Создание иллюстрации для сайта в стиле Flat (Урок)
Всем привет!
Сегодня мы рассмотрим создание иллюстрации для сайта в стиле Флэт.
Для начала откроем Photoshop и создадим документ, указав следующие размеры:
Создадим новый слой и зальем его цветом #81b0d5:
Сделаем эффект голубого неба. Для этого создадим новый слой и мягкой кистью белого цвета с непрозрачностью 25% нарисуем еле заметное пятно достаточно большого размера внизу прямоугольника:
Сделаем подставку для девайсов. Для этого создадим два прямоугольника разной толщины и зальем верхний цветом #6982A1, а нижний цветом #7591AE:
Теперь нарисуем тучки. Для этого создадим прямоугольник с закругленными углами и два круга инструментом «Эллипс». Вторую тучку сделаем копированием первой и отзеркаливанием с уменьшением масштаба:
Преобразуем наши тучки в смарт объекты и применим к ним следующий стили:
Фон для наших девайсов готов, теперь приступим к созданию самих объектов иллюстрации.
Для начала нарисуем флетовый ноутбук. Нарисуем основу ноута инструментом «Прямоугольник». Ширина основы 230 пикс., высота – 10:
Зальем основание цветом #8EA1AB. Сделаем низ основания закругленным. Для этого инструментом перспектива сблизим нижние точки прямоугольника:
И инструментом «Перо» с нажатой кнопкой Alt добавим закругления:
Точно также сделаем и с другой стороны основания.
Создадим экран ноутбука. Сделаем это прямоугольником со скругленными углами. Радиус закругление, ориентировочно, 7 пикс. Зальем форму цветом #71838B:
Обратите внимание, ширина и высота экрана ноута должна соответствовать размеру HD, чтобы картинка не выглядела слишком мультяшно. То-есть пропорции реальных девайсов должны быть соблюдены.
Еще важный момент – экран должен быть уже основания. Так как он находится дальше, по правилам перспективы он должен быть меньше.
Добавим у основания небольшую выемку. Можно просто скопировать основание, уменьшить и закрасить более светлым цветом:
Вообще, Флет стиль – это очень упрощенный стиль рисования иллюстраций и иконок. Но основные делали, которые придают объектам узнаваемую форму – должны быть.
Но основные делали, которые придают объектам узнаваемую форму – должны быть.
Добавим экран и блик веб-камеры. Так как экран у ноутов светится, было бы логичным сделать его чисто белым. Соблюдаем пропорции.
Обратите внимание. Элементы флетовой иллюстрации не должны быть размытыми. Для этого увеличиваем каждый элемент и корректируем инструментом «Масштаб»:
Инструментами «Прямоугольник» и «Текст» наполним экран разноцветными графиками и текстом:
Создадим группу слоев и отправим в нее все детали ноутбука.
Создадим еще одну группу слоев и поместим ее под группой с ноутбуком. Приступим к рисованию монитора.
Точно также, как и у первой иллюстрации – ноута, создадим экран с закругленными углами. Зальем рамку монитора цветом #8EA1AB.
Не забываем про пропорции. Если вы не знаете пропорции девайсов, лучше скачать из интернета их фотографии и измерить линейкой. Например, есть хорошая линейка mySize для Windows.
Не забываем, также, «лечить» алиасы масштабированием:
Добавим внизу рамки монитора некое подобие логотипа или кнопки и нарисуем подставку. Стойку подставки растягиваем в небольшой треугольник трансформированием перспективы. Цвет стойки и логотипа: #71838E, цвет основания стойки – такое-же, как основания ноута — #8EA1AB:
Стойку подставки растягиваем в небольшой треугольник трансформированием перспективы. Цвет стойки и логотипа: #71838E, цвет основания стойки – такое-же, как основания ноута — #8EA1AB:
Выравниваем элементы по центру выделив рамку, относительно которой хотим применить выравнивание и сам элемент:
Сверху слева нарисуем в мониторе квадратик и напишем рандомный нечитаемый текст, как это делали в экране первой иллюстрации:
Для данной иллюстрации используем любой уплотненный шрифт.
Внизу иллюстрации монитора добавим 6 разноцветных квадратиков, размером 10 х 10. Цвета квадратиков будут соответствовать цветам точек на диаграмме — #728CB8, #FF7285, #F1B23A, #728CB8, #59BBFF и #CFC8CC:
Сгруппируем квадраты и выровняем по центру относительно иллюстрации монитора.
Инструментом «Эллипс» нарисуем несколько кружков, рандомно разбросанных по графику соответствующего цвета. Внутри каждой точки графика нарисуем кружок белого цвета. Цвета для каждой точки можно брать из квадратиков:
Ниже всех точек создадим слой и нарисуем кривую, соединяющую центры всех точек инструментом «Перо», предварительно выбрав режим пера – «Контур»:
Далее из контекстного меню, по щелчку правой кнопкой мыши, выбираем пункт «Выполнить обводку контура». Инструмент устанавливаем – «Кисть».
Инструмент устанавливаем – «Кисть».
Параметры кисти:
Непрозрачность кисти – 100%.
На получившуюся фигуру делаем наложение цвета #5E7BAC:
Нарисуем лупу, которая будет увеличивать второй узел диаграммы. Для этого создадим новый круг, зальем его цветом #E7EEF8. Добавим к кругу обводку 3 пикс., цветом #CFC8CC:
Инструментом «Прямоугольник со скругленными углами» нарисуем вытянутую ручку лупы цветом #74838E и разместим ее под углом:
Теперь внутри лупы, в новой группе слоев, нарисуем прямоугольниками и круглешками увеличенный нод. Для того, чтобы увеличенный узел и соединительные линии не выходили за границы лупы, растрируем группу с увеличенным узлом и создадим обтравочную маску:
В результате, у нас должен получиться такой монитор:
Нарисуем иллюстрацию iPad. Не забываем про пропорции, веб-камеру и кнопочку внизу девайса. Рамка цветом таким-же, как рамка ноута. Вебку и кнопку можем скопировать с ноута и монитора. Цвет кнопки #889BA3:
Скопируем 3 первых квадратика из монитора и вставим их вниз iPad.
Нарисуем разноцветную круговую диаграмму:
Такую диаграмму можно нарисовать инструментом «Эллипс». Секции диаграммы делаем копированием круга и обрезанием контура. Для обрезки контура можно растрировать эллипс и вырезать ненужное инструментом «Прямолинейное лассо».
Заключительным этапом рисуем иллюстрацию iPhone, в которой размещаем контент. Контент рисуем примитивными фигурами – «Эллипс» и «Прямоугольник»:
Фон нашей иллюстрации можно сделать «Шумным». Для этого выделяем фон, заходим в меню «Фильтр > Добавить шум» и выставляем следующие параметры:
Наша иллюстрация готова. Спасибо за внимание и всем творческих успехов!
Результат рисования иллюстрации в стиле «Флэт»:
Премиум уроки от WebDesign Master
Другие уроки по теме «Иллюстрации и Инфографика»
Делать иллюстрации в стиле flat недорого
Помощь в создании подачи дизайн проекта
Мне нужно сделать подачу дизайн проекта интерьера комнаты,все чертежы и визуализация есть,скину в личку)

Cрочная печать баннера 2,5х3,5м
Здравствуйте! Необходима срочная печать баннера 2,5х3,5м Изготовление необходимо сегодня.
Дмитрий П.
Необходим качественный макет
Необходимо подготовить макет до печати на хосте ширина примерно 80-90 см, высота, чтобы был прямоугольник Бюджет 500-700₽
Никита
Разработать логотип
Нужно разработать и сделать несколько вариантов логотипа для компании. Основа работы компании: продажа бассейнов и комплектующих для бассейнов, обслуживание существующих бассейнов, монтаж бассейнов. В…
Основа работы компании: продажа бассейнов и комплектующих для бассейнов, обслуживание существующих бассейнов, монтаж бассейнов. В…
Попов В.
Ищем Графического дизайнера для постоянной работы
Требуется граф дизайнер в команду с опытом работы от 3х лет. Удаленно, желательно с редкими приездами офис на собрания. Оплата почасовая. Обязательно выполнение тестового задания. В предложение ждём ваше…
Лена К.
Как можно быстро научиться рисовать во FLAT на достойном уровне? | by MAD RABBIT
В те лохматые времена, когда iOS 7 не покрывали предметами особой мужской гордости только ленивые, цифровой дизайн незаметно, но уверенно стал менять свой облик.
Привычный скевоморфизм попал под программу реновации и на смену ему пришел минимализм и плоский дизайн. Радости по этому поводу не наблюдалось: я уверен, что был не единственным, кто до последнего отклонял предложение обновить iOS. Однако теория 5 стадий принятия неизбежного в очередной раз доказала свою правоту: бескомпромиссное отрицание плоского дизайна сменилось принятием, а впоследствии переросло в слепое поклонение.
Особую популярность получила flat иллюстрация: строгая геометричность форм удачно вписывалась в дизайн сайта любой тематики. На плоскую графику появился спрос, и из всех щелей повылазали те, кто хотели на этом заработать.
Легкость освоения стилистики привлекла в эту сферу даже тех, кто раньше не имел ничего общего с графикой и дизайном. Со всеми вытекающими последствиями в виде посредственного уровня исполнения. К их счастью, человек не может разбираться во всех видах говна, поэтому иллюстрации созданные по технологии «copy-paste», первое время заходили на ура.
Но как только среди авторов появились те, кто не страдает анальной диспозицией верхних конечностей, стремительно-падающие доходы вынудили большинство человекообразных личинок иллюстратора найти себя в другой сфере (например, в вЪеб-дизайне).
Этап «кое-какерства» остался позади и среди хардкорных иллюстраторов начинаются нешуточные соревнования по фаллометрии. Независимый критик в лице Биханса раздает медали победителям, а клиенты имеют возможность сравнивать и выбирать.
Желающим пополнить ряды пользующихся спросом векторных иллюстраторов уже недостаточно просто освоить AI: им нужно научиться работать на хорошем уровне в рамках стилистики. А отсутствие адекватного материала с четкой структурой и ответами на широкий спектр вопросов, породили у меня в голове идею создать полноценный гайд по плоской графике, который сможет прокачать даже самого зеленого новичка.
А отсутствие адекватного материала с четкой структурой и ответами на широкий спектр вопросов, породили у меня в голове идею создать полноценный гайд по плоской графике, который сможет прокачать даже самого зеленого новичка.
Объединившись с парой толковых ребят, я засел за дело. Это сказалось на периодичности выхода постов, но жертва была принесена на благое дело.
Но теперь ближе к сути.
Меньше всего на свете я хочу найти свое имя в списке бездарных инфо-бизнесменов, продающих разбодяженную чепуху под видом обучающего материала.
Поэтому моим обязательным условием перед стартом продаж была возможность обучить первую группу бесплатно. Этим людям предстоит дозировано пройти всю программу обучения и написать рецензию к каждой главе гайда (а их будет 5). Гайд однозначно зайдет как тем, кто только изучает AI, так и тем, кто хочет прокачать свой скилл.
Требования к желающим попасть в тестовую группу: возраст 18+, дизайнерская или около-дизайнерская профессия, базовое умение работать в AI.
Количество мест: 5 человек.
Чтобы принять участие достаточно сделать репост вот этой записи в ВК и написать мне в ЛС краткий рассказ о себе.
история, преимущества и применение на практике
Сегодня мы сосредоточим наше внимание на одном из самых популярных направлений современного графического дизайна, который называется флэт дизайн.
Известный художник Эдгар Дега однажды сказал: «Искусство — это не то, что вы видите, но то, что вы даете увидеть другим». Это касается и графического дизайна, который также можно определить как искусство, решающее конкретную задачу. Графический дизайн способен изменять настроение и сообщение через малейшие изменения форм и оттенков, букв и интервалов. Тенденции в этой сфере, которые стали неотъемлемой частью повседневной жизни, поскольку они влияют на процесс принятия решений и решения проблем представления современного продукта, а также формируют вкусы пользователей.
Определение флэт дизайна
Сегодня термин «флэт дизайн» применяется в графике для множества целей и задач, которые имеют общие стилистические особенности. Флэт дизайн — это направление, которое нашло множество проявлений в сфере диджитал продуктов, благодаря лаконичному использованию визуальных выразительных средств.
В настоящее время этот термин широко используется как противоположность «богатому дизайну» из-за гармоничной простоты, взятой за основу этого подхода. Наиболее заметной особенностью, которая дала название этому направлению, является применение плоских (flat) двумерных визуальных деталей, в противоположность высокореалистичным и детализированным скевоморфным изображениям. Плоский дизайн активно развивается в течение последних лет, охватывая все больше и больше областей графического дизайна, которые находят широкое и разнообразное применение в области цифрового дизайна для веб-и мобильных интерфейсов. Такой подход можно рассматривать как стиль, способствующий повышению удобства использования и визуальной гармонии пользовательских интерфейсов.
История флэт дизайна
Очевидно, что флэт дизайн не появился из воздуха. Его истоком обычно считают швейцарский стиль. Швейцарский стиль, также известный под названием International Typographic Style или более коротко — международный стиль, — это направление, которое зародилось в 1920-х годах, но было встречено очень критично, а затем получило яркое перерождение в графическом дизайне в Швейцарии 1940-50-х годов, ставшим прочной основой графического дизайна середины 20-го века во всем мире. Основоположниками этого творческого движения были Йозеф Мюллер-Брокманн и Армин Хофманн.
Согласно сайту Design Is History, краткое описание ключевых особенностей этого стиля заключается в следующем: «… стиль ориентировался на простоту, удобочитаемость и объективность. Наследие этого стиля — использование шрифтов без засечек, сеток и асимметричных макетов. Также выделяется сочетание типографики и фотографии как средства визуальной коммуникации. Основные влиятельные работы были разработаны как плакаты, которые считались наиболее эффективным средством предоставления информации».
Плакаты, представленные в качестве примеров, показывают, что приверженцам этого стиля нравились простые формы, смелые и строгие шрифты с высокой степенью удобочитаемости, геометрические комбинации деталей, плоские иллюстрации и четкая визуальная иерархия. Швейцарский дизайн быстро становился все более популярным в разных странах и получил новую жизнь в искусстве начала XXI века.
Хоть этот стиль получил множество выражений в области визуального дизайна для печати: плакаты, штампы, открытки, обложки книг, журналы и т. д., он значительно расширил свои горизонты в эпоху цифрового дизайна, особенно в области дизайна пользовательских интерфейсов.
Веб-сайты и мобильные приложения, открыли удивительную и плодотворную перспективу для этого минималистичного и функционального подхода к дизайнерским решениям. Стиль получил название «флэт дизайн», который стал сразу популярным и начал новое направление в графическом дизайне.
Первый шаг к повышению популярности плоского UI в цифровых продуктах был сделан Microsoft, это движение началось в начале 2000-х годов и широко развилось в продуктах 2010 года, в частности, в разработке мобильных интерфейсов для Windows Phone 7. Основные особенности плоского дизайна, такие как интуитивные простые формы, жирная четкая типография, яркие контрастные цвета, длинные тени, отсутствие сложных деталей и текстур, хорошо прижились. Следующий скачок популярности флэт дизайна произошел в 2013 году, когда Apple выпустила iOS 7 на основе принципов плоской графики в качестве основы для удобных интуитивно понятных интерфейсов. Можно также сказать, что некоторые ключевые принципы плоского дизайна нашли свое выражение в Material Design от Google.
Основные особенности плоского дизайна, такие как интуитивные простые формы, жирная четкая типография, яркие контрастные цвета, длинные тени, отсутствие сложных деталей и текстур, хорошо прижились. Следующий скачок популярности флэт дизайна произошел в 2013 году, когда Apple выпустила iOS 7 на основе принципов плоской графики в качестве основы для удобных интуитивно понятных интерфейсов. Можно также сказать, что некоторые ключевые принципы плоского дизайна нашли свое выражение в Material Design от Google.
Так основными особенностями плоского дизайна стали:
- простота форм и элементов;
- минимализм;
- функциональность;
- жирная и хорошо читаемая типографика;
- четкая и строгая визуальная иерархия;
- комбинация контрастных цветов, обеспечивающая быстрое визуальное восприятие;
- избегание текстур, градиентов и сложных форм;
- применение принципов сеток, геометрический подход и визуальный баланс.
Преимущества плоского дизайна
Фдат дизайн имеет ряд преимуществ, определивших его популярность и разнообразие в цифровом дизайне. Среди из наиболее значительных:
Среди из наиболее значительных:
- удобочитаемость;
- четкая визуальная иерархия с помощью форм, цветов и шрифтов;
- эффективная организация быстрой и интуитивно понятной навигации в веб- и мобильных интерфейсах;
- легкая масштабируемость для адаптивного дизайна;
- незначительная нагрузку для цифровой системы.
Со всем вышесказанным, плоский дизайн обеспечивает широкое поле для творческого поиска и стилистических концепций.
Флэт дизайн — применение на практике
Разнообразие направлений дизайна, доступных и развивающихся в наши дни, хорошо подходят для применения флэт дизайна из-за его гибкости и художественной свободы.
Проектирование пользовательского интерфейса
Даже на начальном этапе планирования общей компоновки, логики и переходов могут применяться принципы плоского дизайна. Инструменты и программное обеспечение для цифрового дизайна, используемые на этом решающем этапе, позволяют дизайнерам представить клиентам и команде единую схему всех экранов приложений или веб-страниц, и даже эта базовая схема уже имеет ключевые черты визуализации, типичные для плоского дизайна. На этом этапе он идеально подходит для быстрого и эффективного отображения дизайнерских решений, приведенных в простой монохромной схеме.
На этом этапе он идеально подходит для быстрого и эффективного отображения дизайнерских решений, приведенных в простой монохромной схеме.
Дизайн пользовательского интерфейса
Пользовательские интерфейсы определенно стали широким и благоприятным полем для плоского дизайна. Он нашел свое развитие как в абстрактных концепциях взаимодействия с пользователем, так и во множестве оригинальных интерфейсов, иконках, элементов интерфейса и иллюстрациях.
Тематические иллюстрации
Подобные иллюстрации обеспечивают дополнительную поддержку цифровых продуктов и, как правило, более сложны с точки зрения детализации и удовлетворения эстетических потребностей пользователей, в то же время мгновенно устанавливая связь с конкретной темой.
Печатные иллюстрации
Разнообразие целей современного флэт дизайна и его растущая популярность в цифровых продуктах также повлияли и на другие области дизайна, в частности на дизайн для печатных изделий, таких как плакаты и обложки книг, из которых, этот подход брал когда-то свое начало.
Брэндинг
В наши дни бренд-дизайн также успешно применяет принципы плоского дизайна благодаря его гибкости, поскольку многие продукты представлены на устройствах или получают цифровую поддержку в Интернете. Флэт дизайн в брендинге часто представлен в логотипах и иконках приложениях.
Все факты и преимущества, упомянутые о флэт дизайне, определенно, не означают, что этот стиль победил другие подходы к дизайну. Любой стиль и направление дизайна имеют свои преимущества и недостатки. Тем не менее, плоский дизайн открыл новые перспективы, особенно в области пользовательских решений, которые представляют гармоничный баланс красоты и функциональности.
Источник
Flat Design — от истоков до наших дней. Flat Design — от истоков до наших дней Результат рисования иллюстрации в стиле «Флэт»
Или плоский дизайн стал активно развиваться и внедряться в 2010 году и пришел на смену детальному и осязаемому скевоморфизму с его тенями, бликами и текстурами.
Плоский дизайн выступал против методов «реальной» визуализации объектов в пользу более упрощенных и эстетически простых решений.
Скевоморфизм — объект или элемент его дизайна, выполненный как имитация другого объекта или материала. Данное направление в дизайне стремиться воплотить реальный внешний вид объектов с помощью реалистичных текстур, теней, градиентов.
