Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <option> определяет отдельные пункты списка, создаваемого с помощью контейнера <select>. Ширина списка определяется самым широким текстом, указанным в теге <option>, а также может изменяться с помощью стилей. Если планируется отправлять данные списка на сервер, то требуется поместить элемент <select> внутрь формы. Это также необходимо, когда к данным списка идет обращение через скрипты.
Синтаксис
<select> <option>Пункт 1</option> <option>Пункт 2</option> </select>
Атрибуты
- disabled
- Заблокировать для доступа элемент списка.

- label
- Указание метки пункта списка.
- selected
- Заранее устанавливает определенный пункт списка выделенным.
- value
- Значение пункта списка, которое будет отправлено на сервер или прочитано с помощью скриптов.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Не обязателен.
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег OPTION</title> </head> <body> <form action="option1.php"> <p><select size="3" name="hero"> <option disabled>Выберите героя</option> <option value="t1" selected>Чебурашка</option> <option value="t2">Крокодил Гена</option> <option value="t3">Шапокляк</option> <option value="t4">Крыса Лариса</option> </select></p> <p><input type="submit" value="Отправить"></p> </form> </body> </html>
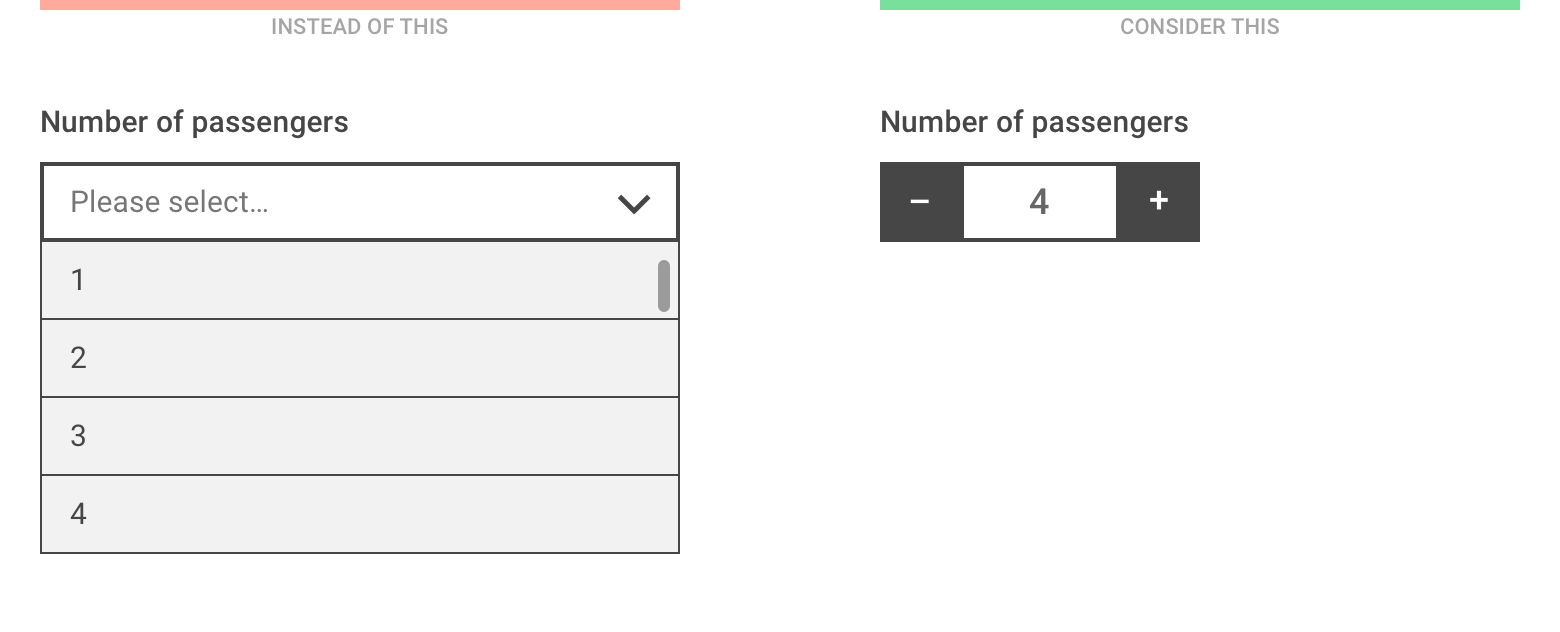
Как сделать текст типа input похожим на выпадающий список select?
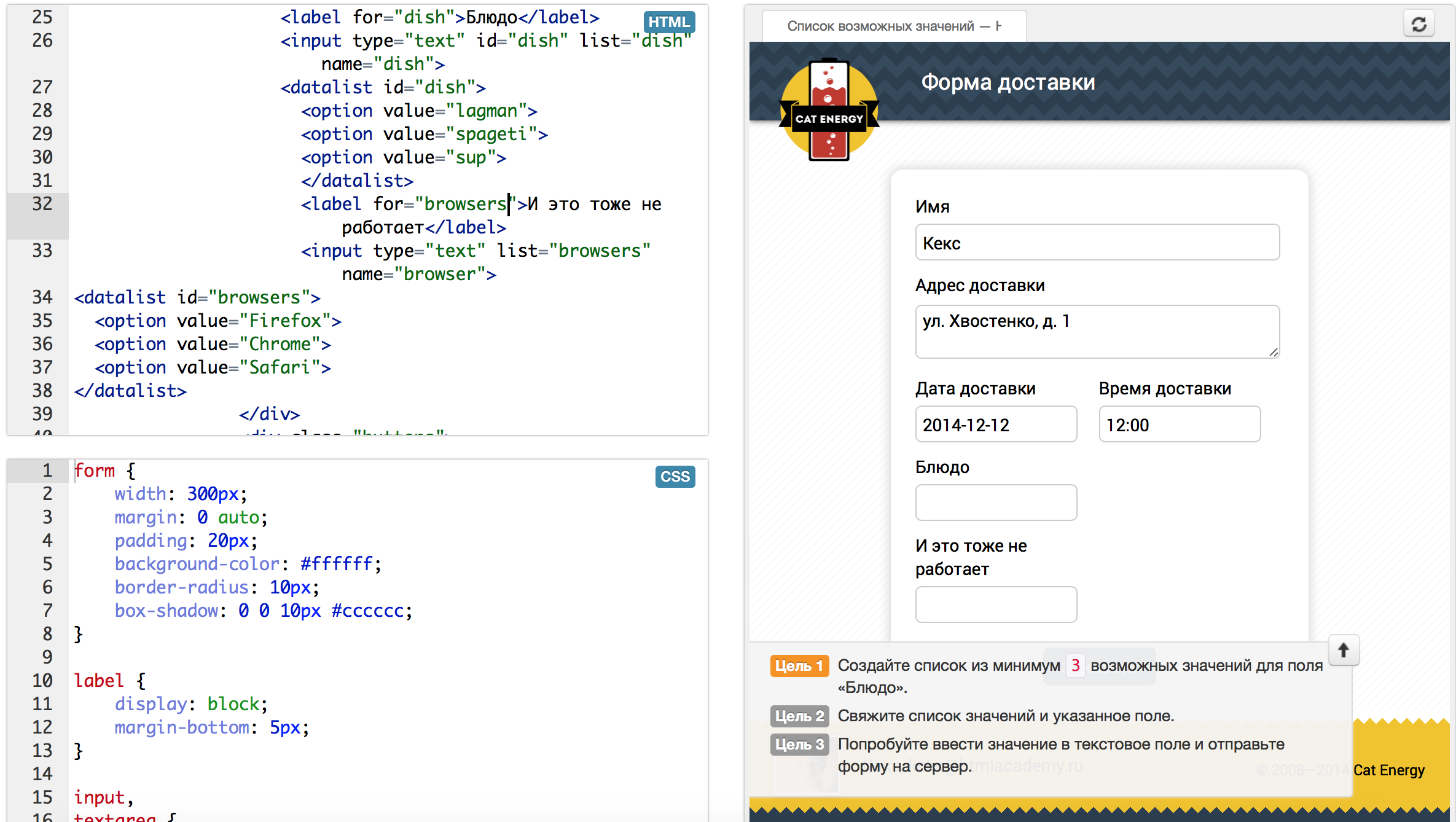
Есть ли какой-нибудь способ, с помощью которого я могу сделать элемент input type=text похожим на выпадающий список? В настоящее время у меня есть текстовое поле, при нажатии на которое я отображаю параметры с помощью jquery и div. Я хочу, чтобы в текстовом поле был значок выпадающего списка, чтобы он выглядел точно так же, как обычный выпадающий список.
Я хочу, чтобы в текстовом поле был значок выпадающего списка, чтобы он выглядел точно так же, как обычный выпадающий список.
Кроме того, поскольку разные браузеры имеют разные выпадающие значки, есть ли способ использовать один и тот же выпадающий значок, который предоставляет браузер?
Поделиться Источник Sachin B. R. 26 мая 2015 в 06:35
2 ответа
- Сделать Brackets.io похожим на возвышенный текст?
Я пробую Brackets.io, но он выглядит гораздо хуже, чем Sublime на моем экране (Apple 27). Шрифт/текст (пробовал много разных) не такой резкий и fat, как в Sublime Text.

- Как сделать поле ввода похожим на обычный текст
В приложении ASP.NET у меня есть много элементов управления textbox, которые отображаются как поля ввода только для чтения. Я хочу, чтобы они выглядели как обычный текст. Я попробовал несколько вещей со стилем, и пока мне не повезло (например, атрибут disable также делает текст серым, и я не…
7
Попробуйте этот пример!
<div>Choose a browser from this list:</div>
<input list="browsers" />
<datalist>
<option value="Chrome">
<option value="Firefox">
<option value="Internet Explorer">
<option value="Opera">
<option value="Safari">
</datalist>
<div>Choose a browser from this list:</div> <input list="browsers" /> <datalist> <option value="Chrome"> <option value="Firefox"> <option value="Internet Explorer"> <option value="Opera"> <option value="Safari"> </datalist>
Поделиться Joakim M 26 мая 2015 в 06:37
5
Я думаю, что это когда : после того, как псевдоэлемент пригодится. Оберните свой input в DIV.
Оберните свой input в DIV.
#wrap:after {
content:arrow icon image;
}
JSFiddle
Но пока вы не можете использовать другую таблицу стилей CSS для разных браузеров, поэтому пока только один тип значка.
Поделиться freewheeler
Похожие вопросы:
Правильно выровняйте текст внутри input
У меня есть текст типа input (также пробовал с textarea), и я установил его высоту примерно на 400 пикселей, потому что хочу сделать его похожим на текстовое поле. Например, как тот, который я…
css класс, чтобы сделать html select похожим на span
Я пытаюсь сделать select похожим на span на основе некоторого условия. у меня есть следующий класс css, который отлично работает с полями ввода, но он не работает с выпадающим списком. Любое…
Как создать раскрывающийся список, в котором текст по умолчанию не может быть выбран?
 .., не будучи выбираемым параметром. Если это вас смущает, то вот fiddle . В принципе,…
.., не будучи выбираемым параметром. Если это вас смущает, то вот fiddle . В принципе,… Сделать Brackets.io похожим на возвышенный текст?
Я пробую Brackets.io, но он выглядит гораздо хуже, чем Sublime на моем экране (Apple 27). Шрифт/текст (пробовал много разных) не такой резкий и fat, как в Sublime Text. Есть ли способ сделать его…
Как сделать поле ввода похожим на обычный текст
В приложении ASP.NET у меня есть много элементов управления textbox, которые отображаются как поля ввода только для чтения. Я хочу, чтобы они выглядели как обычный текст. Я попробовал несколько…
FormHelper::input () создает раскрывающийся список select, если имя поля имеет суффикс «_id»
У меня есть следующая строка кода на представлении CakePHP: <?php echo $this->Form->input( ‘person_id’, array( ‘label’ => false, ‘div’ => false, ‘class’ => ‘form-control…
Angular-Ionic: сделайте выпадающий список select похожим на текстовую ссылку
Поэтому я хотел бы сделать выпадающий список select tag похожим на обычную текстовую ссылку, но при нажатии на него все равно активируйте функцию ionics select (mobile dropdown).
Как сделать выпадающий список react bootstrap с помощью panelgroups
Я пытаюсь сделать выпадающий список, где каждый элемент меню будет иметь подменю как Drodown(select) 1. List item(header) Litem-1(subheader) Litem-2(subheader) 2. Header-2(header)…
Как сделать angular material input похожим на button?
Есть ли какой-нибудь стиль css, который я могу использовать, чтобы сделать angular material input похожим на button? Причина необходимости этого заключается в следующем: Я хочу создавать фильтры,…
От html input=»date» до html выберите раскрывающийся формат
Формы – React
В React HTML-элементы формы ведут себя несколько отлично от остальных DOM-элементов, так как у элементов формы изначально есть внутреннее состояние. К примеру, в эту HTML-форму можно ввести имя:
К примеру, в эту HTML-форму можно ввести имя:
<form> <label> Имя: <input type="text" name="name" /> </label> <input type="submit" value="Отправить" /> </form>
По умолчанию браузер переходит на другую страницу при отправке HTML-форм, в том числе и этой. Если вас это устраивает, то не надо ничего менять, в React формы работают как обычно. Однако, чаще всего форму удобнее обрабатывать с помощью JavaScript-функции, у которой есть доступ к введённым данным. Стандартный способ реализации такого поведения называется «управляемые компоненты».
Управляемые компоненты
В HTML элементы формы, такие как <input>, <textarea> и <select>, обычно сами управляют своим состоянием и обновляют его когда пользователь вводит данные. В React мутабельное состояние обычно содержится в свойстве компонентов state и обновляется только через вызов setState()
Мы можем скомбинировать оба подхода и сделать состояние React-компонента «единственным источником правды». Тогда React-компонент будет рендерить форму и контролировать её поведение в ответ на пользовательский ввод. Значение элемента формы input в этом случае будет контролировать React, а сам элемент будет называться «управляемый компонент».
Тогда React-компонент будет рендерить форму и контролировать её поведение в ответ на пользовательский ввод. Значение элемента формы input в этом случае будет контролировать React, а сам элемент будет называться «управляемый компонент».
Допустим, мы хотим, чтобы предыдущий пример выводил на экран имя, когда мы отправляем форму. Тогда можно написать форму в виде управляемого компонента:
class NameForm extends React.Component {
constructor(props) {
super(props);
this.state = {value: ''};
this.handleChange = this.handleChange.bind(this);
this.handleSubmit = this.handleSubmit.bind(this);
}
handleChange(event) { this.setState({value: event.target.value}); }
handleSubmit(event) {
alert('Отправленное имя: ' + this.state.value);
event.preventDefault();
}
render() {
return (
<form onSubmit={this.handleSubmit}>
<label>
Имя:
<input type="text" value={this.state.value} onChange={this. handleChange} /> </label>
<input type="submit" value="Отправить" />
</form>
);
}
}
handleChange} /> </label>
<input type="submit" value="Отправить" />
</form>
);
}
}Посмотреть на CodePen
Мы установили атрибут value для поля ввода, и теперь в нём всегда будет отображаться значение this.state.value. Состояние React-компонента стало «источником истины». А так как каждое нажатие клавиши вызывает handleChange, который обновляет состояние React-компонента, значение в поле будет обновляться по мере того, как пользователь печатает.
В управляемом компоненте значение поля ввода всегда определяется состоянием React. Хотя это означает, что вы должны написать немного больше кода, теперь вы сможете передать значение и другим UI-элементам или сбросить его с других обработчиков событий.
Тег textarea
HTML-элемент <textarea> в качестве текста отображает дочерний элемент:
<textarea>
Привет! Тут просто немного текста внутри тега textarea
</textarea>В React <textarea> использует атрибут value. Таким образом, форму с
Таким образом, форму с <textarea> можно написать почти тем же способом, что и форму с однострочным <input>:
class EssayForm extends React.Component {
constructor(props) {
super(props);
this.state = { value: 'Будьте любезны, напишите сочинение о вашем любимом DOM-элементе.' };
this.handleChange = this.handleChange.bind(this);
this.handleSubmit = this.handleSubmit.bind(this);
}
handleChange(event) { this.setState({value: event.target.value}); }
handleSubmit(event) {
alert('Сочинение отправлено: ' + this.state.value);
event.preventDefault();
}
render() {
return (
<form onSubmit={this.handleSubmit}>
<label>
Сочинение:
<textarea value={this.state.value} onChange={this.handleChange} /> </label>
<input type="submit" value="Отправить" />
</form>
);
}
}Обратите внимание, что мы инициализировали this. в конструкторе, так что в текстовой области изначально есть текст. state.value
state.value
Тег select
В HTML <select> создаёт выпадающий список. HTML-код в этом примере создаёт выпадающий список вкусов:
<select>
<option value="grapefruit">Грейпфрут</option>
<option value="lime">Лайм</option>
<option selected value="coconut">Кокос</option>
<option value="mango">Манго</option>
</select>Пункт списка «Кокос» выбран по умолчанию из-за установленного атрибута selected. React вместо этого атрибута использует value в корневом теге select. В управляемом компоненте так удобнее, потому что обновлять значение нужно только в одном месте (state). Пример:
class FlavorForm extends React.Component {
constructor(props) {
super(props);
this.state = {value: 'coconut'};
this.handleChange = this.handleChange. bind(this);
this.handleSubmit = this.handleSubmit.bind(this);
}
handleChange(event) { this.setState({value: event.target.value}); }
handleSubmit(event) {
alert('Ваш любимый вкус: ' + this.state.value);
event.preventDefault();
}
render() {
return (
<form onSubmit={this.handleSubmit}>
<label>
Выберите ваш любимый вкус:
<select value={this.state.value} onChange={this.handleChange}> <option value="grapefruit">Грейпфрут</option>
<option value="lime">Лайм</option>
<option value="coconut">Кокос</option>
<option value="mango">Манго</option>
</select>
</label>
<input type="submit" value="Отправить" />
</form>
);
}
}
bind(this);
this.handleSubmit = this.handleSubmit.bind(this);
}
handleChange(event) { this.setState({value: event.target.value}); }
handleSubmit(event) {
alert('Ваш любимый вкус: ' + this.state.value);
event.preventDefault();
}
render() {
return (
<form onSubmit={this.handleSubmit}>
<label>
Выберите ваш любимый вкус:
<select value={this.state.value} onChange={this.handleChange}> <option value="grapefruit">Грейпфрут</option>
<option value="lime">Лайм</option>
<option value="coconut">Кокос</option>
<option value="mango">Манго</option>
</select>
</label>
<input type="submit" value="Отправить" />
</form>
);
}
}Посмотреть на CodePen
Подводя итог, <input type="text">, <textarea>, и <select> работают очень похоже. Все они принимают атрибут
Все они принимают атрибут value, который можно использовать, чтобы реализовать управляемый компонент.
