Особенности выбора компьютеров для Adobe Photoshop
5 июля 2021
Это очень популярный графический редактор, который считается одним из самых мощных и эффективных в соответствующем сегменте. Чтобы работать с ним полноценно, важно приобрести специальные компьютеры для Adobe Photoshop, обладающие полным набором нужных технических характеристик. Процесс выбора должен быть ответственным, как и покупки. Желательно обращаться к квалифицированным профессионалам, которые помогут не ошибиться, получить наилучшие технические характеристики при определенном бюджете.
Главные технические характеристики для компьютеров
Чтобы полноценно работать в программе Adobe Photoshop, надо иметь компьютер с оптимальным набором технических характеристик, среди которых процессор, оперативная память, видеокарта, жесткий диск.
Для работы с векторной и растровой графикой, двухмерной анимацией обычно используется только одно ядро центрального процессора. Но в некоторых случаях задействуются и другие ядра, например, для осуществления преобразования и размытия цветов. В соответствии с результатами тестов удалось установить, что предельное количество ядер варьируется от 6 до 8. По этой причине количество ядер не играет особенно важной роль. Намного важней такой параметр, как тактовая частота. Оптимальным решением для эффективной работы с такой программой считается процессор с частотой более 3,5 ГГц и числом ядер от 4 до 8.
В соответствии с результатами тестов удалось установить, что предельное количество ядер варьируется от 6 до 8. По этой причине количество ядер не играет особенно важной роль. Намного важней такой параметр, как тактовая частота. Оптимальным решением для эффективной работы с такой программой считается процессор с частотой более 3,5 ГГц и числом ядер от 4 до 8.
Следующим важным критерием выбора считается оперативная память. Ее объем может варьироваться в пределах от трех до шести Гб для каждого ядра процессора. Например, если используется один процессор с 12 ядрами, объем оперативной памяти должен составлять 32 Гб. Это минимальный показатель для решения базовых задач. Чтобы решать более продвинутые задачи, лучше выбрать 64 Гб.
Видеокарта не играет такой важной роли, потому что программа от нее слабо зависит. По этой причине можно немного сэкономить на приобретении данной детали. Неплохим вариантом будут карты из серии NVIDIA Quadro m2000, GTX 1650 и пр.
Важно организовать правильное хранение данных для лучшей производительности. Стоит установить SSD диск для самой операционной системы, а также программного обеспечения. Дополнительно стоит воспользоваться диском для хранения крупных файлов. Можно выбрать модель на 1-3 Тб, что зависит от конкретной ситуации.
Стоит установить SSD диск для самой операционной системы, а также программного обеспечения. Дополнительно стоит воспользоваться диском для хранения крупных файлов. Можно выбрать модель на 1-3 Тб, что зависит от конкретной ситуации.
Что делать, если будут запускаться и другие программы?
Если пользователь собирается установить другое программное обеспечение, кроме конкретного редактора, можно выбрать другие конфигурации компьютеров. Для этого целесообразно пользоваться поддержкой квалифицированных профессионалов. В таком случае можно автоматически рассчитывать на получение нескольких важных преимуществ:
Учет финансовых возможностей.
Быстрый выбор.
Грамотные подсказки.
Такой основательный подход поможет выбрать оптимальный по всем параметрам компьютер, который будет соответствовать актуальным потребностям и возможностям бюджета. Он сможет работать с разными программами, что невероятно важно.
Поделиться
Твитнуть
Поделится
Поделится
Новый комментарий
Войти с помощью
Отправить
Adobe Photoshop CC PL ENG Windows/Mac
- Характеристики
- Доставка и оплата
- Написать отзыв
Общие характеристики
| Бренд | Adobe |
| Тип | Обработка изображений |
Svars
| Вес брутто (кг) Вес брутто (кг): Параметр вес учитывается при расчёте доставки | 1 |
Гарантия
| Гарантия Гарантия: Юридическим персонам гарантия 1 год! Если не указано меньше.  | 2 года |
За товары в магазине bm.lv можно рассчитаться следующими способами:
Частные лица:
Kредитная карта
оплата кредитной картой онлайн
Юридические лица / Самозанятые лица (оплата только с помощью перечисления):
Банковское перечисление — Оплата производится по полученному ранее на Ваш e-mail счету. При получении товара прилагается накладная и оригинал счета.
