Лучшие бесплатные ресурсы иконок в стиле Material Design
От astler / 3 минут чтения / 23 января, 2020 12 июня, 2021 / Android, Material Design, Графика, Ресурсы
Оригинал: 10 Best Free Material Design Icons Resources in 2018 for Inspiration
Дизайнерская платформа Material Design предоставляет разработчикам стандарты для создания вебсайтов и приложения с единым интерфейсом. От общего интерфейса — до мельчайших деталей в Google доказали, что это цифровое совершенство. Иконки играют в этом всем большую роль, ведь в материальном дизайне иконки играют роль значимых обозначений, которые способны заменить от 1 до 4 слов! Автор хотел бы поделиться 10 лучшими бесплатными источниками исконок в стиле MD. Просто выбирайте правильные и интегрируйте их в свой дизайн!
1. Google Material Design Icons — Google Material Icons
Форматы: PNG, SVG
Цена: Бесплатно
Применимы: Веб, Android, iOS
Особенности:
- Более 900+ иконок
- Могут быть использованы как из серверов Google Web Font , так и самостоятельно
- Поддерживают все современные браузеры
- Могуть быть окрашены, размещены и изменены при помощи CSS
- Основаны на векторе, а значит отлично смотрятся при любом масштабе
Данный сайт предлагает более 900 превосходных иконок. Они доступны в различных размерах, стилях и как веб-шрифт. Материальные иконки отлично продуманы и просты в использовании в веб, Android или iOS проектах.
Они доступны в различных размерах, стилях и как веб-шрифт. Материальные иконки отлично продуманы и просты в использовании в веб, Android или iOS проектах.
Форматы: PNG, SVG (в любом формате)
Цена: В основном бесплатно (некоторые функции платные)
Применимы: Приложения для Веба, Android или iOS
Особенности:
- Сравнение материальных иконок с другими стилями
- Единый стиль. Все иконки сделаны одним дизайнером, так что Ваш пользовательский интерфейс будет выглядеть согласовано
- Редактирование векторов (платно)
- Генератор шрифтов из избранных иконок (платно)
- Перекрашивание иконок. Выберите цвет, и сайт сгенерирует соответствующие версии вашей иконки
- Встраиваемость в HTML. Вы можете получить код для размещения иконом прямо в вашем HTML
- Mac & Win приложения позволяют быстро искать нужные иконки и отлично работают с Фотошопом
Вы получите доступ к 4,400 материльных иконок в любом формате, размере и цвете за 20 секунд. Тут есть социальные иконки, вроде Facebook, Twitter, Youtube и все виды стрелочек. Так же есть стандартные, вроде домой, телефон, настройки. Ищете что-то оригинальное? Вам сюда!
Тут есть социальные иконки, вроде Facebook, Twitter, Youtube и все виды стрелочек. Так же есть стандартные, вроде домой, телефон, настройки. Ищете что-то оригинальное? Вам сюда!
3. Material Design Icons
Форматы: PNG, SVG, XAML
Цена: Бесплатно
Применимы: Все системы
Особенности:
- Бесплатные обновления
- Поддержка раздельной загрузки
- Доступны веб-шрифты
- Векторные иконки, включая линии и сплошные
- Поддерживает открытый исходный код
Эта библиотека содержит около 4000 бесплатных иконок, включая коллекции различных дизайнеров, которые деляться результатами своих дизайнерских работ. Наведя на иконку можно узнать имя иконки и её дизайнера.
4. Materialpalette
Форматы: PNG, SVG
Цена: Бесплатно
Применимы: iOS и Android
Особенности:
- 16 типов, включая материальную иконку поиска и материальную иконку меню
- Множественная загрузка бесплатно
- Основаны на векторе, а значит отлично смотрятся при любом масштабе
Данная библиотека предлагает типчные бесплатные иконки в материальном стиле.![]() На странице есть поиск для быстрого получения того, что Вам нужно. Так же на сайте можно выбрать цвет иконок.
На странице есть поиск для быстрого получения того, что Вам нужно. Так же на сайте можно выбрать цвет иконок.