Примечание
В атрибут
valueможно передать массив, что позволит выбрать несколько опций в тегеselect:<select multiple={true} value={['Б', 'В']}>
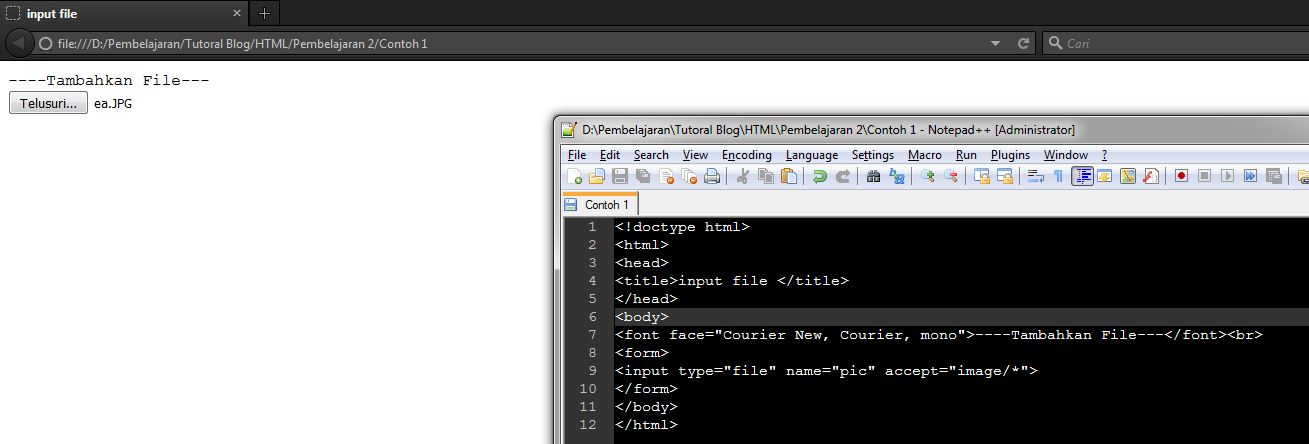
Загрузка файла
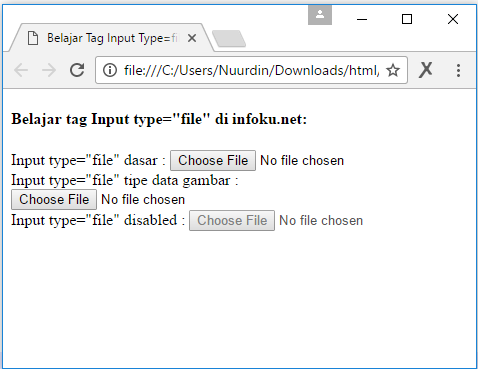
В HTML <input type="file"> позволяет пользователю выбрать один или несколько файлов для загрузки с устройства на сервер или управлять им через JavaScript с помощью File API.
Так как значение такого элемента доступно только для чтения, это неуправляемый React-компонент. Мы расскажем про этот и другие неуправляемые компоненты далее в документации.
Обработка нескольких элементов input
Если вам нужны несколько управляемых элементов input, вы можете назначить каждому из них атрибут name, что позволит функции-обработчику решать, что делать, основываясь на значении event.. target.name
target.name
Пример:
class Reservation extends React.Component {
constructor(props) {
super(props);
this.state = {
isGoing: true,
numberOfGuests: 2
};
this.handleInputChange = this.handleInputChange.bind(this);
}
handleInputChange(event) {
const target = event.target;
const value = target.type === 'checkbox' ? target.checked : target.value;
const name = target.name;
this.setState({
[name]: value });
}
render() {
return (
<form>
<label>
Пойдут:
<input
name="isGoing" type="checkbox"
checked={this.state.isGoing}
onChange={this.handleInputChange} />
</label>
<br />
<label>
Количество гостей:
<input
name="numberOfGuests" type="number"
value={this.state.numberOfGuests}
onChange={this.handleInputChange} />
</label>
</form>
);
}
}Посмотреть на CodePen
Обратите внимание, что мы используем вычисляемые имена свойств, чтобы обновить значение в state через ключ, который соответствует атрибуту name элемента input:
this. setState({
[name]: value});
setState({
[name]: value});Идентичный ES5-код:
var partialState = {};
partialState[name] = value;this.setState(partialState);Кроме того, setState() автоматически производит слияние части состояния с текущим состоянием, то есть нам нужно передать в него только ту часть state, которую хотим изменить.
Значение null управляемого компонента
Если установить управляемому компоненту проп value, то пользователь не сможет изменить его значение без вашего желания. Если вы установили value, а поле ввода по-прежнему можно редактировать, то, возможно, вы случайно задали value, равный undefined или null.
Код ниже это демонстрирует. (Изначально заблокированный input становится редактируемым после небольшой задержки.)
ReactDOM.render(<input value="Привет" />, mountNode);
setTimeout(function() {
ReactDOM. render(<input value={null} />, mountNode);
}, 1000);
render(<input value={null} />, mountNode);
}, 1000);Альтернативы управляемым компонентам
Использование управляемых компонентов иногда может быть утомительным. Приходится писать обработчик события для каждого варианта изменения ваших данных и проводить всё состояние формы через компонент React. Это может особенно раздражать, если вы переносите существующую кодовую базу в React, или когда работаете над интеграцией React-приложения с другой библиотекой. В такой ситуации могут пригодиться неуправляемые компоненты — альтернативная техника реализации ввода данных в форму.
Полноценные решения
Если вы ищете полноценное решение, которое может валидировать ввод, запомнить посещённые поля формы и обработать её отправку, присмотритесь к Formik. Эта библиотека построена на принципах управляемых компонентов и управления состоянием, так что не пренебрегайте их изучением.
поля, радио кнопки и флажки
HTML формы
В то время когда другие элементы HTML придают вашей странице разметку и стиль, формы добавляют интерактивность. HTML формы являются основной точкой взаимодействия между пользователем и сайтом. Они позволяют принимать заказы, осуществлять опросы и многое другое.
HTML формы являются основной точкой взаимодействия между пользователем и сайтом. Они позволяют принимать заказы, осуществлять опросы и многое другое.
Как работают HTML формы
Формы состоят из двух частей: HTML разметка (то что отображается на веб-странице) и обработка данных на клиентской (проверка заполнения полей, проверка корректности введенной информации и т.д.) или серверной стороне (сохранение введенных данных, отправка электронных писем и т.д.). Обработка данных формы на сервере обычно написана на PHP, Ruby on Rails, Perl, Python, Node.js и Java.
Рассмотрим пошаговую работу формы:
- посетитель заходит на страницу с формой, заполняет ее и отсылает
- браузер отсылает данные из формы на сервер
- сервер получает данные и передает их сценарию для обработки
- серверный сценарий обрабатывает данные и создает новую HTML-страницу с ответом, которую он передает обратно веб-серверу
- веб-сервер отправляет страницу с ответом обратно браузеру
- браузер получает страницу и отображает ее
HTML тег <form>
Формально, все элементы формы должны находиться внутри элемента <form>:
<form action="myform.php" method="post"> ... содержимое формы ... </form>
Элемент <form> является контейнером, таким же как <div> или <span>, но он также может содержать атрибуты, которые позволяют настроить запрос отправки, когда пользователь нажимает кнопку «Отправить». Двумя наиболее важными атрибутами являются action и method.
- Атрибут action указывает путь к файлу, куда следует отправлять собранные данные. Если он не указан, данные отправляются на URL-адрес страницы, содержащей форму.
- Атрибут method указывает метод передачи данных: get или post. (подробнее о методах передачи данных читайте описание тега <form> в HTML справочнике)
Элементы <input>
Наиболее часто используемым элементом в формах является <input>. Он позволяет добавить в форму различные элементы для ввода данных. Какой именно элемент ввода данных будет отображен на экране определяется с помощью атрибута type:
- type=»text»
- Значение text создает однострочное текстовое поле:
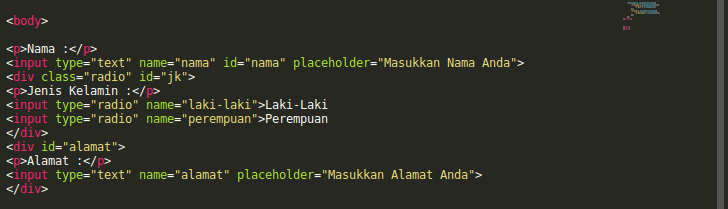
<form action="myform.
Попробовать » php" method="post">
<input type="text" name="name">
</form>
php" method="post">
<input type="text" name="name">
</form>
Атрибут name требуется большинству элементов формы, так как его значение передается на сервер и используется серверными сценариями.
Примечание: обратите внимание, что элемент <input> относится к пустым элементам и не имеет закрывающего тега, поэтому перед или после элемента обычно добавляют текст (метка), содержащий информацию о том, какую информацию нужно вводить в текущее поле.
- type=»submit»
- Создает кнопку, при нажатии на которую браузер отправляет форму на сервер:
<form action="myform.php" method="post"> <input type="submit" value="Отправить"> </form>
Атрибут value задает текст, который будет отображен на кнопке, заменяя значение установленное по умолчанию. - type=»radio»
- Создает элементы управления, позволяющие выбрать только один вариант из предложенных, то есть такие элементы управления являются взаимозаменяемыми.
 Они называются радио кнопками или переключателями:
Они называются радио кнопками или переключателями:
<form action="myform.php" method="post"> <input type="radio" name="response" value="yes">да<br> <input type="radio" name="response" value="no">нет </form>
Попробовать »Все радио кнопки, связанные с заданными вариантами значений, должны иметь одинаковое значение атрибута name, но каждая отдельная радио кнопка должна иметь уникальное значение атрибута value.
Примечание: элемент <input> является строчным элементом, поэтому для отображения каждого элемента управления на новой строке нужно добавить после каждого элемента тег <br> или поместить каждый элемент в абзац (в тег <p>).
- type=»checkbox»
- Создает элементы управления, позволяющие пользователям отмечать любое количество вариантов или отменить выбор, не выбрав ни одно из предложенных значений.
Такие элементы управления называют флажками.
<form action="myform.php" method="post"> <p><input type="checkbox" name="spice" value="Salt">Соль</p> <p><input type="checkbox" name="spice" value="Pepper">Перец</p> <p><input type="checkbox" name="spice" value="Garlic">Чеснок</p> </form>
Попробовать »Все флажки, относящиеся к одной группе, должны иметь одинаковое значение атрибута name, но каждый отдельный вариант должен иметь уникальное значение атрибута value.
Примечание: все допустимые значения атрибута type смотрите в нашем HTML справочнике в описании элемента <input>.
Элемент <textarea>
Элемент <textarea> создает многострочное текстовое поле. Если в поле введено больше текста, чем может поместится в текстовой области, то с правой стороны появляется полоса прокрутки. Текст, расположенный между открывающим и закрывающим тегом, будет отображаться в текстовом поле в качестве значения по умолчанию:
Текст, расположенный между открывающим и закрывающим тегом, будет отображаться в текстовом поле в качестве значения по умолчанию:
<form action="myform.php" method="post"> <textarea name="comments" rows="10" cols="48">Комментарии оставлять тут!</textarea> </form>Попробовать »
Атрибут name должен содержать уникальное имя, которое будет идентифицировать данный элемент на серверной стороне. Атрибут rows позволяет указать количество строк, определяющих высоту текстовой области, а cols задает ширину текстовой области в символах.
Выпадающий список
Элемент <select> создает меню, содержащее выпадающий список. Элементы списка задаются с помощью элементов <option>, которые должны располагаться между открывающим и закрывающим тегами элемента <select>:
<form action="myform.php" method="post">
<select name="character">
<option value="Homer">Homer Simpson</option>
<option value="Marge">Marge Simpson</option>
<option value="Bart">Bart Simpson</option>
<option value="Lisa">Lisa Simpson</option>
<option value="Maggie">Maggie Simpson</option>
</select>
</form>
Попробовать »Элементы <fieldset> и <legend>
Для визуального выделения взаимосвязанных элементов формы можно воспользоваться элементом <fieldset>, который добавляет рамку вокруг своих дочерних элементов:
<form action="myform.Попробовать »php" method="post"> <input type="radio" name="response" value="yes">да<br> <input type="radio" name="response" value="no">нет <fieldset> <p><input type="checkbox" name="spice" value="Salt">Соль</p> <p><input type="checkbox" name="spice" value="Pepper">Перец</p> <p><input type="checkbox" name="spice" value="Garlic">Чеснок</p> </fieldset> </form>
Название (заголовок) для такой группы элементов можно указать с помощью элемента <legend>, который должен быть первым дочерним элементом внутри элемента <fieldset>:
<form action="myform.php" method="post">
<input type="radio" name="response" value="yes">да<br>
<input type="radio" name="response" value="no">нет
<fieldset>
<legend>Специи</legend>
<p><input type="checkbox" name="spice" value="Salt">Соль</p>
<p><input type="checkbox" name="spice" value="Pepper">Перец</p>
<p><input type="checkbox" name="spice" value="Garlic">Чеснок</p>
</fieldset>
</form>
Попробовать »Элемент <label>
Можно добавлять текст к элементам формы просто написав его рядом с нужным элементом, но для браузеров и поисковых систем, анализирующих разметку веб-страницы, это будет просто текст, не имеющий прямого отношения ни к одному из элементов формы. Элемент <label> позволяет связать текст с определенным элементом формы, такой текст называется меткой (или ярлыком).
Элемент <label> позволяет связать текст с определенным элементом формы, такой текст называется меткой (или ярлыком).
По умолчанию метки визуально не отличаются от обычного текста, однако они позволяют выбирать элементы формы кликая не только на сам элемент, но и на его метку.
Связать метку с элементом формы можно двумя способами: поместить весь элемент формы внутрь элемента <label> или с помощью атрибута for, который в качестве значения принимает идентификатор элемента формы, с которым нужно связать метку:
<form action="myform.php" method="post">
<p><label><input type="radio" name="response" value="yes">да</label></p>
<p><label><input type="radio" name="response" value="no">нет</label></p>
<p>
<input type="checkbox" name="spice" value="Salt">
<label for="spice_salt">Соль</label>
</p>
<p>
<input type="checkbox" name="spice" value="Pepper">
<label for="spice_pepper">Перец</label>
</p>
<p>
<input type="checkbox" name="spice" value="Garlic">
<label for="spice_garlic">Чеснок</label>
</p>
</form>
Попробовать »Метки можно размещать как до так и после элемента управления, связанного с ней, потому что, если значение атрибута for элемента <label> совпадает со значением атрибута id элемента формы, то неважно где будет находиться метка.
Описание форм — Документация COREmanager
Введение
Мы разделяем все запросы, приходящие в панель при работе с формами, на следующие типы:
- get — это запрос на открытие формы. Запрос является get, если не содержит параметра sok=ok.
- setvalues — особая разновидность get-запроса, используется для автозаполнения полей форм. Запрос является setvalues, если не содержит sok=ok и содержит параметр sv_field, указывающий имя изменившегося поля (подробнее смотри поля ввода ).
- set — запрос, приходящий когда пользователь нажимает на форме кнопку ok. Запрос является set, если содержит параметр sok=ok
- new — запрос на создание. Это set-запрос без параметра или с пустым параметром elid
- edit — запрос на изменение. Это set-запрос с непустым параметром elid
Следующий атрибут можно использовать в любом тэге внутри метаданных формы:
атрибут remove_if
Любой тэг в описании метаданных формы может иметь атрибут remove_if. Если значение этого атрибута равно new — тэг будет вырезан при get запросе с пустым параметром elid. Если значение атрибута равно edit — тэг будет вырезан при get запросе с непустым параметром elid. Любые другие значения этого атрибута никак не обрабатываются.
Если значение этого атрибута равно new — тэг будет вырезан при get запросе с пустым параметром elid. Если значение атрибута равно edit — тэг будет вырезан при get запросе с непустым параметром elid. Любые другие значения этого атрибута никак не обрабатываются.
Начнем с примера. Следующая XML описывает форму «Настройки панели». Эта статья посвящена описанию тэгов и атрибутов этого XML-кода.
<metadata name="usrparam" type="form">
<form>
<field name="name">
<input type="text" name="name" readonly="yes"/>
</field>
<field name="theme">
<select name="theme"/>
</field>
<field name="lang">
<select name="lang"/>
</field>
<field name="atype">
<select name="atype">
<if value="atany" hide="addr"/>
</select>
</field>
<field name="addr">
<input type="text" name="addr" zoom="5" check="iprange"/>
</field>
<field name="startpage">
<select name="startpage"/>
</field>
<field name="rows">
<input type="text" name="rows" maxlength="4" check="int" checkargs="5,9999"/>
</field>
<field name="recordlimit">
<input type="text" name="recordlimit" maxlength="9" check="int" checkargs="1,999999999"/>
</field>
<field name="buttonview">
<select name="buttonview"/>
</field>
</form>
</metadata>Описание внешнего вида
Форма
Все отображаемые элементы формы должны быть описаны внутри тэга form.
атрибут autocomplete
Если имеет значение «off», автозаполнение полей средствами браузера будет отключено.
атрибут cancelrefresh
Если атрибут задан, то список, из которого была вызвана форма, будет обновлён и при нажатии кнопки Отмена.
атрибут maxwidth
Если задан, форма по умолчанию будет открываться максимальной ширины.
атрибут nocancel
Если задан, не будет показываться кнопка Отмена. атрибут nosubmit Если задан, не будет показываться кнопка OK.
атрибут target
Если равен ‘blank’, то ответ форма будет отправлена в новое окно.