Юридическим лицам перед покупкой обязательно нужно сделать заказ на нашем сайте!
Для жителей России:
Мы отправим Ваши заказы курьерской службой EMS. Конечную стоимость Вашего заказа Вы узнаете при оформлении. При получении товара у Вас не будет дополнительных таможенных расходов!
Конечную стоимость Вашего заказа Вы узнаете при оформлении. При получении товара у Вас не будет дополнительных таможенных расходов!
_______________________________________________
Процедура возврата товара и денежных средств:
— У Вас есть право в течении четырнадцати (14) дней отказаться от договора без объяснения причин.
— Право на отказ закончится после 14 дней с даты, когда вы или третье лицо приобретает товар, за исключением перевозчика и того, кого Вы указали, получил товар во владение.
— Для того чтобы использовать право отказа, вы должны проинформировать нас (например, по почте или по электронной почте) SIA «TehEksperts», адрес Krasta iela 89, Рига, LV-1019, номер телефона 67296734, 27725222, адрес электронной почты [email protected] используя образец.
— Чтобы срок права на отказ был соблюден, достаточно, если свое уведомление о использовании прав на отмену пошлете до конца срока права на отмену.
— Если вы откажитесь от договора, мы вернем все платежи, полученные от вас, в свою очередь транспортные расходы (за исключением дополнительных расходов, которые возникли в результате, выбора способа доставки), без неоправданной задержки и в любом случае не позднее 14 дней с даты, когда мы были проинформированы о Вашем решении отказаться от договора.
— Во время использования права на отказ Вы можете использовать товар столько, сколько необходимо для проверки товара (так же как это можно сделать до покупки товара в обычном магазине, например, для портативных компьютеров, ознакомиться с внешним видом компьютера, размером, но не производя никакие манипуляции, в том числе активизации предварительно установленной операционной системы, мобильных телефонов – не снимая защитные пленки, включая, не вставляя SIM карту и не производя звонки, не синхронизируя данные и т.д.).
— Вы несете ответственность за сохранение качества и сохранности товара в течении срока реализации использования права на отказ.
— Вы должны возместить расходы связаные с снижением стоимости товара, если товар использовался для других целей, не для ознакомления с особенностями и работой товара, что может подтвердить диагностика товара в производителем авторизованном сервисном центре.
Как создать шаблон изображения для вашего магазина электронной коммерции
Как создать шаблон изображения для вашего магазина электронной коммерции в Adobe Photoshop
28 апреля 2015 г. — Холли Кардью
— Холли Кардью
Какой смысл иметь потрясающие изображения продуктов, если их нет отлично выглядеть в вашем интернет-магазине?
Для унифицированных изображений продуктов вам необходимо создать шаблон . Применение всех изображений вашего продукта к этому шаблону гарантирует, что все они будут одинакового размера и что продукт будет занимать одинаковое количество места на холсте как по вертикали, так и по горизонтали.
Выполните следующие пять шагов, чтобы создать и применить шаблон изображения продукта электронной коммерции в Adobe Photoshop :
Шаг 1. Создайте новый файл в PhotoshopСоздайте новый файл, выбрав «Файл» > «Создать» в верхней части окно фотошопа.
Появится диалоговое окно, позволяющее настроить холст. Установите размеры ширины и высоты . Если вы не уверены, какой размер вам нужен, мы написали сообщение в блоге , чтобы помочь вам.
Подводя итог, идеальный размер изображения продукта составляет от 1000 до 1600 пикселей по самой длинной стороне , а квадратное изображение продукта всегда является самым безопасным, поскольку оно будет отлично смотреться с продуктами, которые длиннее по вертикали или по горизонтали.
