментарии, где начинается следующий раздел или элемент.
Надеюсь, вы уловили суть.
Итак, мы начнем с конца ошибки.
И у нас будет еще один набор комментариев.
И давайте просто перейдем к контейнеру для рецептов.
Я тоже сделаю это здесь.
И, скажем так, конец контейнера любовных рецептов.
И мы собираемся перейти к разделу с классом рецептов, разделу контейнера, рецептам, контейнеру, внутри контейнера будут две основные вещи.
У нас будет контейнер тегов.
Итак, я говорю о колонке стихов.
Это будут наши теги.
А потом у нас будут карточки с рецептами.
И, конечно же, будет больше контента.
А пока давайте настроим эти основные элементы.
И снова разместим кучу комментариев, скажем контейнер тегов.
И мы скопируем и вставим курс сюда, мы скажем tag container.
Что касается тегов, мы просто воспользуемся div с классом контейнера тегов.
Так что, если хотите, давайте добавим и здесь букву s, просто так будет больше смысла.
А еще у нас есть список рецептов.
Итак, вот эти карты.
И в этом случае, я думаю, я могу просто скопировать и вставить, мы просто изменим то, где я хочу выбрать все теги здесь.
А скажем рецепты.
И вместо контейнера это будет список.
Так скажем здесь.
Итак, это будет структура для этого контейнера, контейнер рецептов, контейнер тегов запуска, где у нас будут теги.
Здесь, конечно, будут карты, карты рецептов.
А теперь один за другим давайте добавим больше контента.
Что касается контейнера рецептов, у нас будет 104 с текстом рецептов.
А еще есть div с классом списка тегов.
И, по существу, здесь я собираюсь пообедать.
Теперь, опять же, это проект HTML и CSS, будет просто перемещаться по странице на страницу шаблона тега, будут отображаться эти рецепты, когда вы говорите о динамическом проекте, но мы настроили его в Gatsby.
Конечно, здесь мы переходим к тегу, конечно же, мы отображаем один конкретный или несколько рецептов, связанных с этим тегом.
Имейте в виду, что в этом случае, конечно, он не будет динамическим, у нас будет только одна страница, и мы будем перемещаться по ней, содержимое всегда будет одинаковым.
Но когда дело доходит до динамического проекта, конечно, вы щелкнете по тегу, и тогда вы увидите только те рецепты, которые связаны с этим тегом.
И, надеюсь, вы уже видите, когда дело доходит до макета, он очень похож на то, что у нас есть здесь, в списке рецептов.
Вот о чем я говорю, где мы будем повторно использовать этот макет.
Некоторые части этого макета довольно сильно по всему проекту.
Итак, давайте удостоверимся, что мы все правильно настроили.
Итак, вернемся к индексу, тэги HTML содержат массив заголовков четыре.
И здесь я хочу перейти к списку тегов.
По сути, они просто будут связаны со страницей шаблона тегов, тогда они не будут динамическими, все они будут указывать на одну и ту же страницу.
По сути, у нас будет просто статический контент.
Что касается href, мы хотим использовать этот шаблон HTML.
А здесь давайте просто добавим несколько других значений.
Итак, я возьму говядину.
И я скажу один.
Итак, я пытаюсь сказать, что есть один рецепт с тегом говядина.
И, конечно же, мы просто скопируем, вставим и изменим эти маршрутизаторы.
Итак, на завтрак мы возьмем две, а не четыре моркови, мы возьмем три моркови, мы возьмем три.
И здесь, конечно, будет общий, пищевой, который для того, чтобы, опять же, не быть избыточным, но в нормальном проекте, конечно, в отличие от исходящего из базы данных.
Итак, эта информация поступает из базы данных.
И он меняется динамически, чем больше элементов вы добавляете, конечно, вы будете отображать здесь различную информацию, только проект HTML и CSS.
Конечно, мы просто жестко программируем.
Когда дело доходит до списка рецептов, мы хотим установить эти охранники.
Итак, мы закончили с тегами. Контейнер должен выглядеть примерно так.
Я снова в списке рецептов, мы хотим установить еще один комментарий, мы пойдем с одним рецептом.
Итак, это будет та карта.
А мы скопируем и вставим.
Так сказать и есть единый рецепт.
И здесь я хочу перейти по ссылке.
Теперь эта ссылка будет вести на страницу одного рецепта.
По сути, эта страница, вероятно, будет последней, которую мы настроили, потому что там тоже много работы.
Но идея в том, что это идет на страницу тегов.
Но тогда это относится к этому единственному рецепту, каким бы он ни был, опять же, в нашем случае он будет жестко запрограммирован.
Итак, если вы смотрите, все время отображать одну и ту же информацию здесь.
Но вообще, когда у вас динамический продукт, конечно, вы показываете другой рецепт.
Надеюсь понятно.
Что касается href с одним HTML-рецептом, сразу же вне класса здесь есть рецепт.
И внутри этого мы хотим дойти с изображением до источника, пока оно будет в активах.
И мы начнем с первого рецепта, затем со второго, кажется, у нас будет четыре.
Итак, вы уже можете догадаться, что, конечно же, в активах у нас есть папка рецептов.
А там у меня есть рецепт один, рецепт второй, третий и четвертый.
Итак, начнем с первого.
Итак, у нас здесь будет тег изображения.
Теперь позвольте мне закрыть боковую панель.
И мы будем искать ресурсы, а точнее рецепты.
И затем у нас есть первый рецепт, jpg.
Теперь что касается альтернативы, а не просто пищи.
А еще хочу сразу добавить классы.
Таким образом, общий класс IMG, как вы помните, был установлен в глобальных стилях, а также в рецепте.
ru IMG мастер-класс, хочу узнать сразу после своего образа.
Позвольте мне закрыть это.
И сразу после моего изображения, позвольте мне перейти с заголовком пять.
И я собираюсь написать какой-нибудь текст.
Позвольте мне просто посмотреть.
Так что я возьму этот.
И я также собираюсь выделить время на подготовку и приготовление пищи.
Итак, я собираюсь создать абзац с текстом преп.
И снова, в этом случае мы жестко кодируем, конечно, мы собираемся использовать 15 минут вертикальной полосы.
И, конечно, с поваром.
Это будет равно пяти минутам.
Сохраню, посмотрю.
Так должно выглядеть на большой странице.
Хорошо, выглядит примерно так.
А теперь мы просто хотим скопировать и вставить это и просто изменить заголовок пять.
Итак, я оставлю абзац точно таким же.
Но так как я буду менять картинки, я также изменю текст здесь.
И если вы хотите увидеть окончательный текст, просто перейдите к завершенному проекту, и, конечно же, это то, что мы ищем.
Вот названия наших рецептов.
Итак, позвольте мне просто взять здесь, где у меня есть начальный комментарий, и выбрать все, включая комментарий администратора, и теперь, конечно, мы хотим скопировать и вставить три раза, так что 123 и теперь единственное, что осталось сделать, это прокрутить вверх.
Итак, это наш первый рецепт.
А мы будем искать следующий, только картинку поменяем.
Конечно, это будет рецепт номер два.
А что касается текста, то это будут ребрышки по-гречески, ребрышки, и позвольте мне просто сохранить его, чтобы я мог видеть Да, это выглядит примерно так, затем у нас есть овощной суп.
Это будет рецепт номер три.
И, конечно, здесь я тоже изменю текст.
И последними будут банановые оладьи.
И, конечно же, мы хотим изменить изображение.
Итак, в данном случае мы ищем рецепт номер четыре.
Итак, если я взгляну на большой экран, должно выглядеть примерно так.
Конечно, у нас есть рецепты.
Итак, это будут наши теги.
А еще у нас есть четыре карты рецептов.
Замечательно.
На самом деле мы закончили с HTML.
Итак, теперь давайте перейдем к основному CSS.
Ну и конечно настроим стили.
Как всегда, мы начнем, конечно, с маленького экрана, а потом займемся раскладкой на большом экране, здесь у меня есть комментарий.
Позвольте мне скопировать и вставить.
А здесь я просто рецепты напишу.
А затем, чтобы помочь нам, я снова добавлю несколько границ, чтобы мы понимали, что происходит.
Итак, давайте возьмем контейнер с рецептами.
Итак, это будет основной контейнер.
И здесь мы пойдем с сеткой дисплея.
И, если вы помните, по умолчанию будет макет с одним столбцом.
Так что это именно то, что я хочу на маленьком экране.
Но, в конце концов, имейте в виду, что это будет макет из двух столбцов.
Правильно.
Таким образом, мы могли бы прямо сейчас установить разрыв как для строк, так и для столбцов.
Опять же, я говорю о родительском контейнере, где у меня есть рецепты и карты.
И поэтому здесь я использую пробел.
И я скажу, для REM, и мы снова настроим его как один REM, на данный момент мы будем использовать только один, потому что у нас одно Содружество.
Но затем, в конце концов, как только у нас будет два столбца, по сути, как только мы настроим счетчик, конечно, тогда мы будем использовать оба значения, если мы примерно как чистые работники, чтобы помочь нам более справедливо используйте два пикселя, сплошной и красный, чтобы мы могли видеть, что происходит.
Это будет мой основной контейнер.
Когда мы хотим пойти с тегами контейнера пушки, то есть для тегов, тегов контейнера.
И, по сути, мы хотим сразу же настроить доску, чтобы мы могли видеть, что происходит.
Итак, что мы делаем.
И в этом случае я пойду ниже.
И как только я сохраню, я увижу здесь, что это мой контейнер тегов.
А что касается стилей, я действительно хочу разместить их внизу.
Итак, я хочу изменить порядок.
Обратите внимание здесь, в индексе HTML, что у меня есть в первую очередь, конечно, у меня есть теги.
Верно, у меня темный контейнер.
И только потом у меня есть список рецептов.
И, как я уже заметил, можно просто изменить и этот.
Так что это не будет контейнер рецептов, он будет идти со списками рецептов, так и со списком рецептов, просто чтобы у нас было немного больше ясности в том, что я пытаюсь сделать на маленьком экране, это фактически изменить порядок.
Итак, заметьте, у меня сначала герой.
А еще у меня есть карты.
И в самом низу у меня рецепты.
Я имею в виду, это не имеет большого значения, технически вы можете оставить его наверху, но на самом деле я предпочитаю изменить порядок.
И если вы помните, по умолчанию все они имеют нулевой порядок.
Итак, если вы добавите порядок один, вы заметите, что рецепты будут полностью внизу.
По сути, у нас есть список рецептов с нулевым порядком, и мы просто меняем порядок здесь.
Теперь, конечно, как только мы доберемся до большого экрана, мы снова изменим его.
Но это другой сценарий, чем мы хотим использовать display flex и flex direction column.
Опять же, имейте в виду, что я говорю о родительском контейнере для заголовка и обеда.
Так для них обоих.
Теперь, когда дело доходит до ссылок, будет еще один вложенный макет.
Но об этом мы поговорим чуть позже.
Итак, давайте просто скажем здесь, отобразите flex, затем мы хотим пойти с направлением flex, мы будем искать столбец.
Наконец, мы также хотим установить кнопку внизу.
И мы установим его равным трем REM, так что должно выглядеть примерно так, тогда мы хотим пойти со списком рецептов.
А потом вернемся к тегам.
Итак, давайте перейдем к списку рецептов.
И опять же, по умолчанию это будет макет с одним столбцом.
И мы сделаем это, просто настроив сетку отображения.
И тогда мы сразу настроим разрыв нитей qR и одного REM и опять же, это будет так же, как и с основным контейнером, где, поскольку у нас одна колонка, конечно, мы не в момент, используя оба значения.
Но как в итоге будет выглядеть список рецептов.
Ну, это будет трехколоночный макет.
Правильно.
Итак, я сразу получил свойство с обоими значениями.
А также я хочу сделать то же самое, где я добавлю нижний отступ, равный трем REM, когда мы хотим отбросить теги.
Итак, я настроил основные стили для списка рецептов.
Теперь я хочу позаботиться о тегах.
Сначала прокрутите вниз, чтобы вы могли видеть, что происходит.
Мы собираемся использовать контейнер тегов, когда мы ищем заголовок, конечно, и мы добавим немного поля внизу.
Скажем, здесь 0,5 об/мин.
И так как слово шрифта было изменено, и давайте установим его равным 500.
После этого я хочу пройтись по всему списку, я говорю о фактическом списке тегов, и я сделаю размер экрана больше только потому, что я увеличил масштаб.
В противном случае, это будет выглядеть прикольно.
И мы пойдем по списку тегов.
И здесь мы хотим использовать сетку отображения и сразу же настроить ее как макет из трех столбцов.
Допустим, сетка, столбцы шаблона.
И мы ищем одну фракцию, одну фракцию и еще одну фракцию.
Опять же, имейте в виду, что это будет небольшой макет экрана.
Как только мы доберемся до большого экрана, мы, конечно же, установим его обратно в один столбец во время работы, мы хотим стилизовать реальную ссылку.
Допустим, здесь список тегов.
И, конечно же, элемент с движущейся прямой связью.
Что касается преобразования текста, мы будем писать его с заглавной буквы, когда захотим настроить его как блок отображения.
И после этого мы хотим настроить цвет.
И я пойду со своим серым 500 здесь.
А еще я добавлю переход, потому что будет эффект наведения.
Итак переход.
Что касается зависания, позвольте мне ускорить его копированием.
Тогда я скажу зависнуть.
И пока мы зависаем, я просто поменяю его на основной.
Итак, опять покрытие и цветное, и вместо серого.
Начнем с основного.
После того, как мы сохраним, мы должны увидеть, что при наведении курсора, обратите внимание, конечно, мы меняем цвет ссылки, бежим, мы хотим пойти и стилизовать рецепт.
А теперь какой рецепт? Что ж, это будет наша карта.
Итак, с тегами мы почти закончили, конечно, кроме большого экрана, и поэтому я все же оставлю эти границы, удалю их в самом-самом конце.
А ты вообще не со мной ищи список рецептов.
И позвольте мне также добавить границу здесь.
Потому что я думаю, что это очень поможет позже.
Итак, скажем, здесь, зеленый, допустим, тот, что на вашем курсе, мы собираемся посмотреть, где наши колонны.
Как я уже сказал, мы нацелимся на рецепт.
Вот и весь рецепт карты.
И помните, это была ссылка.
Итак, начнем с блока дисплея.
И затем, как только мы это настроили, теперь, конечно, я хочу настроить таргетинг на образ.
Итак, у каждой карты есть изображение.
Давайте нацелимся на него, скажем, на рецепт.
И я считаю, что изображение класса 40 было рецептом IMG.
А я высоту настрою, и пойду 15 бэр работать.
Итак Верн, все сразу за границу радиуса.
Найдите нашу переменную CSS для этого курса, радиус границы.
Что касается маржи, ну, мы просто установили маржу внизу, REM, мы ее сохранили.
И затем мы хотим пойти с рецептом и заголовком пять.
Конечно, это будет заголовок, а также стиль абзаца.
И вот мы почти закончили с маленьким экраном.
Итак, давайте сюда, скажем, рецепт.
И пятый заголовок, как я уже сказал, мы ищем нижний нулевой отступ, затем я хочу уменьшить высоту строки.
Так иди с одним, если помнишь в глобальных стилях, конечно, по умолчанию он был больше.
Что касается цвета, то давайте обратимся к цвету.
И мы выберем серый 700.
Так что он не будет таким темным, как остальная часть нашего текста, он будет немного светлее.
И еще у нас есть один для абзаца.
Итак, скажем, абзац с вашим рецептом.
И в основном то, что мы ищем, это то, что нижняя граница должна быть равна нулю, потому что по умолчанию есть некоторая маржа.
И то же самое, высота строки будет равна единице.
И это обычно тот случай, когда я имею дело с какими-то картами, потому что вы не хотите, чтобы эти массивные высоты строк вокруг того, что также сразу добавляется к верхнему краю, составляли 0,5 RPM.
Чтобы у нас было немного места.
Что касается цвета, я выберу серый, но мне нужен 500.
Я просто скопирую этот, чтобы сэкономить немного времени.
А еще хочу настроить межбуквенный интервал.
Итак, межбуквенный интервал, и мы с нетерпением ждем переменной CSS.
Вот оно.