Вот парочка примеров скевоморфизма, активно развиваемого в свое время Apple.
Прообразом для плоского дизайна стали три направления в искусстве: минимализм, баухауз и Международный типографический стиль (также известный, как швейцарский стиль). А первым ярким продуктом в стиле плоского дизайна был интерфейс Metro от Windows .
Там была и контрастная типографика, и плоские элементы, и яркие цвета. Спустя немного времени, плоский дизайн проник в иллюстрацию и сейчас уже является большим мощным направлением, в том числе на стоках.
На самом деле рисовать и дизайнить в стиле флэт не так легко, как кажется, и важную роль здесь играют несколько главных принципов.
- Никаких лишних эффектов . Тени, блики, текстуры — всего это нет в плоском дизайне. Он описывает лишь контуры реального предмета и использует двумерную визуализацию объектов.
- Простота элементов . Использование простых фигур и четких контуров подчеркивает легкость дизайна. Элементы должны стимулировать желание взаимодействовать с объектом: нажать, прикоснуться, потрогать. Простота элементов не означает простоту их дизайна, только простоту форм и очертаний. Простые формы интуитивно понятны пользователю и улучшают удобство использования.
- Аккуратная работа с шрифтами . Они должны быть контрастными и дополнять существующий дизайн. Шрифты могут быть сложными и необычными, но понятными пользователю.
- Яркие цвета . Цвет также как и шрифт является значимой частью плоского дизайна. Большинство цветовых палитр плоского дизайна основаны на 2-3 основных цветах, но встречаются и более разнообразные по цвету примеры. В плоском дизайне используются чистые яркие цвета, без лишних переходов и градиентов.

- Минимализм . В плоском дизайне следует избегать излишних «наворотов», сложных подходов к визуализации элементов.
Вместо революции произошла эволюция и сейчас флэт в этом эволюционировавшем стиле набирает обороты. Вот несколько удачных примеров сегодняшнего флэта.
Лично мне стиль флэт нравится своей минималистичностью и тем, что дает возможность сконцентрироваться на качестве, не прикрываясь бликами и свечениями, как фантиком. Для веб-дизайна флэт хорош своей гибкостью и возможностью более глубокой проработки взаимодействий. Для иллюстраций — относительной простотой и свежестью.
Красивые иллюстрации не только делают дизайн интересным, но и вдохновляет пользователей на взаимодействие с сайтом. В продающих дизайнах применяют иллюстрированную графику, чтобы не дать потенциальному клиенту пройти мимо. Красочные плоские иллюстрации – это то что надо, да и сам флэт-стиль сегодня остается актуальным. Однако, в 2018 году нельзя не заметить, что дизайнеры все чаще отступают от канонов абсолютно плоского интерфейса. Технологии предоставляют крутые возможности и новые сайты с Flat-графикой совершенно не похожи на проекты, представившие когда-то плоский дизайн.
Красочные плоские иллюстрации – это то что надо, да и сам флэт-стиль сегодня остается актуальным. Однако, в 2018 году нельзя не заметить, что дизайнеры все чаще отступают от канонов абсолютно плоского интерфейса. Технологии предоставляют крутые возможности и новые сайты с Flat-графикой совершенно не похожи на проекты, представившие когда-то плоский дизайн.
Интерес к флэту у публики не пропал, плоская графика остается востребованной и коллекции награжденных за лучший веб-дизайн, регулярно пополняются примерами новаторства в котором уже нет места примитивизму, характерному ранним двухмерным сайтам.
Сайт онлайн-кредитования — лучший пример из рунета с анимированными flat-иллюстрациями. Эффектно оформлены переходы, вертикальный визуальный элемент на главной странице и призывы к действию.
2. Modus Leadership
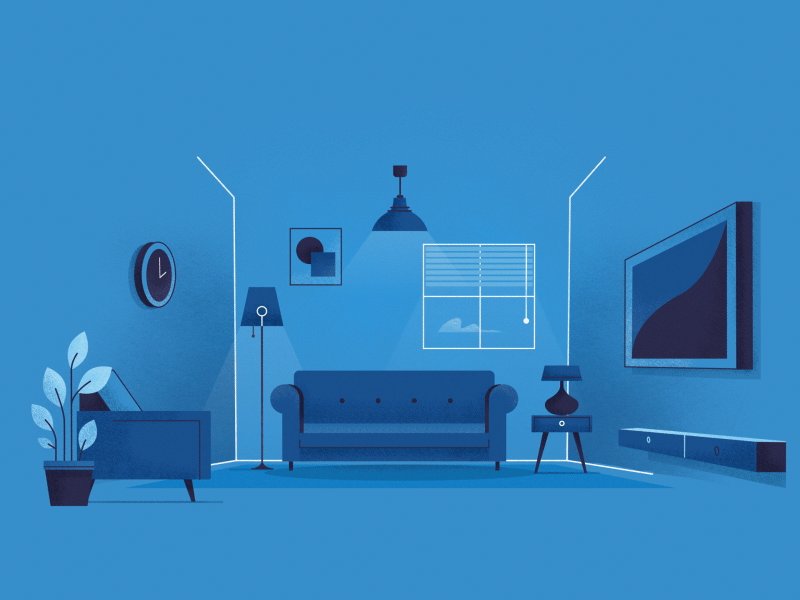
Сайт австралийской консалтинговой компании впечатляет красиво иллюстрированным плоским дизайном. Синие оттенки психологически настраивают на серьезное обучение (цвет постоянства и совершенства).
Читайте также: Психология влияния цвета на конверсию сайта
3. Pitch Tents
Запоминающийся сайт лондонский фирмы по прокату кемпинговых палаток. Кнопки призывов к действию оформлены в едином стиле с забавными иллюстрациями.
4. Minergie
Юбилейный сайт швейцарской строительной компании использует плоский дизайн, CSS3/HTML5 и анимированные векторные иллюстрации на компактной главной странице.
5. Психология и бизнес
Новый дизайн для сайта компании «Психология и бизнес» от веб-студии ReConcept. Разработчик уверяет, что на подбор стиля для иллюстраций ушло 90% времени. В результате решено было иллюстрировать сайт в спокойной палитре цветов.
6. ABC Dental
Красиво проиллюстрированный сайт стоматологической клиники из Техаса. Светлые легкие текстуры фона и забавные уже с главного экрана настраивают на позитив.
Читайте также: Анимация по правилам UX-дизайна: полное руководство
7. Debiopharm Group
Промо-сайт биофармацевтической группы компаний на поддомене. Плоский дизайн идеально подходит для представления бизнеса: это способ красиво совместить иллюстрации и анимации с ярким разграничением промо-задач.
8. Insurance Experiments
Английские страховщики создали этот оригинальный промо-сайт для продвижения услуг с помощью плоского видео.
9. 911 LEGAL TEAM
Сайт калифорнийской правовой компании из 40 юристов. Название юр.фирмы и доменное имя символизируют 911-помощь (в рунете есть адвокат-911.рф, www.9111.ru). Тут, для лаконичного представления услуг подходит компактный дизайн с понятным интерфейсом, интерактивом и флэт-иллюстрациями.
10. Inside the Head
Необычный сайт публикует случайные стихотворения, раскрывая тему подростков и молодежи. Фантастические, анимироанные иллюстрации по главам символизируют заблуждения, иллюзии и растерянность молодых людей.
11. Kasra Design
Оригинально оформлен WP-сайт студии моушн дизайна, мультипликации и создания обучающих видео. Красиво выглядит совмещение флэт-графики с фотографиями и parallax элементами.
12. Reech
Стремясь к заметности, французская компания инновационного маркетинга использует плоские иллюстрации, чтобы представить бизнес максимально ярко.
13. Studio Pigeon
Польская студия специализируется на разработке персонажей. Сайт наполнен плоскими иллюстрациями и flat-видео.
14. HEADSPACE
Всем привет!
Сегодня мы рассмотрим создание иллюстрации для сайта в стиле Флэт.
Для начала откроем Photoshop и создадим документ, указав следующие размеры:
Создадим новый слой и зальем его цветом #81b0d5:
Сделаем эффект голубого неба. Для этого создадим новый слой и мягкой кистью белого цвета с непрозрачностью 25% нарисуем еле заметное пятно достаточно большого размера внизу прямоугольника:
Сделаем подставку для девайсов. Для этого создадим два прямоугольника разной толщины и зальем верхний цветом #6982A1, а нижний цветом #7591AE:
Для этого создадим два прямоугольника разной толщины и зальем верхний цветом #6982A1, а нижний цветом #7591AE:
Теперь нарисуем тучки. Для этого создадим прямоугольник с закругленными углами и два круга инструментом «Эллипс». Вторую тучку сделаем копированием первой и отзеркаливанием с уменьшением масштаба:
Преобразуем наши тучки в смарт объекты и применим к ним следующий стили:
Фон для наших девайсов готов, теперь приступим к созданию самих объектов иллюстрации.
Для начала нарисуем флетовый ноутбук. Нарисуем основу ноута инструментом «Прямоугольник». Ширина основы 230 пикс., высота – 10:
Зальем основание цветом #8EA1AB. Сделаем низ основания закругленным. Для этого инструментом перспектива сблизим нижние точки прямоугольника:
И инструментом «Перо» с нажатой кнопкой Alt добавим закругления:
Точно также сделаем и с другой стороны основания.
Создадим экран ноутбука. Сделаем это прямоугольником со скругленными углами. Радиус закругление, ориентировочно, 7 пикс. Зальем форму цветом #71838B:
Радиус закругление, ориентировочно, 7 пикс. Зальем форму цветом #71838B:
Обратите внимание, ширина и высота экрана ноута должна соответствовать размеру HD, чтобы картинка не выглядела слишком мультяшно. То-есть пропорции реальных девайсов должны быть соблюдены.
Еще важный момент – экран должен быть уже основания. Так как он находится дальше, по правилам перспективы он должен быть меньше.
Добавим у основания небольшую выемку. Можно просто скопировать основание, уменьшить и закрасить более светлым цветом:
Вообще, Флет стиль – это очень упрощенный стиль рисования иллюстраций и иконок. Но основные делали, которые придают объектам узнаваемую форму – должны быть.
Добавим экран и блик веб-камеры. Так как экран у ноутов светится, было бы логичным сделать его чисто белым. Соблюдаем пропорции.
Обратите внимание. Элементы флетовой иллюстрации не должны быть размытыми. Для этого увеличиваем каждый элемент и корректируем инструментом «Масштаб»:
Инструментами «Прямоугольник» и «Текст» наполним экран разноцветными графиками и текстом:
Создадим группу слоев и отправим в нее все детали ноутбука.
Создадим еще одну группу слоев и поместим ее под группой с ноутбуком. Приступим к рисованию монитора.
Точно также, как и у первой иллюстрации – ноута, создадим экран с закругленными углами. Зальем рамку монитора цветом #8EA1AB.
Не забываем про пропорции. Если вы не знаете пропорции девайсов, лучше скачать из интернета их фотографии и измерить линейкой. Например, есть хорошая линейка mySize для Windows.
Не забываем, также, «лечить» алиасы масштабированием:
Добавим внизу рамки монитора некое подобие логотипа или кнопки и нарисуем подставку. Стойку подставки растягиваем в небольшой треугольник трансформированием перспективы. Цвет стойки и логотипа: #71838E, цвет основания стойки – такое-же, как основания ноута — #8EA1AB:
Выравниваем элементы по центру выделив рамку, относительно которой хотим применить выравнивание и сам элемент:
Сверху слева нарисуем в мониторе квадратик и напишем рандомный нечитаемый текст, как это делали в экране первой иллюстрации:
Для данной иллюстрации используем любой уплотненный шрифт.
Внизу иллюстрации монитора добавим 6 разноцветных квадратиков, размером 10 х 10. Цвета квадратиков будут соответствовать цветам точек на диаграмме — #728CB8, #FF7285, #F1B23A, #728CB8, #59BBFF и #CFC8CC:
Сгруппируем квадраты и выровняем по центру относительно иллюстрации монитора.
Инструментом «Эллипс» нарисуем несколько кружков, рандомно разбросанных по графику соответствующего цвета. Внутри каждой точки графика нарисуем кружок белого цвета. Цвета для каждой точки можно брать из квадратиков:
Ниже всех точек создадим слой и нарисуем кривую, соединяющую центры всех точек инструментом «Перо», предварительно выбрав режим пера – «Контур»:
Непрозрачность кисти – 100%.
На получившуюся фигуру делаем наложение цвета #5E7BAC:
Нарисуем лупу, которая будет увеличивать второй узел диаграммы. Для этого создадим новый круг, зальем его цветом #E7EEF8. Добавим к кругу обводку 3 пикс., цветом #CFC8CC:
Инструментом «Прямоугольник со скругленными углами» нарисуем вытянутую ручку лупы цветом #74838E и разместим ее под углом:
Теперь внутри лупы, в новой группе слоев, нарисуем прямоугольниками и круглешками увеличенный нод. Для того, чтобы увеличенный узел и соединительные линии не выходили за границы лупы, растрируем группу с увеличенным узлом и создадим обтравочную маску:
Для того, чтобы увеличенный узел и соединительные линии не выходили за границы лупы, растрируем группу с увеличенным узлом и создадим обтравочную маску:
В результате, у нас должен получиться такой монитор:
Нарисуем иллюстрацию iPad. Не забываем про пропорции, веб-камеру и кнопочку внизу девайса. Рамка цветом таким-же, как рамка ноута. Вебку и кнопку можем скопировать с ноута и монитора. Цвет кнопки #889BA3:
Скопируем 3 первых квадратика из монитора и вставим их вниз iPad. Ниже напишем рандомный текст светло-серым цветом:
Нарисуем разноцветную круговую диаграмму:
Такую диаграмму можно нарисовать инструментом «Эллипс». Секции диаграммы делаем копированием круга и обрезанием контура. Для обрезки контура можно растрировать эллипс и вырезать ненужное инструментом «Прямолинейное лассо».
Заключительным этапом рисуем иллюстрацию iPhone, в которой размещаем контент. Контент рисуем примитивными фигурами – «Эллипс» и «Прямоугольник»:
Фон нашей иллюстрации можно сделать «Шумным».![]() Для этого выделяем фон, заходим в меню «Фильтр > Добавить шум» и выставляем следующие параметры:
Для этого выделяем фон, заходим в меню «Фильтр > Добавить шум» и выставляем следующие параметры:
Наша иллюстрация готова. Спасибо за внимание и всем творческих успехов!
Результат рисования иллюстрации в стиле «Флэт»:
Для сасйта.
Сегодня мы рассмотрим создание иллюстрации для сайта в стиле Флэт.
Для начала откроем Photoshop и создадим документ, указав следующие размеры:
Создадим новый слой и зальем его цветом #81b0d5:
Сделаем эффект голубого неба. Для этого создадим новый слой и мягкой кистью белого цвета с непрозрачностью 25% нарисуем еле заметное пятно достаточно большого размера внизу прямоугольника:
Сделаем подставку для девайсов. Для этого создадим два прямоугольника разной толщины и зальем верхний цветом #6982A1, а нижний цветом #7591AE:
Теперь нарисуем тучки. Для этого создадим прямоугольник с закругленными углами и два круга инструментом «Эллипс». Вторую тучку сделаем копированием первой и отзеркаливанием с уменьшением масштаба:
Преобразуем наши тучки в смарт объекты и применим к ним следующий стили:
Фон для наших девайсов готов, теперь приступим к созданию самих объектов иллюстрации.
Для начала нарисуем флетовый ноутбук. Нарисуем основу ноута инструментом «Прямоугольник». Ширина основы 230 пикс., высота – 10:
Зальем основание цветом #8EA1AB. Сделаем низ основания закругленным. Для этого инструментом перспектива сблизим нижние точки прямоугольника:
И инструментом «Перо» с нажатой кнопкой Alt добавим закругления:
Точно также сделаем и с другой стороны основания.
Создадим экран ноутбука. Сделаем это прямоугольником со скругленными углами. Радиус закругление, ориентировочно, 7 пикс. Зальем форму цветом #71838B:
Обратите внимание, ширина и высота экрана ноута должна соответствовать размеру HD, чтобы картинка не выглядела слишком мультяшно. То-есть пропорции реальных девайсов должны быть соблюдены.
Еще важный момент – экран должен быть уже основания. Так как он находится дальше, по правилам перспективы он должен быть меньше.
Добавим у основания небольшую выемку. Можно просто скопировать основание, уменьшить и закрасить более светлым цветом:
Вообще, Флет стиль – это очень упрощенный стиль рисования иллюстраций и иконок. Но основные делали, которые придают объектам узнаваемую форму – должны быть.
Но основные делали, которые придают объектам узнаваемую форму – должны быть.
Добавим экран и блик веб-камеры. Так как экран у ноутов светится, было бы логичным сделать его чисто белым. Соблюдаем пропорции.
Обратите внимание. Элементы флетовой иллюстрации не должны быть размытыми. Для этого увеличиваем каждый элемент и корректируем инструментом «Масштаб»:
Инструментами «Прямоугольник» и «Текст» наполним экран разноцветными графиками и текстом:
Создадим группу слоев и отправим в нее все детали ноутбука.
Создадим еще одну группу слоев и поместим ее под группой с ноутбуком. Приступим к рисованию монитора.
Точно также, как и у первой иллюстрации – ноута, создадим экран с закругленными углами. Зальем рамку монитора цветом #8EA1AB.
Не забываем про пропорции. Если вы не знаете пропорции девайсов, лучше скачать из интернета их фотографии и измерить линейкой. Например, есть хорошая линейка mySize для Windows.
Не забываем, также, «лечить» алиасы масштабированием:
Добавим внизу рамки монитора некое подобие логотипа или кнопки и нарисуем подставку. Стойку подставки растягиваем в небольшой треугольник трансформированием перспективы. Цвет стойки и логотипа: #71838E, цвет основания стойки – такое-же, как основания ноута — #8EA1AB:
Стойку подставки растягиваем в небольшой треугольник трансформированием перспективы. Цвет стойки и логотипа: #71838E, цвет основания стойки – такое-же, как основания ноута — #8EA1AB:
Выравниваем элементы по центру выделив рамку, относительно которой хотим применить выравнивание и сам элемент:
Сверху слева нарисуем в мониторе квадратик и напишем рандомный нечитаемый текст, как это делали в экране первой иллюстрации:
Для данной иллюстрации используем любой уплотненный . Найти уплотненные шрифты вы можете на сайте fonts4web.ru , выбрав категорию «Уплотненные».
Внизу иллюстрации монитора добавим 6 разноцветных квадратиков, размером 10 х 10. Цвета квадратиков будут соответствовать цветам точек на диаграмме — #728CB8, #FF7285, #F1B23A, #728CB8, #59BBFF и #CFC8CC:
Сгруппируем квадраты и выровняем по центру относительно иллюстрации монитора.
Инструментом «Эллипс» нарисуем несколько кружков, рандомно разбросанных по графику соответствующего цвета. Внутри каждой точки графика нарисуем кружок белого цвета. Цвета для каждой точки можно брать из квадратиков:
Внутри каждой точки графика нарисуем кружок белого цвета. Цвета для каждой точки можно брать из квадратиков:
Ниже всех точек создадим слой и нарисуем кривую, соединяющую центры всех точек инструментом «Перо», предварительно выбрав режим пера – «Контур»:
Далее из контекстного меню, по щелчку правой кнопкой мыши, выбираем пункт «Выполнить обводку контура». Инструмент устанавливаем – «Кисть».
Параметры кисти:
Непрозрачность кисти – 100%.