Игнорировать разрешение! Это необходимо только в том случае, если вы печатаете изображения, а не загружаете их в магазин электронной коммерции.
Установите цветовой режим на «Цвет RGB, 8 бит» и фоновое содержимое на белый . Нажмите «ОК», и появится ваш новый холст!
Шаг 2: Создайте центральные направляющиеЭти направляющие создадут «крест» в середине холста, чтобы определить центральную точку и создать сетку из четырех квадратов . Это поможет вам центрировать ваш продукт позже.
Выберите «Просмотр» > «Новая направляющая» в верхней части окна Photoshop.
Создание вертикальной центральной направляющей , выбрав переключатель «Вертикальный» и введя «50%» в поле. На холсте появится тонкая линия цвета морской волны — эти направляющие видны только в Photoshop, поэтому не волнуйтесь, они не будут видны в вашем интернет-магазине.
Создайте горизонтальную центральную направляющую , выбрав переключатель «Горизонтально» и введя в поле «50%». Появится еще одна строка.
Шаг 3: Создайте внешние направляющиеЕсли вы не продаете один и тот же товар только в нескольких стилях или цветах, изображения ваших товаров, скорее всего, будут разной формы. Чтобы они выглядели последовательно, вам нужно выровняйте их так, чтобы они соответствовали одним и тем же направляющим по горизонтали или по вертикали .
Если изображение вашего продукта представляет собой квадрат, создайте направляющие, повторив шаг 2, но на этот раз используйте значения 10 % и 90 % и создайте как горизонтальные, так и вертикальные направляющие для этих спецификаций. Если вы хотите больше пустого пространства, используйте 15% и 85%. Если вы хотите меньше пустого пространства, используйте 5% и 95%. Вы должны начать с тестирования изображения в своем магазине электронной коммерции, так как оно будет выглядеть совершенно по-другому при просмотре на вашем сайте.
Если вы хотите больше пустого пространства, используйте 15% и 85%. Если вы хотите меньше пустого пространства, используйте 5% и 95%. Вы должны начать с тестирования изображения в своем магазине электронной коммерции, так как оно будет выглядеть совершенно по-другому при просмотре на вашем сайте.
Если ваш продукт прямоугольной формы, вам нужно немного посчитать. Просто определите, какие 10% и 90% (или любые проценты, которые вы выберете) вашей ширины и высоты находятся в пикселях. Затем вам нужно ввести эти значения в поле. Обратите внимание, что вы должны ввести «px» после числового значения, поскольку Photoshop не использует это измерение по умолчанию.
Когда вы создали четыре направляющие, у вас должна получиться красивая ровная граница, как на скриншоте ниже.
Вы должны сохраните Photoshop-версию (PSD) вашего шаблона изображения продукта , чтобы вам не приходилось каждый раз переделывать его.
 Примените изображение продукта к шаблону
Примените изображение продукта к шаблону Примечание. На следующем шаге используются сочетания клавиш, написанные для Mac. Если вы используете Windows, замените «Command» на «Ctrl».
Откройте изображение продукта в Photoshop и нажмите Command + A на клавиатуре. Вокруг изображения продукта появится пунктирная линия (марширующие муравьи).
Нажмите Command + X на клавиатуре, и он исчезнет. Не волнуйтесь — это просто помещено в буфер обмена.
Вернитесь к файлу шаблона и нажмите Command + V и изображение продукта появится в шаблоне. Изображение товара должно быть больше шаблона ; если вы вставили его, и он меньше, чем рекомендации, ваш шаблон слишком большой. Вам нужно либо создать меньший шаблон, либо взять более качественные изображения продукта.
Нажмите Command + T на клавиатуре и измените размер изображения продукта, удерживая клавишу Shift и перетаскивая углы внутрь . Как упоминалось выше, никогда не увеличивайте изображения товаров. Они станут пикселизированными и размытыми.
Как упоминалось выше, никогда не увеличивайте изображения товаров. Они станут пикселизированными и размытыми.