атрибут action
Если задан, то форма будет отправлена по адресу из атрибута
атрибут wizard
Если задан, форма будет иметь вид мастера . При этом, значение «first» будет отображать первую страницу, «middle» одну из срединных, «last» последнюю.
атрибут helpurl
Если задан, то при нажатии на кнопку вызова справки будет открыта страница, указанная в значении данного атрибута. Если в URL присутствует макрос __LANG_, он будет заменен на аббревиатуру языка интерфейса пользователя. Если не задан, будет вызвана функция текущей панели help, которой в параметре topic будет передано имя формы. Эта функция должна вернуть URL с документацией по этой форме.
Если в URL присутствует макрос __LANG_, он будет заменен на аббревиатуру языка интерфейса пользователя. Если не задан, будет вызвана функция текущей панели help, которой в параметре topic будет передано имя формы. Эта функция должна вернуть URL с документацией по этой форме.
атрибут clear
управляет поведением кнопки «Очистить форму». Если задан, то форма очищается полностью: все поля ввода будут иметь пустое значение, во всех select будет выбрано первое значение, все флажки будут сняты. В противном случае срабатывает встроенный метод формы .reset(), который сбросит значения полей формы в состояние, которое было на момент её загрузки. Данный атрибут удобен при описании форм для фильтров.
атрибут progress
Если имеет непустое значение (рекомендуем использовать значение «yes»), то после отправки формы будут отображаться этапы выполнения запроса. Если значение атрибута равно «notime», этапы выполнения будут отображаться, но без вывода ожидаемого времени исполнения. Это может быть полезно, если количество шагов заранее неизвестно или время выполнения отдельных шагов сильно отличается. Значение атрибута «wait» говорит о том, что progress может ожидать перезапуска панели (в остальных случаях progress исчезает, как только завершится запрос)
Это может быть полезно, если количество шагов заранее неизвестно или время выполнения отдельных шагов сильно отличается. Значение атрибута «wait» говорит о том, что progress может ожидать перезапуска панели (в остальных случаях progress исчезает, как только завершится запрос)
атрибут title
задает имя тега, содержимое которого будет использоваться как имя редактируемого элемента. Если не задан, используется значение elid.
элемент page
см. Вкладки (элемент page)
элемент field
см. Описание полей формы (элемент field)
Вкладки (элемент page)
Если ваша форма содержит большое количество полей, желательно группировать поля по смыслу и располагать их на отдельных вкладках форм.
атрибут name
Имя вкладки. Необходимо для связки с языками.
атрибут collapsed
Состояние вкладки. Если равно yes, то вкладка будет свёрнута.
элементы field
Описывают поля, которые есть на данной вкладке. Подробнее см. Описание полей формы (элемент field)
Описание полей формы (элемент field)
Поля формы могут располагаться или на вкладках, или независимо внутри тэга form. Смешивать два этих варианта нельзя. Отображаемое имя поля берется из одноименного сообщения на языке интерфейса. Кроме имени, у поля формы может быть расширенное описание, появляющееся при наведении указателя на имя поля. Оно берется из сообщения с именем hint<имя поля>_.
Смешивать два этих варианта нельзя. Отображаемое имя поля берется из одноименного сообщения на языке интерфейса. Кроме имени, у поля формы может быть расширенное описание, появляющееся при наведении указателя на имя поля. Оно берется из сообщения с именем hint<имя поля>_.
атрибут name
Имя поля.
атрибут fullwidth
Развернуть горизонтально поле на всю ширину страницы. При этом заголовок поля будет отображен вверху отдельной строкой.
атрибут formwidth
Развернуть горизонтально поле на всю ширину формы. При этом заголовок поля будет отображен вверху отдельной строкой.
атрибут noname
Не показывать заголовок поля.
атрибут fixed
Позиция поля будет зафиксирована в исходном положении, независимо от скроллинга.
элемент input
Соответствует input из HTML
элемент select
Создать выпадающий список
элемент textarea
Многострочное поле ввода
элемент slider
Выбор числа из определенного диапазона
элемент list
Отображения списка с картинками и кнопками на форме
элемент tree
Выбор значения из списка в виде дерева элемент htmldata Отображение HTML-данных
элемент textdata
Вывод текстовой информации
элемент frame
Отображение фрейма
Поля ввода
Каждое поле формы может содержать одно или несколько полей ввода. Далее перечислен набор атрибутов, общий для всех полей. Для настройки отдельных типов полей используются специфичные атрибуты, которые описаны в подразделах данной главы.
Далее перечислен набор атрибутов, общий для всех полей. Для настройки отдельных типов полей используются специфичные атрибуты, которые описаны в подразделах данной главы.
атрибут name
Имя поля. Значение поля будет прочитано из тега имя которого соответствует значению данного атрибута. А в момент отправки формы, значение поля будет передано в параметре с таким именем.
атрибут environ
Значение «no», указывает, что значение этого поля не следует передавать во внешние обработчики, используя переменные окружения. Полезен для полей, значение которых может превышать десятки килобайт
атрибут readonly
Если задано, поле будет доступно только для чтения.
атрибут level
См. Введение.
атрибут convert
Задает алгоритм для преобразования значения поля. Значение этого поля будет преобразовано с использованием данного алгоритма при редактировании записи. При ее просмотре будет выполнено обратное преобразование. На данный момент реализованы:
- punycode при редактировании значение из UTF-8 преобразуется в punycode формат.
 Предполагается, что этот алгоритм будет использоваться для преобразования доменных имен и адресов электронной почты. В последнем случае, преобразуется только домен, имя почтового ящика остается без изменений.
Предполагается, что этот алгоритм будет использоваться для преобразования доменных имен и адресов электронной почты. В последнем случае, преобразуется только домен, имя почтового ящика остается без изменений. - money значение разделяется пробелами на группы по три цифры
- bytes/abytes значение преобразуется в удобочитаемое представление размера и обратно. Например, значение 2048 будет отображено как «2 Kb». Панель будет преобразовывать числа большие 1000 добавляя соответствующий суффикс вплоть до Tb. Первый производит округление до двух знаков после запятой, второй не преобразует значение, если это приведет к потере точности.
Convert выполняется после выполнения функции-валидатора
атрибут required
Если равно «yes», значение поля не может быть пустым.
атрибут save
Если равно «yes», панель будет запоминать последнее значение, введенное в этом поле при создании нового элемента (когда elid пуст) и предлагать его как значение по умолчанию. Если равно «always», панель будет запоминать последнее значение, даже если elid имеет не пустой.
Если равно «always», панель будет запоминать последнее значение, даже если elid имеет не пустой.
атрибут setvalues
Если равно «yes», при каждом изменении этого поля на сервер будет отправляться запрос со значениями всех полей и параметром sv_field, в который будет записано имя изменившегося поля. В качестве ответа должен быть получен список значений для полей и содержимое списков (slist), как при открытии формы. Все переданные значения будут подставлены в форму.
Если равно «final», то при изменение пресетом поля с другим пресетом, на этом поле не будет срабатывать setvalues.
Если равно цифре, то setvalues будет срабатывать с периодичностью в эту цифру секунд.
Если равно blocking, то форма будет заблокирована для изменений, пока не придет ответ от панели.
По setvalues можно изменять:
- атрибут readonly, для этого надо отдать атрибут readonly=yes в узле значения поля, для присвоения атрибута, либо readonly=no, для снятия атрибута
- кнопки (<button>), для этого в doc нужно отдать новые кнопки (/doc/buttons/button)
- атрибут mask, для этого надо отдать атрибут mask=»NEW_MASK» в узле значения поля
- атрибут min/max для элемента slider
- префикс поля, для этого надо отдать узел <NAME_INPUT_prefix> с новым значением префикса
- значения списка на форме
- список значений селекта, мультиселекта
- новые сообщения для запроса
атрибут secured
Если равно «yes» и была авторизация по COOKIE и запрос не имел заголовка Referer, эти поля и соответствующие им данные будут удалены из ответа
атрибут focus
Принудительно устанавливает фокус на элементе
атрибут source
Должен содержать запрос к панели управления. Если значение для поля ввода не было установлено функцией явно, оно будет взято из результатов запроса
Если значение для поля ввода не было установлено функцией явно, оно будет взято из результатов запроса
элемент if
для всех полей кроме slider. Подробнее см. сокрытие полей и вкладок
элемент else
для всех полей кроме slider. Подробнее см. сокрытие полей и вкладок
Элемент input
Input предназначен для создания текстовых полей, флажков и полей выбора файла.
атрибут type
Тип поля. Может иметь значения text, checkbox, password, file, hidden.
атрибут checkpasswd
Содержит имя поля, с которым сравнивается значение текущего. Если значения не совпадают — будет выведено сообщение о несовпадающих паролях.
атрибут genpasswd
Будет отображена кнопка генерации пароля, для поля типа password, без подтверждения.
атрибут safevalue
В качестве значения должно быть указано имя параметра. Если этот параметр был передан, он должен содержать значение, которое не требует проверки или проверяется программистом (например: зашифрованное значение пароля). В этом случае, для основного параметра (имя которого передано в атрибуте @name) никаких проверок не выполняется
В этом случае, для основного параметра (имя которого передано в атрибуте @name) никаких проверок не выполняется
атрибут date
Если задано, к полю будет прикреплена кнопка вызова календаря. Только для type=»text». Если равно month, то календарь только для выбора года и месяца.
атрибут oncesyncfield
используется совместно с @date, при выборе даты будет задано то же значение в указанное в атрибуте поле, если оно пусто
атрибут maxlength
Максимальная длина поля.
атрибут unlimit
Добавить к полю кнопку установки бесконечного значения. Значение бесконечности передаётся в качестве значения этому атрибуту.
атрибут width
Ширина поля.
атрибут zoom
Добавить функционал разворачивания текстового поля вертикально до заданного количества строк. Например: zoom=»5″. При этом значение поля разбивается по пробелам и полученные части размещаются в отдельных строках поля. В этом случае валидатор применяется для каждого значения отдельно.
атрибут duplicate
Применяется совместно с атрибутом zoom. Если равно «yes», валидатор пропускает повторяющиеся значения (по умолчанию повторяющиеся значения запрещены).
Если равно «yes», валидатор пропускает повторяющиеся значения (по умолчанию повторяющиеся значения запрещены).
атрибут check
Имя функции-валидатора , для проверки значения данного поля. Для проверки/корректировки значения будет вызвана функция check.<имя>, которой будут переданы следующие параметры: value — текущее значение поля, name — имя поля, args — значение атрибута checkargs, funcname — имя вызванной функции. Функция должна вернуть новое значение в тэге <value/> или тэг error — с описанием ошибки.
атрибут checkargs
Дополнительные параметры для функции, указанной в атрибуте check.
атрибут prefix
Если задано, то у поля будет отображаться префикс. Значение префикса задается нодой <«имя поля»prefix>
атрибут plainhint
Отображает под элементом текстовое описание, для определенных значений элемента. Описание берется из сообщений локализации с именем hint_CONTROLNAME_VALUE, где VALUE — значение элемента для которого должно отображаться это текстовое описание. (Только для типа checkbox)
(Только для типа checkbox)
атрибут img
Только для типа checkbox. Отобразить картинку, указанную в атрибуте, перед флажком.
атрибут accept
Только для типа file. Нативный html атрибут. http://htmlbook.ru/html/input/accept
атрибут maxsize
Только для типа file. Делать проверку на клиенте, на максимальный размер загружаемого файла. Значение атрибута должно быть задано в байтах. Сообщение локализации для отображения ошибки с максимально допустимым размером файла берется из maxsize_FIELDNAME.
атрибут mask
Только для поля типа text. Можно задать маску ввода, в теме orion используется следующая библиотека https://github.com/RobinHerbots/jquery.inputmask . Так же маску ввода можно менять по setvalues, смотрится атрибут mask.
атрибут mixed
Если значение «hide», поле будет скрыто при групповом редактировании, если значения в этом поле различаются для различных записей
Выпадающий список (элемент select)
Select предназначен для создания выпадающих списков и переключателей
атрибут type
Тип select’а, используется для вставки переключателей в форму — значение type=»radio», мультиселекта — значение type=»multiple», переключателя с картинками — значение type=»radioimg», список с автодополнением — значение type=»autocomplete». Если не указан, будет создан выпадающий список.
Если не указан, будет создан выпадающий список.
атрибут inline
Показывать переключатели горизонтально, только для type=»radio». Значение атрибута указывает максимальное количество значений select, которое может быть отображено. Если список содержит большее количество значений, он будет преобразован в обычный выпадающий список.
атрибут depend
Если задано, показываемый выбор этого списка будет зависеть от текущего значения другого списка, имя которого передано в качестве значения этому атрибуту. depend от выпадающих списков типа multiple пока не реализован.
атрибут sort
Задает тип сортировки. Возможные значения: alpha (алфавитная сортировка; по умолчанию), calpha (регистронезависимая алфавитная сортировка), digit (сортировка в порядке числового возрастания), version (сортировка версий программного обеспечения) и ip (сортировка IP-адресов).
атрибут sorted
Отсортировать по описанию значений. Возможные значения: asc (в прямом порядке), desc (в обратном порядке). Сортировка происходит по отображаемым значениям.
Сортировка происходит по отображаемым значениям.
атрибут required
Для выпадающего списка типа multiple требует выбора хотя бы одного значения. Для остальных типов — никак не влияет на обработку
атрибут maxselect
Только для списка типа multilple, задает максимальное количество выбранных элементов.
атрибут source
В отличии от других полей ввода, для select из указанного источника берется не только значение, но и список возможных значений. В качестве источника может выступать другая форма, возвращающая slist или список. В случае, если это список, список значений будет построен из колонок с именем key и keyname (если он задан).
атрибут plainhint
Отображает под элементом текстовое описание, для определенных значений элемента. Описание берется из сообщений локализации с именем hint_CONTROLNAME__VALUE, где VALUE — значение элемента для которого должно отображаться это текстовое описание.
Значения
Список значений будет взят из тэга <slist name=»имя select»/>, который должен быть сформирован панелью при обработке get запроса. Например:
Например:
<slist name="lang"> <msg>ru</msg> <val key="en">English</val> </slist>
Список lang будет содержать 2 значения: ru и en. Отображаемая строка для тэгов <msg> (в данном случае значение: ru) будет взята из соответсвующего сообщения , а для en будет отображено English. Для совместимости с сообщениями для значений столбцов списков, вначале проверяется сообщение с именем <имя select>_<значение тэга msg>, если таковое не найдено, берется сообщение с именем соответствующим значение тэга msg (исключительно для совместимости, рекомендуем использовать префиксы вариант).
Для тэгов внутри <slist> (<val> или <msg>) вы можете использовать следующие атрибуты:
атрибут key
Позволяет указать значение, которое будет передано панели при выборе этого пункта, в противном случае будет использовано содержимое тэга
атрибут depend
Задает значение из базового списка. Данный пункт будет доступен только если в базовом списке выбрано соответствующее значение. Если depend не задан, пункт будет доступен вне зависимости от того, что выбрано в базовом списке
Данный пункт будет доступен только если в базовом списке выбрано соответствующее значение. Если depend не задан, пункт будет доступен вне зависимости от того, что выбрано в базовом списке
атрибут priority
Значение — целое число, задает приоритет для сортировки. Значения будут отсортированы в порядке возрастания приоритета, а уже потом в том порядке, который установлен атрибутами @sort и @sorted соответствующего поля ввода
атрибут img
Задает имя картинки из темы, которую нужно отображать напротив значения. Только для обычного select и type=»radioimg»
атрибут image
Задает путь до картинки вне темы, которую нужно отображать напротив значения. Только для обычного select и type=»radioimg»
атрибут width
Задает ширину отображаемой картинки. Используется только с атрибутом image.
атрибут height
Задает высоту отображаемой картинки. Используется только с атрибутом image.
Связанные списки
Часто возникает ситуация, когда содержимое одного списка должно зависеть от того, что было выбрано в другом. В CORE это реализовано посредством атрибута depend. Например вам необходимо выбрать компанию и некий продукт, который она выпускает. Вы можете это сделать следующим образом:
В CORE это реализовано посредством атрибута depend. Например вам необходимо выбрать компанию и некий продукт, который она выпускает. Вы можете это сделать следующим образом:
<metadata name="some_form" type="form">
<form>
<field name="company">
<select name="company"/>
</field>
<field name="product">
<select name="product" depend="company"/>
</field>
</form>
</metadata>
<slist name="company">
<val>Canon</val>
<val>Nikon</val>
</slist>
<slist name="product">
<val depend="Canon">EOS 1100D</val>
<val depend="Canon">EOS 5D Mark III</val>
<val depend="Nikon">D800</val>
<val depend="Nikon">D4</val>
</slist>В этом случае при выборе company=Canon будут доступны для выбора продукты: EOS 1100D и EOS 5D Mark III. А при выборе Nikon: D800 и D4.
Список с автодополнением
Список с автодополнением работает через механизм пресетов. При клике по полю отправляется пресет-запрос для получения значений списка по умолчанию. При наборе пользователем текста отправляется пресет-запрос на получение списка значений найденных по введенным пользователем данных. При отправке формы всегда прилетает только key от списка.
При клике по полю отправляется пресет-запрос для получения значений списка по умолчанию. При наборе пользователем текста отправляется пресет-запрос на получение списка значений найденных по введенным пользователем данных. При отправке формы всегда прилетает только key от списка.
Многострочное поле ввода (элемент textarea)
атрибут height
Высота поля.
атрибут rows
Количество строк в поле ввода.
атрибут wrap
Если «off», строки не будут переноситься.
атрибут quote
Добавляет кнопку «цитировать».
атрибут editor
Добавляет подсветку синтаксиса для поля.
атрибут codelang
Подсветку синтаксиса какого языка отображать.
атрибут texteditor
Добавляет WYSIWYG — редактор для поля.
атрибут bcolor
Задает цвет бэкграунда, например: red, #CCCCCC
При редактировании файлов стоит иметь ввиду, что по умолчанию при отправке формы все переносы строк кодируются в \r\n http://www.w3.org/TR/REC-html40/interact/forms. html#h-17.13.4
html#h-17.13.4
Плагин для WYSIWYG-редактора
Для WYSIWYG-редактора tinymce есть плагин для вставки макросов. Называется «isp_bill_macro».
Список макросов, берется из элемента olist, по имени исходной textarea.