После этого мы закончили стилизацию макета маленького экрана.
Теперь, конечно, нам просто нужно сосредоточиться на нескольких медиа-запросах.
Замечательно.
Наш экранчик выглядит вполне прилично, если не считать тех рамок, которые конечно уберу чуть позже.
Теперь давайте сосредоточимся на нескольких размерах экрана.
И, конечно же, мы сделаем это, настроив медиа-запросы.
Итак, позвольте мне пойти сюда с медиа-экраном И я думаю, что у нас их будет три.
Так что сразу устанавливайте их.
А потом мы будем просто беспокоиться о коде внутри них.
Итак, давайте возьмем 576 пикселей.
И затем мы хотим скопировать и вставить это два раза.
И затем, что касается значений, одно будет для 992.
Онлайн, последнее будет для 1200 пикселей.
Итак, мы установили это.
И внутри первого мы хотим перейти к списку рецептов.
Итак, это фактический список карточек.
Имейте это в виду, я не говорю о контейнере, я говорю о списке рецептов, где у нас есть карты, и я хочу настроить его как макет из двух столбцов.
Итак, давайте перейдем к списку рецептов.
И мы хотим использовать столбцы шаблона сетки.
И мы установим его как одну дробь, одну дробь.
Теперь имейте в виду, что если мы прокрутим вверх, если мы посмотрим на список рецептов, это уже сетка отображения.
Правильно.
Итак, я могу сразу настроить эту колонку.
Ну, я также люблю немного больше настраивать свои изображения, когда они находятся рядом.
Так что на маленьком экране, я имею ввиду, 15 remc, довольно неплохо.
Но когда на самом деле размер экрана становится немного больше, то есть начиная с 576.
Когда я должен прийти Ну, на самом деле, имеет смысл идти по рецепту.
И затем IMG, по крайней мере, на мой взгляд, конечно, вы не должны, но, по моему мнению, я всегда использую 10 об / мин.
По сути, я сказал, что они меньше, а иногда и больше, чем REM.
Итак, надеюсь, вы уловили суть.
Итак, теперь позвольте мне перейти сюда, на большой экран, просто чтобы продемонстрировать, что происходит.
Так что я сделаю это здесь.
Итак, это будет наш макет с одной колонкой.
И когда мы доберемся до курса 576, он будет выглядеть вот так.
Теперь у нас есть макет из двух столбцов.
Надеюсь понятно.
Теперь мы можем сосредоточиться на 992.
Теперь на 992 фактически изменится макет всего контейнера, где у нас есть теги, а также этот список рецептов.
И мы, конечно же, будем искать наш медиа-запрос.
это шаг номер один.
И мы ищем рецепты и контейнер.
И снова он уже находится в сетке дисплея.
Правильно, начиная с маленького экрана.
Итак, единственное, что нам действительно нужно сделать, это придумать значения для столбцов.
В моем случае я выбрал 200 пикселей.
Это для тегов.
Это ширина моего первого столбца, а затем одна дробь, в основном для того, чтобы занять оставшееся место для списка рецептов.
Что касается списка рецептов, у меня уже есть столбец шаблона сетки, настроенный на одну фракцию, одну фракцию, так что мне не нужно об этом беспокоиться.
Единственное, что я хочу настроить здесь, и, возможно, я также оформлю абзац немного по-другому.
Но что касается контейнера тегов, я хочу использовать с или с нулем.
Помните, на маленьком экране какой был порядок? Это был один.
И что получилось? Ну и в результате оказалось, что теги снизу все делают правильно.
Значит, им нужен список рецептов.
Теперь, конечно, когда мы доберемся до 992, я хочу, чтобы они выглядели так, я хочу, чтобы они были рядом, вот так.
Так что мне нужно вернуть его на место.
И, конечно же, я могу сделать это с нулевым порядком.
Итак, приступим к тегам.
А то список давайте настроим или простите, не помечен моим плохим.
Итак, сначала пометьте контейнер, а затем мы пойдем с или, и, конечно же, это будет ноль.
И затем, что касается списка тегов, конечно, у нас есть макет из трех столбцов на маленьком экране.
Но здесь есть кое-что, что нам нужно, а вот здесь Нет, нам нужен один столбец, потому что теперь, конечно, они будут стоять рядом.
Теперь, как мы можем добиться того, чтобы все, что мы можем перейти к списку тегов и помнить, что это уже отображаемая сетка, у нее уже есть макеты столбцов, нам просто нужно изменить его, нам нужно пойти со столбцами шаблона сетки и настроить его как одна дробь.
И, наконец, что касается рецепта, я на самом деле хочу, чтобы размер шрифта абзаца был равен нулю и 85 пунктам.0003
REM, так что вы можете разместить его в самом конце или после рецепта, не имеет большого значения.
Перейдем к параграфу рецептов.
И давайте просто начнем с размера шрифта.
И, как я уже сказал, мы будем искать 0,5 REM.
Сохраним.
А давайте посмотрим.
И мы ясно видим, что это наш основной контейнер с красной рамкой.
И, конечно же, у нас есть рецепты заказов на синей доске, то есть для тегов извините, и зеленый для рецептов.
И как видите, раз у нас экран поменьше, то конечно у нас такой макет.
И как только мы хороши здесь красиво Теперь у нас есть макет из двух столбцов.
И, наконец, как только мы доберемся до 1200 пикселей, единственное, что я действительно хочу здесь сделать, это сделать список рецептов в виде трех столбцов.
Итак, позвольте мне вернуться.
И мы продолжим листать.
И, конечно же, при разрешении 1200 пикселей наш список рецептов будет настроен как столбцы шаблона сетки.
И, конечно же, я ищу трехколоночную раскладку.
Итак, я возьму одну фракцию, одну фракцию и еще одну фракцию.
И да, я в курсе.
И конечно, мы можем написать повтор и все такое.
Но в данном случае я просто подумал, что будет быстрее, если я выберу одну дробь.
И затем, что касается размера шрифта для заголовка пять, я хочу установить его на один пункт 15.
REM.
Итак, я ищу рецепт.
И поскольку у меня уже есть абзац, я могу скопировать и вставить.
И, по существу, мы хотим пойти с заголовком пять здесь, поверьте, что он достиг пятого, а затем мы выберем 1,1 пункта 15 RMS, давайте сохраним его.
И мне нужно вернуться на домашнюю страницу здесь.
Теперь давайте посмотрим на макет нашего большого экрана.
Итак, по существу, как только наш экран станет больше, больше, больше, больше фургона, конечно, мы прибыли в три комвелла.
Опять же, это будет выглядеть на маленьком экране, где у нас есть список рецептов.
Прежде всего, и у нас есть теги van, как только мы доберемся до 576, у нас будет два столбца для списка рецептов.
Затем, когда мы добираемся до 992, у нас есть макет из двух столбцов для всего контейнера.
И у нас все еще есть эти две колонки для списка рецептов.
И тут как только мы попадаем на большой экран, Валла конечно.
Теперь у нас есть макет из двух столбцов.
Здесь у нас есть макет из трех столбцов.
Итак, теперь, конечно, осталось только удалить эти границы.
Итак, у нас есть список рецептов, у нас есть контейнер тегов, конечно, у нас есть контейнер рецептов.
И с этим на месте, мы взялись за большой зверь, поздравляю.
И, конечно же, мы можем перейти к следующему шагу.
Неплохо, неплохо.
По сути, мы закончили с нашей собственной страницей.
Теперь давайте выкинем и остальные страницы.
Сначала мы начнем с простых вещей, таких как ошибки и рецепты, а затем поработаем и над более сложными.
И это видео, я хочу заполнить три страницы, или страницу или страницу рецептов.
страница шаблона.
Начнем с ошибки.
Я знаю, что уже говорил это раньше.
Но, по сути, страница ошибки 404, если сервер не может найти ресурс в проекте Gatsby, будет выглядеть примерно так.
Или опять заходим с доменом а потом говорим ошибка.
И, конечно, это выдаст страницу с ошибкой.
И на самом деле, если вы развернете этот проект, очень простые рецепты, один, он будет работать точно так же.
Итак, даже HTML и CSS на natla phi, если вы ищете какое-то давление, существует существование, у нас есть курс 404, мы вернем этот результат.
Теперь в нашей локальной разработке этого не произойдет, потому что расширение не такое умное.
Итак, чтобы увидеть страницу, конечно, нам придется сделать это вручную.
Способ, которым мы собираемся сделать это в проекте, следующий: мы были первыми на большом экране, давайте просто наберем 404.
html, Хорошо, выглядит примерно так.
А потом мы хотим сделать то же самое.
Итак, позвольте мне взять URL-адрес, просто скопировать, вставить и настроить его на маленьком экране.
Итак, позвольте мне выбрать все.
А потом я ищу 404.
Вот как это будет выглядеть.
Теперь, когда дело доходит до фактического курса кода, мы хотим перейти к 404.
html Конечно, это будет наша основная структура для всех страниц.
А для страницы с ошибкой мы просто хотим добавить сюда еще один класс, так как мы добавим немного больше стилей.
И, допустим, здесь на странице с дефисом.
А дальше по мере содержания пойдет сюда с разделом, а потом с разделом обслуживания.
Давайте с заголовком один, скажем, ошибка.
И, наконец, третий заголовок, а также страница не на шрифте.
Сохраните его сюда.
Теперь, конечно, мы просто хотим вернуться к основному CSS.
Опять ищем свой комментарий, хотим убедиться, что у нас есть для следующего.
здесь, я просто скажу об ошибке, что касается кода.
По существу, то, что мы ищем, это тот класс страницы ошибки страницы ошибки.
И мы будем выравнивать текст, выравнивать текст, центрировать, вот так.
Ну и конечно же, мы также хотим добавить немного отступа, чтобы сверху сумма была равна пяти рукам.
И когда дело доходит до заголовка, давайте просто перейдем к странице с ошибкой в заголовке один и давайте перейдем к размеру шрифта и RPM.
И знаете, я еще немного напортачил в 404, мы вообще-то хотим пойти с 404, цифры пометили ее текст.
И, конечно же, у нас есть страница.
И как только это будет сделано со мной, просто вернитесь назад.
И в этом случае мы ищем страницу рецептов, опять же, в навигационной панели.
Страница рецептов.
И то же самое будет на большом экране, где мы хотим перейти на страницу рецептов.
И что действительно здорово, у нас уже есть весь код для этого.
И знаете, принесите сюда код, взгляните на проект.
Итак, это наша домашняя страница, правильно.
У нас есть герой, а также макет рецептов.
Как вы думаете, что будет в рецептах? Ну, это будет почти та же страница без героя.
И опять же, это тот случай, когда, конечно, обычно это какой-то шаблон или компонент, в который вы просто передаете данные.
Чтобы не повторяться.
Но, как я уже говорил миллион раз, так как мы работаем только с HTML и CSS.
Да, нам придется скопировать и вставить.
Теперь, конечно, позвольте мне вернуться к моему проекту.
И я ищу индекс HTML.
Именно по этой причине я добавил здесь так много комментариев, потому что мы определенно не хотим все испортить.
Итак, у нас есть main здесь, правильно с классом страницы, затем у нас есть герой, так что мы можем фактически свернуть это.
Мы ищем весь этот контейнер.
Теперь будет еще несколько случаев, когда мы просто будем искать список рецептов.
Это не тот случай, на странице рецептов хочется брать целиком.
Так поэтому у меня эти комментарии где recipes container, так что скопируйте все с комментарием recipes container, а потом и recipes container.
Это то, что вы ищете, а не главное.
Теперь это останется здесь.
А вот контейнер с рецептами.
Ага, возьми все, скопируй.
А теперь, конечно, я хочу перейти к рецептам, HTML, это моя страница, продолжаем листать.
А где у нас страница, главная, мы просто хотим сбросить нашу раскладку рецептов.
Итак, мы просто вставляем сюда наш код.
Позвольте мне сохранять рецепты, HTML, а также индексный.
А теперь в нашем проекте, если мы посмотрим, Валла, у нас есть страница рецептов вниз.
Итак, это будет наша домашняя страница.
А это будет страница наших рецептов.
И, наконец, в этом видео я хочу поработать над шаблоном тега, который тоже будет выглядеть очень-очень знакомо.
Потому что, если мы посмотрим на полный проект, либо на проект Гэтсби, либо только на HTML и CSS, что вы заметите, но если мы перейдем к мосту тегов, что у нас есть здесь, у нас есть своего рода жестко закодированное значение, что, конечно, опять же не будет иметь место в динамическом проекте.
Таким образом, это значение будет меняться в зависимости от тега.
Теперь в этом случае, конечно, это не так, всегда будет эта говядина.
И что же ты видишь здесь? Это похоже на список.
Правильно? Как вы думаете, откуда взялся его список?
Вот почему мы настроили CSS таким образом, что на самом деле не имеет значения, где мы размещаем этот список, будет одна колонка, которую я помещу на маленький экран, и две колонки на большом экране. экран.
И когда мы доберемся до большого экрана, мир будет состоять из трех колонок.
И для того, чтобы настроить это, мы просто идем и ищем шаблон тега, потому что помните, индексируйте HTML или в рецептах сейчас, когда мы говорим об этих ссылках тегов, где они возвращаются к шаблону правильный.
Итак, будем искать шаблон тега.
И опять же, у нас есть главный, класс страницы.
Теперь, конечно, мы просто хотим немного изменить его, где мы начнем с настройки закрывающего div.
И мы делаем это просто потому, что я хочу поместить заголовок поверх остального содержимого.
И мы возьмем говядину.
Итак, опять же, мы жестко закодировали какое-то значение, в данном случае говядину.
Теперь вам нужно получить список рецептов из индексного HTML.
И я не буду повторять всю эту болтовню о том, почему мы копируем и вставляем, потому что я уже слишком много раз упоминал об этом во время проекта.
Итак, мы ищем список рецептов, а не контейнер.
Ищем список рецептов.
Взгляните на комментарий и найдите последний.
Итак, мы ищем и должны здесь, вероятно, собраться, или нет, извините, я собираюсь прямо сейчас, потому что я искал другой комментарий.
Опять же, мы ищем рецепты было мое плохое.
Я перепутал контейнер с рецептами и список рецептов.
Это конечная точка.
Мы копируем это и В шаблоне тега копируем и вставляем, и поздравляем, у нас есть три страницы.
Итак, теперь, конечно, у нас есть домашняя страница, у нас есть рецепты, у нас есть 404.
Если мы нажмем на один из тегов, будь то на странице рецептов или на домашней странице, куда мы перейдем навигации, мы собираемся перейти к шаблону тега, где он будет отображать сумку и список рецептов, которые снова обычно указывают на рецепты, связанные с этим тегом.
И, конечно же, вы будете настраивать это динамически, как обычно.
Но если нас волнуют только HTML и CSS, у нас есть три страницы.
И, конечно же, мы можем сосредоточиться на следующих страницах.
Ницца.
Далее я хочу поработать над страницей «О нас», где фактически у нас будет два столбца для информации и изображения.
А тут внизу.
Опять же, мы собираемся использовать список.
Технически это будут избранные рецепты, которые вы хотите отобразить.
Опять же, как правило, это будет динамическим, вы просто передаете, какие рецепты вы хотите продемонстрировать, точки и рокеры, мы просто будем использовать наш список рецептов, тот же самый, который мы использовали в шаблоне тега, этот поверх здесь.
Теперь в этом случае, или мы хотим пройти только через три.
Итак, мы в шаблоне тега, мы устанавливаем четыре параметра, мы просто пойдем с тремя.
И, по сути, мы будем повторно использовать этот список еще несколько раз в рамках проекта.
Настройка будет точно такой же, где опять ищу про HTML, у меня есть моя страница.
Итак, у меня есть структура.
И здесь давайте сначала настроим эти рецепты, а также перейдем на страницу «О нас».
Так что сразу видно.
И как только мы настроим избранные рецепты, то есть список рецептов, мы займемся остальным содержимым.
Внутри страницы нам нужен раздел.
А затем давайте добавим страницу с информацией.
Так что здесь будет информация, а также фото.
А потом мы хотим перейти к другому разделу.
И тогда давайте просто назовем это избранным, рецепты, рецепты.
