8 этапов процесса разработки интерфейса мобильного приложения / Skillbox corporate blog / Habr

От переводчика: Роман Гапонов — сооснователь компании Django Stars, которая занимается разработкой веб- и мобильных приложений. Основываясь на личном опыте и опыте своей компании, Роман написал статью о процессе разработки пользовательского интерфейса. Изначально она была размещена на Medium, на английском языке. Перевод этой статьи публикуется нами на Хабре.
Немного приятного: в этой статье (а это уже второй материал о мобильной разработке, первый здесь) есть своеобразная пасхалка, которая позволяет получить скидку на курс Skillbox и агентства Agima по мобильной разработке. Это ребус, который при расшифровке даст слово или название решения из сферы разработки мобильных интерфейсов. Скидка за угаданный ребус — 10%. Ребусы есть и в других наших статьях из этой серии. Скидки суммируются, и если собрать их все, можно получить курс за смешную цену.
Создание концепции
Самый первый этап — это когда идея уже есть, а разработчик имеет все необходимые инструменты для ее реализации. Но с чего нужно начинать? Мы начинаем с изучения ниши, целевой аудитории и кейсов продукта. Это неплохо помогает понять будущих клиентов сервиса и создать пользовательский интерфейс, который оптимален для каждого из них.
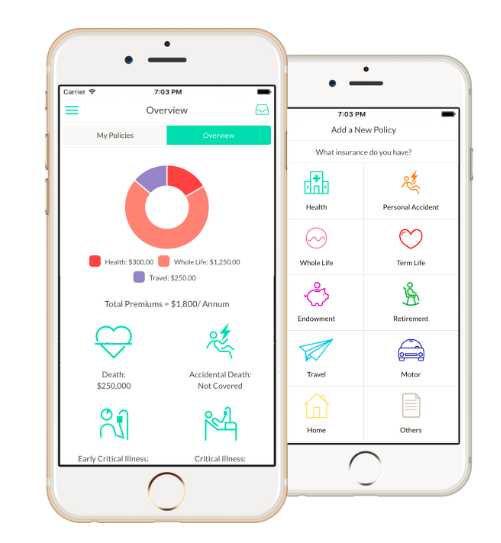
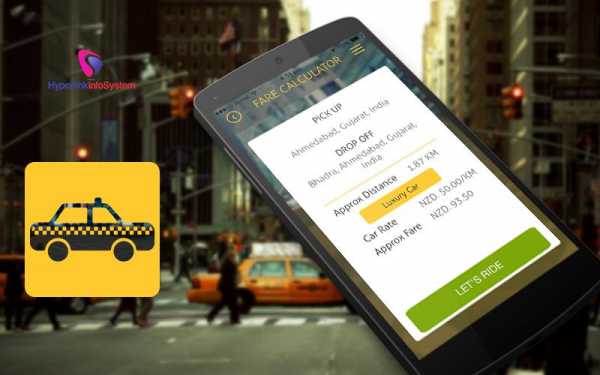
На этом этапе могут быть затронуты и такие аспекты, как размеры и расположение кнопок и форм, шрифты и многие другие аспекты структуры интерфейса. Давайте сравним финтех-приложение и сервис такси-компании.

Финтех-приложение. Много иконок, они не слишком крупные, но работать с ними удобно. Обилие разнообразных функций

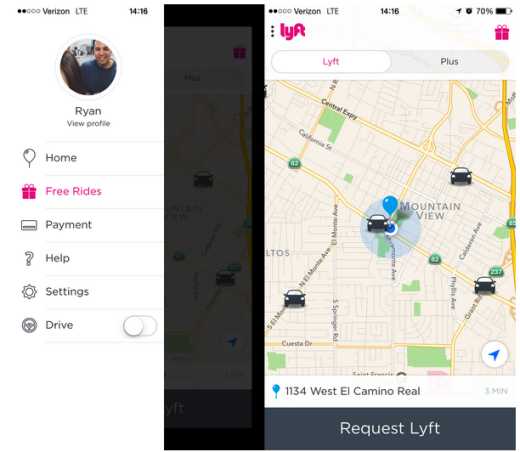
Приложение одного из такси-сервисов. Кнопок не так много, и они большие, чтобы сложно было промахнуться
В первом случае должно быть много полей, списков, графиков и переходов. Во втором случае мы видим большие элементы управления, которые просто использовать во время поездки, — и такие вещи лучше понимать уже на этом этапе.
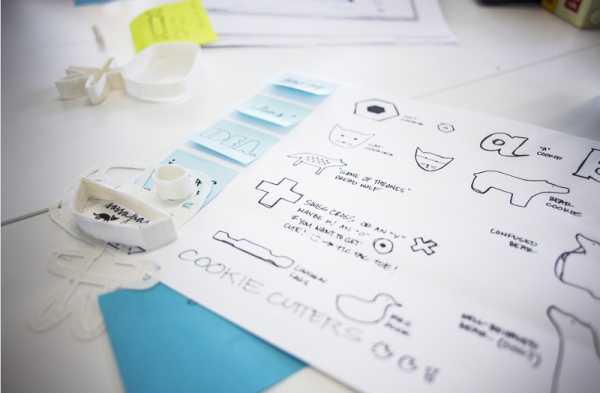
Брейнсторминг и эскизы

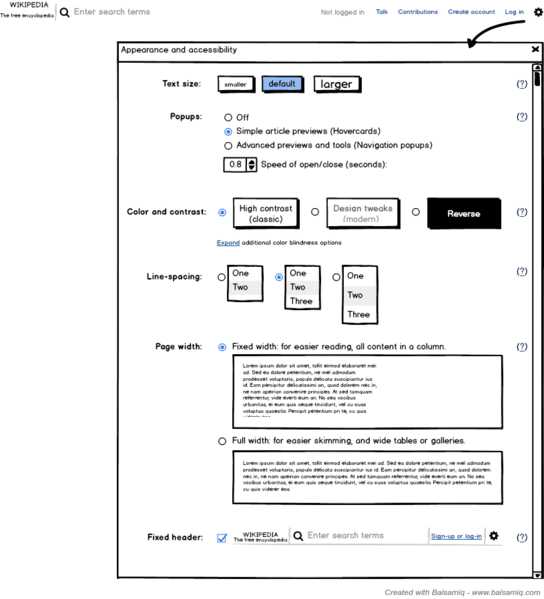
Как только концепция проекта ясна, двигаемся к следующему этапу — брейнстормингу. Он нужен, чтобы превратить идею интерфейса в реальность. Мы в Django Stars берем ручку и лист бумаги — это быстрее, чем использование таких продвинутых инструментов, как Balsamiq Mockups, Sketch, Photoshop и InVision.
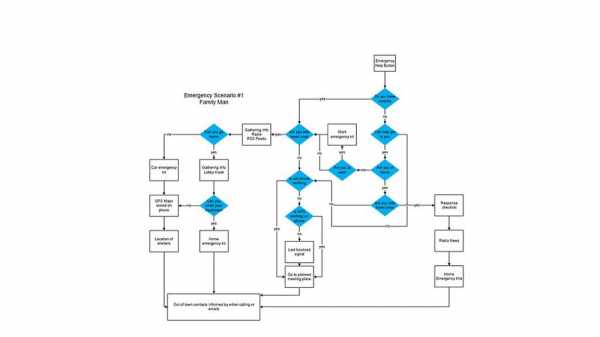
Диаграмма переходов

Создание эскиза дает нам структуру интерфейса. Но как пользователь должен взаимодействовать с ним? Здесь поможет User Flow Diagram. Она проиллюстрирует логику продукта, показав всевозможные способы взаимодействия с интерфейсом, дорожную карту этих взаимодействий и состояние интерфейса на каждом этапе.
Утверждение структуры и диаграммы переходов
Как только мы закончили с эскизами интерфейса и диаграммой переходов, необходимо, чтобы клиент их утвердил. Структура и переходы — основа всей дальнейшей работы с интерфейсом, поэтому мы не двигаемся дальше без получения подтверждения. На этом этапе гораздо проще внести какие-то изменения в будущий интерфейс, а значит, сэкономить и время, и деньги заказчика.
В качестве примера можно взять интернет-магазин или систему управления продажами. Меняя структуру такого проекта после внедрения дизайна, можно попасть в ситуацию, когда ломается цветовая схема сайта, поскольку элементы интерфейса и некоторые другие его части были изменены. В этом случае вам, вероятнее всего, придется отказаться от изменений. Либо всю работу нужно будет переделывать с нуля.
Выбор стиля интерфейса

Когда клиент все утверждает — можно двигаться дальше. Что будем делать? Выберем стиль интерфейса. Есть множество вариантов: от минимализма и Metro до material design и скевоморфизма. На этом этапе мы просим клиентов прислать несколько ссылок на примеры стиля интерфейса, который им нравится, а также спрашиваем об их планах на ближайшее будущее продукта. Мы уделяем внимание текущим трендам, масштабированию интерфейса, определяем время, которое необходимо на разработку и внедрение дизайна.
Подтверждение стиля
На этом этапе мы рассказываем клиенту о том, как видим все сами, а также объясняем, почему приняли то или иное решение. Он может не соглашаться с некоторыми моментами в самом начале, поскольку пока не получил полной информации об интерфейсе — у него не сформировалось представление и еще нет понимания возможных проблем. Цель — завершить обсуждение принятием варианта, который удовлетворяет и нас, и клиента.
Курсы по теме: Fullstack мобильный разработчик.Курс создан силами Skillbox и Agima. 4-месячная программа обо всех инструментах, без которых невозможна разработка мобильных продуктов.
Прототипирование, дизайн и их демонстрация
Как только все эти этапы завершены, мы готовы к тому, чтобы разрабатывать и показывать заказчику полную версию дизайна. Демонстрация может выглядеть по-разному. Основываясь на собственном опыте, мы рекомендуем придерживаться следующего.
Wireframe

Самая быстрая форма реализации ваших идей. Это низкоуровневая демонстрация дизайна. Однако такой способ позволяет показать структуру и описание взаимодействия пользователей с разрабатываемым продуктом. Выполняется в форме блочного интерфейса в оттенках серого.
Макет

Макетная демонстрация позволяет продемонстрировать проект дизайна, приближенный к реальности. Здесь все элементы и контент статичны, но воспринимается такая форма нагляднее предыдущей. И создать презентационную модель можно достаточно быстро.
Кликабельный прототип
Это уже детализированный прототип финального продукта. Он эмулирует взаимодействие пользователя с интерфейсом. Например, позволяет кликать по элементам управления, использовать формы и проверять другие моменты, включая анимацию. Тем не менее создание такого прототипа — процесс, который требует большого количества времени.
Так. Пришло время ребуса, вы попали именно в то место, где можно найти скидку. Учитывайте, что английский здесь может мешаться с русским, и главное — не забывайте, что мы будем тщательно следить за комментариями и удалять из них подсказки и ответы! Промослово, зашифрованное в ребусе, следует назвать, когда с вами свяжется наш менеджер после того, как вы отправите заявку на курс. Скидки за разгаданные ребусы суммируются между собой (с учетом этой статьи есть четыре ребуса), но не со скидками на сайте. Слишком медлить не стоит — промо работает до 30 августа 2018 года.
Анимированные flow