5. Materializecss
Форматы: PNG, SVG
Цена: Бесплатно
Применимы: Все системы
Особенности:
- Для контроля размера укажите font-size: 30px
Сайт предлагает 932 иконки в стиле материального дизайна от Google. Иконки могут быть использованы для прототипов дизайна и напрямую в разработке прилоений.
Кстати, вот небольшая презентация иконок в HTML:
add insert_chart insert_chart airplanemode_inactive all_inclusive archive bluetooth_searching
6. Noun Project
Форматы: PNG, SVG
Цена: Бесплатно/PRO
Применимы: Все системы
Особенности:
- Огромная база, изображения на любой вкус.

- Лицензия Creative Commons CCBY, а значит указываем авторов загруженных иконок.
Один из самых полезных ресурсов для более конкретного поиска картинок. Другие даже близко не предлагают подобного разнообразия, что делает Noun моим фаворитом, на данный момент.
Вам нужен кот?Как создать иконку приложения в стиле Material Design. Наиболее правильная инструкция
Если Вы задаетесь вопросом, как создать иконку приложения в стиле Material, то Вы попали по адресу!
Данная инструкция является максимально верным руководством по созданию иконки приложения Android в стиле Material Design, собранное из различных источников, которые мне удалось найти в сети.
Иконка приложения создается в графическом редакторе Adobe Illustrator CC. Инструкция изложена достаточно кратко. Если знаний редактора не достаточно для повторения, обратитесь к видеозаписи из материалов, приведенных ниже (п. 3)
3)
Для написания инструкции использовались следующие материалы #
- Google Material Design Guidelines: https://www.google.com/design/spec/style/icons.html
- What Google missed in their guidelines for Material Design iconography: https://goo.gl/5SpsVn
- How To Create A Material Design Icon In Adobe Illustrator: https://youtu.be/GzXq6ouGTpE
Исходные файлы #
Вам необходимо скачать несколько файлов, которые помогут в разработке:
- Палитра цветов Material Design: https://goo.gl/EVxUSx — скопируйте файл Material Palette.ase из архива в каталог с палитрами Adobe Illustrator (
C:\Program Files\Adobe\Adobe Illustrator CC 2015\Presets\en_US\Swatches) - Шрифты: https://goo.gl/GQbKob — установите шрифты в систему, а так же скопируйте файлы шрифтов в папки
C:\Program Files\Common Files\Adobe\FontsиC:\Program Files (x86)\Common Files\Adobe\Fonts - Сетка для удобной работы с иконками (Product Icon Sticker Sheet): https://goo.
 gl/CYE2jV — содержит 4 шаблона иконок приложения
gl/CYE2jV — содержит 4 шаблона иконок приложения
Подготовка к действию #
Скопируйте файл палитры цветов в библиотеку Adobe Illustrator, затем выберите появившуюся палитру из списка Swatch Libraries в панели Swatches. Установите шрифты и проверьте их доступность в Adobe Illustrator. Если шрифт Roboto Regular недоступен, скопируйте файлы шрифтов в каталоги, указанные выше в исходных файлах. Разархивируйте файлы с сетками и откройте их в Adobe Illustrator. Выберите тот, который Вам подходит больше, остальные закройте. В этих шаблонах уже организованы правильные тени и блики — их значения можно брать за основу. Приступаем.
Создание иконки в стиле Material #
В данной инструкции будем создавать простейшую иконку одной из описанных в руководстве геометрических форм. Шаблон иконок имеет размер 192×192 pt, что очень удобно для манипулирования значениями размеров. Геометрические размеры самой иконки, в зависимости от ее вида, следующие:
- квадратная иконка: 152×152 pt
- прямоугольная: 176×128 pt
- круглая: ⌀ 176 pt
Закругление углов квадратной и прямоугольной иконки: 12 pt
Рассмотрим на примере создание квадратной иконки #
- Создаем новый слой для нашей иконки, называем его «Моя иконка» и создадим фоновое изображение на нем
- Выбираем инструмент Rectangle Tool (M) и выполняем щелчок на рабочей области.