И вообще не думаю, что с ним есть какие-то стили, а больше просто на секции с этим классом.
И затем внутри этого мы хотим перейти к заголовку пять.
И мы ищем избранное название.
И извините, это класс.
Итак, это популярный заголовок.
Единственная причина, по которой я добавляю сюда этот класс, это то, что я хочу разместить текст в центре.
И опять же, технически мы можем использовать рецепты этой функции.
Но если я правильно помню, пятый заголовок уже был в машине.
Вот почему я пришел сюда с этим классом.
Опять же, короче говоря, мы установим это в центре.
А что касается текстового логиста, взгляните прямо на этот потрясающий источник.
И прямо под ним.
Сюда мы хотим поместить эти рецепты.
Итак, вернемся к индексному HTML.
Опять ждём список рецептов.
То же самое, чувак.
Это идет Конечно, в конце концов мы удалим одну из карт, размещенных в моей установке.
Но при желании, конечно, можно оставить все четыре.
Итак, мы копируем и вставляем список.
Мы ищем то, что мы искали о правильном HTML.
Получил немного последний заказ.
И сразу после заголовка пять.
Итак, в избранных рецептах мы хотим скопировать и вставить и, как я уже сказал, Марго, я удалю один из них.
Итак, я удалю последний рецепт.
И как только мы сохраним, конечно, у нас сразу же будет наш красивый макет, как я уже упоминал ранее, эффективно для этого для 205, я просто хочу разместить его в центре.
Итак, давайте быстро перейдем к CSS.
И мы ищем название статьи, я думаю, избранное.
И мы ищем заголовок.
И мы просто хотим выровнять текст по центру.
Теперь, конечно, это будет в центре без рецептов меньше части.
Теперь, конечно, мы просто хотим добавить эту информацию, которая будет здесь, на странице About.
Мы тоже хотим добавить фото.
Итак, давайте установим его.
И здесь мы хотим перейти к статье.
Вот где будет храниться информация.
И затем, прямо под ним, мы собираемся перейти к изображению.
В данном случае мы ищем в активах.
Точнее, мы ищем примерно один и девять в качестве альтернативы.
Я просто насыпаю соль.
И мы также добавим еще несколько классов к изображению.
Следующие мы пойдём с нашим IMG, поэтому глобальным, как и про IMG.
Теперь, когда дело доходит до информации, мы ищем заголовок два.
Мы просто напечатаем какой-то текст, и вы не в этом случае, просто чтобы мы могли ускорить это.
Ищите уже этот проект.
Другой, просто скопируйте и вставьте текст, нет смысла возвращать его с нуля.
И, по сути, я получил этот текст, я думаю, от хипстерского ipsum, который является моим любимым местом для получения текста lorem ipsum, фактически фиктивный текст.
И мы хотим перейти сюда с первого абзаца.
Итак, абзацев будет два.
И я просто переношу текст сюда, если хотите, вы можете просто набрать Lorem, а затем любое количество символов, так что вы можете пойти сюда с Lorem.
А потом, скажем, 20, или 10, или сколько угодно.
В моем случае, так как этот текст мне понравился больше, мы просто скопируем и вставим.
Это мой первый абзац.
Ну и конечно же, мы ищем второго.
А в самом-самом-самом низу тоже есть кнопка.
Так что здесь класс кнопки будет btn.
И мы хотим, или вы не уверены, что это будет ссылка, моя кнопка показывает, что я удали свои извинения, мы собираемся использовать ссылку, это будет контакт HTML, когда мы хотим добавить класс бтн.
И добавим контакт.
А так как у нас уже есть глобальный класс, чтобы его победить, то и искать надо.
А теперь, конечно, мы хотим вернуться к основному CSS, и мы просто хотим применить несколько стилей к странице about, я просто оставлю этот внизу.
Потому что мне нравится, когда все так организовано, но, конечно, ты тоже оставишь это наверху.
Мы собираемся перейти к странице «О нас», мы с нетерпением ждем второго заголовка.
Итак, это основной заголовок с фиктивным текстом.
Таким образом, и заголовок страницы Q, и герой, скажем, преобразование текста, равны нулю.
И преобразования нет, потому что для всех заголовков у нас есть это базовое преобразование, а что касается размера шрифта, я выберу полужирный, поэтому я сделаю его немного жирнее.
И затем здесь, давайте также настроим о странице.
Сейчас, конечно, я говорю об этом разделе.
И во-первых, я хочу использовать сетку отображения, сетку отображения.
И опять же, по умолчанию будет один макет столбца.
Но это не мешает мне установить разрыв.
Правильно.
Итак, у меня снова две руки и предплечья.
Так что это, конечно, будет для моего ряда.
А этот будет для моих колонок.
И опять утром у нас одна колонка, так что не особо важно.
А то мы тоже сразу хотим настроить какой-то отступ сюда.
Давайте добавим набивку снизу, три REM, так что это будет добавлено ко всему этому.
Теперь, конечно, у нас есть расстояние между разделом, страницей «О нас» и нашими рекомендуемыми рецептами.
А потом мы тоже хотим нацелиться сразу на изображение.
Что касается изображения, у нас класс правильный.
Итак, возьмем половину IMG.
И мы ищем границы радиуса.
Для этого мы используем нашу переменную CSS.
Что касается высоты, то пусть она будет 300 пикселей.
Теперь, конечно, высота немного меньше.
И затем мы также хотим, конечно, использовать какой-то медиа-запрос, потому что на большом экране у нас будет мир из двух столбцов.
Итак, давайте настроим метеоритный экран.
Что касается размеров, то давайте с мужчинами с макросами.
Опять же, я выбрал 992.
Это было просто мое предпочтение.
И мы нацелимся на страницу «О нас», настроим столбцы шаблона сетки, столбцы шаблона сетки как одну фракцию и одну фракцию.
Итак, у нас есть макет из двух столбцов.
И затем, когда дело доходит до строк, я собираюсь использовать 400 пикселей.
Теперь имейте в виду, что у нас будет только одна строка.
По сути, я устанавливаю высоту для своей строки, а затем использую высоту для изображения и устанавливаю ее равной 100%.
Эффективно, в результате мое изображение будет высотой моей стрелки.
Давайте попробуем здесь.
Мы скажем строки шаблона сетки, и мы ищем 400 пикселей.
И, конечно же, здесь мы начнем с линейных элементов и разместим их в центре.
И я закомментирую это через секунду, чтобы мы могли понять, почему мы добавляем это.
И давайте поговорим об IMG, а затем о высоте.
И, как я уже сказал, мы выберем 100%.
Теперь то, что происходит на маленьком экране, пока это выглядит так, как только я уменьшу размер экрана, будет выглядеть примерно так.
И как только мы добираемся до 992, у нас есть этот макет из двух столбцов, а затем изображение является высотой моей строки.
А так как текст стал меньше, то теперь, конечно же, поместим его по центру.
Теперь, если я прокомментирую это, вы заметите, что текст находится на самом верху.
Позвольте мне положить его обратно.
И, конечно же, у нас есть страница «О нас».
Хорошо, что касается следующего шага, мы хотим перейти на страницу контактов.
И, конечно же, замочить этого лоха.
Практически здесь, где я говорю особенность рецептов, мы уже знаем, где их взять.
В тот момент, когда мы их уже в о человеке, когда дело доходит до формы.
Я имею в виду, что большая часть уже находится в глобальном CSS.
Так что мы должны покончить с этим в кратчайшие сроки.
Теперь, на данный момент, конечно, в контакте, это все, что у меня есть текст с контактной страницей.
И, конечно же, мы начнем с HTML контактов.
Это то, что мы ищем.
И, как я уже сказал, поскольку я хочу упростить это, сначала мы перейдем к HTML.
И мы ищем эти избранные рецепты.
Итак, возьмите этот раздел, избранный, и просто скопируйте, вставьте и поместите его на страницу контактов.
Итак, возьмите весь этот код, вернитесь к контакту HTML.
Здесь у нас будет две секции.
Один будет для точечной информации, а также для формы.
Теперь позвольте мне закрыть боковую панель.
Итак, давайте начнем с этого раздела.
Настроим раздел с классом контакта, а потом через дефис контейнер.
И сразу после этого копируем и вставляем избранные.
Итак, вот что вы должны увидеть на экране, избранные рецепты.
И, конечно же, нам просто нужно перейти туда, где у нас есть фактический контейнер, контрактный, что касается HTML, я имею в виду, что там не так много, есть несколько заголовков, несколько абзацев, как я продолжаю говорить форма также .
И начнем со статьи.
Итак, у статьи будет какой-то класс.
И мы начнем с контактной информации.
И так продолжается до текста.
Опять же, я просто ускорю это.
И я просто скопирую и вставлю из последнего.
Итак, мы ищем третий заголовок, копируем и вставляем.
И то же самое касается этих трех абзацев.
Вот и все, что нам нужно сделать, придумать абзац, а затем скопировать и вставить.
То же самое касается остальных двух.
Итак, еще один абзац, еще один набор текста.
Если вам не нравится мой текст, конечно, вы всегда можете пойти с Лорем.
третий абзац, и еще раз учимся, копируем и вставляем текст.
А потом прямо рядом с этой статьей мы поместим еще одну.
Здесь мы разместим нашу форму.
И эффективно, мы ищем класс формы, а также контактную форму.
Здесь мы добавим немного стилей.
И это то, что вы должны увидеть на экране.
Сейчас я удалю действие, потому что оно, конечно, не будет динамическим, не будет рабочей формой.
И в-третьих, мы собираемся перейти к строке формы.
А то я хочу добавить метку, а также ввод.
Итак, мы пойдем сюда с меткой, поскольку бедный атрибут будет здесь с именем, я хочу добавить класс формы, дефисную метку, опять же, это исходит из глобального CSS, а затем мы просто добавь свое имя, Рон, мы его сохраним.
И после этого я займусь вводом, типом будет текст, мы просто настроили имя равно имени.
И затем мы хотим использовать ID, а также класс ввода формы.
Итак, давайте установим его здесь, не говоря уже о ID, и я установлю его равным девяти.
Так что просто убедитесь, что оба атрибута, ID и четыре имеют одинаковое значение.
И еще поищем класс.
И это будет форма ввода.
И как только у меня появится первая строка, по сути, нам нужно просто добавить комментарий.
И мы скажем, одиночная строка формы, также добавленная здесь, конец моего div, а также окончание одной строки.
А теперь, конечно, мы просто хотим скопировать и вставить, кажется, еще два раза.
Я имею в виду, что это будет текстовая область, так что, может быть, вы только хотите.
Давайте возьмем это, скопируем и вставим.
Что касается значений, по сути, везде, где у нас есть имя, мы хотим изменить его, чтобы электронная почта показывала мне выбор всех имен здесь.
Я пойду за электронной почтой, и единственное, что мне нужно вернуть, конечно, это.
Итак, скажем, имя равно адресу электронной почты.
Если я посмотрю, то да, вот оно.
Теперь, конечно, нам еще нужно добавить немного CSS, но, по крайней мере, основные настройки работают.
Как я уже сказал, мы также добавим текстовую область.
Итак, позвольте мне продолжить прокрутку здесь.
И после этого ряда поставим еще один.
Класс точно такой же.
Итак, перейдите сюда с формой строки.
А потом внутри него.
Опять же, еще одна этикетка.
В этом случае мы ищем класс сообщения, который все равно будет формой нашей метки.
Что касается текста, давайте просто напишем сообщение, и это то, куда мы хотим перейти с этой текстовой областью, поэтому сразу после этой метки будет текстовая область.
Что касается значений атрибутов, давайте настроим и имя, и идентификатор, равные сообщению.
А потом я уберу столбцы и строки, т. к. у нас, конечно, уже все стили в глобальном CSS, так что переходим к форме, нас ждет класс текстовой области.
к. у нас, конечно, уже все стили в глобальном CSS, так что переходим к форме, нас ждет класс текстовой области.
И как только мы сохраним, нам нужно только добавить кнопку.
Итак, сразу после этого Dev мы начнем с кнопки.
В данном случае это будет тип Submit.
А теперь, что касается стиля с блоком btn, btn iphon.
Теперь, конечно, кнопка будет охватывать всю форму.
И линия, насколько текстовые сообщения идут с суб.
И как только мы все это на месте, по сути, мы просто хотим перейти к основному CSS.
Конечно, позвольте мне открыть файл для CSS и работать с основным CSS, я думаю, что мне нужно скопировать комментарий, а также скопировать и вставить.
Ну и конечно сейчас ищу страницу контактов.
Первая страница контакта со значением.
И здесь я закрою боковую панель.
И я хочу настроить эту форму на 100%.
Помните, что по умолчанию у нас уже есть какое-то значение в классе форума.
Вот почему мы добавили этот класс контактной формы.
И здесь, скажем, ширина будет нашим процентом.
Что касается маржи, то я пойду с нуля.
Теперь слово, конечно, будет использовать контейнер, контейнер контракта, чтобы установить их рядом.
Собственно говоря, мы сделаем это прямо сейчас.
где мы хотим вернуться через основной CSS, мы хотим найти контакт и узнать контейнер дефиса.
И здесь мы начнем с сетки дисплея.
Опять же, на маленьком экране по умолчанию это будет макет в один столбец.
Но это не мешает нам настроить свойства разрыва.
Так что на REM переориентирует.
Вот здесь для столбца, мужчина Я также добавлю отступы к нижним маркерам.
И мы собираемся использовать три RPM.
Вот такое расстояние между этими парнями.
И как только все это будет готово, Теперь, конечно, мы просто хотим побеспокоиться о средствах массовой информации.
И мы пойдем с экраном Метеор.
Что касается минимальной ширины, единицы, мы просто установим ее как 992 минимальную ширину 992 пикселей.
Конечно, я здесь, давайте просто пойдем с контактным контейнером.
И я собираюсь искать столбцы шаблона сетки.
В данном случае я выберу одну дробь.
Это для текста, это для левого столбца здесь.
А что касается формы, я на самом деле собираюсь жестко запрограммировать, я собираюсь сказать 450 пикселей.
И затем, поскольку я хочу, чтобы текст располагался по центру, я снова собираюсь использовать центр выравнивания элементов.
Итак, давайте вернемся к позициям.
И установим его равным центру.
И, конечно же, после того, как мы добавили CSS, мы закончили с контактной формой, теперь мы можем сосредоточиться на нашей следующей задаче.
И как только у нас есть контактная форма, Теперь, конечно, давайте настроим страницу тегов, момент имеет только заголовок.
И то, что мы снимаем, это вид, где у нас есть теги.
Конечно, в обычном проекте они будут динамическими.
Но в нашем случае мы будем просто жестко кодировать.
И как только вы нажмете на тег, когда вы перейдете на страницу шаблона тега, и, конечно же, эта страница у нас уже есть, поэтому у нас есть рецепты.
И в рамках настройки Ну вот, вернусь к тегам.
И здесь я сделаю то же самое.
И, конечно же, я уже на странице, так что я в порядке.
Ищем теги, HTML, закрываем боковую панель. А пока мы хотим удалить этот заголовок, он все равно сохранит страницу.
Нам нужен раздел.
И я собираюсь использовать обертку тегов.
Так что здесь класс.
Добавим комментарий.
Итак, одиночный Montag, и я просто потому, что он будет под одним тегом и необязательным тегом.
И затем, что касается настройки, это будет класс ссылки, будет тег.
И снова мы жестко закодируем эти значения.
И я не буду вдаваться в подробности, почему мы жестко кодируем значения, потому что, кажется, я говорил это уже более чем достаточно раз в течение этого проекта, когда вы хотите, чтобы эта ссылка хорошо перемещалась по шаблону тега.
Помните, что это представляет собой определенный тег и рецепты, которые имеют этот тег.
И насколько правильный путь.
Ну, это тегированный шаблон HTML.
Правильно.
Как я уже сказал, мы добавим класс здесь, и я скажу тег, и что касается значений, мы просто пойдем с заголовком пять. Мы установим его равным говядине.
Что касается рецептов маны, то это будет абзац с одним рецептом.
А теперь мы хотим просто взять этот один тег, скопировать и вставить, позвольте мне посмотреть, сколько создано, думаю, я выбрал пять, вдруг видите, момент, когда у меня есть 1234, показал мне скопировать еще один время.