XML:
<olist name="content"> <val key="<xsl:value-of select='/doc/one'/>">one</val> <val key="<xsl:value-of select='/doc/two'/>">two</val> <val key="<xsl:value-of select='/doc/three'/>">three</val> <val key="<xsl:value-of select='/doc/four'/>">four</val> </olist>
Элемент Slider
Элемент для выбора числа из определенного диапазона.
атрибут min
Задает нижнее ограничение значения поля. Это значение может быть изменено, через параметр min тэга, содержащего значение данного поля.
атрибут max
Задает верхнее ограничение значения поля. Это значение может быть изменено, через параметр max тэга, содержащего значение данного поля.
атрибут step
Задает шаг слайдера.
Значения min и max в дальнейшем могут быть заданы непосредственно в тэге, содержащем значение поля. В следующем примере будет отображен slider с минимальным значением 10 и максимальным 20 (хотя в метаданных заданы другие ограничения):
<metadata name="test" type="form">
<form>
<field name="field">
<slider name="sl_field" min="0" max="100"/>
</field>
</form>
</metadata>
<sl_field min="10" max="20">15</sl_field>Элемент period
Элемент для выбора перида времени — двух дат в формате YYYY-MM-DD.
атрибут default
Значение по умолчанию для периода. Может принимать значения: today, currentweek, currentmonth, currentyear, lastday, lastweek, lastmonth, lastyear, nodate.
Данный элемент будет преобразован в select и два input. Введенные значения будут доступны в параметрах internal_<@name>start и internal_<@name>end или через IParam, в этом случае префикс internal_ добавлять не надо.
Элемент list
Элемент отображения списка на форме
<metadata name="sel.form.basket" type="form" mgr="testmgr" decorated="yes">
<form>
<field name="list">
<list name="list" key="id">
<col name="image" type="img"/>
<col name="desc" type="data"/>
<col name="frommsg" type="msg"/>
<col name="price" type="data" align="right"/>
<col name="checkbox" type="control" align="right"/>
<col name="action" type="button" align="right"/>
</list>
</field>
<buttons/>
</form>
</metadata>атрибут key
идентификатор строки, будет отправлен в виде параметра при нажатии кнопки из этой строки
атрибут type
тип отображения (необязательный атрибут)
типы отображения:
- block — отобразить в виде блоков
- table — отобразить в виде таблицы, заголовки таблицы будут браться из локализованных сообщений по имени колонки с префиксом list_
элемент col
описывает колонку таблицы списка
атрибут type
(элемента col) задает тип данных колонки
типы данных колонки:
- data: текст или html
- msg: текст из локальных сообщений
- img: картинка
- button: кнопка
- control: контрол (пока только checkbox)
атрибут align(элемента col)
задает горизонтальное выравнивание текста, может быть right, center, left
атрибут width(элемента col)
задает ширину колонки (значение указывается в px, т. е. «30px»), для типа img это еще и ширина картинки
е. «30px»), для типа img это еще и ширина картинки
атрибут height(элемента col)
задает высоту картинки, только для типа img
Значения
Содержимое списка будет взято из тэга <list name=»имя list»/>
<list name="list">
<elem>
<id>2</id>
<image>/manimg/common/img/mb-sysstat.png</image>
<desc>ЖК Монитор 17''</desc>
<price>1238.00 RUB</price>
<action>
<button name="edit" type="setvalues"/>
<button name="delete" type="setvalues"/>
</action>
</elem>
</list>Элемент tree
Элемент отображения дерево выбора
<metadata name="file.folder" type="form">
<form>
<field name="dirlist" fullwidth="yes">
<tree name="dirlist" rows="20" multiple="yes"/>
</field>
</form>
</metadata>атрибут rows
Задает высоту дерева, например 20
атрибут multiple
Задает возможность выбора более одного элемента дерева
Значения
Содержимое списка будет взято из тэга <tlist name=»имя tree»/>
<tlist name="dirlist">
<val key="2f" img="p-file-0">
/
<tlist>
<val key="2f62696e" img="p-file-0">bin</val>
<val key="2f626f6f74" img="p-file-0">boot</val>
<val key="2f726f6f74" img="p-file-0">
root
<tlist>
<val key="2f726f6f742f2e617567656173" img="p-file-0">. augeas</val>
<val key="2f726f6f742f2e6361636865" img="p-file-0" collapsed="yes">.cache</val>
<val key="2f726f6f742f2e636f6e666967" img="p-file-0" collapsed="yes">.config</val>
<val key="2f726f6f742f2e6c6f63616c" img="p-file-0" collapsed="yes">.local</val>
</tlist>
</val>
<val key="2f72756e" img="p-file-0" collapsed="yes">run</val>
<val key="2f7362696e" img="p-file-0">sbin</val>
<val key="2f73656c696e7578" img="p-file-0">selinux</val>
</tlist>
</val>
</tlist>
augeas</val>
<val key="2f726f6f742f2e6361636865" img="p-file-0" collapsed="yes">.cache</val>
<val key="2f726f6f742f2e636f6e666967" img="p-file-0" collapsed="yes">.config</val>
<val key="2f726f6f742f2e6c6f63616c" img="p-file-0" collapsed="yes">.local</val>
</tlist>
</val>
<val key="2f72756e" img="p-file-0" collapsed="yes">run</val>
<val key="2f7362696e" img="p-file-0">sbin</val>
<val key="2f73656c696e7578" img="p-file-0">selinux</val>
</tlist>
</val>
</tlist>Описание атрибутов элемента val:
атрибут img
задает картинку перед название элемента
атрибут key
задает значение элемента
атрибут collapsed
говорит о том, что элемент имеет дочерние элементы; подгрузка дочерних элементов будет происходить по средствам setvalues, для получения дочерних элементов будет послан запрос вида: func=FUNC&elid=ELID&plid=PLID&FIELD_NAME=FIELD_VALUE&sv_field=FIELD_NAME&sv_tree=yes, где FUNC — имя ф-ции формы, ELID — elid формы, PLID — plid формы, FIELD_NAME — имя дерева, FIELD_VALUE — значение выбранного элемента
Информативные поля
Следующие типы полей служат для отображения информации, но не дают возможности её редактирования.
Элемент htmldata
Поле служит для отображения HTML-данных. HTML будет передан браузеру без всяких преобразований.
атрибут chheight
Позволить изменять высоту htmldata за счёт другого поля ввода (должно находиться ниже), id которого передано в качестве значения атрибута.
атрибут height
Высота поля.
Вывод текстовой информации (элемент textdata)
Поле служит для отображения дополнительного текста в форме.
атрибут type
Обязательное поле определяющее тип источника данных.
атрибут warning
Задает красный цвет текста
Возможные типы:
- msg содержимое будет взято из локализованного сообщения. Имя сообщения будет взято из атрибута name. (имя field не должно совпадать с именем элемента, из-за особенностей отображения в теме sirius )
- msgdata содержимое будет взято из локализованного сообщения. Имя сообщения будет прочитано из тэга, имя которого указано в атрибуте name.
- data содержимое будет взято из тэга, имя которого указано в атрибуте name.
Элемент img
Используется в связке с textdata и htmldata, служит для вывода картинки слева от элемента.
атрибут width
задает ширину картинки
атрибут height
задает высоту картинки
атрибут img
имя картинки из спрайта темы
путь к картинке указывается в значении поля. Если указан атрибут img, то картинка будет браться из спрайта темы.
<field name="textdata_img"> <img name="image_field"/> <textdata name="textdata_img" type="data"/> </field>
Вывод текстовой информации (элемент desc)
Используется только со связкой input, checkbox и slider , служит для вывода дополнительной информации, справа от элемента.
<field name="dummy_name"> <input type="checkbox" name="checkbox_name"/> <desc name="some_name"/> </field>
Ссылка (элемент link)
Используется для отображения ссылки на форме.
Внимание! Отображаемое имя ссылки будет браться из сообщений локализации по имени элемента. Поэтому для отображения имени поля вам нужно иметь различные названия у поля и элемента, либо использовать атрибут noname поля, чтобы не отображать название вовсе.
Поэтому для отображения имени поля вам нужно иметь различные названия у поля и элемента, либо использовать атрибут noname поля, чтобы не отображать название вовсе.
атрибут target
нативный атрибут ссылки (http://htmlbook.ru/html/a/target )
атрибут internal
если равно yes, то ссылка откроется как дочерний таб внутри манагера
атрибут newtab
используется совместно с атрибутом internal, ссылка будет открыта в новом табе манагера
<metadata type="form">
<form>
<field name="link">
<link name="link" target="_blank"/>
</field>
</from>
</metadata>
<link>http://ru.5.ispdoc.com/</link>Элемент frame
Используется для отображения фрейма.
атрибут height
задает высоту элемента
<metadata type="form">
<form>
<field name="myframe">
<frame name="myframe"/>
</field>
</from>
</metadata>
<myframe>http://ru. 5.ispdoc.com/</myframe>
5.ispdoc.com/</myframe>Элемент отображения времени и даты datetime
Служит для отображения даты и времени. Будет отображать текущее время в формате YYYY-MM-DD HH:MM:SS.
XML:
<metadata type="form">
<form>
<field name="mydatetime">
<datetime name="mydatetime" setvalues="30"/>
</field>
</from>
</metadata>
<mydatetime>2014-12-15 10:11:16</mydatetime>атрибут name
имя элемента
атрибут setvalues
время вызова setvsalues в секундах
Несколько элементов в одном поле
Есть возможность отображать два элемента в одном поле.
Доступны следующие комбинации:
- Элемент input (типа text) + Элемент select
- Элемент input (типа text) + Элемент link
- Элемент input (типа text) + Элемент input (типа text)
- Элемент input (типа text) + Элемент input (типа checkbox)
- Элемент select + Элемент link
Кнопки (секция buttons)
Предназначена для описания кнопок на форме.
По умолчанию выводятся две кнопки OK и Отмена. Но есть возможность убрать любую из них, либо добавить еще 4-ре — сброс формы, назад, вперед и кнопку вызова пресета.
Логика работы следущая, если секции buttons нет, то обрабатывются атрибуты формы @nocancel, @nosubmit и в зависимости от них выводятся или не выводятся кнопки OK и Отмена.
Если секция buttons существует, то выводятся кнопки описанные в ней, атрибуты формы игнорируются.
Элемент button
Элемент описывает кнопку.
атрибут name
имя кнопки, от него зависит надпись на кнопке, берется из локальных сообщений по значению атрибута, с префиксом msg_
атрибут keepform
используется совместно с атрибутом type=blank, если равно yes, то не закрывает форму после отправки
атрибут type
тип кнопки, определяет поведение кнопки
атрибут func
только для типа cancel, после закрытия формы вы будете перенаправлены в модуль из атрибута
атрибут blocking
только для типа setvalues, при нажатии будет отображаться лоадер, пока не отработает механизм пресетов
атрибут disabled
кнопка будет неактивной
Возможные типы:
- ok отправляет форму
- cancel закрывает форму
- reset сбрасывает значения формы на дефолтные
- next кнопка для визардов, добавляет к форме параметр snext=ok
- back кнопка для визардов, добавляет к форме параметр sback=ok
- blank отправляет форму в новое окно
- setvalues вызывает пресет, в значение параметра sv_field отправляется имя кнопки
- func открывает дочерний список/форму, имя ф-ции указывается в атрибуте func
Пример xml со всеми видами кнопок:
<form ...> <buttons> <button name="back" type="back"/> <button name="ok" type="ok"/> <button name="cancel" type="cancel"/> <button name="next" type="next"/> <button name="reset" type="reset"/> <button name="blank" type="blank"/> <button name="setvalues" type="setvalues"/> </buttons> </form>
Сокрытие полей и вкладок (тэги if и else)
Web интерфейс CORE позволяет скрывать некоторые элементы форм в зависимости от значений других элементов. Для этого служат два тега: if и else. В теге if необходимо указать значение, на которое будет срабатывать условие. Условие else сработает, если не было найдено ни одного if с соответствующим значением. Условие else можно использовать только в select полей.
Если вам необходимо спрятать несколько полей по одному условию, необходимо написать несколько тэгов if с одинаковым условием и различным значением атрибута hide. Или несколько тэгов else.
Или несколько тэгов else.
Внимание: прятать можно только поля и вкладки описанные после. Если ваше поле находится на второй вкладке, то, в зависимости от его значения, вы можете скрывать поля находящиеся на этой вкладке после вашего. Или, вы можете скрывать вкладки начиная с третьей. Значение сокрытого поля никак не влияет на видимость других полей.
атрибут empty
если значение атрибута равно «yes», if должен срабатывать при пустом значении поля, если «no» — при непустом. Этот атрибут можно использовать только в условиях внутри input полей.
атрибут value
задает значение для if условия. Для checkbox значение этого атрибута может быть только «on» или «off». Этот атрибут нельзя использовать в условиях внутри input полей.
атрибут hide
задает имя поля формы или имя вкладки, которую необходимо спрятать.
атрибут shadow
Если его значение равно «yes», поле формы будет не полностью скрыто, а лишь сделано недоступным для изменения. Описание этого поля будет дополнено сообщением с именем shadow_hint_<имя поля>.
Описание этого поля будет дополнено сообщением с именем shadow_hint_<имя поля>.
Select в следующем примере будет прятать элемент формы с именем second, если выбрано значение «show first», или прятать элемент с именем «first» в противном случае.
<select name="list_name">
<if value="show first" hide="second"/>
<else hide="first"/>
</select>Если вам необходимо спрятать поле при всех возможных значениях select кроме одного — вы можете написать следующее:
<select name="list_name">
<if value="show first"/>
<else hide="first"/>
</select>Локализация
Для описания сообщений используемых формой необходимо добавить одноименную секцию messages.
Например следующий XML описывает сообщения для формы просмотра фоновых заданий:
<?xml version="1.0"?>
<mgrdata>
<lang name="ru">
<messages name="longtask.edit">
<msg name="title">Фоновое задание</msg>
<msg name="hint_name">Имя скрипта или исполняемого файла</msg>
<msg name="hint_queue">Имя очереди, в которую было помещено задание</msg>
<msg name="hint_id">Порядковый номер задания в очереди</msg>
<msg name="hint_pidfile">Путь до PID-файла</msg>
<msg name="hint_params">Список параметров задания</msg>
<msg name="name">Имя скрипта</msg>
<msg name="pidfile">PID-файл</msg>
<msg name="queue">Имя очереди</msg>
<msg name="id">Номер в очереди</msg>
<msg name="depends">Зависимости</msg>
<msg name="startdate">Время запуска</msg>
<msg name="enddate">Время завершения</msg>
<msg name="params">Доп. информация</msg>
</messages>
</lang>
</mgrdata>
информация</msg>
</messages>
</lang>
</mgrdata>Эти сообщения используются следующим образом:
- Для вкладок и полей описание берется из одноименного тэга <msg>.
- При наведении на имя поля появляется подсказка. Эта подсказка берется из <msg> с именем «hint_<имя поля>»
- Для текстовых полей ввода можно задать заполнитель (placeholder) — текст, который будет отображаться в поле, имеющем пустое значение. Заполнитель берется из <msg> с именем «placeholder_<имя поля>»
- Заголовок формы:
- для new запросов берется из тега <msg> с именем «title_new» или с именем «title», если <msg name=»title_new»> не найден.
- для edit запросов берется из <msg> с именем «title». Кроме того, в конец сообщения будет добавлено содержимое тэга, имя которого указано в атрибуте @title тэга form . Или из тэга <elid>, если атрибут @title для form не задан.

Если какое-то из вышеперечисленных сообщений не задано явно, CORE пытается найти его в секции messages с именем common.
- для кнопки Ok используется сообщение с именем «msg_ok»
- для кнопки Cancel используется сообщение с именем «msg_cancel»
Полный список сообщений используемых в формах можно посмотреть в секции messages с именем form. Вы можете переопределить любое из них в сообщениях вашей формы.
Новые поля ввода | Учебник HTML5
Чтобы выяснить, что именно, давайте рассмотрим типичную форму, сделанную с использованием нового инструментария.
<form>
Name:
<input required type = «text»>
Email:
<input multiple type = «email»>
Phone:
<input pattern = [7(a0-9{)0-9]{3}7type = «tel»/>
Page:
<input type = «url»/>
Login:
<input placeholder = «Alphabetic symbols only» autocomplete = «no» type = «text»/> </form>
<input type=»text» list=»mydata» >
<datalist id=»mydata»>
<option label=»(Сyперпользователь)» value=»Admin»>
<option label=»(Посетитель)» value=»User»>
Результат можно видеть на рис. 14.
14.
Рис. 14. Формы с новыми полями
С самого начала надо принять как данность одну простую вещь. Атрибут type тега input больше не определяет внешнего вида полей формы. Он просто обозначает его тип, а способ отображения отдан на откуп воспроизводителям браузеров и других программ, занимающихся визуализацией HTML. Потому, в частности, внешний вид полей формы будет при просмотре в разных браузерах довольно сильно разниться. Это нормально, и пусть это вас не смущает.
<option labelX. Просто кот)” value=”Cat”> </datalist>
</form>
Ну а теперь пробежимся по новым элементам формы.
Первое поле вроде не представляет собой ничего примечательного, но, присмотревшись, у него можно заметить новый атрибут — required, означающий то, что это поле является обязательным для заполнения. Попытка отправить форму с пустым required-полем приведет к противодействию браузера (рис. 15).
Поле c типом email, как нетрудно догадаться, предназначено для ввода адреса электронной почты. Тут браузер должен проверять формальный синтаксис введенного адреса и сигнализировать при ошибке (рис. 16). Атрибут рultiple позволяет ввести несколько e-mail-адресов, разделяя их запятой.
Тут браузер должен проверять формальный синтаксис введенного адреса и сигнализировать при ошибке (рис. 16). Атрибут рultiple позволяет ввести несколько e-mail-адресов, разделяя их запятой.
Рис. 15. Проверка «обязательного» поля
Проверка валидности заполнения
Далее следует поле типа tel. Оно, очевидно, предназначено для ввода телефона, но с ним все немножко сложнее. По первоначальной идее, он должен проверять подведенный текст на формальное соответствие телефонному номеру.
К слову, с момента возникновения всем известной эпидемии коронавируса – случаи мошенничества, связанные с телефонными звонками и CMC участились. Чей номер телефона кто звонил — поможет узнать специализированный сервис, о котором можно узнать более подробно перейдя по ссылке.