На получившуюся фигуру делаем наложение цвета #5E7BAC:
Нарисуем лупу, которая будет увеличивать второй узел диаграммы. Для этого создадим новый круг, зальем его цветом #E7EEF8. Добавим к кругу обводку 3 пикс., цветом #CFC8CC:
Инструментом «Прямоугольник со скругленными углами» нарисуем вытянутую ручку лупы цветом #74838E и разместим ее под углом:
Теперь внутри лупы, в новой группе слоев, нарисуем прямоугольниками и круглешками увеличенный нод. Для того, чтобы увеличенный узел и соединительные линии не выходили за границы лупы, растрируем группу с увеличенным узлом и создадим обтравочную маску:
В результате, у нас должен получиться такой монитор:
Нарисуем иллюстрацию iPad. Не забываем про пропорции, веб-камеру и кнопочку внизу девайса. Рамка цветом таким-же, как рамка ноута. Вебку и кнопку можем скопировать с ноута и монитора. Цвет кнопки #889BA3:
Не забываем про пропорции, веб-камеру и кнопочку внизу девайса. Рамка цветом таким-же, как рамка ноута. Вебку и кнопку можем скопировать с ноута и монитора. Цвет кнопки #889BA3:
Скопируем 3 первых квадратика из монитора и вставим их вниз iPad. Ниже напишем рандомный текст светло-серым цветом:
Нарисуем разноцветную круговую диаграмму:
Такую диаграмму можно нарисовать инструментом «Эллипс». Секции диаграммы делаем копированием круга и обрезанием контура. Для обрезки контура можно растрировать эллипс и вырезать ненужное инструментом «Прямолинейное лассо».
Заключительным этапом рисуем иллюстрацию iPhone, в которой размещаем контент. Контент рисуем примитивными фигурами – «Эллипс» и «Прямоугольник»:
Фон нашей иллюстрации можно сделать «Шумным». Для этого выделяем фон, заходим в меню «Фильтр > Добавить шум» и выставляем следующие параметры:
Наша иллюстрация готова. Спасибо за внимание и всем творческих успехов!
Как создать городской пейзаж в стиле flat в Adobe Illustrator
Вы хотели когда-нибудь почувствовать себя архитектором и создать модель города? Тогда этот урок точно для вас. В нем вы научитесь создавать стильные дома в модном плоском (flat) стиле. Давайте начнем.
В нем вы научитесь создавать стильные дома в модном плоском (flat) стиле. Давайте начнем.
1. Создаем набор плоских домов с простыми формами.
Шаг 1
Давайте начнем строить первый дом. Убедитесь, что вы включили Smart Guides (View->Smart Guides). Это поможет вам облегчить организацию и передвижение объектов.
Выберите Rectangle Tool (M) и кликните левой кнопкой мыши на Монтажной области (Artboard). Задайте размер прямоугольника: width 45px, height 60px. Заполните его светло серым цветом (около 20% черного).
Шаг 2
Один из главных элементов любого здания — это крыша. Создайте узкий прямоугольник серого цвета и поверните его на 45 градусов (удерживая кнопку Shift). Кликните дважды на Reflect Tool (R), чтобы открылось окно с настройками и отразите объект в вертикальной плоскости, кликнув на кнопке Copy, создав таким образом вторую часть крыши. Сдвиньте две части крыши под прямым углом друг к другу.
Шаг 3
Выделите все созданные объекты с помощью Selection Tool (V), удерживайте кнопку Alt и кликните на основании дома. Рамка станет толще, указывая на то, что вы сейчас выравниваете к Главному объекту (Key Object). Перейдите на панель Align и кликните кнопку Horizontal Align Center.
Рамка станет толще, указывая на то, что вы сейчас выравниваете к Главному объекту (Key Object). Перейдите на панель Align и кликните кнопку Horizontal Align Center.
Шаг 4
Давайте избавимся от пустого пространства между домом и крышей. Выберите основание дома и перейдите в Object->Path->Add Anchor Points. Выберите верхнюю среднюю якорную точку (anchor point) с помощью Direct Selection Tool (А) и перетащите ее прямо вверх, удерживая клавишу Shift на клавиатуре, до тех пор пока она не скроется за крышей.
Шаг 5
Добавьте небольшой квадрат к левой части дома в качестве трубы дымохода и выполните команду Arrange-> Send to Back (Shift-Control-[), чтобы передвинуть его на задний план.
Добавьте бордюр к дымоходу и такой же бордюр к основанию дома.
Шаг 6
Давайте теперь сделаем входную дверь. Начнем с создания прямоугольника со скругленными углами серого цвета в центре нижней части дома. Возьмите Eraser Tool (Shift-E), удерживайте клавишу Alt, кликните мышкой и начните двигать мышкой в нижней части нашей двери. Часть, покрытая белой рамкой Eraser Tool будет удалена, после того как вы отпустите кнопку мыши.
Возьмите Eraser Tool (Shift-E), удерживайте клавишу Alt, кликните мышкой и начните двигать мышкой в нижней части нашей двери. Часть, покрытая белой рамкой Eraser Tool будет удалена, после того как вы отпустите кнопку мыши.
Шаг 7
Добавим ступеньки с помощью узких прямоугольников у основания двери. Скопируйте и вставьте прямоугольники друг под другом, удлиняя их.
Шаг 8
Выровняйте ступеньки и основание выполнил команду Vertical Align Bottom в панели Align.
Шаг 9
Давайте придадим объем ступенькам, добавив к ним тени. Скопируйте ступеньки и сдвиньте копию немного. Затем выберите нижнюю ступеньку и ее копию и используйте функцию Minus Front в Pathfinder, для удаления ненужных частей. Заполните оставшееся пространство более темным серым цветом для создания тени. Примените такой же метод к остальным ступенькам.
Добавьте темный бордюр по центру здания в качестве декоративного элемента.
Шаг 10
Давайте продолжим и добавим окна. Выберите элемент двери, удерживайте одновременно Shift и Alt и передвиньте элемент вверх, таким образом вы сделаете его копию. Создайте еще две копии окон и выравняйте их по основному элементу дома при необходимости.
Шаг 11
Добавьте несколько кирпичей на фасаде здания, чтобы сделать экстерьер более детальным.
Добавьте круглое окно в верхней части здания с помощью элемента Ellipse Tool (L).
Шаг 12
Давайте сделаем входной проем более детальным. Выберите элемент двери и перейдите в Object->Path->Offset Path и задайте значение Offset -1px, таким образом создав еще одну фигуру внутри двери. Расширьте ее вниз, чтобы она касалась ступенек и заполните ее более темным серым цветом. Добавьте простую круглую ручку для двери.
Создайте прямоугольник и поверните его на 45 градусов, чтобы он наполовину покрывал дверь. Продублируйте дверь, выберите копию двери и этот прямоугольник и используйте функцию Intersect в окне Pathfinder, для обрезки фигуры. Заполните созданную фигуру темно серым цветом, создавая диагональную тень на двери.
Заполните созданную фигуру темно серым цветом, создавая диагональную тень на двери.
Шаг 13
Давайте вернемся к окнам и используем ту же технику Offset Path для создания рамок вокруг окон. Добавим узкий прямоугольник, разделяющий наши окна на две части. Используем Rotate Tool (R) для установки прямоугольника перпендикулярно к его начальной позиции и кликнем кнопку Copy в окне опций Rotate, таким образом создав копию, мы получим две пересекающиеся полоски.
Добавим диагональную тень на окнах, так же как мы сделали это с дверью. Повторим все операции для остальных окон.
Шаг 14
Придадим объем к мансардному окну, добавив темный круг меньшего радиуса. Дважды скопируйте меньший круг (Control-C > Control-F > Control-F) и передвиньте верхнюю копию вверх и вправо. Отрежьте ненужные части с помощью Pathfinder и заполните внутренний круг темно серым цветом для придания глубины.
Шаг 15
Добавим легкую тень под декоративным бордюров в центре фасада. Заполним теневую фигуру с помощью линейного градиента от белого к темно серому и переключим на Multiply Blending Mode.
Заполним теневую фигуру с помощью линейного градиента от белого к темно серому и переключим на Multiply Blending Mode.
Используем ту же технику, чтобы добавить тень под крышей. Скопируйте фигуры крыши и передвиньте копию немного вниз. Удалите ненужные части с помощью Shape Builder Tool (Shift-M), выбрав основную фигуру дома и фигуру с тенью и кликнув на нужные участки, удерживая клавишу Alt.
Шаг 16
Давайте перейдем к созданию следующего здания — небольшого магазина. Начнем с создания прямоугольника размерами 55 на 40 px, и присоединения к нему основания и ступенек, как мы делали это с предыдущим домом. Добавьте широкий светло-серый прямоугольник в качестве окна и разделите его тремя темными прямоугольниками. Добавьте тени.
Шаг 17
Начнем создавать навес путем добавления скругленного прямоугольника в верхний левый угол, и скопируем его — удерживая клавиши Shift и Alt передвинем вправо. Нажмите Control-D несколько раз, добавляя больше копий, чтобы полностью покрыть верхнюю часть здания. Сделайте некоторые копии темнее (через одну).
Сделайте некоторые копии темнее (через одну).
Удалите верхнюю часть навеса, сделав его плоским. Добавьте тень в Multiple Blending Mode под навесом, отделяя его от фасада. Добавьте светлые кирпичи на фасад, сохраняя стиль нашего предыдущего здания.
Шаг 18
Давайте сделаем еще один жилой дом с большим гаражом перед домом. Добавьте основную фигуру дома — прямоугольник размером 50 на 80 px и начните формировать гаражные ворота с помощью Rectangle Tool (M) и функции Offset Path.
Добавьте узкую планку сверху гаражных дверей и сделайте ее объемной с помощью линейного градиента от темно серого к светло серому. Добавьте больше таких же планок, покрывая всю поверхность гаражных ворот.
Шаг 19
Сделаем простую плоскую крышу для нашего дома. Для начала сделайте светло-серый прямоугольник, затем выберите его нижний правый угол (якорную точку) с помощью Direct Selection Tool (A). Нажмите Enter для вызова окна опций Move и установите горизонтальную позицию (Horizontal Position) в значение 3px, а вертикальную (Vertical) в значение 0px. Остальные настройки оставьте по умолчанию и нажмите кнопку Ок, таким образом мы сдвинем точку дальше вправо. Повторим то же самое с левой якорной точкой, на этот раз установив значение Horizontal в -3px, сделав таким образом нижнюю границу крыши шире.
Остальные настройки оставьте по умолчанию и нажмите кнопку Ок, таким образом мы сдвинем точку дальше вправо. Повторим то же самое с левой якорной точкой, на этот раз установив значение Horizontal в -3px, сделав таким образом нижнюю границу крыши шире.
Шаг 20
Добавим пару окон таким же образом как мы делали это ранее для первого дома, но на этот раз сделаем окна прямоугольными, чтобы они немного отличались.
Добавим дополнительное крыло справа от здания. Добавим легкие тени с помощью Multiple Blending Mode в нижней части дома, под крышей и в любом месте, где вы сочтете это подходящим. Сделаем наклонную крышу над входом и небольшую квадратную дверь со ступеньками. Добавим несколько кирпичей на стены.
Шаг 21
Давайте теперь перейдем к высокому зданию с необычной крышей. Создадим прямоугольник, на этот раз выше, чем все остальные, размером 50 на 85 px и начнем формировать крышу, добавляя узкие прямоугольники наверху, постепенно укорачивая их. Добавим основание к дому и визуально отделим его с помощью легкой тени.
Добавим основание к дому и визуально отделим его с помощью легкой тени.
Шаг 22
Возьмем декоративный бордюр и скругленные окна из нашего первого дома и размножим их и расположим в нужном порядке на фасаде. Объедените (Unite) элементы крыши в Pathfinder и добавьте обводку на краях с помощью Offset Path.
Отредактируйте верхнюю часть крыши, заполнив созданную тонкую обводку светло-серым цветом, и закончите со зданием добавим несколько светло-серых кирпичей.
Шаг 23
Давайте сделаем еще один жилой дом с плиточной крышей. Создадим прямоугольник 45 на 85 px для основания дома и добавим две узкие планки на каждую сторону дома. Добавим еще один прямоугольник в верхней части дома и начнем формировать плитку с применением той же техники, какой мы пользовались при создании навеса для магазина: создадим небольшой скругленный прямоугольник в левом верхнем углу крыши и сдвинем его правее, делая копию. Нажимайте Control-D столько раз сколько нужно, чтобы покрыть все пространство крыши от края до края. Вы можете чередовать цвета, сделать крышу темнее, все зависит от вашего желания.
Вы можете чередовать цвета, сделать крышу темнее, все зависит от вашего желания.
Продублируйте созданую цепочку плитки ниже, расположив ее так, чтобы она была немного перекрыта верхним слоем плитки ( Control-[ ). Спрячьте ненужные части плитки, удалив их с помощью инструмента Eraser Tool (Shift-E) или спрятав их под боковой планкой ( Shift-Control-] ). Сделайте некоторые плитки темнее, чтобы крыша была более стильной.
Шаг 24
Добавьте вход, декоративный бордюр и группу окон, взяв их из другого дома и добавив легкую тень под крышей с помощью Multiply Blending Mode.
Мы получили жилой дом с крышей из плитки. Добавим несколько отдельных кирпичей на фасад и сделаем декоративный кирпичный бордюр у основания здания.
Шаг 25
Давайте перейдем к последнему зданию — часовой башне. Это будет самое высокое и самое узкое здание размерами 25 на 100 px. Добавим фундамент, выделенный полупрозрачной тенью и начнем формировать часы, добавляя окружность с помощью Ellipse Tool (L), удерживая клавишу Shift. Добавим еще одну окружность поменьше внутри и определим границы, сделав их темнее.
Добавим еще одну окружность поменьше внутри и определим границы, сделав их темнее.
Шаг 26
Добавим две тонкие ленты для выделения шкалы времени и выравняем их по вертикальному центру внутреннего круга. Выделяем эти две ленты и используем Rotate Tool (R), поворачивая их на 90 градусов. Нажимаем кнопку Copy в окне опций Rotate для создания еще двух линий. Испоьзуем Polygon Tool и устанавливаем значение Sides 3 для формирования треугольника. Растягиваем треугольник так, чтобы получилась часовая стрелка.
Выделите часовую стрелку и сдвиньте ее с помощью Rotate Tool (R). Добавьте более длинный треугольник для минутной стрелки и поверните ее. Добавьте легкое отражение на циферблат для того, чтобы он выглядел более реалистичным.
Шаг 27
Давайте добавим стильную плиточную крышу к башне. Комбинируем треугольник и набор плиток в одну фигуру с использованием Uniting в панели Pathfinder. Возьмем набор плиток из предыдущего дома и поместим их под созданной фигурой треугольника. Выделим группу плиток и фигуру крыши одновременно и кликнем правой кнопкой мыши и выберем Make Clipping Mask, делая невидимыми ненужные части.
Выделим группу плиток и фигуру крыши одновременно и кликнем правой кнопкой мыши и выберем Make Clipping Mask, делая невидимыми ненужные части.
Вот окончательный вид нашей башни. Мы добавили небольшое окно наверху, добавили бордюр, несколько кирпичей и добавили дверь с лестницей у основания башни.
2. Создание набора деревьев в стиле flat.
Шаг 1
Нам нужно создать несколько деталей для окружающей обстановки, например, дома, машины и т.д. Начнем с создания деревьев. Добавим окружность и выделим на ее левой части светлую полосу в виде полумесяца. Выделим оба объекта, продублируем их и поместим их уменьшенные копии на краю основной фигуры. Копируем основную фигуру и стираем ее левую часть. Оставшуюся половину переключаем на Multiply Blending Mode, создавая тень. Добавим тонкий ствол и поместим еще несколько деревьев на заднем и переднем планах.
Шаг 2
Давайте создадим простые кустарники, нарисовав эллипсе и перетащив его нижнюю якорную точку вниз с помощью инструмента Direct Selection Tool (A). Кликните на верхней якорной точке и с помощью Convert Anchor Point Tool (Shift-C) сделайте острый угол. Добавьте прямоугольник покрывающий одну половину фигуры кустарника. Выбелите оба объекта и удалите участки прямоугольника вне кустарника, кликая по ним с Shape Builder Tool (Shift-M) удерживая при этом клавишу Alt. Удалите скругленную нижнюю часть элементе с помощью Eraser Tool (Shift-E) и сформируйте куст добавляя меньшие элементы на обоих сторонах.
Кликните на верхней якорной точке и с помощью Convert Anchor Point Tool (Shift-C) сделайте острый угол. Добавьте прямоугольник покрывающий одну половину фигуры кустарника. Выбелите оба объекта и удалите участки прямоугольника вне кустарника, кликая по ним с Shape Builder Tool (Shift-M) удерживая при этом клавишу Alt. Удалите скругленную нижнюю часть элементе с помощью Eraser Tool (Shift-E) и сформируйте куст добавляя меньшие элементы на обоих сторонах.
Шаг 3
Переходим к созданию дерева в виде конуса. Создаем треугольную основу и добавляем легкую тень сверху, покрывающую правую часть дерева. Добавляет ствол и создаем группу деревьев.
Здесь представлен полный набор элементов нашего векторого изображения.
3. Создаем городской пейзаж и редактируем цвета.
Шаг 1
Давайте выстроим наши дома и добавим деревья и кустарники между ними. Используем панель выравнивания (Align) для расположения объектов по нижней линии.
Шаг 2
Элементы композиции выглядят довольно бледными на этом этапе, поэтому нам нужно добавить немного контраста. Выберите один из домов и кликните иконку Recolor Artwork в панели инструментов сверху. Кликните кнопку Edit в появившемся окне для показа цветового круга. Найдите иконку цепи в нижнем правом углу и кликните Link harmony colors, чтобы можно было менять все цвета одновременно изменяя любой цвет из группы. Установите яркость (Brightness) на значение 65% или меньше, немного затемняя дома. Убедитесь, что у вас установлен флажок Recolor Art, чтобы видеть результаты изменений в реальном времени.
Отредактируйте также другие здания, делая некоторые темнее, а некоторые светлее.
Шаг 3
Создадим плоское облако, объеденив несколько окружностей и прямоугольник со скругленными краями, расположенные внизу. Выделите все части и нажмите Unite в панели Pathfinder, чтобы объеденить их в одну фигуру.
Шаг 4
Нам нужно добавить дорогу. Добавьте три скругленных прямоугольника один над другим под домами и объедените их (Unite). Добавьте еще два скругленных прямоугольника, частично перекрывающих обе стороны среднего прямоугольника. Используйте функцию Minus Front в панели Pathfinder или Shape Builder Tool (Shift-M), чтобы вырезать средние фигуры, создавая скругленные пустые пространства.
Добавьте три скругленных прямоугольника один над другим под домами и объедените их (Unite). Добавьте еще два скругленных прямоугольника, частично перекрывающих обе стороны среднего прямоугольника. Используйте функцию Minus Front в панели Pathfinder или Shape Builder Tool (Shift-M), чтобы вырезать средние фигуры, создавая скругленные пустые пространства.
Шаг 5
Добавьте горизонтальную линию в верхней части дороги, чтобы сделать разделение полос. Перейдите в панель Stroke и установите Weight в значение 2px. Выберите Round Cap и Round Joint и отметьте Dashed Line галочкой, установив тире 6px, и промежуток 8px.
Шаг 6
Давайте создадим простую машину на дороге, чтобы наш город выглядел более живым. Сделаем основу машину из скругленного прямоугольника, нарисуем две окружности в качестве колес. Добавим еще небольшие детали, такие как, фары, шины, дверная ручка и другие части, которые по вашему мнению необходимы.
Шаг 7
Продолжим улучшать наш город, на этот раз создадим эффект длинной тени, которая придаст нашей работе большую глубину.
Добавим больше диагональных прямоугольников под каждой частью дороги и под каждым облаком.
Теперь выберем вместе объект и прямоугольник и удалим ненужные части с помощью Shape Builder Tool (Shift-M), удерживая клавишу Alt.