 В появившемся окне вводим размеры: ширина 152 и высота 152. Жмем ОК
В появившемся окне вводим размеры: ширина 152 и высота 152. Жмем ОК - На верхней панели нажимаем Transform и указываем координаты X и Y 96 pt
- Там же на верхней панели в поле Corner Radius вводим значение 12 pt
- Указываем цвет заливки, выбрав его из основных цветов палитры Material (например Indigo 500 — Primary) и отключаем цвет обводки
- Переименуем данную фигуру в «Фон» на палитре слоев (не слой, а фигуру)
Следующее действие — создание зоны блика и тени фона #
- В слоях выделите фигуру с фоном (переключателем справа) и выполните операцию копирования (Ctrl+C) и дважды вставки вперед (Ctrl+F). В итоге должно получиться три одинаковых фигуры. С новыми двумя фигурами будем работать дальше
- Переключитесь на среднюю в списке фигуру «Фон» (переключателем справа) и выполните смещение объекта вниз на 1 dp (одиночным нажатием стрелки вниз на клавиатуре)
- Теперь выделите правым переключателем обе только что созданные фигуры (верхнюю и среднюю) и выполните операцию обрезки «Minus Back» — в итоге должна получиться новая фигура в виде узкой полоски вверху основной фигуры — это так называемый блик.

- Установите для получившейся фигуры блика заливку белым цветом с непрозрачностью 20%
- В слоях снова выделите фигуру с фоном и выполните операцию копирования (Ctrl+C) и дважды вставки назад (Ctrl+B). В итоге получится еще две фигуры с фоном ниже текущей фигуры
- Переключитесь на среднюю в списке фигуру «Фон» (переключателем справа) и выполните смещение объекта вверх на 1 dp (одиночным нажатием стрелки вверх на клавиатуре)
- Теперь выделите правым переключателем две фигуры «Фон» (верхнюю и среднюю) и выполните операцию обрезки «Minus Back» — в итоге должна получиться новая фигура в виде узкой полоски внизу основной фигуры — это так называемая тень. Переименуйте фигуру в «Тень»
- Установите для получившейся фигуры тени заливку цветом, в зависимости от цвета фона с непрозрачностью 20%. Узнать этот цвет можно из таблицы «Tint, shade, and shadow values» по ссылке: https://goo.gl/8Vkg33 В нашем случае для фона Indigo тень должна быть цвета Indigo 900
- В итоге должно получиться три фигуры в данной очередности: «Блик», «Тень» и «Фон»
На этом работа с фоном завершена
Создание знака иконки #
Для простоты описания процесса разместим на фоне символ алфавита «В»
- Создайте надпись, содержащую одну букву размером примерно 150 pt и цвета Grey 100
- Переведите текст в кривые (меню: Type — Create Outlines)
- Отцентруйте символ относительно фона (либо наоборот, сдвиньте по вкусу).
 Напомню, что центр имеет координаты 96×96 pt, если Вы пользуетесь цифрами
Напомню, что центр имеет координаты 96×96 pt, если Вы пользуетесь цифрами - Переименуйте фигуру в списке слоев на «Символ»
Создание длинной тени для знака #
- В слоях выделите фигуру с символом (переключателем справа) и выполните операцию копирования (Ctrl+C) и дважды вставки вперед (Ctrl+F). В итоге должно получиться три одинаковых фигуры «Символ». С новыми двумя фигурами будем работать дальше
- Переключитесь на верхнюю фигуру «Символ», и удерживая клавишу Shift вынесите фигуру за пределы холста под 45° вправо и вниз — это заготовка для формирования длинной тени
- В итоге средняя и нижняя фигура в списке слоев должны быть расположены по центру фона, а верхняя должна быть за пределами холста справа снизу. Нижнюю фигуру пока не трогаем
- Теперь выделите правым переключателем две фигуры «Символ» — верхнюю и среднюю, зайдите в меню Object — Blend — Blend Options, включите режим Specified Steps, укажите 200 шагов и нажмите ОК, затем выполните команду меню Object — Blend — Make.