Но сам по себе он вообще никаких ограничений на ввод не накладывает. Форматов телефонных номеров достаточно, способов их ввода — еще больше, и любое ограничение имеет хорошие шансы стать сильной головной болью для пользователя сайта. Так, может, этот тип вообще не нужен? Для обычных десктопов, может, и нет, а на мобильном устройстве факт предназначенности текстового поля для ввода телефонного номера помогает интерфейсу приспособиться под ввод. По крайней мере, iPhone уже прекрасно различает type=tel (или, например, e-mail).
Так, может, этот тип вообще не нужен? Для обычных десктопов, может, и нет, а на мобильном устройстве факт предназначенности текстового поля для ввода телефонного номера помогает интерфейсу приспособиться под ввод. По крайней мере, iPhone уже прекрасно различает type=tel (или, например, e-mail).
Ну а корректность вводимых цифр или вообще формат ввода можно, в случае необходимости, проверить специальным атрибутом — pattern, сопоставляющим введенный текст регулярному выражению. Опять же проверку проведет браузер в момент отправки формы.
Поле типа url заставляет браузер произвести проверку на соответствие введенного текста формату url-адреса.
В следующем поле примечателен атрибут placeholder. В полном соответствии со своим названием он содержит текст, который отображается в поле ввода до заполнения (чаще всего это подсказка).
Второй атрибут — autocomplete — является долгожданной стандартизацией поведения браузера, впервые появившегося еще в IE 5.5. Autocomplete отвечает за запоминание введенных в текстовое поле значений и автоподстановку их при последующем вводе. Его возможные значения — on, off, unspecefied.
Его возможные значения — on, off, unspecefied.
Последнее поле — простое текстовое, но оно имеет атрибут list, являющийся ссылкой на объект <datalist>, служащий воплощением мечты многих верстальщиков. Его можно назвать сочетанием элемента select и текстового поля ввода с автоподстановкой. Как он работает, можно видеть на рис. 17. В поле со связанным атрибутом подставляются значения (value) из списка, а текст из атрибута label (не обязателен) служит поясняющей надписью.
Продолжим с новой формой:
<form>
Sum:
<input min = «-15» max = «15» step=»3″ type = «number» /> Age:
<input min = «5» max = «32» type = «range» />
Color:
<input type = «color» />
Page:
<input autofocus type = «search»/>
</form>
Рис. 17. Автоподстановка в стиле HTML5
Следующая форма выглядит более интересно (рис. 18). Первое поле ввода (type = «number») предназначено для ввода целочисленных значений. Его атрибуты min, m ax и step задают верхний, нижний пределы и шаг между значениями соответственно. Эти атрибуты предполагаются у всех элементов, имеющих численные показатели. Их значения по умолчанию зависят от типа элемента. Для управ-
Его атрибуты min, m ax и step задают верхний, нижний пределы и шаг между значениями соответственно. Эти атрибуты предполагаются у всех элементов, имеющих численные показатели. Их значения по умолчанию зависят от типа элемента. Для управ-
Рис. 18. Еще немного полей
Ления такими значениями теперь существуют методы stepUp() и stepDown(), изменяющие значения элемента на шаг.
Несмотря на то что в большинстве современных браузеров это поле отобразится со стрелочками для ввода значения из диапазона, написать произвольное число текстом можно, но браузер проследит за его корректностью.
Тип данных range предназначен для ввода… впрочем, нам не особо важно, что там вводится, важно — как. Как видим на рисунке, он отображается в виде ползунка и позволяет выбрать значения из заданного диапазона.
Следующий тип — color — в свете повсеместного вторжения в вебразметку графики, наверное, будет довольно актуален. Он, разумеется, предназначен для ввода значения цвета из палитры. Этот процесс показан на рис. 19, но вынужден сказать, что реализовано данное свойство еще далеко не везде.
Рис. 19. Выбор цвета с помощью input type = «color»
Поле со свойством type = р earch добавляет на ваш сайт поисковый движок. Поверили?
А зря! Это было бы неплохо, но нет, он всего лишь предполагает специфичное оформление поля ввода. Атрибут autofocus устанавливает фокус на данное поле ввода. Для корректной работы поле с таким атрибутом должно быть единственным на странице.
Теперь разберем еще одну форму, на этот раз с данными даты и времени:
| <form> | |
| Date: | |
| <input type = | «date» /> |
| Time: | |
| <i nput type = | «time»/> |
| DateTime: | |
| <i nput type = | «datetime»/> |
| Month: | |
| <input type = | ‘month»/> alidationMessage |
| Week: | |
| <input type = | «week» validationMessage |
| </form> |
«Неправильный номер!»/>
Результат — на рис. 20.
20.
Рис. 20. Поля для ввода даты/времени
Первое поле предназначено для ввода даты. Как и в остальных случаях, обязательная задача браузера — отследить некорректные значения, способ же ввода может быть любым. Например, таким, как на рис. 21 (Opera 11.52). По-моему, очень удобно.
Тип time позволяет вводить часы в 24-часовом формате. Тип считает два предыдущих типа, причем указывает дату с возможностью
Рис. 21. Выбираем дату
Учета часового пояса (есть еще тип datetime-local, не учитывающий эту мелочь).
Честно говоря, будь я на месте разработчиков стандарта, я бы этим и ограничился. Но на этом месте оказались более щедрые люди, и поэтому получите еще два типа:
— month — позволяет вводить значение месяца. Вне зависимости от формы ввода (в некоторых реализациях это выпадающий список с названиями месяцев, в некоторых — календарик) значение будет формата «2012-03»;
— week — ввод недели. На сервер будет передано значение вроде 2012-W11, где 11 — номер недели в году.
Атрибут v alidationMessage, присвоенный последнему полю, задает сообщение об ошибке, которое будет появляться при обнаружении браузером некорректных данных.
Вам также могут быть интересны следующие статьи:
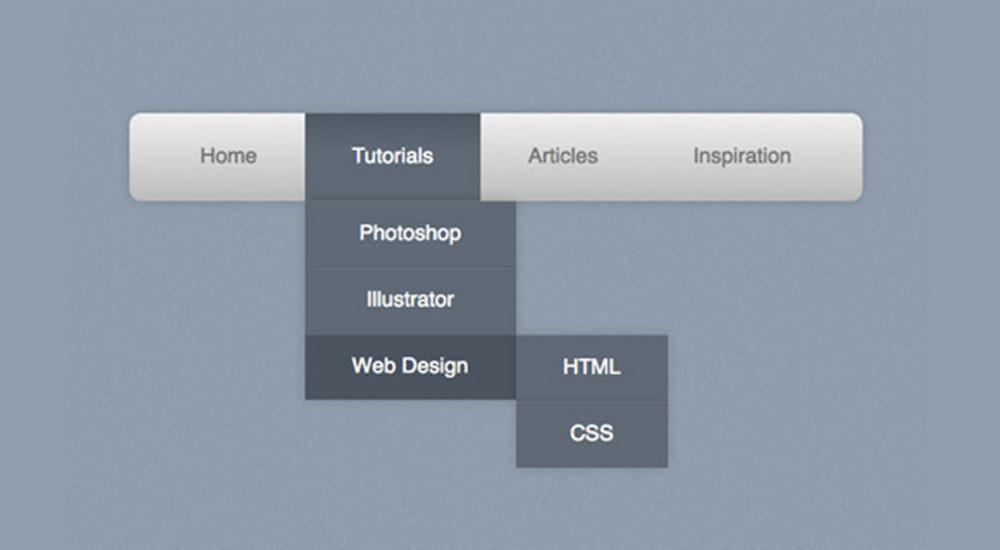
Создаем стильные выпадающие списки
В этой статье мы покажем, как создавать красивые выпадающие списки без использования изображений, только при помощи CSS. Также мы добавим немного кода jQuery, чтобы заставить их работать.
Обратите внимание на некоторые вещи, прежде чем мы начнем:
- В примерах кода пропущены префиксы браузеров для CSS-свойств, но вы, конечно, можете найти их в исходных файлах.
- Лично я использую бокс-модель, где [width] = [element-width] + [padding] + [borders]. Чтобы её активировать, необходим следующий фрагмент кода:
*,
*:after,
*:before {
box-sizing: border-box;
}
Итак, с чего же мы начнем.
Первый вопрос: что нам нужно для создания выпадающего меню? В общем, мы будем использовать блок DIV с вложенным тегом span и неупорядоченный список для выпадающего меню:
<div>
<span>I’m kinda the label!</span>
<ul>
<li>I’m hidden!</li>
<li>Me too!</li>
<li>So do I. </li>
</li>
</ul>
</div>
JavaScript
Нам нужнен небольшой JavaScript, чтобы наш выпадающий список работал как нужно. Этот фрагмент JS мы будем использовать для всех примеров:
//…
obj.dd.on(‘click’, function(event){
$(this).toggleClass(‘active’);
return false;
});
//…
$(function() {
var dd = new DropDown( $(‘#dd’) );
$(document).click(function() {
// all dropdowns
$(‘.wrapper-dropdown-1’).removeClass(‘active’);
});
});
Так что же это скрипт делает? Во-первых, он переключает класс .active, когда вы кликаете на враппер. Это означает, что если враппер не имеет класс .active, то он добавляется, а если этот класс уже присвоен, то он удаляется.
Во-вторых, скрипт создает поведение по умолчанию для раскрывающегося списка, закрывая его, если вы щелкните в любом другом месте на экране.
Что ж, теперь мы понимаем, как это работает, я думаю, пришло время для создания примеров!
Пример 1
Давайте начнем с чего-нибудь простого: простой раскрывающийся список для указания пола. Давайте сначала посмотрим на разметку:
HTML-разметка
Нам нужно несколько вещей: обертка (div с id#dd), (скрытый) раскрывающийся список и «лейбл», который будет обернут тегом span. Мы используем ссылки-якоря, потому что мне кажется так будет семантически правильно, но вы можете также использовать другой тег.
<div tabindex=»1″>
<span>Пол</span>
<ul>
<li><a href=»#»>Мужской</a></li>
<li><a href=»#»>Женский</a></li>
</ul>
</div>
CSS
Давайте теперь перейдем к CSS. Начнем с обертки (враппера):
.wrapper-dropdown {
/* размер и положение */
position: relative; /* Enable absolute positioning for children and pseudo elements */
width: 200px;
padding: 10px;
margin: 0 auto;
/* цвет и фон */
background: #9bc7de;
color: #fff;
outline: none;
cursor: pointer;
/* шрифт */
font-weight: bold;
}
Итак, мы сделали несколько вещей. Сначала мы установили ширину списка и некоторые отступы. Далее, мы задали ему цвет и фон. И, наконец, мы установили параметры для шрифта.
Сначала мы установили ширину списка и некоторые отступы. Далее, мы задали ему цвет и фон. И, наконец, мы установили параметры для шрифта.
Давайте закончим с «лейблом», добавив небольшую стрелку справа при помощи псевдо-элемента.
.wrapper-dropdown:after {
content: «»;
width: 0;
height: 0;
position: absolute;
right: 16px;
top: 50%;
margin-top: -6px;
border-width: 6px 0 6px 6px;
border-style: solid;
border-color: transparent #fff;
}
Я думаю, мы все знаем, как создать маленький треугольник на CSS при помощи бордера (границы). Это конечно хак, но если он работает очень хорошо, так почему бы и нет? Там нет ничего особенного: маленькая белая стрелка справа.
Итак, у нас есть симпатичная небольшая кнопка, но без раскрывающегося содержания она имеет никакого смысла. Давайте разберемся с нашим списком!
.wrapper-dropdown-1 .dropdown {
/* Size & position */
position: absolute;
top: 100%;
left: 0; /* Size */
right: 0; /* Size */
/* Styles */
background: #fff;
font-weight: normal; /* Overwrites previous font-weight: bold; */
/* Hiding */
opacity: 0;
pointer-events: none;
}
Мы зададим раскрывающемуся списку абсолютное позиционирование и разместим его позади кнопки (top: 100%;). Зададим ему такую же ширину, как для кнопки. И, наконец, скроем его, уменьшив его прозрачность до 0.
Зададим ему такую же ширину, как для кнопки. И, наконец, скроем его, уменьшив его прозрачность до 0.
Теперь зададим стили для элементов списка:
.wrapper-dropdown-1 .dropdown li a {
display: block;
text-decoration: none;
color: #9e9e9e;
padding: 10px 20px;
}
/* Hover state */
.wrapper-dropdown-1 .dropdown li:hover a {
background: #f3f8f8;
}
С помощью JavaScript мы будем переключать класс .active, когда мы нажимаем на кнопку, на основе этого класса мы можем изменить наш CSS для отображения раскрывающегося списка.
/* Active state */
.wrapper-dropdown-1.active .dropdown {
opacity: 1;
pointer-events: auto;
}
.wrapper-dropdown-1.active:after {
border-color: #9bc7de transparent;
border-width: 6px 6px 0 6px ;
margin-top: -3px;
}
.wrapper-dropdown-1.active {
background: #9bc7de;
background: linear-gradient(to right, #9bc7de 0%, #9bc7de 78%, #ffffff 78%, #ffffff 100%);
}
Три вещи, которые необходимо отметить:
- Во-первых, мы делаем выпадающий список видимым, изменив его прозрачность до 1.

- Далее, мы меняем направление и цвет маленькой стрелки.
- Затем мы изменим фон позади стрелки с помощью градиента.
JavaScript
Последнее, но не менее важное, мы также должны добавить еще один фрагмент JavaScript, чтобы кнопка отображала выбранное значение.
function DropDown(el) {
this.dd = el;
this.placeholder = this.dd.children(‘span’);
this.opts = this.dd.find(‘ul.dropdown > li’);
this.val = »;
this.index = -1;
this.initEvents();
}
DropDown.prototype = {
initEvents : function() {
var obj = this;
obj.dd.on(‘click’, function(event){
$(this).toggleClass(‘active’);
return false;
});
obj.opts.on(‘click’,function(){
var opt = $(this);
obj.val = opt.text();
obj.index = opt.index();
obj.placeholder.text(‘Gender: ‘ + obj. val);
val);
});
},
getValue : function() {
return this.val;
},
getIndex : function() {
return this.index;
}
}
Очень простой код: при нажатии на элемент мы получаем его значение и отображаем его в теге span.
Пример 2
Во втором примере мы создадим красивое меню для регистрации в различных социальных сетях.
HTML-разметка
<div>Регистрация
<ul>
<li><a href=»#»><i></i>Twitter</a></li>
<li><a href=»#»><i></i>Github</a></li>
<li><a href=»#»><i></i>Facebook</a></li>
</ul>
</div>
Теги <i> используются для отображения маленьких иконок из FontAwesome. Я не буду объяснять что такое FontAwesome здесь, потому как об этом уже было не раз сказано в предыдущих статьях. Просто убедитесь, что это работает.
CSS
Давайте начнем с обертки. В значительной степени она такая же, как и обертка в предыдущем примере. Обратите внимание на левую границу в 5px.
.wrapper-dropdown-2 {
/* Size and position */
position: relative; /* Enable absolute positioning for children and pseudo elements */
width: 200px;
margin: 0 auto;
padding: 10px 15px;
/* Styles */
background: #fff;
border-left: 5px solid grey;
cursor: pointer;
outline: none;
}
Теперь маленькая стрелка. Точно такая же, как раньше:
.wrapper-dropdown-2:after {
content: «»;
width: 0;
height: 0;
position: absolute;
right: 16px;
top: 50%;
margin-top: -3px;
border-width: 6px 6px 0 6px;
border-style: solid;
border-color: grey transparent;
}
А это раскрывающийся список. Опять же, в значительной степени такой же, как и в предыдущем примере:
. wrapper-dropdown-2 .dropdown {
wrapper-dropdown-2 .dropdown {
/* Size & position */
position: absolute;
top: 100%;
left: -5px;
right: 0px;
/* Styles */
background: white;
transition: all 0.3s ease-out;
list-style: none;
/* Hiding */
opacity: 0;
pointer-events: none;
}
Обратите внимание, что мы будем использовать переход, чтобы сделать раскрывающийся список постепенно появляющимся (анимированным), а не просто открывающимся, как в первом демо.
Некоторые стили для ссылок и иконок:
.wrapper-dropdown-2 .dropdown li a {
display: block;
text-decoration: none;
color: #333;
border-left: 5px solid;
padding: 10px;
transition: all 0.3s ease-out;
}
.wrapper-dropdown-2 .dropdown li:nth-child(1) a {
border-left-color: #00ACED;
}
.wrapper-dropdown-2 .dropdown li:nth-child(2) a {
border-left-color: #4183C4;
}
. wrapper-dropdown-2 .dropdown li:nth-child(3) a {
wrapper-dropdown-2 .dropdown li:nth-child(3) a {
border-left-color: #3B5998;
}
.wrapper-dropdown-2 .dropdown li i {
margin-right: 5px;
color: inherit;
vertical-align: middle;
}
/* Hover state */
.wrapper-dropdown-2 .dropdown li:hover a {
color: grey;
}
И теперь, займемся стилями списка в раскрытом состоянии. Изменим направление стрелки, а раскрывающийся список станет видимым.
.wrapper-dropdown-2.active:after {
border-width: 0 6px 6px 6px;
}
.wrapper-dropdown-2.active .dropdown {
opacity: 1;
pointer-events: auto;
}
JavaScript
function DropDown(el) {
this.dd = el;
this.initEvents();
}
DropDown.prototype = {
initEvents : function() {
var obj = this;
obj.dd.on(‘click’, function(event){
$(this).toggleClass(‘active’);
event.stopPropagation();
});
}
}
Пример 3
Перейдем к третьему примеру, в данном случае выбранный пункт будет заменять собой значение по умолчанию.
HTML-разметка
<div tabindex=»1″>
<span>Транспорт</span>
<ul>
<li><a href=»#»><i></i>Почта</a></li>
<li><a href=»#»><i></i>UPS доставка</a></li>
<li><a href=»#»><i></i>Частный самолет</a></li>
</ul>
</div>
Кода не намного больше, чем раньше. Перейдем к CSS!