После того, как вы удалите все ненужные части, выберите прямоугольники и заполните их линейным градиентом от серового до белого, включая Multiply Blending Mode и, таким образом, превращая прямоугольники в полупрозрачные длинные тени.
Шаг 8
Вы можете оживить ваш городской пейзаж с помощью разных цветов. Выберите вашу цветовую группу и кликните по иконке New Color Group в панели Swatches, для создания пользовательской палитры из Selected Artwork.
Выберите ваш город и перейдите в окно настроек Recolor Artwork. Здесь вы сможете найти вашу палитру в секции Color Groups справа. Кликните, чтобы применить новые цвета к вашей работе и используйте функцию Randomly change color order, чтобы найти наиболее подходящую комбинацию
Здесь вы сможете найти вашу палитру в секции Color Groups справа. Кликните, чтобы применить новые цвета к вашей работе и используйте функцию Randomly change color order, чтобы найти наиболее подходящую комбинацию
Вы можете ограничить количество цветов, используемых в работе установив желаемое значение в поле Colors, чтобы добиться желаемый эффект цветового контраста.
Вы можете оставить ваш годоской пейзаж и в серой гамме, если вам так больше нравится.
Вуаля! Наша векторная иллюстрация городкого пейзажа в стиле flat готова!
Хорошая работа. Нам удалось создать векторное изображение города в модном плоском стиле, с дополнительными деталями, которые придали нашей работе глубину и оживили ее. Я надеюсь, вы смогли научиться чему-нибудь новому и сможете использовать приемы из этого урока в будущем. Оставайтесь с нами.
Урок подготовлен Юлей Соколовой и опубликован (на английском языке) на сайте http://design.tutsplus. com. Перевод Fotostoki.ru.
com. Перевод Fotostoki.ru.
Последнее изменение: 17 октября 2019 в 14:49.
Инфографика для сайта косметикиВекторная графика | 200 ₴Иллюстрация в стиле flat Векторная графика Серия иллюстраций для цветочного магазина | |
| 200 ₴Иллюстрация в стиле flat Векторная графика Серия иллюстраций для цветочного магазина | 200 ₴Иллюстрация в стиле flat Векторная графика Серия иллюстраций для цветочного магазина | 200 ₴Иллюстрация в стиле flat Векторная графика Серия иллюстраций для цветочного магазина |
| 200 ₴Иллюстрация в стиле flat Векторная графика Серия иллюстраций для цветочного магазина | Иллюстрации (раскадровка) для видеоролика (flat)Векторная графика | 250 ₴Иллюстрации для сайта на beauty тематику Векторная графика |
Иллюстрация в стиле flatВекторная графика | Иллюстрация в стиле flatВекторная графика | Иллюстрация в стиле flatВекторная графика |
Иллюстрация в стиле flatВекторная графика | Векторная иллюстрация «Семья»Векторная графика | Flat girls portraitsВекторная графика |
SupergirlsВекторная графика | Retro posterВекторная графика | Flat design cityscapeВекторная графика |
| 150 ₴Векторная иллюстрация в стиле Flat Векторная графика | 200 ₴Векторный портрет Векторная графика | Реалистическая кофемашина в вектореВекторная графика |
| 50 ₴Город flat Векторная графика | 50 ₴Персонажи Векторная графика |
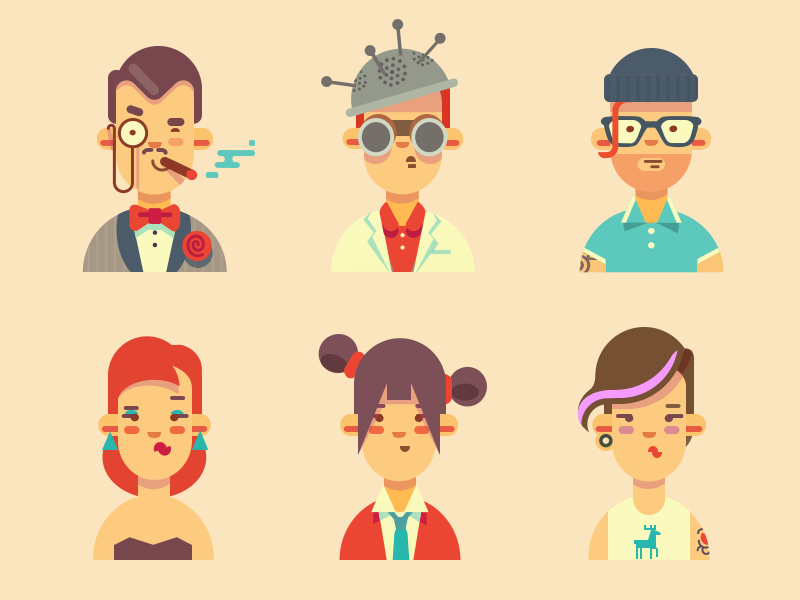
Графический дизайн: 24 необычных плоских иллюстрации для вашего вдохновения | by tubik
Цифровые иллюстрации — одна из горячих тенденций в дизайне последних двух лет. Вы можете увидеть их в веб- и мобильных интерфейсах, в рекламе, плакатах и учебных пособиях, они используются в инфографике, руководствах и книгах.
Вы можете увидеть их в веб- и мобильных интерфейсах, в рекламе, плакатах и учебных пособиях, они используются в инфографике, руководствах и книгах.
В чем причина их успеха?
- Персонализированные иллюстрации создают прочную основу оригинальности и художественной гармонии, они добавляют щепотку стиля и творчества к интерфейсу, печатной продукции или фирменным материалам.
- Иллюстрация создает визуальные триггеры и метафоры, которые быстро передают необходимое сообщение.
- Графика обеспечивает эффективную поддержку копии, применяемой в веб-интерфейсе или мобильном интерфейсе.
- Иллюстрации — проверенный инструмент творческого повествования.
- Иллюстрации обладают значительной силой создания эмоциональной привлекательности.
- Индивидуальный графический дизайн создает основу для эстетического удовлетворения, которое увеличивает желательность проекта.
- Иллюстрации запоминаются и запоминаются, поэтому они хорошо работают для повышения узнаваемости и узнаваемости бренда.

- Цифровая иллюстрация эффективна при создании коротких анимированных видеороликов и интерактивных элементов, которые делают взаимодействие живым и элегантным.
- Иллюстрации, основанные на интересных визуальных метафорах, делают дизайн уникальным и увлекательным.
- Люди воспринимают изображения быстрее, чем слова, поэтому разумное использование иллюстраций может упростить и ускорить взаимодействие.
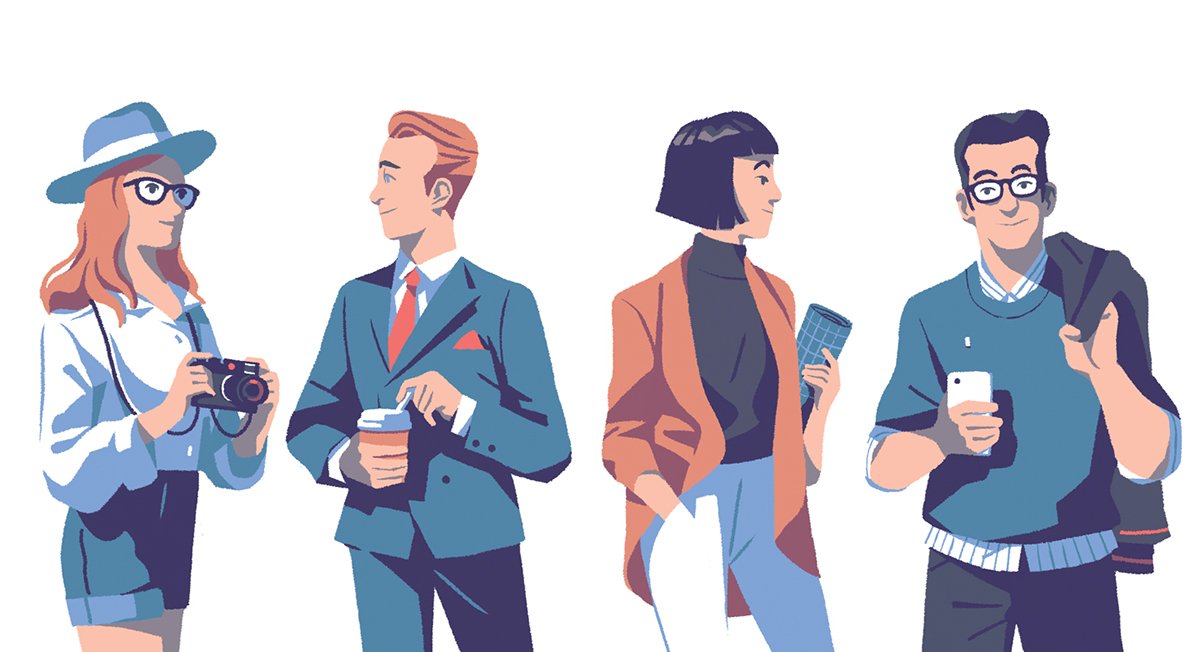
Сегодня мы собрали для вас галерею креативных цифровых иллюстраций дизайнера Tubik Ярославы Яцубы.Она уже поделилась советами по созданию оригинальных плоских иллюстраций и раскрыла собственный подход к процессу создания иллюстраций. Ее работы всегда полны интересных деталей, ярких красок, необычных форм и глубоких метафор. Обыгрывая пропорции, хорошо сбалансированный контраст, изгибы и текстуры, дизайнер делает свою графику динамичной и элегантной. На этот раз мы предлагаем вам проверить большое количество тщательно проработанных плоских иллюстраций, которые она сделала для статей в блоге Tubik и других проектов.
В этом блоке показан набор иллюстраций, отражающих процесс проектирования и представляющих тему дизайна пользовательского интерфейса.
На иллюстрации показано, как может выглядеть процесс проектирования интерфейса — он был создан для презентации статьи о Гештальт-теории в UX-дизайне . Здесь дизайнер использует статичную композицию и создает броский образ с цветовым контрастом и разнообразием фактур.
Знаете ли вы чувство, когда дизайн становится не только вашей работой, но и жизнью? Эта иллюстрация о тех, для кого дизайн никогда не останавливается и чувствует себя как дом, в котором жизнь ярка и элегантна.Играя с текстурами и слоями, дизайнер создает ощущение аппликации, вырезанной из бумаги. Изображение также служило заголовком для статьи, посвященной стратегии дизайна домашней страницы .
Дизайнеры знают, как легко попасть в водоворот вариантов, элементов, опций на пути к созданию удобного приложения или веб-сайта. Чтобы отразить это ощущение, дизайнер делает композицию динамичной и использует довольно необычную цветовую палитру.На картинке также представлена наша статья про тенденции дизайна пользовательского интерфейса .
Чтобы отразить это ощущение, дизайнер делает композицию динамичной и использует довольно необычную цветовую палитру.На картинке также представлена наша статья про тенденции дизайна пользовательского интерфейса .
Часто думают, что дизайн далек от математики, но практика показывает, что логика, баланс и точность жизненно важны при создании пользовательских интерфейсов. На этой иллюстрации представлен пост, посвященный золотому сечению в дизайне пользовательского интерфейса . Также применена динамическая композиция, усиленная множеством геометрических форм и кривых.
Добавление движения в пользовательские интерфейсы — тема горячих споров.Тем не менее, дизайнеры находят множество способов и подходов, чтобы вдохнуть жизнь в пользовательский интерфейс с помощью анимации. Эта тема вдохновила метафору на заголовок статьи об анимации пользовательского интерфейса . Смартфон играет роль навесной стены или экрана, как тот, который используется в кукольном театре, и дизайнеры отражают актеров, каждый из которых демонстрирует определенную модель движения.
Кнопка — один из самых мощных элементов пользовательского интерфейса: он превращает пассивного пользователя в активного.Итак, выбор размера, формы, цвета и размещения кнопок — это своего рода волшебство в процессе проектирования пользовательского интерфейса. Такова история иллюстрации.
Еще одна картинка, посвященная теме Дизайн кнопок CTA в UI применяет символ, отражающий идею уверенности и решительности. Дизайнер использует необычную перспективу, что делает композицию оригинальной и запоминающейся.
Пожалуй, каждый UI-дизайнер сталкивался с ощущением, что творческий процесс можно сравнить с возведением нового здания: нужно учесть массу факторов, продумать функциональность, структуру и «фасад» и постепенно сделать это жить из цифровых кирпичей и строительного раствора.Это метафора, стоящая за иллюстрацией.
Эта иллюстрация была создана для статьи по UX-дизайну под названием 3C of Interface Design: Color, Contrast, Content. Ключевое слово «Цвет» используется как основной семантический элемент и показывает буквальный процесс раскрашивания чего-либо краской. Контраст отражен в цветовой палитре произведения искусства, в то время как содержание показано с элементами мебели в офисе, показанными на картинке. Кот становится яркой деталью, которая добавляет сцене динамики и юмора.
При огромном количестве решений и выборов, которые приходится делать дизайнерам, иногда кажется, что дизайн — это бесконечная вселенная. Эта метафора вдохновила иллюстрацию, примененную в качестве изображения заголовка для статьи в блоге об использовании светлого и темного фона в дизайне пользовательского интерфейса .
Создание четкой и интуитивно понятной навигации веб-сайта или мобильного приложения — одна из основных задач для дизайнеров. На этой иллюстрации представлена тема навигации по интерфейсу как процесса, требующего баланса и осмысленности.
Одна из важнейших задач графических дизайнеров — найти оригинальный стиль. В статье о плоской иллюстрации Ярослава поделилась практическими советами, как поймать эту золотую рыбку, и применила ту же метафору в заглавной иллюстрации.
Эта иллюстрация полна праздничного настроения — неудивительно, что на ней представлен обзор достижений студии за год перед новогодними праздниками. Он визуализирует вечеринку дизайнеров — и когда дизайнеры празднуют вечеринку, они делают это ярко! Наполнение эмоций, чтобы превратить их в удобную для пользователя красоту — вот и вся история.
Еще одна серия работ была создана, чтобы представить различные темы личной и профессиональной жизни.
Успех бизнеса часто определяется продуктивным сотрудничеством и командной работой: один солдат, каким бы талантливым и умелым он ни был, не вступает в бой. Объединяя сильные стороны каждого игрока, команды могут свернуть горы и принять вызовы, которые невозможно решить в одиночку. Эта идея лежит в основе иллюстрации. Он также служил заголовком для статьи о стратегиях дизайна для B2B .
Эта иллюстрация носит глубоко социальный характер: она посвящена Всемирному дню борьбы с раком, который отмечался во всем мире 4 февраля. Девизом этого года было «Мы можем. Могу »- так увидел дизайнер на одной иллюстрации, показывающей весь путь от боли к жизни. Вместе мы будем бороться с этим!
Работа отражает дух зимних Олимпийских игр, охвативших мир в январе. В его основе — хорошо узнаваемый символ мероприятия — Олимпийские круги. В них вписаны динамичные образы спортсменов, представляющих разные виды спорта, создавая целостную композицию.Если вы хотите увидеть все детали и пошаговый процесс создания этого произведения искусства, ознакомьтесь с новым примером иллюстрации в нашем блоге.
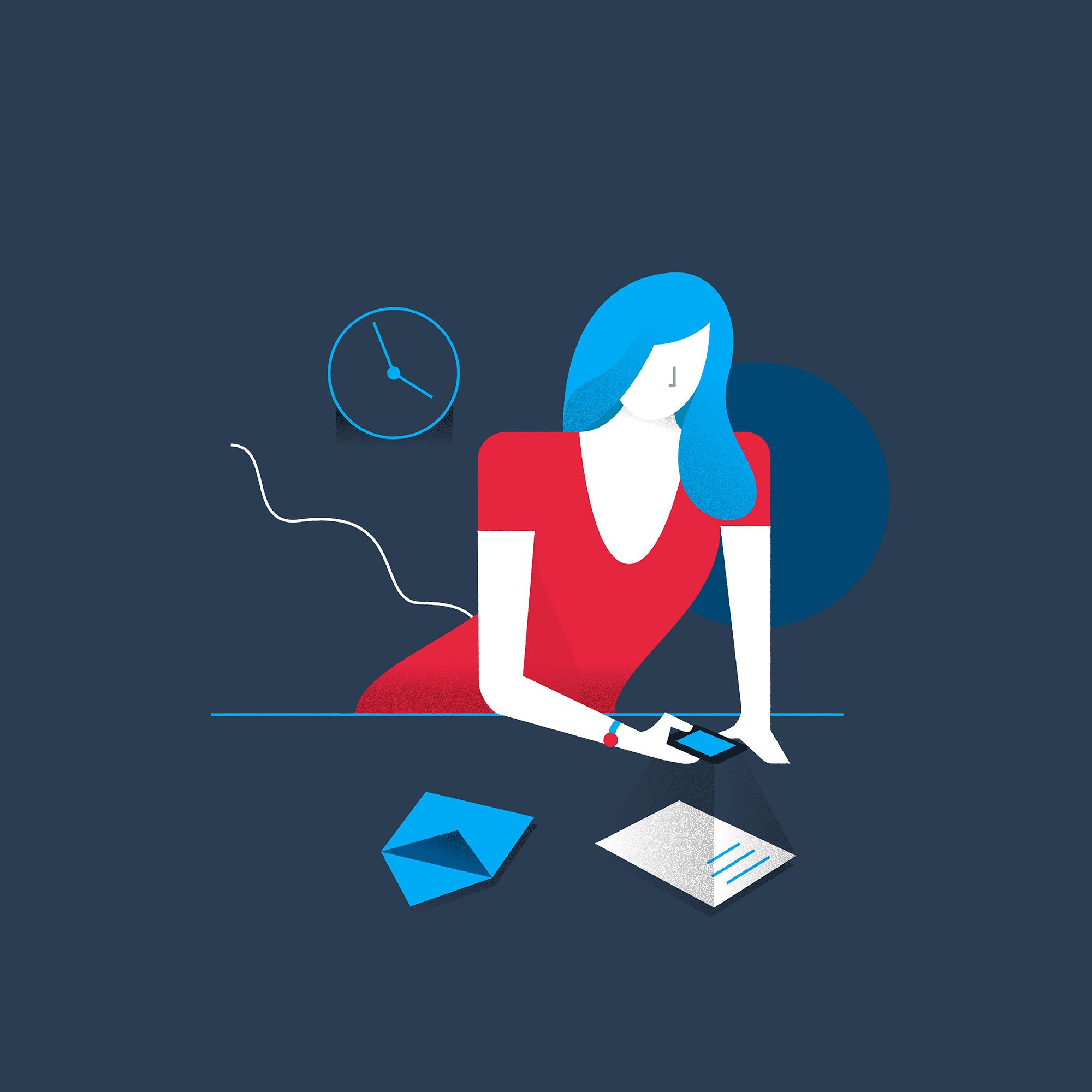
Покупки занимают большую часть нашей жизни: в современном быстро меняющемся мире это часто своего рода гонка, которую мы склонны совмещать с множеством других задач — и современные технологии очень помогают в этом. Это было темой этой иллюстрации, в которой представлена статья о стратегиях дизайна для электронной коммерции.
Еще одно произведение, задающее тему статьи: глядя на него, легко уловить атмосферу дизайна для спорта и фитнеса .
Еще один набор иллюстраций показан в веб-и мобильных интерфейсах: эти примеры позволяют вам проверить, как настраиваемая графика делает интерфейсы стильными и поддерживает визуальную иерархию.
Работайте, чтобы хорошо отдохнуть — это, пожалуй, девиз золотых веков во всем мире. Вот концепция веб-сайта финансовых услуг, помогающего пенсионерам эффективно управлять своими финансами и приумножать свои сбережения.На иллюстрации немедленно передается сообщение, сохраняя его согласованность в сочетании с девизом и блоком копирования . Таким образом, веб-страница выглядит броской, а все элементы в макете гармонично сочетаются друг с другом.