А теперь мы просто хотим поменять эти маршрутизаторы, у нас будет два рецепта.
А у нас ужин, еда и все такое.
Итак, позвольте мне прокрутить вверх, позвольте мне убедиться, что я ничего не делаю с первым.
Хорошо, это осталось прежним.
Для второго мы ищем завтрак, у него будет два рецепта.
Тогда у нас есть один для моркови.
И это будет иметь, я думаю, три рецепта.
Потом обед и еда.
У нас один рецепт ужина с лесниками, онлайн еда с кем хочется, HTML на месте.
Теперь, конечно, давайте просто перейдем к основному CSS.
И мы хотим создать здесь еще один новый комментарий.
Итак, перейдите сюда с тегами, конечно, этот немного серьезнее, чем страница контактов, потому что, конечно, мы страница контактов, самой большой была форма.
Но у нас уже была куча стилей в глобальном CSS.
Итак, давайте перейдем сюда с тегами страницы.
И затем я собираюсь побеспокоиться о своей оболочке, опять же, она будет состоять из одного столбца, начиная с маленького экрана.
И по мере увеличения размера экрана мы также изменим количество столбцов.
Но это не мешает нам использовать обёртку тегов.
Вот и вся обертка.
Когда мы перейдем к сетке отображения, я выберу qR M.
Итак, это будет для столбцов и строк, и добавление той же сделки.
Мы начнем с заполнения трех нижних нямов.
И когда у нас есть все наши списки, теперь, конечно, мы просто хотим побеспокоиться об этом единственном теге.
И мы настроим CSS, где мы нацелимся на тег, мы ищем фон.
И в этом случае я выберу серый и 500.
Это будет значение по умолчанию, затем я также хочу сразу добавить радиус границы.
И, конечно же, мы будем использовать для этого нашу переменную CSS.
После этого мы хотим выровнять текст по центру.
Так что убедитесь, что текст в центре белого цвета, это должно выглядеть хорошо.
А что касается перехода, пока мы просто используем нашу переменную CSS, потому что при наведении мы изменим этот цвет.
И тогда мы в значительной степени закончили, я просто хочу настроить отступы сверху вниз, нулевую точку 75, REM и левый и правый ноль.
Пока я наводил курсор на метку, как я уже сказал, я хочу изменить его на основной цвет, религиозные возьмем фон одного человека здесь, и вместо серого 500 мы возьмем основной 571.
Обратите внимание, когда мы зависаем Теперь, конечно, мы меняем цвет, и мы просто хотим добавить некоторые поля, ноль внизу заголовка пять, абзац, потому что, если вы помните, по умолчанию они у нас есть .
Теперь, конечно, мы удалим эти поля.
И я хочу сделать как для абзаца тега, так и для заголовка.
Итак, мы пойдем с тегом заголовка абзаца.
И затем, как я уже сказал, мы собираемся использовать нулевую маржу, так что у них обоих нет маржи.
Еще я хочу увеличить вес шрифта для заголовка.
Итак, давайте устроим слушание здесь.
Мы собираемся изменить толщину шрифта.
И давайте просто установим его как 600.
Давайте сохраним, как видите, теперь, конечно, вес шрифта немного жирнее.
И, наконец, у нас будет Содружество, начинающееся с 576.
И макет из трех столбцов.
Как только мы доберемся до девяти или 92.
Так как я хочу сэкономить немного времени на шаблоне, мы просто скопируем и вставим, настроим его здесь 576 мы нацелены на оболочку тегов, конечно .
Итак, классы, теги и оболочка.
Поскольку у нас уже есть отображаемая сетка, мы просто будем использовать столбцы шаблона сетки.
одна фракция, одна фракция.
Конечно, единственное, что осталось сделать, это взять эту копию и вставить 992, и тогда у нас будет три шоу Содружества, потому что некоторые люди, вероятно, раздражены, и мы собираемся повторить.
Скажем, трое, одно производство.
Конечно, это альтернативный синтаксис, который мы можем использовать.
Теперь позвольте мне перейти к большому экрану для тегов.
маршрут будет моим макетом После того, как я нажму на тег, перейду на страницу шаблона тега, и с этим на месте, нам действительно нужно беспокоиться об этой единственной странице рецепта, вот этой.
И не волнуйтесь об этой странице с ошибкой.
По сути, когда я настраивал структуру для всех страниц, я просто забыл изменить ее на один рецепт.
Если вы посмотрите на название, то там, конечно же, говорится об одном рецепте.
Что касается единственной страницы рецепта, она будет выглядеть примерно так, мы вернулись домой.
И мы просто нажимаем на один из рецептов.
Опять же, мы жестко закодировали эти значения, будет четыре упаковки бананов.
Стоп, у нас есть информация.
А еще у нас есть инструкции, ингредиенты и инструменты.
А для того, чтобы было проще, опять же разделим эти два, были в первом видео, или переживаем за весь информационный раздел.
А потом займемся ингредиентами инструкции.
И мы начнем, конечно, с перехода к одному рецепту, здесь, во-первых, я хочу удалить этот, мы больше не будем его использовать, макет будет следующим или снова, у нас есть страница .
Здесь мы будем размещать весь наш контент.
И вместо страницы рецептов будет два раздела.
Один из них будет разделом героя рецепта с классом рецепта и героем дефиса.
И второй будет содержанием рецепта.
Вот где будут инструкции, инструменты и все такое.
Итак, мы собираемся перейти сюда с содержанием рецепта.
И это то, над чем мы будем работать в следующем видео.
И это видео будет посвящено этому, я начну с размещения какого-то изображения, как я уже сказал, мы жестко кодируем это.
Так что нам просто нужно искать активы.
А затем, более конкретно, изображение, которое мы хотим, и Маркос, так как я собираюсь использовать банановые оладьи, я собираюсь использовать рецепт номер пять, я хочу добавить сюда несколько классов.
Итак, мы начнем с нашего класса изображений.
А еще там будет дефис рецепта, герой и дефис IMG.
В качестве альтернативы, скажем, банк x, после сохранения мы должны увидеть изображение, что всегда является хорошим знаком, прямо рядом с изображением, у нас будет второй макет.
И это будет статья, статьи начинаются со второго заголовка.
А мы просто пишем названия банановых оладий.
И после этого мы хотим настроить какой-то фиктивный текст.
В этом случае я возьму абзац и, конечно же, как и раньше, возьму свой хипстерский текст, скопирую и вставлю его.
Потрясающе.
И у нас будет рецепт иконки.
Конечно, мы говорим об этой колонке.
То же самое касается тегов.
И я предполагаю, что более правильно, это строка с макетом из трех столбцов.
Ну, конечно, иконки у нас есть.
А здесь у нас есть еще одна строка, в которой мы отображаем теги.
Продолжаем листать.
Что касается значков рецептов, мы хотим сказать, что они вроде как создали некоторые статьи.
Опять же, мы не размещаем содержимое рецепта.
Итак, давайте просто добавим сюда комментарий к содержанию рецепта.
Итак, мы поняли, где мы это устанавливаем.
Итак, мы хотим найти героя-рецепта.
И сразу к абзацу, мы пойдем с Девом, и мы просто скажем рецепт, иконки, мы скопируем и вставим.
И, конечно же, в тот момент, когда я просто настраиваю комментарий, но в конце концов там будет и разработчик.
И вторым будут теги рецептов.
И это очень полезно.
После начала устранения неполадок.
Поверьте мне, добавлять эти комментарии кажется глупой идеей.
Но иногда это действительно помогает.
А потом будем искать.
И, как я уже сказал, мы будем искать значки рецептов внутри него, мы собираемся пойти с одной статьей.
И это будет один значок рецепта.
Что касается настройки, ну надо просто искать иконку, а посему пойду на элемент.
Классы следуют за Ф.А. и Ф.А. Кларком, мужчина просто добавлял какой-то фиктивный текст, который будет помещен в пятый заголовок, или говорил, что время на подготовку.
А также у нас будет абзац с каким-то жестко закодированным значением.
В данном случае это будет 30 минут.
А теперь, конечно, я просто хочу взять эту статью, скопировать и вставить и изменить некоторые значения там, где будет второе f A не FA s FA не будет подготовительным временем.
Пора готовить.
Вот, у меня всего 15 минут.
И, наконец, у нас есть друзья пользователя.
Так называется значок.
Мы ищем FA s fa.
А давайте удалим этот кусок и скажем пользователя Друзья, это будет просто количество порций, порций.
И снова ищем какое-то значение.
В данном случае я возьму шесть порций.
И, наконец, мы хотим установить эти теги.
Итак, еще раз, убедитесь, что вы не поместили это в значки рецептов, убедитесь, что вы поместили сюда, в теги рецептов.
Итак, будет класс тегов рецептов.
Что касается контента, то здесь мы будем использовать теги.
Итак, это текст.
А это будет ссылка.
Теперь снова мы переходим на страницу шаблона тега, поэтому в моем href, doctype, теге, шаблоне и HTML мы просто хотим установить некоторые фиктивные значения.
Итак, говядина, сохрани, теперь ты хочешь взять ссылку.
Так что не думайте, что теги тегов просто не связаны, думаю, я скопирую и вставлю это, не знаю, еще два раза.
Всего три.
Позвольте мне закрыть боковую панель, мы просто хотим изменить эти способности.
второй будет завтрак.
Третьим будут блины.
А четвертым будет еда.
После того, как у нас есть HTML для прослушивания голоса, Теперь, конечно, давайте просто перейдем к основному CSS, мы ищем последнюю вещь почти полностью внизу, у нас будет наш шаблон рецепта.
Давайте возьмем этот комментарий, скопируем и вставим.
Скажем так, рецепт.
шаблон или один рецепт, на самом деле вы не собираетесь использовать один рецепт, одну страницу рецепта.
И мы хотим начать с этого героя-рецепта.
Таким образом, герой рецепта по умолчанию будет иметь макет в один столбец.
И мы его сразу настроим, т.к. отображать сетку уже должно быть с этим знакомо.
Все сразу же и устанавливайте щели, чтобы проходить через ваши предметы.
Как только я это на месте, теперь я хочу сосредоточиться на этом изображении.
А помните класс был рецепт героя, ИМГ, рецепт Героя, Героя ИМГ.
В основном я хочу, чтобы высота была 300 пикселей.
Теперь он немного больше.
Что касается радиуса границы, ну, у нас есть свойство для этого, у нас есть свойство радиуса границы, когда дело доходит до абзаца, вот этот, я просто сделаю его немного светлее до серого цвет.
Итак, я начну с информации о рецепте.
И тут я ищу абзац.
И, конечно же, мы хотим использовать цвет.
А я серого ищу.
И я возьму 600.
Так что теперь немного позже, тогда мы можем начать фокусироваться на этих значках.
Это следующая строка.
Что касается установки, то мы пойдем по рецепту.
Я не могу, чувак, я ищу сетку отображения, конечно, я хочу настроить как сетку.
И с самого начала это будет три столбца, поэтому перейдите сюда со столбцами шаблона сетки.
И в этом случае я собираюсь повторить.
А что касается значения, повторю три раза и одну дробь.
Итак, с самого начала у нас есть макет из трех столбцов.
И снова я сильно увеличил масштаб.
Конечно, обычно это выглядит примерно так.
И потом, когда все это будет на месте.
Теперь давайте добавим немного пробела.
И в моем случае я собираюсь перейти к одному REM, и мы хотим добавить поле сверху вниз, и поэтому я собираюсь использовать два REM и ноль, поэтому ничего слева и справа.
И когда дело доходит до выравнивания текста, я хочу разместить его по центру.
Итак, давайте настроим здесь центр выравнивания текста.
Когда мы хотим сосредоточиться на значке, мы можем получить к нему доступ с помощью значков рецептов.
Итак, дефис рецепта, иконы, и я ищу Ирландию.
И здесь я собираюсь использовать размер шрифта 1,5 об/мин.
Что касается цвета, давайте просто остановимся на основном цвете.
И мы будем искать нашего главного.
Думаю, я выберу 500.
Почему бы нам не нацелиться на пятый заголовок, а также на абзац.
И в этом случае, я думаю, будет быстрее, если я просто скопирую и вставлю.
Итак, мы с нетерпением ждем пятой главы.
И мы также ищем абзац, или мы просто хотим установить нижнее поле равным нулю.
И тогда размер шрифта должен быть нулевой точки 85.
REM, скажем ну один.
И, наконец, я хочу выделить этот параграф значков рецептов и просто добавить другой цвет.
И в этом случае я выберу серый цвет.
И снова жду 600 значение.
Итак, пошли сюда.
Допустим, 600.
Итак, это будет цвет абзаца.
Чувак, нам действительно нужно побеспокоиться об этих тегах, а также о макете из двух столбцов, когда мы доберемся до большого экрана.
И для того, чтобы стилизовать теги.
Мы начнем с самого контейнера и настроим его как гибкий дисплей.
Итак, с самого начала мы будем отображать flex, человек выровняет их по центру по вертикали.
Итак, выровняйте элементы по центру, мы убедимся, что они переносятся, если размер экрана недостаточно велик, поэтому flex wrap равен размеру шрифта, я собираюсь пойти с 0,7.
Это интересная часть, где я буду искать значения em.
Итак, в зависимости от моего контейнера, я также хочу добавить толщину шрифта.
И в этом случае он будет равен 600.
То есть вес шрифта, конечно, будет немного больше.
А затем давайте нацелимся на эти ссылки.
Так что, конечно, я не про этот текст, а про ссылку.
Итак, теги рецепта, а мы ищем элемент и фон, будут равны первичному 500.
Итак, первичный дефис, дефис, первичный 500.
А что касается радиуса границы или не нижней границы, извините, радиус границы, который будет равен переменной CSS радиуса границы, тогда мы хотим установить какой-то цвет, который будет равен белому .
И человек, насколько верх обивки на самом деле будет довольно маленьким.
Итак, 0,05 REM, слева и справа, мы будем использовать 0,5 REM.
И затем мы также хотим добавить немного поля, мы не собираемся использовать верхнее нижнее, поэтому оно будет равно нулю, а левое и правое будут нулевыми точками 25.
REM, тогда мы хотим использовать преобразование текста.
И мы будем использовать преобразование текста для соединителей.
Наконец, как я уже сказал, мы хотим побеспокоиться об этом для Содружества, когда доберемся до большого экрана.
Поскольку я ленив, набирая медиазапросы, позвольте мне просто выбрать этот код, скопировать и вставить.
И нам просто нужно изменить некоторые из наших, где люди по-прежнему будут 992.
Итак, здесь та же самая точка, мы хотим перейти к рецепту через дефис героя.
Как только мы получим большой экран, я просто хочу изменить его на два столбца.
Насколько изображение будет для дробей.
Когда дело доходит до текста, а также значков и всего прочего, это будет пять дробей.
И снова, поскольку я хочу, чтобы они оба были в центре, мы просто выровняем элементы по центру, так как высота одного из них, вероятно, будет больше.
Если мы пойдем к следующему.
Обратите внимание, что в этом случае изображение меньше на большом экране, поэтому оно находится прямо в центре.
Вот такой у нас образ героя.
Красиво Поздравляем, мы наконец добрались до последнего шага.
И, по сути, здесь мы хотим настроить инструкции, ингредиенты, инструменты.
Но прежде чем мы это сделаем, на самом деле есть небольшая опечатка здесь, обратите внимание на информацию о рецепте, это не информация о рецепте, это должен быть рецепт героя.
Теперь, конечно, мой текст серый.
По сути ищу здесь 600.
Теперь все как в финальном проекте, начну в едином рецепте.
А ты не в этом случае, я рухну героем.
Конечно, сэр, ни в коем случае.
Мы ищем содержание рецепта.
Вот его мы и хотим установить.
И здесь у нас есть два Содружества, поэтому внутри этого раздела Во-первых, я хочу создать эту статью.
А потом будет еще одна статья.
И так как я был ленив, то что касается имен классов, я просто установил их как второй столбец.
Вот и все.
Итак, я во второй колонке.
Здесь мы разместим ингредиенты и инструменты.
Но сначала позаботимся об инструкциях.
Некоторые инструкции, конечно же, будут в нашей первой колонке.
И я хочу начать с заголовка четыре.