CSS
.wrapper-dropdown-3 {
/* Size and position */
position: relative;
width: 200px;
margin: 0 auto;
padding: 10px;
/* Styles */
background: #fff;
border-radius: 7px;
border: 1px solid rgba(0,0,0,0.15);
box-shadow: 0 1px 1px rgba(50,50,50,0.1);
cursor: pointer;
outline: none;
/* Font settings */
font-weight: bold;
color: #8AA8BD;
}
Здесь мы используем границы, тени для блоков и закругленные углы. Нам также нужна маленькая стрелка:
Нам также нужна маленькая стрелка:
.wrapper-dropdown-3:after {
content: «»;
width: 0;
height: 0;
position: absolute;
right: 15px;
top: 50%;
margin-top: -3px;
border-width: 6px 6px 0 6px;
border-style: solid;
border-color: #8aa8bd transparent;
}
Тут все также, как и раньше, так что не будем описывать код подробно.
.wrapper-dropdown-3 .dropdown {
/* Size & position */
position: absolute;
top: 140%;
left: 0;
right: 0;
/* Styles */
background: white;
border-radius: inherit;
border: 1px solid rgba(0,0,0,0.17);
box-shadow: 0 0 5px rgba(0,0,0,0.1);
font-weight: normal;
transition: all 0.5s ease-in;
list-style: none;
/* Hiding */
opacity: 0;
pointer-events: none;
}
.wrapper-dropdown-3 .dropdown li a {
display: block;
padding: 10px;
text-decoration: none;
color: #8aa8bd;
border-bottom: 1px solid #e6e8ea;
box-shadow: inset 0 1px 0 rgba(255,255,255,1);
transition: all 0. 3s ease-out;
3s ease-out;
}
.wrapper-dropdown-3 .dropdown li i {
float: right;
color: inherit;
}
.wrapper-dropdown-3 .dropdown li:first-of-type a {
border-radius: 7px 7px 0 0;
}
.wrapper-dropdown-3 .dropdown li:last-of-type a {
border-radius: 0 0 7px 7px;
border: none;
}
/* Hover state */
.wrapper-dropdown-3 .dropdown li:hover a {
background: #f3f8f8;
}
Все выглядит замечательно, за исключением маленькой стрелки в верхней правой части раскрывающегося списка. Эта стрелка важна: без неё, выпадающий список выглядит как будто он плавает без какой-либо связи с кнопкой.
.wrapper-dropdown-3 .dropdown:after {
content: «»;
width: 0;
height: 0;
position: absolute;
bottom: 100%;
right: 15px;
border-width: 0 6px 6px 6px;
border-style: solid;
border-color: #fff transparent;
}
.wrapper-dropdown-3 . dropdown:before {
dropdown:before {
content: «»;
width: 0;
height: 0;
position: absolute;
bottom: 100%;
right: 13px;
border-width: 0 8px 8px 8px;
border-style: solid;
border-color: rgba(0,0,0,0.1) transparent;
}
Мы использовали два псевдо-элемента для этой стрелки, так как мы хотим создать границу вокруг неё.
Теперь стили для раскрытого состояния. Все одно и то же. Тем не менее, обратите внимание, что мы установили переход к .dropdown немного дольше, чем обычно (0,5 вместо 0,3 с). Таким образом, открытие меню будет очень гладким.
.wrapper-dropdown-3.active .dropdown {
opacity: 1;
pointer-events: auto;
}
JavaScript
Чтобы закончить этот демо-пример, мы должны добавить немного JavaScript, чтобы заменить значение выбранной кнопки по умолчанию. Мы видели, как это делается в первом примере, но, поскольку мы не оставляем слово «Транспорт» здесь, то JS немного отличается.
function DropDown(el) {
this.dd = el;
this.placeholder = this.dd.children(‘span’);
this.opts = this.dd.find(‘ul.dropdown > li’);
this.val = »;
this.index = -1;
this.initEvents();
}
DropDown.prototype = {
initEvents : function() {
var obj = this;
obj.dd.on(‘click’, function(event){
$(this).toggleClass(‘active’);
return false;
});
obj.opts.on(‘click’,function(){
var opt = $(this);
obj.val = opt.text();
obj.index = opt.index();
obj.placeholder.text(obj.val);
});
},
getValue : function() {
return this.val;
},
getIndex : function() {
return this.index;
}
}
Пример 4
Выглядит по-другому, не так ли? Здесь мы создадим список обязательных дел, которые можно отметить и тем самым вычеркнуть. В общем ничего особенного, но этот пример значительно отличается от предыдущих демонстраций.
В общем ничего особенного, но этот пример значительно отличается от предыдущих демонстраций.
HTML-разметка
<div>Сделать
<ul>
<li><input type=»checkbox» name=»el-1″ value=»donut»><label for=»el-1″>Съесть пирожок</label></li>
<li><input type=»checkbox» name=»el-2″ value=»neighbour»><label for=»el-2″>Следить за соседями</label></li>
<li><input type=»checkbox» name=»el-3″ value=»T-rex»><label for=»el-3″>Покормить кота</label></li>
</ul>
</div>
Здесь нибудет ни ссылок, ни значков. Для каждого элемента, у нас есть две тега: чекбокс с лейблом.
CSS
.wrapper-dropdown-4 {
/* Size and position */
position: relative;
width: 270px;
margin: 0 auto;
padding: 10px 10px 10px 30px;
/* Styles */
background: #fff;
border: 1px solid silver;
cursor: pointer;
outline: none;
}
Мы используем отступ слева, чтобы создать достаточно места для красных линий. Теперь, маленькая стрелка справа:
Теперь, маленькая стрелка справа:
.wrapper-dropdown-4:after {
content: «»;
width: 0;
height: 0;
position: absolute;
right: 10px;
top: 50%;
margin-top: -3px;
border-width: 6px 6px 0 6px;
border-style: solid;
border-color: #ffaa9f transparent;
}
Стили для выпадающего списка такие же, как и в предыдущих примерах:
.wrapper-dropdown-4 .dropdown {
/* Size & position */
position: absolute;
top: 100%;
margin-top: 1px; /* border of wrapper */
left: -1px;
right: -1px;
/* Styles */
background: white;
border: 1px solid silver;
border-top: none;
list-style: none;
transition: all 0.3s ease-out;
/* Hiding */
opacity: 0;
pointer-events: none;
}
Мы должны установить margin-top равный 1px, потому что мы должны немного сдвинуть его вниз из-за границы обертки.
.wrapper-dropdown-4 .dropdown li {
position: relative; /* Enable absolute positioning for checkboxes */
}
.wrapper-dropdown-4 .dropdown li label {
display: block;
padding: 10px 10px 10px 30px; /* Same padding as the button */
border-bottom: 1px dotted #1ccfcf;
transition: all 0.3s ease-out;
}
.wrapper-dropdown-4 .dropdown li:last-of-type label {
border: none;
}
.wrapper-dropdown-4 .dropdown li input /* Checkboxes */ {
position: absolute;
display: block;
right: 10px;
top: 50%;
margin-top: -8px;
}
/* Hover state */
.wrapper-dropdown-4 .dropdown li:hover label {
background: #f0f0f0;
}
/* Checked state */
.wrapper-dropdown-4 .dropdown li input:checked ~ label {
color: grey;
text-decoration: line-through;
}
Чекбоксы имеют абсолютное позиционирование и размещены справа по середине на каждой линии, но так как они связаны с лейблами, то вы можете нажать в любом месте пункта, чтобы отметить их.
Когда флажок установлен, текст становится серым и перечеркнутым. Просто, но эффективно.
У нас есть еще две тонкие красные линии слева в нашей маленькой записной книжке. Есть два способа сделать это: один с псевдо-элементами и один с градиентами. Давайте посмотрим на оба варианта.
/* красные линии с псевдо-элементами */
.wrapper-dropdown-4 .dropdown:before,
.wrapper-dropdown-4:before {
content: «»;
width: 4px;
height: 100%;
position: absolute;
top: 0;
left: 15px;
border: 1px solid #ffaa9f;
border-top: none;
border-bottom: none;
z-index: 2;
}
/* Или: */
/* красные линии при помощи градиента */
.wrapper-dropdown-4 .dropdown,
.wrapper-dropdown-4 {
background: linear-gradient(left, white 5%, #ffaa9f 5%, #ffaa9f 5.3%, white 5.3%, white 6.5%, #ffaa9f 6.5%, #ffaa9f 6.8%, white 6.8%);
}
.wrapper-dropdown-4 .dropdown li:hover label {
background: linear-gradient(left, #f0F0F0 5%, #ffaa9f 5%, #ffaa9f 5. 3%, #f0F0F0 5.3%, #f0F0F0 6.5%, #ffaa9f 6.5%, #ffaa9f 6.8%, #f0F0F0 6.8%);
3%, #f0F0F0 5.3%, #f0F0F0 6.5%, #ffaa9f 6.5%, #ffaa9f 6.8%, #f0F0F0 6.8%);
}
Так какой из этих способов лучше? Вероятно, первый, потому что, если вы хотите изменить эффект при наведении на элементы списка, вы должны изменить градиент, что довольно непросто. Кроме того, псевдо-элементы лучше поддерживаются браузерами (начиная с IE8), в отличии от градиентов (не поддерживаются до IE10).
Теперь стили для раскрытого состояния. Ничего нового здесь нет.
/* Active state */
.wrapper-dropdown-4.active:after {
border-width: 0 6px 6px 6px;
}
.wrapper-dropdown-4.active .dropdown {
opacity: 1;
pointer-events: auto;
}
JavaScript
function DropDown(el) {
this.dd = el;
this.opts = this.dd.find(‘ul.dropdown > li’);
this.val = [];
this.index = [];
this.initEvents();
}
DropDown.prototype = {
initEvents : function() {
var obj = this;
obj. dd.on(‘click’, function(event){
dd.on(‘click’, function(event){
$(this).toggleClass(‘active’);
event.stopPropagation();
});
obj.opts.children(‘label’).on(‘click’,function(event){
var opt = $(this).parent(),
chbox = opt.children(‘input’),
val = chbox.val(),
idx = opt.index();
($.inArray(val, obj.val) !== -1) ? obj.val.splice( $.inArray(val, obj.val), 1 ) : obj.val.push( val );
($.inArray(idx, obj.index) !== -1) ? obj.index.splice( $.inArray(idx, obj.index), 1 ) : obj.index.push( idx );
});
},
getValue : function() {
return this.val;
},
getIndex : function() {
return this.index;
}
}
Пример 5
Наш последний пример будет похож на выпадающее меню в некоторых админ-панелях. Для этого мы будем использовать анимацию, когда мы переключаем его. Вместо появления/исчезновения, он будет скользить вверх и вниз.
HTML-разметка
<div tabindex=»1″>Иван Иванов
<ul>
<li><a href=»#»><i></i>Профиль</a></li>
<li><a href=»#»><i></i>Настройки</a></li>
<li><a href=»#»><i></i>Выйти</a></li>
</ul>
</div>
CSS
.wrapper-dropdown-5 {
/* Size & position */
position: relative;
width: 200px;
margin: 0 auto;
padding: 12px 15px;
/* Styles */
background: #fff;
border-radius: 5px;
box-shadow: 0 1px 0 rgba(0,0,0,0.2);
cursor: pointer;
outline: none;
transition: all 0.3s ease-out;
}
.wrapper-dropdown-5:after { /* Little arrow */
content: «»;
width: 0;
height: 0;
position: absolute;
top: 50%;
right: 15px;
margin-top: -3px;
border-width: 6px 6px 0 6px;
border-style: solid;
border-color: #4cbeff transparent;
}
Это основные стили. Теперь перейдем к раскрывающемуся списку, который немного отличается от обычного.
.wrapper-dropdown-5 .dropdown {
/* Size & position */
position: absolute;
top: 100%;
left: 0;
right: 0;
/* Styles */
background: #fff;
border-radius: 0 0 5px 5px;
border: 1px solid rgba(0,0,0,0.2);
border-top: none;
border-bottom: none;
list-style: none;
transition: all 0.3s ease-out;
/* Hiding */
max-height: 0;
overflow: hidden;
}
На этот раз мы не изменяли непрозрачность до 0, чтобы скрыть меню. Мы установили max-height равную 0 и overflow: hidden. Почему установили max-height, а не height? Потому что мы не знаем точную высоту раскрытого списка.
Простые стили для элементов списка.
.wrapper-dropdown-5 .dropdown li {
padding: 0 10px ;
}
.wrapper-dropdown-5 .dropdown li a {
display: block;
text-decoration: none;
color: #333;
padding: 10px 0;
transition: all 0.3s ease-out;
border-bottom: 1px solid #e6e8ea;
}
.wrapper-dropdown-5 .dropdown li:last-of-type a {
border: none;
}
.wrapper-dropdown-5 .dropdown li i {
margin-right: 5px;
color: inherit;
vertical-align: middle;
}
/* Hover state */
.wrapper-dropdown-5 .dropdown li:hover a {
color: #57a9d9;
}
А теперь, в активном состоянии:
/* Active state */
.wrapper-dropdown-5.active {
border-radius: 5px 5px 0 0;
background: #4cbeff;
box-shadow: none;
border-bottom: none;
color: white;
}
.wrapper-dropdown-5.active:after {
border-color: #82d1ff transparent;
}
.wrapper-dropdown-5.active .dropdown {
border-bottom: 1px solid rgba(0,0,0,0.2);
max-height: 400px;
}
Когда выпадающий список открыт, мы меняем нижние углы кнопки, ее цвет, направление стрелки и цвет стрелки и удаляем её тень и границы.
И, чтобы показать меню, мы устанавливаем max-height выпадающего списка равную 400 пикселей. Мы могли бы установить её равную 500px или 1000px, это не имеет значения.
JavaScript
function DropDown(el) {
this.dd = el;
this.initEvents();
}
DropDown.prototype = {
initEvents : function() {
var obj = this;
obj.dd.on(‘click’, function(event){
$(this).toggleClass(‘active’);
event.stopPropagation();
});
}
}
Обратная совместимость
Итак, теперь у нас есть 5 раскрывающихся списков, которые замечательно работают, но как насчет старых браузеров?
Эти браузеры не понимают, например, свойство opacity.
В этом нам поможет библиотека Modernizr. Грубо говоря, для тех, кто не знает, Modernizr это библиотека JavaScript, которая обнаруживает поддерживаемые HTML5 и CSS3 свойства в браузер пользователя.
Благодаря этому, мы можем «указать» браузеру, если вы не поддерживаете *это* свойство, то делайте следующее. Ниже приведен пример того, как мы можем управлять стилями для браузеров, которые не поддерживают определенные свойства CSS:
/* Нет поддержки CSS3 */
.no-opacity .wrapper-dropdown-1 .dropdown,
.no-pointerevents .wrapper-dropdown-1 .dropdown {
display: none;
opacity: 1; /* If opacity support but no pointer-events support */
pointer-events: auto; /* If pointer-events support but no pointer-events support */
}
.no-opacity .wrapper-dropdown-1.active .dropdown,
.no-pointerevents .wrapper-dropdown-1.active .dropdown {
display: block;
}
Если браузер не поддерживает opacity или pointer-events, то используется свойство display: block;. Ну и так далее.
Заключение.
Я надеюсь, что эта статья помогла вам понять, как создавать пользовательские раскрывающиеся меню. Как вы можете видеть, это довольно просто.
Демонстрация
Скачать исходные файлы
Перевод статьи с tympanus.net/codrops
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
: элемент HTML Select — HTML: язык разметки гипертекста
Элемент HTML представляет собой элемент управления, который предоставляет меню параметров:
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Исходный код этого интерактивного примера хранится в репозитории GitHub.Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
В приведенном выше примере показано типичное использование . Ему дается атрибут id , чтобы его можно было связать с для целей доступности, а также атрибут name для представления имени связанной точки данных, отправленной на сервер. Каждая опция меню определяется элементом , вложенным в .
Каждый элемент должен иметь атрибут value , содержащий значение данных для отправки на сервер при выборе этой опции. Если атрибут значение не включен, по умолчанию используется текст, содержащийся внутри элемента. Вы можете включить атрибут selected в элемент , чтобы сделать его выбранным по умолчанию при первой загрузке страницы.
Элемент имеет некоторые уникальные атрибуты, которые вы можете использовать для управления им, например, , несколько , чтобы указать, можно ли выбрать несколько параметров, и размер , чтобы указать, сколько параметров должно отображаться одновременно.Он также принимает большинство атрибутов ввода общей формы, таких как требуется , отключено , автофокус и т. Д.
Вы можете дополнительно вложить элементов в элементы , чтобы создать отдельные группы параметров внутри раскрывающегося списка.
Дополнительные примеры см. В разделе Виджеты собственных форм: раскрывающееся содержимое.
Этот элемент включает глобальные атрибуты.
-
автозаполнение -
DOMString, предоставляющая подсказку для функции автозаполнения пользовательского агента.См. Атрибут автозаполнения HTML для получения полного списка значений и подробностей о том, как использовать автозаполнение. -
автофокус - Этот логический атрибут позволяет указать, что элемент управления формы должен иметь фокус ввода при загрузке страницы. Только один элемент формы в документе может иметь атрибут
autofocus. -
отключен - Этот логический атрибут указывает, что пользователь не может взаимодействовать с элементом управления.Если этот атрибут не указан, элемент управления наследует свои настройки от содержащего элемента, например
; если нет содержащего элемента с установленным атрибутомdisabled, то элемент управления включен. -
форма - Элемент
, чтобы связатьidизв том же документе.(Если этот атрибут не установлен,элементом, если есть.) - Этот атрибут позволяет связать элементы
в любом месте документа, а не только внутри. Он также может переопределить элемент-предок. -
кратное - Этот логический атрибут указывает, что в списке можно выбрать несколько параметров.Если он не указан, то одновременно можно выбрать только один вариант. Если указано
, несколько, большинство браузеров будут отображать поле списка с прокруткой вместо раскрывающегося списка с одной строкой. -
наименование - Этот атрибут используется для указания имени элемента управления.
-
требуется - Логический атрибут, указывающий, что должна быть выбрана опция с непустым строковым значением.
-
размер Если элемент управления представлен как поле со списком с прокруткой (например,грамм. если указано
, кратное), этот атрибут представляет количество строк в списке, которые должны быть видны одновременно. Браузеры не обязаны представлять выбранный элемент в виде прокручиваемого списка. Значение по умолчанию —0.Примечание: Согласно спецификации HTML5, значение размера по умолчанию должно быть
1; однако на практике было обнаружено, что это нарушает работу некоторых веб-сайтов, и ни один другой браузер в настоящее время этого не делает, поэтому Mozilla решила продолжать возвращать0на данный момент с Firefox.