Любовь витает в воздухе, и Интернет не исключение. Вот концепция целевой страницы приложения для знакомств, позволяющая людям найти свою идеальную пару. На иллюстрации представлена тема, создающая яркий визуальный триггер и эффектно сочетающая образ устройства, объединяющего людей.
Реальный бизнес работает так же, как и спорт: изучите своих конкурентов, определите стратегию, улучшите свои навыки и получите свою точку зрения. Это приземление цифрового агентства, которое готово к высочайшим бизнес-задачам и знает, как добиваться поставленных целей — это послание, быстро передаваемое ярким изображением героя.
Это концепция дизайна для простой службы, помогающей пользователям найти жилье у моря. Тематическая иллюстрация поддерживает нужную атмосферу и создает сильную эмоциональную привлекательность.
Вот набор взаимодействий для Perfect Recipes , мобильного приложения для удобного приготовления пищи и покупок. Здесь вы видите экраны, которые позволяют пользователям устанавливать цели и персонализировать список рецептов. Иллюстрация использована для яркой и оригинальной визуализации целей.
Вот пример того, как иллюстрация заголовка блога выглядит в реальном интерфейсе. На нем были отражены этапы творческого процесса и представлены статьи, посвященные использованию мудбордов в дизайне .
Представленный набор показывает, сколько разноплановых целей можно достичь в дизайне с помощью креативных плоских иллюстраций. Среди них одна из жизненно важных целей — добавить элегантности и художественной гармонии к цифровым продуктам, которые в наши дни используются все чаще и чаще. Не заблуждайтесь, люди хотят видеть веб-сайты и мобильные приложения не только функциональными, но и красивыми. Без сомнения, скоро появятся новые иллюстрации, так что не пропустите наши новые сообщения здесь.
Как создавать оригинальные плоские иллюстрации: советы дизайнера
Какое бы направление цифровые художники ни выбрали для своей профессиональной реализации, одной из важнейших и самых сложных задач является поиск собственного творческого стиля.Сегодня мы обсуждаем эту тему с графическим дизайнером Tubik Ярославой Яцубой, имеющим опыт как в традиционном, так и в цифровом искусстве. Она с радостью поделится некоторыми полезными советами и практиками, которые помогут дизайнерам найти и сохранить свой собственный стиль в бизнесе и тематические плоские иллюстрации для различных целей. Давайте рассмотрим, что могли бы сделать графические дизайнеры, чтобы не утонуть в разнообразии стилей и поймать свою золотую рыбку, выполняя профессиональные задачи.
Что такое плоский дизайн?
Начнем с терминологии.Сегодня термин «плоский дизайн» применяется к графике для множества целей и задач, имеющих общие стилистические особенности. Плоский дизайн — это направление, которое нашло свое широкое и разнообразное выражение в цифровом искусстве и известно минималистичным и лаконичным использованием средств визуальной выразительности. В настоящее время этот термин широко используется как противоположность «богатому дизайну» из-за гармонической простоты, положенной в основу этого дизайнерского подхода. Самая выдающаяся особенность, которая фактически вдохновила название этого направления, — применение плоских двухмерных визуальных деталей в противоположность высокореалистичным и детализированным скевоморфным изображениям.Плоский дизайн развивается в течение последних двух лет, охватывая все больше и больше областей графического дизайна, все еще находя самое широкое и самое разнообразное применение в сфере цифрового дизайна для веб-интерфейсов и мобильных интерфейсов. Такой подход к дизайну считается стилем, благоприятным для повышения удобства использования и визуальной гармонии пользовательских интерфейсов.
Очевидно, плоский дизайн появился не на пустом месте. Его корни обычно уходят корнями в швейцарский стиль, прямым предком которого историки дизайна считают.Швейцарский стиль, также известный как Международный типографский стиль или сокращенно Международный стиль, — это направление, которое появилось и получило дозу критики в 1920-х годах, а затем получило яркое выражение в графическом дизайне в Швейцарии 1940-50-х годов, став прочной основой графики. дизайн середины 20 века по всему миру.
Хотя этот стиль получил множество выражений в сфере визуального дизайна для печати, таких как плакаты, марки, открытки, обложки книг, журналы и т. Д., С эпохой цифрового дизайна он значительно расширил свои горизонты, особенно в области дизайна. для пользовательских интерфейсов.Веб-сайты и мобильные приложения, находящиеся в процессе динамичного развития творческого поиска, открыли удивительные и плодотворные перспективы для этого минималистичного и функционального подхода к дизайнерским решениям. Стиль получил название «плоский дизайн» (или плоский графический дизайн), который мгновенно стал популярным и положил начало новому направлению в графическом дизайне, смелому скевоморфизму и «богатому дизайну» и поддержанному новыми задачами, открытыми областью интерактивного дизайна. Разнообразие доступных и развивающихся направлений дизайна в наши дни привлекает плоскую иллюстрацию дизайна как гибкий и художественный подход, успешно завоевавший себе место.Подробнее о плоском дизайне, его истории и преимуществах читайте в нашей предыдущей статье.
Как сделать плоские иллюстрации оригинальными и придать им индивидуальный стиль?
Сегодня многие дизайнеры пробуют свое творчество в плоской иллюстрации. Чтобы не потеряться в огромном и постоянно увеличивающемся разнообразии произведений искусства, очень важно разработать собственную презентацию и манеру. Сложнее становится в плоском стиле, который более ограничен в выразительных средствах и объемах, чем в других стилях. Однако трудность не означает невозможность.
Вот советы по созданию плоских иллюстраций от графического дизайнера Tubik Ярославы Яцубы, которые она получила из своей повседневной практики.
— Отойдите от простой геометризации форм. Возьмите альбом и карандаш и сделайте наброски от руки. Создание эскиза займет минимум времени по сравнению с созданием цифрового изображения. Более того, это поможет быстро найти смелые линии, а также интересные движения или позы персонажа.Сделав набросок, не торопитесь, проанализируйте его, а затем попробуйте поэкспериментировать. Попробуйте гипертрофированные, округлые или, наоборот, заостренные формы — они могут внести ценные детали, проясняющие характер движения или показывающие эмоциональное состояние персонажа.
— Анализируйте работы других иллюстраторов. Не упустите шанс понять, какие принципы и подходы они применяют. Подумайте, какие элементы или цветовые решения сделали их работы привлекательными для вас.
— Одним из факторов удачной иллюстрации является выбор интересной перспективы и композиции . Убедитесь, что композиция сбалансирована, если вам нужно выразить состояние спокойствия, или намеренно наклонена, если вы хотите показать динамику или напряжение. Если композиция многомерна, планировка должна быть четко показана: сделайте акцент на плане, на котором размещены основные персонажи или элементы. Вы также можете придать композиции ритм, масштабируя элементы или акценты цвета и тона.
— Определившись с композицией, представьте, как сцена будет выглядеть под разными углами : в перспективе с третьей точкой схождения, через линзу «рыбий глаз», с точки зрения трехлетнего ребенка или, наоборот, как это увидит сверхвысокий баскетболист. Этот трюк поможет вам понять, какой из углов будет наиболее выгодным для цели и послания иллюстрации.
— Используйте оригинальные метафоры , которые помогут разделить идею иллюстрации.Не ловите только первые образы, которые приходят в голову: велик риск, что они получат широкое распространение и не будут выглядеть достаточно оригинально, чтобы бросаться в глаза.
— тщательно подобранная цветовая палитра поможет усилить идею и послание, она задаст соответствующее настроение и расставит акценты на главном. Сохраняйте тональный контраст всей композиции: чтобы проверить правильность выбранных тонов, просмотрите иллюстрацию в черно-белом режиме — она должна оставаться контрастной и читаемой.
— Использование фактур добавляет изображению яркости, индивидуальности и эффекта «ручной работы». Кроме того, это смягчит векторные изображения.
Текстуры могут имитировать:
- реальные физические материалы и детали (например, царапины или потертости)
- геометрических деталей (линии, полосы, точки)
- поделки с не идеально ровными линиями
Кроме того, для создания эффекта аппликации можно использовать цветные фотографии и полноцветные узоры.Все перечисленные варианты могут использоваться как по отдельности, так и в комбинации, что позволяет развивать индивидуальный художественный стиль при создании плоской дизайнерской графики.
6 особенностей хорошей плоской иллюстрации
Подытоживая все советы, можно определить особенности эффективных плоских дизайнерских иллюстраций.
- Оригинальная стилизация
- Продуманная композиция
- Нестандартная перспектива
- Тщательно подобранная цветовая палитра
- Применение текстур
- Использование метафор
Попробуйте этот контрольный список для своих дизайнерских экспериментов по созданию плоской дизайнерской иллюстрации — может быть, они приведут вас к золотой рыбке вашего собственного узнаваемого стиля.
Еще примеры плоских иллюстраций
Вот еще несколько иллюстраций Ярославы с практическими примерами творческого применения приведенных выше советов. Дизайнер показывает, что некоторые ограничения этого стиля — еще одна причина для новаторских экспериментов с плоскими цветами дизайна, перспективами, персонажами и метафорами.
Рекомендуемая литература
Плоский дизайн.История, преимущества и практика
Глоссарий дизайна: Цвет. Термины и определения
Современное состояние: 15 концепций креативного графического дизайна
Современный графический дизайн: направления и цель
Иллюстрация в пользовательском интерфейсе. Искусство в действии
Добро пожаловать, чтобы увидеть дизайн Tubik на Dribbble и Behance
300+ бесплатных иллюстраций для вашего следующего дизайн-проекта
Ищете бесплатные иллюстрации для вашего следующего дизайн-проекта? В этом посте мы собрали более 300 привлекательных и бесплатных иллюстраций разной тематики.Эти иллюстрации будут вам полезны во многих случаях — независимо от того, нужны ли вам бесплатные материалы для школьных проектов, бизнес-проектов, экологических проектов, дизайнов ко Дню Святого Валентина и т. Д.
Все бесплатные иллюстрации представлены в полностью редактируемых форматах векторных файлов с изменяемым размером. Чтобы отредактировать каждую иллюстрацию по своему вкусу, просто используйте программное обеспечение для редактирования векторных изображений, такое как Adobe Illustrator. Также обязательно ознакомьтесь с лицензированием каждого произведения искусства. Некоторые из них требуют указания авторства.А теперь приступим!
Вы также можете быть заинтересованы в некоторых удивительных стилях иллюстрации персонажей, которые популярны сегодня? Ознакомьтесь с лучшими примерами и идеями иллюстраций персонажей [Mega Inspiration]
Иллюстрации от VectorCharacters.net
10 бесплатных плоских дизайнов персонажей
Набор из 10 знаков, выполненных в плоском стиле с традиционным тонким черным контуром. В набор входят 5 женских персонажей и 5 мужских персонажей в деловой и повседневной одежде.
СКАЧАТЬ БЕСПЛАТНОИллюстрации Freepik
10 плоских иллюстраций творческой деятельности
Набор из 10 современных плоских иллюстраций приятных цветов, на которых изображены люди, занимающиеся различными видами творческой деятельности: приготовление торта, изготовление скульптуры, пение, рисование, игра на инструментах и многое другое.
СКАЧАТЬ БЕСПЛАТНОИллюстрации: GraphicMama
20 бесплатных векторных иллюстраций людей
Привлекательных векторных деловых людей можно загрузить совершенно бесплатно: 2 мужчины и 2 женщины, каждый из которых изображен в 4 разных стилях, поэтому они могут легко соответствовать стилю вашего дизайна.
СКАЧАТЬ БЕСПЛАТНОИллюстрация Freepik
Векторная иллюстрация деловой встречи
Современная векторная иллюстрация с плоскими персонажами и элементами контура на заднем плане, изображающая командную работу и сотрудничество.
СКАЧАТЬ БЕСПЛАТНОИллюстрации: GraphicMama
5 мультяшных иллюстраций с девушкой из магазина
Блондинка за покупками. Изображена в 5 разных позах — держит в каждой из сумок с покупками, делает селфи, держит телефон, красит губную помаду.
СКАЧАТЬ БЕСПЛАТНОИллюстрации Freepik
12 иллюстраций успеха в бизнесе
Набор плоских иллюстраций на бизнес-тематику, изображающих успех в бизнесе — рукопожатие, счастливых бизнесменов, пальцы вверх, стрелки вверх и т. Д.
СКАЧАТЬ БЕСПЛАТНОХотите узнать, как получить индивидуальные эксклюзивные иллюстрации для ваших проектов?
Иллюстрации: GraphicMama
6 офисных персонажей мультфильма вектор
Очаровательный персонаж-бизнесмен, изображенный в 6 разных позах: за офисным столом, с деньгами, с ноутбуком, с телефоном, с блокнотом и с чашкой кофе со словами «Доброе утро».
СКАЧАТЬ БЕСПЛАТНОИллюстрации от VectorCharacters.net
Коллекция векторных символов 30 плоских людей
Большой набор из 30 бесплатных героев мультфильмов, подготовленных в формате векторных файлов. В набор входят векторные женщины и мужчины разных профессий: бизнесмены и женщины, грабители, учителя, полицейские и так далее.
СКАЧАТЬ БЕСПЛАТНОИллюстрации от FreePSDFiles
6 бесплатных векторных иллюстраций детских персонажей
Набор из 6 бесплатных персонажей для детей и подростков, которые занимаются различными видами деятельности — играют на гитаре, держат книги в руках, ходят в школу и т. Д.
СКАЧАТЬ БЕСПЛАТНОИллюстрации от FreePSDFiles
7 бесплатных векторных иллюстраций бизнесмена
Набор из 7 очаровательных персонажей-бизнесменов, одетых в строгие деловые костюмы или повседневную одежду. Бизнесмены изображены в разных позах: держат портфели, поднимают вверх большие пальцы, скрещивают руки, подходят для рукопожатия и т. Д.
СКАЧАТЬ БЕСПЛАТНОИллюстрации Freepik
6 иллюстраций с людьми осенью
Набор из 6 персонажей мультфильмов в осенней одежде с шарфами, шапками, зонтиками.Иллюстрации выполнены в современном плоском стиле в приятных для глаз цветах.
СКАЧАТЬ БЕСПЛАТНОИллюстрации Freepik
6 Общение и работа в команде Деловые иллюстрации
Набор из 6 привлекательных иллюстраций, изображающих деловых людей, которые общаются, сотрудничают и работают в команде. Представлен в современной цветовой гамме.
СКАЧАТЬ БЕСПЛАТНОИллюстрации Freepik
4 векторные иллюстрации зеленого образа жизни
Набор иллюстраций, изображающих зеленый образ жизни — персонажей, заботящихся об окружающей среде, переработке отходов и экологии.
СКАЧАТЬ БЕСПЛАТНОИллюстрации Вексельса
18 изометрических мультяшных персонажей — повседневные занятия
Набор простых плоских мультяшных персонажей, проиллюстрированных в современном изометрическом стиле. Герои мультфильмов изображены в разных повседневных делах.
СКАЧАТЬ БЕСПЛАТНОИллюстрации Freepik
6 персонажей с зеленым / экологичным образом жизни
Коллекция из 6 векторных персонажей на фоне природы.Персонажи изображены с вещами и сумками с продуктами в руках.
СКАЧАТЬ БЕСПЛАТНОИллюстрации Freepik
12 иллюстраций семейных занятий отца и ребенка
Набор из 12 иллюстраций, изображающих отцовство. Отец играет со своим ребенком, ходит на рыбалку, делает покупки, ухаживает за младенцами и т. Д.
СКАЧАТЬ БЕСПЛАТНОИллюстрации Freepik
15 селфи векторных иллюстраций
Коллекция людей, делающих селфи — во время тренировки, во время свадьбы, семейных селфи, селфи с друзьями, селфи жениха и невесты и т. Д.
СКАЧАТЬ БЕСПЛАТНОИллюстрации Freepik
17 поз йоги векторные иллюстрации
Набор плоских векторных поз йоги, изображающих образ жизни йоги и иллюстрированный плоскими героями мультфильмов.
СКАЧАТЬ БЕСПЛАТНОИллюстрации Freepik
20 плоских иллюстраций для фитнеса и тренировок
Коллекция из 20 иллюстраций плоского мультяшного мужчины с бородой, изображающих различные упражнения и фитнес-упражнения.
СКАЧАТЬ БЕСПЛАТНОИллюстрации: GraphicMama
16 бесплатных иллюстраций персонажей компьютерных игр
Компьютерный персонаж мультфильма представлен в 16 крутых позах, которые можно загрузить совершенно бесплатно. Персонаж изображен в разное время года, занимаясь разными видами деятельности и практикуя разные профессии.
СКАЧАТЬ БЕСПЛАТНОИллюстрации Freepik
9 иллюстраций управления временем
Набор из 9 иллюстраций плоской мультяшной женщины, изображенной в различных ситуациях, связанных с тайм-менеджментом.
СКАЧАТЬ БЕСПЛАТНОИллюстрации Freepik
5 иллюстраций туристов и путешественников
Коллекция иллюстраций на тему путешествий, изображающих людей с багажом, пожилых туристов, людей, путешествующих с детьми, и многое другое.
СКАЧАТЬ БЕСПЛАТНОИллюстрации Freepik
12 иллюстраций тусовщиков
Набор векторных персонажей, которые веселятся на вечеринке — в головных уборах, дуют конфетти, танцуют и т. Д.
СКАЧАТЬ БЕСПЛАТНОИллюстрации Freepik
4 Иллюстрации сельского хозяйства и сельскохозяйственной деятельности
Набор из 4 иллюстраций, изображающих фермерский образ жизни — кормление кур, полив овощей, вспашка земли и многое другое.
СКАЧАТЬ БЕСПЛАТНОИллюстрации Freepik
4 романтических иллюстрации пар
4 очаровательных иллюстрации пар, держащихся за руки, обнимающихся и обнимающих друг друга — идеально подходят для Дня святого Валентина.
СКАЧАТЬ БЕСПЛАТНОИллюстрации Freepik
5 этапов жизни векторные иллюстрации
Набор мультяшных персонажей, изображенных в разном возрасте: младенец, ребенок, юноша, взрослый и пожилой мужчина.
СКАЧАТЬ БЕСПЛАТНОИллюстрации Freepik
3 иллюстрации людей осенью
Мини-набор из 3 плоских иллюстраций людей во время красивой осени: в парке, среди деревьев, разговаривающих друг с другом.
СКАЧАТЬ БЕСПЛАТНОИллюстрации Freepik
5 иллюстраций осени Активный отдых на открытом воздухе
Набор из 5 иллюстраций во время осени: люди, выгуливающие своих питомцев на улице, люди, идущие и смотрящие в свои телефоны, катающиеся на велосипедах и т. Д.
СКАЧАТЬ БЕСПЛАТНОИллюстрации Freepik
3 романтических пары на День святого Валентина
Три очаровательных векторных иллюстрации романтических пар разного возраста на фоне в форме сердечек.
СКАЧАТЬ БЕСПЛАТНОИллюстрации от Pixeden
15 элементов вектора Хэллоуин
Коллекция векторных элементов, вдохновленных Хэллоуином: монстры, конфеты, паутина, летучие мыши, тыквы, привидения и многое другое.
СКАЧАТЬ БЕСПЛАТНОИллюстрации Вексельса
4 романтических бесплатных иллюстрации ко Дню святого Валентина
Набор романтических иллюстраций ко Дню святого Валентина: пары, целующиеся и держащиеся за руки, обнимающиеся под зонтиком, романтичные отношения.
СКАЧАТЬ БЕСПЛАТНОИллюстрации Вексельса
7 школьников с плоскими героями мультфильмов
Набор из 7 плоских мультипликационных школьников, которые занимаются различными школьными мероприятиями: показывают экзамен A +, читают книги, спят за партой, бегают с рюкзаком и т. Д.