А это уже видеозапись взаимодействия пользователя с приложением. Создание демонстрационной модели такого типа требует максимального количества времени, ведь необходимо не только сделать прототип, но еще и записать на видео работу с ним. Тем не менее это очень наглядная модель.
Утверждение дизайна
Есть люди, которые четко представляют себе, как должен выглядеть дизайн, и есть те, кто лишь предполагает. Как бы там ни было, у каждого свое видение. На этом этапе клиент видит результат и обсуждает с нами важные моменты, а мы вносим необходимые коррективы.
В качестве вывода
Поэтапная разработка интерфейса позволяет быстро добраться до конечной цели. Все это экономит время, причем в процессе разработки можно без проблем вносить изменения. Также такой способ работы значительно снижает вероятность появления неожиданных правок от клиентов.
Skillbox рекомендует
habr.com
дизайн и эргономика / ALEE Software corporate blog / Habr
По имеющимся прогнозам, в течение 2011 года объем продаж планшетов существенно возрастет, а объем продаж смартфонов существенно превысит объем продаж телефонов традиционного образца. Как показывает практика, пользователи предпочитают приложения для веб-навигации, уже установленные на телефоне, специальному программному обеспечению, которое нужно специально покупать или скачивать. Что это означает? В первую очередь — то, что в настоящее время перед веб-разработчиками и дизайнерами стоит задача учета особенностей мобильных устройств. Задача, следует заметить, не самая простая (см. статью известного специалиста в области веб-дизайна Якоба Нильсена «Мобильный контент: вдвойне сложнее» — www.useit.com/alertbox/mobile-content-comprehension.html, русский перевод- itopti.livejournal.com/2578.html, а также множество примеров дизайна на сайте www.mobileawesomeness.com ).
1. Используйте семантическую разметку
Мы знаем, что нужно всегда стараться отделить содержание от формы. Но при создании сайтов для мобильных устройств нужно двигаться еще дальше. Семантическая разметка обеспечивает лучшую сегментацию между формой и содержанием. Она обеспечивает лучшую доступность, позволяет уменьшить размеры файлов (и для этих файлов требуется минимум кода) и дает пользователю возможность лучше разобраться в содержимом веб-страницы.
Практические рекомендации:
1. Изображения улучшают понимание, но не являются самодостаточными для обозначения чего-либо. Представляйте изображения, используя свойства CSS бэкграунда или другие методы.
используйте тэги для обозначения типа содержимого: например, em для подчеркивания или abbr для обозначения аббревиатуры. Подробный список тэгов см. здесь: www.webdesignfromscratch.com/html-css/list-of-html-tags-with-semantic-usage
3. Помните о том, что семантическая паутина — это способ организации содержания, к стилю не имеющий никакого отношения.
2. Четко формулируйте задачу
Мобильная версия сайта должна быть предназначена для решения ограниченного числа задач. При ее создании необходимо особенно четко формулировать цели. Если место для сайта уменьшается на 80%, то и от 80% намеченных планов также придется отказаться. Функциональность мобильной версии сайта существенно ограничена по причине небольшого размера экрана. Например, в версию сайта для большого экрана можно запросто включить такие функции, как реклама новых продуктов компании, просмотре личных сообщений, заполнение небольших контактных форм, индикация последних сообщений в Твиттере и т. п. Но для мобильной версии такой вариант не годится: разместить все это на экране смартфона вряд ли получится. Уменьшение размера элементов содержимого — тоже не выход: не будет же пользователь просматривать сайт через увеличительное стекло!

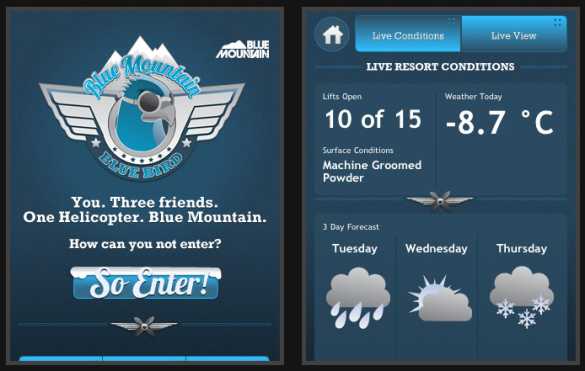
Пример: сжатое и ясное представление информации на сайте
(мобильная версия портала bluemountain.ca ).
Практические рекомендации:
1. Работая над дизайном мобильной версии сайта, мыслите не в категориях страниц, а в категориях экранов. Каждый экран должен включать в себя не более трех функций или элементов.
2. Ориентация на упрощение экрана не только облегчает, но и помогает вам прояснить цели, задачи, функции, возлагаемые на мобильную версию сайта.
3. Избегайте перезаполнения!
Не стремитесь заполнять все пустые места на экране. У всех пользователей разная скорость соединения, поэтому сайт не должен «весить» слишком много. Избыточное количество изображений, текста, кода и т. п. не только ухудшает восприятие сайта пользователями, но еще и существенно увеличивает время его загрузки. Для пользователей мобильного Интернета важна оперативность: они не сидят перед компьютером, и обращение к тому или иному сайту необходимо им для решения срочных задач.

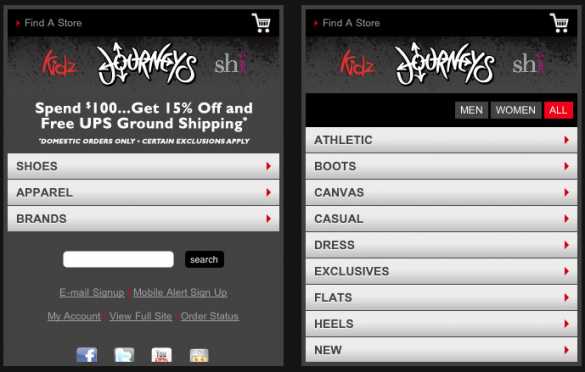
Пример: упрощенная и хорошо организованная горизонтальная навигация (http://m.journeys.com/).
Практические рекомендации:
1. Сведите количество изображений в мобильной версии сайта к самому необходимому минимуму.
2. Не включайте в мобильную версию сайта текстов большого объема.
3. «Облегчите» код посредством использования семантической разметки, а также сведения к минимуму числа CSS-стилей и вложенных файлов.
4. Не используйте выделенного состояния!
Навигация с помощью пальца или стилуса существенно отличается от навигации с помощью мыши и требует от разработчика большей изобретательности. Нужно использовать графические средства для того, чтобы продемонстрировать пользователю возможности управления тем или иным элементом.
Практические рекомендации:
1. Для обозначения ссылок используйте кнопки, а не подчеркивание текста.
2. Обозначайте доступ к более подробному содержимому при помощи стрелок.
3. В оформлении кнопок пользуйтесь оттенением и рельефными линиями.
4. Используйте знакомые и понятные иконки. Избегайте иконок непривычного вида для обозначения типов действий («добавить», «изменить», «назад», «вперед» и т. п.)

Пример: удачный вариант дизайна навигационных кнопок.
5. Пишите крупным шрифтом, просто и понятно
Даже на небольшом экране у пользователя не должно быть проблем с чтением текста. Если оптимальный размер шрифта для отображения на большом экране составляет 14 пунктов, то для мобильного устройства он должен быть как минимум в два раза больше. Следует, однако, учитывать, что чем крупнее шрифт — тем меньше информации удается разместить на сайте.
Практические рекомендации:
1. Мобильная версия сайта не должна включать никакой лишней информации.
2. Отбирайте тексты небольшого объема, написанные простым и понятным языком.
3. Не пользуйтесь функцией прокрутки без особой необходимости.
4. Включите в дизайн сайта кнопку «далее», нажав на которую пользователь сможет перейти к экрану с более подробным вариантом текста.

Пример: подача информации в виде кратких и емких текстовых блоков
6. Используйте элементы содержимого сайта в навигации
Особый интерес в создании версий сайтов, адаптированных под сенсорый экран, представляет возможность использования элементов содержимого в качестве элементов навигации: нажатие пальцем на ту или иную область экрана уже может стать инструментом для выполнения того или иного действия. В мобильных версиях сайта не нужно использовать, например, полосу прокрутки: ее функции возьмет на себя сам экран.
Практические рекомендации:
1. Пользуйтесь списками меню для перехода к подменю или другим экранам.
2. Проектируйте сайт как галерею экранов; применяйте творческий подход к организации прогулки посетителей по этой виртуальной галерее. 
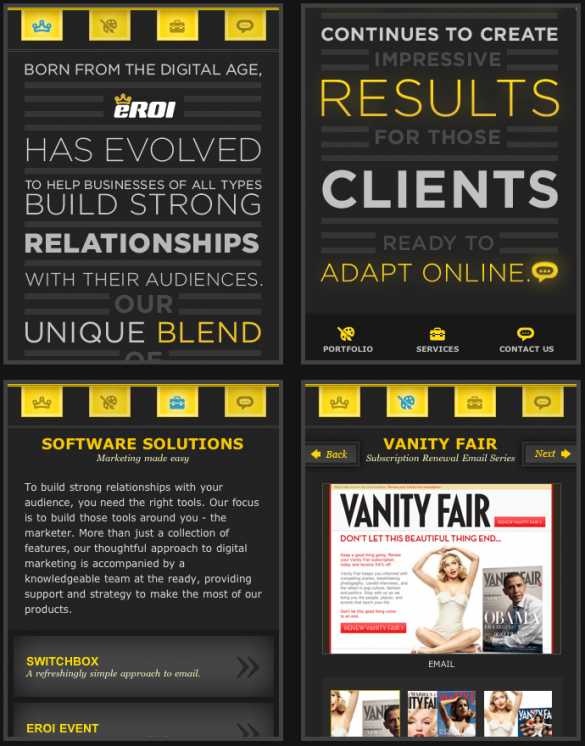
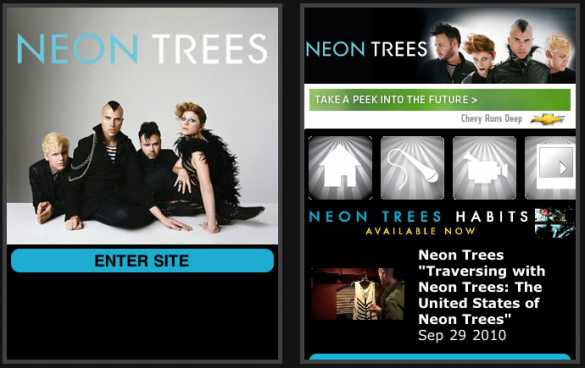
Пример: организация мобильной версии сайта как виртуальной галереи (сайт американской рок-группы Neon Trees).
7. Уделяйте внимание цветовой гамме
Экран мобильного телефона по размеру существенно меньше экрана стандартного монитора. Чтобы читать с такого экрана, нужно максимально приблизить его к глазам. Поэтому цвета мобильной версии сайта не должны быть слишком резкими.

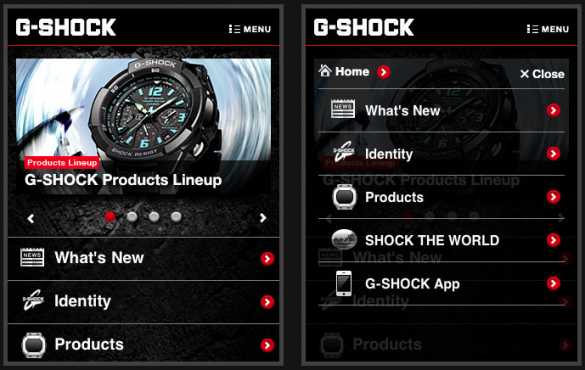
Пример: минимум цветов и контрастность — залог удачного дизайна (http://world.g-shock.com/ ).
Практические рекомендации:
1. Не используйте без необходимости слишком яркие цвета в оформлении сайта.
2. Сайт не должен быть слишком «пестрым».
3. Используйте цветовую гамму, наиболее приятную для глаз.
4. Не забывайте о контрастах. На экране мобильного телефона контрастные цвета выглядят очень эффектно.
8. В общем стиле сайта главное — простота
Как визуальное решение сайта, так и его текстовое наполнение должны характеризоваться простотой и ясностью. В оформлении мобильной версии сайта следует избегать экстравагантных, нетрадиционных элементов. Используйте общеупотребительные слова, смысл которых будет однозначно понятен всем (например «имя пользователя» и «пароль», а не «ник» и «секретный код»).

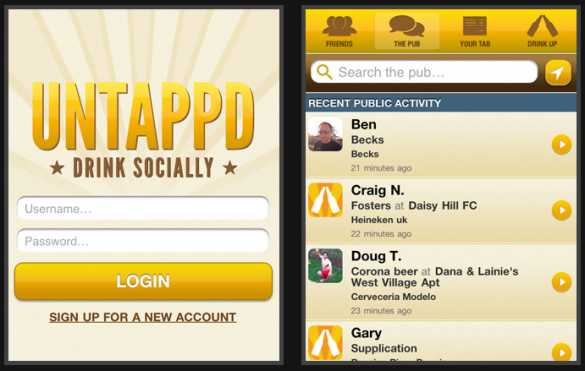
Пример: форма для входа на мобильную версию сайта (социальная сеть для любителей пива Untapped- untappd.com/?mobile=true )
9. Обеспечьте возможность обратной связи
Браузеры для мобильных устройств поддерживают Java — воспользуйтесь этими и создайте пользователям возможность динамической обратной связи. Можно, например, показывать ход загрузки страницы с помощью анимации. Если пользователь забыл заполнить какое-либо поле, сообщайте ему об этом тотчас же. Создавайте диалоговые окна, информирующие пользователя о том, что происходит во время работы с сайтом.
Практические рекомендации:
1. При нажатии на определенную область экрана вид сайта должен изменяться (это служит подтверждением того, что нажатие действительно имело место).
2. Используйте JavaScript (к примеру JQuery или Scriptaculous) для организации полноценного диалога с пользователем.
3. Показывайте ход загрузки страницы с помощью анимации.
10. Сохраняйте пустые места
Большинство смартфонов имеют сенсорный экран, однако управлять сайтом исключительно при помощи пальцев гораздо сложнее, чем при помощи мыши. Вокруг кликабельных элементов сайта должно быть достаточного свободного места для того, чтобы пользователь мог нажать именно на них.