И мы будем говорить просто инструкции, когда настроим один комментарий к инструкции.
И после этого займемся делом того же класса.
Итак, одна инструкция.
Теперь внутри div.
Если вы посмотрите на весь проект, вы заметите этот шаг на горизонтальной линии.
Итак, это будет в нашем заголовке.
И тогда у нас будет какой-то текст.
Итак, позвольте мне начать с того, что я приведу этот текст сюда, просто потому, что я хочу ускорить это.
Итак, сначала я настрою абзац.
Но над абзацем будет заголовок.
А внутри него у нас будет еще один абзац.
И я собираюсь перейти к первому шагу.
И затем прямо рядом с ним мы хотим разместить пустой div.
И да, здесь должно быть.
Теперь есть миллион разных способов, как мы можем это настроить.
Но в этом случае я просто добавил дополнительный элемент HTML.
Как только я получу эту единственную инструкцию, я просто хочу скопировать и вставить и дать мне взглянуть на это.
Если у меня их три, давайте я просто скопирую и вставлю Один, два, когда мы хотим изменить шаг, это будет два, это будет три, просто чтобы оставаться последовательным.
Также возьмите этот текст и добавьте на втором шаге.
И то же самое для шага номер три, конечно, вы можете оставить их все одинаковыми, на самом деле не имеет значения, какой сервис.
Итак, у меня есть шаг 123.
И затем во второй колонке мы хотим установить ингредиенты.
И мы тоже хотим пойти с ними.
Теперь они оба будут в отдельном Dev.
Итак, пойдем с разработчиками в субботу, мы собираемся перейти к ингредиентам.
Надеюсь, я смогу написать это правильно, потому что это обычно проблема.
И мы просто ищем абзац, класс одного ингредиента.
И затем, что касается значения, да, я знаю, что это, вероятно, раздражает некоторых людей.
Но мы просто скопируем и вставим.
Т.к. не вижу смысла настраивать все с нуля.
То, что вы хотите сделать, это просто взять этот абзац, а не заголовок для абзаца из того же класса, вы, вероятно, захотите скопировать и вставить, по крайней мере, в моем случае, я собираюсь скопировать и вставить это два раза .
И мы просто хотим изменить эти гласные.
Итак, мы хотим выбрать этот, мы хотим сделать то же самое и для третьего.
И то же самое касается инструментов.
Но, конечно, разница в имени класса, а также в тексте.
Итак, мы можем скопировать и вставить или настроить все с нуля.
В этом случае, я думаю, я собираюсь настроить все с нуля.
Итак, Дев, Ван направляются за инструментами.
И приступим к абзацу.
Давайте добавим сюда класс.
Итак, класс, я больше ищу один инструмент.
И еще раз, что касается значения, Марк, просто возьмите эти, скопируйте и вставьте первый инструмент, я просто скопирую и вставлю и, по сути, получу эти значения, когда у нас будет HTML.
Теперь давайте перейдем к основному CSS.
И продолжим здесь.
Во-первых, мы побеспокоимся о содержании рецепта.
Сейчас, конечно, я говорю о контейнере, где сидят и инструкции, и ингредиенты, и инструменты, потому что нам предстоит Содружество.
Итак, давайте перейдем к рецепту, содержание дефиса рецепта.
И мы будем искать заполнение, верхнее нижнее, три, REM, а затем левый и правый ноль всякий раз, когда мы хотим использовать сетку отображения.
Это, конечно же, наш макет для маленького экрана.
И мы настроим его как разрыв между нашими играми для рядов и огнестрельным оружием для столбцов.
Но, конечно, у нас есть только строки на маленьком экране.
А затем давайте начнем с медиа-запроса.
И если вы хотите, вы также можете добавить его сюда, просто убедитесь, что вы переместили этот медиа-запрос ниже подсчитанного рецепта.
Иначе будет неразбериха, знаешь, в моем случае просто оставайся последовательным.
Я просто скопирую и вставлю.
И мы ищем содержимое рецепта, я хочу использовать столбцы шаблона сетки.
А что касается значений с двумя дробями, так это для первого столбца.
Это для инструкций, а затем одна дробь для другого значения.
Теперь, если мы перейдем к большому экрану, проверьте его, у нас есть инструкции, а также ингредиенты и инструменты во второй колонке.
А потом медленно, но верно приступим к выполнению этих инструкций.
Итак, мы ищем одну инструкцию.
И сначала я хочу перейти к заголовку.
Это будет сетка дисплея.
Итак, теперь, конечно, я имею дело с этим шагом, горизонтальной линией, которую мы не видим, поскольку установка будет столбцами шаблона сетки.
Ищем auto, одну дробь, покажите, что шаг будет иметь свою высоту или, простите, ширину, а горизонтальная линия займет остальное.
Я также хочу добавить здесь немного пробела.
Я собираюсь разогнаться до 1,5 об/мин.
А что это за горизонтальная линия в центре? Мы собираемся разместить позиции по центру.
Сэр, причина, по которой мы ничего не видим, заключается в том, что мы не стилизовали эту горизонтальную линию.
Так почему бы нам не сделать это? Во-первых, давайте пойдем с одной инструкцией, когда мы ищем заголовок, а затем, более конкретно, div.
А здесь давайте возьмем высоту, два пикселя.
И фон будет серым.
И я думаю, что я пойду с теми 300, у нас есть наш единственный рецепт.
Это хорошо.
А еще у нас есть эта горизонтальная линия.
Нам еще нужно кое-что добавить.
Не беспокойтесь об этом.
Пока вы видите эту горизонтальную линию.
Значит, мы движемся в правильном направлении.
И я собираюсь вернуться к заголовку, а точнее к абзацу.
Итак, мы живем Один фургон инструкций импортирует заголовок.
И вместо дня ищем абзац.
И в этом случае я хочу использовать преобразование текста и настроить его как верхний регистр.
Теперь, конечно, мы имеем дело с первым, вторым и третьим шагами, затем давайте начнем с веса шрифта.
И мы установим его как 600.
Серый.
А давайте сразу добавим нижняя граница нулевая, нижняя граница ноль, и я тоже хочу изменить цвет.
И я назначу его основным.
И как только мы сохраним, все заработает, наконец, когда дело доходит до инструкции, так что это здесь, я хочу настроить другую цель, Великий Север, и, поскольку я не хочу выбирать этот абзац здесь, я Я просто хочу сказать, одна-единственная инструкция, одна ошибка, и я просто нацелился на абзац.
И тебе не нужно удалять эту ошибку, мой плохой.
В общем, я ищу весь абзац, поэтому algos одна инструкция.
И только прямой потомок этой инструкции, которым является абзац, будет иметь этот цвет и серый цвет.
Итак, цвет.
И для серого.
Думаю, я пойду на семинар.
Вот этот, конечно, посветлее.
Если вы мне не верите, можете отправить это как 300.
И вы ясно увидите, что я нацелился на правильный абзац, когда мы хотим стилизовать второй столбец.
Итак, продолжим, скажем, второй столбец.
И в этом случае не так уж много, скажем, отображать сетку, в данном случае мы ищем сетку.
Теперь я хочу добавить программу, которая будет равна двум RPM.
Так что это расстояние между ними.
и знания только начали один ингредиент, а также один инструмент.
Теперь, когда дело доходит до одного ингредиента, могу еще раз убедиться, что я правильно написал это.
Ищу бордюр снизу бордюр снизу.
Теперь это будет два сплошных пикселя.
И мы ищем двух серых.
Итак, давайте настроим здесь var и затем ищем серый цвет, а затем 300.
Это будет граница.
Я также хочу добавить немного отступа внизу, отступ от нулевой точки 75 об/мин и девять до цвета, я собираюсь использовать этот серый 700.
И то же самое касается одиночного инструмента , единственный инструмент здесь.
Мы пойдем с той же границей, покажем копировать и вставлять.
То же самое касается заполнения.
Почти то же самое.
Просто цвета будут другими, где я собираюсь использовать цвет для моих основных 500, а затем, что касается текста, я просто хочу использовать заглавные буквы, поэтому преобразование текста, настройте его как заглавные.
И как только все это будет готово, мы закончим проект.
Поздравляю.
И я надеюсь увидеть вас в следующем.
Научитесь программировать бесплатно. Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Начать
Рецепты | Документация Cypress
Рецепты показывают, как тестировать распространенные сценарии в Cypress.
https://github.com/cypress-io/cypress-example-recipes
Основы
| Рецепт | Описание | . Переменные среды Переменные среды | Передача переменных среды в тесты |
|---|---|
| Обработка ошибок | Handling thrown errors and unhandled promise rejections |
| Dynamic tests | Create tests dynamically from JSON data |
| Dynamic tests from CSV | Create tests dynamically from CSV file |
| Dynamic tests from API | Create тестирует динамически, вызывая внешний API |
| Фикстуры | Загрузка одного или нескольких фикстур |
| Добавление пользовательских команд | Создание собственных пользовательских команд с использованием JavaScript с правильными типами для работы IntelliSense |
| Добавление пользовательских команд (TS) | Написание собственных пользовательских команд с использованием TypeScript |
| Добавление утверждений Chai | |
| API модуля Cypress | Запуск Cypress через API его модуля |
| Обертывание API модуля Cypress | Написание оболочки для синтаксического анализа командной строки «cypress run» |
| Пользовательские браузеры | Управление браузерами, которые может использовать проект, или даже добавление пользовательского браузера в список |
| Использование удаленного интерфейса Chrome | Использование протокола отладчика Chrome для запуска состояния наведения и стиля печати |
| Готовый TypeScript | Написание тестов на TypeScript без настройки препроцессоров |
| Тайм-аут для каждого теста | Сбой теста, если он выполняется дольше указанного ограничения по времени |
| События Cypress | Использование Cypress. и cy.on для прослушивания событий Cypress вроде видео и делать подробные скриншоты |
Тестирование DOM
| Рецепт | Описание |
|---|---|
| Tab9 Handling and Links3508 | Ссылки, которые открываются в новой вкладке |
| Hover и Hidden Elements | Тестовые элементы, требующие Hover |
. Используйте .trigger() для проверки перетаскивания | |
| Shadow DOM | Проверка элементов внутри Shadow DOM |
| Ожидание статического ресурса | Показывает, как дождаться загрузки CSS, изображения или любого другого статического ресурса |
| Загрузка CSV и проверка таблицы | Загружает файл CSV и сравнивает объекты с ячейками в таблице |
| Оценивает показатели производительности Cypress для мониторинга веб-сайта | |
| Корневой стиль | Триггер изменения цвета ввода, который изменяет переменную CSS |
| Выбрать виджеты | Работа с Элементы и виджеты SELECT2 |
| LIT Elements | Тестирование. while Цикл при работе со случайностью |
| Пагинация | Щелчок по ссылке «Далее», пока мы не достигнем последней страницы |
| Буфер обмена | Скопировать и вставить текст в буфер обмена из теста |
| Рецепт | Описание | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Basic Auth | Logn in Использование Basic Authentication | Basic Auth | Logn in Использование Basic Authentication | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Basic Auth | Logn in Использование Authentication | Basic Auth | . несколько серверов или провайдеров | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Веб-формы HTML | Вход с помощью базовой HTML-формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Веб-формы XHR | Вход с использованием XHR | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Tokens CSRF | Вход с необходимым токеном CSRF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| JSON Web Tokens | . см. Плагины аутентификации и посмотрите
Организация тестов, вход в систему, управление состояниемПрепроцессоры
Блоги Демонстрационные рецепты из сообщений в блоге Cypress.
Заглушка и шпионаж
Модульное тестирование
Примечание. Связь с сервером
9 Рецепт | Описание | | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Визуальное тестирование | Официальное руководство Cypress по визуальному тестированию | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Руководство по коду покрытия | Cypress 8 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Обнаружение страницы перезагрузка | Как обнаружить тест Cypress при перезагрузке страницы с использованием свойств объекта | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| . -end Тестирование страниц, отображаемых на стороне сервера | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Использование псевдонимов TS | Использование псевдонимов TypeScript в тестах Cypress | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Stub Navigator API | Stub navigator API в сквозных тестах | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Читаемые тесты Cypress. io io | Как писать читаемые тесты с использованием пользовательских команд и пользовательских утверждений Chai | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Условное распараллеливание | Запуск Cypress в параллельном режиме на CircleCI в зависимости от переменных среды ) Обратный вызов | Примеры .3508 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Модульное тестирование хранилища данных Vuex | Полное пошаговое руководство для тех, кто пытается выполнить модульное тестирование хранилища данных | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Тройное тестирование статического сайта | Как тестировать статические сайты три раза до и после развертывания на страницах GitHub |
| Рецепт | Описание |
|---|---|
| Визуальное регрессионное тестирование | Добавление визуального регрессионного тестирования в Cypress |
| Code coverage | Cypress with Coverage reports |
| Cucumber | Example usage of Cypress with Cucumber |
| Jest | Example for the jest-runner-cypress |
How to Set Up Recipe Cards HTML Файл
Сегодня мы начнем создавать наш сайт с карточками рецептов. В Skillcrush 101 учащимся выдаются файлы начального кода со всем необходимым для создания веб-сайта карты рецептов, от таблиц стилей до изображений. Вы собираетесь воссоздать HTML-файл Skillcrush самостоятельно.
В Skillcrush 101 учащимся выдаются файлы начального кода со всем необходимым для создания веб-сайта карты рецептов, от таблиц стилей до изображений. Вы собираетесь воссоздать HTML-файл Skillcrush самостоятельно.
Я покажу вам, как подготовить HTML-файл со всем кодом, необходимым для создания веб-сайта с карточкой рецептов. Мы также настроим файл normalize.css, чтобы ваш веб-сайт карты рецептов был совместим со всеми браузерами.
Настройка рабочего пространства
Прежде чем приступить к написанию HTML-кода, вам необходимо организовать свое рабочее пространство и подготовить все файлы, чтобы вы могли легко получить к ним доступ, когда начнете программировать. Я рекомендую вам оставить мое руководство по настройке рабочего пространства для кодирования открытым на другой вкладке вашего браузера, пока вы это делаете. В этом руководстве вы узнаете, как настроить метатеги, какие расширения вам нужны для сохранения файлов и многое другое.
Сначала создайте папку проекта на рабочем столе. Я называю эту папку карточками рецептов, но вы можете выбрать другое имя, если хотите. Как только ваша папка будет создана, откройте ее. Теперь, когда мы находимся внутри нашей новой папки, мы можем начать добавлять файлы и папки, которые нам понадобятся, чтобы мы могли очень быстро найти информацию.
Я называю эту папку карточками рецептов, но вы можете выбрать другое имя, если хотите. Как только ваша папка будет создана, откройте ее. Теперь, когда мы находимся внутри нашей новой папки, мы можем начать добавлять файлы и папки, которые нам понадобятся, чтобы мы могли очень быстро найти информацию.
Файл index.html
Первый файл, который вы создадите в новой папке проекта, — это файл index.html. В этот файл вы помещаете весь свой HTML-код, и именно здесь мы будем писать весь наш код сегодня. Следуйте инструкциям в руководстве «Как настроить рабочее пространство для кодирования», чтобы создать файл index.html и ввести шаблонный код.
Сохраните файл index.html и оставьте этот файл открытым. Мы скоро вернемся к этому файлу.
Папка css
Давайте создадим папку для хранения всех таблиц стилей для вашего проекта. Создайте новую папку внутри вашего корневого каталога и дайте ей имя css. Откройте папку css.
Внутри вашей папки мы создадим две таблицы стилей. Сохраните первую таблицу стилей как style.css. В файле style.css мы будем хранить все наши стили CSS. Закройте style.css и создайте вторую таблицу стилей. Сохраните его как normalize.css.
Сохраните первую таблицу стилей как style.css. В файле style.css мы будем хранить все наши стили CSS. Закройте style.css и создайте вторую таблицу стилей. Сохраните его как normalize.css.
Папка img
Нам нужна только еще одна папка внутри папки recipe-cards. Создайте новую папку в корневом каталоге. Назовите эту папку img. В папку img вы будете помещать все свои изображения и значки.