СКАЧАТЬ БЕСПЛАТНОИллюстрации: GraphicMama
5 учителей мультяшныйа векторных иллюстраций персонажей
Симпатичная женщина-учительница из мультфильма, выполненная в наборе из 5 привлекательных поз — демонстрирует различные эмоции у доски, у зеленой доски, показывает экзаменационные работы и держит книгу.
СКАЧАТЬ БЕСПЛАТНОИллюстрации Вексельса
Персонажи из мультфильма «Маленькая девочка» в 3-х позах
Симпатичная маленькая девочка из мультфильма, изображенная в трех очаровательных позах.
СКАЧАТЬ БЕСПЛАТНОИллюстрации Вексельса
Персонаж супергероя в 2 позах
Мускулистый плоский мультяшный персонаж супергероя изображен летящим и стоящим в плаще.
СКАЧАТЬ БЕСПЛАТНОИллюстрации от VectorCharacters.нетто
12 бесплатных иллюстраций персонажей фруктов
Набор из 12 очаровательных фруктовых персонажей, которые улыбаются и машут руками. В набор входят следующие типы персонажей: банан, клубника, лимон, дыня, арбуз, ананас, киви, виноград, яблоко, апельсин, персик и груша.
СКАЧАТЬ БЕСПЛАТНОНадеемся, вам понравилась эта подборка бесплатных иллюстраций. Мы постарались сделать его разнообразным и полезным. Прежде чем использовать любую иллюстрацию из этого списка, обязательно ознакомьтесь с правилами лицензирования.
Тебе сегодня повезет? Вы должны быть потому, что можете получить еще больше бесплатных ресурсов, тщательно отобранных в этих статьях:
Как создать плоскую векторную иллюстрацию в Affinity Designer — Smashing Magazine
Об авторе
Изабель Аракама — дизайнер и иллюстратор из Испании с более чем 20-летним опытом работы в различных отраслях и средствах массовой информации. Ее специальность — цифровая графика. Как … Больше о Изабель ↬
Хотя это руководство было любезно спонсировано Сериф, создателем Affinity, мы хотели бы отметить, что оно написано независимым профессиональным дизайнером, которому лично нравится использовать программное обеспечение и который делится своими извлеченными уроками.Автор никоим образом не связан с продуктом, и статья была независимо проверена Serif, а также редакторами SmashingMag.
( Это спонсируемый пост .) Если вы занимаетесь дизайном, скорее всего, вы уже слышали о Affinity Designer, редакторе векторной графики для MacOS от Apple и Microsoft Windows.
Это был июль 2015 года, когда Serif Europe запустила удивительное программное обеспечение, которое многие дизайнеры и иллюстраторы, такие как я, используют сейчас в качестве основного инструмента для профессиональной работы.В отличие от некоторых других пакетов, его цена действительно доступна, нет модели подписки и, как уже упоминалось, он доступен как для Mac, так и для ПК.
В этой статье я хотел бы познакомить вас с некоторыми из его очень удобных основных инструментов и функций в качестве введения в программное обеспечение и показать вам, как мы можем создать красивую плоскую векторную иллюстрацию Volkswagen Beetle. . Иллюстрация будет масштабироваться до любого необходимого разрешения и размера, потому что растровые изображения не будут использоваться.
Примечание : С сегодняшнего дня, 11 июля, Affinity Designer также доступен для iPad. Хотя функции и возможности приложения для iPad почти полностью соответствуют настольной версии Affinity Designer, оно гораздо больше полагается на использование сенсорного экрана (и Apple Pencil), и поэтому вы можете ожидать, что обнаружите некоторые различия в рабочих процессах.
Окончательное изображение, которое мы будем создавать в этом уроке. (Просмотр большой версии)Я также объясню некоторые из решений, , которые я принимаю, и методов, , которым я следую в процессе работы.Вы знаете старую поговорку: «Все дороги ведут в Рим»? В этом случае многие дороги приведут нас туда, куда мы хотели бы попасть, но некоторые из них лучше, чем другие.
Мы увидим, как работать с инструментом «Перо», чтобы обвести основной контур автомобиля, как разбивать кривые и сегменты, как преобразовывать объекты в кривые и как использовать замечательный инструмент «Угол». Мы также, среди прочего, узнаем, как использовать инструмент «Градиент», что такое «Умная копия», как импортировать цветовую палитру из изображения, которую мы можем использовать в качестве эталона для наших работ, как использовать маски и как создать полутоновый узор.Конечно, по пути вы также узнаете некоторые полезные сочетания клавиш и команды.
Примечание: Affinity Designer имеет три рабочих среды, называемых «персонами». По умолчанию Affinity Designer настроен на рисование персонажа. Чтобы переключиться с рисованного персонажа на пиксельный или на экспортный, вы должны щелкнуть один из трех значков, расположенных в верхнем левом углу главного окна. Вы можете начать работать с персонажем рисования и переключиться на образ пикселя в любой момент, когда вам нужно объединить векторы и растровые изображения.
Три рабочие среды: рисование персонажа (крайний левый значок), растровое изображение (средний значок) и экспорт персонажа (крайний правый значок). (Просмотр увеличенной версии)Введение: Эра плоского дизайна
В последние годы мы наблюдаем рост «плоского дизайна», в отличие от того, что известно как скевоморфное представление в дизайне.
Проще говоря, плоский дизайн избавляется от метафор, которые скевоморфный дизайн использует для общения с пользователями, и мы видели эти метафоры в дизайне, особенно в дизайне пользовательского интерфейса, в течение многих лет.У Apple были одни из лучших примеров скевоморфизма в ранних разработках iOS и приложений, и сегодня он широко используется во многих отраслях, таких как музыкальное программное обеспечение и видеоигры. Благодаря материальному дизайну Microsoft (с Metro), а позже и Google, а также iOS 7 от Apple, мобильные приложения, пользовательские интерфейсы и большинство систем и ОС отошли от скевоморфизма, используя его или его элементы как простые улучшения нового языка дизайна (включая градиенты и тени). Как вы понимаете, иллюстрации в этих системах также были затронуты новыми течениями дизайна, и иллюстраторы и дизайнеры начали создавать произведения искусства, соответствующие новым временам и потребностям.Перед нашими глазами открылся целый новый мир плоских иконок, плоской инфографики и плоских иллюстраций.
Главный экран iPhone (iOS 6 по сравнению с iOS 7). (Просмотр большой версии) (Источник изображения) (Просмотр большой версии) (Источник изображения) (Просмотр большой версии) (Источник изображения) (Просмотр большой версии) (Источник изображения) (Просмотр большой версии)Давайте нарисуем плоскую иллюстрацию!
Я предоставляю исходный файл для этой работы здесь, так что вы можете использовать его, чтобы изучить его и лучше следить за тем, как мы его проектируем. Если у вас еще нет копии Affinity Designer, вы можете загрузить пробную версию.
1. Параметры холста
Откройте Affinity Designer и создайте новый документ, нажав Cmd + N (Mac) или Ctrl + N (Windows). Как вариант, вы можете перейти в «Меню» → «Файл» → «Создать». Убедитесь, что не поставили галочку напротив «Create Artboard».
Установите тип «Web», что автоматически установит для поля DPI значение 72. Теперь это должно пониматься как PPI, но мы не будем вдаваться в подробности здесь. Если вы хотите узнать больше по этой теме, обратитесь к следующим двум ресурсам:
Также помните, что вы можете изменить этот параметр в любое время.Их масштабирование не повлияет на качество векторов.
Установите размер 2000 × 1300 пикселей и нажмите «ОК».
Теперь наш белый холст настроен, но прежде чем мы начнем, я предлагаю вам сначала сохранить этот файл и дать ему имя. Итак, перейдите в «Файл» → «Сохранить» и назовите его «Жук».
2. Импорт цветовой палитры из изображения
Одна из вещей, которые я часто использую в Affinity Designer, — это его способность импортировать цвета , содержащиеся в изображении, и создавать из них палитру.
Посмотрим, как это делается.
Для иллюстрации, которую я хочу нарисовать, я подумал о теплых тонах, например, на закате, поэтому я поискал в Google этот запрос: «теплые цвета, желтый, оранжевый, красный, палитра». Из всех найденных изображений я выбрал одно, которое мне понравилось, и скопировал его в Affinity Designer на свой недавно созданный холст. (Вы можете скопировать и вставить изображение на холст прямо из браузера.)
Если панель «Образцы» еще не открыта, используйте меню «Вид» → «Студия» → «Образцы».Щелкните меню в правом верхнем углу панели и выберите параметр «Создать палитру из документа», а затем щелкните «Как палитру документа». Нажмите «ОК», и вы увидите, что цвета, содержащиеся в изображении, образуют новую палитру на панели «Образцы». Имя по умолчанию для него будет «Палитра», если вы еще не сохранили файл с именем. Если у вас есть, имя этой палитры будет таким же, как у вашего документа, но если вы хотите переименовать ее, просто перейдите в меню справа на панели «Образцы» еще раз и выберите опцию «Переименовать палитру».
Я назову это «Палитра Жука».
Создание палитры из изображения. (Просмотр большой версии)Теперь мы можем избавиться от эталонного изображения или просто скрыть его на панели «Слои». Мы будем использовать эту палитру в качестве руководства для создания наших произведений искусства с гармоничными цветами.
Интерфейс: Прежде чем мы продолжим, я представлю краткий обзор основных разделов пользовательского интерфейса в Affinity Designer и названия некоторых из наиболее часто используемых инструментов.
Основные области пользовательского интерфейса в Affinity Designer при использовании персонажа рисования.(См. Большую версию) Инструменты для рисования (по умолчанию) в Affinity Designer. (Просмотр большой версии)3. Создание фона с помощью инструмента «Градиент»
Следующее, что нужно сделать, это создать фон. Для этого перейдите к инструментам, отображаемым слева, и выберите инструмент «Прямоугольник». Перетащите его по холсту, задав ему начальный случайный цвет заливки, чтобы вы могли его видеть. Фишка цвета заливки расположена на верхней панели инструментов.
Щелкните инструмент «Прямоугольник» и перетащите его по холсту.Залейте его случайным цветом. (Просмотр большой версии)Затем выберите инструмент «Заливка» (значок цветового круга или нажмите G на клавиатуре) и на верхней контекстной панели инструментов выберите тип: «Линейный».
Выберите «Линейный» в контекстном меню инструмента «Заливка». (Просмотр большой версии)У нас есть несколько вариантов: «Нет» удаляет цвет заливки, «Сплошной» применяет один сплошной цвет, а все остальные — это разные типы градиентов.
Чтобы выпрямить градиент и сделать его вертикальным, поместите курсор на один из концов и потяните.Когда вы приблизитесь к вертикальной линии, нажмите Shift : это сделает ее идеально вертикальной и перпендикулярной основанию холста.
Чтобы выпрямить линейный градиент, потяните за один конец, а затем нажмите клавишу Shift, чтобы сделать его идеально вертикальным. (Просмотр большой версии)Затем на контекстной панели инструментов нажмите на цветовую метку, и вы увидите диалоговое окно, которое точно соответствует градиенту, который мы только что применили. Нажмите сейчас на цветовую фишку, и откроется дополнительное диалоговое окно.
В комбинированном списке щелкните вкладку «Цвет», а затем выберите «Ползунки RGB Hex»; в поле, помеченном # , введите значение: FE8876 .Нажмите «ОК». Теперь вы увидите, как градиент был обновлен до нового цвета. Повторите это действие с другой точкой цвета в диалоговом окне градиента и введите это значение: E1C372 .
Теперь у вас должно получиться что-то вроде этого:
Настройка цветов градиента (большая версия)Перейдем на панель «Слои» и переименуем слой в «Фон». Дважды щелкните по нему, чтобы переименовать, а затем заблокируйте его (щелкнув маленький значок замка в правом верхнем углу).
4. Рисование контура автомобиля с помощью инструмента «Перо»
Следующее, что нам нужно сделать, это найти изображение, которое будет служить ориентиром для рисования контура автомобиля.Я искал в Google «вид сбоку Volkswagen Beetle». Из найденных изображений я выбрал одно из изображений зеленого жука, скопировал и вставил его в свой документ. (Не забудьте заблокировать слой эталонным изображением, чтобы оно не сдвинулось случайно.)
Затем на боковой панели инструментов выберите инструмент «Перо» (или нажмите P ), немного увеличьте масштаб, чтобы вы могли поработайте более комфортно и начните обводку сегмента, следуя контуру автомобиля на картинке. Задайте ширину обводки 8 пикселей на панели «Обводка».
Примечание: Вам не нужно создавать слой, потому что сегменты, которые вы отслеживаете, будут автоматически размещены поверх изображения.
Инструмент «Перо» — один из самых сложных инструментов для начинающих, и он, очевидно, является одним из самых важных инструментов для изучения векторной графики. Хотя для достижения совершенства необходима практика, это также вопрос понимания некоторых простых действий, которые помогут вам лучше использовать инструмент. Давайте углубимся в детали!
Во время трассировки с помощью инструмента «Перо» в Affinity Designer вы увидите узлов двух типов: узлов: узлов в квадрате, узлов появляются первыми, и когда вы потянете за ручки, они превратятся в узлов с округленными углами .
Четкие, гладкие узлы и ручки на сегменте пути (см. Большую версию)Affinity Designer поставляется с несколькими режимами пера, но мы будем использовать только режим по умолчанию, называемый «Режим пера», и, отслеживая автомобиль, мы будем избавьтесь от одного из маркеров, щелкнув Alt таким образом, чтобы следующий участок трассируемого сегмента не зависел от предыдущего, даже если он подключен к нему.
Вот как действовать. Выберите инструмент «Перо», щелкните один раз, отойдите на некоторое расстояние, щелкните второй раз (будет создана прямая линия между узлами 1 и 2), перетащите второй узел (это создаст кривую), Alt — щелкните узел на удалите второй управляющий дескриптор, затем перейдите к узлу 3 и так далее.
Альтернативный способ — выбрать инструмент «Перо», щелкнуть один раз, отойти на некоторое расстояние, щелкнуть второй раз (между узлами 1 и 2 будет создана прямая линия), перетащить второй узел (это создаст кривую) , затем, не перемещая мышь, Alt — щелкните точку второго маркера, чтобы удалить этот дескриптор, затем перейдите к узлу 3 и так далее.
Обведите контур автомобиля и избавьтесь от ненужных ручек, щелкнув Alt. (Просмотр увеличенной версии)Примечание: Не бойтесь отслеживать несовершенные сегменты.Со временем вы научитесь лучше владеть инструментом «Перо». На данный момент не очень важно, чтобы каждый узел и линия выглядели так, как мы хотим, в конечном итоге. Фактически, Affinity Designer упрощает внесение изменений в сегменты и узлы, поэтому начертить грубую линию — это нормально. Чтобы узнать, как легко использовать инструмент «Перо» (для начинающих), посмотрите видеоурок Изабель Аракама.
5. Изменение сегментов и использование инструмента «Угол»
Теперь нам нужно сделать все эти грубые линии гладкими и извилистыми.Сначала мы потянем прямые сегменты, чтобы сгладить их, а затем улучшим их с помощью инструмента Corner.
Щелкните инструмент «Узел» на боковой панели инструментов или выберите его, нажав A на клавиатуре. Теперь начните тянуть сегменты, чтобы они соответствовали линиям вашего контрольного изображения. Вы также можете использовать ручки, чтобы заставить линию принять нужную форму, перемещая и потянув их соответствующим образом. Просто сделайте это так, чтобы все соответствовало эталонному изображению, но не беспокойтесь, если оно еще не идеально.С помощью инструмента «Узел» (A) вы можете выбрать и переместить узлы , но вы также можете щелкнуть и перетащить сами кривые, чтобы изменить их.
Восстановите и исправьте сегменты с помощью инструмента «Узел» ( A ). (Просмотр большой версии)Когда все сегменты окажутся там, где они нам нужны, мы сгладим их углы с помощью инструмента «Угол» (ярлык: C ). Это один из моих любимых инструментов в Affinity Designer. Инструмент Live Corner позволяет вам довести ваши узлы и сегменты до совершенства.Выберите его, нажав C , или выберите его на боковой панели «Инструменты». Метод довольно прост: проведите угловым инструментом над острыми узлами (узлами в квадрате), которые вы хотите сгладить. При необходимости вернитесь к инструменту «Узел» ( A ), чтобы отрегулировать часть сегмента, потянув за него или его ручки. (Гладкие узлы (закругленные узлы) не допускают большего смягчения, и они будут отображать меньший круг, когда вы выберете инструмент «Угол».)
Просмотреть большую версию Просмотреть большую версию Используйте инструмент «Угол» на острых узлах, чтобы сгладить линии.(Просмотр большой версии) Как только наши углы и сегменты будут выглядеть хорошо, нам нужно заполнить форму и изменить цвет обводки. Выделите замкнутую кривую, которую мы только что создали для автомобиля, щелкните мышью по цветовой заливке и в поле цвета HEX введите FFCF23 . Щелкните значок цвета обводки рядом с ним и введите 131000 .
Создайте форму с помощью инструмента «Перо» и залейте ее черным цветом ( 000000 ).Поместите его за кузов автомобиля (желтая форма). Точная форма нового объекта, который вы создадите, на самом деле не имеет значения, за исключением того, что его нижняя сторона должна быть прямой, как на изображении ниже. Поместите его за основной корпус (желтая форма) либо через панель «Слои», либо через меню «Упорядочить» → «Назад».
6. Создание колес с помощью Smart Copy
Далее нам нужно поставить колеса на место. В инструментах выберите инструмент «Эллипс» и проведите по холсту, создав круг того же размера, что и колесо на контрольном изображении.Нажмите Shift при перетаскивании, чтобы сделать круг пропорциональным. Кроме того, удерживая Ctrl (Windows) или Cmd (Mac), вы можете создать идеальный круг от центра к .
Примечание: Если вам нужно, скройте уже созданные слои, чтобы лучше видеть, или просто временно уменьшите их непрозрачность. Вы можете изменить непрозрачность, выбрав любую фигуру и нажав цифру на клавиатуре от 1 до 9, где 1 применит непрозрачность 10%, а 9 — значение непрозрачности 90%.Чтобы сбросить непрозрачность до 100%, нажмите 0 (ноль).
Выберите случайный цвет, который контрастирует с остальными. Мне нравится делать это изначально, чтобы я мог видеть хорошо контрастирующие и дифференцированные формы. Когда они меня устраивают, я наношу последний цвет. Установите непрозрачность на 50% (нажмите 5 на клавиатуре), чтобы было видно насквозь при рисовании.
Увеличьте изображение своего колеса. Нажмите Z , чтобы выбрать инструмент «Масштаб», и перетащите фигуру, удерживая нажатой клавишу Alt , или дважды щелкните миниатюру, соответствующую ей на панели «Слои».(Его не нужно предварительно выбирать, хотя это поможет вам визуально найти его на панели «Слои».)
Теперь мы узнаем, как использовать интеллектуальное копирование, и вставим несколько концентрических кругов.
Выберите круг и нажмите Cmd + J (Mac) или Ctrl + J (Windows). Новый круг будет помещен поверх исходного. Выберите это. Эта команда находится в разделе «Правка» → «Дублировать», также известна как «Умное копирование» или «Умное дублирование».
Щелкните Shift + Cmd (Mac) или Shift + Ctrl (Windows) и перетащите его, чтобы преобразовать его в меньший концентрический круг. Повторите три раза, каждый раз уменьшая размер еще немного, чтобы соответствовать вашему образцу. Интеллектуальное дублирование формы путем нажатия Shift + Cmd (Mac) или Shift + Ctrl (Windows) приведет к относительному преобразованию формы. Это произойдет, начиная с вашей третьей смарт-дублированной формы и далее.