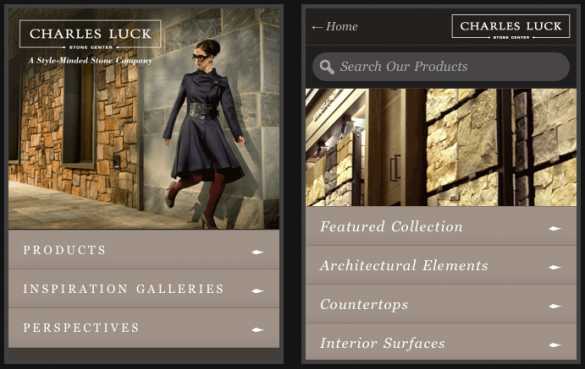
Пример — меню, удобное для навигации при помощи устройств с сенсорным экраном (мобильная версия портала www.charlesluck.com ).
Практические рекомендации:
1. Для обозначения ссылок используйте не подчеркивание текста, а кнопки, объекты, иконки.
2. Создавайте внутренние поля достаточных размеров, чтобы пользователь мог четко различать элементы.
3. Увеличение высоты строк делает текст более удобным для чтения на экране мобильного устройства.
habr.com
Лучшие интерфейсы мобильных приложений (подборка сайтов источников)
Сейчас направление мобильного дизайна переживает настоящий бум: трафик с различных устройств стремительно растет, а новые приложения появляются как грибы после дождя. Поэтому не удивительно, что данной теме посвящено множество статей и даже создаются специальные сайты с интересными идеями для вдохновения будь то иконки гамбургер-меню или любые другие элементы экрана. О таких веб-ресурсах мы как раз и поговорим.
Проекты с архивами скриншотов интерфейсов мобильных приложений могут пригодиться тем, кто уже работает или только вникает в нишу мобайла. Они содержат лучшие варианты или просто хорошие реализации мобильных интерфейсов. В отличии от сервиса UI Patterns с паттернами дизайнов, здесь в большинстве случаев представлена графика из приложений, а не элементы адаптивных версий сайтов. Называются такие подборки ui patterns или mobile patterns (если будете искать их самостоятельно в гугле).
Вообще создать эффективный и красивый дизайн мобильных интерфейсов — задача не из легких. Да, есть определенные правила, можно найти готовые UI/UX наборы, почитать советы специалистов, но все же «площадь для фантазии» несколько ограничена. Нужно не просто уложиться в определенные размеры экрана, но и создать эффективную графическую оболочку с точки зрения юзабилити. Приложение должно быть простым и понятным. Тут требуется не просто опыт дизайнера, а нужны специальные навыки проектировщика интерфейса мобильных приложений.
Начнем наш обзор с наиболее известных проектов.
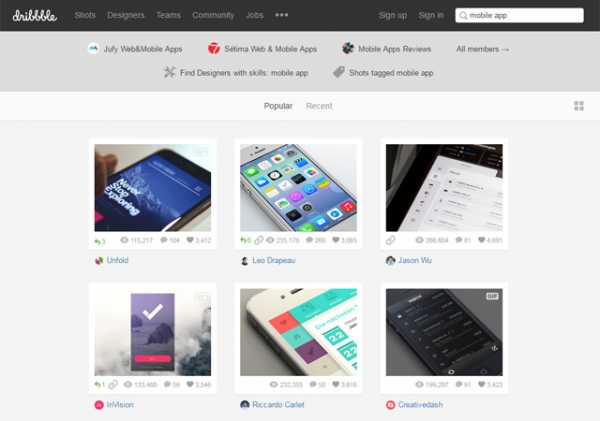
Dribbble

Наверняка сайт Dribbble вам хорошо знаком, т.к. является одной из самых крупных площадок для дизайнеров, где они презентуют свои работы, обмениваются впечатлениями и находят вдохновение. Его мы упоминали в пятерке полезных дизайнерских соц.сетей, он также часто встречается в разных подборках графики и т.п. Найти красивые интерфейсы мобильных приложений тут можно двумя способами: 1) вводите в строку поиска запрос «mobile app» или 2) открываете пункт меню Tags, где выбираете теги iphone, ui, android и т.п.
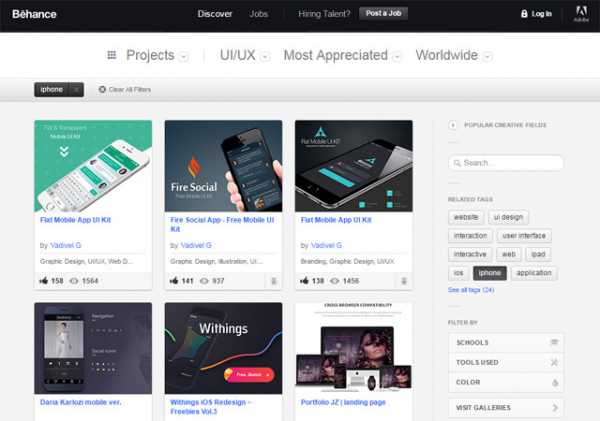
Behance

Behance — еще один популярный сервис по типу портфолио с обсуждением и поиском работы. Подробную информацию о нем советую глянуть в детальном обзоре а сейчас просто расскажу как искать красивые интерфейсы приложений. Здесь есть очень мощный механизм фильтров (горизонтальное меню), где сначала можете выбрать вместо «All Creative Fields» категорию UI/UX, а затем дополнительно воспользоваться поиском или похожими тегами по теме (Related tags) — application, iphone, ipad и т.п.

Pinterest — бесконечный источник вдохновения и заодно самый популярный сервис графических закладок. На сайте сможете отыскать много интересных материалов, нужно только зарегистрироваться. Далее вводите в строку поиска нужный вам запрос, например — «mobile app design». Можно при этом выбрать в качестве источника готовые подборки (Boards) от бывалых пользователей либо просматривать все файлы.
Mobile Mozaic

В отличии от предыдущих сайтов, где интерфейсы мобильных приложений являются одной из категорий работ, проект Mobile Mozaic целиком и полностью посвящен данному направлению. Здесь представлено около 200 разных приложений, которые отсортированы по разным темам: музыка, еда, финансы, спорт, путешествия и т.п. При клике на картинку попадете на страницу с подборкой разных скриншотов экрана из выбранной программы.
Mobile Design Inspiration

Первое, что бросается в глаза на сайте Mobile Design Inspiration — наличие анимаций (gif’ок), отображающих работу интерфейсов мобильных приложений. Если сравнивать такой формат со скриншотами, то он, конечно, более наглядный, т.к. позволяет увидеть не просто дизайн экрана, но и разные эффекты при взаимодействии пользователя с ним.
Pttrns

Проект Pttrns — один из самых часто упоминаемых в сети. Максимально простой дизайн и функциональность, ничего лишнего (разве что реклама). Слева в меню можно выбрать тип страницы интерфейса: графики, о проекте, фильтры, карты, логины, калькуляторы, новости, уведомления и т.д. Дополнительно есть теги справа. При переходе на страницу конкретного приложения и клике по сриншоту отроется всплывающее окно со всеми картинками (такой просмотр наиболее удобен).
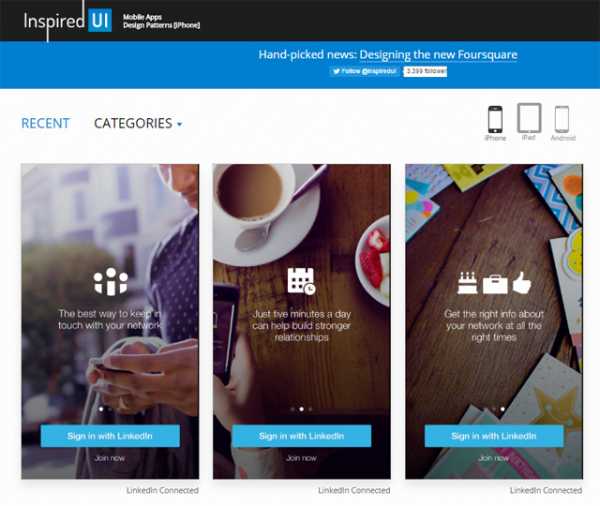
Inspired UI

По умолчанию на главной сайта Inspired UI отображаются последние скриншоты. В шапке есть выпадающий список категорий и выборка по устройствам (iPhone, iPad, Android). Как и в прошлом примере, при клике на картинку определенного приложения попадаете не страницу со всеми его дизайнами.
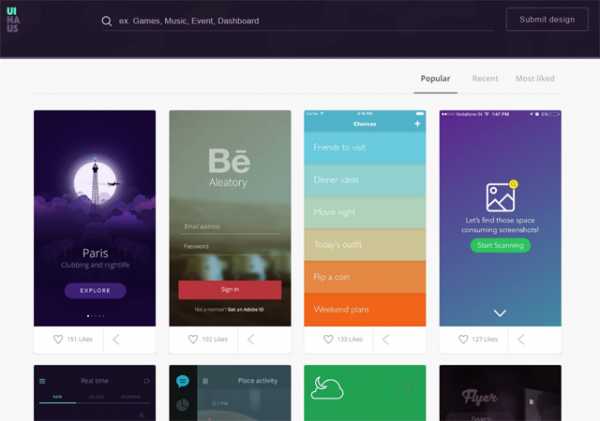
UIHaus

UIHaus собрал много примеров красивого дизайна мобильных интерфейсов да и сам, к тому же, реализован весьма симпатично. В данный момент, насколько я понял, доступна лишь beta версия проекта, но все работает отлично. Сверху на странице найдете строку поиска + популярные теги, над скриншотами — фильтр наиболее популярных, новых и фоток с максимальным числом лайков. При просмотре отдельного приложения отображаются все его интерфейсы. Очень удобно.
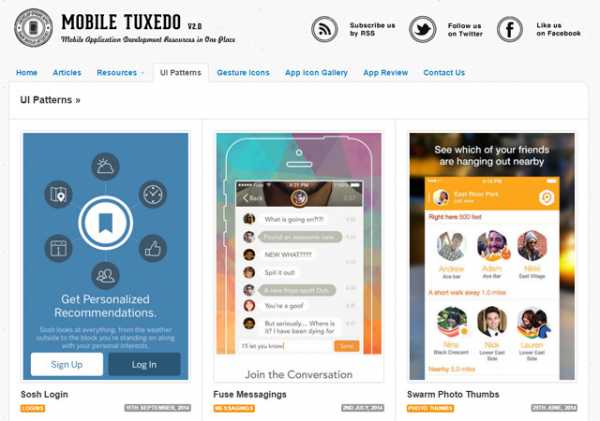
Mobile Tuxedo

В сервисе Mobile Tuxedo собраны разные ресурсы и информация по теме мобильных приложений. Для интерфейсов переходим в раздел UI Patterns. Под картинками оранжевым цветом выделены метки, с помощью которых можно просмотреть несколько объектов. При клике на картинку вас перебрасывает на страницу приложения в iTunes. Подборки скриншотов здесь нет.
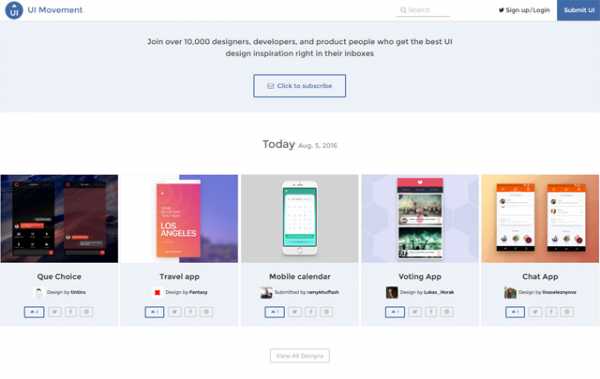
UIMovement