Вам понадобятся три изображения и четыре значка для вашего проекта. В стартовой программе Skillcrush учащимся предоставляются изображения и значки, необходимые для веб-сайта карты рецептов. Я буду использовать изображения и значки из начального кода для своего проекта, но вы можете использовать любые изображения и значки, которые вам нравятся.
Вы можете использовать стоковые фотографии, если хотите, или использовать ссылку на изображение, найденное в Интернете. Вы также можете использовать свои изображения, если хотите, для своего веб-сайта с карточками рецептов. Если вы используете какие-либо изображения, которые у вас есть локально на вашем компьютере, убедитесь, что вы поместили их в папку img.
Если вы ищете значки, отличным местом для поиска значков является Font Awesome. В библиотеке Font Awesome есть множество иконок, которые разработчики могут использовать для своих веб-сайтов. Вы можете использовать документацию Font Awesome, чтобы получить доступ к значкам и шагам по их добавлению на свой веб-сайт.
==> Нажмите здесь, чтобы получить доступ к библиотеке Font Awesome!
The Style Guide and Design Comp
Skillcrush предоставляет учащимся второй файл в начальных файлах. Это файл style-guide.md. Этот файл является руководством по стилю для всего проекта.
Расширение md в конце этого файла сообщает компьютеру, какой это будет файл. Когда компьютер видит расширение md, он дает ему понять, что этот файл следует интерпретировать и читать как обычный текстовый файл. У вас не будет доступа к файлу style-guide.md, но я опубликую содержимое файла style-guide.md в этом посте.
Ниже вы увидите все цвета и шрифты, необходимые для этого проекта. Руководство включает шестнадцатеричные коды цветов и размеров шрифта.
Руководство включает шестнадцатеричные коды цветов и размеров шрифта.
# Руководство по стилю проекта карты рецептов ## Цвета - Голубой (#DAF7F6) - Красный (# F16059) - Белый (#FFFFFF) - Темно-серый (#3B3B3B) ## Картинки Изображения находятся в папке img ## Шрифты - 'Open Sans' -> Основной шрифт - 'Montserrat' -> Акцентный шрифт (заголовки) - Размеры: маленький = 12px | средний = 24px | большой = 48pxВойти в полноэкранный режимВыйти из полноэкранного режима
Если вы хотите сохранить эти стили в файле md в папке вашего проекта, просто откройте файл в текстовом редакторе. Скопируйте-вставьте текст в файл. Нажмите «Сохранить как» и убедитесь, что вы выбрали расширение md. Назовите свой файл style-guide и нажмите «Сохранить».
Во время этого урока Skillcrush предоставляет учащимся композицию дизайна для этого проекта. Этот файл PDF показывает учащимся, как должен выглядеть готовый веб-сайт. Дизайн-комментарий предназначен для студентов, на которые они могут ссылаться при создании своих проектов.
Ниже приведен скриншот макета сайта с карточками рецептов. Вы можете сохранить это изображение в папке своего проекта, если хотите вернуться к дизайн-композиции в этой серии.
Задача 1: Настройте файл normalize.css!
Прежде чем мы начнем писать HTML-код, давайте сначала позаботимся о файле normalize.css. В файл normalize.css мы поместим все стили кросс-совместимости. Хорошая вещь в этой таблице стилей заключается в том, что нам нужно будет открыть этот файл только один раз, чтобы написать наш код, и нам не придется открывать его снова на протяжении всего проекта.
Перейдите в папку css и заново откройте файл normalize.css. Вместо того, чтобы писать весь наш код кросс-совместимости, мы собираемся использовать код с necolas.github.io. На этом сайте есть весь код кросс-совместимости, доступный для использования разработчиками. Вы можете прочитать комментарии на веб-сайте, чтобы понять, что делает код и что он делает с веб-сайтами в разных браузерах.
==> Нажмите здесь, чтобы получить код normalize.css с necolas.github.io!
Просто скопируйте весь код с этого сайта и вставьте его в свой файл normalize.css. Сохраните файл, когда закончите, и закройте его. Теперь ваш сайт может работать во всех типах браузеров.
Задача 2: Начните добавлять код HTML!
Теперь мы готовы начать работу над кодом HTML. Вернитесь к файлу index.html. Сегодня мы собираемся получить весь HTML-код на нашем веб-сайте.
К концу этого поста на вашем веб-сайте будет весь текст, изображения и значки. Прежде чем приступить к кодированию любого HTML-кода, убедитесь, что вы сначала скопировали и вставили шаблонный код из поста «Как настроить рабочее пространство для кодирования».
Head
Начнем с тега head. Внутри вашего тега head убедитесь, что у вас есть метатег с атрибутом charset, установленным в utf-8. Под метатегом у вас также должен быть тег title с названием сайта между открывающим и закрывающим тегами.
Стартовые файлы Skillcrush используют в качестве названия «Проекты карточек рецептов», но здесь вы можете использовать любое название. Все, что нам нужно добавить в тег title прямо сейчас, — это ссылку на наши шрифты. Skillcrush предоставляет учащимся ссылку Google Fonts в начальном файле, но вы можете добавить эту ссылку в свой файл index.html самостоятельно. Вы можете использовать мой пост A CSS Guide to Fonts, чтобы помочь вам с этим шагом.
Перейти к шрифтам Google. Руководству по стилю нужны шрифты Open Sans и Montserrat для веб-сайта карты рецептов, поэтому поищите эти шрифты в Google Fonts. Выбирая шрифты, вы можете выбрать, какие стили вы хотите использовать. Вы должны убедиться, что выбраны обычные 400 и полужирные 700.
==> Нажмите здесь, чтобы найти свои шрифты в Google Fonts!
Это все, что нам нужно для нашего тега головы на данный момент. Все, что вам нужно сделать, это сохранить файл. Если у вас возникнут какие-либо проблемы со шрифтами, вы можете вернуться и еще раз проверить ссылку Google Fonts. Мы добавим ссылку на файл style.css в посте на следующей неделе.
Мы добавим ссылку на файл style.css в посте на следующей неделе.
<голова>
<мета-кодировка="utf-8">
Проект с карточками рецептов
Войти в полноэкранный режимВыйти из полноэкранного режимаFont Awesome
Если вы хотите использовать значки Font Awesome на своем веб-сайте, вы можете использовать библиотеку Font Awesome для получения значков для этого сайта. Есть много способов получить доступ к библиотеке Font Awesome.
Font Awesome содержит инструкции по их установке различными способами на стартовой странице. Я собираюсь показать вам, как использовать опцию «Загрузить» и самостоятельно обслуживать значки.
1. Перейдите на сайт Font Awesome и нажмите на стартовую страницу. На стартовой странице нужно нажать кнопку Download. Начнется загрузка папки на ваш компьютер.
2. Найдите папку в папке загрузок и извлеките файлы. Нажмите, чтобы войти в папку, и переименуйте ее в font-awesome. Внутри этой папки будет папка css со всеми таблицами стилей Font Awesome. Переместите файл font-awesome в файл img в папке проекта recipe-cards.
Нажмите, чтобы войти в папку, и переименуйте ее в font-awesome. Внутри этой папки будет папка css со всеми таблицами стилей Font Awesome. Переместите файл font-awesome в файл img в папке проекта recipe-cards.
3. Вернитесь к файлу index.html. Мы собираемся подключить таблицы стилей Font Awesome к нашему файлу index.html. Вернитесь к тегу head.
Под ссылкой Google Fonts вы будете использовать тег ссылки с атрибутами href и rel. Установите атрибут rel для таблицы стилей. Атрибут href будет иметь ссылку на файл all.css. Компьютерам требуется определенное место для получения файла, поэтому вам нужно будет указать компьютеру, как перейти к этому файлу.
Итак, вам нужно сказать компьютеру, чтобы он зашел в папку css, чтобы найти файл Font Awesome и папку css внутри него. Таким образом, ваш код будет выглядеть так, как показано ниже.
ссылка href="css/font-awesome/css/all.css" rel="stylesheet">Войти в полноэкранный режимВыйти из полноэкранного режима
4. Сохраните файл index.html. Теперь ваша таблица стилей Font Awesome подключена к вашему index.html. Если вы обнаружите, что ваши значки не отображаются на вашем сайте позже в этой серии, вернитесь к тегу head и дважды проверьте эту ссылку, чтобы убедиться, что ваш компьютер отправляется в нужное место, где находятся таблицы стилей Font Awesome.
Сохраните файл index.html. Теперь ваша таблица стилей Font Awesome подключена к вашему index.html. Если вы обнаружите, что ваши значки не отображаются на вашем сайте позже в этой серии, вернитесь к тегу head и дважды проверьте эту ссылку, чтобы убедиться, что ваш компьютер отправляется в нужное место, где находятся таблицы стилей Font Awesome.
Тело
Вы готовы к телу этого сайта. В теле этого сайта много кода, поэтому мы собираемся разделить его на два раздела. Во-первых, мы собираемся сделать заголовок. В заголовке есть заголовок «Коллекция рецептов» и значок шеф-повара на дизайн-композиции.
Далее мы начнем делать карточки с рецептами. В этом уроке я покажу вам, как сделать одну карточку с рецептом, но вы можете скопировать и вставить свой код, когда закончите делать две другие карточки с рецептами.
Заголовок
1. Под открывающим тегом body добавьте тег заголовка. У нас будет два тега внутри нашего заголовка. Один будет заголовком, а другой — иконкой.
2а. Добавим иконку. В этом уроке я использую изображение из стартового файла Skillcrush. Чтобы добавить значок шеф-повара, я буду использовать тег img. Тег img будет иметь два атрибута. Один - src, а другой - alt.
Установите атрибут src на ссылку, где находится значок вашего шеф-повара. Значок шеф-повара находится в файле img, поэтому я скажу компьютеру, что файл находится в папке img, и имя моей папки. Таким образом, это будет выглядеть следующим образом.
<заголовок>

Войти в полноэкранный режимВыйти из полноэкранного режимаПосле атрибута src я установлю значение для атрибута alt. Skillcrush делает это проще, называя его шляпой шеф-повара. Сохраните файл и проверьте, отображается ли ваш поварской колпак в браузере.
2б. Если вы используете Font Awesome, вам нужно будет выбрать любую иконку для своего проекта. После того, как вы выбрали значок, вы скопируете код класса i в верхней части значка. Вставьте этот код под открывающим тегом body.
Вставьте этот код под открывающим тегом body.
Этот код будет выглядеть так, как показано ниже. Сохраните код, когда закончите, и еще раз проверьте свой сайт в браузере, чтобы увидеть, появляется ли значок на вашем веб-сайте.
<заголовок> <я>Войти в полноэкранный режимВыйти из полноэкранного режима
3. Последнее, что нам нужно сделать, это добавить заголовок. Под кодом значка вам нужно поместить тег h2. Внутри вашего тега h2 вы поместите Коллекция рецептов.
Сохраните файл и дважды проверьте свой сайт в браузере. Текст будет рядом с вашим значком.
<заголовок>Вход в полноэкранный режимВыход из полноэкранного режима
Коллекция рецептов
Карта рецептов
1. Под закрывающим тегом заголовка поместите основной тег. Здесь будут храниться все ваши карточки с рецептами на вашем сайте.
2. Внутри основного тега вы создадите три тега статьи. Каждый тег статьи будет иметь как атрибут class, так и атрибут id. Дайте каждому тегу статьи класс с карточкой значения.
Каждый тег статьи будет иметь как атрибут class, так и атрибут id. Дайте каждому тегу статьи класс с карточкой значения.
Для атрибута id вы можете присвоить каждому тегу свое имя. В стартере Skillcrush названия, которые они используют для идентификаторов, — печенье, песто и салат.
3. Теперь давайте пройдемся по тегам статьи. Внутри тега статьи поместите два тега div. Для первого тега div присвойте ему имя класса image. Второй тег div будет содержать рецепт имени класса.
4. Перейдите к тегу div рецепта. Внутри этого тега div мы собираемся добавить следующие теги div и имена классов по порядку. Когда закончите, сохраните файл и еще раз проверьте, как все выглядит в браузере.
- Тег h3. Напишите здесь название рецепта. В стартовом файле Skillcrush они добавили безглютеновое сахарное печенье.
- Тег Div со временем имени класса. Убедитесь, что это находится под вашим тегом h3.
- Тег P с описанием имени класса. Вы можете поместить описание рецепта в теги p.
 Вы также можете использовать здесь текст lorem ipsum, если в рецепте, который вы хотите использовать, его нет.
Вы также можете использовать здесь текст lorem ipsum, если в рецепте, который вы хотите использовать, его нет. - Тег Div со столбцами имени класса.
5. Вернитесь к тегу div времени. Внутри тега div времени мы добавим еще 3 тега div. Дайте каждому из тегов div следующие имена классов.
- Подготовка
- Повар
- Всего
6. Каждый тег Prep, Cook и Total div будет содержать изображение и некоторый текст. Перейдите к тегу prep div. Внутри вы поместите тег изображения с атрибутами src и alt.
Поместите сюда ссылку на иконку. Студенты Skillcrush захотят использовать изображение ложки из своей папки img. Убедитесь, что вы указали значение alt для вашего img. Стартер Skillcrush использует время подготовки в качестве значения alt для подготовительного изображения.
После тега img поставить тег p. Дайте тегу p имя класса, называемое time-details. Внутри тега p вы должны написать время подготовки: сначала количество времени приготовления, указанное в рецепте.
Время подготовки к обертыванию: между сильными метками. Сохраните файл с кодом и еще раз проверьте, как ваш prep div выглядит на вашем сайте.
7. Теперь вы можете копировать и вставлять содержимое вашего prep div в теги cook и total div. Вам просто нужно изменить изображения, значения alt и теги p. После внесения этих изменений снова сохраните файл и еще раз проверьте, как все выглядит в браузере.
8. Перейдите к тегу div столбцов. Внутри тега div столбца мы добавим два тега раздела. Первый второй тег будет содержать ингредиенты имени класса, а другой — указания имени класса.
9. Мы собираемся добавить ингредиенты в наш рецепт. Внутри тега раздела рецепта поместите тег h4. Поместите ингредиенты между тегами h4.
Под тегом h4 поместите тег ul. В списке будут все ингредиенты для рецепта. Добавьте столько тегов li, сколько вам нужно для вашего рецепта. Сохраните файл кода, когда закончите.
10. Перейдите в раздел направлений. Здесь вы будете размещать инструкции рецепта. Внутри тега раздела поместите тег h4.
Внутри тега раздела поместите тег h4.
Поместите направления внутри тегов h4. Под тегом h4 поместите тег ol. Здесь вы будете перечислять все этапы рецепта. Добавьте столько тегов li, сколько вам нужно для инструкций. Сохраните файл кода, когда закончите.
11. Повторите шаги 3–10. Просто скопируйте все внутри тегов статьи и вставьте в каждый тег статьи на своем веб-сайте. Измените текст внутри ваших имен для каждого рецепта на вашем сайте. Сохраните файл, когда закончите.
Заключение
Поздравляем! Вы только что воссоздали стартовый код карты рецептов Skillcrush с нуля. Теперь вы готовы начать добавлять стили на свой веб-сайт карты рецептов.
Прямо сейчас ваш сайт будет выглядеть примерно так, как я разместил ранее. Весь текст будет на нашем сайте, но он пока не совсем похож на дизайн-композицию. По мере того, как вы будете продвигаться по следующим урокам, он будет медленно трансформироваться в проектную композицию.
Веб-программирование шаг за шагом, домашнее задание 1 (рецепт)
Веб-программирование шаг за шагом, домашнее задание 1 (рецепт) Это задание проверяет ваше понимание основ XHTML и CSS. Вы создадите несколько файлов, связанных с веб-сайтом рецептов для вымышленной компании по производству пирогов под названием Granny's Pies. Напишите следующие файлы:
Вы создадите несколько файлов, связанных с веб-сайтом рецептов для вымышленной компании по производству пирогов под названием Granny's Pies. Напишите следующие файлы:
-
index.html, первая из двух веб-страниц (с необязательным файлом таблицы стилей CSS) -
pie.html, вторая из двух веб-страниц -
recipe.css, таблица стилей дляpie.html
Первая часть вашей задачи — создать главную страницу для этого веб-сайта, хранящуюся в файле с именем index.html . Ваша главная страница должна содержать ссылку на pie.html . Файл также должен иметь длину не менее 20 строк и содержать не менее 4 различных элементов XHTML в своем теле. Он также не может значительно заимствовать контент из вашего pie.html . В противном случае эта главная страница может иметь любой внешний вид. Если хотите, вы можете использовать дополнительную таблицу стилей CSS с этой страницей под названием 9. 3606 index.css
3606 index.css
Вторая (и более существенная) часть задания — воссоздать конкретную веб-страницу с описанием рецепта лимонного пирога с безе, хранящуюся в файле с именем pie.html . В отличие от index.html эта страница жестко задана и должна точно соответствовать внешнему виду, указанному в этом документе.