Изменить размер до ни одна часть продукта не выходит за пределы внешних направляющих , а самые длинные/самые широкие точки только касаются направляющих. Если ваш продукт не идеально квадратный, только две точки на противоположных сторонах продукта должны соответствовать внешним направляющим . Используйте центральную точку, чтобы получить продукт посередине.
Шаг 5. Сохраните изображение продукта для своего магазина электронной коммерцииКогда изображение вашего продукта будет готово к розничной продаже, выберите «Файл» > «Сохранить как» в верхней части окна Photoshop.
Сохраните изображение в формате JPEG — это наиболее совместимый формат для веб-сайтов.  Вы также должны назвать изображение в соответствии с продуктом, например, «Цветочная подушка». Это облегчит поиск в дальнейшем.
Вы также должны назвать изображение в соответствии с продуктом, например, «Цветочная подушка». Это облегчит поиск в дальнейшем.
Для сверхбыстрого сайта можно создать веб-изображение . Выберите «Файл» > «Сохранить для Интернета» в верхней части окна Photoshop. Я обнаружил, что сохранение изображения с уровнем качества выше 60 приведет к сжатию изображения до размера менее 1 КБ без значительной потери качества. Если вы загружаете множество изображений, я настоятельно рекомендую вам сделать это, потому что нетерпеливые онлайн-покупатели не будут беспокоиться о вашем магазине, если загрузка займет пять лет!
Если у вас есть какие-либо вопросы, не стесняйтесь оставлять комментарии ниже, и мы сразу же дадим вам ответ. Кроме того, ознакомьтесь с нашим разделом блога советов по редактированию фотографий , если вы хотите увидеть больше руководств по Adobe Photoshop!
Сэкономьте время и увеличьте продажи, позволив Pixc удалить фоновые изображения! Посмотрите, что мы можем сделать для вас с помощью бесплатного редактирования фотографий сегодня.
Поделиться в социальных сетях:
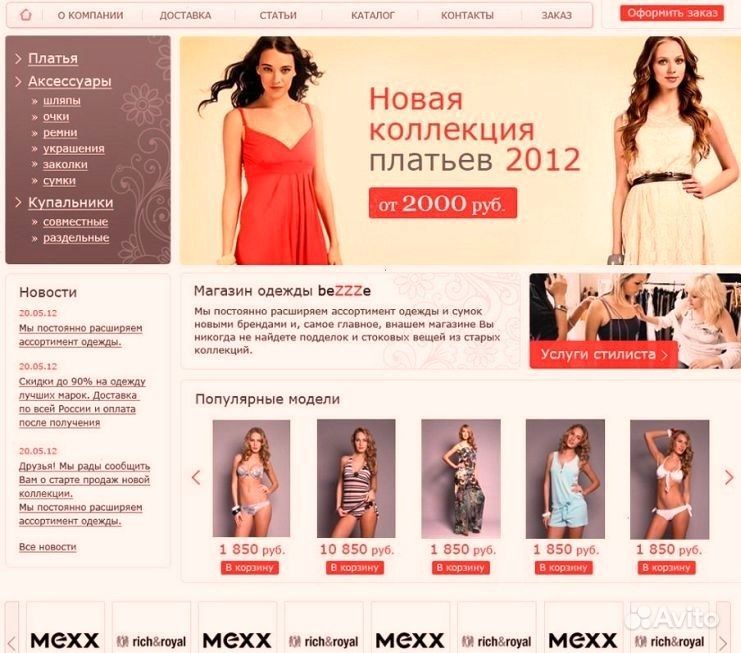
Создание веб-сайта электронной коммерции в Photoshop
Этот пост является частью недели электронной коммерции, в которой представлен контент, связанный с электронной коммерцией, на DesignM.ag и в блоге Vandelay Design, а также вдохновение для дизайна электронной коммерции на CartFrenzy.