По названию проекта UIMovement понятно, что он посвящен разного рода анимации для приложений. Иногда чтобы сделать красивый дизайн мобильных интерфейсов приходится добавлять какие-то оригинальные эффекты для взаимодействия с пользователем. На данный момент сайт обновляется ежедневно и каждый раз тут появляется сразу по несколько новых работ. Смотрится очень круто, один из лучших проектов в подборке.
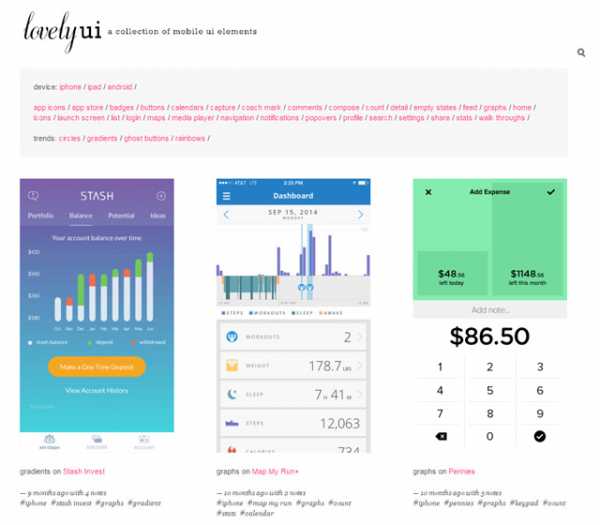
LovelyUI

В LovelyUI найдете красивые интерфейсы приложений андроид, iPhone и iPad. Кроме категорий и устройств есть фильтр по трендам — круги, градиенты, прозрачные кнопки, все цвета радуги. В принципе, все дизайны вы можете видеть сразу, при клике на отдельный вариант дополнительных скриншотов программы не подгружается. Сервис максимально прост, но интересные решения здесь встречаются.
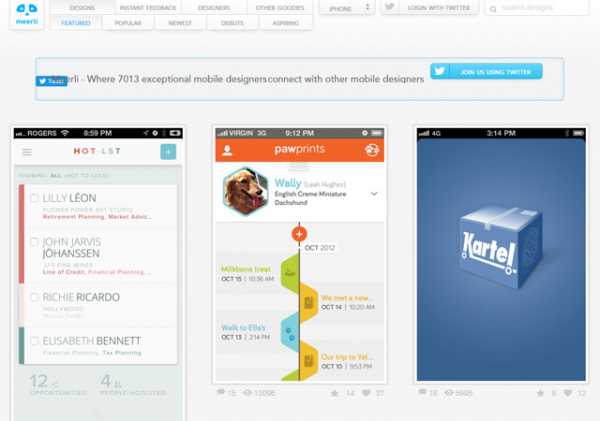
Meer.li

Достаточно симпатичные скриншоты программ подобраны на сайте Meer.li. По каждому из них есть возможность лайка и комментирования. Сверху в меню найдете переключатель между мобильными платформами — iPhone, Android и другие. Там же расположены кнопки отображения новых, популярных и т.п. работ.
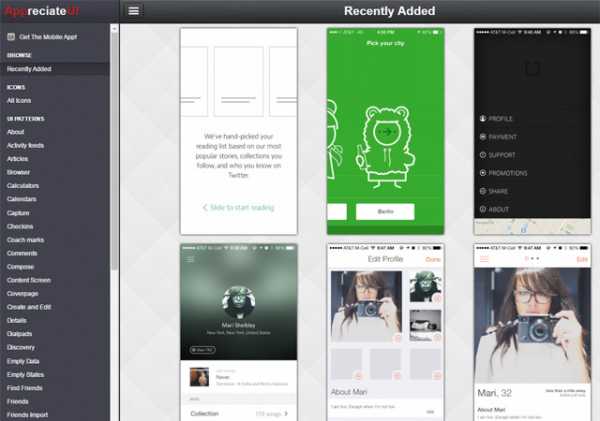
AppreciateUI

Пользоваться сайтом AppreciateUI предельно просто: слева находятся типы интерфейсов мобильных приложений и элементом в них, справа — соответствующие скриншоты. По личным ощущениям, здесь нет каких-то экстравагантных и супер ярких дизайнов, скорее обычные классические примеры графики. С другой стороны, не каждая программа должна иметь броское и оригинальное оформление, некоторым важна в первую очередь функциональность. Отличительной фишкой сайта есть то, что при клике на картинке она открывается в новом окне в достаточно большом разрешении (приблизительно 600 x 1000 пикселей).
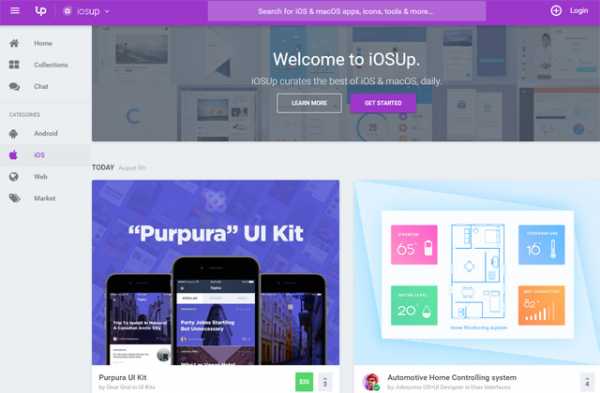
Uplabs

Красивые интерфейсы приложений в сервисе Uplabs — не единственная представленная здесь графика, хотя их достаточно много. Очень классно реализована страница просмотра того или иного скриншота — увеличивается картинка плюс отображается информация по элементу, похожие объекты, есть даже возможность скачать исходники в некоторых случаях. Данный проект является частью группы тематических сайтов по дизайну — при переключении на вкладку Android грузится аналогичный сервис MaterialUp, для веб-графики — SiteUp.
AndroidUX

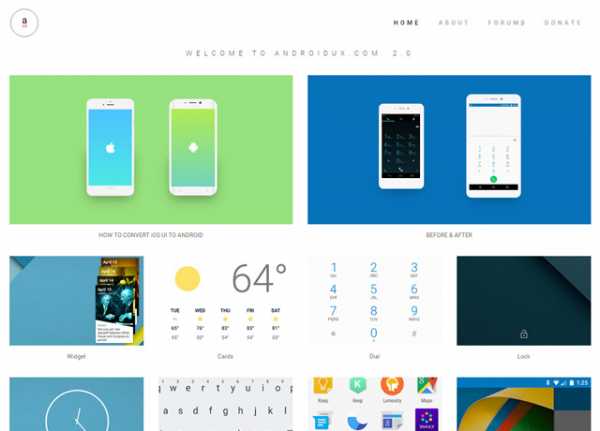
AndroidUX — один из первых сайтов с интерфейсом приложений андроид. За все время его посетило более миллиона человек. На главной странице найдете разные типы элементов дизайна: виджеты, часы, набор номера, настройки, камера, форма логина и т.д. По каждому из них подобраны скриншоты с разными состояниями и вариантами оформления. Если вы работаете с Android, ресурс вам должен пригодится. Кстати, сверху есть интересная заметка о конвертации графики из iOS и сравнение разных версий дизайнов системы Android ранее и сейчас.
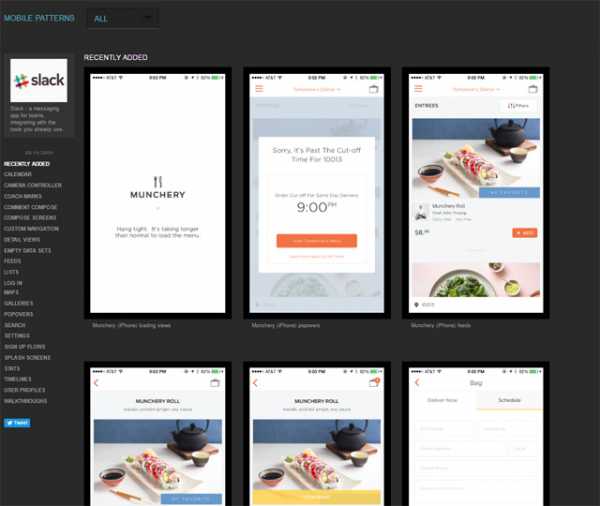
Mobile Patterns

Из плюсов сервиса Mobile Patterns я бы отметил хорошую навигацию по разным типам объектов, а также большие картинки, открывающиеся при клике (где-то 700 x 1300 пикселей). Сверху возле логотипа можно выбрать отдельное отображение графики по платформам iPhone и Android, планшетов нет. В целом сайт содержит достаточно неплохие варианты интерфейсов, можно кое-что для себя почерпнуть.
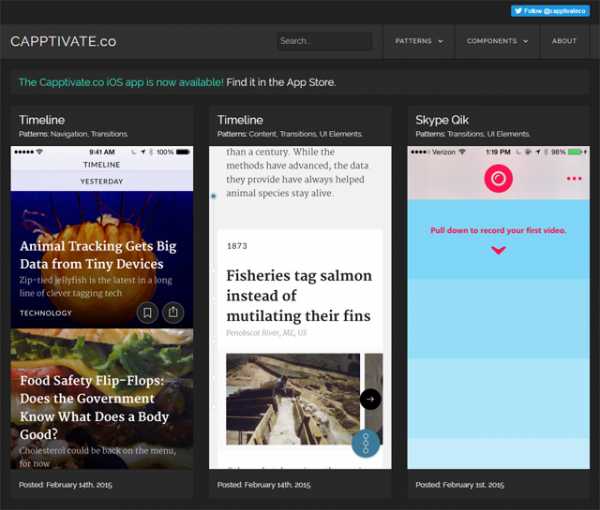
Capptivate.co

Автор проекта Capptivate.co решила собрать в одном месте варианты отличной анимации из iOS программ. Сверху в меню найдете типы интерфейсов (контент, навигация, загрузка, инфографика), а также разные виды эффектов для них: вращение, появление, затемнение и т.п. Если вам нужно добавить немного интерактивных объектов и оживить собственное приложение, здесь есть на что посмотреть.
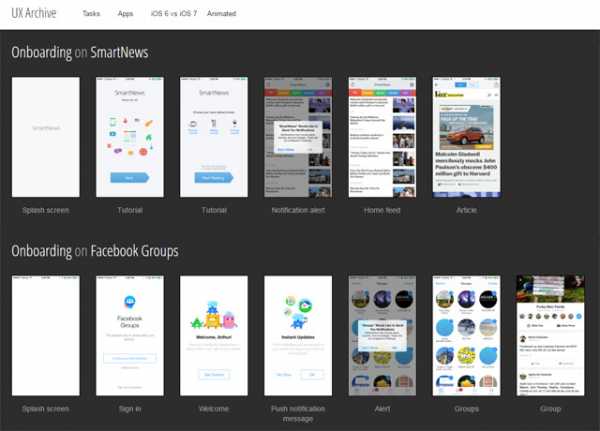
UXArchive

Сайт UXArchive будет интересен в первую очередь создателям интерфейсов, так как в нем уделяется больше внимания работе приложений, а не внешнему виду. Здесь собраны 22 типа задач, возникающих в мобильном софте: логин, бронирование, поиск, шеринг, загрузка, создание/удаление и т.п. Данные процессы рассмотрены на 139 различных приложеиях, что в итоге дает почти 400 разных примеров. Каждый из них представлен в виде серии скриншотов. Для общего развития также почитайте статью про разницу между UI и UX. На примерах разобраться получается достаточно наглядно и легко.
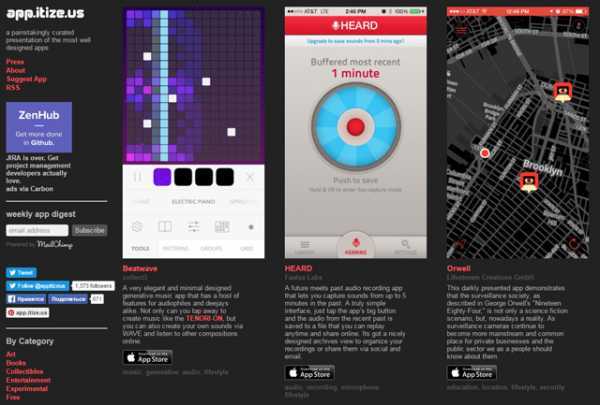
App.itize.us

Создатели проекта App.itize.us провели тщательный отбор наиболее толковых приложений. По каждому из них доступно детальное описание, но увы подборки скриншотов не наблюдается — здесь есть только одна картинка и линк на программу. С другой стороны набор графики из нее можно глянуть на том же iTunes, пройдя по ссылке. Для удобства слева найдете список категорий/тематик: книги, игры, новости, музыка, путешествия, видео и другие.
UIParade

На UIParade представлена разная графика, которая встречается в пользовательских интерфейсах. Возможно, приложений здесь не так и много, но другие элементы (кнопки, слайдеры, иконки) вполне могут вам помочь вдохновиться. В правом верхнем углу найдете меню с категориями: формы, кнопки, переключатели, модальные окна, иконки и т.п. Все это, впринципе, часто встречается в мобильном дизайне.
Итого получилось 20 сайтов источников, где наверняка, найдеттся что-то полезное для работы. Если вы знаете еще проекты архивы интерфейсов мобильных приложений, пишите в комментариях.
design-mania.ru
Советы по созданию интерфейсов мобильных приложений
Дизайн интерфейсов мобильных приложений не предоставляет широкое поле для маневров. В условиях ограниченного пространства и низкой концентрации внимания UI-дизайн должен быть предельно функциональным и буквально работать со скоростью мысли. Идеальный вариант, когда интерфейс представляется достаточно простым для новых пользователей. В этой статье будут описаны проверенные способы работы с интерфейсами.