Чтобы получить полный балл, ваши файлы должны быть загружены в Интернет и соответствовать нескольким стилистическим рекомендациям, которые указаны далее в этом документе.
Ожидаемое появление:
Внешний вид должен соответствовать следующей круговой веб-странице (между толстыми черными линиями, но не включая их). Ширина снимка экрана ниже основана на ширине окна браузера 1024 пикселя; если ваш экран другого размера, ширина вашей страницы может не совпадать точно. Любые разрывы строк выполняются браузером автоматически, за исключением тех, которые явно намного уже ширины страницы, например строки «Один 9-дюймовый круг»:
Детали внешнего вида и поведения:
Все заголовки на странице должны использовать цвет переднего плана (красный = 164, зеленый = 164, синий = 0) или #A4A400 и цвет фона (красный = 240, зеленый = 240, синий = 240) или # F0F0F0 . Семейства шрифтов для заголовков: Century Gothic, Futura, Verdana или любой шрифт без засечек, доступный в системе. Основной заголовок страницы выровнен по центру тела страницы и использует полужирный шрифт 22pt. Другие заголовки на странице выравниваются по левому краю и отображаются обычным шрифтом 18pt. Все заголовки должны быть подчеркнуты.
Семейства шрифтов для заголовков: Century Gothic, Futura, Verdana или любой шрифт без засечек, доступный в системе. Основной заголовок страницы выровнен по центру тела страницы и использует полужирный шрифт 22pt. Другие заголовки на странице выравниваются по левому краю и отображаются обычным шрифтом 18pt. Все заголовки должны быть подчеркнуты.
Все тело страницы должно иметь белый фон. Текст в теле должен иметь цвет переднего плана (красный = 64, зеленый = 64, синий = 64) или #404040 и использовать шрифт 11pt. Семейства шрифтов для текста страницы: Georgia, Garamond или любой шрифт с засечками, доступный в системе. Любые ссылки на странице должны использовать цвет (красный=164, зеленый=164, синий=0) или #A4A400 , соответствующий цвету заголовков страницы.
Названия четырех основных шагов указаний рецепта (например, «Подогрев духовки») выделены крупным шрифтом. Цитаты пользователей отображаются курсивом в виде блоков с отступом и цветом фона (красный = 255, зеленый = 255, синий = 200) или #FFFFC8 . Изображение круговой диаграммы на странице и изображения валидатора W3C внизу взяты из следующих файлов изображений соответственно:
Изображение круговой диаграммы на странице и изображения валидатора W3C внизу взяты из следующих файлов изображений соответственно:
- http://www.cs.washington.edu/education/courses/cse190m/09sp/homework/1/pie.jpg
(используйте абсолютный URL-адрес для ссылки на это изображение; не ссылайтесь на относительный URL-адрес на жестком диске) - http://www.w3.org/Icons/valid-xhtml11
- http://jigsaw.w3.org/css-validator/images/vcss
Все остальные решения о стиле на странице остаются за веб-браузером. Любые упомянутые ранее стили, которые совпадают со стилями браузера по умолчанию, не обязательно должны быть явно включены в вашу таблицу стилей CSS. Снимок экрана в этом документе был сделан в Windows XP с использованием Firefox 2.0, который может незначительно отличаться от внешнего вида в вашей системе.
Внизу страницы есть четыре ссылки. Ссылка "Главная" должна вести на вашу страницу index.html . Используйте относительный URL-адрес и предположите, что он находится на том же веб-сайте, что и 9. 3606 pie.html в том же каталоге. Текст «Поиск других рецептов пирога с лимонным безе», кнопка «W3C XHTML 1.1» и кнопка «W3C CSS» должны ссылаться на следующие веб-страницы соответственно:
3606 pie.html в том же каталоге. Текст «Поиск других рецептов пирога с лимонным безе», кнопка «W3C XHTML 1.1» и кнопка «W3C CSS» должны ссылаться на следующие веб-страницы соответственно:
- http://www.google.com/search?q=lemon+meringue+pie+recipe&start=10
- http://validator.w3.org/check/referer
- http://jigsaw.w3.org/css-validator/check/referer
Текст заголовка круговой веб-страницы должен быть Бабушкин лимонный пирог с безе .
Дополнительные функции:
В дополнение к предыдущим обязательным функциям вы также должны выполнить как минимум два из следующих дополнительных требований на своей круговой странице. Это функции, которые, возможно, не были подробно освещены в лекции; идея состоит в том, что вам придется изучить свои ресурсы, такие как учебник, слайды лекций или онлайн-справки, чтобы узнать, как использовать эти функции. Если вы хотите выполнить более двух дополнительных функций ниже, это нормально, но требуются только две.
- Фон : Установите для всей страницы фоновое изображение http://www.cs.washington.edu/education/courses/cse190m/09sp/homework/1/silverware.jpg (используйте абсолютные URL-адреса для ссылок на все изображения). ). Изображение должно повторяться в обоих направлениях по странице и не должно двигаться при прокрутке страницы.
- Фавикон : установите для страницы «значок избранного» («фавикон») http://www.cs.washington.edu/education/courses/cse19.0m/09sp/homework/1/pie_icon.gif (используйте абсолютные URL-адреса для ссылки на все изображения). Инструкции по фавиконкам можно найти в главе 3 учебника. Фавикон не будет работать должным образом в Internet Explorer; вы можете игнорировать это.
- Круговая пуля : настроить все маркированные списки элементов на странице, чтобы использовать изображение для значка маркера, а не обычный черный круг. Используйте изображение http://www.cs.washington.edu/education/courses/cse190m/09sp/homework/1/pie_icon.
 gif (используйте абсолютные URL-адреса для ссылки на все изображения).
gif (используйте абсолютные URL-адреса для ссылки на все изображения). - Широкие заголовки : Расширить все заголовки на странице, установив интервал 0,2 em по горизонтали между соседними буквами во всех заголовках.
- Ссылки на изображения без полей : Избавьтесь от желтых рамок вокруг изображений W3C в нижней части страницы.
- Другое : У вас есть дополнительная функция, которую вы хотели бы добавить на свою страницу, которой здесь нет? Спросите нас на доске объявлений курса, и мы сообщим вам, можно ли заменить один из вышеперечисленных.
В верхней части вашего HTML-файла поместите комментарий о том, какие дополнительные функции вы выполнили.
Насколько это возможно, вы должны реализовать эти изменения, изменив код CSS, а не HTML. Некоторые из необходимых свойств CSS не будут рассмотрены в классе, поэтому вы должны изучить их самостоятельно. Попробуйте использовать учебник, Google или посмотрите ссылку на свойства CSS, например, на следующем сайте:
- http://www.
 w3schools.com/css/css_reference.asp
w3schools.com/css/css_reference.asp
Скриншот ожидаемого результата дополнительных функций доступен на веб-сайте курса.
Внедрение и оценка:
Создайте свою веб-страницу pie.html , используя XHTML 1.1, как учили в классе. Чтобы получить полный балл, ваша страница должна успешно пройти проверку W3C XHTML 1.1 без ошибок (зеленая полоса). (Это нормально, если валидатор говорит, что ваша страница «предварительно» действительна или имеет предупреждения, если вы видите зеленую полосу «Действительна» в валидаторе.) Вы должны выбрать соответствующие HTML-теги, соответствующие структуре отображаемого контента. на странице. Не выражайте стилистическую информацию на самой HTML-странице, такую как встроенные стили или презентационные HTML-теги, такие как 9.3606 b или шрифт . Вы не можете использовать таблицы HTML на странице рецепта пирога.
Вам нужно беспокоиться только о внешнем виде вашей страницы в веб-браузерах, соответствующих стандартам, таких как Firefox. Ваши страницы никоим образом не будут тестироваться в Microsoft Internet Explorer или других браузерах, не соответствующих веб-стандартам.
Ваши страницы никоим образом не будут тестироваться в Microsoft Internet Explorer или других браузерах, не соответствующих веб-стандартам.
Выражайте всю стилистическую информацию на странице с помощью CSS, определенного в recipe.css . Чтобы получить полный балл, ваша таблица стилей должна успешно пройти валидатор W3C CSS. Часть вашей оценки зависит от того, как кратко и без ненужных или избыточных стилей вы выражаете свой CSS. Помимо дополнительных функций, не используйте конструкции HTML или CSS, которые не обсуждались в лекции или на слайдах в главах 2–3 учебника.
Хотя они не будут обсуждаться до тех пор, пока не будет назначено домашнее задание, вы, возможно, знаете об использовании атрибутов class и id для определения стилей элементов HTML. Не злоупотребляйте такими атрибутами в своем HTML без необходимости. Если уже есть подходящий тег для представления данного фрагмента контента, отдайте предпочтение использованию этого тега, а не менее подходящего тега с классом или id , прикрепленным для целей стилизации.
Правильно отформатируйте HTML и CSS, чтобы они были как можно более удобочитаемыми, как в примерах, показанных в классе. Также поместите заголовок комментария в каждый файл, содержащий ваше имя и раздел, а также краткое описание задания и содержимого файла. Вы должны правильно использовать пробелы и отступы в своем коде XHTML и CSS, следуя примерам, показанным в классе. Чтобы длина строки оставалась управляемой, не размещайте более одного блочного элемента в одной строке и не начинайте любой блочный элемент после 100-го символа в строке. Для справки, наше решение имеет 118 строк HTML и 36 строк CSS, хотя вам не нужно точно сопоставлять это.
Большинство баллов за это задание будет присуждено файлам pie.html и его файлам recipe.css . index.html также будет оцениваться, но будет стоить меньше баллов. Основное стилистическое ограничение вашего файла index.html заключается в том, что он должен пройти проверку W3C XHTML 1. 1 и CSS. Кроме того, он может содержать любой непристойный контент, который вам нравится, даже контент, в котором используется материал, который мы еще не изучали на лекциях. Пожалуйста, не ссылайтесь на внешние ресурсы (кроме файлов изображений или
1 и CSS. Кроме того, он может содержать любой непристойный контент, который вам нравится, даже контент, в котором используется материал, который мы еще не изучали на лекциях. Пожалуйста, не ссылайтесь на внешние ресурсы (кроме файлов изображений или index.css ) со страницы index.html .
Отправьте свое задание онлайн, перейдя по ссылке в разделе «Домашнее задание» на веб-сайте курса. Сдайте файлы .html и таблицы стилей .css . Вам не нужно сдавать предоставленные изображения. Если ваша страница index.html содержит изображения, связанные с использованием абсолютных URL-адресов, вам не нужно сдавать эти изображения.
Часть вашей оценки также будет зависеть от успешной загрузки ваших файлов в Интернет. Попросите вашего инструктора дать конкретные инструкции. : Пожалуйста, не размещайте решение этого задания онлайн на общедоступном веб-сайте.
Поддержка настройки CSS — Feast Design Co.

Описание
План поддержки настройки CSS открывает поддержку 2 настроек CSS для конкретных сайтов в месяц.
Что такое настройка?
Все, что не описано в учебниках или не найдено на демонстрационных сайтах, является настройкой. Дополнительные сведения см. в разделе темы и настройки.
Эта услуга предоставляет вам простой и удобный способ выполнить настройку для конкретного сайта.
Почему это отдельно от темы/плагина?
Затраты на поддержку CSS и изменения стилей для каждого сайта очень высоки и не учитываются в темах или плагинах. Это связано с тем, что:
- очень мало людей, которые могут предоставить изменения, соответствующие SEO, доступности, требованиям для мобильных устройств и скорости страницы
- рекомендации меняются со временем, и то, что соответствует требованиям сегодня, может не соответствовать требованиям завтра
- другие подключаемые модули и код могут модифицировать изменения или препятствовать внесению изменений, что требует дополнительного устранения неполадок (см.
 , почему устранение неполадок такое сложное)
, почему устранение неполадок такое сложное)
Сколько мы взимаем за Тема или плагин и близко не соответствуют стоимости разработки новой темы (любая настройка делает ее новой темой).
Сравнение
Скажем так: когда вы разрабатываете, тестируете и создаете рецепт, вы тратите часы (часто целый день или больше) на одиночный рецепт при точном соблюдении инструкций .
Вы делаете это вложение, потому что ожидаете, что рецепт принесет сотни долларов дохода от рекламы в течение многих лет, в виде 0,03 доллара США за просмотр страницы, умноженных на тысячи просмотров страниц.
Но если кто-то придет с комментарием или оценкой и захочет изменить всего один маленький ингредиент , это может иметь огромные последствия, например:
- замена разрыхлителя пищевой содой
- Замена оливкового масла яблочным пюре
- Замена свежего молока сухим молоком
- Замена свежего лука луковым порошком
- Использование чистой муки киноа без связующего вещества вместо универсальной муки
Эти комментарии или рейтинги совершенно невинны — они просят помощи с чем-то, чего они не понимают, но они не знают о работе, которая идет на создание этого рецепта с очень строгими правилами.
Каждая замена создает совершенно новый рецепт . Хотя технически вы можете протестировать + предоставить новый рецепт с этими изменениями, вы будете взимать с них плату за это. Доход от рекламы в размере 0,03 доллара США, который вы получаете за этот просмотр страницы, не компенсирует вам часы работы.
Темы и стили сайта одинаковые.
Может показаться, что одно незначительное изменение может изменить весь сайт неожиданным образом и эффективно создать совершенно новую тему.
Затраты
Создание плагина или темы позволяет нам нанимать знающих разработчиков и дизайнеров, заранее загружать расходы и распределять их по большой пользовательской базе с течением времени. См.: За что я плачу (с темой)
Тем не менее, изменения, специфичные для сайта, требуют оплаты времени этих разработчиков и дизайнеров. Текущая ставка за это составляет более 200 долларов в час, и мы не знаем никого, кто готов делать это на почасовой основе.
Существует такой высокий спрос на компетентных разработчиков и дизайнеров, что большинство не будет брать частных клиентов менее чем за 2000 долларов в месяц. А после пандемии этот минимум существенно вырос.
Это потому, что вы не конкурируете за таланты с другими блоггерами, не получающими дохода или 4000 долларов в месяц с минимальными бюджетами. Вы соревнуетесь за таланты с технологическими гигантами с доходом в миллиарды долларов или сайтами рецептов, зарабатывающими миллионы в год.
Из-за этого любой, кто зарабатывает менее 10 000 долларов в месяц, фактически не может нанять компетентного дизайнера, который может поддерживать изменения, соответствующие SEO, доступности, требованиям для мобильных устройств и скорости страницы.
Единственная причина, по которой мы смогли запустить эту услугу по цене 999 долларов в год, заключается в том, что мы хорошо знакомы с нашей настройкой и тем, почему и как это делается.
Качество
Платить за качество нельзя. Вы можете нанять кого-то из Fiverr за 15 долларов в час или 200 долларов за проект, чтобы сделать обширные настройки, но это всегда будет вызывать долгосрочные проблемы, потому что они не соответствуют требованиям SEO, доступности, требованиям для мобильных устройств и скорости страницы.
Вы можете нанять кого-то из Fiverr за 15 долларов в час или 200 долларов за проект, чтобы сделать обширные настройки, но это всегда будет вызывать долгосрочные проблемы, потому что они не соответствуют требованиям SEO, доступности, требованиям для мобильных устройств и скорости страницы.
Принимая во внимание ваше управление временем, потенциальный ущерб от несоблюдения требований и проблемы с долгосрочным обслуживанием, дешевый наем людей обходится гораздо дороже.
Преимущества
Вообще говоря, настройки CSS не дадут никаких преимуществ SEO, доступности, мобильных устройств или скорости страницы.