- Не снимая выделения с получившейся фигуры, выполните действие в меню Object — Expand… и нажмите ОК — произойдет разбиение перетекания на отдельные полигоны
- Выполните объединение полигонов (Unite)
- Переименуйте получившуюся фигуру <Path> с будущей тенью в «Длинная тень»
- Теперь создадим маску. Скопируйте фоновую фигуру «Фон» (Ctrl+C) и произведите вставку Past in Place (Shift+Ctrl+V). В результате фигура с фоном будет вставлена поверх всех фигур в слое
- Выделите правым переключателем только что вставленный «Фон», который в самом верху, и фигуру «Длинная тень» и выполните обрезку Crop. В результате получим группу фигур <Group>, содержащую несколько фигур <Path>
- Удалите все фигуры <Path>, за исключением самой тени — она полностью белая и, скорее всего, расположена выше остальных <Path>. На скриншоте указана фигура, которую следует удалить из группы
- Переименуйте <Group> в «Длинная тень» и расположите его под фигурой «Символ»
- Переключитесь на фигуру «Длинная тень», затем на панели Gradient выберите тип Linear, угол −45°, начальный и конечный цвет такой же, какой выбирали для тени фона — в нашем случае это Indigo 900 (Ваш цвет выбирайте из таблицы «Tint, shade, and shadow values» по ссылке: https://goo.
 gl/8Vkg33), непрозрачность левой части 20%, непрозрачность левой правой части 0% и положение средней точки 33%
gl/8Vkg33), непрозрачность левой части 20%, непрозрачность левой правой части 0% и положение средней точки 33% - Теперь необходимо почистить фигуру тени от «ступенек», которые образовались во время Blanding (перетекания фигур). Сделайте активным фигуру «Длинная тень» и увеличьте изображение достаточно сильно, чтобы оценить край фигуры
- Выберите инструмент Lasso Tool и выделите точки таким образом, чтобы не задеть крайние, как показано ниже
- Удалите лишние точки при помощи инструмента Remove selected anchor points
Создание зоны блика и тени знака #
- Переключитесь на фигуру «Символ» скопируйте (Ctrl+C) и дважды вставьте наперед (Ctrl+F) две новые фигуры
- Выберите среднюю фигуру «Символ» и сдвиньте вниз на 1 pt (один раз нажать стрелку вниз на клавиатуре)
- Теперь выделите правым переключателем обе только что созданные фигуры (верхнюю и среднюю) и выполните операцию обрезки «Minus Back» — в итоге должна получиться новая фигура <Group> в виде узкой полоски вверху основной фигуры — это так называемый блик.
 Переименуйте фигуру в «Блик символа»
Переименуйте фигуру в «Блик символа» - Установите для получившейся фигуры блика заливку белым цветом с непрозрачностью 20%
- Переключитесь на фигуру «Символ» и примените эффект Stylize — Drop Shadow с параметрами: режим Normal, непрозрачность 20%, смещение по X и по Y 4 dp, размытие 4 dp, цвет тени из таблицы «Tint, shade, and shadow values» по ссылке: https://goo.gl/8Vkg33
- На панели Appearance к текущей фигуре «Символ» примените функцию «Add new Fill», чтобы получить возможность добавления еще одной тени, если символ изменил цвет заливки, укажите снова значение цвета заливки Fill: Grey 100
- Затем примените к фигуре «Символ» еще один эффект тени Stylize — Drop Shadow с параметрами: режим Normal, непрозрачность 20%, смещение X 0 pt, смещение Y 1 pt, размытие 0 pt, цвет как и в предыдущий раз (из таблицы теней)
Создание светового блика для всей иконки #
- Скопируйте фигуру фона «Фон», создайте новый слой и вставьте фигуру фона на него.