1. Правила интерактивного дизайна применимы всегда
Тот факт, что экран мобильного устройства небольшой, еще не означает, что по отношению к нему нельзя применить правила интерактивного дизайна.
Некоторые эксперты выделяют 5 основных принципов интерактивного дизайна:
- Дизайн, ориентированный на потребителя. Дизайн разрабатывается для конкретных пользователей. Исследования целевой группы, опросы и интервью позволят нарисовать точный портрет потребителя, составить представление о тех, кто вероятнее всего будет пользоваться разработкой. Ориентируясь на эти данные, можно создать функционал приложения, исходя из интересов и потребностей конечного пользователя.
- Юзабилити. Это представляется самоочевидным, но не будет лишним напомнить, что приложение в первую очередь должно быть удобным. Если целевая аудитория не может без каких-либо сложностей пользоваться приложением, тогда люди попросту не будут его загружать из App Store.
- Подсказки. Пример: синий подчеркнутый текст является свидетельством того, что за кликом по нему последует перенаправление в другое место. Подсказки стоит применять корректным образом, чтобы пользователям не приходилось задумываться о том, зачем, собственно, нужен определенный элемент.
- Легкость освоения. Для того, чтобы интерфейс был интуитивно понятен, при разработке простых мобильных приложений лучше использовать привычные модели функционирования (об этом речь пойдет позже). Знакомые элементы позволяют быстрее освоить приложение.
- Фидбек и время реакции. Элемент обратной связи — это возможность узнать, была ли задача выполнена или нет. Им может быть простейший звуковой сигнал или же более сложная деталь, такая как диалоговое окно. Стоит перепроверить, что фидбек реализован должным образом, а время реакции не выходит за рамки, очерченные исследователями Nielsen Norman Group.
Эти пять аспектов можно считать основой, фундаментом, на котором выстраиваются интерактивные элементы.
2. Сведения о пользователях
Размер экрана не единственная сложность мобильного дизайна. Важно еще и понимание пользователей. Для этого существует три тактических подхода.

- Портрет потребителя можно рассматривать как некий функциональный прообраз ожидаемого поведения аудитории. Это дает возможность узнать, чем руководствуются пользователи, принимая определенные решения в приложении.
- Пользовательские сценарии. Сценарии предоставляют важную информацию относительного действий пользователей. Благодаря сценариям создается оптимальный дизайн интерфейса, который бы помогал людям в выполнении определенных задач.
- Карты опыта. Эти карты содержат все возможные шаги пользователей в приложении. С их помощью можно понять эмоции и обстоятельства, связанные с действиями аудитории.
Заранее продумав все эти нюансы, можно избавить себя от головной боли в будущем.
Юзабилити-тестирование могут быть уместны между каждым релизом масштабного обновления. Специальные сервисы, подобные UserTesting, позволяют узнать, как именно люди взаимодействуют с приложением в своем естественном окружении. Для получения большей информации относительно поведения пользователей (жесты, положение тела) рекомендуется проводить тестирования приложений в лабораторных условиях с участием как минимум пяти человек.
3. Контент и пользовательский маршрут как отправные точки UX-дизайна
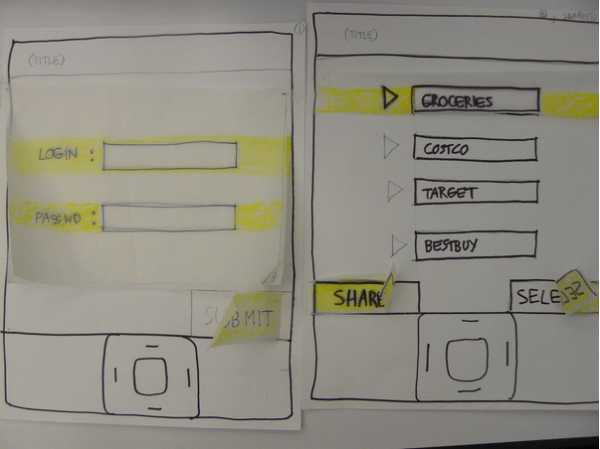
Разработка дизайна и исследовательская работа часто идут параллельно. К примеру, все полученные прежде сведения могут быть использованы, чтобы быстро составить набросок пользовательского потока или маршрута пользователей в приложении. Но прежде, чем выбрать определенный маршрут, будет уместно сделать незамысловатый прототип. Прототип не обязательно должен быть детализированным, — достаточно простой схемы на листке бумаги, чтобы понять, как люди переходят от контента к действиям.

Прежде чем делать наброски или прототипы стоит составить план, который бы помог выстроить пользовательский маршрут вокруг наиболее важной детали приложения — контента. Так можно в точности оценить, какое число страниц будет нужно для приложения.
В качестве следующего шага можно сделать набросок каждой страницы — на бумаге или же с помощью инструментов для прототипирования приложений, таких как UXPin.
Наличие прототипа позволяет проверить на практике определенные идеи, узнать мнение пользователей о них.
4. Улучшение юзабилити за счет привычных моделей взаимодействия
Мобильный дизайн так или иначе связан с многочисленными нюансами, специфическими для конкретного устройства (например, расположение большого пальца).

Речь не о том, чтобы откровенно копировать дизайн других разработчиков. Но наличие привычных паттернов важно для юзабилити, затем уже можно дать волю творческому порыву. Так дизайн приложения с большей вероятностью будет соответствовать ожиданиям целевой аудитории, и не навеет скуку.
Как описывается в бесплатной книге Mobile UI Design Patterns, существуют две категории моделей интерактивного дизайна, которые следует непременно применять.
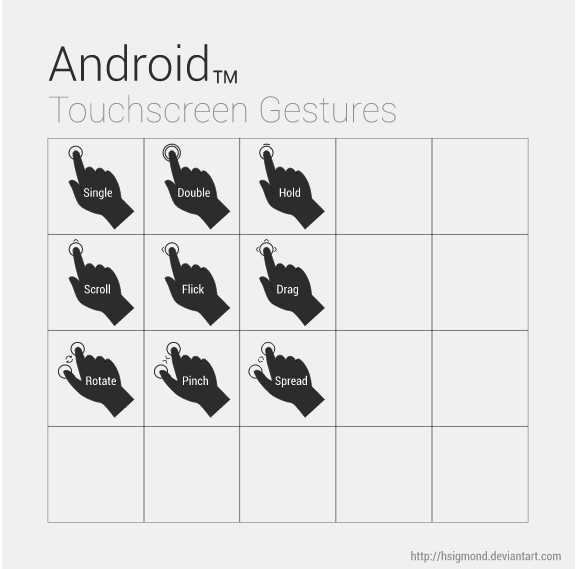
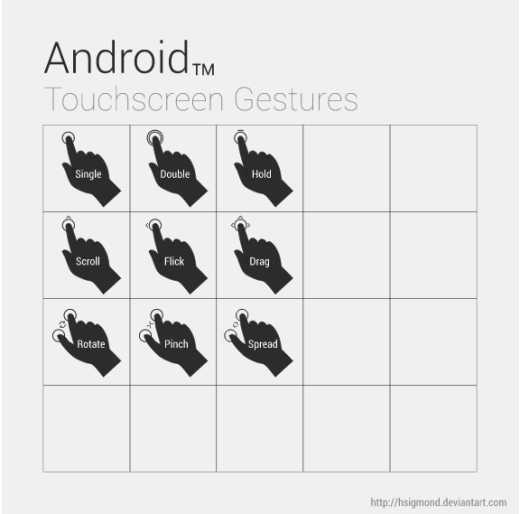
- Жесты. Функционал тачскринных устройств построен на жестах (касание, свайп, двойной клик, масштабирование).
- Анимация. Анимированный видеоряд задерживает внимание на интерфейсе в то время, пока загружается контекст.

Есть разница между теми элементами, которые исчезают сами по себе, и теми, которые убираются из поля зрения собственноручно: к последним можно будет вновь вернуться позже. Если анимация используется в комбинации с жестами, это углубляет опыт взаимодействия.
За счет привычных моделей взаимодействия можно определенным образом размещать элементы интерфейса. К примеру, кнопки навигации внизу экрана удобнее нажимать большим пальцем.

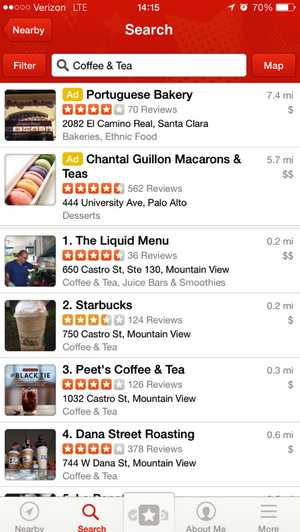
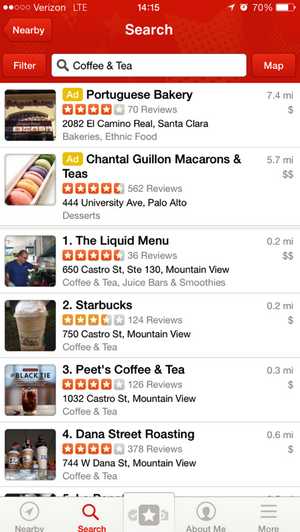
Yelp — показательный пример интуитивно понятного дизайна мобильных приложений. Приложение не содержит практически ничего лишнего, крупные аккуратные кнопки выполняют свое предназначение.
Названия кнопок не вызывают непонимания. Но главная особенность в том, что в приложении реализованы знакомые UI-паттерны (панель инструментов внизу и т.д.), которые есть во многих мобильных приложениях.
Говоря о контенте, необходимо отметить, что текст всегда должен быть понятным и легко читаться. Важные слова помещаются вначале. Также важна определенная целостность формулировок: одни и те же названия на всех страницах.
5. Дизайн для толстых пальцев
Дизайн интерфейсов разрабатывается с поправкой на размеры пальцев пользователя. Если кнопки излишне маленькие или слишком близко расположены друг к другу, это усложнит управление приложением (что только разочарует целевую аудиторию, отсюда и нежелательные отказы).
Вот несколько советов по созданию кнопок и других подобных элементов:
- Люди держат свои телефоны и управляют ими по-разному. Некоторые аналитики выделяют три основных способа: в одной руке и одним пальцем, двумя руками и одним пальцем, двумя руками и двумя пальцами. Планшеты пользователи тоже держат по-разному.
- Согласно исследованию MIT Touch Lab, ширина среднестатистического указательного пальца составляет 1.6-2 см, или 45-57 пикселей, что больше тех данных, которые сообщаются в большинстве пособий. К примеру, Apple рекомендует придерживаться 44 пикселей, однако это не всегда уместно. Если кнопка слишком большая, пользователи могут и не понять, что это кнопка действия. Но, как бы то ни было, следует принимать в расчет размеры пальцев и способы взаимодействия с приложением.
6. Тренды веб-дизайна: градиенты и тени пока еще рано списывать со счетов
Эти элементы возвращаются, достаточно взглянуть на экземпляры разработанного Google Material Design. Есть мнение, что тени помогают мозгу понять устройство интерфейса, и, видимо, по этой причине тени повсеместно присутствовали в эпоху повсеместного распространения скевоморфизма.