Интеллектуальное копирование через Cmd + J или Ctrl + J . (Просмотр большой версии)Итак, у нас есть концентрические круги для колеса, и теперь нам нужно изменить цвета. Перейдите на панель «Образцы» и в ранее созданной палитре выберите цвета, которые хорошо сочетаются с желтым, который мы применили к кузову автомобиля. Вы можете выбрать цвет и немного изменить его, чтобы адаптировать к тому, что, по вашему мнению, работает лучше всего. Нам нужно применить цвета заливки и обводки. Не забудьте придать обводке такую же ширину, что и остальная часть автомобиля (8 пикселей), за исключением самого внутреннего круга, где мы применим обводку 11.5 пикселей. Также не забудьте вернуть 100% непрозрачности каждого концентрического круга.
Я выбрал эти цвета, от внешнего к внутреннему кругу: 5D5100 , 918A00 , CFA204 , E5DEAB .
Теперь мы хотим выделить и сгруппировать их все вместе. Выделите их все и нажмите Cmd + G (Mac) или Ctrl + G (Windows). Назовите новую группу «Переднее колесо» на панели «Слои». Дублируйте эту группу и, удерживая нажатой Shift , выделите ее и перетащите вдоль холста, пока она не совпадет с задним колесом.Назовите слой соответствующим образом.
Теперь машина должна выглядеть примерно так. (Просмотр большой версии)7. Разрывные кривые и обтравочные маски для рисования внутренних линий кузова автомобиля
Чтобы продолжить работу, либо скройте все слои, либо уменьшите непрозрачность, чтобы они не мешали вам. Нам нужно обвести передние и задние крылья. Мы должны сделать то же самое, что и с основным кузовом. Выберите инструмент «Перо» и обведите его контуром.
После трассировки измените ее, используя ручки, узлы и инструмент «Угол».Я также немного изменил черную форму позади машины, чтобы она немного больше отображалась в нижней части кузова. На машину добавлено
крыльев. (Просмотр большой версии)Теперь мы хотим обвести некоторые внутренние линии, определяющие автомобиль. Для этого мы продублируем основную желтую фигуру, удалим цвет заливки и поместим ее на нашу иллюстрацию на холсте.
Нажмите A на клавиатуре и щелкните любой из нижних узлов сегмента. На верхней контекстной панели инструментов нажмите «Действие» → «Разрыв кривой».Теперь вы увидите, что выбранный узел превратился в прямоугольный узел, обведенный красным. Нажмите на нее и потяните куда угодно. Как видите, сегмент сейчас , открыт . Нажмите кнопку Delete или Backspace (Windows) или кнопку Delete (Mac) и сделайте то же самое со всеми нижними узлами, оставив только крайний левый и крайний правый, а также очень внимательно следите за тем, что левая часть верхней части сегмента вообще не деформирована.
(Посмотреть большую версию)Я использую этот метод по одной основной причине: дублирование существующей линии позволяет получить более согласованный вид и более гармоничные линии.
Теперь выберите вновь открытую кривую и уменьшите ее таким образом, чтобы она вписывалась в основную желтую форму, когда вы помещаете их друг на друга. На панели «Слои» перетащите эту кривую на слой с желтой фигурой, чтобы создать обтравочную маску . Причина создания обтравочной маски проста: мы хотим, чтобы объект находился внутри другого объекта, чтобы они не перекрывались (т.е. оба объекта были видны), а были вложены один в другой. В противном случае некоторые части вложенного объекта станут видимыми, а это не то, что мы хотим; нам нужны идеальные, четкие линии.
Примечание: Обтравочные маски не следует принимать за маски . Вы узнаете, что вы обрезаете, а не маскируете, благодаря миниатюре (маски показывают значок, похожий на обрезку при применении), и потому что, когда вы собираетесь вырезать, синяя полоса отображается по горизонтали , немного больше, чем на полпути через слой. Маски, с другой стороны, отображают маленькую вертикальную синюю полосу рядом с миниатюрой.
Обрезка по сравнению с маскированием в Affinity Designer (см. Большую версию) Обтравочная маска после ее применения (см. Большую версию)Теперь, когда мы применили нашу обтравочную маску для вставки вновь созданного сегмента внутри основной формы автомобиля, я сломал некоторые узлы и немного переместил некоторые другие, чтобы разместить их именно так, как я хочу.Я немного увеличил ширину и отделил переднюю часть от остальной части сегмента, используя те же методы, которые мы уже видели. Затем я применил еще немного Corner Tool, чтобы смягчить то, что, как мне казалось, нужно было смягчить. Наконец, с помощью инструмента «Перо» я добавил несколько дополнительных узлов и сегментов, чтобы создать остальные внутренние линии, определяющие автомобиль.
Примечание: Чтобы выбрать объект в маске, обтравочной маске или группе, когда объект не выделяется непосредственно на панели «Слои», вам нужно дважды щелкнуть, пока не выберете объект, или удерживайте Ctrl (Windows) или Cmd (Mac) и щелкните.
Добавление дополнительных линий в сегмент (большая версия)После некоторых поправок и настроек с использованием упомянутых методов наша машина выглядит так:
Как машина выглядит после небольшой настройки сегментов и узлов (большая версия)8. Рисование окон с использованием примитивных форм
На боковой панели инструментов выберите инструмент «Прямоугольник со скругленными углами». Перетащите на холст, чтобы создать форму. Размер фигуры должен соответствовать кузову автомобиля и выглядеть пропорционально. Независимо от того, как вы его создадите, вы сможете изменить его размер позже, так что не беспокойтесь.
Примечание: Когда вы создаете фигуру с обводками и изменяете ее размер, не забудьте установить флажок «Масштабировать с объектом» на панели «Обводка», если вы хотите, чтобы обводка масштабировалась пропорционально объекту . Я рекомендую вам визуально сравнить разницу между включением и отключением этого параметра, когда вам нужно изменить размер объекта с помощью обводки.
Убедитесь, что этот флажок установлен, если вы планируете изменять размер рисунка, чтобы штрихи масштабировались соответствующим образом. (Просмотр большой версии) После того, как вы разместили закругленный прямоугольник на холсте, залейте его синим цветом.Я использовал # 93BBC1 . Затем выберите его с помощью инструмента «Узел» (нажмите A ). Теперь вы увидите маленький оранжевый кружок в верхнем левом углу. Если вы потянете наружу или внутрь, вы увидите, как изменится угол в этом углу. На верхней контекстной панели инструментов вы можете снять флажок «Единый радиус» и применить желаемый угол к каждому углу прямоугольника индивидуально. Снимите флажок и потяните внутрь крошечный оранжевый кружок в верхнем левом углу. Если вы потянете, вы сможете округлить его до определенного процента, но вы также можете ввести для него желаемое значение в поле ввода или даже использовать ползунок, с которым он поставляется (он покажет, нажали ли вы на маленький шеврон).Применим значение 100%.
Примитивные формы не так гибки с точки зрения векторных манипуляций (по сравнению с кривыми и линиями), поэтому, чтобы применить дальнейшие изменения к такой форме (помимо заливки, обводки, углов, ширины и высоты), нам нужно будет преобразовать его в кривые.
Примечание: После преобразования примитивной формы в кривые нет возможности вернуться назад, и не будет возможности манипулировать фигурой через маленькие оранжевые ограничители.Если вам нужна дополнительная настройка, вам нужно будет сделать это с помощью инструмента Corner.
Выберите прямоугольник с помощью инструмента «Узел» ( A ) и на верхней контекстной панели инструментов нажмите кнопку «Преобразовать в кривые». Ограничительная рамка исчезнет, и будут показаны все узлы, образующие форму. Также обратите внимание, как на панели «Слои» имя объекта меняется с «Прямоугольник со скругленными углами» на «Кривая».
Теперь вам нужно манипулировать формой, чтобы создать объект, похожий на окно автомобиля.Посмотрите на эталонное изображение, чтобы лучше понять, как он должен выглядеть. Кроме того, настройте остальные нарисованные линии на машине, чтобы все они хорошо сочетались друг с другом. Не волнуйтесь, если формы выглядят не идеально (пока). Правильное их решение — вопрос практики! Используя инструмент «Перо», воспользуйтесь клавишами Alt и Shift и посмотрите, как по-разному ведут себя узлы сегмента. После того, как вы создали переднее окно, продолжайте и создайте заднее, следуя тому же методу.
Нам также нужно создать отражения окна, что мы сделаем, нарисовав три прямоугольника, залив их белым цветом, перекрыв их с небольшим смещением друг от друга и установив непрозрачность на 50%.
Поместите курсор на верхний белый круг ограничивающего прямоугольника, и когда он превратится в изогнутую стрелку с двумя концами, переместите его, чтобы придать прямоугольникам угол. Создайте обтравочную маску, перетащив ее на форму окна на панели «Слои», как мы видели ранее. Вы также можете сделать это следующими альтернативными методами:
- В меню «Слой» → «Вставка» → «Вставить внутрь» выделите объект окна.
- С помощью сочетания клавиш Ctrl + X (Windows) и Cmd + X (Mac) выберите объект окна → «Редактировать» → «Вставить внутрь» ( Ctrl / Cmd + Альтернативный + В ).
Повторите это для заднего окна. Чтобы добавить визуального интереса, вы можете продублировать отражения и немного изменить прозрачность и ширину прямоугольников.
Создайте отражения на окнах и закрепите их внутри. (Просмотр увеличенной версии)9.Добавление визуального интереса: полутоновый узор, тени и отражения
Прежде чем мы начнем с теней и отражений, нам нужно добавить дополнительную деталь на машину, чтобы все элементы выглядели хорошо интегрированными. Давайте создадим деталь, которая находится под дверью. Это простой прямоугольник. Поместите его в соответствующий порядок слоев, чтобы он выглядел, как на картинке ниже, и продолжайте вставлять все части вместе, чтобы он выглядел компактно. Я также немного сдвину переднее крыло, чтобы сделать переднее короче.
Автомобиль, после того, как окончательные детали кузова были размещены и внесены изменения. Мы приближаемся! (Просмотр увеличенной версии)Теперь давайте создадим полутоновый узор .
Возьмите инструмент «Перо» ( P ) и проведите линию на холсте. На панели «Обводка» (вы также можете сделать это в разделе «Контекстная панель инструментов» инструмента «Перо» для обводки вверху) установите размер примерно на 7 пикселей. При необходимости мы можем легко изменить это значение позже. Выберите стиль линии «Штрих», а остальные настройки диалогового окна должны быть следующими:
Настройки для первой части создания полутонового узора.(Просмотр большой версии)Теперь продублируйте эту строку и поместите новую ниже с небольшим смещением влево.
Посмотреть большую версиюСгруппируйте обе линии, продублируйте эту группу с помощью интеллектуальной копии и создайте что-то вроде этого:
Смарт-копию первых двух строк и создайте весь узор. (См. Большую версию)Когда вы перетаскиваете выделение в Affinity Designer, будут выделены только те объекты, которые полностью находятся в области выделения. Если вы хотите выделить все объекты, не перетаскивая их полностью, у вас есть следующие варианты:
- Mac: удерживание клавиши ⌃ ( Ctrl ) позволит вам выбрать все объекты, касаясь области выбора. как вы его рисуете.
- Windows: нажмите и удерживайте левую кнопку мыши, начните перетаскивать выделение, а затем также нажмите и удерживайте правую кнопку мыши. Если вы удерживаете обе кнопки, будут выделены все объекты, соприкасающиеся с рамкой выбора.
- В качестве альтернативы вы можете сделать это поведение глобальным предпочтением. На Mac перейдите в «Affinity Designer» → «Настройки» → «Инструменты» и установите флажок «Выбрать объект при пересечении с рамкой выбора». В Windows перейдите в «Правка» → «Настройки» → «Инструменты» и установите флажок «Выбрать объект при пересечении с рамкой выбора».
Чтобы сделать иллюстрацию более интересной, мы немного изменим начало и конец некоторых строк. Для этого мы выбираем инструмент «Узел» ( A ) и немного перемещаем узлы внутрь.
Теперь он должен выглядеть так:
Посмотреть большую версиюЧтобы применить узор к нашему дизайну, убедитесь, что все сгруппировано, скопируйте и вставьте его в изображение автомобиля, уменьшите его непрозрачность до 30%, а также уменьшите размер ( убедитесь, что на панели «Обводка» установлен флажок «Масштабировать с объектом»).Затем мы создадим обтравочную маску. Важно сохранять единообразие угла, цвета и размера этого рисунка на всей иллюстрации.
Применение полутоновой маски (Просмотр увеличенной версии)Теперь примените полутоновый узор к заднему крылу и по бокам автомобиля; Обязательно сначала создайте для него заполнитель, будь то само крыло или новая форма. Внесите некоторые изменения, если вам нужно гармонично адаптировать узор к вашему рисунку. Вы можете изменить общий размер, размер точек, прозрачность, угол и так далее, но постарайтесь быть последовательными при применении этих изменений к битам шаблона.
Для тени под окнами я нарисовал кривую в качестве заполнителя и применил цвет # CFA204 , чтобы она выглядела темнее.
10. Создание оставшихся элементов автомобиля
Теперь все о создании остальных элементов, из которых состоит автомобиль: бамперов, заднего колеса и доски для серфинга, а также дизайнерских наклеек.
- Передние и задние фонари
Для переднего света переключитесь на инструмент «Сегмент» и нарисуйте форму.Затем нам нужно немного повернуть его и разместить где-нибудь под основным кузовом автомобиля. То же самое можно сделать и с подсветкой, но с помощью инструмента «Прямоугольник». Цвета:# FFDA9Dдля переднего света и# FF0031для заднего света.
- Доска для серфинга
Чтобы создать доску для серфинга, мы воспользуемся инструментом Ellipse и нарисуем длинный эллипс. Преобразуйте его в кривые и потяните вверх нижний сегмент, немного отрегулировав ручки, чтобы придать ему идеальную форму.
Теперь просто создайте два маленьких скругленных прямоугольника с небольшой дополнительной линией сверху для стойки доски. Разместите их слоем позади основной формы автомобиля.
Элементы стойки для досок (Просмотр увеличенной версии) С помощью инструмента «Перо» добавьте руль направления. Его цвет # B2E3EF . Для обводки используйте ширину 6 пикселей и установите цвет # 131000 .
- Запасное колесо
Теперь создадим запаску! Переключитесь на инструмент Прямоугольник со скругленными углами.Проведите пальцем по холсту, чтобы нарисовать фигуру. Раскрасьте его# 34646Cи сделайте обводку# 131000размером 8 пикселей. Размер запасного колеса должен соответствовать пропорциям вашего автомобиля и иметь такой же диаметр, как и другие колеса, или, возможно, немного меньше. Полностью вытяните оранжевые точки внутрь и поверните их под углом 45 градусов. Для стойки, которая удерживает колесо, создайте небольшой кусок с помощью инструмента Прямоугольник и задайте ему такой же угол 45 градусов, раскрасьте его# 4A8F99и нарисуйте штрих# 131000,и 4.Размером 5 пикселей. Таким же образом создайте последний кусок, который лежит над автомобилем, с цветом# 34646Cи обводкой# 131000и размером 4,5 пикселя.
Наконец, давайте создадим тень внутри колеса, чтобы добавить больше интереса. Для этого мы создадим обтравочную маску и вставим форму эллипса с цветом # 194147 без обводки.
Примечание: Мы можем захотеть создать такой же эффект тени для колес автомобиля.Используйте инструмент «Прямоугольник» и цвет # 312A00 , создайте обтравочную маску и вставьте ее в форму колеса, поместив ее наполовину.
- Бамперы
Для бамперов мы применим логическую операцию «добавить» к двум основным формам, а затем замаскируем тень, просто как и с колесами.
Логические операции отображаются в разделе значков, помеченных как «Геометрия» (Mac) и «Операции» (Windows).(Да, названия меток несовместимы, но команда Affinity, вероятно, обновит их в ближайшем будущем, и одна из меток станет значением по умолчанию для обеих операционных систем.) Если вы не видите их на верхней панели инструментов, перейдите в «Просмотр» → «Настроить панель инструментов» и перетащите их на панель инструментов.
Важно: Если вы хотите, чтобы операция была неразрушающей, удерживайте клавишу Alt при щелчке по значку «Добавить» (чтобы объединить две основные формы).
Логические операции: сложение, вычитание, пересечение, деление, объединение.(Просмотр большой версии) Применение (разрушающей) операции добавления для создания единой формы из двух фигур. (Просмотр увеличенной версии)Примечание: Если вы попытаетесь вставить «теневой» объект внутрь бампера, будет работать , только сработает, если бампер представляет собой единый объект (деструктивная операция). Итак, если вы использовали Alt + «Добавить», сейчас это не сработает. Однако вы все равно можете обойти это, преобразовав составную форму (результат неразрушающей операции, которая представляет собой группу из двух объектов) в одну кривую (один весь векторный объект).Вам просто нужно нажать на составную фигуру, затем в меню перейдите в «Слой» → «Преобразовать в кривые» (или используйте комбинацию клавиш Ctrl + введите ).
Заднее окно
Нам все еще не хватает заднего окна, которое мы создадим с помощью инструмента «Перо», и украшения для автомобиля. Для двух цветных полос нам понадобится инструмент «Квадрат», а затем замаскируйте эти два прямоугольника на основном корпусе. Размер 30 × 380 пикселей, цвета# 0AC8CEи# FF6500.Обрежьте их, убедившись, что вы поместили их на правильный слой, так что темные линии, которые мы нарисовали ранее, были на выше .Номер 56
Для украшения «56» используйте инструмент «Художественный текст» («T») и введите «56». Выберите красивый шрифт, соответствующий стилю иллюстрации, или попробуйте тот, который использовал я.
Цвет текстового объекта — # FFF3AD .
(Я добавил дополнительную квадратную форму за задним крылом, которая будет выглядеть как конец выхлопной трубы.Цвет: # 000000 .)
- Цветные полосы
Теперь, когда мы это сделали, проверьте цветные полосы и окно, с которым они перекрываются. Как вы можете видеть (и потому что мы добавили прозрачность в оконное стекло), оранжевая полоса , видимая через нее . Давайте снова воспользуемся логической степенью, чтобы исправить это.
Дублируйте объект окна.Выберите объект окна (тот, который вы только что продублировали) и оранжевую полосу на панели «Слои». Примените операцию «вычитания».
Этап 1 перед операцией вычитания. (Просмотр большой версии) Этап 2, после применения операции вычитания. (Просмотр увеличенной версии)Теперь оранжевая полоса имеет идеальную форму, подходя к окну таким образом, чтобы они не перекрывали друг друга.
Полоса и окно с применением операции вычитания. (Просмотр увеличенной версии)- Дым
Чтобы создать дым из выхлопной трубы, нарисуйте круг с белой обводкой, 5.Размер 5 пикселей и без заливки. Превратите его в кривые и сломайте одну из его точек. От нижнего узла проведите прямую линию с помощью инструмента «Перо».
Дублируйте этот «сломанный» круг и измените размер на меньшие круги, а затем переверните и разместите их так, чтобы они выглядели так:
Создание выхлопного дыма (большая версия)Примечание: Теперь, когда машина готова , сгруппируйте все его слои вместе. Если вы это сделаете, вам будет намного легче продолжать работать!
11.Создание земли и элементов фона.
- Земля
Давайте нарисуем простую линию земли и добавим два ломающих ее фрагмента, чтобы создать визуальный интерес и предложить небольшое движение. Мы также хотим добавить дополнительную деталь для создания земли. Для этого мы воспользуемся инструментом «Прямоугольник» и нарисуем прямоугольник с цветом градиента# 008799для левого упора и# 81BEC7для правого упора. Задайте ему непрозрачность 30%.