 Отключите заливку фигуры. Переименуйте слой в «Освещение»
Отключите заливку фигуры. Переименуйте слой в «Освещение» - Создайте для фигуры на новом слое градиентную заливку с параметрами: тип Radial, цвет начала и конца градиента — белый, непрозрачность начала градиента 10%, конца градиента 0%, положение средней точки 33%
- При помощи инструмента Gradient Tool (G) создайте градиент от верхнего левого угла фона к нижнему правому, после чего измените угол градиента в настройках на −45°
Создание общей тени для всей иконки #
- Примените эффект тени Stylize — Drop Shadow к заливке (Fill) фигуры «Фон» слоя с иконкой «Моя иконка» со следующими параметрами: режим Multiply, непрозрачность 12%, смещение по X и Y 0 pt, размытие 2 pt, цвет тени черный (здесь всегда черный)
- На панели Appearance к текущей фигуре «Фон» примените функцию «Add new Fill», чтобы добавить еще одну заливку для добавления на нее еще одной тени
- Примените эффект тени Stylize — Drop Shadow к только созданной заливке с параметрами: режим Multiply, непрозрачность 24%, смещение по X 0 pt, смещение по Y 4 pt, размытие 2 pt, цвет тени черный (здесь всегда черный)
Итоговое изображение иконки выглядит так #
Сохранение иконки #
- Отключите все вспомогательные слои.
 Должны остаться включенными только два слоя «Моя иконка» и «Освещение»
Должны остаться включенными только два слоя «Моя иконка» и «Освещение» - Выполните сохранение 5 вариантов иконки, используя функцию File — Save For Web и формат PNG-24 с прозрачностью. Убедитесь также, что включена опция Clip to Artboard
- Имя файла сохраняемых иконок должно быть ic_launcher.png
- 6 копий сохраняются в 5 разных каталогов. В каждый каталог свой размер изображения. Далее приведены имена каталогов и размер изображений файла ic_launcher.png, которые должны находиться в этих каталогах:
- mipmap-mdpi = 48×48 px
- mipmap-hdpi = 72×72 px
- mipmap-xhdpi = 96×96 px
- mipmap-xxhdpi = 144×144 px
- mipmap-xxxhdpi = 192×192 px
Готово!
значков материалов против значков дизайна материалов | Medium
Опубликовано в·
Чтение: 3 мин.·
27 декабря 2020 г. Material Icons vs Material Design Icons Есть несколько шагов, которые дизайнеры должны предпринять в начале дизайн-проекта. Один из них — установить библиотеку значков, чтобы обеспечить согласованность дизайна. Он может быть разработан по индивидуальному заказу или выбран из библиотек. «Система материального дизайна» Google и ее ресурсы, несомненно, являются одними из лучших и наиболее часто используемых.