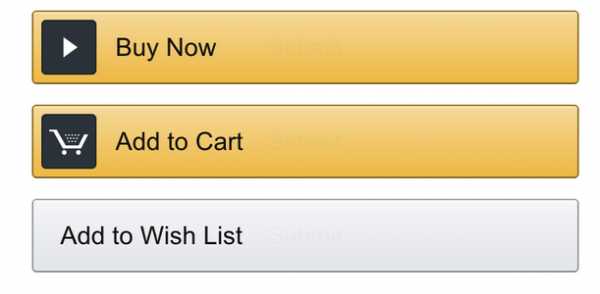
Тени не будут лишними в кнопках, переключателях и прочих визуальных элементах.
Благодаря теням и даже градиентам UI смотрится естественнее, эти детали можно использовать для создания 3D-кнопок и форм ввода.
7. Базовый принцип простого дизайна: устранить беспорядок
И хотя миф об эффективности правила трех кликов в веб-дизайне уже давно развенчан, это правило, тем не менее, может оказаться достаточно эффективным применительно к приложениям. В идеале пользователь должен выполнять задачи быстро и за ограниченное количество шагов. Гендиректор Yahoo Марисса Майер советует дизайнерам придерживаться правила «двух нажатий». По ее словам, «если в приложении недостаточно двух нажатий, чтобы сделать все необходимое, значит этому приложению необходим редизайн». «В Yahoo Flickr это присутствует повсеместно: открыв экран, вы можете выбирать изображения, просматривать альбомы, группы, устанавливать уведомления, выполнять другие действия — и все это с помощью только лишь двух кликов».
Стоит озаботиться объемом действий, которые приходится выполнять пользователя. Чем меньше им придется думать, тем выше вероятность, что приложение ожидает успех.
wnfx.ru
Дизайн мобильного приложения. Как добиться оптимального результата?

О дизайне мобильных приложений написано уже много всего. Тем не менее в этой сфере есть огромное количество нюансов. Некоторые известны не всем, другие быстро забываются. В этом посте мы постараемся описать несколько приемов работы с дизайном приложения, которые можно назвать эффективными и проверенными.
В идеале приложение для мобильного устройства должно работать со скоростью мысли. Более того, интерфейс приложения должен быть понятен даже новичку.
1. Правила, которые всегда работают
Стоит выделить пять основных факторов, имеющих важное значение при проектировании взаимодействия с приложением.
Целеориентированность. Вы создаете дизайн для конкретного пользователя. Сейчас в Сети большое количество данных о различных категориях пользователей, причем многие материалы — исследования, обзоры — доступны бесплатно. Изучение этой информации поможет вам создать приложение, которое полностью соответствует потребностям целевой аудитории.
Юзабилити. Ваше приложение должно быть удобным и интуитивно понятным. К примеру, если вы хотите указать ссылку для перехода на сторонний ресурс, то оформляйте ее привычным образом — с помощью подчеркнутого голубого текста. Удобство и практичность — это первый шаг на пути к тому, чтобы ваша программа стала желанной для пользователя.
Возможность (аффо́рданс) и символичность. Аффо́рданс — это функция. Для простоты снова воспользуемся приемом со ссылкой. Так, голубой подчеркнутый текст указывает на то, что клик по нему переведет пользователя по какому-то адресу. Подобные символы нужно использовать таким образом, чтобы пользователь не размышлял о том, что может означать тот или иной элемент интерфейса. Практичность и рациональность — наше все.
Обучаемость. В идеале пользователь должен без труда догадываться, как работать с программой. Здесь приходят на помощь знакомые и привычные схемы оформления приложения. Они должны помочь человеку без проблем привыкнуть к программе.
Фидбек и время ответа. Отклик приложения должен давать пользователю представление о том, выполнена задача или нет. Это может быть обычный звуковой сигнал или нечто более сложное — например, модальное окно. Убедитесь в том, что фидбек приложения соответствует положениям, установленным Nielsen Norman Group.
Как верно заметил Эндрю Майер (Andrew Maier) в своей статье, эти пять правил должны стать основой, определяющей проектирование любого типа взаимодействия.
2. Знать своих пользователей
Первым шагом при создании целеориентированного интерфейса является изучение своей аудитории. Размер дисплея — это не единственное ограничение при разработке мобильного приложения. Пользователи также формируют требования к интерфейсу и необходимо их учитывать.

В этом вопросе есть четкая тактика, состоящая из трех положений:
Personas: помогает понять, что будет побуждать пользователя выполнить то или иное действие внутри приложения. Это формальные, теоретические модели реальных пользователей.
User Scenarios: обеспечивает моделирование различных ситуаций, помогает предсказать действия пользователя. Благодаря этому можно разработать интерфейс, который оптимально подходит для смоделированных пользователей и задач, которые они хотят выполнить.
Experience maps: здесь изучаются все возможные условия отдельного взаимодействия. Схема поможет описать каждый шаг пользователя, который будет выполнен с высокой вероятностью на определенном этапе работы с приложением. Такая схема поможет понять эмоции и обстоятельства, которые приводят к выполнению каждого действия.
Самым простым способом выполнения этих пунктов может быть, например, удаленное тестирование юзабилити при помощи сервиса вроде UserTesting, что помогает изучить поведение пользователей в естественных условиях. Чтобы еще лучше изучить этот вопрос (например, учитывать жесты и даже положение тела), стоит провести работу с реальными пользователями (минимум — пять человек).
Отличные советы по этому вопросу дает Джефф Саурос (Jeff Sauros).
3. Контент и поведение пользователей
Этот пункт позволяет параллельно проводить разработку приложения и изучать возможное поведение пользователей. Идеальным вариантом является набросок, по которому изучается взаимодействие пользователей с контентом. И в этом нет ничего глупого — работу человека с содержимым программы можно проиллюстрировать на бумаге. Это поможет понять, как примерно будут вести себя пользователи внутри приложения.

К примеру, вы создаете банковское приложение. Предполагаемый сценарий: пользователь хочет включить функцию автоматического внесения средств на счет:
Автодепозит выкл.
[Настройки автодепозита]
Выбираем период
[Раз в месяц][Дважды в месяц]
[Через неделю][Каждую неделю]
Депозит
Раз в месяц
[Выбрать календарный день]
Установка суммы
[Ввести сумму]
[Настройки автодепозита]
Прежде чем сделать прототип, рукописная схема поможет изучить наиболее важную часть приложения — контент. Понимание возможной схемы взаимодействия пользователя с контентом поможет дать более точную оценку числа страниц/экранов, необходимых в программе.
Следующий шаг — создание схемы для каждой страницы перехода (в нашем случае это четыре схемы). И здесь уже можно продолжать итерации, постепенно переходя от бумажных схем к цифровому прототипированию (в этом может помочь инструмент вроде UXPin).
Схема поможет быстро изучить возможные переходы на страницы / со страниц приложения. Скетчи позволят «оживить» приложение и понять большее количество деталей и структуры программы. А уже цифровой прототип поможет протестировать поведение реальных пользователей.
4. Улучшение юзабилити с использованием знакомых пользователю схем
Дизайн мобильного приложения стоит сделать «знакомым» для пользователя. К примеру, практически все картографические сервисы используют прием навигации slide-out. Это позволяет пользователю чувствовать себя «как дома». Приложение незнакомо, но схема работы с ним общеизвестна и понятна.

Стоит уточнить, что мы не предлагаем вам копировать дизайн приложений других разработчиков. Речь идет именно об использовании общедоступных элементов интерфейса. Если вы воспользуетесь этим советом, стоит убедиться, что дизайн вашего приложения соответствует ожиданиям пользователя.
Рекомендуем использовать две категории схемы взаимодействия пользователей с интерфейсом приложения:
Жесты: Тап, свайп, двойной тап, щипок, масштабирование — все это давно стало привычным для пользователя. Подробно о жестах можно узнать вот здесь.
Оживление: здесь имеется в виду анимация, которая сделает приложение более живым. Рекомендуем объединить анимацию с жестовым управлением.

Схемы взаимодействия пользователей с интерфейсом приложения предопределяют его структуру и отдельные элементы. К примеру, кнопки навигации в нижней части приложения более привычны для пользователей, чем кнопки, вынесенные в верхнюю часть программы.

Yelp — отличный пример приложения с интуитивно понятным интерфейсом.
5. Учитываем размер пальцев пользователя
Да, пальцы многих пользователей гораздо больше, чем могли бы представить любители утонченного дизайна. Поэтому обязательно нужно адаптировать свою программу к пальцам разного размера.
Им просто нужно оставлять достаточно места. Если ваши кнопки слишком малы или расположены слишком близко друг к другу, некоторые люди просто не смогут попадать по ним. Как следствие, пользователи будут раздражаться и, может быть, прекращать работу с такой программой.
Вот что стоит учитывать, проектируя кнопки и другие сенсорные элементы:
Все мы держим телефон или планшет по-разному. Даже один и тот же человек в различных ситуациях держит устройство разными способами.
Наши пальцы действительно большие. Их ширина составляет около 45–57 пикселей, что больше, чем рекомендует большинство руководств для тестовых устройств. Apple, например, рекомендует цель квадратной формы с размером стороны в 44 пикселя. А этого далеко не всегда достаточно.
6. Не отказывайтесь от градиента и теней
Да, плоский дизайн уже стал новым стандартом, но это вовсе не значит, что тени и градиент — далекое прошлое и от такого варианта оформления нужно отказаться. Вовсе нет, просто подход к дизайну несколько изменился.