Выбор нескольких параметров
На настольном компьютере существует несколько способов выбора нескольких параметров в элементе с атрибутом multiple :
Пользователи мыши могут удерживать клавиши Ctrl , Command или Shift (в зависимости от того, что имеет смысл для вашей операционной системы), а затем щелкать несколько параметров, чтобы выбрать / отменить их выбор.
Предупреждение : Механизм выбора нескольких несмежных элементов с помощью клавиатуры, описанный ниже, в настоящее время работает только в Firefox.
Также обратите внимание: В macOS ярлыки Ctrl + Up и Ctrl + Down конфликтуют с ярлыками ОС по умолчанию для окон Mission Control и Application , поэтому вам придется включить выключите их, прежде чем он заработает.
Пользователи клавиатуры могут выбрать несколько смежных элементов:
- Фокусировка на элементе
- Выбор элемента вверху или внизу диапазона, который они хотят выбрать, с помощью клавиш курсора вверх, и вниз, для перемещения вверх и вниз по параметрам.
- Удерживая нажатой клавишу Shift , а затем используйте клавиши курсора вверх, и вниз, , чтобы увеличить или уменьшить диапазон выбранных элементов.
Пользователи клавиатуры могут выбрать несколько несмежных элементов по:
- Фокусировка на элементе
- Удерживая нажатой клавишу Ctrl , затем используйте клавиши курсора вверх, и вниз, , чтобы изменить параметр «сфокусированного» выбора, т.е.е. тот, который будет выбран, если вы решите это сделать. Вариант выбора с фокусом выделяется пунктирным контуром так же, как и ссылка с фокусом на клавиатуре.
- Нажатие Пробел для выбора / отмены выбора «сфокусированных» опций выбора.
Элемент , как известно, сложно эффективно стилизовать с помощью CSS. Вы можете влиять на определенные аспекты, такие как любой элемент, например, манипулировать блочной моделью, отображаемым шрифтом и т. Д., И вы можете использовать свойство внешний вид , чтобы удалить системный внешний вид по умолчанию .
Однако эти свойства не дают единообразного результата в разных браузерах, и сложно делать такие вещи, как выравнивание элементов формы разных типов друг с другом в столбце. Внутренняя структура элемента сложна, и ее трудно контролировать. Если вы хотите получить полный контроль, вам следует рассмотреть возможность использования библиотеки с хорошими возможностями для стилизации виджетов форм или попробовать развернуть собственное раскрывающееся меню с использованием несемантических элементов, JavaScript и WAI-ARIA для обеспечения семантики.
Дополнительную полезную информацию о стиле см .:
Также см. Пример «Настройка выбранных стилей» ниже, где вы можете попробовать простой стиль .
Базовый выбор
В следующем примере создается очень простое раскрывающееся меню, второй вариант которого выбран по умолчанию.
Расширенный выбор с несколькими функциями
Следующий пример более сложен и демонстрирует дополнительные функции, которые вы можете использовать в элементе :
Вы увидите, что:
- Можно выбрать несколько опций, потому что мы включили
множественный атрибут. - Атрибут размера
вызывает одновременное отображение только 4 строк; вы можете прокрутить, чтобы просмотреть все варианты. - Мы включили
элементов, чтобы разделить параметры на разные группы. Это чисто визуальная группировка, ее визуализация обычно состоит из имени группы, выделенного жирным шрифтом, и отступа параметров. - Параметр «Хомяк» включает
отключенный атрибути поэтому не может быть выбран вообще.
Настройка стилей выбора
В этом примере показано, как можно использовать некоторые CSS и JavaScript для предоставления расширенных пользовательских стилей для блока .
Этот пример в основном:
- Клонирует контекст
s) в родительскую оболочку и повторно реализует стандартное ожидаемое поведение с использованием дополнительных элементов HTML и JavaScript. Это включает в себя базовое поведение вкладок для обеспечения доступности клавиатуры. - Сопоставляет некоторые стандартные
атрибутысатрибутами данныхновых элементов для управления состоянием и CSS.
Поддерживаются не все встроенные функции, это подтверждение концепции. ИТ начинают со стандартного HTML, но те же результаты могут быть достигнуты, начиная с данных JSON, пользовательского HTML или других решений.
HTML
<форма>
CSS
кузов {
семейство шрифтов: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif
}
.select: focus {
цвет границы: синий;
}
html body form fieldset # custom div.select [data-multiple] div.header {
дисплей: нет;
}
html body form fieldset # custom div.select div.header {
содержание: '↓';
отображение: -webkit-inline-box;
дисплей: -ms-inline-flexbox;
дисплей: встроенный гибкий;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
отступ: 0;
положение: относительное;
}
html body form fieldset # custom div.select div.header :: after {
содержание: '↓';
выровнять себя: растянуть;
дисплей: гибкий;
выровнять контент: центр;
justify-content: center;
justify-items: center;
align-items: center;
обивка:.5em;
}
html body form fieldset # custom div.select div.header: hover: after {
цвет фона: синий;
}
.select .header select {
-webkit-appearance: нет;
-моз-внешний вид: нет;
внешний вид: нет;
семейство шрифтов: наследовать;
размер шрифта: наследовать;
отступ: 0;
ширина границы: 0;
ширина: 100%;
гибкость: 1;
дисплей: нет;
}
.select .header select optgroup {
дисплей: нет;
}
.select select div.option {
дисплей: нет;
}
html body form fieldset # custom div.select {
выбор пользователя: нет;
размер коробки: рамка-рамка;
положение: относительное;
радиус границы: 4 пикселя;
стиль границы: твердый;
ширина границы: 0;
цвет границы: серый;
ширина: авто;
дисплей: встроенный блок;
}
html body form fieldset # custom div.select: focus {
цвет границы: синий;
}
html body form fieldset # custom div.select:hover {
цвет границы: синий;
}
html body form fieldset # custom div.select [data-open] {
граница-нижний-левый-радиус: 0;
граница-нижний-правый-радиус: 0;
}
html body form fieldset # custom div.select [открытие данных] datalist {
дисплей: начальный;
}
html body form fieldset # custom div.select datalist {
-webkit-appearance: нет;
-моз-внешний вид: нет;
внешний вид: нет;
позиция: абсолютная;
стиль границы: твердый;
ширина границы: 1px;
цвет границы: серый;
слева: 0;
дисплей: нет;
ширина: 100%;
размер коробки: рамка-рамка;
z-индекс: 2;
граница-нижний-левый-радиус: 4px;
граница-нижний-правый-радиус: 4px;
}
html body form fieldset # custom div.выберите datalist div.option {
цвет фона: белый;
нижнее поле: 1px;
курсор: указатель;
заполнение: 0.5em;
ширина границы: 0;
}
html body form fieldset # custom div.select datalist div.option: hover {
цвет фона: синий;
цвет белый;
}
html body form fieldset # custom div.select datalist div.option: focus {
цвет фона: синий;
цвет белый;
}
html body form fieldset # custom div.select datalist div.option: checked {
цвет фона: синий;
цвет белый;
}
html body form fieldset # custom div.выберите div.optgroup div.option [данные отключены] {
цвет: серый;
}
html body form fieldset # custom div.select div.optgroup div.option [данные проверены] {
цвет фона: синий;
цвет белый;
}
html body form fieldset # custom div.select div.optgroup div.label {
font-weight: жирный;
}
html body form fieldset # custom div.select div.optgroup div.option div.label {
font-weight: нормальный;
набивка: .25em;
}
html body form fieldset # custom div.select div.header {
гибкость: 1;
дисплей: гибкий;
ширина: авто;
размер коробки: рамка-рамка;
ширина границы: 1px;
стиль границы: наследование;
цвет границы: наследовать;
граница-радиус: наследовать;
}
html body form fieldset # custom div.выберите div.header span {
гибкость: 1;
заполнение: .5em;
} JavaScript
const selects = custom.querySelectorAll ('выбрать');
for (const select of selects) {
const div = document.createElement ('div');
const header = document.createElement ('div');
const datalist = document.createElement ('datalist');
const optgroups = select.querySelectorAll ('optgroup');
const span = document.createElement ('диапазон');
const options = select.options;
const parent = select.parentElement;
const multiple = select.hasAttribute ('несколько');
const onclick = function (e) {
const disabled = this.hasAttribute ('данные отключены');
select.value = this.dataset.value;
span.innerText = this.dataset.label;
если (отключено) возврат;
if (multiple) {
if (e.shiftKey) {
const checked = this.hasAttribute ("данные проверены");
if (checked) {
this.removeAttribute ("данные проверены");
} еще {
это.setAttribute ("данные проверены", "");
};
} еще {
const options = div.querySelectorAll ('. option');
for (i = 0; i Результат
таблицы BCD загружаются только в браузер
новый код - HTML-формы: раскрывающиеся меню
Выпадающие меню используются в формах для захвата ответов, для которых есть один правильный ответ из нескольких возможных ответов. Хороший пример этого - запрос о провинции, штате или стране посетителя.
Рассмотрение альтернатив
При создании формы важно учитывать все возможности. Мы могли бы просто представить текстовое поле, в котором пользователь мог бы ввести название провинции, но это допускает возможность того, что он может допустить опечатку (что становится проблемой, если эта информация вводится непосредственно в базу данных без контроля человека). Мы могли бы уменьшить размер текстового поля до двух символов и предложить пользователю просто ввести аббревиатуру провинции или штата: хотя это снижает вероятность ошибки, она не удаляется.
Одно из лучших решений для вопроса в форме, для которой есть только один правильный ответ из большого количества возможностей, - это раскрывающееся меню.
Раскрывающаяся разметка
В форме HTML это создается с помощью тега .
Как всегда, мы помещаем наш на первое место, с для атрибута и соответствующим ключом доступа . Как и тег , должен иметь атрибут id и name .Затем каждый элемент в раскрывающемся меню ограничен тегами .
Сама форма не знает текста между открывающим и закрывающим тегами option . Хотя первый вариант может быть выбран нашим пользователем, фактические данные не будут отправлены обработчику форм .php скрипт, который интерпретирует данные в форме. Мы, вероятно, в любом случае не хотим слова «Альберта»; «AB» было бы предпочтительнее для добавления в список рассылки или базу данных. Для этого мы должны добавить значений атрибутов к каждой из этих опций:
(обратите внимание, что атрибут value также может использоваться для предварительной установки текста для текстового поля ).
Наконец, первая опция в нашем выпадающем меню будет автоматически выбрана по умолчанию. Это не всегда хорошо. Во-первых, помните наши предположения о нашем пользователе. Если мы что-то предварительно выбрали, вполне вероятно, что он пропустит это, чтобы сэкономить время, или просто пропустит. Лучше предложить пользователю сделать выбор и сделать эту подсказку выбранной по умолчанию, если только вы не можете быть абсолютно уверены, что подавляющее большинство респондентов вашей формы будут соответствовать заранее выбранным критериям.
Вы найдете учебники и интерактивную справку, в которых содержится код, позволяющий выбрать несколько вариантов в раскрывающемся списке или превращающий раскрывающийся список выбора в интерфейс с прокруткой. Вообще говоря, такая практика категорически не рекомендуется. Люди сбиваются с толку, когда их представляют, что приводит к ошибкам при вводе данных.
Элемент optgroup должен использоваться для обозначения групп связанных опций в раскрывающемся списке; саму optgroup нельзя выбрать. Довольно сбивает с толку то, что optgroup имеет обязательный атрибут, label , который используется для указания ссылки на группу.
Например, чтобы показать штаты в США и провинции / территории Канады в том же раскрывающемся списке , мы могли бы сделать следующее.
В браузере результат будет выглядеть примерно так:
Штат / провинция / территория - выберите один - Алабама, Калифорния… оставшиеся штаты США… Альберта, Британская Колумбия… оставшиеся провинции и территории… Для выберите меню, такое длинное и сложное, обычно рекомендуется использовать JavaScript для динамического изменения содержимое выберите на основе выбора пользователя ранее в форме.Например, если пользователь выберет свою страну сначала , это должно уменьшить количество видимых опций в раскрывающемся списке «штат», чтобы отобразить только соответствующие территории в их конкретной стране. Это обеспечивает более интеллектуальную и интуитивно понятную форму и лучший пользовательский интерфейс.
Естественно, меню используется не только для определения географического положения; есть много случаев, в которых его можно использовать для получения единичных ответов из множества возможных: например, размеры при покупке футболок.
Фотография Марсина Вичари, используется по лицензии Creative Commons Generic 2.0
Нравится этот фрагмент? Я приглашаю вас подписаться на меня на twitter.com/dudleystorey, чтобы узнать больше.
Флажки, переключатели и меню
Contact Form 7 предоставляет несколько типов тегов формы для представления флажков, переключателей и раскрывающихся меню. В этой статье объясняется использование и семантика этих тегов формы.
Флажки и переключатели
Флажок и флажок * представляют собой группу флажков ( в HTML).Флажок * требует, чтобы пользователь выбрал хотя бы один из флажков.
radio представляет группу переключателей ( в HTML). Поскольку группа переключателей, естественно, требуется, тег формы radio работает как обязательное поле. Рекомендуется предварительно выбрать параметр в группе переключателей с помощью параметра по умолчанию: 1 .
| Опция | Примеры | Описание |
|---|---|---|
id: (id) | id: foo | id значение атрибута элемента оболочки. |
класс: (класс) | класс: bar | класс значение атрибута элемента оболочки. Чтобы установить два или более классов, вы можете использовать несколько опций class: . |
по умолчанию: (число) | по умолчанию: 2 по умолчанию: 1_2_3 | Предварительно выбранные параметры. Целое число после по умолчанию: - это позиция в порядке элементов.1 - первая. Если вы хотите выделить два или более элемента, объедините целые числа с подчеркиванием (_), по умолчанию : 1_2_3 . |
label_first | По умолчанию флажок или переключатель ставятся первыми, а метка - последней. Добавив опцию label_first , вы можете отменить их. | |
use_label_element | Оберните каждый флажок и переключатель с тегом . | |
эксклюзивный | Сделать флажки эксклюзивными. Это означает, что когда вы устанавливаете флажок в группе, другие будут очищены, поэтому группа принимает только состояние с нулевым или одним выбранным. Это уловка JavaScript, поэтому без JavaScript он не работает. radio form-tags не поддерживают эту опцию. | |
free_text | Добавить свободное текстовое поле для ввода к последнему элементу. | |
данные: (имя) | данные: страны | Получите значения из Листа. |
Эти типы тегов имеют одно или несколько значений, и эти значения будут использоваться в качестве значений и меток флажков или переключателей.
Пример:
[флажок ваша страна "Китай" "Индия" "Сан-Марино"]
Раскрывающиеся меню
Как select , так и select * представляют собой раскрывающееся меню ( в HTML). select * требует, чтобы пользователь выбрал хотя бы одну опцию в меню.
| Опция | Примеры | Описание |
|---|---|---|
id: (id) | id: foo | id значение атрибута элемента select . |
класс: (класс) | класс: bar | класс значение атрибута элемента select . Чтобы установить два или более классов, вы можете использовать несколько опций class: . |
по умолчанию: (число) | по умолчанию: 2 по умолчанию: 1_2_3 | Предварительно выбранные параметры. Целое число после по умолчанию: - это позиция в порядке элементов. 1 - первая. Если вы хотите выделить два или более элемента, объедините целые числа с подчеркиванием (_), по умолчанию : 1_2_3 . |
несколько | Сделать раскрывающееся меню доступным для множественного выбора. | |
include_blank | Вставьте пустой элемент в верхнюю часть опций этого раскрывающегося меню. | |
first_as_label | Используйте первое значение в качестве метки. | |
данные: (имя) | данные: страны | Получите значения из Листа. |
Эти типы тегов имеют одно или несколько значений, и значения будут использоваться в качестве параметров в раскрывающемся меню.
Пример:
[выберите вашу страну «Китай» «Индия» «Сан-Марино»]
См. Также
Демо
Примечание: Это демонстрационная форма, которая практически не отправляет электронное письмо.
Просмотреть исходный код предыдущей формы:
Выберите страну (обязательно)
[checkbox * your-country use_label_element "China" "India" "San Marino"]
Выберите Спорт
[radio your-sports label_first default: 2 «Футбол» «Теннис» «Прыжки с шестом»]
Выбрать фрукт (обязательно)
[checkbox * your-fruit эксклюзив "Яблоко" "Банан" "Виноград"]
Выберите браузер (обязательно)
[выберите * ваш-браузер include_blank "Firefox" "Safari" "Opera" "Lynx"]
Выберите Ghkdsjdf
[выберите your-ghkdsjdf несколько "fsdfs" "klgjfk" "vdrie"]
[отправить «Отправить»] Нравится:
Нравится Загрузка...
HTML-форма с текстом типа ввода, паролем, радио, флажком, раскрывающимся списком выбора, кнопка
HTML-формы используются для отправки данных через Интернет и часто используются в качестве контактной формы для преобразования информации, введенной пользователем, в потенциальных клиентов. HTML-формы используются для передачи данных на сервер.
Элементы, используемые в форме HTML : тег формы как родительский, ввод , текстовое поле, , выберите , кнопку и ярлык .
Элементы HTML-формы
- Тег HTML-формы
- Тег ввода
- Пароль типа ввода
- Файл входного типа
- Кнопки радио
- Флажок
- Выбрать раскрывающийся список
- Textarea
- Кнопка
- Fieldset
Тег HTML-формы
Тег формы определяет форму , и в этом теге есть атрибут действия , который сообщает форме, куда будет отправлено ее содержимое при отправке.
HTML-форма может иметь элементов ввода , флажок , переключатели , кнопка отправки и др. Форма также может содержать раскрывающийся список выбора , текстовое поле , набор полей , легенда , и маркируют элементов.
Создать HTML-форму
Форма встроена в тег
Максимальная длина
maxlength атрибут используется для ограничения количества символов в текстовом поле. maxlength Значение - это число. Атрибут Maxlength полезен для проверки формы.