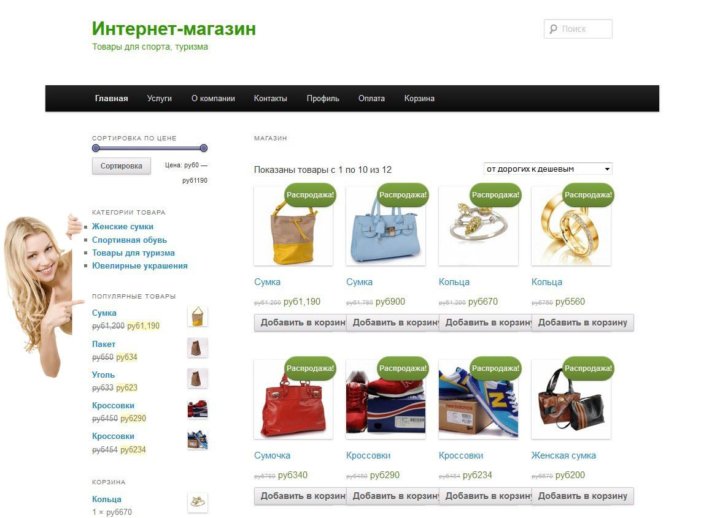
Поскольку на этой неделе мы сосредоточимся на веб-сайтах электронной коммерции, я подумал, что было бы неплохо сделать учебник по разработке макета для интернет-магазина в Photoshop. В конце поста вы сможете скачать исходный PSD-файл, если он будет вам полезен. На протяжении всего поста скриншоты незавершенного проектирования можно увидеть в полном размере, нажав на изображение.
Вот что мы будем проектировать (щелкните, чтобы увидеть в полном размере):
Шаг 1: Создайте документ
В Photoshop создайте новый документ (Файл — Новый) шириной 1000 пикселей и размером 1030 пикселей. пикселей по высоте.
пикселей по высоте.
Шаг 2. Создайте меню навигации
Прежде чем приступить к области заголовка/фирменной символики, я сначала поработаю с меню навигации, потому что это поможет увидеть пространство, доступное для других элементов в заголовок.
Чтобы создать меню навигации, используйте прямоугольный инструмент выделения, чтобы выбрать область высотой 40 пикселей, покрывающую ширину страницы. Верхняя часть навигационного меню будет находиться на расстоянии 100 пикселей от верхней части страницы. Используйте ведро с краской, чтобы заполнить выделение цветом # 1e4a93.
Поскольку наш документ имеет ширину 1000 пикселей, а мы будем разрабатывать макет шириной 960 пикселей, с каждой стороны будет дополнительно 20 пикселей. Кроме того, мы добавим 20 пикселей отступа, поэтому текст первой ссылки в меню навигации должен начинаться на 40 пикселей слева от документа. Я установил вертикальную направляющую на 40 пикселей, чтобы выровнять текст. Я использую белый текст Arial размером 16pt.
На новом слое с помощью инструмента «Карандаш» добавьте границы в 1 пиксель (#2b5dae) к ссылкам.
Шаг 3: Дизайн заголовка
Теперь, когда меню навигации завершено, будет немного проще размещать элементы в заголовке. Для названия сайта я использую шрифт Trajan Pro размером 30pt.
Создайте новый слой. В правом верхнем углу заголовка мы добавим окно поиска. Поле поиска и кнопка будут иметь высоту 20 пикселей и 10 пикселей от верхней части страницы. Правая сторона пуговицы совмещена с вертикальной направляющей на отметке 9.80 пикселей.
Используйте прямоугольный инструмент выделения, чтобы создать кнопку и залейте область цветом #eeb929. Затем добавьте к кнопке границу толщиной 1 пиксель, используя цвет #d59d05, более темный оранжевый. Поле поиска использует 1-пиксельный контур в #dfdddd.
Затем мы добавим текст «поиск» на кнопку поиска с помощью шрифта Arial 12 пт белого цвета (#ffffff). И мы добавим текст «ключевое слово или номер элемента» в поле поиска в 12 pt Arial, #626262.