Тень обычно очень актуальна при проектировании кнопок, переключателей и подобных элементов.
Тени и градиент отдельных элементов делают интерфейс более понятным пользователю. Эти приемы оформления можно использовать для создания объемных кнопок и полей ввода.
7. Убираем хаос
Правило трех кликов актуально и сейчас, и его стоит использовать при проектировании дизайна приложений. Почему? Да потому, что оно позволяет понять, что именно действительно необходимо для страниц приложения.
В идеале пользователь должен выполнить все задачи быстро и за как можно меньшее количество действий. СЕО Yahoo Марисса Майер даже предлагает использовать правило двух тапов. Если этот принцип не соблюдается, Марисса предлагает работать над приложением дальше, совершенствуя его дизайн.
Старайтесь сделать так, чтобы пользователю приходилось выполнять минимальное количество действий. Чем меньше пользователю придется прилагать усилий при взаимодействии с программой, тем выше вероятность того, что ваше приложение станет успешным.
habr.com
Комплексное руководство по дизайну мобильных приложений
При разработке дизайна для мобильных устройств необходимо учитывать множество факторов. Мы уверены, что это подробное руководство избавит вас от головной боли при создании приложений.
Сегодня более чем когда-либо люди взаимодействуют со своими телефонами в критические моменты. Средний пользователь из США проводит 5 часов в день за мобильным телефоном. Подавляющее большинство этого времени тратится на приложения и на веб-сайты.
Разница между хорошим и плохим приложением обычно заключается в качестве пользовательского опыта (UX). Хороший UX – это то, что отличает успешные приложения от неудачных. Сегодня мобильные пользователи много ожидают от приложения: быстрое время загрузки, простота использования и удовольствие от взаимодействия. Если вы хотите, чтобы ваше приложение было успешным, вы должны считать UX не просто второстепенным аспектом дизайна, но важным компонентом стратегии продукта.
Есть много вещей, которые следует учитывать при разработке мобильных приложений. В этой статье я обобщил множество практических рекомендаций, которые вы можете применить к своему дизайну.
Минимизируйте когнитивную нагрузку
Когнитивная нагрузка относится к количеству умственных способностей, необходимых для использования приложения. Человеческий мозг имеет ограниченную вычислительную мощность, и когда приложение одновременно предоставляет слишком много информации, оно может ошеломить пользователя и заставить его отказаться от выполнения этой задачи.
Наведение порядка
Избавление от беспорядка – одна из главных рекомендаций статьи «10 Do’s and Don’ts of Mobile UX Design». Беспорядок – один из худших врагов хорошего дизайна. Загромождая интерфейс, вы перегружаете пользователей слишком большим объемом информации: каждая добавленная кнопка, изображение и иконка усложняют экран.
Беспорядок на ПК ужасен, но на мобильном устройстве он намного хуже (просто потому, что у нас не так много полезного пространства экрана, как на ПК и ноутбуках). В мобильном дизайне важно избавиться от всего, что не является абсолютно необходимым, потому что уменьшение беспорядка улучшит понимание. Техника функционального минимализма может помочь вам решить проблему загроможденного пользовательского интерфейса:
- Сократите контент до минимума (предоставьте пользователю только то, что ему нужно знать).
- Сохраняйте минимум элементов интерфейса. С простым дизайном пользователю легче взаимодействовать с продуктом.
- Используйте метод прогрессивного раскрытия, чтобы показать больше вариантов.
Упрощайте задачи
Ищите в дизайне все, что требует усилий пользователя (это может быть ввод данных, принятие решения и т. д.), и ищите альтернативные пути. Например, в некоторых случаях вы можете повторно использовать ранее введенные данные вместо того, чтобы просить пользователя ввести их повторно, или использовать уже имеющуюся информацию для установки умного значения по умолчанию.
Разбивайте задачи на небольшие куски
Если задача содержит много шагов и действий, требуемых от пользователя, лучше разделить ее на несколько подзадач. Этот принцип чрезвычайно важен в мобильном дизайне, потому что вы не хотите создавать слишком много сложности для пользователя за один раз. Хороший пример – пошаговый процесс оформления заказа в приложении электронной коммерции, когда дизайнер разбивает сложную задачу оформления заказа на куски, каждый из которых требует действий пользователя.
Разбивка задачи делает форму менее загруженной, особенно когда вы запрашиваете у пользователя много информации. (Изображение: Murat Mutlu)Разделение на блоки также может помочь соединить два разных действия (например, просмотр и покупка). Когда сценарий представлен в виде ряда шагов, логически связанных друг с другом, пользователю может быть легче его выполнить.
Поиск фильма и покупка билетов в кинотеатр. (Изображение: Anton Skvortsov)Используйте знакомые экраны
Знакомые экраны – это экраны, которые пользователи видят во многих приложениях. Такие экраны, как «Начало работы», «Что нового» и «Результаты поиска», де-факто стали стандартами для мобильных приложений. Они не требуют дополнительных объяснений, потому что пользователи уже знакомы с ними. Это позволяет пользователям использовать предыдущий опыт взаимодействия с приложением без необходимости обучения.
Экран профиля пользователя в приложении QuoraДля получения дополнительной информации о знакомых экранах. Прочтите статью «11 экранов, которые вы найдете во многих самых успешных мобильных приложениях».
Минимизируйте ввод информации пользователем
Набор текста на маленьком мобильном экране – не самое удобное занятие. На самом деле, оно часто подвержено ошибкам. И наиболее распространенным случаем ввода данных пользователем является заполнение формы. Вот несколько практических рекомендаций по упрощению этого процесса:
- Делайте формы максимально короткими, удаляя ненужные поля. Приложение должно запрашивать у пользователя только минимальный объем информации.
- Предоставьте маски ввода. Маски полей – это метод, который помогает пользователям форматировать введенный текст. Маска появляется, когда пользователь фокусируется на поле, и автоматически форматирует текст по мере заполнения поля, помогая пользователям сосредоточиться на необходимых данных и легче заметить ошибки.
- Используйте такие интеллектуальные функции, как автозаполнение. Например, заполнение поля адреса часто является наиболее проблемной частью любой регистрационной формы. Использование таких инструментов, как Place Autocomplete Address Form(который использует как географическое местоположение, так и предварительное заполнение адреса для предоставления точных предложений, основанных на точном местоположении пользователя), позволяет пользователям вводить свой адрес с меньшим количеством нажатий клавиш, чем при обычном поле ввода.
- Динамическая проверка значения полей. Это печально, когда после отправки данных вам приходится возвращаться и исправлять ошибки. По возможности, проверяйте значения полей сразу после ввода данных, чтобы пользователи могли их мгновенно исправить.
- Кастомизируйте клавиатуру для типа запроса. При запросе номера телефона отобразите цифровую клавиатуру и добавьте кнопку @ при запросе адреса электронной почты. Убедитесь, что эта функция реализована последовательно во всем приложении, а не только для определенных форм.
Предвосхищайте потребности пользователя
Проактивно ищите шаги в путешествии пользователя, где ему может понадобиться помощь. Например, на снимке экрана ниже показана часть, где пользователям необходимо предоставить конкретную информацию.
Не очевидно, где пользователь может найти штрих-код. Краткая справка рядом с полем ввода будет очень полезной. (Изображение: Hotjar)Используйте визуальный вес, чтобы подчеркнуть важность
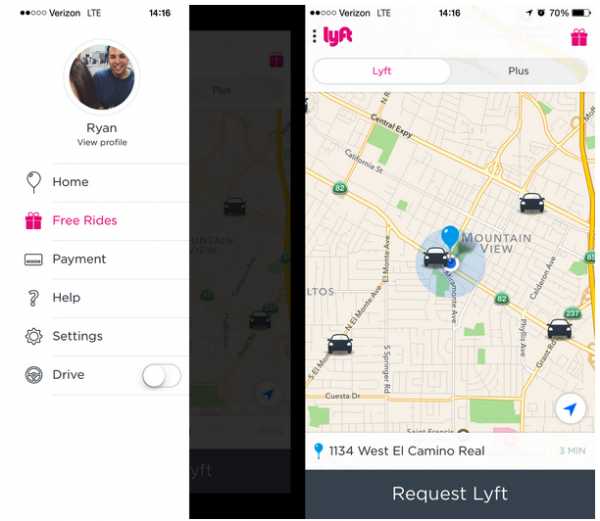
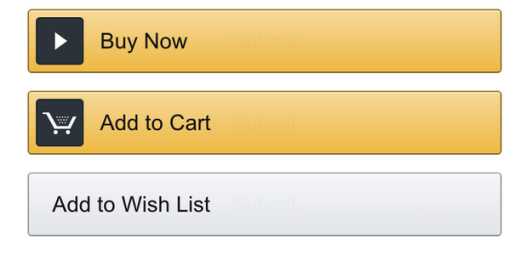
Самый важный элемент на экране должен иметь наибольший визуальный вес. Добавление большего веса к элементу возможно посредством изменения веса, размера и цвета шрифта.
Большие предметы привлекают внимание и кажутся более важными, чем мелкие. Кнопка «Request Lyft» привлечет внимание пользователяИзбегайте жаргона
Четкое общение всегда должно быть главным приоритетом в любом мобильном приложении. Используйте то, что вы знаете о своей целевой аудитории, чтобы определить, подходят ли определенные слова или фразы.
Неизвестные термины или фразы увеличат когнитивную нагрузку на пользователя. (Изображение: ThinkWithGoogle)Сделайте дизайн последовательным
Последовательность является основополагающим принципом дизайна. Она устраняет путаницу. Поддержание общего согласованного внешнего вида во всем приложении имеет важное значение. Что касается мобильного приложения, последовательность означает следующее:
- Визуальная согласованность
Шрифты, кнопки и метки должны быть последовательными во всем приложении. - Функциональная последовательность
Интерактивные элементы должны работать одинаково во всех частях вашего приложения. - Внешняя согласованность
Дизайн должен быть последовательным для нескольких продуктов. Таким образом, пользователь может применить ранее полученные знания при использовании другого продукта.
Вот несколько практических рекомендаций по созданию последовательного дизайна:
- Соблюдайте стандарты платформы.
Каждая мобильная ОС имеет стандартные рекомендации по дизайну интерфейса: Human Interface Guidelines от Apple и Material Design Guidelines от Google. При проектировании для нативных платформ соблюдайте дизайн-рекомендации ОС для обеспечения максимального качества. Причина, по которой важно следовать дизайн-рекомендациям, проста: пользователи знакомятся с паттернами взаимодействия каждой ОС, и все, что противоречит руководящим принципам, вызывает проблемы. - Не имитируйте элементы интерфейса с других платформ.
При создании приложения для Android или iOS не переносите элементы интерфейса с других платформ. Иконки, функциональные элементы (поля ввода, флажки, переключатели) и шрифты должны выглядеть естественно. Максимально используйте нативные компоненты, чтобы люди доверяли вашему приложению. - Следите, чтобы мобильное приложение соответствовало веб-сайту.
Это пример внешней согласованности. Если у вас есть веб-сервис и мобильное приложение, убедитесь, что оба они имеют сходные характеристики. Это позволит пользователям совершать беспроблемные переходы между мобильным приложением и мобильным сайтом. Несоответствие в дизайне (например, другая навигационная схема или другая цветовая схема) может привести к путанице.
Предоставьте пользователю контроль
Сделайте интерактивные элементы знакомыми и прогнозируемыми
Предсказуемость является фундаментальным принципом UX дизайна. Когда все работает так, как предсказывают пользователи, они чувствуют сильное чувство контроля. В отличие от ПК, где пользователи могут использовать эффекты при наведении курсора, чтобы понять, является ли элемент интерактивным или нет, на мобильном телефоне пользователи могут проверять интерактивность, только нажав на элемент. Вот почему важно подумать о том, как дизайн кнопок и других интерактивных элементов передает доступность. Как пользователи понимают, что элемент – это кнопка? Форма должна следовать за функцией: внешний вид объекта говорит пользователям, как его использовать. Визуальные элементы, которые выглядят как кнопки, но не нажимаются, легко запутают пользователей.
Кнопка Назад» должна работать правильно
Неправильно созданная кнопка «назад» может вызвать много проблем у пользователей. Не допустите ситуаций, когда нажатие кнопки «назад» в многошаговом процессе вернет пользователей обратно к начальному экрану.
Хороший дизайн облегчает пользователям возврат и внесение исправлений. Когда пользователи знают, что могут еще раз взглянуть на предоставленные ими данные или выбранные параметры, это позволяет им с легкостью действовать.
Информативные сообщения об ошибках
Человеку свойственно ошибаться. Ошибки возникают, когда люди взаимодействуют с приложениями. Иногда они случаются по вине пользователя. Иногда они случаются из-за сбоя приложения. Независимо от причины ошибки, способы ее обработки имеют огромное влияние на UX. Плохая обработка ошибок в сочетании с бесполезными сообщениями об ошибках может вызвать у пользователей разочарование и стать причиной, по которой пользователи покинут ваше приложение. Возьмем в качестве примера экран состояния ошибки из Spotify. Он не помогает пользователям понять контекст или найти ответ на вопрос: «Что я могу с этим поделать?»
Экран ошибок Spotify просто говорит: «Произошла ошибка» и не дает каких-либо конструктивных советов о том, как решить проблемуНе думайте, что пользователи достаточно разбираются в технологиях, чтобы самостоятельно понять причину ошибки. Всегда говорите людям, что не так на простом языке. Каждое сообщение об ошибке должно сообщать пользователям:
- что пошло не так и, возможно, почему,
- какой следующий шаг должен предпринять пользователь, чтобы исправить ошибку.
Для получения дополнительной информации об обработке ошибок прочтите статью «Как проектировать состояния ошибок для мобильных приложений».
Проектируйте доступный интерфейс
Доступный дизайн позволяет пользователям с разными возможностями успешно использовать продукты. Подумайте, как пользователи с потерей зрения, потерей слуха и другими нарушениями могут взаимодействовать с вашим приложением.
Учитывайте цветовую слепоту
4.5% населения мира страдают дальтонизмом (это 1 из 12 мужчин и 1 из 200 женщин), 4% страдают слабым зрением (1 из 30 человек) и 0,6% являются слепыми (1 из 188 человек). Легко забыть, что мы проектируем для этой группы пользователей, потому что большинство дизайнеров не сталкиваются с такими проблемами.
Позвольте мне привести простой пример. Сообщения об успехах и ошибках в мобильных формах часто окрашиваются в зеленый и красный цвета соответственно. Но красный и зеленый – это цвk
ux.pub
от идеи до рабочего экрана / Mobile Dimension corporate blog / Habr