Один из них — установить библиотеку значков, чтобы обеспечить согласованность дизайна. Он может быть разработан по индивидуальному заказу или выбран из библиотек. «Система материального дизайна» Google и ее ресурсы, несомненно, являются одними из лучших и наиболее часто используемых.
При поиске значков Material Design мы обнаруживаем два разных термина Material Icons и Material Design Icons . Некоторые источники подходят к этим терминам и определяют их одинаково. Они оба называются Material, поэтому это сбивает с толку. Они разные, но между ними есть какие-то отношения.
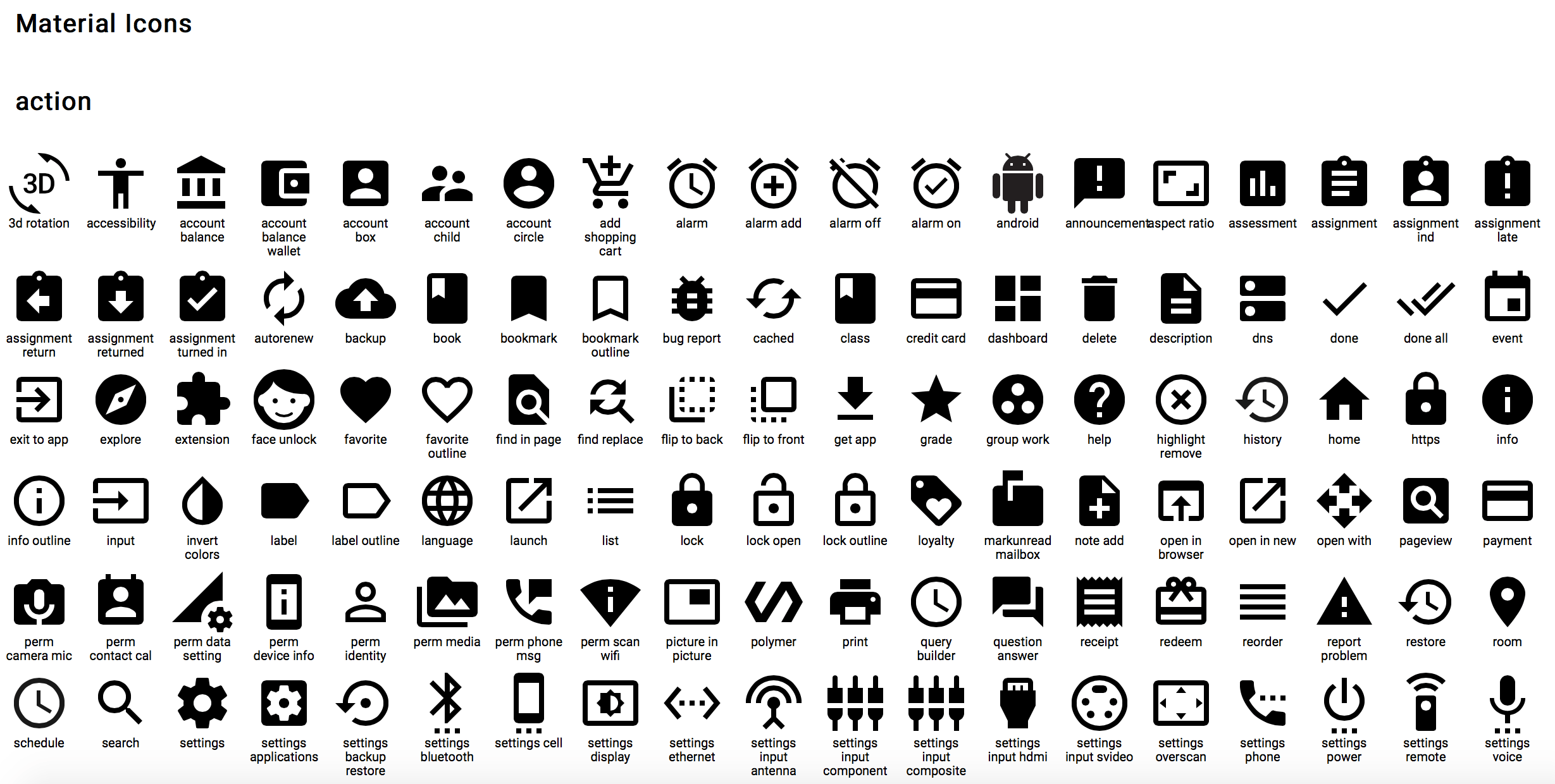
Material Icons — это официальный репозиторий значков Material Design, принадлежащий Google. Существует более или менее 1500 значков, разделенных на несколько категорий, таких как «Действие», «Предупреждение», «Среда», «Связь», «Контент» и т. д. Все значки доступны в 5 темах — «Очерченный», «Заполненный», «Округлый», «Четкий», «Двухцветный».
Material Icons Material Design Icons призваны заполнить пробелы, оставленные Google в своем наборе, и обеспечить гораздо большую интеграцию сообщества. Многие иконки созданы владельцами сайта, а некоторые предоставлены пользователями. Предполагается, что они соответствуют рекомендациям по значкам Material Design, но они никак не связаны с Google. Существует около 7000 иконок с заливкой и обводкой.
Многие иконки созданы владельцами сайта, а некоторые предоставлены пользователями. Предполагается, что они соответствуют рекомендациям по значкам Material Design, но они никак не связаны с Google. Существует около 7000 иконок с заливкой и обводкой.
- Во-первых, иконки отличаются друг от друга своими именами.
2. Иногда размер и мелкие детали имеют значение.
3. Большинство значков одинаковы или созданы по одним и тем же правилам.
Примите во внимание эти моменты, прежде чем использовать значки Material Design. Неправильный выбор наборов для процессов проектирования и разработки может вызвать проблемы. Следующие ссылки помогут вам легко найти ресурсы.
google/material-design-icons
Значки материального дизайна — это официальный набор значков от Google. Иконки разработаны под материальный дизайн…
github.com
Figma
Файл сообщества Figma — это официальная наклейка со значком Material Design, управляемая командой Google Fonts! Material…
www.