В соответствии с полем поиска мы добавим две ссылки «мой аккаунт» и «обслуживание клиентов». Я использую 12pt Arial черного цвета (#000000).
Создайте новый слой. Далее мы добавим область, чтобы показать, что находится в корзине посетителя. Мы создадим текстовое поле и выровняем текст по правому краю поля поиска и посередине области между полем поиска и меню навигации.
Слово «Корзина» напечатано шрифтом Arial 14pt в цвете #0f2e62. Вторая строка — шрифт Arial 12pt черным цветом.
Далее мы добавим значок корзины покупок. Иконка бесплатная, разработана и распространяется Bartelme Design.
Чтобы завершить область заголовка, мы создадим горизонтальную полосу, которую можно использовать для продвижения специальных предложений или вещей, которые могут время от времени меняться. Мы будем использовать его для продвижения списка адресов электронной почты, на который посетители могут подписаться, если они хотят получать уведомления о рекламных акциях.
Чтобы создать панель, сначала добавьте новый слой, используйте инструмент прямоугольного выделения и выберите область высотой 40 пикселей, покрывающую всю ширину страницы. Затем с помощью инструмента Paint Bucket залейте его цветом # d6d5d5.
Затем используйте 14pt черный текст Arial, чтобы ввести сообщение, чтобы побудить посетителей подписаться на список рассылки. Текст, который я использую, звучит так: «Получите информацию о продажах и рекламных акциях, отправленную вам по электронной почте. Введите свой адрес электронной почты, чтобы подписаться».
Рядом с текстом используйте прямоугольный инструмент выделения, чтобы создать поле для ввода адреса электронной почты и кнопки регистрации. Оба имеют высоту 20 пикселей, что оставляет 10 пикселей от верхней части серой полосы и 10 пикселей от нижней части серой полосы. Поле электронной почты имеет белый цвет с рамкой в 1 пиксель в #bdbcbc. Кнопка «зарегистрироваться» — #eeb9.29 с рамкой в 1 пиксель в #d59d05. Текст «зарегистрироваться» — шрифт Arial 12pt белого цвета. Я также создал нижнюю границу в 1 пиксель на серой полосе в #bdbcbc.
Текст «зарегистрироваться» — шрифт Arial 12pt белого цвета. Я также создал нижнюю границу в 1 пиксель на серой полосе в #bdbcbc.
Шаг 4: Добавьте боковую панель
Мы собираемся использовать ширину 250 пикселей для боковой панели, которая будет содержать несколько ссылок для покупок по брендам. Для создания боковой панели я использовал вертикальные направляющие размером 20 и 270 пикселей. Затем на новом слое с помощью инструмента «Прямоугольная область» выберите область между направляющими для боковой панели и залейте выделение цветом #f1f1f1 с помощью инструмента «Ведро с краской».
Далее мы создадим текстовое поле с отступом в 20 пикселей от краев боковой панели и введем текст для боковой панели. Я использую 14pt Arial для всего текста на боковой панели. «Shop by Brand» выделен жирным черным шрифтом, а ссылки — обычным (без жирного) #0f2e62.
Я установил интерлиньяж для текстового поля на 30 пикселей.
Затем добавьте границы в один пиксель слева и справа от боковой панели, используя инструмент «Карандаш» и цвет #dfdddd (я предпочитаю делать границы в новом слое на случай, если что-то испортится). Между каждой ссылкой на боковой панели мы создадим границу в два пикселя, чтобы придать слегка скошенный вид. Для границы верхнего пикселя будет использоваться цвет #dfdddd, а для нижнего пикселя — цвет #f9.f9f9, светло-серый, почти белый. Я также использовал инструмент Карандаш для этих границ.
Между каждой ссылкой на боковой панели мы создадим границу в два пикселя, чтобы придать слегка скошенный вид. Для границы верхнего пикселя будет использоваться цвет #dfdddd, а для нижнего пикселя — цвет #f9.f9f9, светло-серый, почти белый. Я также использовал инструмент Карандаш для этих границ.