- Облака
Для облаков выберите инструмент «Облако» из списка (примитивных) векторных фигур. Нарисуйте облако, удерживая Shift, чтобы сохранить пропорции. Сделайте его белым. Преобразуйте его в кривые и с помощью инструмента «Узел» ( A ) выберите нижние узлы и удалите их. Выделите нижний левый и нижний правый узлы (после удаления всех остальных), а затем на контекстной панели инструментов выберите «Преобразовать в резкий» в разделе «Преобразовать». Это сделает ваш нижний сегмент прямым.Примените прозрачность с помощью инструмента Прозрачность ( Y ) и продублируйте это облако. Разместите облака на своем рисунке, распределите их по своему желанию и разного размера.
Мои облака имеют 12 пузырьков и внутренний радиус 82%. Вы можете сделать то же самое или изменить эти значения по своему усмотрению.
Создание облаков с помощью инструмента «Облако» и инструмента «Прозрачность» (большая версия)- Пальмы
Чтобы создать пальмы, используйте инструмент «Полумесяц» из списка примитивных форм слева.Придайте ему цвет градиента с левым упором# F05942и правым упором# D15846.
Перетащите, чтобы нарисовать форму полумесяца. Переместите его центр вращения в нижнюю часть ограничительной рамки и установите угол -60 градусов.
Центр вращения можно сделать видимым в разделе контекстной панели инструментов для инструмента «Перемещение (и узел)». Похоже на маленький значок перекрестия. Когда вы нажимаете на нее, отображается перекрестие для перемещения центра вращения объекта.Дублируйте его либо с помощью Cmd + C и Cmd + V (Mac) или Ctrl + C и Ctrl + V (Windows), либо нажав, а затем Alt + перетащите объект и переместите угол нового полумесяца на -96 градусов. Сделайте его немного меньше. Скопируйте две формы и переверните их по горизонтали.
Еще я создал и дополнительный полумесяц.
Создайте пальмовые листья (Просмотр большой версии)Чтобы создать углубления на листьях, преобразуйте объект в кривые, добавьте узел с помощью инструмента «Узел» и потяните внутрь.Чтобы сделать вихрь резким, используйте «Конвертировать» → «Резко».
Создание углублений на листьях (Просмотр большой версии)Создайте ствол пальмы с помощью инструмента «Перо», сгруппируйте все формы вместе и примените логическое значение «добавить». Таким образом, все формы превратятся в одну. Примените к нему непрозрачность 60%.
Пальма после применения логической операции Добавить (Просмотр большой версии)Дублируйте форму дерева несколько раз, изменив размеры и настройку, чтобы деревья немного отличались друг от друга.(Сделав их точно такими же, мы получим менее интересное изображение.)
Последнее, что нам нужно сделать, это солнце.
- Солнце
Для этого просто нарисуйте эллипс и примените к нему цвет#FFFFBA. Примените прозрачность с помощью инструмента Прозрачность ( Y ), где нижняя часть прозрачна и становится непрозрачной сверху.
Теперь мы добавим некоторые детали, наложив несколько закругленных прямоугольников на солнечный круг и вычтя их (если хотите, нажмите Alt для неразрушающего действия).
Применение операции вычитания (Просмотр большой версии)Поместите ваше солнце на сцену, и готово!
12. Примечание о порядке наложения (и именовании слоев)
Во время работы и по мере увеличения количества объектов (слоев), что также усложняет вашу иллюстрацию, помните о наложении . закажите ваших слоев. Чем раньше вы начнете называть слои и , расположив их в правильном порядке, тем лучше. Кроме того, заблокируйте те слои, с которыми вы закончили (особенно для таких вещей, как фон), чтобы они не мешали вам в работе.
На этом рисунке порядок элементов снизу вверх:
- фон,
- земля,
- солнце,
- облака,
- пальмы,
- автомобиль.
Заключение
Я надеюсь, что вы сможете без серьезных проблем выполнить все шаги и лучше понять некоторые из основных инструментов и действий Affinity Designer. (Конечно, если у вас есть вопросы или вам нужна помощь, оставьте комментарий ниже!)
Эти инструменты позволят вам создавать не только плоские иллюстрации, но и многие другие виды иллюстраций.Инструменты, действия и процедуры, которые мы здесь использовали, являются одними из самых полезных и распространенных, которые дизайнеры и иллюстраторы используют ежедневно (включая меня), будь то простые проекты иллюстрации или гораздо более сложные.
Однако даже самые сложные иллюстрации обычно требуют тех же инструментов, которые мы видели в действии в этом уроке! В основном это вопрос понимания того, сколько вы можете получить от каждого инструмента.
Запомните несколько важных советов, таких как блокировка слоев, которые могут мешать вам (или использование полупрозрачности), размещение слоев в правильном порядке и присвоение им имен, чтобы можно было легко редактировать даже самые сложные иллюстрации. организовать и работать с.Часто практикуйтесь и постарайтесь организовать вещи так, чтобы ваш рабочий процесс улучшился — это также приведет к улучшению художественных работ и лучшему управлению временем.
Кроме того, чтобы узнать больше о том, как создать этот тип иллюстраций, посмотрите видеоурок, который я разместил на моем канале YouTube.
Завершенная иллюстрация Volkswagen Beetle. (Просмотреть большую версию) (mb, ms, ra, yk, al, il)веб-сайтов с плоскими иллюстрациями — лучшие примеры
Вдохновение • Примеры сайтов Натали Берч • 13 декабря 2013 г. • 6 минут ПРОЧИТАТЬ
Хотя год подходит к концу, плоский стиль все еще находится на пике своей популярности и вряд ли покинет нас в следующем году.Мы представили множество информативных статей по этой теме, начиная с Flat Design и Color Trends и заканчивая полезными уроками о том, как его освоить, но все же есть небольшая лазейка, которую мы упустили — дизайн веб-сайтов с плоскими иллюстрациями , которые имеют стали чрезвычайно популярными в последнее время. Итак, давайте углубимся в этот вопрос.
Сегодня мы рассмотрели не только веб-сайты, основанные на отточенных векторных рисунках, но и те, которые используют плоскую графику, и, конечно же, современные значки с длинной тенью или эффектом выпуклости.
Все эти примеры могут похвастаться гармоничным внешним видом, поскольку плоский стиль проявляется не только в привычной плоской тонкой цветовой гамме, аккуратной элегантной типографике, однотонном фоне и плоских встроенных компонентах пользовательского интерфейса, но и в декоративном аспекте. что представлено плоскими бесплатными иллюстрациями.
Давайте рассмотрим некоторые характерные примеры иллюстраций с плоским дизайном
История естественного возраста — фантастический веб-сайт, основанный на визуальном повествовании.Компания довольно творчески и умело знакомит обычных пользователей со своей историей, привлекая их внимание увлекательными яркими иллюстрациями.
Робби Леонарди имеет великолепное, поистине необычное онлайн-резюме, в котором чувствуется атмосфера старой игры. Он полностью основан на ярких плоских иллюстрациях, где даже «фальшивые» трехмерные элементы создаются с помощью простых плоских форм. Приключение маленького забавного персонажа просто интригует.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыMashauri — это сложный корпоративный веб-сайт, который также использует подход визуального повествования. Веб-разработчик использует вертикальный параллакс, чтобы воплотить его в жизнь. Веб-сайт включает плоские основные компоненты по всему дизайну.
GetResponse прибегает к оптимальному решению — идеальной комбинации между фоном изображения и плоскими яркими изображениями на переднем плане, чтобы создать впечатляющую сцену, искусно наполненную интересными фактами.Это отличный пример того, как эффективно знакомить пользователей с результатами своей интенсивной 15-летней работы.
TeamGeek — это чистое и открытое портфолио, в котором используется множество плоских значков и графики. Таким образом, раздел «Что мы делаем» представляет собой красивую привлекательную сетку с понятными значками, выполненными в дерзком плоском стиле, в то время как другие подстраницы дополнены современной графикой с элегантными длинными тенями «5 часов».
Play It Forward — это некоммерческий веб-сайт, цель которого — раскрыть детям преимущества спорта с помощью небольшой увлекательной игры.Плоский иллюстрированный фон в сочетании с яркой позитивной цветовой палитрой создает здоровую атмосферу и легко передает веселое настроение.
Меньше, чем вы думаете — Веб-сайт предназначен для повышения осведомленности о водоснабжении, предлагая изысканный привлекающий внимание дизайн. Сайт представляет собой интерактивную инфографику, которая в приятной форме отображает статистические данные, дополненные великолепными плоскими иллюстрациями.
Full English — это чистое и аккуратное онлайн-портфолио двух гуру Magento.Разработчики предпочитают использовать мультяшный подход, чтобы создать дружескую атмосферу. Веб-сайт эффективно сочетает в себе пакеты плоской графики с динамическими компонентами, придавая веб-сайту прекрасную передовую привлекательность.
Flat Guitars — это специальный веб-сайт, посвященный року, а если быть более точным, он демонстрирует различные популярные модели гитар. Он очень напоминает веб-сайт об окнах Нью-Йорка, на котором также используются плоские иллюстрации, чтобы эффективно привлекать внимание к обычным вещам.
Визуальная история вычислений — Как видно из паспортной таблички, вы сможете кратко изучить историю вычислений, которая прослеживает ее историю с далеких 50-х годов. Каждая эпоха снабжена удивительной плоской иллюстрацией соответствующего этому времени устройства и, конечно же, короткой заметкой. Плоские иллюстрации помогают абстрагироваться от форм и внешнего вида и ближе познакомиться с тем, что происходило на самом деле.
Давайте поговорим о Турции — это интересный веб-сайт, который использует подход интерактивного путешествия, чтобы уведомить онлайн-аудиторию о мясном рынке.История также представлена в виде набора красочных плоских иллюстраций, которые добавляют сайту положительные эмоции.
Adlotto — Сайт приветствует своих читателей приятной мультяшной плоской иллюстрацией. В общем, сайт выглядит аккуратно и элегантно, в основном за счет мягких пастельных тонов и чистой плоской графики, которая разбросана по всему дизайну.
Volume 1 — это интерактивный сногсшибательный веб-сайт, который использует фантастические плоские рисунки с прекрасными динамическими эффектами, чтобы привлечь внимание читателей и сделать руководство привлекательным.
SVKARIBURNU — это четкий веб-сайт, в котором используется мощное сочетание контента и иллюстраций. Таким образом, веб-сайт использует только эти 2 компонента, чтобы он выглядел сложным, современным и свободным от лишних помех. Плоские иллюстрации отлично сочетаются с четким шрифтом и однотонным фоном.
Запястье — Как и в примере № 9, этот веб-сайт также графически отображает различные модели, и в этом случае он демонстрирует разные запястья.Дизайнер выбрал плоский стиль, поскольку он не загромождает дизайн и достаточно эффектно демонстрирует мелкие детали. Более того, плоская графика лаконично сочетается с фоном и контентом.
Gjenfodt — это современный веб-сайт, основанный на первоклассных векторных иллюстрациях. На этом впечатляющем веб-сайте можно найти плоские рисунки и персонажей, даже графику в многоугольном стиле.
Adcade — это тонкий веб-сайт, созданный с учетом плоского стиля.Есть много фигур в контурном стиле, плоских иллюстраций и гладкой типографии. Разработчик умело смешивает графику и динамические эффекты, делая сайт интерактивным.
Google Adwords всегда идет в ногу со временем, поэтому неудивительно, что на его веб-сайте также используются яркие плоские иллюстрации для пояснений.
Caramel Budgie — Дизайнер эффективно использует набор однотонных цветов, придавая сайту мягкий и современный вид.Все значки и графика также выполнены в плоском стиле, чтобы эффективно дополнять тему.
Cuisines Schmidt — Набор ярких плоских иллюстраций является центральным элементом этого веб-сайта. Более того, каждая интерактивная картинка снабжена увлекательными динамическими элементами и виджетами, чтобы привлечь как можно больше внимания.
Tiga Tech — это небольшое, но продуктивное онлайн-портфолио, построенное с помощью плоских захватывающих рисунков.Каждый раздел включает в себя свою мультяшную картинку.
Отражение
Использование плоских иллюстраций и плоской графики в дизайне веб-сайтов — вполне предсказуемый результат, тем более что веб-сайты в плоском стиле выглядят более гармонично и дополнены соответствующей графикой. Значки с длинной тенью, плоская графика и эффектные плоские иллюстрации являются важными компонентами такого шрифтового дизайна.
Что вы думаете о таких сайтах? Нравится или ненавидеть? Почему? Знаете ли вы какие-либо другие хорошие примеры веб-сайтов, использующих плоские иллюстрации?
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Плоский вектор poeple архитектуры | Бесплатная загрузка
Пакет из 28 иллюстрированных персонажей для рендеров, разрезов и фасадов: тематика с минималистичным современным подходом и пастельной цветовой палитрой.
Иллюстрации Хуаджже
Привет! Меня зовут Эрика Морено, я изучала архитектуру в Технологическом институте Тихуаны. Huajje — экспериментальный проект, который с помощью коллажей и иллюстраций пытается отразить альтернативные выражения.Моя цель с Huajje — поделиться. Я считаю, что совместная работа в жизни необходима для создания более сознательного и ответственного общества. Я надеюсь, что эти человеческие весы смогут охватить многие части мира и помочь людям создавать истории в своих проектах.
Следуйте за ней в Instagram: @ huajje.mx
Формат файла: PNG (прозрачный фон)
Ключевые слова: Человеческие весы Escalas humanas плоский вектор люди в масштабе фигура простые люди архитектура люди escalas humanas arquitectura люди иллюстрация пара high chiar мода современный минималистичный
При использовании этого пакета для любого проекта вы должны отдать должное создателю пакета и Studio Alternativi.Если вы публикуете свою работу в инстаграмме, отметьте @studiolaternativi и @ huajje.mx
Лицензия на продукт
Бесплатные продукты
Бесплатные продукты можно использовать в любых целях — как в академических, так и в коммерческих целях. При использовании набора, пакета или его части вы должны отдать должное Studio Alternativi (с активной ссылкой для онлайн-версий) и создателю продукта.
Когда продукт используется в проекте, который публикуется в социальных сетях, вы должны предоставить полную оценку Studio Alternativi (с активным тегом в профиле Studio Alternativi).
Использование в образовательных (академических) целях
При использовании продукта с пометкой «Использование в образовательных целях» вам разрешается использовать его только в академических целях. Мы очень признательны за то, чтобы отдать должное Studio Alternativi.
Коммерческое использование
После покупки вы можете использовать продукт без указания авторства.
Что категорически нельзя делать (во всех случаях)?
Продукты нельзя продавать, если они не являются частью более крупного произведения искусства, такого как рисунок, коллаж, рендеринг, плакат или любая другая работа, сочетающая цифровые продукты Studio Alternativi с другими графическими или цифровыми элементами.
Также вам не разрешается использовать продукты Studio Alternativi в аналогичных или любых конкурирующих услугах.
Как создавать векторные изображения ваших друзей
Минималистичные плоские иллюстрации друзей или членов семьи — отличный способ погрузиться в работу с Adobe Illustrator. Этот урок сейчас моден, но он также прост, работает с любыми фотографиями и не требует никаких навыков рисования! Вы, наверное, уже видели подобную иллюстрацию раньше: минимум деталей, плоские цветные блоки, отсутствие теней и, возможно, некоторые отсутствующие черты лица, например глаза.Это называется плоской иллюстрацией, поскольку в ней нет затенения или контуров. Вы можете применить этот стиль иллюстрации к любой фотографии, чтобы создать индивидуальное произведение искусства. Отслеживание семейной фотографии станет отличным подарком ко Дню матери или Рождеству. Также модно использовать этот метод для фотографий группы друзей, чтобы поделиться ими в социальных сетях. Независимо от того, являетесь ли вы экспертом в Illustrator или новичком, этот метод — отличный способ поэкспериментировать с программным обеспечением, потому что испортить его практически невозможно.Какими бы грубыми ни были ваши очертания, готовый продукт будет чистым и креативным. Кроме того, создание векторизованных иллюстраций на основе существующего изображения позволяет вам обводить его, поэтому для этого урока не требуется слишком много художественных способностей. Вы можете применить его к любой фотографии, которая вам нужна, выполнив следующие действия.
- Выберите эталонное фото, которое вы хотите использовать, и откройте его в Illustrator. Чем четче изображение, тем легче вам будет нарисовать эти мелкие детали.Для простоты я выбрал для примера фотографию только с одним человеком. Не стесняйтесь использовать любое изображение, которое хотите!
- Создайте новый слой и зафиксируйте фотографию на месте. Вы будете рисовать, используя слой над слоем с фотографией, но это позволит избежать смещения фотографии и ее легко скрыть в конце. При желании вы можете переименовать слои в «Ссылка» и «Иллюстрация» или «Контуры», как я.
- С помощью карандаша или кисти начните рисовать контуры вокруг фигур.Вы можете найти оба из них на панели инструментов. Кисть удобна для создания плавных кривых, в то время как карандаш не приобретет идеальную форму после того, как вы начнете рисовать. (Как вы можете видеть, мне больше всего нравится использовать кисть толщиной 0,5 и красным оттенком.) На этом этапе вы можете рисовать любым цветом и толщиной, чтобы вам было легче видеть, что вы делаете. Поскольку мы заполняем только области с большими размытыми цветами, нет необходимости обрисовывать каждую отдельную деталь изображения, а вместо этого только края.Например, я буду рисовать по краям толстовки, но не по линиям морщин. Если вы часто пользуетесь Illustrator, вам может быть интересно, почему я не предлагаю использовать инструмент трассировки изображения, который берет любую фотографию и преобразует ее в векторные формы за секунды. Хотя это может хорошо работать на определенных фотографиях, след изображения имеет тенденцию создавать неестественные формы и края, особенно если фотография не имеет высокого разрешения. Для чего-то столь же простого, как этот проект, может потребоваться меньше времени, чтобы просто нарисовать необходимые формы.Однако, если вы хотите попробовать, узнайте больше о трассировке изображения здесь.
- Сфокусируйтесь на некоторых областях, которые придадут изображению дополнительный уровень детализации. Ключ к тому, чтобы векторная иллюстрация выглядела резкой и впечатляющей, — это добавить несколько мелких деталей. Предлагаю выделить украшения, аксессуары, лак для ногтей и шнурки. Я также стараюсь разделить волосы на несколько прядей, чтобы использовать различные оттенки. Если у вас возникают проблемы с тем, чтобы черты лица выглядели хорошо, многие художники пропускают рисование глаз или рта.
- Щелкните глазное яблоко, чтобы «скрыть» слой с эталонным изображением. Вы можете щелкнуть по нему еще раз, чтобы вернуть его в любое время, но заливка цветами без его отображения будет меньше отвлекать.
- Выбрав инструмент «Ведро с краской», выделите все свои контуры и щелкните внутреннюю часть формы. Как только вы это сделаете, будет создана живая группа рисования. (Кроме того, вы можете перейти к пункту «Объект»> «Живая краска»> «Создать», чтобы создать группу.) Вы можете обнаружить, что ваши контуры недостаточно близки к краям для создания замкнутых форм. Не стесняйтесь редактировать свои линии с помощью инструмента прямого выбора (который можно легко переключить, нажав «a» на клавиатуре). Вы также можете рисовать новые линии и добавлять их к краске, выбрав «Объект»> «Быстрая краска»> «Создать». Если на этом этапе у вас возникнут проблемы, здесь можно найти более подробные инструкции по использованию динамических групп рисования.
- Залейте различные формы изображения ведром с краской.Вы можете использовать свою собственную цветовую палитру или извлекать оттенки из эталонного изображения с помощью инструмента «Пипетка». Вы можете легко переключаться между инструментом «Пипетка» и инструментом «ведро с краской», нажимая «i» и «k» на клавиатуре.