Этапу прототипирования не зря уделяется так много внимания при создании приложений. Прототипы способны помочь в различных ситуациях и на разных этапах создания продукта.
В этой статье наш дизайнер Виктория Шишкина подробно рассказывает, какие прототипы бывают, чем они отличаются друг от друга, на каких этапах какие прототипы следует применять и какое ПО лучше всего подойдет для каждого этапа.
Начнем с определения:
Прототип – это модель, прообраз конечного продукта. Прототипы различаются по степени точности и приближенности к реальному продукту. Кроме того, разные виды прототипов служат разным целям и способны решать разные задачи. По стадии готовности их можно условно поделить на 3 этапа:
- Концептуальные
- Интерактивные
- Анимированные
Прототипы предоставляют отличную возможность не только для вовлечения пользователей в процесс дизайна, но и для наиболее быстрого создания продукта, соответствующего ожиданиям клиента.
Прототипы помогают при общении с заказчиком, могут быть наглядной картиной для разработчиков и способны представить идею компании.
Концептуальные прототипы

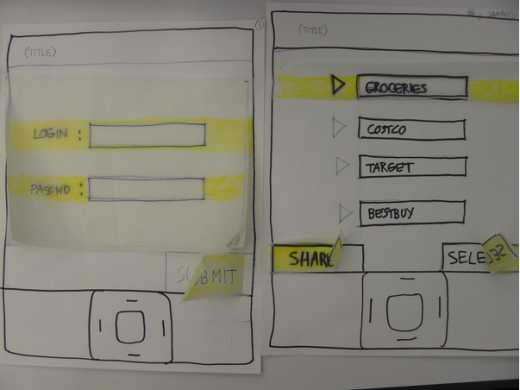
Концептуальный прототип представляет собой схематичное изображение будущих экранов и создается на ранних этапах разработки продукта.
Концептуальный прототип нужно делать всегда, при создании интерфейса нового приложения. Такой способ поможет на ранних стадиях решить большинство юзабилити-вопросов.
Концептуальное прототипирование отлично подходит для самого быстрого тестирования идей, потому что позволяет набросать основные элементы экранов за считанные минуты. Кроме того, для создания такого прототипа не нужно обладать навыками работы со специальными инструментами, достаточно воспользоваться подручными средствами – блокнотом, доской или даже стикерами.
Концептуальное прототипирование незаменимо, когда нужно перенести пользовательские сценарии на экраны будущего приложения. Таким образом, ваше приложение в первый раз становится прообразом конечного результата.
Преимуществом концептуального прототипирования является возможность командной работы. Очень часто случается, что при визуализации того или иного функционала требуется поддержка отдельных специалистов – продуктологов, архитекторов, разработчиков. Концептуальный прототип может представлять собой в итоге результат мышления группы людей, что является очень эффективным способом решения юзабилити проблем и поиска равновесия между целями бизнеса и целями пользователей. Не отказывайтесь от грамотной помощи и поддержки команды, будьте открыты к новым идеям!
Когда я работаю над экранами, в процесс вовлечены несколько членов команды. Вначале идеи прорабатываются с продуктологом для выявления противоречий со стороны бизнес-процесса, обговариваются с архитектором для технической реализации и, наконец, с front-end разработчиками. Прототип помогает говорить с любым специалистом на одном языке.
Практические решения:
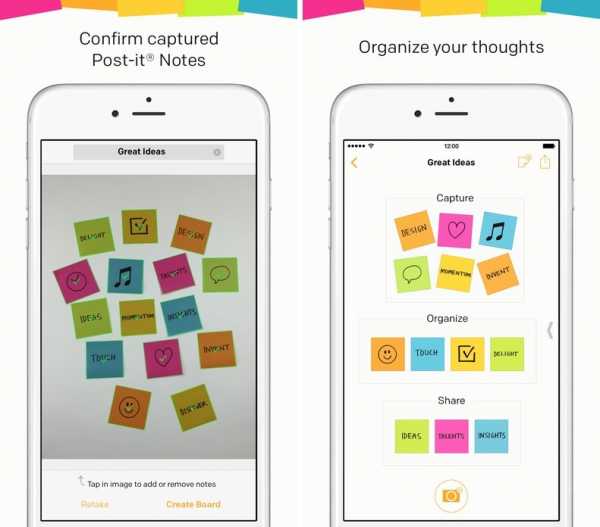
Онлайн. Есть прекрасное приложение Post-it Plus, которое с помощью камеры «переносит» стикеры на виртуальную доску.

Так Post-it Plus конвертирует физические записки с фотографии в виртуальные (источник: Post-it Plus)
Офлайн. Обычная доска. Обычно я использую маркерную доску, и ничто не способно ее заменить в полной мере. Мне настолько нравится процесс создания прототипа на доске, что кажется уже есть своеобразная от нее зависимость. Такой прототип легко показывать, обсуждать с командой, совершенствовать, править.

Интерактивные прототипы
Интерактивный прототип как правило собирается из экранов, прошедших стадию концептуальных прототипов. Прототип становится достаточно реалистичным, чтобы тестировать его на конечных пользователях.
Когда нужно делать интерактивный прототип:
- Когда нужно смоделировать какой-либо пользовательский сценарий (например, регистрацию в приложении).
- Когда необходимо протестировать часть сценария на пользователях, а готового приложения еще нет. В этом случае интерактивный прототип является прекрасным способом решить задачу в короткие сроки
- Чтобы показать своей команде, на каком этапе работы вы находитесь. Объяснить разработчикам логику работы интерфейса.
- Когда нужно коротко и наглядно показать руководству, над чем вы работаете. Такой способ может приятно удивить менеджеров, что будет плюсом вам и команде.
- Если нужно произвести впечатление на потенциального инвестора. Или продвинуть какую-то идею приложения в своей компании. Здесь работает правило «Лучше один раз увидеть, чем сто раз услышать». Ни один рассказ и ни одна презентация не заменят прототип готового приложения.
Мы использовали интерактивные прототипы для демонстрации работы директорам, чтобы показать, каким образом реальные процессы отражены в приложении. Качественно проработанные прототипы – в исследованиях, для тестирования сценария на пользователях (некоторые даже не понимают, что это прототип), для проверки идей и предположений. Этот способ точно не залежится в арсенале дизайнера.
Практические решения:
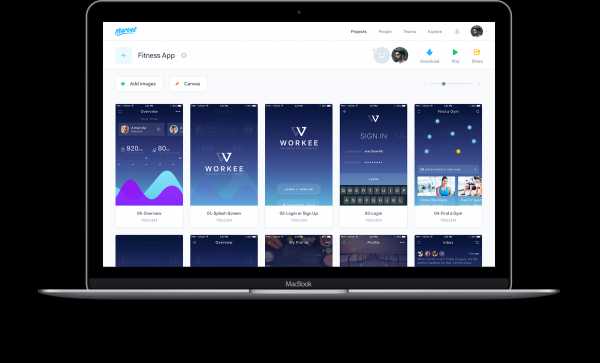
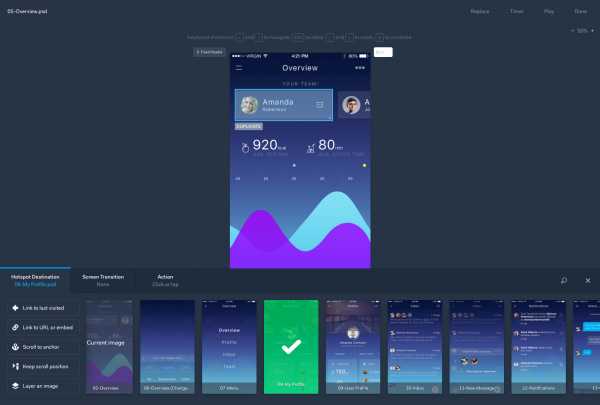
Для создания интерактивного прототипа необходимы специальные инструменты для постраничного прототипирования. Например, Marvel или InVision (оба работают в web). Эти инструменты позволяют быстро загрузить экспортированный дизайн и установить связи между определенными областями экранов. Они просты и очень интуитивны, потому навык работы приобретается после пары раз использования. Простота инструментов позволяет сконцентрироваться на логике работы вашего прототипа и сценариях тестирования.

Страницы прототипа в Marvel (источник marvelapp.com)

Создание интерактивных областей и связей в Marvel (источник marvelapp.com)
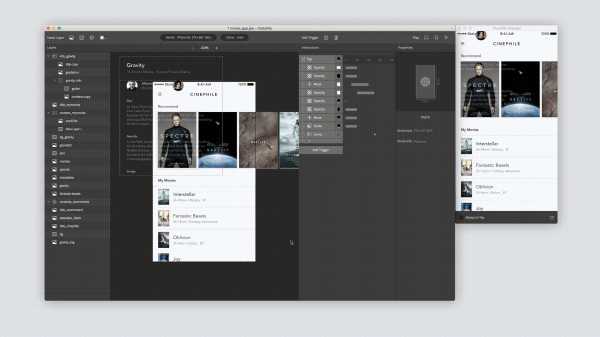
Анимированные прототипы
Движение – это способ вдохнуть жизнь в дизайн! Анимированный прототип является самым высокоуровневым прототипом. Некоторые из них способны практически полностью моделировать работу настоящего приложения, и неискушенному взгляду отличить их достаточно сложно. Главное преимущество создания анимированного прототипа читается из названия. На этом этапе дизайнер продумывает очень важный аспект в UX – взаимодействие приложения с пользователем, визуализация которого создается посредством анимации.

Источник principleformac.com
Анимация является способом коммуникации приложения с пользователем. Она позволяет пользователю оставаться в курсе всех событий, происходящий в приложении, и в разы повышает юзабилити интерфейса. Когда движения элементов в приложении моделируют естественные физические процессы, они считываются мозгом на подсознательном уровне, и пользователь не задумываясь понимает, что происходит. Таким образом, движение делает дизайн более ориентированным на пользователя.

Источник principleformac.com
Мы ожидаем, что элементы интерфейса откликнутся на наши действия, и расстраиваемся, когда это не происходит. Нам необходимо знать, что наши действия не пропадают втуне. Представьте, что вы говорите что-то человеку, а он никоим образом не реагирует на ваши слова. Это способно вывести из себя. Однажды тестировали приложение-помощник продавца-консультанта для магазинов крупной торговой сети. Приложение было в достаточно сыром состоянии, но готовое для тестирования определенного функционала. Анимация элементов на этом этапе не была продумана. У продавцов вызвало определенное раздражение то, что кнопка «Положить в корзину» визуально не отзывалась на нажатие. Несмотря на то, что основная функция выполняется – товар попадает в корзину – пользователь не понимает, произошло целевое действие или нет. Это неприятно, согласитесь?

Неотзывчивая кнопка
Практические решения:
Для создания анимированного прототипа необходимо знание специальных инструментов, работающих с анимацией. Большинство таких программ поддерживают послойный импорт из Sketch, что позволяет работать не с экранами целиком, а с отдельными элементами. Прототип можно открыть на мобильном устройстве. Анимированное прототипирование занимает гораздо больше времени – и на продумывание деталей и на исполнение, однако результат оправдывает себя.

Работа с прототипом в ProtoPie (источник protopie.io)
Для создания анимированных прототипов подходят такие инструменты как Principle, Flinto, Proto.io, Origami, ProtoPie, Framer и др. Некоторые инструменты (например, ProtoPie, Framer) поддерживают работу встроенных датчиков мобильных устройств – акселерометра, гироскопа, микрофона, камеры, 3D Touch, что позволяет сделать прототип еще более реалистичным. О том, какие датчики и сенсоры есть в нашем распоряжении и как работать с ними в ProtoPie прочитать можно тут.
Пошаговая инструкция по работе в Principle.
Framer ориентирован на создание прототипа с помощью кода, поэтому работа с ним на порядок сложнее. Однако, такой способ открывает дополнительные возможности. Например, специально запрограммированный прототип сможет обрабатывать информацию, введенную в поле и выдавать соответствующий результат.
Когда нужно делать анимированный прототип:
- Если вы хотите продумать анимацию контролов в приложении, кроме той, которой они обладают по умолчанию
- Объяснить разработчикам не только взаимосвязи экранов, но и логику работы отдельных элементов и реакцию этих элементов на действия пользователя. Это очень важно, потому что в итоге именно им реализовывать ваши идеи.
- Когда необходимо высокоуровневое тестирование, цели которого связаны со степенью отзывчивости приложения
- Анимированный прототип только повысит эффект при подаче идеи
Таким образом, прототипирование многогранно и объединяет в себе и наброски от руки на самом первом этапе генерации дизайна, и максимально похожие на реальное приложение интерактивные макеты. Каждый вид прототипа может служить разным ситуациям и целям. Необходимо выбирать наиболее подходящие виды прототипов для решения актуальных задач для каждого этапа работы над приложением.
habr.com