Это означает, что они предназначены исключительно для целей брендинга/персонализации и, как таковые, являются премиальной услугой, которая предоставляется по премиальной цене.
Шрифты
Шрифты не включены в этот план. Шрифты требуют серьезной настройки и изменений внутреннего кода.
Включено
- 2 запроса на изменение CSS в месяц
- плюс рекомендации по поисковой оптимизации, доступности, скорости загрузки страниц и обслуживанию (входящие обновления), чтобы свести к минимуму долговременные проблемы с этими запросами
- запроса не переносятся из месяца в месяц из-за планирования времени
Вместо того, чтобы думать об этом как «24 запроса в год по 1000 долларов США = 40 долларов США за запрос», я бы посоветовал вам рассматривать это как «если что-то пойдет не так, у меня есть кто-то, кто может устранить неполадки и исправить это» .
Вы покупаете душевное спокойствие и свободу сосредоточиться на важных задачах (создание рецептов).
Заявление об отказе от ответственности
Обратите внимание, что мы обычно не рекомендуем вносить изменения, так как это вызывает головную боль при длительном обслуживании и сложности, связанные с обновлениями и изменением рекомендаций.
Любой, кто только начинает (младше года, менее 100 сообщений, менее 100 обратных ссылок, менее 1000 долларов в месяц), не должен сосредотачиваться на настройке.
Альтернативы
Этот план настройки CSS предназначен для блоггеров, которые хотят, чтобы настройки были выполнены правильно, и ценят свое время больше, чем возиться со стилем. Это не для всех.
Существует множество альтернатив:
- Бесплатно : Не вносить изменения
- Бесплатно : Изучайте CSS на Codecademy или web.dev (Google)
- время ничего не стоит
- $359/месяц : NerdPress включает до 5 запросов на быструю поддержку в месяц, которые можно использовать для изменений CSS, в плане NerdPress Inner Peace
- Пользовательская тема : $10,000+
Вкусные рецепты | Справочный центр WP Tasty
Начало работы
Как загрузить плагин «Вкусные рецепты»?
Узнайте, как загрузить самую последнюю копию приобретенного вами плагина WP Tasty.
Как загрузить плагин «Вкусные рецепты» на свой сайт?
Узнайте, как загрузить и активировать новый плагин WP Tasty.
Начало работы с вкусными рецептами ✨Настройки✨
Как настроить Tasty Recipes: стили карточек рецептов, быстрые ссылки, авторские ссылки, настройки инстаграма и партнерки, массовая обработка рецептов.
Выбор и настройка шаблона карты рецептов
Пошаговое руководство по выбору и настройке шаблона карты рецептов.
Как мне добавить вкусный рецепт в свой пост?
Узнайте, как добавить вкусные рецепты в свои посты WordPress.
Как преобразовать один рецепт из другого плагина в вкусный рецепт?
Узнайте, как протестировать конверсию Tasty Recipe для ваших рецептов.
Как массово преобразовать мои рецепты в вкусные рецепты?
Изучите быстрый процесс массового преобразования ваших рецептов в Tasty Recipes.
Из каких других плагинов рецептов конвертирует Tasty Recipes?
Узнайте, для каких плагинов у нас есть конвертеры в плагине Tasty Recipes.
Какие конструкторы страниц работают с Tasty Recipes?
Узнайте, какие конструкторы страниц поддерживаются Tasty Recipes
Включает ли Tasty Recipes структурированные данные на страницу?
Узнайте, как Tasty Recipes включает структурированные данные (также известные как разметка схемы) на ваши страницы.
Каковы требования для использования вкусных рецептов?
Узнайте, какой сервер и программное обеспечение необходимы для правильной работы плагина Tasty Recipes.
Как выглядят шаблоны карточек рецептов?
Узнайте, как выглядят шаблоны карточек с рецептами, поставляемые с Tasty Recipes, и как активировать их на своем веб-сайте.
Как выглядят вкусные рецепты на действующем сайте?
Узнайте, как вкусные рецепты будут выглядеть на вашем сайте, и посмотрите примеры вкусных рецептов, используемых на других сайтах.
Использование вкусных рецептов
Как повторно использовать рецепт в другом сообщении?
Узнайте, как использовать уже опубликованный рецепт в новом посте в Блоках Гутенберга или в Классическом редакторе.
Как переключиться на другой шаблон карты рецептов?
Tasty Recipes поставляется с 5 шаблонами на выбор — узнайте больше о том, как переключиться на новый здесь!
Что указать в поле Видео? Какие структурированные данные включены?
Узнайте, как использовать поле Tasty Recipes Video и какие структурированные данные включены в видео.
Как включить преобразование единиц измерения для ингредиентов рецепта
Как включить преобразование единиц измерения между обычными США и метрическими единицами для ингредиентов вашего рецепта.
Как отключить преобразование единиц измерения для одного рецепта
Если вы когда-либо хотели больше контролировать преобразование единиц измерения, теперь вы можете отключить его для всего сайта или для одного рецепта.
Как отключить масштабирование рецепта для одного рецепта
Узнайте, как отключить функцию масштабирования рецептов для отдельных рецептов или для всех рецептов на вашем сайте.
Настройка кнопок карты рецептов
Со всеми шаблонами Tasty Recipes вы можете решить, какие кнопки отображать на карточке рецепта.
Как сократить размеры ингредиентов
Научитесь использовать сокращения в своих рецептах!
Как добавить имена к шагам инструкций для управляемых рецептов
Заинтересованы в добавлении поля «имя» шага инструкции для пошаговых рецептов? Это так же просто, как выделить текст жирным шрифтом!
Как обновить рецепт без обновления поста
Обновляйте свои рецепты, не рискуя потенциальными последствиями SEO для обновления вашего поста.
Как добавить пошаговые видео и изображения в мою карточку рецепта?
Учебное пособие Tasty Recipes по добавлению обучающих изображений и видео на карту рецептов.
Как интегрировать этикетки Nutrifox с Tasty Recipes?
Узнайте, как легко добавить этикетку пищевой ценности Nutrifox в свой вкусный рецепт.
Как использовать обычный текст Nutrifox вместо ярлыков
Нравится простота использования Nutrifox с Tasty Recipes, но вы не хотите иметь этикетки? Теперь у вас есть выбор!
Как использовать вкусные рецепты с Thrive Architect
При использовании Thrive Architect у вас есть возможность создавать свои сообщения с помощью блока Thrive WordPress Content или с помощью редактора WordPress.
Как использовать вкусные рецепты с Elementor
При использовании Elementor у вас есть возможность создавать свои сообщения с помощью виджета Tasty Recipes Elementor или с помощью редактора WordPress.
Как лучше всего записать свои ингредиенты?
Узнайте, как оптимизировать список ингредиентов, чтобы обеспечить его масштабируемость.
Какое изображение лучше всего использовать для SEO?
Эта статья поможет вам понять, какой тип изображения лучше всего использовать в ваших рецептах для целей SEO.
Как активировать кнопки перехода/печати рецепта?
Узнайте больше о том, как активировать кнопки «Переход» и «Распечатать рецепт».
Как мне добавить атрибуцию аффилиата к моим карточкам рецептов?
Узнайте, как зарабатывать деньги с партнерской программой WP Tasty, добавляя партнерскую атрибуцию к своим карточкам рецептов.
Увеличивает ли рецепт количество слов в моем сообщении?
Узнайте, как ваши рецепты влияют на количество слов в вашем посте.
Как использовать функцию ссылки на автора?
Узнайте, как установить ссылку автора по умолчанию и использовать переопределение для каждого рецепта.
Как добавить снаряжение для рецептов в мои карточки рецептов?
Узнайте, как продемонстрировать инструменты и оборудование, которые вы используете в своих рецептах, с помощью интеграции Tasty Links Equipment.
Как предотвратить включение структурированных данных в определенный рецепт?
Если вы используете Tasty Recipes для публикации несъедобных «рецептов», узнайте, как предотвратить включение структурированных данных.
Как добавить изображения в поля инструкций и ингредиентов?
Узнайте, как добавлять изображения в поля описания, ингредиентов, инструкций и примечаний.
Как добавить rel=»nofollow» к своим ссылкам?
Узнайте, как добавить ссылку nofollow в Tasty Recipes.
Как отредактировать рецепт после того, как я его впервые создал?
Узнайте, как редактировать свои рецепты после публикации или сохранения в первый раз.
Что указать в полях «Кухня», «Категория» и «Метод»?
Узнайте, что указывать в полях «Кухня», «Категория» и «Метод».
Что нужно указать в поле Ключевые слова?
Узнайте, что добавить в поле «Ключевые слова вкусных рецептов» для оптимального SEO.
Что можно указать в полях времени?
Узнайте, как отформатировать информацию, которую вы добавляете в поля времени, чтобы расчет общего времени был правильным.
Как добавить файл перевода для Tasty Recipes?
Если ваш сайт на другом языке, вы можете перевести Tasty Recipes с помощью PO-файла. Узнать, как.
Как преобразовать WP Ultimate Recipe?
WP Ultimate Recipe использует настраиваемый тип записи для рецептов, что делает процесс преобразования немного другим.
Как настроить Rich Pins с вкусными рецептами?
Узнайте, как активировать Rich Pins на своем веб-сайте.
Что происходит с моими рецептами, когда плагин отключен?
Узнайте, как Tasty Recipes хранит ваши рецепты и что произойдет, если вы отключите или деактивируете плагин.
Объявления в Вкусные Рецепты
Добавьте видео Mediavine на карту рецептов
Mediavine недавно обновила URL-адреса видео. Узнайте, как отображать видео Mediavine на карточке рецепта.
Как отображать рекламу AdThrive в моих вкусных рецептах?
Узнайте, как получить рекламу от AdThrive для отображения в ваших рецептах.
Как отображать рекламу Mediavine в моих вкусных рецептах?
Узнайте, как получить рекламу от Mediavine для отображения в ваших рецептах.
Как отображать рекламу Swoop в моих вкусных рецептах?
Узнайте, как получить рекламу от рекламной компании Swoop для отображения в ваших рецептах.
Настройка вкусных рецептов
Фильтр: предотвращение вкусных ссылок внутри вкусных рецептов
Вы хотите, чтобы вкусные ссылки появлялись только в вашем посте, но не внутри вашей карточки вкусных рецептов? Добавьте этот фильтр на свой сайт!
Фильтр: обновить имя автора по умолчанию
Узнайте, как использовать другое имя автора по умолчанию
Фильтр: добавить дополнительную быструю ссылку «Оцените этот рецепт»
Нравится текущий вариант быстрых ссылок, но нужен третий? Используйте этот фильтр!
Фильтр: возможность уменьшить рецепт до 1/2
Использование этого фильтра позволяет уменьшить масштаб рецепта до ½x, 1x и 2x.
Как настроить ссылки перехода/печати?
Узнайте, как настроить цвет фона и цвет шрифта кнопок перехода/печати.
Как использовать информацию Nutrifox в текстовом формате с вашим шаблоном карты рецептов
Если вы используете настраиваемый шаблон карты рецептов, узнайте, как включить параметр обычного текста для информации о питании Nutrifox.
Узнайте, как добавлять ссылки «Перейти к» и «Печать» с помощью коротких кодов
Как разместить кнопки «Перейти к рецепту» и «Печать» внутри вашего сообщения, где бы вы ни хотели, используя шорткоды.
Как настроить цвет значков карточек рецептов
Как настроить цвет значков карточек рецептов при использовании шаблонов карточек рецептов Bold или Fresh.
Фильтр: изменить метку «Оборудование» в карточке рецепта
Узнайте, как изменить метку оборудования на название по вашему выбору.
Фильтр: изменить «Оборудование» на «Рекомендации» в разделе избранных ссылок
Узнайте, как изменить заголовок раздела «Избранные ссылки» на «Рекомендации».
Фильтр: переместите быстрые ссылки «Перейти к рецепту» и «Печать» над избранным изображением
Узнайте, как размещать быстрые ссылки «Перейти к рецепту» и «Печать» над избранным изображением публикации.
Фильтр: разместить рейтинг рецепта вверху поста
Узнайте, как разместить оценку рецепта в верхней части поста.
Фильтр: принудительное закрепление изображения карточки рецепта
Узнайте, как изменить файл functions.php, чтобы включить принудительное закрепление изображения карточки рецепта.
Фильтр: добавьте калий в раздел «Питание»
Узнайте, как изменить файл functions.php, чтобы добавить калий в раздел «Питание» на карточке рецепта.
Как добавить пользовательский CSS в Tasty Recipes
Узнайте, как использовать пользовательский CSS, чтобы изменить внешний вид Tasty Recipes на вашем веб-сайте.
Можно ли использовать собственный шаблон PHP?
Пользовательский шаблон PHP позволяет более точно контролировать отображение рецептов. Узнайте больше в этой статье.
Как перейти от пользовательского шаблона PHP к шаблону, встроенному в Tasty Recipes?
Мы рекомендуем использовать шаблоны PHP, встроенные в Tasty Recipes. Узнайте, как перейти здесь.
Фильтр: используйте избранное изображение публикации в качестве эскиза рецепта
Узнайте, как изменить файл functions.php, чтобы выбранное изображение автоматически устанавливалось в качестве эскиза вашего рецепта.
Фильтр: добавить кнопку «Закрепить» перед рецептом
Узнайте, как ввести кнопку Pin It, прежде чем отобразится ваша карточка рецепта.
Фильтр: открыть страницу печати в новом окне
Узнайте, как изменить файл functions.php, чтобы страница печати для ваших рецептов открывалась в новой вкладке, а не в том же окне.
Фильтр: запретить Tasty Recipes преобразование информации о пищевой ценности
Узнайте, как запретить Tasty Recipes преобразовывать информацию о питании из вашего старого плагина.
Фильтр: использовать стили EasyRecipe
Узнайте об использовании текущих стилей карточек рецептов для EasyRecipe с помощью плагина Tasty Recipes.
Фильтр: переместите оценку под поле комментария
По умолчанию звездочки отображаются над полем комментария. При желании вы можете переместить звездочки ниже поля комментария.
Фильтр: Оценки без комментариев
Узнайте, как разрешить пользователям оценивать ваши рецепты, не оставляя комментариев.
Фильтр: настроить способ отображения времени рецепта в моей карточке рецепта
Если вы хотите настроить отображение времени вашего рецепта, у нас теперь есть фильтр для этого!
Поиск и устранение неисправностей
Почему миниатюры моих рецептов выглядят искаженными?
Узнайте больше о том, как решить проблему, из-за которой миниатюры рецептов выглядят «сплющенными».
Почему изображения и т. д. не конвертируются из моих рецептов Simple Recipe Pro?
Узнайте, почему некоторые элементы не конвертируются должным образом из Simple Recipe Pro, и что вы можете сделать, чтобы это исправить.
Мой рецепт добавлен не туда. Как мне его переместить?
Узнайте, как переместить свой рецепт, если он был случайно добавлен не в то место в публикации.
Как удалить странные элементы, отображаемые на странице печати?
Узнайте, как скрыть содержимое, не связанное с рецептом, на печатных страницах «Вкусные рецепты».
Как удалить лицензионный ключ?
Узнайте, как удалить лицензионный ключ для устранения неполадок.
Почему я не вижу возможность оценивать свои рецепты?
Узнайте, почему ваши читатели могут не увидеть возможность оценивать ваши рецепты в форме комментариев.
Почему поля не отображаются, когда я добавляю рецепт?
Иногда конфликты плагинов или браузеров мешают правильной работе Tasty Recipes. Узнайте, что нужно сделать, чтобы это исправить.
Почему мои рецепты не отображаются на мобильном телефоне?
Узнайте, почему ваши рецепты не отображаются при просмотре на мобильных устройствах.
Как исправить сломанные дроби, которые отображаются в виде вопросительных знаков?
Некоторые шрифты не распознают дроби и другие специальные символы, поэтому они могут отображаться как «?». Узнайте, как это исправить с помощью Tasty Recipes.
Как избавиться от большого пространства над моим видео?
Если у вас возникли проблемы с отображением вашего видео или вы видите большое пространство в карточке рецепта, читайте дальше!
Как мне получить копию моей базы данных?
Иногда для устранения проблемы мы будем запрашивать копию вашей базы данных.