На этом боковая панель завершена.
Шаг 5: Создайте область рекомендуемого контента
На главной странице многих сайтов электронной коммерции есть область для ползунка, который можно использовать для отображения самых последних товаров или всего, что они хотят привлечь к себе наибольшее внимание. Поэтому мы будем проектировать область, которая может быть использована для этой цели. Мы будем включать фотографию, некоторый текст и ссылки, по которым посетитель может щелкнуть, чтобы перейти к другому элементу.
Начните с установки вертикальных направляющих на 290 пикселей и 980 пикселей. Затем установите горизонтальные направляющие на 200 пикселей и 620 пикселей.
Создайте новый слой и используйте прямоугольный инструмент выделения, чтобы выделить область между направляющими. Залейте это выделение цветом #f1f1f1.
Установите дополнительные вертикальные направляющие на 625 и 645 пикселей, а затем установите новые горизонтальные направляющие на 640 и 903 пикселя. Это создаст ряд из двух прямоугольников под большой выделенной областью. Выберите каждую область с помощью инструмента прямоугольного выделения и залейте цветом #f1f1f1.
После того, как вы заполнили все три прямоугольника цветом, очистите направляющие и с помощью инструмента «Карандаш» задайте границу в один пиксель для каждого прямоугольника с цветом #dfdddd, тем же цветом, который использовался для границ на боковая панель.
Теперь мы добавим несколько фотографий для этих областей. В большом прямоугольнике я буду использовать фотографию, купленную на iStockphoto. Вы можете получить его здесь, если хотите, просто используйте другое фото. Я обрезал и изменил размер фотографии, чтобы она была 670 пикселей в ширину и 400 пикселей в высоту. Когда у вас есть изображение в этих размерах, вставьте его в середину области избранного контента, которую мы создали серым цветом.
Я обрезал и изменил размер фотографии, чтобы она была 670 пикселей в ширину и 400 пикселей в высоту. Когда у вас есть изображение в этих размерах, вставьте его в середину области избранного контента, которую мы создали серым цветом.
Далее мы добавим текст поверх фотографии для продвижения товаров нового сезона. Я использую шрифт Century с первой строкой в 30pt и двумя нижними строками в 18pt. Оранжевый цвет первой строки — #eeb929, а две другие строки — белые (#ffffff). Вы можете придать тексту тень, дважды щелкнув слой в палитре слоев и выбрав «Тень». Я изменил настройки расстояния и размера на 2 пикселя каждый.
Чтобы создать ссылки для других элементов в избранной области, используйте круговую кисть (я установил ее на 30 пикселей в диаметре) и создайте три круга. Первый — #eeb929 (для активного элемента), а два других — белые. Затем дважды щелкните слой в палитре слоев и выберите тень. Я также использовал 2 пикселя для расстояния и размера этой тени. Затем поместите текст поверх кругов для чисел 1, 2 и 3.
Затем поместите текст поверх кругов для чисел 1, 2 и 3.
Под областью избранного мы добавим изображение мужской одежды и изображение женской одежды. Опять же, я использую изображения, купленные на iStockphoto (здесь и здесь). Я изменил размер и обрезал каждое из этих изображений, сделав их шириной 315 пикселей и высотой 243 пикселя, чтобы они соответствовали области, которую мы уже создали для них. Вставьте изображения в соответствующие места и наложите текст поверх каждой фотографии. Я использую 20pt Century черным цветом (#000000).
Под каждой из этих фотографий мы добавим несколько ссылок. Я использую 14pt Arial в #0f2e62.
Шаг 6: Создайте нижний колонтитул
Последней частью дизайна будет нижний колонтитул. На новом слое с помощью инструмента прямоугольной области выберите область нижнего колонтитула и залейте ее цветом #1e4a93. Затем добавьте несколько основных текстовых ссылок. Я использую 14pt Arial белого цвета для ссылок.