Вход с максимальной длиной
<форма>
Тип ввода Пароль
Пароль типа ввода используется для записи паролей.Значение пароля записывается в зашифрованной форме . т.е. пользователь не может видеть, копировать или вырезать данные пароля из пароля типа ввода .
<форма>
Тип ввода Файл
Файл типа ввода позволяет пользователю выбирать файл из своей системы.Это можно использовать для загрузить изображение , загрузить резюме, загрузить видео или аудио и т. Д.
Значение по умолчанию для файла типа ввода - «Файл не выбран». После загрузки файла имя файла заменяет этот текст, за которым следует расширение.
<форма>
Файл входного типа с несколькими
<форма>
Кнопки радио
Радиокнопки используются для выбора одного элемента среди группы.
Чтобы позволить окну выбирать один радиомодуль, используйте атрибут имени с одинаковым значением на обоих радиовходах.
Радиокнопка для выбора пола
Радиокнопка для нескольких вопросов
Флажок
Флажок используется для выбора нескольких вариантов, в отличие от переключателя.Их можно отмечать и снимать. Мы можем использовать флажок для хобби, интересов, условий и т. Д.
Флажок формы
Чекбокс с отключенным
Checbox также может иметь отключенный атрибут .Флажок отключен не может быть установлен, означает, что установленный флажок останется установленным, а снятый флажок останется снятым. См. Пример
Флажок с отметкой
Состояние флажка по умолчанию не отмечено. Но мы можем изменить состояние по умолчанию на проверено , используя проверенный атрибут в флажке типа ввода. См. Пример
Выбрать раскрывающийся список
выберите или раскрывающийся список выбора используется для выбора одного или нескольких вариантов в раскрывающемся списке. Выбор параметров являются фиксированными, поэтому используемый может выбрать только данный параметр или параметры. Для выбора города, страны, даты, месяца, года и т. Д. Используется Select Dropdown .
Выберите пример раскрывающегося списка
Текущий город проживания: --Выберите город - Нью-Йорк, Чикаго, Лос-Анджелес, Вашингтон, округ Колумбия,
<выбор>
<опция выбрана отключена> - Выбрать город -
Выбрать с помощью Optgroup
Элемент Optgroup используется для группировки нескольких опций в раскрывающемся списке выбора.Имя optgroup устанавливается с помощью атрибута метки в optgroup.
Текущий город проживания: --Выберите город - Нью-ДелиКолкатаМумбаиЧеннаиНоидаГурграмФаридабадГазиабад
<выбор>
<опция выбрана отключена> - Выбрать город -
Несколько атрибутов в выбранном
Несколько атрибутов используется в раскрывающемся списке выбора, чтобы выбрать более одного варианта с помощью клавиши Ctrl или Cmd .
Выберите несколько городов: --Выберите город - Нью-ДелиКолкатаМумбаиЧеннаиНоидаГурграмФаридабадГазиабад Нажмите Ctrl или Cmd для множественного выбора.
<выбрать несколько>
<опция выбрана отключена> - Выбрать город -
Выберите дату рождения в раскрывающемся списке
--Выберите месяц - JANFEBMARAPRMAYJUNJULAUGSEPOCTNOVDEC - Выберите дату - 12345678Textarea
Textarea используется для записи нескольких строк.Например, сообщение, запрос, адрес, комментарии, отзывы и т. Д. Textarea может иметь атрибуты row и col . Строки по умолчанию - 2, столбцы по умолчанию - 20.
Textarea Пример
Кнопка отправки
Кнопка отправки или ввод типа submit используется для отправки информации от пользователя на веб-сервер.Кнопка «Отправить» может использоваться только один раз в теге формы.
Пример кнопки отправки
Кнопка сброса
Кнопка сброса или сброс типа ввода используется для перезагрузки данных формы без обновления веб-страницы. Сброс также используется один раз в теге формы.
Создать кнопку сброса
Тег кнопки
Тег кнопки или Кнопка может создавать кнопки, такие как кнопка типа ввода.Тег кнопки - это парный элемент. Мы можем использовать изображение, значок или дочерний элемент внутри тега кнопки.
Тип кнопок
- Кнопка,
- Кнопка сброса,
- Кнопка «Отправить»,
Пример тега кнопки
Кнопка 1 Кнопка 2 Перезагрузить Представлять на рассмотрение
Fieldset
Форма или элементы управления формы также могут быть помещены в тег fieldset . Тег Fieldset используется для группировки форм или нескольких элементов управления вводом. Fieldset групповые элементы управления в области с рамкой. Мы также можем использовать тег легенды внутри fieldset.
Основные функции Fieldset : , чтобы отключить несколько элементов управления формой .
Fieldset с легендой
Форма запроса
Fieldset с отключенным
Fieldset также поддерживает атрибут disabled .При добавлении атрибута disables все элементы управления формы, включая кнопку отправки, отключаются. Таким образом, пользователь не может заполнить и отправить данные формы.
Форма запроса
<набор полей отключен>
Полная форма HTML со всеми входами, раскрывающимся списком выбора, переключателями, флажком, текстовым полем, кнопками отправки и сброса.
<форма>
<таблица>
<метка>
Крикет
<метка>
Футбол
<метка>
Женский
<метка>
Мужской
Внутри элемента формы кнопка будет работать как кнопка отправки, но вне формы кнопка будет работать как кнопка.
Форма Html5
Эти элементы управления формы основаны на HTML4 / XHTML. Чтобы изучить элементы управления и атрибуты форм на основе HTML5, щелкните здесь HTML5 Form
раскрывающихся списков · Bootstrap
Переключайте контекстные наложения для отображения списков ссылок и многого другого с помощью плагина раскрывающегося списка Bootstrap.
Обзор
Выпадающие списки - это переключаемые контекстные наложения для отображения списков ссылок и многого другого. Они сделаны интерактивными с помощью включенного плагина JavaScript для выпадающего меню Bootstrap. Они переключаются щелчком, а не наведением курсора; это намеренное дизайнерское решение.
Выпадающие списки созданы на основе сторонней библиотеки Popper.js, которая обеспечивает динамическое позиционирование и обнаружение области просмотра. Не забудьте включить popper.min.js перед загрузкой JavaScript в Bootstrap или используйте bootstrap.bundle.min.js / bootstrap.bundle.js , который содержит Popper.js. Popper.js не используется для размещения раскрывающихся списков на панелях навигации, хотя динамическое позиционирование не требуется.
Если вы создаете наш JavaScript из исходного кода, для него требуется util.js .
Доступность
Стандарт WAI ARIA определяет фактический виджет role = "menu" , но это специфично для меню, подобного приложениям, которое запускает действия или функции. ARIA Меню может содержать только пункты меню, пункты меню флажков, пункты меню радиокнопок, группы радиокнопок и подменю.
Bootstrap разработаны как общие и применимы к различным ситуациям и структурам разметки. Например, можно создавать раскрывающиеся списки, содержащие дополнительные входные данные и элементы управления формой, такие как поля поиска или формы входа. По этой причине Bootstrap не ожидает (и не добавляет автоматически) ни один из атрибутов role и aria-, необходимых для истинных меню ARIA .Авторы должны сами включить эти более конкретные атрибуты.
Однако Bootstrap действительно добавляет встроенную поддержку для большинства стандартных взаимодействий с меню клавиатуры, таких как возможность перемещаться по отдельным элементам .dropdown-item с помощью клавиш курсора и закрывать меню с помощью клавиши ESC .
Примеры
Оберните переключатель раскрывающегося списка (ваша кнопка или ссылка) и раскрывающееся меню внутри .dropdown или другого элемента, который объявляет position: relative; .Выпадающие списки можно запускать из элементов или , чтобы лучше соответствовать вашим потенциальным потребностям.
Раскрывающееся меню с одной кнопкой
Любой отдельный .btn можно превратить в раскрывающийся список с некоторыми изменениями разметки. Вот как вы можете заставить их работать с элементами :
Самое приятное то, что вы можете сделать это и с любым вариантом кнопок:
Раскрывающиеся раскрывающиеся списки кнопок
Аналогичным образом создайте раскрывающиеся списки с разделенными кнопками с практически такой же разметкой, что и раскрывающиеся списки с одной кнопкой, но с добавлением .dropdown-toggle-split для правильного интервала вокруг выпадающего курсора.
Мы используем этот дополнительный класс, чтобы уменьшить горизонтальный отступ по обе стороны от каретки на 25% и удалить margin-left , который добавляется для обычных раскрывающихся списков кнопок. Эти дополнительные изменения удерживают курсор в центре разделенной кнопки и обеспечивают область нажатия более подходящего размера рядом с основной кнопкой.
Калибр
Выпадающие меню кнопок работают с кнопками всех размеров, включая кнопки по умолчанию и кнопки с разделенным раскрывающимся списком.
...
...
...
...
Выпадающий вариант
Запуск раскрывающихся меню над элементами путем добавления .dropup к родительскому элементу.
Вариант Dropright
Выпадающее меню триггера справа от элементов путем добавления .dropright родительскому элементу.
Вариация капли
Триггер в раскрывающемся меню слева от элементов путем добавления .dropleft родительскому элементу.
Раньше содержимое выпадающего меню содержало ссылки , но в версии 4 это уже не так.Теперь вы можете дополнительно использовать элементов в раскрывающихся списках вместо с.
По умолчанию раскрывающееся меню автоматически располагается на 100% сверху и слева от своего родителя.Добавьте .dropdown-menu-right к .dropdown-menu , чтобы выровнять раскрывающееся меню по правому краю.
Внимание! Выпадающие списки размещаются благодаря Popper.js (кроме случаев, когда они содержатся в панели навигации).
Добавьте заголовок для обозначения разделов действий в любом раскрывающемся меню.
Отдельные группы связанных пунктов меню с разделителем.
Поместите форму в раскрывающееся меню или превратите ее в раскрывающееся меню и используйте утилиты полей или заполнения, чтобы предоставить ей необходимое отрицательное пространство.
<форма>
Добавьте .active к элементам в раскрывающемся списке, чтобы сделать их активными .
Добавьте .disabled к элементам в раскрывающемся списке до , сделав их отключенными .
Использование
С помощью атрибутов данных или JavaScript плагин раскрывающегося списка переключает скрытый контент (раскрывающиеся меню) путем переключения .показать класс в родительском элементе списка. Атрибут data-toggle = "dropdown" используется для закрытия раскрывающихся меню на уровне приложения, поэтому рекомендуется всегда использовать его.
На устройствах с сенсорным экраном открытие раскрывающегося списка добавляет пустые ( $ .noop ) обработчики mouseover к непосредственным потомкам элемента . Этот, по общему признанию, уродливый хакер необходим для обхода причуды в делегировании событий iOS, которая в противном случае помешала бы нажатию в любом месте за пределами раскрывающегося списка запускать код, закрывающий раскрывающийся список.После закрытия раскрывающегося списка эти дополнительные пустые обработчики mouseover удаляются.
Через атрибуты данных
Добавьте data-toggle = "dropdown" к ссылке или кнопке, чтобы переключить раскрывающийся список.
...
Через JavaScript
Вызов раскрывающихся списков через JavaScript:
$ ('.dropdown-toggle '). dropdown () data-toggle = "dropdown" по-прежнему требуется Независимо от того, вызываете ли вы раскрывающийся список через JavaScript или вместо этого используете data-api, data-toggle = "dropdown" всегда должен присутствовать в элементе триггера раскрывающегося списка.
Опции
Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя опции к data- , как в data-offset = "" .
| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
| смещение | Номер| строка | функция | 0 | Смещение раскрывающегося списка относительно его цели. Для получения дополнительной информации обратитесь к документации по смещению Popper.js. |
| флип | логический | правда | Разрешить разворачивание раскрывающегося списка в случае перекрытия ссылочного элемента.Для получения дополнительной информации обратитесь к документации Popper.js. |
| граница | строка | элемент | 'scrollParent' | Граница ограничения переполнения раскрывающегося меню. Принимает значения 'viewport' , 'window' , 'scrollParent' или ссылку HTMLElement (только JavaScript). Для получения дополнительной информации см. Документацию PreventOverflow Popper.js. |
Обратите внимание, когда для границы установлено любое значение, кроме 'scrollParent' , стиль position: static применяется к .выпадающий контейнер .
Методы
| Метод | Описание |
|---|---|
$ (). Раскрывающийся список ('переключение') | Переключает раскрывающееся меню данной панели навигации или навигации с вкладками. |
$ (). Раскрывающийся список («обновление») | Обновляет положение раскрывающегося списка элемента. |
$ (). Раскрывающийся список ('удалить') | Уничтожает раскрывающийся список элемента. |
События
Все события dropdown запускаются в родительском элементе .dropdown-menu и имеют свойство relatedTarget , значение которого является переключающимся элементом привязки.
| Событие | Описание |
|---|---|
показать.bs.dropdown | Это событие запускается немедленно при вызове метода экземпляра шоу. | Показан
.bs.dropdown | Это событие вызывается, когда раскрывающийся список становится видимым для пользователя (ожидает завершения переходов CSS). |
hide.bs.dropdown | Это событие запускается сразу после вызова метода экземпляра hide. |
hidden.bs.dropdown | Это событие вызывается, когда раскрывающийся список перестает быть скрытым от пользователя (будет ожидать завершения переходов CSS). |
$ ('# myDropdown'). On ('show.bs.dropdown', function () {
// сделай что-нибудь…
}) Этикетка | Статическая область для отображения текста пользователю. |
ListBox | Открытое окно, показывающее несколько элементов, из которых пользователь может выбрать только один. Вы укажете параметры и связанные значения данных. |
Коробка MultiSelect | Позволяет пользователям выбирать несколько значений из определенного вами списка. Вы должны указать символ-разделитель полей (например, или;), который будет разделять параметры данных. |
Ящик для пароля | Поле ввода текста, в котором вместо фактических символов, вводимых пользователем, отображаются звездочки (*). |
Радиокнопка серии | Предоставляет пользователям список элементов, из которого они могут выбрать только один.Вы укажете параметры и связанные значения данных. |
Форматированный текст | Область ввода текста, которая позволяет пользователям ограниченное форматирование данных (например, выделение текста жирным шрифтом или курсивом). |
| Раскрывающийся список состояний | Позволяет пользователям выбирать значение состояния из предварительно определенного списка, которое нельзя изменить. Это поле состояния, которое необходимо для использования с проверкой адреса. |
Текстовое поле | Позволяет пользователям вводить любую комбинацию букв и цифр (не более 99 символов). |
Текстовое поле Подтвердить | Требует от пользователей повторения введенной ими информации и сверяет эти данные с исходными данными, чтобы убедиться, что обе записи идентичны. Это гарантирует сбор достоверной информации. |
Текстовое поле - Десятичная валюта | Требует, чтобы пользователи вводили числовую десятичную сумму |
Текстовое поле Distinct | Для этого требуется ввести значение, которое не использовалось другими членами онлайн-сообщества. |
Текстовая область | Поле для ввода текста, которое может вместить несколько строк текста. (Ограничение составляет более 2 миллиардов символов; однако экспорт символов по умолчанию будет ограничен до 1000 символов. ПРИМЕЧАНИЕ : При необходимости поддержка может увеличить это значение до 4000). |
Большая текстовая область | Большое текстовое поле для ввода более длинных записей. (Максимальное количество символов превышает 2 миллиарда; однако экспорт символов по умолчанию будет ограничен 1000 символами. ПРИМЕЧАНИЕ : При необходимости поддержка может увеличить это число до 4000.) |
Выпадающий часовой пояс | Раскрывающийся список, в котором перечислены часовые пояса (например, восточное, центральное, горное или тихоокеанское стандартное / летнее время). |
Time Box | Текстовое поле, предварительно отформатированное для приема текста в формате H: MM AM или H: MM PM. |
Тип поля формы списка - Joomla! Документация
Список Тип поля формы предоставляет раскрывающийся список или поле списка пользовательских записей.Если поле имеет сохраненное значение, оно выбирается при первой загрузке страницы. В противном случае выбирается значение по умолчанию (если есть).
- тип (обязательный) должен быть список .
- имя (обязательно) - уникальное имя поля.
- метка (обязательная) (переводимая) - описательный заголовок поля.
- default (необязательно) - значение элемента списка по умолчанию.
- описание (необязательно) (переводимый) - это текст, который будет отображаться как всплывающая подсказка, когда пользователь наводит указатель мыши на раскрывающийся список.
- класс (необязательно) - это имя класса CSS для поля формы HTML. Если этот параметр не указан, по умолчанию используется «поле ввода».
- несколько (необязательно) - можно ли выбрать несколько элементов одновременно ( истинно или ложно ).
- требуется (необязательно) если установлено значение true, первая опция поля должна быть пустой, см. Последний пример.
- useglobal (необязательно), если задано значение true, будет отображаться значение, заданное в глобальной конфигурации, если оно найдено в базе данных.
Элемент XML должен включать один или несколько элементов , которые определяют элементы списка. Текст между тегами и - это то, что будет отображаться в раскрывающемся списке, и это переводимая строка. Тег принимает следующий аргумент:
- значение (обязательное) - это значение, которое будет сохранено для поля, если этот элемент выбран.
- требует (необязательно) Значения: можно использовать мультиязычность, ассоциации и административный язык.
Совет. Не забудьте закрыть определение поля с помощью .
Совет: сначала добавьте параметр без значения с текстом типа «Выберите вариант». В противном случае, в случае обязательного поля, первый вариант со значением выбирается автоматически (т. Е. Без его выбора пользователем). Этот текст обычно виден пользователям до того, как щелкнуть раскрывающийся список.
Совет: Некоторые значения для поля «имя» зарезервированы, поэтому не используйте их во избежание проблем. Один из них: «стиль».
Пример определения поля XML:
Пример определения поля XML с обязательным значением поля:
Показать атрибут для параметров списка
Начиная с Joomla 3.9.0 можно использовать атрибут showon для тегов option в поле списка.
Пример XML для двух полей списка fielda и fieldb , где отображаемые опции fieldb управляются выбором в fielda
<поле
name = "fielda"
type = "список"
label = "FIELDA_LABEL"
description = "FIELDA_DESC"
>
<поле
name = "fieldb"
type = "список"
label = "FIELDB_LABEL"
description = "FIELDB_DESC"
>
<вариант
showon = "fielda: text, textarea"
value = "2"> Вариант 2
<вариант
showon = "fielda: text"
value = "3"> Вариант 3
